Цвет в веб-дизайне: как вызвать у пользователя нужные эмоции
На протяжении человеческой истории мастера-художники получали всеобщее признание благодаря умению работать с цветом. В современном мире не меньшее признание получают специалисты, умеющие сочетать цвета в коммерческих и бизнес-целях — в рекламе и веб-дизайне.
Умение использовать цвета можно прокачивать до бесконечности. Это настоящая бездна возможностей для воздействия на человека.
Мы расскажем об основах цветовой теории и цветовой схеме, а затем поговорим об эмоциональном воздействии некоторых цветов.
Теория цвета
Теме цвета можно посвятить целую книгу, так что мы не будем брать её целиком, а ограничимся только полезной информацией, которой можно воспользоваться при разработке дизайна интерфейса.
Можно разбить теорию цвета на три части:
Контраст
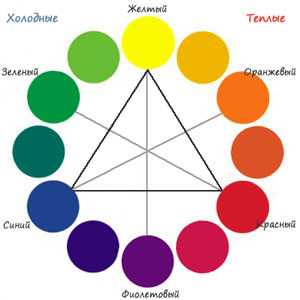
У каждого оттенка есть противоположность, так сказать, его «заклятый враг», который составляет самый большой контраст с этим цветом. Чтобы найти такой цвет, вы можете использовать цветовой круг. Просто выберите цвет на противоположной стороне круга.
 Цветовое колесо
Цветовое колесоДополнение
Эти цвета не всегда конфликтуют между собой. Дополняющие цвета подчёркивают друг друга, в отличие от контрастных. В цветовом круге такие цвета идут друг за другом, например, дополняющие цвета лилового — голубой и розовый.
Резонанс
Каждый цвет вызывает определённое настроение. Яркие тёплые цвета (красный, оранжевый, жёлтый) наполняют человека энергией, пробуждают его, а холодные тёмные оттенки (зелёный, голубой, фиолетовый), наоборот, расслабляют и успокаивают.
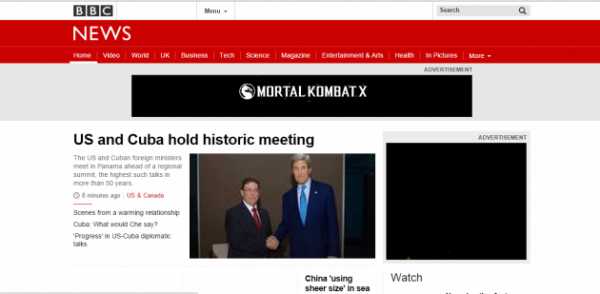
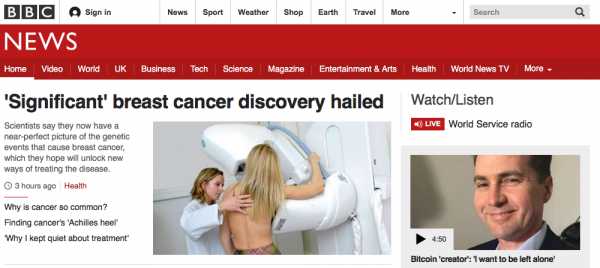
Например, BBC News используют красную панель навигации, чтобы пробудить читателя, усилить его возбуждённое состояние. Учитывая специфику сайта — сенсационные новости, — красный цвет выглядит логичным решением.
 BBC News
BBC NewsТеория цвета в веб-дизайне — это больше, чем просто украшение. Цвет может изменить восприятие вашего сайта и сыграть решающую роль в вашем бизнесе.
Эмоциональное восприятие цвета
Никто не будет отрицать тесное взаимодействие цвета и эмоций. И, разумеется, любой веб-дизайнер хочет использовать это влияние, чтобы создавать верную атмосферу для каждого сайта.
На основе нескольких исследований — анализа, опубликованного на сайте Vandelay Design, и поста о цветах в Smash Magazine — мы объясним, как цвета влияют на эмоции и помогают создавать UX-дизайн.
Важно запомнить, что разные культуры по всему миру по-разному воспринимают цвета. Мы опишем эмоциональные ассоциации, характерные только для западной культуры.
Красный
Эмоции и ассоциации: власть, важность, молодость.
Наиболее стимулирующий цвет, настолько энергетически заряженный, что может даже увеличить кровяное давление. Красный цвет представляет страсть и силу, он больше остальных цветов привлекает внимание, поэтому часто используется для важных предупреждений и объявлений.
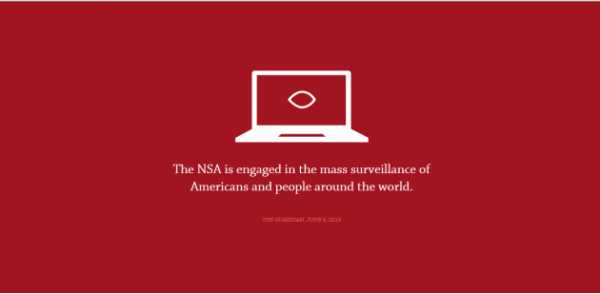
Например, красный цвет очень подходит сайту No Way NSA, цель которого — предупреждать о предполагаемых угрозах.

Использовать много красного цвета в топе страницы — это отличное решение, так как он привлекает внимание к важной информации в сообщении. В то же время люди стремятся побыстрее покинуть «опасную зону» красного цвета и скроллят вниз. А это, в свою очередь, позволяет показать пользователю больше контента.
Но этот цвет может работать и против вас, поскольку он может вызывать агрессию или сверхстимуляцию. Если вы хотите создать более расслабляющую атмосферу, старайтесь использовать красный умеренно и выбирайте более светлые оттенки красного.
Оранжевый
Эмоции и ассоциации: дружелюбие, энергия, уникальность.
Как самый спокойный из тёплых тонов, оранжевый способен вызывать целый спектр разносторонних эмоций. В качестве основного цвета он может вызывать интерес и бодрить, а в качестве вторичного — сохранять эти свойства, но в более ненавязчивой манере.
 Сайт Fanta
Сайт FantaКроме того, оранжевый помогает создать ощущение движения и энергии. Например, он отлично смотрится на мультяшном сайте компании Fanta, который наводит на мысли о молодости и движении. Цвет ассоциируется с творчеством, при этом сохраняется ощущение знакомого бренда.
Жёлтый
Эмоции и ассоциации: счастье, энтузиазм, архаичность (более тёмные тона).
Это один из самых универсальных цветов, а эмоции, которые он вызывает, в большей степени зависят от оттенка.
Яркий жёлтый цвет добавляет энергии, но без остроты и резкости, которая присутствует в красном. Средние оттенки жёлтого цвета вызывают ощущение комфорта, хотя всё ещё бодрят. Тёмные оттенки (включая золотой) обеспечивают ощущение старины, наполняют пространство безвременьем, мудростью и любопытством.
 Flash Media
Flash MediaНапример, на главной странице агентства веб-дизайна Flash Media более тёмные тона жёлтого источают энергию, любопытство и авторитет. Такой цвет отлично подходит для компаний, которые зарабатывают на консультациях и хотят подчеркнуть свой профессионализм.
Зелёный цвет
Эмоции и ассоциации: рост, стабильность, темы финансов, темы окружающей среды.
Зелёный цвет — это мост между тёплыми и холодными оттенками, хотя больше склоняется к холодным. Это значит, что зелёный обладает расслабляющим действием синего цвета, но также имеет и толику энергичности от жёлтого.
 Ameritrade
AmeritradeВ результате этого он создаёт очень сбалансированную и стабильную атмосферу. Более тёмные оттенки зелёного создают впечатление богатства и изобилия, как на сайте Ameritrade.
Синий цвет
Эмоции и ассоциации: спокойствие, безопасность, открытость (более светлые оттенки), надёжность (более тёмные оттенки).
Как и в случае с жёлтым цветом, влияние синего сильно зависит от оттенка. Все оттенки синего универсальны в плане расслабления и безопасности, но светлые тона ассоциируются с дружелюбием, а тёмные — с печалью.
Социальные сети вроде Twitter и Facebook используют более лёгкие и средние оттенки синего, а корпоративные сайты предпочитают более тёмные оттенки силы и надёжности.
Отличный пример — агентство событийного дизайна Van Vliet & Trap. Используя синие цветы в качестве фона, они визуально намекнули на свои знания и умения во флористике, а также создали ощущение надёжности и доверия.
 Van Vliet & Trap
Van Vliet & TrapЭто имеет большое значение, поскольку они работают с событиями, для которых очень важна визуальная часть, например со свадьбами.
Фиолетовый
Эмоции и ассоциации: роскошь, романтика (светлые оттенки), мистика и тайна (тёмные оттенки).
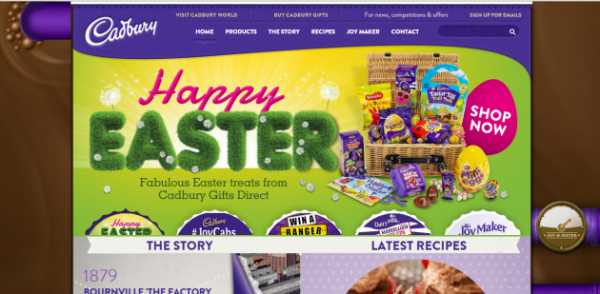
Фиолетовый цвет исторически ассоциируется с королевским величием, намекает на роскошь. Пурпурные оттенки отражают щедрость и богатство в целом, что делает их отличным выбором для модных товаров и предметов роскоши (даже для шоколада, например, как Cadbury, который выбрал его цветом бренда).
 Cadbury
CadburyБолее светлые оттенки, такие как лавандовый (фиолетовый с добавлением розового), навевают мысли о романтике, тогда как тёмные оттенки кажутся более шикарными и таинственными.
Чёрный
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
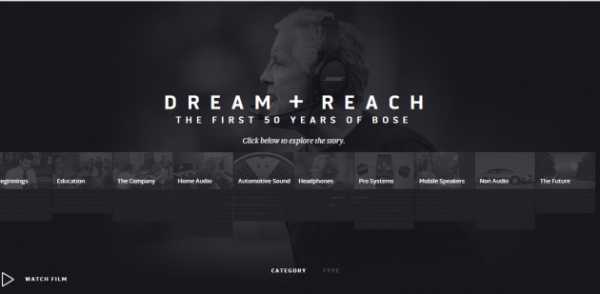
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля, как на сайте Dream and Reach компании BOSE.
 Dream + Reach
Dream + ReachБелый
Эмоции и ассоциации: чистота, простота, добродетель.
В западной культуре белый цвет ассоциируется с чистотой, добротой и невинностью. Этот цвет часто используют для фона минималистичных и простых сайтов.
 Сайт с работами Клоина Тошева
Сайт с работами Клоина ТошеваКроме того, ни один цвет не позволит обратить столько внимания на остальные цвета, как белый. Например, на сайте победителя Awwwards Клоина Тошева все его работы выложены на белом фоне, что только выделяет иллюстрации и создаёт впечатление элегантной галереи.
Серый цвет
Эмоции и ассоциации: нейтральность, формальность, меланхолия.
Несмотря на то, что в некоторых ситуациях серый может создавать мрачную и грустную атмосферу, он всё же часто используется профессиональными дизайнерами.
Всё дело в оттенках: чередуя их, можно получить все эмоции, вызываемые как чёрным цветом, так и белым. В общем, серый — это мощный инструмент в умелых руках.
 Awwwards
AwwwardsА в сочетании с более яркими цветами в дизайне серый фон кажется современным, а не мрачным, например на Awwwards.
Бежевый
Эмоции и ассоциации: передаёт характер остальных цветов.
Сам по себе бежевый цвет довольно тусклый и невыразительный, но у него есть одно замечательное свойство: бежевый принимает характер цветов, которые его окружают. Поэтому, если он предназначен не для выражения сдержанности, бежевый служит в качестве фона или второго цвета.
Более тёмные оттенки бежевого создают ощущение традиционности и приземлённости, дают ощущение бумажной текстуры, а более светлые оттенки кажутся свежее и современнее.
 Dishoom
DishoomНапример, на сайте ресторана Dishoom светло-бежевый цвет вокруг названия и более тёмные края создают впечатление, что этот ресторан — свежий взгляд на традиционную кухню.
Цвет слоновой кости
Эмоции и ассоциации: комфорт, элегантность, простота.
Цвет слоновой кости, а также кремовый вызывают практически те же эмоции, что и белый. Однако цвет слоновой кости более тёплый (или менее стерильный), чем белый, что создаёт большее ощущение комфорта, сохраняя при этом минимализм.
Можно использовать цвет слоновой кости вместо белого, чтобы смягчить контраст между ним и более тёмными цветами. Например, на сайте Art in My Coffee коричнево-оранжевые элементы размещены на фоне цвета слоновой кости (который выглядит сероватым), что сохраняет ощущение теплоты.
 Art in My Coffee
Art in My CoffeeЦветовая гамма
У каждого сайта есть цветовая гамма, в которой основные цвета используются для заполнения большего пространства. Как мы говорили раньше, использование этих цветов воздействует на разум и настроение человека в основном подсознательно. Так что выбирайте их тщательно.
Несмотря на то, что существует множество способов сочетать цвета, мы остановимся на трёх самых успешных и часто используемых.
Триада (тройная гармония, треугольник)
 Триада
ТриадаТриада — основная и самая сбалансированная система из трёх цветов. В ней используется резонанс и дополнение цветов, но нет сложного контраста, из-за чего триада является самой надёжной гаммой.
На цветовом круге из 12 цветов выберите любые три, расположенные в 120 градусах друг от друга: один цвет для основного фона и два для контента и панели навигации.
Двойная комплиментарная система
 Двойная комплиментарная система
Двойная комплиментарная системаЭту гамму труднее воплотить, но она может оказаться выгодным решением. Используется четыре цвета: два контрастных и два дополнительных.
Посмотрите, как замечательно выглядит страница Florida Flourish, основанная на такой схеме. Красный и зелёный цвета контрастируют в растениях и блоках с текстом, а голубой фон и оранжевая пустыня эффектно дополняют картину.
 Flourish
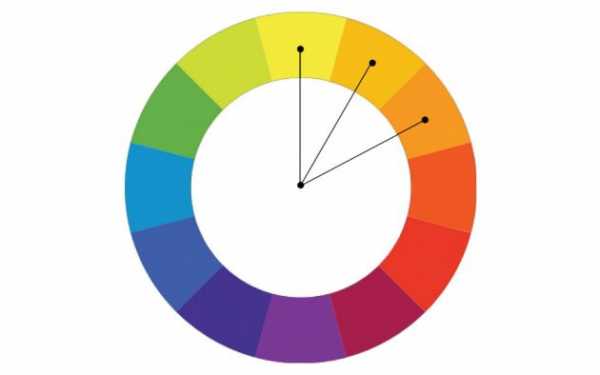
FlourishАналоги (последовательная система)
 Аналоги
АналогиГамма аналогичных цветов использует в основном дополняющие друг друга оттенки. Это позволяет особенно ярко подчеркнуть какие-то качества и вызвать определённые эмоции.
Например, сочетание красного, оранжевого и жёлтого цветов подчёркивает энергичность и жизненную силу. Использовать такие гаммы очень просто, но сложно выбрать, какие именно цвета войдут в сочетание. Эффект от них будет преувеличен, так что ошибаться нельзя.
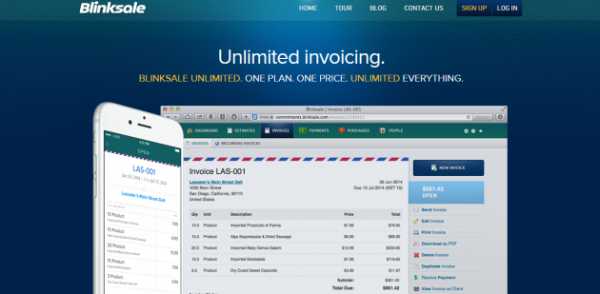
Например, использование голубого, бирюзового и зелёного цветов в дизайне сайта Blinksale создало атмосферу спокойствия и умиротворения. Обратите внимание, как использовали жёлтый цвет, чтобы подчеркнуть важные моменты.
 Blinksale
BlinksaleЭто только основы цветовой теории, которая может помочь в создании впечатляющего пользовательского дизайна, и нет предела тому, как далеко вы можете зайти в плане цвета на своём сайте.
Инструменты-помощники для выбора цвета
К счастью, есть несколько инструментов, которые помогают воплотить теорию цвета на практике. Попробуйте эти палитры, чтобы не надо было начинать с нуля в создании своей:
- Adobe Color CC, ранее известный как Adobe Kuler. Это один из самых надёжных инструментов в выборе цвета.
- Paletton. Если вам нужен простой инструмент для максимально быстрого выбора цвета, Paletton отлично подойдёт.
- Flat UI Color Picker. Прекрасный инструмент для выбора цвета пользовательского интерфейса.
А если эти инструменты вам не подходят, вот ещё 28 сайтов с палитрами и разными инструментами для выбора цвета.
Прямая зависимость между цветом и эмоциями
Помните: пользователи редко замечают и оценивают цвет фона, панели навигации, отдельных деталей, но это не значит, что цвет при этом не воздействует на них. Просто это происходит подсознательно.
У пользователя возникают какие-то эмоции, складывается отношение к сайту или бренду, он совершает определённые действия: скроллит вниз, нажимает на кнопки, побуждающие к действию, или, наоборот, не замечает их. И цвет играет во всём этом огромную роль.
Если у вас есть свои советы, касающиеся использования цвета в веб-дизайне, просьба поделиться в комментариях.
lifehacker.ru
Сочетание цветов в дизайне интерьера. Правила цветового оформления интерьеров
Основной этап при решении цветового оформления интерьера — это правило двух цветов.
Два абсолютно любых цвета, не могут сами по себе и в своем сочетании создать общей гармонии. Лишь добавляя к ним другие оттенки, можно добиться гармоничного единства всей композиции в целом. Для создания настоящей гармонии в оформлении помещения, не достаточно наличия нескольких цветов.
Но в самом начале проектирования и построения функционального пространства, нужно выделить, выбрать два основных цвета, один из которых будет доминантным, другой второстепенным, дополняющим главный. Соответственно первый будет являться менее ярким и кричащим, чем второй.

Только после того, как главные два цвета выбраны, можно подбирать и добавлять к ним акценты формирующие контраст в восприятии от общего оформления. Одним из примеров сочетания цветов в дизайне интерьера может служить следующее: доминирующий серый, дополняющий коричневый, акценты оранжевый либо другие яркие оттенки.


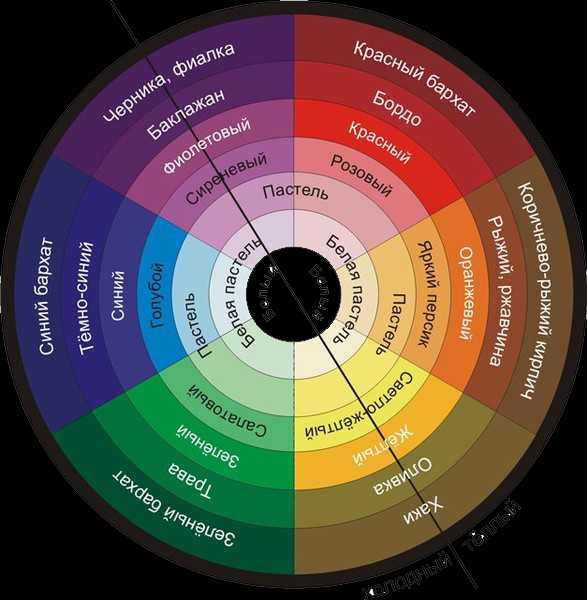
Сочетание цветов в дизайне интерьера, правило цветового колеса.
Для создания правильного сочетания цветов в дизайне интерьера, уже достаточно давно помогает прием, который называют цветовое колесо. Можно обозначить его, как некоторый путеводитель сочетания самых удачных оттенков и цветов. Согласно этому приему (правилу), гармония единства находится между цветами, которые находятся в одном секторе.
А также противоположно друг другу, и которые находятся на вершинах треугольника. Который мысленно вращая, может показывать, самые правильные сочетания цветов в дизайне интерьера.

Индивидуальный подход в создании дизайн проекта, для гармоничного и правильного использования сочетания цветов в дизайне интерьера, мебели и материалов, является необходимым условием! Всегда нужно стремиться создать дизайн проект интерьера именно под ваши требования и существующие предпочтения, и руководствоваться при этом нужно именно вашими пожеланиями и предназначением комнаты (помещения), а не понравившимися интерьерами с журналов, или телевизоров. Которые призваны служить не более чем примерами дизайна интерьеров, своего рода ориентирами, при выборе определенных направлений и формировании четкости идей.
Сочетание цветов в дизайне интерьера, правило повторения в оформлении.
Повторение используемых основных оттенков в существующих помещениях создает эффект целостности общей композиции и чувство гармонии. Это более применимо там, где существует оформление в разных стилевых решениях. Универсальным цветом соединяющим общее оформление, является белый, который можно использовать в большинстве случаев. Он подходит для любых используемых цветов, и делает пространство визуально более легким, просторным и свободным. ПОСМОТРЕТЬ В ПРОЕКТЕ


Особенности освещения в интерьере и его расстановка.
Необходимо знать и понимать, что созданное освещение может изменить эффект восприятие цвета. Лампа накаливания усиливает четкость цвета, интенсивность теплых оттенков и сводит к минимуму восприятие холодных. Противоположным образом от ламп накаливания действуют люминесцентные лампы дневного света. Наиболее популярные сегодня энергосберегающие лампы помогают добиться нейтрального эффекта в восприятии цветов.


Всегда старайтесь подбирать наиболее оптимальные решения и сочетания цветов в дизайне подходящие именно для вас, исходя из собственных ощущений и симпатий, чтобы создать максимально уютное и комфортное пространство.
paevskiydesign.ru
Сочетание цветов в дизайне интерьера: теория и практика

Создание дизайна любого пространства начинается с цвета. Определяясь с общим стилем помещения, дизайнер уже представляет его в определенных тонах, поскольку именно они направляют фантазию в нужное русло. Сочетание цветов в дизайне интерьера – один из факторов, указывающих на стиль, тематику помещения. У стиля кантри преобладают благородные насыщенные тона, все оттенки дерева, белый, бежевый, бордо, коричневый. Для создания стиля «Прованс» используются пастельные цвета с легким вкраплением темных оттенков. На «морской» стиль указывают синий, белый, серый, голубой и цвет темного дерева. Классика характеризуется широким спектром бежевого, шоколадного, кофейного. Этнический стиль играет контрастами, с использованием бурого, бардо, черного, рыжего. Выбор цветовых решений – это важнейший этап, от которого зависит успех оформления интерьера в целом.
Разнообразие цветовой гаммы
Шутка о том, что все мужчины различают лишь 16 цветов, как в настройках Windows по умолчанию, имеет реальные корни: в глазу женщины гораздо больше «цвето-чувствительных» клеток.
Однако, как показывают исследования, человеческий глаз способен воспринимать огромное количество цветов и их оттенков: порядка 250 чистых и более 10 миллионов смешанных.
Не потеряться при таком многообразии поможет простое понимание цветов основного спектра.
Их всего семь: красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый. Беря за основу эти цвета, разбавляя их или смешивая между собой, колористы создают огромное количество тонов и оттенков для применения в интерьере. К ним добавляют так называемые ахроматические цвета, то есть не несущие в себе какую-либо цветовую нагрузку. Их только три: черный, белый, серый.
 Оригинальное использование цветов
Оригинальное использование цветовВсе цвета можно условно разделить на две группы: теплые и холодные:
Ощущение теплоты вызывают красный, оранжевый, желтый, и их всевозможные оттенки. Теплые цвета используют, чтобы сделать помещение более уютным, добавить света в плохо освещенную комнату, скорректировать слишком большое пустое пространство.
Чувство прохлады навевают синий, фиолетовый, голубой и их различные тона. Холодные цвета подойдут для хорошо освещенных помещений, визуально расширят пространство, придадут свежести, бодрости.
Как правильно подобрать гармоничное сочетание цветов в дизайне интерьера?
Выбор цветов и их сочетаний – сложный процесс, который порой ставит в тупик даже профессиональных дизайнеров. Но при помощи универсального простого в применении цветового круга справиться с верным подбором цветов теперь может любой. Нужно лишь помнить, что внутри одного помещения следует сочетать от трех до пяти цветов, не более.
 Цветовой круг
Цветовой круг1) Несколько оттенков одного цвета
Это проверенный и надежный способ для спокойных натур, которые не слишком любят рисковать. Комната «наполняется» всевозможными оттенками одного и того же цвета: от самого глубокого, насыщенного до легкого, едва различимого. Плавные переходы и гарантированно удачное сочетание придаст интерьеру спокойствия, гармонии, умиротворения.
 Интерьер в единой цветовой гамме
Интерьер в единой цветовой гамме2) Игра на контрастах
Способ, кардинально противоположный предыдущему. За основу берутся два контрастных цвета, расположенных на цветовом круге друг напротив друга. Контрасты обыгрываются в интерьере при помощи нейтральных цветов, таких как черный, белый, серый.
 Контрасты в интерьере
Контрасты в интерьере3) Гармоничные сочетания
За основу берется один из цветов, в котором хотелось бы оформить комнату. К нему «пристраиваются» еще два, расположенные слева и справа от него на цветовом круге. При этом цвета будут образовывать оригинальное и красивое сочетание, без резких переходов.
 Гармония цветов
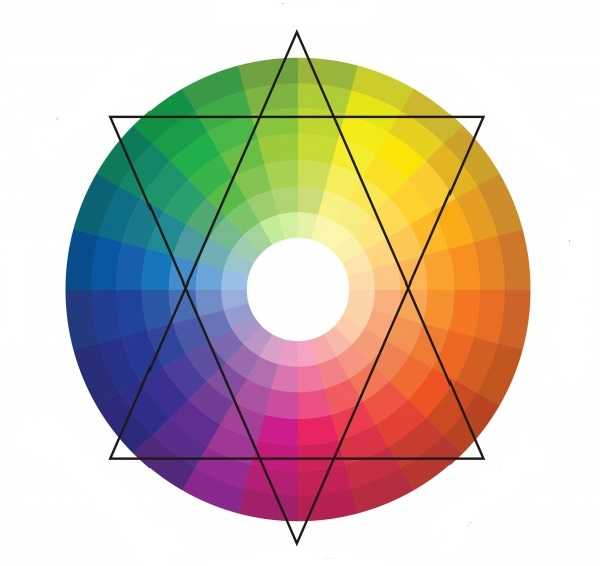
Гармония цветов4) Три эффектных цвета
Несколько более смелый ход, но без лишней броскости. Для выявления трех удачно сочетающихся между собой цветов используется треугольник. Его можно поворачивать внутри круга до тех пор, пока углы не укажут наиболее приятное глазу сочетание для каждого индивидуального случая.
 Удачное сочетание ярких цветов
Удачное сочетание ярких цветовПравила подбора цвета для различных помещений
Влияние цвета на настроение и эмоции человека давно не является открытием. Именно поэтому следует очень внимательно подбирать цвета для оформления интерьера, в зависимости от назначения помещения.
Спальня
Не рекомендуется оформлять спальню резкими контрастными тонами, поскольку это место призвано расслаблять и успокаивать. Здесь прекрасно подойдут пастельные цвета, неяркие оттенки. Теплая гамма предпочтительна, но можно использовать и прохладные оттенки, если комната небольшая, а окна выходят на юг. Внести уют в холодные тона помогут грамотно подобранные аксессуары, добавление белого цвета, правильная расстановка акцентов.

Гостиная
В интерьере гостиной можно быть смелее с выбором цветовых решений. Игра с контрастами или использование броских акцентов добавят бодрости и придадут интерьеру стильный эффектный вид. Если окна смотрят на север – стоит взять теплые оттенки за основу интерьера. Если гостиная маловата – ее можно немного «расширить», применяя светлую холодную палитру. Важно учитывать, что холодные тона хороши только для светлых помещений, где солнце не уходит из комнаты в течение долгого времени.
 Гостиная в ярких тонах
Гостиная в ярких тонахПрихожая
Для счастливых обладателей большой прихожей выбор цвета может быть очень широк: от темных благородных оттенков до ярких сочных красок. Когда прихожая или коридор не могут похвастаться большой площадью, насыщенные оттенки следует использовать исключительно в качестве акцентов. Если же хозяев не покидает желание выбрать за основу темный цвет – его можно «разбавить» за счет светлой мебели, яркого освещения или большого зеркала с подсветкой.
 Темные тона в прихожей
Темные тона в прихожейКухня
При оформлении кухни очень важно учитывать вкусы всех членов семьи, ведь каждый из них будет проводить там какое-то время. Поэтому ее интерьер не должен быть раздражающим и слишком субъективным. Для больших помещений подойдут яркие эффектные цвета, не нужно бояться темных тонов мебели – она прекрасно будет смотреться на стенах нейтрального цвета. Для маленькой кухни желательно выбрать нечто более спокойное, чтобы не вызвать эффект «сужения» пространства за счет «подавляющих» темных оттенков.
 Цветовые решения для кухни
Цветовые решения для кухниПроцесс подбора сочетания цветов в дизайне каждого конкретного интерьера должен включать в себя как общие правила и рекомендации дизайнеров, так и личные предпочтения и вкусы хозяев дома.
Присоединяйтесь к обсуждению!
Нам было бы интересно узнать вашу точку зрения, оставьте свое мнение в комментариях 😼koffkindom.ru
Сочетание цветов в дизайне. Психология цвета — Cammelia Design — Стать графическим дизайнером
Не так давно, разыскивая нужную мне информацию, я побывала на многих сайтах и форумах, после созерцания которых мои глаза долго болели, а в голову засела неприятная мысль, что ночью мне определенно приснится ужастик именно в этих цветовых решениях.
Поэтому давайте поговорим о цвете. А точнее о его эмоциональном восприятии нами и психологическом воздействии на нас некоторых наиболее распространенных сочетаний цветов.
Эти знания видятся мне очень важными, так как каждый дизайнер должен знать психологию хотя бы основных цветов и умело использовать ее в своей работе. Сразу хочу предупредить: излагаемый ниже материал — не исчерпывающее руководство, я всего лишь хочу выделить основные для большинства людей позиции.
Итак, начнем с Белого цвета.
Он является символом чистоты, святости, света. Для некоторых стран Средиземноморья и Индии — это цвет траура и смерти. Белый может выражать справедливость и беспристрастность. Это цвет настоящей невесты, невинной и непорочной. Может передавать холод, зиму.
Желтый цвет — очень подвижный, теплый, яркий, радостный. Активизирует умственную деятельность, не раздражает нервную систему. Считается, что желтый сохраняется в памяти достаточно долго. Считается символом Солнца.
В зависимости от сочетания с цветами (зеленый, серый) желтый может вызывать совершенно противоположные эмоции: зависть, фальшь. Блеклые оттенки желтого выглядят «болезненно». Сочетание с зеленым смотрится очень гармонично, а на фиолетовом фоне желтый приобретает большую силу. Рядом с красным цветом он становится торжественным. Когда желтый переходит ближе к красному цвету, появляются золотые оттенки, которые обычно воспринимаются как знак богатства и роскоши. На белом желтый теряет свою яркость, а на черном может казаться агрессивным.
Самый многозначный цвет — это Красный. Единственное, что всегда остается неизменным — это его притягательность, сила и страсть. Он насыщенный, тяжелый и активный. Является символом опасности, огня и крови. Когда интерьер оформлен с избытком красного, он будет давить на нервную систему, так как из-за него может усиливаться мышечное напряжение, учащаться дыхание и повышаться кровяное давление.
В то же время красный является символом сексуальности, по этому поводу делается очень много красивого женского белья этого цвета. Продукты красного или красно-оранжевого оттенка улучшают аппетит и пищеварение.
В сочетании с зеленым красный приобретает несколько дерзкий и раздражающий характер. С сине-зеленым напоминает огонь, с черным становится торжественным, но на оранжево-красном выглядит темным и безжизненным.
Оттенки красного могут варьироваться от теплых к холодным. Когда красный переходит ближе к пурпурному — это символизирует изысканность и торжественность. Но в сочетании с черным и серым пурпурный выглядит довольно мрачно.
Синий — цвет спокойствия и логики. Он является холодным цветом, всегда удаляющимся. Синий — это символ воды и неба (от лазури и до темного ночного). Голубой цвет по своему воздействию является противоположностью красного и у большинства ассоциируется с ясным небом. Это легкий, свежий и чистый цвет.
Синий на желтом выглядит темным и теряет свою силу, если синий осветлить, то на желтом он станет лучиться холодным светом. С красным синий сохраняет свою силу и чистоту, а на фоне зеленого кажется красноватым.
Зеленый — цвет природы, растений, экологичный цвет. Может говорить нам о пользе. Насыщенный зеленый спокоен и уравновешен. Желто-зеленый оттенок — теплый и жизнерадостный. Сине-зеленый — практически самый холодный.
Оранжевый, как результат смешения красного и желтого, впитал в себя качества обоих цветов. Он агрессивен, но в то же время легок и добр. В оранжевом присутствует динамика и тепло, игривость и комфорт. При смешении с белым цвет сразу теряет свой характер, а при затемнении становится тусклым.
Коричневый цвет может быть и позитивным, и негативным (цвет грязи). Он может быть символом земли и почвы, природы и близости к ней. Это цвет кофе и шоколада, дорогого темного дерева, тогда он приобретает изысканность и роскошь. Также может выражать тепло и надежность. Бежевые оттенки дают ощущение теплоты, чистоты, света и дружественности.
Из-за двойственности восприятия этого цвета, лучше всего использовать какие либо уточняющие элементы (графику, фото и т.д.)
Фиолетовый в брендинге часто выражает роскошь, выразительность и каприз. С другой стороны это таинственный, холодный и далекий цвет. Как и желтый, он активизирует умственную деятельность. Фиолетовый цвет достаточно сложен и требует тщательного подбора сочетаний с другими цветами.
Думаю, о значении Черного цвета много упоминать не стоит, тут все достаточно ясно и понятно. Он символ смерти, пустоты и темноты. В то же время — символ роскоши, элегантности и изысканности. В большинстве стран мира черный цвет воспринимается как траурный, но в Японии это символ праздника.
А теперь несколько советов для работы.
Интенсивные цвета следует использовать достаточно осторожно, так как они достаточно сильно влияют на органы зрения. Их длительное воздействие может сильно раздражать. Самый «утомительный» для глаз — фиолетово-синий, немного меньше — красный.
Меньше всего утомляет зеленый цвет. Белый, зеленовато-голубой, желтый, голубой, оранжево-желтый также уменьшают утомление и напряжение.
Если вы посчитаете важным упомянуть значение еще какого-либо цвета или сочетания, то пишите об этом в комментариях, я с удовольствием добавлю материал в статью.
На этом прощаюсь с вами до следующей статьи и прошу вас: будьте внимательны при выборе цветового решения для работы, от него зависит очень многое.
Как обычно, я желаю вам успехов в ваших начинаниях, побольше усидчивости и терпения!
cammeliadesign.com
Сочетание цветов в интерьере. Цветовой круг и сочетание цветов
Добрый день, уважаемые читатели блога Home-ideas.ru. Сегодня я хочу продолжить тему о применении знаний о цвете в дизайне интерьера и на этот раз мы поговорим о контрастных и гармоничных парах. Как мы уже знаем из предыдущего материала, ахроматические белый, черный и серый фактически не считаются цветами, а натуральные коричневые и бежевые оттенки стен, пола и предметов мебели в дизайне помещений принято считать нейтральными. Белый часто ложится в основу интерьера, так как он является прекрасным фоном и связующим для любых цветов и при этом зрительно увеличивает пространство комнаты, наполняя ее чистотой и свежестью.

В природе нет несочетаемых цветов, во всем разнообразии оттенков, которые улавливает человеческий глаз, есть множество подходящих пар, главное уметь их распознать и затем скомбинировать в правильных пропорциях.
Понять цветовую схему и принципы гармоничных сочетаний проще всего при помощи круга Иттена, которым пользуются художники и дизайнеры всего мира. В его основе лежит треугольник классической триады: синего, желтого и красного, от смешивания которых рождается вся известная колористическая палитра. Так, от соединения равных долей синего и желтого образуется зеленый цвет, желтого с красным – оранжевый, красного с синим – фиолетовый. Эта триада называется вторичной. От слияния соседних вторичных и первичных цветов образуются шесть третичных и так далее. Для понимания основ нам будет достаточно двенадцатицветного круга.
Противоположные контрастные пары
У каждого цвета на круге есть свой антипод, расположенный ровно напротив. У красного это зеленый, у желтого – фиолетовый, у синего – оранжевый. Такие пары называют дополнительными или комплиментарными. Они образуют наибольший контраст, возбуждают глаз своей выразительностью. Подобные цвета очень интересно смотрятся в интерьере, хотя пользоваться ими нужно с большой аккуратностью. Не рекомендуется брать оба цвета в равных долях или смешивать в чистом виде без нейтральных разбавителей (белого или серого). Наилучшего эффекта можно добиться, если использовать их не для стен, а в текстиле и обивке мебели. На фотографии ниже хороший пример того, как с помощью пары «желтый и фиолетовый» создать яркий дизайн гостиной комнаты.

Круг Иттена помогает определить, какие цвета относятся к холодному спектру, а какие к теплому. Поделите его на равные части, проложив вертикальную линию через желтый. Все что окажется в сегменте с красным – теплое, с синим – холодное. Как вы видите, цвета в комплиментарных парах прямо противоположны по своему воздействию. Чтобы сделать интерьер теплее или прохладнее необходимо усилить долю цвета c соответствующими характеристиками.



Зеленый цвет отличается от остальных тем, что его нельзя назвать ни теплым, ни холодным, все зависит от того, в паре с каким цветом он выступает. Его противоположность – красный, самый сильный в круге по своей эмоциональности. На фоне зеленого красный выдвигается на передний план, а его интенсивность усиливается. Эта очень выразительная пара способна преобразить самый скучный интерьер, главное правильно соблюдать пропорции, чтобы не сделать его излишне ярким и раздражающим.

Предельно удаленные контрастные пары цветов
Интерьеры, созданные на основе комплиментарных цветов, многим кажутся слишком яркими и даже раздражающими, особенно когда в них используются наиболее насыщенные оттенки. Есть способ немного смягчить их взаимодействие, не нарушив удачной связи. Для этого к основному цвету на круге дополнительным берется не противоположный цвет, а его сосед справа или слева. Такие пары называются предельно удаленными.

От подобных союзов получаются такие сочетания, как красный и салатовый, синий и желтый, бирюзовый и оранжевый, желтый и сиреневый. Вот несколько фотографий с примерами интерьеров, созданных на основе предельно удаленных пар.



Для подбора комбинаций комплиментарных и предельно удаленных контрастных пар можно воспользоваться вот таким кругом из шести секторов. Любые противоположные цвета на нем должны хорошо сочетаться друг с другом.

Родственные гармоничные пары
Контрастные пары цветов являются наиболее яркими и выразительными в дизайне интерьера. Помимо них существуют родственные или гармоничные пары, среди которых можно найти не менее удачные сочетания.
Родственные цвета находятся на соседних сегментах круга. Это такие пары, как желтый и лаймовый, фиолетовый и розовый, зеленый и голубой. На первый взгляд не все сочетания покажутся удачными, но вы быстро убедитесь в обратном, если внимательно просмотрите всю палитру оттенков каждого сектора от бледно-пастельного, до предельно-насыщенного.


Сегодня мы продолжили изучение удачных сочетаний цветов в интерьере и рассмотрели контрастные и гармоничные пары. Чаще всего для создания красивого дизайна их бывает вполне достаточно, но в некоторых случаях триады позволяют добиться лучшего результата. О них мы поговорим в следующий раз. Надеюсь, этот материал был интересным и полезным для вас!
home-ideas.ru
Сочетание цветов в дизайне. Основные виды цветовых сочетаний
Подбор гармоничной цветовой гаммы – одна из самых важных и сложных задач для любого дизайнера. И не важно касается это интерьера, одежды, сайта или графического изображения. Гармоничное сочетание цветов во всех вышеуказанных случаях играет ключевую роль. При отсутствии правильных гармоний в цветовом спектре дизайнера, совсем не важно какие дорогостоящие материалы и современные технологии использованы в процессе создания дизайна, поскольку он все равно будет выглядеть несколько безвкусно и некрасиво. Именно по этой причине одним из основных инструментов работы дизайнера в самых различных областях является цветовой круг, который позволяет создавать гармоничные цветовые сочетания.
Цветовой круг: таблица сочетания цветов в дизайне
Итак с чего же начать при желании создать дизайн с самыми удачными цветовыми гармониями? Для этого следует использовать первую сторону цветового круга, которая показывает все возможные цветовые сочетания в дизайне между собой, а именно:
1. Противоположное или комплиментарное сочетание, при котором используется 2 цвета, находящиеся друг напротив друга в цветовом круге. Например, красный и зеленый, желтый и фиолетовый, синий и оранжевый.

Комплиментарное сочетание цветов в дизайне сайта, в котором использованы зеленый и красный
2. Сочетание предельно удаленных цветов, которое является сдержаннее комплиментарного сочетания, но также яркое и насыщенное. При таком сочетании используется один цвет, а также второй цвет, который находиться рядом с его антиподом. Например, зеленый и красно-оранжевый, синий и желто-оранжевый и т.д.

Предельно удаленное сочетание цветов в дизайне интерьера: синий и желто-оранжевый
3. Сочетание цветов в контрастной триаде, в котором используются 3 цвета, а именно: один цвет и 2 находящихся по обе стороны от его антипода. Например, сине-зеленый, оранжевый и красный или синий, желто-оранжевый и красно-оранжевый и т.д.

Контрастное сочетание синего, желто-оранжевого и красно-оранжевого в одежде
4. Сочетание цветов в гармоничных парах, в котором используются 2 цвета, являющиеся соседями между собой. Например, сине-зеленый и зеленый или желто-оранжевый и оранжевый и т.д.

Сочетание в дизайне сайта желто-оранжевого и красно-оранжевого в гармоничной паре
5. Сочетание цветов в аналогой триаде, в котором используется три соседних цвета. Например, оранжево-желтый, оранжевый и красно-оранжевый или желто-зеленый, зеленый и сине-зеленый и т.д.

Сочетание цветов в дизайне кухни на основе аналоговой триады из сине-зеленого, зелено-желтого и зеленого
6. Сочетание 4-х цветов в контрастном квадрате, в котором используются 2 пары комплиментарных цветов. Например, красный, зеленый, желтый и фиолетовый или синий, оранжевый, фиолетовый и желтый и т.д.

Сочетание в дизайне гостиной контрастного квадрата из красного, зеленого, фиолетового и желтого
Используя эти простые правила сочетания при работе с цветовым кругом, любой дизайнер сможет получить наилучшие результаты при создании дизайна, в котором с первого взгляда будет чувствоваться гармония, стиль и благородный вкус.
cvet-krug.ru
Сочетание цветов в веб-дизайне — PT-Blog.ru
Сочетание цветов в веб-дизайне – важная дисциплина, берущая начало со средних веков и используемая для создания выдающихся произведений человечества. Поэтому, давайте попробуем втиснуть ее в один небольшой пост!)
Конечно, одного поста мало, чтобы понять всю суть теории цвета, но в нем собраны главные тезисы и понятия данной дисциплины.
Вот 5 шагов, которые необходимо сделать, чтобы правильно выбрать цветовую схему для вашего сайта.
Выберите главный цвет
Первый шаг наиболее важен. Главный цвет создает первое впечатление о сайте, а также устанавливает связь между вашим брендом и эмоциями, которые испытывает ваша аудитория. Все это создает вашу идентичность, поэтому к выбору главного цвета следует подходить очень основательно.


Конечно, если ваш бренд уже связан с каким-либо цветом, то данный шаг будет намного более легким.
Во-первых, необходимо учитывать, что разные цвета вызывают разные эмоции. И этот факт научно подтвержден. Даже разные оттенки одного цвета по-разному влияют на эмоции зрителей. Всегда существует некоторая степень неопределенности, зависящая от личных ассоциаций человека, но в целом, одни и те же цвета могут вызывать одни эмоции у разных людей.
- Красный: страсть, агрессия, актуальность.
- Оранжевый: резвость, энергия.
- Желтый: энтузиазм, счастье, внимание/предупреждение.
- Зеленый: рост, стабильность, природа.
- Голубой: безмятежность, открытость.
- Синий: безопасность, доверие, профессионализм.
- Белый: чистота, здоровье.
- Фиолетовый: роскошь, тайна, романтика (светлые оттенки).
Неудивительно, что многие банки используют цветовую схему, основанную на синем цвете.


Помните, что вы проектируете для определенной группы людей, которые могут испытывать другие эмоции, отличные от ваших. Кроме того, стоит учитывать различное отношение к одному и тому же цвету людей разных полов, культур или религий.
При выборе главного цвета, стоит начать с исключения из списка рассматриваемых цветов ваших конкурентов. После этого, необходимо рассмотреть вопрос о том, какое настроение должен создавать ваш бренд и какие эмоции вызывать.
Определите точный цвет (его тон и насыщенность)
Когда вы выбрали главные цвет, необходимо определить его тон и насыщенность. Как было замечено выше, тон цвета и его насыщенность могут менять его смысл. Например, более темные оттенки желтого (например, золотой) создают впечатление древности, более светлые оттенки такого эффекта не дадут.
Общее правило заключается в том, что светлые оттенки создают ощущение энергии, свежести, веселья, более темные – стабильности и профессионализма.
После этого необходимо определить точное числовое значение цвета в системах RGB, CMYK, HEX или Pantone, чтобы использовать его в процессе создания дизайна.


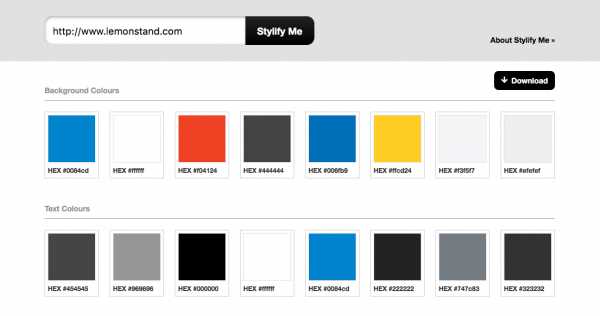
Если, например, вы выбрали цвет, который уже используется на каком-либо веб-ресурсе и хотите применить именно его или их, можете воспользоваться сервисом Stylify Me, который поможет определить используемые цвета на любой сайте.
Выберите тип цветовой схемы
Перед тем, как выбрать остальные цвета, необходимо определить, как они будут взаимодействовать. Вы хотите более контрастную цветовую схему или более спокойную?


Вы можете и сочетать цвета так, как вам удобно, но здесь мы представили наиболее распространенные варианты цветовых схем.
Монохромная
Подразумевает использование различных тонов основного цвета. Чаще используется для минималистических стилей дизайна.
Аналоговая
Похожие цвета, располагающиеся вблизи друг от друга на цветовом колесе.
Градиентная
Постепенный переход от одного цвета к другому. Более красочная, чем аналоговая, но при этом может отвлекать от других элементов дизайна.
Контрастирующая
Два противоположных цвета. Если посмотреть на цветовое колесо, то цвета, которые находятся напротив друг друга, являются наиболее контрастными. Например, красный и зеленый или желтый и фиолетовый. Использование такой цветовой схемы добавляет динамики в визуальный эффект дизайна.
Контрасты помогают в манипулировании вниманием пользователя, позволяя выделять более важные элементы (кнопки) и скрывать менее значимые.
Дуплекс
Создание изображений с использованием только 2 цветов. Дуплекс – это не столько цветовая схема, сколько вид оформления контрастной цветовой схемы.
Проще говоря, дуплекс выглядит просто здорово, это динамический визуальный эффект, который «цепляет» внимание пользователя.
Триада
Три цвета расположенных на одинаковом расстоянии друг от друга на цветовом колесе. Одна из самых часто используемых цветовых схем, триадная является надежным стандартом. Ее сложно использовать на правильно, просто нарисуйте равносторонний треугольник на цветовом колесе, и вы получите три цвета вашей триады.
Сплит (разделенная) контрастность
Используя третий цвет в дополнение к двум контрастирующим. Также как и контрастирующая схема позволяется создавать акценты на необходимых частях дизайна, но имеет большее количество возможностей для этого.
Выберите второстепенные цвета
Определение цветовой схемы поможет упростить выбор второстепенных цветов. Но все придется поработать над выбором их оттенков и насыщенности, как делали при выборе первичного цвета.
Простой инструмент Paletton помогает наглядно рассмотреть разные цветовые схемы. Вы можете выбрать главный цвет и определить цветовую схемы, и Paletton определить второстепенные цвета.


Решите где и как вы будете использовать каждый цвет
Итак, у вас есть отличная палитра цветов для вашего проекта… что же теперь с ней делать? Применение цветов на сайте – это то место, где встречаются искусство и умение дизайнера.
Акценты не должны использоваться только на элементах призывающих к действию или важных кнопках. Вы может применять их на разных частях сайта. Например, выделять важные слова в тексте, чтобы пользователь обращал на них особое внимание.
Сначала необходимо проектировать сайт в черно-белом формате. Определяя с помощью серой шкалы важность того или иного элемента, выстроите иерархию по значимости каждой части ваше проекта.
Заключение
Итак, мы выяснили, что выбор сочетания цветов в веб-дизайне – важный этап проектирования сайта, к которому нужно подходить основательно. Выбор главного цвета очень важен, т.к. определяет общее настроение, которое будет нести ваш сайт.
Тип цветовой схемы также влияет на эмоции, который будет вызывать сайт у посетителей. Тип определяет количество инструментов, которыми вы сможете воспользоваться при определении порядка использования цветов.
ЭТО ИНТЕРЕСНО!
pt-blog.ru
