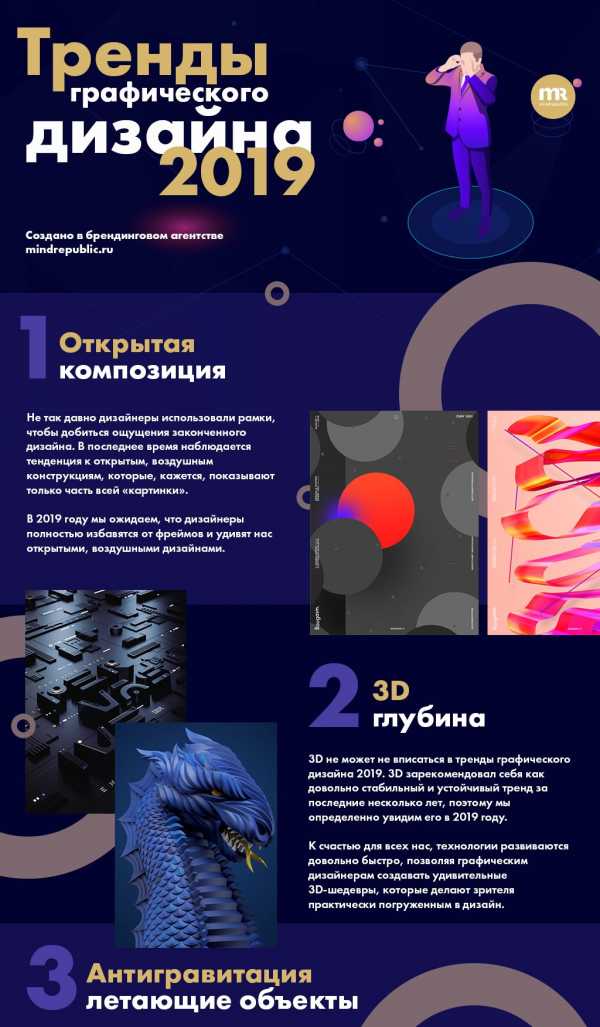
Тренды графического дизайна 2019 года. Инфографика
Тренды в дизайне это не обязательное руководство к действию, а скорее ориентир. Прочитав статью и посмотрев инфографику с примерами трендов, вы узнаете, что будет ультра модным в текущем году. А от чего уже стоит отказаться, если вы создаете, скажем, современный брендинг для современной компании. Мы подготовили для вас инфографику про тренды графического дизайна 2019 года, которые сделают этот год.
Открытая композиция в дизайне
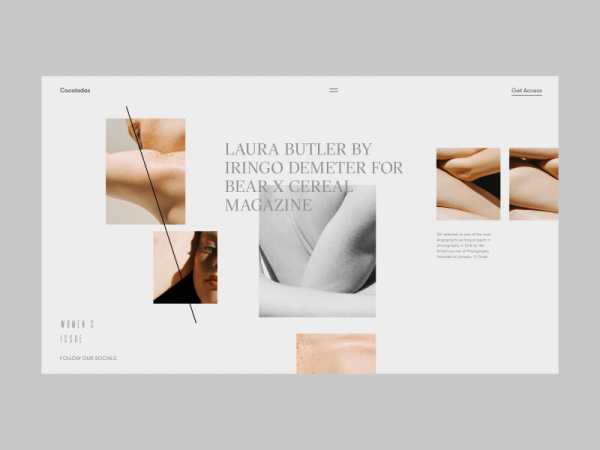
Многие дизайнеры использовали рамки и различные угловые орнаменты, чтобы добиться ощущения завершенности композиции. Мы все чаще и чаще наблюдаем тренд открытых композиций, наполненных воздухом. Сначала может показаться, что показана только часть всей картины, и нечто большее осталось за горизонтом. Мы уверены, что дизайнеры уйдут от устаревших фреймов, которые достались нам в наследство от швейцарского дизайна, и будут поражать нас композиционно свободными решениями.
Полное 3D погружение
3D искусство не может остаться в стороне от трендов графического дизайна 2019. Трехмерная графика в дизайне логотипов или вебе – это уже зарекомендовавший себя стабильный тренд. И мы определенно увидим его и в 2019 году. Технологии трехмерного моделирования стремительно развиваются, позволяя художникам создавать удивительные шедевры.
Антигравитация. Парящие объекты
Возможно, летающие автомобили ждут нас в недалеком будущем, а вот эра парящих элементов в графическом дизайне определенно наступила. Использование плавающих, летающих и парящих в воздухе элементов дизайна – это определенно один из трендов на 2019 год. Использование элементов, которые движутся и ведут себя так, как будто они находятся в невесомости, передает ощущение свободы, легкости и бесконечности. Мы использовали этот тренд при создании собственного фирменного стиля и в оформлении сайта.
Страна грез. Насыщенные цветовые решения
Насыщенные цветовые комбинации, а также фантастические цветовые градиенты будут в моде и в 2019 году, только станут еще более эффектными и яркими. Подобная цветовая палитра придает дизайну ощущение футуристичности. Вы почувствуете себя как будто в альтернативной вселенной, глядя на подобное буйство красок. Мы заметили, что многие графические дизайнеры сочетают 3D технику с модными градиентами.
Эффект металлика
В трендах графического дизайна 2019 года мы видим частое использование эффекта металлической поверхности и хромирование, поскольку золото по-прежнему в моде. Золотые и серебряные элементы позволяют дизайну выйти на более высокий уровень, делая его дорогим, эксклюзивным. Особенно часто этот эффект встречается на дорогой упаковке.
Эффект жидкости
Рябь на воде, смешение цветов на этой ряби, безусловно, станет трендом во многих визуальных проектах в 2019 году. Представьте себе воду или масло или любую другую жидкость, в которую капнули краску. Цвета растекаются по поверхности, образуя причудливые формы и сложные градиентные переходы.
Максимальный упор на типографику
Работа с текстом, как неотъемлемая часть графического дизайна, безусловно, следует определенным тенденциям. Некоторые не меняются годами, другие (вроде стеклянных букв из web 2.0) довольно быстро исчезают. Одно можно сказать наверняка – работа со шрифтом в трендах 2019 года определенно будет занимать главенствующее место. Особенно в веб дизайне. Упор на шрифтовые композиции, как и размер шрифтов будет максимальным.
Текст на плашке – эффект ретро
Мы считаем, что текст на плашках будет среди трендов графического дизайна 2019 года. Тенденция, которая может выглядеть старомодной, наверняка может повысить остроту композиции в сочетании с другими трендами. Однако текст на однотонных плашках выглядит молодежно и бунтарски, так что он наверняка скоро станет хитом.
Альтернативное искусство
В 2019 году мы увидим много импровизаций в области иллюстрации. Не смотря на то, что старая добрая классическая иллюстрация будет актуальна, но мы предсказываем множество проектов с иллюстрациями в стиле примитивизма, абстракционизма, кубизма, характерных для 50-60 х годов. Добавьте хаотичные мазки и цветные пятна, и у вас получится вычурный оригинальный дизайн, который, безусловно, производит впечатление. Этот тренд уже наблюдается в дизайне упаковки. Часто в сочетании с другими трендами, такими как металлический эффект. Тщательный подобранное цветовое решение использование штрихов и пятен, несомненно, сделает процесс дизайна упаковки не таким уж и скучным занятием.
Реализм с 2D элементами
Графические дизайнеры порой комбинируют тренды, создавая необычные привлекательные композиции. И если дело дошло до создания чего-то действительно, дизайнеры предпочитают экспериментировать с нетрадиционной смесью техник, стилей, измерений. Сочетание реалистичных объектов с полностью плоскими элементами дизайна и иллюстрациями требует творческого подхода, мастерства и нестандартного мышления. Особенно часто этот тренд встречается на веб-сайтах, дизайне упаковки и других видах графического дизайна.




Понравилась наша статья – делитесь с друзьями, оставляйте комментарии. Пишите, какие темы интересны вам.
mindrepublic.ru
не только цвет года Pantone
Законодатель цветовых трендов Pantone 6 декабря 2018 года объявил цвет года. Им стал «Живой Коралл 16-1546»:

Pantone написал о том, где можно с успехом использовать этот «жизнеутверждающий цвет»
В сети уже подхватили тренд и показали, какими будут все сайты в 2019 году:

Но одним лишь цветом дизайнеры не обойдутся. Вместе с руководителем отдела дизайна TexTerra, Святославом Грошевым, мы рассмотрим, что нового в дизайне на 2019 год:
- Основные тренды.
- Тренды дизайна упаковки.
- Тренды в дизайне пользовательского интерфейса и опыта (UI/UX).
- Тренды в типографике.
- Тренды в моушн-дизайне.
- Тренды в брендинге и дизайне логотипов.
Часть из них только набирает обороты, другие не сдают своих позиций в течение нескольких лет. Некоторые уходят с дизайн-Олимпа.
Основные тренды
Яркие цвета
Тренд плавно кочует из 2018 в 2019 год. Нам обещают использовать все более смелые цвета, что дает дизайнерам поле для экспериментов, а бизнесу – возможность в прямом и переносном смысле выделиться среди конкурентов.

Асимметричность
В книге «100 новых главных принципов дизайна» Сюезен Уэйншенк пишет, что мужская целевая аудитория предпочитает симметричную компоновку, а женская – более ассиметричные варианты. Тем не менее, всем понравится асимметрия, если она привлекает внимание и удивляет.

Анимированная графика
Подвижные элементы на страницах сайта, в рекламных материалах и в составе мобильных приложений вовлекают пользователей во взаимодействие.

Использование градиентов
Тренд начал оформляться в 2017-ом, укрепился в этом году и будет актуален в 2019. А еще он активно используется в брендинге.

Изометрические иллюстрации
Изометрика по полной программе используется в рекламе, компьютерных играх, фотографии, иконографии. Актуальности тренд не теряет и смело шагает в 2019 год.

Дополненная реальность (AR)
Тренд из сферы интересного развлечения прочно перекочевал в мобильный и веб-дизайн, а интернет-магазины внедряют его, когда организуют виртуальные примерочные. AR набирает популярность и однозначно будет использоваться в 2019 году.
Пример дополненной реальности (AR)
Уникальные и аутентичные фотографии
Стоковые фотографии стали уже не просто моветоном, а предметом безудержного сарказма. Сайты с улыбающимися любым жизненным ситуациям зарубежными людьми невозможно воспринимать всерьез. Дизайнеры берут в руки фотоаппараты и делают фотографии своих коллег или сотрудников клиента.
 Как обработать фото онлайн: 90+ инструментов для работы с изображениями
Как обработать фото онлайн: 90+ инструментов для работы с изображениями
Минималистский дизайн
Выделить что-то одно и сделать красиво: тренд решает такую задачу. Нет – «мусорному» дизайну. Да – смыслу!

Максималистский дизайн
Тренд противопоставляет себя высказыванию «лучше меньше, да лучше», потому что рано или поздно пользователи начинают хотеть цветных контрастности, смешивания стилей. Не зря, например, в мебельной индустрии наблюдается переход к эклектичным интерьерам.

Тренды дизайна упаковки
В промышленном дизайне специалисты перенимают все основные тренды, а также учитывают специфику упаковки – например, показывают, что в производстве используются нетрадиционные и/или натуральные материалы (биоразлагаемые, съедобные и т. п.).

Тренды в дизайне пользовательского интерфейса и опыта (UI/UX)
Интерфейс мобильных приложений
Мобильный трафик обогнал десктопные приложения, сервисы и сайты и составляет 57 %. Сегодня при разработке стало обязательным делать мобильную версию веб-ресурса.

Негативное пространство
Это все то, что окружает или располагается между объектами рисунка. Тренд используется во всех направлениях дизайна.

Иллюстрации в веб-дизайне
Недавно TexTerra делала рассылку «9 примеров, когда без иллюстратора вышло бы не очень». Чуть позже появился десятый пример – комикс про Человека-редактора, целиком состоящий из иллюстраций. В 2019 году мы продолжим.
 Фото для блога: 40 источников бесплатных картинок для коммерческого использования
Фото для блога: 40 источников бесплатных картинок для коммерческого использования
Иллюстративные значки
Такие иконки привлекают внимание, быстро помогают пользователю понять свое назначение.

Жидкие, геометрические и асимметричные фигуры
Liquid Forms были в тренде и в 2017, и в 2018. Комбинируя их с градиентами и яркими красками, дизайнеры по-прежнему задают тон в индустрии.
 Гайд по созданию визуального контента: инструменты и практика
Гайд по созданию визуального контента: инструменты и практика
Видео на фоне
Фоновое видео в посадочных страницах или корпоративных сайтах порой может рассказать о продукте лучше и больше, чем десятки слов. Так оно влияет на вовлеченность и, в конечном счете, конверсию.
Пример фонового видео на сайте
Микровзаимодействия
Micro Interactions – анимированные элементы, которые используются в создании визуальных эффектов в мобильных платформах. Поскольку в пользовательских интерфейсах (UI) сегодня множество элементов, не так уж сложно обнаружить там такие взаимодействия.

Жирные шрифты как альтернатива изображениям
Типографика переживает период возрастающей популярности. Бренды с ее помощью показывают и рассказывают о своих продуктах, иногда полностью убирая изображения.

«Разорванная» модульная сетка и перекрывающиеся элементы
Традиционная модульная сетка не уйдет никогда, но дизайнерам хочется в обоих смыслах выйти за границы привычных форм и создать эффект недосказанности. Пользователям это нравится все больше и больше.

Трехмерные иллюстрации
3D-иллюстрации проникают во все сферы дизайна, потому что это эффективный способ создавать эмоции у людей. Не зря их используют крупные бренды – nVidia, Apple, Megogo.

Тренды в типографике
Акцент на типографику
Шрифты из «подручного средства» все больше становятся самостоятельным элементом в дизайне.

Собственные шрифты
В погоне за уникальностью бренды не только работают над своей продукцией, но и над графическим оформлением контента. Разумеется, они создают собственные шрифты.

Большие и смелые шрифты
Год от года шрифты делаются все крупнее и крупнее. Это было в тренде предшествующих лет, и будет в 2019 году. В сочетании с минималистичным дизайном большой шрифт только выигрывает.

Контурная типографика
С помощью контурных шрифтов можно расставлять нужные акценты и привлекать внимание к отдельным частям рекламных и информационных текстов.

Использование шрифтов с засечками
Гарнитуры без засечек прочно обосновались в дизайне, однако шрифты семейства Serif начинают все чаще использовать либо в комплекте с круглыми, либо как самостоятельный элемент дизайна.
 [Запись вебинара] Какой должна быть типографика на сайте?
[Запись вебинара] Какой должна быть типографика на сайте?
Тренды моушн-дизайна
Зернистость
Этот тренд характерен как для двумерной анимации, так и для трехмерной. Он прекрасно подходит для стилизации под ретро-игры, изображения на старых телевизорах, для мысленного переноса в прошлое со всеми его атрибутами.

Плоская 2D-анимация
Фактически, это старые добрые мультфильмы, которые призваны для привлечения внимания целевой аудитории к продукции бренда.
Видеоинфографика, сделанная в шуточном стиле для компании «Жалюзи.рф»
Трехмерная графика в анимации
Рекламное видео, выполненное в 3D-графике, показывает хорошую конверсию – это зрелищно и красиво. Бренды продолжат использовать тренд в 2019 году. И не только они (привет, «Диснею»!).
 Делаем живые изображения из статичных.
Подробнее
Делаем живые изображения из статичных.
Подробнее
Тренды в брендинге и дизайне логотипов
Коллеги из Logaster собрали и прокомментировали лого-тренды 2019 года.
Упрощение
Нет ничего удивительного в том, что этот долгосрочный тренд не собирается сдавать позиции, ведь его ключевой идеей является максимальная читабельность логотипов любого размера, в особенности – на электронных носителях. Так что многие компании наверняка продолжат упрощать свои логотипы и дальше.

Потерянные фрагменты
Оригинальная форма упрощения для текстовых логотипов – отдельные части букв удаляются для придания композиции оригинальности и узнаваемости. Если вам знаком тренд Negative space, то вы уже наверняка заметили его отголосок в этих фрагментированных лого, при взгляде на которые ваш мозг сам восполнит пробелы и сформирует целостное изображение. Отличное поле для экспериментов, только не стоит забывать о читабельности.

Текстовые лого
Такие лого полностью соответствуют актуальной тенденции к упрощению и представляют собой наиболее удобный способ редизайна уже существующих логотипов. Поэтому поиск свежих решений путем экспериментов с типами шрифтов и их подачей продолжится и в 2019 году.

Градиент
Прогнозируемый нами тренд сделает градиент более функциональной составляющей логотипа. Оригинальные визуальные эффекты, ощущение глубины или объема, получение новых оттенков и неожиданных переходов – мы считаем, что дизайнеры будут активно использовать градиент для достижения самых разных целей.

Неон
Возникновение этого тренда можно считать своеобразным отголоском популярности градиентных логотипов, в которых нередко использовались такие яркие, «кислотные» цвета. Мы считаем, что неон вполне может стать самостоятельным трендом и придать оригинальности простым лого.

Акцент на деталях
Стремление к своеобразной несбалансированности и изящной асимметричности наверняка усилится в 2019 году, ведь тщательно выверенное искажение пропорций логотипа – оригинальный и эффективный способ привлечь к нему внимание.

Вертикальное размещение
Совсем недавно Letter stacking вдохновлял дизайнеров на эксперименты с выстраиванием надписей на текстовых логотипах. В 2019-м вертикально ориентированные тексты будут дополнены другими элементами, позволяя создавать оригинальные и смелые композиции. Из-за сложностей с использованием вертикальных лого (например, в шапке сайта) этот тренд может не стать долгосрочным, но интересным он является однозначно.

Углы и сгибы
Геометрические логотипы – классика дизайна. Но даже в хорошо знакомых очертаниях можно найти интересные идеи, и использование углов и сгибов является ярким тому примером. Угловатые формы на логотипе демонстрируют силу компании и создают ощущение стабильности, а сочетание углов и сгибов с другими фигурами способно придать оригинальность композиции вплоть до получения эффекта Negative space. Впрочем, изюминкой логотипа может стать и удачно подобранный градиент.

Округлость
Не нравятся углы – используйте округлости! Сегментированные круги создают практически неограниченное поле для экспериментов с любыми вариантами композиции логотипа. Плавные изгибы вызывают чувство комфорта и создают впечатление некоей текучести и подвижности. Но, как и в случае с потерянными фрагментами, не стоит увлекаться и превращать свой логотип в подобие инопланетной письменности.

Полоски
Этот тренд довольно специфичен и подходит далеко не всем логотипам. Размещение на лого параллельных полос намекает на движение и помогает подчеркнуть такие характеристики компании, как стабильный рост и нацеленность на постоянное развитие.

Hand-drawn
Максимально естественные и чистые оттенки различных цветов и нетвердые линии – иконки на таких логотипах часто имитируют те или иные виды художественного рисунка (от угля до акварели). Hand-drawn стоит особняком от большинства других трендов, так как не соответствует общей тенденции к упрощению. И это прекрасно, ведь таким образом могут продемонстрировать свою индивидуальность творческие личности (дизайнеры, художники, стилисты) и компании, деятельность которых связана с бьюти-сферой, товарами для творчества, натуральной косметикой или любой другой тематикой, где приветствуется креативность.

Тонкие линии
Еще одно направление, идущее вразрез с тенденцией к упрощению. Тонкие и изящные линии символизируют творческое начало и подойдут тем, кому нужен сложный по своей композиции логотип, но чтобы при этом он вызвал ощущение легкости, воздушности, простоты.
Конечно, существует вероятность получения неразборчивого штрихованного пятна вместо логотипа при размещении его в малом размере, но кто не рискует, тот остается без креативного лого.

Гербы и эмблемы
В целом этот стабильный долгосрочный тренд редко подвергается кардинальным изменениям, но вполне способен в определенной степени перенимать наиболее удачные идеи других тенденций. Лого с гербом или эмблемой указывает на верность традициям и почтительное отношение к историческим корням.

Благодарим коллег из Logaster за развернутые комментарии с примерами! Пора завершать обзор трендов, но перед этим сказать про…
Анти-тренды дизайна
Святослав критично прошелся по теряющим актуальность тенденциям. Учтите, что это не истина в последней инстанции, и все может поменяться (об этом вы прочитаете в «Трендах дизайна-2020»).
Трехмерные картинки с Shutterstock и других фотобанков

Простые фигуры даже с неплохим рендерингом выглядят уныло. На данный момент 3D-моделинг идет в сторону необычных сочетаний форм объектов и ярких цветовых решений, причем очень хорошо выглядят комбинации различных объектов в композициях. Актуально использование фотореалистичных моделей товаров и девайсов.
Глитч (эффект искажения)

Глитч в 2018 году был своего рода трендом, мы часто наблюдали такого рода исполнение в дизайн. Однако он, как и многие тренды, быстро приелся и его сейчас не так часто применяют в проектах.
Реалистичность в landing pages (объем, отражения)

Фотореалистичная 3D-модель со стандартными текстурами уходит сейчас на покой, чаще дизайнеры используют в своей работе эффекты света или креативные цветовые решения и нестандартные стилизованные текстуры.
Плоские иконки

Лет 7–10 назад такого рода иконки стали активно использоваться и были в тренде, сейчас такой тип иконок можно встретить на каждом третьем сайте, они приелись и не передают информацию, как хотелось бы, также зачастую это одни и те же иконки, которые можно встретить на различных сайтах. Поэтому лучше давать задачу дизайнерам или, если нас читает дизайнер, советуем реализовывать более уникальные иконки, которые действительно будут в полной мере передавать информацию, которая обычно их сопровождает.
Сайты на конструкторе

Сайты на конструкторах сразу можно узнать по их стандартной верстке. Типовые блоки, а также фото и иконки, которые также предлагается использовать как стандартные элементы. Они не вызывают доверия, здесь отсутствует уникальность.
Сайты с бесконечным скроллингом
Это и раньше не нравилось, если честно…
Многие могут заметить, что при разработке сайтов компании продумывают страницы с огромным количеством информации о товаре или продукте, большое количество блоков и массивное их визуальное оформление бывает настолько перегруженным, что даже если не особо вчитываться в контент, сайт можно скролить около минуты. На сайтах такого типа также необходимо постоянно удерживать внимание посетителя.
ТРЕНДец: вместо заключения
В дизайне, как нигде, люди склонны подхватывать разные модные направления и превращать недавние шедевры мысли в объект насмешек и надругательств. Или же в «вечные» темы и источники неиссякаемого вдохновения.
Думайте, создавайте, экспериментируйте. Создавайте хороший дизайн, а иначе…

С наступающим Новым годом!
trendy-dizaynatexterra.ru
5 трендов графического дизайна в 2019 году.
В эпоху омниканальной торговли бизнес развивается и ориентируется на онлайн площадки.
Как быть на гребне волны с помощью цифрового искусства, когда тенденции графического дизайна сменяются?
Прежде чем приступить к написанию материала, команда изучила тенденции 2018 года. И пришла к выводу, что появилось много графических и цветовых решений, но классические направления мало видоизменились.
— Эммм…и что, дальше не читать статью?—спросите вы.
— Конечно читать, проникаться в новые тренды и продолжать совершенствоваться. — ответим мы.
Следовать тенденциям смешно, глупо или необходимо?
Давайте озвучим 6 популярных тезисов, гуляющих по интернету:
- Использовать всевозможные тенденции без сочетания с остальными элементами глупо и не принесет пользы сайту.
- Дизайн — это то, что отражает внутренний мир человека или компании, поэтому ищите собственный стиль.
- Классика не устаревает, потому что ее ценители делают все сами и не попадают «под обаяние» рекламы.
- Если следовать только дизайн трендам, то не будешь отличаться от других.
- Следовать дизайн трендам — скучно, отсутствует креативная подача и созидательный настрой.
- Тренд не является долговечным и быстро теряет актуальность, но отражает интересы людей сегодняшнего дня.
Тезисы можно перечислять до бесконечности. Давайте возьмем конкретный пример из индустрии моды. Представим себе Фридриха — модного и стильного парня, который следует модным трендам, даже в ущерб удобству. Проходит сезон и Фридрих опять в поиске и тратит деньги, чтобы сохранить имидж. Он устает и видит краткосрочность своих действий. При большом выборе товаров на рынке он подбирает и создает собственный неповторимый стиль, и чтобы не терять актуальность дополняет их небольшими модными аксессуарами. Теперь Фридрих выглядит харизматичным и неповторимым. Он становится законодателем стиля, а это больше, чем тренд.
Давайте рассмотрим топ 5 примеров, как освежить классические подходы, которые удержат дизайн на гребне современных тенденций.
Тренд №1 — видео на сайте.
Полноэкранное видео — лидер по удержанию внимания на сайте за счет создания динамики и правильной расстановке акцентов. Видео помогает пользователю с первой страницы найти интересующую информацию. Специалисты Livestream опубликовали статистику предпочтений пользователей — 80% опрошенных выбрали видео. Пару лет назад сайты с видео теряли позиции из-за сложностей отображения загрузок на мобильных устройствах и дорогого трафика. Теперь есть решения для оптимизации видео без потери качества. В нашей работе при создании сайта Мафпром на главной странице использовался видео слайдер состоящий из 6-и видео. Если бы они грузились разом, то страницы пользователей зависали. Мы решили задачу следующим образом: видео грузятся не разом, а только перед показом. Если видео не успело загрузиться, то отображается превью этого видео, которое является первым кадром. Остальные слайды загружаются в фоне и страница не зависает.

Тренд №2 — геометрические формы
Использование геометрических фигур в веб-дизайне — не новый тренд. Он массово стал появляться в 2016 году, а затем набирать популярность и продолжит это делать в 2019 году. Как показывает практика, пользователи дружелюбны к сайтам, которые разработаны с геометрическими формами. Умелое использование геометрических фигур приятно удивит пользователей.


Тренд №3 — градиент
Этот графический прием не теряет популярности уже много лет. В комплексе с проработанным плоским дизайном они визуально делают сайт дороже. Фон страницы с градиентом создает впечатление уникальности и свежести, но это сложный элемент. Его использование требует опыта и профессионализма.


Тренд №4 —минимализм и полупрозрачные кнопки
Человеку нужно быстро и структурно получать информацию, а лишний перегруз элементов мешает это делать. Хороший дизайн — это как можно меньше дизайна. Так что убираем с сайта лишний визуальный шум и мусор и стремимся к минимализму. Тенденция к минимализму с полупрозрачными (лайновым) кнопкам — это эволюция интерфейса. необходимость.


Тренд №5 — пространство в негативе
При этом приеме пользователь, заходя на сайт, ощущает визуальный эффект пространства.
Главные элементы фиксируются на затемненном фоне, а второй слой изображения или видео погружает в специфику компании. Теперь на сайте не плоская картинка, а целый многоуровневый ландшафт, который вызывает эмоциональный отклик у пользователя.


Важно понимать, что слепо идти за трендами дизайна — нерациональное решение, когда теряется фирменный стиль и финансы летят в трубу. При создании дизайна сайта убедитесь, что тренд отвечает ожиданиям вашей целевой аудитории и специфики бизнеса.
Почему важно следить за трендами? Потому что в основе трендов лежит дизайнерский опыт. Прежде чем выпустить сайт, дизайнеры учитывают пользовательское поведение, изучают психологию восприятия отдельных элементов на человека, берут за основу исследования. Умный дизайнер создает сайты для людей, поэтому вооружайтесь и берите во внимание эти тенденции.
Напоследок лайфхак от NORTEX, где публикуются одни из последних тенденций.
Помощь в консультации при подготовке статьи дизайнер Mail.ru Group Андрей Яцков.
nortex.pro
Тренды в дизайне 2019: одежда, интерьер, графика •
Разбирали тенденции наступившего 2019-го и решили выделить общие тренды — в одежде, интерьере и графическом оформлении. Статья будет полезна не только предпринимателям, которые заказывают разработку дизайна – их мы хотим уберечь от провальных и устаревших решений. Идеи в статье найдёт любой продвинутый человек, который без фанатизма следует моде или планирует ремонт в ближайшие полгода.
1. Ар-деко
Ар-деко с фанфарами вернулся на модный Олимп. Думали, что остался в далёком прошлом, а геометрические акценты и зеркало с солнечными лучами уже царят в интерьерах.
Здесь правят бал гладкие блестящие поверхности, стекло, роскошный текстиль, симметрия и черно-белая палитра.
Любимый дизайнерами скандинавский стиль отходит на второй план, а яркие чистые цвета, шик и небольшая мебель становятся ультрамодными тенденциями.
В одежду ар-деко ворвался после выхода фильма «Великий Гэтсби». С тех пор стиль не сдаёт, а завоёвывает позиции. Насыщенные цвета и роскошь, платья средней длины, причудливые головные уборы и украшения – основные признаки стиля.
В графике ар-деко выражен кристаллическими и гранёными формами, декоративным кубизмом, богатыми орнаментами, плавными и цветочными мотивами.

Познакомьтесь с декоративным кубизмом в графике в нашем кейсе — фирменный стиль компании «Приоритет»
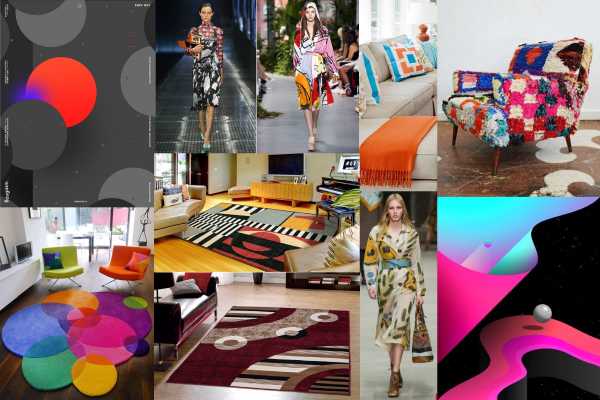
2. Абстракции
Фото на фоне ковра того и гляди снова войдёт в моду. Ковры вернулись в интерьер, хотя встретить их пока можно только на полу. Отличает новый тренд необычная форма и абстрактный рисунок. Желательно, чтобы покрытие пола было контрастным.
Абстрактный рисунок поселился и на обивке мебели. Но не переборщите: достаточно отдать дань моде креслом или пуфиком, чтобы идти в ногу со временем.
Если говорить об одежде, то тут абстракции и узоры необычной формы также находятся на пике. Непонятно, что изображено, но линии плавные и сводят с ума изгибами — тот самый случай.
Те же тенденции и в графическом дизайне – кружит голову абстрактными картинами и цветовым контрастом. Есть за что зацепиться взглядом и воображением. Здесь также важно не переусердствовать: дизайн должен помогать продавать и воспринимать информацию, а не отправлять зрителей лечить нервную систему.

Абстракция стала одним из ведущих мотивов в нашей работе для ЖК «Авангард»
3. Естественность: растения и дерево
Остаётся в тренде озеленение квартиры или дома. Не выходят из моды фитостены — когда одну из вертикальных поверхностей покрывают не обои, а специальный материал с горшочками, в которых растёт живая трава. Большие аквариумы и мини-оранжереи в ту же кассу: смотрятся богато, добавляют свежести, яркости и уюта в любое помещение.
Следующий тренд эко-дизайна — использование в интерьере натурального дерева с естественной фактурой. Из старых досок делают столы, полки или декоративные стены. Оформляют специально состаренным деревом отдельные предметы.
Эко-тема рулит в одежде — натуральные материалы, естественные цвета, ткани, имитирующие фактуру природных материалов. Только не путайте: леопардовые принты не имитируют природный материал — это совсем другая история.
Графический дизайн поддерживает тенденцию: фактуры кожи, дерева, тканей, зелёные и цветочные мотивы. Назад к природе или навстречу к естественности — такое оформление создаёт доверительное отношение и настраивает на миролюбивый лад.
Стремление к естественности прослеживается в выборе фотографий. Дизайнеры отказываются от использования стоковых изображений, ищут не типичные, а естественные фото.

Эко-тему мы использовали в дизайне упаковки йогуртов Родная Любава
4. Металл
Металлическая тема представлена в 2019 году натуральным золотом, латунью и потемневшими металлами. Если вы выбираете аксессуары для интерьера — возьмите те, в которых есть золотые или почерневшие металлические детали, будь то светильники или краны для раковины.
В одежде ситуация та же: металлические цепи, браслеты, кроссовки, леггинсы — любые акценты металлика будут в тренде.
Отражение металлической темы — блёстки и пайетки. В новом сезоне дизайнеры предлагают пофантазировать на тему чешуйчатых платьев, юбок и лосин. Если образ современной русалки вам по душе — настало ваше время.
Главный цвет — золотой: от нежного до почти горчичного. Вам простят даже золотое пальто, а уж золотистые сапоги обязана прикупить любая светская красотка.
Графика также не обошла стороной блестящие детали. Например, состаренное золото — лучший способ показать не «дорого-богато», а стильно и роскошно.

Оттенок благородного металла мы использовали для бренда «Мономах»
5. Принты
Сделать акцент за счёт использования чистого цвета – уже не в тренде. А вот добавить принт, фактуру или орнамент – отличная идея для 2019 года. Принты прекрасно справляются с зонированием помещения, добавляют оригинальности стандартной мебели или планировке. В первую очередь, это обивка мебели или текстиль — шторы, подушки, покрывала.
На одежде принты поселились ещё в прошлых сезонах, но до сих пор остаются на пике популярности. Пределом здесь становится лишь недостаток фантазии. Даже в зимнем гардеробе найдётся место для юбки в ягодку или диагональных ромбов на пиджаке.
Очевидно, что графика и принты дружат. Здесь даже не тренд, а принцип: если принт уместен, то его надо добавить. Всё чаще встречаются оригинальные принты — как вид иллюстрации, а авторские рисунки вытесняют стандартные шаблоны.

Мы активно использовали принты в рекламной кампании стоматологии «Лада-Эстет» и в календаре «Олимп»
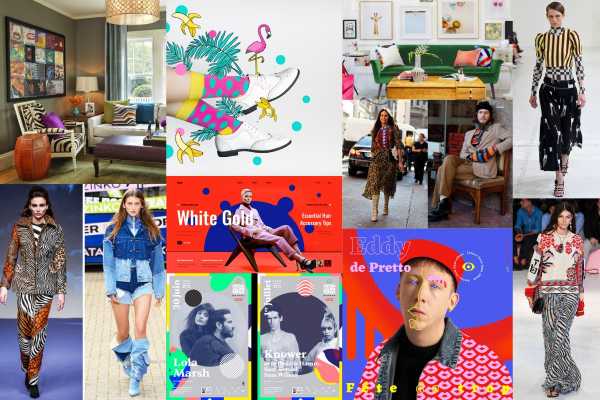
6. Эклектика
Смешение стилей в интерьере позволяет сочетать всё, что душе угодно. Но делать это важно грамотно: стиль только с виду прост — для создания шедевра необходим вкус и чувство прекрасного.
Возьмите за основу объединяющий цвет, а предметы интерьера подберите из разных эпох. Сочетайте крупные акценты с небольшими деталями. Для крупных выберите нейтральный цвет, для небольших — яркий.
В одежду эклектика пришла несколько лет назад. Сейчас она достигла своего пика, а апофеозом смешения стилей стали вещи-франкенштейны. Ассиметричные наряды, сшитые из кусков разных тканей, покорили подиумы. Главное: контраст между частями должен быть ярким. Такая вещь точно станет изюминкой вашего образа.
Эклектика в графике проявляется в смешении ярких цветов и рисунков от руки, использовании градиентов вместе с изображениями, в которых много мелких деталей. Сложные фотографии миксуются с кислотными вставками в стиле Энди Уорхола, гипнотические коллажи объединяются с живописными этюдами.
Выделяться, быть уникальным — главный посыл эклектики и тренд нового года.

Тренд хорошо прослеживается в созданном нами каталоге ТЦ Флагман
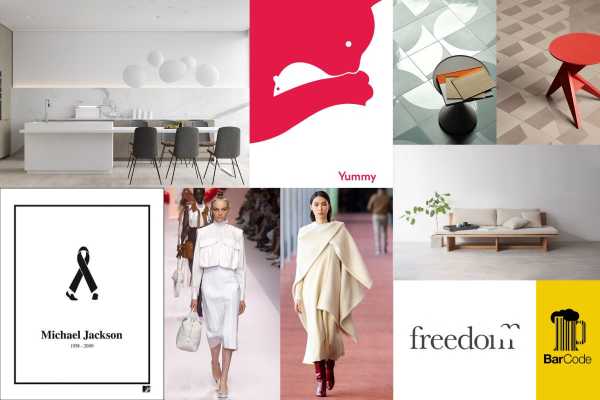
7. Минимализм
Несмотря на перечисленное выше буйство красок, принтов и орнаментов, минимализм не сдаёт своих позиций.
Стиль остаётся фаворитом интерьеров, гардеробов и графических решений.
Сделать акцент на главном, на смысле, отсечь лишнее — высший пилотаж дизайнера.
Минималистичные логотипы мы создали для компании «Гео» и торгового центра Гранат
andva.ru
Тренды в дизайне UI и UX 2019 / Хабр

Иллюстрация от J.HUA
Год назад мы составили прогноз трендов в дизайне мобильных UI. В этом году мы решили выйти за рамки мобильных интерфейсов, потому что тренд №1 в современном дизайне — это контекст. Больше никаких обобщений — теперь всё завязано на контексте.
Кажется, мы добились определённого прогресса с развитием технологий и ростом понимания того, как должны работать продукты, предлагаемые пользователю.Рано или поздно мы разработаем философию универсального дизайна, которая будет применяться при создании всего, что мы производим, и не только того, что мы продаём. Всё вокруг требует хороших дизайнерских решений, даже образы наших стран. Но не будем о будущем; давайте рассмотрим основные тренды в дизайне интерфейсов 2019.
Ни один тренд не обойдётся без ложки дёгтя: помните, что всё хорошо в меру.
Мощные браузеры
Браузер — это не просто транспорт для передвижения по интернету, это средство воздействия на пользователя. Браузеры становятся ещё быстрее, мощнее и привлекательнее.
- Бенчмарки и тесты производительности показывают существенный прирост производительности большинства популярных браузеров.
- Увеличение скорости оказывает огромное влияние на дизайн благодаря потоковой компиляции. По данным Mozilla, новый компилятор работает в 10- 15 раз быстрее своего предшественника.
- Все современные браузеры поддерживают технологию WebGL 2, которая позволяет вывести 3D-текстуры, рендеринг объектов, глубину фрагментов и массивы вершин на новый уровень.
Возможности браузеров, как на мобильных устройствах, так и на ПК, позволяют преодолеть разрыв между концептуальным дизайном и реальностью.

Ужасно жаль, что evolutionoftheweb.com остановился на 2012 году. Эта схема просто великолепна
Да, но все эти навороты в браузерах по-прежнему направлены на продвижение отдельных продуктов, а не на развитие индустрии в целом. В интернете происходит столько всего, что разработчикам браузеров сложно придумать универсальные решения для всех проблем.
Каким бы классным ни был браузер, если зайти на плохо написанный сайт, бездарный UX его испортит. Чтобы раскрыть имеющийся потенциал браузеров, нам следует требовать более качественных дизайнерских решений.
Из-за отвратительного дизайна многих сайтов браузеры выглядят как плохой софт.
Анимации со смыслом
Благодаря новым возможностям браузеров анимации стали полноценным дизайнерским ресурсом, перестав быть простым движением объектов. Дисциплина, известная как интерактивный дизайн, включает многие аспекты дизайна, а также элементы психологии и биологии.
Мы не сомневаемся, что это направление получит дальнейшее развитие в 2019 году. Сложность станет главной чертой анимаций в дизайне. Именно движение элементов и переходы несут в себе огромное количество информации, которая иначе была бы утеряна.
Место между экранами раньше было бесхозным. Теперь оно принадлежит вам.

Дизайн блога от Zhenya Rynzhuk
Вовлекать клиента на более глубоком уровне значит сопровождать его в момент взаимодействия с интерфейсом и не терять ни секунды. Дизайнеры с энтузиазмом берутся за возможность использования пустых пространств, пока их не испортил скверный маркетинг.
Но интересы интерактивного дизайна простираются намного дальше. Сегодня он стал неотъемлемой частью брендинга. Логотипы — те же тотемы, которые формируются в нашем воображении под влиянием опыта. Почему бы не дать волю этому воображению, направив его в нужное русло?

Анимация от Eduard Mykhailov
Если вы никогда не задумывались, из чего состоит логотип, какой он на вкус, чем пахнет и как звучит, сейчас самое время.Анимации красноречивее, чем освещение, материалы и расположение элементов: одна-единственная анимация рассказывает целую историю. Если вы можете сделать лого частью вашей личной истории, дерзайте.

Логотип компании Lakko от Zlatko Kelemenić
Да, но анимацию тоже надо рассматривать в контексте. То, что видите вы как дизайнер — не то же самое, что видит заказчик. Если продукт имеет сугубо практическое применение или имеет дело с экстренными ситуациями, анимации использовать не стоит. При возникновении противоречий всегда выбирайте нейтральность.
Не создавайте анимации импульсивно.
Интерфейсы с 3D и плоскость с эффектом глубины
Изменение видео и изображений с помощью компьютерной графики и 3D-рендеринг существуют уже довольно давно. Раньше дизайнеры стремились избегать сложных 3D-моделей в UI в угоду скорости и производительности, а также для удобства. С новыми браузерами 3D перестало быть роскошью, и теперь вы можете создавать кинематографичные сцены для веб-сайтов.
3D-графика в интерфейсе размывает границу между реальностью и цифровой анимацией.Этот тренд будет особенно полезен компаниям, работающим со сложными процессами, которые прежде было сложно визуализировать. Применяя 3D-визуализацию, можно заглянуть внутрь любого технологического процесса и достичь более высокого уровня понимания.

Рендер для компании Baker Hughes от Sanu Sagar
Это выглядит эффектно в кино и играх, потому что 3D-изображения занимают лишь короткие отрезки времени: они должны предназначены для создания поверхностного впечатления, а не для разглядывания. Вкупе с продуманной анимацией 3D становится мощным инструментом дизайна.
В мобильной индустрии новые чипы сделали возможным не только сам рендеринг 3D-объектов, но и их использование в интерфейсах. Маленькие экраны идеально для этого подходят.

3D-переход карточек от Gleb Kuznetsov

3D-поворот меню от Minh Pham
Плоский дизайн UI был главной тенденцией последних 5 лет, и с тех пор мало что изменилось. В последнее время мы наблюдаем явный сдвиг в сторону добавления глубины в плоский дизайн, не затронувший, однако, основную концепцию.
Именно наличие глубины обусловило появление плоского дизайна, и причина проста: чтобы понимать окружающий мир, нам нужен символизм. Плоскость же символична в высшей степени.
Плоскость с эффектом глубины — это переосмысление плоскости в дизайне.Пользователям понравилась комбинация Real 3D и компьютерной графики, позволившая взаимодействовать с реалистичными объектами. На это способен и плоский дизайн, но он делает это по-своему, с помощью так называемой псевдотрёхмерности или псевдо-3D. По сути это наслоение плоскостей, создающее ощущение трёхмерности. Эффект объёма в плоском дизайне создают тень, освещение и отражения.

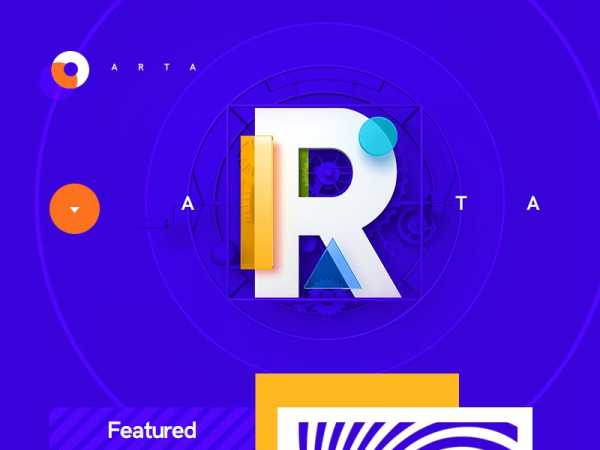
Логотип для галереи ARTA от Mike | Creative Mints
Сейчас набирает популярность эффект псевдо-3D, который можно создать с помощью Principle или After Effects.

«Astronaut» от Markus Magnusson
В 2019 мы можем увидеть даже триумфальное возвращение скевоморфизма. Если плоскость способна иметь эффект глубины, она с тем же успехом может быть изометрической. Сочетание реалистичности и символизма плоскости — тренд, который только предстоит исследовать.
Да, но рано или поздно нам уже нечего будет предложить пользователю. Уже сейчас 3D-интерфейсы не имеют чёткого направления развития. Они движутся одновременно к упрощению и к усложнению. Чтобы нас впечатлить, требуется всё больше технологических усилий, при этом нужна недюжинная храбрость, чтобы выдать безумную — и изящную в своей простоте — концепцию. В то же время, если в самом сложном интерфейсе нет осмысленности или хотя бы оригинальной идеи, он никому не будет нужен.
Мы можем создавать потрясающие изображения. Пора добавить им человечности и обратиться к более серьёзным проблемам. Как нам это сделать?
Сюрреалистичный дизайн
Все эти новые возможности 3D и интерактивного дизайна не стоят и копейки, если они не способны вызвать эмоциональный отклик. Ирония в том, что пользователя не впечатляет сложность продукта. Зато людям свойственна тяга к нонконформизму из-за его естественной привлекательности.
Нам всегда нужно что-то в противовес мейнстриму, этакий бес, сидящий на плече. А иногда нам просто охота подурачиться.Дизайны и иллюстрации некоторых сервисов, решившихся на редизайн, вышли настолько смелыми, насколько это вообще возможно:
«Shop Small» от Joe Montefusco для Mailchimp
Мультяшный стиль иллюстраций и UI имеет чёткую цель — подчеркнуть их оригинальность. Если ваш бренд пользуется популярностью, таким образом можно создать вокруг него ещё больший ажиотаж. Неважно, на кого нацелен дизайн, пусть он будет странным — это именно тот случай, когда чем «уродливее», тем лучше. Будьте уверены, 2019 принесёт нам ещё больше авангардного дизайна.
Да, но не все компании могут позволить себе такую смелость. Чем больше аудитория, тем нейтральнее должен быть дизайн. Даже если устоявшимся брендам повезёт, то маленьким компаниям придётся действовать осторожно и придерживаться конвенций.
Сначала постройте базу фанатов, затем удивите их вашим новым видением продукта.
Gradient 2.0, яркие цвета и тёмный фон
Новые экраны обладают потрясающей цветопередачей, маркетологи демонстрируют это даже с помощью обоев по умолчанию. Дизайнеры исследуют возможности применения эффектных градиентов в UI и доступность таких интерфейсов.
Градиенты больше не служат для привлечения внимания: теперь они придают интерфейсу эффект объёма.

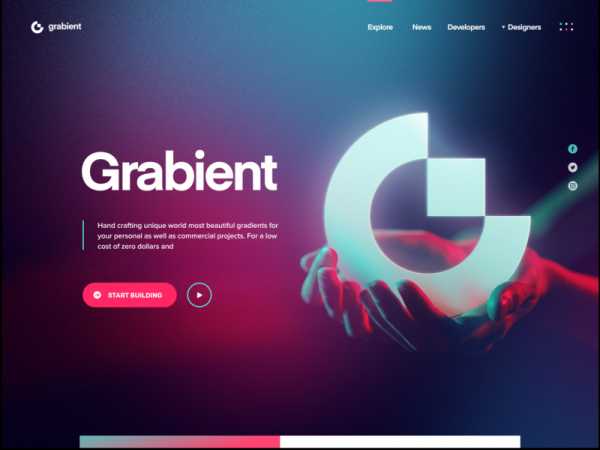
Grabient 2.0 от Eddie Lobanovskiy
Gradient 2.0 устроен очень просто. Он использует сочетающиеся цвета, имеет конкретный источник света и создаёт эффект глубины в сочетании с фигурами.
Сочные цвета также на месте. Этот тренд принесёт больше сочетаний цветов и разных слоёв. Более того, даже монохромная палитра может стать более эстетичной, если добавить к ней эффект объёма.

«Valley» от J.HUA для Tunan
Мы стали недоверчивыми и пессимистичными, а сочные цвета настраивают на позитивный лад. Вы бы доверились этому приложению для криптовалют?

Приложение для криптовалют от uixNinja
Ещё эффектнее яркие цвета и градиенты выглядят на тёмном фоне. Тёмные темы — это всёрьез и налолго, и они станут ещё красивее. Здесь мы писали о тёмных темах оформления и секрете их успеха с точки зрения антропологии.
Итак, в 2019 особенно успешны будут те, кому удастся найти баланс между доступностью и эстетической привлекательностью тёмного UI.
Плоскость с эффектом глубины, яркие цвета и 3D, — всё на тёмном фоне.

Информационная панель от uixNinja
Да, но доступность — не единственная проблема градиентов, цветовых палитр и тёмных тем. Яркие цвета традиционно являются акцентными. Если все элементы цветные, как выделить что-то одно? Не всем пользователям доступны OLED-экраны, и часть градиентов может затеряться, а слишком большой контраст может мешать фокусу зрения. А ещё тёмные темы не подходят для солнечной погоды. Хотя, может, это и плюс…
Вариативные шрифты
Шрифт традиционно воспринимается как статичный элемент с ограниченным числом изменяемых параметров. Дизайнеры и писатели должны учитывать удобочитаемость в контексте высоты символов нижнего регистра, обводки и ширины знака.
Для создания изысканного шрифтового оформления продукта нужно всё продумать до мелочей. Если в проекте применяется несколько шрифтов, он должен предоставить файлы со всеми использованными стилями. В случае с вариативными шрифтами вам нужен всего один файл, который содержит бесконечное число начертаний.
Вариативные шрифты могут заполнить любое текстовое пространство.

Шрифт Marvin Visions
Вариативные шрифты процветают в адаптивном дизайне и в локализациях — там, где раньше дизайнеры ломали головы над тем, как впихнуть текст в маленькие экраны или, наоборот, как растянуть его, если в переводе на другой язык получалось меньше символов.

«VOTE» от Josh Rinard
Когда веб-шрифты только появились, у них были проблемы с отрисовкой. Это приводило к проблемам с удобочитаемостью и перекосу разметки. Вариативные шрифты загружаются быстрее, и их применение в целом ускоряет процесс разработки дизайна.
И это только начало. Художественное применение вариативных шрифтов ещё предстоит изучить в 2019.

Typography.Guru
Да, но сколько нужно времени, чтобы этот ваш умный шрифт начал приносить экономическую пользу? И, если ваш текст подобен всему существующему цифровому контенту, что защищает читателя от манипуляций? Впервые текст с заданными параметрами появился в книгопечатании. Это заставило человечество отказаться от рукописей как ненадёжного способа хранения информации и сделало чтение одним из важнейших двигателей прогресса.
Figma
Настало время задать извечный вопрос: «Дизайнерам тоже нужно программировать?» А также: «Должны ли разработчики разбираться в UX?» Тут всё просто: нам важно избежать разногласий во время реализации дизайна. Так что, если вы нацелены на результат, нужно думать о том, как его достичь.
Научиться программировать было бы логичнее всего. При реализации собственного дизайна вы можете избежать многих проблем. Однако, чтобы быть хорошим дизайнером и одновременно способным разработчиком, необходим огромный объём знаний. Вы можете это потянуть? Рады за вас. А для тех, кому это не по силам, должны быть другие варианты.
Смысл не в том, чтобы вывести универсального дизайнера, а в том, чтобы создавать качественные продукты и получать удовольствие от процесса.Другой путь достижения этой цели — использование и продвижение эффективных инструментов. Figma является как раз таким инструментом. Раньше дизайнеры должны были учитывать множество факторов: ОС, сборки, плагины, синхронизация, совместное редактирование и, наконец, как собрать всё в одном месте. Те, кому удалось наладить такой сложный рабочий процесс, заслуживают уважения. Но нам нужно что-то попроще.

«Полностью перешёл на Figma» от Alexey Kolpikov
Figma — это инструмент, созданный дизайнерами для дизайнеров. Встреченная волной скептицизма, она превзошла все ожидания.
Figma уничтожила Sketch.Она может всё то, что делают Sketch и Adobe XD, только больше и лучше. Самое главное, Figma нацелена на создание проектов, которые легко реализовать. Каждый компонент Figma может быть преобразован в компонент React с помощью API, и реализован во фронт-энде. Сейчас Figma выигрывает по стоимости, производительности, лёгкости внедрения, удобству совместной работы и общего доступа, по поддержке и другим параметрам. Но и это ещё не предел, ведь Figma продолжит развиваться в 2019.
Да, но когда мы создаём отличный продукт и не прописываем этические принципы его использования, мы способствуем собственному краху. Посмотрите на Twitter, который никак не может восстановить своё доброе имя. 2018 вообще запомнился большим числом руководителей IT-компаний, дававших показания в суде. Выходит, недостаточно дать комьюнити инструменты, нужно следить за их использованием. Может ли Figma защитить пользователей от «тёмных паттернов» в UX, плохого дизайна и фейков?
Голосовой UI
Эффектный дизайн не обязательно должен быть броским или даже видимым. Путём проб и ошибок мы выяснили, что при создании нетактильных ощущений инструментарий не играет большой роли. Логика такого дизайна основана на психологии человека и распознавании естественной речи машиной.
Голосовой UI чувственен и изящен.Он реализует концепт нулевого UI в лучшем виде. Это сугубо внутренний процесс, больше похожий на писательство, построение контекста и обобщение данных, чем собственно на дизайн. И всё же дизайнеры одержимы поиском путей репрезентации голосового UI. Обычно они вдохновляются интерфейсами и анимациями из фильма «Особое мнение» (Minority Report, 2002).

Дизайн органического искусственного интеллекта от Gleb Kuznetsov
Как правило, такие футуристичные UI не отражают реальное устройство голосовых интерфейсов; их задача — предупредить пользователя об отсутствии элементов управления и научить работать с технологией, в которой они и вовсе излишни.
В 2019 мы надеемся увидеть развитие голосового UI вместе с отказом от простой визуальной эстетики в пользу создания полноценного опыта взаимодействия с дизайном.
Да, но самое сложное в голосовых UI — даже не взаимодействие между человеком и машиной, а коммуникация человек-человек. Мировое сообщество является необычайно несбалансированным. Нам тяжело достичь взаимопонимания по огромному числу вопросов, включая технологии. Управляемые голосом телефоны, машины и дома могут способствовать увеличению разрыва.
Мы как дизайнеры всегда должны ставить благополучие человека на первое место. Если технология, какой бы элегантной она ни была, служит кому-то за счёт других, с ней нужно бороться.
Копирайтинг и редактирование UX
В прошлом году дизайнеры всерьёз задумались о значении слов, которые они облекают шрифтами. Писатели-фантасты и технические писатели, журналисты и просто любители получили новое пространство для развития своих талантов. Мы смогли сформулировать роль писательства в дизайне следующим образом:
Вы должны управлять тем, как ваш бизнес взаимодействует с клиентами.Раньше маркетинг выглядел как автоматная очередь из технических терминов, щедро сдобренных понтами. Деятельность компании ошибочно измерялась как польза, которую она имела для потребителей. Даже успешные бизнесы страдали от недостатка простых, ясных и убедительных формулировок в общении с аудиторией.
UX-копирайтинг основан на двух простых принципах: быть уважительным к пользователю и приносить пользу. Всё остальное проистекает от них. Так, быть лаконичным значит уважать людей и ценить их время больше своего собственного; это вы должны выстрадать свой текст, а не пользователь. Быть откровенным значит избегать лицемерия и ограждать пользователя от неприятного опыта, — следовательно, быть полезным. Быть понятным значит быть честным и не скрывать огрехи. Всегда фокусируйтесь на том, чтобы помочь пользователю, а не похвастаться своим красноречием, и не используйте маркетинговые клише. Всё хорошо в меру.
UX-копирайтинг — это легко. Стремитесь быть вежливым и полезным пользователю.Никто не хочет смотреть, как вы выпендриваетесь и восхваляете себя. Людям важно знать, можете ли вы им помочь. Пусть ваш сервис говорит сам за себя.

В 2018 мы наблюдали значительный прогресс в риторике крупных компаний. Они перестали гнаться за усложнением продуктов и сосредоточились на их потребительской ценности. Стоит ожидать, что в 2019 UX-редактирование эволюционирует и станет полноценным направлением в дизайне.
Различие между UX-копирайтингом и редактурой состоит в объёме работы. Копирайтеры создают текст, который видит пользователь, в то время как редакторы анализируют и трансформируют текст, делая его простым и понятным человеку. Экспресс-курсов по редактуре UX попросту не существует. Чтобы овладеть этим ремеслом, нужны опыт, наблюдение и, конечно, любовь к людям.
В 2019 каждому крупному проекту редизайна понадобится UX-редактор.
Да, но каждый новый тренд проходит несколько этапов: недоверие, восхищение и забвение. К сожалению, любая, даже хорошая, идея может стать посмешищем и провалиться. UX-копирайтинг — не исключение. Так, простота формулировок может показаться кому-то примитивностью, а честность могут истолковать как нескромность.
И всё же в разработке продуктов и сервисов есть место литературному творчеству, даже вне целевых страниц. Например, компании Nike и Boeing вовсю платят писателям-фантастам, чтобы те предсказали их будущее.
Дизайн как профессия
Дизайн UX включает в себя много всего. Он относится к сфере проектирования услуг и применяется в самых разных отраслях. В результате дизайнеры и проектные фирмы собирают огромные портфолио, где есть место как совсем простеньким приложениям, так и сложным финансовым платформам.
Сфера проектирования услуг покрывает все отрасли и предлагает им универсальные решения.Дизайнеры сервисов могут иметь свой уникальный стиль, который они привносят в новый продукт. Вот что делает их известными, а компании — готовыми им платить. Это то же самое, что закупать запчасти у проверенного поставщика.
Однако производственные компании могут нуждаться в более глубоком уровне вовлечённости дизайнера. Таким фирмам нужен дизайнер, полностью интегрированный в команду и располагающий данными и инструментами для воздействия на всю систему производства.
Разработка продукта имеет значительное преимущество перед разработкой сервиса — доступ к аналитике и возможность тестировать дизайнерские решения в реальном времени.Дизайнеры в таких проектах могут фокусироваться на конкретном продукте, не отвлекаясь ни на что другое. Они владеют детальной информацией о целевой аудитории продукта и исходят из реальных данных, в отличие от дизайнеров сервисов, чья работа основывается на предположениях.

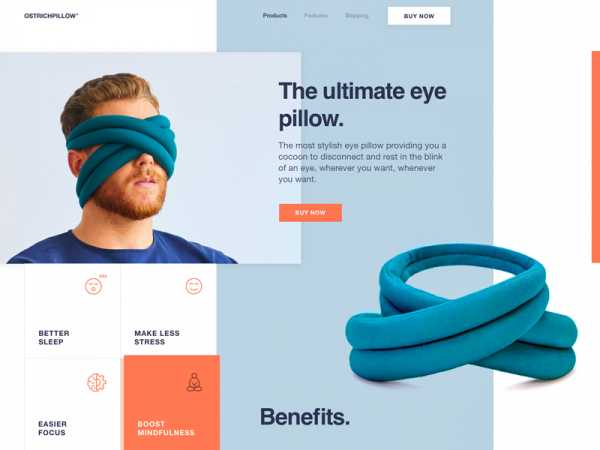
Целевая страница инновационной повязки для глаз от Sasha Turischev
Да, но переход к дизайну продукции требует больших усилий. Рискуя посвятить себя определённой нише, мы часто делаем судьбоносный выбор. Поэтому решение должно быть взвешенным, учитывающим как жизнеспособность этой сферы, так и перспективы профессионального развития в ней.
Удача сопутствует храбрым, и в 2019 мы ещё увидим талантливых дизайнеров, которые пожертвуют всем ради карьеры нишевого специалиста. Время покажет.
Наконец, самый значимый зарождающийся тренд — запрос на искренность. Пользователю не нравится чувствовать себя обманутым. Как в жизни, здесь нет ничего лучше добрых намерений, и именно они лежат у истоков хорошего дизайна.
habr.com
что мы будем видеть, слышать и обсуждать — Дизайн на vc.ru
Исследование от фотобанка Depositphotos и конструктора сайтов Tilda.
Фотобанк Depositphotos ежегодно выпускает результаты своего исследования о тенденциях в дизайне, фотографии и коммуникациях.
KrisCole / DepositphotosМы и раньше использовали Tilda для публикации трендов (2017, 2018), но свежее исследование мы решили сделать вместе. Мультиязычный спецпроект о трендах был сверстан командой Tilda без единой строчки «ручного» кода — использовались только общедоступные функции конструктора. Вот так выглядит обложка нашего общего проекта о визуальных трендах в 2019:
Говорят, от этого первого экрана укачивает. Так и задумано! ru.depositphotos.com/trends2019Далее — краткий конспект исследования.
Перефразируя Виталия Кличко, сегодня в будущее не все могут смотреть. Мы можем только полагаться на мнение профессионалов креативной индустрии — они чувствуют перемены задолго до того, как их осознают остальные. Мы поговорили с фотографами, дизайнерами и кураторами контента, чтобы выделить идеи, направления и тренды визуальных коммуникаций, которые будут определяющими в следующем году.
Благодаря соцсетям и блогерам в мире появляется первая глобальная эстетика. Маркетологи стремятся к персонализации контента, а художники и дизайнеры ищут способы уважить прошлое, одновременно экспериментируя с инновационными подходами в искусстве. Что еще ждет нас в следующем году?
1. Эра персонализации
Бренды ищут новые способы выделиться, благодаря этому визуальный контент меняется к лучшему. Компании взаимодействуют с покупателями через пользовательский контент и лидеров мнений для того, чтобы создавать визуальные материалы не для групп потребителей, а индивидуально для покупателей.
Во время перенасыщенности рекламой, когда наше зрение автоматически блокирует ее восприятие, персонализированный контент — это возможность поговорить со своей аудиторией через различные каналы. Отрицая универсальные подходы в маркетинге, бренды и компании выбирают более близкое, индивидуальное общение, и оно начинается с правильного подбора визуального контента.
2. Креативная провокация
brocrock / DepositphotosПросто идеальной картинки или безупречного дизайна уже недостаточно. Главное — запомниться, и в наше время это значит заставить аудиторию говорить о вашем проекте в интернете. Провоцируйте обсуждение — и вы поймете, что для бренда означает оставаться актуальным.
Некоторые из лучших фотопроектов на Behance практикуют этот подход, предлагая креативные решения и публикуя визуальные материалы, которые мотивируют к обсуждению. Как далеко могут зайти компании, следуя этому тренду?
3. Взгляд в прошлое
Adidas на своем сайте для линейки Yung, сыграла на ностальгии и назвала эту серию обуви кроссовками для следующего тысячелетия. Использование цветов, узоров и шрифтов, характерных для эпохи 90-х и начала нулевых в веб-дизайне, может очень эффективно сработать для правильной целевой аудитории.
faraonsas / DepositphotosМода часто черпает вдохновение в прошлом, демонстрируя нам, что старые тренды можно использовать со вкусом. Возврат к прошлому помогает взять лучшее из нескольких эпох — это ностальгический образ в современной интерпретации.
4. Цитаты из истории искусства
korolOK / DepositphotosПоиск вдохновения может увести нас не только на несколько десятилетий, но и на несколько столетий назад. Все больше современных художников находят вдохновение у классиков и по-своему цитируют их работы.
Такое влияние прослеживается в фотографии и рекламе. Встречаются даже страницы в Instagram, на которых публикуют классические картины в современной обработке (иногда, с иронией и юмором).
5. Первая глобальная эстетика
Почему в разных уголках мира появляются кофейни, которые выглядят практически одинаково? Quartz News обозначили первую эстетику, которая становится глобальной — роскошный минимализм. Это мода на универсальный минималистичный дизайн интерьеров в местах, где мы едим, работаем, проводим вечера, которая сформировалась во многом благодаря соцсетям.
Garetsworkshop / Depositphotos“Инстаграмный” дизайн в кофейнях стал одним из способов привлечения новых посетителей. И тренд уходит далеко за пределы кафе. Немного страшно осознавать, как соцсети влияют на физический мир, но это происходит рядом с каждым из нас. Общественные места в разных странах становятся очень похожими друг на друга.
6. Многоуровневый интерактив
В 2018 мы говорили о видео и анимации, а также об инструментах — таких, как Crello, с помощью которых каждый может их создавать. В этом году тренд развивается — мы ищем новые способы взаимодействия. Интерактив очень актуален для веб-дизайна. Дизайнеры добавляют интерактивные элементы, и пользователь взаимодействует с контентом на сайте, а не просто рассматривает его.
В Сиднее, например, каждый может переименовать Музей современного искусства. Это помогает установить контакт с посетителями, которые становятся частью создания дизайна. Благодаря такому взаимодействию люди наверняка запоминают ваш бренд или продукт.
7. Переход в 3D
anberization / Depositphotos3D решения покорили не только веб-дизайн. Стоковые фотографы экспериментируют с 3D и предлагают сложные изображения, которые можно назвать произведениями искусства.
Добрался тренд и до соцсетей — в этом году в Facebook появились 3D-фотографии. Эта техника очень универсальна, ей можно найти применение в графическом дизайне, рекламе и на личных страницах в соцсетях.
8. Философский минимализм
Минимализм с каждым годом находит все больше проявлений. В следующем году тренд повлияет не только на веб-дизайн и дизайн приложений, но и на дизайн продуктов и фотографию.
Дина Беленко / Depositphotos«Фотографы-минималисты всегда были популярны, но сейчас они становятся более концептуальными. Недостаточно просто запечатлеть что-то красивое, вам нужно создать историю, передать более глубокий смысл. Такие фотографии часто выглядят как кадр из фильма, вы понимаете, что это только часть истории, у которой есть начало, середина и конец. Это не просто разбитая чашка, например. Это конец чьих-то отношений. Или распад общества».
Дина Беленкo
фотохудожница и иллюстратор
Минималистичные изображения вдохновляют зрителя на философские поиски — заставляют остановиться и задуматься, сделать выводы из сюжетов, которые лишены грандиозности.
9. Новая волна экологической осознанности
Когда компания тратит пять миллионов долларов для того, чтобы привлечь внимание к экологическим проблемам во время Super Bowl, значит, дело серьезное. Бренды все активнее начинают высказываться на глобальные темы, и забота об экологии становится одной из важнейших.
Политики во всем мире обсуждают экологические проблемы, и мы видим все больше фотографий и видео, которые демонстрируют реальное состояние мира, в котором мы живем. Такими изображениями заполнены ленты новостей, ведь сейчас наступило время, когда глобальные проблемы затрагивают каждого. Исследования показывают, что люди выбирают бренды, которые поддерживают социальные и экологические проекты, и на это стоит обратить внимание бизнесу.
Скриншот с лендинга спецпроекта ru.depositphotos.com/trends2019Наш последний тренд касается абсолютно всех. Бизнес может помочь распространить информацию об экологических проблемах, а люди творчества подсказывают и направляют нас в русло осознанного отношения к окружающей действительности, которое так необходимо для будущего.
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
подборка прогнозов студий и сервисов — Дизайн на vc.ru
От онлайн-генератора логотипов «Логастер».
Свой список тенденций мы опубликовали ещё в конце 2018 года. Лидирующую позицию в нём получила тенденция к упрощению логотипов, удалению малозначимых декоративных составляющих и акценту на отдельных деталях.
По мнению дизайнеров сервиса, стоит создавать композицию из текста и графики, а если это будет уместно, то и вовсе отдать предпочтение логотипу с вертикальной ориентацией.
Не менее значимыми специалисты считают геометрические формы (от полос и тонких линий до кругов и углов) и градиенты (призваны придать композиции объём и глубину, особенно в случае с неоном).
Ещё один перспективный тренд — авторские логотипы, стилизованные под ту или иную технику живописи (акварель, пастель и так далее).
Тренды от «Логастера»:
- Упрощение.
- Вертикальная ориентация и эксперименты с надписями.
- Опущение элементов.
- Акцентирование на деталях.
- Градиент.
- Неон.
- Углы и ломаные линии.
- Полоски.
- Акварель и другие имитации рисунков от руки.
- Текстовые логотипы.
- Геральдические элементы и штампы.
- Круги и округлые сегменты.
- Тонкие линии.
Templatemonster обладает одной из наиболее крупных дизайнерских коллекций, при этом особенно выделяя текстовые логотипы. Так что нет ничего удивительного, что ведущими трендами, как считают специалисты этого сервиса, будут текстовые логотипы (в виде разнообразных экспериментов с начертанием), негативное пространство (скрытая в тексте графика), различные буквенные композиции и обрамлённые тексты.
Templatemonster солидарен с «Логастером» относительно актуальности тенденции к упрощению и минимализму с применением необходимого минимума цветов и простых геометрических форм.
Градиенты тоже нашли своё место в списке трендов этого сервиса, особенно в сочетании с экспериментальной геометрией или асимметричными деталями (так называемые лого-обманки). Помимо этого, Templatemonster считает достойным внимания приём наложения деталей, способный придать композиции законченность и оригинальность.
Тренды от Templatemonster:
- Креативное упрощение.
- Эксперименты с текстовыми конструкциями.
- Фрагментирование с потерей элементов.
- Выделение одной или нескольких деталей.
- Градиент.
- Переосмысление геометрических форм.
- Срезы.
- Негативное пространство с использованием текста.
- Наложение.
- Лого-обманки.
- Классические текстовые логотипы.
- Округлость.
- Обрамлённый текст.
- Рисунок от руки.
Такой известный источник качественных иллюстраций, как Graphicmama.com, рекомендует обратить внимание на сочетание минимализма и нестандартной геометрии. Команда сервиса считает актуальной тенденцию к упрощению буквенных композиций и видит её воплощение в использовании всего одной или двух букв вместо названия компании целиком или полной замене графикой букв и символов.
Также Graphicmama высоко оценивает логотипы с металлическим эффектом — тренд, завоевавший популярность в прошедшем 2018 году.
Дизайнерские логотипы, по мнению сервиса, не менее популярны. Почти безграничная свобода обычно даёт оригинальный результат.
Тренды от Graphicmama:
- Минималистичный дизайн.
- Графика вместо букв.
- Градиент.
- Геометрия.
- Текстовые логотипы в минималистичном стиле.
- Нестандартные логотипы.
- Яркая расцветка.
- Логотипы с авторским дизайном.
- Металлический эффект.
Профессиональный дизайн логотипов от Crowdspring примечателен своим акцентом на минималистичном стиле без неоправданно усложнённых элементов.
По мнению дизайнеров сервиса, в 2019 году трендовыми снова станут винтажные логотипы и броские эмблемы из 1980–1990-х годов как достойная конкуренция монотонному и унифицированному масс-маркету.
Компания также выделяет тенденцию к экспериментам с буквами. Деформированные или частично стёртые, они способны сделать логотип привлекательнее и более запоминающимся. Немалый простор для экспериментов даёт и использование геометрических форм и градиентной окраски вместо букв. Простые шрифты — одна из важнейших составляющих минимализма, которая снова в тренде.
Тренды от Crowdspring:
- Текстовый минимализм.
- Стёртые или частично удалённые буквы.
- Графика вместо букв.
- Градиентная расцветка.
- Креативная геометрия.
- Стилистика 1980-х и 1990-х годов.
- Выпуклые буквы.
- Рисунок от руки.
- Негативное пространство.
- Простые шрифты.
- Винтажная изысканность.
- Милые или комичные иллюстрации.
- Яркая расцветка.
- Эксперименты с перспективой.
- Хипстерский монохром.
- Гибкий дизайн.
- Металлический эффект.
Джейкоб Касс, основатель Justcreative, в качестве ключевой тенденции 2019 года определяет универсальность логотипов. Под этим понятием подразумевается возможность размещения логотипов на самых разных носителях — от чашек и визиток до иконок, баннеров и плакатов.
Едва ли не экстремальный уровень минимализма и противоположная ему детализация также входят в список актуальных тенденций, несмотря на некоторое противоречие.
Оптические иллюзии занимают особое место в списке от Justcreative, ведь они помогают сделать логотипы по-настоящему необычными и привлекательными.
Также дизайнеры уделяют внимание полуплоским логотипам со светотенью и рукотворным текстовым композициям.
Тренды от Justcreative:
- Доведённый до абсолюта минимализм.
- Обилие мелких деталей.
- Мягкая геометрия.
- Стилистика 1980-х и 1990-х годов.
- Интеграция негативного пространства.
- Наложение элементов.
- Забавные логотипы.
- Универсальные логотипы.
- Исторические и ретро-логотипы.
- Рукописный текст.
- Обновлённый винтаж.
- Визуальные иллюзии.
- Эмблемы и значки.
- Светотень полуплоских логотипов.
Команда 99designs придерживается мнения, что ключевым трендом 2019 года должен стать нетрадиционный взгляд на минимализм. Минималистичный стиль сочетается с абстракцией, и это позволяет установить акцент на основном посыле путём отсекания всего лишнего. Но при этом должное отдаётся и детализации, которая делает логотип привлекательным для аудитории.
По мнению 99designs, для получения трендового логотипа стоит поэкспериментировать с геометрическими формами, их сочетанием с яркими цветами, эффектами от наложения элементов и негативного пространства.
Также дизайнеры отмечают, что винтажные текстуры, классические гербы и прочая геральдика имеют все шансы получить второе рождение в 2019 году. То же касается и логотипов-обманок с их завораживающими 3D-эффектами, частично стёртыми буквами и асимметричными формами.
Тренды от 99designs:
- Обновлённый минимализм.
- Детализация.
- Необычная геометрия.
- Наложение.
- Старинная геральдика.
- Негативное пространство.
- Эксперименты с цветовой палитрой.
- Лого-обманки.
- Меняющийся динамичный логотип.
Поставщик профессиональных макетов для создания графики Canva определяет градиент как лидирующий тренд 2019 года. Полученные за счёт комбинирования цветов новые яркие оттенки привлекают внимание к логотипу и делают его более запоминающимся. В результате неон также будет востребован, наравне с нестандартной геометрией, необычными узорами и минималистичным стилем.
И пока остальные эксперты рекомендуют обратить внимание на текст, Canva предпочитает графические логотипы, ведь один удачный символ порой стоит тысячи слов. На практике это может воплотиться в форме полуплоского логотипа или нарисованной вручную иллюстрации. А если говорить о текстах, то достойным внимания считается такой тренд, как выпуклые буквы.
Тренды от Canva:
- Градиент.
- Геометрия.
- Стилистика 1980-х годов.
- Выпуклые буквы.
- Рисунки от руки.
- Неон.
- Полуплоские логотипы.
- Тонкие линии.
- Логотип из одного изображения.
- Обрамлённый текст.
Агентство Popwebdesign выделило две важные тенденции 2019 года: монохромные логотипы в минималистичном стиле и броские эмблемы, окрашенные в насыщенные цвета или нестандартные градиенты.
Команда агентства также считает важными анимированные динамические логотипы и иллюстрированные контекстные лого. Первые и вторые позволяют наглядно продемонстрировать идею бренда, его стиль и оригинальность, воплотив их в запоминающейся сюжетной графике или привлекательном персонаже.
Тренды от Popwebdesign:
- Монохромный минимализм.
- Иллюстрированные контекстные логотипы.
- Градиенты и необычные расцветки.
- Геометрия.
- Анимированные динамические логотипы.
Сервис WIX объявил текстовые логотипы наиболее значимым дизайном 2019 года. Предпочтительным считается ретро-стиль, предполагающий использование шрифтов с засечками, но без чрезмерной детализации и декоративности. Также командой сервиса отмечено обрамление текста как способ сделать логотип гибким и максимально читабельным.
Универсальность стоит во главе большинства трендов, обозначенных командой WIX. Те же рисованные логотипы считаются актуальными, но при этом должны подходить для самых разных мест размещения и ситуаций. В этом смысле хороши круглые логотипы, которые идеально размещаются как на визитках, так и на билбордах.
Тренды от WIX:
- Рисунок от руки.
- Текстовые логотипы.
- Гибкие логотипы.
- Круги и округлости.
- Шрифты с засечками.
- Обрамлённые текстовые композиции.
- Изображения рук.
Перечень трендов студии Thelogocreative возглавило новое видение минимализма, в котором воплотился максимально креативный подход к оформлению и поиску неоднозначного символизма. Противовесом минимализму служит не менее трендовая детализация, позволяющая разнообразить композицию и сделать её более богатой по смыслу.
Помимо этого, дизайнеры компании предлагают уделить внимание необычным графическим эффектам. Сочетание строгости геометрических фигур и жизнерадостности ярких цветов, 3D-иллюзии, адаптируемые под любой носитель гибкие логотипы — вариантов много.
Тренды от Thelogocreative:
- Обновлённый минимализм.
- Детализация.
- Оригинальная геометрия.
- Наложение.
- Эксперименты с негативным пространством.
- Гибкие лого.
- Классика в новой интерпретации.
- Иллюзорная перспектива.
Список трендов от Designshack содержит немало уже знакомых трендов, среди которых представлены шрифты с засечками, наложение элементов, текстовые логотипы (состоящие только из строчных букв), детализация и прочие. Но в перечне есть и другие тенденции, незаслуженно обделённые вниманием со стороны большинства дизайнеров.
Примером могут послужить одноцветные композиции — следующий уровень упрощения после чёрно-белых лого. Также дизайнеры Designshack высоко оценивают плоские логотипы, формирующие особенно эффектные композиции с небольшими иконками и минималистичными шрифтами.
Тренды от Designshack:
- Обилие деталей.
- Простота линий и форм.
- Наложение.
- Строчные буквы на текстовых логотипах.
- Одноцветные логотипы.
- Круги.
- Инициалы, аббревиатуры.
- Шрифты с маленькими засечками.
- Плоские логотипы.
Специализируясь на помощи в создании трендовых и технологических продуктов, сервис Borodaboroda предоставил свою подборку трендовых дизайнов логотипов на 2019 год. По мнению экспертов, главная тенденция — всё то же упрощение в виде простой геометрии и плоского градиента.
Путь эволюции — нарисованные вручную логотипы, эксперименты с абстракцией и применение смелых цветовых решений и паттернов. Также имеет все шансы на камбек из 2017 года шрифтовый хаус, представляющий собой различные виды экспериментальной типографики.
Список трендов от компании Апельсин демонстрирует ценность не только универсальности логотипа, но и максимальной дизайнерской вариативности. Вопреки устоявшейся тенденции к упрощению рекомендуется отдать предпочтение многогранному и детализированному дизайну, позволяющему выделиться на фоне конкурентов.
Эксперты также советуют отойти от наработок классического дизайна и посвятить время экспериментам с градиентом, перспективой, необычными сочетаниями очертаний и цветов. New-age-геометрия позволит вырваться из рамок надоедливой строгости ровных углов и прямых линий.
Что в итоге
Итак, мы рассмотрели предоставленные экспертами тренды, так что самое время выявить лидеров.
1. Минимализм
Этот тренд существует уже настолько давно, что уже стал насущной необходимостью. Сейчас дизайнеры чаще всего находят ему применение при создании абстрактных композиций, ведь минимализм и абстракция замечательно сочетаются.
Отказ от лишних деталей помогает акцентировать внимание на лаконичном визуально-информационном посыле, который необходимо донести до аудитории. Еще один способ проявления тренда — отказ от графики в пользу текстовых эмблем (при этом часто используется шрифт Sans Serif). В результате получается универсальный логотип, не доставляющий каких-либо неудобств при размещении на любом носителе.
2. Буквенные конструкции
Различные буквенные конструкции — относительно молодой тренд, но стремительно набирающий популярность. На логотипе такие надписи нередко дополнены графикой, контрастной расцветкой и прочими эффектами при условии, что дополнительные элементы не конкурируют за внимание с буквенной композицией.
Интересный приём — «потеря» отдельных частей букв с сохранением общей читабельности. Подобная креативность наверняка запомнится аудитории. Так что если вы ищете способ придать оригинальность текстовому логотипу — этот тренд может оказаться весьма кстати.
3. Рисунок или надпись от руки
В ситуации, когда любой технологичный тренд на фоне общей тенденции к упрощению вызывает только раздражение, логотип с рисунком или надписью от руки создаёт радостное ощущение встречи со старым знакомым.
Подобное дизайнерское решение — хороший способ установить тесный эмоциональный контакт с аудиторией и продемонстрировать креативность и уникальность своего пути. И в вашем распоряжении огромный арсенал вариантов — от рукописного текстового логотипа до невесомой акварели или карандашного наброска. А ещё вы на 100% будете уверены, что такого логотипа больше нет ни у кого.
4. Яркая расцветка
Вопреки первому впечатлению, тщательно подобранные яркие цвета современных логотипов призваны не столько привлечь внимание, сколько рассказать о компании без слов и вызвать доверие у аудитории. И если обратить внимание на то, как эволюционировал дизайн логотипов, можно увидеть охотное возрождение духа 1980-х и 1990-х годов 20 века.
Резкость форм, броский неон и неестественная яркость градиентов завоевали популярность у дизайнеров и великолепно сочетаются с массивными геометрическими формами и буквами.
5. Геометрия new age
Геометрия — один из старейших трендов, проверенный временем и тысячами компаний по всему миру. Грамотное сочетание геометрических фигур позволяет создать приятную для восприятия и гармоничную композицию, а правильно подобранная расцветка поможет расставить акценты.
Но теперь рамки тренда существенно расширяются и объединяют строгость классической геометрии, привлекательность ярких цветов и смелость оригинальных композиций.
Привычные формы под непривычным углом — способ борьбы с монотонностью и закостенелым консерватизмом!
Материал опубликован пользователем. Нажмите кнопку «Написать», чтобы поделиться мнением или рассказать о своём проекте.
Написатьvc.ru
