Цветовые схемы—ArcGIS Pro | Документация
Цветовая схема является диапазоном связанных цветов, который может быть применен к коллекции пространственных объектов, растрам, графическим элементам или компонентам символов. Цветовые схемы содержат по меньшей мере два цвета; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей, без смешения от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным цветовым схемам также есть случайные, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем могут быть объединены для создания сложных коллекций цветов, называемых составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или совместного использования. ArcGIS Pro включает в себя цветовые схемы по умолчанию как в цветовых моделях RGB, так и в цветовых моделях CMYK.
Более подробно о стилях
Вы можете изменять или создавать пользовательские цветовые схемы в Редакторе цветовых схем, расположенном на панели Символы. Более подробно см. Работа с цветовыми схемами.
Прежние версии:
Цветовые схемы называются цветовыми шкалами в ArcMap, ArcScene и в ArcGlobe.
Непрерывные цветовые схемы
Непрерывные цветовые схемы показывают плавные градации между двумя или более цветовыми остановками. Каждая остановка цвета определяется цветом, его прозрачностью и положением на схеме, которое определяется в процентах от общей длины схемы слева направо. Остановка всегда находится в каждой конечной точке, на позициях 0 процентов и 100 процентов; цвет и прозрачность этих двух остановок может быть изменена, но их позиции не могут быть изменены. Остановка является специфичной точкой, в которой заканчивается смешение двух соседних цветов в градиенте. Вы можете перемещать остановки в непрерывной цветовой схеме, щелкая и перетаскивая их относительные положения.
Сегменты между цветовыми остановками также определяют отображение цветовой схемы. Сегменты цветовой схемы имеют два свойства: Алгоритм, который определяет путь прохождения через цветовое пространство между двумя остановками цвета (HSV или CIE Lab), и Полярное направление, которое определяет направление, которое будет пройдено вокруг цветового круга для вариантов оттенка (кратчайший путь или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется параметром Алгоритм, который вычисляет промежуточные цвета между двумя окружающими цветовыми остановками.
HSV алгоритм (оттенок, насыщенность и значение) – это линейный переход через цветовое пространство между парами значений: линейный путь от оттенка цвета 1 к оттенку цвета 2, линейный путь от насыщенности цвета 1 к насыщенности цвета 2 и линейный путь от значения цвета 1 к значению цвета 2. Все промежуточные цвета показаны, поэтому это не всегда самый подходящий алгоритм для количественной визуализации.

Когда сегмент использует алгоритм HSV, свойство Полярного направления определяет, следует ли путь от оттенка цвета 1 до оттенка цвета 2 по кратчайшему направлению вокруг цветового круга (по умолчанию) или по самому длинному. Используйте ниспадающее меню Полярное направление, чтобы сделать свой выбор. Когда одна или обе цветовые остановки на обоих концах сегмента не имеют компонента оттенка (белый, серый и черный), настройка Полярного направления не имеет никакого эффекта, потому что нет никаких оттенков для смешивания. Когда присутствует малое значение оттенка, можно заметить некоторую дифференциацию в прогрессии цвета при изменении полярного направления. По этой причине цветовые схемы HSV, которые пересекают цвета слабых оттенков, могут выглядеть отлично от цветовых палитр предыдущих версий ArcGIS.
Алгоритм CIELab смешивает два цвета без пересечения промежуточного пространства тона, что приводит к более сглаженной прогрессии от Цвета 1 к Цвету 2, по сравнению с алгоритмом HSV.
 Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.
Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.Линейный алгоритм смешивает два цвета и линейно проходит значения цветового канала цвета 1 и цвета 2. Не подразумевая прохождения цветового пространства, этот алгоритм работает непосредственно со значениями канала указанных цветов. Используйте линейные схемы для интерполяции между плавными переходами значений необработанного цвета для остановок, которые должны восприниматься как эквивалентные шаги. Полярное направление недоступно для линейных сегментов, так как алгоритм всегда следует прямому пути через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более цельных блоков цветов без каких-либо градаций между ними. Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Дискретные цветовые схемы могут использоваться для создания последовательных или расходящихся цветовых схем. Блоки являются синонимами остановок цвета в непрерывных цветовых схемах, но они обладают только свойствами цвета и прозрачности. В дискретных цветовых схемах нет понятия сегмента цветовой схемы, равно как и ограничения на количество блоков. Однако, как показывает практика, наиболее распространенным диапазоном является диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Произвольные цветовые схемы
Произвольные цветовые схемы не содержат цветовых остановок, сегментов или блоков. Они определяются исключительно минимальным и максимальным цветом HSV. Схема составлена из дискретных оттенков, которые генерируются случайным образом, так что настройки их H (оттенка), S (насыщенности) и V (значения) находятся между значениями H, S и V минимального и максимального цвета соответственно. Единственное значение прозрачности применяется ко всей схеме.
Произвольные цветовые схемы не включают никаких выбираемых по предварительному просмотру схемы компонентов. Внешний вид цветовой схемы диктуется значениями HSV, заданными как минимумы и максимумы от двух цветовых палитр. Эти значения можно изменить в Редакторе цветовых схем.
Хотя ArcGIS Pro рассматривает каждое значение HSV как случайное, два или более цветов могут выглядеть очень похожими. Как правило, нетренированный человеческий глаз может различить до 8 различных оттенков одного и того же цвета. При обозначении символами больших наборов данных случайными цветовыми схемами вполне вероятно, что цвета с одинаковыми значениями HSV будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в Редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любой комбинации двух или более непрерывных или дискретных подсхем. Подсхемы идентичны своим автономным вариантам, за исключением того, что непрерывные цветовые схемы в пределах составной цветовой схемы содержат только две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Составная цветовая схема может содержать до 20 подсхем, но не может включать другую составную цветовую схему.
Бивариантные цветовые схемы
Двумерные цветовые схемы предназначены только для использования с символами двумерных цветов. Они объединяют значения цветов двух отдельных схем для получения многоклассовой сетки цветов. Размер сетки всегда равен 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, бивариантные цветовые схемы можно поворачивать, но их последовательность не может быть изменена динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Связанные разделы
Отзыв по этому разделу?
Применение цветовой схемы — InfoPath
Примечание:
Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим
ссылку на оригинал (на английском языке)
.
В этой статье вы узнаете, какие цветовые схемы и точно их влиянии внешнего вида шаблона формы Microsoft Office InfoPath.
В этой статье
Общие сведения о цветовых схем
С помощью области задач Цветовые схемы для автоматического применения согласованный цвета определенных элементов шаблона формы. Каждая цветовая схема состоит из шести цветов, предназначенные для визуального также совместной работы.
При применении цветовой схемы для шаблона формы, только следующие элементы изменить цвет:
-
Текст, отформатированный с одним из встроенных стилей заголовков, которые доступны в области задач « Шрифт »
-
Цвет фона заголовка строки и границ ячеек в повторяющейся таблицы
-
Таблица с заголовком макетной таблицы
Совет: Если вы хотите фон шаблона формы для обнаружить цветов в цветовую схему, можно поместить дополнительные макетных таблиц и элементов управления макетной таблицы таблицу с заголовком.
 Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.
Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.
Если шаблон формы не содержит любой из этих элементов, вы не увидите Визуальное изменение при применении цветовую схему.
Следует помните, что цвета отображаются по-разному на различных экранах, вы можете просматривать цветов, которые можно выбрать на разных компьютерах, чтобы просмотреть, как выглядит шаблона формы.
Примечание: Поскольку цветовые схемы не поддерживаются в блоках шаблонов, области задач Цветовые схемы недоступна при разработке части шаблона. Кроме того образцы шаблонов форм, которые входят в состав InfoPath не работают с цветовыми схемами. Несмотря на то, что область задач Цветовые схемы доступен в образцы шаблонов форм, цвета в шаблоне формы не изменяются при щелчке цветовую схему в списке Применить цветовую схему.
Несмотря на то, что область задач Цветовые схемы доступен в образцы шаблонов форм, цвета в шаблоне формы не изменяются при щелчке цветовую схему в списке Применить цветовую схему.
К началу страницы
Изменение цветовой схемы для шаблона формы
При создании нового шаблона формы InfoPath автоматически применяет Синий цветовую схему. Чтобы выбрать другую цветовую схему, можно использовать область задач Цветовые схемы.
-
В меню Формат выберите пункт Цветовые схемы.

-
В области задач Цветовых схем выберите цветовую схему в списке Применить цветовую схему.
Совет: Чтобы удалить текущий примененный цветовую схему, выберите пункт Нет в списке Применить цветовую схему.
К началу страницы
Применение цветов цветовой схемы для отдельных элементов в шаблон формы
Только некоторые элементы в шаблоне формы цветового автоматически при применении цветовую схему. Тем не менее можно применить цвета из выбранной цветовой схемы к другим элементам шаблона формы, включая текстовые поля, разделы и подписи элемента управления.
При применении цветовой схемы для шаблона формы, цвета из этой цветовой схемы отображаются в верхней части любого цветовую палитру в пользовательском интерфейсе InfoPath. Например в приведенном ниже рисунке шесть цвет плитках в верхней строке цветовую палитру представляют цвета бордовый цветовую схему.
Цветовая палитра доступен в диалоговых окнах границы и заливка и Просмотреть свойства, а также области задач Шрифт. Вы также можно открывать из различных кнопок на панели инструментов Форматирование, например кнопки Цвет шрифта и выделения.
Примечание: Если применить другую цветовую схему для шаблона формы после вручную применения цветов в шаблон формы, любые цвета, примененные вручную не изменится автоматически для отображения новых цветов цветовой схемы. Необходимо изменить их вручную в соответствии с новой цветовой схемы.
Применение цвета схемы цвета на границу элемента управления или таблицы
-
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которую требуется изменить.

-
В контекстном меню выберите пункт границы и заливка.
-
Откройте вкладку Границы.
-
Щелкните стрелку рядом с полем цвет.
-
Выберите один из цветов в верхней строке цветовую палитру.
-
Чтобы применить границы, которая использует один из цветов из цветовой схемы, выполните одно из указанных ниже действий.
-
Применение предварительно определенный набор границ в группе Стили нажмите кнопку для необходимые границы.
-
Для применения определенной части границы, в разделе Граница нажмите кнопку для каждой части нужные границы. В некоторых случаях может потребоваться несколько раз нажмите кнопки, чтобы увидеть изменения.

-
Применение цвета схему цветов в качестве фона для элемента управления или таблицы
-
Щелкните правой кнопкой мыши элемент управления, таблицу или ячейку, которую требуется изменить.
-
В контекстном меню выберите пункт границы и заливка.
-
Откройте вкладку Заливка.
-
Щелкните стрелку рядом с полем цвет.

-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
Применение цвета цветовой схемы в качестве фона для шаблона формы
Можно применить цвет цветовой схемы для весь фон шаблона формы. Однако если применить цвет фона, убедитесь, что текст оставался удобочитаемым в шаблоне формы.
-
В меню Формат щелкните Цвет фона.
-
Откройте вкладку Общие.
-
Щелкните стрелку рядом с полем цвет фона.

-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
Применить цвет цветовой схемы для метки или другого текста
В большинстве случаев применение цветовой схемы не изменять внешний вид текста в шаблоне формы. Если нужно, чтобы текст в соответствии с цветовую схему, примененный к шаблона формы, необходимо вручную применить цвета из этой цветовой схемы.
Если применить цвет к тексту, убедитесь, что текст остается видимым для цвета фона или заливки.
-
Выделите текст или подпись, которую требуется изменить.

-
В меню Формат выберите пункт Шрифт.
-
В области задач Шрифт щелкните стрелку рядом с полем цвет шрифта.
-
Чтобы применить цвет из выбранной цветовой схемы, выберите один из цветов в верхней строке цветовую палитру.
К началу страницы
Понятие цветовой схемы в графическом дизайне
Когда мы говорим о таких видах графического
или компьютерного творчества как web-дизайн, дизайн интерьеров, графический
дизайн, то часто приходится сталкиваться с такими понятиями, как цветовая схема
или палитра. Данная статья разъясняет эти понятия и будет полезна представителям
вышеназванных профессий.
Что такое цветовая схема или палитра
Сначала давайте вспомним, что такое спектр,
который представляет (или преломляет) белый цвет на диапазон из семи цветов –
красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый. Помните
школьную считалочку – «Каждый Охотник Желает Знать Где Сидит Фазан», где первая
буква слова – это название цвета, для лучшего запоминания? Замыкаясь, данные
цвета образуют цветовой круг. Так вот, используя цвета из данного цветового
круга по определенным психоэмоциональным или стилевым закономерностям, мы
получаем различные цветовые схемы. Например, если использовать несколько
цветов, находящихся рядом в цветовом круге, мы получим спокойную,
уравновешенную схему, используя которую в дизайне, мы достигаем определенного
настроения умиротворения, если использовать в схеме цвета, находящиеся по
разные стороны цветового круга, то такая цветовая схема может вызывать
раздражение или что-то в этом духе.
Далее, мы будем говорить о графическом представлении дизайна (сайта, интерьера, визуализации, графического креатива) как о сцене.
Наиболее впечатляющие изображения имеют вполне определенную цветовую схему, а не произвольные цвета со всей палитры. Цветовая схема представляет собой общий набор цветов, воспроизводимых при визуализации. Она создает первое впечатление у зрителей, прежде чем они начнут воспринимать изображенные формы и объекты, а также требуемое для сцены настроение.
Добавление нового цвета к объекту или источнику
света означает не просто определение нового цвета, но и ввод этого цвета в
цветовую схему изображения. Каждый цвет интерпретируется зрителями относительно
остальной цветовой схемы, поэтому следует обдуманно подходить к выбору наиболее
эффективной цветовой схемы для визуализируемой сцены.
Так, например, можно выбрать
устойчивую цветовую схему, состоящую из небольшого числа постоянных цветов, и
окрашивать каждый элемент сцены одним из этих цветов. Нередко для сохранения цветовой
схемы различные объекты на сцене окрашиваются одними и теми же цветами.
Нередко для сохранения цветовой
схемы различные объекты на сцене окрашиваются одними и теми же цветами.
Неоднократное использование одних и тех же
цветов “связывает вместе” все изображение. Так, выбранный жёлтый цвет луны в
окне неоднократно используется во многих объектах интерьера комнаты вплоть до
отделки одежды и мебели. Благодаря сохранению ограниченной цветовой схемы
каждый участок изображения безошибочно распознается как неотъемлемая часть
единой сцены.
Все что вы узнали выше, будет полезно для прохождения следующих наших курсов:
Курсы Фотошоп для начинающих
Курсы моделирования в 3ds Max и визуализации с V-ray
Курсы по иллюстратору
Курсы CoralDRAW
Курсы дизайна интерьера
Цветовая схема – HiSoUR История культуры
В теории цвета цветовая схема – это выбор цветов, используемых в дизайне для ряда носителей. Например, использование «ахроматического» белого фона с черным текстом является примером базовой и общепринятой цветовой схемы в веб-дизайне.
Цветовые схемы используются для создания стиля и привлекательности. Цвета, которые создают эстетическое ощущение при использовании вместе, обычно будут сочетаться друг с другом в цветовых схемах. Основная цветовая схема будет использовать два цвета, которые выглядят привлекательно вместе. Более продвинутые цветовые схемы включают несколько связанных цветов в комбинации «Аналогичные», например, текст с такими цветами, как красный, желтый и оранжевый, расположенные вместе на черном фоне в журнале. Добавление светло-голубого цвета создает цветовую схему «Accented Analogous».
Цветовые схемы могут содержать разные «монохромные» оттенки одного цвета; например, цветовая схема, которая смешивает разные оттенки зеленого, от очень светлого (белого), до очень нейтрального (серого), до очень темного (черного).
Использование цветовой схемы фразы может также и обычно ссылаться на выбор и использование цветов, используемых вне типичных эстетических сред и контекста, хотя их все еще можно использовать для чисто эстетического эффекта, а также по чисто практическим соображениям. Обычно это относится к цветовым узорам и конструкциям, которые видны на транспортных средствах, особенно тех, которые используются в вооруженных силах, когда речь идет о цветовых узорах и конструкциях, используемых для идентификации друга или врага, идентификации конкретных воинских частей или камуфляжа.
Обычно это относится к цветовым узорам и конструкциям, которые видны на транспортных средствах, особенно тех, которые используются в вооруженных силах, когда речь идет о цветовых узорах и конструкциях, используемых для идентификации друга или врага, идентификации конкретных воинских частей или камуфляжа.
Цветовая схема в маркетинге называется торговой одеждой и иногда может быть защищена авторским правом, равно как и розовый цвет стекловолокна Owens-Corning.
Цветовые схемы часто описываются с точки зрения логических сочетаний цветов на цветовом круге. Используются различные типы схем.
Список цветовых схем
Монохроматические цвета
Монохроматические цвета – это все цвета (оттенки, оттенки и оттенки) одного оттенка. Монохроматические цветовые схемы получены из одного базового оттенка и расширены с использованием его оттенков, тонов и оттенков (т. Е. Оттенка, измененного добавлением черного, серого (черного + белого) и белого. В результате энергия больше тонкий и мирный из-за отсутствия контраста оттенка.
Дополнительные цвета
Для смешивания цветного света цветное колесо Ньютона часто используется для описания дополнительных цветов, которые являются цветами, которые уменьшают оттенок друг друга, чтобы получить светлую смесь ахроматической (белой, серой или черной). Ньютон предложил в качестве гипотезы, что цвета, противоположные друг другу на круге оттенков, компенсируют оттенок друг друга; эта концепция была продемонстрирована более подробно в XIX веке.
Ключевым предположением в оттенке Ньютона было то, что «огненные» или максимальные насыщенные оттенки расположены на внешней окружности круга, а ахроматический белый – в центре. Тогда насыщение смеси двух спектральных оттенков было предсказано прямой между ними; смесь трех цветов была предсказана «центром тяжести» или центром трех треугольных точек и т. д.
Сплит-комплементарная Цветовая схема сплит-комплементарной (также называемой «составной гармонией») является разновидностью дополнительной цветовой схемы. В дополнение к базовому цвету, он использует два «аналогичных» цвета, смежных с его дополнением. Сплит-комплементарная цветовая схема имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема, но имеет меньшее давление.
Сплит-комплементарная цветовая схема имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема, но имеет меньшее давление.
Ахроматические цвета
Любой цвет, который не имеет сильного хроматического содержания, считается «ненасыщенным, ахроматическим или почти нейтральным». Чистые ахроматические цвета включают черный, белый и все оттенки серого; Близкие нейтралы включают коричневые, загар, пастели и более темные цвета. Близкие нейтралы могут иметь любой оттенок или легкость.
Нейтралы получают путем смешивания чистых цветов с белым, черным или серым цветом или путем смешивания двух дополнительных цветов. В теории цвета нейтральные цвета – это цвета, легко изменяемые смежными более насыщенными цветами, и они, по-видимому, приобретают оттенок, дополняющий насыщенный цвет. Серая стенка рядом с ярко-красным диваном будет отчетливо зеленоватым.
Известно, что черные и белые хорошо сочетаются с любыми другими цветами; черный уменьшает кажущуюся насыщенность или яркость цветов в паре с ним, а белый показывает все оттенки равным эффектом.
Аналогичные цвета
Аналогичная цветовая схема (также называемая цветовой гаммой Dominance Harmony) представляет собой группы цветов, которые смежны друг с другом на цветовом круге, причем один из них является доминирующим цветом, который имеет тенденцию быть основным или вторичным цветом, а два с обеих сторон дополняют друг друга, что имеют тенденцию быть третичными.
Термин «аналогичный» относится к аналогии или соответствует чему-то в частности. Аналогичная цветовая схема создает богатый монохроматический вид. Его лучше всего использовать с теплыми или прохладными цветами, создавая внешний вид, который имеет определенную температуру, а также правильную цветовую гармонию. Хотя это верно, схема также не имеет контраста и менее динамична, чем дополнительные схемы.
Красный, красно-оранжевый, оранжевый, желто-оранжевый – один из примеров набора аналогичных цветов.
Акцентированные аналогичные
Ударная аналогичная дополнительная схема использует связанные оттенки, расположенные рядом с цветным колесом с оттенком, прямо противоположным этим. Это прямое дополнение становится цветом акцента, используемым для создания доминирующей цветовой группировки трех одинаковых цветов, акцентированных с прямым дополнением (или близким дополнением) одного из них. Дополнительный цвет акцента создает интересный контраст с доминирующей цветовой группировкой. Эта схема часто используется для нанесения теплого акцентированного цвета с помощью прохладного аналогичного цветового поддона или прохладного цвета акцента с теплым поддоном.
Это прямое дополнение становится цветом акцента, используемым для создания доминирующей цветовой группировки трех одинаковых цветов, акцентированных с прямым дополнением (или близким дополнением) одного из них. Дополнительный цвет акцента создает интересный контраст с доминирующей цветовой группировкой. Эта схема часто используется для нанесения теплого акцентированного цвета с помощью прохладного аналогичного цветового поддона или прохладного цвета акцента с теплым поддоном.
Триадические цвета
В трехдиапазонной цветовой схеме используются три цвета, равномерно распределенные вокруг цветового круга. Самый простой способ разместить их на колесе – это использовать треугольник равных сторон. Триадические цветовые схемы, как правило, довольно яркие, даже при использовании бледных или ненасыщенных вариантов оттенков, обеспечивают более высокую степень контрастности и в то же время сохраняют цветовую гармонию. Эта схема очень популярна среди художников, потому что она предлагает сильный визуальный контраст, сохраняя баланс и насыщенность цвета. Триадическая схема не так контрастирует, как дополнительная схема, но легче балансировать и гармонировать с этими цветами.
Триадическая схема не так контрастирует, как дополнительная схема, но легче балансировать и гармонировать с этими цветами.
Основные цвета – пример триадной цветовой схемы.
Тетрадические цвета
Схема тетрадической (двойной взаимодополняющей) цвета является самой богатой из всех схем, поскольку она использует четыре цвета, расположенных в двух дополнительных цветовых парах. Эта схема трудно согласовать и требует, чтобы цвет был доминирующим или подчинял цвета; если все четыре цвета используются в равных количествах, схема может выглядеть несбалансированной.
Прямоугольник
Цветовая схема прямоугольника использует четыре цвета, разделенных на две дополнительные пары и предлагает множество возможностей для изменения. Цветовые схемы прямоугольника работают лучше всего, когда доминирует один цвет.
Квадрат
Квадратная цветовая схема похожа на прямоугольник, но со всеми четырьмя цветами равномерно распределены вокруг цветового круга. Квадратные цветовые схемы лучше всего работают, когда все цвета равномерно сбалансированы.
Полихроматические цвета
Термин полихроматический означает несколько цветов.
Он используется для описания света, который имеет более одного цвета, что также означает, что он содержит излучение более одной длины волны. Изучение полихроматики особенно полезно при производстве дифракционных решеток.
Поделиться ссылкой:
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook. (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
Секрет 9.
 Цветовая схема слайда – Эффективная работа в MS Office
Цветовая схема слайда – Эффективная работа в MS OfficeПо окончании урока вы сможете:
- Задать цвет Заполнителям в Образце слайда
- Изменить месторасположение, размер и заливку Заполнителя «Номер слайда»
- Задать другую цветовую схему
- Создать собственную цветовую схему и отредактировать её.
Если вы не сохранили презентацию, которую мы создали, разгадывая Секрет 8, то можете скачать её тут. Откройте презентацию и перейдите сразу на Образец слайдов (лента Вид → группа команд Режим образцов → флажок на команде Образец слайдов (1) либо кнопка Образец слайдов на Панели быстрого доступа (2)):
Перейдите на ленту Образец слайдов.
Я напомню, что мы сделали:
- Создали модульную сетку
- Разместили заполнители, ориентируясь по границам слайда и по направляющим
- Выровняли текст в заполнителях по вертикальной направляющей 11,70
- Выровняли текст в Заполнителе «Образец слайда» по верхнему краю
1.
 Палитра цветов
Палитра цветовБелый слайд смотрится скучно. Ведь цвет ‒ мощный инструмент при воздействии на подсознание. Правильно используя впечатление, которое создаёт каждый цвет, можно направить мысли обучаемых в том психологическом направлении, которое необходимо, даже в рамках ограниченного времени, и усилить убедительность презентации.
Обычно встречаются две крайности в представлении презентации:
- Изобилие цвета, очень насыщенный тон, не сочетаемые по цвету рисунки
- Чёрно-белое исполнение.
Первый вариант вызывает раздражение, второй – скуку. Это ещё не самые плохие варианты.
На слайде учебной презентации есть три основных элемента:
- Заголовок,
- Основная учебная информация (текст, таблица, рисунок и так далее), которая подчинена заголовку
- Служебная информация (колонтитул и номер слайда)
Согласно правилу Контраста эти три элемента должны быть абсолютно разными, но при этом контраст не должен быть кричащим. Приступим?
Приступим?
Шаг 1. Заливаем Заполнитель «Образец заголовка» бледным цветом. Для начала Заполнитель следует выделить. Как это сделать, смотрите Секрет 8. А для заливки цветом есть два способа:
1 способ. Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Зелёный, Акцент 6, более светлый оттенок 80%:
Надпись «Зелёный, Акцент 6, более светлый оттенок 80%» появится, если вы немного задержите курсор квадратике с цветом. Сделайте отметочку в памяти.
2 способ. Как только вы выделили Заполнитель «Образец заголовка», то появляется новая лента «Средства рисования: Формат». Итак, лента Формат → группа команд Стили фигур → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Зелёный, Акцент 6, более светлый оттенок 80%:
Обе команды абсолютно равнозначны, но я предпочитаю работать по максимуму с лентой Главная и с Панелью быстрого доступа. Просто из экономии времени: меньше переключений.
Любуемся результатом:
Вы обратили внимание, что все заголовки на всех (!) макетах окрасились в бледно-зелёный цвет? Я уже поделилась с вами секретом 2, что Образец слайдов ‒ это общая характеристика всех макетов. Иногда я говорю, что «Образец слайдов – это глобальные настройки презентации.
Шаг 2. Заливаем Заполнитель «Верхний колонтитул» тёмным цветом (выделяем Заполнитель «Верхний колонтитул» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Зелёный, Акцент 6, более светлый оттенок 50%):
Вот и колонтитулы на всех макетах окрасились в тёмно-зелёный цвет.
2. Номер слайда
Теперь подумаем о номере слайда. Чаще всего номер помещают в правый нижний угол слайда, где он собственно и находится по умолчанию. В результате на белом фоне «мается» одинокое число, которое зрительно невозможно связать с остальной информацией. Но без номера слайда в учебной презентации не обойтись: и преподаватель и обучаемый ориентируются по номеру слайда. Итак, нам надо решить две на первый взгляд взаимоисключающие задачи:
Итак, нам надо решить две на первый взгляд взаимоисключающие задачи:
- Сделать номер слайда заметным
- Сделать номер слайда так, чтобы он не отвлекал внимание от учебной информации
Так как служебная информации в виде колонтитула находится внизу, то поместим номер слайда на Заполнитель «Верхний колонтитул», а для контраста Заполнитель номера покрасим в белый цвет.
Шаг 1. Заливаем Заполнитель «Номер слайда» белым цветом (выделяем Заполнитель «Номер слайда» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Белый):
Но мой взгляд Заполнитель «Номер слайда» очень неудачно стоит.
Шаг 2. Изменяем размер и месторасположение Заполнителя «Номер слайда» (выделяем Заполнитель «Номер слайда» → перемещаем его на Заполнитель «Верхний колонтитул → изменяем размеры Заполнителя «номер слайда», ориентируясь по вертикальной направляющей и высоте колонтитула):
Смотрим результат с отключённым Режимом направляющих:
Согласитесь – неплохо. Приятные, ненавязчивые цвета одного тона. Все макеты унаследовали заливку и расположение Заполнителей от Образца слайдов. Слайд, сделанный на основе этого образца будет иметь:
Приятные, ненавязчивые цвета одного тона. Все макеты унаследовали заливку и расположение Заполнителей от Образца слайдов. Слайд, сделанный на основе этого образца будет иметь:
- Прочный фундамент в виде тёмной полосы внизу, на которой располагается вся служебная информация
- Пространство заголовка, привлекающее, но не слишком, внимание (можно назвать это крышей)
- Весь имеющийся текст, за исключением номера слайда выровнен по левой вертикальной направляющей
- Заполнитель с номером слайда выравнен по правой вертикальной направляющей и соответственно по правой границе Заполнителя «Образец текста».
Таким образом расположением объектов мы повторили модульную сетку.
Возвращаемся к нашему Образцу слайда. Сделали мы неплохо, но может прийти Заказчик и раскритиковать выбранные нами цвета. Будем менять?
3. Смена цветовой схемы слайда
Можете выделить любой Заполнитель, можете не выделять – дело ваше. Сейчас мы будем полностью менять палитру цветов (цветовую схему слайда).
Шаг 1. Выбираем другую цветовую схему (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Цвета → Палитра «Красный и фиолетовый» из списка палитр (можете выбрать любую другую палитру)):
На всякий случай покажу как это сделать в полноэкранном режиме:
Увидели, что получилось? Образец слайдов, а за ним и все макеты сменили расцветку:
Шаг 2. Посмотрим, какого цвета заливка Заполнителя «Образец заголовка» (выделяем Заполнитель «Образец заголовка» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Красный, Акцент 6, более светлый оттенок 80%):
В первом случае мы использовали цветовую схему «Стандартная», а во втором случае цветовую схему – «Красная и фиолетовая»:
| Понять и запомнить! | Если мы выбрали для заливки объекта оттенок основного цвета (Акцента) в одной палитре, то при смене палитры объект будет залит таким же оттенком основного цвета (Акцента) другой палитры |
Раскрываем секреты палитры цветов дальше.
На ленте Образец слайда (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Цвет) есть перечень палитр или цветовых схем слайда:
| Стандартная | Office 2007-2010 | Серая |
| Теплый синий | Синий | Синий II |
| Синий и зеленый | Зеленый | Зеленый и желтый |
| Желтый | Желтый и оранжевый | Оранжевый |
| Оранжевый и красный | Красный и оранжевый | Красный |
| Красный и фиолетовый | Фиолетовый | Фиолетовый II |
| Обычная | Бумажная | Бегущая строка |
| Воздушный поток | Аспект |
Каждая цветовая схема определяет набор цветов, которые сочетаются друг с другом. Каждый набор цветов организован по такому принципу:
Всё не так сложно, как кажется на первый взгляд.
- 6 основных цветов – можем назначать сами
- 5 оттенков основных цветов – каждый оттенок программно определяется в процентах от основного цвета (считаем: 6×5=30 – по-моему вполне достаточно)
- На Фоне 1 будет прекрасно смотреться Текст 1, а на Фоне 2 – Текст 2, а ниже оттенки этих цветов.

Цвета Акцент 1÷6 и их оттенки определяют цветовую гамму всех объектов на слайде. Я создала несколько объектов на слайде и в Образце слайда сменила цветовую схему:
- Цветовая схема «Бегущая строка»
- Цветовая схема «Зеленый и желтый»
Согласитесь, хорошо, когда у нас есть готовая палитра цветов «Цвета темы» с подобранными оттенками. Смена цветовой схемы в Образце слайдов позволяет нам быстро и безболезненно сменить все цвета презентации.
| Понять и запомнить! | Смена цветовой схемы приводит к смене цветовой палитры только в том случае, если цвета мы брали из палитры «Цвета темы». |
Вы можете вручную выбрать для заливки объекта один из 16 777 216 оттенков палитры RGB, которая задействована в офисных программах. Чтобы увидеть палитру RGB, выделите какой-нибудь объект, например, Заполнитель «образец заголовка» и пройдите путь:
Шаг 3. Лента Главная → группа команд Рисование → кнопка Заливка фигуры → команда Другие цвета заливки:
Лента Главная → группа команд Рисование → кнопка Заливка фигуры → команда Другие цвета заливки:
Но я искренне не советую это делать. Вы уверены, что выбранный вами цвет будет сочетаться с остальными цветами на палитре? Тем более, что при смене палитры выбранный вручную цвет не измениться.
Каждая уважающая себя фирма разрабатывает свой логотип и свои фирменные цвета. Фирменные цвета – это отличительный знак фирмы, который добавляет ей узнаваемости на рынке. Фирменными цветами оформляется сувенирная продукция фирмы, брендбук и, разумеется, презентации. Поэтому перед нами стоит задача: разработать для презентации цветовую схему, которая включает в себя фирменные цвета.
Шаг 1. Вызываем диалоговое окно «Создание новых цветов темы» (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Настроить цвета):
Шаг 2. Работаем с диалоговым окном «Создание новых цветов темы»:
Для начала стоит ввести новое имя для вашей палитры.
| Совет | Называйте новую цветовую тему понятным и соответствующим именем. Например, по названию предприятия, по названию проекта |
Выбор правильных цветов для вашей презентации PowerPoint может стать трудной задачей. Это сразу заметно, когда цветовые сочетания в презентациях не выглядят хорошо, но сложнее определить, что именно сделано не правильно.
Так же при выборе основного цвета презентации (фона или текста), необходимо учитывать эмоции, которые вызывают цвета.
В интернете вы найдёте много сайтов с подробным описание психоэмоциональной связи цвета и нашего восприятия.
Комбинация цветов
Самой сложной задачей в создании презентаций, пожалуй, является проблема комбинации цветов. В презентации должно быть не более трёх основных цветов. Закон стиля ‒ не больше трёх основных цветов, потому что ещё добавятся картинки, и мы рискуем получить вместо презентации разноцветные «петушиные хвосты»… Многие сталкиваются с проблемой, когда, не могут подобрать интересные сочетания цветов и как результат, получают стандартный чёрный шрифт и светло-голубой фон.
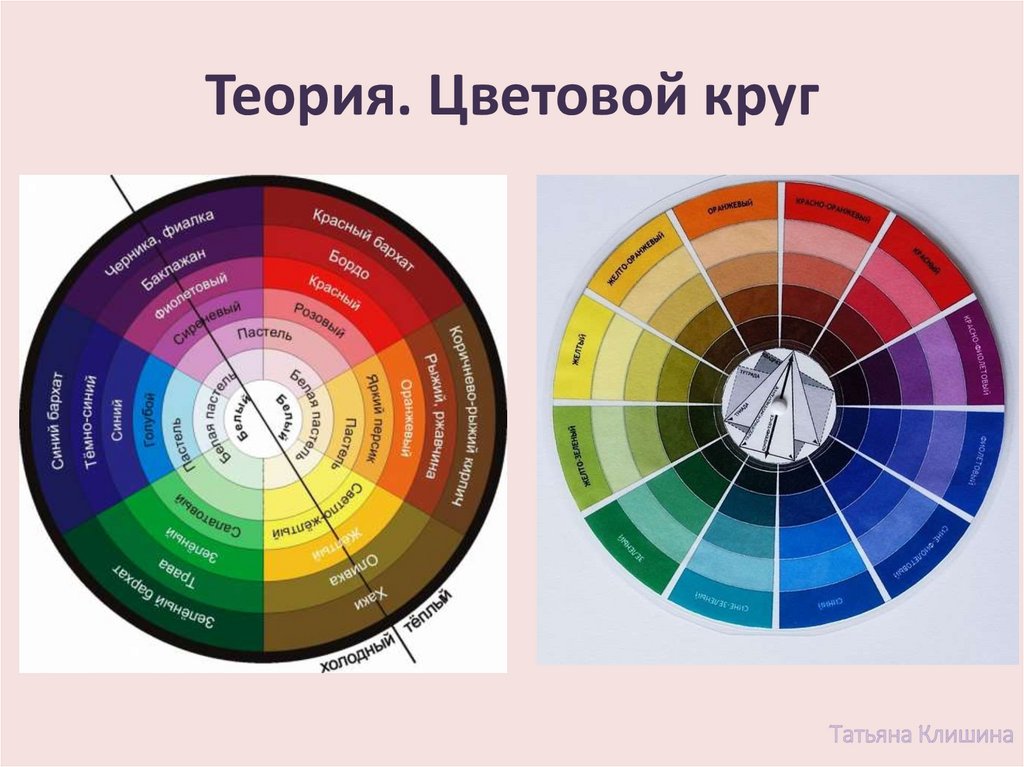
Если вы не знаете, с чего начать, то немного теории. Прежде всего познакомимся с понятием «Цветовой круг».
| Понять и запомнить! | Цветовой круг ‒ способ представления цветов видимого спектра в условной форме, обозначающей различные цветовые модели. Секторы круга представляют определяемые цвета, размещённые в порядке условно близком к расположению в спектре видимого света |
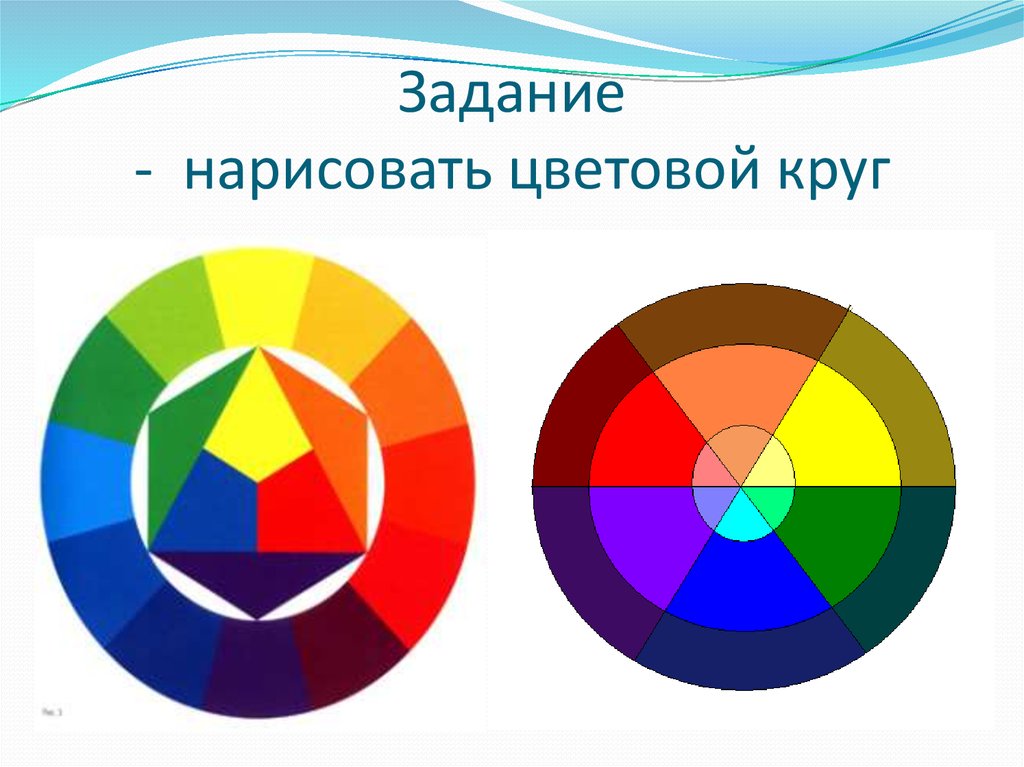
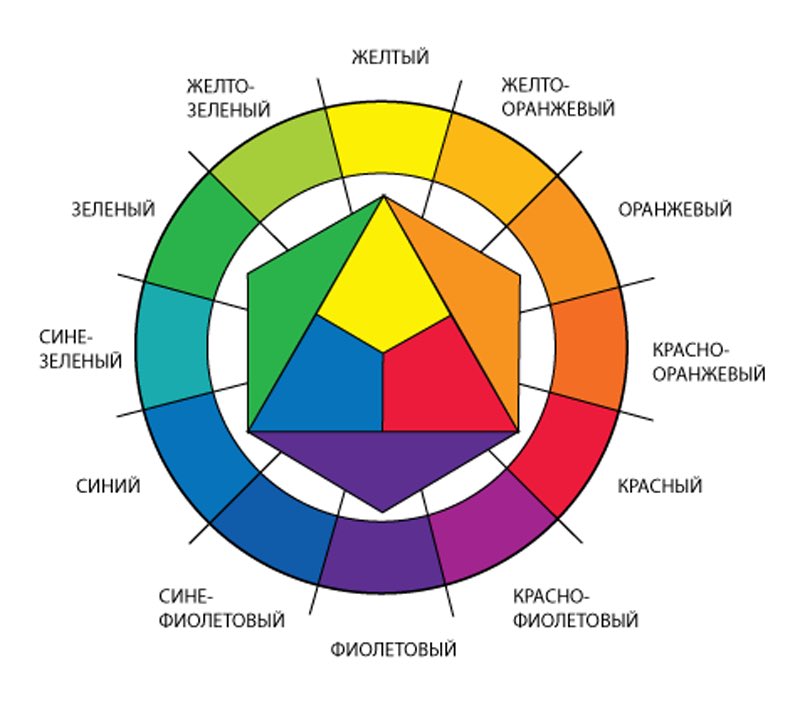
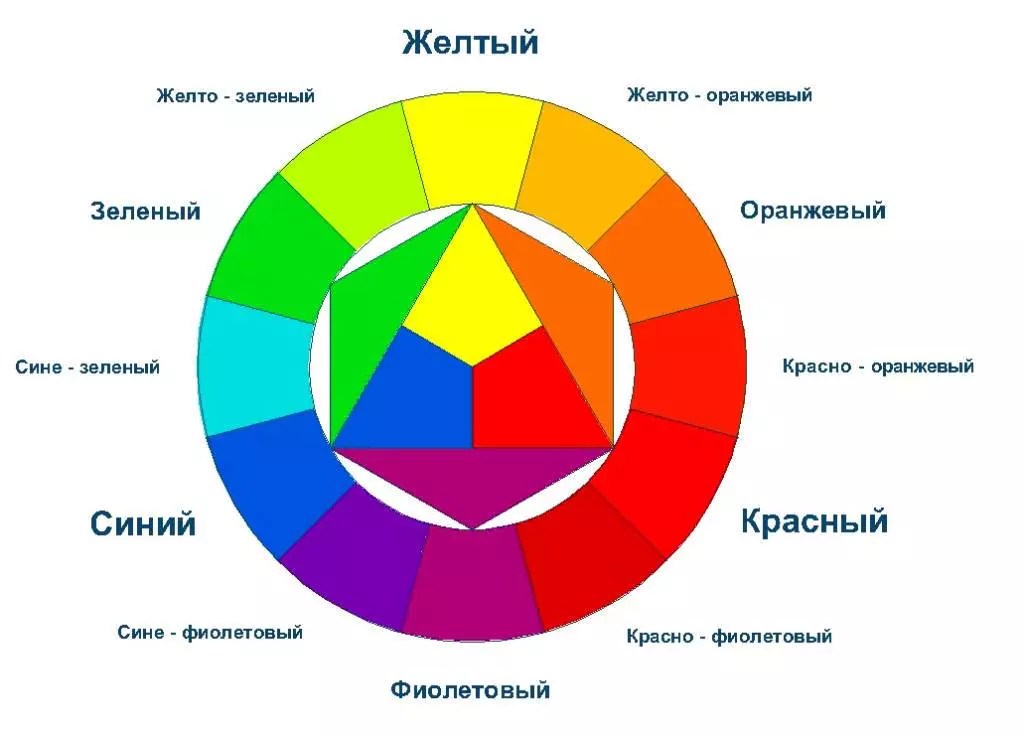
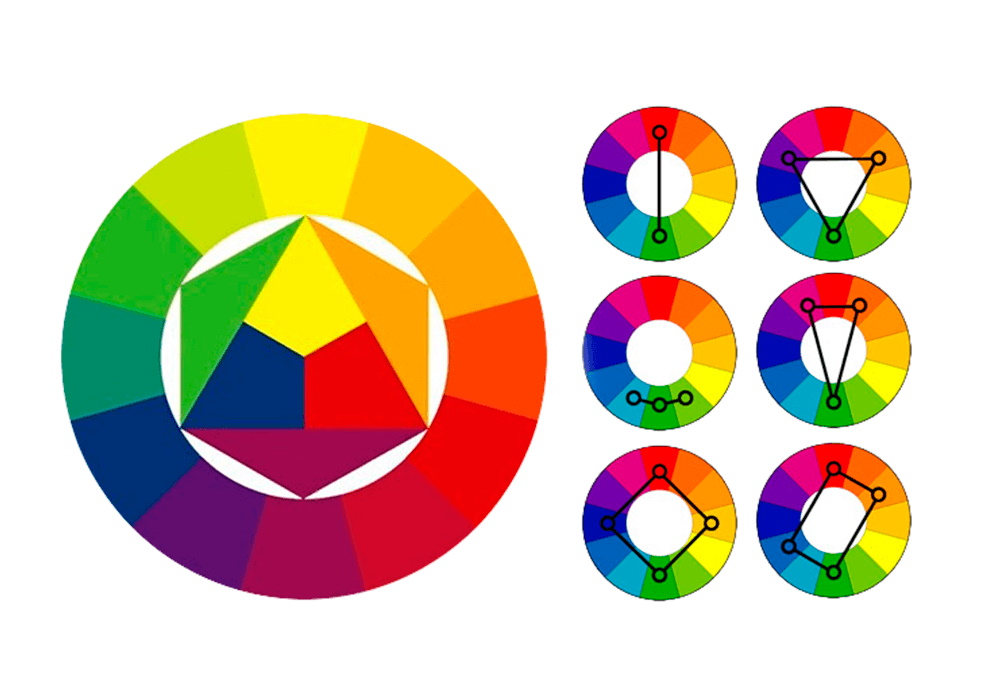
Перед вами полезный инструмент для подбора цветовой гаммы ‒ цветовой круг Иттена:
Кружками одного цвета обозначены цвета, которые сочетаются друг с другом. Кружки располагаются на вершинах определённой фигуры. Фигуру можно вращать вокруг центра.
- Выберите схему, которая поможет вам определить правильные цветовые сочетания
- Выберите кружок, обозначающий определённый цвет
- Определите другие цвета, согласно схеме,
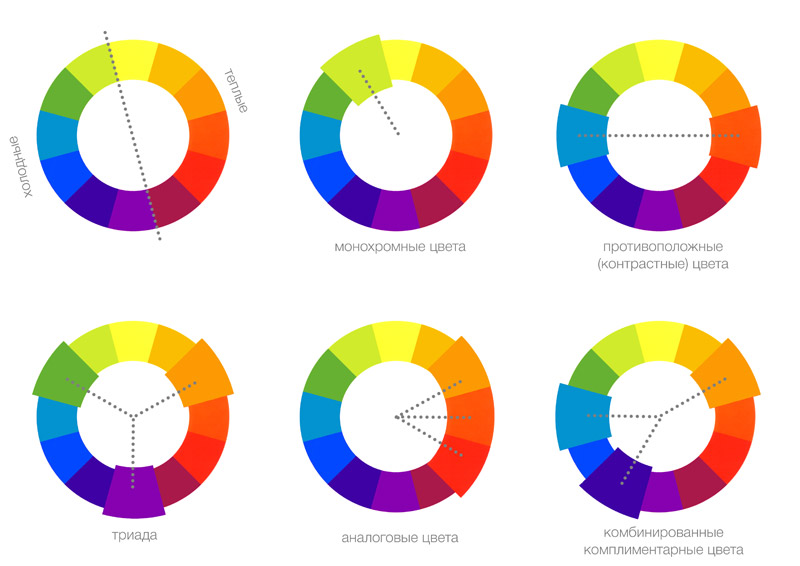
Схемы, которые помогут вам с подбором цветов
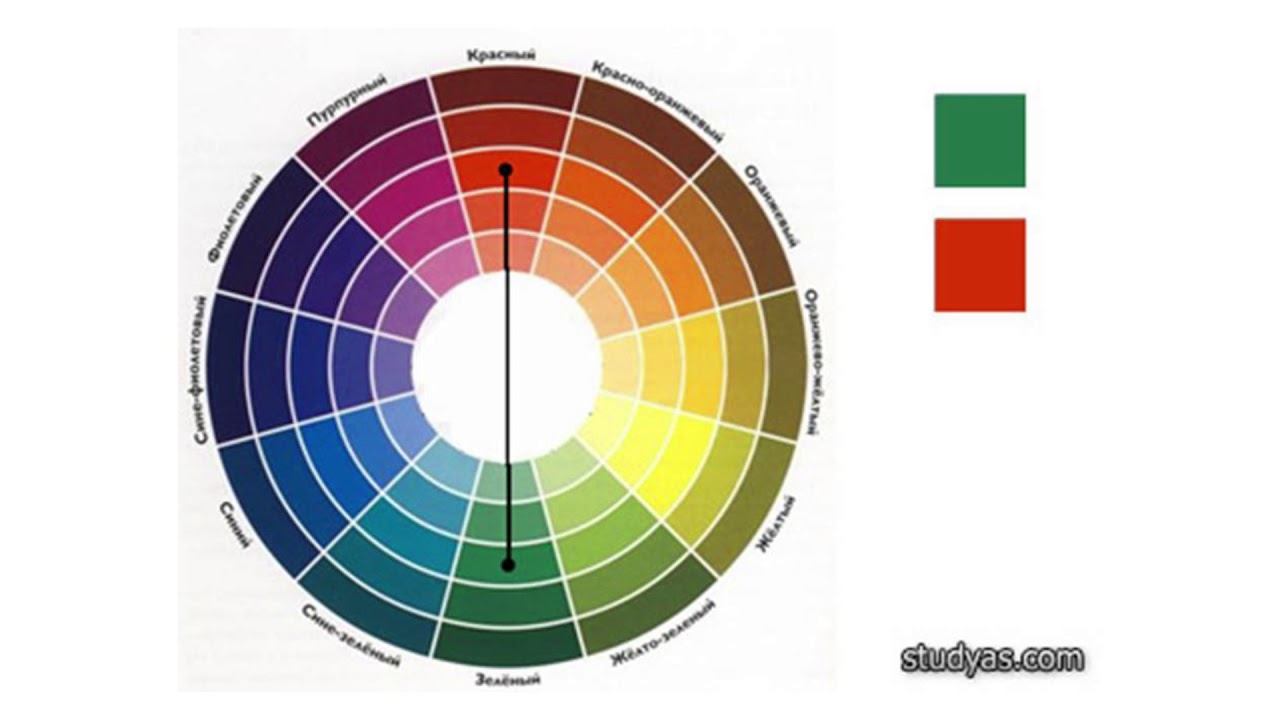
- Красные кружки.
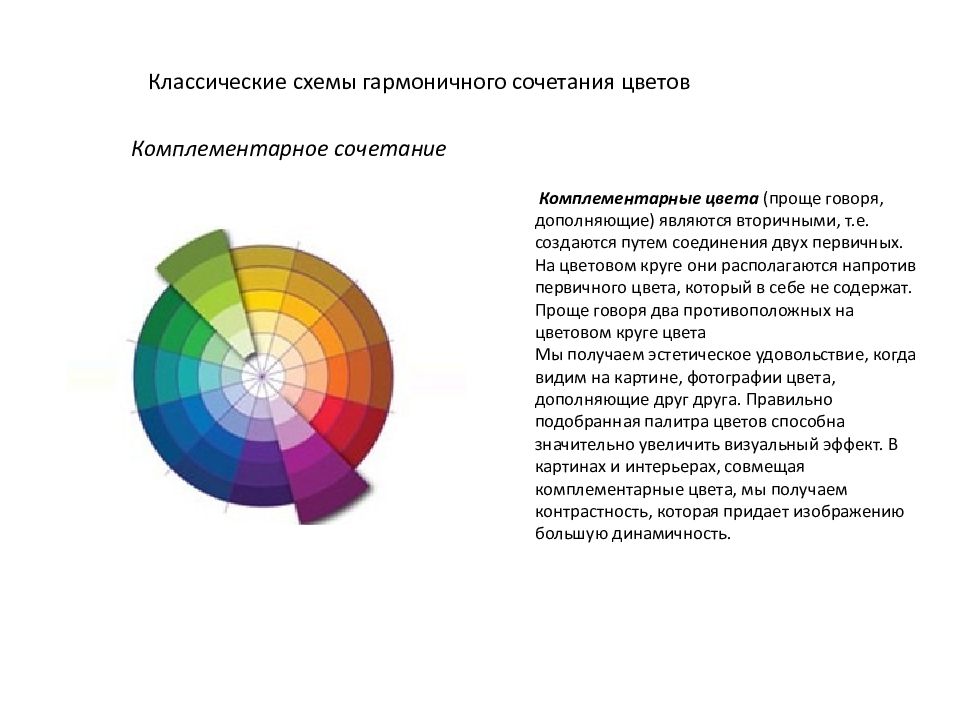
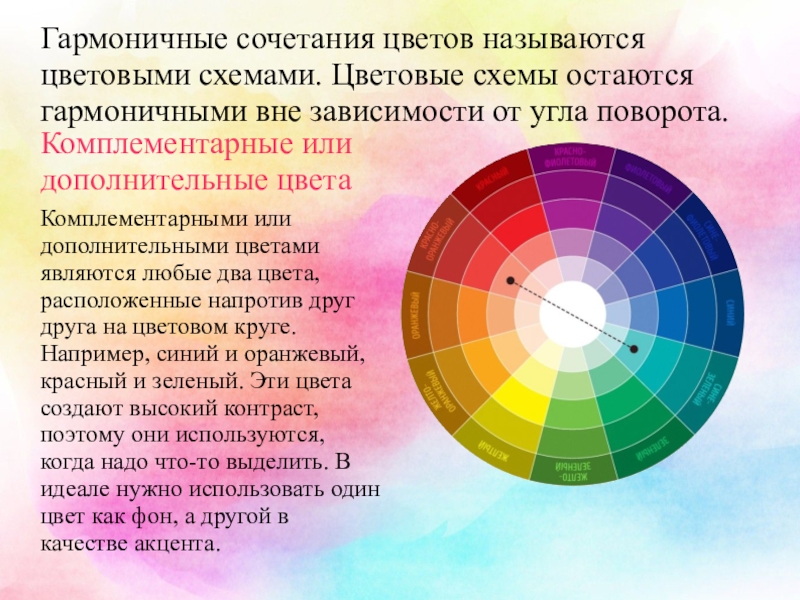
 Комплементарное сочетание
Комплементарное сочетание
Комплементарными, или дополнительными, контрастными, являются цвета, которые расположены на противоположных сторонах цветового круга. Выглядит их сочетание очень живо и энергично, особенно при максимальной насыщенности цвета. - Синие кружки. Триада ‒ сочетание 3 цветов
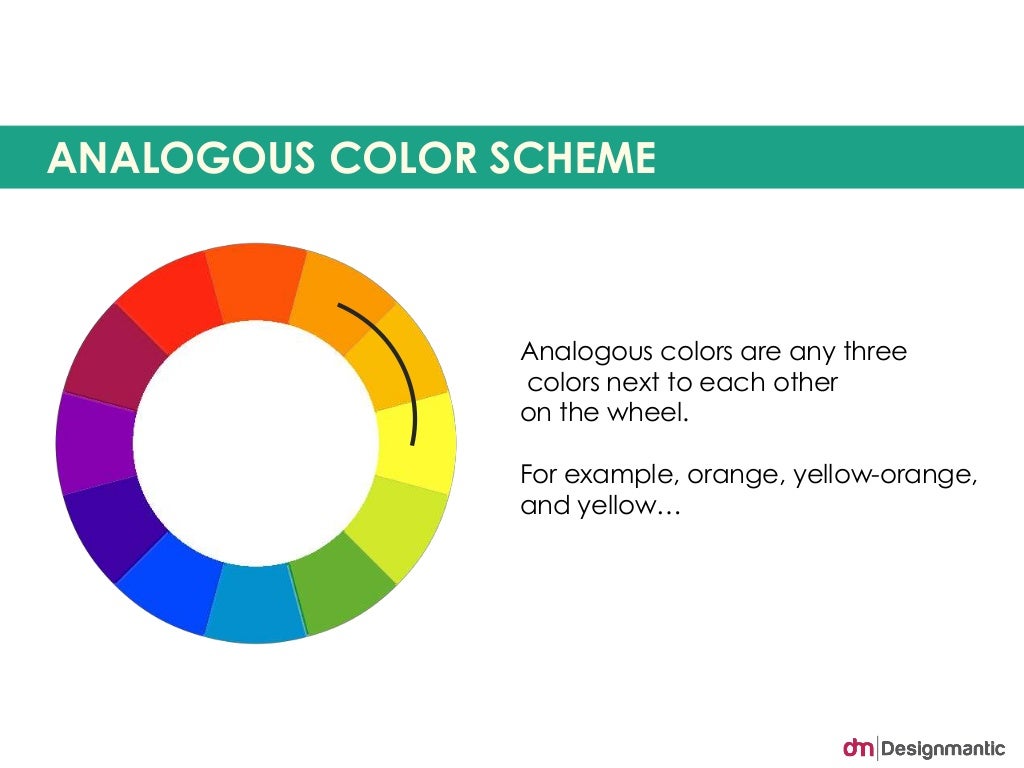
Сочетание 3 цветов, лежащих на одинаковом расстоянии друг от друга. Обеспечивает высокую контрастность при сохранении гармонии. Такая композиция выглядит достаточно живой даже при использовании бледных и ненасыщенных цветов. - Зелёные кружки. Аналогичное сочетание
Сочетание от 2 до 5 цветов, расположенных рядом друг с другом на цветовом круге (в идеале ‒ 2÷3 цвета). Впечатление: спокойное, располагающее. Пример сочетания аналогичных приглушенных цветов: жёлто-оранжевый, жёлтый, жёлто-зелёный, зелёный, сине-зелёный. - Чёрные кружки. Раздельно-комплементарное сочетание
Вариант комплементарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета. Сочетание основного цвета и двух дополнительных. Выглядит эта схема почти настолько же контрастно, но не настолько напряжённо. - Лиловые кружки. Тетрада ‒ сочетание 4 цветов
Цветовая схема, где один цвет ‒ основной, два ‒ дополняющие, а ещё один выделяет акценты. Пример: сине-зелёный, сине-фиолетовый, красно-оранжевый, жёлто-оранжевый. - Жёлтые кружки. Квадрат
Сочетание 4 цветов, равноудалённых друг от друга. Цвета здесь несхожи по тону, но также комплементарны. За счёт этого образ будет динамичным, игривым и ярким. Пример: фиолетовый, красно-оранжевый, жёлтый, сине-зелёный.
Шаг 3. Открываем палитру для определения цвета Акцента 1 (кнопка выпадающего меню на значке «Акцент 1» → команда Другие цвета):
Диалоговое окно «Цвета» имеет две закладки: «Обычные» и «Спектр»:
На закладке «Спектр» можно вводить конкретные значения трёх основных цветов: красный (Red), зелёный (Green) и синий (Blue). При смешивании этих цветов получается новый цвет.
Цветовая палитра на закладке «Обычная» не совсем, чтобы круг, но тем не менее сориентироваться можно. Я буду выбирать по Схеме 6 ‒ сочетание 4 цветов, равноудалённых друг от друга:
Шаг 4. Назначаем цвет Акценту 1 (щёлкнули ЛМ по цвету → нажали клавишу ОК).
Поочерёдно проделали эту операцию для всех остальных Акцентов. Я выбрала такие цвета:
После каждого выбора цвета нажимает клавишу ОК.
И получила такую цветовую схему:
Нажимаем клавишу «Сохранить».
Если по каким-то причинам нас не устраивают выбранные цвета, мы всегда можем подправить нашу цветовую схему.
Шаг 5. Изменяем свою цветовую схему (Лента Образец слайда → группа команд Фон → кнопка Фон → команда Цвет → Палитра «Моя цветовая схема» (или как вы её назвали) → щелчок ПМ):
Из контекстного меню выберите команду «Изменить…» и скорректируйте цвета.
Обратите внимание, что поменять цвета в цветовых схемах невозможно, такой команды в контекстном меню просто нет:
Шаг 6. Посмотрите на образец слайда в новой цветовой схеме (Выделите Заполнитель «Образец слайда» → Лента Главная → группа команд Рисование → кнопка Заливка фигуры → Палитра «Цвета темы» → цвет Оранжевый, Акцент 6, более светлый оттенок 80%:
Такое же соответствие цветов вы увидите, если выберете по очереди другие Заполнители.
Итак, мы определили Акценты 1÷6, а остальные цвета определились автоматически. Теперь цветовая схема будет определять цвета всех объектов. Кстати, я не успела удалить объекты, которые я создала на одном из слайдов, и объекты окрасились в соответствующие цвета созданной мной цветовой схемы:
Теперь вы сможете:
- Задать цвет Заполнителям в Образце слайда
- Изменить месторасположение, размер и заливку Заполнителя «Номер слайда»
- Задать другую цветовую схему
- Создать собственную цветовую схему и отредактировать её.
Выбор цветовой схемы — ONLYOFFICE
- фон элементов
-
изменение цвета
- Выбор цвета фона для абзаца
- Настройка типа, размера и цвета шрифта
- Вставка таблиц
- Настройка типа, размера и цвета шрифта
- Выбор цвета фона ячеек
- Добавление границ ячеек
- Вставка автофигур
- Настройка типа, размера и цвета шрифта
- Вставка таблиц
- Выбор цвета фона для абзаца
- Настройка типа, размера и цвета шрифта
- Вставка таблиц
- Настройка типа, размера и цвета шрифта
- Выбор цвета фона ячеек
- Добавление границ ячеек
- Вставка автофигур
- Настройка типа, размера и цвета шрифта
- Вставка таблиц
- Выбор цвета фона для абзаца
- Вставка таблиц
- Настройка типа, размера и цвета шрифта
- Выбор цвета фона ячеек
- Добавление границ ячеек
- Вставка автофигур
- Настройка типа, размера и цвета шрифта
- Вставка таблиц
- Выбор цвета фона для абзаца
- Настройка типа, размера и цвета шрифта
- Вставка таблиц
- Настройка типа, размера и цвета шрифта
- Выбор цвета фона ячеек
- Добавление границ ячеек
- Вставка автофигур
- Настройка типа, размера и цвета шрифта
- Вставка таблиц
Цветовые схемы применяются ко всему документу. Они используются для быстрого изменения вида документа, поскольку они определяют палитру Цвета темы для элементов документа (шрифт, фон, таблицы, автофигуры, диаграммы). Если вы применили какие-то Цвета темы к элементам документа, а потом выбрали другую Цветовую схему, то цвета, примененные в вашем документе, соответствующим образом изменятся.
Для изменения цветовой схемы щелкните по направленной вниз стрелке рядом со значком Изменить цветовую схему на вкладке Главная верхней панели инструментов и выберите нужную цветовую схему из имеющихся вариантов: Стандартная, Оттенки серого, Апекс, Аспект, Официальная, Открытая, Справедливость, Поток, Литейная, Обычная, Метро, Модульная, Изящная, Эркер, Начальная, Бумажная, Солнцестояние, Техническая, Трек, Городская, Яркая. Выбранная цветовая схема будет выделена в списке.
Выбрав предпочтительную цветовую схему, вы сможете выбрать цвета в окне цветовых палитр, соответствующем тому элементу документа, к которому вы хотите применить тот или иной цвет. Для большинства элементов документа к окну цветовых палитр можно получить доступ, нажав на цветной прямоугольник на правой боковой панели, когда нужный элемент выделен. Для шрифта это окно можно открыть с помощью направленной вниз стрелки рядом со значком Цвет шрифта на вкладке Главная верхней панели инструментов. Предусмотрены следующие палитры:
Вернуться на предыдущую страницу
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветовПрименение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схемуИтак, как вы выберете два или три цвета? Цветовой круг может помочь.
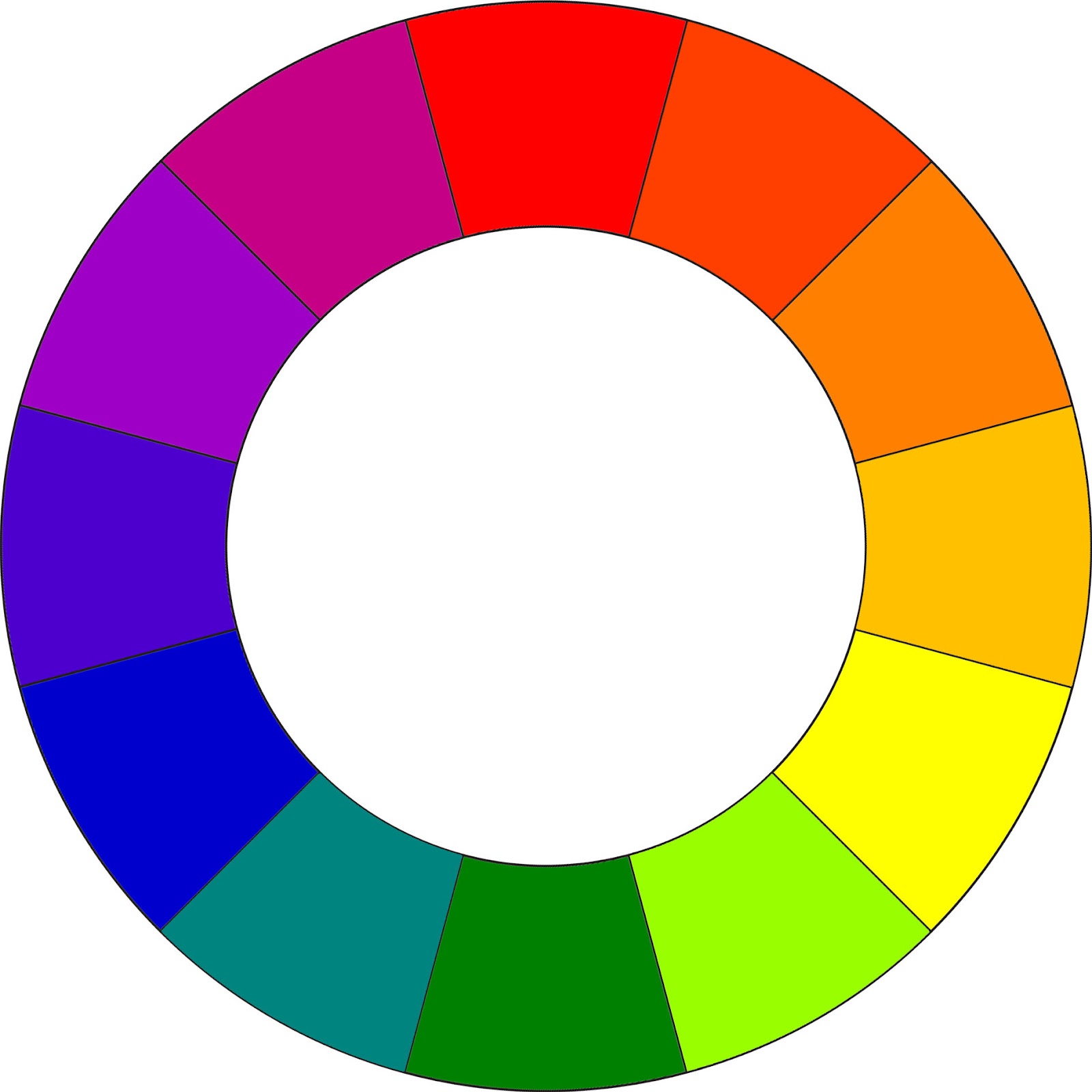
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серогоИгра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цветаВ реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контрастЦвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователейИзвестно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступнымДоступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатораПримерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текстаЦветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнераЧтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CCAdobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цветуКогда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial DesignРуководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
ColorzillaColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.coCoolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe PhotoshopС помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для ChromeВо избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Что такое цветовая схема? — Определение, типы и примеры — Видео и стенограмма урока
Дополнительные цвета
Давайте рассмотрим различные цветовые схемы, начиная с базовой. Дополнительные цвета — это те цвета, которые находятся прямо напротив друг друга на цветовом круге. Например, поскольку красный и зеленый находятся прямо напротив друг друга, они дополняют друг друга. Еще один простой способ найти дополнительные цвета — соединить основной цвет (например, красный, синий или желтый) с дополнительным цветом, полученным из двух других основных цветов.Например, дополнительный оранжевый цвет является продуктом желтого и красного. Дополнительные цвета создают сильный контраст. Это может затруднить их использование в сложных ситуациях, но может привести к появлению ярких цветовых оттенков в дизайне.
Двухцветные схемы
Еще одна двухцветная комбинация — это диадическая цветовая схема . Здесь цвета разделены одним цветом на цветовом круге. Например, синий и зеленый — это диадические цвета, разделенные голубовато-зеленым. Эти цвета, как правило, хорошо сочетаются друг с другом и обеспечивают менее резкий контраст, чем дополнительные цвета.
Трехцветные схемы
Аналогичная цветовая схема использует три цвета вместо двух. Аналогичные цвета расположены непосредственно рядом друг с другом на цветовом круге. В этой схеме будут использоваться синий, зеленый и голубовато-зеленый. Опять же, эти цвета, как правило, очень гармонично сочетаются друг с другом, создавая очень небольшое визуальное напряжение.
Добавление третьего цвета может создать немного более богатую цветовую схему, хотя при работе с тремя или более цветами всегда разумно выбрать один доминирующий цвет; второй и третий цвета могут выступать в качестве основных поддерживающих и акцентных цветов.Это позволяет вам создать более богатую цветовую схему, которая остается сбалансированной и избегает попадания в глаза.
В другой трехцветной комбинации расщепленная комплементарная цветовая схема смешивает комплементарную и диадическую схемы. Вот как это работает. Выберите цвет, скажем, зеленый. Дополнительный зеленый цвет — красный, но мы собираемся использовать цвета по обе стороны от красного: красновато-оранжевый и фуксия. Эта схема основана на сочетании контрастных и поддерживающих цветов для создания эстетики, которая сбалансирована, но привлекает внимание.
Чтобы создать максимально сбалансированный вид с тремя цветами, попробуйте использовать те, которые равномерно расположены на цветовом круге. В трехцветной схеме цвета равноудалены друг от друга на цветовом круге. Они образуют равносторонний треугольник, если провести между ними линии. Например, зеленый, фиолетовый и оранжевый — это триадные цвета.
Помните аналогичную цветовую схему, где мы использовали три цвета рядом друг с другом? Мы можем расширить это до разделенной аналогичной цветовой схемы , где каждый из трех отдельных цветов разделен одним цветом.Это сочетание чем-то похоже на расширенную диадическую схему. Если мы посмотрим на цветовое колесо, мы увидим, что желтый, оранжевый и зеленый могут работать вместе в аналогичной схеме разделения.
Четырехцветные схемы
Давайте сделаем еще один шаг в рискованные области четырехцветной системы. Может быть сложно сбалансировать более трех цветов, но это возможно. Просто не забудьте выбрать один цвет в качестве доминирующего, с дополнительным вспомогательным цветом и двумя цветами акцента. Распространенной комбинацией является цветовая схема tetradic , которая состоит из двух дополнительных диадических пар.Вот что это значит. Желтый и зеленый — диадические, а дополнения каждого из них — пурпурный и красный соответственно. Этот рисунок сочетает в себе два теплых цвета с двумя более холодными цветами, предоставляя вам забавный набор вариантов для различных акцентных рисунков.
Другая популярная четырехцветная комбинация — это квадратная цветовая схема . Как и в триадической схеме, в ней используются равномерно распределенные цвета на цветовом круге, но на этот раз у нас их четыре: синий, зеленый, красный и желто-оранжевый.
Монохроматические схемы
Последняя схема, о которой мы будем говорить, не использует 2, 3 или 4 цвета.Технически он использует только один. Монохроматическая цветовая схема использует разные значения одного и того же цвета, от светлого до темного. Самый простой вариант — это черно-белая монохроматическая шкала, состоящая из диапазона оттенков серого. Однако сделать это можно любым цветом.
Тем не менее, вы хотите, чтобы ваши цветовые значения хорошо сочетались друг с другом, поэтому мы также можем разместить все эти оттенки и оттенки на цветовом круге. Многие приемы, которые мы использовали в обычном цветовом круге, также будут работать с монохроматическим колесом.Еще одна схема, которая поможет вам создать свой шедевр.
Резюме урока
Произведения искусства и дизайна поддерживают единую эстетику, полагаясь на цветовую схему , набор цветов, которые связаны друг с другом на цветовом круге. Некоторые цветовые схемы основаны на двух контрастных или гармоничных цветах, например, дополнительная цветовая схема и диадическая цветовая схема соответственно. Другие цветовые схемы основаны на трех цветах, включая аналогичные, раздельно-дополнительные, триадные и раздельно-аналогичные схемы.Схемы с более чем двумя цветами должны быть сосредоточены на одном доминирующем цвете, со второстепенным вспомогательным цветом, а остальные используются только в качестве акцентов. Вы также можете использовать четырехцветную комбинацию, такую как четырехцветная цветовая схема или квадратная цветовая схема . Монохроматическая цветовая схема использует разные значения одного цвета для четкого эффекта. Итак, хотите создать дизайн своей мечты? Получите интриги.
Окончательное руководство по цветам и цветовым палитрам
Следует помнить, что не все цвета в выбранной палитре должны быть представлены одинаково.Всегда есть доминирующий (или несколько) . Таким образом можно привлечь внимание к определенным частям страницы. Существует техника, известная как эффект изоляции, когда вы используете один цвет только для определенной цели. Например, кнопка «Добавить в корзину». Вы сделаете их все в одном ярком цвете и не будете использовать этот цвет ни для чего другого.
Типы цветовых схем
Цветовые палитры можно разделить на типы в зависимости от того, какие цвета используются. Итак, это типы цветовой палитры:
Монохроматическая цветовая схема использует вариации оттенков и оттенков одного и того же оттенка. Аналогичная цветовая схема использует цвета, расположенные рядом друг с другом на цветовом круге. Дополнительная цветовая схема использует цвета, противоположные друг другу на цветовом круге. Дополнительный разделенный — это цветовая схема, в которой используется один цвет и два других, которые находятся по обе стороны от противоположного цвета. Triadic Complementary (Triad) — это цветовая схема, в которой используются цвета, равномерно распределенные по кругу. Tetradic (Double Complementary) использует два набора дополнительных цветов.Если вы чувствуете себя достаточно уверенно, вы всегда можете пойти на что-то совершенно нестандартное, но в большинстве случаев лучше всего просто, поэтому не старайтесь создавать что-то новое, когда хорошо известные и часто используемые палитры работают. так же, как и.
Генераторы цветовой палитры
Работайте умнее, а не усерднее. Отличный совет для жизни, и я думаю, что генераторы цветовой палитры — отличный способ работать умнее. Конечно, вы можете создавать свои собственные полностью настраиваемые цветовые палитры, но генераторы — отличный инструмент, чтобы сделать процесс быстрым и простым.Некоторые из них богаты функциями, которые позволяют настраивать каждую деталь, так что это будет так, как вы хотите.
Но для тех, кто просто хочет получить красивую цветовую палитру и не заморачиваться со всеми настройками — есть случайные варианты палитры, палитра из изображения, галереи готовых цветовых палитр и все такое. иначе, чтобы палитра была как можно быстрее. Я расскажу вам больше о некоторых из самых популярных генераторов цветовой палитры, чтобы вы могли выбрать, какой из них лучше всего соответствует вашим потребностям.
Adobe Color CC
- Генератор цветовых схем на основе типов цветовой палитры (монохроматическая, аналоговая и др.) ;
- Можно отдельно настраивать цвета в палитре;
- Раздел «Обзор» содержит несколько палитр, а также цветовые палитры с соответствующими изображениями;
- Имеет возможность создавать палитру на основе изображения;
- Возможность сохранения созданных вами палитр.
Paletton
- Простота использования — перетаскивание круга в цветовом круге;
- Вы можете проверить, как каждая цветовая палитра будет выглядеть на реальной странице, с помощью опции «Примеры»;
- Имеет раздел с предустановками, которые вы можете использовать и настраивать при необходимости;
- Может экспортировать палитры в разные форматы.
Coolors
- Интуитивно понятный интерфейс, который создает палитру, просто щелкая пробел;
- В генераторе можно настроить всю палитру вместе или каждый оттенок отдельно;
- Coolors также имеет библиотеку готовых цветовых палитр;
- Вы также можете отфильтровать результаты, выбрав такой параметр, как, например, определенный цвет или «темный»;
- Расширение для Photoshop и иллюстратора;
- Особый вид для дальтонизма.
Canva
- Может создавать палитру из изображения;
- Простой генератор на основе цветового круга;
- Позволяет настроить каждый цвет палитры;
- Можно создать графику Canva с помощью созданной вами палитры;
- Не так много вариантов, как у других генераторов, но очень простые;
- Идеально для тех, кто не хочет тратить много сил на выбор цвета.
0to225
- Инструмент, позволяющий создавать более темные и светлые цвета для определенного цвета, который вы выбрали;
- Простой интерфейс, в котором вы можете сразу щелкнуть по выбранному цвету;
- Есть возможность ввести определенный цвет;
- Когда вы щелкаете по любому из созданных цветов, он мгновенно копируется в буфер обмена.
Примеры цветовой палитры
Есть несколько цветовых схем, которые чаще всего используются для определенных случаев и полей, поэтому позвольте мне рассказать, что это такое. Чтобы дать вам вдохновляющее направление, просмотрите витрину Visual Composer и найдите выдающиеся веб-сайты, подобные приведенным ниже.
Цветовые палитры для свадьбы
Свадебная страница обычно элегантна, легка и проста. Так что цветовая палитра должна отражать это ощущение. Пастель, розовый, белый, бежевый — они очень хорошо представлены.
Хелен и Джош
Pittmans
Цветовые палитры для технологий
Технологии — это обычно область, где веб-сайты могут быть более драматичными и нестандартными. Вот почему цветовые палитры могут быть более экспериментальными и смелыми. Вы увидите более темные цвета, так как они ассоциируются с роскошью.
drawmote
JetStyle
Bloody
Цветовые палитры для окружающей среды
На веб-сайтах, связанных с окружающей средой, часто используются «природные» цвета, такие как зеленый и коричневый, из-за ассоциаций, которые они вызывают.Поскольку «зеленый» является ключевым словом, тесно связанным с природой, здесь это отличный выбор. Помните эффект изоляции? Он очень часто используется на сайтах такого типа, на которых выделяется зеленый цвет.
HuffPost
Дикая тайга
Sooma
Цветовые палитры для бизнеса
Корпоративные сайты просты и удобны для чтения. Обычное сочетание белого фона и однотонной цветовой гаммы. С точки зрения психологии синий очень популярен, поскольку это цвет, который нравится большинству людей.Это всегда безопасный выбор.
QAccount
notis
Zapare Technologies
Better Therapeutics
Цветовые палитры для продуктов питания
Веб-сайты, связанные с пищевыми продуктами (как и веб-сайты, связанные с природой), хорошо работают с цветовыми схемами на основе ассоциаций. Так что черпать вдохновение в пищевых красителях, которые вы хотите добавить, — хорошая идея.
El Burro
Jude’s Ice Cream
Ресторан и бар Völlerei
Заключение
Раскрасить много, поэтому непросто охватить все аспекты в одной публикации (а не той, которую выиграли бы вы по крайней мере, не нужно читать часами), но в контексте создания веб-сайта вы теперь должны обладать базовыми знаниями, чтобы принять хорошо продуманное решение.Примите во внимание психологию цвета, посмотрите несколько хороших примеров, попробуйте генераторы, и все будет хорошо.
Выбор цветовой схемы с помощью цветового круга
Создание цветовой схемы может показаться сложной задачей, когда вы сталкиваетесь с тысячами цветов на образцах, фотографиях и в магазинах. Однако понимание основ теории цвета может помочь вам в создании цветовых схем. Вы можете узнать, как быстро и легко создавать свои цветовые схемы, изучив несколько простых цветовых концепций.
Цветовые схемыи палитры
Фразы «цветовая схема» и «цветовая палитра» кажутся взаимозаменяемыми, но они разные.
- Цветовая схема используется для описания основы того, как цвета выбираются и соединяются. Цветовая схема основана на теории цвета, как и монохроматическая схема.
- Цветовая палитра относится к фактическим цветам, которые вы выбрали на основе вашей цветовой схемы. Поэтому, если вы выберете дополнительную цветовую схему, цветовая палитра будет включать цвета по имени или по цвету краски.Это более конкретно для вашего проекта.
Изучив несколько основных техник цветовой схемы, вы сможете выбрать цвет, который выражает ваш вкус и видение.
Если вы хотите легко погрузиться в создание цветовых схем, то маленькое недорогое цветовое колесо станет вашим лучшим союзником. Ищите цветовое колесо, которое показывает цветовые отношения на оборотной стороне. Возможность указать, как цвета соотносятся друг с другом, упрощает выбор цвета.
Типы цветовых схем
Чтобы создать великолепную цветовую схему, вам не понадобится обширное цветовое образование, но вам нужно знать о цветовых отношениях.Создание цветовой схемы, основанной на цветовых отношениях, будет казаться и выглядеть более гармонично, чем схема, созданная без планирования.
- Монохроматическая цветовая схема: Это цветовая схема только одного цвета. Используя вариации яркости и насыщенности, вы легко можете создать стильную схему, которая будет выглядеть профессионально оформленной. Нейтральные цвета — это элегантный выбор для однотонных цветовых схем.
- Дополнительная цветовая схема: Это цветовая схема с двумя цветами, расположенными напротив друг друга на цветовом круге.Эта цветовая схема может быть яркой с высоким контрастом, если цвета используются с одинаковой насыщенностью. Эта схема, естественно, будет включать теплый и холодный цвета, поскольку они находятся на противоположных сторонах колеса.
- Аналогичная цветовая схема: Это схема, в которой используются три смежных цвета. Аналогичная схема может быть очень гармоничной и расслабляющей. Схема сине-зеленого, зеленого и желто-зеленого цветов является примером аналогичной цветовой схемы. Эта схема выигрывает от наличия одного доминирующего цвета с двумя оставшимися цветами в качестве акцентов.Аналогичные схемы хорошо сочетаются с акцентными стенами и другими крупномасштабными акцентами, потому что цвета естественно гармонируют друг с другом.
- Цветовая схема Triad: Это схема с тремя цветами, равномерно распределенными по цветовому кругу. Цветовая схема триады может включать зеленый, фиолетовый и оранжевый, поэтому необходимо соблюдать осторожность с насыщенностью выбранных вами цветов. Это еще одна схема, в которой выгодно выбрать один цвет, который будет доминировать, а два других станут акцентами.
- Split-Complementary: Это цветовая схема, в которой используются три цвета.Сначала выбирается один цвет, а затем включаются цвета по обе стороны от его дополнительного цвета. Менее драматичная, чем дополнительная цветовая схема, разделенная-дополнительная — это простая цветовая схема, которую можно создать и с которой можно жить.
- Тетрадическая цветовая схема: Это схема, в которой используются два набора дополнительных цветов. Работа с четырьмя цветами может быть более сложной задачей, но при этом можно получить полную и богатую цветовую схему. Использование доминирующего цвета с тремя акцентными цветами — один из способов гармонизировать четырехцветную цветовую схему.Другой способ создать приятную тетрадную схему — использовать приглушенные тона четырех цветов. Любая дополнительная схема будет содержать теплые и холодные цвета и требует особой осторожности, чтобы сбалансировать их.
Если вы найдете цветовое колесо, иллюстрирующее цветовые отношения, вы можете легко поэкспериментировать со всеми этими цветовыми схемами, чтобы найти идеальную. Как только ваша цветовая схема определена, начинается самое интересное, когда вы создаете палитру желаемых цветов.
Как выбрать цветовую схему для вашего дома
Решить, что вы хотите отремонтировать свой дом или украсить новый дом с нуля, — это одно, а выяснить, как это сделать, — совсем другое.Особенно это актуально, когда речь идет о выборе цветовой гаммы.
Для тех из нас, кто не является профессиональным декоратором интерьеров, может быть сложно взглянуть на стену с образцами краски и определить, какие цвета будут выглядеть лучше всего, какие цвета будут сочетаться и какие цвета будут подходящим образом дополнить другие варианты дизайна, например мебель и декор. И хотя, конечно, вы всегда должны искать цвета, которые вам нравятся , просто то, что вам нравится цвет, не обязательно означает, что он хорошо подходит для вашего дома.Для этого вам нужно вернуться к основам выбора цветовой схемы — и в этом мы вам поможем.
Что такое цветовая схема?Цветовая схема, часть более широкой области теории цвета, представляет собой группу дополнительных цветов, используемых в дизайне интерьера. Часть фразы «схема» относится к цели аранжировки. Речь идет не только о цветах, которые красиво смотрятся рядом друг с другом — речь идет о цветах, которые подчеркивают и усиливают друг друга для наиболее оптимального эффекта.
Обратите внимание, что цветовая схема отличается от цветовой палитры , хотя эти два термина часто используются как взаимозаменяемые. Если спуститься вниз, это будет выглядеть так: теория цвета> цветовая схема> цветовая палитра. Схема — это логика расположения, а палитра — это сами цвета.
Преимущество знакомства с цветовыми схемами, а не только с тем, какие цвета работают вместе, заключается в том, что как только вы начнете узнавать о целях, лежащих в основе цветовых схем, вы также начнете узнавать, как самостоятельно определять цвета, которые хорошо сочетаются друг с другом.Чем больше вы понимаете, как цвета соотносятся друг с другом, тем лучше вы будете разбираться с вышеупомянутой (и о-о-так ошеломляющей) стеной образцов краски.
Различные типы цветовых схемСуществует множество различных цветовых схем, и каждая из них относится к разному способу использования цветов декораторами интерьеров в своих проектах. Иногда в доме будет представлено несколько цветовых схем, а в других случаях одна тема может определять весь внешний вид пространства.То, как вы примените эти схемы в собственном доме, зависит от общего вида, которого вы пытаетесь достичь, а также от его планировки.
Монохроматическая цветовая схема В монохроматической цветовой схеме все пространство определяется одним цветом с вариациями оттенков, оттенков, насыщенности и текстур, чтобы добавить глубины и вариативности (и чтобы пространство не было чрезмерным). Преимущество монохромной цветовой схемы заключается в том, что она мгновенно создает профессиональную атмосферу, поскольку работа в этой схеме добавляет элемент сплоченности пространству независимо от того, что еще происходит.Если вы беспокоитесь о том, что будет слишком жирным, — жирным, хотя и с монохромным, выберите нейтральный цвет в качестве основы, например серый или бежевый. Аналогичная цветовая схема Помните цветовое колесо из урока рисования в начальной школе? Аналогичная цветовая схема заставляет это колесо работать в вашем доме, используя цвета, которые расположены рядом друг с другом на колесе, тем самым создавая вид, основанный на цветах, которые, хотя и разные, находятся на расстоянии всего шага друг от друга. Такая цветовая схема часто встречается в природе, где доминирующий цвет дополняется различными другими цветами, которые окружают его на колесе.Как правило, эта цветовая схема сводится только к трем цветам — это означает, что вы выбираете цвет на колесе (например, темно-зеленый), а затем используете цвета по обе стороны от него (в данном случае светло-зеленый и голубой). Используйте свой доминирующий цвет в качестве основного фокуса — например, акцентную стену — а затем используйте его аналогичные партнеры для украшения в другом месте по всей комнате. Дополнительная цветовая схема Это еще одна схема, которая идет непосредственно от цветового круга, но в данном случае это цвета, которые дополняют друг друга, то есть находятся прямо напротив друг друга на колесе — подумайте о желтом и фиолетовом, оранжевом и синем, красном и зеленый.Высокий контраст между этими цветами создает визуальную глубину и яркий вид, но, поскольку он также может показаться немного тяжелым, особенно если вы используете очень насыщенные тона, он помогает компенсировать дополнительную цветовую схему с помощью добавление некоторых нейтральных штрихов. Сплит-дополнительная цветовая схема Если вам нравится идея дополнительной цветовой схемы, но вы беспокоитесь о том, что внешний вид будет слишком много, подумайте о том, чтобы вместо этого использовать схему с дополнительным разделением.В этой цветовой схеме используется один основной цвет на круге, а затем два цвета, которые находятся по обе стороны от его дополнительного аналога. В качестве иллюстрации рассмотрим дополняющее сочетание желтого и фиолетового цветов. Чтобы изменить его на дополнительный, вы должны взять один из цветов, например, желтый, а затем два цвета по обе стороны от фиолетового, например, светло-фиолетовый и темно-синий. Эффект имеет тенденцию иметь немного больший баланс, чем прямая дополнительная схема, и является хорошим выбором для новичков, поскольку его довольно легко реализовать. Триадная цветовая схема Триада — это группа из трех человек, поэтому, как и следовало ожидать, триадная цветовая схема использует три цвета в пространстве — в данном случае цвета, которые равномерно распределены по цветовому кругу, например, когда вы проводите линию между ними. у вас получится треугольник. Чтобы эта схема работала, вы должны помнить о принципах монохроматичности, а это означает, что вы захотите поиграть с оттенком и насыщенностью, вместо того, чтобы делать все время ярким, что может нарушить гармонию.Для оптимального баланса выберите один цвет из триады, который будет доминирующим в пространстве, а затем используйте два других для акцентов. Цветовая схема тетрадика Тетрадная цветовая схема продвигает триаду на шаг вперед, добавляя еще один цвет, всего четыре. Обычно это два набора дополнительных цветов, расположенных так, чтобы, проведя линию между ними, получился прямоугольник. Здесь есть много возможностей для вариаций и творчества, но, опять же, не забудьте смешать это с оттенками и тонами, чтобы не получить слишком громкий эффект.Уравновесьте теплые и холодные цвета и, как и в случае с триадной цветовой схемой, позвольте одному цвету доминировать, а другим служить акцентами. Слишком много отвечающих цветов, как и слишком много поваров на кухне, будет чрезмерно загруженным и гораздо менее продуктивным использованием пространства. Квадратная цветовая схема У нас есть треугольники и прямоугольники, а как насчет квадратов? Квадратная цветовая схема похожа на четырехцветную, поскольку состоит из четырех цветов. Однако вместо объединения в прямоугольник, когда линии между каждым цветом на круге рисуются, получается квадрат.Чтобы разбить это еще больше, это два набора дополнительных цветов, каждый из которых отделяет два цвета от следующего. Здесь применяются те же правила баланса и вариации, что и для триадических и тетрадных цветовых схем.Для большинства цветовых схем, представленных выше, вам нужно иметь под рукой цветовое колесо при выборе палитры. Использование этих принципов — и самого колеса — избавит вас от догадок о том, как вы используете цвет в своем пространстве, и должно привести к потрясающему, гармоничному дому, в котором вы любите бывать.
Основы теории цвета
Теория цвета — это одновременно наука и искусство использования цвета. Он объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые передают цвета; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Via unsplashИтак, почему вы, как предприниматель, должны интересоваться теорией цвета? Почему нельзя просто нанести немного красного на упаковку и покончить с этим? Это сработало для Coke, верно?
Теория цвета поможет вам построить свой бренд. И это поможет вам увеличить продажи. Посмотрим, как все это работает.
Понимание цвета
—
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, передаваемые нашими глазами в мозг, говорят нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и преобразует их в явление, которое мы называем цветом.
Когда вы прогуливаетесь по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаетесь найти свою упаковку из шести бутылок колы, что вы ищете? Скрипичный логотип или знакомая красная банка?
Люди решают, нравится им продукт или нет, за 90 секунд или меньше.90% этого решения основано исключительно на цвете. Итак, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) сложно понять, как красный и зеленый смешиваются вместе, образуя желтый, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности.Чем больше света вы добавите, тем ярче станет цветовое сочетание. Если смешать все три цвета света, получится чистый белый свет.
Телевизоры, экраны и проекторыиспользуют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их вместе для создания других цветов.
Почему вам должно быть до этого дело?
Допустим, у вас очень заметный бренд с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым.Вот почему при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Для любого цвета, который вы видите на физической поверхности (бумага, вывески, упаковка и т. Д.), Используется модель субтрактивного смешения цветов . Большинство людей лучше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «субтрактивный» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Вычитающее смешение цветов очень похоже на смешение красок, которое мы делали в начальной школе. Это видео отлично визуализирует «вычитающую» часть.Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, поскольку художники смешивали эти цвета, чтобы получить все остальные оттенки. С появлением цветной печати они были впоследствии заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку это сочетание цветов позволяет принтерам печатать на бумаге более широкий спектр цветов.
Почему вам должно быть до этого дело?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в маркетинг (печать не из дешевых!), Вы ожидаете, что ваш принтер будет печатать правильные цвета.
Поскольку при печати используется метод субтрактивного смешения цветов, точная цветопередача может быть достигнута только с использованием CMYK. Использование RGB приведет не только к неточной цветопередаче, но и к большому счету от вашего принтера, когда вы будете вынуждены попросить их перепечатать весь тираж.
Цветовой круг
—
Не знаю, как вы, но когда я был ребенком, самое лучшее в осеннем возвращении в школу было получение этой новой нетронутой коробки цветных карандашей Crayola с 64 пунктами. Возможности казались безграничными. Пока я неминуемо потеряю черный карандаш.
Понимание цветового круга и цветовых гармоний (что работает, что нет и как цвет передает) так же увлекательно, как и эта новая коробка с мелками. Нет, правда.
Умение понимать термины и процессы, связанные с цветом, поможет вам со знанием дела передать свое видение дизайнеру, печатнику или даже (возможно) гению из Apple Store.
Основы цветового круга
Первое цветовое колесо было разработано сэром Исааком Ньютоном в 1666 году, поэтому оно появилось раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитры.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цветов (красные, оранжевые, желтые) от холодных цветов (синий, зеленый, пурпурный).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы можете понять, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Оттенок, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных карандашей из нашего первого дня в школе. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырая, чем приготовленная?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем первоначальном цветовом круге к всем этим мелкам? Вот здесь-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому был добавлен белый цвет.Например, красный + белый = розовый. Оттенок — это оттенок, к которому был добавлен черный цвет. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому были добавлены черный и белый (или серый). Это затемняет исходный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, которые придумывают злодеи из мультфильмов. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовое колесо, дизайнеры разрабатывают цветовую схему маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета — это противоположности на цветовом круге, например красный и зеленый.
Дизайн логотипа для Pepper Poweredот Wiell. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в вашем бизнес-маркетинге обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый.При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно указывать потребителю, где и как действовать.
На сайте Tostitos используется аналогичная цветовая схема. Обратите внимание, что ярко-оранжевая панель навигации привлекает внимание к сайту, а выделенные с помощью акцента ссылки внизу направляют голодных потребителей на страницу «Купить в Интернете».
Триадические цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование трехцветной цветовой схемы в вашем маркетинге одновременно создает визуальный контраст и гармонию, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно удачно использует эту цветовую схему. Эй, уже обед?
Но на самом деле, почему вас должна волновать теория цвета?
Два слова: брендинг и маркетинг.
Нет, постой, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения в отношении брендинга.Какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психологию выбора цвета на вашем веб-сайте.
Думаете, это неважно? Взгляните на эту статью о цветовых комбинациях из ада. Просто больно.
Знание теории цвета не только поможет вам в вашем собственном маркетинге, но и поможет лучше понять, что делают ваши конкуренты.
При параллельном сравнении трех веб-страниц юридических фирм вы заметите множество аналогичных цветовых схем.Синий обычно ассоциируется с надежностью, коричневый — с мужественностью, а желтый — с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет отрицательные коннотации, такие как нечестность или агрессия.
Сделайте свой бренд заметным и привлекательным для вашей цели, а также поймите, что плохие цвета могут означать низкие продажи.
Нужна помощь в продвижении вашего бизнеса?
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Эта статья была первоначально написана Петером Вуковичем и опубликована в 2012 году. Текущая версия была дополнена новой информацией и примерами.
Что такое теория цвета? | Фонд дизайна взаимодействия (IxDF)
Выбор наилучшего сочетания цветов для интерактивного макета — это не игра в угадывание, как может показаться. Зная, какие из них использовать, вы сэкономите время (и избавитесь от головной боли). Если вы сделаете это правильно, ваши пользователи останутся на связи.
С первых дней развития искусства и дизайна использование цвета следовало многим правилам и рекомендациям, которые вместе известны как теория цвета .
Цветовая схема — один из первых элементов, передающих идею дизайна как на визуальном, так и на психологическом уровне. На самом деле цветовая гамма — один из важнейших элементов; это потому, что при правильном использовании цвет может отражать нишу и даже общую маркетинговую стратегию бизнеса.
В этой статье мы кратко рассмотрим различные цветовые классификации, чтобы освежить вашу память о тех классах графического дизайна, которые вы посещали в университете.Мы уверены, что этот контент будет не только звонком, но и вдохновит вас на творчество.
Цветовой круг
Отношения между цветами можно показать с помощью цветового круга.
Цветовой круг показывает связи между разными цветами на основе красного, желтого и синего содержания каждого цвета. Впервые он был разработан сэром Исааком Ньютоном в 1666 году.
Автор / правообладатель: Maximkaaa. Условия авторского права и лицензия: Public Domain
Самый полезный и наиболее часто используемый вариант цветового круга показан на изображении выше, который включает красный, красно-оранжевый, оранжевый, оранжево-желтый, желтый, желто-зеленый, зеленый, зелено-синие, синие, сине-пурпурные, пурпурные и пурпурно-красные сочетания.(Камень, 2008).
Блейхер (2011) заявил, что цветовое колесо можно разделить на три основных типа цветов на основе комбинации основных цветов, используемых для создания окончательного цвета, а именно:
- Основные цвета — желтый, красный и синий. Это основные цвета, которые нельзя разделить на более простые цвета.
- Вторичные цвета — создаются путем смешивания двух основных цветов. Вторичные цвета — оранжевый, зеленый и фиолетовый.Смешивание желтого и красного дает оранжевый; смешивание синего и желтого дает зеленый цвет, а смешивание синего и красного дает фиолетовый.
- Промежуточные или третичные цвета создаются путем смешивания основных и дополнительных цветов для образования гибрида, например желто-оранжевого, красно-оранжевого, красно-фиолетового, сине-фиолетового, сине-зеленого и желто-зеленого. На цветовом круге большего размера, чем показанный выше, смесь промежуточных, вторичных и основных цветов создаст четвертичные цвета.
Тщательное понимание цветового круга и взаимосвязи между цветами позволяет дизайнерам лучше понимать цвет и знать, как выбирать цвета для своего дизайна.Мы скоро к этому вернемся.
Достижение гармонии в цвете
Цвета должны быть выбраны так, чтобы обеспечить повышенную эстетическую привлекательность и удобство использования. Это означает, что неплохо подумать о том, какую цветовую схему вы будете использовать в начале процесса дизайна. То, как сочетаются цвета, может либо улучшить внешний вид, либо ухудшить его.
Автор / правообладатель: Неизвестен. Условия авторских прав и лицензия: Неизвестно
Согласно Блейхеру (2011), существует пять основных цветовых схем (а также некоторые комбинации и варианты этих схем), которые позволяют дизайнерам достичь гармонии в своих проектах:
Монохроматическая схема
монохромная схема основана на цветах, созданных из разных оттенков (созданных путем добавления черного или белого к исходному цвету), тонов и оттенков одного оттенка.Теоретически это самая простая из всех схем. Монохроматическая схема обычно используется в минималистичных дизайнах, потому что один оттенок должен приводить к менее отвлекающему макету.
С другой стороны, эта схема означает, что вы не можете использовать несколько цветов для визуализации информации в пользовательском интерфейсе (UI). Это единственная цена простоты.
Аналогичная цветовая схема
Аналогичная схема основана на трех цветах, расположенных рядом друг с другом на цветовом круге (например,г., красный, красно-оранжевый и красно-фиолетовый). Эту схему легко найти в природе — представьте себе деревья осенью, когда листья меняют цвет.
Есть вариант этой схемы, аналог «high-key» цветовой гаммы. Это достигается путем смешивания ваших аналогичных оттенков с белым. Эта версия обычно встречается в искусстве импрессионизма, особенно в раннем искусстве импрессионизма. Достигается эффект, при котором цвета кажутся «переливающимися» и «размытыми» друг в друге — если смотреть с расстояния, это может создать иллюзию использования только одного цвета.
Дополнительные схемы
Дополнительные цветовые схемы используют одну (или несколько) пар цветов, которые при объединении «компенсируют друг друга». Например, когда вы комбинируете два цвета, получается белый или черный (или что-то очень похожее на шкале серого). По этой причине эта схема также известна как схема «противоположных цветов».
Когда вы кладете два дополнительных цвета рядом друг с другом, они показывают наибольший контраст. В современной теории цвета используются пары красный / голубой, зеленый / пурпурный и синий / желтый.
Сплит-дополнительная (иногда «Составная гармония») Схема
Это комбинация использования дополнительной цветовой схемы и аналогичной цветовой схемы. По сути, выбираются дополнительные цвета, а затем цвета по обе стороны от них на цветовом круге также используются в дизайне. Считается, что это смягчает воздействие дополнительной цветовой схемы, которая в некоторых ситуациях может быть слишком смелой или слишком резкой для глаза зрителя.
Триадический
Триадная схема основана на использовании трех цветов на равном расстоянии друг от друга на цветовом круге.Самый простой способ найти триадную схему — поставить равносторонний треугольник на колесо так, чтобы каждый угол касался одного цвета. Три цвета будут расположены точно на 120 ° друг от друга.
Эти схемы считаются яркими (даже если сами оттенки нет) — они сохраняют гармонию, но обеспечивают высокий уровень визуального контраста. Вы можете найти триадические схемы во многих произведениях искусства, поскольку с помощью триадной схемы легче добиться приятного визуального результата, чем при использовании дополнительной схемы.
Tetradic
Tetradic схемы используют два набора дополнительных пар: четыре цвета. Они могут создавать очень интересные визуальные впечатления, но их трудно поддерживать в равновесии. Почему? Это потому, что один цвет тетрадной схемы должен преобладать над другими цветами, не подавляя их полностью. Равное количество каждого цвета часто приводит к очень неловкому виду — это последнее, что вы хотите, чтобы ваши пользователи видели.
Квадрат (вариант тетрадика)
Квадратная схема — это вариант тетрадной схемы.Вместо того, чтобы выбирать две дополнительные пары, вы помещаете квадрат на цветовом круге и выбираете цвета, лежащие в его углах. Таким образом, вы найдете четыре цвета, равномерно разнесенные под углом 90 ° друг от друга. В отличие от четырехцветной цветовой схемы, этот подход часто работает лучше всего, когда все цвета равномерно используются во всем дизайне.
Цветовая температура
Цвета можно использовать для передачи эмоционального контента, а также для улучшения внешнего вида вашего веб-сайта. Сейчас мы говорим о перемещении людей, о пробуждении страстей и чувств у наших пользователей.Здесь стоит отметить, что культура, пол, опыт людей и т. Д. Также будут влиять на то, как цвета будут резонировать с ними, и что исследования пользователей являются лучшим индикатором эмоциональной реакции на цвет, чем следующие рекомендации, основанные на цветовом круге. Например, знаете ли вы, что в Китае красный цвет распространен, потому что он символизирует счастье и процветание, а белый цвет считается погребальным или символизирует несчастье? Кроме того, китайская культура имеет уникальный цвет — qing — что-то вроде голубовато-зеленого серого, или «grue».В Греции желтый цвет означает печаль, а красный — это понятие в Южной Африке. Цвет — это большая проблема в том, как люди из разных уголков мира интерпретируют ваш дизайн. Небольшое исследование имеет большое значение.
Однако, если вы хотите следовать подходу цветового круга, есть три индикатора цветовой температуры: «теплый», «холодный» и «нейтральный»:
- Теплые цвета — Это цвета, расположенные на половине цветовой круг, включающий желтый, оранжевый и красный.Считается, что эти цвета отражают такие чувства, как страсть, сила, счастье и энергия.
- Холодные цвета — Это цвета, расположенные по другую сторону цветового круга, включая зеленый, синий и фиолетовый. Считается, что холодные цвета отражают спокойствие, медитацию и успокаивающие впечатления.
- Нейтральные цвета — Не сказано, что они отражают какие-либо особые эмоции. Эти цвета включают серый, коричневый, белый и черный.
Выбор цветовых категорий будет зависеть от того, чего вы пытаетесь достичь с помощью своего веб-сайта.По возможности всегда следует тестировать свои цветовые палитры с пользователями, чтобы убедиться, что сделанный вами выбор отражает их реалии. Почти всегда легче установить и протестировать цветовую палитру на ранних этапах процесса разработки, чем в конце. Помимо всего прочего, это может сэкономить ваше драгоценное время.
На вынос
Цвет, несомненно, важная часть эстетической привлекательности дизайна. Основание вашей цветовой палитры на одной из существующих цветовых схем может облегчить достижение правильного баланса с самого начала.
Цветовой круг — это основной инструмент, созданный сэром Исааком Ньютоном в 1666 году. В нем мы находим:
- Основные цвета
- Вторичные цвета
- Промежуточные или Третичные цвета
Мы должны стремиться точно настроить наш выбор цветов, чтобы создать максимальную гармонию, учитывая в то же время следующее, чтобы выбрать наиболее подходящую схему:
- Монохроматическая схема
- Аналогичная Цветовая схема
- Дополняющие схемы
- Сплит-комплементарные (составная гармония) схема
- Триадические
- Тетрадические
- Квадратные
Цветовая температура — еще одно важное соображение; это та роль, которая может заинтересовать людей и заставить их увлечься нашей работой.Вы всегда должны проводить пользовательское тестирование цветовых схем, если это возможно, а в идеале — в начале процесса проектирования. Кроме того, всегда помните, что цвета имеют множество культурных коннотаций, поэтому убедитесь, что вы знаете о них!
С другой стороны, помните, что вы должны передавать , а не , то есть только с цветом. Около 8% людей, в основном мужчины, страдают дальтонизмом, и цвет не всегда доступен. Даже в этом случае цвет — это инструмент, который может улучшить другие элементы вашего дизайна.Считайте его крупным ингредиентом, который может оживить вашу работу и привлечь ваших пользователей, заставив их больше заботиться о вашем продукте, услуге или сообщении.
Где узнать больше
Ссылка
Изображение героя: Автор / Правообладатель: Джордж Филд. Условия авторского права и лицензия: Public Domain.
Теория цвета и цветовые палитры — Полное руководство [2021]
Вы когда-нибудь видели цвет, который сразу напомнил вам об определенном бренде? Возможно, вы изо всех сил пытались расслабиться в комнате с противоречивой цветовой схемой или вернули вещь, которую вы получили в подарок, потому что цвет был не совсем подходящим.
Цвета обладают неизмеримой силой сообщать нам настроение, эмоции и мысли. Исследование, проведенное Институтом исследований цвета, показывает, что люди подсознательно оценивают продукт в течение 90 секунд после его просмотра, и от 62% до 90% этой оценки основываются только на цвете.
Перед дизайнерами пользовательского интерфейса (UI) стоит непростая задача — включить цвет в свой интерфейс таким образом, чтобы ярко передать визуальную идентичность бренда. Хотя может показаться, что цветовая палитра веб-сайта — это вопрос личного вкуса клиента, в действительности дизайнеры пользовательского интерфейса полагаются на структуру, называемую теорией цвета: многослойный набор руководящих принципов, которые определяют использование цвета в дизайне.
В этом руководстве мы познакомим вас со всем, что вам нужно знать о теории цвета — от освоения основ цветовых вариантов до выбора правильной цветовой палитры для вашего пользовательского интерфейса.
Вот что мы расскажем:
- Что такое теория цвета?
- Знакомство с цветовым кругом
- Важность цветовой гармонии
- Аддитивные и субтрактивные цветовые модели
- Знакомство с цветовыми палитрами
- Какие бывают типы цветовых палитр?
- Как выбрать цветовую палитру
- Лучшие онлайн-инструменты для выбора цветовой палитры
- Заключительные мысли
Прежде чем мы начнем, посмотрите это видео, представленное Ольгой, наставником по дизайну пользовательского интерфейса CareerFoundry.Ольга объясняет, что нужно учитывать при выборе цветовой палитры, чего следует избегать, и дает основные советы по выбору правильной цветовой схемы:
1. Что такое теория цвета?
Давайте начнем с основ: что такое теория цвета?
Теория цвета — это основа, которая информирует об использовании цвета в искусстве и дизайне, направляет выбор цветовых палитр и способствует эффективной передаче дизайнерского послания как на эстетическом, так и на психологическом уровне.
Современная теория цвета в значительной степени основана на цветовом круге Исаака Ньютона, который он создал еще в 1666 году. Основное цветовое колесо отображает три категории цвета; основные цвета, вторичные цвета и третичные цвета. Если вы помните, как узнавали об этом на уроке искусства, молодец — вы уже постигли основы теории цвета!
Давайте кратко рассмотрим, что влекут за собой эти цветовые категории:
- Основные цвета — это цвета, которые нельзя создать, комбинируя два или более других цвета.Основные цвета — красный, синий и желтый.
- Вторичные цвета — оранжевый, пурпурный и зеленый — другими словами, цвета, которые могут быть созданы путем комбинирования любых двух из трех основных цветов.
- Третичные цвета создаются путем смешивания основного цвета со второстепенным. Третичные цвета — пурпурный, киноварь, фиолетовый, бирюзовый, янтарный и зеленовато-желтый.
2. Знакомство с цветовым кругом
Вы можете подумать: «Существует более 12 цветов.«Вы правы — и все они могут быть найдены в более продвинутой версии цветового круга.
Цветовой круг не просто отображает каждый первичный, вторичный и третичный цвет — он также отображает их соответствующие оттенки, оттенки, тона и оттенки. Визуализируя, как каждый цвет соотносится с цветом, который идет рядом с ним на цветовой шкале радуги, цветовое колесо помогает дизайнерам создавать индивидуальные цветовые палитры, которые способствуют эстетической гармонии. Давайте подробнее рассмотрим эти цветовые варианты:
оттенок
Оттенок относится к чистому пигменту цвета без оттенка или оттенка.В этом отношении оттенок можно интерпретировать как источник цвета. Любой из шести основных и дополнительных цветов является оттенком.
Оттенок
Оттенок означает, сколько черного добавлено в оттенок. Таким образом, оттенок затемняет цвет.
Оттенок
Оттенок, противоположный оттенку, указывает на то, сколько белого добавлено к цвету. Таким образом, оттенок осветляет цвет.
Тон
Tone — это цвет, к которому были добавлены как белый, так и черный цвет. Другими словами, тон относится к любому оттенку, который был изменен с добавлением серого — при условии, что серый является чисто нейтральным (содержит только белый и черный).
Цветовая температура
Даже если вы новичок в дизайне, вы, вероятно, слышали термины «теплый, холодный и нейтральный», используемые в отношении цвета. Это называется цветовой температурой и является важным фактором, когда речь идет о теории цвета.
Теплые тона содержат оттенки желтого и красного; холодные цвета имеют синий, зеленый или фиолетовый оттенок; а нейтральные цвета включают коричневый, серый, черный и белый. Температура цвета оказывает значительное влияние на нашу эмоциональную реакцию на него.Например, с точки зрения психологии цветов теплые цвета демонстрируют волнение, оптимизм и творчество, тогда как холодные цвета символизируют мир, спокойствие и гармонию. Но мы поговорим немного о психологии цвета позже!
3. Важность цветовой гармонии
Пожалуй, наиболее важный аспект теории цвета. Цветовая гармония связана с использованием цветовых комбинаций, приятных для человеческого глаза. Цветовые палитры могут способствовать контрасту или созвучию, но пока они имеют смысл вместе, они все равно могут давать визуально удовлетворительный эффект.
Когда дело доходит до дизайна пользовательского интерфейса, гармония цветов — это то, к чему стремятся все дизайнеры. Цветовая гармония, основанная на психологической потребности в балансе, привлекает зрителя и устанавливает чувство порядка. Отсутствие гармонии в цветовой палитре может привести к тому, что интерфейс будет либо недостаточно стимулирующим (скучным), либо чрезмерно стимулирующим (хаотичным и беспорядочным).
Не уверены в том, как выглядит пользовательский интерфейс? Ознакомьтесь с нашим руководством о том, что такое пользовательский интерфейс и что вы можете найти в нем.
4. Аддитивные и субтрактивные цветовые модели
Теперь, когда мы освоили варианты цвета, мы можем переходить к добавлению и вычитанию цвета. Цвет имеет две разные природы: осязаемые цвета, которые можно увидеть на поверхности предметов, и цвета, создаваемые светом. Эти два типа цвета известны как аддитивная и субтрактивная цветовые модели. Давайте подробнее рассмотрим, что они означают.
Аддитивная цветовая модель (RGB)
RGB означает красный, зеленый и синий и основан на аддитивной цветовой модели световых волн, согласно которой чем больше цвета вы добавляете, тем ближе цвет к белому.Цветовая модель RGB составляет основу всех электронных экранов и, как следствие, является моделью, наиболее часто используемой дизайнерами пользовательского интерфейса.
Субтрактивная цветовая модель (CMYK)
С другой стороны, CMYK известна как субтрактивная цветовая модель, которая получает цвета путем вычитания света. CMYK означает голубой, пурпурный, желтый и черный, и в основном он используется при физической печати.
5. Знакомство с цветовыми палитрами
До сих пор мы исследовали различные формы, которые может принимать цвет, и познакомились с цветовой моделью, которую вы будете использовать в качестве дизайнера пользовательского интерфейса.А теперь перейдем к самому интересному: цветовым палитрам!
Цветовая палитра — это комбинация цветов, используемая дизайнерами пользовательского интерфейса при разработке интерфейса. При правильном использовании цветовые палитры образуют визуальную основу вашего бренда, помогают поддерживать согласованность и делают ваш пользовательский интерфейс эстетически приятным и приятным в использовании.
Хотя цветовые палитры насчитывают тысячи лет, цветовые палитры обычно используются в цифровом дизайне и представлены как комбинация HEX-кодов. Шестнадцатеричные коды сообщают компьютеру, какой цвет вы хотите отобразить, используя шестнадцатеричные значения.Еще в 90-х большинство цифровых цветовых палитр включало только восемь цветов. Теперь дизайнеры могут выбирать из множества оттенков и оттенков цветового круга.
В следующих нескольких разделах мы узнаем, как выбирать и интерпретировать цветовую палитру, чтобы обеспечить создание наилучшего интерфейса для своих пользователей.
6. Какие бывают типы цветовых палитр?
Цвета можно комбинировать, чтобы сформировать одну из пяти цветовых палитр, которые обычно используются дизайнерами пользовательского интерфейса.Давайте вместе пройдемся по ним.
Монохромный
Популярный выбор дизайнеров, однотонная цветовая гамма состоит из различных тонов и оттенков одного цвета.
Аналог
Аналогичная цветовая схема состоит из трех цветов, расположенных рядом друг с другом на цветовом круге. Аналогичные цветовые палитры обычно используются, когда не требуется контраст, например, на фоне веб-страниц или баннеров.
Дополнительные
Дополнительные цветовые палитры состоят из цветов, помещенных друг перед другом на цветовом круге.Хотя название может говорить об обратном, дополнительные цветовые палитры на самом деле противоположны аналогичным и монохроматическим цветовым палитрам, поскольку они нацелены на создание контраста. Например, красная кнопка на синем фоне будет выделяться на любом интерфейсе.
Дополняющие
Разделенная дополнительная цветовая палитра отличается от дополнительной цветовой палитры только тем, что в ней используется большее количество цветов. Например, если вы выберете синий цвет, вам нужно будет взять два цвета, которые соседствуют с его противоположным цветом, который в данном случае будет желтым и красным.
Триадический
Триадная цветовая схема основана на трех отдельных цветах, которые равноудалены на цветовом круге. Большинство дизайнеров используют триадную цветовую схему, выбирая один доминирующий цвет и используя два других цвета в качестве акцентов.
Тетрадик
Обычно используется более опытными дизайнерами, четырехцветная цветовая схема включает два набора дополнительных пар — всего четыре цвета из цветового круга, которые должны образовывать прямоугольник при соединении.Хотя балансировать немного сложнее, это дает визуально ошеломляющий конечный эффект!
7. Как выбрать цветовую палитру
Теперь, когда мы освоили основы теории цвета, давайте посмотрим, как вы можете использовать эти новые знания для выбора цветовой палитры, которая рассказывает историю вашего бренда и находит отклик у вашей аудитории.
При выборе цветовой палитры для пользовательского интерфейса следует учитывать несколько моментов:
Изучите свою аудиторию
Эмоциональные реакции на цвета могут зависеть от ряда личных факторов, включая пол, культурный опыт и возраст.Прежде чем приступить к выбору цветовой палитры, обязательно определите, кто ваша аудитория. Каковы их общие черты и каковы их ожидания? Какие бренды, относящиеся к вашему, популярны среди вашей целевой аудитории, и как вы можете превзойти их дизайн?
Проведение структурированного, тщательного исследования вашей целевой аудитории не только поможет вам точно настроить историю, которую вы хотите сообщить, но также поможет вам предотвратить потенциально катастрофический сбой дизайна.
Чтобы узнать больше о том, как стать лучшим дизайнером, ознакомьтесь с нашей статьей о том, как избежать 10 наиболее распространенных ошибок дизайна пользовательского интерфейса!
Учитывайте психологию цвета
Разобравшись с целевой аудиторией, пора взглянуть на психологию, лежащую в основе потенциальных цветов вашего бренда. Психология цвета — это раздел психологии, изучающий влияние цветов на настроение и поведение человека. Согласно психологии цвета, человеческий разум подсознательно реагирует и интерпретирует цвета таким образом, чтобы это влияло на наши действия.
Если вы хотите создать цветовую палитру, которая привлекает вашу целевую аудиторию и точно рассказывает историю вашего бренда, важно иметь базовые представления о психологии цвета. Чтобы вы быстрее освоились, давайте взглянем на некоторые из наиболее распространенных цветовых ассоциаций ниже:
- Orange — энергичный и теплый. Некоторые общие ассоциации с оранжевым включают творчество, энтузиазм, беззаботность и доступность.
- Красный — цвет крови, поэтому он часто ассоциируется с энергией, войной, опасностью и силой, но также и страстью, желанием и любовью.Некоторые общие ассоциации с красным включают действие, приключения, агрессию и азарт.
- Желтый вызывает позитив, молодость, радость, игривость, солнечный свет и тепло.
- Pink вызывает чувство невинности и нежности, благодарности, романтики, мягкости и признательности.
- Blue считается авторитетным, надежным и заслуживающим доверия. Общие ассоциации с синим включают спокойствие, безмятежность, уверенность, достоинство и безопасность.
- Зеленый — цвет природы. Он символизирует рост, свежесть, безмятежность, деньги, здоровье и исцеление.
- Черный олицетворяет силу, элегантность и авторитет. Общие ассоциации с черным также включают класс, различие, формальность, тайну, секретность и серьезность.
Выбирайте цвета с умом
Обычно цветовая палитра состоит из шести цветов. Эти цвета должны включать один доминирующий цвет, четыре основных цвета и один стандартный цвет для вашего текста (обычно черный или серый).Ваш доминирующий цвет — это то, что ваши клиенты всегда будут ассоциировать с брендом, поэтому будьте очень осторожны, размышляя о том, каким должен быть этот цвет. Не торопитесь, чтобы вдохновиться, помните о цветовых ассоциациях и при необходимости проведите пользовательское тестирование.
Примечание. Вы можете добавлять больше или меньше цветов в зависимости от индивидуальности вашего бренда и эстетики, к которой вы стремитесь. Выбор монохроматических, аналогичных или дополнительных цветов поможет вам добиться оптимальной цветовой палитры.Помните: здесь главная цель — цветовая гармония!
Не экономьте на контрасте
Цветовой контраст — это основа любого интерфейса, так как он делает каждый элемент пользовательского интерфейса заметным и отличным. Пользовательские интерфейсы, содержащие только оттенки из одного и того же цветового семейства, вряд ли привлекут внимание пользователей и, более того, рискуют стать полной головной болью при навигации. С другой стороны, если цвета копии и фона слишком сильно контрастируют друг с другом, текст может стать неразборчивым.
Дизайнеры контролируют уровень контрастности в зависимости от того, чего стремится достичь интерфейс.Опытные дизайнеры стремятся создать умеренный уровень контраста и применять высококонтрастные цвета только для элементов, которые должны выделяться, например для призыва к действию. Это связано с моим следующим пунктом…
Соблюдайте условные обозначения пользовательского интерфейса
При работе с цветами легко увлечься эстетикой, а не практичностью. Конечно, ваш интерфейс должен быть приятным визуально, но он также должен быть доступным, простым в навигации и приятным в использовании. Конечно, экспериментировать — это здорово, но сложные дизайнерские соглашения с «острым» дизайном могут сбить с толку ваших пользователей и заставить их работать больше, чем им нужно.
Некоторые общие цветовые соглашения дизайна пользовательского интерфейса включают в себя:
- Использование темного цвета для текста для обеспечения удобочитаемости
- Сохранение светлых тонов для фона
- Использование контрастных цветов для акцентов (как указано выше)
- Придерживайтесь классических цветов призыва к действию, например красного для предупреждающего знака.
Соблюдение этих соглашений снизит когнитивную нагрузку на пользователей и позволит им интуитивно ориентироваться в интерфейсе.
Получить обратную связь
Хотите узнать, выберете ли вы лучшую цветовую палитру? Проведите пользовательское тестирование! Цветовые палитры никогда не должны зависеть от личных предпочтений, независимо от того, насколько вы обожаете выбранные цвета. Как мы видели при обсуждении цветовых ассоциаций, к эмоциональной реакции, которую цвет может противопоставлять, нельзя относиться легкомысленно; он может в значительной степени улучшить или разрушить отношения бренда со своей клиентской базой.
Получение отзывов пользователей при первой же возможности гарантирует, что вы создадите интерфейс с использованием цветов, которые понравятся вашим пользователям.Узнайте, как провести сеанс пользовательского тестирования в этом подробном руководстве.
Когда дело доходит до фактической задачи по выбору цветовой палитры для вашего интерфейса, легко кажется, что вы не знаете, с чего начать. К счастью, в настоящее время доступно множество полезных инструментов и онлайн-генераторов цветовых палитр, которые вдохновят вас и помогут выбрать цветовую палитру для вашего дизайна.
Ниже мы собрали три лучших инструмента для создания цветовых палитр в Интернете.Сделайте ваш выбор!
Adobe Color
Adobe Color, представляющий собой ресурс «хлеб с маслом» для всех цифровых креативов, предлагает практически любую цветовую палитру. По сравнению с другими генераторами цветовых схем Adobe Color намного более комплексный, поэтому не выбирайте его, если вам нужно что-то быстрое и простое. Среди ключевых функций Adobe Colors — генератор цветовой палитры, который извлекает цвета из загружаемых вами изображений.
Охлаждающие устройства
Coolors — это полезный и удобный для начинающих генератор цветовой палитры, идеально подходящий для знакомства с HEX-кодами.Вы можете просматривать случайные готовые цветовые палитры, экспериментировать с оттенками и оттенками и сохранять свои любимые цвета, чтобы создать свою собственную палитру. Но с их генератором еще веселее поиграться. Как только вы найдете цвет, который вам нравится, просто скопируйте его и вставьте в любое внешнее приложение и начинайте проектировать!
Руководство по цветам Adobe Illustrator
Цветовой справочникAdobe Illustrator отличается своей популярной функцией «справочника цветов». После того, как вы выбрали цвет, справочник цветов сгенерирует для вас пятицветную палитру.Он также предоставит вам ряд оттенков и оттенков для каждого цвета в палитре. Если вы переключите основной цвет, цветовая шкала автоматически обновит соответствующие цвета, чтобы ваши акцентные цвета были дополнительными.
9. Заключительные мысли
Если вам кажется, что это много информации, которую нужно усвоить, не волнуйтесь! Вам не нужно становиться экспертом в теории цвета, чтобы стать успешным дизайнером пользовательского интерфейса. Теория цвета — чрезвычайно сложная наука, изучению которой многие люди посвящают всю свою жизнь.Знание основ поможет вам понять психологию выбора идеальной цветовой палитры для вашего веб-сайта или приложения.
Ищете вдохновение для дизайна пользовательского интерфейса? Посмотрите эти сообщения в блоге:
.

 Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство.
Во многих случаях это создает гладкую схему между двумя цветами, но промежуточные значения цвета могут быть серыми (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление не доступно для сегментов CIELab, так как данный алгоритм следует прямому пути через цветовое пространство. Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.
Кроме того можно выберите команду Цвет фона в меню Формат вручную применить цвет из цветовой схемы для весь фон шаблона формы.






 Комплементарное сочетание
Комплементарное сочетание