Дизайн в цвете. Цвет — это мощная сила в руках дизайнера — UXPUB
Цвет – это мощная сила в руках дизайнера. Он притягивает взгляд, рождает эмоции и передает смысл. Чтобы вы поняли, насколько это важно, привожу широко известное исследование под названием Влияние цвета на маркетинг, где сказано, что для некоторых продуктов 90% поспешных решений по покупке тех или иных товаров люди делают, основываясь только на цветах.
Так что эффективное использование цветов играет большую роль в дизайне. Но выработка различных цветовых комбинаций – не простая задача. Каждый оттенок имеет свой смысл, и есть бесконечное количество сочетаний.
Эта статья создана в качестве руководства в помощь по созданию цветовых палитр для дизайнов. Она побуждает глубже посмотреть на цвет как инструмент, помогает разработать интуитивный смысл хороших комбинаций.
По мере углубления в теорию цвета вы сами сможете создавать интуитивно успешные сочетания.
Выбор цветовой палитры
Шаблон для палитры
Иногда цветовая палитра – это результат случайного вдохновения.
Определите цель
Перед тем, как делать что-либо, нужно задать цель дизайна. В хорошем дизайне цвета всегда подобраны под его цель.
Спросите себя следующее:
- Какой посыл вы хотите передать через дизайн?
- Какова цель вашего дизайна? Быть информативным? Убеждать?
- Какие эмоции вы хотите рождать своим дизайном у пользователей?
Цель дизайна должна служить как руководство в выборе палитры цветов.
Определите свою аудиторию
Кто ваша аудитория, и как это влияет на дизайн?
Люди воспринимают цвета по-разному. Как сказал Фейрчайлд, цвет – это психологический феномен, который возникает только в глазах смотрящего. Цвет производит разный эффект на людей, в зависимости от их личных предпочтений, культурных особенностей и опыта.
Поэтому, чтобы понять, как люди отреагируют на ваш дизайн, вам нужно будет определить свою аудиторию.
В то время, как некоторые цвета имеют одинаковое, универсальное значение для разных аудиторий, другие нет. Зеленый универсально представляет природу, так как это цвет растительности. Цвет вроде красного по-разному интерпретируется в разных культурах. На западе красный ассоциируется с огнем, насилием, войной. Он также ассоциируется с любовью и страстью. Тем не менее, страны вроде Китая связывают его с процветанием и счастьем.
Красный конверт в Китае
Поскольку у цветов столько разных значений, важно соответствовать ментальным цветовым моделям своей аудитории.
Узнайте больше о значениях цветов для разных стран и народностей в постах Психология цвета в маркетинге и брендинге и Значение цвета.
Изучите теорию цвета

Хороший материал для старта – Теория цвета от Design School и Цветовая теория 101 от Hubspot. Прочитайте об интересном применении теории цвета в посте Почему Facebook синий? Наука за цветами в маркетинге.
Поиск вдохновения
Иногда сложно визуализировать правильную палитру цветов для дизайна. Это нормально, великие художники воруют. Или же, они вдохновляются работами других художников.
Обычным источником вдохновения для цветовых палитр являются сайты вроде Dribbble и Behance. Если вы хотите вдохновиться для конкретного стиля дизайна, например, material design, можете использовать сайт вроде MaterialUI. Эквивалент в плоском дизайне – FlatUIColors.
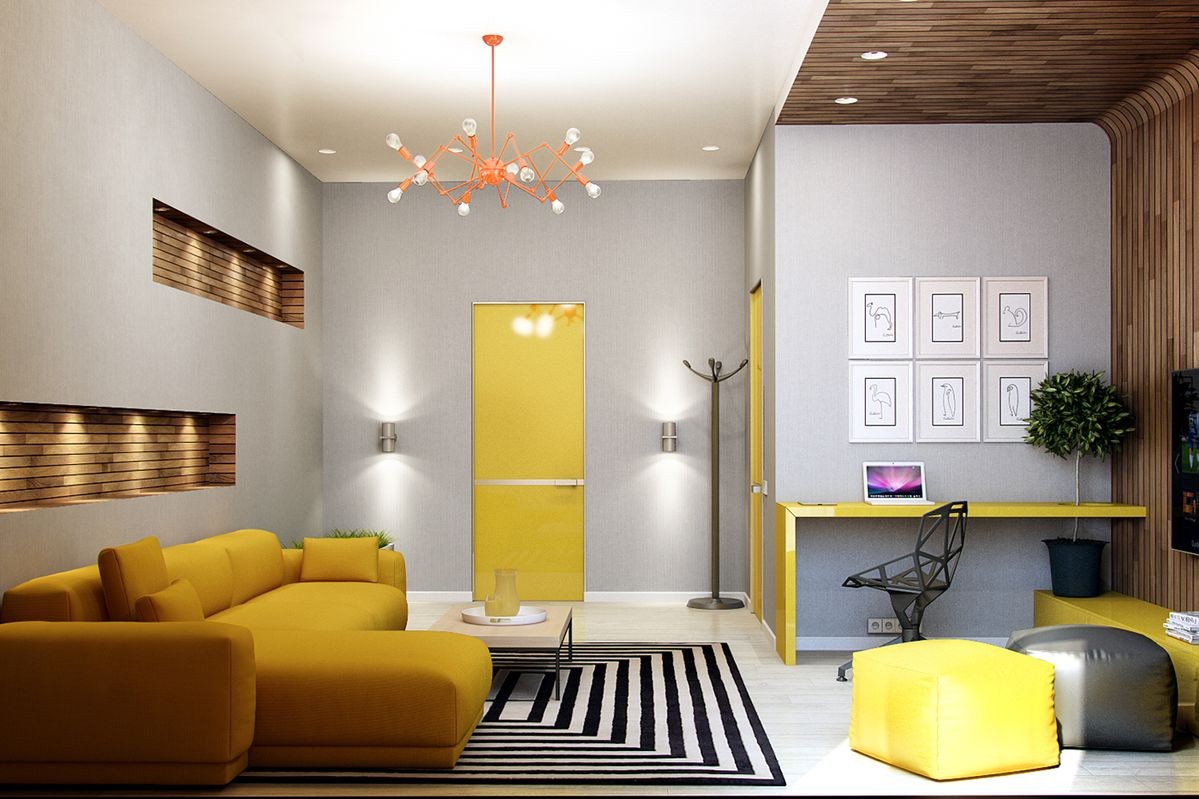
Эти сайты полезны, но попытайтесь изучить дизайны, которые выходят за рамки специфической среды, для которой вы проектируете свой дизайн. Это поможет разработать неожиданно уникальные и приятные цветовые палитры. Например, вы можете искать вдохновение в дизайнах интерьеров.
Дизайн интерьеров оживляет пространство с помощью цвета.
Если вы хотите что-то оригинальное, ищите идеи в дизайнах других культур. Например, корейские музыкальные клипы известны своей яркостью и привлекательными для глаз цветовыми палитрами. Каждый кадр является источником вдохновения.
Корейские клипы отлично вдохновляют
Вам не нужно ехать в Корею специально для поиска идей. Они всюду, включая вашу повседневную жизнь. В следующий раз, когда выйдете на прогулку, остановитесь и посмотрите на цвета вокруг себя.
Вдохновение повсюду, включая вашу повседневную жизнь.
Когда вы найдете что-то, что вдохновляет вас, создайте из этого палитру цветов. Вы можете использовать пипетку в своем любимом дизайн-редакторе, чтобы захватить цвета для палитры и сделать нужные настройки.
Задайте дизайн-систему
Дизайн-система, иногда называемая руководством по стилям, – это фреймворк, которые включает в себя все элементы вашего дизайна. Она включает все – от кнопок до типографики. Рассматривайте, какие кнопки вы будете использовать, как будет выглядеть ваша панель навигации.
В качестве примера дизайн-системы посмотрите на систему Salesforce. Больше примеров найдете в 50 дотошных руководствах по стилю, которые должен увидеть каждый стартап перед запуском.
Дизайн-система MashCreative
Полезно задать систему дизайна перед выбором цветовой палитры, даже если это будет грубый набросок
. Таким образом, у вас будет четкое представление, какие элементы у вас есть, и как к ним будут применяться цвета.При выборе палитры для дизайна лучше следовать принципу KISS (Keep it simple, stupid – Делай проще, дурачок!). Чем меньше цветов, тем лучше. Для большинства систем дизайна такая структура отлично подойдет для старта:
- Фон
- Главный тон
- Вспомогательный тон
- Цвет ошибки
- Цвет успешной операции
Главный цвет – это цвет, в который чаще всего будут окрашены важные кнопки и акценты. Для большинства компаний это цвет их логотипа.
Вспомогательный цвет – это цвет, который используется для отличия второстепенных действий от основных. Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия.
Например, главные и вспомогательные кнопки. Цвета ошибок и успеха, обычно красный и зеленый, отвечают за состояния. Например, уведомления об ошибке или об успешном завершении действия.
Состояния дизайна
Выбор цветовой палитры
Когда вы зарядились вдохновением, набросали свою будущую дизайн-систему, настало время выбрать палитру цветов.
Для базовых палитр я предпочитаю располагать цвета друг к другу, как художники делали бы это на своей палитре для рисования.
Это время вложить все свое вдохновение цветами в палитру. Чем больше, тем лучше. Не бойтесь экспериментировать с цветами.
Суживая выбор оттенков в палитре, опять вернитесь к первым двум разделам, где вы определяли цель и аудиторию для своего дизайна. Задайте себе следующие вопросы:
- Какие цвета доступны?
- Какие цвета оказывают визуальное влияние и привлекают взгляд?
- Нужна ли вам светлая и темная цветовые схемы? В какое время дня пользователи используют ваш продукт?
- Какое настроение вы бы хотели передавать через дизайн? Реализует ли это одна из ваших палитр лучше остальных?
Как я упоминал в предыдущем разделе, цвета будут иметь разные роли в системе вашего дизайна.
По этой причине иногда будет полезно создать бросовый дизайн из разных фигур разных размеров, в котором каждый размер примерно равен частоте появления и средней области покрытия цветом на конкретной странице. Например, посмотрите на палитру цветов Invision.
Геометрическое представление может выглядеть примерно так.
Применение цветовых палитр
Посмотрите на Airbnb, чтобы иметь представление, как цвета применяются в системах дизайна. Главный цвет в Airbnb – Rausch, который назван в честь улицы, на которой расположена сама компания. Kazan служит вспомогательным цветом, а два серых оттенка используются в качестве фоновых.
Цвета бренда Airbnb
Для большинства страниц Airbnb в качестве фона использует туманно-серый оттенок. Вы видите, что rausch используется как основной цвет для акцентирования важных действий, таких как запрос на бронь листинга.
Kazan, черепаховый оттенок, используется для привлечения вашего внимания. Посмотрите, как он отлично сочетается с основным цветом.
Для сообщений об ошибках в Airbnb используется светло-красный, с натяжкой оттенок цвета rausch. Красный вместе с восклицательным знаком тут же привлекает взгляд и уведомляет о состоянии системы.
Начните вообще без каких-либо цветов в дизайне. Сфокусируйтесь на макете и расстановке элементов. После того, как вы будете довольны самим макетом, можете начать применять свою палитру к дизайну.
Начните без цветов, а затем медленно их добавляйте
Продумайте визуальную иерархию в вашем дизайне. Рассмотрите, какие компоненты дизайна вы хотите выделить и назначьте им соответствующие оттенки. Также рассмотрите использование разных тонов ваших цветов для состояний ховера и клика.
Заключение
Цвета подразумевают постоянные эксперименты и итерации. Если вы хотите усовершенствоваться в работе с цветом, единственный путь – как можно больше работать с ним. Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе.
Расценивайте цвет как слагаемое. Если вы уже разработали макет и функциональность дизайна, можете приступать к экспериментам с множеством цветовых палитр.Изучение дизайна в цвете просто бесконечно ценно для дизайнера. По мере совершенствования ваших навыков в выборе цветов, у вас выработается возможность визуализировать комбинации оттенков в дизайне еще до начала работы в графическом редакторе.
Я бы хотел знать, как вы работаете с цветами. Каков ваш процесс? Делитесь в комментариях.
Теория цвета как основа для дизайна и иллюстрации / Хабр
Цвета присутствуют во всем, выражаясь во множестве оттенков, градиентов и комбинаций. Если повнимательнее рассмотреть окружающий нас мир, то можно удивиться, насколько большим разнообразием цветов и оттенков он наполнен. В то время как некоторые из них непосредственно вызывают в нас приятные чувства, существуют также и уникальные цветовые смеси, оказывающее заметное влияние на человеческие эмоции. Для лучшего же понимания всех этих особенностей, необходимо знать теорию цвета.
Для дизайнеров эта теория является руководящим принципом, определяющим восприятие и, в частности, применение цветов. Что в живописи, что в дизайне, что в иллюстрации, цвета имеют первостепенное значение. Для эффективного их использования важно быть знакомым с такими понятиями, как комплементарные (дополнительные) цвета, сплит-комплементарные и триадические. Все их усвоить можно, опять же, исходя из теории цвета. Дизайнеры зачастую опираются на нее и цветовой круг при выборе подходящих цветовых смесей, способных передать посыл и эмоции бренда или людей.
Независимо от того, работаете ли вы профессиональным дизайнером или иллюстратором, а может просто увлекаетесь живописью, чем больше вы знаете о теории цвета, тем лучших результатов достигаете. С ее помощью можно получить ответы на ряд важнейших вопросов, например какие цвета смешивать для получения нужного тона, или какой уровень оттенка, насыщенности и яркости будет более подходящим. В данной статье я познакомлю вас с основами этой теории, а также представлю некоторые советы и эффективные способы достижения цветовой гармонии и совершенного дизайна.
Немного истории
В древности цвета существовали в форме пигментов, например в виде цветной почвы, угля или животного жира. Древние цивилизации, например Египтяне создавали произведения искусства с помощью пигментов, получаемых из минералов, в связи с чем наиболее распространенным в их произведениях был синий цвет. С течением лет различные выдающиеся художники привносили весомый вклад в живопись, и эволюция цвета продолжалась. Тот же великий Леонардо да Винчи исследовал различные особенности и принципы создания цветов, о чем писал в своих рукописях.
С тех пор история цвета развивалась путем исследований и научных экспериментов. В 18 веке уже начала формироваться сама наука о цвете – колористика. В 1704 году сэр Исаак Ньютон совершил прорыв, когда в результате эксперимента с призмой открыл, что свет состоит из нескольких цветов. Несмотря на то, что тогда многие сочли это утверждение спорным ввиду всеобщего убеждения, что свет является бесцветным, открытие все же легло в основу известной нам сегодня теории цвета.
Эксперименты показали, что красный, желтый и синий являются основными цветами, из которых можно получить все остальные. Ньютон также создал первую версию цветового круга, который существенно повлиял на дальнейшую историю и принципы работы с цветом. Параллельно с этим начала формироваться и другая концепция, определявшая, что, смешиванием основных цветов можно получать уже другие, а именно фиолетовый, оранжевый и зеленый. Трансформация знаний продолжалась, и цветовой круг постепенно дорабатывался.
В дальнейшем благодаря системе Манселла он был дополнен третичными цветами, такими как желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и желто-зеленый. Альфред Манселл также был выдающимся исследователем цвета, который расширил размерность идей Исаака Ньютона. В своих работах Манселл определил, что двухмерный цветовой круг подходит для описания только одного измерения цвета. В итоге он первым представил цвет в трехмерном цветовом пространстве через три его атрибута: тон, значение (яркость) и хроматичность. Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Сегодня дизайнеры используют цветовой круг для создания красивых притягательных работ с помощью палитр, в основе которых лежит теория цвета.
Цвет и его теория
Чтобы лучше понять цвет и его теорию, мы для начала вспомним, какие в цветовом круге существуют категории.
Основные цвета выступают основой для получения всех остальных цветов. К ним относятся красный, синий и желтый. (примечание: данное определение характерно для художественной системы цветовоспроизведения, которая расходится с аддитивной системой RGB Максвелла, где основными цветами являются красный, зеленый и синий).
Вторичные цвета получаются совмещением двух основных. К ним относятся оранжевый, фиолетовый и зеленый.
Третичные цвета создаются смешиванием основных со вторичными. Всего их насчитывается шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Категории цветов
Цветовой круг представляет основные, вторичные, третичные цвета, а также их оттенки, тени и тональности. Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Он выступает в качестве ориентира, позволяя дизайнерам создавать уникальные и привлекательные цветовые палитры.
Основные термины колористики
Различные температуры цветов
Тон указывает на цветовой пигмент и может полноправно называться соответствующим цветом.
Хроматичность описывает чистоту цвета. Высокая хроматичность тона указывает на то, что в нем отсутствует черный, серый и белый. С другой стороны, присутствие черного или серого просто снижает хроматичность. Дизайнер должен понимать, что следует избегать использования тонов со схожей хроматичностью и предпочитать брать те, чья хроматичность отличается на несколько оттенков.
Насыщенность определяет, как выглядит тон при различный условиях освещения. Для достижения цветового соответствия рекомендуется использовать степени насыщенности, максимально приближенные к природным.
Тональности представляют цвета, получающиеся после добавлении в тон серого. Смотрятся они тускло и скучно, как старые программы, в связи с чем подходят далеко не для всех дизайнерских решений. Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тем не менее, если в проект нужно добавить винтажный эффект, с их помощью можно сделать это более элегантно.
Тени используются для затемнения цвета путем добавления в его тон черного.
Значение (яркость) цвета отражает его светлоту или темноту.
Оттенок противоположен тени и отражает, сколько белого было добавлено к цвету. Оттенки зачастую применяются в области женского дизайна, и их в изобилии можно встретить на сайтах, посвященных родительству или воспитанию юных детишек.
Цветовые палитры
Смешивание цветов в поиске нужных комбинаций является интересным и увлекательным занятием, особенно для дизайнеров. С помощью цветовой палитры они добиваются нужных красочных решений при проектировании UI или логотипов. В умелых руках таким образом создаются визуально привлекательные фирменные стили, которые успешно резонируют с эмоциями целевой аудитории.
Дизайнер оперирует богатым арсеналом цветовых схем, при использовании которых очень важно добиваться гармонии. В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
В этом как раз и помогают цветовые палитры, позволяя получать согласованный и эстетически привлекательный дизайн. Придуманы они были не одно тысячелетие назад, но в современной цифровой эпохе получили еще большую популярность. Цветовые палитры представляются в форме HEX-кодов, с помощью которых мы сообщаем компьютеру о том, какой цвет нам нужен.
Цветовая палитра
Виды цветовых палитр
Монохроматическая
Подразумевает использование одного цвета, его тональностей и теней. Монохроматическая цветовая гармония всегда оказывается предпочтительным выбором. За счет уникального контраста оттенков она делает дизайн более привлекательным.
Монохроматическая цветовая схема
Аналоговая
Аналоговые палитры основываются на цветах, располагающихся рядом на цветовом круге. Такие палитры используются в случаях, когда нужно создать дизайн без контрастов. В оформлении сайтов это означает соблюдение гармонии цвета за счет заполнения фона страницы аналоговыми цветами.
Аналоговая цветовая схема
Комплементарная
Комплементарная палитра строится на основе двух противоположных цветов круга и используется для создания эффекта контраста.
Комплементарная цветовая схема
Сплит-комплементарная
В основе сплит-комплементарной схемы лежит та же контрастная пара цветов, только в этом случае один из них разбивается на два соседних.
Сплит-комплементарная цветовая схема
Триадическая
Триадическая цветовая схема строится из трех равноудаленных друг от друга цветов круга. С помощью такой палитры удается одновременно добиться и контраста, и гармонии.
Триадическая цветовая схема
Прямоугольная
Прямоугольная палитра включает две пары комплементарных цветов. Наиболее опытные дизайнеры используют ее для создания завораживающих изображений.
Прямоугольная цветовая схема
В современном цифровом мире существует широкий спектр инструментов для создания цветовых палитр. Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
Можно выбирать цвета из предлагаемого этими инструментами круга и автоматически генерировать HEX-коды для дальнейшего использования в проектах. Существуют также инструменты, генерирующие цветовые палитры на основе загружаемых изображений. Такой способ создания нужных палитр очень эффективен и существенно сокращает время разработки дизайна.
К известным инструментам работы с палитрами относятся:
Adobe Color
Coolors
Canva Color Wheel
Paletton
Color Hunt
Психология цвета
Многие знают о существовании подраздела психологии, изучающего влияние цвета на человеческие эмоции. В окружающей нас повседневной действительности можно заметить, что, как правило, яркие и привлекательные цвета оказываются более желанными и притягательными, в то время как темные оттенки обычно навевают хмурое настроение и чаще ассоциируются со стариной.
То же можно сказать о тепловом восприятии цветов. Например, красный, оранжевый и желтый ассоциируются с ощущением тепла, синие оттенки, наоборот, связывают с холодом или водой, а зеленые цвета с природой. Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все эти ощущения являются результатом того, как именно глаза воспринимают цвет, передавая в мозг определенный сигнал, который обрабатывается мозгом и отражается в том или ином настроении. Исследованиями в области психологии восприятия цвета занимаются многие ученые, и на этот счет существуют различные теории.
Все большее число как небольших фирм, так и крупных корпораций используют данные этих исследований для формирования бренда и разработки сопутствующего дизайна, который будет вызывать у целевой аудитории правильные ассоциации и устойчиво фиксироваться в памяти. В случае удачного подбора цветов и их согласования с задачей бренда на выходе получается изящный дизайн, который делает конечный продукт очень привлекательным и запоминающимся.
На протяжении десятилетий многие крупнейшие корпорации инвестировали в разработку логотипов и маркетинговых стратегий согласно психологии цвета. Некоторые из них определили публичный образ компании с помощью особого дизайна логотипа и комбинации цветов, что сделало их узнаваемыми и заложило в целевую аудиторию определенные ассоциации.
Психология восприятия цвета
Культурные различия в восприятии цветов
Очень важным фактором в дизайне, не подчиняющимся никакому своду правил, являются культурные различия. В нашем полном разнообразия мире каждый регион имеет свои психологические отличия, сформированные разными культурными особенностями. К примеру, в некоторых западных странах белый цвет считается символом чистоты и надежды, но в то же время в других культурах он ассоциируется с печалью и утратой.
Некоторые другие цвета, например желтый или оранжевый, обычно воспринимаются как отражающие надежду, радость и позитив. Аналогичным образом красный почти повсеместно считается цветом опасности или молодости и энергичности. Синий ассоциируют со спокойствием, умиротворением и стабильностью.
Это говорит о том, что дизайнеру важно понимать задачи и суть разрабатываемого им фирменного стиля, а также учитывать целевую аудиторию. Исходя из потенциальной клиентской базы в общий дизайн бренда могут вносится небольшие доработки с целью соответствия локальным особенностям аудитории. В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
В иных случаях предпочтение может отдаваться универсальному дизайну, подходящему всем возможным регионам присутствия компании.
Согласованность цветов фирменных стилей
При создании цветовой палитры важно добиться уникальности бренда. Здесь дизайнеру нужно учесть ряд факторов, например фирменный дизайн конкурентов и их цветовые схемы. Использование схожей цветовой палитры может вызвать путаницу среди потребителей. Однако при этом не обязательно брать абсолютно иную цветовую гамму, лучше будет просто обыграть аналогичную в собственном ключе. Например, сети McDonald’s и Burger King обе работают в сфере быстрого питания и предлагают аналогичный сервис. При этом и тот, и другой бренд используют в фирменном стиле комбинацию красного и желтого.
Кроме того, уникальность бренду могут добавить нестандартные цвета. Типичным подходом к реализации подобных решений является использование цветовых комбинаций с акцентами. Это делает общий дизайн модным и привлекательным. Ниже приведены некоторые уникальные комбинации (источник), призванные подтолкнуть вас к более углубленному изучению подобных цветовых палитр.
Рекомендации по выбору цветов
- Стремитесь придать яркость вашему дизайну.
- Изучите теорию цвета, чтобы вызывать в аудитории нужные эмоции.
- Задействуйте инструменты цветовых палитр для более быстрого подбора цветов.
- Используйте цветовые схемы и добивайтесь гармонии, согласуя цвета по температурной характеристике.
- Следите за новыми трендами на рынке дизайна.
- Корректируйте цветовые схемы согласно стандартам индустрии. К примеру, для банковской сферы красный и желтый цвета считаются неподходящими.
Заключение
Колористика является достаточно сложной наукой, но при грамотном ее изучении с самых основ сложностей на пути освоения возникнуть не должно. Она послужит трамплином, который позволит вам начать самостоятельно нарабатывать базу знаний для создания характерных и цепляющих глаз дизайнерских решений.
Важно научиться использовать сложные цветовые палитры, так как это позволит добиваться высокой эстетичности конечного результата. Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Помимо теорий и принципов, выступающих основами, дизайнерам необходимо также учитывать и понимать такие дополнительные факторы, как эмоции целевой аудитории, региональные особенности ее психологии, а также задачи самого бренда. Все это говорит о том, что для наращивания навыков и создания беспрецедентных дизайнерских проектов нужно использовать не только формальные принципы работы с цветом, но также опираться на интуицию.
Вкратце о теории цвета и о значении цвета в дизайне
Выбор цвета для дизайна — это одно из самых сложных решений, поскольку цвета вызывают разные эмоции и быстро формируют ассоциации. Поэтому при создании дизайна очень важно правильно подобрать цвета.
И если вы думаете, что в сегодняшней статье мы пропустим тему цветового круга, вы ошибаетесь. Мы с головой погрузимся в эту тему, чтобы вынырнуть из нее просвещенными и супер продвинутыми дизайнерами. Мы позаботимся о том, чтобы после прочтения нашей статьи вы понимали ключевые концепции и значения цветов, которые могут меняться в зависимости от целевой аудитории.
А можно без цветового круга?
Нет, ведь это основа-основ теории цвета. Цветовой круг может выглядеть довольно пугающе, особенно если он расширенный, и в нем по 60 оттенков каждого цвета. Именно поэтому мы пройдемся по теории цвета и поговорим о том, как и с какой целью сочетать цвета.
Не переживайте, все будет быстро и безболезненно — вам просто нужно выучить первичные, вторичные и третичные цвета. Первичными цветами называют красный, синий и желтый, и если вы помните уроки рисования, из сочетаний первичных цветов можно получать новые цвета. Вторичные цвета появляются путем смешивания первичных цветов, а третичные — первичных и вторичных цветов.
Источник: Hubspot
Primary — первичный, Secondary — вторичный, Tertiary — третичный
Это по большей части все, что вам сейчас нужно знать о цветовом круге, так что мы можем спокойно переходить к более обширным темам, вроде значения цветов и цветовых сочетаний.
У всех нас свои предпочтения. Цветовое сочетание, которое кажется мне просто завораживающе красивым, не обязательно приведет в восторг вас. В дизайне это дело вкуса, но наши подсказки помогут вам принимать более взвешенные решения о том, как работать с цветами и как их выбирать.
Цветовое сочетание, которое кажется мне просто завораживающе красивым, не обязательно приведет в восторг вас. В дизайне это дело вкуса, но наши подсказки помогут вам принимать более взвешенные решения о том, как работать с цветами и как их выбирать.
Мы собираемся не просто раскрыть смысловое содержание цветов, но и рассмотреть их в разрезе всех возможных значений. Зачем это нужно? — ну, например, в западной культуре черный ассоциируется с таинственностью, а восточные страны могут толковать его как цвет перерождения. Для нас белый — это чистота и покой, но в Азии это цвет неудачи и смерти.
Все это ведет нас к вопросу, который мы часто поднимаем в статьях: кто ваша целевая аудитория? Для кого вы разрабатываете дизайн? Ведь с помощью цветов невозможно создать нечто универсальное и нравящееся всем, тут нужно работать над тем, чтобы дизайн привлекал ваших идеальных клиентов и целевую аудиторию.
Не хочется вас расстраивать, но магической формулы для привлечения зрителей к дизайну не существует. Здесь смысл больше в том, чтобы сбалансировать свой дизайн, сделать так, чтобы выбранные вами цвета красиво дополняли и поддерживали послание. Ну что ж, приступим.
Здесь смысл больше в том, чтобы сбалансировать свой дизайн, сделать так, чтобы выбранные вами цвета красиво дополняли и поддерживали послание. Ну что ж, приступим.
Красный — опасный цвет (как по мне), но некоторым он кажется очень привлекательным. Это демонстрирует, что невозможно выбрать один выигрышный цвет и всем угодить. У красного много ассоциаций, но в брендинге это обычно цвет, который громко заявляет о себе. Это цвет опасности, пожара, крови, любви, страсти и еще миллиона других вещей. Он наполнен энергией и символизирует силу, власть и уверенность. Именно из-за того, что у красного столько значений, использовать его нужно очень умеренно и очень продуманно. Это как подружка невесты, одетая в ярко-красное платье, которая перетягивает все внимание на себя — с красным нужно быть осторожнее, особенно если вы не хотите выделяться слишком сильно.
Оранжевый — это счастливый союз красного и желтого. Это цвет действия, который ассоциируется с витаминами (на ум сразу приходят апельсины, правда?). Поэтому он символизирует здоровье, свежесть и положительную энергию. Зачастую оранжевого боятся, но только потому, что он весь лучится юностью. Конечно же, он ассоциируется с весельем и развлечениями, так что будет не лучшим выбором для традиционных брендов и товаров класса «люкс». Давайте оставим веселые цвета молодежи.
Поэтому он символизирует здоровье, свежесть и положительную энергию. Зачастую оранжевого боятся, но только потому, что он весь лучится юностью. Конечно же, он ассоциируется с весельем и развлечениями, так что будет не лучшим выбором для традиционных брендов и товаров класса «люкс». Давайте оставим веселые цвета молодежи.
Во многих культурах желтый олицетворяет солнечный свет. Это смелый, яркий и веселый цвет, хорошо заметный издалека. Он символизирует энергию, радость, жизнерадостность, но при этом и осторожность. Я имею в виду, что оттенки желтого используются для спасательных жилетов и предупреждающих знаков. В желтом есть еще один нюанс: он часто выглядит дешево. Чтобы выгодно смотреться в желтом, дизайн должен быть буквально безупречным. Так что это еще один цвет, которым нужно пользоваться с осторожностью.
Зеленый цвет немного противоречив. Чаще всего, зеленый ассоциируется с природой, но кроме этого — с богатством и финансами. Зеленый, как правило, олицетворяет рост и развитие, окружающую среду, экологичность и символизирует всё «органическое». С другой стороны, да, это цвет денег, однако тесно связанный именно с американским долларом. Это цвет стабильности и богатства, несмотря на свой парадоксальный характер. С этим дуализмом можно работать, используя разные оттенки зеленого: более светлые и яркие для ассоциации с природой и более глубокие и насыщенные — для богатства и денег.
С другой стороны, да, это цвет денег, однако тесно связанный именно с американским долларом. Это цвет стабильности и богатства, несмотря на свой парадоксальный характер. С этим дуализмом можно работать, используя разные оттенки зеленого: более светлые и яркие для ассоциации с природой и более глубокие и насыщенные — для богатства и денег.
А вы знаете, что это самый популярный цвет в мире? Наверное, он так нравится людям, потому что мы видим все его оттенки в небе и его отражениях в океанах, морях и реках. Синий часто используют бренды, стремящиеся подчеркнуть свою благонадежность. Этот цвет не только успокаивающий, но еще и очень эмоциональный, поскольку его используют, чтобы показать более темные состояния сознания, например, депрессию или грусть. Выбирайте оттенок с умом, не стоит останавливать свой выбор на каком-то цвете просто потому, что он сейчас популярен.
Может, вы помните прошлогодний ажиотаж вокруг оттенка фиолетового, когда Pantone назвала его цветом года. Фиолетовый, как правило, ассоциируется с королевским величием. Темные оттенки могут навевать ощущение роскоши, а светлые выглядят более чувственно и воплощают женственность. Самое интересное, фиолетовый не очень-то котируется у мужчин. Этот цвет не часто используется брендами, но он может отлично сработать — все зависит от вашей целевой аудитории.
Темные оттенки могут навевать ощущение роскоши, а светлые выглядят более чувственно и воплощают женственность. Самое интересное, фиолетовый не очень-то котируется у мужчин. Этот цвет не часто используется брендами, но он может отлично сработать — все зависит от вашей целевой аудитории.
Коричневый часто используется для иллюстрации стабильности, но он также тесно ассоциируется с природой (вспомните, например, почву). Это сильный оттенок, напоминающий нам о наших корнях, а еще он вызывает в памяти приятные воспоминания о сладостях и кофе. Отличный цвет для брендов, работающих с натуральными продуктами.
Некоторые стесняются розового, потому что он слишком стереотипный и ассоциируется со всем женским. Но, как и другие цвета, розовый может быть очень насыщенным и разнообразным. Бледные оттенки могут символизировать сладость, а светло- и темно-розовые — романтику. Ярко-розовый — это и вправду смелый выбор, представляющий юность и бунтарство, энергию и восторг. Интересно, что этот цвет очень популярен у миллениалов.
Черный — это классика, черный — это беспроигрышный вариант, главное с ним не перестараться. Отличный выбор для брендинга: запоминающийся и гламурный. Черный символизирует изысканность во всем и вызывает ощущение эксклюзивности. Что классно в черном, так это то, что он отлично сочетается с любым другим цветом. Черный может производить разное впечатление в глянце и матовом исполнении, что полностью меняет все послание.
Белый во многом минималистичен. Это цвет перфекционистов. Если вспомнить крупные бренды, на ум сразу приходит Apple, который взял этот цвет на вооружение и не проиграл — белый отлично подчеркивает элегантность и простоту их продуктов. Белый помогает сделать дизайн более «чистым» и придает брендингу более современный характер. Однако есть и недостаток: при помощи белого трудно выразить индивидуальность, поэтому лучше сочетать его с каким-то еще цветом.
Мы обсудили самые общие значения, и да, возможно, это и азы, базовая информация, но именно азы мы так часто и упускаем из виду. Если вы хотите углубиться в тему цветовых сочетаний, попробуйте этот инструмент. Он поможет вам больше узнать о цветовом круге и о выборе цветов по разным критериям. Если вы хотите больше узнать об этой теме, дайте нам знать в поле для комментариев внизу!
Если вы хотите углубиться в тему цветовых сочетаний, попробуйте этот инструмент. Он поможет вам больше узнать о цветовом круге и о выборе цветов по разным критериям. Если вы хотите больше узнать об этой теме, дайте нам знать в поле для комментариев внизу!
Related Articles
Дайджест блога Depositphotos
Присоединяйтесь к сообществу из 160,000 читателей, которые раз в месяц
получают подборку креативных фото, полезных советов и интересных историй.
Основы дизайна: Теория цвета — Miloskiy.com
В рамках серии статей “По стопам школы дизайна Баухауз”, мы знакомимся с основами дизайна. В данной заметке рассматриваем теорию цвета.
Иоханнес Иттен – преподаватель Баухауза в начале прошлого века – очень много времени посвятил изучению цвета. Результатом многолетних исследований стала книга “Искусство цвета”, в которой он детально рассматривает все аспекты теории цвета. О некоторых из них мы и поговорим в этом разделе.
Цвет, как таковой, не существует в природе. Он является продуктом обработки человеческим мозгом информации, которая поступает к нам через глаза в виде световой волны. Световые волны имеют различную длину, в зависимости от которой и формируется цвет.
Он является продуктом обработки человеческим мозгом информации, которая поступает к нам через глаза в виде световой волны. Световые волны имеют различную длину, в зависимости от которой и формируется цвет.
В 1676 году Исаак Ньютон провёл эксперимент с расщеплением светового луча при помощи призмы, в результате которого он смог получить 7 чётко выраженных цветов: красный (длина волны 800-650 н/м), оранжевый (640-590 н/м), желтый (580-550 н/м), зелёный (530-490 н/м), голубой (480-460 н/м), синий (450-440 н/м), фиолетовый (430-390 н/м).
После этого учёный пропустил полученный спектр через собирательную линзу и получил белый цвет.
Своим экспериментом сер Ньютон смог доказать, что белый цвет состоит из всех цветов, отсутствие света ведёт к отсутствию цвета, а чёрный цвет – это полное отсутствие цвета.
Также он выяснил, что у предметов нет цвета. Когда предмет освещается светом, он поглощает часть световых волн, а остальные отражает (в зависимости от своих физических свойств). Отраженные световые волны являются цветом предмета.
Отраженные световые волны являются цветом предмета.
На этом базовый курс физики света окончен. Подробнее о формировании цвета можно почитать на Википедии.
Основу теории цвета Иоханнеса Иттена составляет цветовой круг. Его построение начинается с трёх основных цветов: желтого, синего и красного. Любой цвет можно получить путём смешивания этих трёх основных цветов. Эти цвета также называются первичными.
Если равномерно смешать первичные цвета между собой, то мы можем получить зелёный, фиолетовый и оранжевый. Эти цвета называются вторичными. Они размещаются во второй ряд цветового круга.
Далее, смешивая основные цвета с вторичными, мы получаем третичные цвета: желто-зелёный, желто-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зелёный, красно-оранжевый.
Первичные и вторичные цвета соприкасаются с внешним цветовым кольцом, в который включаются промежуточные третичные цвета. В результате получаем завершенный цветовой круг.
Есть несколько основных схем подбора цветов при помощи цветового круга:
- Комплиментарная схема – берутся цвета расположенные на противоположных сторонах цветового круга.
 Сочетание таких цветов выглядит очень живо и энергично. Даную схему лучше не использовать для создания текстовых композиций. Лучше всего использовать данную схему, когда необходимо что-то выделить либо подчеркнуть.
Сочетание таких цветов выглядит очень живо и энергично. Даную схему лучше не использовать для создания текстовых композиций. Лучше всего использовать данную схему, когда необходимо что-то выделить либо подчеркнуть. - Классическая триада – берутся три равноудалённых по кругу цвета. Цвета подобранные по данной схеме смотрятся очень живо. Лучше всего, брать один цвет за главный, а два других использовать для расстановки акцентов.
- Аналоговая триада – берутся три расположенных по соседству цвета. Использовать такие цвета лучше всего в мягких композициях. Данная схема выглядит очень гармонично и приятно. Один цвет можно выбрать в качестве главного, второй – поддерживающий, а третий для расстановки акцентов.
- Контрастная триада – принцип подбора цветов похож на комплиментарную схему, но вместо противоположного цвета используются его соседи. Схема выглядит достаточно контрастно, но не вызывает сильного напряжения.
- Прямоугольная схема – подбираются четыре цвета, каждые два из которых – комплиментарные (находятся друг напротив друга).
 Лучше всего смотрится, когда один цвет делается основным, а остальные вспомогательными. Данная схема имеет наибольшее количество возможных комбинаций.
Лучше всего смотрится, когда один цвет делается основным, а остальные вспомогательными. Данная схема имеет наибольшее количество возможных комбинаций. - Квадратная схема – точно такая же как и прямоугольная, только цвета в ней равно удалены по цветовому кругу. Также, имеет смысл выбрать один основной цвет, а остальные использовать как вспомогательные.
Данные схемы подбора цветов помогут вам без проблем подобрать хорошо сочетающиеся цвета для вашего дизайна. Но не стоит забывать, что правила написаны, чтобы их нарушать.
Иногда использование несочетаемых цветов даёт очень неожиданные результаты. Поэтому полагайтесь на правила, но не забывайте экспериментировать!
Рекомендуем ознакомиться с другими статьями из серии “Основы дизайна. По стопам школы дизайна Баухауз”:
- Тёмное и светлое – рассматриваем как формировать образ используя контраст тёмного и светлого
Цвет в графическом дизайне. Выбор цвета для дизайна. ‹ Виртуальная школа графического дизайна
Всем привет!
Продолжаем разбор наиболее частых ошибок начинающих дизайнеров. В предыдущих постах я писал о важности свободного пространства, модульной сетки и ограничения количества шрифтов. Сегодня речь пойдет об использовании цветов. Одна из распространенных ошибок новичков — обильное «раскрашивание» своей работы. Мой вам совет: используйте меньше цветов!
В предыдущих постах я писал о важности свободного пространства, модульной сетки и ограничения количества шрифтов. Сегодня речь пойдет об использовании цветов. Одна из распространенных ошибок новичков — обильное «раскрашивание» своей работы. Мой вам совет: используйте меньше цветов!
Подобно сокращению количества шрифтов, ограничение цветовой палитры способствует единству и соответствию элементов дизайна. Разумеется, это правило не является законом и можно создавать красочные многоцветные работы, которые будут выглядеть великолепно. Но прежде чем что-либо создавать, необходимо выбрать цветовую схему и следовать ей на протяжении всей работы.
Используйте цвета последовательно и осмысленно!
Сперва поговорим о тоне цвета. Для тех, кто не знает, что такое тон, поясняю, что это степень затемненности или осветленности цвета. Существуют цвета светлые и темные от природы, например, желтый — самый светлый на цветовом круге. А пурпурный — самый темный. Для того, чтобы увидеть это, сощурьте глаза и взгляните на классический 12-частный цветовой круг. Вы увидите, что одни цвета темнее других, это и есть различие по тону.
Вы увидите, что одни цвета темнее других, это и есть различие по тону.
Любой цвет, разумеется, может иметь различные тоновые градации. Например, пурпурный, который, как я уже сказал, является самым темным цветом и тем не менее, мы можем создать его очень светлые оттенки.
В левом примере для сравнения я представил тональность цветов в градации черно-белых оттенков. А рядом вы видите различные тональные оттенки отдельно взятого цвета:
На языке графических редакторов затемнение или осветление цвета называется Shades и Tints. Ну, а в реальной жизни изменение тона краски достигается добавлением в неё белил либо черной краски.
Поделюсь с вами моими приемами выбора цветовой схемы.
Во-первых, убедитесь в том, что цвета вашей палитры отличаются друг от друга по тону. Любой удачный дизайн строится на принципе контраста, поэтому вам понадобятся как светлые, так и темные цвета. Например, если фон вашей работы темный, то текст помещенный на него, должен быть достаточно светлым, чтобы его можно было легко читать и наоборот, если у вас светлый фон, то цвет графики, помещенной на него, должен отличаться по тону.
Обычно в своих цветовых схемах я использую от 2-5 цветов. Попробуйте и вы ограничить количество цветов в своей работе, и ваша работа станет более привлекательной!
Самая непростая задача — решить какие именно 2-5 цветов выбрать. Вот несколько техник, помогающих при выборе цветов:
Подбор по температуре цвета
Иначе говоря, выбор холодных или теплых цветов. С помощью цветового круга постарайтесь подобрать цвета близкие по температуре (см. видео урок о теплых и холодных цветах). Набор из таких цветов будет смотреться очень гармонично.
Подбор цветов на основе цветовых моделей (аналоговые, дополнительные и т.п.)
Зайдите на сайт https://color.adobe.com/ или www.colourlovers.com. Там вы легко сможете подобрать интересную и гармоничную палитру цветов.
Подбор цветов методом наблюдения
Оглянитесь вокруг. Посмотрите на упаковки в супермаркете, на оформление вашего любимого кафе, на цветы, деревья, на море и песок, на раскраску птиц и животных. Обратите внимание на гармонию и естественность цветосочетаний и постарайтесь их за запомнить, чтобы потом воспроизвести в своей работе.
Обратите внимание на гармонию и естественность цветосочетаний и постарайтесь их за запомнить, чтобы потом воспроизвести в своей работе.
А вот примеры готового дизайна, которые демонстрируют применение умеренной цветовой схемы:
Теперь вы не станете возражать, что ограниченная и гармоничная палитра привносит в работу единство и гармонию?
Поделиться в соц. сетях:
Продумывая интерьер, надо правильно выбирать цветовое оформление в зависимости от размера, функций помещения, пропорций стен, потолка, личных предпочтений. Цвет в интерьере служит не только для создания нужного настроения, но и позволяет решить много практических задач. Зная основные принципы работы цвета, можно сделать пространство максимально комфортным. Все цвета условно делятся по температуре. Правильный подбор цветов, их комбинаций позволяет добиться удивительных оптических эффектов — сделать квартиру визуально просторнее, поднять или опустить потолок, сделать климат комнаты теплее, уютнее или наоборот аскетичнее. Таблица цветов — схема, показывающая отношения цветов и оттенков друг с другом. Таблица включает основные и составные цвета; хроматические (красный, оранжевый, желтый, зеленый, голубой, синий, фиолетовый, их оттенки) и ахроматические (белый, черный, оттенки серого). Цветовое колесо включает три основных цвета: желтый, красный, синий. К основным цветам добавлены дополнительные: оранжевый, фиолетовый, зеленый. Теплые цвета расположены в левой части цветового колеса, холодные тона — в правой. Правильный подбор цветов по отношению друг к другу даст ответ на вопросы: как получить идеальный цвет, как комбинировать оттенки, какие цвета соответствуют друг другу и какой контраст лучше всего? Цветовая гамма оказывает влияние на настроение. Теплые оттенки цветов в интерьере стимулируют, делают комнату уютнее, добавляют оптимизма, ядовитые тона иногда считаются агрессивными. Экрю – сочетание белого с оттенками желтого, серого. Это природный оттенок льна, хлопка, песка, бежевый, кремовый и кремово-белый. Экрю мягко, но эффективно отражает свет. Благодаря нейтральному тону легко подобрать сочетание бежевого с другими цветами. Экрю хорош в гостиной, спальне, ванной комнате, кухне. Совет руководителя студии Создайте интерьер своей мечты с дизайнерами нашей студии Каждый наш проект отражает потребности, вкус и образ жизни нашего клиента Рассчитать стоимостьЦвета земли. К палитре цветов земли относятся: коричневый, лен, бежевый, оливковый, серый, желтовато-зеленый. Они ненавязчивы, естественны, помогают расслабиться. Цвета земли рекомендуются для любой комнаты: гостиной, спальни, ванной, кухни. Желтый цвет придаст интерьеру положительной энергии, он стимулирует творчество, побуждает к действию, создает уют, добавляет оптимизм. Существует множество различных оттенков желтого: лимонный, медовый, горчичный, ананасовый, масляный, льняной, янтарный, золотой. Оранжевый цвет стимулирует веселье, символизирует огонь — символ очага, тепла, уюта. Сочетание оранжевого цвета, кирпичного терракота и ржавчины работает в комнатах, где проводят досуг с семьей, близкими. Темно-красный, алый, рубиновый, бордо – сочные оттенки любви, страсти. Красный – самый горячий из всех цветов. Красный повышает кровяное давление, нагревает атмосферу, зажигает огонь, используется для оформления романтических встреч, стимулирует аппетит, придает атмосфере пикантность. Теплые цвета помогут создать уютную обстановку, почувствовать себя комфортно. Оттенки, отдаленные от самых горячих красных, приносят успокоение, релаксацию, визуально «согревают». Используя желтый, оранжевый, красный, стоит сочетать их с холодными тонами. Правильное сочетание холодных и теплых цветов поможет избежать перегруженности комнат температурой. Холодные тона на цветовом колесе начинаются с оттенков зеленого цвета (мятный, изумрудно-зеленый), а также оттенки синего и фиолетового. Фиолетовый цвет в интерьере поможет расслабиться после напряженного дня. Особенно красиво смотрится фиолетовый в паре с серым. Синий цвет в спальне подходит для людей, испытывающих трудности с засыпанием, расслаблением после тяжелого рабочего дня, стрессовых ситуаций. Голубой цвет в ванной комнаты даст ощущение свежести. Особенно гармонично выглядит голубой в ванных комнатах в морском стиле, стиле ретро, шебби шик. С голубыми стенами и белой сантехникой красиво смотрится стильная мебель. Зеленый — идеален там, где работа вызывает напряжение зрения, — в офисах, домашних кабинетах, комнатах подростков. Зеленая стена перед столом, зеленые шторы, ковер, комнатные растения станут союзниками учебы. Правильное использование цветов окажет положительное влияние на настроение, активность, поможет отдохнуть, расслабиться или наоборот зарядиться энергией, сделать пространство максимально комфортным. Комбинация разных цветов — хороший способ зонировать пространство: отделить кухню от гостиной, выделить рабочую зону и зону отдыха. Выкрасив стены в разные цвета или оттенки, можно получить визуальный эффект разных комнат. С помощью напольных покрытий разного оттенка легко обозначить зоны квартиры. Зонирование цветом особенно актуально для квартир со студийной планировкой. При помощи цвета можно скорректировать пропорции комнаты. На пропорции интенсивности и контраста оттенков можно выстраивать визуальную геометрию любой комнаты. Чем больше площадь поверхности, на которой будет использоваться цвет, тем менее насыщенным он должен быть. Исправить неправильную геометрию комнаты помогут темные стены в сочетании со светлым потолком и полом. Дизайнеры не советуют использовать более трех разных цветов в одном помещении. Играйте на оттенках, на фактуре материалов и тканей, но не перегружайте интерьер цветом, иначе можно легко перегнуть палку. |
Уроки дизайна: правила использования цвета
Уроки дизайна: полезные правила и примеры, которые помогут добиться гармонии цвета в интерьере. Бесплатно, понятно и просто!
Уроки дизайна: правила использования цвета
Цвет очень сильно воздействует на наше восприятие всего мира. Наше впечатление от интерьера будет разным, в зависимости от его гаммы, количества цвета и других связанных характеристик. Конечно, можно полагаться на свой вкус и чувство меры при сочетании цветов и добиваться гармонии опытным путем. Но и здесь существуют определенные правила, которые помогут сочетать цвета между собой. Давайте разберемся с основными теоретическими моментами, чтобы успешно перевести их в практику и создать гармоничный по цвету интерьер.
Наше впечатление от интерьера будет разным, в зависимости от его гаммы, количества цвета и других связанных характеристик. Конечно, можно полагаться на свой вкус и чувство меры при сочетании цветов и добиваться гармонии опытным путем. Но и здесь существуют определенные правила, которые помогут сочетать цвета между собой. Давайте разберемся с основными теоретическими моментами, чтобы успешно перевести их в практику и создать гармоничный по цвету интерьер.
Хроматические и ахроматические цвета
Ахроматические цвета — это черный и белый, а также их смесь, дающая разнообразные оттенки серого. Эти цвета обязательно должны присутствовать в интерьере, чтобы поддержать баланс цветного и бесцветного, — как в чистом виде (белый), так и в смеси (красный+белый=розовый). Хроматические цвета — собственно те, которые мы воспринимаем «цветными».
Цветовой круг и растяжки цвета
Большинство дизайнеров и художников при работе с цветом используют цветовой круг Йоханнеса Иттена. В нем три основных цвета — желтый, синий и красный — образуют сначала цвета второго порядка (зеленый, фиолетовый и оранжевый), а затем между каждыми цветами спектра появляются промежуточные цвета. Таким образом получаем 12 основных оттенков.
В нем три основных цвета — желтый, синий и красный — образуют сначала цвета второго порядка (зеленый, фиолетовый и оранжевый), а затем между каждыми цветами спектра появляются промежуточные цвета. Таким образом получаем 12 основных оттенков.
Эти цвета в чистом виде используются в жилом интерьере очень дозированно, так как несут большую цветовую нагрузку. Чаще всего мы видим разбеленные или зачерненные цвета, а также разбавленные серым. Чтобы удобнее было понимать, к какому цвету все же относится полученный размешиванием оттенок, дизайнеры пользуются растяжками цвета. В них каждый хроматический цвет спектра постепенно доводится до ахроматического, образуя в процессе смешивания множество интересных оттенков.
Цвета используются не только в смеси с белым, черным и серым, но и в смеси друг с другом — это важно для создания связи между разными цветами, выбранными для одной композиции.
Цветовая иерархия
В каждом гармоничном интерьере есть доминирующий цвет и дополнительные. Черный, белый и серый не считаются и, соответственно, не могут быть ни доминирующими, ни дополнительными, даже если их в интерьере сильно больше по площади и количеству оттенков. Дополнительных цветов лучше не брать больше трех и также выстроить их по значимости — второстепенного цвета в интерьере будет больше, чем третьестепенного.
Черный, белый и серый не считаются и, соответственно, не могут быть ни доминирующими, ни дополнительными, даже если их в интерьере сильно больше по площади и количеству оттенков. Дополнительных цветов лучше не брать больше трех и также выстроить их по значимости — второстепенного цвета в интерьере будет больше, чем третьестепенного.
Оранжевый доминирует, синий второстепенный, желтый третьестепенный
Доминирующий цвет заявлен принципиально, его больше количественно по сравнению с другими хроматическими цветами. Как правило, он проработан наибольшим количеством оттенков, включая самый чистый, не смешанный ни с чем цвет, а спектр и количество дополнительных цветов должны быть ограничены.
Доминирующий синий цвет проработан оттенками от голубого до темно-синего
Если в вашем интерьере доминирует, например, синий цвет, смотрящий должен с уверенностью сказать, что это именно «синий» интерьер, а никакой другой.
Доминирует синий цвет, хотя серого и белого количественно больше
Баланс
Интерьер будет гармоничным и приятным для жизни, только если в нем будет достигнут цветовой баланс. В балансе должны находиться: темное и светлое, цветное и бесцветное, теплое и холодное (по тону цвета). Здесь нет однозначных правил, поэтому баланс создается лишь по внутреннему ощущению, которое нарабатывается у дизайнеров с опытом.
Хорошо сбалансированный интерьер
Важный момент для баланса — самодостаточность. Это значит, что в интерьере должны присутствовать три основных цвета — синий, красный и желтый. Это связано с устройством наших глаз: если в поле зрения будут находиться, например, только объекты синего и желтого цвета на фоне светло-серой стены, нам будет казаться, что стена розоватая. Стоит добавить хотя бы один красный объект, мы увидим стену такой, как она есть. Эти три цвета не обязательно должны присутствовать напрямую, как в примере, они могут быть в смеси с другими цветами: например, красновато-коричневый или светло-оранжевый тоже сработают.
Красный присутствует в оттенке дерева и подушке с песиком
Цветовые роли
Есть хорошее правило, позволяющее избежать цветовой перегрузки: вы должны выбрать, что будет доминировать в вашем интерьере, — архитектура или мебель. К архитектуре относятся стены, полы, потолки, окна и двери. Если вы акцентируете внимание на архитектуре, например, выкрасив стены в яркий цвет и сделав дверь контрастной к стенам, мебель должна быть неяркой, даже ахроматичной, иначе будет дисбаланс. И, наоборот, на фоне белых стен приятнее и интереснее видеть предметы контрастные и яркие. Также только в главной среде можно использовать чистые оттенки (как на цветовом круге) и сильное затемнение.
В интерьере доминирует архитектура
Самая частая ошибка, которую допускают по незнанию: в интерьере, где доминирует мебель, делать контрастную к стенам дверь, например, дерево венге на светло-бежевом. В этом случае лучше выбрать дверь из светлого дерева.
В интерьере доминирует мебель
Вы можете сочетать любые цвета между собой, но добиться гармонии во многих случаях будет сложно. Поэтому существуют стандартные схемы подбора цветов, которые будут иметь заведомо выигрышное сочетание. Подробнее об этих схемах, называемых цветовыми гармониями, мы расскажем в продолжении этой статьи.
Фотографии: art-designs.ru, interyer-doma.ru, dekormyhome.ru, iqinterior.ru, happymodern.ru, home-ideas.ru
уроки дизайна, цветОсновы теории цвета
Теория цвета — это и наука, и искусство использования цвета. Это объясняет, как люди воспринимают цвет; и визуальные эффекты того, как цвета смешиваются, сочетаются или контрастируют друг с другом. Теория цвета также включает сообщения, которые цвета передают; и методы, используемые для воспроизведения цвета.
В теории цвета цвета организованы на цветовом круге и сгруппированы в 3 категории: основные цвета, вторичные цвета и третичные цвета. Подробнее об этом позже.
Подробнее об этом позже.
Итак, почему вас как предпринимателя должна волновать теория цвета? Почему бы вам просто не нанести немного красного на упаковку и покончить с этим? Это сработало для кока-колы, верно?
Теория цвета поможет вам создать свой бренд. И это поможет вам увеличить продажи. Давайте посмотрим, как все это работает.
Понимание цвета
–
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете.
Цвет — это восприятие. Наши глаза что-то видят (например, небо), и данные, посылаемые нашими глазами в наш мозг, сообщают нам, что это определенный цвет (синий). Объекты отражают свет в различных комбинациях длин волн. Наш мозг улавливает эти комбинации длин волн и переводит их в явление, которое мы называем цветом.
Когда вы идете по проходу с безалкогольными напитками, просматривая полки, заполненные 82 миллионами банок и бутылок, и пытаясь найти свою упаковку из шести кока-кола, что вы ищете? Логотип со сценарием или знакомая красная банка?
Люди решают, нравится им продукт или нет, за 90 секунд или меньше. 90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
90% этого решения основано исключительно на цвете. Таким образом, очень важная часть вашего брендинга должна быть сосредоточена на цвете.
RGB: модель аддитивного смешения цветов
Аддитивное смешение цветов. Если вам (как и мне) трудно понять, как красный и зеленый смешиваются вместе, чтобы получить желтый цвет, посмотрите это видео на YouTube.Люди видят цвета в световых волнах. Смешивание света — или модель аддитивного смешения цветов — позволяет создавать цвета, смешивая красный, зеленый и синий источники света различной интенсивности.Чем больше света вы добавляете, тем ярче становится цветовая смесь. Если вы смешаете все три цвета света, вы получите чистый белый свет.
Телевизоры, экраны и проекторы используют красный, зеленый и синий (RGB) в качестве основных цветов, а затем смешивают их вместе для создания других цветов.
Какое тебе дело?
Допустим, у вас есть очень яркая торговая марка с ярко-желтым логотипом. Если вы разместите логотип на Facebook, Twitter или на своем веб-сайте и не используете правильный цветовой процесс, ваш логотип будет выглядеть мутным, а не ярко-желтым. Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
Поэтому при работе с файлами для любого экрана используйте RGB, а не CMYK.
CMYK: модель субтрактивного смешения цветов
Любой цвет, который вы видите на физической поверхности (бумаге, вывесках, упаковке и т. д.), использует модель субтрактивного смешения цветов . Большинство людей больше знакомы с этой цветовой моделью, потому что это то, чему мы научились в детском саду, смешивая краски для пальцев. В этом случае «вычитание» просто относится к тому факту, что вы вычитаете свет из бумаги, добавляя больше цвета.
Субтрактивное смешивание цветов очень похоже на смешивание красок, которым мы занимались в начальной школе. Это видео отлично визуализирует его «вычитающую» часть. Традиционно основными цветами, используемыми в процессе вычитания, были красный, желтый и синий, так как художники смешивали эти цвета, чтобы получить все остальные оттенки. По мере появления цветной печати они впоследствии были заменены голубым, пурпурным, желтым и ключевым / черным (CMYK), поскольку эта цветовая комбинация позволяет печатникам воспроизводить на бумаге более широкий спектр цветов.
Какое тебе дело?
Вы решили напечатать полноцветную брошюру. Если вы вкладываете все эти деньги в свой маркетинг (печать не из дешевых!), вы ожидаете, что ваш принтер будет правильно отображать цвета.
Поскольку при печати используется метод субтрактивного смешивания цветов, получить точную цветопередачу можно только с помощью CMYK. Использование RGB приведет не только к неточному цвету, но и к большому счету от вашего принтера, когда вы вынуждены просить их перепечатать весь тираж.
Цветовой круг
–
Не знаю, как вы, а когда я был ребенком, самым приятным моментом перед возвращением в школу осенью было получение этой новой, нетронутой коробки карандашей Crayola на 64 счета. Возможности казались бесконечными. До тех пор, пока я неизбежно не теряла черный мелок.
Понимание цветового круга и цветовых гармоний (что работает, а что нет и как передается цвет) так же захватывающе, как и новая коробка цветных карандашей. Нет, правда.
Понимание терминов и процессов, связанных с цветом, поможет вам со знанием дела донести свое видение до дизайнера, печатника или даже (возможно) гения Apple Store.
Основы цветового круга
Первое цветовое колесо было разработано сэром Исааком Ньютоном в 1666 году, так что оно намного раньше, чем вы познакомились с ним в детском саду. Художники и дизайнеры до сих пор используют его для разработки цветовых гармоний, смешивания и палитр.
Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цвета, полученные при смешении основных цветов: зеленый, оранжевый, фиолетовый) и шести третичных цветов (цвета, полученные из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплых цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета обычно ассоциируются с энергией, яркостью и действием, тогда как холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью.
Когда вы узнаете, что цвет имеет температуру, вы поймете, как выбор всех теплых или всех холодных цветов в логотипе или на вашем веб-сайте может повлиять на ваше сообщение.
Цвет, оттенок, оттенок и тон
Давайте вернемся к упаковке из 64 цветных мелков из нашего первого школьного дня. (Помните «сырую умбру»? Что такое умбра, и действительно ли она лучше сырой, чем вареной?) В любом случае, вам может быть интересно, как мы перешли от двенадцати цветов на нашем исходном цветовом круге ко всем этим мелкам? Вот тут-то и появляются оттенки, оттенки и тона.
Проще говоря, оттенки, тона и оттенки являются вариациями оттенков или цветов на цветовом круге. Оттенок — это оттенок, к которому добавлен белый.Например, красный + белый = розовый. Оттенок — это оттенок, к которому добавлен черный. Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Например, красный + черный = бордовый. Наконец, тон — это цвет, к которому добавлены черный и белый (или серый). Это затемняет первоначальный оттенок, делая цвет более тонким и менее интенсивным.
Цветовые схемы
Давайте поговорим о схемах… (И не о тех, что придумывают мультяшные злодеи. Бвахаха!) Мы говорим о цветовых схемах. Используя цветовой круг, дизайнеры разрабатывают цветовую схему для маркетинговых материалов.
Дополнительные цвета
Дополнительные цвета противоположны друг другу на цветовом круге, например красный и зеленый.
Дизайн логотипа Wiell для Pepper Powered. Поскольку между двумя цветами существует резкий контраст, они действительно могут сделать изображение ярким, но чрезмерное их использование может стать утомительным. Подумайте о любом торговом центре в декабре. При этом использование дополнительной цветовой схемы в маркетинге вашего бизнеса обеспечивает резкий контраст и четкое различие между изображениями.
Аналогичные цвета
Аналогичные цвета располагаются рядом друг с другом на цветовом круге — например, красный, оранжевый и желтый.При создании аналогичной цветовой гаммы один цвет будет доминировать, один поддерживать, а другой акцентировать. В бизнесе аналогичные цветовые схемы не только радуют глаз, но и могут эффективно подсказать потребителю, где и как действовать.
Сайт Tostitos использует аналогичную цветовую схему. Обратите внимание, что ярко-оранжевая навигационная панель привлекает внимание к сайту, а ссылки с акцентным цветом внизу направляют голодных потребителей к «Купить онлайн».
Триадные цвета
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.
Использование триадной цветовой схемы в вашем маркетинге создает визуальный контраст и гармонию одновременно, выделяя каждый элемент и делая общий образ ярким.
Burger King довольно удачно использует эту цветовую схему. Эй, уже обед?
Эй, уже обед?
Да действительно, какое вам дело до теории цвета?
Два слова: брендинг и маркетинг.
Не ждите, три слова: брендинг, маркетинг и продажи.
Обладая базовыми знаниями о цветах и цветовых схемах, вы готовы принимать эффективные решения по брендингу.Например, какого цвета должен быть ваш логотип. Или эмоции, которые цвета вызывают у потребителя, и психология выбора цвета на вашем сайте.
Думаете, это не имеет значения? Взгляните на эту статью о цветовых сочетаниях из ада. Это просто больно.
Знание теории цвета поможет вам не только в маркетинге, но и лучше понять, что делают ваши конкуренты.
При параллельном сравнении веб-страниц трех юридических фирм вы заметите множество аналогичных цветовых схем.Синий обычно ассоциируется с надежностью, коричневый с мужественностью, а желтый с компетентностью и счастьем. Все это положительные ассоциации в области, которая стереотипно имеет негативные коннотации, такие как нечестность или агрессия.
Сделать ваш бренд заметным и привлекательным для вашей целевой аудитории, а также понять, что плохие цвета могут означать плохие продажи — вот почему вы должны интересоваться теорией цвета.
Нужна помощь в брендинге вашего бизнеса?
Наши дизайнеры могут создать идеальный образ для вашего бренда.
Эта статья была написана Питером Вуковичем и опубликована в 2012 году. Текущая версия дополнена новой информацией и примерами.
10 значений цветов, которые помогут вам выбрать лучшие цвета для вашего следующего дизайна | by Monica Galvan
Ниже приводится обзор цветовых значений отдельных цветов, начиная с теплых и заканчивая холодными. Но для быстрого предварительного просмотра посмотрите этот рисунок на 10 основных цветах и их значениях.
10 цветов и их значения (дизайн Моники Гальван)Красный
Красный, наряду с желтым и синим, является основным цветом.Красный цвет символизирует огонь, тепло и страсть. Это может означать любовь, но также и гнев. В нашей повседневной жизни красный цвет часто ассоциируется с опасностью. Например, когда светофор переключается на красный, это сигнал для водителей немедленно остановиться. Это также универсальный цвет уличных знаков остановки. В электронике это может означать «Выкл», тогда как зеленый означает «Вкл» или «Вперед» в примере со светофором.
Это может означать любовь, но также и гнев. В нашей повседневной жизни красный цвет часто ассоциируется с опасностью. Например, когда светофор переключается на красный, это сигнал для водителей немедленно остановиться. Это также универсальный цвет уличных знаков остановки. В электронике это может означать «Выкл», тогда как зеленый означает «Вкл» или «Вперед» в примере со светофором.
Культура также может влиять на значение цвета. В китайской культуре красный символизирует удачу и процветание.В некоторых восточных культурах невесты в день свадьбы надевают красное. В Южной Африке это цвет траура. Красный ассоциируется с кампанией по повышению осведомленности о СПИДе, а также отсылает к коммунизму.
В дизайне красный цвет часто используется для создания ощущения срочности и осторожности, особенно на веб-сайтах и в приложениях. Вспомните, когда вы в последний раз пытались что-то удалить, скажем, электронное письмо из папки «Входящие». Прямо перед удалением вас, вероятно, встретил красный значок корзины, просто чтобы убедиться, что вы хотите продолжить удаление. Поскольку это цвет, который привлекает к себе внимание, по этой причине лучше использовать его выборочно в качестве акцентного цвета.
Поскольку это цвет, который привлекает к себе внимание, по этой причине лучше использовать его выборочно в качестве акцентного цвета.
Обратите внимание, как продуманно используется красный цвет в качестве селектора, в кнопках с призывом к действию и для включения/выключения переключателей.
Пример выборочного использования красного цвета в дизайне приложения (источник: Sayyid Ahsan)Оранжевый
Оранжевый передает волнение и поддержку. Поскольку оранжевый представляет собой смесь красного и желтого, он извлекает тепло из красного и оптимизм из желтого. Он яркий, часто ассоциируется с солнцем, землей и осенним сезоном.Подобно фруктам, апельсин также связан со здоровьем, жизненной силой и иммунитетом. Он энергичен и связан с социальной экстраверсией.
Подобно красному, оранжевый может привлечь к себе довольно много внимания в дизайне, поэтому обязательно используйте его стратегически. Обратите внимание, что оранжевый используется в качестве основного цвета на этих иллюстрациях, в оттенках от светлого до темного, и в сочетании с дополнительным глубоким сине-фиолетовым.
Желтый
Желтый — один из самых ярких и заряжающих энергией цветов.Черпая вдохновение из солнца, желтый ассоциируется с солнечным светом и счастьем. Подумайте о культурном эталоне счастливого лица, оно всегда желтое с широкой улыбкой.
Желтый также может ассоциироваться с надеждой. В некоторых странах желтые ленты демонстрируются как способ почтить семьи военных. Это также может быть признаком раскаяния. Если вы посылаете кому-то желтые цветы, это акт извинения. Желтый также может быть признаком осторожности, особенно когда он переходит в красный, например, на светофоре.
В дизайне желтый иногда может быть сложным цветом.Хотя вы не хотели бы использовать его для типографики, которую важно читать, он может быть хорошим акцентным цветом, когда он используется на больших площадях, он больше выделяется. Посмотрите, как дизайнер использует желтый цвет в качестве акцента на иллюстрациях и для выделения ключевых слов в заголовке.
Зеленый
Зеленый сразу ассоциируется с Землей и элементами природы. Он означает рост, обновление, свежесть, изобилие, баланс, гармонию и новые начинания.Но у зеленого также есть несколько негативных ассоциаций, в основном связанных с деньгами, чувством вины, жадностью, завистью и ревностью.
В дизайне он часто противоположен красному цвету. В то время как красный цвет может означать «Выкл.» на тумблере, зеленый важно показывать «Вкл.». Обратите внимание, как зеленый цвет используется в дизайне этого веб-сайта, от жирных CTA до нескольких выделенных слов в заголовках и, конечно же, в элементах природы на иллюстрациях. Это также идеально подходит для темы веб-сайта: Спасение нашей планеты.
Пример зеленого цвета в веб-дизайне (источник: Manoj Rajput)Синий
Синий, цвет океана и неба, олицетворяет спокойствие, мир, стабильность и ответственность.Это также связано с духовностью и религией. В английском языке его часто заменяют словом печаль, чувство грусти или грусти. Оттенок синего сильно влияет на смысл его использования. Например, светло-голубой цвет склонен к спокойствию и расслаблению, а темно-синий — к надежности и силе.
В английском языке его часто заменяют словом печаль, чувство грусти или грусти. Оттенок синего сильно влияет на смысл его использования. Например, светло-голубой цвет склонен к спокойствию и расслаблению, а темно-синий — к надежности и силе.
Когда дело доходит до дизайна, поскольку синий часто ассоциируется с лояльностью и доверием, неудивительно, что большинство корпоративных компаний используют синий цвет в своих логотипах и брендинге. Посмотрите, как эти компании используют синий цвет в своих логотипах.
Пример логотипа с использованием синего цвета (дизайн Моники Гальван)Фиолетовый
В доисторические времена фиолетовый считался редким цветом, его редко можно было увидеть в природе, и его воспроизведение с помощью красителей было дорогим, поэтому этот цвет был зарезервирован для богатые. Фиолетовый вызывает больше эмоций, чем большинство других цветов. Он символизирует королевскую власть, благородство, роскошь, магию, тайну, творчество и духовность.
Из науки мы узнали, что фиолетовый цвет является самой мощной видимой длиной волны в электромагнитном спектре. Обратите внимание, как он расположен рядом с рентгеновскими и гамма-лучами на приведенной ниже диаграмме.Скорее всего, поэтому цвет часто ассоциируется со сверхъестественной энергией.
Альтернативный текст: Электроматический спектр, показывающий фиолетовый цвет с самой высокой частотой (источник: Rampages)Существует полярность, когда дело доходит до фиолетового: большинство людей либо любят, либо ненавидят этот цвет. В Соединенных Штатах Пурпурное сердце является американской наградой за храбрость. Фиолетовый также является символическим цветом во многих западных культурах для гей-сообщества.
В дизайне вы можете либо больше склоняться к более холодному фиолетовому, добавляя синий, либо к более теплому, добавляя красный.Это может быть сложный цвет для дизайна, но по этой причине он также может помочь выделить присутствие бренда. Посмотрите, как фиолетовый цвет используется в качестве акцента на этом сайте.
Розовый
Розовый считается оттенком, так как представляет собой смесь красного и белого. В большинстве культур розовый стереотипно считается женским. Он используется для предупреждения рака молочной железы и большинства женских продуктов. Когда вы ожидаете ребенка, розовый означает, что это девочка, а голубой означает, что это мальчик.
В зависимости от оттенка розового, он может придать вашему дизайну винтажный или ретро-стиль, поскольку этот цвет часто использовался в эпоху 1950-х годов в американской культуре. Помните розовые кадиллаки и розовые фламинго? Даже целые ванные комнаты, бытовая техника и пишущие машинки были доступны в популярном оттенке розового.
Розовая ванная комната 1950-х годов (источник: Clickamericana) Когда дело доходит до дизайна, я призываю вас использовать розовый цвет, чтобы нарушить гендерные нормы. Измените оттенок розового, чтобы добавить интереса к вашему дизайну. Обратите внимание, как бледно-розовый сочетается с красным, чтобы передать богатый вкус клубничного мороженого в этом веб-дизайне.
Обратите внимание, как бледно-розовый сочетается с красным, чтобы передать богатый вкус клубничного мороженого в этом веб-дизайне.
Коричневый
Коричневый цвет земли, дерева и других элементов природы является нейтральным цветом. Поскольку он имеет теплый тон и часто встречается в природе, он олицетворяет благотворность, надежность и безотказность.
Когда дело доходит до дизайна, использование коричневого цвета может передать органические или природные качества, особенно в отношении продуктов питания.Скорее всего, вы захотите использовать оттенки коричневого выборочно, а не большими полосами. Бежевый и желтовато-коричневый являются небольшими отклонениями цвета и могут дополнить дизайн, особенно если белый и черный кажутся слишком холодными для цели вашего дизайна. Чем светлее тон, тем больше тепла он несет. Чем темнее оттенок коричневого, тем больше он поможет приземлить ваш дизайн.
Обратите внимание, как коричневый цвет используется не только в качестве акцентного цвета в типографике этого веб-сайта, но и на фотографии на заднем плане.
Пример использования коричневого в веб-дизайне (источник: Daniel Hurst)Черный
Черный тоже нейтральный цвет, но один из самых ярких. Черный символизирует мощь, силу, элегантность, роскошь, изысканность и формальность. Это смело, классически и серьезно. Но он также может представлять смерть, зло и тайну. Это традиционный цвет, который в большинстве западных культур часто ассоциируется с трауром.
Вам будет трудно заниматься веб-дизайном без использования черного цвета. По умолчанию он часто используется для типографики, поскольку обеспечивает отличный контраст, особенно на простом белом фоне.В последние несколько лет стало чаще переключаться с черного на белое на белое на черном, особенно с развитием темного режима.
Существуют различные оттенки цвета, от чистого черного до оттенка коричневого или серого. В зависимости от настроения и цели вашего дизайна, он может отлично подойти в качестве фонового цвета, особенно если вы склоняетесь к элегантности и изысканности, поэтому большинство брендов роскошных автомобилей активно используют черный цвет. Обратите внимание, сколько драмы и серьезности черно-белый дизайн придает дизайну этого веб-сайта.
В зависимости от настроения и цели вашего дизайна, он может отлично подойти в качестве фонового цвета, особенно если вы склоняетесь к элегантности и изысканности, поэтому большинство брендов роскошных автомобилей активно используют черный цвет. Обратите внимание, сколько драмы и серьезности черно-белый дизайн придает дизайну этого веб-сайта.
Белый
Белый олицетворяет чистоту, простоту, невинность, совершенство и простоту. В какой-то момент белый на самом деле считался дешевым, но с развитием технологий и таких брендов, как Apple, он стал представлять простоту, чистоту, современность и легкую элегантность и роскошь.
Подобно черному, белый обеспечивает отличный контраст, когда отображается рядом с другим цветом. Это значение по умолчанию для большинства фонов в веб-дизайне, обеспечивающее ощущение пробела , которое помогает организовать другие элементы дизайна и направлять ваш взгляд.
Посмотрите, как белый фон на этом дизайне помогает заземлить веб-сайт. С хорошим использованием сетки, небольшими цветовыми акцентами и сбалансированным использованием пустого пространства дизайн минимален, но обеспечивает отличное взаимодействие с пользователем.
Пример силы пробелов в дизайне (источник: Stian ◒)цветовой круг и поиск дополнительных цветов
Луис Гонсалес, старший дизайнер бренда в InVision, предлагает вам упражнение: подумайте о красном цвете. Что приходит на ум? Возможно, такие чувства, как гнев, страсть, энергия вырываются на поверхность.Или, может быть, в вашей голове проносятся видения раскрасневшихся щек, вишневого оттенка помады, знака остановки, крови или сердца.
Возможно, это были не те мысли и чувства, которые вызывал у вас красный цвет, но, скорее всего, вы ассоциировали этот цвет с определенными эмоциями, идеями и объектами. Вы не одиноки: это универсальный человеческий опыт — и это мощный инструмент, который вы можете использовать как дизайнер. Понимание того, что выбор цвета выходит за рамки личных предпочтений, может помочь вам не только улучшить удобство использования продукта, но даже оказать психологическое воздействие на ваших пользователей.
Понимание того, что выбор цвета выходит за рамки личных предпочтений, может помочь вам не только улучшить удобство использования продукта, но даже оказать психологическое воздействие на ваших пользователей.
Чтобы высвободить силу цвета, вам сначала нужно понять теорию цвета, цветовой круг, как использовать дополнительные цвета для создания впечатляющей цветовой схемы, а также психологическое воздействие этих цветов. Независимо от того, погружаетесь ли вы в тему впервые (или просто хотите освежить знания), вот как начать:
Понимание теории цветаТеория цвета может помочь дизайнерам определить, какие цвета хорошо смотрятся вместе. Тем не менее, теория цвета выходит за рамки простого «взгляда» на цветовые комбинации, и именно здесь вступает в действие научная часть.
В основе теории цвета лежит цветовой круг, который был создан в конце 17 века сэром Исааком Ньютоном. Ньютон, наиболее известный своими открытиями в физике, изобразил цветовой спектр в виде круга.
Ньютон, наиболее известный своими открытиями в физике, изобразил цветовой спектр в виде круга.
Сегодня цветовой круг может помочь художникам и дизайнерам находить гармоничные цветовые сочетания на основе геометрических соотношений, представленных на цветовом круге. Например, триадная цветовая схема включает в себя три равномерно расположенных цвета на цветовом круге, что дает смелую комбинацию.Между тем, четырехцветная цветовая схема включает четыре цвета, равномерно распределенные по цветовому кругу, и может работать, если вы хотите использовать доминирующий цвет с вспомогательными акцентными цветами.
Дизайнеры, желающие поэкспериментировать с цветами, могут использовать расширения выбора цвета, использовать генераторы цветовой палитры, такие как Muzli, или даже обращаться к доскам Pinterest, говорит Гонсалес.
InVision Cloud
Бесплатная регистрация
«Моя самая большая рекомендация — вернуться к основам и взглянуть на цветовой круг», — говорит он.
Рекомендуемое чтение? Йозеф Альберс « Взаимодействие цвета », книга по художественному образованию, в которой излагаются сложные принципы теории цвета.
Цветовой кругЦветовой круг — это визуальное представление цветов с оттенками, расположенными в соответствии с длиной волны. Цветовые круги позволяют геометрически представить цветовые отношения и показать отношения между первичными, вторичными и третичными цветами.
В традиционном цветовом круге RYB основными цветами являются красный, желтый и синий.Вы можете создавать вторичные цвета — оранжевый, зеленый и фиолетовый — путем смешивания основных цветов. Красный и желтый создают оранжевый. Желтый и синий создают зеленый. Красный и синий создают фиолетовый. Вы помните это из начальной школы, верно?
Затем, смешивая вторичные и первичные цвета, можно получить третичные цвета.
Существует множество различных итераций цветового круга, но многие из них, включающие эти три типа отношений, показывают дюжину цветов.
Современная теория цветаЦифровые дизайнеры могут быть более знакомы с цветовой моделью RGB с красным, зеленым и синим цветом для смешивания света.Голубой Пурпурный Желтый Черный, или CMYK, — это четыре основных цвета для печатных изображений, которые, будучи субтрактивными цветами, становятся темнее при смешивании.
Основы теории цвета Возможно, вы впервые познакомились с основными понятиями теории цвета еще в начальной школе, когда вам дали палитру основных цветов для рисования. Красный, синий и желтый — основные цвета, и их нельзя получить путем смешивания цветов. Смешайте их все вместе, и вы получите коричневый цвет. Но смешайте их, и вы сможете создать все остальные цвета.
Но смешайте их, и вы сможете создать все остальные цвета.
Теория цвета также включает темноту или светлоту цвета или цветовые значения. Вы можете изменить оттенок цвета, добавив белый для оттенка, который даст вам более светлые пастельные тона, и черный для тени, чтобы затемнить и тусклый цвет. Когда серый добавляется к первичному, вторичному или третичному цвету, он создает тон. Если цвет приглушен, его яркость и интенсивность уменьшаются.
Как только вы добавите оттенки, оттенки и тона, вы получите расширенный цветовой круг.
Кроме того, теория цвета включает в себя то, как вы соединяете цвета вместе для создания схем.Например, монохроматическая цветовая схема — это схема с одним цветом различных оттенков и оттенков. Или аналогичная цветовая схема включает в себя соседние цвета на колесе, такие как красный, оранжевый и желтый.
Дополнительные цвета Когда вы сочетаете цвета, вы можете найти гармонию, выбирая дополнительные цвета. В этом случае противоположности притягиваются. Эта конкретная цветовая схема основана на двух цветах на противоположной стороне цветового круга. Когда вы делаете это, в результате получается высококонтрастная цветовая комбинация, яркая и эффектная.
В этом случае противоположности притягиваются. Эта конкретная цветовая схема основана на двух цветах на противоположной стороне цветового круга. Когда вы делаете это, в результате получается высококонтрастная цветовая комбинация, яркая и эффектная.
Примеры комбинаций дополнительных цветов: красный и зеленый; желтый и фиолетовый; оранжевый и синий; зеленый и пурпурный. Комбинации дополнительных цветов, как правило, выглядят смелыми, поэтому спортивные команды часто используют эту формулу для своих цветов.
Чтобы добавить третий цвет и сделать цветовую схему менее интенсивной, можно использовать раздельную дополнительную цветовую схему. Он использует один цвет в качестве основы и два цвета, прилегающие к нему.
Дополнительные соображения по теории цвета Теперь давайте рассмотрим, как дизайнеры могут использовать теорию цвета для улучшения своих проектов. Вспомните, когда вы в последний раз заполняли контактную форму на веб-сайте. Пропустите поле, и, скорее всего, появится красное сообщение об ошибке. Наоборот, если вам нужно повторно ввести пароль для проверки, и вы все вводите правильно, зеленое сообщение сигнализирует вам о продолжении. В этом случае цвет не только сообщает, как использовать ваш продукт, но и опирается на психологию, вызывая эмоциональные реакции (зеленый = хорошо, красный = плохо).
Вспомните, когда вы в последний раз заполняли контактную форму на веб-сайте. Пропустите поле, и, скорее всего, появится красное сообщение об ошибке. Наоборот, если вам нужно повторно ввести пароль для проверки, и вы все вводите правильно, зеленое сообщение сигнализирует вам о продолжении. В этом случае цвет не только сообщает, как использовать ваш продукт, но и опирается на психологию, вызывая эмоциональные реакции (зеленый = хорошо, красный = плохо).
Красный и зеленый — не единственные цвета, обладающие психологической силой: цветовой круг также можно разделить на теплые и холодные цвета.Люди ассоциируют более холодные цвета, такие как синий, с миром и спокойствием. Теплые цвета, такие как красный, более энергичны и ассоциируются со страстью.
И цвет влияет на сами продукты. Исследования показывают, что люди делают подсознательное суждение о продукте в течение 90 секунд, и, по данным CCICOLOR — Института исследования цвета, от 62% до 90% этой оценки основаны только на цвете. Другое исследование 2011 года, опубликованное в Journal of the Academy of Marketing Science , показало, что цвет является важным фактором восприятия брендов потребителями.
Другое исследование 2011 года, опубликованное в Journal of the Academy of Marketing Science , показало, что цвет является важным фактором восприятия брендов потребителями.
Согласно исследованию 2003 года, проведенному Джо Халлоком для диссертации в Вашингтонском университете, 34% участников исследования ассоциировали синий цвет с доверием; 28% ассоциируют синий цвет с безопасностью; 75% ассоциируют красный цвет со скоростью; 42% ассоциируют черный цвет с высоким качеством; и 26% ассоциируют оранжевый цвет с дешевизной или недорогостью.
Что касается любимых цветов, то исследование 1990-х годов показало, что мужчины предпочитают более смелые цвета, а женщины — более мягкие.
Теория цвета дизайнеров бросает вызов Но дизайнеры могут столкнуться с трудностями при выборе последовательной цветовой схемы.
«У каждого свои предпочтения в цветах, будь то определенный цвет или группа цветов, например, более теплые или более холодные цвета». — говорит Гонсалес. По его словам, привлечение экспертов по брендингу поможет исключить предпочтения из уравнения и поможет соответствовать спецификациям бренда. Также есть вероятность, что ваша цветовая палитра будет включена в систему дизайна вашей команды.
Это здесь: новый InVision DSM.
Запускайте, создавайте и распространяйте свою дизайн-систему с улучшенным интерфейсом и более гибкой документацией в Интернете.
Получить ранний доступ
Удобочитаемость также важна, говорит Гонсалес, и ее нужно учитывать в первую очередь. Цветовая схема может быть красивой и инновационной, но если она заставляет пользователей напрягать глаза при расшифровке текста, вернитесь к чертежной доске. Также учтите, что от 4 до 5 процентов населения дальтоники. Имея это в виду, вы можете использовать альтернативы цвету, чтобы помочь вашему пользователю. Например, вы можете полагаться на звездочку, а не на цвет, чтобы обозначить обязательные поля, — говорит Сорен Хэмби, защитник дизайна в InVision.
Также учтите, что от 4 до 5 процентов населения дальтоники. Имея это в виду, вы можете использовать альтернативы цвету, чтобы помочь вашему пользователю. Например, вы можете полагаться на звездочку, а не на цвет, чтобы обозначить обязательные поля, — говорит Сорен Хэмби, защитник дизайна в InVision.
Как и мода, цветовые схемы могут быть модными, а цвета «этого» появляются каждый сезон. Дизайнеры должны учитывать стойкость модного цвета. Спросите себя: будет ли он встречаться с брендом через год? Кроме того, знайте, что цвет может интерпретироваться по-разному в разных культурах. В зависимости от того, где находятся ваши клиенты, красный может символизировать страсть, любовь, удачу, процветание, агрессию или смерть.
Однако, в конце концов, если вы стремитесь угодить всем, в конечном итоге вы никому не угодите, говорит Гонсалес.Он предлагает найти вашу целевую аудиторию и протестировать ваши цветовые схемы с вашей аудиторией.
IBM Design Language — Color
Наша цветовая палитра расширяет нашу уникальную эстетику и представляет современный и постоянно меняющаяся IBM. Уравновешивая человечество и машину, цвета гармоничны с природой, но выбранные за их яркое качество в цифровом мире.
В центре цветовой палитры находится яркий набор синих тонов. В сочетании с простотой черно-белого изображения появляется освежающий и уникальный вид для ИБМ.
Полная палитра простирается от синего семейства до краев синего спектр — даже красные содержат оттенок синего. Полученная палитра представляет собой набор цвета, которые изображают единственный IBM. О мире и цифре. Полезно и рассудительный.
Наличие нескольких семейств серых цветов дает каждому дизайну возможность внести нюансы и значимые моменты цвета. В каждом опыте должны преобладать серые цвета и основные цвета черного, белого и синего цветов, позволяя другим цветовые семейства, чтобы иметь яркость и обеспечивать цель.
Каждое из 10 цветовых семейств разделено на 10 образцов в диапазоне от
светлое к темному. Значения RGB и HEX предоставляются для цифровых приложений вместе с
со значениями Pantone® и CMYK для печати.
Значения RGB и HEX предоставляются для цифровых приложений вместе с
со значениями Pantone® и CMYK для печати.
красного 1002d0709
красного
408
красного 80750e13
красных 70a2191f
красного 60da1e28
красного 50fa4d56
красного 40ff8389
красного 30ffb3b8
красного 20ffd7d9
красного 10fff1f1
пурпурного 1002a0a18
пурпурный
224
пурпурного 80740937
пурпурного 709f1853
пурпурного 60d02670
пурпурного 50ee5396
пурпурного 40ff7eb6
пурпурного 30ffafd2
пурпурного 20ffd6e8
пурпурного 10fff0f7
фиолетовый 1001c0f30
фиолетовый 35e
фиолетовый 80491d8b
фиолетовый 706929c4
фиолетовый 608a3ffc
фиолетовый 50A56EFF
фиолетовый 40BEEF 9000FF
фиолетовый Purple 20D4BBF
фиолетовый 80F6DAFF
фиолетовый 10F6F2FF
Blue 10000F2FF
Blue 100001141
BlueD6C
Blue 80002D9C
Blue 700043CE
Blue 600F62FE
9000 2-синий 504589ffсиняя 4078a9ff
синяя 30a6c8ff
синяя 20d0e2ff
синяя 10edf5ff
циан 100061727
циан749
циан 80003a6d
циан 7000539a
циан 600072c3
циан 501192e8
циан 4033b1ff
циан 3082cfff
циан 20bae6ff
циан 10e5f6ff
бирюзовых 100081a1c
бирюзовыхb30
бирюзовых 80004144
бирюзовых 70005d5d
бирюзовых 60007d79
бирюзовых 50009d9a
бирюзовых 4008bdba
бирюзовых 303ddbd9
бирюзовых 209ef0f0
бирюзовых 10d9fbfb
зеленый 100071908
зеленыйd0d
зеленый 80044317
зеленый 700e6027
зеленый 60198038
зеленый 5024a148
зеленый 4042be65
зеленый 306fdc8c
зеленый 20a7f0ba
зеленый 10defbe6
black000000 охладиться серый 10012 1619
Cool Grey
72A
Cool Grey 80343A3F
Cool Grey 704D5358
Cool Grey 60697077
Cool Grey 50878D96
Cool Grey 40A2A9B0
Cool Grey 30C1C7CD
Cool Grey 20DDE1E6
Cool Grey Grey 10F2F4F8
Whitefffff8
black000000
серых 100161616
серых
626
серых 80393939
серых 70525252
серых 606f6f6f
серых 508d8d8d
серых 40a8a8a8
серых 30c6c6c6
серых 20e0e0e0
серых 10f4f4f4
whiteffffff
black000000
Теплый серый 100171414
теплый серый
525
теплый серый 803C3838
теплый серый 70565151
теплый серый 60726E6E 9000B8B
теплый серый 40ADA8B
теплый серый серый 30CAC5C4
теплый серый серый 20E5E0DF
теплый серый 10F7F3F2
что iteffffff
Цветовая палитра разделена на четыре отдельных семейства по 4 цвета, каждое из которых
содержащий синий цвет ядра IBM. При создании цветовых групп для вашего конкретного
использование и применение, вы можете комбинировать любые цвета в этих семействах.
Когда требуется меньше цветов, вы можете дополнительно разделить любой из четырех цветов.
семей на 1, 2 или 3 цветовые семьи. См. возможные комбинации ниже.
При создании цветовых групп для вашего конкретного
использование и применение, вы можете комбинировать любые цвета в этих семействах.
Когда требуется меньше цветов, вы можете дополнительно разделить любой из четырех цветов.
семей на 1, 2 или 3 цветовые семьи. См. возможные комбинации ниже.
Следующие комбинации цветов были исключены из семейств цветов. и его следует избегать, если только это не требуется для конкретных приложений, таких как Data Визуализация.
Избегайте смешивания зеленого с красным, пурпурным или фиолетовым.
Избегайте смешивания бирюзового с красным или пурпурным.
При смешивании используйте комбинации из любого из допустимых двухцветных семейств.
градиенты. Значения между 30 и 60 используются для создания ярких градиентов, которые
хорошо работают как на темном, так и на светлом фоне. Для большего контраста или
тонкость, смешивание между более темными или более светлыми цветами. Не смешивайте цвета
которые находятся более чем в двух шагах друг от друга.
Не смешивайте цвета, не входящие в принятые двухцветные семейства.
Избегайте смешивания цветов, которые находятся на расстоянии более двух шагов, например, от синего 60 до бирюзового 20.
Избегайте создания градиентов с использованием более двух цветов.
Применение цветовой палитры IBM обеспечивает единый и узнаваемый совместимость с широким спектром цифровых продуктов и интерфейсов IBM. Этот согласованность основывается на наборе четко определенных правил о том, как работать с нашими библиотека компонентов в разрезе тёмной и светлой тем оформления.
Семейство нейтрально-серых оттенков доминирует в нашем пользовательском интерфейсе, используя небольшие изменения в
значение, чтобы помочь организовать контент в отдельные зоны.Семья Core Blue имеет
был назначен основным цветом действия во всех продуктах и впечатлениях,
гарантируя, что наша цветовая эстетика является частью каждого взаимодействия. Дополнительные цвета
используются экономно и целенаправленно.
black000000
синих 100001141
синегоd6c
синего 80002d9c
синего 700043ce
синего 600f62fe
синего 504589ff
синего 4078a9ff
синего 30a6c8ff
синий 20d0e2ff
синий 10edf5ff
whiteffffff
black000000
серое 100161616
серых
626
серого 80393939
серых 70525252
серого 606f6f6f
серых 508d8d8d
серого 40a8a8a8
серых 30c6c6c6
серых 20e0e0e0
серого 10f4f4f4
whiteffffff
оповещение 60da1e28
оповещения 5024a148
alert 40ff832b
alert 30f1c21b
Цвет играет ключевую роль в удобочитаемости независимо от носителя и приложения — подумайте
моушн-графики в видеороликах, социальный контент, диаграммы визуализации данных, пользовательские
интерфейсы и многое другое.Когда цвета недостаточно различимы, будь то в
яркость или разница в оттенках, пользователи с плохим зрением могут испытывать трудности с распознаванием
буквы и графические элементы. Не позволяйте неудачному выбору цвета стоять между вашими
послание дизайна и хороший пользовательский опыт.
Не позволяйте неудачному выбору цвета стоять между вашими
послание дизайна и хороший пользовательский опыт.
Контрастность — это разница в яркости между любыми двумя элементами. Паутина Рекомендации по доступности контента (WCAG) устанавливают определенные соотношения, минимально необходимый контраст для разборчивости. Вообще говоря, мелкий текст — это любой размер ниже 24px и требует 4.Контрастность 5:1. Крупный текст выше 24px и требует контрастности 3:1. Графические элементы, такие как диаграммы в визуализации данных, также требуется коэффициент контрастности 3:1.
Палитра IBM состоит из двенадцати цветовых градаций — черного, белого и десяти
значения для каждого оттенка. При определении коэффициентов контрастности полезно оценить, насколько
много цветовых градаций или «ступеней» между передним планом и фоном
цвета. Шаги подразумевают расстояние между любыми двумя цветами при расположении
последовательно.Например, цветовой рейтинг 60 находится в пяти шагах от цвета.
оценка 10. В следующей таблице указано минимальное количество шагов
требуется для достижения обычно используемых коэффициентов контрастности между любыми двумя цветами.
В следующей таблице указано минимальное количество шагов
требуется для достижения обычно используемых коэффициентов контрастности между любыми двумя цветами.
| Цвет 1 | Цвет 1 | Цвет 2 (4.5: 1 Контрастность) | Цвет 2 (3: 1 контрастность) |
|---|---|---|---|
| черный | 50 по белому (6 шагов) | 60 через белый (5 шагов ) | |
| 100 | 50 по белому (5 шагов) | 60 60655 | |
| 90 | 50 по белому (4 шага) | 6060655 | |
| 80 | 40 | 40 по белому (4 шага) | 50 по белому (3 шага) |
| 70 | 30 через белый (4 шага) | 40 по белому (3 шага) | |
| 60660 | от 10 до белого (4 шага) | от 20 до белого (4 шага) | |
| 50 | от 90 до черного (4 шага) | от 80 до черного (3 шага) | |
| до черного ( | 60) 4 шага) | 70–черный (3 Шаги) | |
| 30 | |||
| 30 | 70 через черный (4 шага) | 70 через черный (4 шага) | |
| 20 | 70 через черный (5 шагов) | 60 через черный (4 шага) | |
| 10 | |||
| 60 | 60 | 60660 | 50 через черный (4 шага) |
| белый | 60660 | 606609 50 через черный (5 шагов) |
фиолетовый 90 текст доступен на Purple 50.
Текст Teal 20 доступен на Teal 80.
Черный текст доступен на Blue 50 и Teal 40.
Blue 60 текст недоступен на Black.
Белый текст недоступен для серого 50.
Белый текст недоступен для синего 50 и бирюзового 40.
Не полагайтесь только на цвет для передачи смысла. Это правило включает передачу информация, указывающая на действие, побуждающая пользователя к ответу или отличать один визуальный элемент от другого.
Люди, страдающие протанопией, дальтонизмом, менее чувствительны к красному цвету
свет, в то время как у страдающих дейтеранопией такая же проблема с зеленым.За
Например, люди с протанопией путают синий и фиолетовый, потому что они
не может распознать красный элемент фиолетового цвета. Третий тип окраски.
недостаточность, тританопия, встречается реже всего и относится к тем, кто борется с
различать синий или желтый свет. Это изображение показывает, как может выглядеть радуга
как у людей с каждой из этих форм дальтонизма, по сравнению с
нормальное зрение.
Посмотрите цветовую палитру IBM Design в действии в нескольких бизнес-подразделениях и Приложения.Преднамеренные цветовые сочетания сочетаются с богатыми нейтральными оттенками для хорошо сбалансированный и сплоченный опыт.
Цвет и дизайн
Все страницы дизайна см. в раскрывающемся меню «Цвет и дизайн» в верхней части этой страницы. . . или ознакомьтесь с избранными страницами ниже.
Базовая теория цвета
Три самые важные вещи о цвете сегодня.
Очень простое и логичное руководство по цвету.
Черно-белые цвета?
Если вы говорите, что черный — это не цвет, эта статья вас исправит!
Если вы скажете, что белый цвет не является цветом, вы также узнаете, почему он является (и не является) цветом.
Примите участие в Глобальном опросе по цвету.
Когда вы закончите, вы узнаете, что 130 000 человек со всего мира сказали о цветах.
Учитесь онлайн за два часа . .. или меньше!
.. или меньше!
Другие статьи о цветовом дизайне и маркетинге
Что такое цветовой тренд? Откуда они? Действительно ли цветовая тенденция имеет значение в 21 веке? Ознакомьтесь с некоторыми ответами на Color Trends
Люди видят цвет раньше, чем воспринимают что-либо еще.
Многие из самых узнаваемых брендов в мире полагаются на цвет как на ключевой фактор своей мгновенной узнаваемости. Узнайте больше о том, почему цвет имеет значение, в нашей новой статье: Цвет и брендинг
Можете ли вы «владеть» цветами вашего бренда? У John Deere есть зеленый цвет? У Барби есть розовый цвет? У Тиффани есть синее «Яйцо Робина»? Узнайте, что означают символы TM и ®: Права на цветовой брендинг и товарные знаки
Подробнее о цвете и дизайне
Цвета компьютера
Цвет компьютера имеет значение — Ваш компьютер дальтоник?
Кому принадлежат оттенки
Могут ли быть конфискованы все цвета радуги в ходе маркетинговой войны?
Цвет для электронной коммерции
Советы по созданию успешных сайтов
Истинный цвет: метамерия
Как мутирует цвет
Исторические цвета имеют значение
Архитектура на Гавайях
Где изучать цвет
Длинный список
Цвет, хамелеон Интернета
Осторожно!
Электронные книги по цветовому дизайну
от автора книги Color Matters
Причуды цвета Квест
Также от Color Matters
Загрузка за секунды.
Мы только что запустили два новых онлайн-курса по цвету логотипов и брендингу. Узнайте, как расширить возможности вашего бренда с помощью цвета за два часа или меньше. См. «Гармония цвета для логотипов и брендинга» и «Психология цвета для логотипов и брендинга».
Узнайте о силе цвета в этом онлайн-курсе от Color Matters.
Color — Carbon Design System
Поддержание согласованных и привлекательных цифровых интерфейсов в IBM, будь то приложений или опыта, требует расширенного руководства по использованию цвета.То следующие концепции являются основой, поскольку мы стремимся достичь баланса и гармонии через наш дизайн пользовательского интерфейса.
Применение цветовой палитры обеспечивает единообразие и узнаваемость
к широкому спектру цифровых продуктов и интерфейсов IBM. Эта согласованность
основывается на наборе четко определенных правил работы с компонентом Carbon
библиотека в разрезе тёмной и светлой тем.
Эта согласованность
основывается на наборе четко определенных правил работы с компонентом Carbon
библиотека в разрезе тёмной и светлой тем.
Темы Carbon по умолчанию основаны на цветовой палитре IBM Design Language.Семейство нейтрального серого доминирует в темах по умолчанию, используя тонкие оттенки. сдвиги в ценности, чтобы помочь организовать контент в отдельные зоны.
Базовое семейство Blue служит основным цветом действия во всех продуктах IBM. и опыт. Дополнительные цвета используются экономно и целенаправленно.
Alerts Colors
Carbon использует токены и темы для управления цветом. Токены основаны на ролях и темы определяют значения цвета, которые служат этим ролям в пользовательском интерфейсе.
| Термин | определение | ||
|---|---|---|---|
| тема | Набор уникальных значений, присвоенных для токенов углеродного интерфейса | ||
| Token | Идентификатор кода для уникального роль или набор ролей. Токены универсальны и никогда не меняются в разных темах. Токены универсальны и никогда не меняются в разных темах. | ||
| Роль | Систематическое использование токена. Роли не могут быть изменены между темами. | ||
| Значение | Фактический стиль (т. е. шестнадцатеричный код), назначенный маркеру |
Управление цветом в Carbon осуществляется с помощью цветовых маркеров. Токены – это способ
абстрагирование цвета по роли или использованию, независимо от фактических значений цвета. За
Например, вместо того, чтобы кодировать все экземпляры меток ввода в пользовательском интерфейсе, чтобы они #565656 , компонент формы в Carbon указывает токен $text-02 для
эти метки, и этот токен указан в отдельном файле темы, который будет #565656 .Для другой темы тот же токен text-02 можно сопоставить с
другое шестнадцатеричное значение, например #ffffff . Таким образом, токены не только позволяют больше
эффективное обновление цвета в теме, но также включить любой пользовательский интерфейс (или часть
Пользовательский интерфейс), созданный с помощью Carbon, позволяет легко переключаться между различными темами.
Один маркер может быть связан с несколькими ролями, но только если цвет value последовательно используется в этих ролях. Это позволяет получить однородный цвет применение в разных темах при сохранении полной гибкости стилей.
С помощью этой системы все пользователи Carbon могут создавать свои собственные темы, назначая новые значения к установленным цветным токенам. Продукты IBM должны использовать один из четырех Темы IBM по умолчанию.
Темы служат организационной структурой для цвета в Carbon, каждая тема на основе определенного основного цвета фона. По умолчанию есть два «легких» темы и две «темные» темы по умолчанию. В светлых темах используется белый и серый 10. фоны, а в темных темах используются фоны Gray 100 и Grey 90.Дефолт маркеры цвета предоставляются для каждого компонента на основе основного фона цвет.
глобальных цветов фона
| тема | основной фон | TOKEN | 60649 | ||
|---|---|---|---|---|---|
| Global Background Light | $ UI-Background | #FFFFFF | |||
| серый 10 | глобальный фон фона | $ UI-Background | |||
| GROUS 90 | Глобальный фон | $ UI-фон | # 262626 | ||
| Глобальный фон 100 | Global Background Dark | $ UI-Background | 91616 9 |

 Сочетание таких цветов выглядит очень живо и энергично. Даную схему лучше не использовать для создания текстовых композиций. Лучше всего использовать данную схему, когда необходимо что-то выделить либо подчеркнуть.
Сочетание таких цветов выглядит очень живо и энергично. Даную схему лучше не использовать для создания текстовых композиций. Лучше всего использовать данную схему, когда необходимо что-то выделить либо подчеркнуть. Лучше всего смотрится, когда один цвет делается основным, а остальные вспомогательными. Данная схема имеет наибольшее количество возможных комбинаций.
Лучше всего смотрится, когда один цвет делается основным, а остальные вспомогательными. Данная схема имеет наибольшее количество возможных комбинаций. Как правильно сочетать теплые и холодные цвета и какие задачи можно решить с помощью цвета.
Как правильно сочетать теплые и холодные цвета и какие задачи можно решить с помощью цвета.

 Холодные цвета успокаивают, расслабляют, делают помещение визуально больше, оптически расширяют пространство, помогают сосредоточиться, рекомендованы для учебных комнат, кабинетов, голубой цвет подавляет аппетит. Холодные оттенки используются во всех комнатах.
Холодные цвета успокаивают, расслабляют, делают помещение визуально больше, оптически расширяют пространство, помогают сосредоточиться, рекомендованы для учебных комнат, кабинетов, голубой цвет подавляет аппетит. Холодные оттенки используются во всех комнатах. В детской комнате пригодится мятный, пастельно-зеленый оттенки, в такой комнате легче расслабиться, заснуть. Оптимистичный зеленый помогает творить, учиться, стимулирует умственную активность. В зависимости от размера комнат следует выбирать оттенок зеленого, используя светлые тона для оформления маленьких комнат.
В детской комнате пригодится мятный, пастельно-зеленый оттенки, в такой комнате легче расслабиться, заснуть. Оптимистичный зеленый помогает творить, учиться, стимулирует умственную активность. В зависимости от размера комнат следует выбирать оттенок зеленого, используя светлые тона для оформления маленьких комнат. Как утверждают дизайнеры, сочные цвета отвлекают внимание от скромных размеров и вполне уместны даже в небольших помещениях.
Как утверждают дизайнеры, сочные цвета отвлекают внимание от скромных размеров и вполне уместны даже в небольших помещениях. Немного
компоненты, такие как кнопки и переключатели, имеют одни и те же цвета в обоих источниках света.
темы.
Немного
компоненты, такие как кнопки и переключатели, имеют одни и те же цвета в обоих источниках света.
темы.
 Например, активный синий 60
состояние — синий 80. Исключением является то, что белый находится в том же активном состоянии, что и
Серый 10 и черный имеют то же активное состояние, что и серый 100.
Например, активный синий 60
состояние — синий 80. Исключением является то, что белый находится в том же активном состоянии, что и
Серый 10 и черный имеют то же активное состояние, что и серый 100.
 Раздел доступности.
Раздел доступности. Если вы новичок в дизайне пользовательского интерфейса или действительно любите создавать цифровые продукты, это может вам помочь.
Если вы новичок в дизайне пользовательского интерфейса или действительно любите создавать цифровые продукты, это может вам помочь.
 Я надеюсь, что это изображение ниже поможет вам 🙂
Я надеюсь, что это изображение ниже поможет вам 🙂