Как установить в Photoshop новую текстуру (узор) / Creativo.one
Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
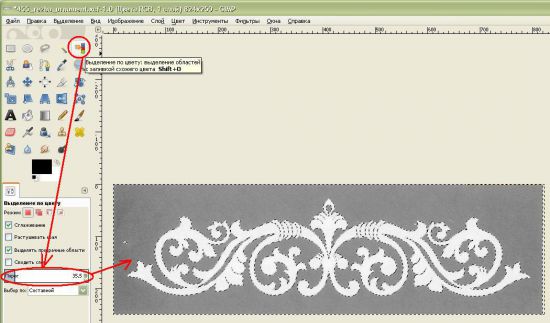
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения —
Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор.
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.
До встречи на www.creativo.one!
Примечание: статья обновлена 20.03.2019
Как создать узор в фотошопе?
В этом руководстве я расскажу, как создать узор в фотошопе с помощью фильтра «Смещения».
В примере, который я создам, используется несколько иллюстраций.
Чтобы сразу открыть их все в Photoshop, использовать сценарий «Загрузить файлы в стек». Он автоматически поместит каждое изображение на отдельный слой в одном документе.
Выберите изображения для узора через меню «Обзор». Убедитесь, что автовыравнивание отключено.
Исходные изображения довольно большие. Уменьшите их через меню Изображение> Размер изображений.
Перейдите в меню Изображение> Размер холста и создайте рабочую область большего размера, чтобы составить узор. При этом не забывайте, что вы всегда можете уменьшить масштаб без потери качества, но не увеличить.
Выберите цвет фона. Затем добавьте новый слой и залейте его. Переместите этот слой в конец списка на панели слоев.
Переместите каждый элемент узора в нужную область холста. Убедитесь, что они не выходят за границы документа.
Для инструмента «Перемещение» активируйте параметр «Автовыбор». Это позволит вам легко выделять каждый слой.
С помощью комбинации клавиш CTRL + T измените размеры иллюстраций. Расставьте элементы так, чтобы можно было сформировать основу узора.
Удерживая нажатой клавишу ALT, выберите команду Слой> Объединить видимые. Это действие создаст новый слой с объединенным содержимым всех слоев.
Сейчас все элементы находятся в центре холста. Перейдите в меню Фильтр> Другое> Сдвиг. Измените значения по горизонтали и вертикали, чтобы сместить элементы. Теперь иллюстрации, которые выходят за пределы холста, будут отображаться на противоположной стороне. Это формирует структуру повторяющегося рисунка.
Измените значения по горизонтали и вертикали, чтобы сместить элементы. Теперь иллюстрации, которые выходят за пределы холста, будут отображаться на противоположной стороне. Это формирует структуру повторяющегося рисунка.
Выберите слой с иллюстрацией под объединенным слоем и перетащите его вверх. Переместите этот узор, чтобы начать заполнять пустое пространство. Используйте комбинацию клавиш CTRL + T, чтобы изменить размер конкретного элемента. Затем кликните правой кнопкой мыши и выберите пункт «Отразить по горизонтали», чтобы он выглядел иначе, чем в других местах шаблона.
Продолжайте добавлять дубликаты элементов и заполнять пробелы в узоре, пока документ не заполнится равномерно расположенными элементами.
Перейдите в меню Правка> Определить узор, чтобы создать файл узора в формате Photoshop.
Добавьте новый слой в начало списка слоев и залейте его белым цветом. Можно проверить наличие созданного шаблона узора, используя стиль слоя.
Дважды кликните по тестовому слою, и примените «Наложение узора». Выберите из списка созданный узор из библиотеки. При значении 100% узор будет иметь тот же размер, что и документ. Поэтому уменьшите масштаб, чтобы увидеть, как повторяется узор.
Мы получили бесконечно повторяющийся фрагмент рисунка, который теперь сохранен в библиотеке шаблонов Photoshop. Фильтр «Смещение» позволяет легко создавать узор, автоматически дублируя элементы по мере их выхода за пределы холста. Заполняя оставшиеся пробелы, можно создать повторяющийся узор без видимых линий.
Данная публикация является переводом статьи «How to Create Repeating Patterns in Adobe Photoshop» , подготовленная редакцией проекта.
Простые бесшовные узоры для Photoshop
Повторяющиеся (бесшовные) узоры — непременный атрибут современного веб-дизайна. Они используются повсеместно. Особо широкое применения нашли узоры на базе простых геометрических фигур — точек или линий, и из них шаблонов. Такие узоры не имеют стилистической окраски, они «нейтральны», поэтому их можно смело использовать буквально любом дизайне без опасения его испортить!
В данной подборке вашему вниманию предлагается коллекция из 12 бесшовных узоров (диагональные линии, клетка, точки и зигзаги) на основе указанных простейших элементов для Adobe Photoshop:
Источник
Я немного уменьшил превью узоров для Photoshop чтобы они поместились на странице, но по увеличенным частям изображения можете видеть, например, что нижнее левой изображение это не сплошная заливка. Вообще лично меня поражает простота и легкость, с которой, казалось бы, обычные пиксельные узоры создают настолько цельную и приятную картинку. Многие из них можно смело использовать для фона или других графических элементов дизайна. Вот, кстати, на сайте источнике можно и увидеть как данные геометрические формы органично вплетаются во внешний вид проекта.
Вообще лично меня поражает простота и легкость, с которой, казалось бы, обычные пиксельные узоры создают настолько цельную и приятную картинку. Многие из них можно смело использовать для фона или других графических элементов дизайна. Вот, кстати, на сайте источнике можно и увидеть как данные геометрические формы органично вплетаются во внешний вид проекта.
Не зря говорят, что все гениальное просто.
Как пользоваться данными узорами? Для начала их следует скачать, если требуется, распаковать и скопировать в папку с узорами в каталоге Adobe Photoshop (например, путь может быть следующим — C: Program Files/Adobe/Adobe Photoshop/ CS3Presets/Patterns(узоры)).
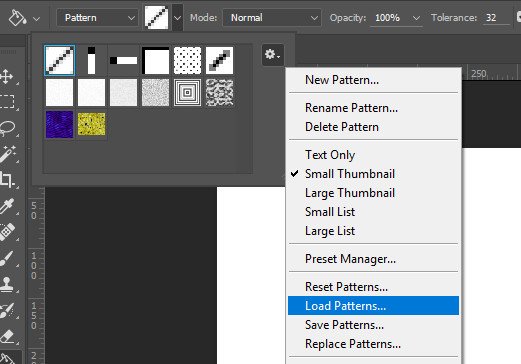
Другой вариант — добавить (загрузить) узоры из соответствующей палитры непосредственно в Photoshop в процессе работы (например, используя инструмент заливки (Fill) вы можете выбирать заливку узором и на месте загрузить новые узоры (Load Patterns)).
Последующие инструкции, думаю, вам не понадобятся, креативного вам настроя!
P.S. Заинтересовались рынком Forex, но не знаете с чего начать? — заходите в Рейтинг форекс брокеров где найдете много полезной информации по заработку на форексе.
Также можете глянуть на отличные игры онлайн и флеш игры бесплатно и быстро.
Интернет магазин Линзмастер предлагает разные контактные линзы по доступным ценам и с доставкой по Украине.
Как превратить свои фотографии в узор-калейдоскоп. Урок фотошоп
Этот урок полон удовольствия, которое вы получите, превращая фотографии в чудеса калейдоскопа, иногда с удивительными результатами. Такие узоры-калейдоскопы можно использовать в качестве фонов и заставок для рабочего стола.
Вы помните калейдоскоп? Такие удивительные трубочки с множеством зеркал и разноцветных шариков внутри? Будучи ребенком, я коротала солнечные выходные дни, прижав в глазу смотровое отверстие, и будучи под гипнозом бесконечных комбинаций форм, узоров и цветов. Хотя сейчас я провожу большинство своего времени, глядя в видоискатель камеры, магия калейдоскопа остается в моем сознании как первое знакомство с созданием фотографий.
Шаг 1 – Создание холста
Прежде всего, выбираем фотографию. Я выбрала изображение грибов, растущих на старом пне. Из моего собственно опыта я поняла, что фотографии со смелыми, контрастными цветами и негативным пространством лучше всего подходят для создания калейдоскопа.
Когда вы выбрали изображение и открыли его в Photoshop, щелкните правой кнопкой мыши на изображении в палитре слоев и выберите Преобразовать в смарт-объект. Это позволит вам перемещать изображение вокруг холста.
Теперь нам нужно добавить некоторое пространство вокруг изображения. Перейдите Изображение > Размер холста, и появится всплывающее окно с размерами вашего текущего изображения.
Чтобы посчитать размеры холста, посмотрите на самую большую сторону изображения, удвойте эту цифру и добавьте четыре. Например, изображение, которое я выбрала, в оригинале имело размер 59.44 x 39.62 см, поэтому я умножила 59 на 2, получилось 188, а затем добавила 4 и получила 122. Добавьте такое же значение для меньшей стороны изображения, чтобы холст получился квадратным. Нажмите ОК.
Шаг 2- Создание шаблона
Уменьшите масштаб так, чтобы вы могли видеть весь холст, и выберите инструмент Перемещение
Щелкните на вашей фотографии на холсте и, нажав на левую кнопку мышки, перетащите изображение в угол холста. Оставьте несколько сантиметров между ними и краем холста. Не стоит беспокоится о точности, так как позже мы будем обрезать его до более точных пропорций. Теперь скопируйте слой щелчком правой кнопки мышки в палитре слоев и выберите Создать дубликат слоя (или используйте комбинацию клавиш Cmd/Ctrl+J).
Переименуйте дубликат слоя в «Слой 1», так как мы будет дублировать целый ряд слоев на следующих этапах. Нажмите ОК, и в палитре слоев появится новый слой.
Переименуйте оригинальное изображение в «Фон» двойным щелчком на названии «Слой 0» в палитре слоев. Это поможет избежать путаницы в дальнейшем.
В данный момент оба слоя будут находится в том же месте на холсте – «Слой 1» расположен поверх слоя «Фон». Выбрав инструмент Перемещение, щелкните на верхнем слое и, удерживая левую кнопку мышки, переместите «Слой 1» рядом со слоем «Фон».
Оставаясь на «Слое 1», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отразить по горизонтали. «Слой 1» повернется, создав зеркальное изображение слоя «Фон».
Ваше изображение теперь должно выглядеть примерно так.
Еще всего два!
Снова создайте дубликат слоя Фон, и когда появится окно командной строки, переименуйте его в «Слой 2».
Выбрав инструмент Перемещение, нажмите на только что созданный «Слой 2» (который размещен поверх слоя Фон). Удерживая левую кнопку мышки, перетащите «Слой 2» под слой «Фон.»
Выбрав «Слой 2», нажмите Редактирование в главной панели инструментов, а затем Трансформирование> Отобразить по вертикали. «Слой 2» отразится вертикально и создаст зеркальное изображение слоя «Фон» внизу.
Продублируйте «Фон» еще раз, назвав его Слой 3. Выбрав инструмент Перемещение, нажмите на созданный «Слой 3» (который находится над слоем Фон) и, удерживая левую кнопку мышки, перетащите «Слой 3» в оставшуюся ячейку, чтобы завершить прямоугольник.
Выбрав «Слой 3», нажмите Редактирование в основной панели инструментов, а затем Трансформирование> Отразить по горизонтали. Чтобы завершить узор, выделите «Слой 3» и перейдите Редактирование на главной панели инструментов, а затем Трансформирование> Отобразить по вертикали
.Следующим шагом нам нужно объединить слои прямоугольника, который вы сделали, чтобы его можно было перемещать как один слой. Для этого щелкните правой кнопкой мышки на слое «Фон» в палитре слоев и выберите Объединить видимые.
Если это не было сделано автоматически, то хорошо бы переименовать эти объединенные слои как «Фон», чтобы проще было отслеживать где какой слой. Теперь у вас есть шаблон для калейдоскопа!
Шаг 3 – Создание калейдоскопа
Выберите слой Фон и с помощью инструмента Перемещение и перетяните его в цент холста. Щелкните правой кнопкой мышки на слое Фон в палитре слоев и выберите Создать дубликат слоя. Переименуйте этот слой как «Слой 1».
Выбрав его, перейдите в Редактирование> Трансформирование> Вращение.
В панели настроек есть текстовая строка возле символа угла. В этой строке напишите 45 и нажмите ОК. «Слой 1» повернется под углом 45 градусов.
Еще раз продублируйте слой «Фон», в этот раз назвав его «Слой 2». Выделив его в палитре слоев, нажмите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите -45 и нажмите ОК.
Еще раз сделайте дубликат слоя «Фон», назвав его «Слой 3». Выделив его, перейдите Редактирование> Трансформирование> Вращение. В панели настроек в текстовой строке возле символа угла введите 90 и нажмите ОК. Слой повернется на 90 градусов.
Шаг 4 – Режимы наложения
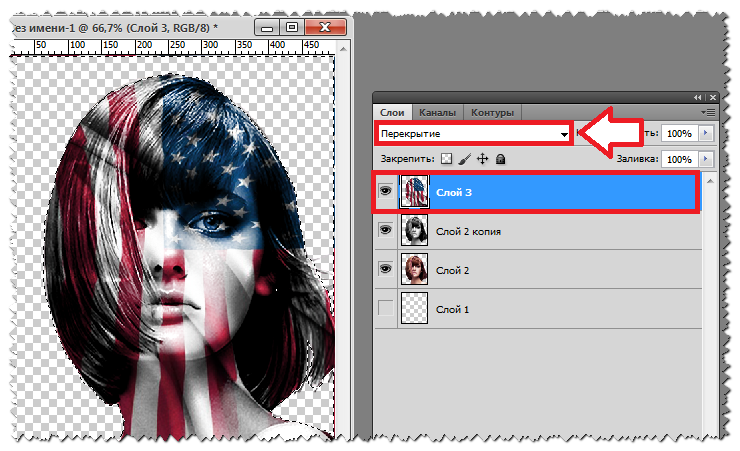
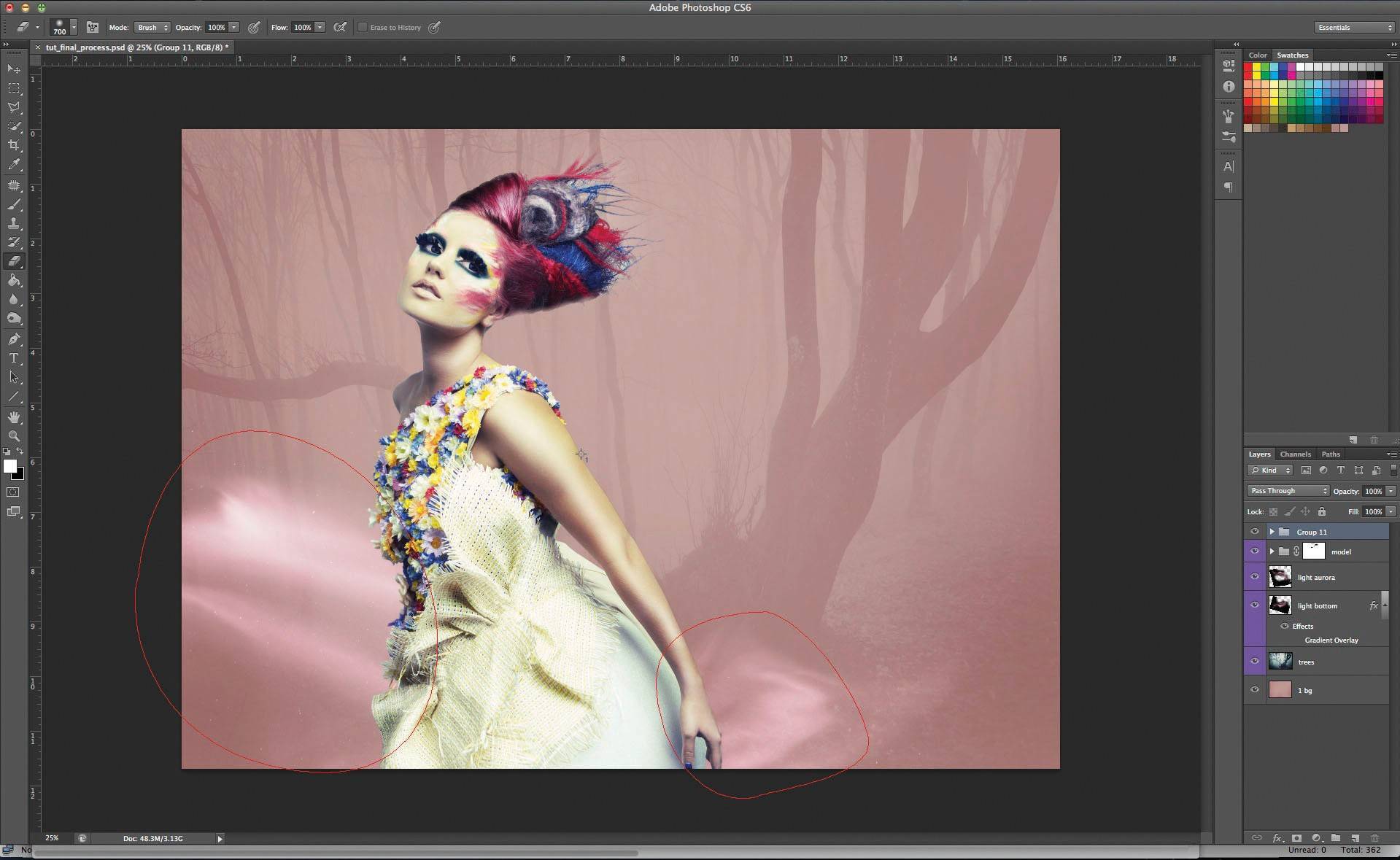
Выберите три верхних слоя в палитре слоев, удерживая клавишу Shift и нажимая на слои 1, 2, и 3. Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.
Далее нажмите на выпадающее меню режимов наложения (красная стрелка ниже) и выберите Замена светлым. Выбранные слои смешаются, сформировав калейдоскоп.
Обрезка
Чтобы привести в порядок изображение, вы можете обрезать его до формы прямоугольника или квадрата. Выбрав инструмент Обрезка, удерживайте клавишу Shift и тяните углы инструмента по изображению, чтобы создать квадрат или прямоугольник. Затем нажмите Ввод и сохраните изображение, перейдя в Файл> Сохранить как.
Шаг 5 – Создание фона для рабочего стола
Чтобы создать эффект обоев, откройте в Photoshop новый документ, перейдя в Файл> Новый, и введите в текстовой строке размеры 3000 пикселей на 2000 пикселей. Убедитесь, что разрешение задано минимум 300 пикселей/дюйм, чтобы изображение красиво смотрелось на большом экране.
Выберите Файл> Поместить… и выберите ваш новый файл с калейдоскопом.
Помещенный на холст в Photoshop, он может быть дублирован любое количество раз для создания интересных узоров. Или добавляйте слои один поверх другого и экспериментируйте с разными режимами наложения. Возможности бесконечны! Вот несколько идей.
Автор: Megan Kennedy
Перевод: Татьяна Сапрыкина
Как добавить водяной знак на любое фото в Фотошопе
В этом уроке мы будем добавлять водяной знак на фото в Adobe Photoshop: создадим новый узор (Pattern) и добавим на фото.
.
Шаг 1.
Создание нового документа
Начнем с создания нашего нового узора (Pattern) в Фотошоп. Создайте новый документ (Ctrl + N) размером 649×504 пикселей.
Шаг 2.
Добавляем текстВозьмите Инструмент Текст – Type Tool (T) и выберите любой шрифт на ваш вкус (в уроке использован шрифт Calibri Bold). Напечатайте желаемый текст (например, название вашей компании, ваше имя или веб-сайт, и т.д.)
Шаг 3.
Добавляем знак копирайтаТеперь добавим знак копирайта. Снова выберите Инструмент Текст – Type Tool (T) и, удерживая Alt, наберите на клавиатуре 0169 – это комбинация для набора значка копирайта. Сгруппируйте два текстовых слоя, выделив их и нажав Ctrl + G.
Шаг 4.
Поворачиваем водяной знакДалее выберите группу и нажмите Ctrl + Т, чтобы перейти в режим Трансформирование — Transform Tool. Поверните текст на 25 градусов: для этого удерживая клавишу Ctrl, поверните текст за уголок.
Шаг 5.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 6.
Убираем видимость заднего слояТеперь выключите видимость фонового слоя (на панели Слои (Layers) кликните по иконке “глаз”).
Шаг 7.
Кадрируем изображениеТеперь выберите в меню Изображение > Тримминг (Image > Trim) и выставьте настройки: Прозрачные пиксели (Transparent Pixels) и в разделе Trim Away (Обрезать) поставьте галочки во всех 4-х окошках Тор (Верхний), Bottom (Нижний), Left (Левый), Right (Правый), затем нажмите ОК.
Шаг 8.
Открываем изображениеОткройте изображение, на которое вы хотите поставить водяной знак.
Шаг 9.
Выбираем узор заливки
Создайте новый слой (Ctrl + Shift + Alt +N), затем нажмите Shift + F5, чтобы открыть окно заливки (fill). В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В выпадающем меню выберите Узор (Pattern), в выпадающем меню Произвольный узор (Custom Pattern) выберите ваш узор.
В разделе Наложение (Blending) выберите Soft Light и установите Непрозрачность (Opacity) 30%.
Шаг 10.
Финальный результатВот мы и узнали, как добавить водяной знак на любое фото в Фотошопе (Adobe Photoshop cs5, cs6, cc)
Ссылка на источник
Добавить водяной знак на фото. Добавить водяной знак на фото в фотошопе. Добавить водяной знак. Добавить водяной знак на фото. Добавляем водяной знак. Как добавить копирайт. Как добавить копирайт на фото. Как добавить подпись на фото. Добавить подпись на фото. Как добавить подпись на фотов фотошопе.
Уроки Фотошопа для начинающих. Бесплатные уроки по Photoshop с нуля. Фотошоп cs5, cs6, cc. Уроки Фотошопа с нуля. Обучение Фотошопу cs5, cs6, cc. Видео уроки Фотошопа (Photoshop) для начинающих на русском. Как научиться фотошопу с нуля. Как научиться работать в фотошопе с нуля. Фотошоп для новичков.
Как в фотошопе использовать узоры
Наложение узора в Photoshop
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Сегодня я хотел бы поделиться с Вами одним из таких секретов, а именно — использованию узоров в Фотошоп.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете, как сделать узор для Фотошопа самому и как установить готовые узоры в Фотошоп.
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.

Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.
Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Как создать узор самому и как установить на компьютер узор, скачанный из интернета, читайте в следующей статье.
Чтобы не пропустить выход новых статей, рекомендую подписаться на обновления блога.
Пять инструментов для работы с узорами в фотошопе
/ Сергей Нуйкин / Теория по фотошопу
Друзья привет, рад что заглянули! Сегодня в нашей статье пойдет речь об инструментах, которыми можно применять узор в фотошопе. В данной статье я расскажу о 5 инструментах. Каждый, из которых имеет свои плюсы и минусы, а также ряд особенностей. Такие как масштабируемость узора, возможность применения к выделенной области, возможность создавать местами полупрозрачный узор.
Итак, давайте начнем с самого начала, в предыдущем уроке мы создали простой узор, вот на его основе мы и будем рассматривать способы применения. Если вы не знаете, как создать узор, то рекомендую сначала ознакомиться со статей, как сделать узор в фотошопе.
Будем считать, что узор создавать вы умеете, ну или на крайний случай можете использовать стандартный, один из тех, что идут вместе с photoshop.
Создадим новый документ, произвольного размера это значения не имеет. И будем применять к нему наш узор разными способами. Можете залить градиентом или оставить однотонный цвет.
Инструмент 1: заливка (G).
Выберем инструмент заливка на панели инструментов, установим вид заливки на регулярный, в окошке рядом выберем наш узор. И заливаем наш фон, как видите фон стал в сеточку.
При использование этого инструмента мы можем настроить непрозрачность узора, за счет настройки параметра непрозрачность у инструмента заливка.
А также мы можем применять заливку к выделенной области. К примеру, возьмем инструмент прямоугольная область (M) создадим выделение и зальем его узором, у нас зальется только выделенная область.
Можно выполнять заливку на прозрачный фон тем самым мы получим только узор сетки.
Инструмент 2: узорный штамп (S).
Выбираем инструмент узорный штамп, настроим его по порядку слева на право, выберем мягкую кисть. При необходимости можно выбрать один из режимов наложения. Настройте непрозрачность при необходимости. Благодаря этому параметру можно в некоторых местах делать узор менее заметным. Ну и в заключение выберем сам узор, и можно рисовать штампом.
Инструмент 3: команда в меню «выполнить заливку… (Shift+F5)».
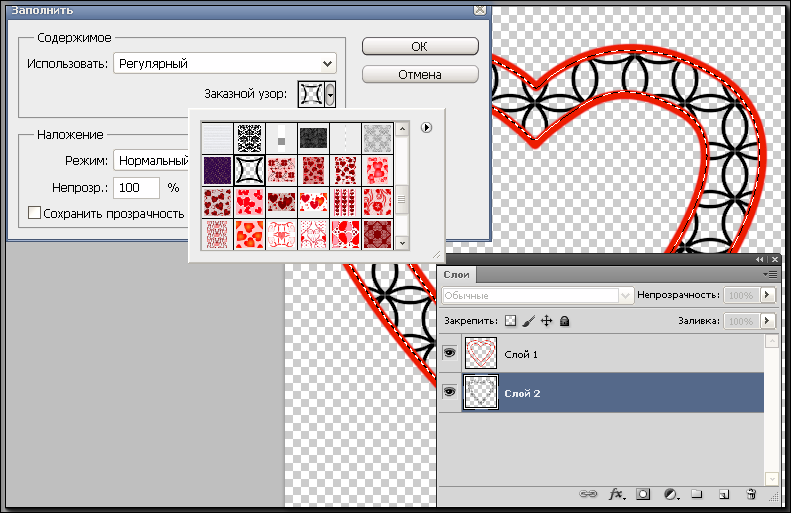
Идем в меню редактирование > выполнить заливку или жмем на сочетание клавиш Shift+F5. В появившемся окне выбираем использовать: регулярный, а также заказной узор выбираем наш узор. Можно установить режим наложения и выставить непрозрачность.
Инструмент 4: используя новый слой заливку.
Для этого идем в меню слои > новый слой заливка > узор, в появившемся окне даем имя нашему слою, можно установить галочку на, использовать предыдущий слой для создания обтравочной маски (статья по обтравочной маске) тогда наш узор будет применен к имеющемуся предыдущему слою как обтравочная маска. Если этот параметр не устанавливать, то у нас будет создан слой маска. Установив параметр, цвет мы сделаем пометку цветом для нашего слоя. Также мы можем установить режим наложения и непрозрачность (непрозрачность можно и отрегулировать позже в панели слоев).
Жмем «ок» и у нас вновь появляется окно, в котором мы выбираем наш узор и задаем дополнительные параметры масштаб узора очень удобный параметр, иногда очень выручает, а также сохранение узора в наборе если необходимо. Хочу заметить момент, когда мы находимся в этом окне мы легко можем двигать наш слой маску с узором в любую сторону как нам больше подойдет, а если нас не устраивает и мы хотим вернуть все на свои места, то просто нажимаем на кнопку «привязка к началу координат» тогда все наши сдвиги сбросятся и узор встанет на начало координат. Жмем «ок» и наш узор применился с нашими настройками.
Жмем «ок» и наш узор применился с нашими настройками.
Инструмент 5: при помощи стиля слоя.
Идем меню слои > стили слоя > параметры наложения, либо двойной клик по слою справа от имени слоя (подробнее о стилях слоя). В стилях слоя мы можем использовать узор в двух параметрах как текстуру для тиснения и как наложение узора.
Для использования как текстуру для тиснения переходим на вкладку текстура, выбираем наш узор и настроим параметры масштаб и глубина тиснения. А также для некоторых текстур можно устанавливать инверсию.
Для наложения узора переходим в стилях слоя на вкладку наложение узора, можно выбрать режим наложения, сам узор. Также как и при использование слоя заливки при создание узор можно двигать на холсте и если не устроит можно сделать привязку к началу координат. Можно масштабировать узор, за счет чего можно добиться более нужного результата.
А также если произвели большое количество действий и запутались, а хочется восстановить исходные значение можно воспользоваться кнопкой «восстановить значения по умолчанию» тогда все настройки сбросятся.
На этом все, я рассказал о 5 способах использования узоров в фотошопе, каждый из которых имеет свои уникальные стороны. Поэкспериментируйте и вы сами поймете их.
Если не подписаны на обновления, рекомендую подписаться, тогда раньше всех будите узнавать о новых статьях.
Прочли статью, не уходите сразу на фотодизарте есть еще масса интересного и полезного.
Создаём эффектные узоры в Фотошоп
Надеюсь, этот урок будет полезен как новичкам, так и тем, кто особо «не дружит» с карандашом и бумагой, и, тем более, с планшетом, но имеет огромное желание «рисовать», используя разные средства и возможности программы Фотошоп. Я вам покажу несколько примеров того, как можно быстро создавать интересные текстуры, узоры, декоративные элементы с помощью несложных команд трансформации.
В большинстве примеров я использовала обычные геометрические фигуры – это для простоты выполнения и для лучшей наглядности. А когда будет понятен принцип, можно экспериментировать и с более сложными фигурами. Кстати, используя описанную технику, создают необычные фрактальные узоры. По этой теме есть урок на нашем сайте. Я же хочу более подробно рассказать, где и как использовать команды трансформации и что из этого может получиться.
А когда будет понятен принцип, можно экспериментировать и с более сложными фигурами. Кстати, используя описанную технику, создают необычные фрактальные узоры. По этой теме есть урок на нашем сайте. Я же хочу более подробно рассказать, где и как использовать команды трансформации и что из этого может получиться.
ПРИМЕР 1
Шаг 1. Для начала создаем новый документ Ctrl+N 1000 Х 1000 пикс. (или другой по вашему желанию) с белым фоном.
Шаг 2. На новом слое рисуем круглое выделение инструментом Овальная область (Eliptical Marquee Tool), удерживая клавишу Shift для сохранения пропорций, и заливаем его любым цветом.
Шаг 3. Снимаем выделение (Deselect) Ctrl+D и перемещаем полученный круг на середину верхней части документа. Размер примерно такой, как на скриншоте.
Теперь нам нужно разместить копии этой фигуры по окружности равномерно. Для этого сначала будем использовать такое сочетание клавиш: Ctrl+Alt+T. Известная комбинация клавиш Ctrl+T вызывает Свободную трансформацию (Free Transform) и позволяет выполнять любой вид трансформации на данном слое. А вот команда Ctrl+Alt+T делает то же самое, но на копии слоя!
Шаг 4. Нажимаем эти три клавиши Ctrl+Alt+T и отпускаем. Вокруг фигуры появилась рамка трансформации. Обратите внимание на палитру слоев: мы видим, что слой с кругом только один. Но как только начнем выполнять какую-либо трансформацию – автоматически появляется копия слоя и трансформация применяется к этой копии, а предыдущий слой остается без изменения.
Итак, после того, как появилась рамка трансформации, переносим центр поворота (центральный маркер) в центр документа.
Затем в панели настроек устанавливаем угол поворота в 18°. Можно использовать и другую величину угла – главное, чтобы она была кратна 360 (например, 4, 5, 6, 9, 10, 12, 15, 20, 24, 30 и т. д., также подходят и нецелые числа).
Применяем трансформацию – для этого нажимаем на галочку, или жмем Enter. Шаг 5. Теперь нам остается только выполнить предыдущее преобразование несколько раз. Для этого используем следующую комбинацию клавиш: Ctrl+Shift+Alt+T. Эта команда повторяет предыдущую трансформацию каждый раз на новом слое. Зажимаем тремя пальцами левой руки три клавиши Ctrl+Shift+Alt и не отпускаем, а правой нажимаем клавишу T столько раз, сколько нужно повторов трансформации. Когда круг замкнулся – отпускаем все клавиши. Вот, что должно получиться:
Для этого используем следующую комбинацию клавиш: Ctrl+Shift+Alt+T. Эта команда повторяет предыдущую трансформацию каждый раз на новом слое. Зажимаем тремя пальцами левой руки три клавиши Ctrl+Shift+Alt и не отпускаем, а правой нажимаем клавишу T столько раз, сколько нужно повторов трансформации. Когда круг замкнулся – отпускаем все клавиши. Вот, что должно получиться:
Шаг 6. Теперь нужно слить все слои в один. Для этого временно отключаем фоновый слой и нажимаем Ctrl+Shift+E. Теперь опять включаем видимость фонового слоя.
Шаг 7. Будем продолжать выполнять трансформации уже на новом слое. Для этого новый слой создавать не надо, он появится автоматически благодаря команде Ctrl+Alt+T. Итак, нажимаем и опускаем клавиши Ctrl+Alt+T. В появившейся рамке тянем угловой маркер внутрь. При этом удерживаем одновременно клавишу Shift для сохранения пропорций и клавишу Alt, чтобы центр не смещался. Уменьшаем размер так, чтобы новая фигура поместилась внутри предыдущей. На панели настроек выставим угол поворота 9°.
Применяем трансформацию (Enter).
Шаг 8. Опять для повтора предыдущей трансформации жмем Ctrl+Shift+Alt+T столько раз, сколько посчитаете нужным. Если все сделали правильно, то должно получиться примерно так:
Шаг 9. Сливаем все слои, кроме фонового, и у нас получилась такая декоративная фигура. Мы можем поменять ей цвет, или применить какие-либо стили, градиенты,
а также можем использовать ее в качестве основы для создания кисти, или узора (заливки). Для этого переходим в меню Редактирование – Определить кисть (Edit – Define Brush), или Редактирование – Определить узор (Edit – Define Pattern). Сохраняем и находим новую кисть, или новый узор в библиотеке кистей и узоров.
Для образца была взята самая элементарная фигура круга, но можно использовать любые другие фигуры, изображения, или тексты. Вот еще некоторые примеры того, что можно сделать описанным выше способом.
ПРИМЕР 2 Следующий «узор» создадим при помощи повторения всего двух деформаций: масштабирования (Scale) и поворота (Rotate), без перемещения центрального маркера. Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. На новом слое делаем квадратное выделение инструментом Прямоугольное область(Restangular Marquee Tool), одновременно удерживая клавишу Shift для сохранения пропорций
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. На новом слое делаем квадратное выделение инструментом Прямоугольное область(Restangular Marquee Tool), одновременно удерживая клавишу Shift для сохранения пропорций
и заливаем его любым цветом, или градиентом.
Шаг 2. Возвращаемся к инструменту Прямоугольная область(M) (Restangular Marquee Tool) и, не снимая выделения, щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection).
Зажав одновременно клавиши Shift и Alt, немного уменьшаем размер выделения. Нажимаем Enter.
Шаг 3. Удаляем выделенную область – Delete. Снимаем выделение Ctrl+D. Получилась квадратная рамка.
Шаг 4. Дальше нажимаем уже знакомую комбинацию Ctrl+Alt+T, чтобы выполнить трансформацию на новом слое. Как и в ПРИМЕРЕ 1, уменьшаем фигуру так, чтобы она поместилась внутри предыдущей. Не забываем одновременно удерживать клавиши Shift и Alt, чтобы уменьшить ее пропорционально и расположить по центру. Можно ограничиться только этой трансформацией и нажать Enter, а можно еще добавить поворот (Rotate), установив угол поворота на панели настроек (у меня 2°),
а затем нажать Enter. Попробуйте оба варианта.
Шаг 5. Дальше опять знакомая комбинация Ctrl+Shift+Alt+T повторит все эти преобразования каждый раз на новом слое.
Шаг 6. Сливаем все слои в один, когда все готово. В первом случае получается своеобразный тоннель, во втором – спираль.
Чем больше угол поворота, тем круче спираль.
Можно поэкспериментировать с разными параметрами, например, менять степень масштабирования, величину угла и направление поворота, сдвигать центр поворота, или использовать другие виды трансформаций.
Интересные фигуры получаются из кругов и овалов.
ПРИМЕР 3
Команда Ctrl+Shift+Alt+T также используется для создания красивых фрактальных узоров. Такой урок вы можете посмотреть на нашем сайте. Из простых фигур получаются своеобразные необычные спирали, которые в свою очередь используются для создания более сложных спиралей и узоров. Посмотрим, как это делается на примере простой окружности.
Посмотрим, как это делается на примере простой окружности.
Шаг 1. Опять создаем новый документ Ctrl+N с белым фоном размером 1000 х 1000 пикс. Для точности построения вызовем сетку: Просмотр – Показать – Сетку. (View — Show — Grid) Устанавливаем размер сетки 90 пикс. Ctrl+K – Направляющие, сетка и фрагменты. (Редактирование – Установки – Направляющие, сетка и фрагменты)(Preferences – General – Guides, Grid & Slices).
Шаг 2. На новом слое делаем круглое выделение. Для этого, когда выберем инструмент Овальная область (Eliptical Marquee Tool), ставим крестик на пересечении первых двух линий сетки слева вверху.
Затем с нажатой клавишей Shift растягиваем выделение так, чтобы диаметр круга получился в 4 квадрата сетки. Выделение само «привязывается» к линиям сетки.
Шаг 3. Правой кнопкой мыши вызываем меню и выбираем команду Выполнить обводку (Stroke Selection)
со следующими параметрами:
Цвет выбираем на свой вкус. Снимаем выделение Ctrl+D.
Шаг 4. Затем нажимаем Ctrl+Alt+T и выполняем следующую трансформацию: 1. перемещаем центральный маркер поворота на 4 квадрата вниз и 2 квадрата вправо.
2. На панели настроек устанавливаем масштаб 98% по ширине, нажимаем значок сохранять пропорции, и те же значения устанавливаются по высоте. 3. Угол поворота выставляем 7,5°.
Enter – применяем трансформацию. Теперь можно сетку скрыть: Просмотр – Показать – Сетку (View — Show — Grid).
Шаг 5. Остается дело за малым. Нажимаем Ctrl+Shift+Alt+T столько раз, сколько душе угодно. Сами решайте, когда остановиться. Слоев получается очень много – больше сотни. Ну а потом все слои сливаем в один.
Обратите внимание, что края такой спирали не заходят друг на друга, а только касаются. Если, конечно, всё точно и правильно сделали. Попробуйте использовать другие значения угла поворота, другой масштаб, а также центр поворота можно перемещать в любое место. Спирали будут закручиваться по-другому. Если принцип понятен, то можно поэкспериментировать с самыми разнообразными и необычными фигурами. Получившиеся абстрактные узоры можно использовать по своему усмотрению, например, для создания текстур, фонов, для оформления коллажей и т. п.
Получившиеся абстрактные узоры можно использовать по своему усмотрению, например, для создания текстур, фонов, для оформления коллажей и т. п.
ПРИМЕР 4 Описанным способом легко создавать разнообразные композиции из волнистых линий, которые сейчас популярны в дизайне.
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1500 пикс. Выбираем инструмент Перо(Pen Tool)и на новом слое рисуем примерно такую линию.
Шаг 2. Теперь подготовим Кисть (Brush): выбираем круглую твердую кисть размером 2 пикс. и жесткостью 100%. Установим цвет переднего плана по своему вкусу, но отличный от фонового.
Шаг 3. Затем вновь переходим на инструмент Перо(Pen Tool)и, щелкая правой кнопкой мыши, выбираем в контекстном меню пункт Выполнить обводку контура (Stroke Path).
Выбираем из списка инструмент Кисть(Brush)и жмем ОК.
Если получившаяся линия нас устраивает, удаляем контур. Щелчок правой кнопкой — удалить контур (Delete Path).
Шаг 4. Далее нажимаем Ctrl+Alt+T, чтобы выполнить следующую трансформацию: 1. передвигаем линию примерно на 4-5 пикс. вправо: нажимая соответствующее количество раз клавишу со стрелкой на клавиатуре. 2. Устанавливаем угол поворота 1°.
3. Применяем трансформацию Enter.
Шаг 5. Затем Ctrl+Shift+Alt+T несколько раз, пока не получится примерно следующее:
Если еще вдобавок переместить центр поворота в какую-нибудь сторону, например, влево, то получится совсем другой эффект.
Или использовать только перемещение без поворота:
Примечание.Если при трансформировании элементы выходят за пределы холста, то лучше вернуться назад, несколько уменьшить изначальную линию, или повернуть ее, или немного переместить к другому краю. А вот, что получается, если использовать уже готовые контуры, взятые из набора фигур.
В общем, если поэкспериментировать с параметрами трансформации, а также с линией контура, можно получить очень интересные и необычные фигуры, которые потом легко сохранять в виде кистей.
Создаём эффектные узоры в Фотошоп- 2
Эффектные узоры в Фотошоп — Часть I
Продолжаем урок по созданию текстур и узоров, применяя команды трансформирования. Рассмотрим теперь другие примеры, в которых будем использовать эти команды и получать интересные результаты.
Рассмотрим теперь другие примеры, в которых будем использовать эти команды и получать интересные результаты.
ПРИМЕР 5
Снежинки
Пользуясь данным способом, можно также быстро создавать снежинки, или подобные кругообразные элементы декорирования. Посмотрим, как это делается.
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном. Для начала нужно сделать шаблон, по которому будут «вырезаться» части будущей снежинки.
Шаг 2. На новом слое делаем прямоугольное выделение инструментом Прямоугольная область (Restangular Marquee Tool) и с помощью инструмента Заливка(Fill) заливаем его любым цветом, кроме фонового.
Шаг 3. Не снимая выделения, при активном инструменте Прямоугольная область (M) (Restangular Marquee Tool), щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection). В панели настроек устанавливаем угол поворота в 30°.
Затем немного увеличиваем размер выделения и размещаем его так, чтобы оно с правой стороны закрыло большую часть прямоугольника, а с левой остался треугольник.
Шаг 4. Жмем Enter (применить трансформацию), затем Delete (удалить выделенную область). Снять выделение Ctrl+D. Шаблон готов.
Шаг 5. Поменяем цвет переднего плана, чтобы он отличался от цвета шаблона.
Шаг 6. Теперь нам нужно подобрать подходящий узор, из которого будем «выкраивать» элемент будущего орнамента, или снежинки. Для примера я использовала инструмент Произвольная фигура (Custom Shape) в режиме Заливка пикселов (Fill Pixels)и выбрала «орнамент 5» (ornament 5) из набора фигур.
Примечание: Можно выбрать любую другую фигуру по своему вкусу, или использовать какие-нибудь интересные декоративные кисти. А можно вручную нарисовать абстрактные линии, завитки и т. п., которые лягут в основу будущей снежинки.
Шаг 7. Размещаем созданную фигуру, или отпечаток кисти на новом слое.
Шаг 8. Этот шаг зависит только от вашей фантазии. Помещаем нашу фигуру поверх шаблона, вызываем Свободную трансформацию (Free Transform) Ctrl+T и изменяем ее произвольно по своему усмотрению (можно уменьшать ее размер, пропорции, поворачивать и т. д.), чтобы самая интересная ее область расположились в пределах треугольника-шаблона. Когда все готово, применяем трансформацию – жмем Enter.
д.), чтобы самая интересная ее область расположились в пределах треугольника-шаблона. Когда все готово, применяем трансформацию – жмем Enter.
Примечание: Здесь важно отметить один момент: часть фигуры должна обязательно проходить через нижний угол шаблона, т. к. здесь будет находиться центр поворота при трансформировании. В крайнем случае, если этого не получается, можно поставить маленький отпечаток кисти в самом углу на том же слое, что и фигура, но не касаясь самой фигуры. Потом его можно удалить – т. е. главное, чтобы пиксели в этом месте не были прозрачными, пока снежинка не будет готова.
Шаг 9. Теперь осталось отсечь ненужное. Проверяем, что находимся на слое с фигурой, а не с шаблоном. Ctrl+клик на миниатюре слоя с шаблоном в палитре слоев –
Ctrl+Shift+I (инвертировать выделение) (Select Inverse) – Delete (удалить выделенную область) – Ctrl+D (снять выделение) (Deselect).
Шаг 10. Отключаем слой с шаблоном, но не удаляем его совсем – он может пригодиться, если мы захотим проделать то же самое с другим образцом для узора. Это у нас заготовка для будущей снежинки.
Шаг 11. Теперь нужно сделать ее зеркальное отражение, для чего используем уже знакомую нам комбинацию Ctrl+Alt+T (появляется рамка свободной трансформации) – переносим центральный маркер рамки на левый средний маркер, или делаем то же самое на панели настроек – клик правой кнопкой на области внутри рамки (вызывается меню свободной трансформации) – выбираем команду Отразить по горизонтали (Flip Horizontal)
Применяем трансформацию – Enter.
Шаг 12. Сливаем оба слоя в один Ctrl+E и переносим получившуюся заготовку в верхнюю часть документа посередине.
Шаг 13. Дальше вы, возможно, уже догадались, что нужно сделать. Дублировать слои, размещая их по кругу. И опять нам помогут выполнить эту работу уже знакомые команды. Сначала это Ctrl+Alt+T, когда появится рамка, переносим центр поворота (центральный маркер) на нижний средний маркер, или делаем то же самое, используя панель настроек. И на той же панели устанавливаем угол поворота 60°.
И на той же панели устанавливаем угол поворота 60°.
Enter – применяем трансформацию.
Шаг 14. И в конце Ctrl+Shift+Alt+T четыре раза. Напомню, что клавиши Ctrl+Shift+Alt можно не отпускать, а клавишу T нажимать столько раз, сколько нужно. У нас должно получиться 6 слоев.
Шаг 15. Сливаем их в один слой. Всё – снежинка готова!
Важное дополнение: довольно часто получается так, что на готовом орнаменте (снежинке) остаются видны стыки – просветы на линиях соединения деталей.
Как исправить такой брак? Поступаем следующим образом. После шага 12 увеличиваем масштаб до максимального в нижней угловой области нашей детали. С помощью инструмента Прямоугольная область(M) (Restangular Marquee Tool) выделяем 3 крайних нижних ряда пикселей и удаляем их. (Если размер изображения больше, то соответственно и больше рядов пикселей нужно удалить.)
Примечание: Если вы на скриншоте видите только два ряда пикселей в выделении – не верьте глазам своим. На самом деле их три, нижний ряд полупрозрачный, еле заметный, но он существует! Дальше выполняем шаг 13.
Вот еще вариации таких снежинок.
А если вы любите вырезать снежинки из бумаги к Новому году, то можете легко это сделать также средствами Фотошоп. Пользуясь методом, описанным выше, выполняете следующие действия:
1. Берёте лист бумаги, сложенный в 12 слоев (в нашем случае это шаблон с углом в 30°) и намечаете контур будущей снежинки, используя инструмент Прямолинейное лассо (Polygonal Lasso Tool) – появляется выделенная область.
2. Вырезаете ножницами по контуру – т. е. удаляете лишнее клавишей Delete. 3. Разворачиваете бумагу (выполняете шаги 11-15) – снежинка готова!
Итак, когда снежинка готова, попробуем на ее основе создать новый узор (Заливку) (Pattern). Есть два варианта. Первый: для этого нужно перейти в меню Редактирование (Edit), выбрать команду Определить узор (Define Pattern), задать имя узора и нажать ОК.
Но мне лично нравится второй вариант, в котором элементы узора (Заливки) (Pattern) располагаются в шахматном порядке. Существуют разные способы создания такой заливки. Я вам покажу два из них, оба очень простые, без использования сетки и направляющих. Выбирайте тот, который вам больше по душе.
Существуют разные способы создания такой заливки. Я вам покажу два из них, оба очень простые, без использования сетки и направляющих. Выбирайте тот, который вам больше по душе.
1 способ:
Передвигаем слой со снежинкой влево настолько, чтобы часть ее выходила за пределы холста примерно до половины, но не обязательно, точность здесь не нужна. Перед этим можно уменьшить размер снежинки, или оставить таким же – от этого зависит удаленность элементов узора друг от друга.
Затем Ctrl+Alt+T и переходим на панель настроек. Т. к. размер изображения 1000 Х 1000 пикс., то и элементы узора должны повторяться через каждые 1000 пикселей, значит в поле Х вносим значение на 1000 больше предыдущего. Значение Y не меняем.
Применяем трансформацию – Enter. Объединяем слой с предыдущим – Ctrl+E.
Дальше нам нужно создать дубликат этого слоя и повернуть его на 90°. Нажимаем Ctrl+Alt+T внутри рамки, щелкаем правой кнопкой и выбираем в меню команду Поворот на 90°по часовой (Rotate 90°CW) (или против часовой – не имеет значения). Применяем трансформацию – Enter. Опять объединяем слой с предыдущим – Ctrl+E, но это не обязательно.
Всё – можно определять узор. Переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Примечание: Если вы перед первым, или вторым объединением слоев поменяете цвет одного из них, то в созданной вами заливке будет чередование цвета элементов узора.
2 способ:
Для этого способа нужно уменьшить размер снежинки так, чтобы она была не больше половины ширины (или высоты) документа. Вызываем Свободную трансформацию (Free Transform) Ctrl+T и с нажатой клавишей Shift уменьшаем размер снежинки, потянув за угловой маркер, затем переходим в панель настроек. В поле X выставляем значение 250 пикс., ту же величину выставляем в поле Y. Почему именно такие значения? Если мысленно разделить документ на 4 одинаковых квадрата, то элемент узора должен быть располжен точно в центре верхнего левого квадрата.
Применяем трансформацию – Enter.
Второй элемент узора располагаем в центре нижнего правого квадрата документа. Для этого вызываем команду Ctrl+Alt+T и в панели настроек вводим значения 750 пикс. в поля X и Y.
Применяем трансформацию – Enter.
Примечание: Здесь, как и в первом способе, можно поменять цвет второй снежинки, или ее размер, или вставить другую снежинку, или же совершенно другую фигуру (т. е. заменить элемент узора), но координаты ее должны быть такими, как указано выше. Теперь также переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Чтобы посмотреть, какой узор у нас получился, создаём новый документ любых размеров. Делаем копию фонового слоя Ctrl+J. Внизу палитры слоев нажимаем кнопку Добавить стиль слоя – Наложение узора (Add a Layer Style – Pattern Overlay).
В окне стиля слоя находим созданный нами узор и подбираем подходящий масштаб. Нажимаем ОК и любуемся.
Можно, конечно, использовать заливку узором, без стиля слоя, но тогда масштаб нельзя будет менять.
Круговые узоры.
Если у настоящей снежинки должно быть 6 лучей, то КРУГОВЫЕ УЗОРЫ, которые создаются по такому же принципу, могут состоять из разного количества повторяющихся деталей. Например, из 10: для этого в шаге 3 при изготовлении шаблона устанавливаем угол 18°, а в шаге 13 угол поворота 36°.
Если узор состоит из 18 повторений одинаковых деталей, то шаблон готовим с углом 10°, а угол поворота вокруг центра соответственно будет 20°.
А эти построены так же, как снежинки, из 6 повторяющихся элементов.
Для создания таких орнаментов я использовала разные текстуры с цветочками, завитками и узорными элементами. Если правильно выбрать подходящий «материал» (исходник), можно получить прекрасные ажурные, кружевные узоры, которые потом удобно использовать для оформления наших работ. Текстуру располагаем под слоем с шаблоном, крутим-вертим, меняем размер и т. д. Сам шаблон не трогаем, а только уменьшаем его Непрозрачность (Opacity), чтобы просвечивал нижний слой. А дальше продолжаем с шага 9. Когда круговой узор готов, воспользуемся инструментом Овальная область(Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
А дальше продолжаем с шага 9. Когда круговой узор готов, воспользуемся инструментом Овальная область(Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
Если такой орнамент будет состоять из 4-х деталей, то он будет уже не круглым, а квадратным. Для него берем шаблон с углом 45°, а копии поворачиваем на 90°.
А это примеры подобных орнаментов с Шатерстока:
Теперь вы с легкостью сможете сотворить что-либо подобное «своими руками».
Цветы.
Таким же способом очень быстро «рисовать» цветы, состоящие из любого количества лепестков. Для этого сначала нарисуем один лепесток.
1. Берем инструмент Перо (Pen Toll) и на новом слое ставим первую точку, затем, чтобы лепесток получился симметричным, нажимаем клавишу Shift и выше ставим вторую точку, не отпуская клавишу мыши, немного двигаем вправо, вытягивая направляющие. Отпускаем все клавиши. 2. Замыкаем контур, ставя третью точку на месте первой. Контур лепестка готов.
3. Теперь можно Выполнить обводку (Stroke Path), или Заливку контура (Fill Path). Щелчок правой кнопкой мыши – выбираем в меню нужную команду.
4. Удаляем контур (Delete Path).
А дальше определим, сколько лепесточков будет в нашем цветке. Чем уже (тоньше) лепесток, тем больше их будет в цветке, и наоборот. При необходимости можно изменить длину-ширину лепестка. Когда определились, делим 360° на планируемое количество лепестков и выполняем трансформацию с поворотом на получившуюся величину угла. (Шаги 13,14,15) Может получиться как целое, так и нецелое число. Например, нам нужен цветочек с семью лепестками: 360° / 7 = 51,43°, или с десятью: 360° / 10 = 36°
Примечание: величину угла поворота для нецелого числа я округлила до сотых, т. к. такая погрешность практически не влияет на симметричность, но можно вводить значения и с большим количеством знаков после запятой.
ПРИМЕР 6
Пользуясь описанным способом, можно за пару минут «нарисовать» вот такую зеленую веточку:
Шаг 1. Опять создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном.
Опять создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном.
Шаг 2. Установим цвет переднего плана – зеленый, к примеру, такой: 03A02D
Шаг 3. Берем инструмент Перо(Pen Tool) и рисуем на новом слое примерно вот такой листик. Инструментом Стрелка (Direct Selection Toll) подправляем линию контура.
Шаг 4. Правой кнопкой мыши вызываем контекстное меню и выбираем команду Выполнить заливку контура (Fill Path) и в диалоговом окне указываем: использовать основной цвет (Foreground Color).
Теперь контур можно удалить также через контекстное меню (Delete Path). Листик готов.
Шаг 5. Нарисуем стебелек. Создаём новый слой. Берем инструмент Кисть (Brush) круглую размером 6 пикс., жесткостью 100% и проводим линию сверху вниз, удерживая при этом клавишу Shift. Получилась прямая вертикальная линия.
Шаг 6. Теперь листики прикрепим к стебельку. Переходим на слой с листиком, вызываем Свободную трансформацию (Free Transform) Ctrl+T. При помощи рамки трансформации уменьшаем размер листика, передвигаем его вниз и немного разворачиваем. Применяем трансформацию – Enter.
Шаг 7. Дальше Ctrl+Alt+T – на панели настроек устанавливаем масштаб 95% по ширине и высоте – переносим центральный маркер на стебелек –
щелчок правой кнопкой – вызываем меню Свободной трансформации – Отразить по горизонтали (Flip Horizontal) – копию листика перемещаем немного вверх стрелкой на клавиатуре (не мышью!) примерно до середины первого листика. Enter – применяем трансформацию.
Шаг 8. Повторяем трансформацию Ctrl+Shift+Alt+T несколько раз, пока весь стебелек не обрастет листиками до верха.
Шаг 9. Последний верхний листик разворачиваем вертикально.
Шаг 10. Когда веточка готова, сольем все листики и стебелек в один слой.
Шаг 11. И в конце, чтобы сделать веточку извилистой, воспользуемся фильтром Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear) в небольшой степени:
Если размер листика при трансформировании не менять, тогда все листочки будут одинакового размера. И количество листиков на веточке тоже может быть любое.
И количество листиков на веточке тоже может быть любое.
Важное дополнение: команда Ctrl+Shift+Alt+T повторяет предыдущую трансформацию на копии слоя, но если есть выделение, то эта команда копирует и трансформирует выделенную область на том же слое, повторяя последнюю трансформацию. В этом случае у вас не образуются десятки слоев, которые потом нужно будет сливать. Это удобно, когда мы не собираемся вносить изменения в отдельные слои. Для этого, после того, как выполнили команду Ctrl+Alt+T и применили трансформацию (Enter), выделяем фигуру, которую трансформируем (Ctrl+клик на миниатюре слоя), или выделяем весь слой (Ctrl+A). А затем, как обычно, Ctrl+Shift+Alt+T. Отменяем выделение, когда все трансформации закончили. Если же вокруг фигуры, которую собираемся трансформировать, уже есть выделение, то, не снимая его, выполняем все действия по порядку: т. е. сначала Ctrl+Alt+T, вносим нужные изменения, применяем трансформацию (Enter), потом повторяем преобразования Ctrl+Shift+Alt+T. Спасибо за подсказку vik-borc!
В предыдущих примерах мы чаще всего применяли такие трансформации, как Масштабирование (Scale), Поворот (Rotate), Перемещение (Move), и немного Отражение по горизонтали (Flip Horizontal). Все эти изменения покорно повторяла команда Ctrl+Shift+Alt+T. Эти виды преобразований обычно и используются в создании узоров и текстур. Если поэкспериментировать с другими видами трансформации, можно получить тоже необычные результаты. Интересно, что команда Ctrl+Shift+Alt+T повторяет любые ее виды, кроме Деформации (Warp), а также одновременно копирует Свойства предыдущего слоя (Layer Propeties). Если мы поменяем Непрозрачность слоя (Opacity), или Режим наложения (Blend Mode), то данный параметр также будет повторяться во всех копиях. Кроме того, можно применить Стили к слою (Layer Style). Давайте посмотрим, что из этого может получиться.
ПРИМЕР 7
Для этого примера достаточно открыть любое изображение, например, какую-нибудь текстуру, или даже просто фотографию, например, фото с цветами. Я использовала в основном такие текстуры:
Я использовала в основном такие текстуры:
Если размер изображения большой, желательно уменьшить его так, чтобы по большей стороне было не более 1000 пикс., а то программа будет тормозить, ведь слоев получается очень много.
Делаем копию слоя Ctrl+J (Layer via Copy). Затем, используя знакомые команды Ctrl+Alt+T и Ctrl+Shift+Alt+T, и применяя разные комбинации настроек, получаем оригинальные текстуры. Не буду теперь описывать подробно – техника та же, а набор разных видов трансформаций может быть любой. Напомню, что выбираем нужный вид трансформации в контекстном меню, после команды Ctrl+Alt+T, щелкая правой кнопкой мыши на рамке трансформации, а также используем панель настроек, куда вводим точные значения. Там, где точность не нужна, эти изменения выполняем произвольно. Если применяем Стили слоя (Layer Style), или меняем Режим наложения (Blend Mode), или Непрозрачность (Opacity), то делаем это до начала всех трансформаций. Но можно сделать это на любом этапе – тогда все следующие копии слоев будут содержать данные стили; или добавить потом: применяем стиль к одному слою, затем копируем его — Скопировать стиль слоя (Copy Layer Style) выделяем все слои вместе и вставляем скопированный стиль — Вклеить стиль слоя (Paste Layer Style).
1. Здесь, например, применялось пропорциональное Масштабирование (Scale) 95% и Поворот (Rotate) с углом -15°
2. Здесь Стиль слоя – Внутренняя тень (Layer Style – Inner Shadow), Режим наложения – Умножение (Blend Mode – Multiply), Непрозрачность (Opacity) – 50 %, Поворот (Rotate) и Масштабирование (Scale).
Если угол поворота и процент изменения размера небольшие, то спираль более плавная, и наоборот.
3. и 4. В этих примерах кроме Поворота (Rotate) и Масштабирования (Scale) первоначально уменьшена Непрозрачность слоя (Opacity).
5. Масштабирование (Scale), Поворот (Rotate) на несколько градусов, Отражение по вертикали (Flip Vertical). 6. Стиль – внутренняя тень (Layer Style – Inner shadow), Масштабирование (Scale), Искажение (Distort) (форма параллелограмма).
7. Режим наложения – Исключение (Blend Mode — Exciusion), Масштабирование (Scale), Поворот (Rotate) на несколько градусов. 8. Режим наложения – Разница (Blend Mode – Difference), Масштабирование (Scale), Поворот (Rotate) на несколько градусов с переносом центра.
9. Стиль – Тень (Layer Style – Drop Shadow), Поворот(Rotate) и Наложение узора(Add a Layer Style – Pattern Overlay) после того, как все слои слиты. 10. Стиль – Тень (Layer Style – Drop Shadow), Масштабирование (Scale) и Поворот (Rotate).
11. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Отражение по горизонтали (Flip Horizontal), сдвиг вниз на несколько пикселей. 12. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Поворот (Rotate) на 100°.
А это уже комбинированные текстуры. Творим, насколько позволяет наша фантазия.
ПРИМЕР 8
Где еще могут пригодиться описанные приемы? Конечно в Анимации! (Animation) Если вам нужно показать эффект равномерного движения по прямой линии, по кругу или по спирали; увеличение (рост), или уменьшение; искривление и вращение; нарастание и размножение, и т. д., и т. п. – то есть, чтобы не создавать множество кадров вручную, вам в помощь команды Ctrl +Alt+T и Ctrl+Shift+Alt+T! Там, где это возможно, используйте их в полной мере. Они заметно сберегут ваше время.
Желаю вам творческих успехов!
в Photoshop, в Gimp и вручную – DIY и мастер-классы
Создавать сложные паттерны, оказывается, очень просто. Показываем, как это делать.
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге. — чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже… Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
DIY, программы, мастер-класс, принтыКак добавить собственные узоры и сохранить их как набор в Photoshop
Что нужно знать
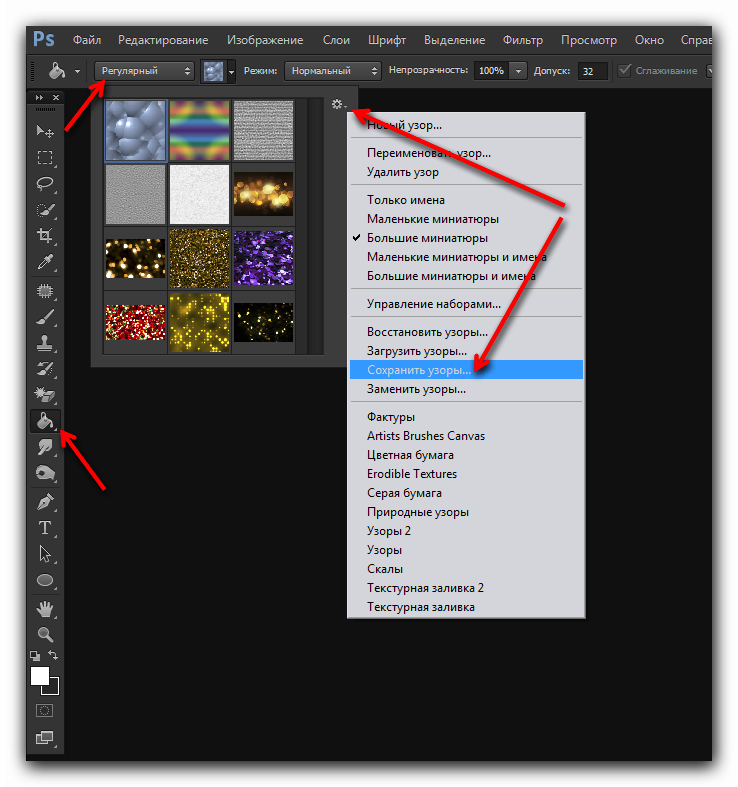
- Откройте узор, который хотите добавить в Photoshop, перейдите к Выберите > Все , затем выберите Edit > Define Pattern .
- Чтобы сохранить паттерн, перейдите в Edit > Presets > Preset Manager , установите Preset type на Patterns , выберите паттерн, затем выберите Save Set .
- Используйте приложение Adobe Capture CC, чтобы создать узор из фотографии или изображения, затем откройте палитру Libraries в Photoshop, чтобы увидеть его.
В этой статье объясняется, как добавлять узоры в Photoshop CC 2019 для Windows и Mac.
Как добавить собственные узоры и сохранить их как набор в Photoshop
Adobe Photoshop CC поставляется с несколькими наборами узоров, которые работают с инструментом заливки и стилями слоев, но также можно добавить свои собственные узоры и сохранить их как настраиваемый набор.
Выполните следующие действия, чтобы создать узоры из ваших собственных изображений и сохранить их как набор:
Откройте узор, который вы хотите добавить в Photoshop, и перейдите к . Выберите > Все на главной панели задач.
Выберите Edit > Define Pattern .
Дайте вашему шаблону имя и выберите OK .
Чтобы сохранить паттерн в наборе для использования в будущем, перейдите в Edit > Presets > Preset Manager .
Установите Preset type на Patterns .
Выберите паттерны, которые вы хотите включить в набор, затем выберите Save Set .
Чтобы выбрать несколько рисунков, удерживайте клавишу Shift при выборе.
Дайте вашим предустановкам имя и выберите Сохранить . Его нужно сохранить в папке Photoshop \ Presets \ Patterns на вашем компьютере.
Ваш новый набор шаблонов будет доступен в меню шаблонов.Если вы не видите свои шаблоны в списке, щелкните значок шестеренки, затем выберите Загрузить шаблоны .
Как использовать Adobe Capture CC для создания узоров Photoshop
У Adobe есть мобильное приложение Adobe Capture CC, позволяющее создавать собственные шаблоны. Контент, который вы создаете в Capture, можно сохранить в библиотеке Creative Cloud, а затем использовать в настольных приложениях Adobe, таких как Photoshop. Вот как:
Нажмите Patterns внизу экрана и сделайте снимок или выберите значок photo в правом нижнем углу, чтобы выбрать изображение на телефоне.
Зажмите экран, чтобы увеличить или уменьшить изображение, затем нажмите стрелку вправо в правом верхнем углу, когда вас устраивает предварительный просмотр.

Назовите узор и нажмите Сохранить .
Откройте палитру библиотек в Photoshop, чтобы увидеть свой узор.
Загрузка больших наборов выкройки может занять много времени. Сгруппируйте шаблоны в меньшие наборы похожих шаблонов, чтобы сократить время загрузки и упростить поиск того, что вам нужно.
Спасибо, что сообщили нам!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьУчебное пособие по установке шаблонов Photoshop | Обсидиановый рассвет
Совместимость:
Photoshop 7, CS-CS6, CC
Из этого туториала Вы узнаете, как установить и использовать набор шаблонов Photoshop. Здесь вы можете найти мои выкройки.
1. Прежде всего, загрузите набор шаблонов. В этом примере я буду использовать наш набор кружевных узоров.Он будет в формате ZIP, поэтому вам нужно будет распаковать его с помощью вашей любимой программы для извлечения ZIP.
Место, в которое вы хотите его распаковать, важно. Если вы поместите его в папку Photoshop Patterns, в следующий раз, когда вы откроете Photoshop, этот узор будет там уже доступен для использования. Очень кстати! Итак, извлеките файл (в данном случае SS-lace-patterns.pat) в папку Program Files> Adobe> Photoshop (в любой версии)> Presets> Patterns.
2. Откройте Photoshop. Щелкните Файл> Создать .. и установите размер 500 на 500 пикселей. Вы можете оставить разрешение 72 пикселя или любое другое значение, установленное изначально. Убедитесь, что выбран цветовой режим RGB. Установите «Контент фона» на прозрачный. Это означает, что вы начнете с полностью прозрачного холста, а не с белого фона.
На палитре инструментов выберите любой цвет переднего плана.
Используя инструмент «Ведро с краской», щелкните в любом месте холста. Он должен полностью залить этим цветом.
3. Теперь нам нужно убедиться, что ваша палитра слоев видна. Для этого нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Слоями» стоит галочка. Если его нет, нажмите на него. Ваша палитра слоев должна выглядеть примерно так.
Теперь нам нужно убедиться, что ваша палитра слоев видна. Для этого нажмите «Окно» в верхнем меню и убедитесь, что рядом с «Слоями» стоит галочка. Если его нет, нажмите на него. Ваша палитра слоев должна выглядеть примерно так.
Имейте в виду, что когда вы применяете узор, вы применяете его ко всему слою. Итак, если вы хотите, чтобы узор применялся только к определенной части вашего изображения, вам понадобится эта часть изображения на отдельном слое.
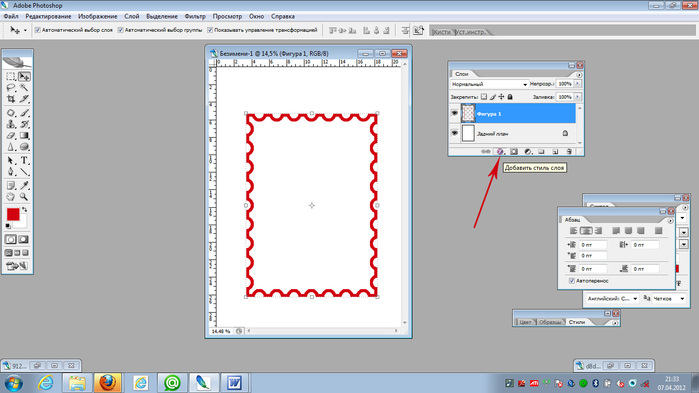
В данном случае мы собираемся применить его ко всему слою, который мы только что залили ведром с краской.Для этого нажмите кнопку «Стили слоя» в нижнем левом углу палитры слоев, которую я выделил красным. Выберите «Pattern Overlay ..».
4. Появится меню, и если вы посмотрите на холст, то заметите, что его теперь покрывает узор!
Видите, как ни один синий (или любой другой цвет, который вы выбрали) не просвечивает? Это потому, что для параметра «Режим наложения» установлено значение «Нормальный». Подробнее о режимах наложения мы поговорим позже, а пока оставьте все как обычно. Чтобы изменить узор, щелкните этот маленький прямоугольник справа от изображения узора.Я выделил это красным здесь.
5. Появится окно меньшего размера с множеством других шаблонов. Если вы впервые используете узоры Photoshop, вы увидите один из их наборов узоров по умолчанию. То, что вы видите на изображении справа, — это наш набор микро-узоров.
Изменить узор так же просто, как щелкнуть по одному из этих маленьких квадратов. Не стесняйтесь сделать это сейчас и наблюдайте, как меняется узор на вашем холсте.
Теперь загрузим набор кружевных узоров.
Щелкните маленькую стрелку справа от всех рисунков.
6. Появится меню, похожее на то, что здесь (хотя у меня верхняя часть обрезана).
В нижней части представлены все различные наборы шаблонов, которые вы установили на свой компьютер. В Photoshop уже есть несколько наборов.
Чтобы перейти к другому набору шаблонов, просто нажмите на название этого набора. Если вы поместили свои узоры SS-lace-patterns в соответствующий каталог, они должны появиться в вашем списке. Нажмите на него, чтобы выбрать его, затем нажмите «ОК», если появится окно с вопросом, хотите ли вы «Заменить текущие образцы на образцы из SS-lace-patterns.погладить? »
Если вы поместили свои узоры SS-lace-patterns в соответствующий каталог, они должны появиться в вашем списке. Нажмите на него, чтобы выбрать его, затем нажмите «ОК», если появится окно с вопросом, хотите ли вы «Заменить текущие образцы на образцы из SS-lace-patterns.погладить? »
7. Теперь вы должны просмотреть эскизы из моего набора кружевных узоров.
А теперь немного поиграемся с этим.
Выберите кружевной узор. Я выбрал довольно бежевый, который вы видите справа.
Как только вы нажмете на него, вы вернетесь в окно «Стиль слоя» и увидите этот узор на своем холсте.
Заметили опцию «Масштаб»?
Вот как этот узор выглядит в 100% (исходном размере).
8. Переместите маленькую стрелку вправо и влево и посмотрите, что произойдет.
Видите, как узор становится больше или меньше?
В этом прелесть узоров. Они (или должны быть) бесшовные, поэтому они будут повторяться снова и снова по всей поверхности слоя, к которому вы их применяете, и вы можете сделать их любого размера, который захотите.
Изображение справа показывает тот же образец в масштабе 11%.
Пока вы все еще находитесь на этом экране, вы также можете перемещать узор. Просто щелкните в любом месте холста и перетащите указатель.Это переместит узор вместе с ним. Попробуйте и убедитесь.
Если в любой момент вы захотите вернуться в исходное положение, нажмите кнопку «Привязать к исходной точке».
9. Все хорошо, но что, если вам нравится кружевной узор, но вы не хотите, чтобы он был розовым / персиковым?
Нет проблем! Помните, как ваш слой был синим? (Или любого другого цвета, который вы его сделали.) Используя параметр «Режим наложения», вы можете изменить способ взаимодействия текущего узора со слоем, к которому он был применен.
Я поменял свой на «Luminosity» и посмотри, что получилось!
Различные режимы наложения сами по себе являются учебным пособием для объяснения, поэтому я просто скажу, продолжайте и измените его для каждого, чтобы попробовать и посмотреть, как он изменится на вашем холсте.
10. Здесь используется яркий свет.
Также обратите внимание, что я изменил прозрачность. Это еще одна настройка, с которой можно поиграться. Если вы не хотите, чтобы кружевной узор был виден, используйте меньшую непрозрачность.
Когда у вас есть желаемые настройки, нажмите «ОК».”
Вот и все! Теперь вы можете использовать узоры в Photoshop.
Вы можете применять шаблоны в стиле слоя (как мы только что сделали) к любым слоям, которые вы хотите, включая текст и фигуры! (Ознакомьтесь с названием этого урока выше.)
Как создать бесшовный фоновый узор в Photoshop
Бесшовные узоры можно применить к любому фону, который вы только можете себе представить, от веб-сайта или приложения до фотографии в Tinder.
В этом руководстве мы поговорим о растровых узорах, которые можно создать в Photoshop.Если вы предпочитаете векторы, ознакомьтесь с этим руководством.
Что вам понадобится для выполнения миссии
1. Adobe Photoshop. Если вы наткнулись на это руководство, скорее всего, у вас уже есть эта программа. Однако на всякий случай вот ссылка для скачивания бесплатной тестовой версии.
2. Icons8 для рабочего стола. Это бесплатное приложение, содержащее множество иконок и хорошо работающее с Photoshop.
3. Иконки или другие изображения, которые вы хотите добавить в свой узор. Для этого урока мы взяли наши иконки природы.К вашему сведению, они бесплатны в формате PNG любого размера, поэтому вы можете сохранить их в своей учетной записи и использовать их для шаблона.
8 шагов для создания узора в Photoshop
1. Сделайте основу для вашего выкройки
Создайте новый файл любого размера с одинаковой шириной и высотой. В нашем случае каждая сторона составляет 200 пикселей.
2. Добавьте значки
Перетащите значки из Icons8 для рабочего стола (или любые другие значки) в файл Photoshop. Мы пошли за крабом, рыбой, рыбой-клоуном и морским коньком.
Если вы используете монохромные значки, они могут понадобиться разного цвета. Вот как перекрасить значки PNG в Photoshop.
3. Поместите каждый значок на отдельный слой
Нажмите Введите , чтобы завершить процесс вставки значка. Вам нужно нажимать на нее столько раз, сколько нужно, пока вы не перестанете видеть черную рамку.
В итоге это должно выглядеть так:
Теперь каждый значок находится на своем собственном слое в вашем файле.
4. Настройте первый уровень
Выберите один слой на панели слоев и перейдите к Фильтр> Другой> Смещение :
Установите параметры Горизонтально и Вертикально так, чтобы они составляли половину длины стороны файла.Помните Ширина и Высота вашего квадрата? Это две настройки, которые вам нужны.
Размер нашего файла составляет 200×200 пикселей, поэтому мы устанавливаем 100 пикселей для обоих параметров. Убедитесь, что вы отметили опцию Wrap Around в нижней части всплывающего окна. Щелкните ОК. Сделан первый слой:
5. Настройте второй уровень
Выберите другой слой на панели слоев. Теперь снова перейдите в Filter> Other> Offset .
Затем установите Horizontal на 0 пикселей и нажмите OK:
6.Настройте третий уровень
Выберите еще один слой и перейдите в Filter> Other> Offset . Теперь переверните значения по горизонтали и по вертикали . В нашем случае по горизонтали будет 100 пикселей, а по вертикали 0 пикселей. Щелкните ОК.
Теперь у нас есть плитка с узором.
7. Объедините слои
Выберите все слои, кроме Фон на панели слоев и используйте комбинацию горячих клавиш Ctrl + E .Выбранные слои будут объединены.
8. Создайте свой узор
Сначала используйте еще одну комбинацию горячих клавиш Ctrl + A (выбрать все).
Затем перейдите в Edit> Define Pattern :
Назовите его и нажмите OK. Та-да! Ваша выкройка готова!
Как нанести узор
У вас есть выкройка, хорошо. Теперь давайте посмотрим, как использовать его в фоновом режиме.
1. Создайте новый файл
Сделайте его больше, чем ваш узор, чтобы увидеть результат.У нас 800×600 пикселей.
2. Выберите шаблон наложения
Дважды щелкните на Фон на панели слоев. Во всплывающем окне нажмите ОК.
Перейдите в меню «Слой »> «Стиль слоя»> «Наложение узора». :
Выберите вновь созданный узор во всплывающем окне и нажмите «ОК».
3. Наслаждайтесь своим рисунком!
Дополнительная литература
Попробуйте бесплатные инструменты для разработчиков от команды Icons8
Photo Creator , бесплатное средство для создания коллажей с технологиями на основе искусственного интеллекта для создания индивидуальных фотографий для вашей истории Pichon , настольное приложение для загрузки значков и картинок и использования их в автономном режиме
Также получите списки бесплатных векторных программ и бесплатных программ для редактирования фотографий.
Как добавить узоры в текст в Photoshop CC
Использование узора для текста — на самом деле один из самых простых способов стилизовать текст в Photoshop. Например, в логотипе «Создание интернет-магазина», который я использую сейчас, на самом деле используется узор, как вы можете видеть ниже:
Конечно, вы можете использовать любой тип рисунка для своего текста и даже можете добавлять к тексту дополнительные стили, такие как контуры, текстуры, контуры и многое другое.В этом уроке я покажу вам, как сделать все это в Photoshop CC, но те же шаги можно предпринять для Photoshop CS6 и более старых версий.
Определите свой шаблон:
Откройте изображение, которое вы хотите использовать в Photoshop.
Затем перейдите к «редактировать> определить шаблон», как показано на изображении ниже:
Затем вам нужно будет дать вашему шаблону имя. Вы можете использовать имя по умолчанию или добавить свое и нажать кнопку «ОК».
Используйте свой узор:
После того, как вы определили свой узор, вы можете использовать его в тексте, просто дважды щелкнув текстовый слой в окне слоев, как показано ниже:
В столбце «стили» отметьте галочкой «наложение рисунка», а затем щелкните стрелку раскрывающегося списка в окне рисунка, как показано ниже:
Затем просто выберите новый шаблон, щелкнув его в окне выбора, как показано ниже:
Разместите выкройку как хотите.Вы можете поиграть со всеми вариантами. Например, я использовал «привязку к исходной точке», чтобы расположить текст, как показано ниже:
Затем я уменьшил его, как показано ниже, чтобы он выглядел как настоящий флаг:
Ниже вы можете посмотреть мое видео, чтобы увидеть, как я проделал все это шаг за шагом. В видео я использовал следующие выкройки:
- Углеродное волокно
- Блеск
- Золото
- Алмазы
- Британский флаг
- флаг США
Не можете просмотреть видео? Смотрите на YouTube
Изображения, которые я использовал:
Углеродное волокно любезно предоставлено Бреттом Джорданом на Flickr.
Блеск любезно предоставлен Евой Паломой на Flickr.
Отличный! любезно предоставлено Filter Forge на Flickr.
Lovells Diamonds предоставлено Lovells Loose Threads на Flickr.
Британский флаг любезно предоставлен Кевином Патриком2 на Flickr.
Американский флаг любезно предоставлен Beverly & Pack на Flickr.
Учебное пособие по повторяющимся узорам в Photoshop
Шаг 1. Создание нового документа
Начнем с создания единой плитки для узора.Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 100 пикселей для Ширина и Высота . Размер документа будет определять размер плитки, что повлияет на то, как часто узор повторяется в документе (поскольку для меньшей плитки потребуется больше повторений, чтобы заполнить такое же пространство, чем для плитки большего размера).В этом случае мы создадим плитку размером 100 х 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Я оставлю значение Resolution равным 72 пикселя / дюйм . Установите Background Contents на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фон» установлено значение «Прозрачный».
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно.Новый документ появится на вашем экране. Образец шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая плюс знак ( + ). ) несколько раз. Здесь документ увеличен до 500%:
) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop.Поднимитесь в меню View вверху экрана и выберите New Guide :
Перейдите в «Просмотр»> «Новое руководство».
Откроется диалоговое окно «Новое руководство». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% в поле «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите Вертикально и введите 50% для Позиции.
Щелкните OK, чтобы закрыть диалоговое окно, и теперь вы должны иметь вертикальную и горизонтальную направляющую, проходящую через центр документа. Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть немного сложно увидеть на снимке экрана:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если у вас возникли проблемы с просмотром направляющих из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
Нажмите «ОК», когда закончите, чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Шаг 3: нарисуйте форму в центре документа
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на инструмент Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Щелкните и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool.
Выбрав инструмент «Эллиптическая область», переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатой Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставит Photoshop нарисовать контур выделения из центра. Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в Edit> Fill.
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения.Установите для параметра Use в верхней части диалогового окна значение Black :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти к меню Select вверху экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
ПлагинShortcodes, Actions and Filters: ошибка в коротком коде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив только один круг в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем это немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer вверху экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Перейдите в Layer> New> Layer via Copy.
В окне документа пока ничего не произойдет, но копия слоя, которую Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», показывающая копию слоя 1 над оригиналом.
Шаг 6: Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому вы можете перейти, перейдя в меню Filter в верхней части экрана, выбрав Другой , затем выберите Смещение :
Перейдите в Фильтр> Другое> Смещение.
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся узоров, подобных тому, который мы здесь разрабатываем, вам нужно ввести половину ширины документа в поле ввода «По горизонтали» и половину высоты документа в поле ввода по вертикали. В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей, а для параметра Vertical также значение 50 пикселей.В нижней части диалогового окна в разделе Undefined Areas убедитесь, что выбрано Wrap Around :
Установите для параметров «По горизонтали» и «Вертикаль» половину размеров документа и убедитесь, что установлен флажок «Обтекать».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
.Изображение после запуска фильтра смещения.
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разных размеров, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, что означает, что теперь мы можем использовать ее для заполнения всего слоя! Давайте создадим новый документ для работы.Как и на шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей для Ширина и Высота . Оставьте Разрешение равным 72 пикселя / дюйм , а на этот раз установите Background Contents — White , чтобы фон нового документа был полностью белым. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы, , могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Щелкните значок New Layer внизу панели Layers:
Щелкните значок «Новый слой».
Новый пустой слой с названием «Слой 1» появляется над фоновым слоем:
Появляется новый слой.
Шаг 10: Залейте новый слой узором
Теперь, когда мы добавили наш новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
Перейдите в Edit> Fill.
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду Заливка, чтобы заполнить что-либо узором, и мы делаем это, сначала установив для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Узор».
При выбранном шаблоне прямо под ним появляется второй вариант, Custom Pattern , где мы выбираем шаблон, который хотим использовать. Щелкните по эскизу шаблона для предварительного просмотра :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы сейчас можем выбирать. Только что созданный нами узор круга будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из средства выбора узоров:
Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это щелкнуть «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
И это действительно все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование единой плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заполнения всего слоя узором. Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
Сила узоров вPhotoshop Elements Линда Саттгаст Чтобы продолжить, загрузите шаблон DS Journaling Lines. После скачивания вам нужно будет разархивировать его.На Mac дважды щелкните zip-файл. В Windows щелкните файл правой кнопкой мыши и выберите «Извлечь все». Шаблоны Photoshop Elements могут быть довольно мощными, если вы знаете, как их использовать. Вот все основы, включая некоторые малоизвестные факты о паттернах. Создание корректирующего слоя узораНа панели «Слои» щелкните значок корректирующего слоя и выберите «Узор». Выбранный вами документ заполнится узором, и появится диалоговое окно.
Загрузить другие шаблоны по умолчанию
Загрузить сторонние шаблоны
Отрегулируйте слой с узором на панели слоев
Удалить часть шаблона
Параметры узора: объединить или растрироватьСлияние:
Упростить:
Установить набор шаблоновЕсли вы думаете, что вы будете часто использовать набор паттернов, может оказаться полезным загрузить его в программу, чтобы он отображался в меню выбора паттернов как один из вариантов паттернов, которые вы можете быстро загрузить. Вот пути к файлам: Windows: C:> Program Files> Adobe> Photoshop Elements (ваша версия)> Presets> Patterns Mac: Приложение> Photoshop Elements (ваша версия)> Шаблоны> Узоры. |
Шаблоны со сценариями — Planet Photoshop
Использование Photoshop CS6 Общедоступная бета-версия предварительного просмотра позволяет создать массив узоров художественного декора из образца узора (или фрагмента изображения) в пользовательскую область (выделение) или на границах активного слоя.
Откройте предварительный просмотр бета-версии Photoshop CS6, выберите команду меню «Файл»> «Новый» и создайте предварительно заданный размер документа по вашему выбору. Желательно достаточно большой документ (скажем, 600 × 600), чтобы заливка узором была более заметной.
Желательно достаточно большой документ (скажем, 600 × 600), чтобы заливка узором была более заметной.
Поиск шаблонов из сценария
Просто перейдите прямо к Edit> Fill (или Shift + F5) и в диалоговом окне Fill выберите:
1. Используйте: Pattern и выберите Preset / Swatch
2. Отметьте Scripted Patterns
3. И выберите из пяти доступных предустановки сценария из раскрывающегося списка «Сценарий»: «Заливка кирпича», «Перекрестное переплетение», «Случайная заливка», «Спираль» и «Заливка симметрии».
Затем нажмите «ОК», чтобы зафиксировать узор на выбранном пользователем выборе или на всех границах активного слоя.
Используя образец предустановки узора «Пузырьки» по умолчанию, представленный ниже, демонстрирует, как пять параметров узора со сценарием будут выглядеть на отдельных слоях в текущем документе.
Создание узоров из источника фотографий
Набор предустановленных шаблонов по умолчанию может оказаться бесполезным при использовании с процедурами создания шаблонов по сценарию, но создание шаблона из выбранной области из существующей фотографии будет.
Как показано ниже, выберите область изображения, из которой вы хотите создать предустановку узора.Затем перейдите в команду меню Edit> Define Pattern и сохраните его в коллекцию. Создайте новый слой и снова вернитесь к процессу «Правка»> «Заливка», за исключением того, что выберите новый настраиваемый узор, а затем выберите процедуру создания узора по сценарию.
Вот результат процедуры пользовательского шаблона.
Конечно, вы не ограничены набором предустановок по умолчанию, вы также можете создать свою собственную, используя собственные методы рабочего процесса.
Следующая загрузка и захват демонстрируют простой базовый слой векторной формы со стилями наложения и смарт-фильтрами.
Загрузите .psd здесь; откройте файл в Photoshop CS6 и «выберите и определите как узор» каждый слой кирпича как образец узора и изучите процедурные параметры «Редактировать заливку»> «Скриптовый узор», указанные выше.


 pat. Дважды щелкните файл выкройки, чтобы загрузить его. Он появится в конце эскизов рисунков.
pat. Дважды щелкните файл выкройки, чтобы загрузить его. Он появится в конце эскизов рисунков. Кистью на документе сотрите узор.
Кистью на документе сотрите узор.