Этот урок поможет вам установить новые текстуры (узоры) для версии программы Adobe Photoshop СС 2017. Для других версий алгоритм будет тот же.
Для начала скачайте на нашем сайте или из Интернета файл с новыми текстурами и распакуйте его, если он в архиве.
Переходим в Управление наборами
Далее, откройте программу Photoshop и перейдите в главном меню в верхней части экрана во вкладку Редактирование – Наборы – Управление наборами (Edit — Preset Manager). Появится вот такое окошко:
Кнопка возле первого указателя (в виде маленькой стрелки) позволяет Вам выбрать вид дополнения, который вы хотите установить — кисти, текстуры, фигуры, стили и т.д.
Кнопка возле второго указателя показывает разновидности дополнения.
Загружаем узоры в Фотошоп
Кликаем по маленькой стрелке и в выпадающем списке, путем нажатия левой кнопки мышки, выбираем вид дополнения —
Далее, нажимаем кнопку Загрузить (Load).
Появляется новое окошко. Здесь Вы указываете адрес скачанного файла c текстурами. Этот файл находится у вас на рабочем столе или помещен в специальную папку для скачанных дополнений. В моем случае, файл находится в папке «Фоны» на рабочем столе:
Снова нажимаем Загрузить (Load).
Теперь, в диалоговом окне «Управление наборами» вы сможете увидеть в конце набора текстур новые, только что загруженные нами текстуры:
Примечание: если текстур много, опустите полосу прокрутки вниз, и в конце списка будут видны новые текстуры
Вот и все, программа Photoshop скопировала указанный файл с текстурами в свой набор. Можете пользоваться!
Я вместе с вами установила себе новые текстуры! Посмотрим, что получилось!
Замечательно!
Если ваша текстура в формате JPG или PNG, то её не нужно загружать как узоры, просто откройте такой файл в программе как документ и используйте для работ, перетаскивая в свою работу.До встречи на www.photoshop-master.ru!
Примечание: статья обновлена 20.03.2019
Как добавить узор в Photoshop • ARTshelter
Узоры для Photoshop – отличный способ с легкостью добавить красивые текстуры и декоративные элементы на фото. Дизайнеры, зачастую, используют их, чтобы добавить фон на картинку, создать шапку и т.д. В этом уроке вы узнаете, как добавить узор в Photoshop, повторив всего несколько простых шагов.
Шаг 1
Для начала скачиваем понравившийся узор и распаковываем его, например, на рабочем столе. В данном уроке я буду использовать узор в горошек. Создаем новый документ любого размера и активируем Paint Bucket Tool (G) (Заливка). На верхней панели источник переключаем на Pattern (Узор).


Шаг 2
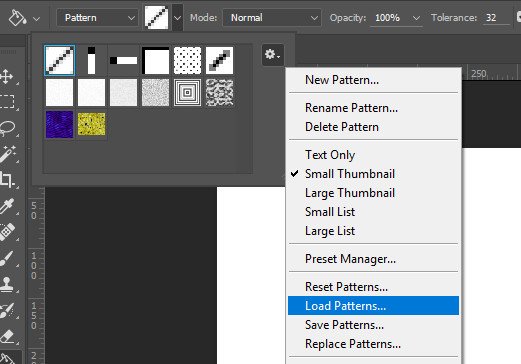
Рядом с выбором источника появится кнопка с узором. Кликаем на нее, чтобы открыть контекстное меню инструмента. Нажимаем значок шестеренки в правом верхнем углу и в появившемся меню выбираем Load Patterns (Загрузить узоры). Находим скачанный узор на компьютере и загружаем его в Photoshop.

Шаг 3
Чтобы наложить узор, активируем инструмент Paint Bucket Tool (G) (Заливка), в контекстном меню выбираем установленный узор и кликаем по документу.

Шаг 4
Также узором можно украшать отдельные элементы. Кликаем правой кнопкой мышки по слою с элементом и выбираем Blending Options (Параметры наложения). В появившемся окне выбираем Pattern Overlay (Наложение узора), выбираем нужный узор и настраиваем его.

В этом уроке вы узнали, как загрузить узоры в Photoshop. Если у вас возникли вопросы, вы можете задать их в комментарии или написать в группу в социальных сетях. Следите за обновлениями, чтобы не пропустить еще больше полезных уроков по работе в Photoshop.
Как установить в Фотошоп новый узор

После того, как был скачан архив с кистями, разархивируйте его.
Во многих операционных системах есть встроенные «средства работы с архивами», используйте их, если они у вас есть.
Если архиватора нет, рекомендую бесплатный и мощный – 7-zip.
Разархивируем.
 Разархивируем загруженный файл с узорами, используя 7-zip.
Разархивируем загруженный файл с узорами, используя 7-zip.Теперь доступен файл в нужном формате — .PAT (Pattern File)
Переходим в Фотошоп.
Выбираем в верхнем меню «Редактирование — Наборы — Управление наборами» (Edit — Presets — Preset Manager).
 Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)
Редактирование — Наборы — Управление наборами (Edit — Presets — Preset Manager) на примере Photoshop CC (2017)(Rus)В окне «Управление наборами» (Preset Manager) выбираем «Тип набора» (Preset Type) — «Узоры» (Patterns) и нажимаем «Загрузить» (Load).
 Управление наборами — Тип набора: Узоры — Загрузить, на примере Photoshop CC (2017)(Rus)
Управление наборами — Тип набора: Узоры — Загрузить, на примере Photoshop CC (2017)(Rus)Далее указываем путь к файлу с узорами.
В этом примере папка и файл с узорами находятся по адресу:
«Компьютер» — «Загрузки» — «Папка с узорами» — «Файл с узорами»
«C:\Users\ИмяЮзера\Downloads» (Windows)
Выбираем файл с наборами узоров, нажимаем «Загрузить
 Выбираем через проводник файл с узорами (расширение .PAT)
Выбираем через проводник файл с узорами (расширение .PAT)После загрузки Фотошоп добавляет узоры в свой набор.
Можно пользоваться.
 Новые узоры в Фотошопе
Новые узоры в ФотошопеУдачи.
Финальный результат
Автор: Даниил Богданов
Другие материалы по теме:
- Как установить в Фотошоп новую кисть
⇐ • Как создать стиль, узор, градиент (предыдущая страница учебника)
• Как установить новые фигуры (следующая страница учебника) ⇒
Как сделать узор в Фотошопе

Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Узоры в Фотошопе
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
- Берем инструмент «Овальная область».

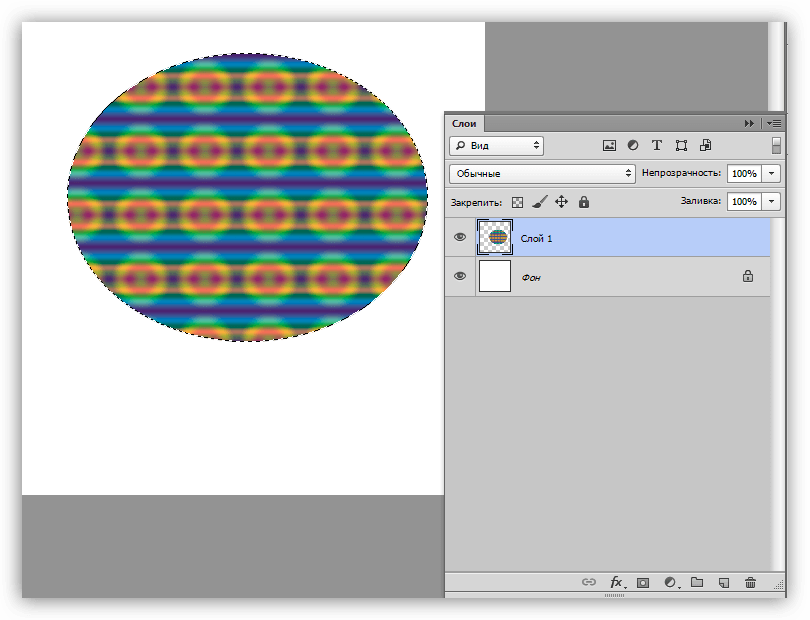
- Выделяем участок на слое.

- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку». Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5.

- После активации функции откроется окно настройки с названием «Заполнить».

- В разделе с названием «Содержимое», в выпадающем списке «Использовать» выбираем пункт «Регулярный».

- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.

- Нажимаем кнопку ОК и смотрим на результат:

- Берем инструмент «Овальная область».
- Заполнение при помощи стилей слоя.
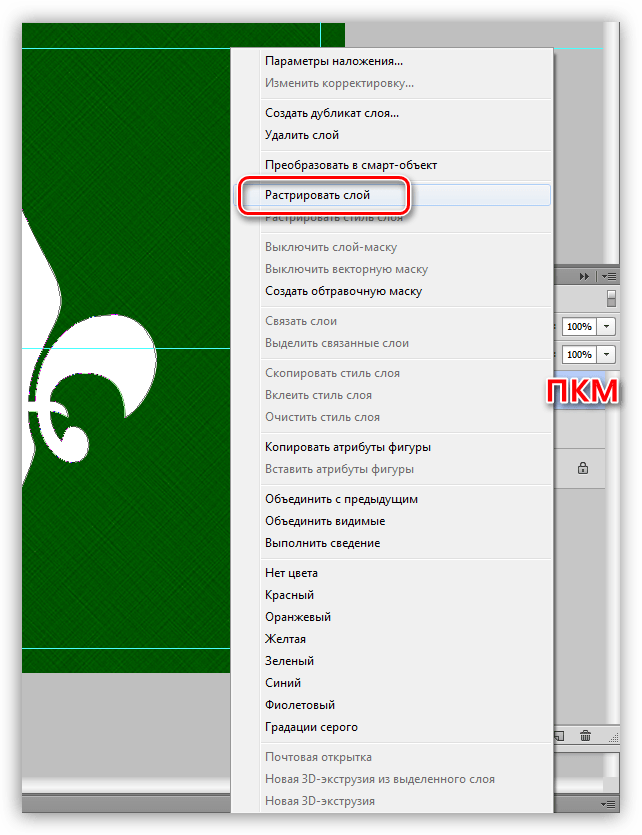
Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.

- В окне настроек переходим к разделу «Наложение узора».

- Здесь, открыв палитру, можно выбрать необходимый паттерн, режим наложения узора на имеющийся объект или заливку, задать непрозрачность и масштаб.
- Кликаем ПКМ по слою и выбираем пункт «Параметры наложения», после чего откроется окно настроек стилей. Такого же результата можно добиться, кликнув дважды левой кнопкой мыши.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT.

Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns

Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
- После вызова функции «Выполнить заливку» и появления окна «Заполнить» открываем палитру «Заказной узор». В правом верхнем углу нажимаем на значок шестеренки, открывая контекстное меню, в котором находим пункт «Загрузить узоры».

- Откроется папка, о которой мы говорили выше. В ней выбираем наш распакованный ранее файл PAT и жмем кнопку «Загрузить».

- Загруженные паттерны автоматически появятся в палитре.

Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns». При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.

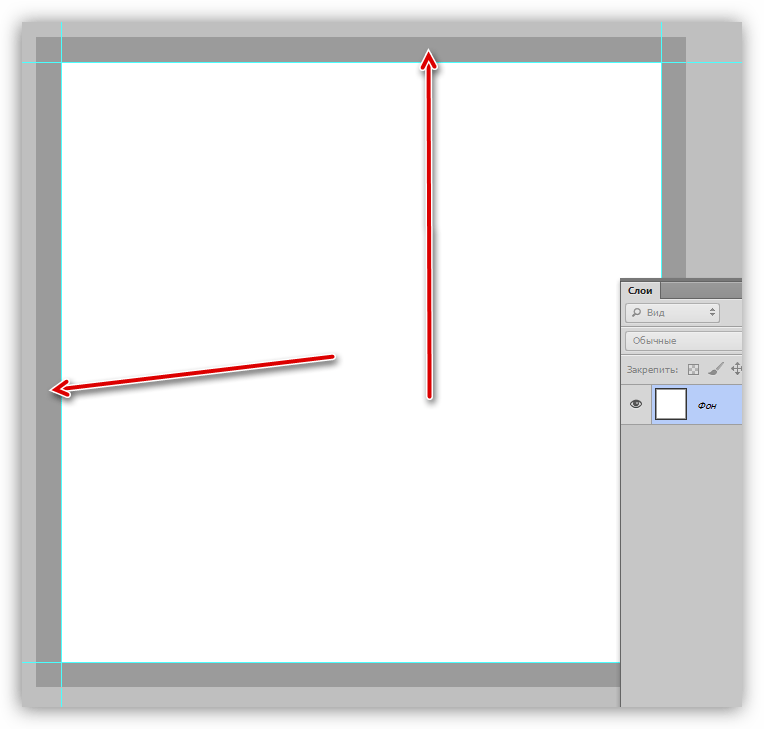
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.

Урок: Применение направляющих в Фотошопе
- Переходим в меню «Изображение» и жмем на пункт «Размер холста».

- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.

Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:

- Создаем новый слой и заливаем его темно-зеленым цветом.
Урок: Как залить слой в Фотошопе

- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр», откроем раздел «Шум». Необходимый нам фильтр называется «Добавить шум».

Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.

- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр».

Настраиваем плагин также «на глаз». Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.

- Применим к фону еще один фильтр под названием «Размытие по Гауссу».

Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.

- Проводим еще две направляющих, определяющих центр холста.

- Активируем инструмент «Произвольная фигура».

- На верхней панели параметров настраиваем заливку белым цветом.

- Выбираем вот такую фигуру из стандартного набора Фотошопа:




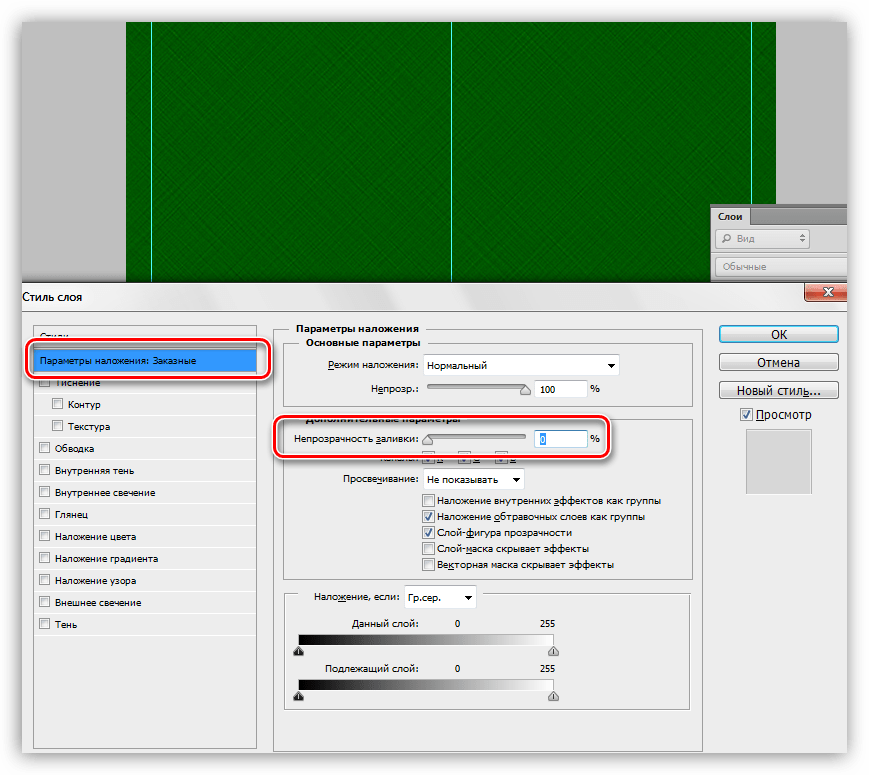
Далее переходим к разделу «Внутреннее свечение». Здесь настраиваем Шум (50%), Стягивание (8%) и Размер (50 пикселей). На этом настройка стиля завершена, нажимаем ОК.




Выделяем один из квадратных участков, ограниченных направляющими.





Получим вот такую заготовку:

От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.



Даем узору имя и нажимаем ОК.

Теперь у нас в наборе есть новый, собственноручно созданный паттерн.

Выглядит он следующим образом:

Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:

Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
- Нужно перейти в меню «Редактирование – Наборы – Управление наборами».

- В открывшемся окне выбрать тип набора «Узоры»,

Зажать CTRL и выделить нужные паттерны по очереди.

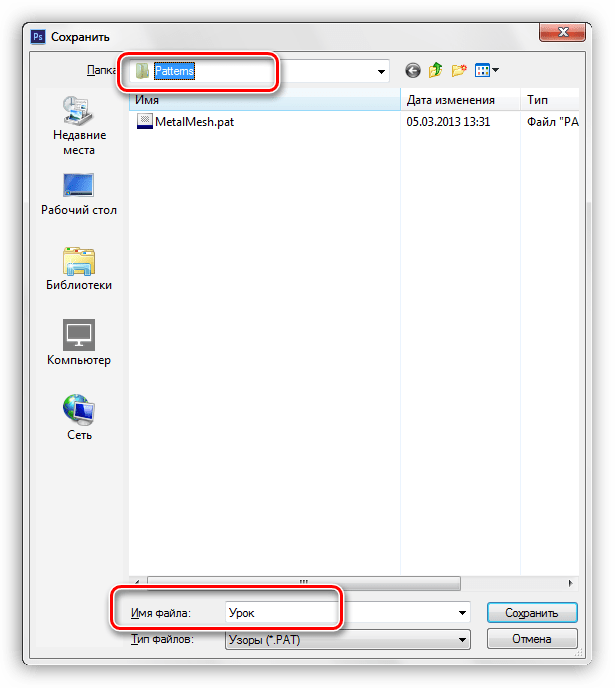
- Нажать кнопку «Сохранить».

Выбрать место для сохранения и название файла.

Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы. Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.
Опишите, что у вас не получилось.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТКак добавить новый узор в программу Фотошоп
Во время работы в Photoshop иногда перед пользователями встает задача – добавить в программу готовый паттерн (узор) для того, чтобы иметь возможность работать с ним дальше, например, для создания красивого фона. Давайте посмотрим, каким образом это делается.
Установка узора
Итак, у нас есть готовый паттерн, который требуется установить. Для этого выполняем следующие действия:
- Открываем меню “Редактирование”, в котором выбираем пункт “Наборы”, затем – “Управление наборами”.

- В открывшемся окне щелкаем по текущему типу набора (по умолчанию – “Кисти”), выбираем вариант – “Узоры”. После этого щелкаем кнопку “Загрузить”.

- Переходим в папку, в которой находится требуемый паттерн (расширение файла – “pat”), выбираем его и жмем кнопку “Открыть”.

- Готово, выбранный узор добавлен в список наборов.

Использование узора
Чтобы залить фон паттерном, выполняем следующие шаги:
- Создаем новый документ (меню “Файл” – пункт “Создать”).

- В меню “Редактирование” выбираем команду “Выполнить заливку”. Также вместо этого можно просто воспользоваться сочетанием клавиш Shift+F5.

- Откроется окно с параметрами заполнения, в котором:
- щелкаем по текущему варианту параметра “Содержание” и выбираем из открывшегося списка “Регулярный”;
- раскрываем перечень доступных вариантов узоров (кликом по текущему) и выбираем требуемый;
- нажимаем OK.

- В итоге получаем следующий результат.
 Если размер холста больше паттерна, для заливки будет использоваться склейка узоров.
Если размер холста больше паттерна, для заливки будет использоваться склейка узоров.
- Теперь у нас есть возможность работать с данным фоном, в т.ч. редактировать его. Например, можно выбрать любой другой цвет на боковой панели инструментов и залить им отдельные участки и т.д.

Заключение
Использование паттернов (узоров) значительно расширяет творческие возможности при работе в Photoshop. Их добавление в программу занимает считанные минуты и выполняется всего в несколько кликов.
 Загрузка…
Загрузка…Узоры в фотошопе применяются в разных ситуациях, узором можно залить какую-то область или фигуру, можно сделать обои для сайта или задать им фон изображения, так же можно использовать узор для инструмента «штапм». По умолчанию фотошоп содержит набор стандартных узоров, но для творчества данный набор слишком мал. В интернете не сложно найти сайты, с которых можно скачать готовые узоры для фотошоп, но мы в данном уроке сделаем его сами. Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Узоры для фотошопа можно сделать из любой картинки, а так же нарисовать (пиксельный узор), смотря для какой задачи он вам потребуется. Давайте рассмотрим оба способа создания узора в подробностях.
Узор для фотошопа из картинки
Для примера я взял изображение поля с подсолнухами, его вы можете скачать с данного сайта во вкладке «Материалы» справа, кликнув по иконке «Картинка урока».
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню «Файл» — «Открыть». Теперь, в боковой панели левого меню, выбираем инструмент «Прямоугольная область» и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Я выделили небольшую область, как видите на скриншоте, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом «Прямоугольная область» удерживайте клавишу «Shift», тогда областью выделения будет ровный квадрат.
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать «Изображение» — «Кадрировать» и у вас останется только выбранный фрагмент, все лишнее будет удалено.
Далее в верхнем меню выбираем «Редактирование» — «Определить узор».
В открывшемся окошке пишем название узора и нажимаем «Ок».
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент «Узорный штамп» в левом боковом меню.
Выбрав инструмент «штамп», установим наш узор, выбрав его в верхнем меню настроек «штампа».
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента «карандаш».
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню «Файл» — «Создать», в открывшемся окне настроек указываем размер холста и нажисаем «Создать».
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент «Лупа» и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент «Карандаш» и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента «штамп» или просто наложением на фигуры.
Вот таким простым способом можно сделать абсолютно любой узор для фотошопа и использовать его в своих проектах.
Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
Наложение узора при помощи команды «Заливка» (Fill).
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ (Ctrl+N) размером 3х3 рх и разрешением 72 рх/дюйм. Цвет фона Прозрачный (Transparent) .
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity) и Нажим (Flow) равны 100%.
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему. Данная опция уже активирована по умолчанию программы.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как добавить рисунок в Photoshop CS5
Существует множество различных способов создания интересных эффектов в Photoshop CS5 для Windows, но многие из них потребуют от вас некоторых художественных способностей, если вы хотите, чтобы они выглядели хорошо. К счастью, для тех из нас, кто не очень артистичен, также возможно создавать классные дизайны и эффекты, используя шаблоны. Шаблон — это небольшой дизайн, который можно повторять снова и снова в выбранном пространстве для создания привлекательного дизайна. Но способ добавления шаблона в Photoshop CS5 не сразу очевиден, даже после того, как вы уже приобрели необходимый файл.Но вы можете узнать, как добавить шаблон в Photoshop CS5, чтобы сразу начать использовать шаблон.
Использование загруженного шаблона в Photoshop CS5
В этом руководстве предполагается, что вы уже загрузили или иным образом приобрели файл шаблона, который хотите добавить в Photoshop. Шаблоны — отличный способ добавить интересный вид к фону или выделению, потому что они разработаны специально для этой цели. Если в противном случае вы могли бы использовать только сплошной цвет или градиент, теперь вы можете добавить гораздо более профессионально выглядящий вариант.
Шаг 1. Начните с поиска загруженного файла шаблона. Большинство из них распространяются в виде zip-файлов, поэтому мы предполагаем, что это то, что у вас есть.
Шаг 2: Щелкните правой кнопкой мыши файл zip и выберите Извлечь все .
Шаг 3. Выберите, где вы хотите расположить разархивированные файлы, затем нажмите кнопку Извлечь в нижней части окна.
Шаг 4. Откройте изображение в Photoshop или запустите Adobe Photoshop CS5 и создайте новое изображение.
Шаг 5: Нажмите Изменить вверху окна, затем нажмите Заполнить .


Шаг 6. Щелкните раскрывающееся меню справа от . Используйте , затем щелкните Шаблон .


Шаг 7. Щелкните стрелку раскрывающегося меню справа от Пользовательский шаблон , щелкните стрелку вправо, затем нажмите Загрузить шаблоны .


Шаг 8. Перейдите к ранее извлеченной папке, откройте ее, затем дважды щелкните файл шаблона, расположенный внутри нее.
Затем шаблон будет добавлен в список в раскрывающемся меню Пользовательские шаблоны , что позволит вам использовать его в Photoshop.
  |
Отказ от ответственности: Большинство страниц в Интернете содержат партнерские ссылки, в том числе некоторые на этом сайте.
Как создавать пользовательские шаблоны в Photoshop
Большую часть времени шаблоны Adobe Photoshop по умолчанию просто не могли удовлетворить потребности дизайнеров. Через несколько минут вы создадите свой собственный шаблон для кнопок, интерфейсов, линий сканирования фотографий и т. Д.

Загрузить этот пример
1. Создайте шаблон изображения
Запусти новый холст. Он должен быть небольшим (с точки зрения высоты х ширины). Изображение, которое вы создаете здесь, будет дублироваться, чтобы сформировать ваш шаблон на более поздней стадии.В этом примере я буду использовать холст размером 8 × 8 пикселей, масштабировать его и создать небольшой рисунок, подобный этому.

Pattern на 100% просмотр

Шаблон на 1600% просмотров

2. Определите как шаблон
Давайте определим его как шаблон, чтобы его можно было использовать в любое время. Выберите Правка -> Определить шаблон .

Переименуйте его во что-нибудь, что вы можете запомнить (особенно полезно, когда в будущем у вас будет много пользовательских шаблонов).Я назову это Stripe5x , потому что это даст мне полосовой эффект, а 5px — это толщина каждой полосы. Нажмите ОК , и вы только что определили свой собственный шаблон.

3. Использование пользовательского шаблона
Создайте новый холст, чтобы опробовать пользовательский шаблон. Выбрав новый холст, выберите Изменить -> Заполнить .

В диалоговом окне «Заливка» выберите «Шаблон » из раскрывающегося списка, найдите шаблон, который вы только что создали в пользовательском шаблоне, и нажмите « ОК ».

Теперь холст будет заполнен только что созданным вами узором. Настроить цвета, и это должно выглядеть хорошо.

Загрузите этот учебник.
Разное: Альтернативный способ вызова пользовательского шаблона
Еще один способ вызвать пользовательский шаблон. (Щелкните правой кнопкой мыши) имя слоя -> Параметры наложения

Чек Наложение рисунка , выберите свой узор

Разное — Удалить пользовательский шаблон
В любом месте окна выбора шаблона (щелкните правой кнопкой мыши) выберите Удалить .
,Photoshop Patterns: Ultimate Guide
Что такое шаблоны Photoshop?
Шаблон в Photoshop — это, по сути, изображение, которое можно мозаично повторять. Использование шаблонов может ускорить рабочий процесс, избавляя от необходимости создавать сложные объекты, которые в противном случае могут быть построены с использованием повторяющегося шаблона изображения. Они не только сэкономят ваше время, но и могут привнести интригующие элементы дизайна в вашу работу.
Вы можете создавать свои собственные шаблоны, использовать предустановленные шаблоны, которые поставляются с Photoshop, или загружать и устанавливать библиотеки шаблонов с различных сайтов, таких как deviantART.
В этом руководстве мы поговорим о:
- Изучение предустановленных шаблонов с помощью Preset Manager
- Применение шаблонов Photoshop с использованием трех различных методов
- Как создать собственный шаблон Photoshop самостоятельно
- Создание и применение шаблона диагональной линии (для практики)
- Установка библиотеки шаблонов Photoshop
- Создание библиотеки шаблонов
- Пример учебников, использующих шаблоны
Изучение предустановленных шаблонов с помощью Preset Manager
Вы можете найти шаблоны, поставляемые с Photoshop (а также любые ранее сохраненные шаблоны), с помощью Preset Manager.Вы можете получить доступ к Менеджеру пресетов, выбрав «Правка»> «Менеджер пресетов». По умолчанию в Preset Manager отображаются предварительно заданные кисти.
В окне «Диспетчер шаблонов» в раскрывающемся меню «Тип набора» выберите «Шаблоны» , чтобы отфильтровать предустановки Photoshop только по шаблонам.
Сначала вы можете не увидеть много паттернов; в этом случае вам придется загрузить библиотеки шаблонов, которые поставляются с Photoshop. Библиотека шаблонов представляет собой набор из 1 или более шаблонов; у него есть расширение имени файла.Патент Вы можете найти библиотеки шаблонов в Adobe Photoshop Exchange, Brusheezy и многих других местах.
Чтобы загрузить библиотеки шаблонов, которые поставляются в комплекте с Photoshop, нажмите на треугольник справа, который покажет вам меню предустановленных шаблонов.
Выберите один из вариантов загрузки (например, узоров , узоров 2 или горных узоров ).
Когда вы выбираете шаблон для загрузки, вас спросят, хотите ли вы заменить текущие шаблоны.
Просто выберите Добавить , который добавит набор шаблонов в ваш текущий список вместо их замены.
Применение шаблонов Photoshop
Когда ваши предустановленные библиотеки шаблонов загружены, пришло время посмотреть, как их применять. Есть несколько методов, которые вы можете использовать, чтобы применить шаблон, и мы рассмотрим каждый из них.
Команда заполнения: заполнение выборок с помощью шаблонов
Самый простой способ применить шаблон — это выбрать область, которую вы хотите заполнить вашим шаблоном, а затем с помощью команды Fill применить его.Например, вы можете использовать инструмент «Прямоугольная область» (M), чтобы создать выделение где-то на холсте, перейти в «Правка»> «Заливка» (Shift + F5), чтобы открыть диалоговое окно «Заливка», а затем в опции «Использовать» выбрать Узор . ,
Выбор опции Pattern в качестве опции Use активирует новую опцию в диалоговом окне Fill под названием Custom Pattern . Установите для параметра «Пользовательский шаблон» нужный шаблон, а затем нажмите кнопку «ОК», чтобы заполнить свой выбор этим шаблоном.
Команда «Заливка» — это простой метод для нанесения рисунка на весь холст или его части. Еще одним преимуществом команды «Заливка» является то, что вы можете разместить свой рисунок в отдельном слое, что означает, что вы можете вносить изменения в этот слой, не затрагивая другие слои.
Наложение рисунка: стиль слоя с рисунками
Если у вас есть слой, к которому вы хотите применить рисунок, вы можете использовать эффект слоя «Наложение рисунка» для стилизации этого слоя. Дважды щелкните слой, чтобы открыть диалоговое окно «Стили слоя».Нажмите на Pattern Overlay справа. В разделе «Шаблон» найдите шаблон, который хотите применить.
Этот метод нужен для большей гибкости: вы можете легко скрывать, показывать, удалять и настраивать эффект слоя, не затрагивая его содержимое.
Совет: Чтобы настроить положение наложения шаблона, установите флажок «Просмотр» и на холсте наведите курсор мыши на область с наложением шаблона, нажмите и удерживайте, а затем перетащите указатель мыши.
Малярный инструмент: Рисование узорами
Если вы хотите нарисовать узор на холсте, есть несколько инструментов рисования, таких как Paint Bucket Tool и Pattern Stamp Tool, которые можно настроить на использование рисунков.
Использование инструмента рисования полезно, если вы хотите применить рисунок нерегулярно. Инструменты рисования также дают вам больше контроля, что особенно важно при наличии графического планшета.
Однако применение шаблона с использованием инструментов рисования займет больше времени по сравнению с использованием эффекта слоя «Наложение рисунка» или команды «Заливка», поскольку они автоматически решают, как применить шаблон.Кроме того, результаты могут быть нерегулярными и непредсказуемыми при использовании инструмента «Штамп» (что не всегда плохо в зависимости от того, что вы пытаетесь сделать).
Сводная таблица: применение шаблонов Photoshop
| Способ нанесения | Преимущество | Недостаток |
| Заполнить команду |
|
|
| Эффект оверлейного слоя Pattern |
|
|
| Малярный инструмент |
|
|
Создание пользовательского шаблона Photoshop
Создание собственных шаблонов — дело простое.Имейте в виду, что узоры должны быть прямоугольниками; это не может быть странной формы. Если это фигура, которая не имеет прямоугольных сторон (например, круг), рисунок будет рассматриваться как прямоугольник.
Чтобы создать узор, используйте Rectangular Marquee Tool (M), чтобы поместить выделение вокруг области, которую вы хотите сделать в узор. Затем определите выделенную область как шаблон, перейдя в «Правка»> «Определить шаблон».
Подсказка: Многим легче создавать шаблоны вне своего рабочего документа в другом документе Photoshop.Если вы хотите создать шаблон не из какой-либо части рабочего документа, это хороший вариант, поскольку он позволяет вам сосредоточиться только на разработке шаблона.
на практике: создание и применение шаблона диагональной линии
Давайте потренируемся, как создавать и применять шаблоны Photoshop. Мы создадим один из моих любимых шаблонов: шаблон диагональной линии, который вы можете увидеть по всему Руководству по проектированию.
Создать рабочий документ
Сначала создайте новый документ (Ctrl / Cmd + N) в Photoshop.Это будет наш основной документ.
Используйте инструмент «Горизонтальный текст» (T), чтобы написать текст в своем новом документе. Поскольку шаблон, который мы будем создавать, является белым, выберите темный цвет текста (например, черный), чтобы мы могли четко видеть наши шаблоны. В этом примере использовалась Helvetica Neue Medium в 30pt (Arial — или любой другой шрифт, действительно — будет работать).
Создание шаблона диагональной линии
Мы создадим шаблон в другом документе. Сделайте еще один документ размером 3x3px.В опции Background Contents выберите Transparent , чтобы сразу у нас не было белого фонового слоя по умолчанию.
Холст будет довольно маленьким — всего 3х3 пикселя, поэтому нам нужно будет увеличить его очень близко. Используйте Zoom Tool (Z), чтобы увеличить масштаб, чтобы вы могли легко видеть свою работу. Я увеличил до 3200% от исходного размера (что является максимальным увеличением).
Нарисуйте белую диагональную линию от верхнего левого угла до правого нижнего угла холста.Есть несколько способов сделать это. Мой способ — использовать Pencil Tool (B).
Установите цвет переднего плана на белый (#ffffff), а затем настройте Pencil Tool через панель параметров, выбрав Hard Round 1 pixel . Убедитесь, что ваш поток и непрозрачность на 100% (это должно быть по умолчанию).
Я переключился на другой цвет только для иллюстрации, чтобы вы могли четко видеть следующий процесс. Удерживая нажатой клавишу «Shift» (которая обеспечит нам прямую линию), щелкните один раз в верхнем левом углу, а затем еще раз щелкните в правом нижнем углу холста.
Вот наш белый диагональный рисунок (я вернулся к исходному белому цвету):
После того, как диагональная линия нарисована, выберите «Выделение»> «Все» (Ctrl / Cmd + A), чтобы разместить выделение вокруг холста.
Выбрав весь холст 3x3px, определите шаблон, выбрав «Правка»> «Определить шаблон». Далее вы увидите диалоговое окно Pattern Name. Просто назовите свой шаблон то, что вы будете помнить; Я назвал свой рисунок 3 × 3 диагональной линией .
Теперь вы можете закрыть этот документ (вам не нужно его сохранять). Вернитесь к исходному документу Photoshop.
Далее мы применим наш собственный шаблон, используя 3 различных метода, которые мы обсуждали.
Применение пользовательского шаблона с помощью команды Fill
Сначала создайте новый слой над текстовым слоем. Затем создайте выделение вокруг текста, удерживая нажатой клавишу Ctrl / Cmd и затем щелкая его слой.
Нажмите Shift + F5 (или выберите «Правка»> «Заливка»).В разделе «Использование» выберите «Шаблон», а в разделе «Пользовательский шаблон» найдите шаблон диагональной линии, который мы только что создали.
Нажмите OK, чтобы применить рисунок с помощью команды Fill.
Что хорошо в этом методе, так это то, что вы можете настроить режим наложения и стиль слоя слоя шаблона, не затрагивая текстовый слой под ним. Давайте сделаем это сейчас. Давайте уменьшим непрозрачность слоя примерно до 80%, чтобы он не был таким сильным.
Совет: Хорошая практика, которой следует придерживаться при использовании шаблонов на отдельном слое, — это связывать два слоя вместе.Таким образом, если вы решите переместить текстовый слой, слой шаблона будет двигаться вместе с ним (и наоборот). Сделайте это, выбрав оба слоя на панели слоев, щелкнув правой кнопкой мыши по одному из них и выбрав Link Layers .
Применение пользовательского шаблона в качестве наложения шаблона
Давайте теперь повторно применим тот же шаблон, но на этот раз, используя стиль слоя. Скрыть или удалить слой шаблона, созданный командой Fill.
Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя».Нажмите на «Наложение рисунка» слева, чтобы применить этот эффект слоя и увидеть параметры «Наложение рисунка».
В опции Pattern (это выпадающее меню) найдите шаблон диагональной линии 3 × 3, который мы сделали. Убедитесь, что вы установили флажок «Просмотр» в правой части диалогового окна, чтобы вы могли видеть, как стилируется текстовый слой при его оформлении.
Вы можете узнать больше о параметрах стиля слоя Pattern Overlay с помощью нашего руководства по стилям слоя Photoshop, но вкратце, вот варианты.
1. Режим смешивания
Изменяет режим наложения (например, затемнение, умножение, прожигание цвета) рисунка.
2. Непрозрачность
Управляет непрозрачностью рисунка. Уменьшите значение, чтобы сделать шаблон полупрозрачным.
3. Шаблон (выпадающее меню)
Шаблон для применения.
4. Создайте новый пресет из этого паттерна
Щелкните по этому значку, если хотите, чтобы примененный вами шаблон был сохранен как другой шаблон (при его сохранении также сохраняются все остальные настройки, сделанные вами).
5. Привязка к происхождению
Если вы перемещаете узор во время применения эффекта слоя, нажмите эту опцию, чтобы сбросить его положение.
6. Шкала
Регулирует размер и разрешение рисунка.
7. Связь со слоем
Если выбрана эта опция, рисунок будет двигаться вместе со слоем, если вы его переместите. Эта опция выбрана по умолчанию. Снимите этот флажок, если вы не хотите, чтобы рисунок перемещался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта.
Применение пользовательского шаблона с помощью инструмента «Штамп»
Далее, мы собираемся применить наш собственный шаблон диагональной линии, используя инструмент Pattern Stamp (S). Существуют и другие инструменты рисования, с которыми вы можете использовать шаблоны, но этот конкретный инструмент предназначен специально для применения шаблонов. Думайте об этом инструменте рисования так, как будто это инструмент Brush Tool (B), но вместо кистей вы рисуете узорами.
Сначала спрячьте (или удалите) эффект слоя «Наложение рисунка», чтобы мы могли видеть наш рисунок, примененный с помощью инструмента «Штамп».Чтобы скрыть наложение рисунка, щелкните значок глаза на панели «Слои» рядом с наложением рисунка.
Теперь выберите инструмент Pattern Stamp (S) на панели инструментов.
На панели параметров нажмите на выпадающее меню Pattern picker и найдите наш диагональный узор 3x3px. Нажмите на наш диагональный узор, чтобы установить его в качестве кончика кисти Pattern Stamp Tool.
Создайте новый слой и нарисуйте наш текст, чтобы применить рисунок.Ниже вы можете видеть, что я просто щелкнул несколько мест и поиграл с опциями Opacity и Flow инструмента Pattern Stamp Tool, чтобы получить органические и уникальные эффекты. В отличие от команды «Заливка» и эффекта слоя «Наложение рисунка», будет сложнее повторить этот вид дважды.
Установка библиотеки шаблонов Photoshop
Если вы скачали библиотеку шаблонов Photoshop, установить ее совсем несложно. Перейдите в «Редактирование»> «Менеджер пресетов». Нажмите кнопку «Загрузить» справа. Найдите файл шаблона Photoshop на вашем компьютере (он должен иметь расширение файла.PAT).
Для версий Photoshop CS вы можете найти предустановки библиотеки шаблонов в папке: Adobe Photoshop [Версия Photoshop]> Шаблоны> Шаблоны .
Где скачать библиотеки шаблонов Photoshop
Вам может быть интересно, где вы можете загрузить библиотеки шаблонов Photoshop для установки. Вот только несколько рекомендуемых мест, чтобы проверить.
- Adobe — Шаблоны обмена Photoshop: на официальном рынке Adobe есть раздел о библиотеках шаблонов.На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно.
- deviantART: одно из крупнейших сообществ для дизайнеров и цифровых художников, deviantART имеет несколько библиотек шаблонов Photoshop, которые можно просмотреть в категории «Шаблоны Photoshop».
- Brusheezy: на сайте Brusheezy, где представлены первоклассные ресурсы Photoshop, есть раздел, в котором представлены шаблоны Photoshop, которые можно сортировать и фильтровать.
- Окончательная коллекция бесплатных шаблонов Photoshop. Эта статья в журнале Smashing Magazine (автором Design Designte Стивеном Снеллом) содержит ссылки на бесплатные шаблоны Photoshop в Интернете.
Создание библиотеки шаблонов
Как уже говорилось, библиотека шаблонов — это набор шаблонов Photoshop. Рекомендуется создавать библиотеки шаблонов Photoshop для тех случаев, когда вы хотите организовать свои собственные шаблоны или поделиться своими шаблонами с другими.
Чтобы создать библиотеку шаблонов, откройте Менеджер пресетов («Редактирование»> «Менеджер пресетов»). Фильтруйте пресеты, чтобы отображались только паттерны. Выберите шаблоны, которые вы хотите включить в библиотеку шаблонов, которую вы будете создавать, удерживая нажатой клавишу Ctrl / Cmd и нажимая на каждый из них.
Выбрав все шаблоны, которые вы хотите включить, нажмите кнопку «Сохранить набор». Сохраните файл шаблона в любом месте на вашем компьютере.
Теперь этот файл можно открыть для общего доступа и установить на других компьютерах.
Уроки, использующие шаблоны Photoshop
К настоящему времени вы должны быть близко знакомы с шаблонами Photoshop. Чтобы завершить это руководство и вдохновить вас экспериментировать и включать шаблоны Photoshop в свои дизайнерские проекты, вот несколько учебных пособий по Photoshop, в которых используется использование шаблонов Photoshop.
Создайте сцену с эффектами ретрофутуристического света
Как нарисовать реалистичный мобильный телефон с помощью Photoshop
Создание чистого и стильного веб-дизайна в Photoshop
Создание стильных футуристических текстурированных обоев в фотошопе
,Как добавить выкройки в одежду в Photoshop
Масштабный шаблон на место
Начните с масштабирования и поворота рисунка на место. В этом примере мы также инвертируем рисунок в «Изменение цвета», нажимая CTRL / CMD + I. Убедитесь, что рисунок немного больше, чем предмет одежды, чтобы его можно было деформировать на месте.
Используйте Pen Tool, чтобы вырезать одежду
Важно аккуратно вырезать одежду, чтобы узор выглядел безупречно.В этом примере мы используем Pen Tool, чтобы вырезать оригинальную рубашку. Создайте контур пера вокруг одежды, нажав и перетащив его, чтобы создать кривые.
После завершения пути Pen, щелкните правой кнопкой мыши и превратите его в выделение и растушуйте край на 0,5 пикселя. Затем загрузите выделение как Layer Mask для Pattern, делая его видимым только там, где находится оригинальный предмет одежды.
Смягчай узор для одежды
Чтобы шаблон выглядел так, как будто он течет вместе с тканью, он должен быть деформирован на месте.Используйте Liquify Tool, чтобы ввести края рисунка, чтобы он выглядел так, как будто рисунок обвивает предмет одежды.
Чтобы воссоздать складки ткани, используйте инструмент «Замораживающая маска», чтобы закрасить половину сгиба. Затем используйте Forward Warp Tool, чтобы вставить рисунок под маску замораживания. Если все сделано правильно, это будет выглядеть как оригинальный узор Кривые вокруг складок ткани.
Добавление бликов и теней из оригинальной фотографии
Последний шаг — это наложение рисунка на исходное изображение.В этом примере мы изменим режим наложения на «Multiply» и снизим непрозрачность до 90%.
Затем добавьте тени и блики из оригинального предмета одежды. Дублируйте фоновый слой и поместите его поверх слоя ткани. Щелкните правой кнопкой мыши на слое и выберите «создать обтравочную маску», затем измените режим наложения на «Multiply».
Чтобы добавить блики, продублируйте фоновый слой и закрепите его на ткани, как и предыдущий слой. На этот раз установите режим смешивания на «Screen».При необходимости отрегулируйте Яркость этого слоя, используя Регулировку уровней — CTRL / CMD + L. Перетаскивайте ползунок черной точки вправо, пока слой не появится только над Основными моментами.
,







































 Если размер холста больше паттерна, для заливки будет использоваться склейка узоров.
Если размер холста больше паттерна, для заливки будет использоваться склейка узоров.
