Надеюсь, этот урок будет полезен как новичкам, так и тем, кто особо «не дружит» с карандашом и бумагой, и, тем более, с планшетом, но имеет огромное желание «рисовать», используя разные средства и возможности программы Фотошоп. Я вам покажу несколько примеров того, как можно быстро создавать интересные текстуры, узоры, декоративные элементы с помощью несложных команд трансформации.
В большинстве примеров я использовала обычные геометрические фигуры – это для простоты выполнения и для лучшей наглядности. А когда будет понятен принцип, можно экспериментировать и с более сложными фигурами. Кстати, используя описанную технику, создают необычные фрактальные узоры. По этой теме есть урок на нашем сайте. Я же хочу более подробно рассказать, где и как использовать команды трансформации и что из этого может получиться.
ПРИМЕР 1
Шаг 1. Для начала создаем новый документ
Шаг 2. На новом слое рисуем круглое выделение инструментом Овальная область (Eliptical Marquee Tool), удерживая клавишу Shift для сохранения пропорций, и заливаем его любым цветом.
(Eliptical Marquee Tool), удерживая клавишу Shift для сохранения пропорций, и заливаем его любым цветом.
Шаг 3. Снимаем выделение (Deselect) Ctrl+D и перемещаем полученный круг на середину верхней части документа. Размер примерно такой, как на скриншоте.

Теперь нам нужно разместить копии этой фигуры по окружности равномерно. Для этого сначала будем использовать такое сочетание клавиш: Ctrl+Alt+T.
Известная комбинация клавиш Ctrl+T вызывает Свободную трансформацию (Free Transform) и позволяет выполнять любой вид трансформации на данном слое. А вот команда Ctrl+Alt+T делает то же самое, но на копии слоя!
Шаг 4. Нажимаем эти три клавиши Ctrl+Alt+T и отпускаем. Вокруг фигуры появилась рамка трансформации. Обратите внимание на палитру слоев: мы видим, что слой с кругом только один. Но как только начнем выполнять какую-либо трансформацию – автоматически появляется копия слоя и трансформация применяется к этой копии, а предыдущий слой остается без изменения.
Итак, после того, как появилась рамка трансформации, переносим центр поворота (центральный маркер) в центр документа.

Затем в панели настроек устанавливаем угол поворота в 18°. Можно использовать и другую величину угла – главное, чтобы она была кратна 360 (например, 4, 5, 6, 9, 10, 12, 15, 20, 24, 30 и т. д., также подходят и нецелые числа).


Применяем трансформацию – для этого нажимаем на галочку, или жмем Enter.
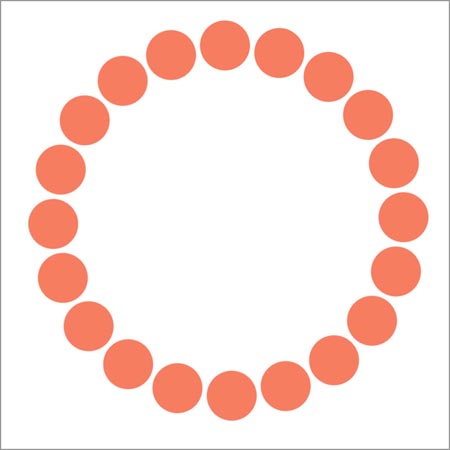
Шаг 5. Теперь нам остается только выполнить предыдущее преобразование несколько раз. Для этого используем следующую комбинацию клавиш: Ctrl+Shift+Alt+T. Эта команда повторяет предыдущую трансформацию каждый раз на новом слое. Зажимаем тремя пальцами левой руки три клавиши Ctrl+Shift+Alt и не отпускаем, а правой нажимаем клавишу T столько раз, сколько нужно повторов трансформации. Когда круг замкнулся – отпускаем все клавиши. Вот, что должно получиться:

Шаг 6. Теперь нужно слить все слои в один. Для этого временно отключаем фоновый слой и нажимаем Ctrl+Shift+E. Теперь опять включаем видимость фонового слоя.

Шаг 7. Будем продолжать выполнять трансформации уже на новом слое. Для этого новый слой создавать не надо, он появится автоматически благодаря команде Ctrl+Alt+T. Итак, нажимаем и опускаем клавиши Ctrl+Alt+T. В появившейся рамке тянем угловой маркер внутрь. При этом удерживаем одновременно клавишу Shift для сохранения пропорций и клавишу Alt, чтобы центр не смещался. Уменьшаем размер так, чтобы новая фигура поместилась внутри предыдущей. На панели настроек выставим угол поворота 9°.


Применяем трансформацию (
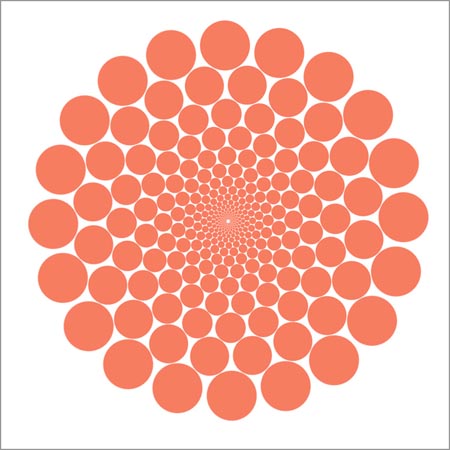
Шаг 8. Опять для повтора предыдущей трансформации жмем Ctrl+Shift+Alt+T столько раз, сколько посчитаете нужным. Если все сделали правильно, то должно получиться примерно так:

Шаг 9. Сливаем все слои, кроме фонового, и у нас получилась такая декоративная фигура. Мы можем поменять ей цвет, или применить какие-либо стили, градиенты,

а также можем использовать ее в качестве основы для создания кисти, или узора (заливки). Для этого переходим в меню Редактирование – Определить кисть (Edit – Define Brush), или Редактирование – Определить узор (Edit – Define Pattern). Сохраняем и находим новую кисть, или новый узор в библиотеке кистей и узоров.

Для образца была взята самая элементарная фигура круга, но можно использовать любые другие фигуры, изображения, или тексты. Вот еще некоторые примеры того, что можно сделать описанным выше способом.



ПРИМЕР 2
Следующий «узор» создадим при помощи повторения всего двух деформаций: масштабирования (Scale) и поворота (Rotate), без перемещения центрального маркера.
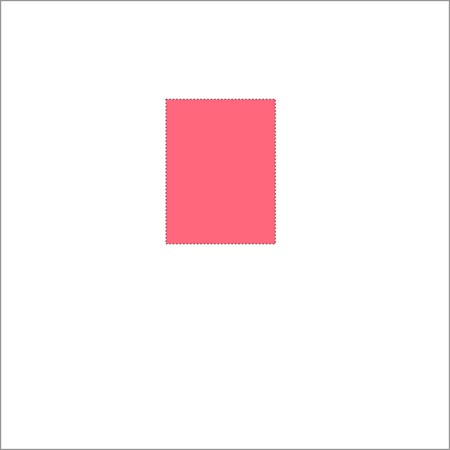
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. На новом слое делаем квадратное выделение инструментом Прямоугольное область 

и заливаем его любым цветом, или градиентом.

Шаг 2. Возвращаемся к инструменту Прямоугольная область(M)  (Restangular Marquee Tool) и, не снимая выделения, щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection).
(Restangular Marquee Tool) и, не снимая выделения, щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection).

Зажав одновременно клавиши Shift и Alt, немного уменьшаем размер выделения. Нажимаем Enter
.
Шаг 3. Удаляем выделенную область – Delete. Снимаем выделение Ctrl+D. Получилась квадратная рамка.

Шаг 4. Дальше нажимаем уже знакомую комбинацию Ctrl+Alt+T, чтобы выполнить трансформацию на новом слое. Как и в ПРИМЕРЕ 1, уменьшаем фигуру так, чтобы она поместилась внутри предыдущей. Не забываем одновременно удерживать клавиши Shift и Alt, чтобы уменьшить ее пропорционально и расположить по центру. Можно ограничиться только этой трансформацией и нажать Enter, а можно еще добавить поворот (Rotate), установив угол поворота на панели настроек (у меня 2°),

а затем нажать Enter. Попробуйте оба варианта.

Шаг 5. Дальше опять знакомая комбинация Ctrl+Shift+Alt+T повторит все эти преобразования каждый раз на новом слое.

Шаг 6. Сливаем все слои в один, когда все готово.
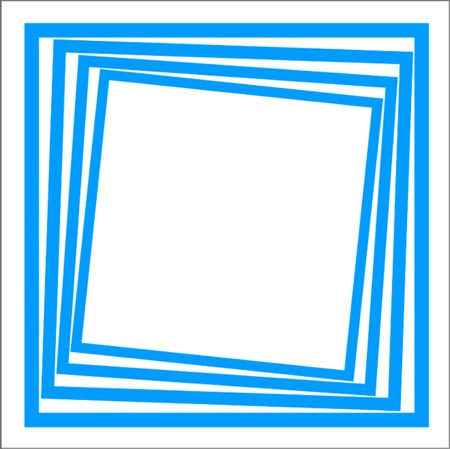
В первом случае получается своеобразный тоннель, во втором – спираль.

Чем больше угол поворота, тем круче спираль.

Можно поэкспериментировать с разными параметрами, например, менять степень масштабирования, величину угла и направление поворота, сдвигать центр поворота, или использовать другие виды трансформаций.

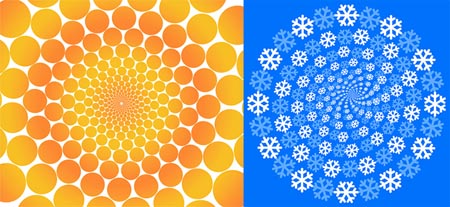
Интересные фигуры получаются из кругов и овалов.



ПРИМЕР 3
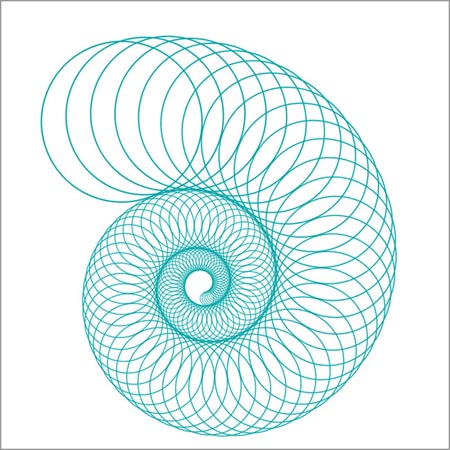
Команда Ctrl+Shift+Alt+T также используется для создания красивых фрактальных узоров. Такой урок вы можете посмотреть на нашем сайте. Из простых фигур получаются своеобразные необычные спирали, которые в свою очередь используются для создания более сложных спиралей и узоров. Посмотрим, как это делается на примере простой окружности.
Шаг 1. Опять создаем новый документ Ctrl+N с белым фоном размером 1000 х 1000 пикс. Для точности построения вызовем сетку:

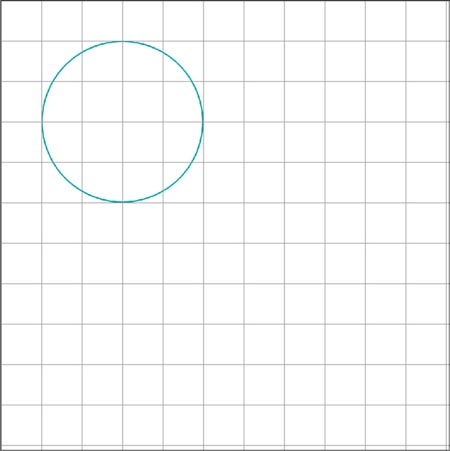
Шаг 2. На новом слое делаем круглое выделение. Для этого, когда выберем инструмент Овальная область (Eliptical Marquee Tool), ставим крестик на пересечении первых двух линий сетки слева вверху.
(Eliptical Marquee Tool), ставим крестик на пересечении первых двух линий сетки слева вверху.

Затем с нажатой клавишей Shift растягиваем выделение так, чтобы диаметр круга получился в 4 квадрата сетки. Выделение само «привязывается» к линиям сетки.

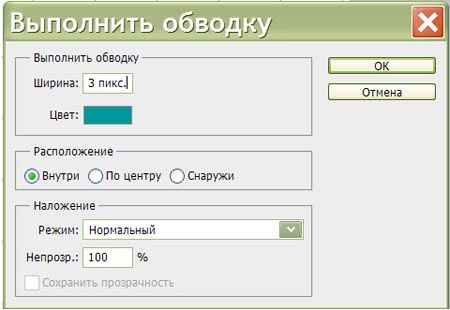
Шаг 3. Правой кнопкой мыши вызываем меню и выбираем команду Выполнить обводку (Stroke Selection)

со следующими параметрами:

Цвет выбираем на свой вкус. Снимаем выделение Ctrl+D.

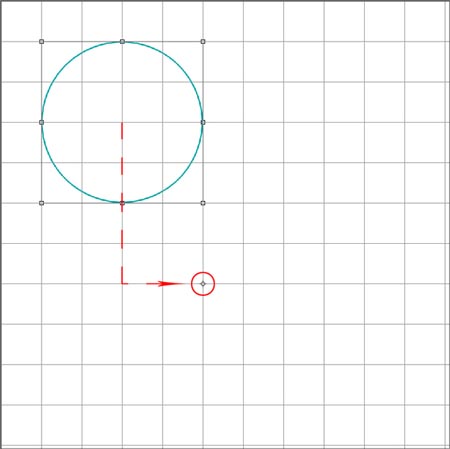
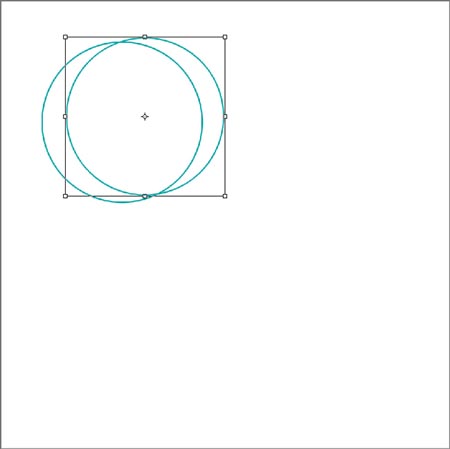
Шаг 4. Затем нажимаем Ctrl+Alt+T и выполняем следующую трансформацию:
1. перемещаем центральный маркер поворота на 4 квадрата вниз и 2 квадрата вправо.

2. На панели настроек устанавливаем масштаб 98% по ширине, нажимаем значок сохранять пропорции, и те же значения устанавливаются по высоте.
3. Угол поворота выставляем 7,5°.

Enter – применяем трансформацию.
Теперь можно сетку скрыть: Просмотр – Показать – Сетку (View — Show — Grid).

Шаг 5. Остается дело за малым. Нажимаем Ctrl+Shift+Alt+T столько раз, сколько душе угодно. Сами решайте, когда остановиться. Слоев получается очень много – больше сотни. Ну а потом все слои сливаем в один.

Обратите внимание, что края такой спирали не заходят друг на друга, а только касаются. Если, конечно, всё точно и правильно сделали. Попробуйте использовать другие значения угла поворота, другой масштаб, а также центр поворота можно перемещать в любое место. Спирали будут закручиваться по-другому. Если принцип понятен, то можно поэкспериментировать с самыми разнообразными и необычными фигурами. Получившиеся абстрактные узоры можно использовать по своему усмотрению, например, для создания текстур, фонов, для оформления коллажей и т. п.

ПРИМЕР 4
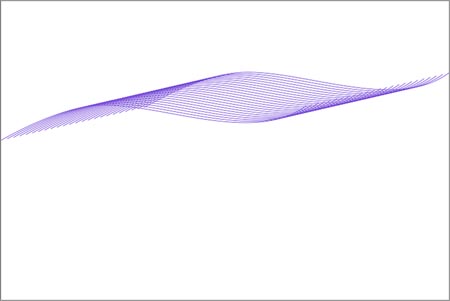
Описанным способом легко создавать разнообразные композиции из волнистых линий, которые сейчас популярны в дизайне.
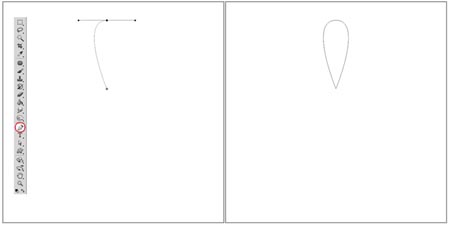
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1500 пикс. Выбираем инструмент Перо  (Pen Tool)и на новом слое рисуем примерно такую линию.
(Pen Tool)и на новом слое рисуем примерно такую линию.

Шаг 2. Теперь подготовим Кисть (Brush): выбираем круглую твердую кисть размером 2 пикс. и жесткостью 100%. Установим цвет переднего плана по своему вкусу, но отличный от фонового.
(Brush): выбираем круглую твердую кисть размером 2 пикс. и жесткостью 100%. Установим цвет переднего плана по своему вкусу, но отличный от фонового.
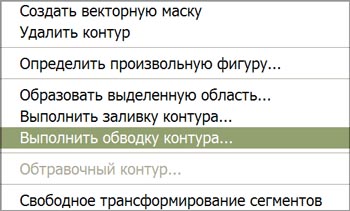
Шаг 3. Затем вновь переходим на инструмент Перо  (Pen Tool)и, щелкая правой кнопкой мыши, выбираем в контекстном меню пункт Выполнить обводку контура (Stroke Path).
(Pen Tool)и, щелкая правой кнопкой мыши, выбираем в контекстном меню пункт Выполнить обводку контура (Stroke Path).

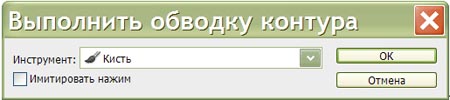
Выбираем из списка инструмент Кисть  (Brush)и жмем ОК.
(Brush)и жмем ОК.

Если получившаяся линия нас устраивает, удаляем контур. Щелчок правой кнопкой — удалить контур (Delete Path).

Шаг 4. Далее нажимаем Ctrl+Alt+T, чтобы выполнить следующую трансформацию:
1. передвигаем линию примерно на 4-5 пикс. вправо: нажимая соответствующее количество раз клавишу со стрелкой на клавиатуре.
2. Устанавливаем угол поворота 1°.
3. Применяем трансформацию Enter.

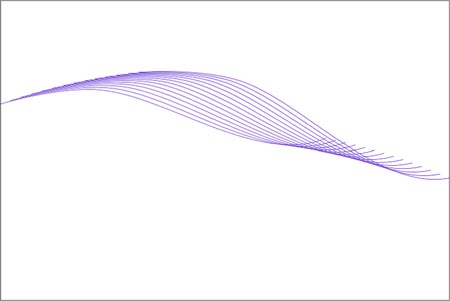
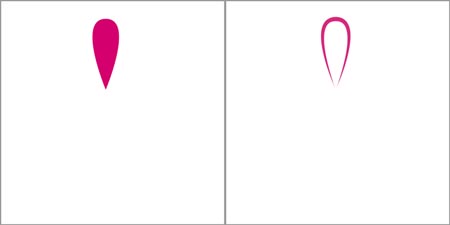
Шаг 5. Затем Ctrl+Shift+Alt+T несколько раз, пока не получится примерно следующее:

Если еще вдобавок переместить центр поворота в какую-нибудь сторону, например, влево, то получится совсем другой эффект.


Или использовать только перемещение без поворота:


Примечание. Если при трансформировании элементы выходят за пределы холста, то лучше вернуться назад, несколько уменьшить изначальную линию, или повернуть ее, или немного переместить к другому краю.
А вот, что получается, если использовать уже готовые контуры, взятые из набора фигур.

В общем, если поэкспериментировать с параметрами трансформации, а также с линией контура, можно получить очень интересные и необычные фигуры, которые потом легко сохранять в виде кистей.
Создание узора / Фотошоп-мастер
В этом уроке вы научитесь создавать свой неповторимый узор или текстуру, которую потом можно будет применить на любом изображении.
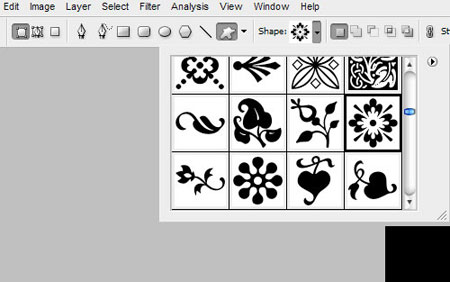
1. Прежде всего, хотелось бы отметить тот факт, что в Фотошопе есть огромное количество стандартных форм, например, таких, как представлены ниже.
Все эти фигуры можно найти через инструмент 

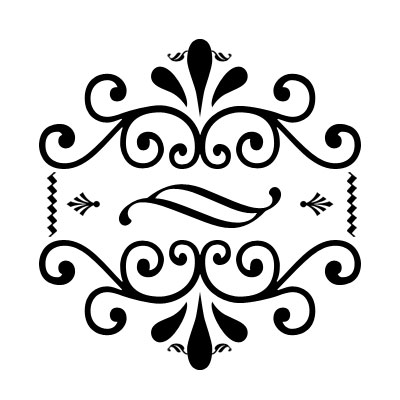
2. Создайте собственную форму из имеющегося разнообразия, она может существенно отличаться от этой, так что позвольте себе немного пофантазировать.
Полезный совет: каждую часть узора размещайте на новом слое!

3. После того, как ваше изображение готово, слейте все слои с узорами (Ctrl + E) за исключением белого фонового и уменьшите его с помощью сочетания клавиш Ctrl + T.

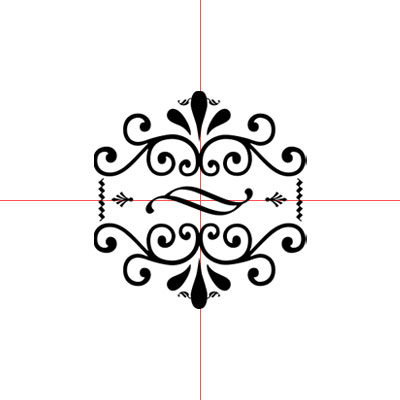
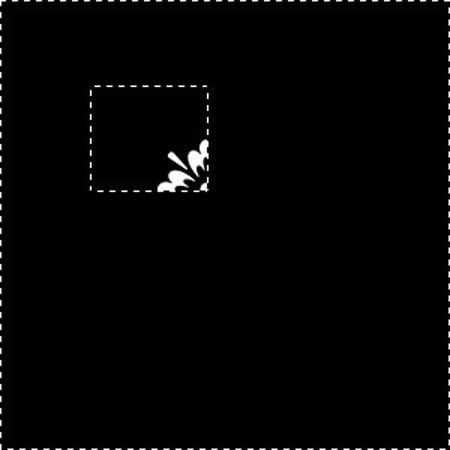
4. Пришло время, чтобы включить сетку (Ctrl +’). Переместите изображение вашей формы в центр экрана.

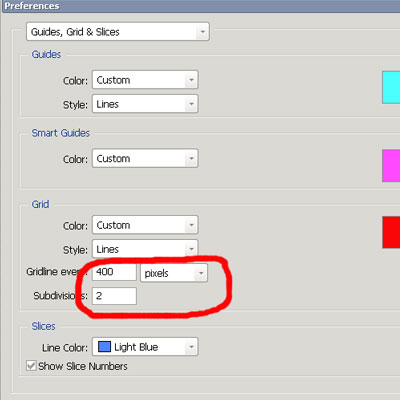
5. Возможно, вам придется редактировать размер сетки, чтобы документ был поделен на 4 части: Edit> Preferences> Guides, grid & slices (Редактировать > Установки > Направляющие, сетка и пластины)

6. Выбираем инструмент  «выделение прямоугольное», рисуем им, с зажатой клавишей Shift (чтобы получился квадрат), квадрат в правом нижнем углу нашего узора (при рисовании выделение привязывается к сетке).
«выделение прямоугольное», рисуем им, с зажатой клавишей Shift (чтобы получился квадрат), квадрат в правом нижнем углу нашего узора (при рисовании выделение привязывается к сетке).
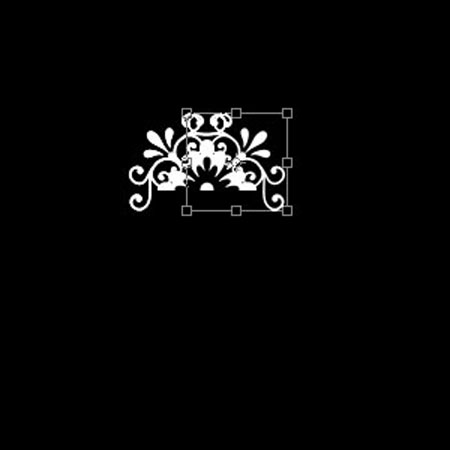
Нажимаем правую кнопку мыши, выбираем Layer via Copy (слой через копирование) и перемещаем полученный слой в верхний левый угол.

7. Тоже самое проделываем с остальными углами, перенося копии слоев в противоположном направлении.

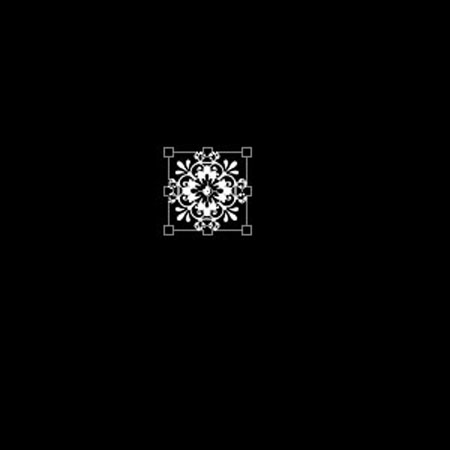
8. Теперь слейте все слои с уголками, уменьшите получившийся слой и поместите готовое изображение вокруг первоначальной формы.

9. Слейте все слои (за исключением белого фонового), выделите получившийся слой (Ctrl + клик мышкой по иконке слоя). Затем Image>Crop (Изображение>обрезка).

10. Для того, чтобы сохранить это изображение, как образец для дальнейшей работы, Edit > Define pattern (Редактировать>определить узор).

11. Теперь вы сможете использовать это изображение для создания различных фонов, например, таких:

Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
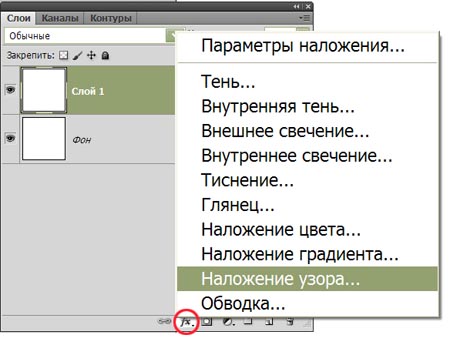
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Ну и дабы не быть голословной, покажу, что можно получить с помощью узора для фотошопа.Узоры (Patterns) Photoshop: полное руководство
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:

Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):

Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):

Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:

Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается здесь.
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте здесь:

Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения, регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.

За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:

Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:

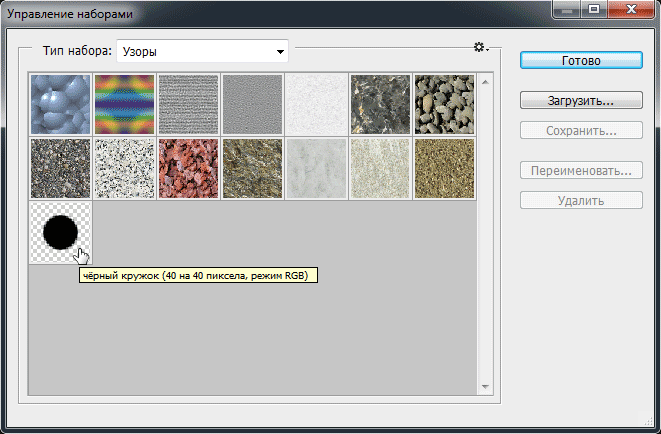
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:

Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:

Нажимаем ОК. Вот, что получилось:

Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:

Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал.
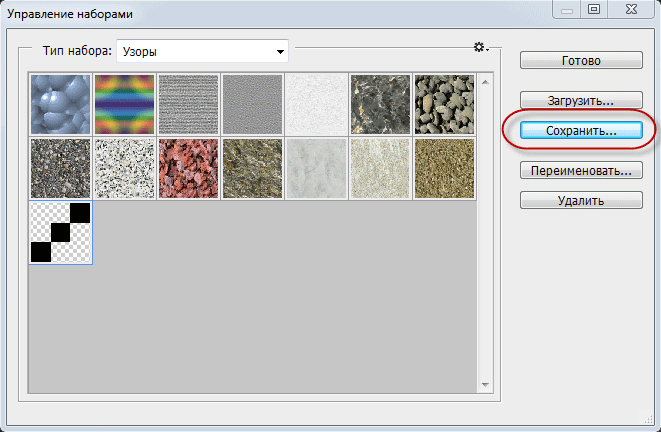
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.

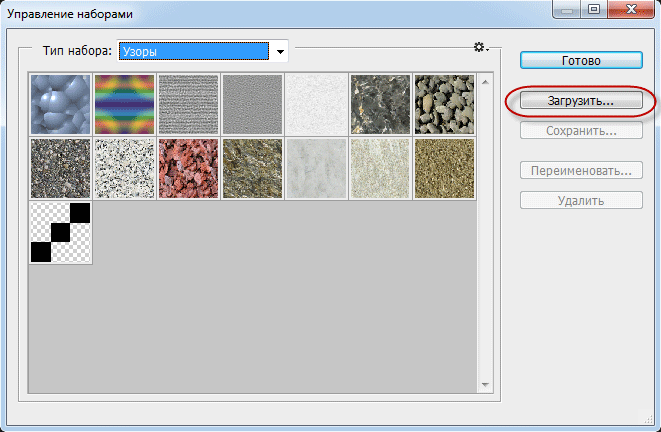
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл .pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):

Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:

Узоры из набора добавятся в стек.
Эффектные узоры в Фотошоп — Часть I
Продолжаем урок по созданию текстур и узоров, применяя команды трансформирования. Рассмотрим теперь другие примеры, в которых будем использовать эти команды и получать интересные результаты.
ПРИМЕР 5
Снежинки
Пользуясь данным способом, можно также быстро создавать снежинки, или подобные кругообразные элементы декорирования. Посмотрим, как это делается.
Шаг 1. Создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном. Для начала нужно сделать шаблон, по которому будут «вырезаться» части будущей снежинки.
Шаг 2. На новом слое делаем прямоугольное выделение инструментом Прямоугольная область (Restangular Marquee Tool) и с помощью инструмента Заливка
(Restangular Marquee Tool) и с помощью инструмента Заливка  (Fill) заливаем его любым цветом, кроме фонового.
(Fill) заливаем его любым цветом, кроме фонового.

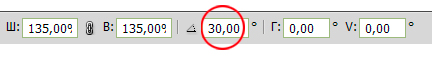
Шаг 3. Не снимая выделения, при активном инструменте Прямоугольная область (M) (Restangular Marquee Tool), щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection). В панели настроек устанавливаем угол поворота в 30°.
(M) (Restangular Marquee Tool), щелкаем правой кнопкой мыши, вызывая меню, и выбираем команду Трансформировать выделенную область (Transform Selection). В панели настроек устанавливаем угол поворота в 30°.


Затем немного увеличиваем размер выделения и размещаем его так, чтобы оно с правой стороны закрыло большую часть прямоугольника, а с левой остался треугольник.

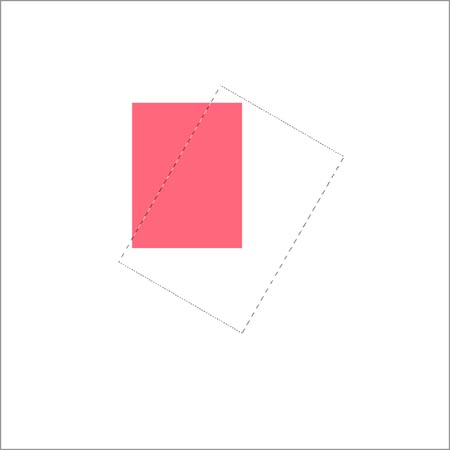
Шаг 4. Жмем Enter (применить трансформацию), затем Delete (удалить выделенную область). Снять выделение Ctrl+D. Шаблон готов.

Шаг 5. Поменяем цвет переднего плана, чтобы он отличался от цвета шаблона.
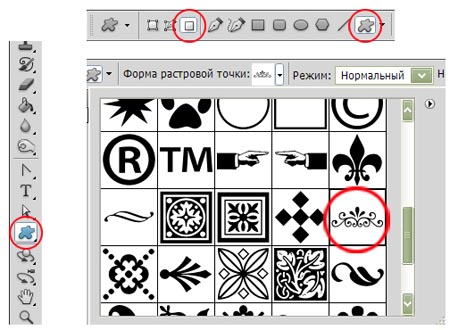
Шаг 6. Теперь нам нужно подобрать подходящий узор, из которого будем «выкраивать» элемент будущего орнамента, или снежинки. Для примера я использовала инструмент Произвольная фигура (Custom Shape) в режиме Заливка пикселов (Fill Pixels)и выбрала «орнамент 5» (ornament 5) из набора фигур.
(Custom Shape) в режиме Заливка пикселов (Fill Pixels)и выбрала «орнамент 5» (ornament 5) из набора фигур.

Примечание: Можно выбрать любую другую фигуру по своему вкусу, или использовать какие-нибудь интересные декоративные кисти. А можно вручную нарисовать абстрактные линии, завитки и т. п., которые лягут в основу будущей снежинки.
Шаг 7. Размещаем созданную фигуру, или отпечаток кисти на новом слое.

Шаг 8. Этот шаг зависит только от вашей фантазии. Помещаем нашу фигуру поверх шаблона, вызываем Свободную трансформацию (Free Transform) Ctrl+T и изменяем ее произвольно по своему усмотрению (можно уменьшать ее размер, пропорции, поворачивать и т. д.), чтобы самая интересная ее область расположились в пределах треугольника-шаблона. Когда все готово, применяем трансформацию – жмем Enter.

Примечание: Здесь важно отметить один момент: часть фигуры должна обязательно проходить через нижний угол шаблона, т. к. здесь будет находиться центр поворота при трансформировании. В крайнем случае, если этого не получается, можно поставить маленький отпечаток кисти в самом углу на том же слое, что и фигура, но не касаясь самой фигуры. Потом его можно удалить – т. е. главное, чтобы пиксели в этом месте не были прозрачными, пока снежинка не будет готова.

Шаг 9. Теперь осталось отсечь ненужное. Проверяем, что находимся на слое с фигурой, а не с шаблоном. Ctrl+клик на миниатюре слоя с шаблоном в палитре слоев –

Ctrl+Shift+I (инвертировать выделение) (Select Inverse) – Delete (удалить выделенную область) – Ctrl+D (снять выделение) (Deselect).

Шаг 10. Отключаем слой с шаблоном, но не удаляем его совсем – он может пригодиться, если мы захотим проделать то же самое с другим образцом для узора.
Это у нас заготовка для будущей снежинки.

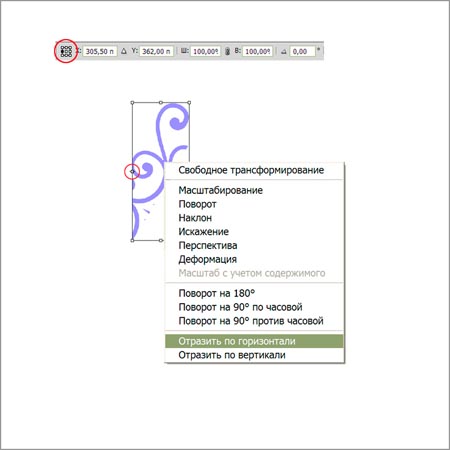
Шаг 11. Теперь нужно сделать ее зеркальное отражение, для чего используем уже знакомую нам комбинацию Ctrl+Alt+T (появляется рамка свободной трансформации) – переносим центральный маркер рамки на левый средний маркер, или делаем то же самое на панели настроек – клик правой кнопкой на области внутри рамки (вызывается меню свободной трансформации) – выбираем команду Отразить по горизонтали (Flip Horizontal)

Применяем трансформацию – Enter.

Шаг 12. Сливаем оба слоя в один Ctrl+E и переносим получившуюся заготовку в верхнюю часть документа посередине.

Шаг 13. Дальше вы, возможно, уже догадались, что нужно сделать. Дублировать слои, размещая их по кругу. И опять нам помогут выполнить эту работу уже знакомые команды. Сначала это Ctrl+Alt+T, когда появится рамка, переносим центр поворота (центральный маркер) на нижний средний маркер, или делаем то же самое, используя панель настроек. И на той же панели устанавливаем угол поворота 60°.

Enter – применяем трансформацию.

Шаг 14. И в конце Ctrl+Shift+Alt+T четыре раза. Напомню, что клавиши Ctrl+Shift+Alt можно не отпускать, а клавишу T нажимать столько раз, сколько нужно. У нас должно получиться 6 слоев.
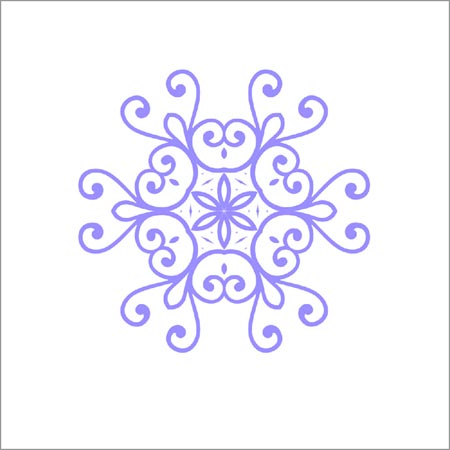
Шаг 15. Сливаем их в один слой. Всё – снежинка готова!

Важное дополнение: довольно часто получается так, что на готовом орнаменте (снежинке) остаются видны стыки – просветы на линиях соединения деталей.
Как исправить такой брак? Поступаем следующим образом. После шага 12 увеличиваем масштаб до максимального в нижней угловой области нашей детали. С помощью инструмента Прямоугольная область  (M) (Restangular Marquee Tool) выделяем 3 крайних нижних ряда пикселей и удаляем их. (Если размер изображения больше, то соответственно и больше рядов пикселей нужно удалить.)
(M) (Restangular Marquee Tool) выделяем 3 крайних нижних ряда пикселей и удаляем их. (Если размер изображения больше, то соответственно и больше рядов пикселей нужно удалить.)
Примечание: Если вы на скриншоте видите только два ряда пикселей в выделении – не верьте глазам своим. На самом деле их три, нижний ряд полупрозрачный, еле заметный, но он существует!
Дальше выполняем шаг 13.

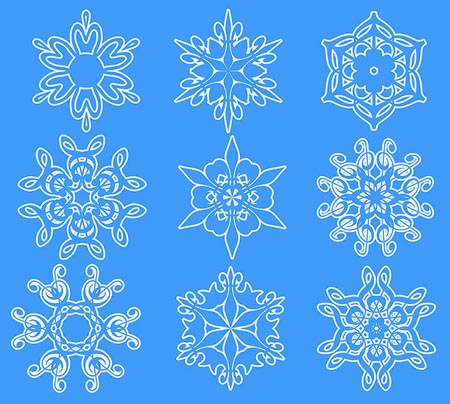
Вот еще вариации таких снежинок.



А если вы любите вырезать снежинки из бумаги к Новому году, то можете легко это сделать также средствами Фотошоп. Пользуясь методом, описанным выше, выполняете следующие действия:
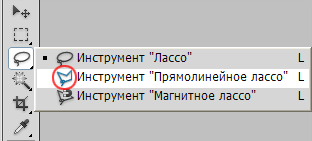
1. Берёте лист бумаги, сложенный в 12 слоев (в нашем случае это шаблон с углом в 30°) и намечаете контур будущей снежинки, используя инструмент Прямолинейное лассо (Polygonal Lasso Tool) – появляется выделенная область.
(Polygonal Lasso Tool) – появляется выделенная область.

2. Вырезаете ножницами по контуру – т. е. удаляете лишнее клавишей Delete.
3. Разворачиваете бумагу (выполняете шаги 11-15) – снежинка готова!

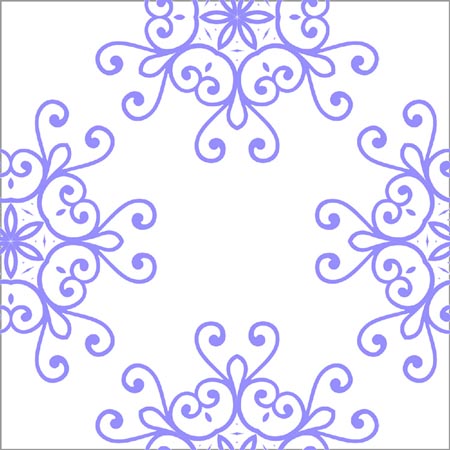
Итак, когда снежинка готова, попробуем на ее основе создать новый узор (Заливку) (Pattern). Есть два варианта. Первый: для этого нужно перейти в меню Редактирование (Edit), выбрать команду Определить узор (Define Pattern), задать имя узора и нажать ОК.

Но мне лично нравится второй вариант, в котором элементы узора (Заливки) (Pattern) располагаются в шахматном порядке. Существуют разные способы создания такой заливки. Я вам покажу два из них, оба очень простые, без использования сетки и направляющих. Выбирайте тот, который вам больше по душе.
1 способ:
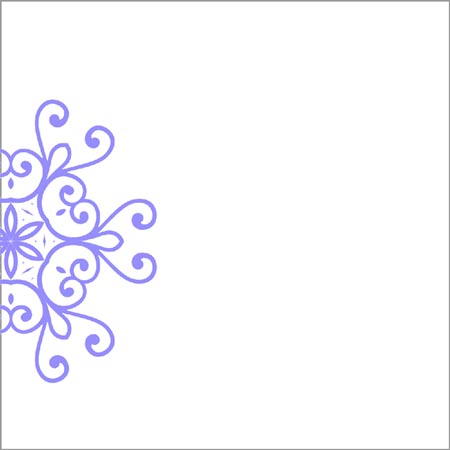
Передвигаем слой со снежинкой влево настолько, чтобы часть ее выходила за пределы холста примерно до половины, но не обязательно, точность здесь не нужна. Перед этим можно уменьшить размер снежинки, или оставить таким же – от этого зависит удаленность элементов узора друг от друга.

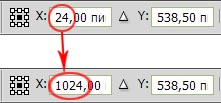
Затем Ctrl+Alt+T и переходим на панель настроек. Т. к. размер изображения 1000 Х 1000 пикс., то и элементы узора должны повторяться через каждые 1000 пикселей, значит в поле Х вносим значение на 1000 больше предыдущего. Значение Y не меняем.

Применяем трансформацию – Enter. Объединяем слой с предыдущим – Ctrl+E.

Дальше нам нужно создать дубликат этого слоя и повернуть его на 90°. Нажимаем Ctrl+Alt+T внутри рамки, щелкаем правой кнопкой и выбираем в меню команду Поворот на 90° по часовой (Rotate 90°CW) (или против часовой – не имеет значения). Применяем трансформацию – Enter. Опять объединяем слой с предыдущим – Ctrl+E, но это не обязательно.

Всё – можно определять узор. Переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Примечание: Если вы перед первым, или вторым объединением слоев поменяете цвет одного из них, то в созданной вами заливке будет чередование цвета элементов узора.
2 способ:
Для этого способа нужно уменьшить размер снежинки так, чтобы она была не больше половины ширины (или высоты) документа. Вызываем Свободную трансформацию (Free Transform) Ctrl+T и с нажатой клавишей Shift уменьшаем размер снежинки, потянув за угловой маркер, затем переходим в панель настроек. В поле X выставляем значение 250 пикс., ту же величину выставляем в поле Y. Почему именно такие значения? Если мысленно разделить документ на 4 одинаковых квадрата, то элемент узора должен быть располжен точно в центре верхнего левого квадрата.

Применяем трансформацию – Enter.

Второй элемент узора располагаем в центре нижнего правого квадрата документа. Для этого вызываем команду Ctrl+Alt+T и в панели настроек вводим значения 750 пикс. в поля X и Y.

Применяем трансформацию – Enter.

Примечание: Здесь, как и в первом способе, можно поменять цвет второй снежинки, или ее размер, или вставить другую снежинку, или же совершенно другую фигуру (т. е. заменить элемент узора), но координаты ее должны быть такими, как указано выше.
Теперь также переходим в меню Редактирование – Определить узор (Edit – Define Pattern), задаем имя узору и жмем ОК.
Чтобы посмотреть, какой узор у нас получился, создаём новый документ любых размеров. Делаем копию фонового слоя Ctrl+J. Внизу палитры слоев нажимаем кнопку Добавить стиль слоя – Наложение узора (Add a Layer Style – Pattern Overlay).

В окне стиля слоя находим созданный нами узор и подбираем подходящий масштаб. Нажимаем ОК и любуемся.

Можно, конечно, использовать заливку узором, без стиля слоя, но тогда масштаб нельзя будет менять.



Круговые узоры.
Если у настоящей снежинки должно быть 6 лучей, то КРУГОВЫЕ УЗОРЫ, которые создаются по такому же принципу, могут состоять из разного количества повторяющихся деталей.
Например, из 10: для этого в шаге 3 при изготовлении шаблона устанавливаем угол 18°, а в шаге 13 угол поворота 36°.

Если узор состоит из 18 повторений одинаковых деталей, то шаблон готовим с углом 10°, а угол поворота вокруг центра соответственно будет 20°.

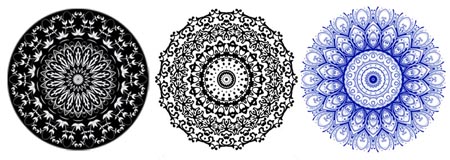
А эти построены так же, как снежинки, из 6 повторяющихся элементов.

Для создания таких орнаментов я использовала разные текстуры с цветочками, завитками и узорными элементами. Если правильно выбрать подходящий «материал» (исходник), можно получить прекрасные ажурные, кружевные узоры, которые потом удобно использовать для оформления наших работ. Текстуру располагаем под слоем с шаблоном, крутим-вертим, меняем размер и т. д. Сам шаблон не трогаем, а только уменьшаем его Непрозрачность (Opacity), чтобы просвечивал нижний слой. А дальше продолжаем с шага 9. Когда круговой узор готов, воспользуемся инструментом Овальная область  (Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
(Eliptical Marquee Tool), чтобы «скруглить» края. Можно поменять цвет, или применить Инверсию (Inverse) Ctrl+I для более выразительного отображения эффекта.
Если такой орнамент будет состоять из 4-х деталей, то он будет уже не круглым, а квадратным. Для него берем шаблон с углом 45°, а копии поворачиваем на 90°.

А это примеры подобных орнаментов с Шатерстока:

Теперь вы с легкостью сможете сотворить что-либо подобное «своими руками».
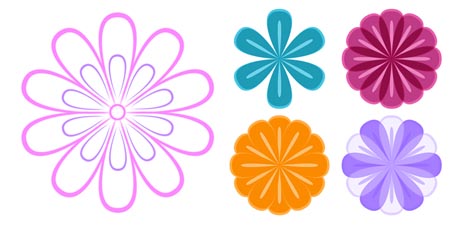
Цветы.
Таким же способом очень быстро «рисовать» цветы, состоящие из любого количества лепестков.
Для этого сначала нарисуем один лепесток.
1. Берем инструмент Перо (Pen Toll) и на новом слое ставим первую точку, затем, чтобы лепесток получился симметричным, нажимаем клавишу Shift и выше ставим вторую точку, не отпуская клавишу мыши, немного двигаем вправо, вытягивая направляющие. Отпускаем все клавиши.
(Pen Toll) и на новом слое ставим первую точку, затем, чтобы лепесток получился симметричным, нажимаем клавишу Shift и выше ставим вторую точку, не отпуская клавишу мыши, немного двигаем вправо, вытягивая направляющие. Отпускаем все клавиши.
2. Замыкаем контур, ставя третью точку на месте первой. Контур лепестка готов.

3. Теперь можно Выполнить обводку (Stroke Path), или Заливку контура (Fill Path). Щелчок правой кнопкой мыши – выбираем в меню нужную команду.


4. Удаляем контур (Delete Path).

А дальше определим, сколько лепесточков будет в нашем цветке. Чем уже (тоньше) лепесток, тем больше их будет в цветке, и наоборот. При необходимости можно изменить длину-ширину лепестка. Когда определились, делим 360° на планируемое количество лепестков и выполняем трансформацию с поворотом на получившуюся величину угла. (Шаги 13,14,15) Может получиться как целое, так и нецелое число. Например, нам нужен цветочек с семью лепестками: 360° / 7 = 51,43°, или с десятью: 360° / 10 = 36°

Примечание: величину угла поворота для нецелого числа я округлила до сотых, т. к. такая погрешность практически не влияет на симметричность, но можно вводить значения и с большим количеством знаков после запятой.

ПРИМЕР 6
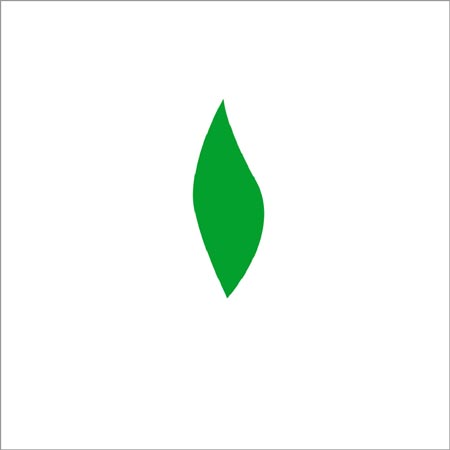
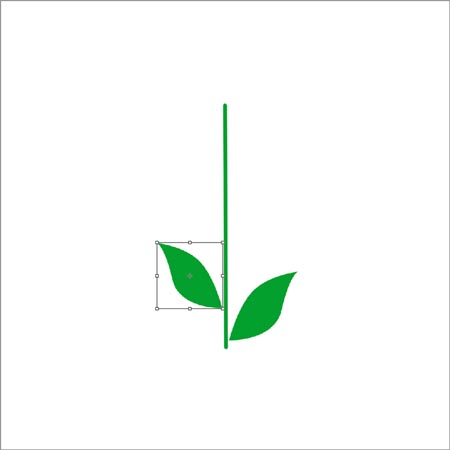
Пользуясь описанным способом, можно за пару минут «нарисовать» вот такую зеленую веточку:

Шаг 1. Опять создаем новый документ Ctrl+N 1000 Х 1000 пикс. с белым фоном.
Шаг 2. Установим цвет переднего плана – зеленый, к примеру, такой: 03A02D
Шаг 3. Берем инструмент Перо  (Pen Tool) и рисуем на новом слое примерно вот такой листик. Инструментом Стрелка (Direct Selection Toll) подправляем линию контура.
(Pen Tool) и рисуем на новом слое примерно вот такой листик. Инструментом Стрелка (Direct Selection Toll) подправляем линию контура.

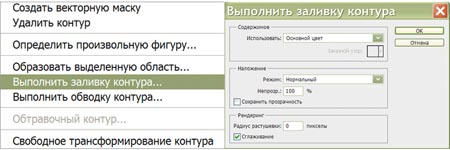
Шаг 4. Правой кнопкой мыши вызываем контекстное меню и выбираем команду Выполнить заливку контура (Fill Path) и в диалоговом окне указываем: использовать основной цвет (Foreground Color).

Теперь контур можно удалить также через контекстное меню (Delete Path). Листик готов.

Шаг 5. Нарисуем стебелек. Создаём новый слой. Берем инструмент Кисть (Brush) круглую размером 6 пикс., жесткостью 100% и проводим линию сверху вниз, удерживая при этом клавишу Shift. Получилась прямая вертикальная линия.

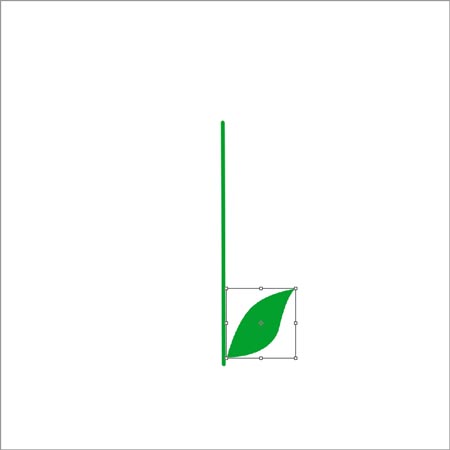
Шаг 6. Теперь листики прикрепим к стебельку. Переходим на слой с листиком, вызываем Свободную трансформацию (Free Transform) Ctrl+T. При помощи рамки трансформации уменьшаем размер листика, передвигаем его вниз и немного разворачиваем. Применяем трансформацию – Enter.

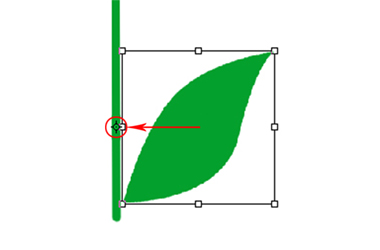
Шаг 7. Дальше Ctrl+Alt+T – на панели настроек устанавливаем масштаб 95% по ширине и высоте – переносим центральный маркер на стебелек –

щелчок правой кнопкой – вызываем меню Свободной трансформации – Отразить по горизонтали (Flip Horizontal) – копию листика перемещаем немного вверх стрелкой на клавиатуре (не мышью!) примерно до середины первого листика. Enter – применяем трансформацию.

Шаг 8. Повторяем трансформацию Ctrl+Shift+Alt+T несколько раз, пока весь стебелек не обрастет листиками до верха.

Шаг 9. Последний верхний листик разворачиваем вертикально.

Шаг 10. Когда веточка готова, сольем все листики и стебелек в один слой.
Шаг 11. И в конце, чтобы сделать веточку извилистой, воспользуемся фильтром Искривление (Фильтр – Искажение – Искривление) (Filter – Distort – Shear) в небольшой степени:


Если размер листика при трансформировании не менять, тогда все листочки будут одинакового размера. И количество листиков на веточке тоже может быть любое.

Важное дополнение: команда Ctrl+Shift+Alt+T повторяет предыдущую трансформацию на копии слоя, но если есть выделение, то эта команда копирует и трансформирует выделенную область на том же слое, повторяя последнюю трансформацию. В этом случае у вас не образуются десятки слоев, которые потом нужно будет сливать. Это удобно, когда мы не собираемся вносить изменения в отдельные слои. Для этого, после того, как выполнили команду Ctrl+Alt+T и применили трансформацию (Enter), выделяем фигуру, которую трансформируем (Ctrl+клик на миниатюре слоя), или выделяем весь слой (Ctrl+A). А затем, как обычно, Ctrl+Shift+Alt+T. Отменяем выделение, когда все трансформации закончили. Если же вокруг фигуры, которую собираемся трансформировать, уже есть выделение, то, не снимая его, выполняем все действия по порядку: т. е. сначала Ctrl+Alt+T, вносим нужные изменения, применяем трансформацию (Enter), потом повторяем преобразования Ctrl+Shift+Alt+T. Спасибо за подсказку vik-borc!
В предыдущих примерах мы чаще всего применяли такие трансформации, как Масштабирование (Scale), Поворот (Rotate), Перемещение (Move), и немного Отражение по горизонтали (Flip Horizontal). Все эти изменения покорно повторяла команда Ctrl+Shift+Alt+T. Эти виды преобразований обычно и используются в создании узоров и текстур. Если поэкспериментировать с другими видами трансформации, можно получить тоже необычные результаты. Интересно, что команда Ctrl+Shift+Alt+T повторяет любые ее виды, кроме Деформации (Warp), а также одновременно копирует Свойства предыдущего слоя (Layer Propeties). Если мы поменяем Непрозрачность слоя (Opacity), или Режим наложения (Blend Mode), то данный параметр также будет повторяться во всех копиях. Кроме того, можно применить Стили к слою (Layer Style). Давайте посмотрим, что из этого может получиться.
ПРИМЕР 7
Для этого примера достаточно открыть любое изображение, например, какую-нибудь текстуру, или даже просто фотографию, например, фото с цветами. Я использовала в основном такие текстуры:

Если размер изображения большой, желательно уменьшить его так, чтобы по большей стороне было не более 1000 пикс., а то программа будет тормозить, ведь слоев получается очень много.
Делаем копию слоя Ctrl+J (Layer via Copy). Затем, используя знакомые команды Ctrl+Alt+T и Ctrl+Shift+Alt+T, и применяя разные комбинации настроек, получаем оригинальные текстуры. Не буду теперь описывать подробно – техника та же, а набор разных видов трансформаций может быть любой. Напомню, что выбираем нужный вид трансформации в контекстном меню, после команды Ctrl+Alt+T, щелкая правой кнопкой мыши на рамке трансформации, а также используем панель настроек, куда вводим точные значения. Там, где точность не нужна, эти изменения выполняем произвольно.
Если применяем Стили слоя (Layer Style), или меняем Режим наложения (Blend Mode), или Непрозрачность (Opacity), то делаем это до начала всех трансформаций. Но можно сделать это на любом этапе – тогда все следующие копии слоев будут содержать данные стили; или добавить потом: применяем стиль к одному слою, затем копируем его — Скопировать стиль слоя (Copy Layer Style) выделяем все слои вместе и вставляем скопированный стиль — Вклеить стиль слоя (Paste Layer Style).
1. Здесь, например, применялось пропорциональное Масштабирование (Scale) 95% и Поворот (Rotate) с углом -15°
2. Здесь Стиль слоя – Внутренняя тень (Layer Style – Inner Shadow), Режим наложения – Умножение (Blend Mode – Multiply), Непрозрачность (Opacity) – 50 %, Поворот (Rotate) и Масштабирование (Scale).

Если угол поворота и процент изменения размера небольшие, то спираль более плавная, и наоборот.
3. и 4. В этих примерах кроме Поворота (Rotate) и Масштабирования (Scale) первоначально уменьшена Непрозрачность слоя (Opacity).

5. Масштабирование (Scale), Поворот (Rotate) на несколько градусов, Отражение по вертикали (Flip Vertical).
6. Стиль – внутренняя тень (Layer Style – Inner shadow), Масштабирование (Scale), Искажение (Distort) (форма параллелограмма).
7. Режим наложения – Исключение (Blend Mode — Exciusion), Масштабирование (Scale), Поворот (Rotate) на несколько градусов.
8. Режим наложения – Разница (Blend Mode – Difference), Масштабирование (Scale), Поворот (Rotate) на несколько градусов с переносом центра.

9. Стиль – Тень (Layer Style – Drop Shadow), Поворот (Rotate) и Наложение узора(Add a Layer Style – Pattern Overlay) после того, как все слои слиты.
10. Стиль – Тень (Layer Style – Drop Shadow), Масштабирование (Scale) и Поворот (Rotate).

11. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Отражение по горизонтали (Flip Horizontal), сдвиг вниз на несколько пикселей.
12. Стиль – Внутренняя тень (Layer Style – Inner Shadow), Перспектива (Perspective), Масштабирование (Scale), Поворот (Rotate) на 100°.

А это уже комбинированные текстуры. Творим, насколько позволяет наша фантазия.


ПРИМЕР 8
Где еще могут пригодиться описанные приемы? Конечно в Анимации! (Animation) Если вам нужно показать эффект равномерного движения по прямой линии, по кругу или по спир
Это третий урок из серии уроков по созданию и применению повторяющихся узоров в программе Photoshop. В предыдущих уроках мы изучили основы создания собственного повторяющегося узора. Мы разработали отдельный мотив, сохранили его как узор и затем применили узор к целому слою. Далее мы рассмотрели, как добавить к нашим узорам цвет с помощью слоев-заливок цветом и градиентом.
В этом уроке мы изучим, как применить наши полученные знания и создать интересные и необычные повторяющиеся узоры с помощью произвольных фигур программы Photoshop!
Шаг 1. Создаем новый документ
Как мы с вами уже знаем из предыдущих уроков, первое, что нам нужно сделать – создать отдельный мотив, который далее станет повторяющимся узором. Для этого требуется новый пустой документ, поэтому перейдите в меню «Файл» (File) в верхней части экрана и выберите пункт «Новый» (New):

Выбираем «Файл» > «Новый»
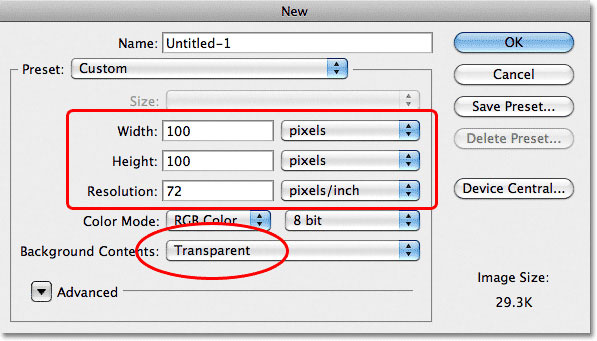
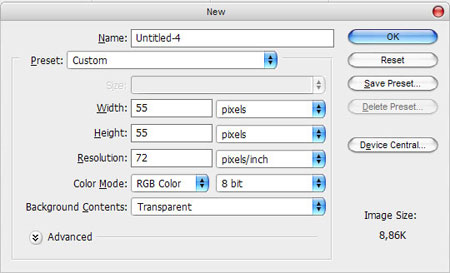
В результате, откроется диалоговое окно «Новый» (New). Размер документа будет определять размер мотива, который в свою очередь будет сохранен как повторяющийся узор. Так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство, размер мотива будет оказывать значительное влияние на общий вид узора. В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива, но для целей этого урока введите значение 100 пикселей для параметров Ширина (Width) и Высота (Height). Убедитесь, что параметр «Содержимое заднего фона» (Background Contents) изменен на «Прозрачный» (Transparent). Параметр «Разрешение» (Resolution) можете оставить без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch):

Диалоговое окно «Новый документ»
Нажмите ОК для закрытия диалогового окна. Новый пустой документ появится на экране. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав «пробел». В результате временно активируется инструмент «Масштаб» (Zoom Tool) (вы увидите, как курсор примет форму увеличительного стекла). Далее кликните несколько раз в любом месте внутри документа для увеличения масштаба. Масштаб изображения стал равен 500%.

Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный
Шаг 2. Добавляем направляющие через центр документа
Теперь, нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Ранее, в уроке по изучению основ создания повторяющихся узоров мы рассмотрели, как добавлять направляющие с помощью команды «Новая направляющая» (New Guide). На этот раз мы добавим направляющие, воспользовавшись линейками. Оба способа добавления направляющих удобны, поэтому применяйте по своему усмотрению любой их них. В нашем случае, перейдите в раздел меню «Просмотр» (View) в верхней части экрана и выберите пункт «Линейки» (Rulers):

Выбираем «Просмотр» > «Линейки»
После этого в верхней и левой части документа появятся линейки. Кликните по любому месту внутри левой линейки и, удерживая нажатой кнопку мышки, переместите вертикальную направляющую в центр документа. Отпустите кнопку мышки, чтобы разместить направляющую в нужном месте:

Кликните внутри левой линейки и переместите вертикальную направляющую в центр документа
Далее, кликните по любому месту внутри верхней линейки и, удерживая нажатой кнопку мышки, переместите горизонтальную направляющую в центр документа. Отпустите кнопку мышки, чтобы разместить вторую направляющую:

Кликните внутри верхней линейки и переместите горизонтальную направляющую в центр документа
После того как направляющие будут добавлены, вы можете отключить линейки, перейдя в раздел меню «Просмотр» (View) и снова выбрав пункт «Линейки» (Rulers). Или вы можете воспользоваться комбинацией клавиш Ctrl+R (Win) / Command+R (Mac), чтобы быстро включать/выключать линейки. В месте, где обе направляющие пересекутся, будет центр документа. На моем скриншоте направляющие красного цвета. Если вы изучили мой первый урок по повторяющимся узорам, то знаете, что направляющие стали такого цвета, поскольку я изменил их цвет в разделе «Установки» (Preferences), чтобы они стали заметнее на экране. По умолчанию, цвет направляющих голубой, поэтому ваши направляющие именно такого цвета, если вы не изменили их цвет в настройках:

Не волнуйтесь, если ваши направляющие будут другого цвета, например, голубого. Это не важно.
Шаг 3. Выбираем инструмент «Произвольная фигура»
На панели инструментов выберите инструмент «Произвольная фигура» (Custom Shape Tool). По умолчанию, он находится за инструментом «Прямоугольник» (Rectangle Tool), поэтому кликнете по иконке инструмента и удержите нажатой кнопку мышки несколько секунд до тех пор, пока на экране не появится выпадающее меню, затем из появившегося списка выберите инструмент «Произвольная фигура»:

Кликните по иконке инструмента «Прямоугольник», удержите нажатой кнопку мышки, затем из появившегося списка выберите инструмент «Произвольная фигура»
Шаг 4. Выбираем параметр «Заливка пикселями»
У программы Photoshop имеется три способа применения инструментов группы Фигуры. Мы не будем углубляться в подробности, но, в целом говоря, мы можем нарисовать векторные фигуры, контуры или пиксельные формы. Программа позволяет нам сохранить наш рисунок как узор, если он сделан из пикселей, поэтому сначала нам нужно указать программе заполнять наши фигуры пикселями. Мы можем сделать это, выбрав соответствующую опцию на панели настроек в верхней части экрана. Ближе к левому краю панели настроек расположена группа из трех значков. Каждый значок отображает определенный тип фигуры, который мы можем нарисовать. Кликните по третьему значку (крайний справа), чтобы выбрать параметр «Заливка пикселями» (Fill pixels):

Выбираем параметр «Заливка пикселями», кликнув по соответствующему значку на панели настроек
Шаг 5. Выбираем произвольную фигуру
После того как мы указали программе, что хотим работать с пиксельными формами, нам нужно выбрать фигуру, которую мы хотим нарисовать. Кликните по миниатюре фигуры в окошке предварительного просмотра фигура на панели настроек:

Кликаем по миниатюре фигуры в окошке предварительного просмотра
В результате откроется Палитра фигур, где отобразятся маленькие миниатюры всех доступных фигур, из которых мы сможем выбрать нужную. Для выбора фигуры, просто кликните по ее миниатюре. В моем случае, я выберу фигуру в виде сердца, нажав на нее. Как только вы выбрали фигуру, нажмите Enter (Win) / Return (Mac), чтобы закрыть палитру фигур:

Кликаем по миниатюре фигуры в виде сердца для ее выбора
Шаг 6. Рисуем фигуру в центре документа
Теперь нам нужно нарисовать фигуру в центре документа, вот почему мы добавили направляющие для определения точного центра. Мы хотим, чтобы наша фигура была черного цвета, поэтому нажмите букву D для быстрого восстановления цветов переднего и заднего плана, заданных по умолчанию. Таким образом, цвет переднего плана станет черным. Вы можете увидеть текущие цвета переднего и заднего плана, посмотрев на их миниатюры в нижней части панели инструментов:

Образцы цвета переднего (левый верхний квадрат) и заднего (правый нижний) плана на панели инструментов
Выбрав черный в качестве цвета переднего плана, установите курсор мышки прямо в центр документа – чтобы значок курсора (в виде мишени) совпал с вертикальной и горизонтальной направляющими, и далее, удерживая кнопку мышки нажатой, начните перемещать курсор, рисуя фигуру. После того, как вы начали рисовать фигуру, нажмите сочетание клавиш Shift+Alt (Win) / Shift+Option (Mac) и продолжайте удерживать клавиши нажатыми во время всего процесса рисования. Удержание клавиши Shift позволить сохранить исходное соотношение сторон, поэтому фигура не получится у вас выше и тоньше или короче и толще, чем предполагалось изначально, в то время как клавиша Alt (Win) / Option (Mac) укажет программе на то, что фигуру требуется рисовать от центра. Когда вы закончите, у вас должен получиться похожий результат (в моем случае масштаб документа равен 500%, поэтому края фигуры выглядят угловатыми):

Рисуем фигуру в центре документа
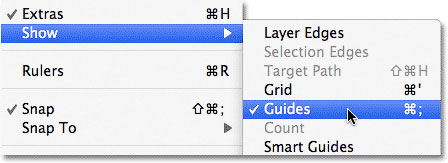
Шаг 7. Отключаем направляющие
После того как мы нарисовали фигуру, направляющие нам больше не понадобятся, и поскольку они отвлекают внимание, давайте их отключим. Перейдите в раздел меню «Просмотр» (View) в верхней части экрана, выберите «Показать» (Show) — «Направляющие» (Guides). Слева от слова «Направляющие» вы увидите галочку, которая говорит нам о том, что направляющие включены. Кликните по галочке еще раз, чтобы их отключить.

Выбираем «Просмотр» > «Показать» > «Направляющие», чтобы отключить направляющие
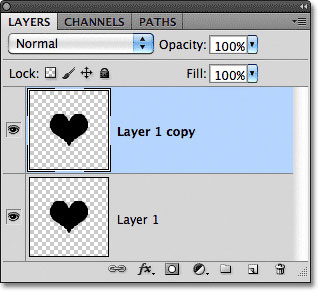
Шаг 8. Дублируем слой
Давайте сделаем наш рисунок немного интереснее, прежде чем сохранить его как узор. Создайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана и выбрав пункт «Новый» (New) — «Скопировать на новый слой» (Layer via Copy):

Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
Чтобы быстро скопировать слой, также можно нажать сочетание клавиш Ctrl+J (Win) / Command+J (Mac). В любом случае программа создаст копию Слоя 1 под названием «Копия Слой 1» (Layer 1 copy) и поместит новый слой выше исходного на панели слоев:

Копия слоя появится выше исходного слоя
Шаг 9. Применяем фильтр «Сдвиг»
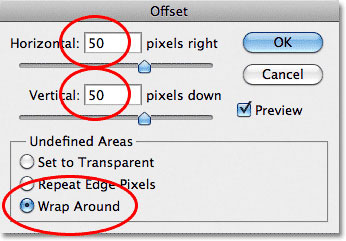
Так же, как и при изучении основ создания повторяющихся узоров, мы воспользуемся фильтром «Сдвиг», чтобы сделать мотив интереснее. Перейдите в раздел «Фильтр» (Filter) в строке меню в верхней части экрана, выберите пункт «Другое» (Other) и далее «Сдвиг» (Offset):

Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Нам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, для параметров «По горизонтали» (Horizontal) и «По вертикали» (Vertical) установите значение, равное 50 пикселям. Далее, убедитесь, что в нижней части диалогового окна выбран параметр «Вставить отсеченные фрагменты» (Wrap Around):

Диалоговое окно фильтра «Сдвиг»
Нажмите ОК для закрытия диалогового окна. Как нам станет видно, фильтр «Сдвиг» разделил фигуру в виде сердца на четыре равных части и разместил их по углам документа. В данный момент рисунок может показаться немного странным, но далее, в качестве повторяющегося узора он таковым не будет. Сердце, которое осталось в центре, — это исходная фигура, нарисованная нами в Шаге 6:

Документ после применения фильтра «Сдвиг» к копии фигуры в виде сердца
Шаг 10. Сохраняем рисунок как узор
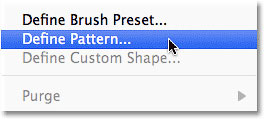
Нарисовав мотив, мы готовы сохранить его как узор. Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):

Выбираем «Редактирование» > «Определить узор»
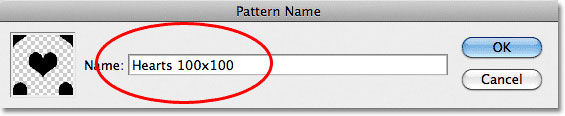
В результате этого действия откроется диалоговое окно «Название узора» (Pattern Name), где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. В моем случае, я назову узор «Сердца 100х100», поскольку размеры моего мотива 100 х 100 пикселей. Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш узор сохранен и готов к применению:

Включение в название узора размеров мотива может быть полезно
Шаг 11. Создаем новый документ
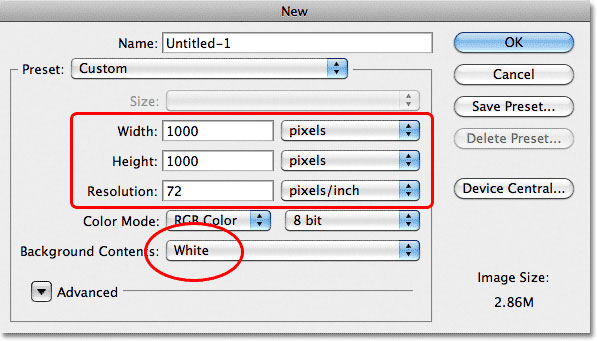
Давайте создадим новый документ, чтобы заполнить его новым узором. Так же, как и в Шаге 1, перейдите в меню «Файл» (File) и выберите пункт «Новый» (New). На этот раз, когда откроется диалоговое окно «Новый документ», введите значение 1000 пикселей для параметров Ширина (Width) и Высота (Height) и измените «Содержимое заднего фона» (Background Contents) на «Белый» (White). Параметр «Разрешение» (Resolution) можете оставить без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch) Нажмите ОК для закрытия диалогового окна, и новый документ, заполненный белым цветом, появится на экране:

Создаем новый документ
Шаг 12. Создаем новый пустой слой
Вместо того чтобы заполнить нашим узором слой с задним фоном, что приведет к некоторым ограничениям, давайте добавим узор на отдельный слой. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:

Кликаем по значку «Создать новый слой»
Программа добавит новый пустой слой под названием «Слой 1» (Layer 1) выше слоя с задним фоном:

Программа поместит новый слой выше слоя с задним фоном
Шаг 13. Выбираем инструмент «Заливка»
В предыдущих уроках мы изучили, как можно заполнить слой узором с помощью команды «Выполнить заливку». В этот раз мы рассмотрим, как можно сделать то же самое, воспользовавшись инструментом «Заливка» (Paint Bucket Tool), который также позволяет нам заполнить слой или выделение цветом или узором. Вы найдете инструмент «Заливка» на панели инструментов. По умолчанию, он скрыт за инструментом «Градиент» (Gradient Tool), поэтому кликните по инструменту «Градиент», удержите кнопку мышки нажатой до тех пор, пока не появится всплывающее меню, и выберите из списка инструмент «Заливка»:

Кликните по инструменту «Градиент», удержите кнопку мышки нажатой и выберите из появившегося списка инструмент «Заливка»
Шаг 14. Изменяем источник для заливки на «Узор»
Выбрав инструмент «Заливка», перейдите на панель настроек и в качестве источника для заливки выберите «Узор» (Pattern) (по умолчанию, источник заливки установлен на «Основной цвет» (Foreground)):

Изменяем источник для заливки на «Узор»
Шаг 15. Вы
Бесшовный узор в Фотошоп / Фотошоп-мастер

В этом уроке я собираюсь показать вам несколько способов, создания интересных узоров для рабочего стола.
Хорошо, начнем с создания нового документа, размером 300 × 300 пикселей. Залейте его любым цветом, например черный.

После этого начнем создавать нашу картину. С помощью Custom Shape Tool  (произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.
(произвольная фигура) выберите одну из стандартных фигур в галерее Photoshop.

Используйте белый цвет для создания фигуры.

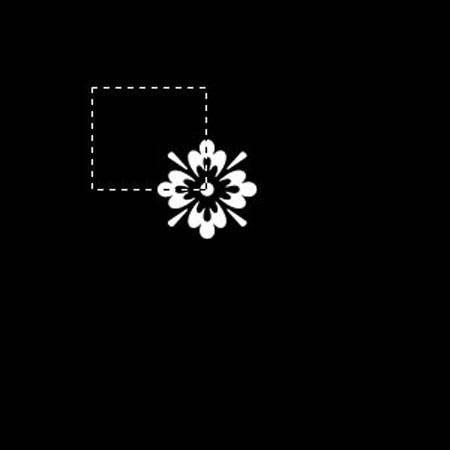
Растрируйте эту фигуру Layer> Rasterize> Shape (слои> растрировать> фигуру). После этого возьмите инструмент Rectangular Marquee Tool  (прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.
(прямоугольная область), чтобы создать выделение как на картинке ниже. Вы должны выбрать четвёртую часть фигуры, это имеет важное значение для нашей будущей картины.

Затем инвертируйте выделение Select> Inverse (выделение> инверсия) и нажмите Удалить, чтобы очистить выделенную область.

Ладно, теперь снимаем выделение: выделение>отменить выделение (CTRL+D). Выберите Custom Shape Tool  (произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:
(произвольная фигура), добавьте еще одну пользовательскую фигуру, которую вы видите ниже:

Добавьте фигуру к нашему документу.

Нажмите Ctrl + T и поверните эту фигуру примерно на 45 градусов и переместите его немного ниже. Удерживайте кнопку Shift при повороте фигуры, чтобы получить точный угол вращения объекта.

Слейте слои с фигурами в один с пощью Ctrl + E и дублируйте полученный слой с помощью Ctrl + J. Используя Edit> Transform> Flip Horizontal (редактирование> трансформирование> отразить по горизонтали), отразите новый слой по горизонтали и переместите его в право.

Хорошо, слейте текущий слой с предыдущим и дублируйте новый слой. Используя Edit> Transform> Flip Vertical (редактирование> трансформирование> отразить по вертикали),переверните дублированный слой по вертикали и переместите его ниже. Слейте этот слой с предыдущим.

Нажмите Ctrl + T и уменьшите размер в два раза.

Хорошо, теперь у нас готов фрагмент картины. Сейчас я вам покажу два способа создания картины, используя этот фрагмент.
ПЕРВЫЙ СПОСОБ
Нажмите Ctrl + A, чтобы выделить наш документ и нажмите Ctrl + C, чтобы скопировать выделенную область. Ладно, теперь используя Ctrl + N, создайте новый документ, но, прежде чем нажать Enter, вы должны добавить два пикселя по ширине и высоте.

Залейте созданный документ цветом # 003e16 и после этого нажмите Ctrl + V, чтобы вставить скопированный фрагмент в этот документ.

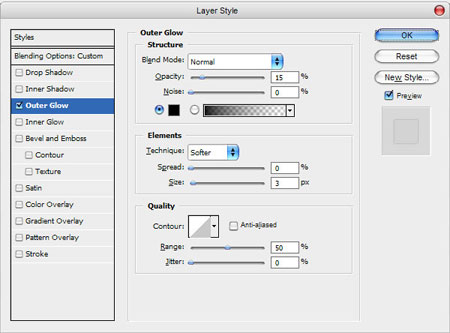
Измените непрозрачность этому слою на 40% и измените режим слоя на Overlay (перекрытие). Затем примените стиль слоя Outer Glow (слой> стиль слоя> внешнее свечение) к этому слою.

Вы можете увидеть результат ниже:

Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool  (заливка).
(заливка).

ВТОРОЙ СПОСОБ
Вернитесь на основной документ и скопируйте текущую фигуру три раза. Расположите фигуры как показано ниже:

Объедините все слои с фигурами в один слой. Затем с помощью Rectangular Marquee Tool  (прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.
(прямоугольная область), создайте выделение как на картинке ниже. Обратите внимание, что границы вашего выделения должны быть расположены непосредственно по центру фигур.

Нажмите Ctrl + C, чтобы скопировать выделенную область. Затем создайте новый документ и залейте его этим цветом # 003e16. Нажмите Ctrl + V, чтобы вставить скопированный фрагмент.

Установите прозрачность на 40% и измените режим слоя на Overlay (перекрытие). После этого примените стиль слоя Outer Glow (внешнее свечение) для этого слоя.

Результат вы видите ниже:

Хорошо.Примените Edit> Define Pattern (редактирование> определить узор), чтобы сохранить это изображение как узор и закройте текущий документ без сохранения. После этого вы можете создать документ любого размера и залить его нашими узором с помощью Paint Bucket Tool  (заливка). Результат должен выглядеть так:
(заливка). Результат должен выглядеть так:

Отлично, мы справились с этим уроком. Теперь у нас есть интересная картинка. Не стесняйтесь экспериментировать и у вас будет больше творческих узоров для рабочего стола! Удачи в экспериментах!

Переводчик: Пихтелькова Анна
Ссылка на источник
Иногда дизайн выглядит лучше, когда его больше. Но если у вас идеальный дизайн, можно ли повторить изображение, чтобы сделать рисунок? Тебе повезло. Это определенно возможно, и мы покажем вам путь. Вот относительно простая методика использования Photoshop для создания повторов без использования плагина текстильного дизайна. Шаги взяты из онлайн-колонки Фредерика Чипкина, автора Adobe Photoshop для текстильного дизайна.Примечание. Это необходимо для создания шаблона с мозаичным эффектом. Если вы не используете изображение с белым фоном без полей (как у меня), изображение не обязательно совпадет по краям (плавное повторение). Если вы хотите создать бесшовное повторение, ознакомьтесь с этим руководством по созданию бесшовных повторов с помощью Photoshop Elements или с помощью Picmonkey.

1. Начиная в Photoshop, откройте изображение, которое вы хотите использовать в качестве основы для повторения, затем измените холст (в верхней панели нажмите «изображение», затем «Размер холста», чтобы отразить размер ткани, которую вы хотите напечатать). (35 ″ x35 ″, например).Это должно создать белую область вокруг вашего изображения.

2. Используя прямоугольный инструмент Marquee, выберите область для повторения рисунка.

3. В меню «Правка» перетащите вниз, чтобы выбрать «Определить рисунок». В диалоговом окне назовите свой шаблон и нажмите «ОК».

4. Снимите выделение с выделения («Выберите меню» -> «Отменить выбор» или на Mac, удерживайте «Control» и щелкните область).

5.Перейдите в меню «Правка» и перетащите вниз до «Fill». В диалоговом окне «Fill» рядом с «Use» выберите «Pattern». Теперь вы можете выбрать выбранное изображение в качестве пользовательского шаблона. Нажмите ОК.

6. Область холста вокруг исходного изображения теперь должна быть заполнена вашим рисунком. Поздравляем! Вы успешно повторили изображение, чтобы сделать рисунок. Теперь отправляйтесь в Spoonflower, загрузите свой дизайн и создайте что-нибудь красивое!

Как отмечалось выше, новое изображение может не «совпадать» справа / слева и сверху / снизу, поэтому существует эффект мозаики.Если вы ищете способ создания бесшовного повтора, ознакомьтесь с этим руководством с помощью Photoshop Elements или этим руководством с помощью Picmonkey.
,Как заполнить форму фото в фотошопе
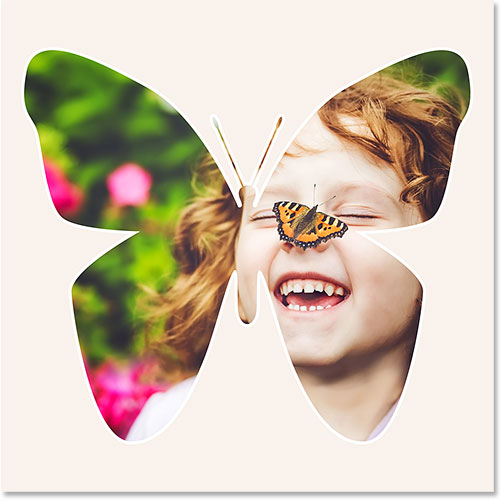
Автор Стив Паттерсон.
В этом уроке вы узнаете, как заполнить фигуру изображением в Photoshop! Как вы увидите, Photoshop позволяет легко размещать фотографии в любой форме, от простого прямоугольника или круга до необычной пользовательской формы. Для этого урока мы будем использовать одну из готовых пользовательских форм Photoshop. Но как только вы изучите шаги, вы можете начать размещать изображения в любой форме, которая вам нравится!
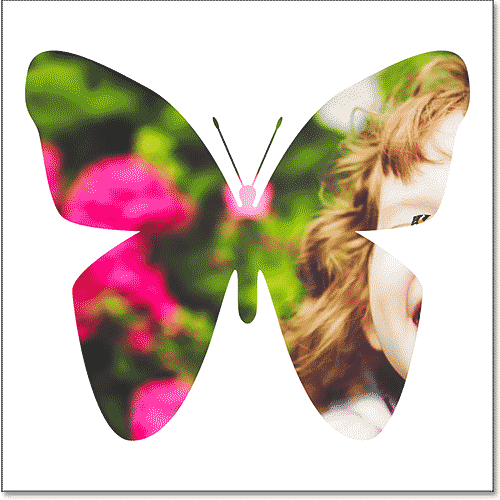
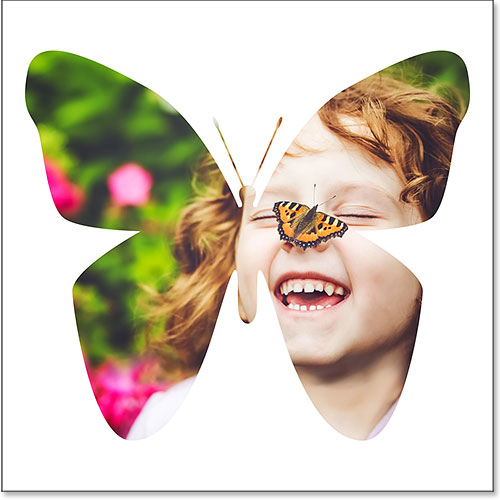
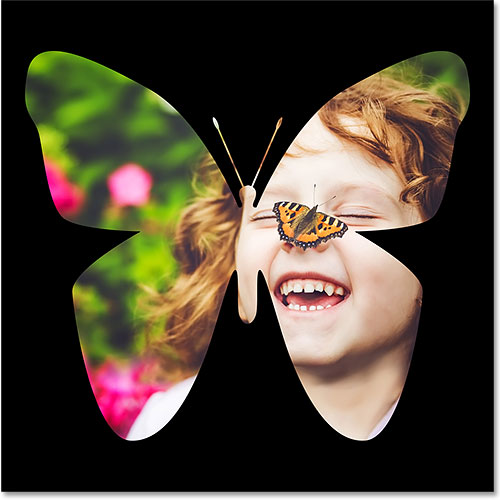
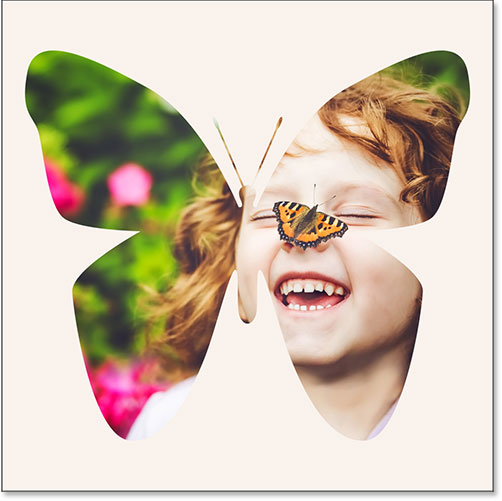
Вот как будет выглядеть окончательный эффект «изображение в форме», когда мы закончим.Конечно, это только один пример эффекта. В Photoshop есть множество форм на выбор, и вы даже можете создавать свои собственные. Итак, как только вы изучите шаги, у вас действительно не останется никаких ограничений:

Финальный эффект «изображение в форме».
Давайте начнем!
Загрузите это руководство в формате PDF для печати!
Как заполнить форму фотографией
Я использую Photoshop CC, но все, что мы будем делать, также совместимо с Photoshop CS6.
Шаг 1. Создание нового документа
Давайте начнем с создания нового документа. Перейдите в меню Файл в строке меню вдоль верхней части экрана и выберите Новый :
.

Переход к файлу и новый.
Откроется диалоговое окно Новый документ . Если вы используете Photoshop CC, вы увидите обновленную версию диалогового окна «Новый документ». Если вы используете Photoshop CS6, вы увидите более старую, традиционную версию.Сначала мы рассмотрим версию Photoshop CC, а затем версию CS6.
В Photoshop CC варианты создания нового пользовательского документа находятся на панели Preset Details в правой части диалогового окна. Для этого урока давайте создадим квадратный документ. Установите Ширина и Высота до 2000 пикселей . Мы установим разрешение от до 72 пикселя / дюйм , а от до белого цвета.Нажмите Создать , чтобы создать новый документ:


Панель «Детали предустановки» в диалоговом окне «Новый документ» в Photoshop CC.
В Photoshop CS6 снова установите значения Ширина и Высота от до 2000 пикселей , Разрешение от до 72 пикселей / дюйм и Содержание фона от до Белый . Нажмите ОК , чтобы создать новый документ:


Новое диалоговое окно в Photoshop CS6.
Смотрите видео и делитесь своими комментариями на нашем канале YouTube!
Шаг 2. Выберите инструмент Custom Shape Tool
Как я упоминал ранее, вы можете использовать любой тип фигуры для этого эффекта, от простого прямоугольника или круга до произвольной фигуры. В этом уроке я буду использовать одну из встроенных пользовательских форм Photoshop.
Выберите Custom Shape Tool на панели инструментов. По умолчанию инструмент Custom Shape Tool вложен за инструментом Rectangle. Щелкните правой кнопкой мыши (Победа) / Щелкните правой кнопкой мыши (Mac), удерживая нажатой клавишу «Control», на инструменте «Прямоугольник», затем выберите в меню «Инструмент пользовательской формы»:


Выбор пользовательского инструмента «Форма» на панели инструментов.
Шаг 3. Установите режим инструмента на «Shape»
Существует три различных типа фигур, которые мы можем рисовать в Photoshop. Мы можем нарисовать векторных фигур, контуров или пиксельных фигур. Для этого эффекта мы хотим нарисовать векторные фигуры, которые позволят нам нарисовать фигуру любого необходимого размера, сохраняя края красивыми и острыми.
Фотошоп называет векторные фигуры просто «фигурами». Выбрав Custom Shape Tool, убедитесь, что опция Tool Mode на панели параметров установлена на Shape :


Настройка режима инструмента «Форма» на панели параметров.
Шаг 4: Установите цвет фигуры на черный
Чтобы мы могли видеть нашу форму на белом фоне, мы установим заливки, цвет формы — , черный . Вы найдете образец цвета Fill на панели параметров (прямо рядом с параметром «Режим инструмента»).
По умолчанию цвет будет уже по черному. Если это не так, нажмите на клавиатуре букву D . Это сбрасывает цвета переднего плана и фона на значения по умолчанию, делая цвет переднего плана (и цвет заливки фигуры) черным:


Образец цвета заливки на панели параметров.Убедитесь, что он установлен на черный.
Шаг 5. Загрузка пользовательских фигур
Photoshop включает в себя множество готовых пользовательских форм для нас на выбор. Но по умолчанию только несколько из них загружаются в программу. Чтобы найти остальные, нам нужно загрузить их в себя.
На миниатюре «Форма» на панели параметров отображается выбранная фигура. Нажмите на изображение, чтобы выбрать другую форму:


Щелчок по миниатюре фигуры на панели параметров.
Это открывает Custom Shape Picker , с эскизами всех форм, которые мы можем выбрать. Как я уже упоминал, по умолчанию отображается только несколько фигур. Давайте загрузим все формы, чтобы дать нам больше выбора.
Щелкните значок меню (значок шестеренки) в верхнем правом углу окна выбора пользовательской фигуры:


Нажатие на значок меню «Выбор формы».
В нижней половине появившегося меню вы увидите список всех пользовательских наборов фигур , из которых мы можем выбирать.Вместо того, чтобы загружать каждый отдельно, чтобы увидеть, что мы получаем, давайте просто загрузим их все сразу. Для этого выберите Все в верхней части списка:


Загрузка всех пользовательских наборов фигур в Photoshop.
Photoshop спросит, хотите ли вы заменить текущие фигуры новыми фигурами. Поскольку фигуры по умолчанию включены в различные наборы фигур, мы ничего не потеряем, заменив их, поэтому нажмите OK :


Нажмите OK, чтобы заменить текущие фигуры новыми.
Шаг 6: выберите пользовательскую форму
Вернувшись в Custom Picker, у нас теперь есть еще много форм на выбор. Прокрутите миниатюры, пока не найдете тот, который вы хотите использовать. Форма сердца (которая на самом деле является частью форм по умолчанию) является популярным выбором. Но для чего-то другого я выберу форму бабочки .
Чтобы выбрать форму, дважды щелкните ее миниатюру. Это выбирает форму и закрывается из пользовательского выбора формы.


Выбор формы бабочки.
Шаг 7: Нарисуйте форму
Чтобы нарисовать свою форму, щелкните в верхнем левом углу документа, чтобы установить начальную точку. Удерживая нажатой кнопку мыши, нажмите и удерживайте клавишу Shift на клавиатуре и перетащите ее по диагонали вниз в направлении правого нижнего угла документа. Удерживание клавиши Shift при перетаскивании блокирует соотношение сторон фигуры, чтобы вы не искажали ее внешний вид.
Когда вы рисуете фигуру, вы увидите только контур того, как будет выглядеть фигура:


Нажмите в верхнем левом углу, удерживайте Shift и перетащите в нижний правый угол.
Чтобы завершить форму, отпустите кнопку мыши, затем отпустите клавишу Shift. Обязательно сначала отпустите кнопку мыши, , а затем , клавишу Shift, иначе соотношение сторон формы может измениться. Фотошоп рисует фигуру, заполняя ее черным цветом:


Photoshop рисует форму, когда вы отпустите кнопку мыши.
Если мы посмотрим на панель «Слои», то увидим, что фигура находится на собственном слое «Форма» над фоновым слоем с белой заливкой:


Панель «Слои», показывающая слой «Форма» над фоновым слоем.
Шаг 8: Переместите форму в центр
Чтобы переместить фигуру в центр документа, выберите инструмент Photoshop Move Tool на панели инструментов:


Выбор инструмента перемещения.
Затем нажмите на форму и перетащите ее в центр. Он должен встать на место, как только вы приблизитесь к середине:


Перемещение фигуры в нужное положение.
Шаг 9: Откройте ваше изображение
Откройте изображение, которое вы хотите поместить в вашу форму.Вот тот, который я использую (девушка с фотографией бабочки из Adobe Stock). Ваше изображение откроется в отдельном документе с вкладками:


Изображение, которое я буду размещать внутри фигуры. Фото предоставлено: Adobe Stock.
Шаг 10: выберите и скопируйте изображение
Давайте скопируем изображение и вставим его в документ фигуры. Поднимитесь на Выберите меню в верхней части экрана и выберите Все . Вы увидите контур выделения вокруг изображения.


Собираюсь выбрать> Все.
Выбрав изображение, перейдите в меню Редактировать и выберите Копировать :


Собираюсь Правка> Копировать.
Шаг 11: Вставьте изображение в документ формы
Вернитесь к документу фигуры, щелкнув ее вкладку под панелью параметров. Если вы не назвали документ при его создании (чего мы не сделали), он, скорее всего, называется «Без названия-1»:


Нажатие на вкладку документа формы.
Затем вернитесь в меню Редактировать и на этот раз выберите Вставить :
.

Идем в Правка> Вставить.
Photoshop вставляет изображение в документ. На данный момент изображение полностью блокирует форму из поля зрения. Кроме того, мое изображение слишком большое, чтобы полностью поместиться в документе формы. Мы исправим обе эти проблемы в следующие несколько шагов:


Изображение было вставлено в документ фигуры.
Шаг 12: создайте обтравочную маску
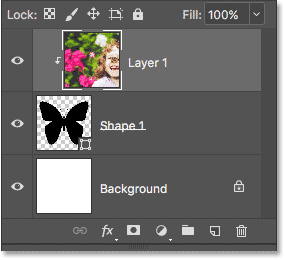
Если мы снова посмотрим на панель «Слои», мы увидим, что Photoshop поместил изображение на новый слой над слоем «Форма»:


Панель «Слои», на которой показано изображение над формой.
Чтобы поместить изображение внутри фигуры, все, что нам нужно сделать, это создать обтравочную маску. Убедитесь, что у вас выбран слой изображения («Слой 1»). Затем перейдите в меню Layer в верхней части экрана и выберите Создать обтравочную маску :
.

Идем в Layer> Create Clipping Mask.
Это «обрезает» изображение на «Слой 1» на слой «Форма» под ним, что означает, что единственная часть изображения, которая остается видимой в документе, — это область, которая находится непосредственно над (или перед) формой. Остальная часть изображения теперь скрыта, создавая иллюзию, что изображение фактически находится внутри фигуры:


Обтравочная маска помещает изображение внутрь фигуры.
И если мы снова посмотрим на панель «Слои», то увидим, что «Слой 1» имеет отступ вправо, с маленькой стрелкой, указывающей вниз на слой «Форма» под ним.Вот как Фотошоп сообщает нам, что изображение теперь обрезано по форме:


Панель «Слои», показывающая изображение, обрезанное до слоя «Форма».
Шаг 13: измените размер и переместите изображение со свободной трансформацией
Чтобы изменить размер и изменить положение изображения внутри фигуры, снова убедитесь, что выбран «Слой 1». Затем перейдите в меню Edit и выберите Free Transform :
.

Идем в Правка> Свободное преобразование.
Это помещает поле Free Transform и обрабатывает (маленькие квадраты) вокруг фактических размеров вашего изображения, включая область за пределами видимого холста. Если вы не видите все свои ручки Free Transform, потому что ваше изображение слишком велико для того, чтобы полностью поместиться на экране, перейдите в меню View и выберите Fit on Screen :


Идем в Вид> Подогнать на экране.
Photoshop автоматически отрегулирует уровень масштабирования, так что будет виден весь блок Free Transform.Здесь мы видим мою коробку Free Transform, простирающуюся справа от холста:


Поле «Свободное преобразование» появляется вокруг всего изображения.
Чтобы изменить размер изображения внутри фигуры, нажмите и удерживайте клавишу Shift и перетащите любую из угловых ручек . Удерживая клавишу Shift при перетаскивании, вы сохраняете исходное соотношение сторон фигуры при изменении ее размера.
Чтобы переместить изображение внутри фигуры, щелкните в любом месте поля «Свободное преобразование» и перетащите изображение в нужное положение.
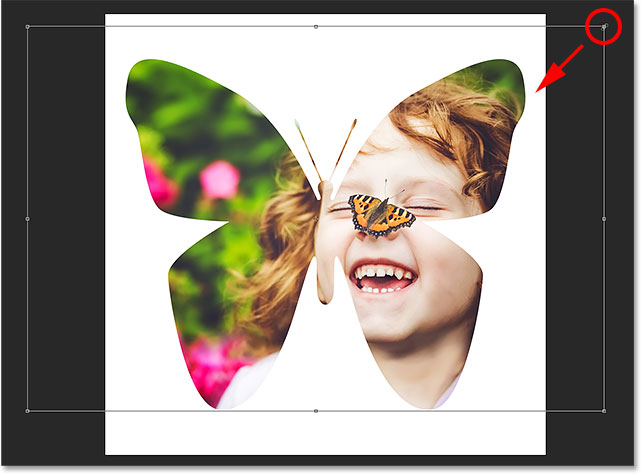
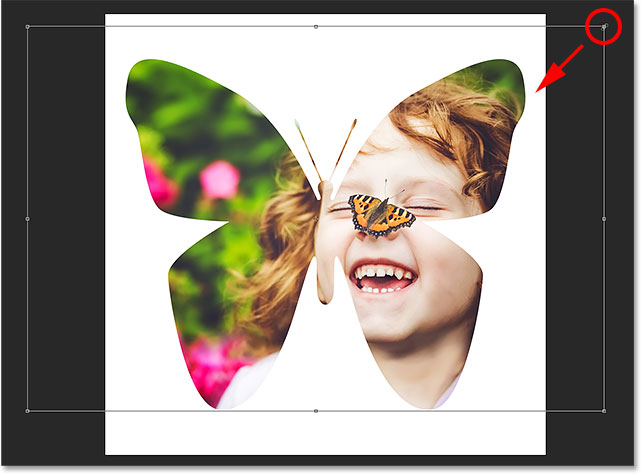
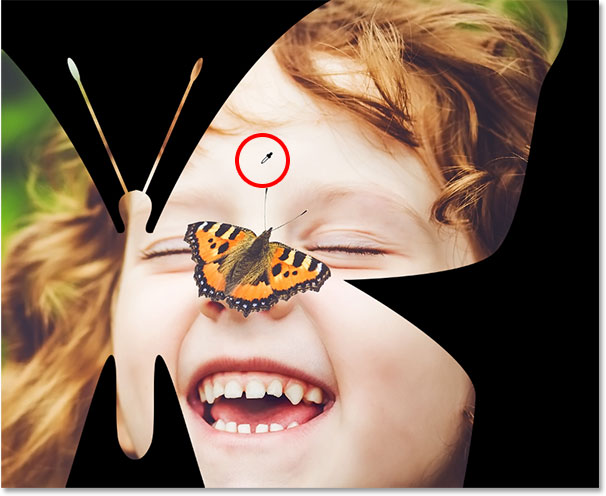
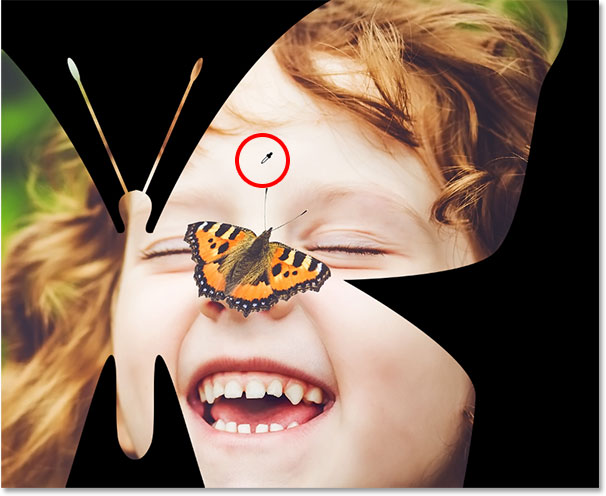
Здесь я перетаскиваю ручку в верхнем правом углу внутрь, и я также переместил изображение, чтобы лучше соответствовать лицу девушки в форме крыла бабочки:


Использование Free Transform для изменения размера и перемещения изображения внутри фигуры.
Когда вы будете готовы, нажмите Введите (Победа) / Возврат (Mac) на клавиатуре, чтобы зафиксировать изменение и закрыть команду Свободное преобразование:


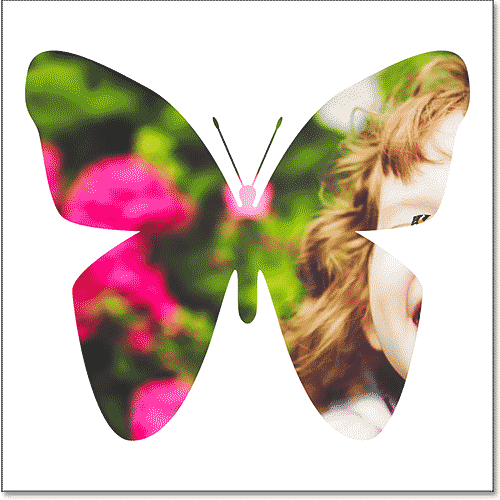
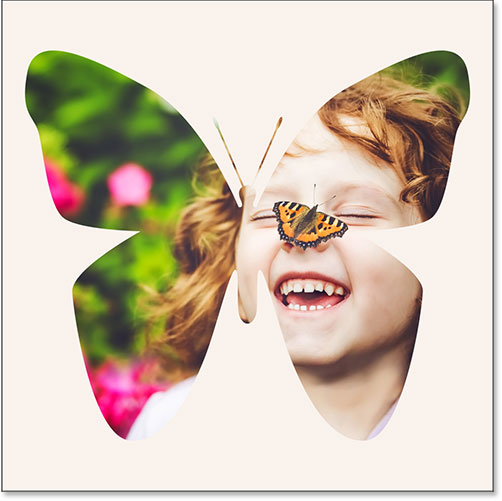
Изображение теперь лучше вписывается в форму.
Шаг 14: измените цвет фона
На этом этапе основной эффект «изображение в форме» готов! Конечно, мы всегда можем сделать больше, чтобы настроить его и сделать его еще лучше. Одна вещь, которую мы можем сделать, это изменить цвет фона.
Самый простой способ изменить цвет фона — использовать один из заливочных слоев в Photoshop Solid Color. Нам понадобится слой заливки «Сплошной цвет», который появится между фоновым слоем и слоем «Форма», поэтому сначала выберите фоновый слой на панели «Слои», чтобы выбрать его:


Выбор фонового слоя.
Затем нажмите на значок Новый заливочный или корректирующий слой в нижней части панели «Слои»:
Щелчок по значку «Новый заливочный или корректирующий слой».
Выберите Сплошной цвет в верхней части списка:


Добавление слоя заливки сплошным цветом.
Photoshop открывает Color Picker , где мы можем выбрать новый цвет. Черный является популярным выбором в качестве фона для этого эффекта, поэтому давайте посмотрим, как это выглядит:


Выбор черного цвета из палитры цветов.
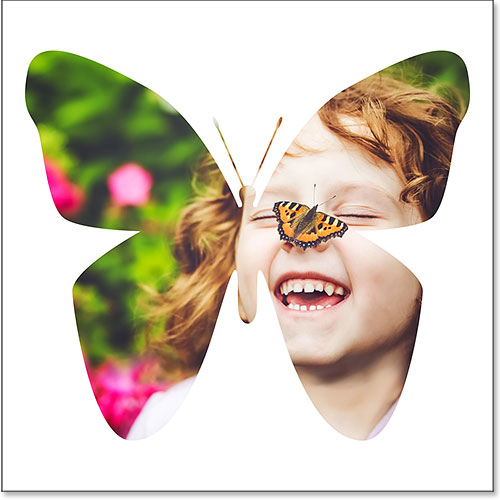
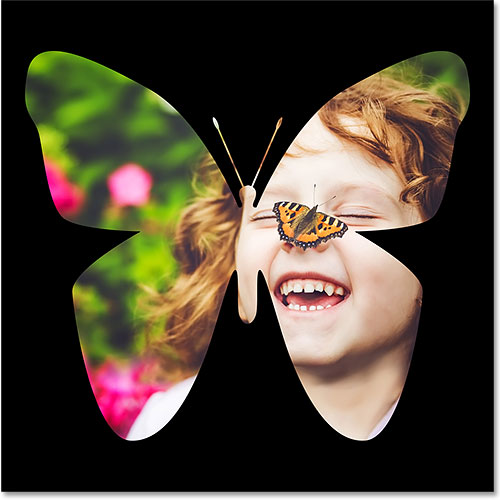
Черный определенно выявляет детали формы, но как цвет фона для бабочки, я не уверен, что это работает:


Результат после изменения цвета фона на черный.
Я мог бы выбрать другой цвет из самой Палитры цветов. Или я могу выбрать цвет непосредственно из изображения внутри фигуры, что часто работает лучше.
Для этого наведите курсор мыши на цвет, который вы хотите сэмплировать. Курсор временно переключится на значок инструмента «Пипетка», сообщая, что он готов к сэмплированию цвета.Мне нравится, чтобы фоновые цвета были неяркими, поэтому вместо того, чтобы выбирать зеленый из деревьев или красный из цветов, я выберу светлый оттенок кожи на лбу девушки, щелкнув по нему, чтобы попробовать его:


Выбор цвета для фона.
Как только я нажимаю, выбранный цвет становится новым цветом фона. Мне больше нравится этот новый цвет, поэтому я нажму OK, чтобы закрыть палитру цветов:


Выбранный цвет теперь является цветом фона.
Если мы посмотрим на панель «Слои», то увидим наш слой заливки «Сплошной цвет» с именем «Цветная заливка 1», расположенный между фоновым слоем и слоем «Форма», там, где он нам нужен:


Панель «Слои», на которой показан новый слой заливки «Сплошной цвет».
Шаг 15: Добавьте обводку
Наконец, давайте закончим эффект, добавив обводку вокруг фигуры. Нажмите на слой на панели слоев, чтобы выбрать его:


Выбор слоя Shape.
Затем нажмите на значок Layer Styles (значок « fx ») внизу панели «Слои»:
Нажатие значка «Стили слоя».
Выберите Штрих из списка:


Выбор стиля слоя обводки.
Откроется диалоговое окно «Стиль слоя» в Photoshop с параметрами обводки в среднем столбце. Чтобы изменить цвет обводки, щелкните образец цвета :


Нажав образец цвета.
Это снова открывает палитру цветов. Я выберу белый для своего цвета обводки, затем я нажму OK, чтобы закрыть палитру цветов:


Выбор белого цвета из палитры цветов.
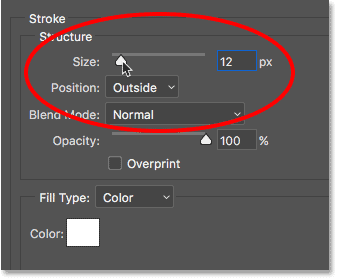
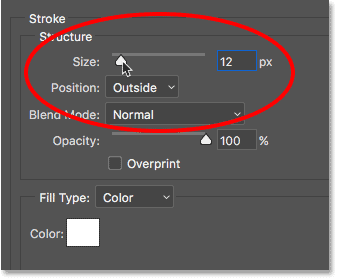
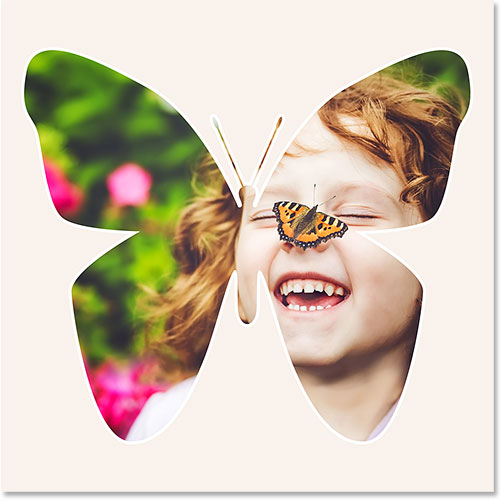
Вернувшись в диалоговое окно Стиль слоя, я установлю Положение обводки на Снаружи , чтобы оно отображалось вокруг внешней стороны фигуры. Затем я увеличу значение Размер , чтобы отрегулировать толщину обводки. Для этого изображения я думаю, что размер около 12 px хорошо работает:


Установка положения снаружи и размера до 12 пикселей.
Нажмите кнопку «ОК», чтобы закрыть диалоговое окно «Стиль слоя». И с этим мы закончили! Здесь, после изменения цвета фона и добавления обводки вокруг бабочки, мой последний эффект «изображение в форме»:


Окончательный результат.
И вот оно у нас! Вот так легко разместить изображение внутри фигуры, используя обтравочные маски в Photoshop! Посетите наш раздел «Фотоэффекты» для получения дополнительных уроков по эффектам Photoshop! И не забывайте, что все наши учебники по Photoshop теперь доступны в виде готовых к печати PDF-файлов!
,