Создаем пиксельный узор в Фотошопе
Создаем пиксельный узор в Фотошопе
Пиксельный узор или мозаика – довольно интересный прием, который Вы можете применять при обработке и стилизации изображений. Достигается данный эффект путем применения фильтра «Мозаика» и представляет собой разбитие на квадраты (пиксели) картинки.
Пиксельный узор
Для достижения максимально приемлемого результата желательно выбирать яркие, контрастные изображения, имеющие в своем составе как можно меньше мелких деталей. Возьмем, например, такую картинку с автомобилем:
Можно ограничиться простым применением фильтра, о котором было сказано выше, но мы усложним себе задачу и создадим плавный переход между разными степенями пикселизации.
1. Создаем две копии слоя с фоном клавишами CTRL+J (дважды).
2. Находясь на самой верхней копии в палитре слоев, переходим в меню «Фильтр», раздел «Оформление». В данном разделе и находится необходимый нам фильтр «Мозаика».
3. В настройках фильтра выставляем довольно крупный размер ячейки. В данном случае – 15. Это будет верхний слой, с высокой степенью пикселизации. По завершению настройки нажимаем кнопку ОК.
4. Переходим на нижнюю копию и снова применяем фильтр «Мозаика», но на этот раз размер ячейки выставляем примерно в два раза меньше.
5. Создаем маску для каждого слоя.
6. Переходим на маску верхнего слоя.
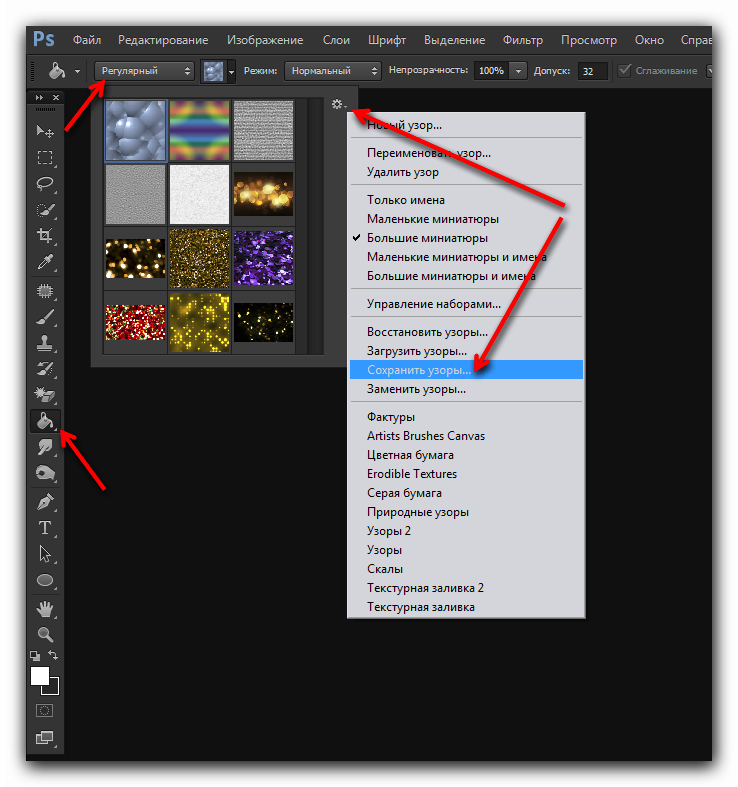
7. Выбираем инструмент «Кисть»,
круглой формы, мягкую,
Размер удобнее всего менять квадратными скобками на клавиатуре.
8. Красим кистью маску, удаляя лишние участки слоя с крупными ячейками и оставляя пикселизацию только на задней части авто.
9. Переходим на маску слоя с мелкой пикселизацией и повторяем процедуру, но оставляем более крупный участок. Палитра слоев (маски) должна выглядеть примерно следующим образом:
Обратите внимание, что только половина изображения покрыта пиксельным узором.
Используя фильтр «Мозаика», можно создавать очень интересные композиции в Фотошопе, главное следовать советам, полученным в этом уроке.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Как сделать узор в фотошопе
Узоры в фотошопе применяются в разных ситуациях, узором можно залить какую-то область или фигуру, можно сделать обои для сайта или задать им фон изображения, так же можно использовать узор для инструмента “штапм”. По умолчанию фотошоп содержит набор стандартных узоров, но для творчества данный набор слишком мал. В интернете не сложно найти сайты, с которых можно скачать готовые узоры для фотошоп, но мы в данном уроке сделаем его сами. Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Узоры для фотошопа можно сделать из любой картинки, а так же нарисовать (пиксельный узор), смотря для какой задачи он вам потребуется. Давайте рассмотрим оба способа создания узора в подробностях.
Узор для фотошопа из картинки
Для примера я взял изображение поля с подсолнухами, его вы можете скачать с данного сайта во вкладке “Материалы” справа, кликнув по иконке “Картинка урока”.
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню “Файл” – “Открыть”. Теперь, в боковой панели левого меню, выбираем инструмент “Прямоугольная область” и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Я выделили небольшую область, как видите на скриншоте, которую буду преобразовывать в узор. Если вам нужно выделить не прямоугольную область, а квадратную, то при выделении инструментом “Прямоугольная область” удерживайте клавишу “Shift”, тогда областью выделения будет ровный квадрат.
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать “Изображение” – “Кадрировать” и у вас останется только выбранный фрагмент, все лишнее будет удалено.
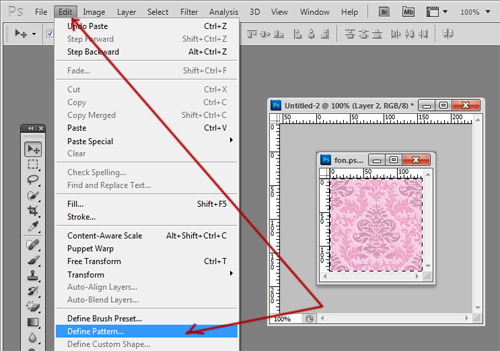
Далее в верхнем меню выбираем “Редактирование” – “Определить узор”.
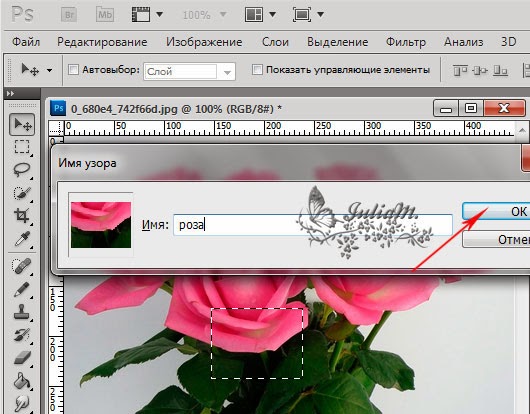
В открывшемся окошке пишем название узора и нажимаем “Ок”.
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент “Узорный штамп” в левом боковом меню.
Выбрав инструмент “штамп”, установим наш узор, выбрав его в верхнем меню настроек “штампа”.
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента “карандаш”.
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню “Файл” – “Создать”, в открывшемся окне настроек указываем размер холста и нажисаем “Создать”.
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент “Лупа” и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент “Карандаш” и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента “штамп” или просто наложением на фигуры.
Вот таким простым способом можно сделать абсолютно любой узор для фотошопа и использовать его в своих проектах.
Как создать бесшовный паттерн: в Photoshop, в Gimp и вручную
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге. согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Paint Bucket Tool, Pattern
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Кисти для фотошопа
Кисти цветки для фотошопа
Классические кисти для фотошопа в виде различных цветочных узоров.
Кисти светящиеся абстрактные линии для фотошопа
Кисти отлично подойдут для того, чтобы создать красивые светящиеся эффекты в фотошопе.
Кисти пузыри под водой для фотошопа
Хорошие кисти для фотошопа в виде пузырей, помогут нарисовать красивую воду или эффекты под водой.
Абстрактные кисти для фотошопа
Набор из абстрактных кистей для фотошопа.
Кисти — Воздушные шары
Если вам нужны воздушные шары, то используйте эти кисти.
Кисти — брызги, потеки, спрей
Отличные кисти если вам нужно сделать потеки или брызги.
Кисти — следы от кофе
Отпечатки от кружки с кофе.
Кисти кровавые брызги
Внушительный набор кистей из 117 штук.
Кисти для рисования мелких частиц (пыль)
Хорошие кисти, с помощью них можно нарисовать пыль, снег, песок и любые другие мелкие частицы.
Кисти — рисованные линии
24 кисти высокого разрешения.
Кисти для рисования
Набор исключительных кистей для рисования в Photoshop.
Пузырчатые кисти для фотошопа
Эти кисти применимы для различных задач.
Кисти — 13 кистей с огнем
13 крутых огненных кистей для фотошопа.
Кисти с дымом для фотошопа
Супер набор из 108 кистей в виде различных дымов.
Сборник абстрактных кистей для фотошопа
5 клевых кистей абстрактных форм.
Кисти листва и ветки деревьев
Прекрасные кисти для рисования деревьев.
Подписка на сайт
Мы в социальных сетях
Присоединяйтесь к нам
Классные кисти. Спасибо огромное.
Помогите мне пожалуйста. В следствии повреждения флешки, всё что на ней было оказалось поколеченым, в.
не звиздите,нихера не понятно
У меня есть один вопрос, у вас нет способа для тех, у кого при первом.
Как рисовать повторяющиеся узоры в Фотошоп / Creativo.one
В этом уроке мы изучим основы рисования и применения простых повторяющихся узоров в программе Photoshop. Мы рассмотрим только азы работы с узорами, но как только вы поймете принцип действия повторяющихся узоров, вы быстро откроете для себя практически неограниченные возможности применения узоров в своих дизайнах от создания простого фона для альбома или веб страницы до рисования более сложных эффектов.
Мы разделим наш урок по изучению повторяющихся узоров на три части. Сначала мы создадим единый элемент (мотив), который впоследствии станет нашим повторяющимся узором. Далее мы научимся сохранять этот элемент как действительный узор в программе Photoshop. И, наконец, создав новый узор, мы рассмотрим, как выбирать узор и применять его ко всему слою. В следующих уроках по этой теме мы научимся добавлять к узорам цвета и градиенты, воспользуемся режимами наложения, чтобы соединить отдельные узоры вместе, создадим узоры из произвольных фигур и многое другое!
В этом уроке я буду работать в версии программы Photoshop CS5, но данные шаги можно применить к любой недавней версии программы.
Шаг 1. Создаем новый документ
Давайте начнем с создания отдельного мотива для узора. Для этого нам нужен новый пустой документ, поэтому я перейду в раздел «Файл» (File) в строке меню в верхней части экрана и выберу пункт «Новый» (New):
Выбираем «Файл» > «Новый»
В результате, откроется диалоговое окно «Новый» (New). Для параметров Ширина (Width) и Высота (Height) введите значение 100 пикселей. Размер документа будет определять размер мотива, который в свою очередь будет влиять на частоту повтора узора в документе (так как для мотива меньшего размера потребуется большее количество повторов, чем для мотива большего размера, чтобы занять одинаковое пространство). В нашем случае мы будем создавать элемент размером 100 х 100 пикселей. Когда позже вы будете создавать свои собственные узоры, вы сможете поэкспериментировать с размерами мотива. Параметр «Разрешение» (Resolution) я оставлю без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) изменю на «Прозрачный» (Transparent), таким образом, новый документ будет иметь прозрачный фон:
Введите значения ширины и высоты для своего документа и убедитесь, что для параметра «Содержимое заднего фона» выбран вариант «Прозрачный»
Нажмите ОК, когда вы закончите ввод значений, для закрытия диалогового окна, и новый документ появится у вас на экране. Узор в виде шахматной доски в окне заливки свидетельствует о том, что задний фон документа прозрачный. Поскольку документ достаточно мал – всего лишь 100 х 100 пикселей, я приближу его, удержав клавишу Ctrl (Win) / Command (Mac) и нажав значок «+» несколько раз (примечание: если вы не знаете, как изменять масштаб изображения, изучите этот урок по масштабированию). Теперь, масштаб изображения равен 500%.
Теперь, масштаб изображения равен 500%.
Новый пустой документ с масштабом изображения, равным 500%
Шаг 2. Добавляем направляющие через центр документа
Нам нужно точно определить центр документа, и мы сможем это сделать с помощью направляющих. Перейдите в меню «Просмотр» (View) в верхней части экрана и выберите пункт «Новая направляющая» (New Guide):
Выбираем «Просмотр» > «Новая направляющая»
В результате этого действия откроется диалоговое окно «Новая направляющая». В разделе «Ориентация» (Orientation) выберите «Горизонтальная» (Horizontal), а для параметра «Положение» (Position) введите 50%. Нажмите ОК для закрытия диалогового окна, и в документе появится горизонтальная направляющая, проходящая через центр:
Выбираем «Горизонтальная» и вводим 50% для параметра «Положение»
Вернитесь в меню «Просмотр» (View) и снова выберите пункт «Новая направляющая» (New Guide). На этот раз в диалоговом окне в разделе «Ориентация» (Orientation) выберите «Вертикальная» (Vertical), а для параметра «Положение» (Position) введите 50%.
Выбираем «Вертикальная» и вводим 50% для параметра «Положение»
Нажмите ОК для закрытия диалогового окна, и теперь у вас появятся две направляющие (вертикальная и горизонтальная), проходящие через центр документа. Точка их пересечения — как раз самый центр документа. По умолчанию, цвет направляющей голубой, поэтому, возможно, на скриншоте направляющие увидеть немного затруднительно:
Вертикальная и горизонтальная направляющие, проходящие через центр документа
Изменяем цвет направляющей (Дополнительный шаг)
Если Вам трудно увидеть направляющие из-за их светлого цвета, вы можете изменить цвет в разделе «Установки». На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
На компьютере РС перейдите в раздел меню «Редактирование» (Edit) , далее выберите «Установки» (Preferences), «Направляющие, сетка и фрагменты» (Guides, Grid & Slices). На компьютере Mac перейдите в меню «Фотошоп» (Photoshop), выберите «Установки» (Preferences) и далее «Направляющие, сетка и фрагменты» (Guides, Grid & Slices):
Выбираем «Направляющие, сетка и фрагменты» в разделе «Установки»
В результате откроется диалоговое окно раздела «Установки» с опциями направляющих, сетки и фрагментов. Самая верхняя опция «Цвет» (Color) отвечает за цвет направляющей. Как я уже упоминал, по умолчанию цвет направляющей – голубой. Кликните по слову «Голубой» (Cyan) и выберите из появившегося списка другой цвет. В окне документа вы будете видеть образец цвета. Я изменю цвет на «Светло-красный» (Light Red):
Выбираем светло-красный в качестве нового цвета для направляющих
Нажмите ОК, когда вы закончите, чтобы закрыть диалоговое окно «Установки». Цвет направляющих в окне документа изменится (обратите внимание, что программа будет отображать направляющие с новым цветом до тех пор, пока вы снова не зайдете в раздел «Установки» и не измените цвет обратно на голубой или на какой-либо другой):
Направляющие изменили свой цвет и стали заметнее
Шаг 3. Рисуем фигуру в центре документа
Вы можете создать очень сложные узоры в программе Photoshop, или узоры могут быть достаточно простыми и состоять всего лишь из точек или кругов. Давайте нарисуем в центре документа круг. Сначала на панели инструментов выберите инструмент «Овальная область» (Elliptical Marquee Tool). По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
По умолчанию, он находится под инструментом «Прямоугольная область» (Rectangular Marquee Tool), поэтому кликните по инструменту «Прямоугольная область» и удержите кнопку мышки нажатой несколько секунд до тех пор, пока не появится всплывающее меню, где вы сможете выбрать инструмент «Овальная область»:
Кликните по инструменту Прямоугольная область», удержите нажатой кнопку мышки и затем выберите инструмент «Овальная область»
Выбрав инструмент «Овальная область», переместите курсор мышки в точку пересечения направляющих в центре документа. Нажмите и удержите клавиши Shift+Alt (Win) / Shift+Option (Mac), кликните в центре документа и, удерживая кнопку мыши нажатой, переместите курсор, нарисовав круглое выделение. Нажатие клавиши Shift позволит вам нарисовать выделение идеально круглой формы, в то время как клавиша Alt (Win) / Option (Mac) key отвечает за рисование контура выделения от центра. Когда вы закончите рисовать, ваш контур выделения будет выглядеть примерно так (не переживайте, если не угадали точно с размером, в данном случае это не столь важно):
Удержите нажатыми клавиши Shift+Alt (Win) / Shift+Option (Mac) и нарисуйте от центра выделение круглой формы
Шаг 4. Заполняем выделение черным цветом
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
В результате откроется диалоговое окно «Заполнить» (Fill), где мы сможем выбрать цвет, которым заполним наше выделение. Установите параметр «Использовать» (Use) в верхней части диалогового окна на «Черный» (Black):
Устанавливаем параметр «Использовать» на «Черный»
Нажмите ОК, чтобы закрыть диалоговое окно. Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:
Программа заполнит наше выделение круглой формы черным цветом. Нажмите сочетание клавиш Ctrl+D (Win) /Command+D (Mac), чтобы быстро убрать контур вокруг фигуры (вы также можете перейти в раздел меню «Выделение» (Select) и выбрать пункт «Отменить выделение» (Deselect), но нажатие клавиш – более быстрый вариант). Помните, что масштаб изображения все еще равен 500%, поэтому края круга выглядят угловатыми:
Выделение заполнилось черным цветом
Шаг 5. Дублируем слой
Добавив всего лишь один круг в центр нашего мотива, мы уже можем сохранить его как узор. Однако прежде чем мы это сделаем, давайте придадим мотиву более интересный вид. Для начала, сделайте копию слоя, перейдя в раздел меню «Слои» (Layer) в верхней части экрана, выбрав «Новый» (New) и далее «Скопировать на новый слой» (Layer via Copy). Или, если вы предпочитаете работать с клавишными комбинациями, нажмите Ctrl+J (Win) /Command+J (Mac):
Выбираем «Слои» > «Новый» > «Скопировать на новый слой»
В окне документа ничего не изменится, однако на панели слоев выше исходного слоя появится копия слоя под названием «Слой 1 копия» (Layer 1 copy):
На панели слоев выше исходного слоя появится копия слоя 1
Шаг 6. Применяем фильтр «Сдвиг»
При рисовании мотивов, которые впоследствии будут использоваться как повторяющиеся узоры, практически всегда желательно применять фильтр «Сдвиг» (Offset). Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Его можно найти, выбрав раздел «Фильтр» (Filter) в строке меню в верхней части экрана, перейдя в пункт «Другое» (Other) и далее «Сдвиг» (Offset):
Выбираем Фильтр > Другое > Сдвиг
В результате откроется диалоговое окно фильтра «Сдвиг». Данный фильтр перемещает или сдвигает содержимое слоя на определенное число пикселей по горизонтали, по вертикали или в обоих направлениях. При создании простых повторяющихся узоров, как в нашем случае, вам нужно ввести значение, равное половине ширины документа в окошко ввода данных «По горизонтали» и значение, равное половине высоты документа в окошко ввода данных «По вертикали». Поскольку наш документ имеет размеры 100 x 100 пикселей, установите значение 50 пикселей для параметра «По горизонтали» (Horizontal) и «По вертикали» (Vertical). В нижней части диалогового окна в разделе «Неопределенные области» (Undefined Area) выберите пункт «Вставить отсеченные фрагменты» (Wrap Around):
Установите для параметров «По горизонтали» и «По вертикали» значения, равные половине размеров документа и убедитесь, что выбран пункт «Вставить отсеченные фрагменты»
Нажмите ОК для закрытия диалогового окна. На экране документа нам станет видно, что фильтр «Сдвиг» взял копию круга, которую мы создали в предыдущем шаге, и разделил ее на четыре равных части, разместив их по углам документа. Круг, который остался в центре, — это исходный круг, нарисованный на Слое 1:
Изображение после применения фильтра «Сдвиг»
Шаг 7. Определяем мотив в качестве узора
Нарисовав мотив, давайте сохраним его в качестве узора. Это действие в программе Photoshop называется «Определение узора». Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Перейдите в раздел меню «Редактирование» (Edit) в верхней части экрана и выберите пункт «Определить узор» (Define Pattern):
Выбираем «Редактирование» > «Определить узор»
В результате этого действия откроется диалоговое окно, где вам будет предложено дать название новому узору. Хорошей идей является включение в название узора размеров мотива, в случае если вы разрабатываете несколько похожих мотивов разного размера. Таким образом, я назову свой узор «Круги 100х100». Нажмите ОК, когда вы дадите своему узору название, чтобы закрыть диалоговое окно. И теперь наш мотив сохранен как узор!
Назовите узор «Круги 100х100»
Шаг 8. Создаем новый документ
Мы создали наш мотив и сохранили его как узор, теперь мы можем воспользоваться им, чтобы заполнить целый слой! Давайте создадим новый документ, в котором будем работать. Так же как мы делали в Шаге 1, перейдите в раздел «Файл» (File) в строке меню в верхней части экрана и выберите пункт «Новый» (New). Когда откроется диалоговое окно нового документа, введите значение 1000 рх для параметров «Ширина» (Width) и «Высота» (Height). Параметр «Разрешение» (Resolution) оставьте без изменения по умолчанию – 72 пикселя на дюйм (pixels/inch), а параметр «Содержимое заднего фона» (Background Contents) в этот раз измените на «Белый» (Transparent), чтобы задний фон нового документа был заполнен белым цветом. Нажмите ОК, когда вы закончите вводить значения, для закрытия диалогового окна. Новый документ появится на вашем экране:
Создаем новый документ с белым задним фоном размером1000 x 1000 px
Шаг 9.
 Добавляем новый слой
Добавляем новый слой
Теперь мы могли бы просто заполнить слой с задним фоном созданным узором, но тогда возможности работы с узором будут сильно ограничены. Как мы с Вами рассмотрим далее, в следующем уроке, когда будем добавлять к узору цвета и градиентную заливку, лучше всего для работы с повторяющимся узором размещать его на отдельном слое. Кликните по значку «Создать новый слой» (New Layer) в нижней части панели слоев:
Нажимаем на значок «Создать новый слой»
Новый пустой слой под названием «Слой 1» (Layer 1) появится выше слоя с задним фоном:
Появится новый слой
Шаг 10. Заполняем новый слой узором
Добавив новый слой, давайте заполним его нашим узором! Для этого перейдите в раздел меню «Редактирование» (Edit) и выберите «Выполнить заливку» (Fill):
Выбираем «Редактирование» > «Выполнить заливку»
Обычно команда «Выполнить заливку» используется для заливки слоя или выделения чистым цветом, как мы делали в Шаге 4, когда заполняли выделение черным цветом. Но также мы можем воспользоваться командой «Выполнить заливку», чтобы заполнить какую-либо область узором. Для этого сначала измените значение параметра «Использовать» (Use) на «Узор» (Pattern):
Изменяем параметр «Использовать» на «Узор»
После выбора параметра «Узор» (Pattern), еще один параметр «Заказной узор» (Custom Pattern) появится прямо под ним. Здесь мы сможем выбрать узор, который будем использовать. Кликните по миниатюре предварительного просмотра узора:
Кликните по миниатюре заказного узора
В результате откроется Палитра узоров (Pattern Picker), где будут отображены маленькие миниатюры всех доступных узоров. Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
Узор в виде кругов, который мы только что создали, будет в самом конце перечня. Если опция «Показывать подсказки» (Tool Tips) в разделе «Установки» (Preferences) у вас включена (по умолчанию, она включена), то по мере наведения курсора на миниатюру будет появляться название узора. Дважды кликните по миниатюре узора, чтобы его выбрать и закрыть Палитру узоров.
В Палитре узоров выбираем узор «Круги 100х100»
Как только вы выбрали узор, все, что вам остается – нажать ОК для выхода из диалогового окна «Заполнить» (Fill). Программа заполнит пустой слой узором в виде кругов, повторив его столько раз, сколько требуется для заполнения всего слоя:
Слой 1 теперь заполнен повторяющимся узором в виде кругов
И вот мы закончили! Конечно, наш черно-белый узор вряд ли можно назвать необычным и запоминающимся, однако наиболее важные моменты на примере этого узора мы с вами в данном уроке рассмотрели: мы создали отдельный мотив, определили его как узор, а затем воспользовались командой «Выполнить заливку» и заполнили целый слой нашим новым узором. Далее, мы продолжим работу с узорами и научимся добавлять к ним цвета и градиенты!
Автор: Steve Patterson
Как создать узор в фотошопе самостоятельно из картинки и наложить его
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Ну и дабы не быть голословной, покажу, что можно получить с помощью узора для фотошопа.Как сделать кисть в Фотошопе? Создание собственной кисти из узора .
 PSART SCHOOL
PSART SCHOOLСегодня мы познакомимся поближе с таким инструментом Фотошопа, как Кисть (Brush). Этот инструмент часто используется фотошоперами, поскольку он универсален в своем применении.
Для создания фотоколлажей кисть просто незаменима! В зависимости от того, какой вы хотите получить результат, можно выбирать форму кисти, изменять размер и цвет. Или сделать кисть в фотошопе под свои собственные задачи При создании контуров и маски также используется этот инструмент.
На самом деле создание собственной кисти в Фотошопе — несложная задача. Предлагаю вам пройти небольшой мастер-класс, в котором вы научитесь создавать совершенно новую кисть из кружева→
Урок по созданию новой кисти в ФотошопеИтак, чтобы сделать эксклюзивную кисть и затем использовать ее в своих работах, нужно пройти несколько шагов.
- Выбор узора для кисти
Создаем новый холст с белым фоном. Затем выбираем подходящее изображение для кисти. В нашем случае это будет кружевной узор.
- Подготовка изображения
Теперь необходимо подготовить изображение к дальнейшей работе.
Для этого его нужно обесцветить. Например, таким образом: Image — Adjustments — Black & White.
Как сделать кисть Фотошопе из картинки? Нужно запомнить, что изображение для кисти всегда должно быть черным, а фон — белым.
Поэтому инвертируем изображение: Image — Adjustments — Invert.
Дорабатываем изображение так, чтобы фон стал белым, а само кружево — черным.
Для этого можно использовать комбинацию: Image – Adjustments – Brightness/Contrast.
Итак, мы подготовили наш кружевной узор к работе. Теперь осталось только вырезать нужный кусочек →
- Создание кисти в фотошопе
Дальше идем в меню Edit — Define Brush Preset. Должно появится окошко, в котором нужно задать название для кисти.
Должно появится окошко, в котором нужно задать название для кисти.
Жмем «Ok» и ищем нашу новую кисть в конца списка с кистями.
Вот и все! Смотртите, какую красоту мы получаем в финале →
С помощью такого кружевного узора можно декорировать женские наряды, салфетки, скатерти и прочие предметы на фотоколлаже.
Рекомендую и вам научиться делать свои кисти в Фотошопе, с помощью которых ваши работы засияют новыми красками! Буду рада, если вы поделитесь со мной своими успехами 🙂
Создание фрактальных узоров / Photoshop / Фотомоушен2 — Сообщество творческих людей
Вы наверное много раз видели такие впечатляющие узоры с множеством цветов и «завитушек»…
Многие из них построены с помощью многократного копирования обычных шейпов, каждый из которых является уменьшенной копией большого орнамента.
Этот урок научит Вас делать подобные узоры в Adobe Photoshop.
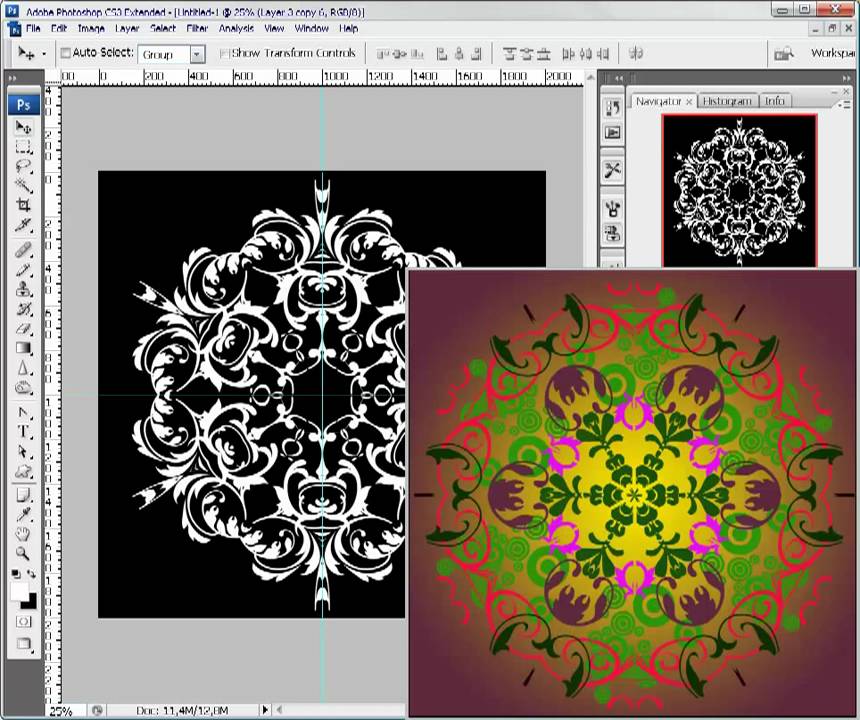
Вот конечный результат того, что мы собираемся сделать:
Шаг 1
Фрактал (лат. fractus — дробленый) — термин, означающий геометрическую фигуру, обладающую свойством самоподобия, то есть составленную из нескольких частей, каждая из которых подобна всей фигуре целиком. В более широком смысле под фракталами понимают множества точек в евклидовом пространстве, имеющие дробную метрическую размерность (в смысле Минковского или Хаусдорфа), либо метрическую размерность, строго большую топологической. © Wikipedia
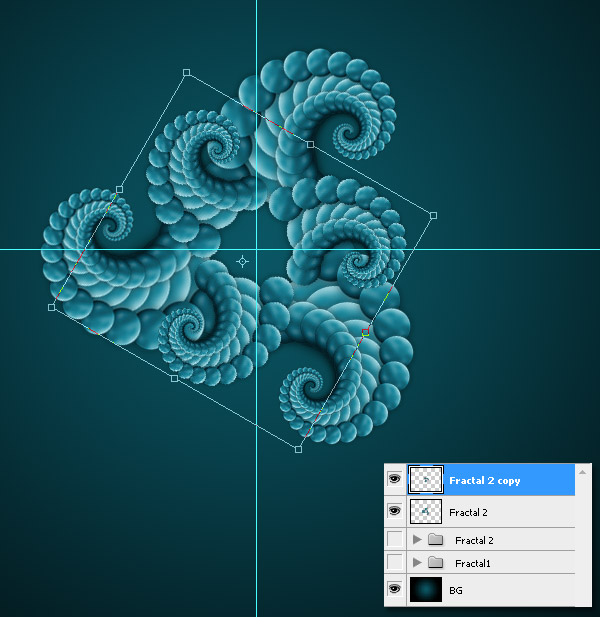
Ну что ж, давайте начнем. Для начала создадим новый документ размером 1600х1200 пикселей и поставим направляющие линии (Rulers (Ctrl+R)) по центру документа. Затем заливаем фон круговым градиентом #095261 — #000000 строго от центра.
Шаг 2
Теперь нарисуем обычный кружок… Да, я не шучу, все начинается с простого кружочка. Рисуем его с помощью Ellipse Tool’a, держа Shift. У меня он имеет размер 83х83 пикселя и расположен в средней части изображения. Затем, создадим папку слоев Fractal и поместим туда слой с кружком.
Шаг 3
Давайте придадим кружочку глубины:
Шаг 4
Теперь дублируем слой с кружочком (Ctrl+J), ресайзим его и ставим так, как показано на рисунке ниже:
Белый треугольник служит мне ориентиром для перемещения кружочков 🙂
Шаг 5
Здесь начинается самая веселая часть. Дублируем слой с основой нашего узора (предварительно соединив слои с кружочками) и жмем Ctrl+Alt+T, чтобы войти в режим свободной трансформации.
Шаг 6
Держа Shift, поворачиваем узор на несколько градусов по часовой стрелке и немного уменьшаем его. Затем переносим центр трансформации левее и ниже нашего узора (направление зависит от Ваших нужд). Жмем Enter.
Шаг 7
Настало время небольшого фокуса с одним шорткатом (Ctrl+Shift+Alt+T). Жмем эту волшебную комбинацию клавиш. Что произошло? Photoshop применил такие же параметры трансформации к новому объекту. Повторим этот шаг несколько раз, пока не добьемся нужного результата.
Шаг 8
Дублируем папку Fractal и жмем Ctrl+E, чтобы объединить ее в один слой. Скрываем оригинальную папку. Ставим полученной узор в правом нижнем секторе нашего документа.
Шаг 9
Выбираем полученный слой, дублируем его и применяем к нему свободную трансформацию со смещением центра трансформации в середину документа. Разворачиваем узор на 120 градусов.
Шаг 10
Делаем то же самое для получение третьей грани. Затем создаем папку слоев и ложим туда все 3 полученных узора. Дублируем папку и соединяем ее содержимое в один слой (Ctrl+E).
Шаг 11
Дублируем слой и трансформируем его:
Шаг 12
Переходим в меню Image-Adjustments-Hue/Saturation и ставим такие параметры:
Шаг 13
Повторяем пункты 11 и 12 (12 с др. параметрами):
Шаг 14
Применяем этот прием много раз, пока не добьемся похожего результата. Помещаем все полученные слои в новую папку, дублируем ее и опять соединяем ее содержимое в один слой (все созданное ранее можно скрыть).
Помещаем все полученные слои в новую папку, дублируем ее и опять соединяем ее содержимое в один слой (все созданное ранее можно скрыть).
Шаг 15
Добавляем тень.
Шаг 16
Производим описанные с п.5 маневры с полученным орнаментом.
Заключение
Как Вы видите, с помощью этой техники можно создать множество красивых абстрактных дизайнов. Удачи Вам в Ваших начинаниях! 🙂
Автор: Alvaro Guzman
Перевод: anotherday
Как превратить эскизы в контент с помощью Photoshop — БЛОГ ADVENTUM
Каждый день production-менеджеры сталкиваются с важной непрофильной задачей — поиск, редактура, отрисовка изображений для отчетов и презентаций. Как дать больше воздуха дизайнерам и сделать все самому за пару кликов мыши?
На схемы и иллюстрации своими руками вы тратите меньше денег и времени на согласование результата. Необязательно все рисовать самостоятельно, но простые вещи, даже если вы не умеете хорошо рисовать, можно попытаться сделать самим.
Чтобы обработать изображение, можно использовать бесплатные графические редакторы — они подходят для простых задач, но у них есть встроенные ограничения, а за какие-то плюшки нужно постоянно докупать.
Можно пойти другим путем и решать те же задачи через Photoshop. В Photoshop есть все плюшки — их нужно только освоить. Photoshop умеет то, что не умеют онлайн-редакторы. Например, он может выбелить Кремль:
Фото: Юлия Минеева. Иллюстрация: Валентин НовоселовPhotoshop подойдет для того, чтобы превратить зарисовки в полноценный контент и использовать их в работе. Принцип, который мы разберем, подойдет и для векторной графике, и для коллажа, чтобы добавить оригинальности.
Если у вас много типовых задач, вы сможете их автоматизировать с помощью Photoshop, и получать лучше результат за меньшее время. Нам потребуются:
- Зарисовки и цветные карандаши,
- Photoshop,
- цветная дизайнерская бумага,
- краски,
- сканер.

Разберем, как превратить эскизы в полноценный контент с помощью Photoshop и не потратить кучу времени. Процесс разделим на 10 шагов.
Шаг 1
Отсканируйте рисунки в наибольшем разрешении: вы всегда сможете уменьшить рисунок без потери качества, но если скан окажется мелким, увеличить без потерь не получится.
Сохраняйте все рисунки и сканы в одно место: так их будет проще найти
Шаг 2
Поместите контуры рисунка на отдельный слой, чтобы впоследствии наложить рисунок на текстуру. Скорректируйте цветовые уровни (CTRL + L), пока не добьетесь хорошего контраста без потери качества и без искажений.
Затем настройте цветовой диапазон, чтобы подсветить рисунок и перевести его на новый слой. «Размытость» между 150 и 200 обычно дает хороший результат:
Выделение > Цветовой диапазонКак только рисунок подсветится, создайте новый слой и заполните его черным цветом.
Шаг 3
Создайте в Photoshop документ и выберите размер, который хотите видеть в конце. Скомпонуйте иллюстрацию из отдельных рисунков, каждый рисунок держите на отдельном слое.
Чтобы не запутаться в слоях-рисунках, каждому слою присвойте имя
Шаг 4
Теперь можно заполнить фон цветом. В этом примере мы стилизуем рисунок под глянцевые журналы 60-х годов.
Для фона подойдет дизайнерская бумага. Отсканируйте бумагу в высоком разрешении, чтобы волокна бумаги были видны.
Шаг 5
Выберите слой с рисунком и используйте инструмент «Лассо» (L), чтобы выбрать места, которые нужно закрасить. Скопируйте слой с фоном, скорректируйте тон и насыщенность (CTRL + U), чтобы изменить цвет.
Повторите процесс на слоях-рисунках. Не переживайте, если рисунок не выделяется идеально — детали можно обработать потомСгруппируйте слои в папки, но не объединяйте их в один слой. Это поможет в случае чего быстрее вносить изменения.
Шаг 6
После того, зальете цветом все рисунки, можно добавить детали. Например, повторяющиеся узоры (паттерны) для галстука и платья.
Создайте один элемент узора, и Photoshop повторит его на всей выделенной области
Нарисуйте узор, а затем сохраните его, чтобы можно было его использовать в качестве паттерна (Редактирование — Определить узор)
Чтобы выделить область и залить ее узором, лучше использовать «перо». К «перу» нужно привыкнуть, но оно хорошо подсвечивает нужные узоры и сложные места.
Есть более простой, но не такой изящный способ:
- Выберите «волшебную палочку» (W)
- Выделите требуемый участок.
- Нажмите SHIFT + DEL и выберите узор
Вот пример того, как работают узоры:
Если участок не выделился с первого раза, зажмите SHIFT и попробуйте выделить еще раз.Шаг 7
Рисунки должны взаимодействовать с фоном. Чтобы настроить цвет фона, выберите фон в панели слоев и скорректируйте насыщенность (CTRL + U).
Чтобы изменить цвет рисунка на фоне, убедитесь, что рисунок стоит выше фона в панели слоев, кликните на слой рисунка, а дальше работайте с параметрами наложения. Для этого кликните на слой правой кнопкой и выберите нужный параметр.
Конечный цвет рисунка зависит от своего изначального цвета, цвета фона и выбранного параметра:
Быстро перебирать варианты можно с помощью кнопок SHIFT + и SHIFT —Шаг 8
Для мужского костюма создадим полосатый эффект. Для этого нам потребуются создать операцию (Photoshop Actions).
Операции — это автоматизированные действия. Вы повторяете действия один раз, Photoshop их запоминает и дальше делает сам. Это экономит время, особенно если действия сложные и включает много шагов. Создадим свою операцию:
Нарисуйте форму, которая послужит полосатым эффектом. Для простоты пусть будет розовый прямоугольник:
Затем нажмите ALT + F9. Откроется окно с операциями. Нажмите на папочку снизу:
Создайте новое действие и начните его записывать
Проделайте действие вручную, чтобы Photoshop запомнил порядок действий. В нашем примере мы сделаем копию слоя и сдвинем ее вправо. Результат будет выглядеть так:
Заранее выделите нужный слой, чтобы он не попал в список действий. Если попадет, удалите его из панели справа
На примере рисунка, мы создаем вертикальные линии, дублируем их и накладываем на рубашку:
↓
Теперь создадим обтравочную маску. Она нужна для того, чтобы линии легли только на рубашку и не остались на фоне.
Для этого зажмите ALT и кликните между слоем с рубашкой и слоем с линиями. Слой с рубашкой должен идти ниже слоя с линиями. Вот пример работы маски:
Шаг 9
Развеселим картинку и добавим дополнительные штрихи. Идеально, если вы нарисуете штрихи на настоящей бумаге. Чтобы текстуры хорошо отсканировались, сделайте их максимально контрастными: рисуйте черными красками на белой бумаге. Цвета штрихов подкрутите уже в Photoshop (CTRL + U).
Каждой текстуре создайте отдельный слойШаг 10
В примере на рисунок наложен слой с полутонами:
Создайте копию всей иллюстрации и переведите ее в черно-белое изображение (Изображение — Режим — Градации серого), а затем в битовый формат (Изображение — Режим — Битовый формат). Поиграйтесь с настройками, пока не получите желанный эффект.
Затем повторно переведите документ в черно-белое изображение (Изображение — Режим — Градации серого) и положите его поверх цветного изображения. Выберите Выделение — Цветовой диапазон, кликните на черный цвет и спрячьте слой (но не удаляйте его).
Заполните выделение нужным цветом. Отрегулируйте тона и насыщенность (CTRL + U), чтобы добиться желаемого эффекта. Результат будет таким:
Photoshop — сильный инструмент. Ему нужно учиться, многие вещи сложно понять с первого раза. Но если его освоить, вы сможете работать ничуть не медленнее чем в графических редакторах, но получать гораздо лучший результат.
Иллюстрации — Dwayne Bell
Как удалить человека с фото и воссоздать сложный фон с помощью Инструмента Штамп в Фотошопе
В этом уроке мы будем удалять человека с фото и воссоздавать сложный фоновый пейзаж в Adobe Photoshop при помощи Инструмента Штамп — Clone Stamp Tool (S). Другими словами разберем как пользоваться Инструментом Штамп в Фотошопе.
Шаг 1.
Открываем изображениеОткройте фото “Пожилая пара” и создайне новый слой (Ctrl + Shift + Alt + N) над фоновым.
Шаг 2.
Выбираем инструмент ШтампВозьмите Инструмент Штамп — Clone Stamp Tool (S).
Шаг 3.
Настройка инструмента ШтампДля лучшего результата при работе с Инструментом Штамп — Clone Stamp Tool (S) важен выбор иточника клонирования – это делается при помощи сочетания клавиш Alt + клик левой кнопкой мыши. Т.е. вы будете рисовать теми пикселями, которые выбрали в качестве источника. Убедитесь, что снята галочка Выровненный (Aligned) в настройках инструмента, и выбрана опция Текущий и нижний слой (Current & Below).
Шаг 4.
Убираем лишнего человекаТеперь выбирайте подходящие источники клонирования вокруг пожилой женщины и закрашивайте ее Штампом — Clone Stamp Tool (S). На рисунке ниже вы можете видеть источники клонирования, примененные в этом уроке:
Шаг 5.
Промежуточный результатПосле этого шага у вас должно получиться нечто подобное:
Шаг 6.
Особенности работы со ШтампомНе забывайте, что работать со штампом нужно на новом слое на каждой стадии редактирования.
Шаг 7.
Особенности работы со ШтампомНа рисунке ниже вы видите некрасивые повторяющиеся узоры (это одна из особенностей работы со Штампом (Clone Stamp), мы исправим это позже.
Шаг 8.
Создаем новый слойСоздайте новый слой (Ctrl + Shift + Alt + N), снова возьмите Штамп — Clone Stamp Tool (S) и уберите эти повторяющиеся узоры.
Шаг 9.
Улучшение результатовЗаметьте, что справа от мужчины, на уровне ступней, трава резче, чем трава выше (на уровне колена). Попробуйте достичь такого же результата и слева. Для этого клонируйте области справа и аккуратно рисуйте Штампом слева.
Шаг 10.
Исправление неточностейДалее обратите внимание на цветы: в нашем случае они заканчиваются слишком резко и это выглядит нереалистично. Создайте новый слой (Ctrl + Shift + Alt + N) и клонируйте цветы справа Штампом — Clone Stamp Tool (S).
Шаг 11.
Исправление неточностейИзображение все еще выглядит нереалистичным, так что далее создайте выделение травы справа от мужчины (с помощью Инструмента Лассо — Lasso Tool (L), затем скопируйте и вставьте Ctrl + C > Ctrl + V на новый слой участок травы. Далее переместите скопированный участок на левую сторону от мужчины (используйте Инструмент Перемещение — Move Tool (V).
Шаг 12.
Сглаживаем резкие края травы
Теперь добавьте маску этому слою (кликните левой кнопкой мыши по иконке Добавить маску слоя (Add layer mask) на панели Слои (Layers), возьмите черную мягкую Кисть – Brush Tool (B) и в маске сгладьте резкие края травы.
Повторите процесс копирования разных участков травы, пока у вас не получится красивая натуралистичная трава слева.
Шаг 13.
Финальное изображение.Вот и все – мы убрали не нужный объект с фото и воссоздали фоновый рисунок с помощью инструмента Штамп на фото с помощью Adobe Photoshop (cs5, cs6, cc)
Удалить людей с фото. Как в фотошопе удалить человека с фото. Штамп в фотошопе. Как пользоваться штампом в фотошопе. Инструмент штамп в фотошопе. Инструмент штамп в фотошопе как пользоваться. Убрать лишнее с фото. Как убрать с фото лишние предметы. Как убрать лишнее с фото в фотошопе. Photoshop убрать лишних людей на фото.
Ссылка на источник
Создание узоров и векторов из любого изображения
Начните с библиотек Photoshop
Чтобы получить доступ к функции «Создать из изображения», нам нужно открыть окно «Библиотеки». Для этого выберите меню «Окно» в верхней строке меню и нажмите «Библиотеки».
Меню «Библиотеки» позволяет нам сохранять то, что мы используем чаще всего, и получать к ним доступ из любого приложения Adobe. Если у вас есть логотип для вашего бизнеса или определенные цветовые темы для вашего веб-сайта, библиотеки позволят вам хранить эти ресурсы, чтобы вы могли быстро и легко их извлекать.Какие активы вы можете сохранить в библиотеках? Что ж, отличный вопрос!
Что можно хранить в библиотеках?
- Графика
- Цвета
- Градиенты
- Узоры
- Стили текста
- Кисти
- Стили слоя
Это много! Если вы раньше не использовали библиотеки, рекомендуем попробовать. Сохраняя наиболее часто используемые цвета, эффекты и графику, вы сможете работать быстрее и с большей согласованностью.
Теперь, когда мы более знакомы с библиотеками, давайте посмотрим на функцию «Создать из изображения» на панели «Библиотеки». «Создать из изображения» открывает диалоговое окно с параметрами создания пользовательских узоров, векторов, цветовых тем и градиентов с использованием информации из активного слоя.
Давайте посмотрим на это в действии!
Создать из образа
В нашем примере у нас есть изображение ананаса на простом фоне. Допустим, мы хотели взять это изображение и использовать его для создания рекламы воображаемой, но чрезвычайно успешной компании по производству ананасов.Хотя это красивый ананас, изображение, похоже, не дает нам много работы. Это до тех пор, пока не появится Create from Image!
В открытых библиотеках выберите слой изображения ананаса и щелкните значок плюса (+) в нижнем левом углу диалогового окна. Это откроет небольшой список опций с «Создать из изображения» внизу. Щелкните Создать из изображения.
Photoshop проанализирует выбранный слой, а затем откроет новое окно с параметрами для узоров, форм, цветовых тем и градиентов.Используя информацию с фотографии, теперь вы можете создавать собственные ресурсы в любой из этих категорий.
Так как мы создаем объявление для компании по производству ананасов, мы начали с рисунка ананаса, который можно использовать в качестве простого фона. Затем, используя вкладку «Фигуры», мы создали векторный контур ананаса, что дало нам простой логотип, размер и цвет которого мы можем изменять по своему усмотрению. Наконец, параметры «Цветовые темы» и «Градиенты» позволяют нам извлекать цвет из изображения ананаса, который мы можем применить к другим элементам, которые мы создаем (например, формам или тексту).Это помогает нам поддерживать единообразный внешний вид и помогает нам находить новые цветовые комбинации, которые кажутся уникальными и естественными.
Учебное пособие по повторению узорной заливки в Adobe Photoshop | Small Business
Плавно повторяющийся узор заливки может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов. Однако создание такого рисунка может быть довольно сложным, и, если его не сделать правильно, полученный рисунок будет иметь видимые швы или явно пустые области.После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете узор на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и нарисуйте или раскрасьте на холсте, пока не будете удовлетворены. При необходимости обрежьте изображение, чтобы удалить ненужные части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».«
Щелкните« Фильтр », наведите указатель мыши на« Другое »и выберите« Смещение ».
Введите число, равное половине ширины изображения в текстовом поле« По горизонтали », и оставьте значение в поле« По вертикали ». на «0». Убедитесь, что выбран параметр «Обтекание», и нажмите «ОК». Это по сути разрезает ваше изображение пополам по вертикали и меняет две половины вокруг — то, что было слева и справа, теперь находится в центре и наоборот
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить большие пустые пространства.Как вы это делаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы будете использовать, скорее всего, будут включать инструмент Clone Stamp и Patch Tool (см. Ресурсы).
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения, в текстовое поле «По вертикали». Щелкните «ОК». Это повторяет процесс нарезки и переупорядочивания, но делает это по горизонтали, а не по вертикали.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все пустые места.
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», а затем введите «0» в текстовое поле «По вертикали». Щелкните «ОК».
Измените область в середине изображения, чтобы удалить все видимые швы. Теперь ваш шаблон готов.
Нажмите «Редактировать», выберите «Определить шаблон», введите имя своего шаблона и нажмите «ОК». Теперь узор сохранен как образец узора в Photoshop.
Создайте новый файл, который как минимум в четыре раза превышает размер изображения шаблона как по высоте, так и по ширине, не закрывая изображение шаблона.
Нажмите «Shift-F5», чтобы открыть диалоговое окно «Заливка». Выберите «Узор» в раскрывающемся меню «Использовать», а затем выберите новый узор из раскрывающегося меню «Пользовательский узор». Нажмите «ОК», чтобы заполнить весь документ новым шаблоном.
Осмотрите заполненное узором изображение на предмет неровностей или проблем с узором. Если вы их обнаружите, вернитесь к своему изображению узора и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы проверить свой шаблон, пока не обнаружите больше проблем.Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Presets» и выберите «Preset Manager». В раскрывающемся меню «Предустановки» выберите «Узоры». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узора в Photoshop.
Вернитесь к готовому изображению узора и сохраните его в желаемом формате.
Ссылки
Ресурсы
Советы
- Чтобы залить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор, используя второе раскрывающееся меню на панели параметров, а затем щелкните внутри документа, как обычно.
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC. Он может незначительно или значительно отличаться от других версий.
Writer Bio
Лорел Сторм пишет с 2001 года и гораздо дольше помогает людям с технологиями. Некоторые из ее статей были опубликованы в итальянском журнале для подростков «Messaggero dei Ragazzi». Она имеет степень магистра письменных искусств для телевидения и новых медиа Туринского университета.
Как сделать заливку случайным узором в Photoshop — Medialoot
Шаблоны Photoshop
Узоры — один из самых важных ресурсов, который может использовать дизайнер. Конечно, есть масса разных способов сделать их в Illustrator или Photoshop. Хотя их создание в Photoshop занимает немного больше времени, чем в Illustrator, иногда по какой-либо причине (определенные требования к программному обеспечению или запрос вашего клиента) у нас нет другого выбора, кроме как сделать их в Photoshop.К счастью, вместо более сложного процесса создания узора в Photoshop, есть простой способ сделать их менее чем за 5 минут, используя некоторые параметры заливки Photoshop, которые могут помочь вам заполнить фон узором, случайно созданным из любого изображение, которое вы хотите.
Шаг 1
Откройте изображение, которое вы хотите сделать узором в Photoshop, в этом случае я буду использовать изображение в формате PNG с прозрачным фоном. Убедитесь, что у вашего изображения прозрачный фон, в противном случае очистите изображение, прежде чем продолжить.
Шаг 2
Чтобы дать нам больше места для тестирования нашего шаблона, перейдите в Image> Canvas Size. Установите ширину и высоту от 150% до 200% и нажмите OK.
Шаг 3
Выберите инструмент Rectangular Marquee Tool (M) и нарисуйте выделение вокруг изображения.
Шаг 4
При активном выборе перейдите в Edit> Define Pattern. Дайте новому шаблону имя и нажмите OK.
Шаг 5
Нажмите Ctrl + D, чтобы отменить выбор изображения и скрыть текущий слой на панели слоев.
Шаг 6
Перейдите в Layer> New> Layer. Назовите этот слой Pattern 1 и нажмите OK.
Шаг 7
Перейдите в «Правка»> «Заливка». В разделе «Содержание» выберите «Шаблон».
Шаг 8
Щелкните миниатюру пользовательского рисунка и выберите недавно созданный рисунок.
Шаг 9
Установите флажок «Сценарий», выберите «Произвольное заполнение» и нажмите «ОК».
Шаг 10
В окне «Случайная заливка» примените следующие настройки и нажмите «ОК».
Шаг 11
Перейдите в Layer> New> Layer. Назовите этот слой Pattern 2 и нажмите OK.
Шаг 12
Снова перейдите в Edit> Fill. В разделе «Содержание» выберите «Узор», убедитесь, что выбран узор, параметр «Сценарий» включен с параметром «Произвольное заполнение» и нажмите «ОК».
Шаг 13
В окне «Случайная заливка» примените следующие настройки и нажмите «ОК».
Шаг 14
Повторите эти 3 последних шага столько раз, сколько хотите, изменяя настройки по своему усмотрению.
Шаг 15
Когда вы закончите, выберите верхний слой и перейдите в Layer> Layer Style> Drop Shadow. Примените следующие настройки и нажмите ОК.
Как создать образец повторяющегося узора из изображения
Как создать образец повторяющегося узора из изображения — курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и фриланс для дизайнеров моды: курсы и бесплатные учебные пособия по Adobe Illustrator, технические пакеты и Фриланс для модельеровКак создать повторяющийся образец узора из изображения
Это краткое руководство покажет вам, как взять любое изображение (из Интернета, фотографию или отсканированное изображение), обрезать его в Photoshop и превратить в образец повторяющегося узора в Adobe Illustrator.
Вы узнаете:
- 00:29 Как обрезать изображение в Photoshop, чтобы создать повторяющуюся плитку
- 03:07 Как быстро скопировать свою работу из Photoshop в Illustrator
- 04:00 Как перенести изображение с компьютера в Illustrator
- 04:35 Как отличить встроенные изображения от связанных изображений в Illustrator и почему одно из них не позволяет создать повторяющийся узор
- 06:40 Как превратить изображение в образец узора в Illustrator
Внимание: мы используем файлы cookie, чтобы персонализировать ваш опыт и отслеживать, как вы взаимодействуете с нашим сайтом, чтобы лучше обслуживать вас. ОК подробнее
Получите бесплатное руководство по созданию профессионального портфолио всего за ОДИН уикендХОЧУ МГНОВЕННЫЙ ДОСТУП 👇
Зарегистрировавшись, вы получите доступ к еженедельным электронным письмам с бесплатными учебными материалами, шаблонами и случайными предложениями.
Создайте повторяющийся узор в Photoshop
Вы можете создавать всевозможные изображения и эффекты в Photoshop CC, и существует множество руководств по Photoshop, подобных этому, которые помогут вам в этом.
Здесь мы покажем вам, как создать единую плитку для повторяющегося узора, а затем вы можете заполнить ею как можно большую или маленькую область, как вам нравится …
- Загрузите пример PSD здесь.
01. Создайте документ для плитки
Размер вашего нового документа должен делиться на три.Выберите толщину каждой полосы; единственное правило состоит в том, что любое число, которое вы выберете, должно делиться на три. Теперь вам нужно заняться математикой.
На калькуляторе разделите 8 на 3 (вы должны получить 2,66666667), затем умножьте это на любое число, которое вы выбрали для толщины полосы, и создайте документ Photoshop с этим числом в качестве размера каждого края.
Итак, для полосы 90 пикселей вы должны создать документ размером 240×240 пикселей. (Бонусный совет: вы можете выполнять математические вычисления в поле поиска Mac Spotlight. Щелкните увеличительное стекло в строке меню, а затем введите, в этом примере, «90 * (8/3)», и вы получите ответ 240.)
02. Нарисуйте первую полосу
Добавьте черную линию желаемой толщины (щелкните значок, чтобы увеличить изображение)Перетащите направляющую с линейки ( cmd + R , если она не отображается) и дайте ей щелкнуть к каждому краю документа (проверьте свои параметры в меню «Просмотр»> «Привязать к», если они не касаются краев, как если бы они были магнитными).
Залейте фон желтым цветом и выберите инструмент «Линия». Убедитесь, что у вас черный цвет переднего плана, введите толщину полосы в поле «Вес» в верхней части экрана (90 пикселей в нашем примере) и проведите линию от одного угла до другого.
03. Создайте другие полосы
Дублируйте слой с полосами (щелкните значок, чтобы увеличить изображение)Дублируйте слой с полосами (простой способ сделать это — перетащить его на значок нового слоя — лист бумаги с перевернутым углом — внизу палитры слоев) затем нажмите cmd + T , чтобы войти в режим свободного преобразования.
Обратите внимание, что в середине слоя появляется значок перекрестия; перетащите дублированную полосу (не хватаясь за перекрестие) так, чтобы перекрестие прилегало к верхнему левому углу документа.
Нажмите Return, чтобы подтвердить ход. Снова продублируйте полосу и таким же образом перетащите ее в нижний правый угол. (Сохраните это сейчас как .psd, если вы думаете, что захотите изменить его позже.)
04. Определите полосы как узор
Дайте вашему узору имя (щелкните значок, чтобы увеличить изображение)Перейти к меню «Правка» и выберите «Определить узор».Дайте ему имя и нажмите ОК.
05. Используйте полосы
Выберите область, которую вы хотите заполнить узоромВыберите область, которую хотите заполнить полосами, а затем выберите «Заливка …» в меню «Правка». В меню «Использовать» выберите «Узор» и выберите только что созданный узор из полос с предупреждениями. Щелкните ОК.
06. Добавьте свои собственные эффекты
Добавьте свои собственные эффекты в узорГотово! В нашем примере мы также добавили мягкий градиент. Конечно, вы можете делать с полосами все, что захотите — огорчать их, применять карты рельефа или что-то еще!
Нравится? Прочтите эти:
Шаблон случайной заливки в учебнике Photoshop, сценарии узора в 2021 году
GRAPHICXTRAS.Учебники по COMАвтор: Эндрю Бакл, создатель / дизайнер видеоуроков
Обновлено: 2021 г.
Краткое руководство по созданию случайных заливок с использованием сценария случайной заливки в учебнике по командам заливки Photoshop
Настройка случайной заливки тайлов Photoshop
Ключевым моментом, который я обнаружил с инструментом случайного узора заливки в Photoshop, является то, что он лучше всего работает, когда вы предварительно изменяете размер плитки узора в соответствии с документом, который хотите заполнить.
Если у вас есть документ размером 1000 x 1000, а затем заполните его плитками размером 700 x 700, то результат будет не очень впечатляющим. Если вы используете документ размером 1000 x 1000, используйте узорную плитку размером примерно 200 x 200 (или 200 x 100).
Откройте файл выкройки или текстуру плитки узора для Adobe Photoshop
меню изображения
размер изображения
установите ширину примерно 200 пикселей
устанавливает высоту примерно 200 пикселей
ОК
Если изображение находится на слое, вы можете добавить эффекты слоя, такие как наложение цвета, например красное наложение
Удалите фоновый слой, если можете, удалив его на панели слоев
Перейти в меню редактирования
Определить шаблон
Еще одно небольшое примечание: убедитесь, что есть некоторая прозрачность, чтобы получить наилучшие результаты, как если бы вы использовали только изображение в качестве плитки узора (скажем, с фоном сплошного цвета), тогда вы просто получите документ красочного штампы с рисунком квадратной формы и под разными углами и т. д. (что нормально, если это требуется из шаблона случайной заливки.)
Вам нужен набор исходных плиток или штампов для использования, и вы можете быстро создать свои собственные или использовать плитки узоров по умолчанию, поставляемые с Photoshop, и в Интернете доступно множество различных наборов.
Случайный узор заливки в Photoshop / команда заливки и параметры скрипта
Где в Photoshop команда случайного узора заливки?
меню редактирования
заливка
выберите опцию «нестандартный узор»
вариант сценария ВКЛ
скрипт ‘случайное заполнение’
Выбрать выкройку
Нажмите ОК
Перейдите на панель и установите размер и т. Д.
Как и все в Photoshop, сценарий узора можно использовать один или несколько раз.Вы также можете комбинировать результат с другими эффектами, такими как размытие и корректировки, вы можете запустить случайную заливку меню редактирования и использовать команду затухания меню редактирования с различными режимами наложения и т. Д.
Начальная панель предлагает вам возможность установить шаблон для использования (к сожалению, это не последовательность шаблонов, и нет других вариантов настройки плитки перед операцией, поэтому убедитесь, что вы выбрали правильную плитку для использования в качестве следующей. панель больше не предлагает эту плитку).Вы можете установить режим наложения и непрозрачность, и все (без масштабирования, поворота и т. Д.).
Вы можете использовать случайные заливки на слое в Photoshop, что полезно для комбинаций и манипулирования слоями.
Лично я предпочитаю использовать сценарий случайной заливки слоя. Вы всегда можете просто удалить слой, если это не сработает, а еще одной особенностью слоя является прозрачность и то, как случайный узор заливки заполняет только часть слоя и оставляет нижние слои все еще видимыми, и затем ими можно манипулировать с помощью такие инструменты, как эффект фильтра Camera Raw в Photoshop, а также корректирующие слои и стили Photoshop, и вы всегда можете использовать режимы непрозрачности и наложения, чтобы смешать случайные узоры с заливкой.Конечно, вы можете запустить команду случайного узора заливки и просто применить ее к фоновому слою и просто накладывать все больше и больше узоров и штампов узоров на этот слой, и это также может быть переплетено с такими эффектами, как размытие, чтобы добавить интересные вариации в дизайн ( или перекрашивать между заливками)
Еще одна хорошая вещь в слоях заключается в том, что вы можете затем использовать прозрачность слоя для загрузки выделения, а затем использовать стили и т. Д. С этим или создать маску из прозрачности слоя и случайного шаблона заливки через меню слоя и маску слоя и из команды прозрачности, которую затем можно растушевать и манипулировать различными способами для создания более интересных комбинаций результатов заливки.
Слой
Новый слой
Меню редактирования
Заливка (выберите «нестандартный узор» и сценарий и случайную заливку)
выберите узор
ОК
Установите все параметры в следующем диалоговом окне, например масштаб и т. Д.
ОК
Слой
Новый слой
Меню редактирования
Заливка
и повторять снова и снова, возможно, с другим масштабом, плотностью и т. Д.
Панель случайного рисунка заливки — настройки, такие как плотность, масштаб, поворот и т. Д. Для создания тысяч различных рисунков
Как только вы, наконец, дойдете до панели сценария случайной заливки, вы увидите опцию для добавления предустановок (которые могут быть полезны, а могут и не быть, и если все ваши паттерны и т. Д. Имеют одинаковый размер, то, возможно, это весьма полезно), и у вас также есть выбор настроек на выбор например
установить плотность
минимальный масштабный коэффициент
максимальный масштабный коэффициент
максимальное расстояние от пути (вероятно, отключено, если у вас не выбран путь)
шаблон поворота — случайный выбор от 0 до 360
случайности цвета.Рандомизация цветов отлично подходит для изменения красного на синий, зеленый и т. Д. На максимуме или для тонких цветовых сдвигов, если установлено низкое.
случайность яркости. Яркость отлично подходит для добавления в дизайн некоторой случайности светлых и темных произведений искусства. Сочетание яркости и цвета очень хорошее, но результат будет зависеть от качества снимков.
Вы можете увеличить плотность и т. Д., И вы увидите больше штампов или плиток в предварительном просмотре.Если соотношение размера изображения и размера плитки узора в порядке, предварительный просмотр должен соответствовать фактическому результату (как упоминалось). Даже если вы увеличите плотность до 10, она может никогда не полностью заполнить весь предварительный просмотр или результат с помощью одного приложения с произвольным узором заливки в Photoshop, поэтому, если вы установите его на 10 и хотите, чтобы оно заполнило все изображение, запустите инструмент несколько раз. раз или просто увеличьте размер плиток, используя настройки минимального и максимального масштабного коэффициента. Если вы установите довольно низкий коэффициент масштабирования, то при настройке плотности будет сложно полностью заполнить весь документ, если вы не добавите повторение.
Вы можете изменить размер плиток, установив минимальный и максимальный размер (размер плитки будет случайным между ними), поэтому, если у вас есть плитка размером 200 x 200, то масштабный коэффициент 0,1 или 10% приведет к довольно маленькому сгенерированные плитки (или не в зависимости от рандомизации), но если вы установите максимальное значение 3, тогда у вас будет много больших плиток, и, возможно, качество будет не таким высоким — это то, что вам решать. Изменение масштабирования не влияет на рандомизацию позиций, но изменение плотности не влияет (как и цвет или яркость).К сожалению, на панель не добавлена кнопка «рандомизация», по которой можно щелкнуть, чтобы изменить положение плиток и т. Д.
Случайные узоры заливки и различные источники тайлов и повторное применение узоров в последовательности
Результаты случайного заполнения зависят от исходного материала. Вы можете использовать число «1» в качестве источника шаблона в одном применении заливки, затем «2» и т. Д. В другом применении, а затем 3 и т. Д., Чтобы создать очень случайный числовой рисунок / фон. Затем вы можете повторить это с 3 4 5 6 7 8 9 и т. Д. Или, возможно, A B C D E F G H, или, возможно, с изображениями супергероев Marvel, таких как Тор, Человек-паук, Капитан Америка и т. Д.
Вы можете иметь разные изображения кошек, а затем выбирать их по очереди и случайным образом заполнять изображение разными кошками.Или разные буквы, или разные цветные формы и т. Д.
Жалко, что панель случайной заливки не позволяет изменять узор, и это неуклюжий двухпроходный эффект, тем не менее, любое количество комбинаций различных источников плитки можно использовать для заливки документа, выделения или кадра ( Скрипт с произвольным узором заливки — отличный инструмент для создания произвольно красочных картинок с заливкой)
Шум и случайные узоры заливки в Photoshop — используйте очень маленькую исходную плитку и установите высокую плотность
Если вы создаете очень маленький объект, такой как круг или квадрат 10 x 10 или меньше (красный, зеленый и т. Д.), А затем используете минимальные настройки для коэффициентов и максимум для цвета, яркости и плотности, вы можете создать несколько интересных эффекты шума в Photoshop с использованием сценария случайной заливки.
Может потребоваться несколько повторений, чтобы заполнить все изображение или выделение.
Всегда немного раздражает то, что заливка не имеет функции повтора, но очень быстрый обходной путь — просто записать ее как действие, а затем повторно применять снова и снова таким образом, чтобы ускорить процесс.
Новый документ (10 x 10)
Инструмент «Эллипс» (или любой другой небольшой дизайн, например, трехмерные фигуры и т. Д.)
Установить красный цвет
Установить параметр формы слоя
Создать маленькую фигуру
Удалить фон через панель слоев
меню редактирования
определить шаблон
перейти к новому документу, например 1000 x 1000
меню редактирования
заливка (пользовательский узор, скрипт ВКЛ и ‘случайная заливка’)
выберите маленький узор
ОК
Установите высокую плотность, масштаб до 1 и т. Д.
Установите требуемые параметры яркости и насыщенности
ОК
Затем вы также можете применить размытие и другие эффекты, такие как масляная краска, Camera Raw и т. Д.
Теперь у вас есть быстрая картина шума.Обработка может занять некоторое время, если есть 1000 плиток узора для создания
.Пути (с помощью инструмента пользовательских фигур или инструмента «Перо» и т. Д.) И использование этого для управления случайной заливкой с помощью команды заполнения
Хорошо, на самом деле весьма полезно, поскольку вы можете запустить скрипт с путем
Просто создайте контур с помощью инструмента «Перо» и убедитесь, что путь выбран через панель контуров), а затем запустите меню редактирования, заполните и т. Д., И вместо того, чтобы заполнять весь документ или выделение, узор следует линии пути и Так как путь может быть любым дизайном, например, спиралью или зизгагом и т. д., вы можете создавать действительно интересные произведения, просто используя эту функцию.Если нет пути, опция пути на панели будет отключена
Перейдите к инструменту произвольных фигур на панели инструментов
Выберите нестандартную форму
Перейдите на верхнюю панель и выберите вариант пути для формы
Нарисуйте путь
Выберите путь на панели путей
Перейти в меню редактирования
Заливка
Выберите вариант пользовательского рисунка
Включите сценарий и установите для сценария «случайное заполнение»
Нажмите ОК
Установите масштаб / плотность и т. Д.
Установить максимальное расстояние от пути (теперь включено)
Нажмите ОК
Может потребоваться несколько повторных запусков инструмента для создания достаточного количества фрагментов узора из пути / случайной заливки
Скрипт случайной заливки в фотошопе — редактируемый javascript
Скрипт случайного заполнения — это скрипт на javascript, который можно найти на вашем компьютере и отредактировать и настроить разными способами в зависимости от ваших навыков работы с Javascript.
Скрытый скрипт Photoshop ЛЕГКО генерирует случайные заливки!
Иногда шаблоны шаблонов Photoshop не подходят для вашей фотокомпозиции, но у нас есть решение для вас!
В этом уроке вы откроете для себя этот скрытый скрипт Photoshop, который позволит вам сгенерировать случайную заливку из узора и создать свою собственную.
Учебное изображение
Чтобы следовать руководству, загрузите изображение здесь.
Удаление фона с помощью Adobe Sensei
Начните с извлечения долларовой банкноты из ее фона с помощью Adobe Sensei , а искусственный интеллект (AI) упрощает создание выделения.
Для этого выберите Выберите > Тема .
Если ИИ пропускает часть объекта, который вы хотите выбрать, вы можете использовать инструмент Quick Selection tool , чтобы добавить или даже вычесть из выделения.
При активном выделении щелкните значок маски слоя, чтобы создать маску слоя на основе выделения.
При необходимости вы можете использовать инструмент «Кисть » и закрасить маску черным цветом (# 000000), , чтобы скрыть пиксели, или закрасить белым цветом (#ffffff), раскрыть.Вы также можете использовать рабочую область Select and Mask Workspace для уточнения краев маски.
Преобразование долларовой банкноты в узор
Выберите инструмент Прямоугольная область на панели инструментов .
Затем выделите немного больше долларовой купюры.
Выберите миниатюру слоя , , , а не , миниатюру маски слоя.
Выберите Edit > Define Pattern .Имя для вашей новой предустановки рисунка.
Создайте новый слой и отключите исходный слой .
Создание заливки с помощью скрипта заливки случайным узором
Откройте диалоговое окно Заливка , нажав клавишу Shift Backspace (Windows) или Shift Delete (macOS ).
В диалоговом окне Заливка установите Contents на Pattern .
Когда появятся параметры , установите Custom Pattern на только что созданный вами шаблон Dollar Bill , который вы также можете найти в самом низу списка.
Установите флажок для сценария и в раскрывающемся меню рядом с ним выберите Случайная заливка .
Затем нажмите OK .
На предыдущем шаге открывается диалоговое окно Random Fill с несколькими доступными параметрами.
Начните с Случайность цвета и Случайность яркости .
Случайность цвета определяет разнообразие цветов, которые будут применяться в узоре.Между тем, случайность яркости применяет другой диапазон яркости среди шаблонов.
Если вы хотите установить шаблон с тем же цветом, отрегулируйте Случайность цвета на 0 .
Вы также можете установить Случайность яркости от до 0,2 для небольшой разницы в яркости.
Затем, установите флажок для Повернуть узор , чтобы узор вращался случайным образом.
Увеличьте Плотность до максимального значения 10 пикселей .
При установке минимального масштабного коэффициента и максимального масштабного коэффициента от до 1 в результате сгенерированные долларовые купюры будут иметь того же размера , что и оригинал.
Затем нажмите OK .
После выхода вы увидите, как ваш рабочий документ теперь заполнен шаблоном долларовой банкноты!
Power Tip для более реалистичных результатов!
Начните с создания Новый слой .
Еще раз откройте диалоговое окно Заливка , нажав Shift Backspace (Windows) или Shift Delete (macOS) .
Затем нажмите OK .
Окно Random Fill запомнит предыдущие настройки.
Начните с установки минимального масштабного коэффициента и максимального масштабного коэффициента от до ,25 , поскольку это устанавливает для долларовой банкноты значение 25% от исходного размера.
Также установите Плотность на 9 пикселей , чтобы оставлять пробелы в заливке.
Затем нажмите OK .
ПРИМЕЧАНИЕ: Если вы не видите шахматную доску прозрачности, возможно, вам придется отключить предыдущие слои, чтобы увидеть весь эффект.
Дважды щелкните на стороне нового слоя, чтобы открыть окно стиля слоя , и щелкните стиль Drop Shadow.
Вы можете редактировать структуру и качество стиля Drop Shadow для достижения реализма в соответствии с вашими предпочтениями.Но этого также достаточно, чтобы использовать настройки по умолчанию. Затем нажмите OK , чтобы увидеть его в действии.
Создайте еще один новый слой и повторите процесс открытия окна заливки , нажав Shift Backspace (Windows) или Shift Delete (macOS), и нажмите OK .
Когда появится окно Random Fill , оно запомнит предыдущие настройки, которые вы применили, и нажмите OK .

