Узнаем как научиться рисовать полноценные картины простым карандашом?
Лучший материал для начинающего художника — это простой карандаш. Так как он легко стирается, можно не бояться испортить рисунок. Все неудачные контуры и детали можно подтереть ластиком и работать дальше. Кроме того, картины простым карандашом смотрятся не менее выигрышно, чем живопись красками.
Простой карандаш — простой материал?
Рисовать красиво — это еще не все. Чтобы работы смотрелись гармонично, нужно рисовать еще и правильно. Для этого вам просто необходимо будет получить несколько уроков по рисованию карандашом. Не спешите записываться в различные художественные студии или на дорогие мастер-классы. Азы рисования вы сможете изучить и самостоятельно. Сейчас в интернете есть огромное количество бесплатных видео-уроков, интенсивов и пособий на эту тему. Все остальное зависит от практики и еще раз практики.
После того как вы нашли подходящие вам уроки рисования карандашом, не ждите от них быстрого результата. Как и при любом обучении, потребуется приложить немало сил и упорства. Не требуйте от себя слишком много, по крайней мере, на первых порах, и не беритесь за сложное. Прежде чем начинать рисовать картины простым карандашом, набейте руку на самых простых вещах, таких как линии и геометрические фигуры. Именно из комбинаций различных фигур и состоит любой предмет.
Как и при любом обучении, потребуется приложить немало сил и упорства. Не требуйте от себя слишком много, по крайней мере, на первых порах, и не беритесь за сложное. Прежде чем начинать рисовать картины простым карандашом, набейте руку на самых простых вещах, таких как линии и геометрические фигуры. Именно из комбинаций различных фигур и состоит любой предмет.
С чего начать обучение?
Ответ прост — начните с покупки материалов для работы. Простые карандаши бывают нескольких видов. Во-первых, их подразделяют на художественные и офисные. Во-вторых, они имеют разную маркировку, то есть отличаются по твердо-мягкости. Твердость обозначается буквой Н на карандаше, а мягкость буквой В. Цифра перед буквой указывает на степень мягкости или твердости. Вы можете приобрести набор художественных карандашей, но самым удобным для начала будет карандаш маркировки НВ. Он самый нейтральный из всех, и, работая им, можно не бояться перетемнить рисунок.
Правильный выбор бумаги тоже влияет на качество ваших рисунков. Она должна быть плотной и не сильно рыхлой. Обычную офисную бумагу лучше не использовать. Она очень тонкая и гладкая. Карандаш на ней будет смазываться, и желание рисовать у вас после такой бумаги может резко пропасть.
Она должна быть плотной и не сильно рыхлой. Обычную офисную бумагу лучше не использовать. Она очень тонкая и гладкая. Карандаш на ней будет смазываться, и желание рисовать у вас после такой бумаги может резко пропасть.
Даже такая нехитрая вещь, как ластик, играет важную роль. Они тоже бывают профессиональные, офисные и детские. Не стоит и говорить, что ваш выбор должен быть в пользу профессионального.
Как рисовать?
После того как вы будете уверенно изображать линии и фигуры, следует изучить композицию, чтобы гармонично располагать предметы на листе, штриховку и растушевку, чтобы придавать предметам объем. Развить понятие объема поможет рисование трехмерных геометрических фигур, лучше всего с натуры. Конечно, мало у кого завалялись дома гипсовые кубы и цилиндры, поэтому возьмите любой предмет, подходящий по форме. Это может быть любая коробка или даже компьютерная колонка, банка из-под специй или чая, яблоко и так далее.
Главное при рисовании — очень внимательно изучить объект и попытаться изобразить его так, как вы его видите. Особое внимание нужно уделить карандашной штриховке. Штрих выполняется тонкими отрывистыми линиями, близко друг к другу и в одном направлении. Они могут быть горизонтальные, вертикальные, диагональные. С их помощью можно передать объем, светотень, текстуру предмета.
Особое внимание нужно уделить карандашной штриховке. Штрих выполняется тонкими отрывистыми линиями, близко друг к другу и в одном направлении. Они могут быть горизонтальные, вертикальные, диагональные. С их помощью можно передать объем, светотень, текстуру предмета.
Если красивые штрихи не будут получаться, можно попробовать вариант с растушевкой. С помощью нее можно добиваться плавных светотеневых переходов, что очень приятно смотрится в картинах простым карандашом. Делается она так: сначала на рисунок наносятся штрихи, а потом ватной палочкой или мягкой бумажкой растираются. Пальцами лучше не растирать, иначе могут появиться жирные пятна. При этом линии лучше накладывать перекрестные, а растушевку делать сверху вниз.
Что рисовать?
Когда вы овладеете техникой рисунка на приемлемом уровне, то сможете выбрать жанр, в котором будете создавать картины простым карандашом. Пейзаж, к примеру, очень привлекательный вариант и не так сложен в исполнении, как портрет. Успех в нем зависит больше от фантазии, чем от четкого следования пропорциям. Хотя требует элементарных познаний о перспективе.
Хотя требует элементарных познаний о перспективе.
С портретами дело обстоит несколько сложнее. Тут потребуется изучить основы анатомического рисунка и пропорции лица. Но пусть вас не пугают эти слова, все не так сложно, как кажется на первый взгляд. Главное, усвоить основной принцип строения лица и практиковаться. Человек — самый сложный объект в рисовании, так что не стоит пасовать после первых неудачных портретов. Если вы хотите рисовать портреты с натуры, то не начинайте с рисования своих родных или друзей. Начните с изображения себя. Если вам сложно рисовать себя перед зеркалом, сделайте фото и работайте по фотографии. Следующими вашими моделями могут стать понравившиеся фотографии людей в интернете. Развивайте и улучшайте свой навык и со временем достигнете неплохих результатов.
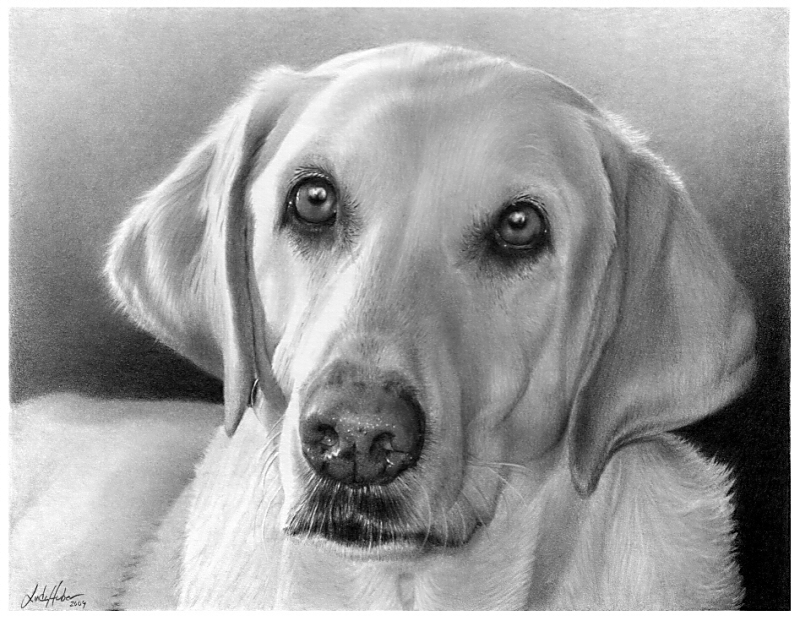
Не стоит обходить стороной изображение животных. По своему строению они не менее сложны и интересны, чем человек, и сам животный мир огромен и разнообразен. Вот небольшой пример того, как нарисовать животных простым карандашом.
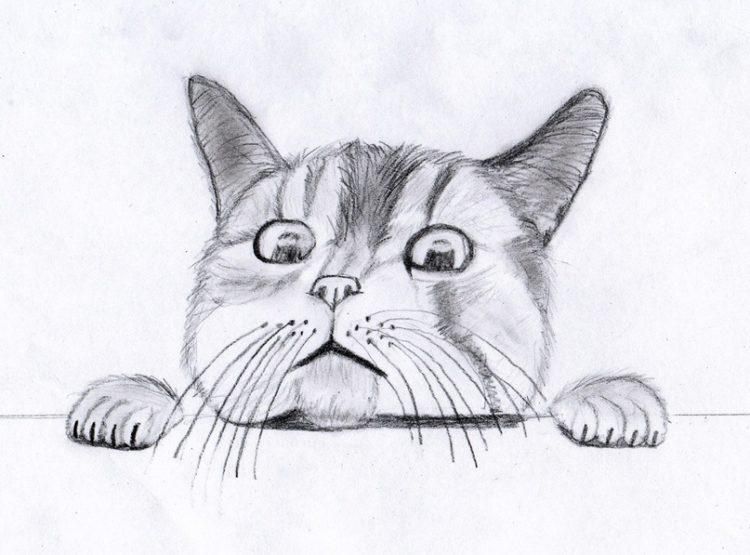
Кошка простым карандашом
Если у вас дома есть домашний любимец, сфотографируйте его и используйте в качестве модели. Если нет, можно взять любую понравившуюся фотографию в интернете. Начните с общего контура животного, обозначив простые формы и позу.
После того как вы убедитесь, что все пропорции соблюдены, можно нанести легкий карандашный штрих. Продолжайте штриховать, наиболее интенсивно в самых темных местах. Ваша задача как можно точнее изобразить кошачью шерсть. Далее приступайте к глазам, внимательно изучив особенности зрачков. Дабы рукой случайно не размазать нижнюю часть, положите на нее чистый листок бумаги. Не забывайте про блики в глазах, которые придают им живости.
Продолжайте работать, четко обозначив светлые и темные участки. Можно слегка растушевать некоторые участки, особенно на мордочке, чтобы сделать переход от света к тени более плавным.
Мастера карандаша
Напоследок хотелось бы упомянуть некоторых гигантов в этой области, чьи картины, нарисованные простым карандашом, вызывают один только вопрос: как они это делают?
Среди них — Дирк Дзимирский, немецкий художник, рисующий высоко детализированные портреты карандашом.
Или, например, Диего Фацио, итальянец, который, в отличие от Дзимирского, не имеет художественного образования. Однако его картины простым карандашом ни за что не отличишь от фотографий.
Существует еще очень много художников, из работ которых можно почерпнуть для себя что-то полезное, в плане техники или сюжета. Это касается как современных, так и старых мастеров.
Как нарисовать Портрет девушки карандашом поэтапно
В этом уроке мы поэтапно нарисуем портрет красивой девушки карандашом. Мы научимся строить лицо, определять пропорции, и конечно, же — накладывать светотень с помощью штрихов!
- Какие материалы нам необходимы?
- -карандаши HB и 2B
- -ластик
- -лист офисной бумаги
- -резак или точилка
- -желательно планшет для рисования
Урок подходит начинающим. Опыт рисования не требуется. Учимся рисовать портреты с нуля!
Начнем рисовать девушку карандашом!
Данный урок состоит из нескольких этапов и создан специально для начинающих. Вы научитесь с нуля рисовать лицо человека карандашом.
Вы научитесь с нуля рисовать лицо человека карандашом.
Этап 1. Намечаем овал лица
- Начнем творить! Возьмем карандаш HB в руки и будем держать его под углом 45 градусов
- Нарисуем овал лица девушки по центру листа — обратите внимание на форму подбородка
- Намечаем шею двумя изогнутыми линиями
Этап 2. Делим лицевую часть
на 3 равных отрезка
- Делим лицо на 3 равных части. Для этого проведите две горизонтальных линии — это отметки линии носа и бровей.
- Обязательно проверьте равны ли части лица. От этого зависят пропорции лица девушки.
- Проводим ось симметрии — вертикальную линию (мы же не хотим чтобы лицо получилось кривым?)
Этап 3. Намечаем волосы
- А как же прическа? Рисуем волосы плавными контурами.
- Обратите внимание, что волосы немного накладываются на лицо.
Этап 4. Прорисовываем
черты лица
- Рисуем брови выше ранее намеченной линии.
 У нашей девушки довольно широкие брови — как раз сейчас в моде 🙂
У нашей девушки довольно широкие брови — как раз сейчас в моде 🙂 - Далее можно нарисовать губы. Сначала проведите линию смыкания губ. Далее наметьте верхнюю и нижнюю губу.
- Верхняя губа должна быть чуть меньше нижней.
- Ну и конечно, же нос! Наметьте крылья носа и впишите ноздри.
Этап 5. Определяем
положение глаз
- Приступаем к рисованию глаз! Намечаем изогнутую линию — ось на которой будут находиться глаза.
- От носа поднимаем перпендикуляры вверх (отмечены штрих-пунктиром). Таким образом находим внутренние уголки глаз.
| Онлайн-курс рисунка 31 урок |
Этап 6. Рисуем глаза
- Рисуем глаза. Внутренний и внешний уголки глаз должны находиться на изогнутой оси.
- Обратите внимание на форму глаз. Они похожи на листики!
Этап 7. Избавляемся от линий построения
- Стираем вспомогательные линии построения ластиком.
 Наконец-то мы избавились от этих навязчивых линий!
Наконец-то мы избавились от этих навязчивых линий! - Рисунок готов к более детальной прорисовке.
Этап 8. Прорисовываем глаза и губы подробнее
- Рисуем верхнее и нижнее веко у каждого глаза
- Вписываем радужную оболочку и зрачок внутрь
- Рисуем маленькие блики внутри зрачка
Этап 9. Приступаем к штриховке
- Начинаем работать со светотенью. Начните штриховать зрачки карандашом HB — чтобы они получились темными
- Заштрихуйте брови небольшими штрихами
- Нарисуйте тени под веками
Этап 10. Придаем объем губам
- Объемные губы? Нет ничего невозможного в рисунке!
- Придаем губам объем — накладываем штрихи на каждую губу
- Оставляем место для блика на нижней губе
| Смотреть курс рисования портретов |
Этап 11. Прорабатываем тени
на носу
- Нанесем тени по бокам у носа
- Плотно заштриховываем ноздри
Этап 12. Вот что должно получиться
Вот что должно получиться
- Лицо девушки приобретает объем! Ну что ж? Продолжим
Этап 13. Накладываем тени на лицо
- Не останавливаемся на достигнутом! Мы ведь не хотим, чтобы лицо было плоское? Тогда наложим тени
- Затемняем скулы твердым карандашом H (кожу лучше рисовать более твердым карандашом)
- Делаем тени под бровями карандашом 2B и не забываем про тень на шее от подбородка
Этап 14. Создаем объем волос
- Наконец приступаем к рисованию прически — вам ведь интересно изобразить блестящие волосы?
- Достаточно заштриховать некоторые участки карандашом 2B на волосах чтобы получить объемные локоны!
Этап 15. Дорисовываем тени
- Неужели последний этап? Дорабатываем наш рисунок девушки карандашом
- Затемняем некоторые участки — верхнюю губу, волосы сзади шеи
- Добавляем контраста в тенях (утемняем теневые участки)
- Ура! Наш рисунок девочки карандашом готов!
Распродажа онлайн-курсов по рисованию
Курсы по рисованию — отличный шанс научиться рисовать уже сегодня! Занимайтесь из любой точки земного шара, с любого устройства. Доступ к курсам на год.
Доступ к курсам на год.
Узнайте тонкости рисования карандашом в студии рисования для начинающих Посетите наш базовый курс по рисованию: «Карандаш для начинающих» для того, чтобы лучше узнать, как правильно рисовать лицо человека карандашом. А также посмотрите другой урок Как научиться рисовать лицо человека!
Теги: портрет, портрет девушки карандашом, портрет девушки карандашом поэтапно, портрет человека, рисование девушки, рисование лица человека, рисование человека, рисунок карандашом |
Портреты карандашом для начинающих
Здесь вы можете посмотреть портреты, которые вы также сможете нарисовать после нескольких занятий в нашей школе!
Также у нас есть Онлайн-курс, на котором вы за 31 урок научитесь рисовать карандашом красивые рисунки и создадите шикарное портфолио! Смотрите ниже предложение онлайн-курса.
Как нарисовать Портрет девушки карандашом поэтапно
Портрет девушки карандашом поэтапно для начинающих на мастер-классе «Карандаш с нуля» в студии рисования «Найди себя» В Москве.
Как нарисовать человека простым карандашом, если никогда этого не делали.
На самом деле все очень просто. Главное желание и соблюдение пропорций. Стоит отметить, что в жизни телосложение у всех разное, и далекое от эталона. При этом,
Как нарисовать глаз человека поэтапно?
Как нарисовать глаз человека карандашом поэтапно для начинающих на мастер-классе «Карандаш с нуля» в студии рисования «Найди себя» В Москве.
Как нарисовать нос человека поэтапно?
Как научиться рисовать портрет девушки карандашом поэтапно?
В этом уроке мы поэтапно нарисуем портрет красивой девушки карандашом. Мы научимся строить лицо, определять пропорции, и конечно, же — накладывать светотень
Портрет в живописи разных времен. Краткая история портрета
Техника рисования портрета отличалось в разные времена. Портрет показывает не только внешность человека, но и его принадлежность к эпохе
Портрет показывает не только внешность человека, но и его принадлежность к эпохе
Как нарисовать портрет
Курс по рисованию портрета с нуля из 10 занятий
Как научиться поэтапно рисовать лицо человека
Студия рисования «Найди себя» подготовила подробный мастер-класс о том, как правильно нарисовать лицо человека карандашом поэтапно
Хотите научиться рисовать карандашом онлайн прямо из дома?
Предлагаем Вашему вниманию онлайн-курс «Карандаш с нуля», который состоит из 31 урока всего за 990 р. 3900!
Насыщенные теорией и практикой занятия помогут вам с легкостью начать рисовать! Обратная связь от профессионального художника максимально усилит ваш прогресс в рисовании.
| Подробнее |
Мастер-классы по рисованию для начинающих в студии «Найди себя»
ОБУЧАЕМ РИСОВАНИЮ С НУЛЯ УЖЕ 11 ЛЕТ
Хотите научиться рисовать красиво карандашом онлайн?
| Смотреть онлайн-курс рисунка |
Подпишитесь на нашу e-mail рассылку и получите 3 бесплатных урока по рисованию!
Дарим классные бонусы каждому подписчику
3 бесплатных видео-урока по рисованию
Специальные бонусы и скидки только для подписчиков рассылки
Вы первыми будете узнавать о новых курсах и мастер-классах
ПОЛУЧИТЬ БОНУСЫ
2. Персики пастелью
Персики пастелью
1. Котик карандашом
3. Маки акварелью
Учимся выполнять построение, наносить штриховку и создавать объем
Уровень: без опыта
Учимся прорабатывать свет и тени. Осваиваем работу с подмалевком.
Уровень: без опыта
Рисуем маки акварелью и учимся работать в технике по-сырому
Уровень: без опыта
Познакомьтесь со школой, преподавателями, получите бесплатные уроки по рисованию и другие бонусы только для подписчиков рассылки
Подпишитесь на нашу e-mail рассылку
и получите 3 бесплатных урока по рисованию!
Error get alias
Photo To Pencil Sketch Effect In Photoshop CC Tutorial
Узнайте, как шаг за шагом превратить любую фотографию в черно-белый карандашный набросок с помощью Photoshop, а также три отличных способа раскрасить эскиз! Посмотрите видео или следуйте полному письменному руководству под ним!
Примечание к версии: Это руководство предназначено для Photoshop CC 2019 и более ранних версий. См. обновленную версию для Photoshop 2020 и новее.
См. обновленную версию для Photoshop 2020 и новее.
Автор сценария Стив Паттерсон.
В этом уроке мы научимся легко создавать классический эффект Photoshop, превращая фотографию
Мы также узнаем, как сделать наш карандашный набросок гибким и доступным для редактирования, что позволит нам вернуться назад и настроить детали по мере необходимости, используя преимущества смарт-фильтров Photoshop, заполняющих и корректирующих слоев, а также режимов наложения слоев.
Эта версия руководства совместима с Photoshop CC 2019 и более ранними версиями, включая Photoshop CS6. Но пользователи Photoshop 2020 или 2021 захотят проверить мою обновленную версию, которая включает в себя последние изменения градиентов Photoshop.
Вот изображение, которое я буду использовать (стильное портретное фото с Shutterstock):
Исходное изображение.
Вот как это будет выглядеть на исходном черно-белом эскизе:
Черно-белая версия скетча.
Вот тот же эскиз, раскрашенный оригинальными цветами фотографии:
Первая раскрашенная версия скетча.
Вот снова тот же эскиз, на этот раз раскрашенный одним цветом (вы можете выбрать любой понравившийся цвет):
Вторая раскрашенная версия скетча.
И, наконец, вот как будет выглядеть скетч после его раскраски градиентом. В конце урока мы увидим, как легко переключаться между всеми четырьмя версиями, чтобы вы могли выбрать ту, которая вам больше нравится:
Третья раскрашенная версия скетча.
Начнем!
Шаг 1. Дублируйте фоновый слой
Когда ваше изображение только что открыто в Photoshop, если вы посмотрите на панель «Слои», вы увидите изображение, расположенное на фоновом слое, который в настоящее время является единственным слоем в документе:
Панель «Слои», показывающая фотографию на фоновом слое.
Это исходное изображение понадобится нам позже, когда мы будем раскрашивать набросок, а это значит, что нам нужно убедиться, что мы не вносим в него никаких изменений. Чтобы сохранить его в безопасности, первое, что мы сделаем, это сделаем копию изображения, продублировав фоновый слой.
Для этого щелкните фоновый слой и перетащите его вниз на значок «Новый слой» в нижней части панели «Слои» (второй значок справа):
Перетаскивание фонового слоя на значок нового слоя.
Отпустите кнопку мыши, когда курсор вашей руки окажется прямо над значком нового слоя. Photoshop делает копию фонового слоя, называет ее «Фоновая копия» и размещает над оригиналом:
.Панель «Слои» с новым слоем «Фоновая копия».
Шаг 2: Обесцветьте слой
Затем нам нужно удалить весь цвет из нашего слоя «Фоновая копия», и мы можем сделать это быстро, используя команду Photoshop Desaturate. Перейдите к меню Image в строке меню в верхней части экрана, выберите Adjustments , а затем выберите Desaturate . Вы также можете использовать сочетание клавиш Shift+Ctrl+U (Win) / Shift+Command+U (Mac):
Вы также можете использовать сочетание клавиш Shift+Ctrl+U (Win) / Shift+Command+U (Mac):
Перейдите в меню «Изображение» > «Коррекция» > «Обесцветить».
В любом случае изображение обесцвечивается, оставляя нам черно-белую версию нашей фотографии:
Изображение после обесцвечивания цвета.
Шаг 3: Дублируйте ненасыщенный слой
Далее нам нужно сделать копию нашего обесцвеченного слоя. Нажмите на фоновый слой , скопируйте на панели «Слои» и, как мы сделали с исходным фоновым слоем, перетащите его вниз на значок
Перетаскивание слоя «Фоновая копия» на значок «Новый слой».
Когда вы отпустите кнопку мыши, Photoshop создаст копию слоя, назовет ее «Фоновая копия 2» и поместит ее над другими слоями:
Новый слой «Фоновая копия 2» появляется вверху стека слоев.
Шаг 4: инвертировать слой
Нам нужно инвертировать уровни яркости в этом слое, сделав светлые области темными, а темные — светлыми, и мы можем сделать это с помощью команды Photoshop Invert. Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl+I (Win) / Command+I (Mac)):
Перейдите в меню Image в верхней части экрана, выберите Adjustments , а затем выберите Invert (сочетание клавиш: Ctrl+I (Win) / Command+I (Mac)):
Перейдите в «Изображение» > «Коррекция» > «Инвертировать».
Инвертирует изображение, создавая негативный эффект пленки:
Изображение после инвертирования яркости.
Шаг 5. Измените режим наложения на Color Dodge
Далее нам нужно изменить режим наложения слоя. Вы найдете параметр «Режим наложения» в левом верхнем углу панели «Слои». По умолчанию режим наложения установлен на 9.0007 Обычный . Нажмите на слово «Нормальный», чтобы вызвать меню других режимов наложения, и выберите Color Dodge из списка:
Изменение режима наложения слоя с обычного на осветление цвета.
Это сделает документ полностью белым или, по крайней мере, почти белым (в зависимости от изображения вы можете увидеть несколько рассеянных черных областей):
При изменении режима наложения на Color Dodge документ временно становится белым.
Шаг 6. Преобразование слоя в смарт-объект
Через мгновение мы собираемся создать основную часть нашего эффекта эскиза, размывая слой с помощью фильтра Gaussian Blur в Photoshop. Но вместо того, чтобы применять его как обычный фильтр, давайте применим Gaussian Blur как
Что такое интеллектуальный фильтр и чем он отличается от обычного фильтра? Что ж, смарт-фильтры такие же, как и обычные фильтры в Photoshop, только умнее! Что делает их «умнее», так это то, что в то время как обычные фильтры дают статических результатов (то есть они вносят постоянные изменения в пиксели на слое), смарт-фильтры .0137 неразрушающие и остаются полностью редактируемыми . Они позволяют нам легко вернуться в любое время и внести изменения в настройки фильтра без потери качества изображения. Применяя Gaussian Blur в качестве смарт-фильтра, мы даем себе возможность вернуться и настроить эффект наброска позже, вместо того, чтобы ограничиваться первоначальными настройками фильтра.
Так как же применить размытие по Гауссу в качестве смарт-фильтра? Для этого нам сначала нужно преобразовать слой в Смарт-объект . Зачем нам нужно конвертировать его в смарт-объект? Это потому, что когда фильтр применяется к обычному слою, он остается обычным статическим фильтром. Но когда тот же фильтр применяется к смарт-объекту, он автоматически становится смарт-фильтром!
Чтобы преобразовать слой в смарт-объект, щелкните маленький значок меню в правом верхнем углу панели «Слои»:
Щелкните значок меню панели «Слои».
Затем выберите Преобразовать в смарт-объект из появившегося меню:
Выбор команды «Преобразовать в смарт-объект».
Может показаться, что ничего не произошло, но если мы снова взглянем на панель «Слои», то увидим маленькую иконку смарт-объекта в правом нижнем углу миниатюры предварительного просмотра слоя

Значок смарт-объекта на миниатюре предварительного просмотра слоя.
Шаг 7. Примените фильтр размытия по Гауссу
Теперь, когда мы преобразовали слой в смарт-объект, давайте применим фильтр Gaussian Blur. Перейдите к меню Filter в строке меню в верхней части экрана, выберите Blur , а затем выберите Gaussian Blur :
Перейдите в Фильтр > Размытие > Размытие по Гауссу.
Откроется диалоговое окно «Размытие по Гауссу». Чтобы создать наш основной эффект эскиза, все, что нам нужно сделать, это применить размытие к слою (смарт-объекту). Мы контролируем степень размытия с помощью Ползунок радиуса в нижней части диалогового окна. Чем дальше мы перетаскиваем ползунок вправо, тем больше мы увеличиваем значение радиуса и тем сильнее будет проявляться размытие.
Эффект, которого вы добьетесь, будет зависеть от степени размытия, которую вы применили. Меньшие значения радиуса создадут эскиз с тонкими линиями, а большие значения дадут более фотореалистичный результат. Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Например, если я выберу довольно низкое значение радиуса около 10 пикселей:
Начиная с меньшего значения радиуса.
Я заканчиваю вот этим эффектом с очень тонкими линиями:
Эффект эскиза с меньшим значением радиуса.
Если я увеличу значение радиуса до чего-то намного большего, может быть, где-то около 45 пикселей:
Увеличение значения радиуса для более сильного эффекта размытия.
Я получаю эффект, который больше похож на оригинальную фотографию. Точное значение радиуса, которое вы выберете, будет зависеть как от вашего изображения, так и от типа эффекта, который вы собираетесь использовать, поэтому лучше всего следить за своим изображением, когда вы перетаскиваете ползунок «Радиус», и оценивать результаты. В моем случае, несмотря на то, что мне нравятся обе версии, я думаю, что вторая, более фотореалистичная версия мне нравится немного больше, поэтому я выберу эту. Когда закончите, нажмите «ОК», чтобы закрыть диалоговое окно «Размытие по Гауссу»:
Эффект эскиза с большим значением радиуса.
У нас есть основной эффект эскиза, и мы создали его с помощью смарт-фильтра Gaussian Blur. Как я упоминал ранее, смарт-фильтры остаются полностью редактируемыми, что позволяет нам легко вернуться и изменить настройки фильтра позже, если это необходимо. Как мы это делаем? Что ж, если мы снова посмотрим на панель «Слои», мы теперь увидим фильтр «Размытие по Гауссу», указанный как смарт-фильтр под смарт-объектом, к которому мы его применили. Если в какой-то момент вы начнете думать, что ваш эскиз нуждается в более тонкой настройке, просто дважды щелкните непосредственно на слове «Размытие по Гауссу», чтобы снова открыть диалоговое окно «Размытие по Гауссу», и перетащите ползунок «Радиус» по мере необходимости:
Двойной щелчок по интеллектуальному фильтру размытия по Гауссу повторно открывает его диалоговое окно.
Шаг 8. Добавьте корректирующий слой «Уровни»
Мы создали наш основной эффект эскиза, но в зависимости от степени размытия, которую вы применили, вы можете обнаружить, что ваш эскиз выглядит слишком светлым. Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни».
Если это так, мы можем легко затемнить его, используя корректирующий слой «Уровни».
Чтобы добавить корректирующий слой «Уровни», щелкните значок «Новый слой-заливка» или «Корректирующий слой » в нижней части панели «Слои»:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Выберите Уровни из появившегося списка:
Выбор корректирующего слоя «Уровни».
Photoshop добавляет корректирующий слой «Уровни», называет его «Уровни 1» и размещает над другими слоями на панели «Слои»:
Панель «Слои» с новым корректирующим слоем «Уровни».
Шаг 9. Измените режим наложения слоя на «Умножение»
Параметры и элементы управления для корректирующего слоя «Уровни» появляются на панели свойств Photoshop , но здесь нам не нужно ничего с ними делать. Вместо этого, чтобы затемнить эскиз, все, что нам нужно сделать, это изменить режим наложения для корректирующего слоя «Уровни» с «Нормальный» на «». Умножить :
Умножить :
Изменение режима наложения корректирующего слоя на Умножение.
Режим наложения «Умножение» — это один из группы режимов наложения в Photoshop, которые затемняют изображение, и сразу же мы видим, что мой эскиз теперь выглядит намного темнее:
Эффект после изменения режима наложения «Уровни» на «Умножение».
Если вы, как и я, обнаружите, что ваш набросок выглядит слишком темным, вы можете точно настроить степень затемнения, отрегулировав непрозрачность корректирующего слоя «Уровни». Вы найдете параметр «Непрозрачность» прямо напротив параметра режима наложения в верхней части панели «Слои».
Чем больше вы уменьшаете значение непрозрачности ниже значения по умолчанию 100%, тем больше будут видны слои ниже корректирующего слоя «Уровни», делая эскиз ярче. Я уменьшу свою яркость примерно до 40%, но следите за своим изображением, пока вы регулируете непрозрачность, чтобы найти значение, которое работает лучше всего:
Уменьшение непрозрачности корректирующего слоя «Уровни».
После снижения непрозрачности общая яркость стала лучше:
Уменьшение непрозрачности частично вернуло яркость.
Шаг 10: еще раз продублируйте фоновый слой
На данный момент у нас есть основной эффект эскиза, но пока он черно-белый. Давайте рассмотрим несколько различных способов его раскрашивания. Мы начнем с использования собственных исходных цветов фотографии. Для этого нам нужно сделать еще одну копию фонового слоя, поэтому нажмите на значок 9.0007 Фоновый слой (исходный фоновый слой, который находится под другими слоями) и, как мы уже делали пару раз, перетащите его вниз на значок Новый слой в нижней части панели «Слои»:
Создание еще одной копии фонового слоя.
Photoshop создает копию слоя, называет ее «Фоновая копия 3» и размещает ее непосредственно над исходным фоновым слоем:
Слой «Фоновая копия 3» появляется над исходным фоновым слоем.
Шаг 11: переименуйте новый слой
На данный момент мы создали так много копий нашего фонового слоя, что наша панель «Слои» загромождается ими, и все они имеют имена («Фоновая копия», «Фоновая копия 2», «Фоновая копия 3»), которые не ничего не говорите нам о том, для чего используется слой. Давайте разорвем цикл и переименуем только что созданный слой.
Давайте разорвем цикл и переименуем только что созданный слой.
Мы будем использовать слой «Фоновая копия 3», чтобы раскрасить наш набросок, поэтому давайте дадим ему более понятное имя. Чтобы переименовать слой, дважды щелкните непосредственно на его имени, чтобы выделить его:
Выделение текущего имени двойным щелчком по нему.
Выделив имя, введите новое имя. Назовем его «Цвет». Нажмите Введите (Win) / Верните (Mac) на клавиатуре, когда вы закончите, чтобы принять изменение имени:
Изменение имени слоя на «Цвет».
Шаг 12. Переместите слой «Цвет» в верхнюю часть стека слоев
Чтобы использовать этот слой для раскрашивания скетча, нам нужно переместить его наверх в стеке слоев; другими словами, переместите его выше всех остальных слоев.
Один из способов сделать это — щелкнуть по нему и просто перетащить его над другими слоями, но есть и более быстрый способ. Чтобы переместить слой непосредственно на вершину стека слоев, сначала убедитесь, что он выбран на панели «Слои». Затем нажмите и удерживайте Shift+Ctrl (Win) / Shift+Command (Mac) на клавиатуре и нажмите клавишу правой скобки ( ] ). Это мгновенно переместит выбранный слой прямо наверх:
Затем нажмите и удерживайте Shift+Ctrl (Win) / Shift+Command (Mac) на клавиатуре и нажмите клавишу правой скобки ( ] ). Это мгновенно переместит выбранный слой прямо наверх:
Слой «Цвет» теперь находится вверху стека слоев.
Шаг 13. Измените режим наложения на «Цвет»
Теперь, когда слой «Цвет» является самым верхним слоем в документе, ваше исходное изображение снова появится, блокируя другие слои под ним из поля зрения, что, очевидно, не то, что нам нужно. Мы хотим смешать цвет исходного изображения с нашим эскизом. Для этого просто измените режим наложения слоя «Цвет» с Нормального на Цвет :
.Изменение режима наложения слоя на Цвет.
Режим наложения «Цвет» указывает Photoshop смешивать только цвет из этого слоя и игнорировать все остальное, и вот так эскиз теперь раскрашен:
Эскиз раскрашен оригинальными цветами фотографии.
Если цвет кажется слишком ярким, вы можете уменьшить его, уменьшив непрозрачность слоя «Цвет». Я понижу свой до 50%:
Понижение непрозрачности слоя «Цвет».
И теперь цвет кажется более тонким:
Эффект после понижения непрозрачности слоя «Цвет».
Узнайте больше: Пять режимов наложения слоев, которые вам нужно знать
Шаг 14: отключите слой «Цвет»
Если вам нравится, как выглядит эффект наброска с использованием исходных цветов фотографии, на этом можно остановиться. В противном случае давайте рассмотрим второй способ раскрасить его, на этот раз используя один цвет. Прежде чем мы это сделаем, давайте отключим слой «Цвет», щелкнув его значок видимости (значок «глазное яблоко») на панели «Слои». Это вернет черно-белую версию скетча:
Отключение слоя «Цвет», щелкнув значок его видимости.
Шаг 15. Добавьте слой-заливку сплошным цветом
Чтобы раскрасить эскиз одним цветом, мы будем использовать один из слоев заливки Solid Color в Photoshop. Нажмите еще раз на значок New Fill or Adjustment Layer в нижней части панели слоев:
Нажмите еще раз на значок New Fill or Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
Затем выберите сплошной цвет в верхней части появившегося списка:
Выбор слоя заливки сплошным цветом.
Как только вы выберете слой заливки Solid Color, Photoshop откроет Color Picker и попросит вас выбрать цвет. Не беспокойтесь о выборе неправильного цвета здесь, потому что, как мы вскоре увидим, мы можем легко вернуться и выбрать другой цвет. Я выберу оттенок синего, чтобы посмотреть, как это выглядит:
.Выбор синего цвета в палитре цветов.
Шаг 16. Измените режим наложения на цвет
После того, как вы выбрали цвет, нажмите OK, чтобы закрыть палитру цветов. Ваш документ будет временно заполнен этим цветом, и если вы посмотрите на панель «Слои», вы увидите новый слой заливки с именем «Цветная заливка 1», расположенный вверху.
Чтобы смешать цвет с эскизом, просто измените режим наложения слоя-заливки с Нормальный на Цвет :
Изменение режима наложения слоя заливки на Цвет.
И теперь эскиз выглядит раскрашенным, в моем случае синим цветом:
Эскиз окрашен в синий цвет.
Если вы хотите попробовать другой цвет, дважды щелкните на образце цвета слоя заливки на панели «Слои»:
Дважды щелкните образец цвета слоя заливки.
Это снова открывает палитру цветов, позволяя вам выбрать что-то другое. На этот раз попробую розовато-фиолетовый:
Выбор другого цвета в палитре цветов.
Я нажму OK, чтобы закрыть палитру цветов, и теперь мой эскиз появится с моим новым цветом. Вы можете вернуться и попробовать столько разных цветов, сколько захотите, пока не найдете тот, который работает лучше всего:
Эскиз окрашен в фиолетовый цвет.
Чтобы уменьшить интенсивность цвета, просто уменьшите непрозрачность слоя-заливки, следя за результатом при перетаскивании ползунка:
Понижение непрозрачности слоя-заливки.
Шаг 17: отключите слой-заливку
Давайте рассмотрим еще один способ раскрасить эскиз, на этот раз с помощью градиента.
Во-первых, отключите слой-заливку, щелкнув его значок видимости на панели «Слои». Это еще раз вернет вас к черно-белой версии скетча:
Щелчок по значку видимости слоя заливки.
Шаг 18. Добавьте слой градиентной заливки
Чтобы раскрасить эскиз с помощью градиента, мы будем использовать слой заливки «Градиент». Нажмите еще раз на значок New Fill or Adjustment Layer в нижней части панели слоев:
Щелкните значок «Новый слой-заливка» или «Корректирующий слой».
На этот раз выберите Градиент из списка:
Выбор слоя градиентной заливки.
Это открывает Градиентная заливка диалоговое окно. Я рассмотрел все, что вам нужно знать о рисовании и редактировании градиентов в Photoshop, в наших руководствах «Как рисовать градиенты с помощью инструмента «Градиент»» и «Как использовать редактор градиентов», поэтому я не буду вдаваться в подробности здесь. Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Вместо этого давайте посмотрим, как быстро выбрать один из предустановленных градиентов Photoshop и как применить его к нашему эскизу.
Чтобы выбрать градиент, щелкните маленькую стрелку справа от образца цвета градиента в верхней части диалогового окна. Не нажимайте на сам образец цвета, иначе вы откроете редактор градиентов, который выходит за рамки этого урока. Убедитесь, что вы нажали на стрелку справа от образца цвета:
Щелкните стрелку справа от образца цвета градиента.
Это открывает Gradient Picker , показывая нам эскизы предустановленных градиентов, которые мы можем выбрать. Чтобы выбрать градиент, дважды щелкните его миниатюру. Это одновременно выберет градиент и закроет средство выбора градиента. Для этого урока я выберу градиент Spectrum (первая миниатюра слева, нижний ряд):
Выбор градиента спектра.
Вернувшись в диалоговое окно «Градиентная заливка», я изменю Угол градиента от 90° по умолчанию до 135° , что заставит его проходить по диагонали изображения, создавая немного больше интереса:
Изменение угла градиента.
Нажмите OK, чтобы закрыть диалоговое окно, когда вы закончите. Ваш документ будет временно заполнен градиентом:
Градиент временно блокирует эскиз из поля зрения.
Шаг 19. Измените режим наложения на цвет
Если мы посмотрим на панель «Слои», мы увидим слой «Градиентная заливка» («Градиентная заливка 1»), расположенный вверху. Как мы уже делали пару раз, чтобы смешать градиент с эскизом, просто измените режим наложения слоя градиентной заливки от нормального до Цвет :
Изменение режима наложения слоя «Градиентная заливка» на «Цвет».
Затем при необходимости отрегулируйте интенсивность цветов, уменьшив непрозрачность слоя:
Снижение непрозрачности слоя градиентной заливки.
Вот как выглядит мой набросок, раскрашенный градиентом Spectrum:
Окончательный раскрашенный эффект эскиза.
Выбор одного из предыдущих цветовых эффектов
Теперь, когда мы раскрасили набросок с помощью градиента, что, если вам больше нравится одна из предыдущих раскрашенных версий (та, в которой используются исходные цвета фотографии, или та, в которой используется один цвет)? Или что, если вам не нравится ни одна из раскрашенных версий и вы хотите вернуться к черно-белой версии? Как вы переключаетесь обратно?
Это просто. Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя «Градиентная заливка» на панели «Слои». Теперь, когда все три раскрашивающих слоя (слой «Цвет», слой заливки «Сплошной цвет» и слой «Градиентная заливка») отключены, вы вернетесь к черно-белой версии:0003
Во-первых, чтобы скрыть градиент, щелкните значок видимости слоя «Градиентная заливка» на панели «Слои». Теперь, когда все три раскрашивающих слоя (слой «Цвет», слой заливки «Сплошной цвет» и слой «Градиентная заливка») отключены, вы вернетесь к черно-белой версии:0003
Щелкните значок видимости слоя «Градиентная заливка».
Затем, чтобы вернуть одноцветную версию, щелкните значок видимости слоя заливки сплошным цветом (пустой квадрат на месте глазного яблока), чтобы снова включить его. Или, чтобы вернуть исходные цвета фотографии, щелкните значок видимости слоя «Цвет». Я снова включу свой слой «Цвет»:
.Щелчок по значку видимости слоя «Цвет».
А теперь я вернулся к своему эскизу, раскрашенному оригинальными цветами фотографии:
Возвращаются исходные цвета.
И вот оно! Если вы нашли это руководство полезным, рассмотрите возможность поддержки Photoshop Essentials, загрузив версию в формате PDF! Или ознакомьтесь с нашим разделом «Фотоэффекты», чтобы узнать больше об уроках по эффектам Photoshop!
Рисуем картинку шаг за шагом
В этом уроке я хочу описать, как рисовать картинку шаг за шагом. Основное внимание здесь уделяется базовому подходу к созданию собственных рисунков, независимо от того, рисуете ли вы углем, карандашом, графитом и т. д. Итак, как вы можете рисовать свои собственные рисунки шаг за шагом?
Основное внимание здесь уделяется базовому подходу к созданию собственных рисунков, независимо от того, рисуете ли вы углем, карандашом, графитом и т. д. Итак, как вы можете рисовать свои собственные рисунки шаг за шагом?
Процедура рисования
Прежде всего, я хотел бы отметить, что при рисовании у каждого есть свой способ делать вещи. Поэтому процедура, которую я опишу на этой странице, является лишь предложением, с помощью которого я могу показать, как рисовать рисунок в четыре этапа. Однако на самом деле большинство ящиков будут работать так же, как и я.
Вот почему я думаю, что это облегчит жизнь новичку, если он будет использовать метод четырех шагов для рисования. По мере повышения навыков рисования тот или иной будет разрабатывать собственные методы и подходы.
От чистого листа бумаги до готового рисунка
От чистого листа бумаги до готового чертежа — четыре этапа:
1. Создание простого эскиза
2. Подготовьте эскиз к предварительному чертежу
3. Затенение предварительного рисунка
Затенение предварительного рисунка
4. Исправление ошибок и уточнение
Научитесь рисовать рисунок шаг за шагом
1. Создайте простой эскиз
В этом уроке натюрморт служит нам в качестве примера . Первым шагом на пути к готовому рисунку является создание простого эскиза. При этом вы сначала определяете область, которую мотив будет занимать на бумаге для рисования. Это не позволит вам достичь пределов бумаги.
Теперь в этой рабочей области можно сделать грубый набросок наиболее важных элементов изображения. Когда вы рисуете первый набросок, речь уже идет об определении правильных пропорций предмета. Можно разработать различные приемы, облегчающие рисунок с соответствующими пропорциями. Такими методами являются, например, метод сетки, построение с помощью простых геометрических тел или рисование со свободными ориентационными линиями.
Шаг 1 — Зарисовка предмета
(Здесь с помощью линий ориентации и уже очень подробно)
Созданный эскиз теперь является отправной точкой для следующих шагов, так что здесь уже следует рисовать с достаточной тщательностью.
2. Подготовить эскиз для предварительного чертежа
Начиная с этого очень грубого эскиза, начинают создавать более точный предварительный чертеж. Этот предварительный рисунок уже содержит много деталей — сколько деталей зависит от личных предпочтений и, конечно же, от того, насколько подробным должен быть окончательный рисунок.
Предварительный рисунок еще не содержит теней и, таким образом, оставляет чисто линейный рисунок.
Шаг 2 — Предварительный рисунок к рисунку
3. Штриховка рисунка
Следующий шаг — штриховка предварительного рисунка. Затенение означает, что вы представляете тени предмета. С затенением ваш рисунок приобретет трехмерный вид и будет выглядеть реалистично.
Для растушевки вам придется определиться с определенным средством рисования и техникой рисования в первый раз. Таким образом, вы можете растушевать рисунок карандашом, пастелью, углем или даже цветными карандашами. Техника рисования может быть штриховкой, штриховкой, размытием и т. д.
д.
Если вы работаете цветными пастельными мелками или цветными карандашами, в игру вступает цветовая схема. Также при рисовании акрилом, маслом, гуашью, акварелью и т. д. вы прорисовываете не только тени, но и цвета.
Шаг 3. Затенение эскиза
После затенения изображение почти готово. Чего не хватает, так это последнего штриха.
4. Исправление ошибок и уточнение
На последнем этапе вам следует еще раз критически рассмотреть свой рисунок. Еще раз точно сравните свой рисунок с эталоном (фото, модель и т.д.). При этом вы пытаетесь определить, все ли подходит так, как есть, или нужно что-то подкорректировать.
Исправление ошибок здесь также может быть описано просто как уточнение изображения, так как на этом этапе не могут быть сделаны какие-либо существенные изменения. В принципе, можно усиливать, уменьшать только тени или прорабатывать отдельные световые точки. Кроме того, для уменьшения теней очень хорошо подходит ластик-клячка.

 У нашей девушки довольно широкие брови — как раз сейчас в моде 🙂
У нашей девушки довольно широкие брови — как раз сейчас в моде 🙂 Наконец-то мы избавились от этих навязчивых линий!
Наконец-то мы избавились от этих навязчивых линий!