Работа с узорами (паттернами) в Фотошоп., Уроки
Применение узоров в Adobe Photoshop является необходимым процессом творчества для добавления различных интересных элементов в дизайне.Узоры просты в использовании, но они могут значительно влиять на восприятие ваших композиций и гармонично дополнять их. В этом уроке Фотошоп вы узнаете, как создавать, использовать узоры и управлять ими на практике.
Образцы узоров в Фотошоп необходимы для неоднократного их использования в последующих работах. Применение шаблонов значительно ускоряет рабочий процесс, придавая сложным объектам текстуру выбранного узора. Вы значительно экономите время и добавляете некоторую изюминку вашей работе.
Вы можете создавать свои собственные узоры, использовать содержащиеся в программе паттерны и устанавливать образцы, скачанные из различных ресурсов интернета. В этом уроке мы рассмотрим следующие разделы:
1. Обзор узоров программы с функцией «Управление наборами» (Preset Manager) .
2. Три различных способа применения паттернов в Фотошоп.
3. Как создать собственный узор.
4. Создание и применение линейного диагонального узора на практике.
5. Установка Фотошоп-паттерна в библиотеке программы.
6. Создание библиотеки узоров.
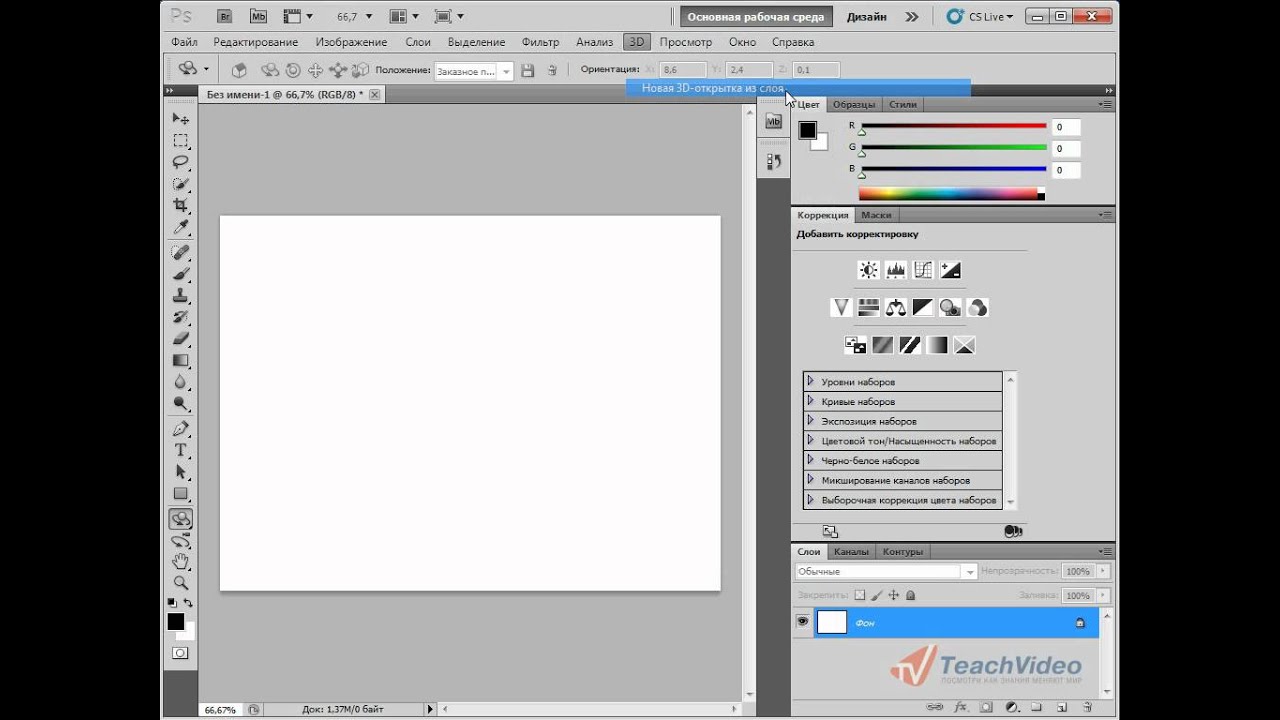
Изучение узоров программы с функцией «Управление наборами» (Preset Manager) .
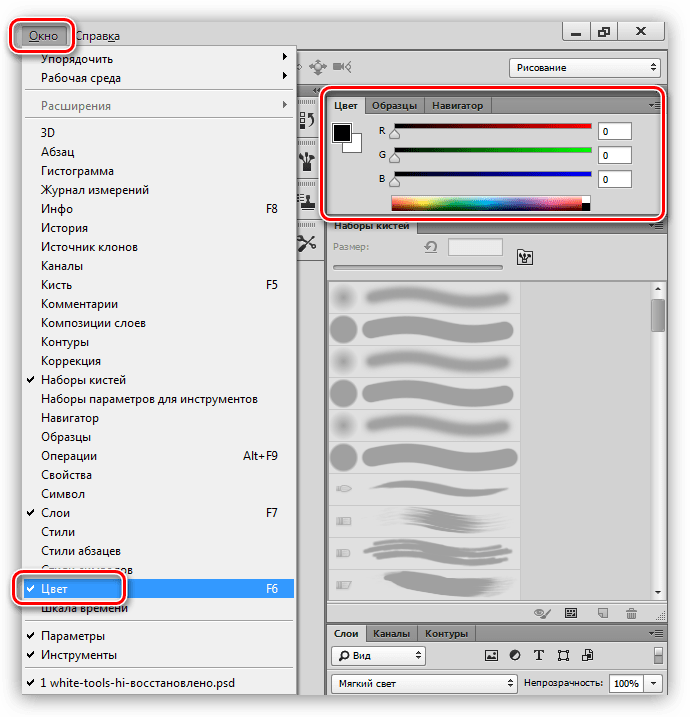
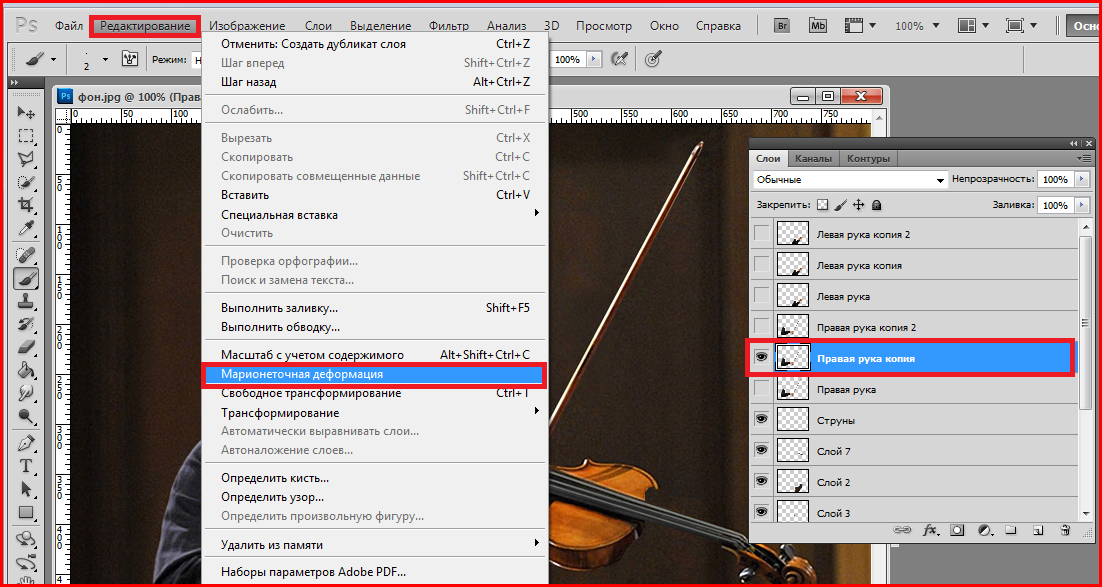
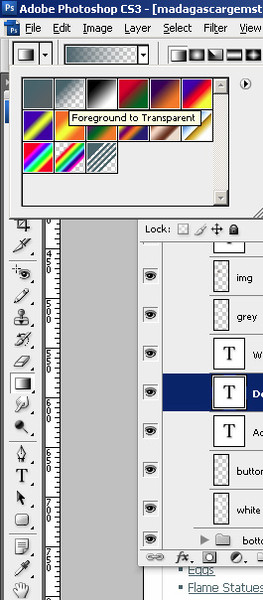
Вы можете найти узоры программы, заданные по умолчанию через функцию «Управление наборами». Доступ к наборам осуществляется через верхнее меню программы во вкладке Редактирование-Управление наборами (Edit > Preset Manager) . По умолчанию, окно Управления (Preset Manager) отображает палитру кистей (Brushes).
В открывшемся диалоговом окне найдите опцию «Тип набора» (Preset Type) и нажмите на стрелочку вниз. Из выпадающего подменю выберите параметр «Узоры» (Patterns) и вы увидите появившийся по умолчанию программы набор.
Это не все узоры, которые есть в программе. Для того, чтобы увидеть их все, нужно перейти к наборам библиотек. Библиотека узора представляет собой набор из 1 или более образцов, имеющих расширение файла PAT.
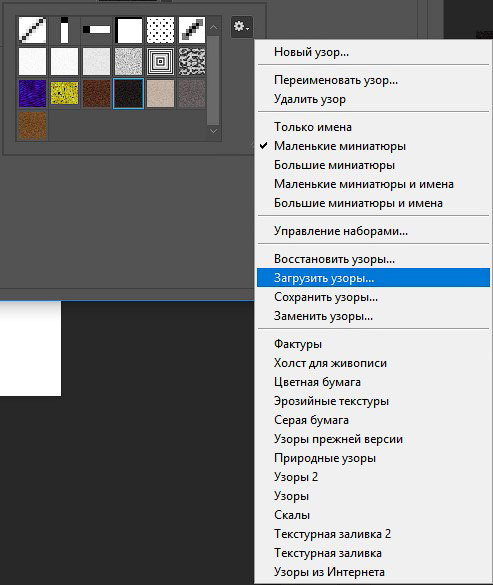
Для загрузки шаблонов библиотек программы Фотошоп нажмите на стрелку справа в окне «Управление наборами». В выпадающем подменю вы увидите список наборов различные узоров.
Выберите любой набор из списка и нажмите на него. После этого, появится диалоговое окно, где у вас спросят, заменить ли текущие узоры выбранными.
Нажмите опцию «Добавить» (Append) , если не хотите изменять предыдущие узоры, а просто хотите добавить выбранные сейчас.
Применение паттернов в Фотошоп.
Теперь, когда выбранный набор узоров загружен, посмотрим как его применять на практике. Существует несколько способов использования узоров и мы рассмотрим каждый.
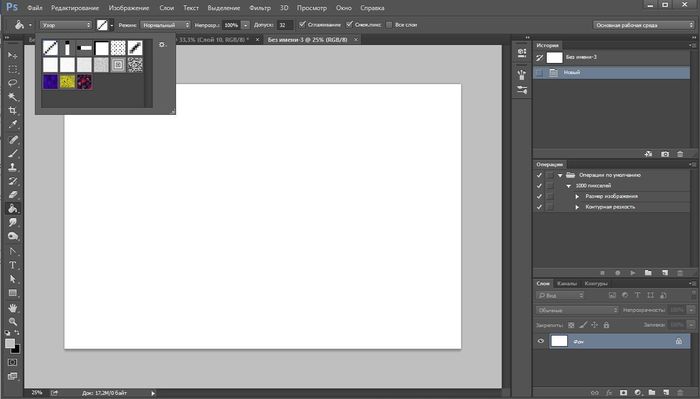
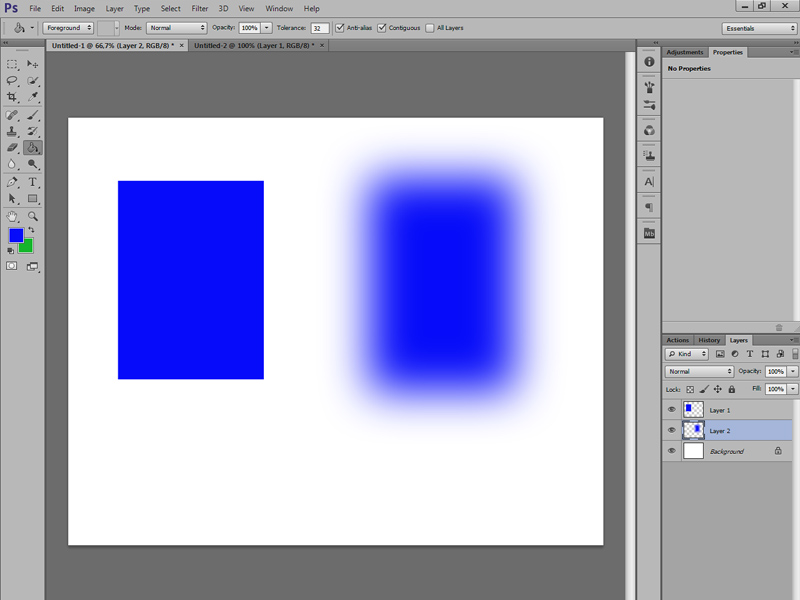
Наложение узора при помощи команды «Заливка» (Fill).

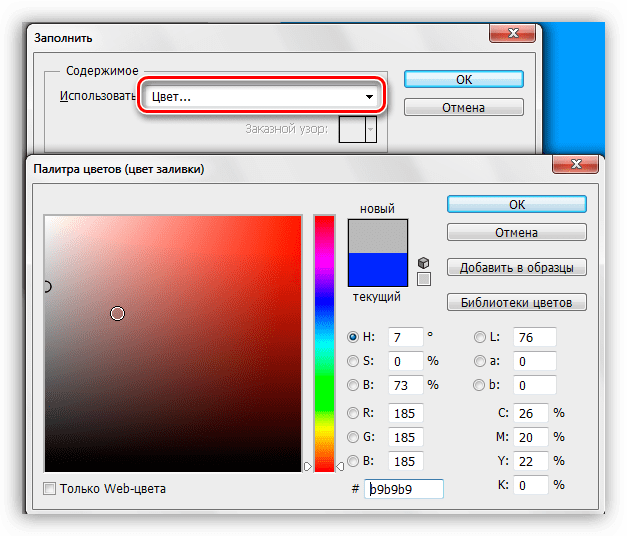
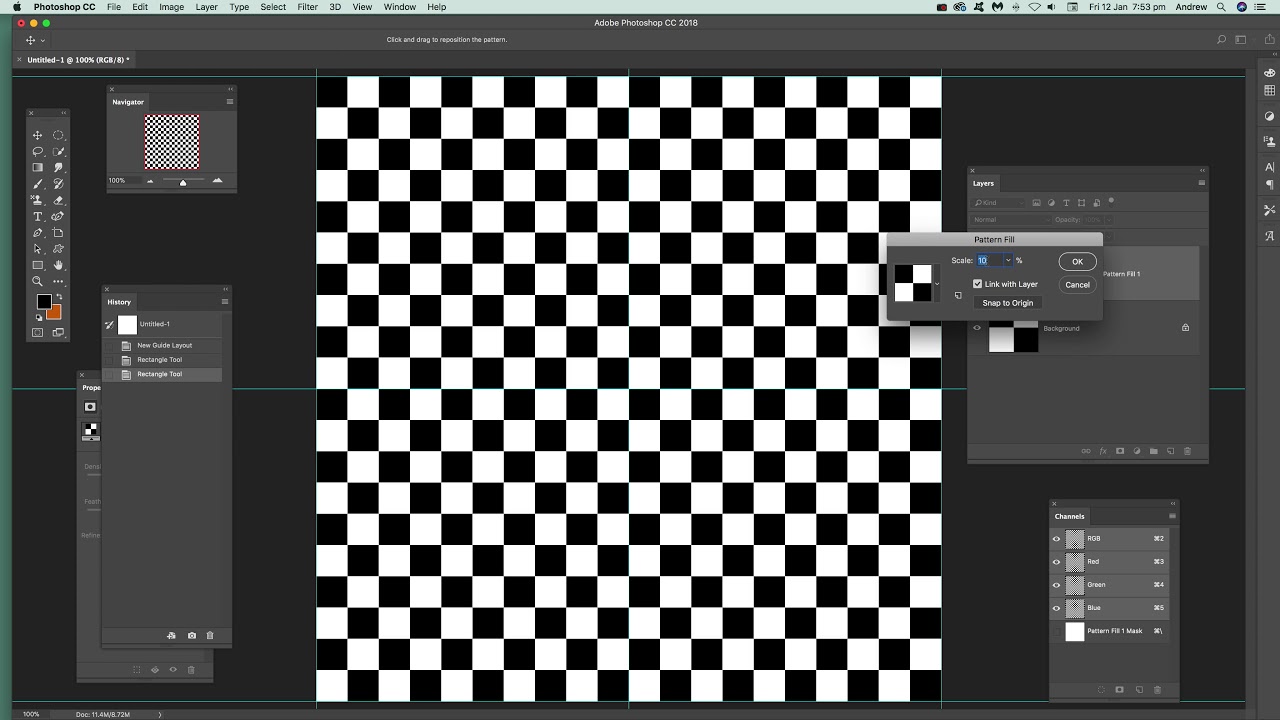
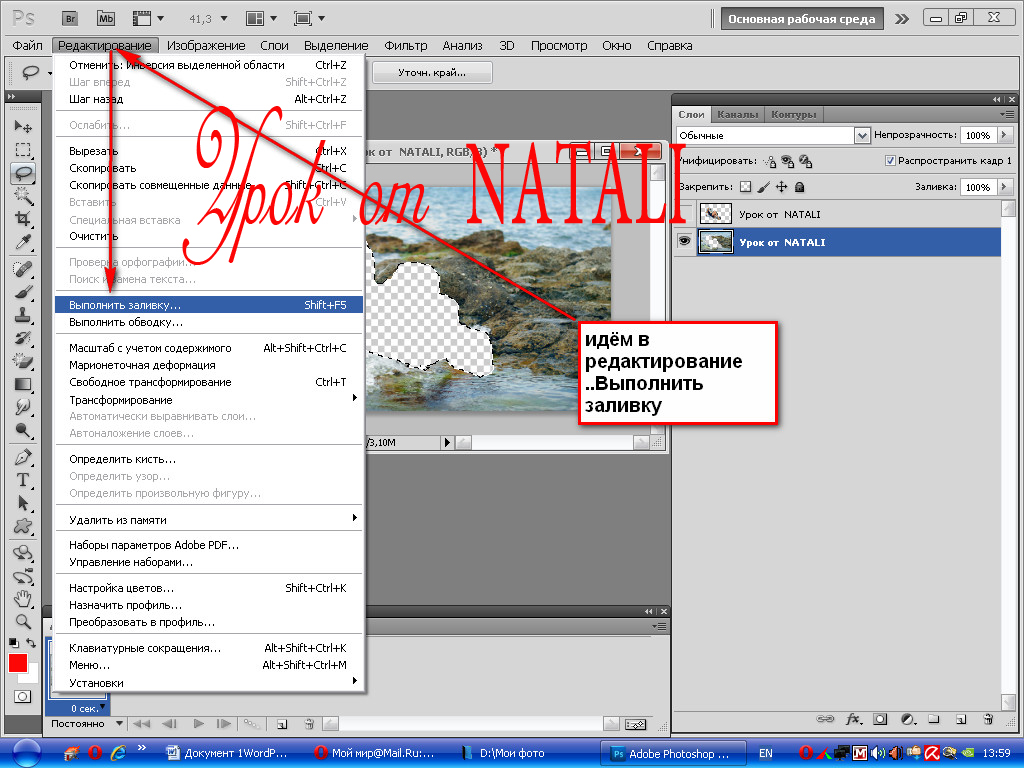
Самый простой способ наложения паттерна заключается в заполнении им выделенной области. Например, активируйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите участок любого размера на холсте. Затем, перейдите в меню Редактирование-Выполнить заливку (Edit> Fill (Shift + F5)) и в диалоговом окне заливки в опции «Использовать» (Use) укажите параметр Регулярный/Шаблон (Pattern).
Заливка узором позволяет использовать опцию «Заказной узор» (Custom Pattern) . Нажмите на стрелку параметра и вызовите подменю с библиотеками паттернов, нажав стрелочку справа. Выбрав нужный набор или узор, кликните по нему и нажмите ОК, чтобы заполнить им ваше выделение.
Важным преимуществом наложения узора способом Заливки является и то, что данный узор может использоваться на отдельном слое, не затрагивая остальные слои документа.
Наложение узора в «Стилях слоя».
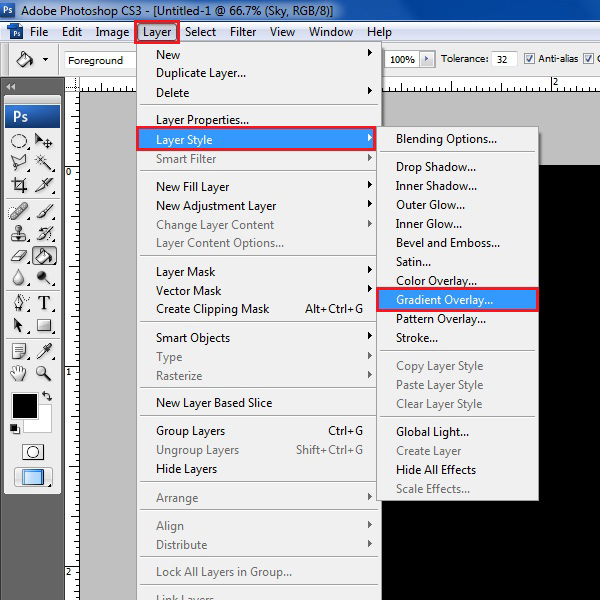
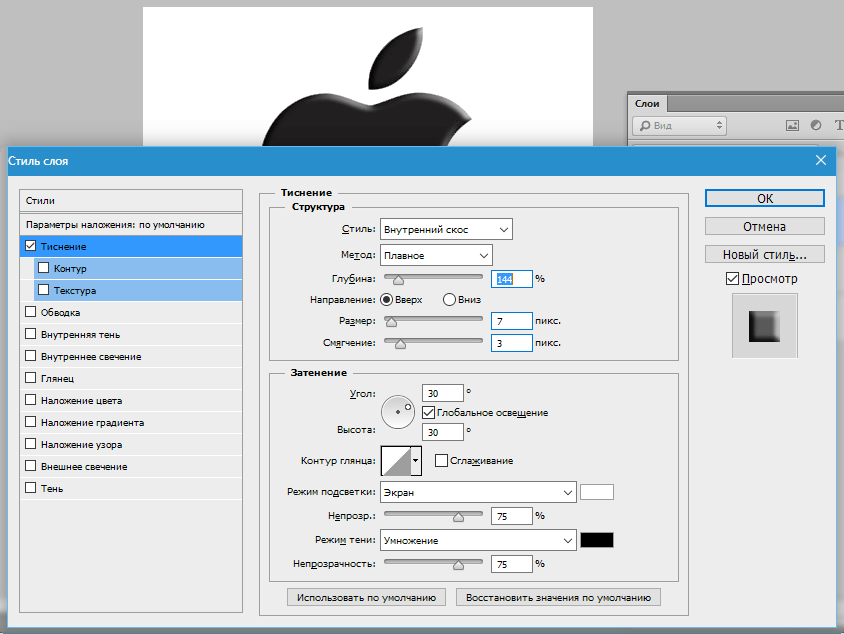
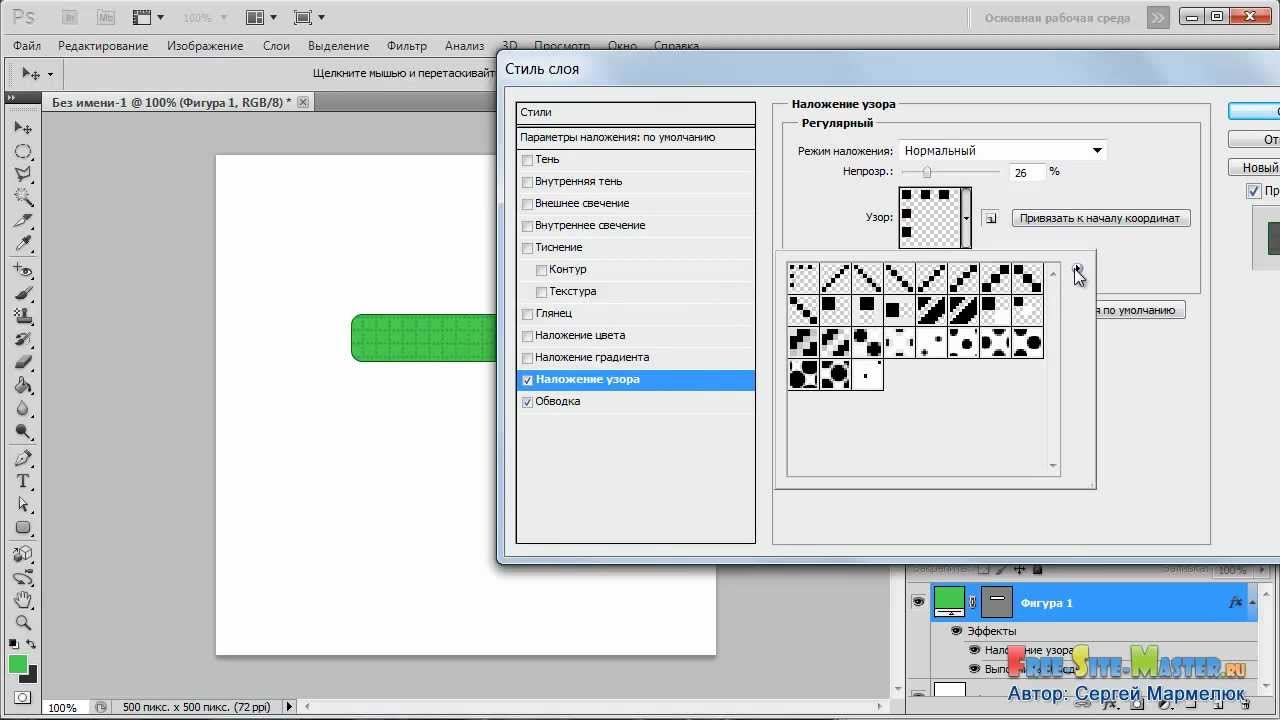
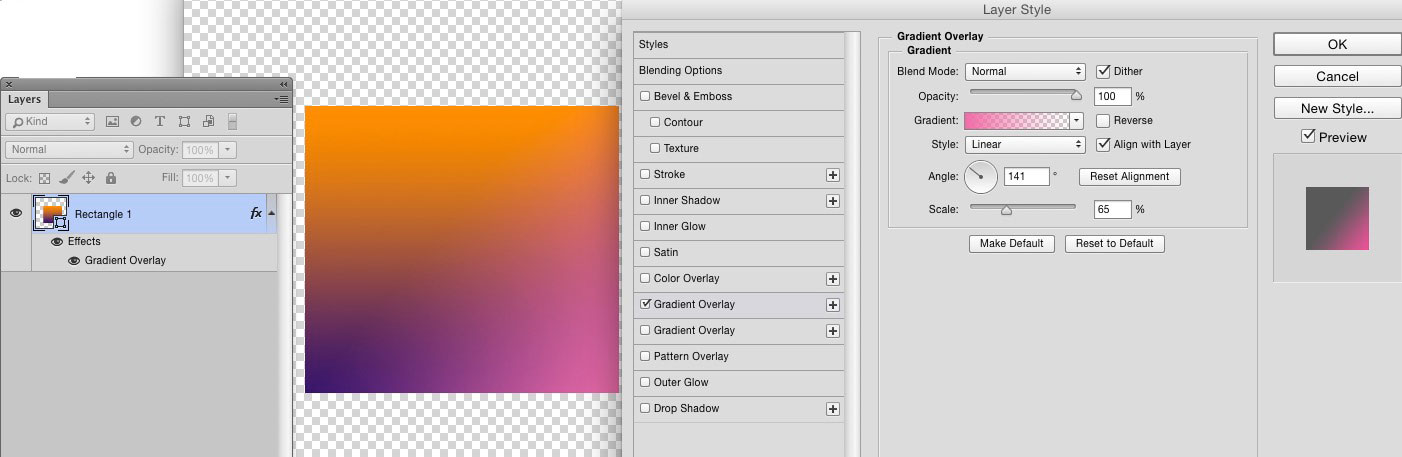
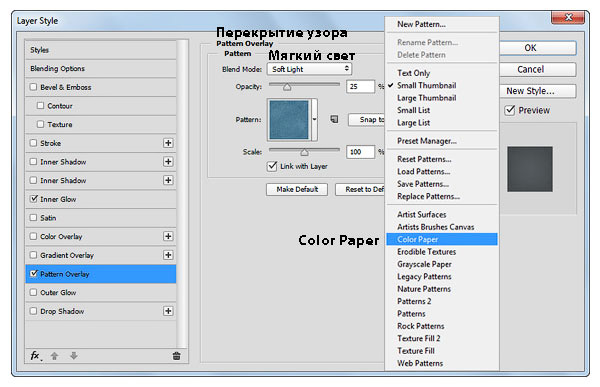
Если вы хотите применить узор для любого выбранного слоя, двойным кликом по миниатюре этого слоя откройте окно «Стили слоя» (Layer Style) . Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Почти в самом низу найдите параметр «Наложение узора» (Pattern Overlay) и активируйте его. Откроется диалоговое окно опции, где вы можете так же, как и в предыдущем примере, выбрать необходимый паттерн и применить его к слою.
Этот способ требует от вас большей гибкости в использовании: вы можете скрывать, отображать, настраивать и удалять узор слоя, не затрагивая сам слой.
Совет: Чтобы отрегулировать положение узора на холсте, в параметре «Наложение узора» активируйте флажок Просмотр (Preview) , а затем поместите курсор мыши на холст и, удерживая ее нажатой, передвигайте ваш паттерн в основном окне программы в любом направлении.
Рисование узором при помощи инструментов «Заливка» (Paint Bucket Tool) и «Узорный штамп» (Pattern Stamp Tool) .
Если вы хотите применить узор, рисуя им по холсту, используйте инструменты Заливка и Узорный штамп. Активируйте их и настройте на применение узоров, а не цвета в верхней панели программы.
Использование инструментов рисования при наложении узора удобно в том случае, если вы применяете узор нерегулярно. Такой способ дает вам больше контроля за процессом, особенно при наличии графического планшета.
Но рисование узором займет у вас значительно больше времени, чем способ наложения узора при помощи команды «Заливка» или «Стилей слоя».
Посмотрите на сводную таблицу преимуществ и недостатков разных способов при наложении узора.
Создание собственного узора в Фотошоп.
Создание своего узора является несложным процессом. Имейте в виду, что создаваемый вами узор должен состоять из фигур только прямоугольной формы. Если вы захотите использовать круг, то программа будет рассматривать эту фигуру, как прямоугольник.
Чтобы создать узор, используйте инструмент «Прямоугольное выделение» (Rectangular Marquee Tool (M)) и выделите область, которую хотите поместить в узор. Затем перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) , чтобы определить выделенную область как паттерн и присвойте ему имя в диалоговом окне.
Совет: Многие предпочитают создавать узор для своей работы за пределами рабочего документа. Это хорошая практика. Создавая Новый документ (Ctrl+N) для своего узора, вы тем самым, концентрируетесь на данной работе, не отвлекаясь ни на что более.
Создание и применение диагонального линейного узора.
Давайте попробуем сделать один из моих любимых паттернов в фотошоп: диагональный узор, который был применен для дизайна сайта «Design Instruct».
Создаем новый документ (Ctrl+N) в Фотошоп размером 600х600 рх и разрешением 72 рх/ дюйм c белым фоном.
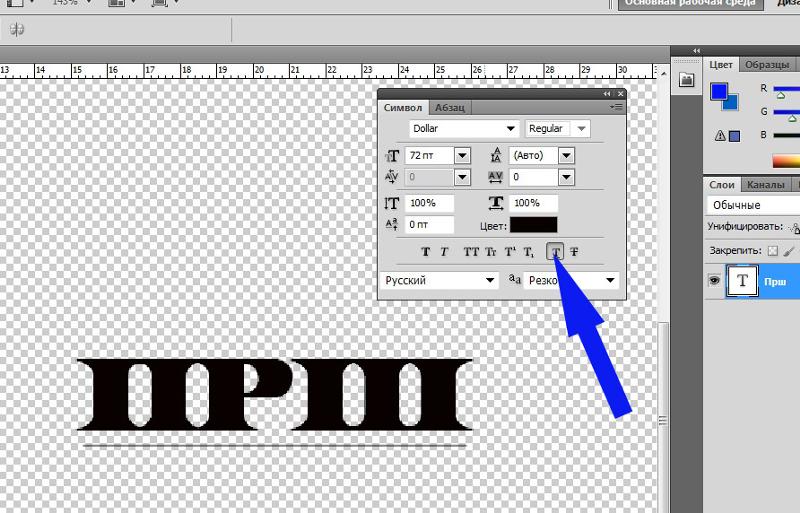
Активируем инструмент «Горизонтальный текст» (Horizontal Text Tool (T)) и пишем фразу Design Instruct в верхней части холста. Выберите темный цвет для текста (#000000) , чтобы ясно видеть нашу работу. В данном варианте использован шрифт Helvetica Neue Medium размером 30 pt, но можно выбрать любой другой шрифт программы (например, Arial).
Теперь переходим к созданию узора для нашего основного документа. Его мы будем рисовать в отдельном документе Фотошоп. Создаем новый документ
При сохранении узора в программе позже будет выбран белый цвет фона по умолчанию.
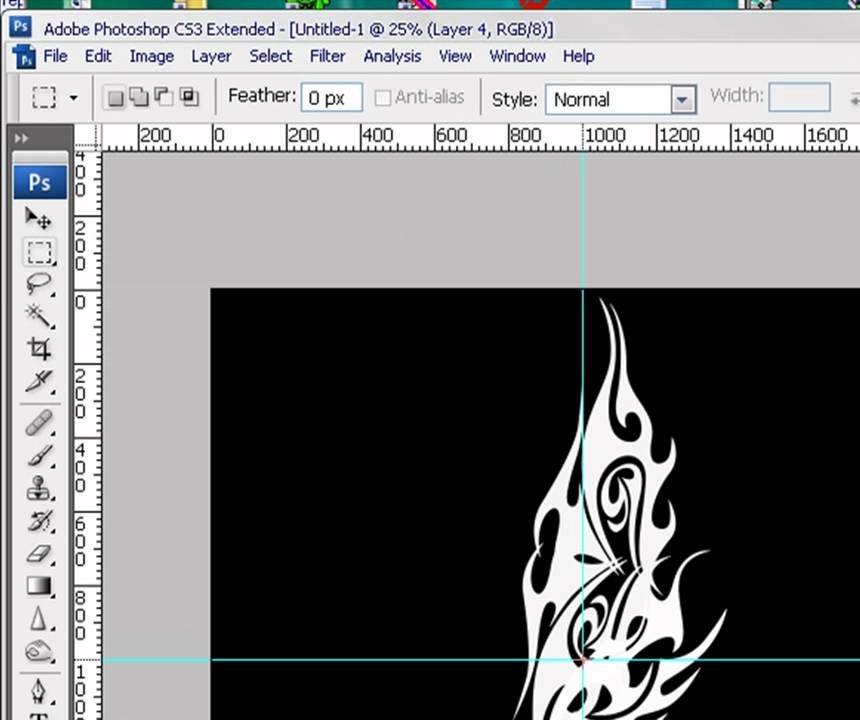
Так как холст довольно маленького размера, увеличим его инструментом Zoom Tool (Z) (лупа), приблизив. Я увеличил холст до 3200% от основного размера, что является максимальным увеличением.
Теперь будем рисовать белые диагональные линии по направлению из верхнего левого угла к нижнему правому. Для этого активируем инструмент Карандаш (Pencil Tool (B)) .
Установим цвет переднего плана (Foreground) на белый (#ffffff) и настроим размер карандаша на 1 рх с жесткостью (Hardness) 100%. Убедитесь, что опции Непрозрачность (Opacity)
Убедитесь, что опции Непрозрачность (Opacity)
Я в своем примере специально переключился на другой цвет, чтобы вы могли ясно видеть весь процесс создания узора. Удерживая Shift, нажмите Карандашом (Pencil Tool) в левом верхнем углу холста, а, затем в правом нижнем. Получилось ровное диагональное соединение из квадратов.
Вот как должен выглядеть получившийся узор у вас (я переключился на исходный белый цвет):
После создания диагональной линии, перейдите в Выделение – Все (Select> All (Ctrl+A)) , чтобы выделить весь холст.
Теперь перейдите во вкладку Редактирование-Определить узор (Edit> Define Pattern) и в диалоговом окне присвойте имя вашей линии, т.е введите любое название для вашего узора. После нажмите ОК.
Теперь закройте документ с узором (его не нужно сохранять) и вернитесь в исходный рабочий документ.
Применим наш выполненный узор к документу тремя вышеописанными способами.
Команда «Заливка» (Fill).
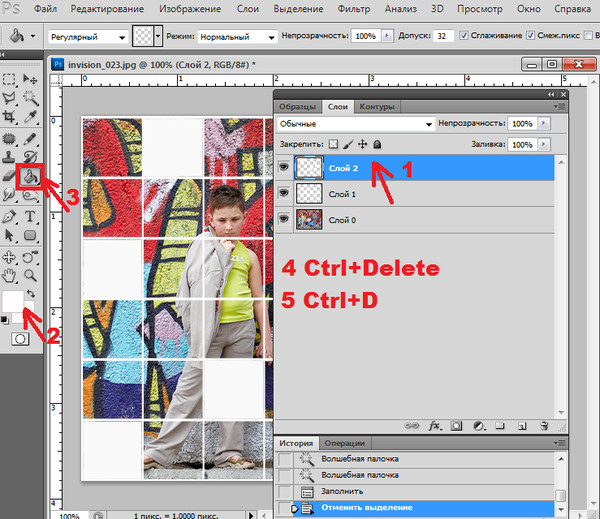
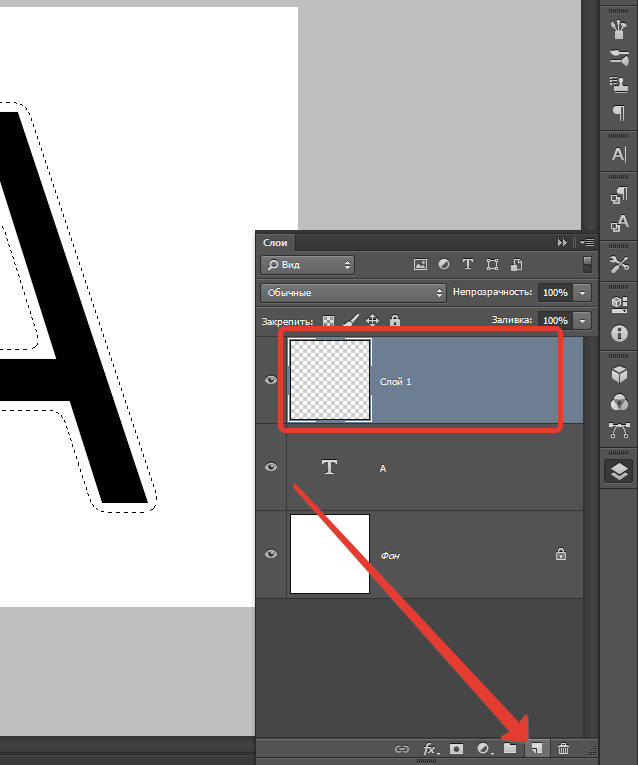
Создаем новый слой выше слоя с текстом (Ctrl+Shift+N) . Выделим текст, удерживая Ctrl и кликнув по иконке этого слоя.
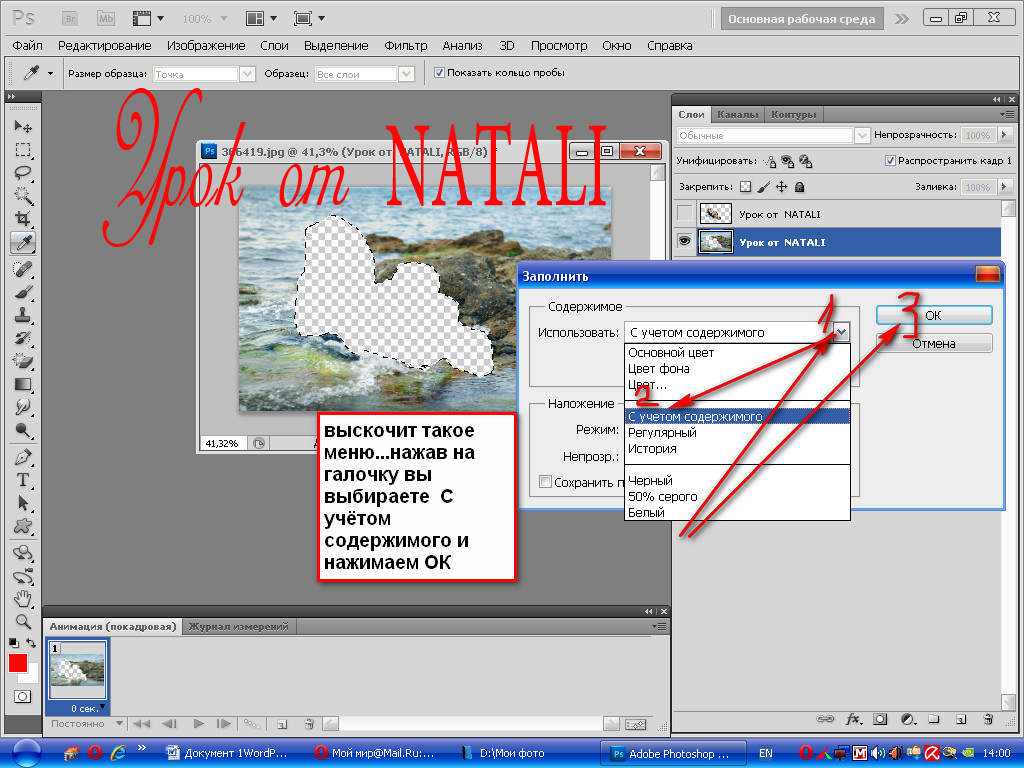
Переходим в Редактирование-Выполнить заливку (Shift+F5) . В диалоговом окне в опции Использовать (Use) выбираем Узор (Pattern) , а в опции Заказной узор (Custom Shape) находим наш нарисованный паттерн с диагональными линиями.
Нажимаем Ок, чтобы применить узор с помощью команды Заливка (Fill).
Положительным моментом данной техники является то, что заливка узором находится на отдельном слое, что позволяет добавлять к паттерну разные стили слоя, которые не влияют на текстовой слой под ним. Давайте попробуем так сделать. Уменьшим непрозрачность (Opacity) слоя с узором до 80%.
Совет: Хорошей практикой является использование узора на отдельном от объекта слое. Но, чтобы объект перемещался по холсту вместе с примененным к нему узором, используйте функцию Связать слои (Link Layers) . Иконка этой функции имеет форму скрепки и находится внизу панели слоев. Выделите нужные слои ( Ctrl +клик по миниатюре слоя) и нажмите на значок скрепки, или правой кнопкой мыши кликните по выделенным слоям и выберите опцию — Связать слои.
Применение диагонального узора в «Стилях слоя».
Теперь скройте верхний слой с узором (глазик напротив иконки слоя) или удалите его, перетянув слой на иконку корзины внизу панели слоев.
Дважды щелкните по текстовому слою, чтобы вызвать окно «Стилей слоя» (Layer Style) и выберите параметр «Наложение узора» (Pattern Overlay) . В окне параметра нажмите на стрелку с узором и из набора выберите ваш созданный диагональный паттерн. Включите функцию Предварительного просмотра (Preview) , чтобы контролировать процесс наложения узора и, если необходимо, изменить что-либо.
Вот вкратце разъяснение опций окна «Наложение узора» (Pattern Overlay) :
1. Изменение режима смешивания в узоре (Умножение, Перекрытие, Осветление основы и т.д.)
2. Управление непрозрачностью узора. Чем ниже уровень непрозрачности, тем прозрачнее узор.
3. Окно узора. Открыв его, можно выбрать любой узор для наложения на объект.
4. Создание нового имени для данного узора.
Нажав на окно узора, а затем на стрелку справа, вы можете выбрать функцию из выпадающего меню – Сохранить узор (Save Pattern) и сохранить его под другим именем в наборе. Если вы сделали с узором какие-либо изменения (масштаб, режим смешивания или непрозрачность), то они также будут сохранены вместе с выбранным образцом.
5. Масштаб (Scale) регулирует масштаб и разрешение узора.
6. Связать со слоем (Link with Layer)
При активации данной опции узор будет перемещаться по холсту вместе с объектом, относящимся к нему.
Наложение узора при помощи инструмента «Узорный штамп» (Pattern Stamp Tool (S)) .
Теперь попробуем использовать в работе наш диагональный узор при помощи «Узорного штампа». По своему стилю данный инструмент похож на использование Кисти (Brush Tool (B)) , только рисуем мы не цветом, а узором по холсту.
Для начала, скройте видимость слой-эффекта «Наложение узора» на текстовом слое или удалите его, нажав правой кнопкой мыши по строке слоя и выбрав опцию – Очистить стили слоя.
Далее, активируйте инструмент «Узорный штамп» (Stamp Tool (S)) в панели инструментов.
В верхнем меню настроек нажмите на окно палитры узоров и найдите наш диагональный узор. Активируйте его и настройте дополнительные параметры: размер кисти штампа, непрозрачность или нажим.
На Новом слое (Ctrl+Shift+N) начните рисовать поверх текста узором. Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
Вы можете видеть, что я использовал штамп лишь в некоторых местах текста и менял непрозрачность (Opacity) инструмента для уникального эффекта.
В отличие от предыдущих двух способов наложения узора (Заливки и Стилей слоя) этот прием немного сложнее и требует определенного навыка.
Установка узоров в Фотошоп.
Если вы хотите использовать узоры, скачанные с других сайтов, то загрузить их в программу довольно просто. Перейдите в Редактирование-Управление наборами (Edit> Preset Manager) и в диалоговом окне нажмите на функцию «Загрузить» (Load) справа. Помните, что ваш скачанный узор должен иметь расширение РАТ, чтобы программа установила его. В открывшемся окне загрузки укажите место нахождения вашего файла с узором и нажмите «Загрузить».
Обычно узоры устанавливаются программой в папку по такому пути : Adobe Photoshop [Photoshop Version] > Presets > Patterns .
Вот несколько бесплатных ресурсов, которыми вы можете воспользоваться при поиске нужных узоров:
Adobe – Photoshop Exchange Patterns
deviantART
Brusheezy
The Ultimate Collection Of Free Photoshop Patterns
Создание библиотеки узоров.
Чтобы создать шаблоны узоров в библиотеке программы, перейдите во вкладку Редактирование-Управление наборами (Edit > Preset Manager) . Выберите в списке образцы, которые вы хотите добавить в библиотеку, удерживая Ctrl и делая клик по нужным узорам, выделяя их. Далее нажмите кнопку «Сохранить» (Save Set) . Сохраните набор выбранных узоров в любом месте вашего компьютера.
Теперь этот файл можно установить и на других компьютерах. Успехов в освоении программы!
Как сделать узор в фотошопе из картинки и пиксельный
Узоры в фотошопе применяются в разных ситуациях, узором можно залить какую-то область или фигуру, можно сделать обои для сайта или задать им фон изображения, так же можно использовать узор для инструмента «штапм». По умолчанию фотошоп содержит набор стандартных узоров, но для творчества данный набор слишком мал. В интернете не сложно найти сайты, с которых можно скачать готовые узоры для фотошоп, но мы в данном уроке сделаем его сами. Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
По умолчанию фотошоп содержит набор стандартных узоров, но для творчества данный набор слишком мал. В интернете не сложно найти сайты, с которых можно скачать готовые узоры для фотошоп, но мы в данном уроке сделаем его сами. Изготовление узора для фотошопа занимает очень мало времени и на мой взгляд проще сделать нужный узор самому, чем искать и подбирать что-то похожее.
Узоры для фотошопа можно сделать из любой картинки, а так же нарисовать (пиксельный узор), смотря для какой задачи он вам потребуется. Давайте рассмотрим оба способа создания узора в подробностях.
Узор для фотошопа из картинки
Для примера я взял изображение поля с подсолнухами, его вы можете скачать с данного сайта во вкладке «Материалы» справа, кликнув по иконке «Картинка урока».
Открываем данное изображение программой фотошоп, выбрав в верхней панели меню «Файл» — «Открыть». Теперь, в боковой панели левого меню, выбираем инструмент «Прямоугольная область» и удерживая левую кнопку мыши выделяем данным инструментом необходимый фрагмент на изображении, который и будет преобразован в дальнейшем в узор.
Если вы хотите сделать всю картинку узором, то выделять ничего не нужно. Если делаете узор из фрагмента, то после того, как необходимая область выделена, нужно в верхнем меню выбрать «Изображение» — «Кадрировать» и у вас останется только выбранный фрагмент, все лишнее будет удалено.
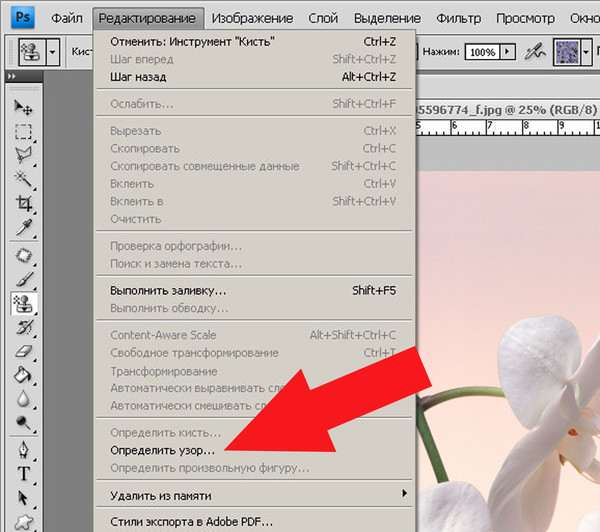
Далее в верхнем меню выбираем «Редактирование» — «Определить узор».
В открывшемся окошке пишем название узора и нажимаем «Ок».
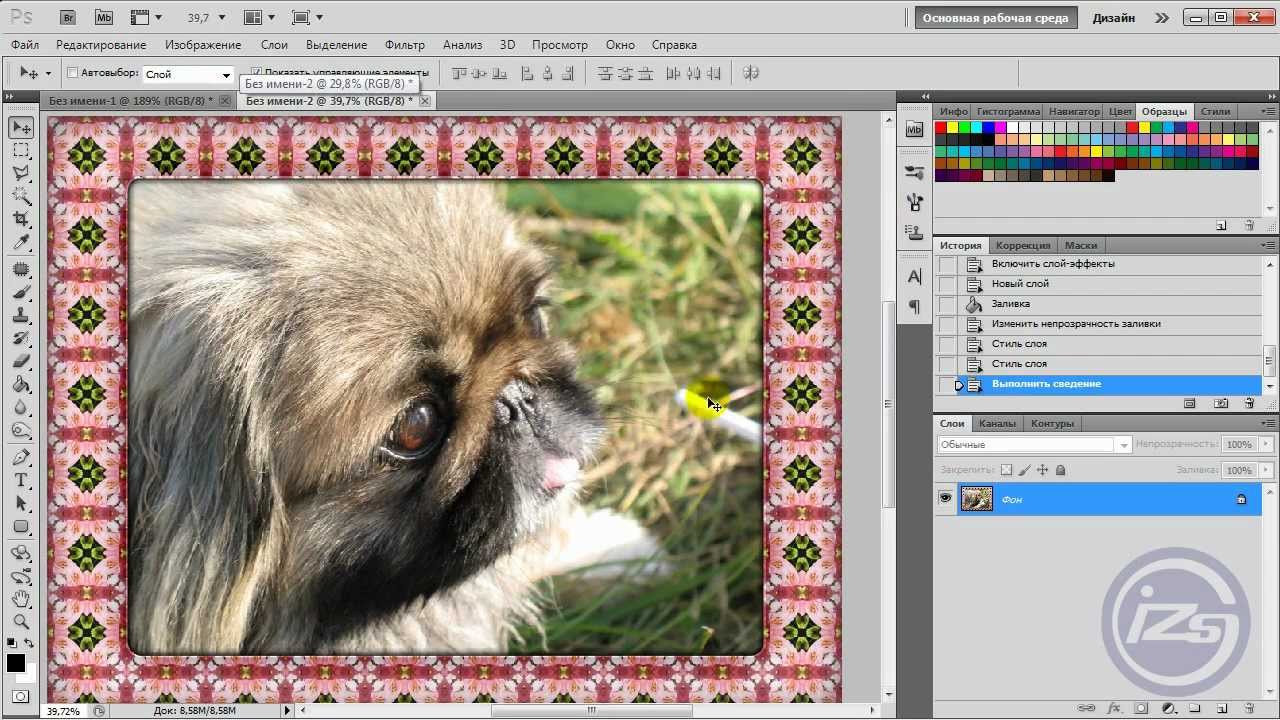
Вот и весь процесс, узор готов и его можно использовать для различных целей. Давайте для примера возьмем инструмент «Узорный штамп» в левом боковом меню.
Выбрав инструмент «штамп», установим наш узор, выбрав его в верхнем меню настроек «штампа».
Пиксельный узор для фотошопа
Пиксельный узор для фотошопа делается таким же способом, как и предыдущий, только разница в том, что пиксельный узор очень маленький и делается не из картинки, а просто рисуется пикселями с помощью инструмента «карандаш».
Создаем новый документ, размером 5px на 5px, можно больше или меньше, смотря какой узор будет. Выбираем в верхнем меню «Файл» — «Создать», в открывшемся окне настроек указываем размер холста и нажисаем «Создать».
У нас получится очень маленький холст и чтобы нарисовать на нем узор, нужно выбрать в левой панели инструмент «Лупа» и максимально увеличить рабочую область.
Теперь в левой панели инструментов выбираем инструмент «Карандаш» и в верхней панели задаем ему размер 1px.
Далее выбираем нужный цвет и рисуем карандашом узор, после чего сохраняем его в узор, как и в первом случае («Редактирование» — «Определить узор»).
Таким образом мы получили пиксельный узор, который так же можно применять для инструмента «штамп» или просто наложением на фигуры.
Вот таким простым способом можно сделать абсолютно любой узор для фотошопа и использовать его в своих проектах.
Учебник. Инструменты заливки в Adobe Photoshop.
Инструменты заливки в Adobe Photoshop
Инструменты заливки — это инструменты, которые позволяют заполнить цветом (залить, закрасить) выбранный объект, часть изображения или слой.
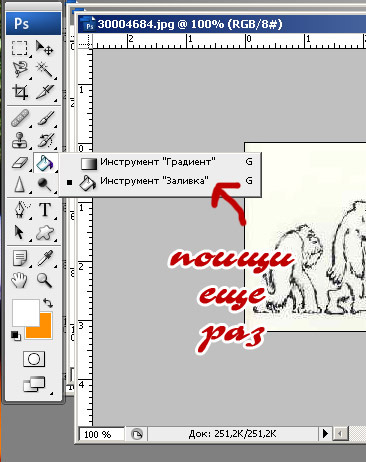
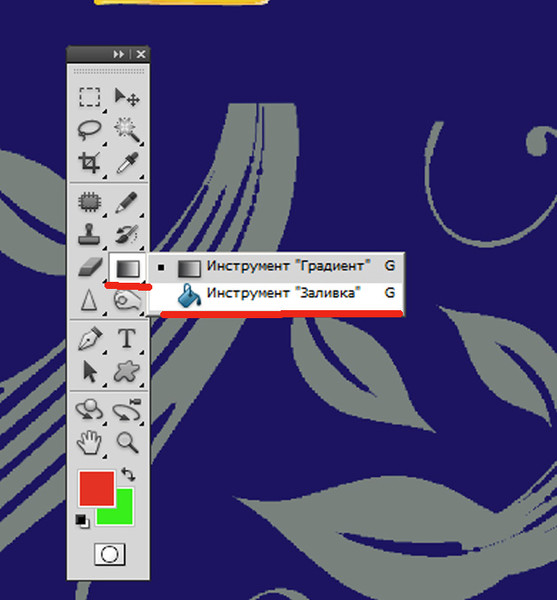
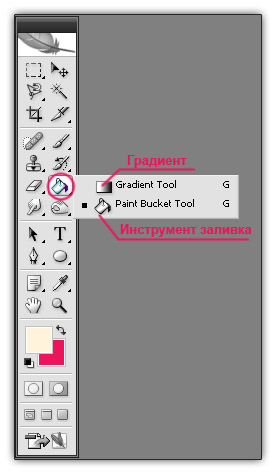
В Adobe Photoshop для заливки предусмотрены инструменты Paint Bucket/Заливка и Gradient/Градиент.
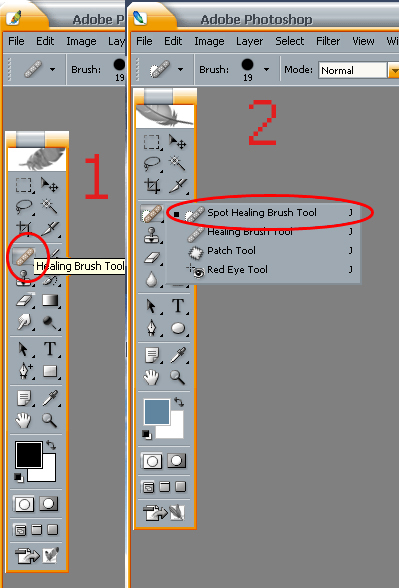
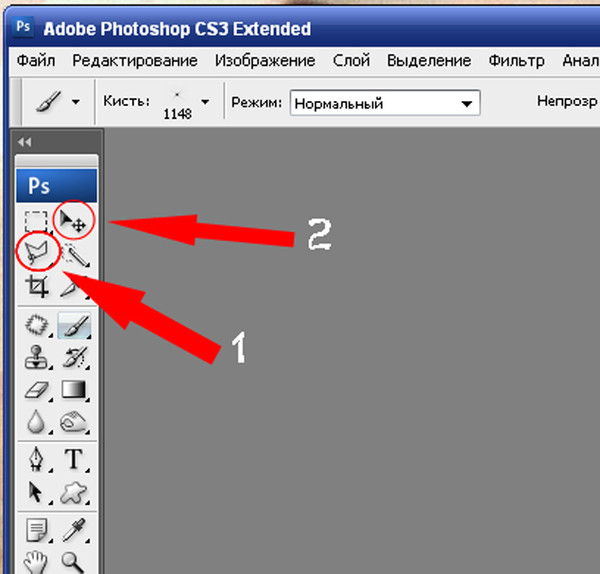
Инструменты Paint Bucket/Заливка и Gradient/Градиент на панели инструментов занимают одну ячейку, отображается же всегда пиктограмма последнего выбранного инструмента. Для того чтобы выбрать другой инструмент, необходимо нажать правой кнопкой мыши на стрелке рядом с данной пиктограммой и выбрать нужный инструмент из всплывающего меню. Так же всплывающее меню может быть вызвано на экран, если нажать на пиктограмму и удерживать ее нажатой некоторое время.
Инструмент Paint Bucket/Заливка используется для заполнения основным цветом или выбранным узором области с цветами, близкими (в пределах допуска) к цвету пикселя, по которому пришелся щелчок. Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Например, если необходимо заменить все красные пикселы изображения на синие, то требуется в качестве основного цвета задать синий, а затем щелкнуть мышью на одном из красных пикселей изображения.
Параметры для инструмента Paint Bucket/Заливка задаются на панели Options.
Fill. В данном параметре указывается, чем будет заполняться предполагаемая область: основным цветом (Foreground) или узором (Pattern).
Pattern. В том случае если для параметра Fill указано значение Pattern, то при щелчке по треугольной стрелке в параметре Pattern на экране отобразится палитра узоров, любой из узоров может быть выбран для заполнения области.
Mode. Данный параметр определяет режим наложения заливки. Например, если выбрать режим Darken, то инструмент Paint Bucket/Заливка будет закрашивать только те пиксели, цвет которых светлее, чем цвет основного цвета.
Opacity. Параметр задает степень непрозрачности заливки.
Tolerance. Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Данный параметр задает степень близости цветов пикселей, подлежащих заливке. Параметр может принимать значения от 0 до 255. Чем меньше значение параметра Tolerance, тем уже диапазон оттенков смежных пикселей, цвет которых будет изменяться на цвет заливки. С другой стороны, чем больше значение данного параметра, тем большее число пикселей, имеющих сходные цветовые оттенки, будет залито новым цветом.
Contiguous. При выставленном флажке Contiguous закрашиваются только непрерывные области, т.е. области, попадающие в диапазон Tolerance и соприкасающиеся между собой. Если необходимо заливать не только соседние области, то опцию Contiguous необходимо отключить.
Anti-aliased. При выставленном флажке Anti-aliased между окрашенными и неокрашенными пикселями изображения создается полупрозрачная граница. Если необходимо выполнить заливку без сглаживания перехода цветов, то данную опцию необходимо отключить.
All Layers. Выставленный флажок All Layers дает возможность заливки на всех видимых слоях, на которых изображение удовлетворяет значению допуска. Иначе заливка происходит только на активном слое.
Иначе заливка происходит только на активном слое.
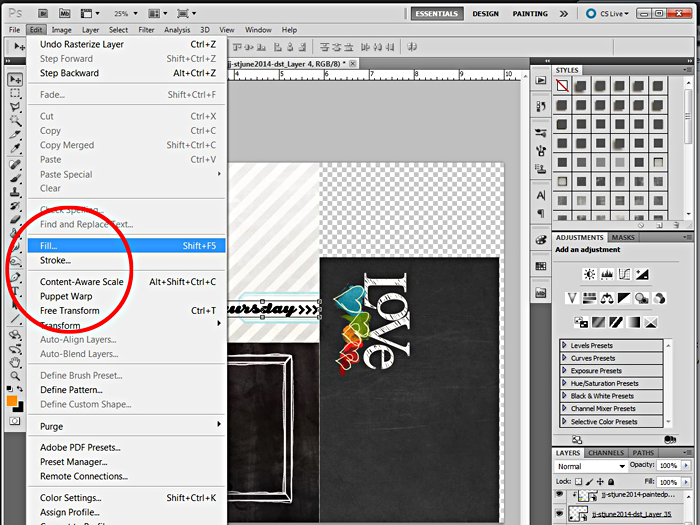
Также для заливки можно воспользоваться командой Fill в меню Edit. Для этого сначала необходимо выделить область закрашивания с помощью любого из инструментов выделения, а затем выбрать команду Edit — Fill. Если же необходимо залить слой целиком, то выделение создавать не надо. После выбора команды Fill на экран выводится диалоговое окно данной команды, в котором можно задать те же параметры, что задаются для инструмента Paint Bucket/Заливка на панели Options.
Инструмент Gradient/Градиент позволяет создавать градиентную заливку, т.е. заливку, которая представляет собой постепенный переход одного цвета в другой.
Для того чтобы задать градиентную заливку, необходимо:
- Шаг 1. Выделить область, которую необходимо залить градиентом. Если необходимо залить слой целиком, то выделение создавать не надо.
- Шаг 2. Выбрать на панели инструментов инструмент Gradient/Градиент.

- Шаг 3. Задать основной цвет (начальный цвет градиента) и цвет фона (конечный цвет градиента).
- Шаг 4. Задать на панели Options параметры для инструмента.
- Шаг 5. Переместить курсор мыши внутрь выделенной области.
- Шаг 6. Нажать левую кнопку мыши и, продолжая удерживать кнопку мыши нажатой, провести прямую линию. Точка начала линии определяет положение основного цвета, а точка конца линии определяет положение цвета фона. Длина проведенной линии определяет плавность перехода из одного цвета в другой: чем короче проведенная линия, тем резче переход между цветами.
На панели Options для инструмента Gradient/Градиент задаются следующие параметры.
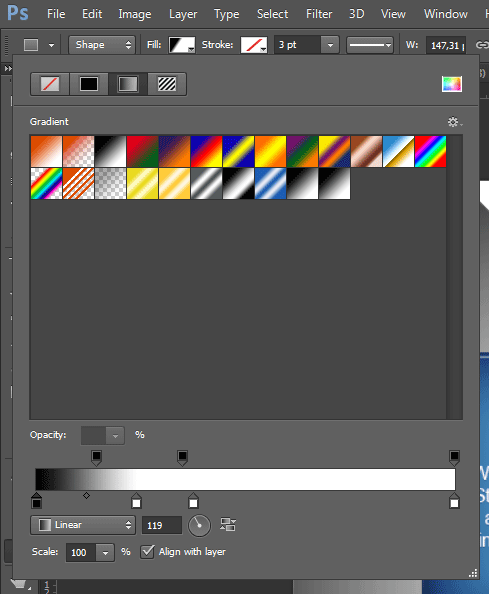
Gradient. В поле просмотра параметра Gradient отображается выбранный тип градиента. Чтобы выбрать другой тип градиента, необходимо открыть палитру доступных градиентов, нажав на треугольную стрелку в поле Gradient, а затем щелкнуть по образцу готовой градиентной заливки.
Стиль градиента. Для задания стиля градиента необходимо нажать на одну из кнопок:
Linear/Линейный,
Radial/Радиальный,
Angle/Угловой,
Reflected/Отраженный,
Diamond/Ромбический.
Mode. Данный параметр задет режим наложения цвета.
Opacity. Параметр задает степень непрозрачности заливки. Чем меньше значение параметра Opacity, тем цвета более прозрачные.
Reverse. Если этот флажок установлен, то градиент начинается с цвета фона, а заканчивается основным цветом.
Dither. При создании градиентных заливок, состоящих из большого количества цветов, иногда могут быть отчетливо видны переходы между цветными полосам. Для того чтобы сгладить эти переходы, необходимо выставить флажок Dither.
Transparency. В состав градиента может входить прозрачность. Для того чтобы определенная в градиенте прозрачность работала, необходимо установить флажок Transparency.
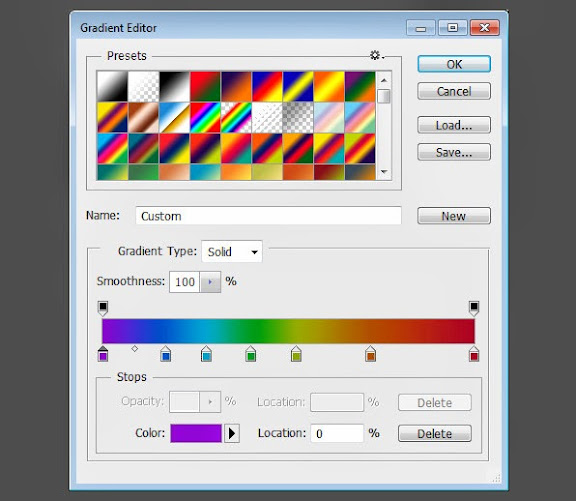
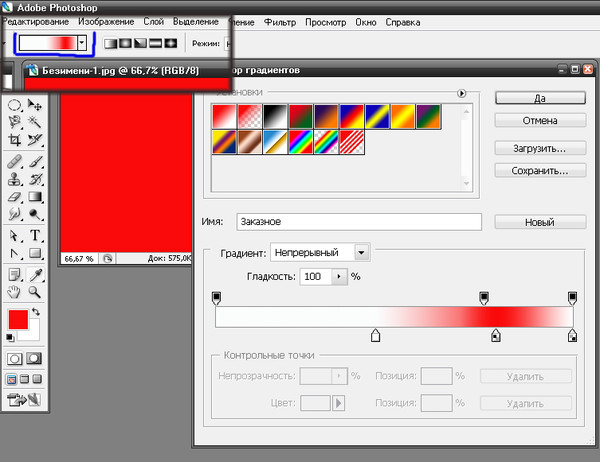
Для создания сложного градиента (градиента, который содержит переходы между тремя и более цветами) или редактирования существующего типа градиента используется редактор градиентов Gradient Editor, для открытия которого необходимо щелкнуть в поле просмотра параметра Gradient.
Вконтакте
Повторяющиеся шаблоны Photoshop: добавление цветов и градиентов
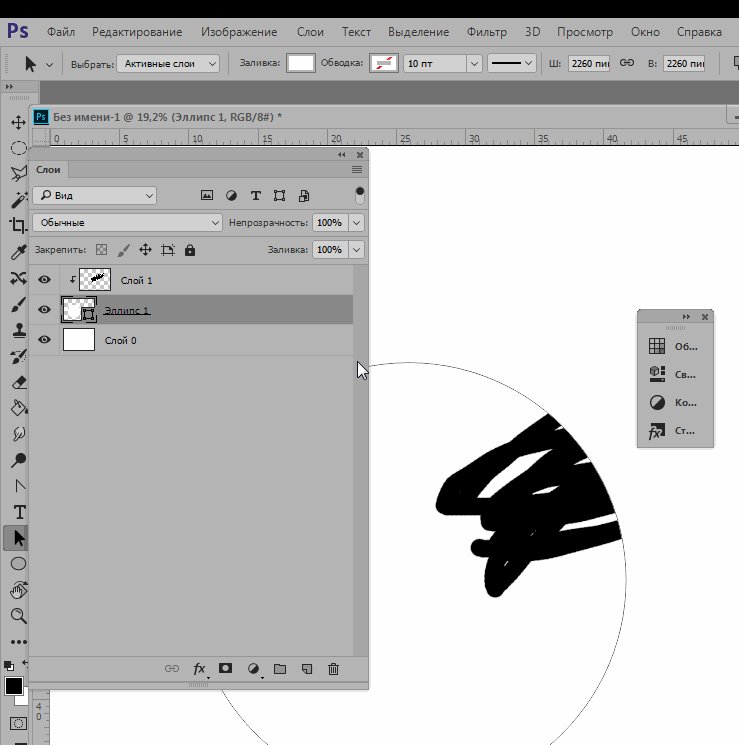
В предыдущем уроке мы изучили основы создания и использования простых повторяющихся узоров в Photoshop. Мы разработали одну плитку, используя Elliptical Marquee Tool и фильтр Offset. Затем мы сохранили плитку как шаблон. Наконец, мы выбрали рисунок и использовали его для заполнения слоя, причем рисунок плавно повторяется столько раз, сколько необходимо для покрытия всей области. Это руководство продолжается с того места, где мы остановились, поэтому вы можете завершить предыдущий раздел, в котором мы создали и добавили наш шаблон «Круги», если вы еще этого не сделали.
Основная проблема с повторяющимся узором, который мы создали до сих пор, заключается в том, что он не очень интересен, и главная причина в том, что это не более чем черный узор на белом фоне. В этом уроке мы научимся немного оживлять, добавляя цвета и градиенты! Как и прежде, я буду использовать Photoshop CS5 здесь, но любая последняя версия Photoshop будет работать.
Вот наш дизайн, как он выглядит до сих пор:
Черные круги на белом фоне. Не очень интересно.
Добавление сплошных цветов
Давайте начнем с замены белого фона на цвет. Мы могли бы использовать команду «Заливка» в Photoshop, чтобы залить фоновый слой цветом, но давайте дадим себе больше гибкости, используя так называемый слой заливки (мы увидим, что я имею в виду , говоря о большей гибкости ). Сначала нажмите на фоновый слой на панели «Слои», чтобы выбрать его:
Нажмите на фоновый слой, чтобы сделать его активным.
Выбрав фоновый слой, щелкните значок « Новый заливочный или корректирующий слой» в нижней части панели «Слои»:
Нажмите на значок «Новый заливочный слой»./13-change-color-and-add-pattern-in-photoshop-c1c7da89f4ad444594193f3fcb43bb74.jpg)
Выберите Сплошной цвет в верхней части списка заливки и корректирующих слоев, который появляется:
Выберите Сплошной цвет в верхней части списка.
Как только вы выберете «Сплошной цвет» из списка, Photoshop откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. Этот цвет станет новым цветом фона для дизайна. Я собираюсь выбрать средний синий. Конечно, вы можете выбрать любой понравившийся вам цвет, но если вы хотите использовать те же цвета, которые я использую, найдите параметры R, G и B (обозначающие красный, зеленый и синий) рядом с нижним центром Color Picker и введите 98 для значения R , 175 для G и 200 для B :
Выберите цвет в палитре цветов, чтобы использовать его в качестве фона для дизайна.
Нажмите кнопку ОК, когда вы закончите, чтобы закрыть окно выбора цвета, и если мы посмотрим на дизайн в окне документа, мы увидим, что мы легко заменили белый фон новым цветом:
Белый фон был заменен на синий.
Если мы посмотрим на панель «Слои», то увидим, что произошло. Photoshop добавил сплошной цветовой заливочный слой, который он назвал Color Fill 1, между белым фоновым слоем и черным кругом на слое 1. Причина, по которой мы выбрали фоновый слой перед добавлением заливочного слоя, заключалась в том, что Photoshop добавляет новые слои непосредственно над выбранным в данный момент слоем, и нам нужно, чтобы слой заливки появился над фоновым слоем, но под узором круга. Круги остаются черными в нашем документе, потому что они находятся на слое над слоем заливки, а это означает, что они на него не влияют:
Слой сплошной заливки теперь блокирует белый фоновый слой от просмотра в документе.
Мы можем использовать другой слой заливки, чтобы добавить другой цвет к самому шаблону круга. На этот раз нам нужен Photoshop, чтобы добавить слой заливки над узором круга, поэтому нажмите на слой 1, чтобы выбрать его:
Нажмите на слой 1 на панели слоев, чтобы сделать его активным.
Затем еще раз нажмите на значок « Новый заливочный слой» или «Корректирующий слой» в нижней части панели «Слои» и выберите « Сплошной цвет» в верхней части списка, как мы это делали раньше. Фотошоп снова откроет палитру цветов, чтобы мы могли выбрать цвет, который мы хотим использовать. На этот раз я выберу очень светло-синий, введя 216 для значения R , 231 для G и 239 для B :
Выберите светло-голубой или другой цвет, если хотите.
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, и наши повторяющиеся круги теперь отображаются в новом голубом цвете:
Документ после добавления однотонного заливочного слоя над шаблоном окружностей.
Подожди, что случилось? Куда делись наши круги? Где фоновый цвет, который мы только что добавили? Почему сейчас все светло-голубое? Если мы посмотрим на панель «Слои», то увидим проблему, и проблема в том, что Photoshop сделал именно то, что мы просили. Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный голубым цветом, который мы выбрали в палитре цветов, над шаблоном окружностей на слое 1:
Он добавил слой заливки сплошным цветом с именем Color Fill 2, заполненный голубым цветом, который мы выбрали в палитре цветов, над шаблоном окружностей на слое 1:
Новый слой заливки появляется над другими слоями.
К сожалению, поскольку слой заливки находится над всеми остальными слоями на панели «Слои», он блокирует все остальное от просмотра в документе, поэтому все, что мы видим, — светло-голубой. Нам нужен способ сообщить Фотошопу, что мы хотим, чтобы наш новый заливочный слой влиял только на шаблон окружностей на Слой 1 под ним, и мы можем сделать это, используя так называемую обтравочную маску .
Убедитесь, что слой « Цветная заливка 2» активен на панели «Слои» (активные слои выделены синим цветом. Нажмите на него, чтобы выбрать его, если по какой-то причине он не активен). Перейдите в меню « Слой» в строке меню в верхней части экрана и выберите « Создать обтравочную маску» :
Перейдите в Слой> Создать обтравочную маску.
Слой Color Fill 2 будет отображаться с отступом вправо на панели «Слои», сообщая нам, что теперь он «обрезан» до содержимого слоя под ним, а это означает, что теперь он влияет только на шаблон круга на слое 1:
Слой с отступом означает, что он прикреплен к слою непосредственно под ним.
И в окне документа мы видим результаты, которые мы ожидали, когда добавляли слой заливки. Черные круги теперь светло-голубые на темно-синем фоне:
Тот же черно-белый узор, теперь в цвете.
Изменение цвета
Ранее я упоминал, что слои заливки дают нам больше гибкости, чем если бы мы заполняли слой командой «Заполнить» в Photoshop, и причина в том, что мы можем изменить цвет слоя заливки в любое время, когда захотим! Чтобы изменить цвет слоя заливки, просто дважды щелкните его значок на панели «Слои». Давайте изменим цвет нашего фона. Дважды щелкните миниатюру для слоя «Цветная заливка 1», который находится над фоновым слоем:
Дважды щелкните непосредственно на миниатюре для слоя «Цветная заливка 1».
Это снова открывает палитру цветов, что позволяет нам выбрать другой цвет. На этот раз я выберу вишневый цвет, введя 204 для моего значения R , 32 для G и 130 для B :
Выбор нового цвета для фона.
Нажмите кнопку «ОК», чтобы закрыть палитру цветов, и документ будет мгновенно обновлен с использованием нашего нового цвета фона:
Цвет фона был легко изменен.
Изменить цвет кругов так же просто. Просто дважды щелкните непосредственно на миниатюре для слоя Color Fill 2:
Дважды щелкните на миниатюре Color Fill 2.
Это снова открывает палитру цветов, чтобы мы могли выбрать новый цвет. Я выберу более светлый розовый, введя 218 для моего значения R , 144 для G и 161 для B :
Выбор нового цвета для шаблона круга.![]()
Нажмите кнопку «ОК», чтобы выйти из палитры цветов, и снова документ будет обновлен мгновенно, на этот раз с новым цветом для кругов:
Цвет фона и кругового рисунка были изменены.
Добавление градиентов к повторяющимся узорам
Мы также можем добавить градиенты в наши шаблоны, и шаги очень похожи. Фактически, единственное реальное отличие состоит в том, что вместо добавления слоя заливки Solid Color мы добавляем слой заливки Gradient ! Я удалю два слоя заливки «Сплошной цвет», которые добавил, щелкнув по каждому из них и перетащив его вниз в корзину в нижней части панели «Слои»:
Цвет фона и кругового рисунка были изменены.
С исчезнувшими слоями заливки шаблон возвращается к своему первоначальному черно-белому цвету:
Черные круги на белом фоне еще раз.
Давайте раскрасим круги с помощью градиента. Сначала нажмите на слой 1, чтобы выбрать его, чтобы слой заливки градиента, который мы собираемся добавить, был помещен над ним:
Выберите слой 1.
Помните, что произошло, когда мы добавили слой заливки «Сплошной цвет» над узором круга? Весь документ заполнялся выбранным нами цветом, пока мы не исправили проблему с помощью обтравочной маски. Нам также понадобится обтравочная маска для нашего слоя градиентной заливки, но на этот раз давайте возьмем ярлык. Выбрав Layer 1, удерживайте нажатой клавишу Alt (Победа) / Option (Mac) и щелкните значок « Новый слой заливки или корректировки» :
Нажмите на значок «Новый заливочный слой».
Выберите градиентный заливочный слой из появившегося списка:
Выберите градиент из списка.
Удерживая нажатой клавишу «Alt» («Победа») / «Option» (Mac), нажимая значок «Новый слой заливки» или «Корректирующий слой», Photoshop открывает всплывающее диалоговое окно « Новый слой », в котором можно задать некоторые параметры для слоя заливки «Градиент» до его добавления. Нам интересен вариант, который гласит « Использовать предыдущий слой для создания обтравочной маски» . Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Нажмите внутри его флажок, чтобы выбрать его. Если выбран этот параметр, слой заливки градиентом будет автоматически обрезан до слоя 1 под ним, что избавит нас от необходимости делать это позже:
Выберите «Использовать предыдущий слой для создания обтравочной маски».
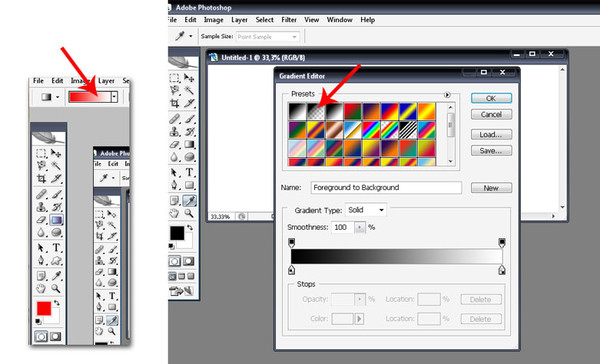
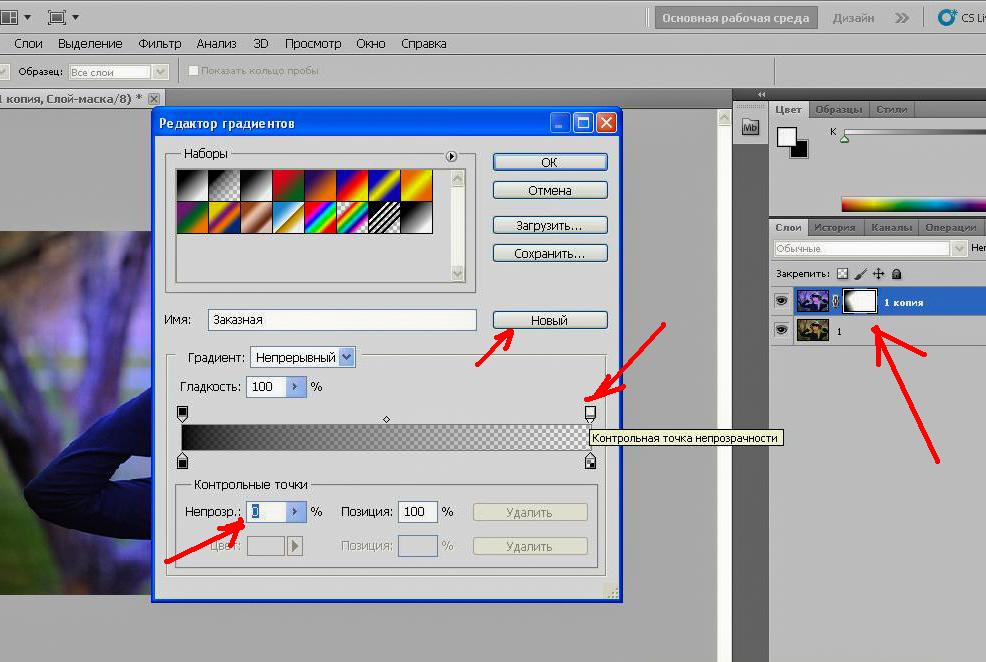
Нажмите кнопку ОК, чтобы закрыть диалоговое окно «Новый слой». Откроется диалоговое окно « Градиентная заливка », в котором мы можем выбрать градиент, который мы хотим использовать. Нажмите на эскиз предварительного просмотра градиента :
Нажмите на эскиз предварительного просмотра градиента.
Откроется редактор градиентов в Photoshop . В верхней части диалогового окна, в разделе « Наборы настроек», находится набор миниатюр, показывающих предварительный просмотр готовых градиентов, из которых мы можем выбирать. Просто нажмите на миниатюру, чтобы выбрать градиент. Каждый раз, когда вы нажимаете на миниатюру, вы увидите предварительный просмотр того, как будет выглядеть градиент в окне документа. Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Спектрума , нажав на его миниатюру:
Например, если вы хотите что-то действительно яркое и красочное, вы можете попробовать градиент Спектрума , нажав на его миниатюру:
Нажав на миниатюру спектра градиента, чтобы выбрать его.
В окне документа мы можем видеть, как будет выглядеть градиент спектра. Обратите внимание, что градиент влияет только на сами круги, благодаря опции Использовать предыдущий слой для создания обтравочной маски, которую мы выбрали несколько минут назад в диалоговом окне Новый слой:
Спектральный градиент превращает черные круги в радугу цвета.
По умолчанию Photoshop не дает нам много градиентов на выбор, но есть и другие доступные градиенты. Чтобы найти их, нажмите на маленькую стрелку над миниатюрами градиента:
Нажмите на маленький значок стрелки.
Нажатие на стрелку открывает меню, содержащее список дополнительных наборов градиентов, которые мы можем загрузить. Очевидно, что мы не будем здесь проходить каждый из них, поскольку вы можете легко экспериментировать с ними самостоятельно, но в качестве примера я приведу выберите набор Color Harmonies 2 из списка:
Выбор градиента цвета Гармонии 2.
После того, как вы выбрали набор градиентов, Photoshop спросит, хотите ли вы заменить текущие градиенты новым набором или просто хотите добавить их, чтобы сохранить текущие градиенты и добавить новые. Выберите Добавить :
Добавьте новые градиенты к текущим, выбрав «Добавить».
Новые градиенты появятся после исходных градиентов в области «Предустановки» редактора градиентов. Как и в случае с оригиналами, вы можете выбрать и просмотреть любой из новых градиентов, нажав на их миниатюру. Я нажму на синий, желтый, розовый градиент, чтобы выбрать его:
Нажав на синий, желтый, розовый градиент миниатюры.
Образец круга теперь раскрашен более мягкими цветами нового градиента:
Новый градиент дает рисунку более мягкий, менее интенсивный вид.
Как только вы нашли градиент, который вам нравится, для повторяющегося шаблона, нажмите кнопку ОК, чтобы закрыть из редактора градиентов, затем нажмите кнопку ОК, чтобы закрыть диалоговое окно заливки градиента.
Изменение Градиента
Так же, как мы видели со слоем заливки «Сплошной цвет», мы можем вернуться и изменить наш градиент в любое время. Если мы посмотрим на панель «Слои», то увидим наш слой градиентной заливки, который Photoshop назвал «Градиентная заливка 1», расположенный над шаблоном окружностей на слое 1. Обратите внимание, что он имеет отступ справа и говорит нам, что он обрезан до слоя 1 под ним. Чтобы перейти к другому градиенту, просто дважды щелкните непосредственно на миниатюре слоя градиента заливки :
Дважды щелкните миниатюрный слой градиентной заливки.
Это вновь открывает диалоговое окно Градиентная заливка. Чтобы изменить градиент, нажмите, как мы делали ранее на миниатюре предварительного просмотра градиента :
Нажмите еще раз на эскиз предварительного просмотра градиента.
Откроется редактор градиентов, в котором вы можете выбрать любой из других доступных в настоящее время градиентов или загрузить другой набор градиентов. Я нажму на маленький значок стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу набор Пастелей из списка:
Я нажму на маленький значок стрелки, чтобы открыть меню со списком других наборов градиентов, и на этот раз я выберу набор Пастелей из списка:
Выбор набора градиентов пастелей.
Я добавлю эти новые градиенты вместе с остальными, выбрав «Добавить», когда Photoshop спросит меня, и новые миниатюры градиента появятся в области «Наборы» редактора градиентов. На этот раз я выберу зеленый, фиолетовый, синий градиент:
Нажав на зеленый, фиолетовый, синий градиент, чтобы выбрать его.
Выбрав мой новый градиент, я нажму OK, чтобы закрыть из Градиентного Редактора, затем я нажму OK, чтобы закрыть из диалогового окна Градиентная заливка. Круги теперь изменились на цвета нового градиента:
С помощью градиентных заливочных слоев легко переключать градиенты в любое время.
Конечно, нам не нужно придерживаться белого фона. Здесь я использовал шаги, которые мы рассмотрели в первой части урока, чтобы добавить слой заливки сплошным цветом над фоновым слоем. Я выбрал средний фиолетовый цвет из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
Я выбрал средний фиолетовый цвет из палитры цветов в качестве нового цвета для моего фона (R: 85, G: 80, B: 129):
Слой градиентной заливки окрашивает рисунок, тогда как слой заливки сплошным цветом теперь заполняет фон.
И здесь мы видим объединенные усилия слоя заливки градиентом на круговом шаблоне и слоя заливки сплошным цветом на фоне:
Конечный результат.
Куда пойти дальше …
И там у нас это есть! Вот так легко раскрасить повторяющиеся узоры цветами и градиентами! Далее мы рассмотрим, как создавать забавные и интересные повторяющиеся узоры с помощью пользовательских форм Photoshop ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше о Photoshop!
Как в фотошопе залить объект
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.
Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.
- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.
- Режим заливки. Помогает выбрать настройки для заливания цветом.
- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.

- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.
- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.
- Все слои. Заливает цветом все слои в палитре.
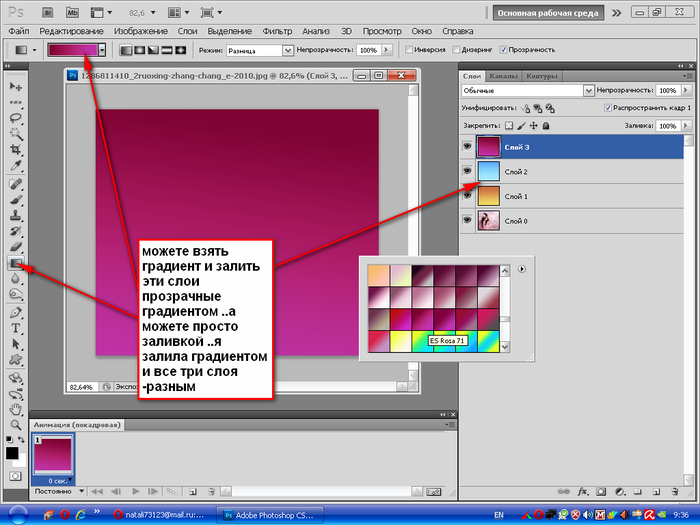
Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.
- Кликнуть на инструмент «Градиент».
- Выбрать цвет для заливки фона и определиться с основным тоном.
- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.
Вот, как получилось у нас:
Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.
Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Как сделать заливку в Фотошопе
Самым популярным редактором графических изображений является Фотошоп. Он имеет в своем арсенале большой объем различных функций и режимов, предоставляя тем самым бесконечные ресурсы. Нередко в программе применяется функция заливки.
Заливка в Фотошопе
Для нанесения цвета в графическом редакторе действует две функции, отвечающие нашим требованиям — «Градиент» и «Заливка». Эти функции в Фотошопе можно отыскать, кликнув на «Ведерко с каплей». Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
Если необходимо выбрать одну из заливок, нужно правой кнопкой мыши кликнуть по пиктограмме. После этого появится окно, в котором и располагаются инструменты для нанесения цвета.
«Заливка» отлично подойдет для нанесения колера на изображение, а также для добавления узоров или геометрических фигур. Так, данный инструмент можно применять при закраске фона, предметов, а также при нанесении замысловатых рисунков или абстракций.
«Градиент» используется, когда необходимо выполнить заливку с двумя или несколькими цветами, причем эти цвета плавно переходят из одного к другому. Благодаря данному инструменту граница между цветами становится незаметной. Еще «Градиент» применяют для подчеркивания цветовых переходов и обрисовки границ.
Подробнее: Как сделать градиент в Фотошопе
Параметры заливок можно с лёгкостью настроить, что дает возможность подобрать необходимый режим при заливке изображения или находящихся на нем предметов.
Настройка и применение инструментов
Работая с цветом в Фотошопе, важно принимать во внимание используемый вид заливки. Чтобы добиться желаемого результата, нужно правильно выбрать заливку и оптимально отрегулировать ее настройки.
«Заливка»
Сам процесс заливки производится кликом инструмента по слою или выделенной области и мы не будем его описывать, а вот с настройками инструмента стоит разобраться. Применяя «Заливку», можно отрегулировать следующие параметры:
«Градиент»
Для настройки и применения инструмента «Градиент» в Фотошопе, нужно:
- Определить нуждающуюся в заливке область и выделить ее.
- Взять инструмент «Градиент».
- Подобрать нужный цвет для закрашивания фона, а также определиться с основным цветом.
- На панели инструментов в верхней части экрана нужно настроить необходимый режим заливки. Так, можно отрегулировать уровень прозрачности, метод наложения, стиль, область заливки.

- Расположить курсор внутри выделенной области и с помощью левой кнопки мыши нарисовать прямую.
Степень цветового перехода будет зависеть от длины линии: чем она длиннее, тем меньше видно цветовой переход.
При работе с цветовыми инструментами, используя разные виды заливки, можно достичь оригинального результата и очень качественной картинки. Заливку используют практически в каждой профессиональной обработке изображений, вне зависимости от поставленных вопросов и целей. Вместе с этим, предлагаем использовать при работе с изображениями редактор Фотошоп.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак сделать заливку фигуры в Photoshop
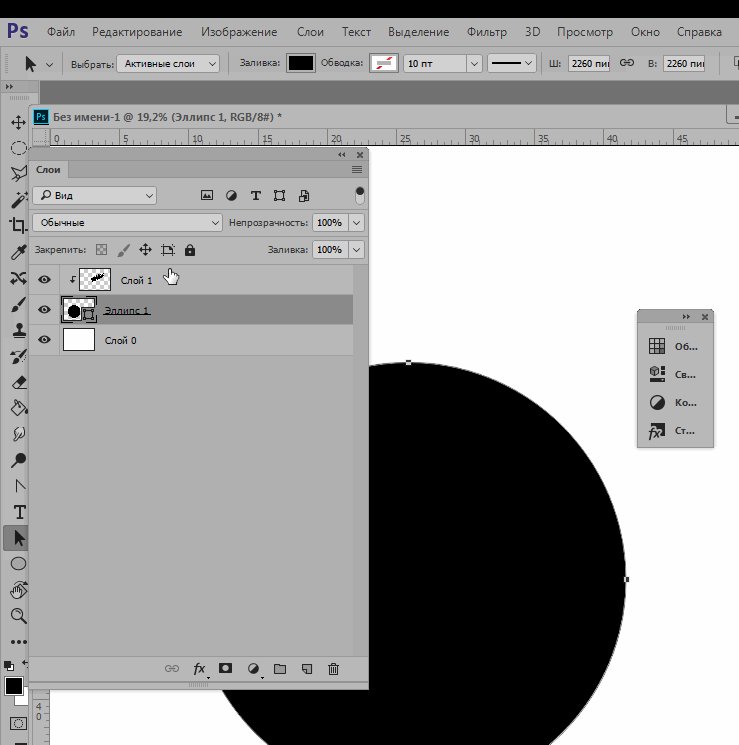
Автор Admin На чтение 2 мин. Просмотров 114 Опубликовано Обновлено
Всем привет. Сегодня – мы хотим рассмотреть то, как делать заливку фигур в Photoshop. Более того – всю работу мы покажем вам на сложном примере, когда помимо области с фигурой, которую нам нужно залить – на картинке будут изображены и другие объекты. Первое, что пришло нам в голову – это взять для примера фотографию со спортсменами. На примере одной из них – мы и покажем вам, что и как делается.
Как сделать заливку фигурыКак видите, на фотографии с Марком Спитцем, вверху – есть черный прямоугольник. Его-то нам и нужно залить.
Итак, изначально создаем обтравочную маску, чтобы фотография спортсмена легла ниже расположенного слоя. Этим и объясняется появление черной полосы сверху. Картинка с Марком – ложится в общую рамку к остальным спортсменам, но она «ниже», чем другие, поэтому нужно ее выровнять. В этом нам и поможет заливка.
Конечно, чтобы не париться – можно взять инструмент штамп, на левой рабочей панели, зажать ALT, чтобы захватить текстуру, которой нужно закрашивать, а после – вручную закрашивать нашу черную полосу (ну или что вам надо).
Но это – слишком долгий и трудоемкий процесс. Это на нашем примере – только одна полоска, у вас же – может быть все, что угодно, поэтому покажем вам более профессиональный способ.
На той же левой панели – выбираем инструмент «прямоугольная область» (если у вас другая фигура – выбирайте ту, что надо, либо же выделяйте фигуру, в свободном режиме).
Кликаем по выделенной области и выбираем пункт «выполнить заливку».
Там, где цвет (в табличке) – выбираем с учетом содержимого. Это то, что мы захватили под черной областью, на скрине выше. Остальное – оставляем так, как предлагает фотошоп.
Собственно, программа немного подумает, после чего зальет нужную область максимально качественно и четко, да так, что и не скажешь, что там что-то не так.
Отменяем выделение, кликнув правой кнопкой мышки по области и выбрав соответствующую функцию, а после – смотрим финальный результат.
Как видите – получилось идеально.
Спасибо, что воспользовались нашим уроком. Удачи и до новых встреч.
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.
Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».
Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».
Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.
Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.
Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
Как залить слой в Фотошопе
Заливка в Фотошопе используется для закрашивания слоев, отдельных объектов и выделенных областей заданным цветом. Сегодня речь пойдет о заливке слоя с названием «Фон», то есть того, который по умолчанию появляется в палитре слоев после создания нового документа. Способы, описанные в статье, также могут быть применены и к другим типам слоев, кроме «Фигур» и «Смарт-объектов».
Заливка слоя в Photoshop
Как всегда в Фотошопе доступ к данной функции можно осуществить разными способами. Их отличия состоят в применяемых инструментах, результат же всегда одинаков.
Способ 1: Меню программы
- Идем в меню «Редактирование — Выполнить заливку».
- В окне настройки заливки можно выбрать цвет, режим наложения и непрозрачность.
 Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.
Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.
Способ 2: Инструмент «Заливка»
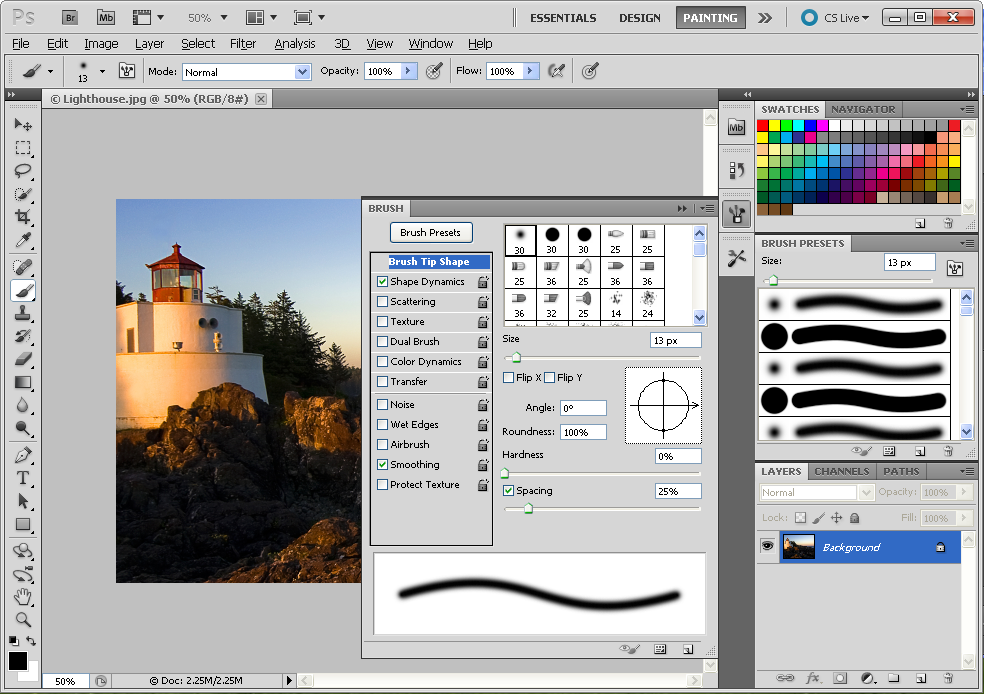
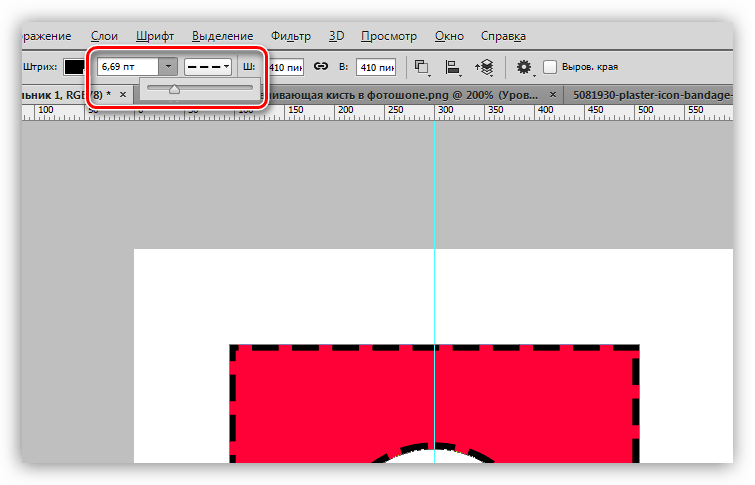
В этом случае нам понадобится инструмент «Заливка» на левой панели инструментов.
Здесь же, на левой панели, можно настроить цвет заливки.
На верхней панели настраивается тип заливки (Основной цвет или Узор), режим наложения и непрозрачность.
Настройки, находящиеся правее на верхней панели, применимы в том случае, если на фоне имеется какое-либо изображение.
- Допуск определяет количество похожих оттенков в обе стороны по шкале яркости, которые будут заменены при клике по участку, этот оттенок содержащих.
- Сглаживание устраняет зубчатые края.
- Галка, установленная напротив «Смежных пикселей» позволит залить только тот участок, по которому совершен клик.
 Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск. - Галка, установленная напротив «Всех слоев» применит заливку с заданными настройками ко всем слоям в палитре.
Подробнее: Как сделать заливку в Фотошопе
Способ 3: Горячие клавиши
Комбинация ALT+DEL заливает слой основным цветом, а CTRL+DEL – фоновым. В данном случае не важно, находится на слое какое-либо изображение или нет.
Таким образом, мы научились заливать слой в Фотошопе тремя разными способами.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТ5 способов как в фотошопе залить слой цветом
Заливка слоя цветом — простая и популярная операция в фотошопе. Это может понадобиться сделать, когда нужен однотонный фон или для наложения какого-нибудь оттенка поверх изображения — тонирование, например, с помощью слоя с желтым цветом делают эффект сепии.
Для того, чтобы сделать слой полностью одним цветом, я насчитал 5 возможных способов.
Способы заливки слоя цветом
Способ 1
Команда меню Редактирование — Выполнить заливку (Fill), или нажатие на комбинацию горячих клавиш, дублирующих эту команду:
Комбинация горячих клавиш: Shift+F5
Откроется диалоговое окно Заполнить. В нем, в раскрывающемся списке Использовать выберите Цвет. Сразу же откроется палитра выбора цвета. Определитесь с цветом и нажмите ОК.
Способ 2
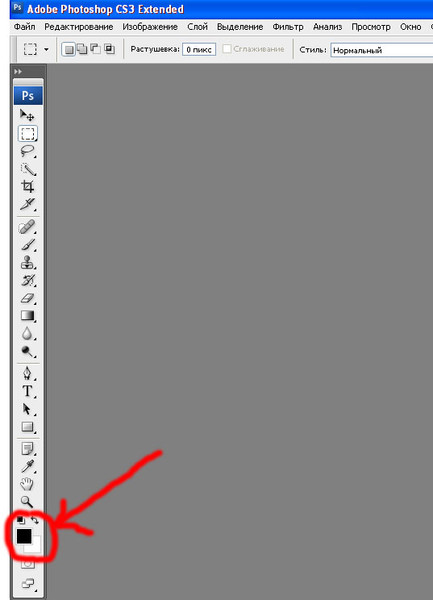
С помощью комбинации клавиш Alt+Backspace делается заливка слоя основным цветом, установленном на палитре инструментов — Индикаторы основного и фонового цветов.
Способ 3 Инструмент «Заливка»
На панели инструментов выберите инструмент Заливка. Кликните по слою и он тут же окрасится основным цветом (смотрите пример выше).
Важно!
Заливка работает, когда на слое нет ничего лишнего. Иначе инструмент закрасит лишь отдельные участки.
Иначе инструмент закрасит лишь отдельные участки.
Способ 4 Инструмент «Кисть»
Помню, когда только начинал изучать фотошоп, пользовался именно этим способом. Суть в том, что вы просто закрашиваете слой кисточкой, как Том Соейр красил забор.
Выбрав этот способ, рекомендуется увеличить размер оттиска кисти, чтобы мазки были толще.
Во всех вышеуказанных способах есть один общий недостаток — в случаях, когда потребуется увеличить размер холста, слой, залитый цветом, не будет увеличиваться. Та часть холста, что была добавлена будет закрашена автоматически фоновым цветом.
Пример. Изначально слой был залит желтой краской. После увеличения холста, по контуру добавился красноватый цвет, в соответствии с тем, что было отображено на индикаторе фонового цвета.
Чтобы это предотвратить, нужно использовать следующий способ.
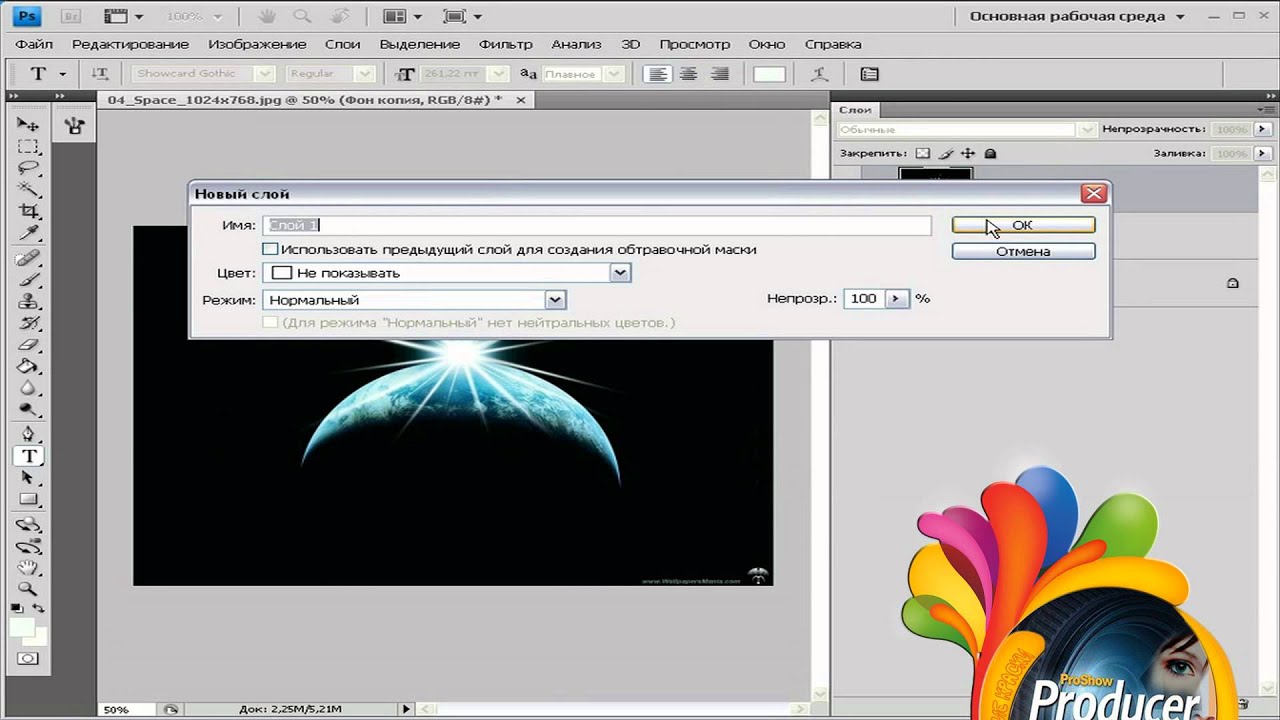
Способ 5 Слой-заливка
Выполните команду Слой — Новый слой-заливка (New Fill Layer) — Цвет. Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
Можно сразу нажать кнопку ОК. После этого появится палитра выбора цвета заливки. Сделайте выбор.
После всех действий, на палитре Слоев появится самостоятельный тип слоев — слой-заливка.
Если сделать двойной клик по миниатюре слоя, то появится окно с выбором цвета. Таким образом, менять цвет станет проще простого.
Помимо этого, обратите внимание на маску. С помощью нее можно скрывать часть заливки в художественных целях.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
Скрытие или удаление объектов с помощью Content-Aware Fill
Что вы узнали: Используйте Content-Aware Fill для удаления объектов и людей
Когда использовать Content-Aware Fill
Content-Aware Fill анализирует изображение, чтобы найти лучшие детали для разумной замены выбранной области, и дает вам элементы управления для точной настройки результата. Это делает его отличным методом для удаления крупных объектов и людей даже на сложном фоне.
Начните с выбора
Работа с Content-Aware Fill всегда начинается с выбора.Вы можете использовать любой из инструментов выделения, чтобы создать начальное выделение. Инструмент «Выбор объекта» — хороший выбор для выбора одного объекта, когда в сцене есть несколько объектов.
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите свободный прямоугольник или лассо вокруг элемента, который нужно удалить. Инструмент автоматически определяет объект внутри определяемой вами области и сжимает выделение до краев объекта.
- Инструмент «Выделение объекта» обычно делает жесткое выделение на краях объекта.Включение некоторой области вокруг объекта в выделенную область поможет заливке с учетом содержимого создать лучшую заливку. Выберите «Выделение»> «Изменить»> «Разобрать» и введите несколько пикселей — ровно столько, чтобы создать тонкую границу между краем объекта и выделенной областью. В данном случае мы ввели 8 пикселей.

- Выберите «Правка»> «Заливка с учетом содержимого», чтобы открыть рабочее пространство с учетом содержимого. Вид слева отображает наложение зеленого цвета, которое определяет область выборки, которую учитывает Photoshop, когда выбирает исходную деталь для создания заливки.Вид справа — это предварительный просмотр заливки в реальном времени, который будет меняться по мере того, как вы уточняете результат с помощью инструментов и элементов управления в этой рабочей области.
Эксперимент с опциями области отбора проб
Если предварительный просмотр не дает желаемого результата, поэкспериментируйте с параметрами области выборки справа, чтобы контролировать область, из которой Photoshop выполняет выборку деталей для создания заливки.
- Параметр «Авто» интеллектуально определяет, какие области следует выбирать на основе цвета и текстуры.
- Параметр «Прямоугольный» создает прямоугольную область выборки вокруг вашего выделения.

- Параметр «Пользовательский» позволяет вручную указать, какие области изображения следует использовать. Нажмите кнопку Custom, чтобы удалить текущую зеленую область выборки. Выберите инструмент «Кисть для отбора проб» на панели инструментов и в представлении слева проведите кистью по областям, из которых вы хотите взять образец. В некоторых ситуациях этот параметр может дать больше контроля и улучшить заливку.
С любой из этих опций вы можете использовать инструмент «Кисть для выборки» с опцией добавления или вычитания, чтобы дополнительно изменить детали изображения, используемые в качестве исходного материала для заливки.
Изучите другие инструменты и средства управления
Изучите другие варианты для точной настройки результата:
- Поэкспериментируйте с настройками адаптации цвета, чтобы адаптировать яркость и контраст заливки к окружению.
- Попробуйте элементы управления адаптацией поворота, чтобы повернуть заливку, если у вас есть изогнутый узор, например узор вдоль края обеденной тарелки.

- Если имеется повторяющийся узор с элементами разных размеров, например кирпичная дорожка, снятая в перспективе, используйте параметр «Масштаб», чтобы изменить размер заливки в соответствии с узором.
- Если на изображении присутствуют горизонтально симметричные элементы, попробуйте установить флажок «Зеркально».
- Если вы хотите добавить или вычесть исходное выделение, используйте инструменты «Лассо» в рабочей области с их опцией добавления или вычитания.
Вывод и сохранение работы
- В настройках вывода в правой части рабочей области выберите «Вывод на> Новый слой» для максимальной гибкости. Щелкните OK, чтобы закрыть рабочую область Content-Aware.Ваши изменения появятся на новом слое на панели «Слои».
- Сохраните документ в формате .PSD или .TIFF, чтобы сохранить слой, созданный с помощью Content-Aware Fill.
Как изменить цвет объекта
Что вы узнали: примените цвет к объекту, используя методы, которые создают реалистичное цветовое соответствие и оживляют объект
Чтобы изменить цвет объекта с профессиональным результатом, управляйте всеми тремя этими важными характеристиками цвета: оттенком (цвет), насыщенностью (интенсивностью цвета) и яркостью (светлым и темным цветом).
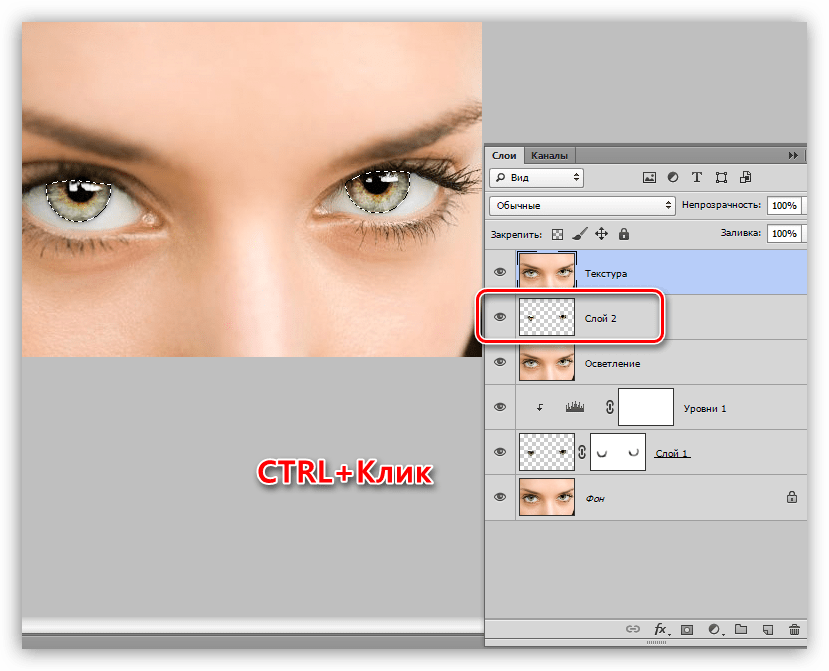
Выбрать объект
- Выберите инструмент «Выбор объекта» на панели инструментов и перетащите прямоугольник через весь объект.Это создает выделение, которое автоматически сжимается до краев объекта.
Создайте группу слоев и примените маску к группе
- На панели «Слои» нажмите кнопку «Создать новую группу», чтобы создать группу слоев.
- При активном выделении нажмите кнопку «Добавить маску слоя» на панели «Слои», чтобы создать маску в форме выделения вокруг объекта. Добавление маски в группу позволит вам использовать одну маску для воздействия на несколько слоев на следующих этапах.
Примените новый цвет и настройте его оттенок и насыщенность
- Нажмите кнопку «Создать новый слой заливки или корректирующего слоя» на панели «Слои» и выберите «Сплошной цвет». Это добавляет слой заливки цветом внутри группы слоев. Маска на группе слоев ограничивает сплошной цвет объектом.

- Выберите новый цвет, который вы хотите применить к объекту, и нажмите OK. Теперь кажется, что объект залит этим сплошным цветом.
- Не снимая выделения с слоя заливки «Цвет», откройте меню «Режимы наложения» на панели «Слои» и выберите режим наложения «Цвет».Режим наложения «Цвет» применяет оттенок и насыщенность нового цвета, но сохраняет яркость исходного цвета объекта.
Отрегулируйте яркость нового цвета
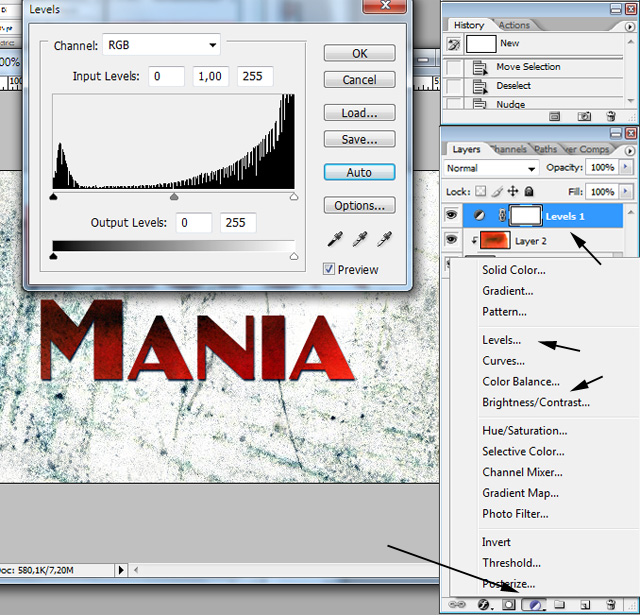
- Нажмите кнопку «Создать новый корректирующий слой» на панели «Слои» и выберите «Уровни». Это добавляет корректирующий слой Levels.
- Перетащите корректирующий слой «Уровни» ниже слоя «Цветная заливка» в группе слоев.
- Используйте ползунки «Уровни ввода» на панели «Свойства», чтобы сделать объект ярче.Например, вы можете перетащить белый ползунок влево, чтобы сделать объект ярче, и перетащить серый ползунок дальше влево, чтобы увеличить контраст. Эти настройки влияют на третий компонент цвета — яркость — придавая объекту с его новым цветом вид текстуры и тени.

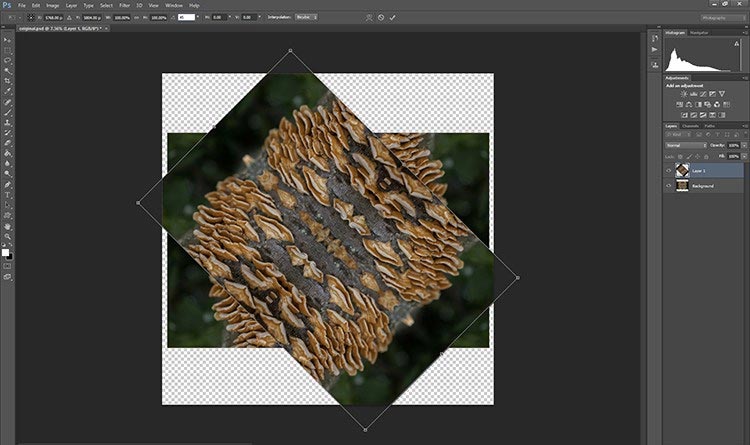
Преобразование объектов в Photoshop
Преобразование масштабирует, поворачивает, наклоняет, растягивает или деформирует изображение. Вы можете применить преобразования к выделенной области, всему слою, нескольким слоям или маске слоя. Вы также можете применить преобразования к контуру, векторной фигуре, векторной маске, границе выделения или альфа-каналу. Преобразование влияет на качество изображения, когда вы манипулируете пикселями. Чтобы применить неразрушающие преобразования к растровым изображениям, используйте смарт-объекты. (См. Работа со смарт-объектами.) Преобразование векторной формы или пути всегда неразрушает, потому что вы меняете только математические вычисления, производящие объект.
Чтобы выполнить преобразование, сначала выберите элемент для преобразования, а затем выберите команду преобразования. При необходимости отрегулируйте опорную точку перед выполнением преобразования. Перед применением кумулятивного преобразования вы можете выполнить несколько манипуляций подряд. Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Например, вы можете выбрать «Масштаб» и перетащить маркер для масштабирования, а затем выбрать «Искажение» и перетащить маркер для искажения.Затем нажмите Enter или Return, чтобы применить оба преобразования.
Photoshop использует метод интерполяции, выбранный в области «Общие» диалогового окна «Параметры», для вычисления значений цвета пикселей, которые добавляются или удаляются во время преобразований. Этот параметр интерполяции напрямую влияет на скорость и качество преобразования. Бикубическая интерполяция по умолчанию является самой медленной, но дает лучшие результаты.
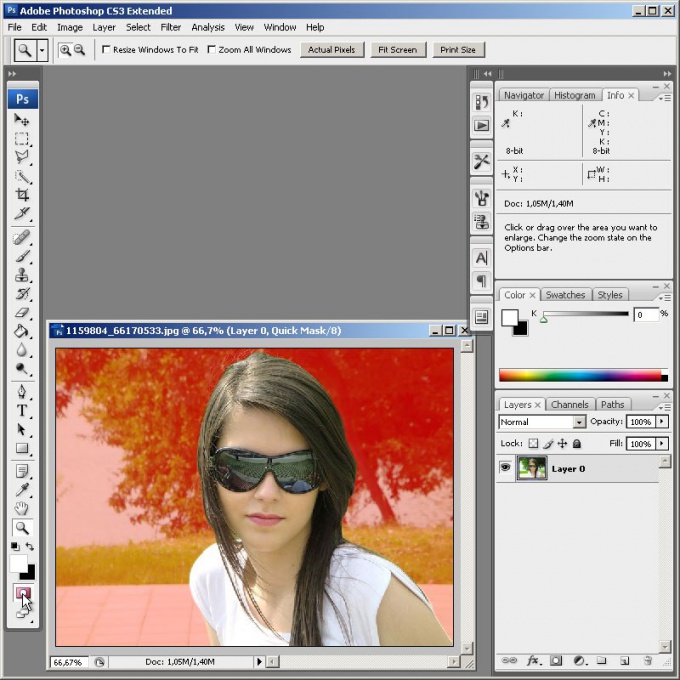
.Как сделать фон прозрачным в Photoshop
Узнайте, как сделать фон прозрачным в Photoshop, и откройте для себя более быструю альтернативу в редакторе Shutterstock.
Есть много способов вырезать объект или удалить фон из изображения. Многие начинают с фотошопа. Два популярных метода маскирования в Photoshop используют инструменты выделения, такие как Magic Wand, Lasso, а также режим Select и Mask. Между тем, режим быстрой маски использует кисть для рисования фона.
Между тем, режим быстрой маски использует кисть для рисования фона.
Эти методы можно использовать для более сложного удаления фона, но иногда вам нужен быстрый и простой вариант для удаления фона. Если вы ищете бесплатную и простую альтернативу Photoshop, мы покажем вам, как Shutterstock Editor может помочь вам сделать фон прозрачным за несколько простых шагов.
Метод 1. Инструменты и маски выделения
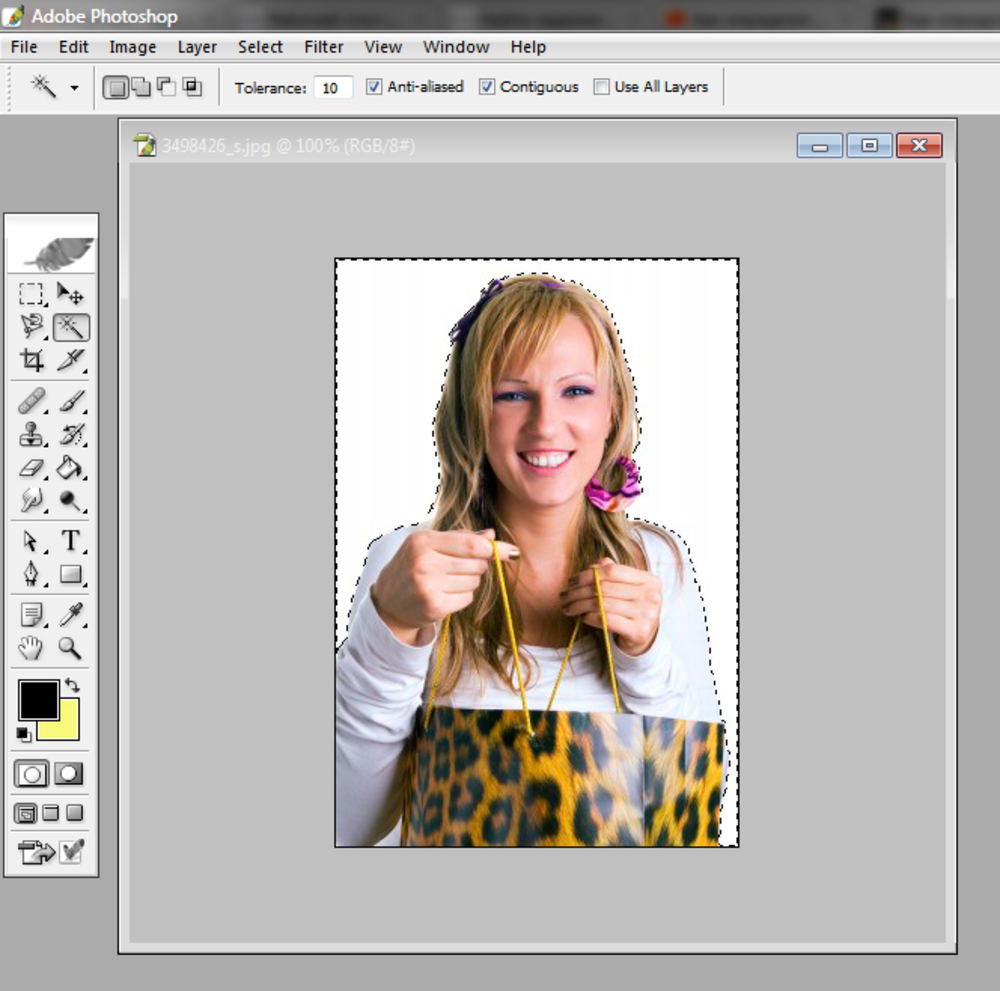
Шаг 1. Использование инструмента Magic Wand Tool
Выберите инструмент Magic Wand Tool в окне «Инструменты».Начните с Допуск 20% в меню Опции .
Измените допуск по мере необходимости, чтобы добавить новые области к выделению.Вы можете добавить к выделению с помощью Magic Wand, удерживая Shift и щелкая в другой области. Вы можете вычесть из выделенного, удерживая Option и щелкнув область, которую вы не хотите включать.
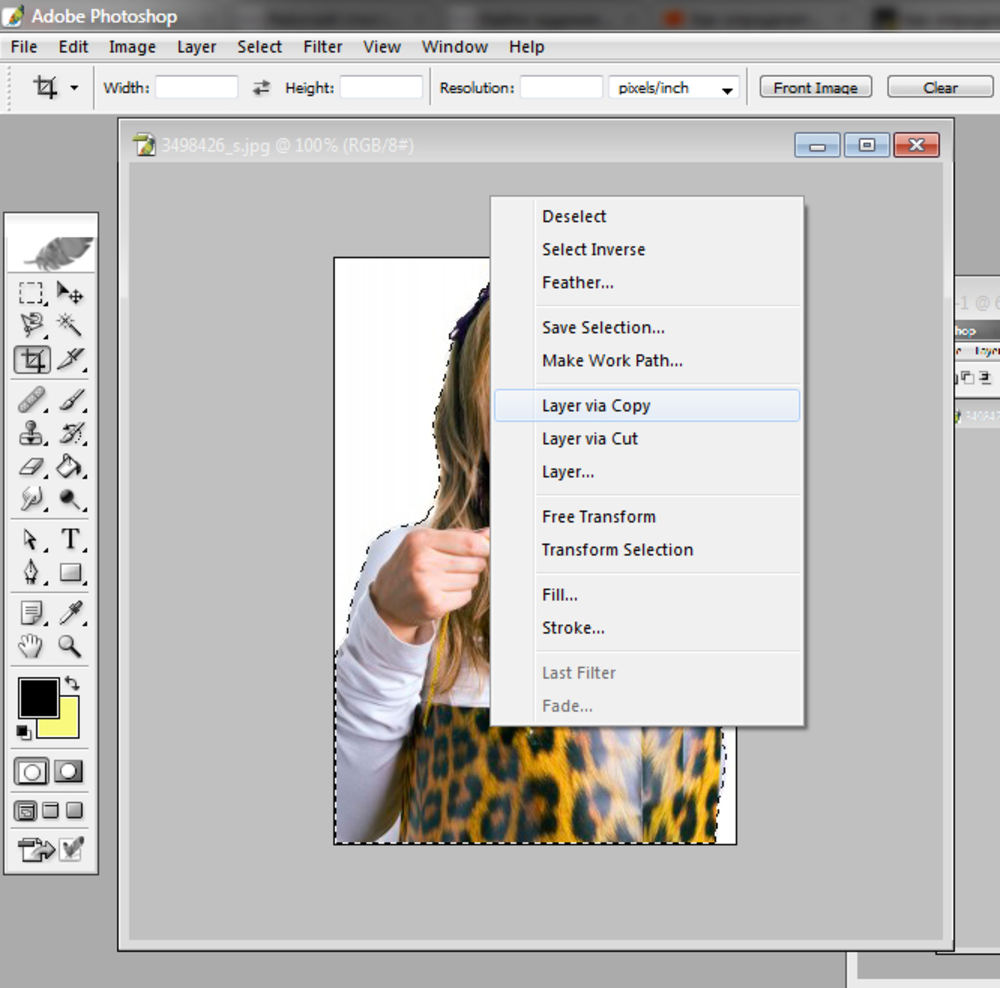
Шаг 2. Используйте инструмент «Лассо» для точной настройки выделения
Когда у вас есть грубый выбор объекта или фона, используйте инструмент Lasso для точной настройки краев. Удерживайте Shift и перетащите, чтобы добавить к выделению.
Удерживайте Shift и перетащите, чтобы добавить к выделению.
Существует три варианта инструмента «Лассо». Вы найдете их, нажав и удерживая лассо в меню «Инструменты»:
- Лассо — Щелкните и перетащите курсор, чтобы отрисовать выделение от руки.
- Polygonal Lasso — Создание многоугольной области выделения путем добавления точек к форме выделения.
- Магнитное лассо — Автоматическое добавление к выделению путем обводки области.
Обратите внимание на изображение выше, как выделение переходит в сумку. Я использовал Лассо, держал Shift и нарисовал небольшую область, чтобы заново выделить этот край. Чтобы зафиксировать выделение, убегающее от мешка, я удерживаю Option и делаю то же самое, чтобы удалить эту область выделения.
Шаг 3. Используйте панель «Выделение и маска» для уточнения выделения
Когда вы будете удовлетворены грубым выбором, нажмите кнопку Select and Mask в меню «Параметры» в верхней части экрана. Или нажмите Command + Option + R , чтобы открыть окно.
Или нажмите Command + Option + R , чтобы открыть окно.
В разделе Global Refinements начните со следующих настроек для большого изображения с высоким разрешением:
- Smooth : 3
- Feather : .3px
- Shift Edge : -20
Это сделает выделение более плавным, смягчит края и слегка сузится, чтобы уменьшить любое отражение фона.Вот что я имею в виду:
Если вы застряли, лучше всего нажать Отмена и исправить выбор вручную с помощью Magic Wand или Lasso, а затем вернуться в окно Select and Mask.
Шаг 4. Создайте маску слоя для удаления фона
В Output Settings внизу окна Select and Mask выберите Layer Mask из списка. Окно закроется, а слой с вашим объектом будет иметь маску, скрывающую фон.Затем вы можете активировать или деактивировать маску, щелкнув правой кнопкой мыши значок маски слоя в окне «Слои».
Метод 2: Быстрая маска
В этом методе используется инструмент Quick Mask в Photoshop. Это способ быстро создать маску с помощью кисти. Подобно рисованию на маске слоя, вы будете переключать цвета переднего плана, чтобы добавить или удалить из маски.
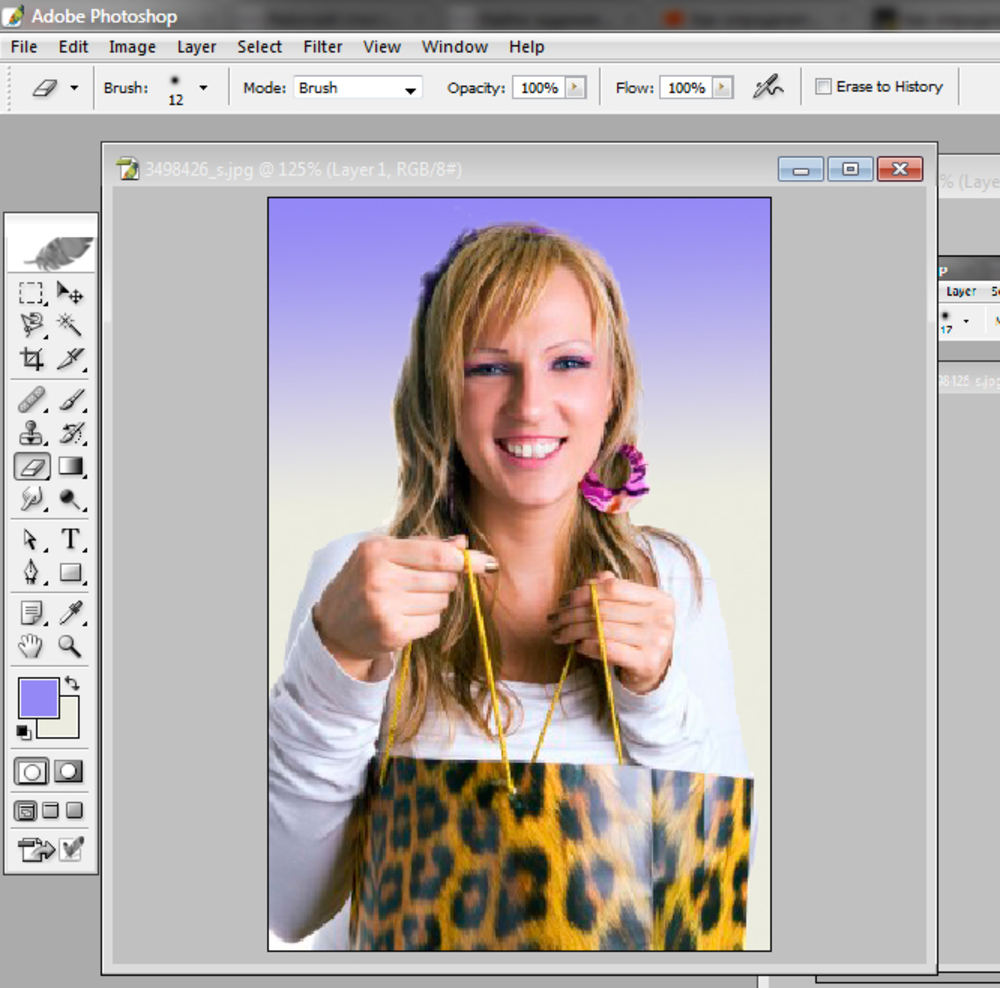
Активируйте быструю маску с помощью кнопки в нижней части окна «Инструменты».
Включите / выключите режим быстрой маски в нижней части панели инструментов или просто нажмите Q.Затем активируйте инструмент кисти (B) . В режиме быстрой маски на палитре отображаются только два цвета: черный, используемый для скрытия содержимого, и белый, используемый для отображения содержимого. Идея состоит в том, чтобы закрасить фон — ту часть, которую вы хотите удалить — черным цветом. Область, которую вы закрашиваете, станет красной.
В режиме быстрой маски области, которые вы закрашиваете, станут красными, показывая вам выделение.
Совет: Чтобы сделать большие выделения быстрее, используйте кисть большого размера и щелкните один раз в качестве отправной точки в области, которую нужно исключить. Затем, удерживая Shift, щелкните следующую точку. Это заполнит пространство между ними по прямой линии.
Чтобы сделать маску более детальной, просто увеличьте масштаб и уменьшите размер кисти, чтобы закрасить или округлить меньшие углы и кривые.Теперь вы можете переключаться между режимом быстрой маски и стандартным режимом редактирования, нажимая Q на клавиатуре.Это покажет вам живой выбор.
Если вы хотите продолжить работу, просто нажмите Q, чтобы вернуться в режим быстрой маски и продолжить работу.Когда вы довольны выбором, нажмите кнопку «Добавить маску слоя» в нижней части окна «Слои», чтобы замаскировать фон.
Альтернативы удалению фона в Photoshop
Если вам нужно выполнить только базовые задачи дизайна, например удаление фона, Photoshop может не подойти. Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
Это дорого и сложно научиться. Вот несколько простых в использовании альтернатив:
- Powerpoint имеет инструмент под названием Remove Background , который запускает вас с выбора объекта переднего плана, замаскированного от фона. У вас также есть возможность добавлять или удалять определенные части.
- Бесплатные веб-сайты — Существует множество бесплатных приложений и веб-сайтов, которые позволяют пользователям вручную удалять фон. Хотя они могут быть простыми в использовании, к минусам относятся проблемы с надежностью и точностью, а также отсутствие безопасности системы.
- Shutterstock Editor — Средство удаления фона в редакторе позволяет легко вырезать формы и элементы из изображения. Со всеми другими инструментами дизайна в приложении вы можете создать профессиональный дизайн за половину шагов и с гораздо меньшими хлопотами.
Как удалить фон в редакторе
Shutterstock Editor — отличная альтернатива всему вышеперечисленному — мощный бесплатный инструмент для редактирования с новой функцией удаления фона. У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
У вас есть не только прямой доступ ко всей библиотеке изображений Shutterstock и тщательно подобранным коллекциям, вы также можете настроить лицензионное изображение перед загрузкой.
Если вы следовали описанному выше методу быстрой маски, это будет несложно. Если вы сочли его слишком техническим, вы будете счастливы, что этот инструмент так же прост, как перетаскивание курсора. С помощью трех простых шагов вы быстро удалите фон с любого изображения:
- Найдите и выберите изображение
- Используйте инструмент «Удалить фон»
- Загрузите лицензионный образ
Чтобы начать работу, откройте редактор в своем браузере. Найдите и выберите изображение, затем щелкните Удалить фон в разделе Инструменты изображения в правой части окна.
Хорошее маленькое изображение собачки через Пола Стивена Просто нажмите на кнопку — Удалить и закрасьте фон. Это уберет фон. Чтобы настроить выделение, нажмите + Добавить и закрасьте объект, который хотите сохранить. Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Уменьшите размер кисти с помощью ползунка Размер кисти , чтобы получить более подробную информацию, или увеличьте его, чтобы блокировать большие участки за раз.
Между каждым шагом программа будет настраиваться и показывать вам результаты. Часть, которую нужно удалить, будет выделена желтым цветом. Когда вас устраивает предварительный просмотр, просто нажмите Применить .
Теперь вы можете загрузить свое полностью лицензированное изображение с удаленным фоном и использовать его где угодно. Убедитесь, что вы сохранили его как PNG, чтобы сохранить прозрачность.
Для получения дополнительных уроков и техник продолжайте читать:
Обложка фонового изображения через FabrikaSimf , изображение кошелька через Creative Lab
.в Photoshop, в Gimp и вручную – DIY и мастер-классы
Создавать сложные паттерны, оказывается, очень просто. Показываем, как это делать.
Показываем, как это делать.
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже. .. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
.. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Как добавить узоры в фотошоп. Как установить в Photoshop новую текстуру (узор)
Узоры или «паттерны» в Фотошопе – фрагменты изображений, предназначенных для заливки слоев сплошным повторяющимся фоном. В силу особенностей программы заливать можно также и маски, и выделенные области. При такой заливке фрагмент автоматически клонируется по обеим осям координат, до полного замещения того элемента, к которому применена опция.
Паттерны в основном используются при создании фонов для композиций.
Удобство этой функции Фотошопа трудно переоценить, поскольку она экономит огромное количество времени и сил. В этом уроке поговорим об узорах, о том, как их устанавливать, применять, и каким образом можно создавать собственные повторяющиеся фоны.
Урок будет разбит на несколько частей. Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Вначале поговорим о способах применения, а затем о том, каким образом использовать бесшовные текстуры.
Применение
- Настройка заливки.
При помощи данной функции можно заполнить узором пустой или фоновый (закрепленный) слой, а также выделенную область. Рассмотрим способ на примере выделения.- Берем инструмент «Овальная область» .
- Выделяем участок на слое.
- Идем в меню «Редактирование» и кликаем по пункту «Выполнить заливку» . Эту функцию также можно вызвать сочетанием клавиш SHIFT+F5 .
- После активации функции откроется окно настройки с названием «Заполнить» .
- В разделе с названием «Содержимое» , в выпадающем списке «Использовать» выбираем пункт «Регулярный» .
- Далее открываем палитру «Заказной узор» и в открывшемся наборе выбираем тот, который считаем нужным.
- Нажимаем кнопку ОК и смотрим на результат:
- Заполнение при помощи стилей слоя.

Данный способ подразумевает наличие на слое какого-либо объекта или сплошной заливки.
Пользовательские фоны
В Фотошопе по умолчанию имеется стандартный набор узоров, который Вы могли видеть в настройках заливки и стилей, и он не является пределом мечтаний творческого человека.
Интернет предоставляет нам возможность пользоваться чужими наработками и опытом. В сети существует множество сайтов с пользовательскими фигурами, кистями и паттернами. Для поиска таких материалов достаточно вбить в Гугл или Яндекс такой запрос: «узоры для фотошопа» без кавычек.
После скачивания понравившихся образцов мы, чаще всего, получим архив, содержащий один или несколько файлов с расширением PAT .
Данный файл необходимо распаковать (перетащить) в папку
C:\Пользователи\Ваша учетная запись\AppData\Roaming\Adobe\Adobe Photoshop CS6\Presets\Patterns
Именно эта директория открывается по умолчанию при попытке загрузки узоров в Фотошоп. Чуть позже Вы поймете, что данное место распаковки не является обязательным.
Чуть позже Вы поймете, что данное место распаковки не является обязательным.
Как мы уже говорили чуть раньше, совсем не обязательно распаковывать файлы в папку «Patterns» . При загрузке узоров можно искать файлы на всех дисках. К примеру, можно завести отдельную директорию в надежном месте и складывать файлы туда. Для этих целей вполне подойдет внешний жесткий диск или флешка.
Создание узора
В интернете можно найти множество пользовательских узоров, но что же делать, если ни один из них нам не подходит? Ответ простой: создать собственный, индивидуальный. Процесс создания бесшовной текстуры творческий и интересный.
Нам понадобится документ квадратной формы.
При создании узора необходимо знать, что при наложении эффектов и применении фильтров, на границах холста могут появиться полоски светлого или темного цвета. Эти артефакты при применении фона превратятся в линии, которые очень сильно бросаются в глаза. Для того, чтобы избежать подобных неприятностей, необходимо немного расширить холст. С этого и начнем.
С этого и начнем.
- Ограничиваем холст направляющими со всех сторон.
- Переходим в меню «Изображение» и жмем на пункт «Размер холста» .
- Добавляем по 50 пикселей к размерам Ширины и Высоты. Цвет расширения холста выбираем нейтральный, например, светло-серый.
Эти действия приведут к созданию вот такой зоны, последующая обрезка которой позволит нам удалить возможные артефакты:
- Создаем новый слой и заливаем его темно-зеленым цветом.
- Добавим нашему фону немного зернистости. Для этого обратимся к меню «Фильтр» , откроем раздел «Шум» . Необходимый нам фильтр называется «Добавить шум» .
Размер зерна выбираем по своему усмотрению. От этого зависит выраженность текстуры, которую мы создадим на следующем этапе.
- Далее применим фильтр «Перекрестные штрихи» из соответствующего блока меню «Фильтр» .
Настраиваем плагин также «на глаз».
 Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться. - Применим к фону еще один фильтр под названием «Размытие по Гауссу» .
Радиус размытия выставляем минимальный, чтобы текстура не очень пострадала.
- Проводим еще две направляющих, определяющих центр холста.

Выделяем один из квадратных участков, ограниченных направляющими.
Получим вот такую заготовку:
От дальнейших действий зависит, насколько мелкий (или крупный) узор мы получим.

Даем узору имя и нажимаем ОК .
Теперь у нас в наборе есть новый, собственноручно созданный паттерн.
Выглядит он следующим образом:
Как мы можем видеть, текстура очень слабо выражена. Исправить это можно, усилив степень воздействия фильтра «Перекрестные штрихи» на фоновый слой. Окончательный результат создания пользовательского узора в Фотошопе:
Сохранение набора с узорами
Вот мы и создали несколько собственных узоров. Как же их сохранить для потомков и собственного пользования? Все довольно просто.
Готово, набор с паттернами сохранен, теперь его можно передать другу, или пользоваться самому, не боясь, что несколько часов работы пропадут зря.
На этом закончим урок по созданию и использованию бесшовных текстур в Фотошопе. Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Делайте собственные фоны, чтобы не зависеть от чужих вкусов и предпочтений.
Adobe Photoshop имеет множество интересных и полезных инструментов. Некоторые могут существенно облегчить жизнь веб-дизайнеру. Потому как экономят ваше драгоценное время. Одним из таких инструментов является узор. Незаменимая штука при создании фона дня сайта или баннера. Откровенно говоря, используется этот инструмент нередко. Порой проще создать нужный узор, нежели искать его в интернете.
Давайте попробуем создать яркую полосатую текстуру при помощи инструмента «узор» самостоятельно. Для изучения этого урока потребуются простейшие инструменты.
Для начала создаем новый документ размером 120 на 60 пикселей.
Теперь выбираем инструмент «прямоугольник».
И на нашем документе рисуем прямоугольник нужного цвета. У меня будет # bbbed1.
Не забывайте, что узор выстроится из полосок. Их ширина – ширина ваших прямоугольников. Потому, рассчитывайте сразу.
И рядышком выставляю еще несколько прямоугольников цветов: # dce2ee, #e2dcea, #6c95c8, # 2b579e.
Вот такая симпатичная картинка у меня получилась. Ей-то и уготована учесть стать будущим узором для фона.
Сводим слои.
И во вкладке «редактирование» ищем команду «определить узор».
Даем ему поэтичное и уникальное имя.
И все! Готово! Мы выяснили, как сделать узор. Теперь нам остается только узнать, как наложить его и проверить все это в действии.
Создаем новый документ. А на нем любую геометрическую фигуру. Она должна находиться на новом слое. Это важно!
У меня это выглядит так.
И в окне слоев ищем «параметры наложения. Для этого кликаем по слою с прямоугольников левой клавишей мыши.
Наш узор найдется именно здесь. Выбираем его и применяем.
Вот такой узор мы создали. На мой взгляд, получилось просто волшебно.
Думаю, вы уже догадались, что вы можете создавать разные узоры множеством способов. Все, что придет в голову. Это могут быть точки, линии, кружки, звезды. Любые геометрические фигуры могут стать вашей заготовкой. Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Более того, можно особо не мучиться и взять кусочек готовой картинки. Допустим, какое-нибудь дерево или листочек. Определяем картинку как узор и вуаля! Мы можем замостить ею все, что душе угодно. И не придется страдать над выставлением линеек, наложением цветов и сдвиганием фигур. Казалось бы, прием элементарный, а экономия времени колоссальная.
Чтобы загрузить библиотеку, которые поставляются в комплекте с Photoshop, нажмите на иконки шестерёнки (треугольника в ранних версиях) справа, Это откроет Вам меню предустановленных наборов:
Выберите один из наборов из раздела, который я обвёл красной рамкой, например, «Скалы» (Rock Patterns).
При выборе шаблона для загрузки, вам будет задан вопрос, хотите ли Вы заменить существующие модели, или добавить к ним. Нажмите на кнопку «Добавить» (Append):
Это действие добавит набор к текущим образцам вместо их замены. Кроме того, для удобства выбора, можете увеличить миниатюры образцов, кликнув по пункту «Большие миниатюры» (Large Thumbnail):
Применение узоров Photoshop
Теперь мы можем использовать узоры из набора «Скалы». Давайте рассмотрим способы их применения.
Давайте рассмотрим способы их применения.
Инструмент «Заливка» (Fill, Shift+F5): заливка узором выделенной области
Самый простой способ применения узора — это выделить область, которую необходимо заполнить вашим рисунком, а затем с помощью команды Редактирование —> Выполнить заливку (Edit —> Fill) залить выделение.
Например, вы можете использовать инструмент «Прямоугольная область» (Rectangular Marquee Tool), чтобы создать выделение где-либо на холсте, пройти о вкладке Редактирование —> Выполнить заливку, откроется диалоговое окно «Заполнить» (Fill), в окне в разделе «Использовать» (Use) выбираете пункт «Регулярный» (Pattern), затем кликаете по цветному квадратику, выбираете узор из тех, которые мы загрузили в менеджере, нажимаете ОК:
Команда «Заливка» (Fill) является самым простым способом нанесения узора на весь холст или его часть, кроме того, Вы можете использовать её на отдельном слое, а это означает, что вы можете вносить изменения в этот слое, не затрагивая другие слои.
Стиль слоя «Наложение узора» (Pattern Overlay)
Подробно работа с этим стилем слоя описывается .
Если Вы хотите применить узор ко всем непрозрачным пикселям слоя, воспользуйтесь этим способом.
Откройте диалоговое окно этого стиля слоя, выберите узор и примените стиль, подробнее читайте :
Этот метод даёт больше гибкости в настройках, вы можете легко скрывать, удалять, масштабировать, менять режим наложения , регулировать непрозрачность и т.д.
Совет: чтобы отрегулировать положение вашего узора на холсте, при открытом диалоговом окне редактирования стиля слоя наведите курсор на документ, нажмите и удерживайте левую клавишу мыши и перетаскивайте узор по холсту.
Инструменты рисования
Кроме этого, узоры на холст можно накладывать с помощью инструментов «Узорный штамп» (Pattern Stamp Tool) и «Заливка» (Paint Bucket Tool).
Данные инструменты следует применять в том случае, если вы хотите нанести узор на определённые области.
Инструменты рисования также вам больше контроля, что особенно проявляется при использовании графического планшета.
Тем не менее, работа этими инструментами займет гораздо больше времени, чем применения стиля слоя или заливки. Кроме того, при использовании «Узорного штампа» результаты могут быть непредсказуемыми.
Сводная таблица: применение узоров Photoshop:
| Способ нанесения | Преимущества | Недостатки |
| Инструмент «Заливка» (Shift+F5) |
|
|
| Режим наложения «Добавление узора» (Pattern Overlay) |
|
|
| Инструменты рисования |
|
|
Как создать собственный пользовательский узор Photoshop
Создать собственный узор совсем не сложно, если знаешь базовые принципы.
Для начала, нужно понять, что основа узора — это всегда прямоугольник. Даже если это круг на прозрачном фоне, всё-равно картинка будет рассматриваться как прямоугольник.
За основу для узора будет взят не только чёрный круг, но и весь холст, иными словами, картинка будет рассмотрена, как прямоугольник
Я продемонстрирую создание узора на примере. Создаю документ размером 40 на 40 пикселей и рисую в центре чёрный круг диаметром примерно 30 пикселей:
Чтобы создать узор на основе этого изображения, надо пройти по вкладке Редактирование —> Определить узор (Edit —> Define Pattern), после чего откроется диалоговое окно, где нужно задать имя:
Всё, узор сохранён в стеке. Если мы сейчас откроем менеджер наборов, мы его увидим:
Далее создадим документ, к примеру, 640 на 480 пикселей с белым фоном и нанесём на него это узор с помощью инструмента «Заливка». Нажимаем Ctrl+F5, открывается диалоговое окно, где выбираем «Регулярный» (Pattern), а затем наш узор:
Нажимаем ОК. Вот, что получилось:
Вот, что получилось:
Как видите, документ залит повторяющимися кружками, а между кружками имеется расстояние, как я и писал выше. Но это я сделал для примера, с помощью такого узора ничего интересного не сваять.
Создание собственного узора
Давайте сделаем собственный диагональный узор, с помощью которого придадим оригинальный дизайн логотипу сайта. Вот какой логотип получился у меня:
Но, т.к. материал получится очень длинным, я вынес урок по созданию собственного узора и применению его для создания логотипа сайта в отдельный материал .
Сохранение собственного узора
Сейчас наш новый узор находится в стеке программы Photoshop, если мы удалим его из стека, мы удалим его насовсем. Целесообразно будет сохранить узор на компьютере для дальнейшего по электронной почте, опубликовать в интернете и т.п.
Сделать это очень просто. Надо открыть диалоговое окно менеджера управления наборами и кликнуть мышкой по нужному узору. Если Вам необходимо сохранить несколько узоров, зажмите клавишу Ctrl и кликните по нужным. Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Вокруг выбранных узоров появится тонкая синяя рамка. При этом станет активной кнопка «Сохранить…» (Save Set…). Вам осталось лишь нажать на неё и выбрать папку для сохранения на Вашем компьютере.
Загрузка узоров в Photoshop
Для начала надо скачать набор узоров (файл.pat) и сохранить его на компьютере. Затем заходим в менеджер узоров и нажимаем кнопку «Загрузить» (Load):
Откроется стандартное окно Windows`а для выбора папки, выбираете папку, где сохранили набор и дважды кликаете по сохранённому файлу.
Откроется окно с вопросом, хотите ли Вы заменить набор или добавить к имеющемуся в стеке, или заменить (ОК или Append), выбираете:
Узоры из набора добавятся в стек.
Наложение узора в Photoshop
1. Что такое узоры в Фотошоп и зачем они нужны.
Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?
В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.
Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
1. Создание нового узора в Фотошоп.
Нет ничего сложного в том, чтобы взять и сделать узор для Фотошопа самому. Для этого потребуется выполнить всего несколько несложных действий.
Для большей наглядности я записал для Вас небольшое видео по созданию нескольких узоров. Одного большого из фотографии, а другого — микроузора, состоящего всего из нескольких пикселей.
Смотрим видео:
Как видите, это очень просто. Единственное неудобство — это то, что чем больше Вы установите (или создадите) узоров, тем больше они будут занимать места в окне выбора узора.
2. Как установить узоры в Фотошоп.
Огромное количество узоров можно скачать из интернета. Но это только пол дела.
Сначала расскажу немного теории, потом посмотрим видео, как все это выглядит на практике.
Разархивируем архив в отдельную папочку. Файлы наборов узоров имеют расширение.pat от английского слова pattern (образец, изображение).
Файлы узоров в Фотошопе по умолчанию находятся в папке: C:\Program Files\Adobe\Adobe Photoshop\Presets\Patterns (в зависимости от версии Фотошопа и операционной системы может немного отличаться).
Но это не обязательно. Пусть там лежат стандартные узоры. А для новых скачанных (или созданных самостоятельно) узоров рекомендую Вам завести отдельную папку на компьютере.
Лучше, если она будет храниться не на системном диске. Стандартные узоры при переустановке системы (если понадобится) установятся автоматически, а вот свои наборы Вы можете потерять.
Итак, переходим к практике. Смотрим видео:
Как видите, установить узоры тоже не вызывает больших трудностей.
Стоит отметить, что иногда в архивах с узорами отсутствуют файлы с расширением.pat, а есть только файлы с картинками. Это происходит потому, что авторы не потрудились сохранить узоры в формате.pat.
Но это ничего страшного. Ведь Вы теперь умеете сделать узор самостоятельно. Так что сможете из этих файлов с картинками сделать узоры самостоятельно.
Желаю Вам успехов в освоении Фотошопа.
Итак, мы продолжаем изучать применение узоров в Фотошоп. В мы узнали, что такое узоры в Фотошоп, научились применять заливку узором, накладывать узор в стилях слоя и пользоваться инструментом «Узорный штамп».
В этой статье мы рассмотрим вопросы создания новых узоров и установки готовых узоров в Photoshop.
Это создает практически безграничные возможности по применению узоров в Фотошопе, так как количество созданных Вами узоров и тех, которые Вы можете скачать из интернета не ограничено.
Не будем тянуть время. Давайте же начнем.
1. Создание нового узора в Фотошоп.Нет ничего сложного в том, чтобы взять и сделать узор для Фотошопа самому. Для этого потребуется выполнить всего несколько несложных действий.
Для большей наглядности я записал для Вас небольшое видео по созданию нескольких узоров. Одного большого из фотографии, а другого — микроузора, состоящего всего из нескольких пикселей.
Смотрим видео:
Как видите, это очень просто. Единственное неудобство — это то, что чем больше Вы установите (или создадите) узоров, тем больше они будут занимать места в окне выбора узора.
О том как удобно структурировать узоры (и не только узоры) я расскажу Вам в статье, посвященной управлению наборами в Фотошоп.
Огромное количество узоров можно скачать из интернета. Но это только пол дела.
Сначала расскажу немного теории, потом посмотрим видео, как все это выглядит на практике.
Разархивируем архив в отдельную папочку. Файлы наборов узоров имеют расширение .pat от английского слова pattern (образец, изображение).
Файлы узоров в Фотошопе по умолчанию находятся в папке: C:\Program Files\Adobe\Adobe Photoshop\Presets\Patterns (в зависимости от версии Фотошопа и операционной системы может немного отличаться).
Но это не обязательно. Пусть там лежат стандартные узоры. А для новых скачанных (или созданных самостоятельно) узоров рекомендую Вам завести отдельную папку на компьютере.
Лучше, если она будет храниться не на системно диске. Стандартные узоры при переустановке системы (если понадобится) установятся автоматически, а вот свои наборы Вы можете потерять.
Итак, переходим к практике. Смотрим видео:
Смотрим видео:
Как видите, установить узоры тоже не вызывает больших трудностей.
Стоит отметить, что иногда в архивах с узорами отсутствуют файлы с расширением.pat, а есть только файлы с картинками. Это происходит потому, что авторы не потрудились сохранить узоры в формате.pat.
Но это ничего страшного. Ведь Вы теперь умеете сделать узор самостоятельно. Так что сможете из этих файлов с картинками сделать узоры самостоятельно.
Желаю Вам успехов в освоении Фотошопа.
Кстати, не забудьте , чтобы своевременно узнавать о выходе новых статей.
Учебное пособие по повторению узорной заливки в Adobe Photoshop | Small Business
Плавно повторяющийся узор заливки может стать привлекательным фоном для веб-сайта вашей компании, а также листовок, визитных карточек и других документов. Однако создание такого рисунка может быть довольно сложным, и, если его не сделать правильно, полученный рисунок будет иметь видимые швы или явно пустые области. После того, как вы создали свой узор, вы можете сохранить его как изображение для использования вне Photoshop и определить его как образец узора в программе.
Запустите Adobe Photoshop. Если вы создаете узор на основе уже существующего изображения, откройте это изображение. В противном случае откройте пустое изображение и нарисуйте или раскрасьте на холсте, пока не будете удовлетворены. При необходимости обрежьте изображение, чтобы удалить ненужные части.
Нажмите «Ctrl-Alt-I», чтобы открыть диалоговое окно «Размер изображения», запишите размеры изображения в пикселях и нажмите «Отмена».
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».
Введите число, равное половине ширины изображения в текстовом поле «По горизонтали», и оставьте значение в поле «По вертикали» равным «0».«Убедитесь, что опция« Обтекание »выбрана, и нажмите« ОК ». Это по существу разрезает ваше изображение пополам по вертикали и меняет две половины вокруг — то, что было слева и справа, теперь находится в центре и наоборот.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить большие пустые пространства. Как вы это делаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, вероятно, будут включать инструмент «Клонировать штамп». и инструмент исправлений (см. Ресурсы).
Как вы это делаете, зависит от типа изображения, с которым вы работаете — инструменты, которые вы используете, вероятно, будут включать инструмент «Клонировать штамп». и инструмент исправлений (см. Ресурсы).
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение». Введите «0» в текстовое поле «По горизонтали», а затем введите число, равное половине высоты изображения в текстовом поле «По вертикали». Щелкните «ОК». Это повторяет процесс нарезки и переупорядочения, но делает это по горизонтали, а не по вертикали.
Измените область в середине изображения, чтобы удалить все видимые швы и заполнить все пустые места.
Щелкните «Фильтр», наведите указатель мыши на «Другое» и выберите «Смещение».«Введите число, равное половине ширины изображения в текстовом поле« По горизонтали », а затем введите« 0 »в текстовое поле« По вертикали ». Нажмите« ОК ».
Измените область в середине изображения на удалите все видимые швы. Теперь ваш узор готов.
Нажмите «Редактировать», выберите «Определить узор», введите имя для своего рисунка и нажмите «ОК». Теперь узор сохранен как образец узора в Photoshop.
Теперь узор сохранен как образец узора в Photoshop.
Создайте новый файл, размер которого как минимум в четыре раза превышает размер изображения шаблона как по высоте, так и по ширине, не закрывая изображение шаблона.
Нажмите «Shift-F5», чтобы открыть диалоговое окно «Заливка». Выберите «Узор» в раскрывающемся меню «Использовать», а затем выберите новый узор из раскрывающегося меню «Пользовательский узор». Нажмите «ОК», чтобы заполнить весь документ новым шаблоном.
Осмотрите заполненное узором изображение на предмет неровностей или проблем с рисунком. Если вы их обнаружите, вернитесь к своему изображению узора и измените его, чтобы исправить их.
Повторяйте шаги с 10 по 13, чтобы проверить свой шаблон, пока не обнаружите больше проблем.Если вам нужно было исправить шаблон, нажмите «Изменить», наведите указатель мыши на «Presets» и выберите «Preset Manager». В раскрывающемся меню «Предустановки» выберите «Узоры». Щелкните правой кнопкой мыши все версии узора, кроме последней, и выберите «Удалить», чтобы удалить их из образцов узора в Photoshop.
Вернитесь к готовому изображению узора и сохраните его в желаемом формате.
Ссылки
Ресурсы
Советы
- Чтобы залить выделение или слой узором, щелкните инструмент «Заливка» на панели инструментов, выберите «Узор» в первом раскрывающемся меню на панели параметров, выберите нужный узор, используя второе раскрывающееся меню на панели параметров, а затем щелкните внутри документа, как обычно.
Предупреждения
- Информация в этой статье относится к Adobe Photoshop CC. Он может незначительно или значительно отличаться от других версий.
Writer Bio
Лорел Сторм пишет с 2001 года и гораздо дольше помогает людям с технологиями. Некоторые из ее статей были опубликованы в итальянском журнале для подростков «Messaggero dei Ragazzi». Она имеет степень магистра письменных искусств для телевидения и новых медиа Туринского университета.
Учебное пособие по повторяющимся узорам в Photoshop
Шаг 1.
 Создание нового документа
Создание нового документаНачнем с создания единой плитки для узора. Для этого нам нужен новый пустой документ, поэтому перейдите в меню File в строке меню в верхней части экрана и выберите New :
Перейдите в Файл> Создать.
Откроется диалоговое окно «Новый документ». Введите 100 пикселей как для ширины , так и для ширины .Размер документа будет определять размер плитки, что повлияет на частоту повторения узора в документе (поскольку для меньшей плитки потребуется больше повторений, чем для заполнения такого же объема пространства, чем для плитки большего размера). В этом случае мы создадим плитку размером 100 x 100 пикселей. Позже вы захотите поэкспериментировать с разными размерами, создавая свои собственные выкройки.
Я оставлю значение Разрешение равным 72 пикселя / дюйм . Установите Background Contents с на Transparent , чтобы у нашего нового документа был прозрачный фон:
Введите ширину и высоту документа и убедитесь, что для параметра «Фон» установлено значение «Прозрачный».
Нажмите ОК, когда закончите, чтобы закрыть диалоговое окно. Новый документ появится на вашем экране. Узор в виде шахматной доски, заполняющий документ, — это способ Photoshop сказать нам, что фон прозрачный. Поскольку документ довольно мал — всего 100 x 100 пикселей, я увеличу его, удерживая нажатой клавишу Ctrl (Win) / Command (Mac) и нажимая знак плюс ( + ) несколько раз. Здесь документ увеличен до 500%:
Новый пустой документ, увеличенный до 500%.
Шаг 2. Добавьте направляющие по центру документа
Нам нужно знать точный центр нашего документа, и мы можем найти его с помощью руководств Photoshop. Поднимитесь в меню View вверху экрана и выберите New Guide :
.Выберите «Просмотр»> «Новое руководство».
Откроется диалоговое окно «Новое руководство». Выберите Horizontal для Orientation , затем введите 50% для Position . Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Нажмите OK, чтобы закрыть диалоговое окно, и вы увидите горизонтальную направляющую, появившуюся в центре документа:
Выберите «По горизонтали» и введите 50% в поле «Положение».
Вернитесь в меню View и еще раз выберите New Guide . На этот раз в диалоговом окне New Guide выберите Vertical для Orientation и снова введите 50% для Position :
Выберите «По вертикали» и введите 50% в поле «Положение».
Щелкните OK, чтобы закрыть диалоговое окно, и теперь у вас должны появиться вертикальные и горизонтальные направляющие, проходящие через центр документа. Точка, где они встречаются, и есть точный центр.Цвет направляющих по умолчанию — голубой, поэтому их может быть немного сложно увидеть на скриншоте:
Вертикальная и горизонтальная направляющие проходят через центр документа.
Изменение цвета направляющей (дополнительно)
Если вам не удается увидеть направляющие из-за их светлого цвета, вы можете изменить их цвет в настройках Photoshop. На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
На ПК перейдите в меню Edit , выберите Preferences , затем выберите Guides, Grid & Slices .На Mac откройте меню Photoshop , выберите Preferences , затем выберите Guides, Grid & Slices :
Выберите настройки направляющих, сетки и фрагментов.
Откроется диалоговое окно «Настройки» Photoshop с параметрами «Направляющие», «Сетка» и «Срезы». Самый первый вариант вверху списка — это Guide Color . Как я уже упоминал, по умолчанию установлен голубой цвет. Щелкните слово Cyan и выберите другой цвет из списка. Вы увидите предварительный просмотр цвета в окне документа.Поменяю свой на Light Red :
Выбор светло-красного в качестве нового цвета направляющих.
По завершении нажмите «ОК», чтобы закрыть диалоговое окно «Настройки». Направляющие в окне документа теперь отображаются в новом цвете (обратите внимание, что Photoshop будет продолжать отображать направляющие в этом новом цвете, пока вы не вернетесь к настройкам и не измените цвет обратно на голубой или не выберете другой цвет):
Направляющие теперь отображаются в новом цвете, что облегчает их просмотр.
Шаг 3: нарисуйте форму в центре документа
Вы можете создавать очень сложные узоры в Photoshop или они могут быть такими простыми, как, скажем, повторяющаяся точка или круг. Нарисуем круг в центре документа. Сначала выберите инструмент Elliptical Marquee Tool на панели инструментов. По умолчанию он скрывается за инструментом Rectangular Marquee Tool, поэтому нажмите на Rectangular Marquee Tool и удерживайте кнопку мыши в течение секунды или двух, пока не появится всплывающее меню, затем выберите инструмент Elliptical Marquee Tool из списка:
Щелкните и удерживайте инструмент Rectangular Marquee Tool, затем выберите инструмент Elliptical Marquee Tool.
Выбрав инструмент Elliptical Marquee Tool, переместите перекрестие прямо над точкой пересечения направляющих в центре документа. Удерживая нажатыми Shift + Alt (Win) / Shift + Option (Mac), щелкните в центре документа, затем, не отпуская кнопку мыши, растяните круговое выделение. Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставляет Photoshop рисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая нажатой клавишу Shift при перетаскивании, форма выделения превратится в идеальный круг, в то время как клавиша Alt (Win) / Option (Mac) заставляет Photoshop рисовать контур выделения из центра.Когда вы закончите, ваш контур выделения должен выглядеть примерно так (не беспокойтесь о точном размере, пока он близок):
Удерживая Shift + Alt (Win) / Shift + Option (Mac), растяните круговой контур выделения из центра.
Шаг 4: Залейте выделение черным цветом
Перейдите в меню Edit вверху экрана и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Откроется диалоговое окно «Заливка», в котором мы можем выбрать цвет для заливки выделения.Установите для параметра Использовать в верхней части диалогового окна значение Черный :
Установите для параметра «Использование» значение «Черный».
Щелкните OK, чтобы закрыть диалоговое окно. Photoshop заполняет круглое выделение черным. Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Нажмите Ctrl + D (Win) / Command + D (Mac), чтобы быстро удалить контур выделения вокруг фигуры (вы также можете перейти к меню Select в верхней части экрана и выбрать Deselect , но сочетание клавиш быстрее).Имейте в виду, что мой документ все еще увеличен до 500%, поэтому края круга кажутся блочными:
Выбор закрашен черным.
Плагин шорткодов, действий и фильтров: ошибка в шорткоде [ ads-basics-middle ]
Шаг 5: Дублируйте слой
Добавив только один круг в центр плитки, мы могли бы сохранить плитку как узор, но давайте сделаем его немного интереснее, прежде чем мы это сделаем. Сначала сделайте копию слоя, перейдя в меню Layer в верхней части экрана, выбрав New , затем выбрав Layer через Copy .Или, если вы предпочитаете сочетания клавиш, нажмите Ctrl + J (Win) / Command + J (Mac):
Перейдите в меню «Слой»> «Создать»> «Слой через копирование».
В окне документа пока ничего не произойдет, но копия слоя, который Photoshop называет «Копия слоя 1», появится над оригиналом на панели «Слои»:
Панель «Слои», на которой отображается копия слоя 1 над оригиналом.
Шаг 6: Применение фильтра смещения
При разработке плиток для использования в качестве повторяющихся узоров есть один фильтр, который вы будете использовать почти каждый раз, и это Offset , к которому вы можете перейти, перейдя в меню Filter в верхней части экрана, выбрав Другой , затем выберите Смещение :
Выберите «Фильтр»> «Другое»> «Смещение».
Откроется диалоговое окно «Фильтр смещения». Фильтр «Смещение» перемещает или смещает содержимое слоя на указанное количество пикселей по горизонтали, вертикали или по обоим направлениям. При создании простых повторяющихся узоров, подобных тому, который мы здесь разрабатываем, вы захотите ввести половину ширины документа в поле ввода «По горизонтали» и половину высоты документа в поле ввода по вертикали. В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей и для параметра Vertical также значение 50 пикселей.Убедитесь, что в нижней части диалогового окна в разделе Undefined Areas выбрано Wrap Around :
В нашем случае мы работаем с документом 100 x 100 пикселей, поэтому установите для параметра Horizontal значение 50 пикселей и для параметра Vertical также значение 50 пикселей.Убедитесь, что в нижней части диалогового окна в разделе Undefined Areas выбрано Wrap Around :
Установите для параметров «Горизонтальный» и «Вертикальный» размер вдвое меньше размера документа и убедитесь, что установлен флажок «Обтекание по периметру».
Щелкните OK, чтобы закрыть диалоговое окно. В окне документа мы видим, что фильтр «Смещение» взял копию круга, который мы создали на предыдущем шаге, и разделил ее на четыре равные части, разместив их по углам документа.Круг, оставшийся в центре, — это исходный круг, который мы нарисовали на слое 1:
.Изображение после запуска фильтра «Смещение».
Шаг 7. Определите плитку как узор
Создав плитку, давайте сохраним ее как фактический узор. Этот процесс в Photoshop называется «определение узора». Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Этот процесс в Photoshop называется «определение узора». Поднимитесь в меню Edit вверху экрана и выберите Define Pattern :
Перейдите в Edit> Define Pattern.
Photoshop откроет диалоговое окно с просьбой назвать новый узор.Если вы создаете несколько одинаковых плиток разных размеров, рекомендуется указать размеры плитки в названии рисунка. В этом случае назовите плитку «Круги 100×100». Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно. Плитка теперь сохранена как узор!
Назовите узор «Круги 100×100».
Шаг 8: Создайте новый документ
Мы разработали нашу плитку и определили ее как узор, что означает, что теперь мы можем использовать ее для заполнения всего слоя! Создадим новый документ для работы.Как и на шаге 1, перейдите в меню File и выберите New . Когда появится диалоговое окно «Новый документ», введите 1000 пикселей как для ширины , так и для ширины . Оставьте Разрешение равным 72 пикселя / дюйм , и на этот раз установите Содержимое фона на Белый , чтобы фон нового документа был залит сплошным белым цветом. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Оставьте Разрешение равным 72 пикселя / дюйм , и на этот раз установите Содержимое фона на Белый , чтобы фон нового документа был залит сплошным белым цветом. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно.На вашем экране появится новый документ:
Создайте новый документ размером 1000 x 1000 пикселей с белым фоном.
Шаг 9: Добавьте новый слой
Мы, , могли бы просто заполнить фоновый слой документа нашим узором, но это серьезно ограничило бы то, что мы можем с ним делать. Как мы увидим в следующем уроке, когда мы рассмотрим добавление цветов и градиентов к узорам, гораздо лучший способ работы — разместить повторяющийся узор на отдельном слое. Щелкните значок New Layer внизу панели Layers:
Щелкните значок «Новый слой».
Новый пустой слой с именем «Слой 1» появляется над фоновым слоем:
Появится новый слой.
Шаг 10: Залейте новый слой узором
Добавив наш новый слой, давайте заполним его нашим узором! Поднимитесь в меню Edit и выберите Fill :
Перейдите в меню «Правка»> «Заливка».
Обычно команда Photoshop «Заливка» используется для заливки слоя или выделения сплошным цветом, точно так же, как мы это делали на шаге 4, когда использовали ее для заливки круглого выделения черным цветом.Но мы также можем использовать команду «Заливка», чтобы заполнить что-либо узором, и мы делаем это, сначала установив для параметра Использовать в верхней части диалогового окна значение Узор :
Измените параметр «Использовать» на «Образец».
При выбранном шаблоне непосредственно под ним появляется второй вариант, Custom Pattern , где мы выбираем шаблон, который хотим использовать. Нажмите на эскиз шаблона для предварительного просмотра :
Щелкните непосредственно на миниатюре Custom Pattern.
Откроется окно выбора паттернов , в котором отображаются маленькие эскизы всех паттернов, из которых мы в настоящее время должны выбирать. Только что созданный нами узор круга будет последним эскизом в списке. Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из окна выбора узоров:
Если у вас включены подсказки в настройках Photoshop (они включены по умолчанию), имя рисунка будет отображаться при наведении курсора на миниатюру. Дважды щелкните по нему, чтобы выбрать его и выйти из окна выбора узоров:
Выберите узор «Круги 100×100» в палитре узоров.
После того, как вы выбрали узор, все, что осталось сделать, это щелкнуть «ОК», чтобы закрыть диалоговое окно «Заливка». Photoshop заполняет пустой слой документа круговым узором, повторяя плитку столько раз, сколько необходимо:
Слой 1 теперь заполнен повторяющимся круговым узором.
Куда идти дальше …
Вот и все! Очевидно, что наш черно-белый узор круга не принесет нам много наград, но важные вещи, которые следует извлечь из этого первого урока, — это шаги, которые мы использовали для его создания, проектирование отдельной плитки, определение плитки как узор, а затем использование Photoshop Команда «Заливка» для заполнения всего слоя узором.Далее мы начнем двигаться дальше, изучая, как добавлять цвета и градиенты к нашим узорам ! Или посетите наш раздел Основы Photoshop, чтобы узнать больше об основах Photoshop!
паттернов Photoshop: полное руководство — WebFX
Что такое шаблоны Photoshop?
Шаблон в Photoshop — это, по сути, изображение, которое можно многократно размещать мозаикой. Использование шаблонов может ускорить ваш рабочий процесс, избавляя от необходимости создавать сложные объекты, которые в противном случае можно было бы сконструировать с использованием повторяемого шаблона изображения.Они не только сэкономят ваше время, но и позволят сочетать интригующие элементы дизайна с вашей работой. Вы можете создавать свои собственные шаблоны, использовать готовые шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов с различных сайтов, таких как deviantART. В этом руководстве мы поговорим о:
Использование шаблонов может ускорить ваш рабочий процесс, избавляя от необходимости создавать сложные объекты, которые в противном случае можно было бы сконструировать с использованием повторяемого шаблона изображения.Они не только сэкономят ваше время, но и позволят сочетать интригующие элементы дизайна с вашей работой. Вы можете создавать свои собственные шаблоны, использовать готовые шаблоны, поставляемые с Photoshop, или загружать и устанавливать библиотеки шаблонов с различных сайтов, таких как deviantART. В этом руководстве мы поговорим о:
- Изучение предустановленных паттернов с помощью Preset Manager
- Применение шаблонов Photoshop тремя разными способами
- Как создать собственный узор в Photoshop
- Создание и применение рисунка диагональной линии (для практики)
- Установка библиотеки паттернов Photoshop
- Создание библиотеки шаблонов
- Примеры руководств, в которых используются шаблоны
Изучение предустановленных рисунков с помощью Менеджера предустановок
С помощью Менеджера предустановок можно найти рисунки, поставляемые с Photoshop (а также любые ранее сохраненные рисунки). Вы можете получить доступ к Preset Manager, выбрав Edit> Preset Manager. По умолчанию в Preset Manager отображаются готовые кисти. В окне «Диспетчер предустановок» в раскрывающемся меню «Тип предустановки» выберите « Узоры», , чтобы отфильтровать предустановки Photoshop только на узоры. Сначала вы можете не увидеть много закономерностей; в этом случае вам придется загрузить библиотеки шаблонов, которые поставляются с Photoshop. Библиотека шаблонов представляет собой набор из 1 или более шаблонов; он имеет расширение имени файла.PAT. Вы можете найти библиотеки шаблонов в Adobe Photoshop Exchange, Brusheezy и многих других местах. Чтобы загрузить библиотеки шаблонов, которые поставляются в комплекте с Photoshop, щелкните треугольник справа, который покажет вам меню предустановленных шаблонов. Выберите один из вариантов для загрузки (например, образцы , образцы 2 или образцы горных пород ). Когда вы выбираете паттерн для загрузки, вас спросят, хотите ли вы заменить текущие паттерны.
Вы можете получить доступ к Preset Manager, выбрав Edit> Preset Manager. По умолчанию в Preset Manager отображаются готовые кисти. В окне «Диспетчер предустановок» в раскрывающемся меню «Тип предустановки» выберите « Узоры», , чтобы отфильтровать предустановки Photoshop только на узоры. Сначала вы можете не увидеть много закономерностей; в этом случае вам придется загрузить библиотеки шаблонов, которые поставляются с Photoshop. Библиотека шаблонов представляет собой набор из 1 или более шаблонов; он имеет расширение имени файла.PAT. Вы можете найти библиотеки шаблонов в Adobe Photoshop Exchange, Brusheezy и многих других местах. Чтобы загрузить библиотеки шаблонов, которые поставляются в комплекте с Photoshop, щелкните треугольник справа, который покажет вам меню предустановленных шаблонов. Выберите один из вариантов для загрузки (например, образцы , образцы 2 или образцы горных пород ). Когда вы выбираете паттерн для загрузки, вас спросят, хотите ли вы заменить текущие паттерны. Просто выберите Приложение , которое добавит набор шаблонов в ваш текущий список, а не заменяет их.
Просто выберите Приложение , которое добавит набор шаблонов в ваш текущий список, а не заменяет их.
Применение шаблонов Photoshop
Когда ваши библиотеки предустановленных шаблонов загружены, пора посмотреть, как их применять. Есть несколько методов, которые вы можете использовать для нанесения рисунка, и мы рассмотрим каждый из них.
Команда «Заливка»: заполнение выделений узором
Самый простой способ применить узор — выбрать область, которую вы хотите заполнить узором, а затем использовать команду «Заливка» для ее применения. Например, вы можете использовать инструмент Rectangular Marquee Tool (M), чтобы создать выделение где-нибудь на вашем холсте, перейдите в Edit> Fill (Shift + F5), чтобы открыть диалоговое окно Fill, а затем в опции Use выберите Pattern .Выбор параметра Pattern в качестве параметра Use активирует новый параметр в диалоговом окне Fill под названием Custom Pattern . Установите для параметра Custom Pattern желаемый узор и затем нажмите OK, чтобы заполнить ваш выбор этим рисунком. Команда «Заливка» — это простой метод нанесения узора на весь холст или его части. Еще одно преимущество команды «Заливка» состоит в том, что вы можете разместить свой узор на отдельном слое, что означает, что вы можете вносить изменения в этот слой, не затрагивая другие слои.
Команда «Заливка» — это простой метод нанесения узора на весь холст или его части. Еще одно преимущество команды «Заливка» состоит в том, что вы можете разместить свой узор на отдельном слое, что означает, что вы можете вносить изменения в этот слой, не затрагивая другие слои.
Наложение узора: стилизация слоя с помощью узоров
Если у вас есть слой, на который вы хотите применить узор, вы можете использовать эффект наложения узора для стилизации этого слоя. Дважды щелкните слой, чтобы открыть диалоговое окно «Стили слоя». Нажмите на Pattern Overlay справа. В разделе «Узор» найдите узор, который хотите применить. Этот метод подходит, когда вам нужна большая гибкость: вы можете легко скрыть, показать, удалить и настроить эффект слоя, не затрагивая его содержимое. Совет: Чтобы отрегулировать положение наложения узора, установите флажок «Предварительный просмотр» и на холсте наведите указатель мыши на область с наложенным узором, нажмите и удерживайте, а затем перетащите указатель мыши.
Инструмент рисования: рисование с использованием узоров
Если вы хотите нарисовать узор на холсте, существует несколько инструментов рисования, таких как инструмент «Заливка» и инструмент «Узорчатый штамп», которые можно настроить на использование узоров. Использование инструмента для рисования полезно, когда вы хотите нанести узор нерегулярно.Инструменты рисования также дают вам больше контроля, что особенно демонстрирует их достоинства, когда у вас есть графический планшет. Однако для применения рисунка с помощью инструментов рисования потребуется больше времени по сравнению с использованием эффекта слоя «Наложение рисунка» или команды «Заливка», поскольку они автоматически решают, как применить рисунок. Кроме того, результаты могут быть нестандартными и непредсказуемыми при использовании инструмента Pattern Stamp Tool (что не обязательно плохо, в зависимости от того, что вы пытаетесь сделать).
Сводная таблица: Применение узоров Photoshop
| Метод нанесения | Преимущество | Недостаток |
| Команда заполнения |
|
|
| Эффект слоя наложения узора |
|
|
| Малярные инструменты |
|
|
Создание собственного узора в Photoshop
Создание собственных узоров — дело несложное. Имейте в виду, что узоры должны быть прямоугольными; это не может быть странных форм. Если это фигура, у которой нет прямоугольных сторон (например, круга), узор будет рассматриваться как прямоугольник. Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область вокруг области, которую вы хотите превратить в узор. После этого определите выбранную область как узор, перейдя в Edit> Define Pattern. Совет: Многим легче создавать узоры вне рабочего документа в другом документе Photoshop.Если вы хотите создать узор не из какой-либо части вашего рабочего документа, это хороший вариант, потому что он позволяет вам сосредоточиться только на разработке шаблона.
Имейте в виду, что узоры должны быть прямоугольными; это не может быть странных форм. Если это фигура, у которой нет прямоугольных сторон (например, круга), узор будет рассматриваться как прямоугольник. Чтобы создать узор, используйте инструмент Rectangular Marquee Tool (M), чтобы выделить область вокруг области, которую вы хотите превратить в узор. После этого определите выбранную область как узор, перейдя в Edit> Define Pattern. Совет: Многим легче создавать узоры вне рабочего документа в другом документе Photoshop.Если вы хотите создать узор не из какой-либо части вашего рабочего документа, это хороший вариант, потому что он позволяет вам сосредоточиться только на разработке шаблона.
На практике: создание и применение узора диагональной линии
Давайте попрактикуемся в создании и применении узоров Photoshop. Мы создадим один из моих любимых шаблонов: шаблон диагональных линий, который вы можете видеть во всем Руководстве по дизайну.
Создайте рабочий документ
Сначала создайте новый документ (Ctrl / Cmd + N) в Photoshop. Это будет наш основной документ. Используйте инструмент «Горизонтальный текст» (T), чтобы написать текст в новом документе. Поскольку узор, который мы будем делать, белый, выберите темный цвет текста (например, черный), чтобы мы могли четко видеть наши узоры. В этом примере использовалась Helvetica Neue Medium с размером 30pt (подойдет Arial — или любой другой шрифт).
Это будет наш основной документ. Используйте инструмент «Горизонтальный текст» (T), чтобы написать текст в новом документе. Поскольку узор, который мы будем делать, белый, выберите темный цвет текста (например, черный), чтобы мы могли четко видеть наши узоры. В этом примере использовалась Helvetica Neue Medium с размером 30pt (подойдет Arial — или любой другой шрифт).
Создайте узор диагональной линии
Мы создадим узор в другом документе. Создайте еще один документ размером 3×3 пикселя. В параметре «Содержание фона» выберите Прозрачный , чтобы сразу же у нас не было белого фонового слоя по умолчанию.Холст будет довольно маленьким — всего 3×3 пикселя, поэтому нам нужно будет увеличить масштаб очень близко. Используйте инструмент Zoom Tool (Z), чтобы увеличить масштаб, чтобы вы могли легко увидеть свою работу. Я увеличил масштаб до 3200% от исходного размера (это максимальный масштаб). Проведите белую диагональную линию от верхнего левого угла до нижнего правого угла холста. Есть несколько способов сделать это. Я использую Pencil Tool (B). Установите белый цвет переднего плана (#ffffff), а затем настройте Pencil Tool через панель параметров, выбрав Hard Round 1 pixel .Убедитесь, что ваши Flow и Opacity установлены на 100% (это должно быть по умолчанию). Я выбрал другой цвет только для иллюстрации, чтобы вы могли ясно увидеть следующий процесс. Удерживая нажатой клавишу Shift (что обеспечит получение прямой линии), щелкните один раз в верхнем левом углу, а затем еще раз щелкните в правом нижнем углу холста. Вот наш белый диагональный узор (я вернулся к исходному белому цвету): после того, как диагональная линия будет нарисована, выберите «Выделение»> «Все» (Ctrl / Cmd + A), чтобы выделить область вокруг холста.Выделив весь холст 3x3px, определите узор, перейдя в Edit> Define Pattern. Далее вы увидите диалоговое окно Pattern Name. Просто назовите свой образец чем-нибудь, что вы запомните; Я назвал свой узор диагональной линией 3 × 3 . Теперь вы можете закрыть этот документ (сохранять его не нужно).
Есть несколько способов сделать это. Я использую Pencil Tool (B). Установите белый цвет переднего плана (#ffffff), а затем настройте Pencil Tool через панель параметров, выбрав Hard Round 1 pixel .Убедитесь, что ваши Flow и Opacity установлены на 100% (это должно быть по умолчанию). Я выбрал другой цвет только для иллюстрации, чтобы вы могли ясно увидеть следующий процесс. Удерживая нажатой клавишу Shift (что обеспечит получение прямой линии), щелкните один раз в верхнем левом углу, а затем еще раз щелкните в правом нижнем углу холста. Вот наш белый диагональный узор (я вернулся к исходному белому цвету): после того, как диагональная линия будет нарисована, выберите «Выделение»> «Все» (Ctrl / Cmd + A), чтобы выделить область вокруг холста.Выделив весь холст 3x3px, определите узор, перейдя в Edit> Define Pattern. Далее вы увидите диалоговое окно Pattern Name. Просто назовите свой образец чем-нибудь, что вы запомните; Я назвал свой узор диагональной линией 3 × 3 . Теперь вы можете закрыть этот документ (сохранять его не нужно). Вернитесь к исходному документу Photoshop. Далее мы применим наш собственный шаблон, используя 3 различных метода, которые мы обсуждали.
Вернитесь к исходному документу Photoshop. Далее мы применим наш собственный шаблон, используя 3 различных метода, которые мы обсуждали.
Примените пользовательский узор с помощью команды «Заливка»
Сначала создайте новый слой над текстовым слоем.Затем создайте выделение вокруг текста, удерживая Ctrl / Cmd, а затем щелкнув его слой. Нажмите Shift + F5 (или выберите «Правка»> «Заливка»). В разделе «Использование» выберите «Шаблон» и в разделе «Пользовательский рисунок» найдите только что созданный рисунок диагональной линии. Нажмите ОК, чтобы применить узор с помощью команды «Заливка». Что замечательно в этой технике, так это то, что вы можете настроить режим наложения и стиль слоя узора, не затрагивая текстовый слой под ним. Давай сделаем это сейчас. Давайте уменьшим непрозрачность слоя примерно до 80%, чтобы он не был таким сильным. Совет: Хорошая практика, которой следует придерживаться при использовании узоров на отдельном слое, — связать два слоя вместе. Таким образом, если вы решите переместить текстовый слой, слой с узором будет перемещаться вместе с ним (и наоборот). Сделайте это, выбрав оба слоя на панели слоев, щелкнув один из них правой кнопкой мыши и выбрав Link Layers .
Таким образом, если вы решите переместить текстовый слой, слой с узором будет перемещаться вместе с ним (и наоборот). Сделайте это, выбрав оба слоя на панели слоев, щелкнув один из них правой кнопкой мыши и выбрав Link Layers .
Применение пользовательского узора как наложения узора
Давайте теперь повторно применим тот же узор, но на этот раз, используя стиль слоя. Скройте или удалите слой рисунка, созданный командой «Заливка».Дважды щелкните текстовый слой, чтобы открыть диалоговое окно «Стиль слоя». Нажмите на Pattern Overlay слева, чтобы применить этот эффект слоя и увидеть параметры Pattern Overlay. В разделе «Узор» (это раскрывающееся меню) найдите созданный нами узор диагональных линий 3 × 3. Убедитесь, что вы установили флажок «Предварительный просмотр» в правой части диалогового окна, чтобы вы могли видеть, как текстовый слой стилизуется при его стилизации. Вы можете узнать больше о параметрах стиля слоя Pattern Overlay в нашем руководстве по стилям слоев Photoshop, но вкратце, вот варианты.
1. Режим наложения
Изменяет режим наложения (например, затемнение, умножение, затемнение цвета) узора.
2. Непрозрачность
Управляет непрозрачностью узора. Уменьшите значение, чтобы узор стал полупрозрачным.
3. Шаблон (раскрывающееся меню)
Применяемый шаблон.
4. Создайте новый шаблон из этого шаблона
Щелкните этот значок, если вы хотите, чтобы шаблон, который вы применили, был сохранен как другой шаблон (при его сохранении также сохраняются все другие настройки, которые вы сделали).
5. Привязка к исходной точке
Если вы перемещаете узор во время применения эффекта слоя, нажмите этот параметр, чтобы сбросить его положение.
6. Масштаб
Регулирует размер и разрешение рисунка.
7. Связать со слоем
Если этот параметр отмечен, узор будет перемещаться вместе со слоем, если вы его переместите. Этот вариант выбран по умолчанию. Снимите этот флажок, если не хотите, чтобы узор двигался, когда объекты в слое, на котором он находится, перемещаются после применения эффекта.
Применение пользовательского рисунка с помощью инструмента Pattern Stamp Tool
Далее мы собираемся применить наш пользовательский рисунок диагональных линий с помощью инструмента Pattern Stamp Tool (S). Есть и другие инструменты рисования, с которыми вы можете использовать узоры, но этот конкретный инструмент специально предназначен для нанесения узоров. Думайте об этом инструменте рисования как о Brush Tool (B), но вместо кистей вы рисуете узорами. Сначала скройте (или удалите) эффект слоя Pattern Overlay, чтобы мы могли видеть наш узор, примененный с помощью инструмента Pattern Stamp Tool.Скройте наложение узора, щелкнув значок глаза на панели слоев рядом с наложением узора. Теперь выберите инструмент Pattern Stamp Tool (S) на панели инструментов. На панели параметров щелкните раскрывающееся меню выбора шаблона и найдите наш шаблон диагональной линии 3x3px. Нажмите на наш диагональный узор, чтобы установить его как кончик кисти инструмента Pattern Stamp Tool. Создайте новый слой и нарисуйте текст, чтобы применить узор. Ниже вы можете видеть, что я просто щелкнул несколько мест и поиграл с параметрами Непрозрачности и Плавности инструмента Узорчатый штамп, чтобы получить органичные и уникальные эффекты.В отличие от команды «Заливка» и эффекта слоя «Наложение узора», повторить этот вид дважды будет сложнее.
Создайте новый слой и нарисуйте текст, чтобы применить узор. Ниже вы можете видеть, что я просто щелкнул несколько мест и поиграл с параметрами Непрозрачности и Плавности инструмента Узорчатый штамп, чтобы получить органичные и уникальные эффекты.В отличие от команды «Заливка» и эффекта слоя «Наложение узора», повторить этот вид дважды будет сложнее.
Установка библиотеки узоров Photoshop
Если вы загрузили библиотеку узоров Photoshop, установить ее совсем несложно. Перейдите в Edit> Preset Manager. Нажмите кнопку загрузки справа. Найдите файл выкройки Photoshop на вашем компьютере (он должен иметь расширение .PAT). Для версий Photoshop CS вы можете найти предустановки библиотеки узоров в папке: Adobe Photoshop [Версия Photoshop]> Наборы> Узоры .
Где скачать библиотеки шаблонов Photoshop
Вам может быть интересно, где можно загрузить библиотеки шаблонов Photoshop для установки. Вот лишь несколько рекомендуемых мест для посещения.
- Adobe — Шаблоны для обмена в Photoshop: на официальной торговой площадке Adobe есть раздел, посвященный библиотекам шаблонов.
 На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно.
На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно. - deviantART: DeviantART, одно из крупнейших сообществ дизайнеров и цифровых художников, имеет несколько библиотек шаблонов Photoshop, которые вы можете просмотреть в категории Photoshop Patterns.
- Brusheezy: На сайте Brusheezy, посвященном первоклассным ресурсам Photoshop, есть раздел, в котором представлены шаблоны Photoshop, которые можно сортировать и фильтровать.
- The Ultimate Collection Free Photoshop Patterns: этот пост в Smashing Magazine (автор проекта Design Instruct Стивен Снелл) загружен ссылками на бесплатные шаблоны Photoshop в Интернете.
Создание библиотеки паттернов
Как было сказано ранее, библиотека паттернов — это набор паттернов Photoshop.Создавать библиотеки шаблонов Photoshop — это хорошая идея, когда вы хотите упорядочить свои собственные шаблоны или когда вы хотите поделиться своими рисунками с другими. Чтобы создать библиотеку паттернов, откройте Менеджер предустановок (Правка> Менеджер предустановок). Отфильтруйте предустановки, чтобы отображались только узоры. Выберите паттерны, которые вы хотите включить в библиотеку паттернов, которую вы будете создавать, удерживая Ctrl / Cmd и щелкая по каждому из них. После того, как вы выбрали все шаблоны, которые хотите включить, нажмите кнопку «Сохранить набор».Сохраните файл выкройки в любом месте вашего компьютера. Теперь к этому файлу можно предоставить общий доступ и установить на других компьютерах.
Чтобы создать библиотеку паттернов, откройте Менеджер предустановок (Правка> Менеджер предустановок). Отфильтруйте предустановки, чтобы отображались только узоры. Выберите паттерны, которые вы хотите включить в библиотеку паттернов, которую вы будете создавать, удерживая Ctrl / Cmd и щелкая по каждому из них. После того, как вы выбрали все шаблоны, которые хотите включить, нажмите кнопку «Сохранить набор».Сохраните файл выкройки в любом месте вашего компьютера. Теперь к этому файлу можно предоставить общий доступ и установить на других компьютерах.
Учебники с использованием шаблонов Photoshop
К настоящему времени вы должны быть хорошо знакомы с шаблонами Photoshop. Чтобы завершить это руководство и вдохновить вас на эксперименты и включение узоров Photoshop в свои дизайнерские проекты, вот несколько руководств по Photoshop, которые включают использование узоров Photoshop. Создайте сцену с помощью световых эффектов, вдохновленных ретрофутуризмом Как нарисовать реалистичный мобильный телефон с помощью Photoshop Создайте чистый и стильный веб-дизайн в Photoshop Создайте стильные футуристические текстурированные обои в Photoshop
Как добавить узоры в текст в Photoshop CC
Использование узора для текста — на самом деле один из самых простых способов стилизовать текст в Photoshop. Например, в логотипе «Создание интернет-магазина», который я использую сейчас, на самом деле используется узор, как вы можете видеть ниже:
Например, в логотипе «Создание интернет-магазина», который я использую сейчас, на самом деле используется узор, как вы можете видеть ниже:
Конечно, вы можете использовать любой тип рисунка для своего текста и даже можете добавлять к тексту дополнительные стили, такие как контуры, текстуры, контуры и многое другое. В этом уроке я покажу вам, как сделать все это в Photoshop CC, но те же шаги можно предпринять для Photoshop CS6 и более старых версий.
Определите свой шаблон:
Откройте изображение, которое хотите использовать в Photoshop.
Затем перейдите к «редактировать> определить шаблон», как показано на изображении ниже:
Далее вам нужно будет дать вашему выкройке имя. Вы можете использовать имя по умолчанию или добавить свое и нажать кнопку «ОК».
Используйте свою выкройку:
После того, как вы определили свой узор, вы можете использовать его в своем тексте, просто дважды щелкнув текстовый слой в окне слоев, как показано ниже:
В столбце «стили» отметьте галочкой «наложение рисунка», а затем щелкните стрелку раскрывающегося списка в окне рисунка, как показано ниже:
Затем просто выберите новый шаблон, щелкнув его в окне выбора, как показано ниже:
Разместите выкройку как хотите. Вы можете поиграть со всеми вариантами. Например, я использовал «привязку к исходной точке», чтобы расположить текст, как показано ниже:
Вы можете поиграть со всеми вариантами. Например, я использовал «привязку к исходной точке», чтобы расположить текст, как показано ниже:
Затем я уменьшил его, как показано ниже, чтобы он выглядел как настоящий флаг:
Ниже вы можете посмотреть мое видео, чтобы увидеть, как я все это делал шаг за шагом. В видео я использовал следующие выкройки:
- Углеродное волокно
- Блеск
- Золото
- Алмазы
- Британский флаг
- флаг США
Не можете просмотреть видео? Смотрите на YouTube
Изображения, которые я использовал:
Углеродное волокно любезно предоставлено Бреттом Джорданом на Flickr.
Блеск любезно предоставлен Евой Паломой на Flickr.
Groovy! любезно предоставлено Filter Forge на Flickr.
Lovells Diamonds предоставлено Lovells Loose Threads на Flickr.
Британский флаг любезно предоставлен Кевином Патриком2 на Flickr.
Американский флаг любезно предоставлен Beverly & Pack на Flickr.
Блог Джулианны Кост | Photoshop v21.2 — поворот рисунка, автоматическая активация шрифта, выбор темы и многое другое!
Я рад объявить о ротации узоров, автоматической активации шрифтов, обновлениях для выбора темы, соответствия шрифту и многого другого в Photoshop v21.2!
Повернуть заливку узором
Теперь вы можете вращать узорные заливки в Photoshop с помощью нового элемента управления «Угол». Повороты являются неразрушающими и могут быть легко обновлены или сброшены в любое время без потери качества. Повороты можно применять к слоям заливки узором, эффектам / стилям слоя наложения и обводки, слоям формы (включая узоры заливки и обводки) и к инструменту «Рамка» (Обводка> Узор на панели «Свойства»). Photoshop поставляется с рядом предустановленных шаблонов, которые вы можете использовать (Window> Patterns) или можете создавать и применять свои собственные.
Photoshop поставляется с рядом предустановленных шаблонов, которые вы можете использовать (Window> Patterns) или можете создавать и применять свои собственные.
В приведенном ниже примере я покажу использование слоя заливки, а также слоя формы, чтобы добавить узор в контейнер и повернуть его.
• Добавьте слой заливки узором, перетащив узор с панели «Узор» в область холста.
• Чтобы повернуть узор (и получить доступ к дополнительным параметрам), дважды щелкните эскиз заливки узором на панели «Слои». Примечание: по умолчанию Photoshop обрезает слой Pattern Fill со слоем фотографии, который в этом примере не имеет значения.Если, однако, вам нужно «отсоединить» слой, выберите слой и выберите «Слой»> «Освободить обтравочную маску».
• В диалоговом окне «Заливка узором» перетащите элемент управления «Угол» (или введите значение) для поворота, внесите любые дополнительные изменения (например, масштаб) и нажмите «ОК», чтобы применить.
• Поскольку цилиндр — это объект с жесткими краями, я использовал инструмент «Перо», чтобы создать контур вокруг нижней части.
• Затем, чтобы преобразовать узор в слой формы (маскируя узор от остальной части изображения), я выбрал Selet Layer> Vector Mask> Current Path.
• Измените режим наложения на Умножение и уменьшите Непрозрачность слоя по мере необходимости (чтобы лучше сочетать узор с фотографией).
Чтобы использовать слой «Форма» для добавления второго узора в верхнюю часть контейнера, я выбрал инструмент «Перо» и нарисовал фигуру.
• Не снимая выделения с инструмента «Перо», нажмите «Фигура» на панели параметров, чтобы преобразовать контур в слой «Фигура».
• Дважды щелкните миниатюру слоев формы на панели «Слои», чтобы отредактировать узор .
• Перетащите элемент управления «Угол» (или введите значение) для поворота, внесите любые дополнительные изменения и нажмите «ОК», чтобы применить.
• Измените Режим наложения на Умножение и уменьшите Непрозрачность слоя по мере необходимости (чтобы лучше сочетать узор с фотографией).
При использовании инструментов формы (прямоугольник, эллипс и т. Д.) Для создания слоев формы вы можете использовать элементы управления заливкой и обводкой на панели параметров или панели свойств для изменения атрибутов узора (в дополнение к возможности изменять атрибуты слой-фигура, дважды щелкнув миниатюру на панели слоев).
Вы также можете отрегулировать угол рисунка при добавлении стилей / эффектов слоя Patter Overlay и Stroke.
Примечание. Если вы не знакомы с тем, как создать бесшовный узор в Photoshop, вам может помочь это видео (Как захватывать узоры, формы, цвета и градиенты из изображений в Photoshop).
Adobe Fonts Автоактивация
Adobe Fonts теперь автоматически активируется при открытии документа Photoshop. Другими словами, когда вы открываете документ, содержащий шрифты Adobe, которые не установлены на вашем компьютере, Photoshop автоматически найдет, загрузит (синхронизирует) и установит шрифты. Эта функция действительно о том, что вам больше не придется делать — вам не нужно будет видеть это диалоговое окно с отсутствующими шрифтами при открытии, а вам не нужно будет выбирать и повторно связывать шрифты !
Эта функция действительно о том, что вам больше не придется делать — вам не нужно будет видеть это диалоговое окно с отсутствующими шрифтами при открытии, а вам не нужно будет выбирать и повторно связывать шрифты !
Вот как это работает:
• Когда вы впервые открываете файл на панели «Слои», вы можете увидеть старый знакомый желтый предупреждающий значок на проблемных слоях «Тип», уведомляющий вас о том, что шрифт, используемый в документе, не установлен.
• Автоактивация Adobe Fonts запустится автоматически.Когда начнется загрузка отсутствующего шрифта, вы увидите синий значок «Выполняется загрузка». Когда загрузка шрифта завершится, значок незавершенной загрузки исчезнет, и текстовый слой будет готов к редактированию.
• Если отсутствующий шрифт не является частью библиотеки шрифтов Adobe, вы не будете беспокоиться о сообщении о «отсутствующем шрифте», пока вы не попытаетесь отредактировать соответствующий текстовый слой, после чего у вас будет возможность заменить шрифт.
• Если в вашем документе отсутствуют шрифты Adobe Fonts и шрифты сторонних разработчиков, автоматическая активация Adobe Fonts все равно будет происходить автоматически для отсутствующих Adobe Fonts, и, если шрифт не является частью библиотеки типов, у вас будет возможность замены шрифта при попытке редактирования соответствующего слоя.Примечание. Для большого количества шрифтов, отличных от Adobe, вы также можете выбрать «Текст»> «Управление отсутствующими шрифтами».
Выбрать тему
Функция «Выбрать объект» включает новую модель искусственного интеллекта и машинного обучения, оптимизированную для портретов (которые являются наиболее часто выбираемым объектом в Photoshop). Если он идентифицирует человека на изображении, он запустит эту новую модель, которая обучена для трудно выбираемых атрибутов (таких как волосы), создавая более точный выбор, чем когда-либо прежде.
Подобрать шрифты
Функция Match Fonts была обновлена с использованием новой модели искусственного интеллекта и машинного обучения для поддержки большего количества шрифтов, вертикального текста и обнаружения нескольких строк текста. (Функция Match Fonts автоматически определяет, какие пиксели в изображении являются текстом, определяет, какой это шрифт, а затем выполняет поиск среди ваших шрифтов, чтобы найти наиболее подходящий для этого текста.)
(Функция Match Fonts автоматически определяет, какие пиксели в изображении являются текстом, определяет, какой это шрифт, а затем выполняет поиск среди ваших шрифтов, чтобы найти наиболее подходящий для этого текста.)
Для предварительного просмотра результатов при использовании команды «Подобрать шрифты» создайте текстовый слой с желаемым текстом.
Затем, выбрав слой «Текст», выберите «Текст»> «Подобрать шрифт». Отрегулируйте поле выбора текста в области изображения, чтобы включить текст, который вы хотите сопоставить.
В диалоговом окне Match Fonts отображаются совпадающие (похожие) шрифты. При выборе шрифта обновляется текстовый слой (установленные шрифты отображаются вверху списка). Чтобы установить шрифты из библиотеки шрифтов Adobe, щелкните значок облака слева от шрифта (Photoshop установит, активирует и применит шрифт к слою «Текст».
Adobe Camera Raw версии 12.3
Adobe Camera Raw имеет новый модернизированный интерфейс, адаптивные предустановки ISO, локальное редактирование оттенка и многое другое. Дополнительные сведения см. В этом сообщении в блоге об Adobe Camera Raw v12.3.
Дополнительные сведения см. В этом сообщении в блоге об Adobe Camera Raw v12.3.
Помогите улучшить продукты Adobe
Если вы хотите помочь Adobe в улучшении машинного обучения и функций Sensei в Photoshop, вы можете включить в программу свои изображения и данные. Используя реальные примеры для машинного обучения, Adobe может создавать более совершенные модели для создания выборок с помощью Select Subject и Object Select (например).Чтобы принять участие, выберите «Настройки»> «Конфиденциальность» и установите флажок «Да — я готов участвовать». Затем выйдите и перезапустите Photoshop. Вы можете отказаться в любое время, сняв флажок в поле выбора и перезапустив Photoshop. Обратите внимание, что изображения и данные могут просматривать исследователи .
Щелкните здесь, чтобы увидеть весь список новых функций Photoshop.
Как сделать узор в Photoshop
Ранее мы писали о том, как создать узор из значков Noun Project с помощью Adobe Illustrator, который дает вам возможность мгновенно переставлять и перекрашивать векторные фигуры в различных конфигурациях. Для тех, кто более знаком с Adobe Photoshop, вы можете найти этот инструмент более простым в использовании для создания повторяющегося узора с использованием значков PNG — идеально подходит для персонализированных и привлекательных обложек, плиток социальных сетей, фонов Zoom и многого другого.
Для тех, кто более знаком с Adobe Photoshop, вы можете найти этот инструмент более простым в использовании для создания повторяющегося узора с использованием значков PNG — идеально подходит для персонализированных и привлекательных обложек, плиток социальных сетей, фонов Zoom и многого другого.
Лучше всего то, что при использовании надстройки Noun Project для Adobe вы можете выполнять поиск и мгновенно вставлять любой значок из нашей обширной библиотеки, не покидая рабочего процесса.
В этом уроке мы расскажем, как создать повторяющийся узор в Photoshop с помощью значков.
Шаги по созданию повторяющегося узора с помощью надстройки Noun Project Надстройка Adobe Noun Project — ваш новый лучший друг, благодаря которому обширная библиотека Noun Project, содержащая более 3 миллионов значков, прямо в ваш рабочий процесс. Как и наше приложение для Mac, это расширение позволяет выполнять поиск в нашей безграничной базе данных и мгновенно перетаскивать значки прямо на монтажную область. Загрузите надстройку и запустите ее в Photoshop при следующем открытии приложения.
Загрузите надстройку и запустите ее в Photoshop при следующем открытии приложения.
Это расширение поставляется с 100 бесплатными начальными значками, но учетная запись NounPro позволит вам искать и мгновенно загружать любой значок, который вы хотите, без лицензионных отчислений, и пользоваться дополнительными параметрами настройки, чтобы вы могли настроить цвет значка, форму и цвет фона, а также равномерное вращение, прежде чем добавлять его на монтажную область.
Шаг 1. Создайте новый документ Загрузите надстройку Adobe, откройте Photoshop и нажмите « Create New », чтобы создать новый документ. Создание узора в Photoshop работает немного иначе, чем в Illustrator, и вы будете использовать простую прямоугольную или квадратную плитку в качестве основы, поэтому проще всего начать с квадратного документа размером 1000 x 1000 пикселей. Убедитесь, что документ Color Mode находится в RGB для Интернета, или выберите CMYK, если вы в конечном итоге будете печатать свое произведение.
В разделе « Background Contents » выберите « Transparent ». Хотя вы можете создать повторяющийся узор со сплошным цветом фона, лучше всего отделить основные элементы (значки) от фона на тот случай, если вы хотите настроить каждый отдельно. Щелкните « Create ».
Начните с документа размером 1000 x 1000 пикселей, чтобы ваша основная «плитка с узором» была квадратом. Установите для содержимого фона значение «Прозрачный», чтобы впоследствии можно было отдельно настроить цвет фона.
Я собираюсь начать с паттерна, в котором используются четыре значка в квадрате, поэтому я разделю холст на квадранты с помощью направляющих. В разделе « View » выберите « Rulers » (или Command-R на Mac), чтобы отобразить линейки. Затем, наведя курсор на верхнюю и боковую линейки, щелкните и перетащите курсор, чтобы создать направляющую. Перетащите каждую направляющую по холсту, и она должна автоматически привязаться к центральной точке (500 пикселей в поперечнике, затем 500 пикселей вниз). Это делит ваш холст на 4 четных квадранта.
Это делит ваш холст на 4 четных квадранта.
Отобразите линейки в меню «Просмотр»> «Линейки». Щелкнув внутри линейки вверху и влево, перетащите курсор, чтобы создать направляющие, и привяжите каждую к середине документа (на отметке 500 пикселей), чтобы разделить монтажную область на четыре равных квадранта.
Шаг 2. Найдите расширение проекта Noun
Вы можете найти расширение Noun Project в разделе Window> Extensions> Noun Project .
Шаг 3. Войдите в свою учетную запись NounPro
Если вы являетесь подписчиком NounPro, войдите в свою учетную запись, чтобы получить неограниченное количество бесплатных загрузок значков и возможности настройки.Если вы еще не являетесь подписчиком, вы также можете использовать любой из 100 значков, включенных в бесплатный стартовый пакет.
Шаг 4. Поиск значков Найдите нужный значок и нажмите «Enter». В этом примере я использую коллекцию значков Awesome 80’s от Кристин Пончек Джонс. Наведя курсор на значок, щелкните черную стрелку «Загрузить» в правом верхнем углу, чтобы мгновенно вставить его на холст, или вы можете щелкнуть значок, чтобы отобразить параметры настройки, включая ваши размеры.PNG установлен в значение. Для этого холста размером 1000 × 1000 я выбираю значок шириной 1000 пикселей, зная, что могу изменить его размер позже.
Наведя курсор на значок, щелкните черную стрелку «Загрузить» в правом верхнем углу, чтобы мгновенно вставить его на холст, или вы можете щелкнуть значок, чтобы отобразить параметры настройки, включая ваши размеры.PNG установлен в значение. Для этого холста размером 1000 × 1000 я выбираю значок шириной 1000 пикселей, зная, что могу изменить его размер позже.
Найдите значки в надстройке Noun Project и щелкните нужный. Учетная запись Noun Pro позволяет вставлять неограниченное количество значков, а также дает вам возможность перекрашивать и изменять размер каждого из них.
Шаг 5: Выберите цветПри желании вы можете выбрать цвет на панели опций или щелкнуть серый «+», чтобы вручную выбрать свой собственный или ввести шестнадцатеричное значение.После того как вы выбрали цвет, все новые значки, которые вы ищете, будут отображаться в этом цвете по умолчанию, пока вы не вернетесь к черному цвету.
Шаг 6. Добавьте больше значков на монтажную область Вы можете вставить на монтажную область столько дополнительных значков, сколько захотите. Рекомендуется просто просмотреть «Еще значки от этого создателя» под каждым из них, чтобы вы могли использовать значки из той же коллекции и поддерживать визуальное единообразие (при создании темы).
Рекомендуется просто просмотреть «Еще значки от этого создателя» под каждым из них, чтобы вы могли использовать значки из той же коллекции и поддерживать визуальное единообразие (при создании темы).
Вы можете мгновенно перекрашивать значки по мере их вставки.Просмотрите «Другие значки от этого создателя», чтобы выбрать несколько значков из коллекции — это обеспечивает визуальную и тематическую согласованность.
Шаг 7. Расположение и размер значков Используя инструмент «Перемещение» (« V »), щелкните и перетащите значки на новые позиции. Вы также можете масштабировать их вверх и вниз, взявшись за угол их ограничивающей рамки, щелкнув и перетащив их внутрь или наружу. По умолчанию Photoshop масштабируется пропорционально, чтобы обеспечить равномерное изменение размера (в противном случае удерживайте нажатой клавишу Shift при перетаскивании).При наведении курсора на углы ограничивающей рамки вы увидите, как курсор превращается в стрелку вращения — щелкните и перетащите ее, чтобы повернуть значок по часовой стрелке или против часовой стрелки, если хотите.
Щелкните значок, затем перетащите угол его ограничивающей рамки внутрь и наружу, чтобы изменить размер. При наведении курсора сразу за угол он превратится в вращающуюся стрелку, чтобы при желании повернуть значок. Лучше всего выбрать все значки и масштабировать их вместе так, чтобы визуально они имели одинаковый вес.
Совет. Для визуального единообразия масштабируйте все значки вместе вверх и вниз.Если вы используете несколько значков из коллекции, они могут иметь одинаковые толщины линий, которые могут не совпадать при увеличении до разных размеров. Щелкните и перетащите курсор, чтобы выбрать все значки, которые вы добавили на монтажную область, прежде чем касаться любого отдельного, затем выберите углы ограничивающей рамки, окружающей весь кластер, чтобы масштабировать их вместе.
Шаг 8: «Определите» свой шаблон, когда он будет готов После того, как все элементы расположены именно так, как вы хотите, выберите каждый значок (либо щелкая и перетаскивая их на монтажной области, либо выбирая их все на панели «Слои»).
Затем перейдите в Edit> Define Pattern . Это превращает ваш выбор в повторяющийся узор, который ведет себя аналогично заливке сплошным цветом из ваших образцов. Дайте шаблону название и нажмите ОК.
Перейдите в «Правка»> «Определить узор», чтобы превратить содержимое монтажной области в узор. Дайте ему имя, и он будет сохранен как образец узора.
А где это?
Перейдите к Узоры (либо в правой программе просмотра по умолчанию, либо щелкните Окно > Узоры ).Вы увидите, что образец вашего узора был создан.
Шаг 9. Используйте узор как заливку, чтобы увидеть его в действии На этом этапе вы можете использовать тот же холст или создать новый документ, чтобы поиграть с вашим узором. Если, например, вы хотите, чтобы окончательная работа была обоями iOS, создайте новый документ Photoshop размером 1920 пикселей в высоту и 1080 пикселей в ширину или используйте обратные размеры для широкоэкранного баннера, подходящего в качестве обложки.
В новом документе начните с создания цветного фона. Перейдите в Слой> Новый слой заливки> Сплошной цвет (или Градиент) и выберите цвет для начала (в этом примере я хочу проверить свой узор на черном). Это создает новый слой, который автоматически покрывает ширину вашей монтажной области.
Затем создайте слой для вашего узора, выбрав Layer> New Fill Layer> Pattern . Нажмите «ОК». В этом случае мой собственный узор является первым в моем окне «Узоры», поэтому он уже заполняет монтажную область.Если вы по умолчанию используете другой предустановленный узор, просто выберите свой собственный узор в окне «Узоры». Убедитесь, что слой с узором расположен выше фонового слоя.
Сначала создайте сплошной фоновый слой (Слой> Новый слой заливки> Сплошной цвет), который в данном случае я сделал черным. Затем создайте слой заливки с узором (Слой> Новый слой заливки> Узор) и выберите узор! Теперь я вижу свой повторяющийся узор в действии.
Параметры и форматирование шаблона Появится всплывающее диалоговое окно «Заливка узором» (если вы его не видите, найдите окно «Слои» и дважды щелкните значок узора из кирпича, связанный со слоем заливки). Здесь вы можете выбрать масштаб своего узора (уменьшите процентное значение, чтобы уменьшить масштаб и увидеть больше повторяющегося узора; увеличьте его, чтобы увидеть меньше значков большего размера). Вы также можете отрегулировать угол для более динамичного эффекта.
Здесь вы можете выбрать масштаб своего узора (уменьшите процентное значение, чтобы уменьшить масштаб и увидеть больше повторяющегося узора; увеличьте его, чтобы увидеть меньше значков большего размера). Вы также можете отрегулировать угол для более динамичного эффекта.
Здесь я уменьшил свой узор до 50% и увеличил угол до 30%, чтобы добавить немного визуального интереса.
Нажмите «ОК», когда получите то, что вам нравится.
В диалоговом окне «Заливка узором» вы можете настроить масштаб (или уровень «увеличения» повторяющегося узора или его удаления) и угол.Я изменил каждый из них, чтобы сделать мой узор более динамичным.
Попробуйте несколько вариантовВы всегда можете вернуться к сплошному фоновому слою и поиграть с цветами — или создать новый слой заливки, чтобы сделать фон градиента вместо сплошного цвета. Вы можете выбрать из библиотеки готовых градиентов или использовать ползунки для создания своих собственных.
Здесь я нашел красивый градиент цвета заката, который мне нравится, за исключением того, что цвета не обязательно так хорошо сочетаются с моим рисунком. Что, если я вместо этого перекрашу сам узор?
Что, если я вместо этого перекрашу сам узор?
Я превратил свой фон в градиент и начал играть с редактором градиента, но теперь вместо этого я хочу перекрасить значки моего рисунка.
Изменение цвета вашего рисункаХотя у вас может быть узор с разноцветными значками, Photoshop распознает растровые формы, составляющие ваш узор, и может мгновенно их перекрашивать.
Вместо того, чтобы использовать слой с градиентом в качестве фона, я собираюсь перетащить слой с градиентом над слоем с узором, затем щелкнуть его правой кнопкой мыши и выбрать «Создать обтравочную маску».Это говорит Photoshop применять цвета (заливку) моего градиента заката только к пикселям моего слоя с узором — это означает, что теперь мой узор значков 80-х имеет гладкий градиент поверх них.
Просто перетащив мой слой с градиентом над узором и нажав «Создать обтравочную маску», он применит мой градиент к узору вместо фона. Затем я могу настроить градиент по своему желанию в редакторе градиентов.
Дважды щелкните созданный слой градиента на панели слоев (или перейдите в меню Window> Gradient ).Затем дважды щелкните цветную полосу градиента, чтобы открыть редактор градиента.
В этом окне вы можете создать собственный градиент с нуля или использовать предустановку в качестве отправной точки. Вы увидите, что полоса градиента показывает «Уровни непрозрачности» вверху и «Уровни цвета» внизу. Дважды щелкнув по кнопкам цвета, вы можете вручную выбрать нужный цвет или ввести его шестнадцатеричное значение. Затем вы можете настроить градиент следующими способами:
- Перемещайте каждый ограничитель цвета вперед и назад, чтобы указать, какая часть этого цвета будет преобладать в вашем градиенте.
- Переместите меньший ромб «Средняя точка цвета» между ограничителями, чтобы контролировать, насколько плавно цвета переходят друг в друга.

- Щелкните любую точку в нижней части полосы, чтобы добавить новую цветовую точку. Если вы хотите удалить цветовую границу, просто щелкните и перетащите ее за пределы полосы, пока она не исчезнет.
В редакторе градиентов щелкните в нижней части полосы градиента, чтобы добавить новую цветовую границу (или щелкните и перетащите ее подальше от полосы, чтобы удалить ее).
Нажав на ограничители непрозрачности в верхней части полосы градиента, вы увидите, что поле непрозрачности выделено в процентах.Вы можете уменьшить непрозрачность, если хотите, чтобы градиент в любой момент стал прозрачным, оставив большую часть фона видимой.
Если вы хотите сохранить этот градиент в качестве предустановки, нажмите «Новый» и дайте ему имя. Если при нажатии «Создать» выбрана предустановленная папка, она будет помещена в эту папку. В противном случае вы просто увидите новый набор настроек, добавленный в окно градиентов. Вы можете редактировать этот градиент в любое время, дважды щелкнув его на своих слоях и дважды щелкнув панель предварительного просмотра градиента.
Поиграйте с настраиваемыми градиентами: добавьте или уберите столько точек цвета, сколько хотите, в редакторе градиентов и нажмите «Создать», чтобы сделать градиент предустановкой, которую вы можете быстро применить к повторяющемуся узору.
Хотите отредактировать сам узор (например, расположение значков на плитке основного узора)? Вот где Illustrator даст вам немного больше гибкости; после того, как узор был создан в качестве предустановки в Photoshop, он «устанавливается» как есть, и вы можете только добавлять к нему эффекты (т.е., перекрашивая или добавляя маску отсечения градиента). Вот почему хорошо хранить исходный файл шаблона под рукой, и вы можете сохранить новые варианты исходного шаблона, чтобы увидеть, какой из них работает лучше всего.
БОНУС:
Хотите поиграть с еще большим количеством эффектов узора? Сначала растеризуйте слой ( Layer> Rasterize> Fill Contents ). Затем перейдите в Слой > Стиль слоя и выберите желаемый эффект. Чтобы придать моему узору 80-х красивое свечение в стиле ретро «неоновых вывесок», я выбираю «Outer Glow» и поиграю с параметрами Opacity и Spread, чтобы настроить его по своему вкусу.
Чтобы придать моему узору 80-х красивое свечение в стиле ретро «неоновых вывесок», я выбираю «Outer Glow» и поиграю с параметрами Opacity и Spread, чтобы настроить его по своему вкусу.
Растеризуйте узор (Слой> Растрировать> Залить содержимое), чтобы добавить больше эффектов. Перейдите в Layer> Layer Style и выберите эффекты из галереи — здесь я добавляю своему узору эффект «неонового свечения» с помощью Outer Glow.
Создайте следующий паттерн с помощью значков существительного проектаКак видите, существует масса возможностей для создания, масштабирования и изменения цвета ваших узоров для получения великолепного эффекта.
Если вам нужен еще больший контроль над тем, как вы создаете и редактируете узоры, прочтите наше руководство о том, как создать повторяющийся узор в Illustrator, которое предлагает более надежный набор возможностей редактирования (включая мгновенную настройку содержимого вашего узора, изменение цвета отдельных значков и создание более динамичных повторяющихся узоров с использованием базовых плиток разной формы).
Ищете более творческие способы использования значков? Следуйте нашим руководствам, чтобы узнать больше.
Шаблон случайной заливки в учебнике Photoshop, скрипты узоров
Краткое руководство по созданию случайных заливок с помощью скрипта случайной заливки в учебнике по командам заливки Photoshop
Настройка случайной заливки тайлов Photoshop
Ключевым моментом, который я обнаружил с инструментом случайного узора заливки в Photoshop, является то, что он лучше всего работает, когда вы предварительно задаете размер плитки узора в соответствии с документом, который хотите заполнить.
Если у вас есть документ размером 1000 x 1000, а затем заполните его плитками размером 700 x 700, то результат будет не очень впечатляющим. Если вы используете документ размером 1000 x 1000, используйте плитку с узором размером примерно 200 x 200 (или 200 x 100).
Откройте файл выкройки или текстуру плитки узора для Photoshop
меню изображений
размер изображения
установите ширину примерно 200 пикселей
установите высоту примерно 200 пикселей
ОК
Если изображение находится на слое, вы можете добавить эффекты слоя, такие как наложение цвета, например красное наложение
Удалите фоновый слой, если можете, удалив его на панели слоев
Перейти в меню редактирования
Определить образец
Еще одно небольшое примечание: убедитесь, что есть некоторая прозрачность, чтобы получить наилучшие результаты, как если бы вы использовали только изображение в качестве плитки узора (скажем, с фоном сплошного цвета), тогда вы просто получите документ красочного штампы с рисунком квадратной формы и под разными углами и т. д. (что нормально, если это требуется из шаблона случайной заливки.)
д. (что нормально, если это требуется из шаблона случайной заливки.)
Вам нужен набор исходных плиток или штампов для использования, и вы можете быстро создать свои собственные или использовать плитки узоров по умолчанию, поставляемые с Photoshop, и в Интернете доступно множество различных наборов.
Случайный узор заливки в Photoshop / команда заливки и параметры скрипта
Где в фотошопе команда случайного узора заливки?
меню редактирования
заливка
выберите опцию «нестандартный узор»
вариант сценария ВКЛ
скрипт ‘случайное заполнение’
Выбрать выкройку
Нажмите ОК
Перейдите на панель и установите размер и т. Д.
Как и все в Photoshop, сценарий узора можно использовать один или несколько раз. Вы также можете комбинировать результат с другими эффектами, такими как размытие и корректировки, вы можете запустить случайную заливку меню редактирования и использовать команду затухания меню редактирования с различными режимами наложения и т. Д.
Вы также можете комбинировать результат с другими эффектами, такими как размытие и корректировки, вы можете запустить случайную заливку меню редактирования и использовать команду затухания меню редактирования с различными режимами наложения и т. Д.
Начальная панель предлагает вам возможность установить шаблон для использования (к сожалению, это не последовательность шаблонов, и нет других вариантов настройки плитки перед операцией, поэтому убедитесь, что вы выбрали правильную плитку для использования в качестве следующей. панель больше не предлагает эту плитку).Вы можете установить режим наложения и непрозрачность, и все (без масштабирования, поворота и т. Д.).
Вы можете использовать случайные заливки на слое в Photoshop, что полезно для комбинаций и манипуляций со слоями.
Лично я предпочитаю использовать сценарий случайной заливки слоя. Вы всегда можете просто удалить слой, если это не сработает, а еще одной особенностью слоя является прозрачность и то, как случайный узор заливки заполняет только часть слоя и оставляет нижние слои все еще видимыми, и затем ими можно манипулировать с помощью инструменты, такие как эффект фильтра Camera Raw в Photoshop, а также корректирующие слои и стили Photoshop, и вы всегда можете использовать режимы непрозрачности и наложения, чтобы смешать случайные узоры с заливкой. Конечно, вы можете запустить команду случайного узора заливки и просто применить ее к фоновому слою и просто накладывать все больше и больше узоров и штампов узоров на этот слой, и это также может быть переплетено с такими эффектами, как размытие, чтобы добавить интересные вариации в дизайн ( или перекрашивать между заливками)
Конечно, вы можете запустить команду случайного узора заливки и просто применить ее к фоновому слою и просто накладывать все больше и больше узоров и штампов узоров на этот слой, и это также может быть переплетено с такими эффектами, как размытие, чтобы добавить интересные вариации в дизайн ( или перекрашивать между заливками)
Еще одна хорошая вещь в слоях заключается в том, что вы можете затем использовать прозрачность слоя для загрузки выделения, а затем использовать стили и т. Д. С этим или создать маску из прозрачности слоя и случайного образца заливки через меню слоя и маску слоя и из команды прозрачности, которую затем можно растушевать и манипулировать различными способами для создания более интересных комбинаций результатов заливки.
Слой
Новый слой
Меню редактирования
Заливка (выберите «нестандартный узор» и сценарий и случайную заливку)
выберите узор
ОК
Установите все параметры в следующем диалоговом окне, например масштаб и т.
 Д.
Д.ОК
Слой
Новый слой
Меню редактирования
Заливка
и повторять снова и снова, возможно, с другим масштабом, плотностью и т. Д.
Панель случайного узора заливки — настройки, такие как плотность, масштаб, поворот и т. Д. Для создания тысяч различных узоров
Как только вы, наконец, дойдете до панели сценария случайной заливки, вы увидите опцию для добавления предустановок (которые могут быть полезны, а могут и не быть, и если все ваши паттерны и т. Д. Имеют одинаковый размер, то, возможно, это весьма полезно), и у вас также есть выбор настроек на выбор например
установить плотность
минимальный масштабный коэффициент
максимальный масштабный коэффициент
максимальное расстояние от пути (вероятно, отключено, если у вас не выбран путь)
шаблон поворота — случайный выбор от 0 до 360
случайности цвета.
 Рандомизация цветов отлично подходит для изменения красного на синий, зеленый и т. Д. На максимуме или для тонких цветовых сдвигов, если установлено низкое.
Рандомизация цветов отлично подходит для изменения красного на синий, зеленый и т. Д. На максимуме или для тонких цветовых сдвигов, если установлено низкое.случайность яркости. Яркость отлично подходит для добавления в дизайн некоторой случайности светлых и темных произведений искусства. Сочетание яркости и цвета очень хорошее, но результат будет зависеть от качества снимков.
Вы можете увеличить плотность и т. Д., И вы увидите больше штампов или плиток в предварительном просмотре.Если соотношение размера изображения и размера плитки узора в порядке, предварительный просмотр должен соответствовать фактическому результату (как упоминалось). Даже если вы увеличите плотность до 10, это может никогда не полностью заполнить весь предварительный просмотр или результат с помощью одного приложения с произвольным узором заливки в Photoshop, поэтому, если вы установите его на 10 и хотите, чтобы оно заполнило все изображение, запустите инструмент несколько раз. раз или просто увеличьте размер плиток, используя настройки минимального и максимального масштабного коэффициента. Если вы установите довольно низкий коэффициент масштабирования, то при настройке плотности будет сложно полностью заполнить весь документ, если вы не добавите повторение.
раз или просто увеличьте размер плиток, используя настройки минимального и максимального масштабного коэффициента. Если вы установите довольно низкий коэффициент масштабирования, то при настройке плотности будет сложно полностью заполнить весь документ, если вы не добавите повторение.
Вы можете изменить размер плиток, установив минимальный и максимальный размер (размер плитки будет случайным между ними), поэтому, если у вас есть плитка размером 200 x 200, то коэффициент масштабирования 0,1 или 10% приведет к довольно маленькому сгенерированные плитки (или не в зависимости от рандомизации), но если вы установите максимальное значение 3, тогда у вас будет много больших плиток, и, возможно, качество будет не таким высоким — это то, что вам решать. Изменение масштабирования не влияет на рандомизацию позиций, но изменение плотности не влияет (как и цвет или яркость).К сожалению, на панель не добавлена кнопка «рандомизация», по которой можно щелкнуть, чтобы изменить положение плиток и т. Д.
Д.
Случайные узоры заливки и различные источники тайлов и повторное применение узоров в последовательности
Результаты случайного заполнения зависят от исходного материала. Вы можете использовать число «1» в качестве источника шаблона в одном применении заливки, затем «2» и т. Д. В другом применении, а затем 3 и т. Д., Чтобы создать очень случайный числовой рисунок / фон. Затем вы можете повторить это с 3 4 5 6 7 8 9 и т. Д. Или, возможно, A B C D E F G H, или, возможно, с изображениями супергероев Marvel, таких как Тор, Человек-паук, Капитан Америка и т. Д.
Вы можете иметь разные изображения кошек, а затем выбирать их по очереди и случайным образом заполнять изображение разными кошками.Или разные буквы, или разные цветные формы и т. Д.
Жалко, что панель случайной заливки не позволяет изменять узор, и это неуклюжий двухпроходный эффект, тем не менее, любое количество комбинаций различных источников плитки можно использовать для заливки документа, выделения или кадра ( Скрипт с произвольным узором заливки — отличный инструмент для создания произвольно красочных картинок с заливкой)
Шум и случайные узоры заливки в Photoshop — используйте очень маленькую исходную плитку и установите высокую плотность
Если вы создаете очень маленький объект, такой как круг или квадрат 10 x 10 или меньше (красный, зеленый и т. Д.), А затем используете минимальные настройки для коэффициентов и максимум для цвета, яркости и плотности, вы можете создать некоторые интересные эффекты шума в Photoshop с использованием сценария случайной заливки.
Может потребоваться несколько повторений, чтобы заполнить все изображение или выделение.
Всегда немного раздражает то, что заливка не имеет функции повтора, но очень быстрый обходной путь — просто записать ее как действие, а затем повторно применять ее снова и снова, чтобы ускорить процесс
Новый документ (10 x 10)
Инструмент «Эллипс» (или любой другой небольшой дизайн, например, трехмерные фигуры и т. Д.)
Установить красный цвет
Установить параметр формы слоя
Создать маленькую фигуру
Удалить фон через панель слоев
меню редактирования
определить шаблон
перейти к новому документу, например 1000 x 1000
меню редактирования
заливка (нестандартный узор, скрипт ВКЛ и ‘случайная заливка’)
выберите маленький узор
ОК
Установить высокую плотность, масштаб до 1 и т. Д.
Установите необходимые параметры яркости и насыщенности
ОК
Затем вы также можете применить размытие и другие эффекты, такие как масляная краска, Camera Raw и т. Д.
Теперь у вас есть быстрый шаблон шума.Обработка может занять некоторое время, если есть 1000 плиток узора для генерации
.Пути (с помощью инструмента пользовательских фигур или инструмента «Перо» и т. Д.) И использование этого для управления случайной заливкой с помощью команды заполнения
Хорошо, на самом деле весьма полезно, поскольку вы можете запустить сценарий с путем
Просто создайте контур с помощью инструмента «Перо» и убедитесь, что путь выбран через панель контуров), а затем запустите меню редактирования и заливку и т. Д., И вместо заполнения всего документа или выделения, узор следует линии пути и Так как путь может быть любым дизайном, например, спиралью или зизгагом и т. д., вы можете создавать действительно интересные произведения, просто используя эту функцию.Если нет пути, опция пути на панели будет отключена
Перейдите к инструменту произвольных фигур на панели инструментов
Выберите нестандартную форму
Перейдите на верхнюю панель и выберите вариант пути для формы
Нарисуйте путь
Выберите путь на панели путей
Перейти в меню редактирования
Заливка
Выберите вариант пользовательского рисунка
Включите сценарий и установите для сценария «случайное заполнение»
Нажмите ОК
Установите масштаб / плотность и т. Д.
Установить максимальное расстояние от пути (теперь включено)
Нажмите ОК
Может потребоваться несколько повторных запусков инструмента для создания достаточного количества фрагментов узора из пути / случайной заливки
Скрипт случайной заливки в фотошопе — редактируемый javascript
Скрипт случайного заполнения — это скрипт на javascript, который можно найти на вашем компьютере и отредактировать и настроить разными способами в зависимости от ваших навыков работы с Javascript.
Другие руководства
1. Создание красивых дизайнов светящихся прядей с помощью фильтра волокон в Adobe Photoshop CC 2017 2015 2014 и т. Д.
2. Как использовать узоры Photoshop в качестве отличного источника для создания потрясающих мазков кистью
3. Как перекрашивать узоры с помощью корректировок и корректирующих слоев в Photoshop
Youtube видеоурок
Как создать шум и зернистость с помощью скрипта случайного узора заливки в Photoshop (видео на YouTube)
.



 Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке.
Это же окно можно вызвать нажатием горячих клавиш SHIFT+F5. Нажатие кнопки ОК зальет слой выбранным цветом или применит специальные настройки к заливке. Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.
Если галку снять, то будут залиты все участки, содержащие данный оттенок, учитывая Допуск.





 Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
Нам необходимо получить текстуру, похожую на не очень качественную, грубую ткань. Полного сходства добиваться не следует, так как изображение будет уменьшено в несколько раз, и фактура будет только угадываться.
 На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно.
На данный момент на сайте представлено более 75 библиотек шаблонов, многие из которых можно загрузить бесплатно.
 Д.
Д. Рандомизация цветов отлично подходит для изменения красного на синий, зеленый и т. Д. На максимуме или для тонких цветовых сдвигов, если установлено низкое.
Рандомизация цветов отлично подходит для изменения красного на синий, зеленый и т. Д. На максимуме или для тонких цветовых сдвигов, если установлено низкое.