Подбор цвета для сайта онлайн. 5 супер полезных сервисов — Digital-студия Лантана
Если Вы только задумались о создании сайта для продвижения своего личного бренда или бренда своей компании, то Вам потребуется сделать подбор цвета для сайта.
Подбор цветов является одной из важнейших задач предпринимателя, поскольку цвета оказывают сильное влияние на людей: одни цвета привлекают, а другие, наоборот, отталкивают.
Существует целая теория цветов, соблюдение принципов которых, будет гарантировать сочетаемость всех цветов на вашем сайте. К счастью, Вам не придется во всем этом разбираться. Можно просто воспользоваться уже готовыми сервисами. В этом случае Вы точно не ошибетесь с выбором цветов для сайта.
Итак, представляем 5 супер полезных сервисов онлайн, которые помогут подобрать цвета для Вашего бренда.
Несмотря на то, что сайт на английском языке, разобраться с ним проще простого. Нажимайте пробел и получайте бесконечное количество сочетаемых цветов.
Второй очень популярный сервис — Adobe Color СС. Работа с сервисом — одно удовольствие: одним нажатием на кнопку мыши Вы получите великолепные цветовые сочетания. В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
Данный веб-инструмент тоже довольно популярен среди дизайнеров. Для того, что бы начать пользоваться Paletton достаточно просто выбрать нужный цвет, а генератор цветов сам подберёт для вас все необходимые цвета и оттенки в монохромной палитре. На верху цветовой палитры имеются кнопки, которые позволяют выбрать различные цветовые схемы. Система поддерживается разработчиками и постоянно совершенствуется.
Еще один инструмент для формирования цветовой палитры. Разобраться также легко и просто.Кроме возможности создания палитры сочетаемых цветов на сайте имеется своеобразный рейтинг популярных схем среди пользователей по всему миру.
Данный инструмент также имеет множество настроек, которые позволяют выбрать абсолютно любое сочетание.
Заключение
Данные сервисы могут быть полезны не только для подбора цвета для сайта, но и для брошюр, буклетов, маркетинг-китов и многих для других целей, даже для выбора одежды.
Если Вам понравилась подборка, поделитесь, пожалуйста, в соцсетях, мы будем благодарны.
Круг Иттена: как правильно сочетать цвета в интерьере
Цвет — основа любого интерьера. При самостоятельном выборе оттенков возникают сомнения «а вдруг получится слишком ярко, или уныло, или неэстетично». Отбросьте опасения, вооружитесь цветовым кругом сочетания цветов в интерьере и создайте шедевральный декор. Сейчас вы убедитесь, что это легко и увлекательно.
Круг Иттена в интерьере: что это
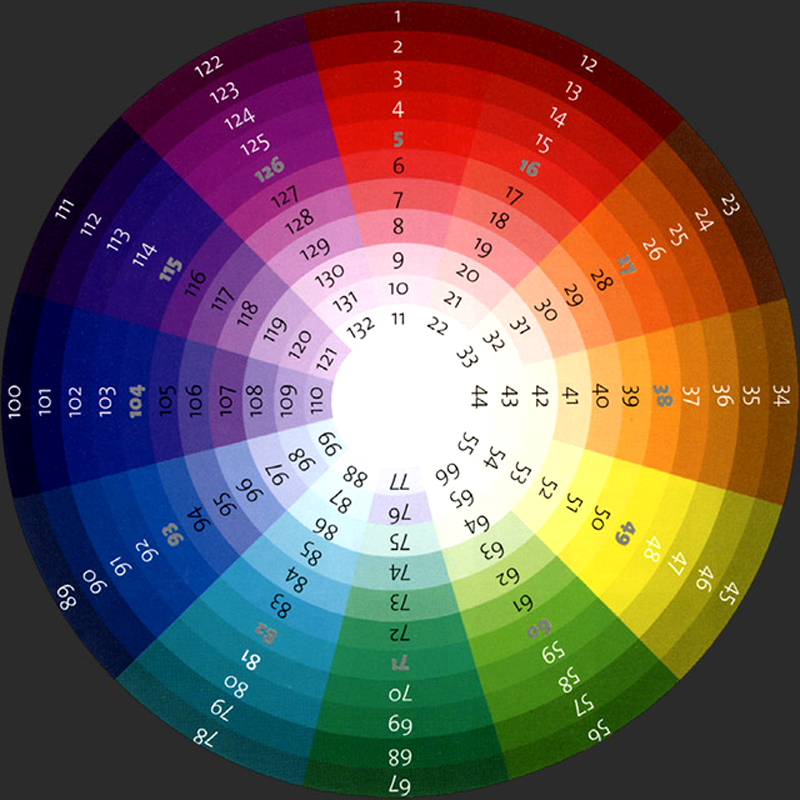
Цветовой круг Иттена — шпаргалка по подбору оттенков. Это спектр тонов, которые образуют между собой различные сочетания. С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
С помощью такого изобретения вы быстро и безошибочно определите удачные комбинации для интерьера. Вы сможете вплетать в дизайн даже такие необычные оттенки, как марсала — цвет терпкого красного вина, ставший модным трендом и фаворитом экспериментаторов.
В основе спектра базовые цвета: красный, желтый, синий. Остальные оттенки образуются в результате их сочетания. Получается множество тонов, отличающихся друг от друга яркостью и контрастностью.
На глаз сложно определить удачные сочетания оттенков. Еще сложнее грамотно объединить теплые и холодные тона в декоре. С помощью круга вы узнаете, насколько необычные гармоничные цветовые ансамбли можно создавать. Пример — использование лавандового в тандеме с другими тонами.
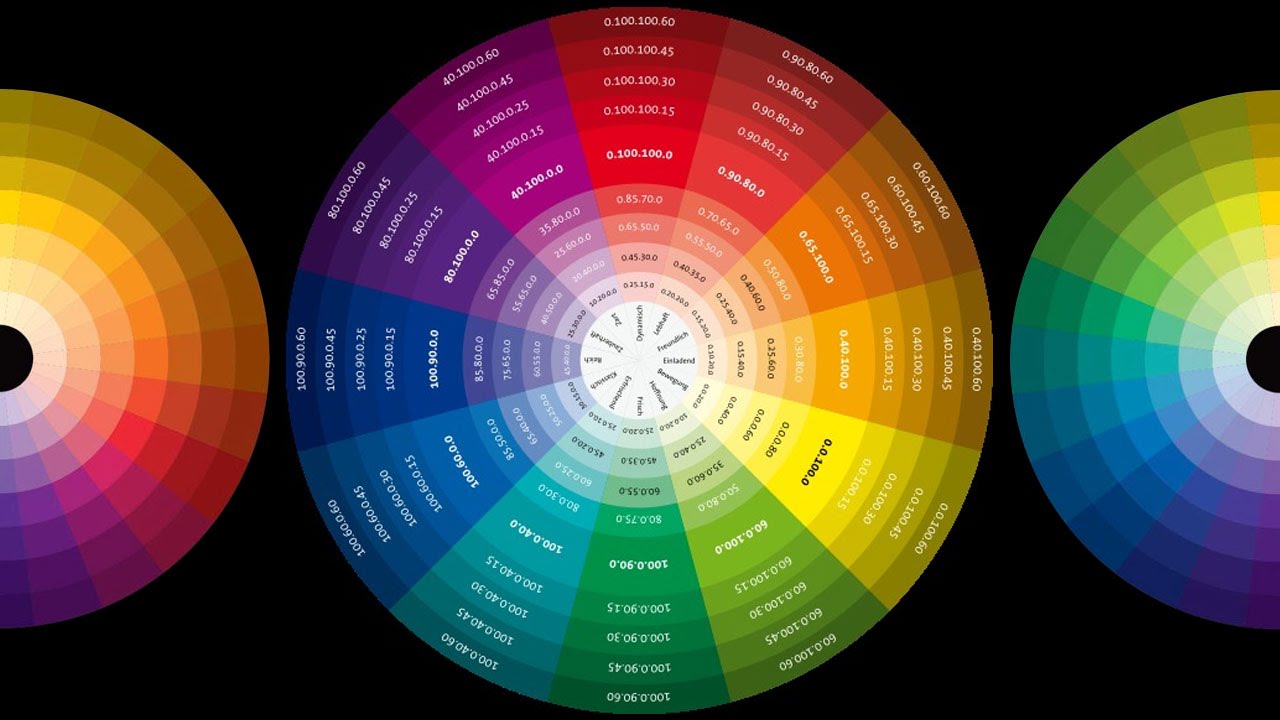
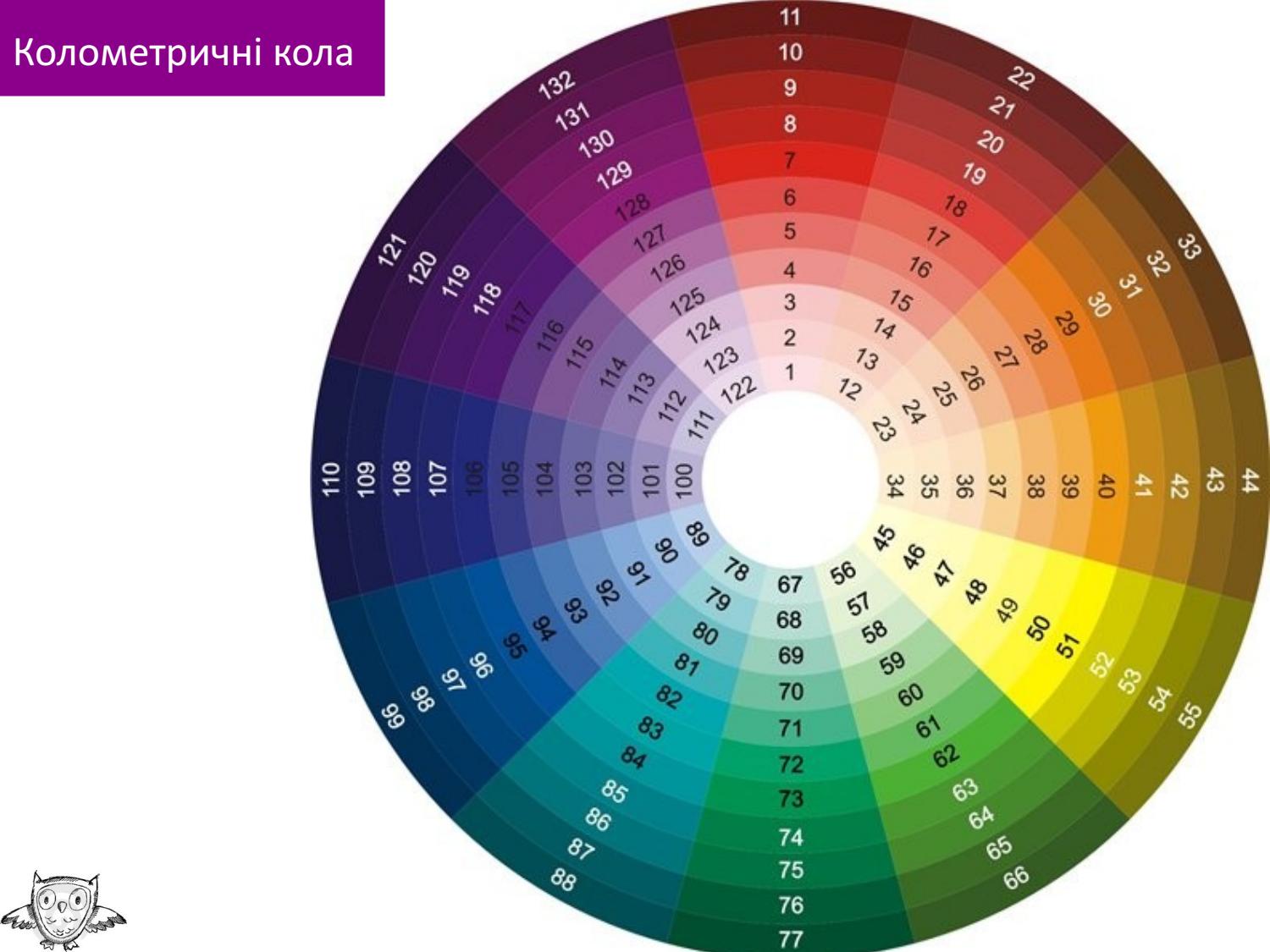
Вариант цветового круга Иттена
Как пользоваться кругом Иттена в интерьере
Существует несколько схем работы со спектральной шпаргалкой. Каждая основана на сочетании разных типов оттенков. В круг сочетания цветов в интерьере заложено десять комбинаций:
- Главные;
- Составные;
- Сложные;
- Дополнительные;
- Контрастные;
- Родственно-контрастные;
- Родственные;
- Монохроматические;
- Нейтральные;
- Ахроматические.

Подробный разбор оттенков вы найдете в видео. Ваша основная первоначальная задача — разобраться с базовыми принципами сочетания оттенков. Предлагаем простые схемы.
Монохромная
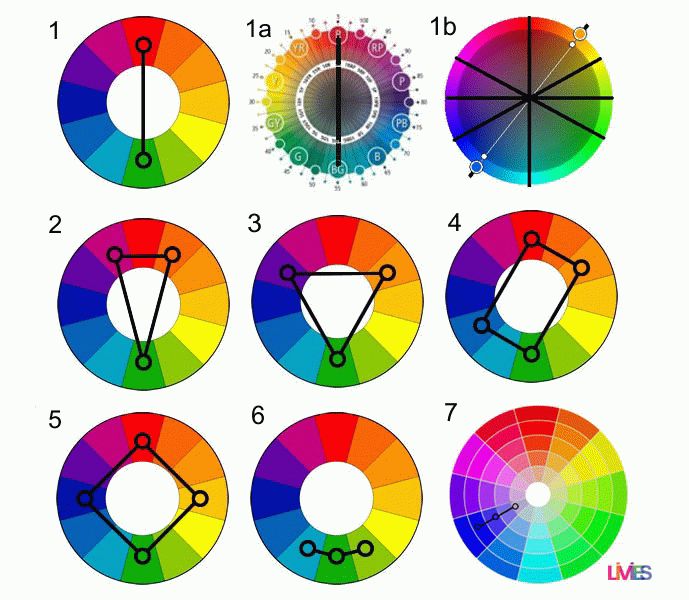
Другое название — аналоговая. Чтобы получить удачное сочетание, нужно взять три соседних оттенка на круге. Это будут тона из одной цветовой гаммы, которые заиграют в интерьере именно в такой комбинации.
Комплиментарная
Эту схему иначе называют контрастной. Комбинация строится из двух оттенков, находящихся на противоположных сторонах круга. Иногда кажется, что эти цвета не могут сочетаться, однако в декоре смотрятся потрясающе.
Триада
В основе сочетания — три главных тона. Чтобы грамотно их подобрать, постройте на круге цвета для дизайнеров интерьера треугольник с равными сторонами. Можно применить яркие чистые оттенки или полутона. Во втором случае получится более спокойный ненавязчивый декор.
Полихромная или тетрада
Цветовой состав: основной тон, два дополнительный и один акцентный. Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Чтобы найти его, нужно вписать квадрат в окружность спектра и взять оттенки, которые окажутся по углам. Такая схема подходит для многих современных стилей интерьера. Если найти правильное сочетание, подобное оформление станет дизайнерской находкой для дома и квартиры.
Схемы выбора цветов
Примеры применения схем для выбора оттенков
Комплексное сочетание оттенков
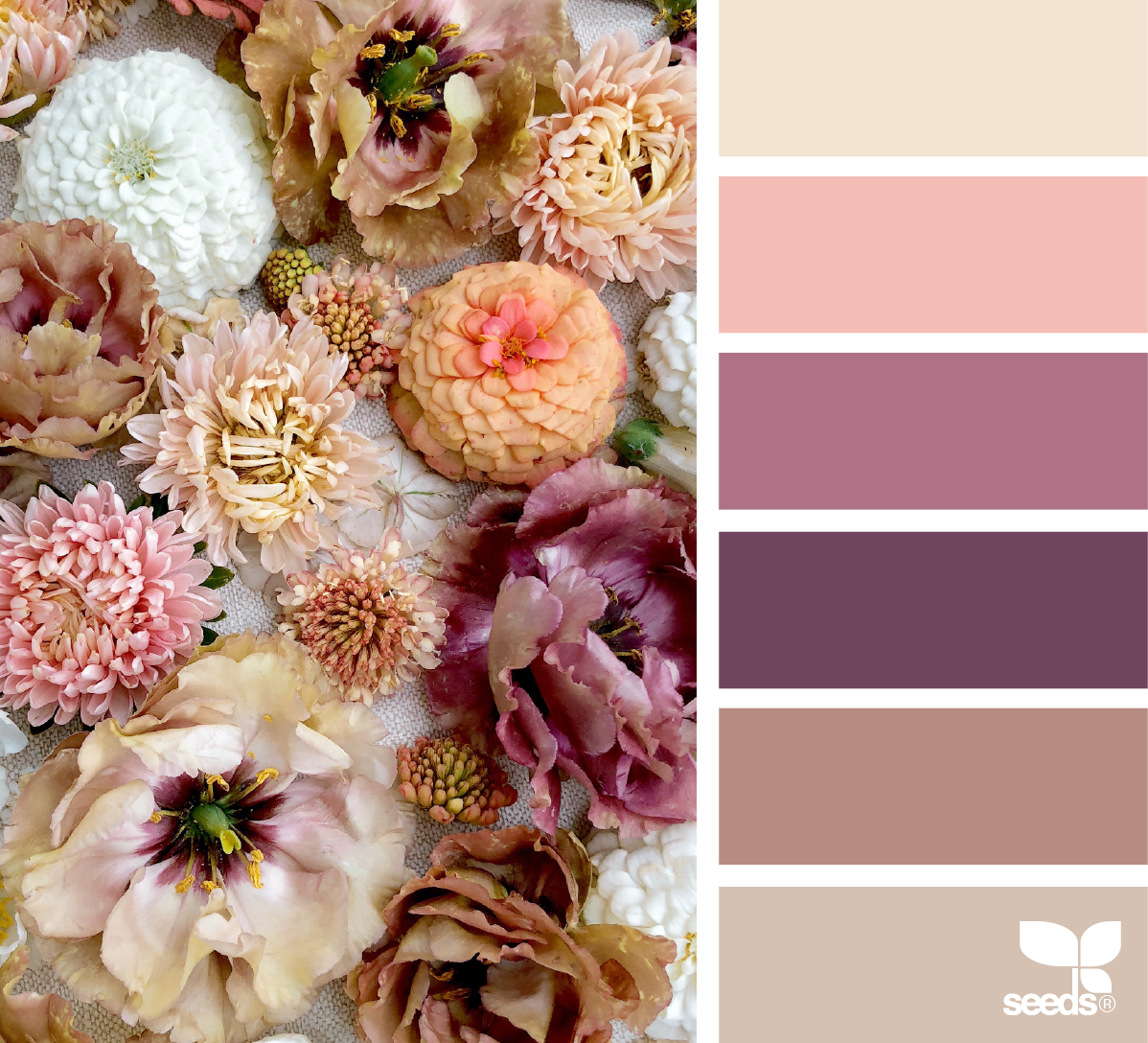
Самый популярный и универсальный способ создать потрясающий декор. В основе цветового оформления классические тона: белый, бежевый и серый. Их можно скомпоновать с другими оттенками, грамотно расставив акценты. При желании перемен в будущем можно оставить базовые цвета и дополнить их новыми красками. Вариант — использовать в декоре розовый.
Чтобы сочетать классические оттенки в интерьере, не обязательно применять цветовой круг. Однако с его помощью вам будет удобнее различить даже малейшие переливы тона и уловить контраст. Можно воспользоваться специальными программами онлайн для подбора оттенков.
Пример комплексного сочетания цветов в интерьере
Градиент в интерьере: прием для создания изысканного декора стен
Если вы освоили цветовой круг для интерьера комнаты, можете подобрать оттенки и создать мягкие переливы. Используйте для такого декора монохромную схему на спектре. Главное правило — переходите от темного тона к более светлому. На фото видно, насколько преображается комната с градиентным дизайном.
Пример применения цветного градиента
Совет! Чтобы визуально увеличить пространство, лучше применить темный тон ближе к полу, а светлый — к потолку.
Характер цвета: теплые и холодные тона
Одни цвета вызывают ассоциации с летом и солнцем, другие с прохладой, ветром, кубиками льда, морским бризом. Первые будут теплыми, а вторые — холодными.
Теплые цвета содержат больше желтого пигмента, холодные — синего. Для понимания принципа цветовой круг Иттена можно условно разделить на две части, как показано на фото.
Существует третья группа оттенков — нейтральные. Примеры: черный, вариации серого, белый. Такие тона не вызывают ассоциаций с желтым и синим, поэтому не имеют условной тепловой окраски. Зато они служат отличной базой для сочетаний оттенков. Есть несколько способов создать потрясающий интерьер в нейтральных цветах.
Схема определения холодных и теплых цветов на круге
Таблица сочетаний: удобная схема поиска гармонии
Для подбора цветов и поиска сочетаний можно использовать не только цветовой круг. Все оттенки спектра есть в таблице, с помощью которой вы сразу увидите, насколько теплые и холодные тона гармонируют между собой. Пользоваться шпаргалкой очень просто — в ячейки вписаны символы, обозначающие степень совместимости.
Как определиться с оттенками, используя круг дизайнера для подбора цветов в интерьере
Опытные дизайнеры при выборе цветов руководствуются профессиональными навыками. А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
А вы можете использовать их советы и подключить свои предпочтения. В помощь 5 простых правил:
- Выбирайте 3 главных оттенка и комбинируйте их в дизайне. Не стоит увлекаться большим количеством цветов и создавать излишнее буйство красок — это признак безвкусного декора;
- Соблюдайте баланс между теплыми и холодными оттенками. Разбавляйте выбранную гамму, опираясь на цветовой круг для дизайнеров интерьера;
- Помните, что в полихромном интерьере базовый оттенок приходится примерно на 60% декорируемой площади;
- Используйте разные оттенки понравившихся цветов. Чтобы дизайн получился стильным и гармоничным, старайтесь вписаться в изначально выбранную гамму;
- Не игнорируйте интуитивный выбор. Проанализируйте любимые оттенки и постарайтесь понять, какие ассоциации в вас отликаются при виде их. Например, вы предпочитаете одежду зеленого цвета, потому что комфортно чувствуете себя в ней. Возможно, и в интерьере этот тон тоже окажется уместным.
Попытки угнаться за модными тенденциями в декоре без опоры на тип помещения и личные предпочтения окажутся провальными. Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Интерьер прежде всего должен быть комфортным для восприятия. Яркий пример — правильное использование розового в дизайне.
Психология цвета: с чем ассоциируются оттенки
Каждый оттенок находит отражение в душе человека, поэтому разумно подбирать цвета и с точки зрения психологии. Правильные тона в интерьере помогают взбодриться, успокоиться, настроиться на работу и даже заснуть. И напротив — даже любимый оттенок может угнетать нервную систему. Вы не планируете регулярно обновлять интерьер? Тогда сразу подбирайте оптимальные сочетания. Разберем популярные оттенки и их влияние на организм.
Белый
Если рассмотреть круг цветов для интерьера, то белый — не оттенок, а отсутствие окраски. Но это не мешает ему быть как базой для других сочетаний, так и самостоятельным тоном в интерьере. Ассоциации с белым: умиротворение, свобода, широкое пространство. Этот цвет зрительно увеличивает площадь комнаты и гармонирует с яркими оттенками. Секреты использования белого помогут создать уникальный дизайн.
Пример использования белого в дизайне
Красный
Ассоциации с этим цветом у людей кардинально разные. Кто-то воспринимает его как агрессивный оттенок, а кому-то он кажется теплым и бодрящим. Красные оттенки пробуждают аппетит, однако могут сильно утомлять. Лучше использовать его дозированно, например, в оформлении аксессуаров или в качестве яркого пятна на фоне других цветовых сочетаний.
Пример использования красного в дизайне
Схожие свойства имеет терракотовый цвет в дизайне. Как и красный, он будоражит воображение, создает волнующую атмосферу и согревает теплом.
Черный
Если учитывать круг Иттена и цветовые гармонии в интерьере, то черный — оттенок-акцент. Он идеально дополняет другие тона и создает ощущение таинственности. Если нужно создать удивительный антураж и некую интригу, смело используйте его в оформлении. В помощь несколько идей, как экспериментировать с черным.
Пример использования черного в дизайне
Оранжевый
Оранжевый — энергичный сочный цвет, создающий хорошее настроение и располагающий к общению. С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
С помощью апельсиновых оттенков можно реанимировать неудачный интерьер и добавить помещению яркости. А еще его советуют использовать в оформлении кухни, потому что он стимулирует аппетит.
Пример использования оранжевого в дизайне
Совет! Оранжевый делает холодные тона более выразительными и глубокими.
Серый
Этот цвет редко применяется в качестве основного, потому что большинству людей он кажется угнетающим. Оттенки серого хороши для комбинации с яркими тонами. В тандеме с другими цветами они приобретают глубину и вызывают ощущение покоя. Из другой статьи вы узнаете, как удачно вписать серый цвет в декор помещений.
Пример использования серого в дизайне
Коричневый
Это нейтральный цвет, гармонирующий с большинством других оттенков. Он вызывает приятные ассоциации с надежностью, защитой, спокойствием. А еще коричневый может быть базовым в помещении любого назначения. Это идеальный вариант, если вам хочется чего-то оригинального и неброского. Предлагаем идеи использования коричневого в декоре.
Предлагаем идеи использования коричневого в декоре.
Пример использования коричневого в дизайне
Фиолетовый
Манящий, роскошный и загадочный фиолетовый вызывает противоречивые чувства. Обилие этого оттенка может нервировать и утомлять, а вот умеренное использование подарит ощущение комфорта и эйфории.
Пример использования фиолетового в дизайне
Синий
Это оттенок холодной гаммы, если судить по цветовому кругу сочетаний в интерьере. Синий визуально увеличивает пространство и успокаивает. Не можете настроиться на работу или домашние дела? Используйте в декоре оттенки синего. Они подойдут для любой комнаты — начиная от детской и заканчивая ванной. Узнайте подробнее, как грамотно использовать синий в интерьере.
Пример использования синего в дизайне
Зеленый
Цвет природы, умиротворения и расслабления. В зеленой комнате вы будете чувствовать себя уютно и спокойно. Однако стоит быть осторожнее с оттенками — слишком темные могут спровоцировать подавленность. Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Такую гамму лучше сочетать с другими холодными цветами и нейтральными тонами. Дизайнеры дали несколько советов, как оформить помещение с помощью зеленого цвета. Также предлагаем варианты использования оттенков: благородного оливкового и альтернативного фисташкового.
Пример использования зеленого в дизайне
Желтый
Приятный солнечный тон тонизирует и повышает концентрацию внимания. У цвета очень много оттенков, включая нежные кремовые. Желтый — надежный помощник в создании уюта, однако кому-то он покажется навязчивым.
Пример использования желтого в дизайне
Голубой
У этого цвета есть волшебное свойство — он способен нормализовать кровяное давление. Если вы нуждаетесь в уютном уголке, где можете полностью расслабиться, включайте в декор оттенки голубого. Круг цветов для дизайнеров интерьера гласит, что это холодный тон, который визуально расширит небольшое помещение.
Пример использования голубого в дизайне
Стиль и цвет: рекомендации для разных направлений
Выбирая цвет, не забывайте о канонах стилей интерьера. Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
Для каждого есть предпочтительные тона, которые полностью раскрывают особенности направления. Чтобы уверенно подобрать оттенки, откройте цветовой круг Иттена онлайн или изучите таблицу.
| Стиль | Предпочтительные цвета |
|---|---|
| Классика | Белый, бежевый, коричневый |
| Модерн | Зеленый, голубой, бежевый, серый, коричневый |
| Барокко | Сочетание пастельных оттенков |
| Эко | Бежевый, травяной, коричневый |
| Лофт | Темно-серый, синий, зеленый, красный, оранжевый |
| Прованс | Розовый, бежевый, голубой, молочный |
| Кантри | Коричневый, приглушенно-желтый, кирпичный |
| Хай тек | Металлический, серый, черный, белый |
Гораздо сложнее с направлениями фьюжн и футуризм. Эти направления позволяют использовать буйство сочных красок. В рамках этих стилей можно экспериментировать с яркими тонами: бирюзовым, салатовым, желтым. Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Чтобы приглушить слишком кричащие сочетания, включайте в комбинации белый.
Сейчас модно использовать в интерьере цвет фуксии. Этот тон тоже можно найти на цветовом круге сочетаний и грамотно вписать в декор.
Оттенки для разных помещений
Для каждого помещения есть предпочтительные и нежелательные тона. Например, некоторые хороши для оформления кухни и совершенно не годятся для гостиной. Цветовой круг сочетаний оттенков в интерьере спальни, ванной и других помещений не даст вам растеряться. В таблице можно увидеть самые популярные решения.
| Помещение | Цвета |
|---|---|
| Кухня | Желтый, красный, оранжевый, бирюзовый |
| Прихожая | Зеленый, бежевый, голубой, желтый |
| Спальня | Пастельные оттенки, золотистый, серебряный, фиолетовый |
| Гостиная | Белый, бежевый, серый, коричневый, желтый |
| Кабинет | Синий, коричневый |
| Ванная | Голубой, розовый |
Предлагаем вариации на тему оформления кухни: сочный дизайн в фиолетовых тонах и роскошный декор в зеленом цвете. Если предпочитаете темные тона, можете использовать оттенки синего.
Если предпочитаете темные тона, можете использовать оттенки синего.
В оформлении спальни тоже есть свои секреты. Помещение должно располагать к комфортному отдыху и умиротворению. Если вы еще не решили, какой дизайн выбрать, ознакомьтесь с лучшими идеями для преображения спальни.
Для детской комнаты лучше выбрать светлые базовые тона и дополнить их яркими акцентами. Не используйте кричащие кислотные оттенки — они негативно влияют на психику ребенка. Осторожнее с красным — этот цвет тоже может вызвать перевозбуждение.
Ванная комната — ваш личный спа-салон. Почему бы не создать там уютный островок, напоминающий о ласковых морских волнах и чистом небе с помощью оттенков голубого цвета в интерьере.
Цвета, которые не стоит сочетать
На цветовом круге можно увидеть оттенки, которые не гармонируют между собой. Это не значит, что их совсем нельзя комбинировать — если хотите экспериментировать, дайте волю фантазии. Чтобы креативить было легче, изучите самые коварные сочетания.
| Основной цвет | С какими не сочетается |
|---|---|
| Красный | Желтый, каштановый, красно-желтый, кирпичный, фиолетовый |
| Оранжевый | Красный |
| Розовый | Коричневый, фиолетовый, сиреневый, красный, синий |
| Желтый | Розовый, бордовый |
| Бордовый | Коричневый, красный, фиолетовый, золотой, голубой |
| Голубой | Бордовый, фиолетовый, сиреневый |
| Фиолетовый | Кирпичный, терракотовый, красный |
| Сиреневый | Золотой, розовый, бордовый, красный, синий, терракотовый, кирпичный |
| Синий | Розовый, коричневый, зеленый, коричневый, сиреневый |
| Серый | Терракотовый, темно-коричневый, бежевый |
Ошибки при выборе цвета
Иногда стильные интерьеры с картинок в реальности выглядят иначе. Достаточно упустить какую-то деталь и выбрать иной оттенок, как результат перечеркивает старания. Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Чтобы избежать провала, можно найти круг сочетания цветов в интерьере онлайн, хотя это не панацея от ошибок. А для наглядности приведем примеры неудачных интерьеров.
Обилие белого
Полностью белая комната скорее напоминает больничный бокс. Не забывайте про акценты — они помогут разнообразить дизайн и избежать скуки в интерьере. Иногда достаточно одной яркой детали: дивана, штор, картины или ковра.
Ошибка в использовании белого цвета в дизайне
Бездумное внедрение трендов
Где-то увидели интерьер полностью в бежевых тонах и хотите повторить? Есть риск, что комната будет напоминать картонную коробку. На фото как раз пример неудачного дизайна.
Неудачный дизайн с бежевым цветом
Неудачное сочетания искусственного освещения и цвета
Иногда свет кардинально меняет восприятие оттенков. При выборе цвета подумайте, как будет выглядеть комната при искусственном освещении. Вполне возможно, что терракотовый превратится в давящий красный, а темно-серый в мрачный черный.
Пример изменения цвета при искусственном освещении
Сочетание несочетаемого
Если использовать спектральный круг для подбора цвета в интерьере, вероятность ошибки в разы меньше. Полагаясь только модные тенденции и вкусы членов семьи, можно создать кричащий неорганичный дизайн.
Пример неудачного сочетания цветов в интерьере
Агрессивное использование контрастов
В дизайне есть прием «игра на контрастах». Однако на деле стоит быть аккуратнее с его воплощением. Посмотрите, как можно безнадежно испортить декор неправильным сочетанием оттенков.
Ошибка при использовании контрастных цветов
Использование одного цвета
Однообразие легко испортит интерьер и перечеркнет ваши труды. Преобладание одного цвета, пусть даже и в разных оттенках, визуально «утяжелит» помещение и создаст негативное впечатление. Для примера инструкция, как не ошибиться при использовании бежевого.
Неудачный дизайн в одном цвете
Мебель неподходящих цветов
Можно удачно покрасить стены, подобрать обои, оформить потолок и ошибиться в выборе мебели. Предметы интерьера тоже должны вписываться в единую картину и стиль.
Предметы интерьера тоже должны вписываться в единую картину и стиль.
Слишком яркая мебель в интерьере
Подбор цвета кровли, фасада и забора по каталогу RAL ☛ СТэП
Интерактивный подбор цвета
Нажми на иконку цвета — изменится цвет материалов.
| *Экран Вашего компьютера может давать цветовое искажение, поэтому возможно отличие от действительных цветов. |
Типовые цветовые решения
Лучшие цвета для крыши. Металлочерепица RAL
Лучшие цвета для стены
Лучшие цвета для забора
Крыша и фасад
Самые популярные сочетания цветов
Постоянно в наличии материалы шестнадцати основных оттенков, которые наиболее востребованы на рынке.
Какой цвет подойдет больше вашему дому?
Подбор цвета крыши — задача не из простых. Ведь очень хочется, что бы коттедж ежедневно радовал взгляд. Радовал своим внешним видом вас и ваших соседей, а также органично вписывался в общий дизайн близлежащих домов и построек. Как известно всем, крыша является пятым фасадом, и ее часто видно в общей композиции дома. Поэтому подбор цвета является важной задачей при строительстве или облицовке частного дома. Ведь необходимо сделать так, чтобы все цвета гармонировали друг с другом. Лучше всего на частном доме смотрится крыша темных тонов, стены светлых тонов, а забор — «под цвет крыши». Это является одним из самых гармоничных сочетаний. Светлый фасад привлекает свежестью и выглядит более престижно и богато. В интерактивном подборе цвета достаточно выбрать иконку с нужным вам цветом. Цвет стены или крыши поменяются и упростят вам задачу подбора цвета вашего дома. После подбора цвета забора, крыши или фасада вам достаточно сообщить менеджеру понравившийся вам цвет по каталогу Ral. Менеджер уже точно будет знать выбранный вами цвет, что исключит случайность подмены цвета. Пожалуйста, используйте интерактивный подбор цвета для вашего дома на нашем сайте.
Менеджер уже точно будет знать выбранный вами цвет, что исключит случайность подмены цвета. Пожалуйста, используйте интерактивный подбор цвета для вашего дома на нашем сайте.
Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Валентин Сейидовавтор-переводчик статьи «The 28 best tools for choosing a colour scheme»
Подбор цветов онлайн | Дорога к Бизнесу за Компьютером
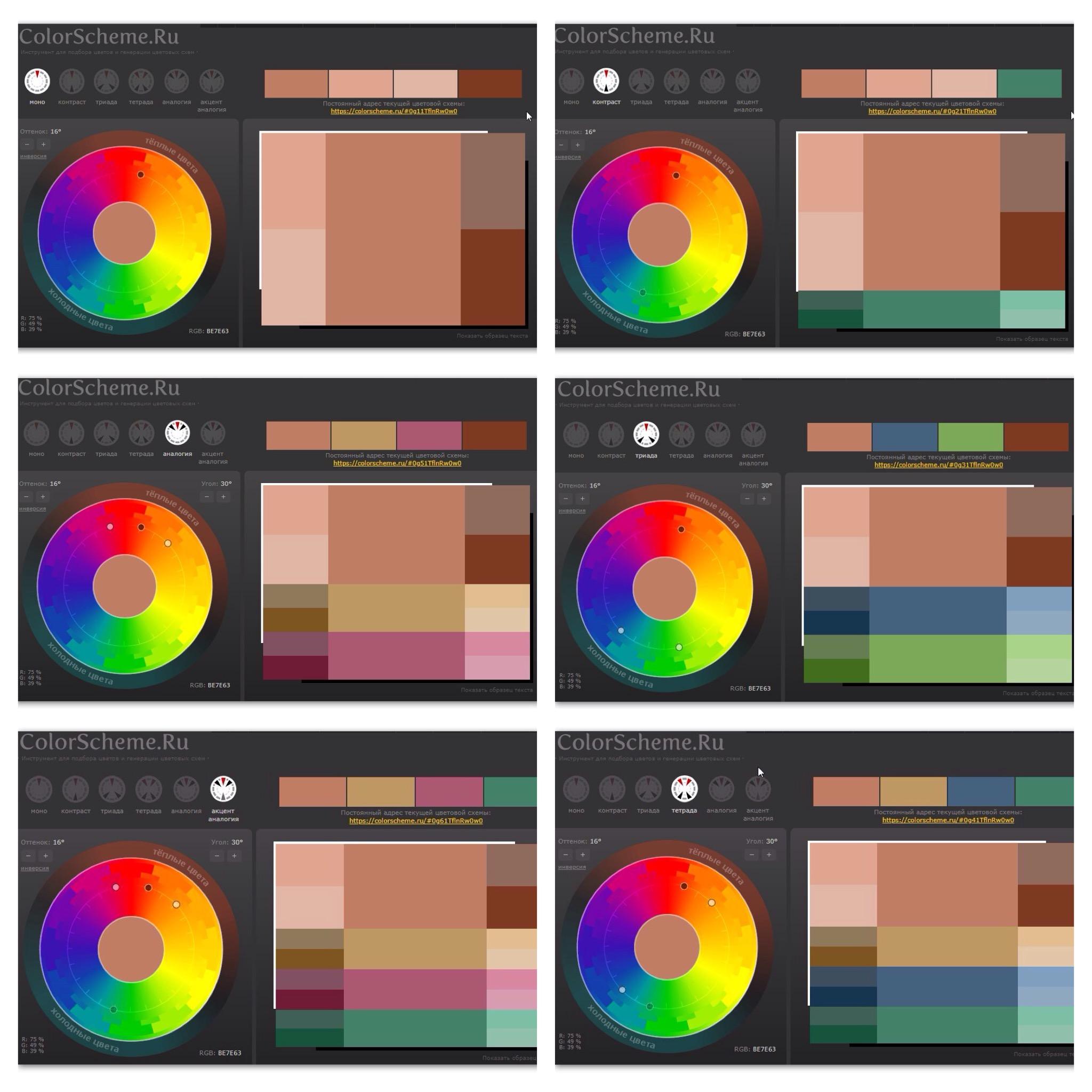
Подбор цветов онлайн — сервис, помогающий создать комфортную среду для нашего обитания. Несмотря на внешнюю простоту, он позволяет генерировать исключительно гармоничную цветовую гамму, которую Вы можете использовать в самых разных областях своей жизни: от подбора цветовой гаммы для сайта до выбора одежды, или цветов интерьера.
Все, что нужно сделать — это, подвигав бегунки, выбрать исходный цвет. Он выбирается по принципу цветовой модели RGB, в которой можно отобразить любой цветовой оттенок — с помощью сочетания основных цветов: красного (red), зеленого (green) и синего (blue). Итак, подвигав красный, зеленый и синий бегунки, Вы выбираете цвет, который отображается в большом квадрате, а ниже Вы увидите цвета, которые будут гармонично сочетаться с ним. Можно также кликнуть по любому из нижних цветов, и он станет основным — попадет в большой квадрат, а ниже появятся уже другие цвета. Вот, в принципе и все — можете брать и использовать.
Итак, подвигав красный, зеленый и синий бегунки, Вы выбираете цвет, который отображается в большом квадрате, а ниже Вы увидите цвета, которые будут гармонично сочетаться с ним. Можно также кликнуть по любому из нижних цветов, и он станет основным — попадет в большой квадрат, а ниже появятся уже другие цвета. Вот, в принципе и все — можете брать и использовать.
Цветовые сочетания вызывают у нас самые разные ассоциации, эмоции и чувства — от откровенного неприятия до чувства комфорта, уюта и расслабленности. Они могут раздражать и успокаивать, вызывать тоску и взбадривать. Цвета влияют на наше ощущение пространства, на трудоспособность и общение. Подобрать гармоничные цвета гораздо проще, чем кажется. Цветовая гармония подчиняется своим законам, и они универсальны для всех случаев нашей жизни, не важно, чем мы занимаемся — создаем сайты или делаем ремонт в квартире, покупаем одежду или мебель.
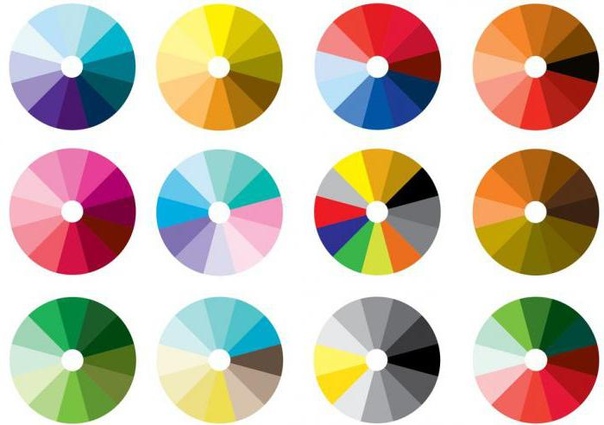
Давайте рассмотрим различные цветовые схемы, с помощью которых Вы можете создать гармоничные сочетания, радующие глаз. Все они основаны на концепции цветового круга, который широко используется дизайнерами.
Все они основаны на концепции цветового круга, который широко используется дизайнерами.
Монохромные цвета
Комбинация цветов одного цветового тона, которые отличаются насыщенностью и яркостью, то есть степенью разбавленности белым и черным цветами. Такие сочетания не раздражают, не отвлекают, но не хватает «изюминки», глазу не за что зацепиться.
Аналоговые цвета
Комбинация соседних цветов цветового круга. Мягкое, спокойное сочетание, которое действует успокаивающе, умиротворяюще на психику.
Классическая триада
Цвета, расположенные в углах воображаемого равностороннего треугольника, который накладывается на цветовой круг. Таким образом получаются наиболее гармоничные сочетания цветов, которые не приедаются, не вызывают скуку, и в то же время не раздражают. Триада используется и тогда, когда нужны всего лишь два цвета: они выбираются из трех триадных цветов, и результат все равно получается исключительно гармоничным.
Противоположные цвета
Резко контрастные, привлекающие внимание, яркие сочетания. Могут раздражать, поэтому использовать их следует крайне осторожно, и в небольших количествах. В дизайне, например, используется цвет, противоположный основному, только в виде небольшого фрагмента. А если Вы хотите выделиться из толпы — оденьтесь в одежду контрастных цветов, и внимание будет Вам обеспечено, все будут оглядываться на Вас. Данные схемы не ограничивают все возможности цветовых сочетаний. Например, можно вписывать в цветовой круг четырехугольники и шестиугольники, и брать цвета из углов, но эти методы требуют более четкого соблюдения баланса, и наличие определенного вкуса у составителей. Также можно яркие и сочные цвета без опаски сочетать с универсальными цветами: черным, белым, серым и бежевым. В этом случае Вы не рискуете перестараться и сделать слишком яркую расцветку, как у попугаев.
Более подробные сведения Вы можете получить в разделах «Все курсы» и «Полезности», в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях.
Это не займет много времени. Просто нажмите на ссылку ниже:
Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
где найти и как выбрать / Skillbox Media
Различных инструментов создания палитры существует много; мы выбрали десятку самых популярных, среди которых сервисы и для начинающих дизайнеров, и для профессионалов.
Adobe Color CC — разработка компании Adobe, подарившей нам Photoshop, Illustrator и десяток других программ. Инструмент отличается гибкими настройками, а выбранные цветовые схемы для сайта можно сохранять в своей библиотеке.
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент не только генерирует палитру, но и позволяет очень тонко настраивать каждый из оттенков, а также составляет подборку цветов на основе загруженного изображения.
Colors — бесплатный генератор цветовой палитры, за считанные секунды создает хорошие варианты. Если предложенная системой подборка вам не нравится, то можно сгенерировать новую или задать определенные цвета и заменить какие-то оттенки.
Color Safe — этот инструмент понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит множество рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Material Color Tool — сервис специально был создан в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Paletton — еще один интересный инструмент для создания цветовых схем для сайта, во многом повторяющий возможности уже рассмотренного Adobe Color CC.
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Подбор оттенка осуществляется, пока вы водите мышкой по экрану: стоит кликнуть, и система запомнит цвет и предложит выбрать следующий.
Colourcode — во многом сервис похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим стилям цвета.
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает более расширенную палитру.
Palettr — очень необычный сервис, который наверняка оценят творческие натуры. В отличие от всех рассмотренных нами инструментов, этот предлагает создавать палитру не на основе цветов, а на основе места или явления. Просто вбейте в строку поиска какое-нибудь слово и увидите, что получится.
Цветовой круг онлайн подбор цветов.
 Цветовой круг
Цветовой кругЦвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
Можно выбрать безопасные веб-цвета.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere
– очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды
выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube
имеется собственная галерея готовых ресурсов, которые также можно использовать.
Также стоит отметить, что в Mudcube
имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter
. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие
). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers
. Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т. п.
п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki
. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone
с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop
или Illustrator
в виде EPS-файла
.
Сгенерированную палитру можно скачать в Photoshop
или Illustrator
в виде EPS-файла
.
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Представляем полезный инструмент для подбора цветовой гаммы — цветовой круг Иттена.
Что это такое?
Если выразиться вкратце — это три диска размещённых на одной оси, на поверхностях которых отображены все основные цвета светового спектра, а так же максимально возможное количество оттенков и шкала контрастности.
Взаимное расположение цветов, оттенков, прорезей и указателей на круге реализовано на основе законов «колористики» (теории цвета) , поэтому с его помощью очень удобно подбирать гармоничные сочетания оттенков там, где это необходимо.
То есть, фактически — это «живая», материальная шпаргалка, на которой отображаются все основные колористические схемы. «Живая», потому что её можно взять в руки, в отличие от изображения на экране.
Устройство цветового круга
Купить
Естественно, таким на первый взгляд сложным устройством нужно уметь пользоваться, поэтому на нашем сайте вы можете не только купить цветовой круг, но и подробно ознакомиться с его устройством, прочитать инструкции о том как им пользоваться, посмотреть различное видео по данной теме.
Рекомендуем так же ознакомиться с онлайн-сервисом по подбору цвета в одежде.
Круг для подбора цветовых комбинаций
Предшественником данного устройства в его современном виде является цветовое кольцо Иттена (смотрите рисунок ниже).
Именно Йоханесс Иттен первым из всего спектра выделил именно двенадцать цветов и расположил их по окружности таким образом, что максимально контрастирующие друг с другом пары оказались друг напротив друга. В центре он расположил треугольник с тремя основными цветами — красным , синим и жёлтым (именно из них можно получить все остальные путём смешения в разных пропорциях). Этот треугольник Иттен заключил в шестиугольник, внутри которого обозначил какие оттенки получатся при смешении основных цветов в равных пропорциях.
То есть первое информационное послание, которое несёт в себе такая схема расположения адресовано начинающим художникам — они могут наглядно видеть результаты смешения различных красок.
Рассмотрим этот момент немного подробнее. .
.
Почему основных цветов двенадцать?
- Как видите на приведённом рисунке, есть три первичных цвета (которые так же называют основными).
- Путём их смешивания попарно в равной пропорции, можно получить три вторичных , итого — шесть.
- Смесь первичного с соседним по кругу вторичным даёт третичный цвет. Получается ещё шесть комбинаций, итого — двенадцать. (Так же, третичные цвета можно получить смешивая первичные в неравной пропорции)
Конечно, двенадцати цветов маловато, чтобы сориентироваться в окружающем многообразии красок и найти на желаемый оттенок, или увидеть что получится при смешении не соседних, а совершенно произвольных цветов. Поэтому те круги, которые вы можете найти в продаже или заказать на этом сайте устроены сложнее и несут в себе гораздо больше полезной информации, чем простое «двенадцатичастное кольцо Иттена».
Гид по смешению красок
С его помощью можно определять результат смешения произвольных цветов и оттенков — количество комбинаций получается достаточным для того, чтобы художник смог понять какие цвета нужно смешать для получения данного оттенка. Это замечательная помощь в рисовании, особенно для начинающих художников.
Это замечательная помощь в рисовании, особенно для начинающих художников.
Даже если оттенок слегка отличается от желаемого — нужного результата можно добиться изменяя пропорции смешиваемых красок.
А как же определить эти самые пропорции? Неужели наугад? Нет, цветовой круг может помочь и в этом.
Шкала насыщенности
Эта шкала находится на той же стороне что и гид по смешению, так как эти две функции работают в паре.
Шкала насыщенности представляет собой градацию серых тонов от чёрного до белого. Из представленных на шкале серых клеточек различной яркости можно всегда найти серый оттенок максимально близкий по насыщенности к требуемому оттенку, после чего станет ясно на сколько нужно затемнить или осветлить краску.
Чтобы понять как это делается практически, посмотрите это видео:
Схемы цветовых сочетаний
Обратная сторона диска несёт в себе не меньше полезной информации, а может быть даже больше — она помогает подбирать сочетания цветов исходя из выбранной схемы.
Схема цветовых сочетаний — это фигура, в простейшем случае линия, соединяющая «подходящие» друг к другу цвета. Формулировка очень расплывчатая, так как подбор хроматической гаммы — это одновременно и наука и искусство.
Во-первых, гармония или дисгармония красок — это очень субъективное понятие. Как говорится, «на вкус и цвет товарища нет».
Во-вторых, «подходящие» они или «неподходящие» — всё зависит от конкретной ситуации, настроения, от того что именно хочет сказать художник или дизайнер, от того в каком стиле выполняется данная работа, нужно ли выделить какой-либо элемент, или наоборот — сделать его незаметным.
Цветовой круг — это инструмент, на котором можно визуально отобразить все основные колористические схемы, но пользоваться этим инструментом нужно уметь. Вы должны сами знать, или хотя бы чувствовать какая из схем больше всего подходит для вашей задачи. Мы со своей стороны постараемся выложить на этом сайте максимум полезной информации о том как пользоваться цветовым кругом (смотрите раздел
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
01. KulerKuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
ColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
03. Colors on the WebColors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
04. COLOURloversCOLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
07. ColoRotateColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме. Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
HEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme DesignerColor Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного (mono) , двух (complement) , трёх (triad) или четырёх (tetrad) цветов с оттенками и полутонами.
COPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
11. ColourmodВиджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет. При этом вам не понадобится запускать другие более тяжёлые программы.
При этом вам не понадобится запускать другие более тяжёлые программы.
ColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
13. ColormunkiColormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
ColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
GrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
20. Stripe Generator 2.0Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Pictaculous — простой онлайновый инструмент для генерации цветовой схемы. Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Color Spire
Color Spire очень простой в использовании сервис. Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Лучшие цветовые палитры веб-сайтов для повышения вовлеченности (2022)
Знаете ли вы, что определенные цвета заставляют людей чувствовать и реагировать по-разному?
Вас ошеломило количество потенциальных цветовых палитр веб-сайта? Не знаете, какой выбрать?
У всех есть любимые цвета.
Но опытный дизайнер понимает важность оценки цветовой схемы на основе бренда. Значения цветов. И продвигаемые товары или услуги.
Цвета на самом деле вызывают эмоциональные отклики в зависимости от используемой вами палитры.
Хороший выбор цвета требует тщательного планирования.
Они могут влиять на то, как посетитель интерпретирует то, что они видят, так же, как макет сайта и типографика, и, если они выполнены правильно, они могут оказать положительное влияние на оценку каждым посетителем бренда в целом.
В этой статье мы рассмотрим, почему так важен выбор правильных цветов для вашего сайта, а также 23 различных цветовых палитры с реальных сайтов, которые эффективно привлекают внимание посетителей.
Почему ваша цветовая схема так важна?
Прежде чем мы перейдем к процессу выбора цветовой схемы для вашего сайта, важно точно понять, почему цветовая схема вашего сайта так важна.
В конце концов, вы можете подумать, что на самом деле важно содержание. И это правда, но не все.
Люди любят контент. Их привлекают свежие голоса и заманчивая информация, но сначала вы должны привлечь их внимание.Вот где в игру вступают цветовые палитры веб-сайтов.
Если вы выберете правильную цветовую схему веб-сайта, вы получите возможность значительно улучшить взаимодействие посетителей с вашим контентом.
Вот как:
1. Создайте узнаваемость бренда
Ваш сайт, по сути, является домом вашей компании в Интернете.
Это означает, что он должен быть точным представлением вашего бренда. Кроме того, он должен быть достаточно запоминающимся, чтобы пользователи вернулись после первого посещения.
В конце концов, многие из ваших посетителей не будут готовы совершить покупку или другую крупную конверсию во время своего первого посещения, и им нужно помнить о вашей компании, чтобы вернуться и совершить эти действия.
К счастью, цвет повышает узнаваемость бренда на 80%.
Итак, если у вашей компании уже есть установленная цветовая схема, важно включить ее в дизайн вашего сайта. Это позволит посетителям сразу же связать его с другими местами, где они видели ваш бренд.
Кроме того, если ваша цветовая схема одинакова для всего сайта, они будут знать, что попали в нужное место, когда вернутся, независимо от того, на какую именно страницу они попали.
Помимо сообщения пользователям о том, что представляет собой ваша компания, ваш веб-дизайн также играет важную роль в быстром суждении пользователей о вашем бренде.
Согласно одному опросу, 94 процента респондентов назвали веб-дизайн одним из основных факторов, определяющих первое впечатление о веб-сайте.
Конечно, веб-дизайн включает в себя гораздо больше, чем просто цвет.
Но, учитывая, что цвет является одним из самых очевидных элементов на вашем сайте и одним из немногих, которые пользователь может различить в течение этих начальных 50 миллисекунд, ваша палитра может повлиять на оценку вашей компании пользователем.
2. Формируйте отношение посетителей к вашему сайту
В какой-то степени причина этого ясна.
В конце концов, цвет — один из самых простых аспектов страницы для «понятия». Его можно оценить почти мгновенно, и посетителям не нужно оценивать текст или другие сообщения.
Но также важно учитывать роль психологии цвета в этих поспешных суждениях.
Многие компании используют преимущества этих подключений, как показано на логотипах в следующей таблице.
Например, бренды, которые хотят создать ощущение творчества и воображения, обычно используют фиолетовый цвет в своих изображениях, в то время как бренды, которые хотят создать ощущение баланса и спокойствия, склоняются к черно-белому цвету.
Это напрямую связано с «личностью», которую вы хотите придать своему бренду.
В одном из исследований индивидуальности бренда психолог и профессор Стэнфордского университета Дженнифер Аакер пришла к выводу, что пять основных параметров играют роль в индивидуальности бренда:
Бренды иногда могут смешивать черты, но по большей части их «личность» сосредоточена в первую очередь на одной. Например, компания, продающая снаряжение для кемпинга, будет отождествлять себя с «надежностью», тогда как модный бренд может стремиться к «изысканности».
И, как вы можете видеть в приведенной выше таблице логотипов, цвет может играть важную роль в демонстрации потребителям индивидуальности вашего бренда.
Хотя большинство может не осознавать, что красный логотип компании создан для того, чтобы вызывать чувство волнения, он все же может делать именно это.
И хотя каждый цвет может вызывать определенное чувство или реакцию, некоторые цвета являются лучшим выбором, чем другие, для большинства брендов и веб-сайтов.
Например, синий часто считается самым безопасным выбором. Отчасти это связано с тем, что это самый распространенный «любимый» цвет среди большинства населения.
Фактически, 57% мужчин и 35% женщин говорят, что это их любимый цвет.
Итак, если вы хотите обратиться к широкой аудитории, это может быть отличным выбором для вашего сайта. На самом деле, возможно, именно поэтому некоторые из самых посещаемых сегодня сайтов, таких как Facebook и Twitter, используют его для своих логотипов и брендинга.
Также стоит отметить, что синий также обычно ассоциируется с чувством доверия, авторитета и надежности.
Но это не значит, что это лучший выбор для каждого сайта. Все зависит от чувства, которое вы хотите передать своим посетителям.
Все зависит от чувства, которое вы хотите передать своим посетителям.
Например, если ваш бренд сосредоточен на здоровье и благополучии, зеленый цвет может быть лучшим вариантом для создания этой ассоциации. И если вы хотите, чтобы ваши посетители были взволнованы и побуждали их к быстрым действиям, красный цвет может быть более эффективным для достижения этой цели.
Итак, выбирая цвета для своего сайта, учитывайте эмоциональную реакцию, которую они могут вызвать у ваших посетителей.
Например, если вы пытаетесь создать ощущение спокойствия на веб-сайте своей студии йоги, красный цвет может быть не лучшим выбором — и лучше знать это, прежде чем вкладывать серьезные деньги в свой дизайн.
3. Развивайте чувство порядка
Помимо эмоциональных реакций, которые могут вызвать отдельные выбранные вами цвета, также необходимо учитывать, как цвета на вашем сайте взаимодействуют друг с другом.
Лучший способ сделать это — рассмотреть несколько основных принципов теории цвета.
Если вы когда-либо посещали уроки рисования или просматривали какие-либо ресурсы, связанные с дизайном, вы, вероятно, видели что-то похожее на цветовой круг на рисунке выше.
Наиболее распространенная концепция, иллюстрируемая в этом круге, — это отношение между первичными цветами (красным, желтым и синим) и вторичными и третичными цветами, которые образуются путем их смешивания.
Кроме того, это колесо может помочь вам создать цветовую гармонию или визуально приятное сочетание цветов. Гармоничная палитра веб-дизайна может помочь вам создать ощущение баланса и порядка.
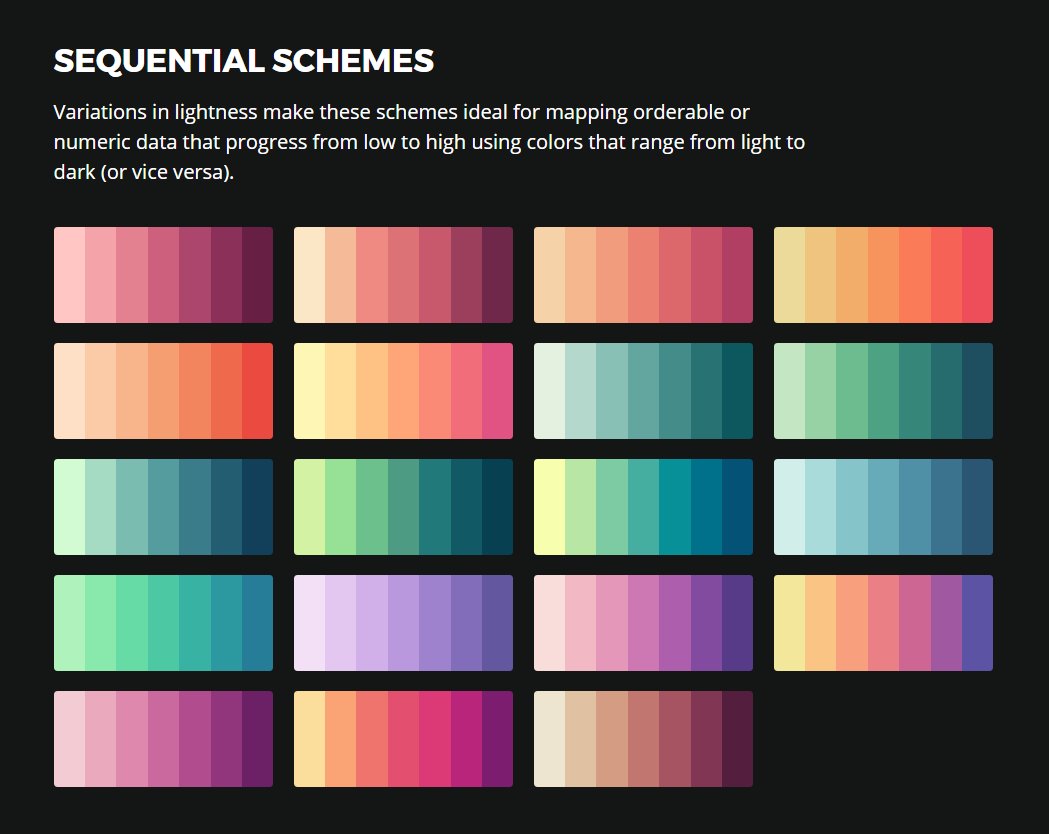
Существует три широко распространенных типа цветовых схем, которые можно использовать для создания такой гармонии: аналогичная, монохроматическая и дополнительная.
Аналогичная цветовая схема состоит из цветов, расположенных рядом друг с другом на цветовом круге. Это одна из самых сложных палитр, так как цвета могут легко подавлять друг друга.
При этом аналогичные цветовые схемы также являются одними из самых ярких.
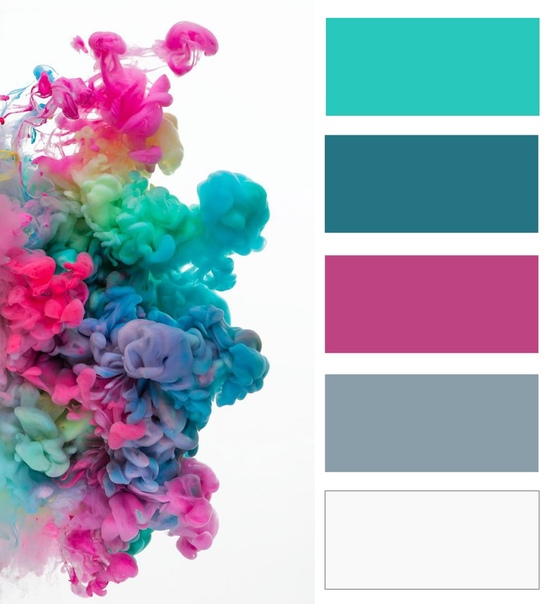
Итак, если вы хотите создать красочный, визуально интересный сайт, вам может подойти палитра, подобная следующим трем примерам:
Монохроматическая цветовая схема находится на противоположном конце спектра от предыдущего типа.Как следует из названия, он состоит из одного основного цвета, но интенсивность и легкость оттенков различаются.
Эти палитры являются одними из самых простых в создании и «наиболее безопасных» в реализации, потому что различные оттенки одного и того же цвета редко когда-либо конфликтуют или кажутся слишком перегруженными.
Итак, если вы хотите, чтобы ваш сайт выглядел относительно просто, монохроматическая цветовая схема, подобная этим трем, может хорошо подойти для вашего бренда:
Наконец, дополнительная палитра находится где-то между аналогичными и монохроматическими схемами с точки зрения разнообразия.
Состоит из цветов, расположенных прямо напротив друг друга на цветовом круге. Таким образом, хотя он включает в себя больше цветов, эти цвета естественным образом дополняют друг друга и не перегружают посетителей.
Если вы хотите внести разнообразие в цветовую схему, не делая ваш сайт слишком перегруженным, идеальным выбором может стать дополнительная цветовая схема, подобная одной из этих:
Конечно, это не единственные типы цветовых схем, которые вы можете создать. На самом деле, лучшие типы палитр варьируются в зависимости от того, кого вы спрашиваете.
Триадная цветовая схема — один из основных вариантов.
В этой цветовой схеме используются три цвета, расположенные на цветовом круге под углом 120 градусов друг к другу. На графике выше это оранжевый, зеленый и фиолетовый цвета.
При выборе цветов помните, что перечисленные выше типы не являются окончательными правилами. Они могут дать вам общее представление об общем ощущении, которое вы хотите, чтобы ваш сайт имел, но это ни в коем случае не единственные способы создать палитру, которая работает для вашего бренда.
Независимо от типа палитры, которую вы используете, вы можете использовать ее для создания иерархии наиболее важного контента на каждой из ваших страниц.
4. Выделяйте определенные элементы
Как я упоминал в предыдущем разделе, определенная цветовая палитра веб-сайта может быть полезна для обозначения важности определенных элементов.
Вы можете добиться максимального эффекта, если будете помнить об эффекте изоляции, когда будете определять, как использовать цветовую схему на своих страницах.
Общая идея, лежащая в основе этого психологического принципа, заключается в том, что чем больше предмет выделяется, тем больше вероятность того, что его заметят и запомнят.
Убедитесь, что выбранные вами цвета позволяют выделить определенные призывы к действию на ваших страницах, не конфликтуя с остальным дизайном.
Этот подход также соответствует предпочтениям большинства потребителей.
В ходе двух исследований «Эстетическая реакция на сочетания цветов» и «Предпочтения потребителей в отношении цветовых сочетаний» исследователи обнаружили, что, хотя потребители предпочитают сочетания цветов с похожими оттенками, они также предпочитают палитры с очень контрастным цветовым акцентом.
Первое исследование показало, что «парное предпочтение и гармония увеличиваются по мере увеличения сходства оттенков». Но, «хотя пары с сильно контрастирующими оттенками обычно не считаются ни предпочтительными, ни гармоничными, оценки предпочтения фигурных цветов увеличиваются по мере увеличения контраста оттенков с фоном».
Во втором исследовании исследователи обнаружили, что «людям обычно нравится комбинировать относительно близкие или полностью совпадающие цвета, за исключением того, что некоторые люди выделяют один фирменный компонент продукта, используя контрастный цвет.
Таким образом, хотя ваш акцентный цвет должен иметь сильный контраст, это нормально — и даже предпочтительно — если остальная часть вашей палитры состоит из относительно похожих оттенков.
Это означает, что создание палитр веб-дизайна, включающих один сильный, привлекающий внимание акцентный цвет, не только эффективно изолирует определенные элементы, но и является отличным способом создать комбинацию, которая понравится многим вашим посетителям.
5. Упрощение проектных решений
Когда дело доходит до управления веб-сайтом или бизнесом (или и тем, и другим!), всегда полезно искать способы упростить основные процессы.
В конце концов, чем меньше времени вы тратите на основные задачи, тем больше времени вам придется тратить на процессы и решения, которые в большей степени влияют на ваш успех.
Создание палитр веб-дизайна — отличный способ сократить время, необходимое для создания новых страниц. Когда у вас есть установленная цветовая схема, вы значительно упрощаете базовый выбор дизайна как для себя, так и для своих дизайнеров и разработчиков.
Это особенно верно, если вы потратите время на документирование своей палитры простым в использовании способом, как это сделали в этой компании:
Когда вы создаете удобный для пользователя документ вашей палитры, вы создаете краткий ресурс со всеми возможными вариантами для каждого элемента.
Таким образом, если вы (или ваши дизайнеры) не можете определить, какой цвет использовать для кнопки CTA, вы можете просто обратиться к документу для получения полного списка ваших вариантов.
Таким образом, вместо того, чтобы ломать голову над всеми возможными вариантами, вы можете выбрать цвет из заранее заданного списка. И как только вы выберете несколько для использования или тестирования, все коды HEX и RGB уже будут прямо перед вами.
Сколько цветов нужно добавить?
Все зависит от сложности вашего дизайна и видов цветовых сочетаний.Например, если вы используете монохромную палитру веб-дизайна, вам может понадобиться семь или даже больше оттенков этого цвета, чтобы отображать достаточное разнообразие на экране.
Вам нужно указать цвета для определенных частей вашего сайта, таких как текст, фон, ссылки, цвета при наведении ссылки, кнопки CTA и заголовки.
Как выбрать цветовую схему веб-сайта
Если вы не знаете, как выбрать лучшие цветовые палитры для веб-дизайна, посмотрите это видео, которое я создал. В нем вы найдете практические советы по выбору цветовой схемы веб-сайта.
youtube.com/embed/eXhZJI9Iy5c?feature=oembed&enablejsapi=1&origin=https://www.crazyegg.com» frameborder=»0″ allow=»accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>
В идеале цветовая палитра веб-сайта отражает ценности, убеждения и цель бизнеса. Яркие цвета могут указывать на менее формальную атмосферу и большее волнение, в то время как приглушенные цвета придают бизнесу более утонченный или формальный оттенок.
Но это не всегда легко перевести, когда вы смотрите на тысячи возможных цветовых комбинаций. Давайте посмотрим на 23 отличных цветовых палитры веб-сайтов, которые могут помочь вам повысить вовлеченность.
16 отличных цветовых палитр веб-сайтов для повышения вовлеченности (2020)
Следующие сайты используют различные цветовые палитры для большего эффекта.Они тщательно отобраны из-за эмоций, которые они вызывают, и чувств, которые они передают.
1.
 Чашка чая
Чашка чаяВеб-сайт Mea Cuppa использует приятную для глаз цветовую палитру, которая включает в себя пару драгоценных тонов (рубиновый и изумрудный) для максимальной живости, но в остальном опирается на нейтральную монохроматическую палитру коричневых и серых тонов.
Палитра веб-дизайна вызывает ощущение кафе и отражена в главном изображении сайта, что создает сплоченность.
2.Большая вершина
BigTop — это сообщество, которое специализируется на помощи стартапам в сети. На сайте используется необычное, но чрезвычайно привлекающее внимание сочетание оттенков драгоценных камней, которые варьируются от фиолетового и синего до ярко-оранжевого и желтого.
Все основные цвета холодные, поэтому более теплые цвета выделяются. Вы заметите на снимке экрана главной страницы, что оранжево-желтый CTA привлекает ваше внимание прежде всего.
3. Глаз Тори
Наш третий пример взят из инструмента визуализации Twitter Tori’s Eye. Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Это отличный пример преимущественно монохроматической цветовой схемы. Здесь мы видим эффекты простой, но мощной цветовой палитры, основанной на оттенках зеленого.
Эту цветовую схему часто легко реализовать, так как один оттенок цвета почти всегда сочетается с другим оттенком того же цвета.
4. БаркБокс
Доминирующий розовый цвет на главной странице BarkBox повторяется по всему сайту в разных оттенках. Он красиво контрастирует с синим цветом, который используется в логотипах и CTA по всему сайту.
Использование дополнительных цветов для привлечения внимания посетителей в нужное место может помочь улучшить цветовую палитру любого веб-сайта.
5. Набор для выживания с сыром
Красный — чрезвычайно популярный цвет для цветовой палитры веб-сайтов. Он может передать богатую смесь эмоций, что делает его очень универсальным. Он особенно эффективен при использовании в малых дозах, как вы видите на веб-сайте Cheese Survival Kit.
Красный цвет смягчен более нейтральными цветами, а синий помогает усилить эффект CTA и других областей, где бизнес хочет привлечь внимание посетителя.
6. Северный рубин
Nordic Ruby, конференция в Стокгольме, имеет красивый веб-сайт, оформленный в насыщенных тонах драгоценных камней. Цвета, выбранные для цветовой палитры этого веб-сайта, придают ему изысканность и отличают его от менее впечатляющих дизайнов.
7. Озеро Нона
Озеро Нона — это веб-сайт для определенного места, особенно у воды. Следовательно, неудивительно, что здесь представлен синий цвет. Другие нейтральные цвета позволяют синему хорошо выделяться.
8. Подставка для лимона
Опять же, неудивительно, что компания под названием Lemon Stand выбрала желтый цвет в цветовой палитре своего веб-сайта. Синий и серый прекрасно сочетаются с желтым и помогают смягчить его яркость.
9. Новый
Mint — это веб-сайт, посвященный финансам, поэтому использование зеленого и синего цветов — хороший выбор. Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
Они помогают передать спокойствие, миролюбие и доверие. Нейтральные оттенки в семействе коричневых создают общую землистую цветовую палитру, которая успокаивает чувства.
10. Одопод
Odopod сочетается с монотонной цветовой палитрой, но градиент на главной странице помогает не выглядеть скучно. Крупный шрифт предлагает отличный контраст, и очевидно, где они хотят, чтобы вы нажали.
11. Пятьрр
Вы могли заметить, что многие компании резервируют определенный цвет — в случае Fiverr, зеленый — исключительно для CTA. Больше нигде на сайте его нет. Фактически, ColorFav даже не подхватил его, потому что в нем преобладают более нейтральные цвета.
12. Школа цифровой фотографии
Вы ожидаете, что бизнес, ориентированный на графическое искусство, будет иметь впечатляющую цветовую палитру веб-сайта, и Школа цифровой фотографии не разочарует. Яркие цвета помогают привлечь внимание зрителя. И, как и в случае с Fiverr, оранжевый цвет, используемый в CTA, даже не отображается в палитре сайта, потому что он редко используется для воздействия.
13. Арефс
Ahrefs — пример веб-сайта, широко использующего свою цветовую палитру.Темно-синий служит доминирующим цветом, но на сайте существуют его вариации. То же самое касается оранжевого, розового и бирюзового цветов.
14. Милло.ко
Millo.co использует очень простую цветовую палитру веб-сайта, и это лучше для него. Мы точно знаем, где искать, когда посещаем такой сайт.
15. Брайан Гарднер
Некоторые компании и частные лица доводят монохроматическую цветовую палитру до крайности. Брайан Гарднер, веб-дизайнер, использует черно-белую цветовую схему, которая отлично работает.Он основан на его фирменном минимализме, поэтому отражает его ценности и убеждения.
16. Ткацкий станок
Мягкие цвета могут хорошо работать, когда вы хотите, чтобы посетитель чувствовал себя непринужденно. Loom использует щедрые дозы лосося и голубого. Это работает хорошо, особенно с темно-синим цветом, доступным для CTA и других важных элементов на странице.
Удобный список ресурсов для выбора идеальной цветовой палитры для веб-сайта
Вот 18 ресурсов цветовых палитр, которые помогут вам подобрать идеальную палитру для вашего веб-сайта.
Во-первых, вам нужно вдохновение?
1: БрендКолорс
BrandColors показывает, как ведущие бренды используют цвет, чтобы дифференцировать свой бизнес, рассказывать истории своих брендов и информировать своих клиентов о том, за что они борются. Вы можете прокручивать в алфавитном порядке список корпораций, некоммерческих организаций и стартапов или выполнять поиск по названию бренда.
Ищете готовую палитру?
2: ColorLovers
ColourLovers — это сайт-форум по дизайну палитр, на который пользователи отправили почти 2 миллиона палитр.Вы можете искать «палитры, включающие этот цвет», просматривать или следовать за дизайнерами. Часто вы найдете варианты одной и той же палитры, предоставляющие готовые варианты оттенка и насыщенности.
(В комплекте с причудливыми именами.)
3: ColorRotate
ColoRotate поставляется с библиотекой цветовых схем, которые вы можете просматривать, выбирать и изменять. Если вы хотите создать свой собственный с нуля, вы можете это сделать с помощью инструмента 3D-цвета. И вы можете использовать созданную вами схему прямо в PhotoShop или Fireworks с плагином ColorRotate и приложением для iPad.
Соответствие вашему брендингу
Но что, если у вас уже есть изображения, логотипы или фирменные знаки, которые должны соответствовать цветам вашего веб-сайта?
4: Охотник за цветом
Color Hunter — это не инструмент с огромным набором функций, как некоторые из мощных многофункциональных устройств в этом списке. Вместо этого это надежное решение для одной вещи: отслеживание определенного цвета. Перейдите на сайт, затем вставьте изображение, и инструмент создаст для вас палитру из изображения. Это надежный способ создания цветовых палитр вокруг изображений, с которыми ваш сайт должен гармонировать, и вы также можете использовать его для обратного проектирования палитр сайтов, внешний вид которых вам нравится.
5: пикантный
Pictaculous создает цветовые палитры из фотографий — загрузите фотографию, и Pictaculous предложит цвета, соответствующие ей. Pictaculous не только предложит вам палитру на основе фотографии, которую вы загружаете, но и предложит готовые цветовые схемы, которые соответствуют.
Эти инструменты будут генерировать целые цветовые палитры.
6: цветовое колесо Adobe Color CC
Этот инструмент раньше назывался Adobe Kuler и начинался как базовый сайт для сравнения цветов.Теперь это полнофункциональная система построения цветовой палитры. Это позволяет вам пробовать, сравнивать и сохранять цветовые комбинации на основе цветовой сферы. Вы можете выбирать типы палитр и создавать пятицветные палитры с различными уровнями ввода из инструмента, включая полностью настраиваемые и почти автоматические.
7: Палеттон
Paletton позволяет быстро создать цветовую палитру. Выберите желаемую схему: моно, комплементарная, триадная, тетрадная, аналогичная или аналогичная с акцентом. Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
Затем, когда вы меняете один цвет в схеме, остальные меняются в соответствии с ним.
8: цветной шпиль
Color Spire создает цветовую палитру из одного цвета. Вы выбираете начальный цвет, и Color Spire предлагает палитру цветов для использования в сочетании с ним. Он также обеспечивает предварительный просмотр, позволяя вам увидеть, как рекомендуемые цвета будут выглядеть на образце веб-сайта.
9: Цветная сфера MudCube
(Источник: http://htmlcolorcodes.com/resources/best-color-palette-generators/)
MudCube’s Color Sphere — это плагин для Chrome, который помогает вам гармонизировать цвета, контролировать дальтонизм и определять шестнадцатеричные коды.Вы также можете экспортировать цветовые схемы непосредственно в Illustrator, PhotoShop и CoIRD.com.
10: сплоченные цвета
Cohesive Colors берет вашу текущую палитру и позволяет вам манипулировать ею, добавляя наложенный оттенок выбранного вами цвета и быстро и легко создавая новую палитру из существующей.
11: Генератор шестнадцатеричных цветов
Этот инструмент позволяет создавать цвета, которые работают в сочетании с уже имеющимся цветом. Это немного проще, чем некоторые инструменты цветовой сферы в этом списке.Вы вставляете шестнадцатеричный номер в инструмент или щелкаете по цветовому кругу, и он возвращается с набором из 3 дополнительных совпадающих цветов с шестнадцатеричными кодами.
Создайте свои цвета
Некоторые из этих инструментов требуют, чтобы вы для начала имели в виду цвет. Если у вас нет фирменного стиля, который вам нужен, и BrandColors не показал вам ничего, что бросилось бы вам в глаза, вы можете начать с нуля.
12: Цветное приложение
Этот инструмент для iOS позволяет вам делать точные выборы между похожими цветами, размещая их четко с некоторым пространством между ними, а не градиентами, как в цветовых кругах и сферах.Большие цветовые сетки позволяют использовать весь экран (пользователи iPad Pro, возрадуйтесь!), а также позволяют пробовать цвета, находить значения RGB, Hex и HSLA и создавать цветовые палитры с нуля.
13: Цвет
Color от HailPixel позволяет вам точно определить, какой именно цвет вам нужен, а затем дает вам шестнадцатеричный код для него.
Наведите указатель мыши на экран, и цвет слегка изменится при движении — это похоже на цветовую сферу, которая постоянно возвращает шестнадцатеричные коды.Перемещайтесь по экрану для цвета, вверх и вниз для насыщенности.
Получить коды для цвета
Если вы где-то видели цвет и не знаете, как его назвать, эти инструменты для вас.
14: SpyColor
SpyColor дает вам информацию о любом цвете, включая коды Hex, RGB, CMYK и другие. Инструмент показывает вам ряд типов схем, таких как дополнительные, раздельно-дополняющие, триадные, коллизии и аналогичные, на каждой цветной странице.
15: Цветовые коды HTML
Цветовые коды HTML находит шестнадцатеричные коды цветов изображения в вашем браузере. Вы выбираете изображение на рабочем столе и нажимаете «просмотреть изображение», затем наводите на него курсор, чтобы получить шестнадцатеричные коды для различных частей изображения.
Проверьте свою палитру
Когда у вас есть цветовая палитра, вам нужно знать, будет ли она работать для разных посетителей.
16: Проверьте мои цвета
Check my Colors позволяет проверить цвета переднего плана и фона вашей цветовой палитры, чтобы убедиться, что они обеспечивают достаточную контрастность для тех, у кого дефицит цветов.Если вы хотите защитить свой сайт от дальтонизма или просто получить наиболее эффективные и интуитивно понятные цветовые комбинации с точки зрения UX, этот инструмент бесценен. Вставьте URL-адрес, и он выдаст отчет:
.… который в основном проходит через весь код вашего сайта и оценивает видимость всех визуальных элементов на нем.
Сопоставление изображений
Теперь ваша цветовая палитра на месте, и вы знаете, что она очень заметна, вам потребуются соответствующие изображения.
17: оловянный глаз
TinEye более известен как альтернатива Google Image Search. Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
Но он также работает как способ изучения цветовых комбинаций, используя базу данных из более чем 10 миллионов фотографий с лицензией Creative Commons, собранных с Flickr. Если вы ищете изображения с идеальной цветовой комбинацией, это отличный и простой способ найти их.
18: дизайнерское вдохновение
Designspiration позволяет выбрать до пяти оттенков из полностраничной палитры, что дает возможность четко видеть цвета. Затем сайт отображает все изображения в своей базе данных с этой цветовой комбинацией.Он четко показывает вам шестнадцатеричные числа и позволяет нажимать на отдельные шестнадцатеричные числа. Вы можете сохранять изображения в коллекции на сайте, а также скачивать их.
Как использовать инструмент поведения веб-сайта для анализа лучших цветовых палитр
Вы можете подумать, что все, что вам нужно сделать, это выбрать цветовую палитру веб-сайта и двигаться вперед на всех парах. Это не лучший способ заниматься бизнесом.
Подумай об этом. Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?
Вы тестируете свои CTA, заголовки и другие элементы сайта.Почему цвет должен быть другим?
Инструмент анализа поведения веб-сайта, такой как Crazy Egg, предлагает прекрасную возможность выяснить, как ваша аудитория реагирует на вашу текущую цветовую палитру.
Отчеты о поведении пользователей, такие как тепловые карты, сообщат вам, привлекают ли ваши цвета внимание самых важных людей — ваших текущих и потенциальных клиентов.
Когда у вас есть необработанные данные, вы можете принимать обоснованные решения о цветовой палитре вашего веб-сайта.
Представьте, что вы создали веб-сайт для аудитории любителей спорта и выбрали синий и розовый цвета, а также пару нейтральных серых тонов. Вашей аудитории это не нравится.
Возможно, он недостаточно хорошо передает ваш образ. Любителям спорта могут понравиться более смелые, темные цвета и землистые тона.
Вы не узнаете, пока не проверите.
Начать использовать Crazy Egg
Создайте бесплатную учетную запись Crazy Egg, чтобы начать бесплатную пробную версию, или войдите в систему, чтобы настроить отчеты о поведении пользователей.
Вы можете запускать несколько тестов одновременно, чтобы не тратить часы, дни или недели. Вместо этого вы можете собирать данные в режиме реального времени и перенаправлять свои усилия на поиск наилучшей возможной цветовой палитры.
Заключение
Цветовая палитра вашего сайта должна не только отражать ваш бренд, но и привлекать вашу аудиторию. В противном случае ваш сайт может оттолкнуть людей, даже не осознавая этого.
Начните с того, что вам нравится. Подумайте о выборе палитры, которая отличается от других в вашей нише, чтобы выделиться.Затем приступайте к тестированию.
Легко изменить цвета на вашем сайте. Если вы знаете HTML, вы можете вручную изменить шестнадцатеричные коды в файлах темы. Многие темы WordPress также поставляются с настройщиками, которые позволяют изменять цвета без знания кода.
Дайте себе возможность сделать свой сайт максимально привлекательным и запоминающимся.
50 великолепных цветовых схем с потрясающих веб-сайтов
Цвет является настолько фундаментальной частью нашего восприятия мира, что мы часто воспринимаем его как должное. Подумайте об этом: от юношеского и ярко-оранжевого цвета на чьей-то одежде до серого и мрачного неба над нами цвета способны формировать наше восприятие других и даже обстоятельств, в которых мы находимся.
Подумайте об этом: от юношеского и ярко-оранжевого цвета на чьей-то одежде до серого и мрачного неба над нами цвета способны формировать наше восприятие других и даже обстоятельств, в которых мы находимся.
Вот почему одним из самых мощных инструментов в арсенале дизайнера является цвет. Он может либо улучшить дизайн, либо разрушить его; это может быть определяющим фактором в привлечении зрителей или быстром отправке их в нужное русло.
Как не дизайнер, я часто затрудняюсь подобрать нужные цвета для своих любительских проектов.Независимо от того, создаю ли я простое изображение для поддержки своего контента или более сложные проекты, такие как слайд-колода или инфографика, я часто трачу много времени на поиск идеальной цветовой схемы. Я задаю себе такие вопросы, как: хочу ли я, чтобы мой дизайн был привлекательным? Провокационно и смело? Или умный и элегантный?
Если вы не опытный дизайнер, вам потребуется время и усилия, чтобы найти цветовую комбинацию, соответствующую принципам дизайна вашего веб-сайта, поэтому команда дизайнеров Visme решила предоставить нашим пользователям удобный список красивых цветовых схем с веб-сайтов. которые были отмечены Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
которые были отмечены Awwwards, самой престижной наградой для веб-дизайнеров и разработчиков.
Получив множество положительных отзывов о нашем первом руководстве по сочетанию цветов, мы поняли, что наша аудитория оценит еще один набор великолепных палитр на выбор.
Вы можете легко применить их к любому из ваших проектов Visme, используя шестнадцатеричные коды, указанные справа от каждого изображения, как показано на GIF-файле выше.
СВЯЗАННЫЕ: 50 красивых цветовых комбинаций (и как их применять в своих проектах)
1 Разноцветный и сбалансированный
Активная теория
Теплые и холодные оттенки сочетаются в этой красочной, но не подавляющей палитре.От привлекательного и яркого голубовато-зеленого до земляного терракотового, эта цветовая схема хорошо подходит для молодежного и современного дизайна.
2 ярких акцентных цвета
Пайпр
В этой комбинации оттенки синего и фиолетового сочетаются с сногсшибательными красными и оранжевыми акцентами. Обратите внимание, как контраст между ярко-синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
Обратите внимание, как контраст между ярко-синим фоном и красно-оранжевыми акцентами сразу же привлекает внимание к нужным местам, от верхней части страницы до видео внизу.
3 Натуральный и землистый
Резн
Эта очень «приземленная» цветовая гамма сразу же вызывает ощущение того, что вы находитесь в окружении успокаивающего голубого неба и заботливой природы.Эта приятная цветовая комбинация идеально подходит для проектов, связанных с природой и устойчивостью, и может пригодиться для проектов, которые подчеркивают заботу об окружающей среде.
4 Прохладный и свежий
Гросс Фонарь
Сочетание темно-синего и изумрудно-зеленого в этой цветовой гамме создает чистую и освежающую палитру. Напоминая об океане или любом водном пейзаже, эта комбинация идеальна для дизайнов, призванных передать спокойный и надежный образ.
5 Смелый и яркий
W&CO
№ Привлекательное сочетание кораллово-красного и бирюзового, наряду с другими оттенками синего, одновременно яркое и дерзкое. Более холодный синий цвет чудесным образом компенсируется ярким цветом, что делает эту цветовую схему идеальной для любого резкого и современного дизайна.
Более холодный синий цвет чудесным образом компенсируется ярким цветом, что делает эту цветовую схему идеальной для любого резкого и современного дизайна.
6 киноварь и русская зелень
Вонючий цифровой
Распространенный метод, используемый современными сайтами. Эта страница создает привлекательный контраст, сочетая черный фон с яркими акцентными цветами. В этом случае вариации красного, такие как киноварь и каштановый, дополняются уникальным русским зеленым.
7 Стильный и изысканный
Бордель Студия
Эта элегантная цветовая схема объединяет темные приглушенные тона, создавая чистый и утонченный вид.Его оттенки серого и синего идеально подходят для более консервативного дизайна.
8 фиолетовых оттенков и тонов
РидБе
Оттенки темно-красновато-коричневого в сочетании с глубоким тосканским красным и старой лавандой создают уникальную палитру, притягивающую теплом и глубиной. Эта схема идеальна для элегантных вещей, которые хотят добавить энергии и богатства.
9 Deep Purple и Blues
Самсы
Эта темная и загадочная цветовая схема с ярко-синим акцентом соответствует преобладающей тенденции веб-дизайна: использование темных цветов фона с яркими и смелыми акцентными цветами.
10 Современный и смелый
Брайан Джеймс
Привлекательное сочетание розового, красного, черного и серого цветов, эта современная палитра вызывает ощущение роскоши, изысканности и минимализма.
11 Живой и привлекательный
Антон и Ирэн
Это красивое сочетание карамельно-розового, зелено-желтого, лавандово-серого и пастельно-коричневого идеально подходит для создания яркого и привлекательного образа.
12 Ярко и просто
Берт
Трудно отвести взгляд, когда сталкиваешься с таким минималистичным, но впечатляющим дизайном.Темный дымчато-черный фон в сочетании с ярко-синим цветом делают эту цветовую схему выигрышной, полезной для различных проектов.
13 Красный и живой
БрайтМедиа
Используя красный польский флаг в качестве основы для своей цветовой схемы, этот привлекательный веб-сайт сочетает темно-красный цвет с темно-розовым на светло-сером фоне. Он живой и креативный, и в то же время утонченный в использовании минималистской цветовой гаммы с разными оттенками одного оттенка.
Он живой и креативный, и в то же время утонченный в использовании минималистской цветовой гаммы с разными оттенками одного оттенка.
14 Искусство и творчество
Джули Флогеак
Это красочное сочетание золотарника, ярко-красного, темно-синего и голландского белого воплощает в жизнь этот искусный и креативный дизайн онлайн-архива музыкальных произведений.
15 Элегантный, но доступный
Эпический
Это уникальное сочетание оттенков кожи и более элегантных цветов, таких как темно-синий и рубиновый, делает эту цветовую схему идеальной для дизайнов с нюансами. Сдержанный, но доступный; сложные, но забавные: это сообщения серой области, которые эффективно отправляются с этой приятной для глаз комбинацией.
16 Гладкий и футуристический
Медиамонахи
Это привлекающее внимание сочетание синего сапфира, серого цвета бронзы и платины, с одной стороны, и персиково-оранжевого и коричневого, с другой, создает современную и стильную цветовую гамму. Используемые здесь для проецирования футуристического образа холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
Используемые здесь для проецирования футуристического образа холодные металлические цвета эффективно смягчаются более человечными, землистыми тонами.
17 Инновационный и дерзкий
eDesign Interactive
Это бросающееся в глаза сочетание портлендского оранжевого, ярко-желтого и нефритового цветов на темно-сером, почти черном фоне привлекает ваше внимание. Смелая и полная энергии, эта цветовая комбинация идеальна, если вы хотите создать современный и дерзкий образ.
18 Текстурированный и динамический
ДОМ
Темно-сиенна, уголь и всплеск бледно-красного фиолетового делают эту цветовую схему обязательной для тех, кто ищет элегантный, футуристический, но динамичный внешний вид.Эта цветовая комбинация достаточно универсальна, ее можно использовать в проектах, начиная от современных корпоративных отчетов и заканчивая журналами и редакционными материалами в целом.
19 Минималистичный, но теплый
Идентификатор вкуса
Белый цвет яичной скорлупы, темная ваниль и темно-серый с желейно-красными бликами объединяются в этом минималистичном, но теплом и уютном сайте. Всплеск энергичного цвета во всем дизайне делает этот сайт элегантным и привлекательным одновременно.
Всплеск энергичного цвета во всем дизайне делает этот сайт элегантным и привлекательным одновременно.
20 Яркий и резкий
ФКИНК
Темно-вишневый, королевский фиолетовый и темно-синий цвета смешаны в этом красивом и привлекательном месте.Глубокий вишнево-вишневый действует как акцентный цвет на темно-фиолетовом фоне, привлекая внимание зрителей к навигационному меню, как только они переходят на сайт.
21 Чистый и энергичный
Изменить цифровой
Оттенки синего и фиолетового на этом сайте особенно радуют глаз и вызывают одновременно энергию и умиротворение. Черника и небесно-голубой искусно сочетаются с аметистом, создавая освежающую и приятную для глаз цветовую комбинацию, подходящую для любого дизайна, призванного вызывать положительные эмоции.
22 Корпоративный и традиционный
Уотсон/ДГ
Если вы ищете более приглушенный и корпоративный вид, эта цветовая схема сочетает в себе оттенки зеленого, синего и коричневого, которые передают профессионализм и надежность. Фтало-зеленый, темно-сланцево-серый и оловянно-синий — вот лишь некоторые из используемых здесь цветов.
Фтало-зеленый, темно-сланцево-серый и оловянно-синий — вот лишь некоторые из используемых здесь цветов.
23 Синий и освежающий
Супремо
Диапазон оттенков синего, от ярко-синего лазурита до цвета морской волны, делает эту цветовую схему сдержанной, но красивой.Его можно использовать во множестве различных визуальных эффектов, от приглушенных корпоративных проектов до проектов, связанных с дизайном, как в этом случае.
24 Чистота и современность
Умвельт А/С
Красивый миртовый зеленый и кеппель сочетаются здесь с лазурно-белым и простым белым в простой, но эффектной комбинации.
25 Яркий и элегантный
Ваарк
В этой яркой и элегантной цветовой гамме очень насыщенный светло-синий цвет сочетается с другими оттенками, такими как темно-грифельно-синий и бледно-васильковый.Это сочетание элегантно дополняется ярким и насыщенным оттенком розового.
26 Молодость и веселье
Пятьсот
Эта игривая и красочная гамма сочетает в себе несколько ярких оттенков: ярко-бирюзовый, мандариновый желтый и темно-орхидейный.
27 Великолепный контраст
Иммерсивный сад
Этот элегантный и ультрасовременный сайт может похвастаться элегантным и привлекательным сочетанием с эффективным контрастом. Яркий желто-зеленый хорошо сочетается с черным и серым фоном.
28 эффективных акцентных цветов
СМФБ
Это еще один пример сайта, который эффективно использует яркий акцентный цвет, чтобы очертить путь для глаз зрителей. В этом случае ярко-желтый цвет сначала привлекает внимание к заголовку, затем к дорожке в гору и, наконец, к кнопкам призыва к действию внизу страницы.
29 Современность в полном расцвете
Цифровое воспитание
Это сочетание зелени океана, аквамарина и цвета морской волны прекрасно передает концепцию современности и в то же время жизни и плодородия, что полностью соответствует некоторым словам в центральном послании сайта: цифровизация, воспитание и цветение.
30 Рядом с природой
Борн05
Это приземленное сочетание зеленого с различными оттенками синего, от бледно-лазурного до бирюзового, идеально подходит для консервативных дизайнов, призванных создать образ стабильности, надежности и изобилия.
31 ярко-розовый и пастельный
Вонючий цифровой
Этот оживленный сайт сочетает в себе ярко-малиновый розовый цвет с более мягкими цветами, такими как пастельно-синий и светло-пастельно-фиолетовый. В результате получается удивительно свежая и беззаботная цветовая гамма.
32 Уникальная комбинация
ЛЮБОВЬ
Невероятное сочетание темно-розового с голубым делает эту уникальную и привлекательную комбинацию, которую можно использовать для целого ряда проектов в различных областях.
33 ярких цитрусовых цвета
Чизкейк супергероя
Эта свежая и цитрусовая смесь светлых зеленовато-желтых, лимонно-зеленых и черных оттенков является фаворитом среди брендов, связанных со спортивными и энергетическими напитками с высоким содержанием адреналина.
34 Яркий синий и оранжевый
Бюрократик
Яркий бирюзовый фон и оранжевая кнопка призыва к действию на этом сайте могут показаться некоторым посетителям немного громкими, но это сочетание определенно передает бурные эмоции, которые сопровождают фоновое изображение.
35 Красная роза и черника
Бренд-студия Google
Эта гамма розовых и красных цветов с ярко-синей кнопкой призыва к действию создает визуальный интерес и сразу же привлекает к себе внимание.
36 Смелый и уникальный
Детали
Это смелое и уникальное сочетание королевского синего и золотого с яркими голубыми бликами притягивает взгляды. Его неожиданное и несколько нестандартное мышление помогает этому сайту стать победителем.
37 Веселый и энергичный
Шер Ами
Голубой, синий и оранжевый цвета на этой странице делают этот дизайн особенно привлекательным и энергичным, который можно применять к проектам с оптимистичным и воодушевляющим посланием.
38 Снежный, но теплый
Левингстон
Это зимнее красно-синее сочетание вызывает одновременно и прохладу, и теплоту, как и образы, связанные с зимними праздниками.
39 Насыщенный и красочный
Элеспасио
Эта яркая и богатая цветовая комбинация объединяет яркий желтый, синий и розовый в этом красивом минималистском дизайне, который можно использовать в ярких, но профессиональных проектах.
40 Современный и минималистичный
SFCD
Этот сайт отличается привлекательным дизайном всего несколькими элементами и хорошо подобранной цветовой гаммой.Турецкой розы, средних зеленых и желтых геометрических фигур на черном и сером фоне достаточно, чтобы привлечь внимание зрителя.
41 Бесстрашный и бесстрашный
Great Works Копенгаген
В этой эффектной цветовой комбинации используются оттенки синего и красного, чтобы создать ощущение смелости и страстного профессионализма, что идеально подходит для дизайна, стремящегося передать силу и компетентность.
42 цвета плоского дизайна
Резн
Даже если вы не знакомы с термином «плоский дизайн», вы, вероятно, встречали его раньше: веб-сайты без теней, без градиентов, без скосов; Короче говоря, никаких трехмерных элементов.
В то время как сайт выше добавляет немного эффекта тени к мальчику справа, технически его можно квалифицировать как плоский дизайн 2. 0, который представляет собой не что иное, как добавление нескольких очень тонких трехмерных эффектов.
0, который представляет собой не что иное, как добавление нескольких очень тонких трехмерных эффектов.
Как видно здесь, цвета плоского дизайна имеют тенденцию быть очень яркими и сверхнасыщенными.
43 Эклектичный и спокойный
Играть
Это уникальное сочетание кофейного тона с небесно-голубым и различными оттенками коричневого делает эту цветовую схему успокаивающей и комфортной: что-то напоминающее о вашей любимой кофейне или гостиной.
44 Стильный и традиционный
детали.ch
Это сочетание розового цвета камеи, синего UCLA и гранитно-серого цвета напоминает наряд, который носят обеспеченные, опрятные студенты колледжа. Хотя это имеет смысл, учитывая целевую аудиторию сайта, эту схему также можно использовать в любом дизайне, который ищет как серьезность, так и немного живости.
45 ярких акцентных цветов
вонючий цифровой
Этот сайт Spotify прекрасно использует акцент виноградного цвета на фоне очень темного ненасыщенного фиолетового. Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите выделить.
Эту цветовую схему можно использовать для любого дизайна, где у вас есть несколько элементов или центральное сообщение, которое вы действительно хотите выделить.
46 Корпоративный и серьезный
ЭПИК
Синий Оксфорд с несколькими ярко-синими и красными бликами делает этот сайт очень традиционным и корпоративным. Синий и зеленый цвета, олицетворяющие профессионализм и стабильность, обычно используются в корпоративных отчетах.
47 Гламурный и модный
Апарт
Сочетание золотого, пурпурного и черного цветов напоминает такие слова, как богатство и экстравагантность.Соответственно, эта комбинация может быть применена к дизайну, связанному с модой, предметами роскоши и предметами высокого класса.
48 Эффектный и стильный
ФУТУРАМО
Красивое сочетание виридианового зеленого и телепурпурного на темном фоне создает повышенный визуальный интерес и привлекает внимание с первого взгляда. Смелая, но профессиональная цветовая комбинация при правильном использовании может быть применена даже к корпоративному дизайну.
49 Громко и прямо в лицо
Паника
В то время как предыдущая цветовая схема была привлекательной, но не слишком яркой, эта комбинация преднамеренно кричащая, до такой степени, что может оттолкнуть некоторых зрителей.Однако, если вы хотите сделать смелое заявление, эта комбинация может хорошо сработать, если все сделано правильно, как в этом случае.
50 Живой, но успокаивающий
мадео
Эта расслабляющая, но жизнерадостная комбинация лимонного, желтого, мятного и темно-голубого делает эту цветовую схему идеальной для любого сообщения, которое должно передать энергию, оптимизм и, в то же время, гармонию и рост.
15 лучших бесплатных онлайн-генераторов цветовых палитр на 2021 год
Один из наиболее важных шагов любого проекта графического или веб-дизайна — создать подходящую цветовую палитру для использования во всем дизайне.
Разработка профессиональной и креативной цветовой палитры также может занять очень много времени. Мы здесь, чтобы сделать этот процесс проще для вас.
Мы здесь, чтобы сделать этот процесс проще для вас.
В этом посте мы расскажем о некоторых из лучших генераторов цветовых палитр, которые вы можете использовать для создания эффективной цветовой палитры для любого типа дизайна всего за несколько кликов.
Некоторые из этих генераторов даже помогут вам найти цветовые палитры, основанные на различных тенденциях, таких как плоский цвет и цветовой дизайн материала. Они также включают шестнадцатеричный код, который вы можете скопировать, чтобы добавить правильные цветовые коды при разработке веб-сайтов.Лучше всего то, что они абсолютно бесплатны для использования.
4 совета по созданию профессиональных цветовых палитр
Прежде чем мы перейдем к списку, давайте изучим основы создания более эффективных цветовых палитр.
1. Различные типы цветовых палитр
В первую очередь вам следует знать о четырех основных типах цветовых палитр.
- Монохроматический. Монохроматические цветовые палитры создаются с использованием разных оттенков одного и того же цвета.
 Их довольно легко сделать, и они обычно используются многими популярными брендами.
Их довольно легко сделать, и они обычно используются многими популярными брендами. - Аналоговые: Аналоговые палитры состоят из цветов, близких друг к другу на цветовом круге. Если вы выбираете основной цвет, то цвета рядом с ним могут быть выбраны как вторичные цвета для этого типа палитр.
- Дополнительные: Подобно аналоговым, дополнительные палитры состоят из цветов, противоположных друг другу в цветовом круге.
- Triadic: палитры Triadic состоят из трех основных цветов.Эти цветовые палитры лучше всего подходят для создания четко видимого контраста в дизайне.
Кроме того, вы также должны изучить и понять теорию цвета.
2. Рассмотрите психологию цвета
Есть определенный психологический фактор, связанный с цветами. Согласно цветовой психологии, разные цвета оказывают сильное влияние на то, чтобы вызывать у людей определенные эмоции. Например, черный цвет ассоциируется с элегантностью, загадочностью и авторитетом. Вот почему этот цвет в основном используется люксовыми брендами.
Рассмотрите возможность применения психологии цвета при выборе цветов для вашей цветовой палитры.
3. Использование цветовых трендов
При создании цветовой палитры важно также учитывать цветовые тенденции. Особенно, если вы создаете дизайн для современного бренда или стартапа, тренды играют важную роль в привлечении текущей аудитории.
Тенденции постоянно меняются, и существует множество различных тенденций, которые вы можете применить к своим цветовым палитрам, например, плоская цветовая тенденция, цвета материального дизайна, цвета метро и многое другое.
4. Найдите вдохновение в реальных фотографиях
Лучшие цвета встречаются в реальной жизни. Если вы предпочитаете более реалистичную цветовую палитру, вдохновленную природой, вы можете использовать настоящие фотографии, чтобы найти вдохновение для своей цветовой палитры. Существуют инструменты и приложения, которые позволяют создавать цветовые палитры на основе фотографий и изображений.
Давайте без лишних слов приступим к изучению генераторов цветовой палитры, не так ли?
Если вы когда-нибудь интересовались цветовыми палитрами, которые используют популярные бренды, или хотели украсть цветовую палитру вашего любимого бренда, BrandColors — это веб-сайт, который стоит добавить в закладки.Он имеет огромную коллекцию цветовых палитр, используемых популярными брендами.
Coolors.co — один из простых в использовании генераторов цветовых палитр, который идеально подходит для начинающих. Он позволяет создавать цветовые палитры с нуля или исследовать палитры, созданные другими. Инструмент также включает в себя полезную опцию для загрузки изображений, чтобы выбрать основные цвета из фотографий.
Создав учетную запись на сайте, вы сможете сохранять свои палитры в облаке и создавать собственные коллекции, к которым можно будет получить доступ позже.
Color Hunt — это массивная коллекция цветовых палитр, созданных дизайнерами. Он включает в себя множество различных типов цветовых палитр, которые вы можете исследовать в зависимости от популярности или тенденций. Поскольку эти цветовые палитры уже созданы другими дизайнерами, вы можете легко выбрать палитру и начать свой дизайн.
Он включает в себя множество различных типов цветовых палитр, которые вы можете исследовать в зависимости от популярности или тенденций. Поскольку эти цветовые палитры уже созданы другими дизайнерами, вы можете легко выбрать палитру и начать свой дизайн.
Инструмент также позволяет создавать собственные цветовые палитры. Тем не менее, может потребоваться немного опыта, чтобы найти лучшие цвета для вашей палитры.
Colormind — еще один удобный для начинающих генератор цветовых палитр, который включает в себя очень интересную функцию, которая позволяет вам в реальном времени просматривать цветовую палитру, примененную к примерному дизайну.Это также позволяет вам выбирать между дизайном материала и цвета бумаги, а также возможность переключаться между дизайном веб-сайта и шаблоном.
Помимо создания цветовых палитр одним щелчком мыши, Colormind также позволяет создавать цветовые палитры из изображений.
Color Designer — это немного усовершенствованный генератор цветовых палитр, который содержит множество уникальных инструментов для создания профессиональных цветовых палитр. Инструмент позволяет создавать цветовые палитры с использованием трех различных систем: Образцы, Палитра цветов и Массовый редактор.Каждый вариант дает вам свои преимущества.
Инструмент позволяет создавать цветовые палитры с использованием трех различных систем: Образцы, Палитра цветов и Массовый редактор.Каждый вариант дает вам свои преимущества.
После того, как вы выберете базовые цвета, вы также можете перейти на следующий уровень, исследуя различные оттенки, оттенки и цветовые гармонии из обширного списка.
Paletton — еще один продвинутый инструмент для разработки цветовых схем, который поставляется с более сложным набором параметров для создания цветовых палитр. На первый взгляд, инструмент может показаться довольно сложным для понимания. Однако это один из немногих инструментов, который позволяет создавать цветовые палитры на основе основных типов цветовых палитр, включая монохроматические и триадные.
Этот инструмент больше всего подходит для продвинутых дизайнеров, которые любят экспериментировать и тестировать различные типы цветовых палитр и цветовых схем.
Генератор цветовой палитры Canva обладает очень простой функциональностью, но отлично справляется со своей задачей. Инструмент прост, вы просто загружаете фотографию или изображение на сайт, и инструмент автоматически генерирует цветовую палитру на основе основных цветов изображения. Затем вы можете скопировать цветовые коды одним щелчком мыши.
Инструмент прост, вы просто загружаете фотографию или изображение на сайт, и инструмент автоматически генерирует цветовую палитру на основе основных цветов изображения. Затем вы можете скопировать цветовые коды одним щелчком мыши.
Несмотря на то, что инструмент предлагает ограниченные возможности, он идеально подходит для поиска базовых цветов для создания естественной цветовой палитры.
Это расширенный инструмент для создания цветовой палитры, созданный Adobe для профессиональных дизайнеров. Этот инструмент также позволяет создавать цветовые палитры на основе монохроматических, триадных, аналоговых и других типов палитр. Кроме того, вы можете загрузить изображение, чтобы извлечь из него цвета.
Khroma — это современный генератор цветовых палитр, использующий технологию искусственного интеллекта для создания креативных цветовых палитр. Во-первых, вам нужно выбрать 50 разных цветов, чтобы обучить ИИ генерировать цветовые палитры на основе вашего выбора. Затем вы сможете выбирать из множества цветовых комбинаций, созданных ИИ, чтобы найти правильную цветовую палитру для своего проекта.
Затем вы сможете выбирать из множества цветовых комбинаций, созданных ИИ, чтобы найти правильную цветовую палитру для своего проекта.
ColorSpace — еще один простой в использовании генератор палитр, позволяющий создавать цветовые палитры одним щелчком мыши. Все, что вам нужно сделать, это ввести шестнадцатеричный код основного цвета на веб-сайт, а затем нажать кнопку «Создать». Затем инструмент генерирует различные стили цветовых палитр вместе с соответствующими градиентами.
Color Tool — это продвинутый инструмент для создания цветовых палитр, разработанный для веб-дизайнеров и дизайнеров пользовательского интерфейса.Инструмент позволяет создавать цветовые палитры дизайна материалов на основе пользовательского интерфейса и категорий доступности. Полезной функцией этого инструмента является то, что он предлагает предварительный просмотр в реальном времени при выборе цветов для палитры.
Collor — еще один простой генератор цветовых палитр, предлагающий более простой способ создания цветовых палитр. Просто выберите основные и второстепенные цвета, и он сгенерирует набор цветовых палитр, из которых вы сможете выбрать и настроить. Единственным недостатком использования этого инструмента является то, что он требует включения Flash в вашем браузере.
Просто выберите основные и второстепенные цвета, и он сгенерирует набор цветовых палитр, из которых вы сможете выбрать и настроить. Единственным недостатком использования этого инструмента является то, что он требует включения Flash в вашем браузере.
ColourLovers содержит коллекцию цветовых палитр, созданных другими дизайнерами. Вы можете выбрать готовую палитру из списка или создать собственную палитру. Создатель цветовой палитры также предлагает варианты создания базовых и расширенных палитр, а также возможность извлечения цветов из фотографии.
Colorcode — это простой инструмент для создания цветовых палитр, который можно использовать для создания уникальных цветовых схем, просто наведя курсор мыши на экран.Как только вы найдете цвет, просто щелкните левой кнопкой мыши, чтобы выбрать его, а затем вы можете перейти к следующему цвету. Инструмент также позволяет находить цвета на основе монохромных, аналоговых, триадных и других типов.
Эта палитра цветов также является отличным инструментом для создания цветовых палитр. Он позволяет вам выбирать цвета, которые подходят к светлому и темному фону, а также имеет опции для выбора одного оттенка и расходящихся цветовых схем.
Он позволяет вам выбирать цвета, которые подходят к светлому и темному фону, а также имеет опции для выбора одного оттенка и расходящихся цветовых схем.
Хотите научиться подбирать цвета? Тогда обязательно ознакомьтесь с нашим руководством о том, как профессионально сочетать цвета, а также с нашей статьей о дизайне с использованием монохроматической цветовой схемы.
Похожие сообщения
20 лучших цветовых комбинаций для вашего веб-сайта [Руководство с закладками]
При планировании внешнего вида вашего нового бизнес-сайта вы должны решить, какие цвета вы хотите использовать. Чтобы оказать положительное влияние на посетителей и увеличить продажи, ваша цветовая палитра должна укреплять ваш бренд, делать ваш сайт удобным для чтения и навигации и, прежде всего, хорошо выглядеть.
Но найти цвета, которые «хорошо смотрятся» вместе, не так просто, как кажется.Многие факторы влияют на то, как мы воспринимаем цвет на визуальном и эмоциональном уровне. Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет.
Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет.Лучшие цвета для веб-сайта
К сожалению, не существует универсальной цветовой комбинации, которая является секретом потенциальных клиентов и продаж с вашего веб-сайта и дизайна. Если бы это было так просто (но в то же время все визуальные образы в результате были бы почти одинаковыми).
Вместо этого при выборе цветов для веб-сайта следует учитывать две вещи:
- Теория цвета. Как цвета и визуальные эффекты взаимодействуют друг с другом для создания эстетически приятного дизайна.
- Психология цвета. Как выбранные вами цвета могут психологически изменить восприятие вашего бренда.
По сути, теория цвета помогает вам выбрать цвета, которые хорошо сочетаются друг с другом (например, избегать размещения розового текста на фиолетовом фоне, потому что это ухудшит читабельность вашего сайта), а психология цвета может помочь вам создать подрывную атмосферу (например, выбрать синий для успокаивающий эффект).
Одна вещь, которую вы можете сделать, это начать с одного цвета или настроения и работать в обратном направлении, чтобы создать свою цветовую схему. Кроме того, вы можете черпать вдохновение в своих любимых брендах, которые уже делают это. К счастью, мы составили список лучших цветовых комбинаций, используемых в веб-дизайне, которые вы можете попробовать сами.
Лучшие цветовые схемы и комбинации веб-сайтов
- Кораллово-красный и викинг
- Восточный залив, Мун Рейкер и Призрак
- Викинг и Карри
- Tan Hide, Vermilion и Acapulco
- Боттичелли, Непал и серый корабль
- Персидско-зеленый, Виста-синий, Лиловый и Подсолнух
- Желтые календулы, Холодный лед и Синий перламутр
- Специи, Тоскана, Яффо, Калико и желтый металл
- Швейцарский кофе, шхуна, фарлап и шахта
- Тюльпанное дерево и Пунга
- Лебединая пучина, Монте-Карло и обсерватория
- Твой розовый, горько-сладкий и ализариновый малиновый
- Пампас, твой розовый и Мелани
- Горный луг и магнолия
- Терракота, Порох, Лунная рейка, Акапулько и Манхэттен
- Сладко-горький, Космос, Нильский синий и Чайка
- Malibu, Aero Blue, Picton Blue и Boston Blue
- Белый навахо и яркий мандарин
- Голубовато-серый и аэросиний
- Красный и черный жемчуг Milano
Конечно, группа загадочных названий цветов не поможет, если не увидеть их в действии. (Что вообще такое «Фарлап»?)
(Что вообще такое «Фарлап»?)
Итак, для каждой схемы я предоставил шестнадцатеричные цветовые коды для каждого цвета в цветовой комбинации, а также наглядный пример того, как они могут работать вместе. Все примеры взяты с веб-сайтов, известных своей визуальной привлекательностью. Не стесняйтесь использовать эти сайты в качестве вдохновения для вашей цветовой палитры, макета и общей эстетики.
1. Кораллово-красный и Viking
- Кораллово-красный: #F93943
- Викинг: #7EB2DD
Viking — нежно-голубой оттенок, создающий успокаивающий глоток свежего воздуха в любом месте.Добавление всплесков кораллово-красного обеспечивает шок контраста, не переусердствуя с насыщенностью. В приведенном ниже примере также добавлены дополнительные оттенки синего и зеленого для прохладной атмосферы океана, разбавленной вкраплениями кораллов. Подумайте о том, чтобы сделать красный светлее, если этот конкретный оттенок коралла слишком драматичен.
Источник изображения
2.
 Восточный залив, Мун Рейкер и Призрак
Восточный залив, Мун Рейкер и Призрак- Восточный залив: #424874
- Лунный рейкер: # DCD6F7
- Призрак: #CACFD6
Если вам когда-либо наскучили текстовые элементы предсказуемого черного и темно-серого цветов, East Bay — темно-синий цвет, который станет отличной альтернативой.Замените белый фон на бледно-серый, как в Ghost, для более красивого белого пространства. Затем добавьте бледные акценты, такие как лавандовый Moon Raker для мягкой палитры, или выберите более насыщенные акценты, такие как розовый в примере ниже.
Источник изображения
3. Викинг и Карри
- Викинг: #7EB2DD
- Гарри: #FFE8D4
Хорошо, нам не хватает бледно-голубого цвета, который предлагает Viking. И, говоря о мягких палитрах, сочетание его с мягким кремовым цветом, таким как Karry, создает успокаивающее ощущение в пастельных дополнительных цветах.
В приведенном ниже примере палитра еще более развита с более резкими и насыщенными аналогами Viking и Karry в качестве акцентных цветов.
Источник изображения
4. Tan Hide, Vermilion и Acapulco
- Коричневая шкура: #F98866
- киноварь: #FF420E
- Акапулько: #80BD9E
Если вы любите апельсины, но ищете что-то более яркое, чем Karry, Tan Hide и Vermilion — прекрасные цвета заката.
В некоторых случаях они могут быть немного подавляющими, поэтому не переусердствуйте.Подумайте о том, чтобы охладить их успокаивающим цветом, например, бледно-зеленым в Акапулько.
Источник изображения
5. Непал, Шип Грей и Боттичелли
- Непал: #90AFC5
- Корабельно-серый: #3E363F
- Боттичелли: #C4DFE6
Серый корабль — еще одна фантастическая альтернатива скучному черному тексту с его сверхтемным контрастом. Это хорошо сочетается с бледно-голубыми серыми тонами Непала и Боттичелли.
В приведенном ниже примере они добавили прекрасный оранжевый цвет в эту палитру для случайного яркого цвета.
Источник изображения
6.
 Персидско-зеленый, Vista Blue, Mauvelous и Sunflower
Персидско-зеленый, Vista Blue, Mauvelous и Sunflower- Персидский зеленый: #00A6A6
- Виста синий: #98DBC6
- Чудесный: #F18D9E
- Подсолнух: #E6D72A
При правильном выполнении эта цветовая схема придает монитору или странице выразительный цвет, но не является слишком резким. Зеленый, коралловый и желтый мягкие, но обезоруживающие.
В приведенном ниже примере они используются широко, создавая летнюю атмосферу леденцов или фруктового мороженого.
Источник изображения
7. Желтые календулы, Холодный лед и Синий персик
- Желтые бархатцы: #F6E278
- Ледяной холод: #BCF4F5
- Виста синий: #98DBC6
Желтые календулы и Синий Виста (который на самом деле больше похож на бледно-зеленый) — более теплые цвета, которые хорошо контрастируют с разницей температур синего Ледяного Холода, несмотря на аналогичную цветовую схему. В результате получается тонкое, но забавное изменение цвета.
Источник изображения
8.Специи, Тоскана, Яффо, Калико и желтый металл
- Специя: #6E352C
- Тоскана: #CF5230
- Яффо: #F59A44
- Калико: #E3C598
- Желтый металл: #6E612F
Пастель вам не по душе? Насладитесь ярко-красными оттенками Spice и Tuscany и темно-желтыми оттенками Jaffa и Yellow Metal. Они придают остроту и пикантность любому дизайну. Кроме того, с бязью можно получить яркий контраст, не прибегая к белому цвету, который может быть слишком холодным для палитры.
Источник изображения
9. Swiss Coffee, Schooner, Pharlap и Mine Shaft
- Швейцарский кофе: #E1DCD9
- Шхуна: № 8F868
- Фарлап: #A67F78
- Шахта: #3E3C3C
Коричневый может быть чрезвычайно универсальным цветом, о чем свидетельствует этот монохроматический набор цветов, варьирующийся от швейцарского кофе (самый светлый) до шахтного вала (самый темный).
Ограниченные цветовые схемы могут быть очень привлекательными на минималистичных сайтах. Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже).
Кроме того, вы можете создавать проекты со светлым режимом (светлая основа и темный текст) или темным режимом (темная основа и светлый текст, как в примере ниже).
Источник изображения
10. Тюльпанное дерево и пунга
- Тюльпанное дерево: #F2AB39
- Пунга: № 563C16
Tulip Tree — глубокий, насыщенный горчичный цвет, который бросается в глаза. Сочетание его с темным оранжевым оттенком, таким как Punga (который почти больше похож на темно-коричневый), создает богатый опыт в любом дизайне. Просто посмотрите, как UPS использует эту схему с профессиональным блокированием цвета и визуально привлекательной текстурой.
Источник изображения
11.Лебединый пух, Монте-Карло и обсерватория
- Пух лебедей: #D1EDE1
- Монте-Карло: #7BC5AE
- Обсерватория: #028C6A
Мятный фреш! Еще одна монохромная палитра, на этот раз с бледно-зеленым Лебединым пухом и Монте-Карло с более темным оттенком Обсерватории. С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы.
С этой схемой хорошо сочетается белый цвет, а также контрастные апельсины или кораллы.
Источник изображения
12. Твой розовый, горько-сладкий и ализариновый малиновый
- Ваш розовый: #FFC2C3
- Сладко-горький: #FE7773
- Ализарин малиновый: #EA3238
Все эти три цвета ярко-розовые с тяжелым оттенком красного.Имея это в виду, они обеспечивают смелый, прямолинейный вид. Пример ниже использует это в своих интересах, делая Bittersweet основным цветом. Эффект дополнительно подчеркивается холодным белым и электрическим синим в качестве цветовых акцентов.
Источник изображения
13. Пампасы, твой розовый и Мелани
- Пампасы: #F1EBE9
- Ваш розовый: #FFC2C3
- Мелани: #E6CBDD
Еще одна комбинация яркого розового цвета Your Pink с акцентом на тему жевательной резинки с более светлыми цветами Pampas и Melanie.
Источник изображения
14. Горный луг и магнолия
- Горный луг: #1B998B
- Магнолия: #F8F1FF
Зеленый и розовый не совсем комплементарные цвета, поэтому их нечасто можно увидеть в паре. Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Кроме того, Mountain Meadow и магнолия не имеют одинакового оттенка или оттенка. Однако это нетрадиционное сочетание работает, потому что подрывает ожидания. Однако из-за того, что Magnolia очень светлая и склоняется к более прохладной стороне розового (почти как розоватый барвинок), она не полностью конфликтует с зеленым.
Источник изображения
15. Терракота, порох, Moon Raker, Акапулько и Манхэттен
- Терракотовый: #E07A5F
- Порох: #3D405B
- Лунный рейкер: # DCD6F7
- Акапулько: #80BD9E
- Манхэттен: #F2CC8F
Сочетание пастельных тонов с глубоким, насыщенным темно-пурпурным цветом пороха создает мягкую, но модную и смелую цветовую гамму. Terracotta, Moon Raker, Acapulco и Manhattan — отличный выбор для цветного фона (как показано ниже) с порохом в качестве контраста для текста и элементов навигации.
Источник изображения
16. Сладко-горький, Космос, Нильский синий и Чайка
- Сладко-горький: #FE7773
- Космос: #FFD8D8
- Синий Нил: #194049
- Чайка: #87CEEB
Бледно-голубой оттенок Seagull и бледно-розовый цвет Cosmos хорошо сочетаются с ярким коралловым цветом Bittersweet и темным цветом Nile Blue (темно-голубоватый изумруд).
Для смелого образа сделайте последние основными цветами в дизайне, а более мягкие – тонкими акцентами.
В качестве альтернативы вы можете выбрать более сдержанный вид с более мягким фоном и яркими всплесками цвета.
Источник изображения
17. Malibu, Aero Blue, Picton Blue и Boston Blue
- Малибу: #4DD7FF
- Aero Blue: #AEFFF1
- Синий пиктон: #32C3EE
- Бостонский синий: #3B8FA1
Обратите внимание на эту полумонохромную цветовую комбинацию, состоящую из синего. Тем не менее, Aero Blue и Boston Blue имеют оттенок зеленого, чтобы сделать вещи визуально интересными, а не минималистичными.
Источник изображения
18. Белый навахо и яркий мандарин
- Белый навахо: #FFE0AC
- Яркий мандарин: #FF8C8C
Vivid Tangerine — драматический красно-розовый цвет, который бросается в глаза сам по себе. В сочетании со сдержанным желтым цветом, таким как Navajo White, или даже с более насыщенным желтым, он создает теплый образ, яркий, как солнце.
В приведенном ниже примере не требуются дополнительные изображения или текстуры, поскольку цвета достаточно громкие, чтобы говорить сами за себя.
Источник изображения
19. Голубовато-серый и аэросиний
- Голубовато-серый: #666666
- Aero Blue: #AEFFF1
Но если крутость важнее скорости и вы хотите сохранить немного ослепляющей смелости, Aero Blue — хороший вариант. Драматический цвет морской волны также можно сочетать с приглушенным серым голубем.
Источник изображения
20. Красный и черный жемчуг Milano
- Красный Милано: #BA1200
- Черный жемчуг: #031927
Красный трудно преуспеть в веб-дизайне, но с более приглушенным Milano Red работать легче.Это становится еще проще с Black Pearl, настолько темным синим, что кажется черным с холодным оттенком. Эта прохлада уравновешивает приглушенный красный для эффективного использования цвета.
Источник изображения
Добавление всплеска цвета
На первый взгляд может показаться, что поиск нужной цветовой комбинации должен быть простым и интуитивно понятным. В конце концов, мы видим эффективное использование цвета повсюду вокруг нас, от дизайна брендов до предметов искусства и развлечений, а также модной одежды. Правда в том, что все эти реальные проекты были тщательно спланированы, протестированы и, по крайней мере, частично вдохновлены проектами, которые были созданы ранее.
В конце концов, мы видим эффективное использование цвета повсюду вокруг нас, от дизайна брендов до предметов искусства и развлечений, а также модной одежды. Правда в том, что все эти реальные проекты были тщательно спланированы, протестированы и, по крайней мере, частично вдохновлены проектами, которые были созданы ранее.
Создание идеального цветового оформления для вашего веб-сайта — непростая задача. Но если придерживаться одной из предложенных мной схем, ваш сайт послужит еще одним прекрасным примером качественного веб-дизайна в действии.
Примечание редактора: этот пост был первоначально опубликован в октябре 2020 г. и обновлен для полноты информации.
Как выбрать цветовую палитру для создания идеальной цветовой схемы
Наша работа как дизайнеров состоит в том, чтобы взять продукт или проект и сделать его удобным для пользователя, оставаясь при этом верным бизнес-целям.Это непростая задача. Мы отвечаем за все, от вайрфреймов и пользовательских потоков до типографики и выбора цвета.
Это не должно быть ошеломляющим. С помощью нескольких дельных советов и подсказок вы сможете облегчить большую часть работы по выбору шрифтов, цветов и цветовых схем. Мы уже рассмотрели первое, поэтому вот несколько подходов ко второму, которые должны улучшить вашу дизайнерскую игру и упростить выбор палитры, приятной для глаз и простой для понимания.
Основы теории цвета
Давайте сначала разберемся с некоторыми основными вещами.Вот краткий список терминов и определений (да, как в средней школе), чтобы мы все были на одной странице, когда дело доходит до основных знаний.
Цветовая терминология
- Оттенок : какого цвета что-то, например, синего или красного
- Цветность : насколько чистый цвет; к нему добавилось отсутствие белого, черного или серого
- Насыщенность : сила или слабость цвета
- Значение : насколько светлым или темным является цвет
- Тон : создается путем добавления серого к чистому оттенку .
- Оттенок : создается путем добавления черного к чистому оттенку .
- Оттенок : создается путем добавления белого к оттенку .

Четыре основных типа цветовых палитр
- Монохроматический : Различные оттенки и глубина одного оттенка.Это могут быть самые простые цветовые схемы для создания, так как все они взяты из одного цвета. Это усложняет (но не делает невозможным) создание резкой или уродливой схемы. Однако будьте осторожны; монохроматические палитры могут быть скучными, если они сделаны плохо.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне.
 С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
- Аналог : Основной цвет и цвета по обе стороны от него на цветовом круге. Эти палитры обычно отлично справляются с задачей выражения последовательности и единообразия в дизайне.
- Дополнительный : Дополнительные или противоположные цвета из цветового круга (например, красный и зеленый, синий и оранжевый и т. д.). Дополнительные палитры отлично подходят для передачи чувства баланса. Подобно аналогичным палитрам, добавление различных оттенков и оттенков может расширить эти схемы. Это особенно полезно, чтобы избежать резкого контраста, который может вызвать напряжение глаз, когда два противоположных цвета расположены рядом друг с другом.
- Триадный : Три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий).
 Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
- Триадный : Три цвета из равноудаленных точек на цветовом круге (например, красный, желтый и синий).
Что означают цвета
- Красный : энергия, сила, страсть
- Оранжевый : радость, энтузиазм, творчество
- Желтый : счастье, интеллект, энергия
- Зеленый : амбиции, рост, свежесть, безопасность
- Синий : спокойствие, уверенность, интеллект
- Фиолетовый : роскошь, амбиции, творчество
- Черный : сила, элегантность, тайна
- Белый : чистота, непорочность, совершенство
Чтобы узнать больше о том, что означают определенные цвета, прочтите этот пост в блоге Canva.
Примечание о специальных возможностях
Одной из проблем, о которой должны помнить дизайнеры UX, является удовлетворение потребностей посетителей сайта с дальтонизмом или дефицитом цветового зрения (ССЗ). Это состояние затрагивает более восьми процентов мужчин и около 0,5 процента женщин североевропейского происхождения. UX-дизайнеры должны использовать удобные для дальтоников палитры, адаптированные и сконфигурированные с учетом множества разновидностей дальтонизма. Прочтите этот пост от команды инженеров Pinterest о том, как они приближаются к доступности CVD на своей преимущественно визуальной платформе.
3 совета для начала работы
Начать с оттенками серого. Создавая проекты сначала в оттенках серого, вы делаете упор на удобство использования и четкую навигацию, а не на правильный цвет кнопки CTA . Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта.
Заставьте себя сосредоточиться на размещении элементов и оптимизации пустого пространства. Четкая иерархия типов и элементов будет иметь большое значение для создания наилучшего пользовательского опыта.
Используйте правило 60-30-10. Используйте цвета в пропорции 60% + 30% + 10%.Это старое правило дизайна интерьера призвано сбалансировать ваши цвета. Формула работает, потому что позволяет глазу комфортно перемещаться от одной фокусной точки к другой. Он также невероятно прост в использовании: 60% — ваш доминирующий оттенок, 30% — ваш дополнительный цвет, а 10% — цвет акцента. Даже если в вашей палитре более трех цветов (но, пожалуйста, не более пяти), соблюдение баланса будет чище для глаз и удобнее для мозгов ваших пользователей.
Лучшие цветовые сочетания рождаются в природе. Они всегда будут выглядеть естественно. Самое лучшее в поиске дизайнерских решений — это то, что палитра постоянно меняется. Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Рассветы, закаты, пляжные пейзажи… все они имеют уникальные палитры, которые можно адаптировать в соответствии с вашими потребностями. Используйте такое приложение, как Adobe Capture (подробнее о нем в следующем разделе), чтобы изолировать цветовую палитру от фотографии для использования в других приложениях.
Связанный: См. популярные цветовые палитры на Dribbble с этой новой платформой
3 цветных инструмента, которые украсят вашу палитру
Color Hunt — это «бесплатная и открытая платформа для цветового вдохновения с тысячами модных цветовых палитр, подобранных вручную. ” Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
” Это отличный способ пролистать (почти) бесконечный поток цветовых палитр в поисках тех, которые поразят ваше воображение.
Coolors.co — Этот инструмент представляет собой «сверхбыстрый генератор цветовых схем для крутых дизайнеров». Существует приложение для iOS, а также надстройки Adobe для Photoshop и Illustrator. Вы можете просматривать тысячи цветовых палитр сообщества, сохранять любимые цветовые палитры и получать к ним доступ практически из любого места, а также использовать их в своих проектах всего несколькими щелчками мыши.
Paletton — аналогичен Coolors и Color CC, с той лишь разницей, что вы не ограничены только 5 тонами.Это отличный инструмент, который можно использовать, когда у вас есть основные цвета и вы хотите изучить дополнительные тона. Если вы хотите изучить все различные типы цветовых палитр, о которых мы говорили выше, это отличный инструмент для их изучения.
Выбрав цветовую палитру, обязательно добавьте ее в систему дизайна в новом диспетчере системы дизайна InVision. У вас еще нет учетной записи DSM? Обязательно зарегистрируйтесь сегодня. Текущие пользователи DSM, войдите в систему ниже, чтобы воспользоваться этими новыми функциями.
12 основных советов по выбору цветовой схемы веб-сайта
Знаете ли вы, что 85% покупателей принимают решение о покупке товара на основе цвета?
Это правда.
Поначалу эта характеристика показалась мне потрясающей.
Но после рассмотрения того, насколько мы, люди, управляемы зрением, это обрело смысл.
Визуальные стимулы направляют почти все, что мы делаем.
Так почему же при покупке должно быть по-другому?
Подумайте только о некоторых крупнейших мировых брендах.
Большинство из них, как правило, имеют четкую цветовую схему, связанную с их торговой маркой.
Для McDonald’s это красный и желтый.
Для Dell — синий.
И так далее.
Цвет и маркировкаКак мы все знаем, жизненно важно создать прочную идентичность бренда.
Это ключевой компонент в построении доверия, создании условий для потребителей и создании долговременных сторонников бренда.
А что является неотъемлемой частью бренда?
Его логотип.
Цветовая схема, которую компания выбирает для своего логотипа, навсегда переплетается с ее фирменным стилем.
Согласно исследованию, «Цвет повышает узнаваемость бренда на 80 процентов».
Так что я думаю, будет справедливо сказать, что цветовая схема очень важна.
Есть еще кое-что, о чем следует помнить. Фирменный цвет коррелирует со значением марки .
Конечно, есть компромисс между причиной и следствием, но взгляните на эту статистику:
Ценные бренды заботятся о своих цветах.Много!
Если бы вы решили изменить цвета существующего бренда, это полностью изменило бы его восприятие.
Взгляните на эти примеры с TheLogoFactory.com
Вы можете мгновенно заметить искусственные логотипы, и вы почувствуете что-то другое, окружающее этот бренд!
Цветовая схема веб-сайтаТочно так же, как очень важно выбрать правильный цвет для логотипа вашего бренда, не менее важно выбрать правильную цветовую схему для вашего веб-сайта.
Вы не хотите выбирать цветовую схему наугад или основывать ее на том, «что вам кажется крутым».
Конечно, вы хотите иметь потрясающую эстетику и «сделать ее популярной», но цветовая схема — это то, над чем вы должны хорошо подумать.
Почему?
«Люди делают подсознательное суждение об окружающей среде или продукте в течение 90 секунд после первого просмотра. От 62 до 90 процентов этой оценки основано только на цвете».
От 62 до 90 процентов этой оценки основано только на цвете».
Если вы выберете правильную цветовую схему, которая естественным образом соответствует вашей демографической группе, вы уже выиграли половину битвы.
Теперь я хотел бы предложить 12 важных советов о том, как выбрать идеальную цветовую схему для веб-сайта, основываясь на исследованиях и собственном личном опыте.
1. Понять, как цвет влияет на эмоцииПервое, что я рекомендую, это ознакомиться с тем, как цвет влияет на человека на эмоциональном уровне.
Ниже показано, как различные цвета кнопки CTA влияют на покупателей в Северной Америке.
Обратите внимание, что воздействие цвета может различаться в зависимости от географического положения.
Например, цвет, который нравится американским покупателям, может не обязательно понравиться покупателям из Индии.
Я также наткнулся на руководство Color Emotion Guide , в котором объясняются эмоции, которые мы связываем с цветами, и приводятся примеры брендов, использующих каждый цвет.
Я предлагаю потратить некоторое время на просмотр этих примеров и подумать о психологическом значении различных цветов.
2. Учитывайте общую демографическую ситуациюТеперь я хочу, чтобы вы подумали о своей целевой демографической группе.
Кому вы пытаетесь связаться и продать?
Какие эмоции вы пытаетесь вызвать?
Это чрезвычайно важные вопросы, которые нужно задать себе.
Я рекомендую ознакомиться с этой информацией от Fast Company, которая объясняет эмоции и психологию, лежащие в основе общих цветов.
Учитывайте личность и эмоции вашей целевой аудитории.
Затем выберите лучший цвет, который будет основным цветом для цветовой схемы вашего веб-сайта.
Например, если вы занимаетесь производством экологически чистых продуктов, вам, вероятно, лучше всего подойдет зеленый цвет, потому что он ассоциируется с природой и здоровьем.
Хотя это не относится ко всем, некоторые компании в основном обслуживают определенный пол.
Если вы одна из этих компаний, вам будет интересно узнать, какие цвета нравятся мужчинам и женщинам, а какие не нравятся.
Исследование Джо Хэллока « цветовых назначений » показало, что в среднем каждый пол имеет определенные цветовые предпочтения.
Вот что я имею в виду.
Как видите, мужчины очень любят синий и не любят коричневый и фиолетовый.
Женщины любят синий и фиолетовый и не любят коричневый и оранжевый.
Это еще один фактор, о котором следует помнить.
4. Учитывать возрастную группуВот о чем стоит подумать, но это может быть неочевидно — возрастная группа.
Знаете ли вы, что цветовые предпочтения человека могут меняться с возрастом?
Согласно исследованиям Джо Хэллока, это правда.
Вот любимый цвет людей по возрастным группам.
Вот самые нелюбимые цвета людей по возрастным группам.
Если в вашей демографической группе преобладает определенная возрастная группа, то это тоже нужно учитывать.
5. Пройдите «тест на цвет»Если вам нужна небольшая помощь в выборе основного цвета, вы можете пройти этот тест от Grasshopper.
Он задаст вам такие вопросы, как «что лучше всего описывает ваших клиентов» и «какой продукт вы предлагаете.
Это быстро и просто (всего семь вопросов), но может указать вам правильное направление, если вы немного не знаете, в каком направлении двигаться.
6. Избавьтесь от предубежденийВот ошибка, которую многие компании допускают при выборе цветовой схемы.
И это исходя из их личных предпочтений, а не психологии.
Если ваш любимый цвет — синий, очень заманчиво сделать синий основным цветом.
Но если вы представляете косметическую компанию, ориентированную на женскую аудиторию, это будет ошибкой, и обычно вам лучше использовать фиолетовый или розовый.
Об этом следует помнить, потому что вы не хотите, чтобы ваши личные предпочтения в конечном итоге стоили вам продаж и потенциально ослабляли ваш бренд с течением времени.
7. Решите, сколько цветов использоватьИтак, на этом этапе вы должны иметь в виду основной цвет.
Теперь пришло время выяснить, сколько всего цветов вы хотите использовать.
Хотя для этого нет универсальной формулы, я хотел бы указать на то, что называется правилом 60-30-10.
Короче говоря, это правило используется для создания цветовой схемы в таких областях, как дизайн интерьера и мода, и включает в себя деление трех цветов на проценты для создания «идеальной гармонии».
Вот как все это ломается.
- 60% доминирующего цвета
- 30 процентов вторичного цвета
- 10% акцентного цвета
Это означает, что на основной цвет будет приходиться примерно 60 процентов места на вашем веб-сайте, на дополнительный цвет — 30 процентов, а на акцентный цвет — 10 процентов.
Если вам нужен пример правила 60-30-10, не ищите ничего, кроме Quick Sprout.
Обратите внимание, что зеленый является основным цветом, белый — второстепенным, а черный — акцентным.
Итак, если все это свести к минимуму, это означает, что идеальное количество цветов для использования было бы… Барабанная дробь, пожалуйста!
Три.
Я не говорю, что вам нужно использовать три цвета, но это хорошее число, на которое стоит обратить внимание.
Использование более четырех цветов может все усложнить и сделать некрасивым.
8. Выберите свой набор цветовТеперь вам нужно определить, какой набор цветов вы хотите использовать.
Я не эксперт по дизайну, но одна вещь, которую вы обязательно захотите получить, — это контраст.
Лично я предпочитаю сайты со светлым фоном и более темными контрастами на переднем плане.
Это должно облегчить глаза ваших посетителей и создать, по крайней мере, определенную эстетическую привлекательность.
Вот хороший пример.
Тем не менее, есть сайты, которые вполне могут справиться с темным фоном.
Возьмем, к примеру, чудо-хлеб.
9. См. цветовой кругПомните, на уроке рисования вы узнали о «цветовом круге»?
Ну, это может быть огромным подспорьем при выборе цветовой схемы сайта.
Что вам нужно сделать, так это выбрать либо «аналогичные цвета», которые похожи и расположены рядом друг с другом на цветовом круге, либо «дополнительные цвета», которые находятся прямо напротив друг друга на цветовом круге.
Вот о чем я говорю.
Одним из вариантов дополнительных цветов может быть желтый и фиолетовый.
Еще бы зеленый с оранжевым.
Одним из вариантов аналогичных цветов может быть оранжевый и красный.
Еще бы зеленый и синий.
10. Используйте инструменты для помощиСовет по оптимизации процесса.
Используйте такой инструмент, как Colorspire.
Это дает вам быстрый и простой способ протестировать различные цветовые комбинации, чтобы дать вам лучшее представление о том, как они будут выглядеть на вашем веб-сайте.
Это сэкономит вам много времени и поможет найти подходящую цветовую комбинацию.
Или, если Colorspire вам не по душе, рекомендую посмотреть этот список замечательных инструментов для выбора цветовой схемы сайта.
11. Ознакомьтесь с конкурсомВы также можете многому научиться у конкурентов в своей отрасли.
Я рекомендую проверить по крайней мере три веб-сайта прямых конкурентов и найти общие шаблоны в их цветовой гамме.
Это должно дать вам представление о том, какие типы тонов они используют.
Отсюда у вас есть один из двух вариантов.
- Создайте аналогичную цветовую схему, которая подходит для обычной формы
- Идите в противоположном направлении, чтобы выделиться из толпы
Лично я сторонник второго варианта, если вы хотите создать узнаваемый бренд.
Вот в чем дело.
Вам не нужно соглашаться на первую придуманную вами цветовую схему.
На самом деле это может сильно ограничивать.
Я предлагаю придумать три или четыре разные цветовые схемы и сравнить их друг с другом.
Попросите своих коллег или деловых партнеров сделать то же самое, чтобы понять, что работает, а что нет.
Затем сужайте его, пока не найдете цветовую схему, которая подходит вашему бренду для T.
ЗаключениеВам не нужно быть всемирно известным художником, чтобы придумать подходящую цветовую схему для веб-сайта.
Это просто вопрос понимания психологии цвета и эмоций, которые вызывают различные цвета.
Вы также захотите иметь общее представление о правиле 60-30-10 и о том, как работает цветовой круг.
Немного поэкспериментировав, методом проб и ошибок, вы сможете найти оптимальную цветовую схему веб-сайта.
В долгосрочной перспективе это позволит вам установить эмоциональную связь с большим количеством посетителей и может способствовать снижению показателя отказов, увеличению времени, проведенного на вашем сайте, и повышению коэффициента конверсии.
Все это может оказать огромное влияние на ваш бизнес.
Какие факторы вы принимаете во внимание при выборе цветовой схемы?
Посмотрите, как мое агентство может привлечь огромное количество трафика на ваш сайт
- SEO — разблокируйте огромные объемы SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Платные медиа — эффективные платные стратегии с четкой рентабельностью инвестиций.
Заказать звонок
11 бесплатных инструментов, которые помогут выбрать цвета для вашего веб-сайта
Клод Моне сказал: «Цвет — это моя ежедневная одержимость, радость и мучение».
Если вы когда-нибудь сталкивались с подобным, пытаясь выбрать правильный оттенок для новой панели инструментов или кнопки призыва к действию, вы не одиноки. Мы уже обсудили основы выбора цветов для вашего веб-сайта, так что вы знаете, что это нечто большее, чем просто выбор любимых оттенков. Цвет — это наука.
Но давайте копнем глубже.Такие элементы, как контраст и градиенты, часто вступают в игру при поиске подходящей палитры. К счастью, мы провели исследование и нашли лучшие инструменты, которые помогут вам создать идеальную коллекцию цветов для вашего веб-сайта, не открывая кошелек.
Начать цветовую схему!
Итак, у вас есть цвет, который вы действительно хотите использовать. Следующий шаг — найти другие цвета, которые будут дополнять его, задавая правильный тон вашему сайту. Вот три генератора цветовых схем, которые помогут вам найти идеальное сочетание:
Вот три генератора цветовых схем, которые помогут вам найти идеальное сочетание:
Colordot
В Colordot есть забавный и простой конструктор цветовых схем, который позволяет настраивать образцы и смотреть, как они смотрятся вместе.Как только вы найдете цвет, который вам нравится, он предоставляет значение RGB. Вы можете изменить его, если хотите.
Colorcode
ColorCode немного более интерактивен и позволяет создавать дополнительные схемы на основе применения правил цвета к выбранному вами оттенку. Он также позволяет легко загружать схемы на панель инструментов в виде файлов SCSS или PNG с параметрами постоянной ссылки.
Coolors
Coolors позволяет брать цвета с изображений простым перетаскиванием. Если вы выбрали изображение или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ним в вашем дизайне.
Если вы выбрали изображение или фотографию, приложение быстро покажет, какие цвета будут сочетаться с ним в вашем дизайне.
Canva
Цветовой инструмент Canva делает все возможное, начиная с коллекции всех доступных цветов в стиле вики, которые вы можете использовать в своих проектах. Вы получаете доступ к подробной истории цвета, его значению, эквивалентным шестнадцатеричным кодам и можете исследовать тысячи цветовых комбинаций.
Вращение цветового круга
В визуальном спектре есть цвета, которые хорошо сочетаются друг с другом, и другие, мягко говоря, менее совместимые. Вы когда-нибудь пробовали вместе кислотно-зеленый и желтый?
Цветовой круг — прекрасный инструмент для понимания цветовых отношений. Независимо от того, стремитесь ли вы к аналогичной группе или пользовательской коллекции оттенков, эти инструменты цветового круга позволят вам собрать идеальную палитру.
Независимо от того, стремитесь ли вы к аналогичной группе или пользовательской коллекции оттенков, эти инструменты цветового круга позволят вам собрать идеальную палитру.
Adobe Color CC
Adobe предлагает качественный инструмент цветового круга, который работает с различными цветовыми правилами, а также настраиваемый параметр. Он сохраняет различные шестнадцатеричные и RGB-коды, а также может создавать колесо на основе ранее выбранного изображения.
Paletton
Paletton позволяет настроить полную цветовую палитру на основе колеса с различными вариантами цветовых правил и стилей.Он также имеет уникальную опцию рандомизации для любителей приключений.
Вдохновите свой выбор
У вас возникли трудности с поиском идей или вы просто хотите узнать, как другие справились с выбором цвета? Взгляните на эти ресурсы, чтобы зажечь творческую искру.
Dribbble
Скорее всего, вы уже слышали о следующем инструменте в нашем списке… У Dribbble есть уникальный кладезь интересных изображений и произведений искусства. Зрители могут просматривать по цветовому коду, используя специальную функцию поиска.Этот инструмент любим всеми профессиональными дизайнерами и любителями!
Khroma
Khroma создает персональный цветовой алгоритм, с которым вы можете работать. Сайт предлагает вам выбрать 50 цветов из тысяч оттенков, чтобы убедиться, что сгенерированные комбинации работают идеально.
Цветовое пространство
Цветовое пространство имеет функцию градиента, которая показывает постепенное изменение между двумя выбранными вами тонами. Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Сайт также предлагает полные и случайные палитры, основанные на выборе одного цвета.
Сделайте ваши слова читабельными
Идеальные цвета для вашего сайта не будут иметь большого значения, если никто не сможет прочитать ваш текст. Эти ресурсы гарантируют, что ваш контент будет виден читателям, а ваши сообщения будут разборчивы в выбранной вами палитре.
Material Design
Material Design имеет цветовой инструмент, который позволяет измерять доступность и разборчивость выбранной вами комбинации цветов. Он предлагает рекомендуемую прозрачность и предупреждает вас, когда текст будет невозможно прочитать.
Colorsafe
Colorsafe позволяет использовать доступные цветовые палитры в соответствии с рекомендациями по доступности в Интернете и коэффициентами контрастности. Он прост в использовании и создает рекомендуемую серию цветовых палитр для шрифтов на основе выбранного оттенка фона.
Он прост в использовании и создает рекомендуемую серию цветовых палитр для шрифтов на основе выбранного оттенка фона.
Развлекайся!
Подбор идеальных цветов для вашего сайта не должен быть неприятным занятием. С помощью цветовых схем и кругов вы можете весело провести время, пробуя новые дополнительные оттенки, которые придадут индивидуальности вашему сайту.
Нет единого способа выбрать палитру, поэтому попробуйте инструменты и не стесняйтесь увлекаться! Не забудьте обеспечить удобочитаемость выбранных вами цветов, и если вы застряли, не бойтесь оглядываться в поисках вдохновения.
Мир полон красочных идей, которые вдохновят вас на то, чтобы превратить свой сайт в произведение искусства, действительно отражающее ваш собственный бренд и стиль.


 Их довольно легко сделать, и они обычно используются многими популярными брендами.
Их довольно легко сделать, и они обычно используются многими популярными брендами. С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента.
С ними также легко работать, потому что нет большой разницы в оттенках.Вместо этого контраст достигается в первую очередь за счет вариаций цветового оттенка, ограничивая любое отвлечение от контента. Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.
Триадный метод создает более разнообразную палитру. Это требует немного больше планирования и экспериментов, потому что включает в себя большее количество оттенков, которые противостоят друг другу.