в Photoshop, в Gimp и вручную – DIY и мастер-классы
Создавать сложные паттерны, оказывается, очень просто. Показываем, как это делать.
Легкомысленные цветочные мотивы на обоях, уютная и основательная клетка на пледе, яркий узор на упаковочной бумаге… согласитесь, без принтов и орнаментов наш быт был бы намного скучнее. Мы часто рассказываем вам, как использовать их в интерьере, а на этот раз решили поделиться секретом создания.
Бесшовные паттерны — это узоры, состоящие из повторяющихся элементов, граница между которыми не очевидна. Конечно, это весьма условное определение: даже на принтах, которые называют бесшовными, найти границу может быть проще или сложнее. Посмотрите на примеры ниже. В первом мы легко находим «элементарную частицу» и понимаем, что это просто нарисованные на квадратном холсте четыре арбузные дольки. А вот как сделать паттерн наподобие второго, не настолько очевидно. Что ж, этим мы сегодня и займемся!
Фото
Вручную
Написать этот материал нас вдохновил мастер-класс иллюстратора Джулии Ротман, в котором она показала, что паттерны можно создавать и без компьютера под рукой. Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
Бумага, фломастер, ножницы и скотч — вот все, что вам понадобится, чтобы понять основной принцип.
1. Берем лист бумаги (любого формата) и рисуем на нем часть будущего принта. Постарайтесь заполнить большую его часть, при этом не касаясь краев.
2.Теперь лист нужно очень аккуратно разрезать на четыре части. Сдвиньте фрагменты по диагонали (так, чтобы левый нижний оказался вверху справа, левый верхний — внизу справа и т.д.) и очень аккуратно соедините с изнанки скотчем. Чем незаметнее будут швы, тем меньше времени придется тратить потом на доработку изображения.
3.Заполните изображением образовавшуюся пустоту.
На этом бумажная часть работы заканчивается. На основе этого паттерна уже можно сделать, например, трафарет. Впрочем, практика показывает, что идеально разрезать и склеить фрагменты не получается, так что лучше довести рисунок до ума в графическом редакторе.
4. Отсканируйте изображение и попробуйте вручную соединить несколько копий, оставляя между ними зазор в один пиксель. Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
Вы наверняка обнаружите, что во многих местах стыки заметны. Исправьте недостатки, работая только с основным, центральным фрагментом, и после этого удалите все лишние копии.
5. Все готово к тому, чтобы использовать ваш рисунок для создания паттерна. Переходите к пункту № 5 в инструкциях ниже!
Photoshop
Совсем не обязательно уметь рисовать — тем более на бумаге.— чтобы создать паттерн. Вполне можно обойтись красивыми кистями для графического редактора. Показываем, как это сделать, и рассказываем о всех этапах создания цифрового паттерна.
1. Создайте пустой документ небольшого размера с длиной сторон, пропорциональной двум.
Файл → Создать
2. Заполните любым узором пространство в центре листа. Важно оставить пространство по краям листа; в любом случае нужно следить, чтобы узор не касался его краев.
3. В эксперименте с бумагой нам пришлось вручную разрезать лист и склеивать его снова. В Photoshop это делается одним нажатием кнопки, с помощью инструмента Сдвиг/Offset.
Фильтры → Другое → Сдвиг
Go to Filter → Other → Offset
Значение сдвига сделайте равным половине ширины/высоты вашего изображения. Отметьте пункт «Вставить отсеченные фрагменты».
4. Заполните пустоту, продолжая следить, чтобы рисунок не выходил за края изображения.
5. Сохраните изображение как паттерн.
Редактирование → Определить узор.
Edit → Define Pattern
6. Теперь паттерном можно заполнять любую выбранную область, просто используйте инструмент Заливка (G) и в его настройках вместо «Основной цвет» выберите «Узор».
Заливка, Узор
Paint Bucket Tool, Pattern
Gimp
Gimp — открытый аналог Photoshop, который можно скачать совершенно бесплатно. Для профессиональных нужд его используют не часто, но он вполне заменит продукт Adobe, если вам нужно подкрутить резкость на фотографии или — создать паттерн.
1. Создайте новое изображение. Мы уже знаем, что длина и ширина его должны быть пропорциональны двум.
2. Создайте в центре листа рисунок.
3. Для того, чтобы разрезать и склеить изображение, воспользуемся инструментом Смещение.
Слои → Преобразования → Сместить
Layer → Transform → Offset
В отличие от Photoshop, здесь не обязательно в уме делить размеры изображения на два, достаточно нажать на кнопку под полями ввода значений. Не забудьте отметить пункт «Залить изображением»/Wrap around.
4. Дорисуйте недостающие фрагменты паттерна.
5. Сохраните изображение как паттерн.
Правка → Вставить как → Новая текстура
Edit → Paste as → New pattern
6. Заполните паттерном лист любого размера, используя инструмент Плоская заливка/Busket fill (Shift + B) и выбрав в меню Цвет заливки/Fill type опцию Текстурой/Pattern fill.
P. S. Для чего мне уметь создавать паттерны, можете спросить вы? Для того, чтобы создать уникальный трафарет для декора стен, упаковать рождественские подарки в бумагу с именами одариваемых, сделать на заказ подушку с принтом мечты, которую все не удавалось найти в продаже. .. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
.. Мы верим, что творчески подойти можно ко многим делам, а умение пользоваться разными инструментами никогда не бывает лишним.
Добавить в избранное7
- Теги
- DIY
- программы
- мастер-класс
- принты
DIY, программы, мастер-класс, принты
Как сделать бесшовный паттерн в Иллюстраторе? — Sneptube
В этом уроке мы шаг за шагом разберём, как сделать простой и бесшовный паттерн в Иллюстраторе. И после завершения у нас получится замечательный узор, в котором мы с лёгкостью сможем изменять цвета объектов и фона. Используя этот урок вы сможете создавать множество различных паттернов в Adobe Illustrator для стоков, сайтов, приложений и иллюстраций.
Шаг №1. Подготовка
Создаём новый файл с квадратным артбордом. Вставляем в него набор иконок. Я взял иконки из тонких линий, но вы можете использовать любые другие иконки для вашего паттерна. Кстати, это могут быть не только иконки, но и геометрические фигуры, узоры и так далее.
Шаг №2. Вспомогательный фон
Выбираем инструмент Rectangle Tool. Создаём прямоугольник на всю длину и ширину нашего квадратного артборда. После этого сочетанием клавиш Command+Shift+[ (если у вас Mac) или Ctrl+Shift+[ (если у вас Windows) отправляем прямоугольник на нижний слой.
Создаём прямоугольник с помощью инструмента Rectangle ToolШаг №3. Панель для создания бесшовного паттерна
Выделяем все объекты внутри артборда инструментом Selection Tool или сочетанием клавиш Command+A (или Ctrl+A), а именно — иконки и прямоугольный фон. Затем переходим в Object — Pattern — Make. На экране появляется рабочая область для создания бесшовного паттерна.
Чтобы начать делать бесшовный паттерн перейдите во вкладку Object — Pattern — MakeПанель для работы с бесшовными паттернамиШаг №4. Создаём бесшовный паттерн
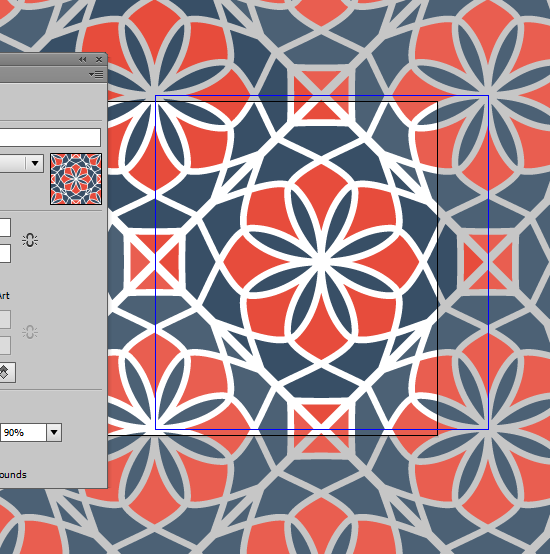
Теперь мы можем удалить прямоугольный фон для более удобного создания бесшовного паттерна. А для того, чтобы рабочая область не контрастировала с белым цветом артборда необходимо нажать сочетание клавиш Command+Shift+H (или Ctrl+Shift+H). Таким образом всё рабочее поле станет белого цвета — так создавать бесшовный паттерн намного удобнее.
А для того, чтобы рабочая область не контрастировала с белым цветом артборда необходимо нажать сочетание клавиш Command+Shift+H (или Ctrl+Shift+H). Таким образом всё рабочее поле станет белого цвета — так создавать бесшовный паттерн намного удобнее.
Теперь мы можем перемещать, вращать, копировать и изменять размеры иконок до тех пор, пока не получится желаемый узор паттерна.
Работа над созданием паттернаШаг №5. Сохраняем бесшовный паттерн
После того, как вы закончили создавать узор, необходимо сохранить полученный результат. Для этого задаём имя паттерну и нажимаем кнопку Done.
Сохранение паттернаНас обратно перекинуло к первоначальному варианту рабочего поля. На этот раз мы можем удалить иконки из артборада, а фоновый прямоугольник оставить. Теперь выделяем наш прямоугольник инструментом Selection Tool. Затем находим сохранённый бесшовный паттерн в боковой панели с названием Swatches. Если у вас нет такого раздела в боковой панели, то вы его можете включить, зайдя в раздел Window — Swatches.
Шаг №6. Работа с бесшовным паттерном
После того, как мы применили паттерн к прямоугольнику, нам нужно перейти во вкладку Object — Expand. В появившемся окне нажимаем OK. Таким образом паттерн стал векторным объектом в маске. Нам необходимо вытащить его из неё. Для этого правой кнопкой мыши сначала разгруппировываем его (Ungroup), затем снова правой кнопкой мыши делаем Release Clipping Mask.
Правой кнопкой мыши делаем Release Clipping MaskТеперь выделяем прямоугольную безцветную обводку и удаляем её. Таким образом мы добрались до первоначальной маски нашего бесшовного паттерна.
Бесшовный паттерн в маскеШаг №7. Дополнительный
Это дополнительный шаг на тот случай если у вас под маской окажется не один квадрат с паттерном, а 2 или 4. В таком случае удалите всё, кроме одного квадрата с паттерном.
Бывает ситуации, когда в маске находятся четыре копии паттернаПодготовка бесшовного паттерна для стоков
Теперь давайте подготовим наш бесшовный паттерны для стоков. Первым делом я отключаю белую заливку фона рабочей области сочетанием клавиш Command+Shift+H (или Ctrl+Shift+H). Затем выбираю инструмент Rectangle Tool и делаю квадрат размером с артборд. Далее переношу квадрат на задний план сочетанием клавиш Command+Shift+[ (или Ctrl+Shift+[ ). Перекрашиваю его в более подходящий, на мой взгляд, цвет.
Первым делом я отключаю белую заливку фона рабочей области сочетанием клавиш Command+Shift+H (или Ctrl+Shift+H). Затем выбираю инструмент Rectangle Tool и делаю квадрат размером с артборд. Далее переношу квадрат на задний план сочетанием клавиш Command+Shift+[ (или Ctrl+Shift+[ ). Перекрашиваю его в более подходящий, на мой взгляд, цвет.
На этом этапе можно остановиться, сгруппировать объекты и сохранить файл в необходимом формате (чаще всего это EPS10). Но для более продвинутых иллюстраторов я советую купить cкрипт Super Magic Eraser. С помощью него вы сможете обрезать все выходящие за пределы артборда элементы паттерна после того, как вытащите их из-под маски.
Обрезать части объектов за артбордом можно платным скриптом Super Magic EraserПосле применения скрипта Super Magic Eraser ваш паттерн автоматически лишиться всех недостатков, лишних частей элементов и масок, а значит использовать его станет намного комфортнее.
Полностью обрезанный паттерн по размерам артбордаЕсли вы хотите поиграть с цветами и подобрать более интересное сочетание для паттерна, то можно воспользоваться инструментом Recolor Artwork. Обычно он находится в верхней панели иллюстратора или во вкладке Edit — Edit Colors — Recolor Artwork. В появившемся окне иструмента мы можем менять цвета во вкладке Assign или на цветовом круге во вкладке Edit.
Обычно он находится в верхней панели иллюстратора или во вкладке Edit — Edit Colors — Recolor Artwork. В появившемся окне иструмента мы можем менять цвета во вкладке Assign или на цветовом круге во вкладке Edit.
Кстати, если во вкладке Edit нажать на кнопку Unlink Harmony Colors, то цвета можно перетаскивать независимо друг от друга. Таким образом мы можем более детально и точно подобрать нужные нам оттенки.
Изменение цветов на цветовом круге в инструменте Recolor ArtworkВывод
Как вы видите, создание бесшовного паттерна не очень сложная процедура, если знать все тонкости это процесса. Главное — это правильно подобрать элементы из которых будет состоять узор, красиво и гармонично расположить их в артборде, а затем подготовить полученный бесшовный паттерн для сохранения.
0
0
Как создавать и редактировать узоры в Illustrator
Руководство пользователя Отмена
Поиск
Последнее обновление:
26 октября 2021 г. 13:00:52 по Гринвичу
13:00:52 по Гринвичу
- Руководство пользователя Illustrator
- Знакомство с Illustrator
- Введение в Illustrator
- Что нового в Illustrator
- Общие вопросы
- Системные требования Illustrator
- Иллюстратор для Apple Silicon
- Рабочее пространство
- Основы рабочего пространства
- Учитесь быстрее с помощью панели Illustrator Discover
- Создание документов
- Панель инструментов
- Сочетания клавиш по умолчанию
- Настройка сочетаний клавиш
- Введение в монтажные области
- Управление монтажными областями
- Настройка рабочего пространства
- Панель свойств
- Установить предпочтения
- Сенсорное рабочее пространство
- Поддержка Microsoft Surface Dial в Illustrator
- Отмена изменений и управление историей дизайна
- Повернуть вид
- Линейки, сетки и направляющие
- Специальные возможности в Illustrator
- Безопасный режим
- Посмотреть работу
- Использование сенсорной панели с Illustrator
- Файлы и шаблоны
- Инструменты в Illustrator
- Обзор инструментов
- Инструменты выбора
- Выбор
- Прямой выбор
- Выбор группы
- Волшебная палочка
- Лассо
- Монтажная область
- Выбор
- Инструменты навигации
- Рука
- Повернуть вид
- Зум
- Инструменты для рисования
- Градиент
- Сетка
- Конструктор форм
- Градиент
- Текстовые инструменты
- Тип
- Введите путь
- Вертикальный тип
- Тип
- Инструменты для рисования
- Перо
- Добавить опорную точку
- Удалить опорную точку
- Анкерная точка
- Кривизна
- Линейный сегмент
- Прямоугольник
- Прямоугольник со скругленными углами
- Эллипс
- Полигон
- Звезда
- Кисть
- Кисть-клякса
- Карандаш
- Формирователь
- Срез
- Инструменты модификации
- Поворот
- Отражение
- Весы
- Ножницы
- Ширина
- Свободная трансформация
- Пипетка
- Смесь
- Ластик
- Ножницы
- Быстрые действия
- Ретро-текст
- Неоновый светящийся текст
- Старый школьный текст
- Перекрасить
- Преобразование эскиза в вектор
- Введение в Illustrator
- Illustrator для iPad
- Знакомство с Illustrator для iPad
- Обзор Illustrator для iPad
- Illustrator на iPad: часто задаваемые вопросы
- Системные требования | Иллюстратор на iPad
- Что можно и что нельзя делать в Illustrator на iPad
- Рабочая область
- Рабочая область Illustrator на iPad
- Сенсорные клавиши и жесты
- Сочетания клавиш для Illustrator на iPad
- Управление настройками приложения
- Документы
- Работа с документами в Illustrator на iPad
- Импорт документов Photoshop и Fresco
- Выбрать и расположить объекты
- Создать повторяющиеся объекты
- Смешивание объектов
- Рисование
- Рисование и редактирование контуров
- Рисование и редактирование фигур
- Тип
- Работа со шрифтом и шрифтами
- Создание текстовых рисунков вдоль контура
- Добавьте свои собственные шрифты
- Работа с изображениями
- Векторизация растровых изображений
- Цвет
- Применение цветов и градиентов
- Знакомство с Illustrator для iPad
- Облачные документы
- Основы
- Работа с облачными документами Illustrator
- Общий доступ и совместная работа над облачными документами Illustrator
- Делитесь документами для ознакомления
- Обновление облачного хранилища для Adobe Illustrator
- Облачные документы Illustrator | Общие вопросы
- Устранение неполадок
- Устранение неполадок при создании или сохранении облачных документов Illustrator
- Устранение неполадок с облачными документами Illustrator
- Основы
- Добавление и редактирование содержимого
- Рисование
- Основы рисования
- Редактировать пути
- Нарисуйте пиксельную графику
- Рисование с помощью инструментов «Перо», «Кривизна» или «Карандаш»
- Рисование простых линий и фигур
- Трассировка изображения
- Упростить путь
- Определение сетки перспективы
- Инструменты для работы с символами и наборы символов
- Настройка сегментов пути
- Создайте цветок за 5 простых шагов
- Перспективный рисунок
- Символы
- Рисование путей с выравниванием по пикселям для веб-процессов
- 3D-объекты и материалы
- О 3D-эффектах в Illustrator
- Создание 3D-графики
- Изображение карты поверх 3D-объектов
- Создать 3D-текст
- О 3D-эффектах в Illustrator
- Цвет
- О цвете
- Выберите цвета
- Использование и создание образцов
- Настройка цветов
- Использование панели «Темы Adobe Color»
- Цветовые группы (гармонии)
- Панель цветовых тем
- Перекрасьте свою работу
- Покраска
- О покраске
- Краска с заливками и штрихами
- Группы быстрой заливки
- Градиенты
- Щетки
- Прозрачность и режимы наложения
- Применить обводку к объекту
- Создание и редактирование рисунков
- Сетки
- Узоры
- Выбрать и расположить объекты
- Выбрать объекты
- слоев
- Группировать и расширять объекты
- Перемещение, выравнивание и распределение объектов
- Объекты стека
- Блокировка, скрытие и удаление объектов
- Копировать и дублировать объекты
- Вращать и отражать объекты
- Переплетение объектов
- Изменение формы объектов
- Обрезка изображений
- Преобразование объектов
- Объединить предметы
- Вырезать, делить и обрезать объекты
- Марионеточная деформация
- Масштабирование, сдвиг и искажение объектов
- Смешивание объектов
- Изменение формы с помощью конвертов
- Изменение формы объектов с эффектами
- Создавайте новые фигуры с помощью инструментов Shaper и Shape Builder
- Работа с динамическими углами
- Усовершенствованные рабочие процессы изменения формы с поддержкой сенсорного ввода
- Редактировать обтравочные маски
- Живые фигуры
- Создание фигур с помощью инструмента «Создание фигур»
- Глобальное редактирование
- Тип
- Добавление текста и работа с текстовыми объектами
- Создание маркированных и нумерованных списков
- Управление текстовой областью
- Шрифты и типографика
- Тип формата
- Импорт и экспорт текста
- Формат абзацев
- Специальные символы
- Создать тип по пути
- Стили символов и абзацев
- Вкладки
- Текст и введите
- Поиск отсутствующих шрифтов (рабочий процесс Typekit)
- Обновление текста из Illustrator 10
- Арабский и еврейский шрифт
- Шрифты | Часто задаваемые вопросы и советы по устранению неполадок
- Создать 3D текстовый эффект
- Креативный типографский дизайн
- Тип масштабирования и поворота
- Межстрочный и межсимвольный интервал
- Переносы и разрывы строк
- Орфографические и языковые словари
- Формат азиатских символов
- Композиторы для азиатских сценариев
- Создание текстового оформления с помощью объектов смешивания
- Создание текстового плаката с помощью Image Trace
- Создание спецэффектов
- Работа с эффектами
- Графические стили
- Создать тень
- Атрибуты внешнего вида
- Создание эскизов и мозаик
- Тени, свечение и растушевка
- Краткое описание эффектов
- Веб-графика
- Лучшие методы создания веб-графики
- Графики
- СВГ
- Создание анимации
- Срезы и карты изображений
- Рисование
- Импорт, экспорт и сохранение
- Импорт
- Размещение нескольких файлов
- Управление связанными и встроенными файлами
- Информация о ссылках
- Невстроенные изображения
- Импорт изображения из Photoshop
- Импорт растровых изображений
- Импорт файлов Adobe PDF
- Импорт файлов EPS, DCS и AutoCAD
- Библиотеки Creative Cloud в Illustrator
- Библиотеки Creative Cloud в Illustrator
- Сохранить
- Сохранить работу
- Экспорт
- Использование иллюстраций Illustrator в Photoshop
- Экспорт обложки
- Сбор активов и экспорт в пакетах
- Файлы пакетов
- Создание файлов Adobe PDF
- Извлечь CSS | Иллюстратор CC
- Опции Adobe PDF
- Информация о файле и метаданные
- Импорт
- Печать
- Подготовка к печати
- Подготовка документов к печати
- Изменить размер и ориентацию страницы
- Укажите метки обрезки для обрезки или выравнивания
- Начните работу с большим холстом
- Печать
- Надпечатка
- Печать с управлением цветом
- Печать PostScript
- Предустановки печати
- Следы принтера и кровотечения
- Распечатать и сохранить прозрачную иллюстрацию
- Ловушка
- Печать цветоделения
- Печать градиентов, сеток и цветовых сочетаний
- Белая надпечатка
- Подготовка к печати
- Автоматизация задач
- Объединение данных с помощью панели переменных
- Автоматизация с помощью скриптов
- Автоматизация с действиями
- Устранение неполадок
- Проблемы со сбоями
- Восстановление файлов после сбоя
- Проблемы с файлами
- Поддерживаемые форматы файлов
- Проблемы с драйвером устройства GPU
- Проблемы с устройством Wacom
- Проблемы с файлом DLL
- Проблемы с памятью
- Проблемы с файлом настроек
- Проблемы со шрифтами
- Проблемы с принтером
- Отправить отчет о сбое с помощью Adobe
- Повышение производительности Illustrator
В этой статье описываются рабочие процессы создания и редактирования узоров, доступные в Adobe Illustrator CS6 и более поздних версиях. Сведения о работе с узорами в более ранних версиях Illustrator см. в разделе Узоры.
Сведения о работе с узорами в более ранних версиях Illustrator см. в разделе Узоры.
Простой поезд
Выполните одно из следующих действий:
- Чтобы создать узор , выберите рисунок, из которого вы хотите создать узор, а затем выберите «Объект» > «Узор» > «Создать».
- Чтобы отредактировать существующий узор , дважды щелкните узор в образце узора или выберите объект, содержащий узор, и выберите «Объект» > «Узор» > «Редактировать узор».
(Необязательно) В диалоговом окне «Параметры массива» укажите новое имя для шаблона или измените существующее имя.
Измените другие параметры, доступные в диалоговом окне «Параметры шаблона»:
Панель «Параметры узора»Тип плитки
Выберите способ размещения плитки:
- Сетка . Центр каждой плитки выравнивается по горизонтали и вертикали с центром соседних плиток.

- По кирпичикам . Плитки имеют прямоугольную форму и расположены рядами. Центры плиток в рядах выровнены по горизонтали. Центры плиток в чередующихся столбцах выровнены по вертикали.
- По кирпичикам . Плитки имеют прямоугольную форму и расположены столбцами. Центры плиток в столбцах выровнены по вертикали. Центры плиток в чередующихся столбцах выровнены по горизонтали.
- Шестнадцатеричный по столбцу . Плитки имеют шестиугольную форму и расположены столбцами. Центры плиток в столбцах выровнены по вертикали. Центры плиток в чередующихся столбцах выровнены по горизонтали.
- Шестнадцатеричный по ряду . Плитки имеют шестиугольную форму и расположены рядами. Центры плиток в рядах выровнены по горизонтали. Центры плиток в чередующихся рядах выровнены по вертикали.
Смещение кирпича
Применить к:
- По кирпичикам . Определяет, на какую ширину плитки центры плиток в соседних рядах не выровнены по вертикали.

- По кирпичикам . Определяет, на какую высоту плитки центры плиток в соседних столбцах отклоняются от горизонтального выравнивания.
Ширина высота
Укажите общую высоту и ширину плитки. Выберите различные значения, меньше или больше, чем высота и ширина изображения. Значения, превышающие размер изображения, приводят к тому, что плитка становится больше, чем иллюстрация, и вставляет пустое пространство между плитками. Значения, меньшие размера изображения, приводят к тому, что изображение в соседних плитках перекрывается.
Размер плитки для искусства
Выберите этот параметр, чтобы размер плитки уменьшился до размера изображения, используемого для создания узора.
Переместить плитку с искусством
Выберите этот параметр, чтобы при перемещении графического объекта перемещалась и плитка.
Расстояние по горизонтали / расстояние по вертикали
Определите, сколько места нужно разместить между соседними плитками.

Перекрывать
Когда соседние плитки накладываются друг на друга, определите, какие плитки будут впереди.
Копии
Определить, сколько строк и столбцов плиток будет видно при изменении шаблона.
Затемнить копии в
Определите непрозрачность копий плитки графического объекта, отображаемых при предварительном просмотре при изменении рисунка.
Показать край плитки
Выберите этот параметр, чтобы отобразить рамку вокруг плитки.
Показать границы образца
Выберите этот параметр, чтобы отобразить единичную часть шаблона, которая повторяется для создания шаблона.
- Сетка . Центр каждой плитки выравнивается по горизонтали и вертикали с центром соседних плиток.
На панели под панелью управления выберите, сохранить или отменить изменения шаблона.
Если был создан новый узор, он сохраняется на панели «Образцы». Если узор был отредактирован, определение узора обновляется на панели «Образцы».

Больше похоже на это
- Видеоруководство. Создание бесшовных узоров
- Наглядное руководство. Создание и применение узоров
Войдите в свою учетную запись
Войти
Управление учетной записью
Как создать узор в Adobe Illustrator (4 простых шага)
Вы можете создать узор из изображения или создать свой собственный узор на основе созданных вами фигур. Готово ли изображение/дизайн? Перейдите в «Объект» > «Узор» > «Создать».
Я использовал «тупой» способ создания узоров, дублируя и перемещая объекты, прежде чем понял, что есть функция создания узоров. Ничего страшного, мы все начинали с нуля. Важно то, что мы учимся и растем.
В этом уроке вы узнаете, как создать и отредактировать узор в Adobe Illustrator, следуя простым шагам, описанным ниже.
Примечание. Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Скриншоты из этого руководства взяты из версии Adobe Illustrator CC 2022 для Mac. Windows или другие версии могут выглядеть иначе.
Шаг 1: Создайте фигуры, из которых вы хотите сделать шаблон. Если у вас есть существующее изображение, это тоже сработает, но позже у вас будет меньше возможностей для редактирования растровых изображений.
Например, я хочу сделать узор из этих предметов.
Шаг 2: Выберите изображение или фигуры и перейдите в верхнее меню Объект > Шаблон > Сделайте .
Вы увидите это окно с сообщением о том, что ваш новый шаблон добавлен в список Панель «Образцы» и т. д.
Теперь вы увидите узор в документе и диалоговое окно «Параметры узора».
Поле в центре, показывающее выбранные вами формы, представляет собой тип плитки . На следующем шаге вы увидите параметры для редактирования шаблона в зависимости от типа плитки.
Если вас устраивает, как сейчас выглядит шаблон, вы можете пропустить шаг 3.
Шаг 3 (необязательно): Настройте параметры в Параметры шаблона 9диалоговое окно 0696. Вы можете начать с изменения имени шаблона.
Выберите тип плитки . Он определяет, как будет отображаться шаблон. По умолчанию используется Grid , что является довольно распространенным вариантом, поэтому вы можете оставить его как есть.
Ширина и высота относятся к размеру поля типа плитки.
Если вы отметите Size Tile для Art , коробка будет прикреплена к краям изображения, ближайшим к коробке.
Если вы хотите добавить интервал, вы можете поставить Интервал по горизонтали и Интервал по вертикали значений. Если вы укажете отрицательное значение, фигуры могут перекрываться.
Выберите тип копии плитки, по умолчанию 3 x 3, при необходимости вы можете добавить больше.
Ознакомьтесь с вариантами, и когда вы будете довольны тем, как выглядит шаблон, переходите к следующему шагу.
Шаг 4: Щелкните Готово в верхней части окна документа.
Шаблон исчезнет из вашего окна, но вы можете найти его на Образцы панели .
Вы можете редактировать паттерн даже после его создания. Просто дважды щелкните по нему на панели «Образцы», и снова откроется окно «Параметры узора».
Если вы хотите отредактировать конкретный объект на шаблоне, просто щелкните его в пределах типа плитки и отредактируйте его. Вы увидите, что остальная часть шаблона будет следовать изменениям, внесенным вами в объект в типе плитки.
Например, я изменил размер банана и добавил авокадо меньшего размера, чтобы заполнить пространство.
Примечание: вы не сможете редактировать часть узора на растровом изображении.
Попробуйте! Создайте фигуру и выберите узор для заливки.
Вы можете создать шаблон из векторных или растровых изображений, но вы можете редактировать объекты в мозаичном типе только тогда, когда изображение является векторным.




