Подбор цветовой палитры сайта: 5 бесплатных сервисов
Подобрать цветовую схему — это половина успеха в создании и дизайне сайта. От правильной палитры зависит настроение сайта и то, как его воспринимают пользователи. Вы можете выбрать неон или наоборот, пастельные тона, использовать разные оттенки одного цвета или устроить радугу на главной странице. Главное — найти подходящее сочетание.
Мы собрали 5 генераторов цветовых палитр, которые помогут найти лучшие цвета для вашего сайта.
Adobe Color CC
Khroma
Coolors
Color Tool — Material Design
ColorSpace
01. Adobe Color: изучите готовые цветовые комбинации или создайте новую.
Если у дизайнера возникает вопрос, как создать цветовую палитру, то первым делом он вспомнит про Adobe Color. Это продвинутый инструмент, любимый профессионалами за обширное комьюнити и возможность делиться палитрами или брать чужие цветовые схемы и настраивать их под себя.
Советуем воспользоваться щедростью других дизайнеров и посмотреть на созданные ими комбинации. Их можно фильтровать по различным критериям: «Самые популярные», «Часто используемые», «Произвольно», темы, опубликованные вами, или темы, которые вам понравились ранее.
Чтобы отредактировать понравившуюся тему, нажмите на три горизонтальные точки и выберите «Edit this theme».
Также обратите внимание на цветовой круг. Здесь вы можете играть с цветами, используя параметры CMYK, RGB, LAB и HSV.
Выберите главный цвет — он будет отмечен перевернутыми белым треугольником — и задайте правило, по которому к нему подберутся остальные цвета.
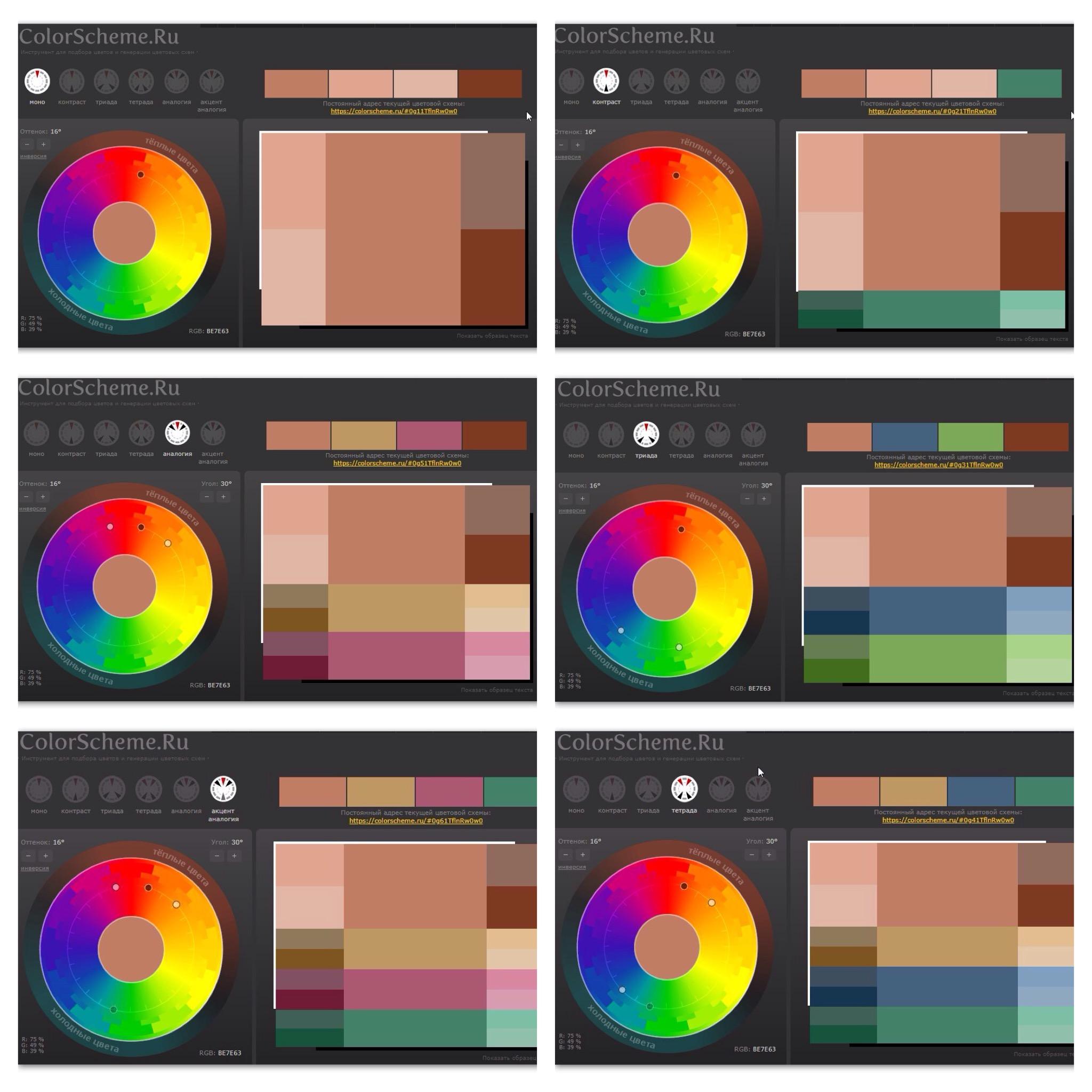
Типы правил:
Аналогичное — цвета, которые расположены рядом друг с другом на на цветовом круге. Такие цвета хорошо сочетаются друг с другом и создают гармоничную комбинацию.
Монохромное — различные уровни насыщенности и яркости одного цвета. Тоже отлично сочетаются без излишней контрастности.
Триада — цвета, расположенные на одном расстоянии от трех равноудаленных точек цветового круга. Контрастность уже выше, чем у монохромного.
Контрастность уже выше, чем у монохромного.
Дополнительное — цвета, которые находятся на цветовом круге диаметрально противоположно друг другу.
Составное — это сочетание дополняющих и аналоговых цветов. Эти цветовые темы обладают такой же сильной контрастностью, что и дополняющие темы, но меньшей интенсивностью.
Тени — используется пять цветов одного оттенка и насыщенности), но с разными значениями яркости.
Настраиваемое — цвета для палитры выбираются вручную.
02. Khroma: бесконечное количество комбинаций и машинное обучение
Продакт-дизайнер Джордж Хастингс создал сервис, который определяет, какие цвета вам нравятся, с помощью машинного обучения, а затем создает персонализированные цветовые палитры.
Для начала, вам потребуется выбрать 50 любимых цветов: так нейронная сеть будет знать, какие из них использовать, а какие игнорировать. Если будете выбирать слишком много похожих вариантов, сервис предложит обратить внимание и на другие, чтобы результаты были точнее.
Как только вы закончите, Khroma предложит уникальный набор цветов конкретно для вас. Сервис показывает цветовые комбинации на пяти различных экранах: шрифт на цветном фоне, блоки цветов, градиент, двухцветные фотографии и схема из 4 цветов.
03. Coolors: профессиональный инструмент охотника
Зайдя на сайт, вы получаете случайную схему из 5 цветов. Нажмите пробел, чтобы генерировать рандомные палитры. Если вам понравился один из цветов, нажмите на него, чтобы зафиксировать. Продолжайте нажимать пробел и фиксировать цвета, пока не получите подходящую комбинацию. Теперь наведите курсор на один из цветов, и поменяйте настройки цвета, если необходимо.
Есть еще одна крутая функция этого сервиса, про которую нельзя не рассказать. Вы можете загрузить фотографию, а Coolors разложить ее на цветовую палитру, которую далее можно отредактировать.
Кстати, сервис доступен и на смартфонах.
04. Color Tool — Material Design: тест вашего вкуса UI
Material Design — это дизайн система, разработанная Google. Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Она применяется во всех их продуктах для поддержания единства и согласованности визуального языка.
Как дизайнеры, так и разработчики могут черпать вдохновение из этой системы и адаптировать определенные элементы для использования в своих собственных интерфейсах. Material Design включает в себя множество полезных ресурсов, таких как бесплатный пакет значков и множество общедоступных шрифтов.
Color Tool — лишь небольшая часть этой ошеломляюще богатой базы данных инструментов и информации, которую предоставляет Google Material Design. Этот простой и удобный инструмент является одним из самых профессиональных и тем не менее простых генераторов цветовых схем. Он позволяет проверить, как выбранная цветовая палитра может выглядеть в дизайне пользовательского интерфейса.
В системе Material Design используются только два цвета: основной и дополнительный, а также их светлые и темные варианты. Эта ограниченная палитра обеспечивает гармонию и, несмотря на строгий подход к читаемости и доступности текста, оставляет достаточно простора для творчества.
После того как вы выберете два цвета — основной и дополнительный, сервис предложит несколько вариантов каждого из них. Затем цветовая схема будет применена к в шести разным вариантам пользовательского интерфейса. Таким образом, вы получите представление о том, как выбранная схема будет воплощена в жизни.
Благодаря Color Tool вы можете убедиться, что цветовая тема имеет высокий уровень доступности и будет читаться быстро и легко абсолютно всеми пользователями.
05. ColorSpace: один цвет, множество вариантов.
Если у вас есть цвет, на основе которого вы хотите создать цветовую палитру, например, цвет бренда или просто любимый оттенок, то ColorSpace — это инструмент для вас. Введите значения RGB, HEX-код или найдите свой цвет прямо на цветовом круге, а затем нажмите «Создать». Сервис мгновенно создаст большое количество цветовых комбинаций, вам останется только выбрать лучшее из них.
Команда Wix ❤️
Методика подбора цветов — COMPUPROJECT
Подбор цветов для вашего проекта, это один из первых шагов, который вы должны будете сделать на пути создания идеального веб сайта. Мы решили поделиться этой простой подсказкой, с которой вы точно не ошибетесь в выборе цветовой гаммы.
Мы решили поделиться этой простой подсказкой, с которой вы точно не ошибетесь в выборе цветовой гаммы.
Сайт – это в первую очередь визуальная составляющая, а любая визуальная составляющая неразрывно связана с основной цветовой гаммой. Подбор цветов для вашего проекта, это один из первых шагов, который вы должны будете сделать на пути создания идеального веб сайта. Мы решили поделиться этой простой подсказкой, с которой вы точно не ошибетесь в выборе цветовой гаммы.
Мы рассмотрим лишь основные приемы, которые повсеместно используются дизайнерами, но не забывайте, что есть так же ваше собственное чувство вкуса.
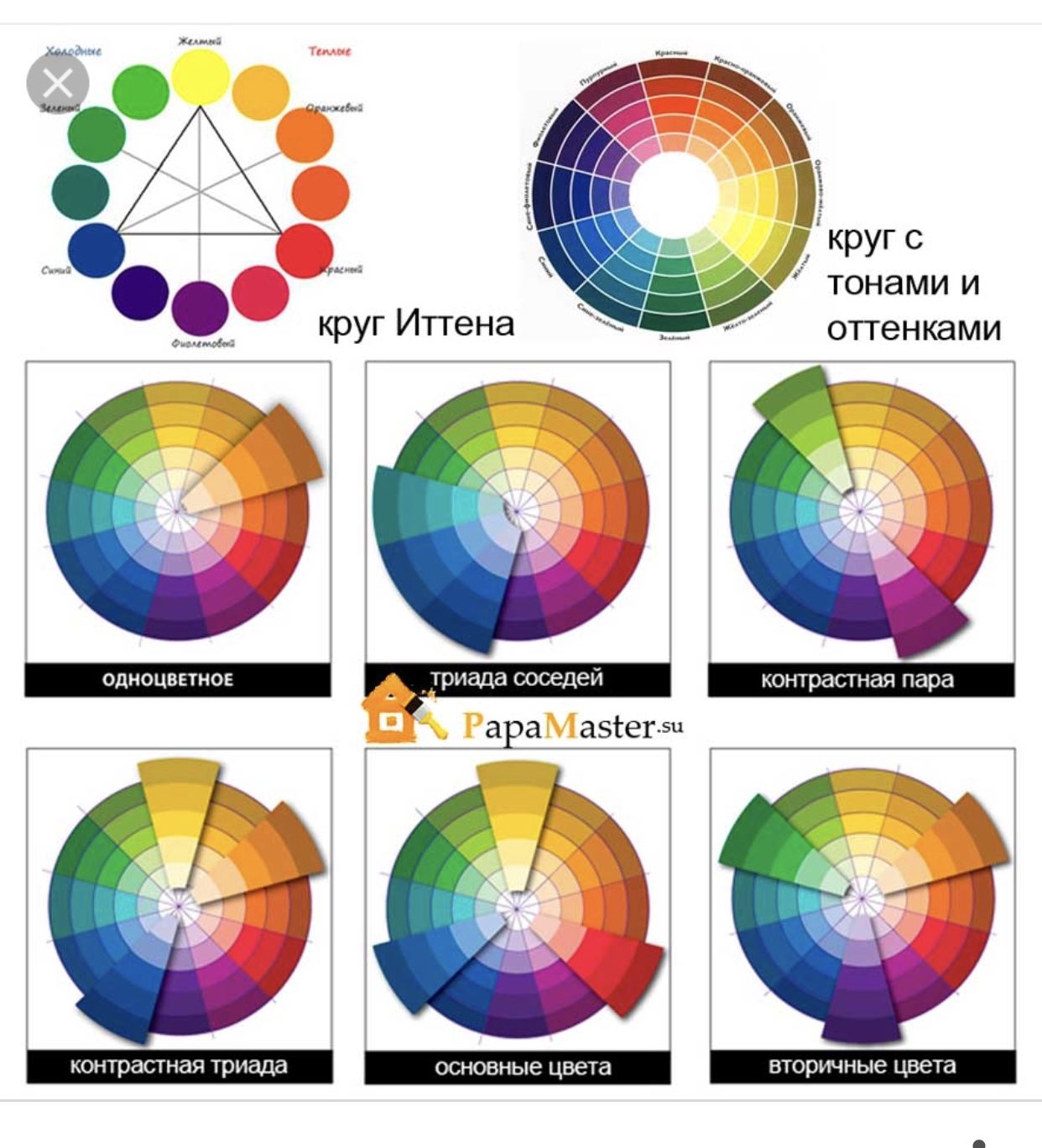
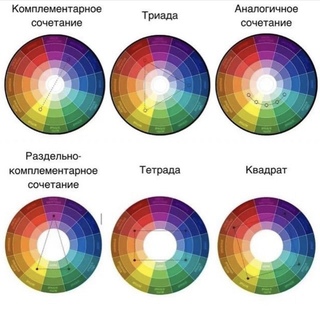
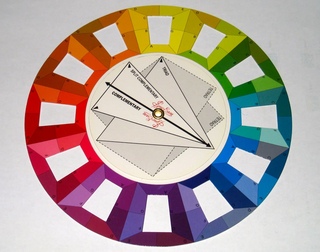
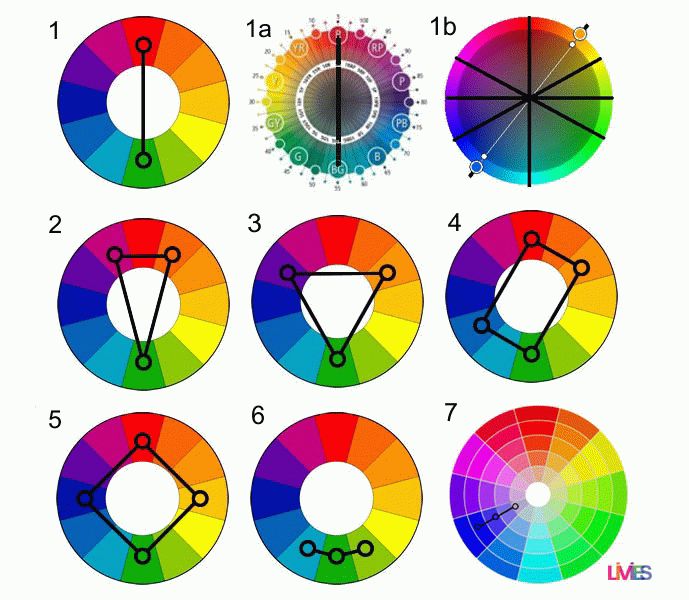
Метод 1. Комплементарное сочетание
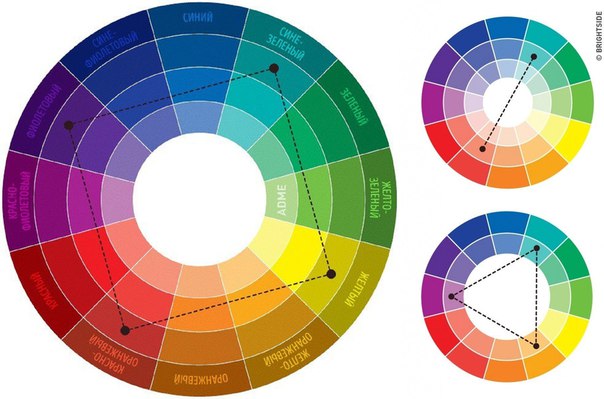
Комплементарными или, если быть более точными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена. Сочетание таких цветов всегда выглядит очень живым и является приятным глазу. Это самый распространенный прием, которым пользуются большинство дизайнеров при подготовке к созданию визуала сайтов.
Пример: Сочетание красно-оранжевого с сине-зеленым.
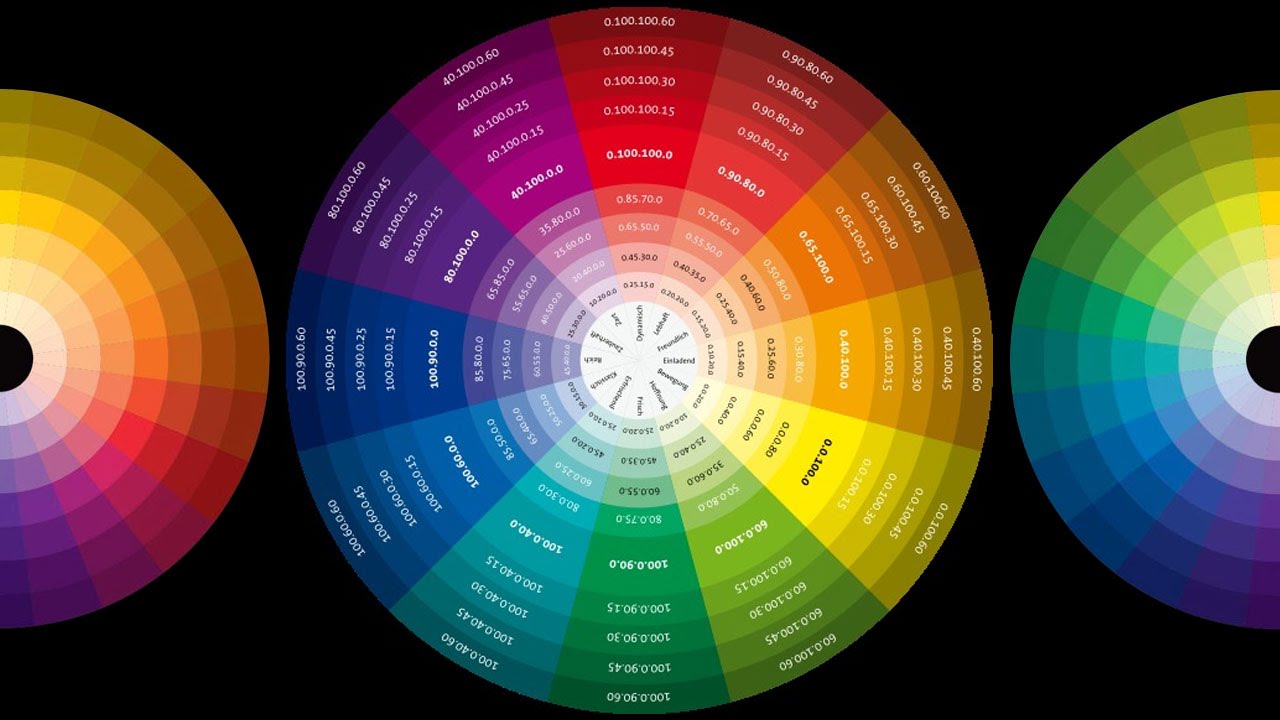
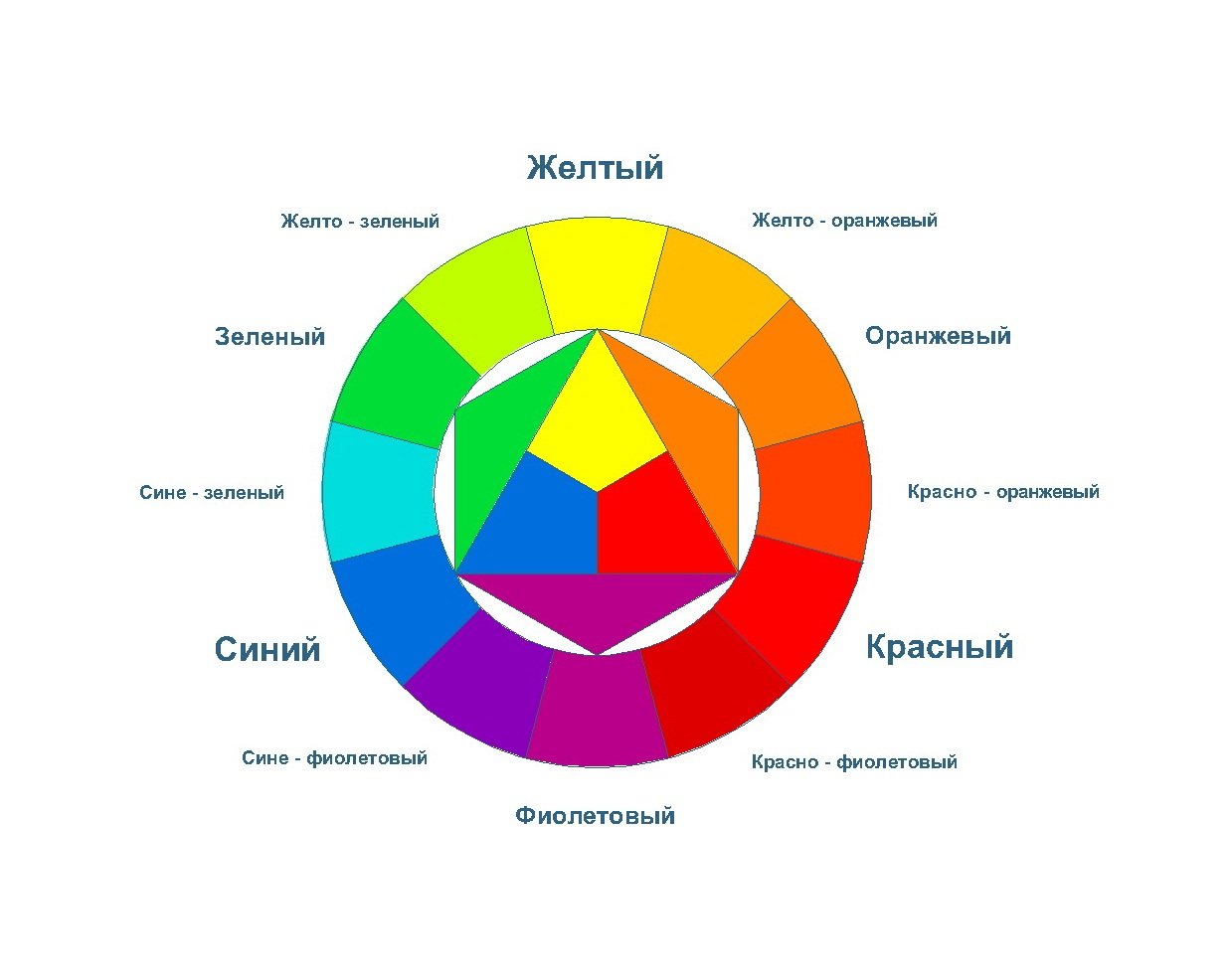
Цветовой круг Иттена – это модель взаимодействия оттенков между собой: разделение по первичным и вторичным цветам, по длине волны, на холодные и теплые тона, а также выстраивает порядок сочетания
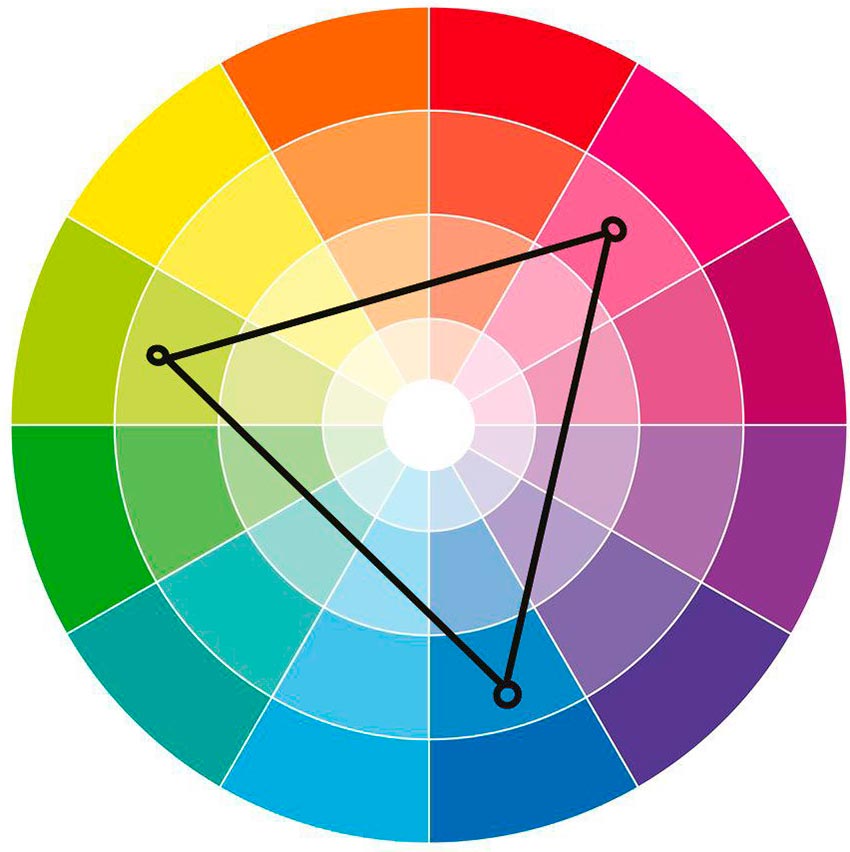
Метод 2. Триада
Триадой называется сочетание трех цветов, равноудаленных друг от друга. Звучит довольно сложно, но, если посмотреть на картинку, все становится предельно ясно. Такие цвета так же, как и в предыдущем методе отлично сочетаются между собой и обеспечивают необходимую контрастность.
Пример: Сочетание красно-фиолетового, желто-оранжевого и синезеленого.
Данный метод основан на принципе основных цветов, при смешивании которых образуются остальные цвета – красный, зеленый и синий.
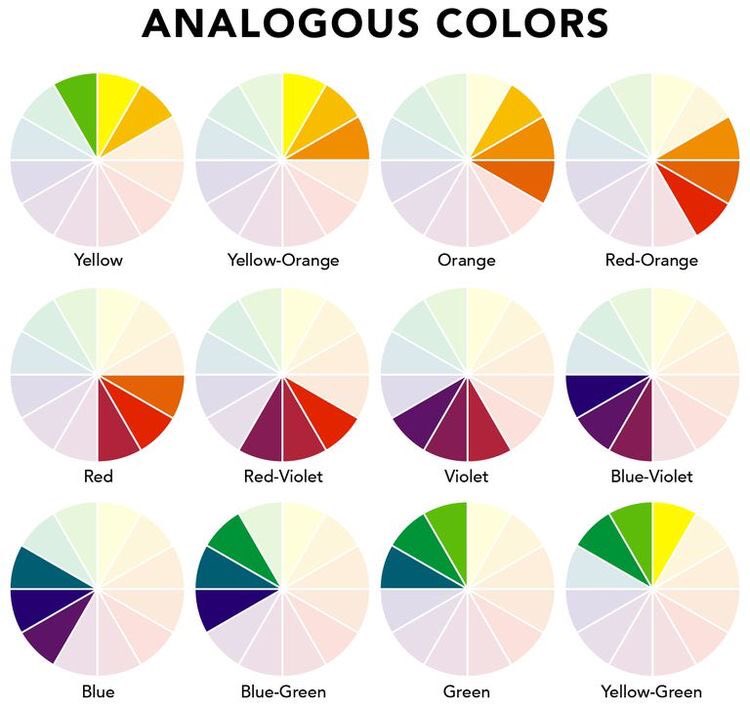
Метод 3. Аналогичное сочетание
Данный метод предполагает сочетание от двух до пяти цветов, лежащих рядом друг с другом на цветовом круге. Оптимальным количеством цветов будет два три цвета. Самым простым подходом будет выбрать ваш любимый цвет и добавить к нему несколько других цветов, расположенных в круге либо справа, либо слева. Благодаря этому подходу будет создаваться простое, но интересное цветовое сочетание.
Оптимальным количеством цветов будет два три цвета. Самым простым подходом будет выбрать ваш любимый цвет и добавить к нему несколько других цветов, расположенных в круге либо справа, либо слева. Благодаря этому подходу будет создаваться простое, но интересное цветовое сочетание.
Пример: сочетание синего, сине-зеленого и сине-фиолетового.
Помните, что чем больше цветов вы пытаетесь подобрать, тем сложнее их сочетать между собой. Остановитесь на сочетании двух основных цветов и одного цвета акцента, помимо стандартных черного и белого.
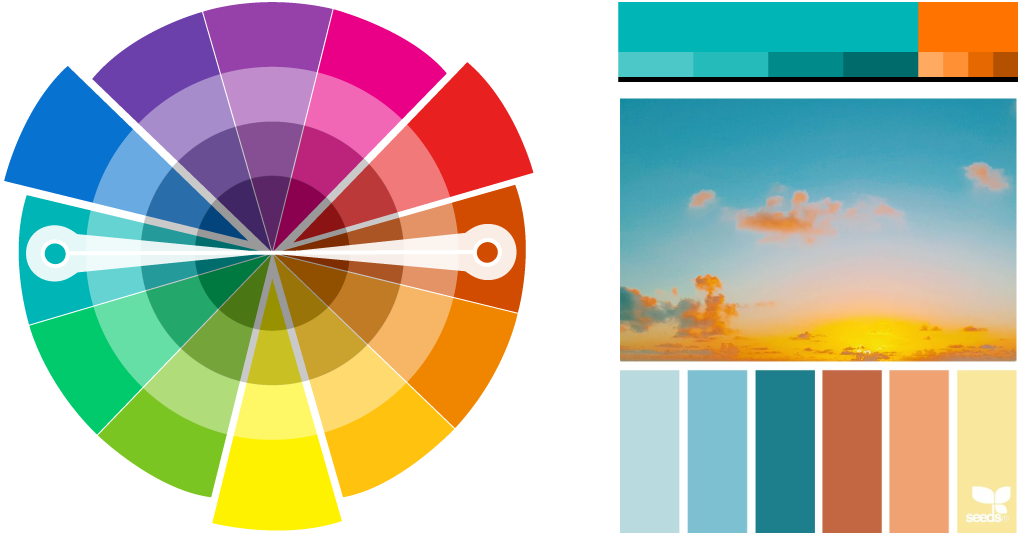
Метод 4. Раздельно-комплементарное сочетание
В основе данного метода лежит комплементарный метод с той лишь разницей, что вместо противоположного цвета используется соседние для него цвета. Раздельно-комплементарная цветовая гармония обладает выразительностью и характерностью комплементарной и в то же время утонченностью аналоговой.
Пример: сочетание насыщенного красно-фиолетового с желтым и зеленым.
Метод 5. Тетрада
Принцип этой цветовой схемы состоит в том, что один цвет является основным, два дополняющими и последний является цветом-акцентом. Такое сочетание будет скорее приятно радовать, нежели сочетание, где все цвета контрастны.
Пример: сине-зеленый, сине-фиолетовый, красно-оранжевый, желто-оранжевый.
Метод 6. Квадрат
Данный метод, как понятно из названия, является сочетание четырех цветов, равноудаленных друг от друга. Все вместе они смотрятся достаточно ярко и насыщенно, поэтому принято использовать один основной цвет, два дополнительных и еще один для расставления акцентов.
Пример: фиолетовый, красно-оранжевый, желтый, сине-зеленый.
Однако, поставив цель подобрать оптимальные и красивые цвета для сайта, не все справляются с этой задачей. Порой важно оставить решение таких вопросов специалистам, которые смогут посмотреть свежим взглядом на проблему. Наше агентство с радостью поможет Вам с выбором цветового решения в ходе разработки сайта.
Наше агентство с радостью поможет Вам с выбором цветового решения в ходе разработки сайта.
Подбор правильных цветовых палитр для визуализации данных | by Nancy Pong | Цвет
Над переводом работали: Nancy Pong и Ринат Шайхутдинов. При поддержке iSpring.
iSpring — решение для запуска дистанционного обучения.
Хотя найти хорошую цветовую палитру в наше время достаточно легко, подобрать правильные цвета для визуализации данных — все еще непростая задача.
У нас в Graphiq дело усложняется еще и тем, что нам приходится представлять тысячи уникальных массивов информации посредством множества различных визуальных компоновок.
Вместо того, чтобы сразу броситься создавать свои цветовые палитры, мы начали исследовать существующие палитры по всему интернету. К нашему удивлению, очень немногие палитры подходят для отображения сложных графиков и визуализации данных. Существующие в интернете палитры не подходили нам по нескольким причинам:
Интересуетесь свежими статьями по дизайну? Вступайте в группу на Facebook.
Ищите системное погружение в тему? Загляните в блог для дизайнеров.
Проблема 1: Низкая доступность
Многие из изученных нами палитр совершенно не приспособлены для визуализации данных. Мало того, что цвета в их составе недостаточно яркие, так эти палитры еще и совершенно не продуманы с точки зрения доступности для людей с ограниченными возможностями. Палитра Flat UI Colors — одна из самых популярных в интернете, и понятно почему: она отлично выглядит. Но, как видно из названия, эта палитра создана для пользовательских интерфейсов (UI). Людям, не различающим цвета, сложно воспринимать визуализацию данных, если она выполнена при помощи такой палитры:
Полноцветная палитра Flat UI Colors, режим протанопии (слепоты на красный цвет) и оттенки серого.Еще одна проблема, которую мы отметили во многих существующих палитрах — это недостаточное количество цветов. При создании визуализаций в Graphiq, мы используем как минимум 6 цветов, а в некоторых случаях и 8–12. В большинстве палитр просто нет нужного нам количества цветов.
В большинстве палитр просто нет нужного нам количества цветов.
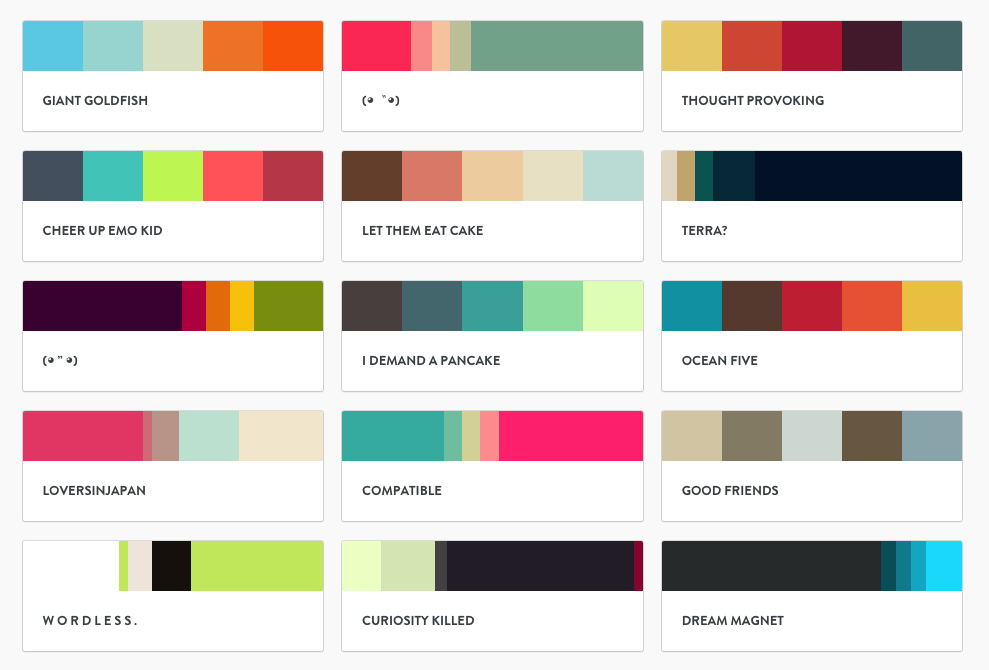
Вот несколько примеров с Color Hunt:
Это классные палитры, но они недостаточно гибкие, чтобы использовать их для представления сложных массивов данных.
Проблема 3: Сложно различимые цвета
Но, погодите-ка, есть палитры, которые выглядят как градиенты. В теории вы могли бы дополнить их любым количеством цветом, так ведь?
breezzly.ru — среда для тренировки творческих навыков в digitalК сожалению, обычно они недостаточно яркие и, поэтому, очень быстро становятся неразличимыми, как вот эти с сайта Color Hunt:
Давайте возьмем первую палитру и адаптируем ее под серию из 10 типов данных:
Представляю, как сложно среднестатистическому пользователю правильно различить эти цвета в схеме/графике и сопоставить цвет и легенду. Особенно сложно различимы четыре зеленых слева.
В Graphiq мы постоянно обдумываем, едим и вдыхаем информацию — и поэтому уделили кучу времени подбору не одной, а нескольких цветовых палитр, которые усилят наши визуализации. В процессе создания этих палитр мы многое узнали и хотим поделиться с вами тремя правилами создания гибких цветовых палитр:
В процессе создания этих палитр мы многое узнали и хотим поделиться с вами тремя правилами создания гибких цветовых палитр:
Правило 1: Разнообразие в яркости и в оттенках
Чтобы убедиться, что ваши палитры доступны для людей с ограниченными возможностями зрения, следите, чтобы яркость цветов значительно различалась. Различия в яркости универсальны. Возьмите любую монохроматическую цветовую палитру и протестируйте ее в режимах протанопии, дейтеранопии и в оттенках серого. Вы быстро поймете, насколько доступна выбранная вами палитра.
Светло-голубой из палитры материального дизайна от Google: полноцветная версия, протанопия и оттенки серого.Однако палитры цветов разной яркости может быть недостаточно. Чем более разнообразной будет цветовая палитра, тем проще пользователям понять информацию, представленную в визуальной форме. Те, кто может различать цвета, лучше поймут информацию, если она будет представлена в разнообразных оттенках; более того — им будет приятнее работать с такой визуализацией.
Чем шире разнообразие оттенков и уровней яркости, тем больше различных систем данных вы сможете визуализировать.
Правило 2: Придерживайтесь природных цветовых шаблонов
Дизайнеры знают один секрет, который не всегда очевиден ребятам с более активным левым полушарием: не все цвета равнозначны.
С чисто математической точки зрения, цветовой переход от светло-фиолетового до темно-желтого должен вызывать похожие ощущения, что и переход от светло-желтого до темно-фиолетового. Но посмотрите на рисунок ниже: первый переход воспринимается естественно, а второй — не очень.
Это происходит потому, что мы ориентируемся на градиенты, которые можем наблюдать в природе. Мы видим невероятный закат, в котором ярко-желтый переходит в темно-фиолетовый, но нигде на земле светло-фиолетовый не переходит в коричневато-желтый.
То же самое можно сказать про переход от светло-зеленого к фиолетово-синему, от светло-желтого к темно-зеленому, от коричневато-оранжевого к холодному серому и т. п.
п.
Поскольку мы постоянно видим эти природные градиенты, они кажутся знакомыми и приятными и в виде палитры, и в контексте визуализации данных.
Правило 3: Используйте градиент вместо статичных наборов цветов
Градиентные палитры, в которые входят разные оттенки, обычно оказываются лучшим компромиссом. И не важно, нужно ли вам 2 цвета или 10: вы можете стратегически выбирать цвета из градиентов и создавать естественные на вид визуализации с достаточным разнообразием оттенков и уровней яркости.
Не так-то просто переключиться на градиентный образ мышления. Для начала попробуйте настроить линии сетки, чтобы их количество совпадало с количеством информационных групп в вашей визуализации. Это поможет вам тестировать градиент и вносить необходимые изменения. Вот скриншот процесса оттачивания наших градиентов:
Как вы видите, мы расположили цветовые палитры сверху, прямо под шкалой оттенков серого, подстроили наложение градиентов (чтобы впоследствии можно было воссоздать точно такой же переход) и выбрали цвета по контрольным точкам, чтобы посмотреть, как палитра будет выглядеть в реальной жизни.
Мы очень довольны результатом. Вот несколько палитр в деле: все они начинаются с чисто белого и заканчиваются чисто черным — это обеспечивает максимальный разброс яркости.
Холодные, теплые и неоновые цветаХотя в интернете появляется все больше хороших цветовых палитр, не все они подходят для создания графиков и визуализации данных. Наш подход к визуальным цветовым палитрам состоит в том, чтобы создавать естественные градиенты с широким разнообразием оттенков и уровней яркости.
Это делает наши палитры доступными для людей с ограниченными возможностями и достаточно понятными и очевидными для остальных людей. Кроме того, наш подход поддерживает даже сложные массивы данных (вплоть до 12 информационных групп).
breezzly.ru — среда для тренировки творческих навыков в digitalРаботая над этим проектом, мы нашли несколько отличных ресурсов и статей, которые делают те же выводы, что и мы— только подходят к делу с математической точки зрения и даже ныряют в теории цвета. Мы решили поделиться с вами этим списком:
Статьи
- How to avoid equidistant HSV colors by Gregor Aisch (Как избежать цветов HSV от Грегора Эйша)
- Mastering multi-hued color scales with chroma.
 js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша)
js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша) - Subtleties of color by Robert Simmon (Тонкости цвета от Роберта Симмона)
- The viridis color palettes by Bob Rudis, Noam Ross and Simon Garnier (Цветовые палитры viridis от Боба Рудиса, Ноама Росса и Саймона Гарньера)
- A new colormap for MATLAB by Steve Eddins (Новая карта цветов (colormap) для MATLAB от Стива Эддинса)
Инструменты
- Color Picker for Data — удобный инструмент подбора цветов, который позволяет, придерживаясь цифровой константы, с легкостью выбрать цветовую палитру.
- Chroma.js — библиотека JavaScript для работы с цветами
- Colorbrewer2 — отличный инструмент подбора цветов для тепловых карт и визуализации данных, + встроенные палитры с одним или несколькими оттенками.
- gradStop.js — библиотека JavaScript для генерации однотонных цветовых схем и расстановки точек в градиенте на одинаковом расстоянии.
Другие ресурсы
А вот еще несколько хороших ресурсов с палитрами, которые мы обнаружили и полюбили. Они, может быть, и не предназначены для визуализации данных, но могут вам пригодиться:
Они, может быть, и не предназначены для визуализации данных, но могут вам пригодиться:
- ColorHunt — цветовые палитры высокого качетсва с функцией быстрого предпросмотра. Отличный ресурс, если вам достаточно четырех цветов.
- COLOURlovers — отличное сообщество по цвету, с разнообразными инструментами для создания цветовых палитр.
- ColorSchemer Studio — мощное десктопное приложение для подбора цветов.
- Coolors — генератор легких цветовых палитр, позволяющий оставить выбранные цвета и заменить все остальные.
- Flat UI Colors — отличный набор цветов для UI, один из самых популярных
- Material Design Colors — еще одна отличная палитра UI. Она не только предоставляет богатый ассортимент цветов, но и предлагает разные “веса” или уровни яркости каждого цвета.
- Palettab — расширение для Chrome, которое показывает новую палитру цветов и шрифт на каждой вкладке.
- Swiss Style Color Picker — еще одна коллекция хороших цветовых палитр
Надеемся, что эта статья была вам полезна! А как вы создаете цветовые палитры? Какими еще инструментами вы пользовались? Будем рады услышать ваши мнения и выводы относительно цветовых палитр и визуализации данных.
Если хотите побольше узнать о наших процессах работы, подписывайтесь на нашу коллекцию: Graphiq Engineering
Если вам понравилась статья и перевод, дайте нам знать — нажмите кнопку Recommend
А если у вас есть на примете какая-нибудь классная статья по UX и не только — скиньте нам ссылку, и мы будем рады над ней поработать.
Нас можно найти в Facebook: Nancy Pong и Ринат Шайхутдинов.
Вас ждет плотная проектная практика по анимации интерфейсов, дизайну сайтов, а также мобильных и веб-приложений. Под руководством наставников в стиле «смотри и повторяй»!
Breezzly.ru — это среда для тренировки digital-навыков. От создателей Mental Notes (60+ отзывов) и godesign.school (220+ отзывов). Развиваем курсы по интерактивному дизайну с 2012 года. Активно преподаем оффлайн в школе, ВУЗе и на оффлайн-курсах, а теперь и онлайн для всех. Спасибо за то, что поддерживаете!
Посмотреть каталог курсов →
breezzly. ru — среда для тренировки творческих навыков в digital
ru — среда для тренировки творческих навыков в digitalКрутая шпаргалка по сочетанию цветов. Цветовой круг Подбор цветовых сочетаний онлайн
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler . Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC .
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop
, Illustrator
и InDesign
.
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов . А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App
позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
Он позволяет узнать RGB
, HEX
и HSLA-значения
цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons , которые создатели тщательно отобрали с Flickr . Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML , которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения , которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers
. Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Но COPASO
достоин отдельного внимания, так как представляет собой невероятное решение «все в одном
», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
Этот проект начинался как плагин для Firefox
, однако сегодня он также доступен и для Google Chrome
. ColorZilla
представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum
имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Профессиональный веб-дизайн не обходится без создания цветовой схемы. В этой статье рассказывается о 20-ти фантастических инструментах, которые помогут вам идеально подобрать цветовое решение.
Во всемирной паутине существует множество инструментов для достижения цветовой «нирваны». Кажется, что они совершенно разные, но многие из них — всего лишь измененные версии более популярных и полезных инструментов.
Поэтому, чтобы упростить процесс выбора цветового решения, мы собрали 20 лучших доступных инструментов. Они помогут вам не растеряться в поисках подходящего варианта и ощутить «цветовое блаженство»
01. Kuler
Kuler Kuler, возможно, самый известный инструмент для работы с цветом.
Adobe Kuler, пожалуй, самый популярный online-инструмент для цветовых тем, который прошел путь от простого инструмента для работы с цветом в Интернете до полноценного ресурса, на котором можно создавать темы и делиться с другими. Плагины доступны для всех основных приложений Adobe, включая Photoshop, Illustrator и InDesign, что делает Kuler прекрасным многофункциональным инструментом для постоянных пользователей программ Creative Suite.
02. ColorExplorerColorExplorer может выполнять множество различных функций.
Можно сказать, что это один из самых продуманных инструментов, которые есть в Интернете. Он предлагает большой набор инструментов для дизайна, адаптирования и анализа ваших цветовых палитр. Например, инструменты, которые помогают определить доступность WCAG выбора цвета, средства для конверсии, которые позволяют перемещаться между разными системами, а также все необходимое для выбора цвета и создания палитр.
Colors on the Web работает на базе Flash.
В Colors on the Web загружаются однотонные цвета в кодах HEX или RGB, и он выдает набор схем на базе различных математических пропорций. Данный инструмент не работает на iPad или iPhone, поскольку использует Flash для запуска программы.
04. COLOURloversCOLOURlovers слегка напоминает Pinterest для цвета
05. PictaculousPictaculous позволяет вам загружать изображение и на его основе генерировать цветовую схему.
Этот инструмент от создателей MailChimp позволит загрузить изображение и создать цветовую схему на базе его же цветов. Он совместим с некоторыми другими инструментами, такими как Kuler и Colourlovers. Pictaculous имеет удобный Adobe Swatch для загрузки тем, что позволяет быстро и легко «захватывать цвета», которые необходимы, чтобы дополнить фотографию.
06. Contrast-AContrast-A создает имитацию разных визуальных дефектов.
Это не совсем обычный инструмент для цветовых схем. Он разработан для того, чтобы можно было убедиться, что вы создали WCAG-совместимую цветовую схему, это происходит путем предварительного просмотра уровней контраста, и использования техники имитации отсутствия восприятия цвета и низкой видимости. Contrast-A имеет массу ссылок на руководства, в которых все изложено в более удобной для пользователя форме, чем в самом документе о технических свойствах.
07. ColoRotateColoRotate может похвастаться красивой визуалиацией «цветового колеса»
ColoRotate имеет схожие функции с Kuler, но отличается изображением палитры на красивом трёхмерном конусе и способностью генерировать более, чем 5 цветов в одной схеме. Инструмент можно интегрировать с некоторыми приложения Creative Suite. Также он доступен в качестве приложения для iPad и может работать совместно с Photoshop в режиме «цветовой консоль».
08. Hex Color Scheme GeneratorHEX создает цвета, которые хорошо сочетаются с имеющейся цветовой гаммой.
HEX — это небольшой удобный инструмент для генерирования цветов. Просто задайте код цвета, и он выведет на экран набор приятных цветов, которые будут идеально сочетаться с вашими базовыми цветами.
09. Color Scheme DesignerColor Scheme Designer имеет несколько интересных способов создания цветовых тем.
Этот online-инструмент обладает схожими функциями с Adobe Kuler. Но благодаря интересным приемам для создания цветовых тем, позволяет выбирать из свойств схемы параметры яркость/насыщенность и контраст, вместо того, чтобы «возиться» с отдельными цветами, из которых состоит тема. Color Scheme Designer предоставляет доступ к набору стандартных математических методов, включая возможность гармоничного подбора цветовой гаммы дизайна для одного (mono) , двух (complement) , трёх (triad) или четырёх (tetrad) цветов с оттенками и полутонами.
10. COPASOCOPASO — это прекрасное средство для решения сразу нескольких задач.
Один из инструментов сайта COLOURlovers , COPASO заслуживает отдельного внимания, как как позволяет одновременно решать множество вопросов при создании палитр. Он предоставляет собой полный набор инструментов для выбора цвета на простом интерфейсе. С его помощью можно делать пометки к палитрам, загружать изображения, сразу переходить по ссылкам CMYK и выбирать способы создания вашей цветовой схемы.
11. ColourmodВиджет Colourmod на рабочем столе помогает легко выбирать и определять цвета.
Colourmod — это инструмент на рабочем столе, который позволяет легко выбирать один из цветов в той зоне, где находятся виджеты, даже если вы работаете с программой Dashboard для MacBook или используете Konfabulator для Windows. Colourmod,сам по себе, не является инструментом для выбора палитры, но, тем не менее, с его помощью можно выбирать и определять цвет. При этом вам не понадобится запускать другие более тяжёлые программы.
12. ColorZillaColorZilla работает в Chrome и Firefox.
Это приложение изначально разабатывалось как плагин для Firefox, но его также можно применять в браузере Google Chrome. ColorZilla — это расширение, в котором есть масса различных инструментов для работы с цветом, в том числе: выбор цвета, пипетка, создание градиента css и просмотр палитр.
13. ColormunkiColormunki позволяет создавать цветовую схему на основе образцов Pantone.
Удобный инструмент для работы online, представленный создателями Colormunki для калибровки цвета. Вы можете создавать палитры на основе цветовых образцов Pantone в режиме online и использовать разные приемы, чтобы подобрать приятные сочетания.
14. colr.orgС помощью Colr.org можно увидеть цветовую гамму ваших изображений.
Этот простой инструмент дает уникальную возможность проанализировать цветовую схему изображения (в других программах эта функция выполняется автоматически). Таким образом, вы можете увидеть, из каких цветов состоит ваша картинка, и выбрать те из них, которые вам нравятся, чтобы задать их в качестве основных цветов темы.
ColourGrab — отличный компактный генератор цветовых схем изображений.
Этот удобный инструмент создает цветовую палитру на основе любого изображения в интернете. Просто введите адрес изображения, которое вы хотите проанализировать, сайт «захватит» его, определит его цветовую гамму и создаст несложную 3D- диаграмму, которая будет отражать использование различных цветов для этого изображения. Пусть он является и не самым лучшим вариантом для стандартных тем, но ColourGrab отлично подойдет для анализа распределения цвета на изображениях.
16. ColorBlenderColorBlender создает набор из пяти цветов, которые хорошо сочетаются между собой.
Этот сайт представляет собой простой инструмент, который позволяет создать образец изображения, настроить цвета и проследить в реальном времени за тем, как подбирается набор из 5 прекрасно сочетающихся цветов. Палитры можно загрузить прямо в Photoshop или в Illustrator в формате файла EPS.
GrayBit позволяет проанализировать сайт, чтобы узнать, как он выглядит в оттенках серого.
Этот удобный инструмент не подбирает напрямую цветовые темы, но он позволяет проанализировать сайт, чтобы увидеть, как он выглядит, если перевести его в оттенки серого. Это поможет проверить, добились ли вы достаточного контраста цветовой палитры, чтобы она была удобной для восприятия.
18. COLRDCOLRD идеально подходит для того, чтобы делиться своими цветовыми схемами и узнавать о новых.
Этот красочный сайт — отличный источник вдохновения, здесь пользователи делятся своими цветовыми палитрами, а также градиентами и картинками. Это не просто сайт для создания цветовых схем, а скорее, настоящий праздник для эстетического восприятия, и сюда стоит заглянуть, чтобы сделать пару потрясающих открытий.
19. Color HunterColor Hunter — это замечательный сайт, на котором можно найти новые цвета.
Color Hunter помогает быстро подобрать цветовую гамму загруженных изображений, через поиск подходящего тэга или с помощью ссылок HEX. Быстрый и легкий в применении, сайт позволяет совершать интересные цветовые открытия.
20. Stripe Generator 2.0Stripe Generator 2.0 помогает привлекать внимание к вашим цветовым решениям.
О нем часто говорят, как о «последнем инструменте для веб2.0». Stripe Generator 2.0 — хорошее средство для создания приятных цветовых комбинаций и необычных картинки одновременно.
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Pictaculous — простой онлайновый инструмент для генерации цветовой схемы. Вы можете загрузить изображение, а сервис сгенерирует схему для использования с картинкой.
Color Spire
Color Spire очень простой в использовании сервис. Вы выбираете базовый цвет, а он предлагает цветовую схему. Также можно посмотреть внешний вид схемы на простом шаблоне.
Подбор цветовых сочетаний онлайн. Крутая шпаргалка по сочетанию цветов. Что это такое
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler
. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC
.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours
разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов
. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06. TinEye
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons
, которые создатели тщательно отобрали с Flickr
. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08. SpyColor.com
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09. Designspiration
На Designspiration
можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML
, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13. Color Scheme Designer
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows . Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox
, однако сегодня он также доступен и для Google Chrome
. ColorZilla
представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
ColorZilla
представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23.
 Shutterstock Spectrum
Shutterstock SpectrumИзображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
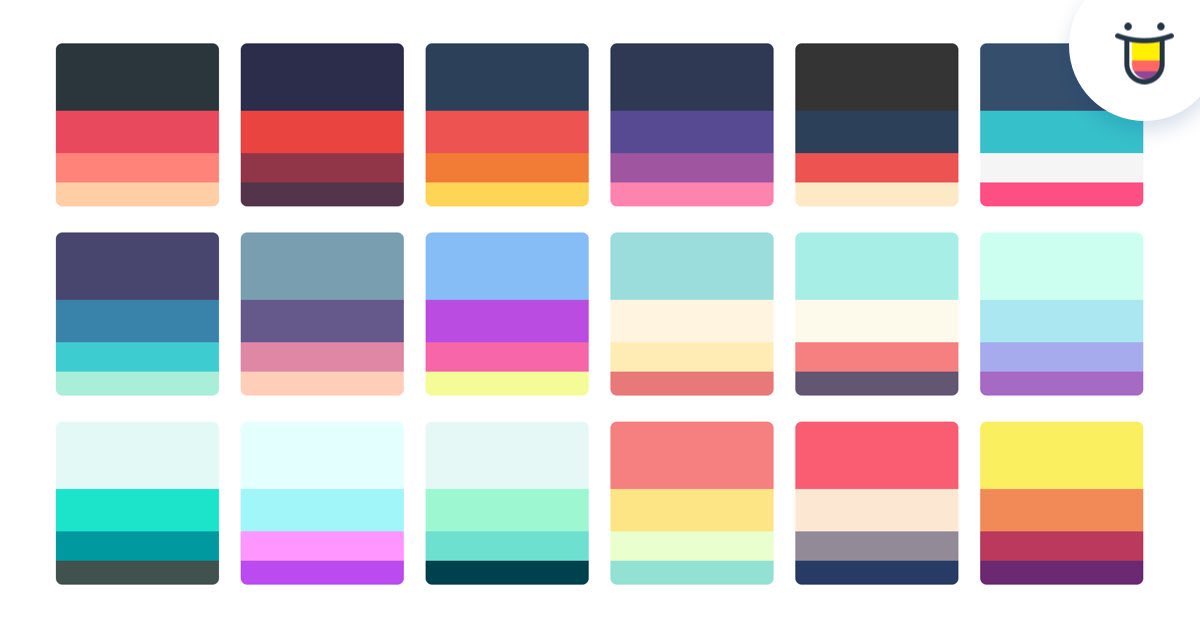
2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
Кроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.

- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
Главная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co , можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки :
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.
 ),
), - Lock (зафиксировать цвет).
Цвета для веб-дизайна играют огромную роль. Чтобы грамотно подобрать цветовую схему для сайта, существуют специальные сервисы. Уверена, что у каждого веб-дизайнера в закладках есть хотя бы один такой.
Иногда вот сидишь и думаешь, какой оттенок голубого выбрать основным для сайта, чуть светлее или чуть ярче, а может потемнее взять… А к нему еще надо дополнительные подобрать. Можно конечно делать это и на глаз, но лучше воспользоваться одним из специальных сервисов.
Я не буду рассказывать про теорию цвета (это слишком объемная информация), а просто опубликую здесь сервисы, которые есть у меня в закладках и которыми я пользуюсь.
С этим инструментом я дружу уже много лет. Наиболее удобный инструмент для подбора цветов (на мой взгляд). У него много дополнительных возможностей. Например можно посмотреть пример светлой и темной страницы с выбранными цветами.
Есть возможность оценить, как будут видеть вашу цветовую гамму люди с дальтонизмом и другими особенностями зрения. Можно выбрать безопасные веб-цвета.
Можно выбрать безопасные веб-цвета.
Adobe Kuler второй веб инструмент, который я довольно часто использую. Подбор цветовой схемы происходит практически также, как и на предыдущем сайте, но люблю я его не за это. Кроме того, что вы сами можете создавать цветовые схемы, вы можете посмотреть и использовать схемы, созданные другими людьми.
Для этого надо нажать кнопку в левом верхнем меню «Смотреть». И перед вами откроется галерея всевозможных цветовых сочетаний.
Этот инструмент немного похож на Сolorscheme, но имеет меньше функций, зато есть возможность посмотреть, как будут выглядеть цветовые блоки.
Этим сайтом я практически не пользуюсь, но раз уж он есть у меня в закладках, то решила добавить и его.
Следующие два сайта генерируют палитру из выбранного вами изображения. It is magic:)
Вы выбираете любую картинку, цвета которой вам нравятся, сервис ее анализирует и выдает вам цветовую палитру. Эти два сайта отличаются лишь тем, как предоставлять им картинку.
На этот сайт нужно загрузить картинку со своего компьютера.
Очень удобный инструмент для подбора цвета. Основан на принципе «Нравится — Не нравится».
Как видно из названия, здесь можно подобрать цвета для модного сейчас, плоского дизайна. Сайт интересен тем, что выбрав палитру, вы можете скачать ее для программ Corel и Photoshop.
Еще один модный тренд — материал дизайн. Данный сайт помогает подобрать сочетания цветов для UI (user interface). Дополнительно на сайте есть большой набор иконок.
И напоследок снова user interface. Здесь просто набор цветов для UI дизайна. Нажав на любой цвет, можно посмотреть как на определенном фоне будет читаться белый текст.
Вот такие инструменты есть у меня в закладках.
Напишите в комментариях, какими сайтами подбора цвета для веб-дизайна пользуетесь вы?
Нужен сайт с правильными цветами? , сделаем:)
Нашли ошибку? Выделите фрагмент текста и нажмите CTRL+ENTER
Цвет – один из самых важных элементов в работе дизайнера. Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору и . А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
Но его, как концепцию, довольно сложно освоить: из-за множества комбинаций палитр зачастую трудно решить, каким образом лучше оформить интерфейс веб-страниц и приложений. Ранее мы публиковали обзоры инструментов по выбору и . А сегодня хотим расширить тему, разместив в блоге перевод статьи Essential Color Tools for UX Designers от Nick Babich.
В заметке содержится список лучших сервисов подбора цвета для сайтов и UX-дизайна, которые помогут значительно сэкономить вам время. Благодаря данным проектам вы узнаете:
- откуда черпать вдохновение;
- как создать собственную палитру;
- как сделать дизайн доступным людям с нарушениями цветового зрения.
1. Ищем вдохновение
Краски природы
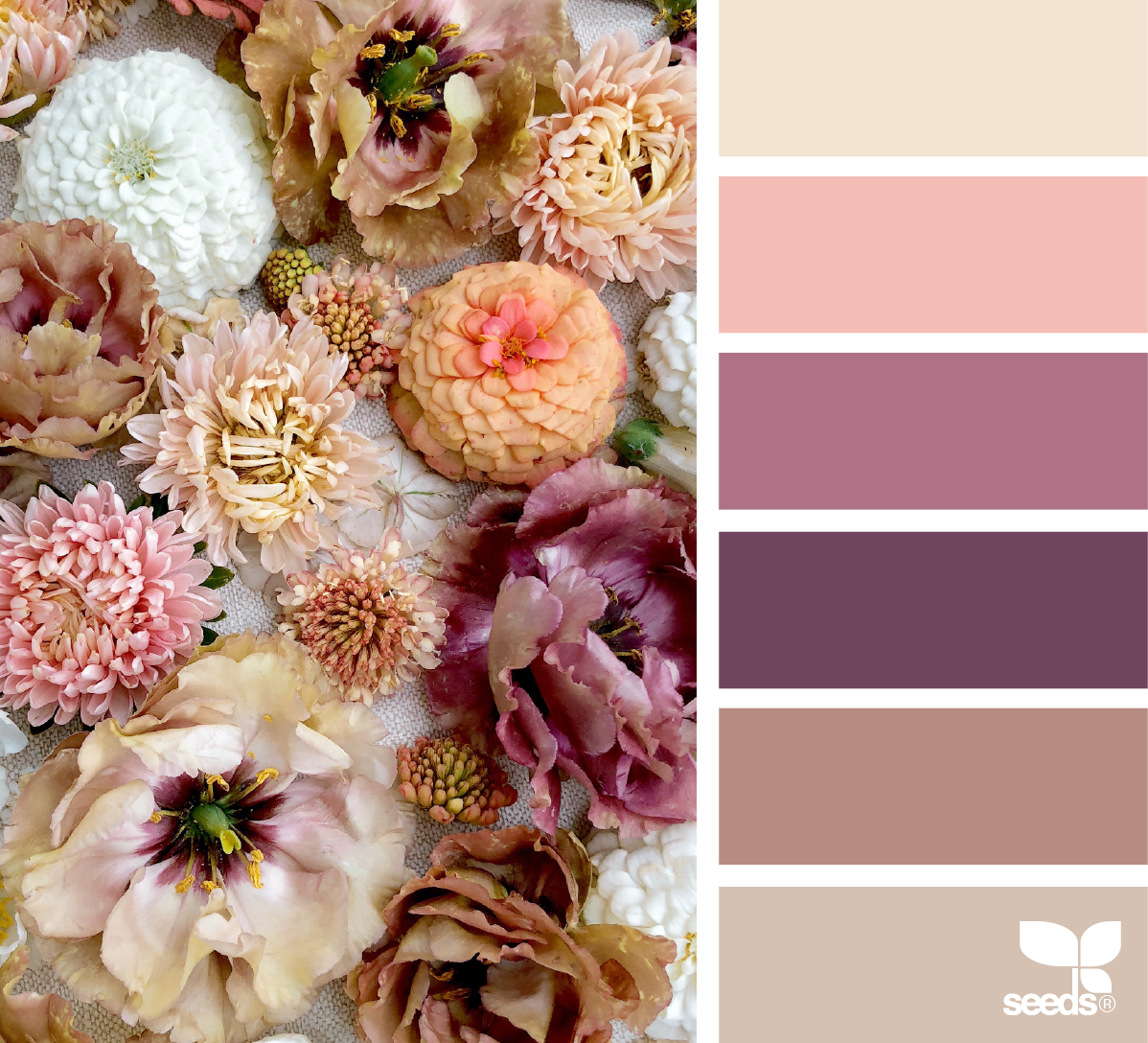
Черпайте из окружающего вас мира. Все, что вам нужно – просто осмотреться. Модная одежда, обложки книг, дизайн интерьера… вас окружает так много потрясающих вещей. Но лучшие цветовые сочетания – это краски природы. Запечатлите красивый момент и попробуйте создать собственную подборку на основе конкретного изображения.
Лучшие сочетания красок – в природе. Можете получить цветовую схему из любого фото
Behance
В популярном сервисе найдете интересные работы, включенные в наилучшие онлайн-портфолио настоящих профессионалов своего дела. Этот сайт – также прекрасный источник вдохновения. Чтобы просмотреть новые достойные примеры проектов, просто выберите нужный цвет.
Dribbble Colors
Dribbble – одна из лучших , которая пригодится при создании пользовательского интерфейса. Если вы желаете визуально понять, каким образом другие специалисты использовали конкретный цвет, откройте страницу по ссылке dribbble.com/colors и укажите нужное значение.
Подбирая цвет для сайта здесь можно задать минимальный его процент — поэкспериментируйте, например, попробуйте поставить 30 % синего.
Попробуйте указать минимальный процент определенного цвета в Dribbble
Designspiration
Designspiration – полезный инструмент в первую очередь тем, у кого уже есть идеи цветовых комбинаций и кто хочет увидеть примеры таких сочетаний. Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.
Выберите от 1 до 5 вариантов, и найдете картинки, соответствующие указанным параметрам.
В Designspiration найдете разные примеры цветовых комбинаций
Tineye Multicolr
С помощью сервиса подбора цвета Tineye Multicolr сможете определить желаемую гамму изображения и даже задать процент каждого из них (соотношение). Сайт интегрирован с базой данных, состоящей из 20 млн фоток Creative Commons от Flickr. Это определенно один из самых быстрых способов найти в идеальной палитре.
Colorzilla
ColorZilla – расширение для установки в браузерах Chrome и Mozilla Firefox. Оно включает в себя такие инструменты, как «пипетка», функции просмотра палитр, создания и многое другое.
Расширение ColorZilla доступно в Chrome и Firefox
Shutterstock Spectrum
Один из лучших способов представить, как же будет выглядеть цветовая гамма, – посмотреть соответствующие изображения. Большинство решений, предлагающих выбор цвета для дизайна сайта, включают подобную функцию, но Shutterstock Spectrum располагает невероятно удобным интерфейсом и предварительным просмотром, что действительно может оказаться полезным.
Причем вам не потребуется подписка, поскольку предварительной оценки картинки будет вполне достаточно (даже несмотря на то, что на ней присутствует «водяной знак») .
W3Schools
Недавно в блоге рассматривали подборку от W3Schools. Там собрано очень много информации по теме, начиная от их названий/кодов оттенков, теории сочетания палитр и заканчивая описанием разных форматов: HEX, RGB, CMYK, HWB и др. Также найдете простенькие генераторы, конверторы и тому подобные «мини-сервисы». В целом, интересно посмотреть.
2. Создаем цветовую палитру
Material Design Color Tool
Сервис подбора цветов для сайта Material Design Color Tool позволит создавать цветовые схемы, делиться ими и просматривать приблизительный пользовательский интерфейс для подобранных вами параметров. Одна из полезных его функций – измерение уровня доступности любого сочетания цветов.
Coolors
Coolors – сайт для создания многоцветной палитры. Просто закрепите определенный цвет и нажмите на «пробел». Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.
Инструмент хорош также тем, что вы получите не один результат, а можете сгенерировать несколько вариантов, изменив лишь начальные данные.
Цветовая схема в Coolors на основе фото
Adobe Color CC
Сервис подбора цвета Adobe Color CC (ранее Kuler), сейчас довольно популярен. Он находится в свободном доступе в интернете, но существует также и десктор-версия. С помощью данного веб-приложения вы сделаете свою палитру, используя цветовой круг:
А можете получить определенный результат из готового изображения:
Подбор цвета для сайта по картинке
Здесь есть сотни готовых комбинаций, ищите их в разделе «Смотреть»:
Если пользуетесь десктоп-версией, то сможете в один клик экспортировать созданную вами цветовую систему в InDesign, Photoshop и Illustrator.
Paletton
Его часто сравнивают с предыдущим Adobe Color CC, поскольку эти проекты очень похожи. Разница лишь в том, что в Paletton вы не ограничены пятью параметрами, а можете экспериментировать с дополнительными тонами интерфейса.
Дополнительно можете глянуть на . Вместе с другими приложение позволяет работать в любом месте, просто используя свой смартфон. Кроме непосредственно задач по созданию/экспорту цветовых палитр, здесь можно выбирать определенные цвета из картинок или использовать базовые варианты.
3. Делаем палитру доступной
В настоящее время нарушения цветового восприятия куда более распространены, чем мы предполагаем. Около 285 млн человек в мире испытывают проблемы со зрением. Всегда нужно проверять, доступна ли выбранная вами таким пользователям.
WebAIM Color Contrast Checker
Одни тона прекрасно сочетаются друг с другом, другие же – совсем наоборот. Огромное количество проектов не проходят тест А/А, и это факт. Очень важно проверять визуальное оформление интерфейса и контрастность тонов, особенно если на странице много текста. Для этих целей используйте при подборе цветов сайта.
WebAIM Color Contrast Checker – веб-инструмент, с помощью которого проверяются цветовые коды в шестнадцатеричных значениях.
Coolors
О данном сервисе мы уже упоминали выше. Кроме всего прочего Coolors также поможет вам проверить придуманную палитру на цветовую слепоту.
Тип цветовой слепоты в схеме
Вместо режима «Обычный» выберите тот тип проблемы со зрением, который вы желаете сымитировать. В результате поймете, как именно человек, неспособный различать определенные цвета, увидит ваш дизайн.
Так человек с протаномалией видит палитру
NoCoffee Vision Simulator для Chrome
С помощью сайта NoCoffee Vision Simulator сможете просмотреть, как люди с цветовой слепотой или слабым зрением будут воспринимать определенные веб-страницы. Например, указав параметр «Ахроматопсия» в секции «Color Deficiency», вы увидите веб-страницу в сером цвете.
Так выглядит проект CNN для человека с дейтеранопией
Заключение
Все сервисы подбора цвета для сайтов и UX-дизайна, упомянутые в статье, определенно помогут вам в поисках интересной и эффективной гаммы. Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
Но помните: лучший способ научиться создавать удивительные палитры – много практиковаться и экспериментировать.
Цветовая подборка. Сочетание цвета и подбор цвета онлайн
Выбор цветовой схемы для сайта является одним из важных моментов в процессе дизайна. Подбор сочетания цветов — достаточно сложный и творческий процесс. К счастью, существует достаточно много сервисов, которые могут оказать существенную поддержку для правильного выбора.
Некоторые ресурсы, упомянутые в данном обзоре, предоставляют возможность выбора из большого количества уже готовых цветовых схем, а другие позволяют в интерактивном режиме построить собственную схему.
Kuler
Adobe Kuler содержит большую библиотеку готовых цветовых схем. Вы можете просмотреть схему онлайн и загрузить ее для использования в продуктах серии Adobe Creative Suite.
Colour Lovers в текущий момент имеет почти 2 миллиона созданных пользователями цветовых схем. Вы можете просматривать их, сортируя по дате, рейтингу, количеству просмотров.
ColoRotate имеет библиотеку готовых цветовых схем. Также вы можете создать свою собственную схему с помощью уникального 3D инструмента. Цветовую схему можно использовать напрямую в Photoshop и Fireworks с помощью плагина ColoRotate .
Color Scheme Designer позволяет выбрать тип цветовой схемы (моно, комплиментарную, триада, тетрада, аналоговая). Затем можно будет настроить цвета и посмотреть действие схемы на примере.
ColorSchemer Gallery
ColorSchemer располагает большой библиотекой созданной пользователями цветовых схем. Вы можете сортировать их по дате размещения, рейтингу или количеству загрузок.
Как же правильно сочетать цвета? Ведь от выбранной палитры будет зависеть общий настрой вашего интерьера и ваше настроение. Ниже представлены десять типов цветовых комбинаций, которые помогут вам составить гармоничную цветовую гамму для вашего дома и не только.
АхроматическиеЗдесь используются только оттенки серого, от белого до черного. Ахроматические цвета – это цвета, отсутствующие в спектре. Чистые ахроматические цвета (без примесей оттенков цвета) в природе практически не существуют. Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Ахроматические цвета – это цвета, отсутствующие в спектре. Чистые ахроматические цвета (без примесей оттенков цвета) в природе практически не существуют. Всегда черный (или серый) будет иметь тот или иной оттенок. К черному стремится любой цвет при снижении яркости (например, при уменьшении освещенности до полной темноты). При увеличении яркости любой цвет стремится к белому.
Использование только одних ахроматических цветов дает возможность создать невероятно оригинальный интерьер. Здесь как нигде в других случаях может быть выражена сама фактура используемого материала: блеск, матовость, прозрачность, бархатистость, структура поверхности необычных видов. Если добавить к ахроматическим цветам один яркий цвет, часто это красный, то получается очень стильное помещение. Такие сочетания могут быть использованы в минимализме с намеком на японский стиль. Если добавить нежные, еле заметные оттенки, то такое сочетание можно использовать как основу под дизайн в таких современных стилях, как хай-тек.
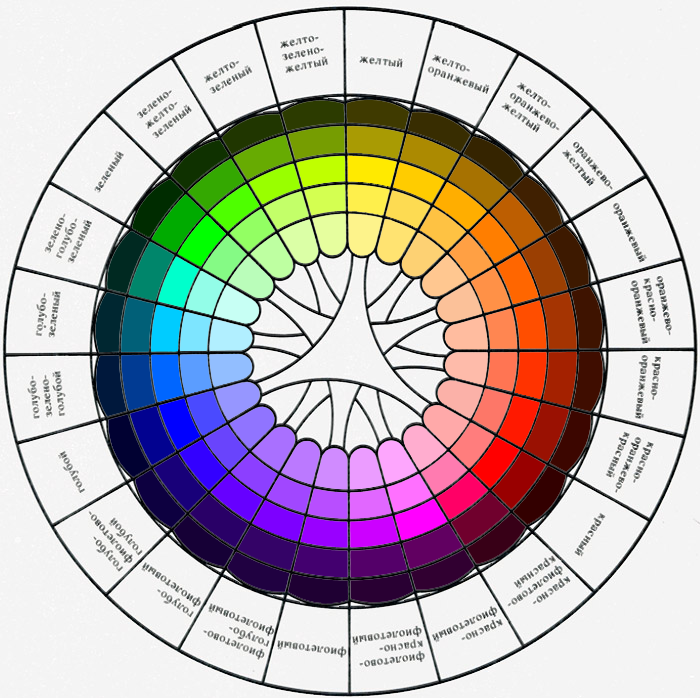
Главные, основные, цвета на цветовом круге: красный, желтый, синий. На то они и основные, что составляют основу цветового круга. Имея в руках краски только этих цветов плюс белый и черный, опытный художник создаст все остальные цвета (при условии, что три основных цвета будут радужной чистоты, без примесей).
Цвета второго порядка: зеленый, фиолетовый, оранжевый. Получаются путем смешивания попарно трех основных цветов: красного, желтого и синего. Например, при смешении желтого и синего – получается зеленый. Составных цветов всего три: оранжевый, зеленый и фиолетовый.
Сложные цвета получаются путем смешивания трех составных цветов с рядом лежащими основными. Например: оранжевый плюс желтый: получается желто-оранжевый. Таких цветов уже шесть. Триада сложных цветов может быть одной из этих комбинаций: красно-оранжевый, желто-зеленый и сине-фиолетовый; сине-зеленый, желто-оранжевый и красно-фиолетовый. На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами. Затемняя или осветляя эти цвета в той или иной степени, мы получаем всю возможную гамму цветов. На основном цветовом круге сложные цвета представлены (насколько это возможно) без осветления или затемнения, путем смешивания цветов в равной пропорции. Если же пропорции цветов для смешивания менять по своему усмотрению и дополнительно еще и осветлять либо затемнять цвета, то в итоге мы получим всю градацию цветов, представленную на полном цветовом круге и даже более того. Как пример некоторых сложных цветов:
На цветовом круге все они находятся на одинаковом расстоянии друг от друга, занимая промежуточное положение между составными цветами. Затемняя или осветляя эти цвета в той или иной степени, мы получаем всю возможную гамму цветов. На основном цветовом круге сложные цвета представлены (насколько это возможно) без осветления или затемнения, путем смешивания цветов в равной пропорции. Если же пропорции цветов для смешивания менять по своему усмотрению и дополнительно еще и осветлять либо затемнять цвета, то в итоге мы получим всю градацию цветов, представленную на полном цветовом круге и даже более того. Как пример некоторых сложных цветов:
До сих пор мы рассматривали цвета по принципам их получения путем смешивания трех основных цветов, затем сложных и составных. В итоге можно получить все возможные чистые хроматические цвета. Палитру можно значительно расширить, добавляя в хроматические цвета – ахроматические. Но это лишь начало игры в цвета. Теперь перейдем к типам взаимоотношений между цветами, рассматривая их расположение на цветовом круге. Это уже – руководство к действию. От расположения комбинации выбранных цветов на цветовом круге зависит их влияние на наше восприятие. В зависимости от того, выбрали ли мы рядом стоящие цвета или противоположно расположенные цвета на цветовом круге – будет меняться и воздействие этой комбинации цветов на наше восприятие. Теперь есть смысл обратиться к полному цветовому кругу.
Это уже – руководство к действию. От расположения комбинации выбранных цветов на цветовом круге зависит их влияние на наше восприятие. В зависимости от того, выбрали ли мы рядом стоящие цвета или противоположно расположенные цвета на цветовом круге – будет меняться и воздействие этой комбинации цветов на наше восприятие. Теперь есть смысл обратиться к полному цветовому кругу.
Контрастными по отношению друг к другу считаются два цвета, между которыми на цветовом круге находятся три промежуточных цвета (эти пары выборок часто путают с дополнительными цветами). Таких пар цветов шесть, по количеству пар цветов в основном цветовом круге.
Подобные пары цветов очень часто использовались в одежде скоморохов, эти сочетания максимально броски и навязчивы. Надо помнить, что использование насыщенных контрастных цветов – это очень жесткое сочетание, его нельзя использовать в равных по объему плоскостях и массах в интерьере. Но, используя контрастный цвет как небольшой акцент, например, голубые тарелки и полотенца в желтой кухне, мы достигнем ярких, эффектных сочетаний. Они будоражат и повышают жизненный тонус. Использование контрастных точек и штрихов в интерьере способно придать жизнь и шарм скучному помещению, наподобие тому, как капля перца способна изменить вкус пресного блюда. Но надо помнить, что стоит только переборщить с перцем, и блюдо становится несъедобным. Совсем иное впечатление возникнет при использовании разбеленных контрастных сочетаний (с добавлением ахроматических цветов), например, таких как кремово-желтый и серо-голубой. Чем более разбелены контрастные цвета, тем меньше ограничений в их использовании в одном пространстве. Вообще ахроматические цвета способны спасти любую выборку цветов, даже контрастную. Об этом речь пойдет далее.
Они будоражат и повышают жизненный тонус. Использование контрастных точек и штрихов в интерьере способно придать жизнь и шарм скучному помещению, наподобие тому, как капля перца способна изменить вкус пресного блюда. Но надо помнить, что стоит только переборщить с перцем, и блюдо становится несъедобным. Совсем иное впечатление возникнет при использовании разбеленных контрастных сочетаний (с добавлением ахроматических цветов), например, таких как кремово-желтый и серо-голубой. Чем более разбелены контрастные цвета, тем меньше ограничений в их использовании в одном пространстве. Вообще ахроматические цвета способны спасти любую выборку цветов, даже контрастную. Об этом речь пойдет далее.
Прямо противоположные цвета на цветовом круге называются дополнительными. С дополнительными цветами можно провести один любопытный фокус. Если мы разделим спектр на две части, например – на красно-оранжево-жёлтую и зелёно-сине-фиолетовую, и соберем каждую из этих групп специальной линзой, то в результате получим два смешанных цвета, смесь которых в свою очередь также даст нам белый цвет. Если мы удалим из спектра один цвет, например, зеленый, и посредством линзы соберем оставшиеся цвета – красный, оранжевый, желтый, синий и фиолетовый, – то полученный нами смешанный цвет окажется красным, то есть цветом, дополнительным по отношению к удаленному нами зеленому. Если мы удалим желтый цвет, – то оставшиеся цвета – красный, оранжевый, зеленый, синий и фиолетовый – дадут нам фиолетовый цвет, то есть цвет, дополнительный к желтому. Два цвета, объединение которых дает белый цвет, называются дополнительными цветами. Фактически, идеально чистые дополнительные друг к другу цвета “убивают” друг друга. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от уха с хорошим музыкальным слухом, которое может выделить любой из звуков аккорда. Пример дополнительных цветов:
Если мы удалим из спектра один цвет, например, зеленый, и посредством линзы соберем оставшиеся цвета – красный, оранжевый, желтый, синий и фиолетовый, – то полученный нами смешанный цвет окажется красным, то есть цветом, дополнительным по отношению к удаленному нами зеленому. Если мы удалим желтый цвет, – то оставшиеся цвета – красный, оранжевый, зеленый, синий и фиолетовый – дадут нам фиолетовый цвет, то есть цвет, дополнительный к желтому. Два цвета, объединение которых дает белый цвет, называются дополнительными цветами. Фактически, идеально чистые дополнительные друг к другу цвета “убивают” друг друга. Каждый цвет является дополнительным по отношению к смеси всех остальных цветов спектра. В смешанном цвете мы не можем увидеть отдельные его составляющие. В этом отношении глаз отличается от уха с хорошим музыкальным слухом, которое может выделить любой из звуков аккорда. Пример дополнительных цветов:
Это сочетание, используемое в интерьере, так же очень броское, хоть и не такое навязчивое, как контрастные цвета. Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье.
Оно воспринимается немного мягче, и если использовать один или оба цвета разбеленными, то можно получить неплохие в итоге сочетания. Но – необходимо быть очень осторожными с дополнительными цветами. Особенно это касается освещения. Об этом – в другой статье.
Монохроматические цвета – это комбинации яркости и насыщенности в пределах одного и того же цвета. Такое сочетание называют еще нюансным. В оформлении комнаты используются оттенки одного цвета (составляющие одного и того же сегмента круга). Такая композиция способствует поддержанию атмосферы спокойствия и отдыха, если для нее выбираются цвета из холодной части круга, и атмосферы мягкой открытости, способствующей общению и активности, если используются цвета из теплой части круга.
Любые три следующих друг за другом цвета или их оттенки на цветовом круге называются родственными. Выбирайте любой цвет на круге и добавляйте к нему оба соседних цвета на боковых сегментах. Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана палитра из теплых или из холодных цветов. Пример выборки цветов по родственному типу:
Такая выборка цвета еще называется в некоторых изданиях гармоничной. Всего может быть 12 троек главных родственных (гармоничных) сочетаний. Какие бы тройки гармоничных цветов вы не выбрали, интерьер, выполненный с помощью этих цветов, будет смотреться очень хорошо, при этом иметь различный по восприятию характер для каждого из 12 возможных вариантов, в зависимости от того, выбрана палитра из теплых или из холодных цветов. Пример выборки цветов по родственному типу:
Эти 12 вариантов главных троек могут быть расширены за счет использования разной светлоты (разбеленные и затемненные эти же цвета) выбранного цвета (расширяем за счет монохроматических цветов, см. далее) на расширенном цветовом круге. При этом по светлоте каждый из трех цветов может быть аналогичным другому или значительно отличаться друг от друга, один может быть очень осветлен и использован на больших поверхностях: стенах, потолке, другие – затемнены и использованы в качестве отдельных небольших элементов: подушек, декоративных ваз, рамок для картин. Можно использовать иной, противоположный вариант, когда одна или часть стен выполняется в темном цвете, а мебель, пол и мелкие предметы – в осветленных вариантах гармоничных ему цветов.
Можно использовать иной, противоположный вариант, когда одна или часть стен выполняется в темном цвете, а мебель, пол и мелкие предметы – в осветленных вариантах гармоничных ему цветов.
Если взять два рядом расположенных цвета в пределах двух полос цветов на цветовом круге, сгладить один из них добавлением родственных оттенков или “разбавить” ахроматическим (белым или черным), то в итоге мы получим нейтральные цвета. Пример нейтральных цветов:
Цвета с оттенками , расположенными на круге непосредственно слева и справа от цвета, дополнительного ему на цветовом круге. Пример таких цветов:
Каждый цвет вызывает определенные ассоциации, какие подходят вам?
Оттенки от желтого к зеленому – спокойная и оптимистичная гамма, снимает усталость.
Пастельные оттенки от желтого к бежевому – «примиряющие» и комфортные цвета.
Бирюза – дает ощущение свежести (подходит для ванной).
Светло-голубой – успокаивает, вызывает сонливость — идеален для спальни и комнат отдыха, а вот в кабинетах и рабочих зонах противопоказан.
Темно-голубой – «охлаждает» пространство и пыл (например, за столом переговоров), считается серьезным и деловым цветом.
Желтый и оранжевый – стимулирует и тонизирует (не годится для спальни), подходит для комнаты окнами на север.
Белый – может вызывать ощущение холода и дискомфорта, с другой стороны – «чистый лист» — идеальный фон для любых дизайнерских решений.
Красный или терракотовый в виде акцентов – бодрит, поднимает настроение.
Черный в виде акцентов – придает интерьеру графичность и особый стиль.
Светло-серый в «миксе» с другими цветами – деловая обстановка.
Всегда помните что, создавая художественное произведение, будь то картина или интерьер, следует руководствоваться интуицией и вашими собственными ощущениями, а не законами и правилами о сочетаниях цветов.
Подбор цвета онлайн
Этот сервис помогает подобрать гармоничные цвета исходя из цветов любой картинки.
 Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.
Огромное количество готовых палитр, навигация по которым организована тегами. Загрузите свою картинку или фото и сервис подберёт вам гармоничные цвета.С которыми можно обратиться к Студии Лебедева, если вы занимаетесь оформлением своего стартапа и относитесь к вопросам дизайна всерьез, вам наверняка понадобятся инструменты для подбора цветовых схем. Хорошо, что в сети достаточно инструментов , которые помогут вам бесплатно в вашем нелегком труде.
1. Color Explorer
Color Explorer – один из самых полезных инструментов для подбора цветовых схем и сочетаний. Позволяет на основе одного базового цвета подобрать релевантную цветовую гамму и разные оттенки, а также проанализировать потенциальную конверсию для разных типов цветовой схемы. Еще позволяет составлять цветовые схемы на основе выбранных изображений, импортировать css/html код из файлов и работать с RGB и hex-кодировкой цветов.
2. Adobe Kuler
Adobe Kuler – тоже классная штука. Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
Позволяет при помощи палитры-колеса составлять цветовые гаммы и создавать готовые цветовые схемы, которые потом можно использовать на сайте или в приложении.
3. Slayeroffice Color Palette Generator
Следующий в нашем списке — slayeroffice . Очень простой и удобный генератор палитр. Предлагает вам также оттенки, когда вы подбираете основной цвет.
4. ColorBlender
ColorBlender – инструмент, который хорош для последующего использования полученных палитр в Photoshop или Illustrator. Есть готовая библиотека наборов, которые можно брать и использовать в вашем приложении.
5. 0 to 255
0 to 255 – еще один «подборщик» фильтров, при помощи которого можно взять и получить темные / светлые оттенки цветов. Для тех, кто увлекается градиентами и тенями – самое то.
6. Colorspire
Если все предыдущие инструменты вам почему-то не подошли – попробуйте Сolorspire . В нем еще есть настройка сатурации и всякие быстрые настройки выбранного цвета.
7. Color Schemer
Этот инструмент предлагает палитру из 16 цветов (в большинстве предыдущих вариантов базовых цветов 5). Еще его можно использовать без подключения к интернету на Mac или PC.
8. Color hunter
При помощи Сolor hunter можно выбирать готовые комбинации, основываясь на тегах, коде hex-цветов или по адресу URL изображений. Палитру цветов можно получить на основе загруженного изображения.
9. ColorCombos
ColorCombos – снова схемы цветов, полная библиотека готовых образцов, можно сделать и собственную. Есть инструментарий для получения цветов с готового сайта.
10. WebAIM
И завершает подборку , который палитры не генерирует, но позволяет выбирать контрастные цвета. Для тех, кто знает толк не только в оттенках, но и в контрастах. Особенно если у вас контент-проект , и текст с заголовками должен хорошо читаться.
Следующий уникальный калькулятор служит для перевода экзотических единиц длины в…
Следующий онлайн калькулятор о фунтах. Ранее он был очень популярен,…
Ранее он был очень популярен,…
Следующий онлайн калькулятор может вычислить уровень жидкости в цилиндрической таре…
Следующий онлайн калькулятор переводит температуры между разными шкалами. Помните калькулятор…
Следующий калькулятор интересен тем, что он переводит древние российские денежные…
Следующий калькулятор будет очень полезен тем, кто решил купить или…
Следующий калькулятор работает очень просто, вам нужно ввести всего одно…
Следующий онлайн калькулятор считает рост человека благодаря русской системе мер…
Следующий онлайн калькулятор может вычислить габариты экрана телевизоров, компьютеров, проекторов,…
Перед вами 2 калькулятора: один поможет вам подобрать формат снимков…
Следующие 2 калькуляторы переводят заданное число плиток в квадратные метры…
Перед вами 2 онлайн-калькулятора. Они переводят меры площади из метрической…
Они переводят меры площади из метрической…
Следующий необычный калькулятор переводит меры длины из русской системы в…
Перед вами 2 калькулятора, которые предназначены для перевода мер длины…
Следующий простенький калькулятор переводит введенную вами toC из кельвинов в…
Следующий калькулятор предназначен для перевода кг в фунты. Также есть…
Подборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
01. Adobe Colour CC
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler
. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC
.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop , Illustrator и InDesign .
02. Mudcube Colour Sphere
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
03. Check my Colours
Check my Colours
разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов
. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium
(W3C ).
04. The Color App
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB , HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
05. Color Hunter
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter . Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
06.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons
, которые создатели тщательно отобрали с Flickr
. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
07. Color
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды , которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
08.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB , CMYK и другие ). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
09.
На можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML
, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Также будут предоставлены HEX-значения
, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
10. ColorExplorer
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем , а также сгенерировать собственные цветовые палитры.
11. Hex Color Scheme Generator
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
12. COLOURlovers
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
13.
 Color Scheme Designer
Color Scheme DesignerЭтот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
14. COPASO
Один из инструментов с сайта COLOURlovers . Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном », и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
15. Colourmod
Colourmod
представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac
или Konfabulator
на Windows
. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
16. ColorZilla
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox , однако сегодня он также доступен и для Google Chrome . ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
17. Colormunki
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki . С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
18. colr.org
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
19. ColourGrab
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
20. ColorBlender
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла .
21. GrayBit
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
22. COLRD
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
23. Shutterstock Spectrum
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
24. Stripe Generator 2.0
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
25. Colors on the Web
Colors on the Web принимает отдельные цвета в HEX или RGB , и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler . Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash .
26. Pictaculous
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers .
27. Contrast-A
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG . Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
28. ColoRotate
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Перевод статьи “The 28 best tools for choosing a colour scheme ” был подготовлен дружной командой проекта .
Вокруг цвета: как подобрать палитру в веб-дизайне | GeekBrains
Цветовые приёмы, примеры сочетаний, сервисы, книги — в общем всё, что поможет сделать классный дизайн для продукта или сервиса
https://gbcdn.mrgcdn.ru/uploads/post/2732/og_image/4ac46bde4bcca42648f94b2d3374288d.png
Подбор цвета в веб-дизайне — искусство. Высшее мастерство — когда всё получается по наитию. Но зачастую это дело требует времени и знаний. Цель данной статьи — оптимизировать кропотливый, хоть и увлекательный процесс составления палитры для веб-дизайна.
- Ликбез: что важно учитывать
- Модные сочетания цветов в веб-дизайне
- 8 полезных сервисов
- Немного литературы
- Вместо заключения
Сочетания цветов в web-дизайне подбираются под задачу. Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
Важна не только гармония, но и правильное визуальное сообщение. Ведь по статистике только одни цвета (без учёта графики и других элементов дизайна) на 90% определяют первое впечатление пользователя.
Цветовой круг: гармония, тёплые и холодные цвета
Самый примитивный вариант цветового круга
Цветовой круг — основа теории цвета в веб-дизайне. Он помогает подобрать сочетаемые цвета — например, те, которые находятся напротив, гармонично соотносятся между собой. Это самый простой вариант комбинации — комплементарная цветовая схема. И таких схем очень много.
Другие варианты гармоничных цветовых схем
Также цветовой круг делится на две части — холодная (синий, зелёный, фиолетовый) и тёплая (желтый, оранжевый, красный). Зачастую тёплые оттенки считают стимулирующими, бодрящими, жизнерадостными, энергичными, а холодные — расслабляющими, умиротворяющими, успокаивающими.
Пользуясь лишь этим инструментом уже можно создать гармоничный и довольно точный визуальный месседж. Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Таблицы сочетаний цветов в веб-дизайне для тех, кто умеет пользоваться цветовым кругом, выглядят весьма ограниченным и статичным помощником. Ведь круги бывают очень сложные, состоящие из множества секторов, а также есть масса удобных сервисов по генерации цветовых схем на их основе.
Не надо углубляться в психологию цвета в веб-дизайне, чтобы понимать, что традиции везде разные. Что в Китае значит радость и удачу, то в Израиле может быть символом крови и греха, хотя это всё тот же красный цвет. Или оранжевый, который для большинства людей символизирует положительные эмоции, в США ассоциируется с дешёвыми товарами.
Танец дракона в Китае
Поэтому нужно обязательно ориентироваться на культурный контекст целевой аудитории, учитывать возможное масштабирование проекта. Зачастую для этого достаточно прогуглить символизм цветов в нужной стране или регионе.
Грамотное использование цветов улучшает юзабилити и повышает конверсию, помогает пользователям принимать решения. Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Но нужно помнить, что цвет — субъективная категория. Зачастую люди понимают цвета индивидуально и это зависит от их личного опыта. Кого-то желтый цвет в веб-дизайне стимулирует к покупке, а кого-то будет раздражать.
Поэтому чтобы создавать интуитивно понятные интерфейсы и не допускать ошибок, не стоит закапываться в психологию цветов, достаточно знать их популярные значения в UI.
Красный. Зачастую так маркируется ошибка в интерфейсе, важное предупреждение или невалидная отработка сценария. Красный отлично подходит для акцентирования внимания, поэтому его используют для скидок и актуальных предложений. Он часто ассоциируется с эмоцией недовольства, поэтому опции «Пожаловаться» и «Заблокировать пользователя» нередко имеют этот цвет.
Фрагмент интерфейса Telegram
Зелёный. Означает успешный результат, завершение процесса. Побуждает к действию, поэтому им часто маркируются кнопки «Зарегистрироваться» и «Купить».
Сообщение об успешном завершении регистрации
Синий. Синий цвет в веб-дизайне по данным исследования Джо Халлока предпочитает 42% пользователей. Он создаёт нейтральный фон и вызывает чувство доверия, спокойствия и безопасности. Именно поэтому многие соцсети и мессенджеры выбирают его в качестве основного. Кроме того, дальтоникам легче увидеть синие оттенки.
Синий в интерфейсе ВКонтакте
Чёрный. Черный цвет в веб-дизайне часто используют в качестве фона. Также возможность выбрать dark mode или тёмный режим — признак заботы о пользователе. Ведь он уменьшает нагрузку на глаза, что увеличивает комфорт и эффективность работы, а на некоторых устройствах тёмная тема помогает экономить заряд батареи.
Тёмный режим в Google Chrome
Серый. Серый цвет в веб-дизайне выглядит нейтрально, поэтому серо-голубые оттенки часто используются для второстепенных элементов интерфейсов. Также отказ от ярких цветов и пёстрых сочетаний — забота о людях с эпилепсией. Ведь они могут вызвать приступ. Поэтому серый — это не скучно, а предусмотрительно.
Также отказ от ярких цветов и пёстрых сочетаний — забота о людях с эпилепсией. Ведь они могут вызвать приступ. Поэтому серый — это не скучно, а предусмотрительно.
Большая часть интерфейса — оттенки серого
В 2021 году в тренде яркие естественные тона, неожиданные гармоничные сочетания, приглушенные оттенки и природные палитры.
Выделяющаяся насыщенность
Насыщенные цвета в сочетании с более блёклым фоном, который делает их ещё более яркими — трендовая комбинация этого года.
автор: Arian Sefy
Оттенки человеческой кожи
В ход идут не только привычные нюдовые цвета, а весь спектр оттенков человеческой кожи.
автор: Ana-Ruxandra Nastase
Плавные градиенты
В этом году люди жаждут гармонии, а трендовые цвета в веб-дизайне отражают эту потребность в палитрах, где оттенки легко перетекают друг в друга. Единство и подобие — одни из наиболее актуальных визуальных сочетаний.
автор: Elvira Ramaldanova
Сюрреалистичность
В 2021 году актуальны неожиданные, напоминающие сновидения или фэнтези палитры цветов в веб-дизайне. Объекты могут окрашиваться в непривычные для них цвета.
автор: Lera Nezhdan
автор: Asma khalid
Монохром плюс один
Старый добрый способ совместить выразительность и экспрессивность снова актуален. Такая схема позволяет создать контрастность, но оставить элегантность и выдержанность.
автор: Zamil Ahamed
ColorScheme
Удобный цветовой круг с множеством схем. Можно глянуть светлую и тёмную страницу с выбранной палитрой, подобрать гамму для людей с дальтонизмом и особенностями зрения.
Paletton
Очень напоминает предыдущий сервис, но здесь также можно посмотреть, как будут выглядеть цветовые блоки.
Coolors
Очень крутой англоязычный сервис по подбору цветовой палитры. Показывает не только коды цветов, но и их названия. Есть удобная возможность сохранить и поделиться созданной гаммой, сделать подборку цветов по картинке, а также здесь масса точных настроек.
Показывает не только коды цветов, но и их названия. Есть удобная возможность сохранить и поделиться созданной гаммой, сделать подборку цветов по картинке, а также здесь масса точных настроек.
Adobe Color
Ещё один удобный цветовой круг, крутые особенности — можно глянуть схемы, созданные другими пользователями, и, конечно, выбрать нужный цветовой режим.
DeGraeve
Загружаем картинку — получаем её цветовую палитру для веб-дизайна. На таком сервисе можно с интересом зависать часами!
Palette Generator
Ещё один подобный сервис, вычленяющий цвета из картинки. Также показывает долю наличествующих на ней оттенков в удобной круговой диаграмме.
Pallettable
Подбор цветов превращается в увлекательную игру — сервис предлагает выбрать нравится или не нравится вам оттенок.
Flat Color Palettes
Сервис предлагает выбрать модные цвета для веб-дизайна в плоском стиле.
Если вы хотите вникнуть поглубже и стать гуру в области колористики, то вот парочка полезных книг:
- «Сочетание цветов на практике», Наоми Куно
- «Искусство цвета», Иоханнес Иттен
- «Диалектика мифа», Алексей Лосев (уровень «со звёздочкой» — для тех, кто хочет понимать всю глубину символизма цвета)
Цвет в веб-дизайне — самый красноречивый инструмент, ведь на подсознательном уровне он считывается первым. Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
Форма вторична. Поэтому подбирать палитру цветов для веб-дизайна стоит осознанно.
А в этом помогут:
- Понимание основ теории цвета.
- Учёт культурного контекста.
- Знание актуальных трендов.
- Сервисы для подбора сочетаний цветов в веб-дизайне.
- Наши бесплатные курсы: «Визуальный язык и его элементы» и «Figma. Начальный уровень»
И помните: правила созданы, чтобы их нарушать! Но, чтобы правильно это делать, нужно их знать. И помнить о цели, с которой создаётся дизайн.
Палитра цветов — Coolors
Вариации
Посмотреть вариации оттенков, оттенков, тонов, оттенков и температур.
Оттенки
Тень создается путем добавления черного цвета к основному цвету, что увеличивает его темноту. Оттенки кажутся более драматичными и насыщенными.
Оттенки
Оттенок создается путем добавления белого к основному цвету, что увеличивает его яркость. Оттенки, скорее всего, будут выглядеть пастельными и менее интенсивными.
Тонов
Тон создается путем добавления серого к основному цвету, что увеличивает его яркость.Тона выглядят более утонченно и сложно, чем базовые цвета.
Оттенки
Оттенок относится к основному семейству цветов от красного до фиолетового. Оттенки — это вариации основного цвета на цветовом круге.
Температура
Цвета часто делятся на холодные и теплые в зависимости от того, как мы их воспринимаем. Зеленые и синие — холодные, а красные и желтые — теплые.
Цветовые гармонии
Цветовые гармонии — это приятные цветовые схемы, созданные в соответствии с их положением на цветовом круге.Узнать больше
Аналог
Аналогичные цветовые схемы создаются путем выбора трех цветов, расположенных рядом друг с другом на цветовом круге. Они воспринимаются как спокойные и безмятежные.
Дополнительный
Дополнительные цветовые схемы создаются путем выбора двух противоположных цветов на цветовом круге. Они кажутся яркими рядом друг с другом.
Они кажутся яркими рядом друг с другом.
Сплит-дополнительный
Раздельные дополнительные схемы аналогичны дополнительным, но в них используются два смежных цвета дополнения.Они более гибкие, чем дополнительные.
Триада
Триадные цветовые схемы создаются путем выбора трех цветов, равномерно расположенных на цветовом круге. Они кажутся довольно контрастными и разноцветными.
Тетрадик
Тетрадические цветовые схемы состоят из двух пар дополнительных цветов в прямоугольной форме на цветовом круге. Они очень универсальны и лучше всего работают с одним доминирующим цветом.
Квадрат
Квадратные цветовые схемы похожи на тетрады, расположенные в виде квадрата, а не прямоугольника.Цвета кажутся еще более контрастными.
Симулятор слепоты
Проверьте, как цвет воспринимается дальтониками, чтобы создать доступный дизайн. Узнать больше
1,3% мужчин, 0,02% женщин
1,3% мужчин, 0,02% женщин
1,2% мужчин, 0,01% женщин
5% мужчин, 0,35% женщин
0,001% мужчин, 0,03% женщин
0,0001% населения
Контрастная проверка
Проверка контрастности текста на белом и черном фоне. Для дополнительных опций используйте этот инструмент.
Для дополнительных опций используйте этот инструмент.
Библиотеки цветов
Просмотрите наиболее похожие соответствия этого цвета в этих популярных библиотеках цветов.
Цветовые палитры
Некоторые примеры цветовых палитр с этим цветом. Посмотреть еще
цветовых схем | Как выбрать правильное сочетание цветов
Раскрась свой мир смело
Большинство из нас понимают основы цветового круга: от основных и дополнительных цветов до того, как определенные цветовые комбинации работают вместе.Однако то, как вы интерпретируете цветовой круг, может быть гораздо большим, чем просто знание того, как смешивать и смешивать красный, желтый, синий, оранжевый, фиолетовый и зеленый. Знание различных цветовых схем помогает расширить наши знания о цвете. И это важно для креативщиков, таких как художники и дизайнеры. Ниже художница Патти Моллика описывает некоторые из наиболее распространенных цветовых схем. Она также быстро демонстрирует, как различные цветовые схемы влияют на одну и ту же композицию, из ее книги How to Paint Fast Loose and Bold . Наслаждаться!
Наслаждаться!
Гармонические Цветовые Схемы
Хотя интересно экспериментировать с цветовыми схемами, выбирая цвета случайным образом на основе наших индивидуальных предпочтений, существует ряд цветовых комбинаций, известных как гармонические цветовые схемы, которые считаются особенно приятными.Гармонические цветовые схемы состоят из двух или более цветов на цветовом круге, которые имеют определенные отношения в зависимости от их положения и расстояния друг от друга. Прежде чем мы обсудим основы, полезно, если вы знакомы с некоторыми из наиболее часто используемых цветовых терминов:
.- Оттенок : Цвет, осветленный добавлением белого.

- Оттенок: Цвет краски, какой она появляется из тюбика, несмешанная.
- Тон: Цвет, который был осветлен или затемнен путем добавления серого.
- Оттенок: Цвет, затемненный добавлением черного.
При работе с цветовыми схемами следует рассмотреть возможность использования расширенного диапазона каждого цвета. Это включает в себя его оттенки, оттенки и тона. Он предложит глазу несколько успокаивающих цветов, которые были осветлены, затемнены или нейтрализованы. Эти вариации также позволяют более экономно использовать более насыщенные цвета для акцентирования внимания, когда это необходимо.
Пример нетрадиционной цветовой гаммы Если вы хотите работать с цветами по вашему выбору, но не знаете, с чего начать, может быть полезно сделать несколько быстрых цветных набросков.Если вам нужно цветовое вдохновение, зайдите в хозяйственный магазин и купите несколько цветных чипов или образцов оттенков, с которыми вы хотите работать. Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу. После того, как вы приняли решение о цветовой палитре, смешивайте и смешивайте эти цвета, чтобы создавать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь давайте перейдем к различным цветовым схемам.
Полезно видеть цвета вместе. И вы можете легко изменить свою палитру, добавляя и удаляя цвета по своему вкусу. После того, как вы приняли решение о цветовой палитре, смешивайте и смешивайте эти цвета, чтобы создавать новые оттенки, включая красивые унифицированные оттенки серого и другие связанные вариации. Теперь давайте перейдем к различным цветовым схемам.
Общие цветовые сочетания
Ниже приведены несколько наиболее часто используемых цветовых схем с примерами картин, созданных с использованием таких же цветовых схем. Аналогичная цветовая схема использует три или более цветов, расположенных рядом друг с другом на цветовом круге.
«Гарри, Мо и Керли» Патти Моллика, масло, панель; пример аналогичной цветовой схемыМонохроматическая цветовая схема использует оттенки, тона и оттенки в пределах одного оттенка или семейства цветов
«Вид на мост» Патти Моллики, масло, панель; пример монохромной цветовой гаммы Триадная цветовая схема использует три цвета, равномерно распределенные по цветовому кругу.
Дополнительная цветовая схема использует цвета, противоположные друг другу на цветовом круге.
Two-Lips от Patty Mollica, панель, акрил; пример дополнительной цветовой схемыКвадратная цветовая схема использует четыре цвета, равномерно распределенные по цветовому кругу.
Верхний Вест-Сайд, Патти Моллика, холст, акрил; пример квадратной цветовой схемыТетрадная (или прямоугольная) цветовая схема использует четыре цвета, полученные из двух дополнительных цветов.
Crossing Madison, Патти Моллика, панель, акрил; пример четырехцветной схемыСхема разделения дополнительных цветов использует один основной цвет плюс два цвета, которые находятся по обе стороны от дополнительного основного цвета.
Dunkin’ Donuts Патти Моллика, холст, акрил; пример расщепленной дополнительной цветовой схемы Аналогичная дополнительная цветовая схема использует три аналогичных цвета плюс дополнение среднего аналогичного цвета.
Разработка цветовой схемы
Давайте рассмотрим, как создается цветовая схема.
1. Начните со ссылки на фотографию
Используйте эталонную фотографию в качестве трамплина для работы над общим дизайном изображения для создания более динамичной композиции. Наиболее важным аспектом хорошей картины является хороший основной дизайн. Если вы пропустите этот шаг, вы в конечном итоге просто скопируете именно то, что видите перед собой.И редко природа предлагает наилучшую композицию для удачной картины. Вам часто придется двигать горы, деревья и все остальное, что ослабляет, а не усиливает вашу композицию.
2. Создание эскиза с тремя значениями
Из фотографии создайте эскиз с тремя значениями. Попробуйте некоторые модификации, которые, по вашему мнению, могут улучшить композицию. В данном случае я хотел, чтобы сарай был более заметным. Итак, я увеличил его и добавил бункер. Я изменил угол холма с горизонтального на диагональный.Таким образом, взгляд зрителя направлен прямо на сарай, который является фокусом.
Итак, я увеличил его и добавил бункер. Я изменил угол холма с горизонтального на диагональный.Таким образом, взгляд зрителя направлен прямо на сарай, который является фокусом.
Я уменьшил высоту холма, потому что чувствовал, что дерево слева добавит интересный силуэт на фоне неба. Полоса зелени на переднем плане отвлекала, потому что делила передний план на две равные части. Поэтому я превратил его в диагональное темное пятно, чтобы добавить более интересный угол к очень горизонтальному дизайну.
3. Выберите цветовую схему с доминирующими и подчиненными цветами
Как только вы будете удовлетворены наброском значений, выберите несколько цветовых схем для экспериментов.По часовой стрелке слева показаны цветовые схемы, которые я использовал:
.- Аналогичный: Грин и блюз
- Дополнение: Reds and Greens Triad: Первичные цвета — красный, желтый и синий
- Аналогичный дополнительный: Блюз и фиалки, желтые и апельсины
, когда работая с цветовыми схемами, основанными на личных предпочтениях или любой из традиционных схем из отношений цветового круга, лучше всего выбрать один цвет в качестве доминирующего, а остальные цвета использовать в качестве подчиненных. Другими словами, цвета более интересны, когда они используются в неравных количествах. Например, если вы используете комплементарную цветовую схему из красного и зеленого, лучше сделать либо красный, либо зеленый доминирующим цветом, а не использовать оба цвета в равных количествах. Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Другими словами, цвета более интересны, когда они используются в неравных количествах. Например, если вы используете комплементарную цветовую схему из красного и зеленого, лучше сделать либо красный, либо зеленый доминирующим цветом, а не использовать оба цвета в равных количествах. Это придает картине общее настроение и ощущение. Картина, состоящая на 50% из красного и на 50% из зеленого, не будет передавать общее настроение так же эффективно, как картина, в которой преобладает один цвет.
Хотите более смелые картины?
Понравился урок по цветовым схемам? Ознакомьтесь с остальными техниками и учебными пособиями в видео-семинарах Mollica Техники рисования акриловыми красками, быстрые, свободные и жирные и Техники рисования кистями акриловыми красками, быстрые, свободные и жирные .Моллика демонстрирует, как создать мощную композицию, какой бы ни была тема. С множеством демонстраций, упражнений и советов от начала до конца вы узнаете, как рисовать без страха. Видео можно приобрести по отдельности или получить бесплатный доступ с подпиской.
Видео можно приобрести по отдельности или получить бесплатный доступ с подпиской.
Как выбрать цвета для визуализации данных
(Эта статья изначально была опубликована в Nightingale, журнале Общества визуализации данных.)
Выбор цвета является основным фактором при создании эффективных диаграмм.Хороший набор цветов выделит историю, которую вы хотите рассказать, а плохой скроет или отвлечет от цели визуализации.
В этой статье мы опишем типы цветовых палитр, которые используются при визуализации данных, предоставим некоторые общие советы и рекомендации по работе с цветом, а также выделим несколько инструментов для создания и тестирования цветовых палитр для создания собственных диаграмм.
Типы цветовой палитры
Для визуализации данных существует три основных типа цветовой палитры:
- Качественные палитры
- Последовательные паллеты
- Расходящиеся палитры
Тип цветовой палитры, используемой в визуализации, зависит от характера данных, сопоставленных с цветом.
Качественная палитра
Качественная палитра используется, когда переменная категорична по своей природе. Категориальные переменные — это переменные, которым присвоены разные метки без присущей им упорядоченности. Примеры включают страну или штат, расу и пол. Каждому возможному значению переменной присваивается один цвет из качественной палитры.
В качественной палитре цвета, присвоенные каждой группе, должны быть разными. Как правило, вы должны попытаться ограничить максимальный размер палитры десятью или менее цветами.С большим количеством цветов вы начинаете сталкиваться с проблемами различения групп. Если у вас есть больше возможных значений, чем цветов, вам следует попытаться объединить значения вместе, например, установить самые маленькие категории в одну «другую» категорию. Многократное перебор цветов — плохая идея, так как это может привести к путанице.
Самые маленькие кусочки слева не только повторяют цвета в палитре, но и довольно трудно отличить друг от друга.
Основной способ различения цветов — через их оттенки.Дополнительные вариации между цветами можно получить, отрегулировав яркость и насыщенность, но лучше не делать различия слишком большими. Слишком большая разница может указывать на то, что одни цвета важнее других, хотя это может быть полезным свойством, если его использовать преднамеренно. Избегайте двух цветов с одинаковым оттенком, но разной яркостью и насыщенностью, если только значения, связанные с этими цветами, не связаны. Например, у вас может быть линейная диаграмма, на которой дневные показания отображаются светлой линией, а недельное скользящее среднее — более темным.
Последовательная палитра
Если переменная, назначенная для окрашивания, является числовой или имеет изначально упорядоченные значения, ее можно отобразить с помощью последовательной палитры. Цвета назначаются значениям данных в континууме, обычно на основе яркости, оттенка или того и другого.
Наиболее заметным параметром цвета в последовательной палитре является его легкость. Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными.Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Как правило, более низкие значения связаны с более светлыми цветами, а более высокие значения — с более темными.Однако это связано с тем, что графики, как правило, находятся на белом или аналогичном светлом фоне. На темном фоне обычно наблюдается обратный случай, когда более высокие значения обозначаются более яркими и светлыми цветами.
Второстепенным параметром последовательной цветовой палитры является ее оттенок. Можно просто использовать один оттенок для вашей цветовой карты, в основном изменяя яркость для обозначения значения. Тем не менее, стоит рассмотреть возможность перехода между двумя цветами в качестве дополнительной помощи при кодировании. Как правило, более теплый цвет (по направлению к красному или желтому) идет на более светлом конце, а более холодный цвет (по направлению к зеленому, синему или пурпурному) — по более темному.
Расходящаяся палитра
Если наша числовая переменная имеет осмысленное центральное значение, например ноль, то мы можем применить расходящуюся палитру. Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Расходящаяся палитра — это, по сути, комбинация двух последовательных палитр с общей конечной точкой, находящейся в центре значения. Значения, превышающие центр, назначаются цветам на одной стороне центра, а меньшие значения назначаются цветам на противоположной стороне.
Обычно для каждой последовательной палитры компонентов используется свой оттенок, чтобы было легче различать положительные и отрицательные значения относительно центра.Как и в случае с последовательными палитрами, центральному значению обычно назначается светлый цвет, поэтому более темные цвета указывают на большее расстояние от центра.
Дискретная и непрерывная палитра
Последовательные и расходящиеся палитры могут быть связаны со значениями данных двумя различными способами: либо как дискретный набор цветов, каждый из которых связан с числовым диапазоном, либо как непрерывная функция между числовым значением и цветом.
Инструменты для создания палитр обычно относятся к первому типу, в то время как инструменты для создания визуализаций часто могут создавать непрерывные ассоциации. Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Хотя автоматически может показаться, что лучше иметь непрерывную функцию между значением и цветом, у дискретизированной палитры все же есть свои преимущества.
Наша способность различать различия в цвете слабее, чем способность различать положение или длину, поэтому мы уже находимся в невыгодном положении, когда связываем цвет с точными значениями. Дискретизация значений может снизить когнитивную нагрузку, выявляя общие закономерности в данных. Кроме того, мы можем установить диапазоны значений для дискретной палитры таким образом, чтобы лучше представлять данные.Если данные содержат выбросы, то непрерывная палитра может привести к тому, что большая часть данных окажется в более узком диапазоне значений. Использование дискретной цветовой палитры означает, что мы можем создавать диапазоны разного размера для лучшего представления различий в данных.
Одним из основных недостатков дискретной цветовой палитры является то, что мы теряем возможность сравнивать элементы, попадающие в одну и ту же корзину. Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Там, где между близкими значениями с непрерывной палитрой была некоторая цветовая разница (например, между Техасом и Калифорнией в приведенном выше примере), в дискретном случае ее нет.
Дополнительные советы по использованию цвета
Избегайте ненужного использования цвета
Несмотря на то, что цвет является важной частью визуализации данных, разумно проявлять сдержанность и использовать цвет только там, где это уместно. Не для каждой создаваемой вами диаграммы потребуется несколько цветов. Если у вас есть только две переменные для построения графика, они, скорее всего, будут закодированы вертикальным и горизонтальным положением или длиной. Цвет обычно появляется только тогда, когда третья переменная должна быть закодирована в диаграмме или если она является компонентом специализированной диаграммы, такой как круговая диаграмма.Однако бывают случаи, когда цвет может быть добавлен, чтобы подчеркнуть конкретный вывод или в качестве дополнительной кодировки выделения.
Соответствовать цвету на диаграммах
Если у вас есть панель мониторинга или отчет, содержащий несколько диаграмм, рекомендуется сопоставлять цвета между диаграммами, когда они относятся к одной и той же группе или объекту.Если цвета меняют свое значение между диаграммами, читателю может быть труднее понять диаграмму.
Использование значимости цвета
Иногда вы можете использовать то, как воспринимаются цвета, чтобы повысить эффективность ваших визуализаций. Если группы, которые вы рисуете, имеют неотъемлемые цветовые соглашения, например спортивные команды и политические партии, назначение соответствующих цветов может облегчить читателям визуализацию. Возможно, вы даже захотите попробовать создать собственные палитры вокруг цветов вашего бренда в качестве основы.
Общее эмпирическое правило заключается в том, чтобы избегать слишком высоких уровней насыщенности цвета и яркости, чтобы снизить нагрузку на глаза. Это также позволяет выделить важные элементы, придав им более смелый вид по сравнению с другими элементами. Точно так же нельзя недооценивать важность серого цвета, чтобы отодвигать неважные данные на задний план, помимо других целей.
В заключение стоит отметить, что разные культуры могут связывать разные значения с каждым оттенком.Например, в некоторых западных культурах красный может ассоциироваться со страстью или опасностью, а в некоторых восточных культурах — с процветанием и удачей. Это может быть не особенно важно, если результаты не представляются широкой аудитории, но это еще один инструмент, о котором следует помнить, чтобы облегчить понимание ваших визуализаций.
Обратите внимание на дальтонизм
Около четырех процентов населения в той или иной степени страдают дальтонизмом, большинство из них мужчины. Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково.По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
Наиболее распространенные формы дальтонизма вызывают смешение определенных оттенков красного и зеленого, хотя существуют также формы дальтонизма, при которых оттенки синего и желтого выглядят одинаково.По этим причинам полезно попробовать изменить измерение, отличное от одного только оттенка, чтобы указать значение, связанное с цветом, например яркость и насыщенность. Вы также можете использовать симуляторы дальтонизма, такие как Coblis, чтобы получить представление о том, будет ли ваша окончательная визуализация понятна другим и есть ли потенциальные двусмысленности.
В Интернете есть много инструментов, которые помогут вам выбрать и протестировать цвета для ваших визуализаций данных. Здесь мы выделим некоторые из самых простых инструментов, которые помогут вам быстро освоиться с выбором цвета.
КолорБрюэр
ColorBrewer — это классический справочник по цветовым палитрам, который содержит ряд различных палитр каждого типа. Некоторые палитры могут быть сомнительными с точки зрения безопасности для дальтоников, поэтому обязательно проверьте значок глаза над панелью цветовых кодов, чтобы проверить, есть ли у набора цветов вероятность возникновения проблем с восприятием (обозначается ? и X ). , соответственно).
, соответственно).
Выбор цвета данных
Data Color Picker — это быстрый и простой в использовании инструмент для создания последовательных и расходящихся палитр.Вкладку «Палитра» по умолчанию лучше всего использовать для создания последовательных палитр с несколькими оттенками, а не качественных палитр, поскольку интерполяция между конечными точками обязательно оставит некоторый сегмент оттенков в цветовом круге.
Помощник по цветовой палитре Chroma.js
Помощник по цветовой палитре chroma.js немного сложнее, чем Data Color Picker, с его параметрами для коррекции яркости, использования интерполяции Безье и немного более сложного ввода значений цвета.Тем не менее, это также дает некоторую дополнительную свободу в установке нескольких точек остановки для алгоритма, чтобы попытаться подобрать палитру. В качестве дополнительного бонуса приложение также включает симулятор дальтонизма на той же странице, выделяя наиболее распространенные типы дефектов, при которых могут возникнуть проблемы.
Похититель цветов
Не так много простых и быстрых инструментов для создания качественных палитр, как для последовательных и расходящихся палитр. Я хочу, чтобы hue и Colorgorical быстро генерировали случайные палитры, но с ними немного сложнее работать, когда вы хотите настроить свои значения.
Но один интересный способ создания качественной палитры — черпать вдохновение из изображений и скриншотов с привлекательными естественными палитрами. Есть несколько инструментов, которые помогут сделать это, но Color Thief — один из самых простых в работе, он автоматически извлекает палитру здорового размера из загруженных изображений. Это не обязательно означает, что вы можете использовать извлеченные цвета напрямую и по порядку в качестве палитры визуализации. Хотя они могут быть вдохновляющей отправной точкой для цветов, которые хорошо смотрятся вместе, вам, вероятно, потребуется внести некоторые изменения и изменения, чтобы убедиться, что выбранные вами цвета эффективны в контексте визуализации.
Viz Palette
В предыдущем разделе Coblis был связан как ресурс для проверки того, как ваша окончательная визуализация может выглядеть для тех, у кого проблемы с цветовосприятием. Viz Palette — это инструмент с более широкой цветовой палитрой, который вы можете использовать для проверки своих палитр, прежде чем создавать визуализацию. В дополнение к возможности просматривать наборы цветов в контексте примеров графиков и при смоделированных недостатках восприятия цвета, вы также можете немедленно модифицировать и изменять цвета своей палитры.
Резюме
В этой статье представлен краткий обзор способов использования цвета для эффективной визуализации данных. Различные типы цветовой палитры — качественные, последовательные или расходящиеся — должны использоваться в зависимости от типа данных, сопоставленных с цветом. Убедитесь, что при использовании цвета он имеет смысл и используется последовательно. Постарайтесь обратить внимание на дальтоников, чтобы улучшить доступность вашего сюжета. Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
Всегда старайтесь тщательно обдумывать свой выбор цвета, представляя результаты другим, так как хороший набор цветов значительно облегчит донесение желаемого сообщения до вашей аудитории.
красный, белый и синий. Семь правил о цветовых палитрах, которые… | Ник Бабич
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Чтобы узнать больше об этом, ознакомьтесь со статьей «Символика цветов и значения цветов во всем мире».
Доступность является ключевым фактором при разработке дизайна с использованием цвета. Сегодняшние продукты должны быть доступны каждому — вне зависимости от способностей человека.
Избегайте использования только цвета в качестве индикатора
Приблизительно 8% мужчин и 0.5% женщин страдают той или иной формой дальтонизма. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого состояния, наиболее распространена слепота на красный и зеленый цвета. Человек, страдающий этой формой дальтонизма, как правило, не может видеть вариации красного и зеленого цветов.
Поскольку дальтонизм принимает разные формы (включая красно-зеленую, сине-желтую и монохромную), важно использовать несколько визуальных сигналов для передачи важных состояний вашего продукта.В дополнение к цвету используйте такие элементы, как штрихи, индикаторы, узоры, текстуры или текст для описания действий и содержимого.
Избегайте использования только красного и зеленого цветов для передачи информации, поскольку это может сильно разочаровать людей, которые не видят красные символы.Избегайте низкой контрастности текста
Цветовой контраст — это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Проверьте контрастность, чтобы убедиться, что цвета фона и переднего плана отображаются с достаточным контрастом для дальтоников или людей с плохим зрением. На самом деле это не так сложно — все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициенты контрастности показывают, насколько цвет отличается от другого цвета (обычно записывается как 1:1 или 21:1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами.W3C рекомендует следующие коэффициенты контрастности для основного текста и текста изображения:
- Мелкий текст должен иметь коэффициент контрастности не менее 4,5:1 относительно фона.
- Крупный текст (жирный 14 pt/обычный 18 pt и выше) должен иметь коэффициент контрастности не менее 3:1 по отношению к фону.
Хорошая новость, вам не нужно проверять это вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые сочетания всего за несколько кликов.
Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые сочетания всего за несколько кликов.
Чтобы упростить задачу, я также предоставлю некоторые из лучших инструментов для выбора цветовых палитр.
Adobe Color CC (ранее известный как Kuler) — отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре можно индивидуально изменить или выбрать в качестве основного цвета несколькими простыми щелчками мыши. Палитры можно сохранять и добавлять в библиотеку, а на сайте представлено несколько замечательных цветовых схем, созданных сообществом:
Adobe Color CC — отличный инструмент, который может ускорить изучение различных вариантов цветовых схем.Если вы хотите провести визуальное исследование использования определенного цвета другими дизайнерами, перейдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать минимальный процент кадра, содержащего цвет (например, кадр на 30% состоит из синего). Укажите минимальный процент кадра, содержащего цвет.
Укажите минимальный процент кадра, содержащего цвет. Рекомендации по дизайну материалов предоставляют фантастическую цветовую палитру, которую можно использовать для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного сочетания друг с другом.
ColorZilla — это расширение, доступное для Google Chrome и Mozilla Firefox, которое включает в себя множество инструментов, связанных с цветом, включая палитру цветов, пипетку, генератор градиентов CSS и браузер палитр.
Coolors — мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Самое классное в этом инструменте то, что вы не ограничены одним результатом — можно получить несколько цветовых схем, просто изменив опорную точку.
Один из моих любимых способов создания цветовой схемы — использование фотографии. Этот инструмент позволяет загрузить изображение и создать из него цветовую палитру.
Моделирование цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность своего дизайна. Просто перейдите к View > Proof Setup , а затем вы можете выбрать один из двух типов (тип Protanopia или тип Deuteranopia).
Чтобы предотвратить проблемы с доступностью в дизайне, рекомендуется испытать на себе дальтонизм во время проектирования. NoCoffee Vision Simulator можно использовать для имитации нарушений цветового зрения и условий слабого зрения на любом пейджере.Например, используя параметр «Дефицит цвета» «Deuteranopia», вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цветовые палитры и эффекты — Tableau
Все метки имеют цвет по умолчанию, даже если в карточке Метки нет полей Цвет. Для большинства меток по умолчанию используется синий цвет; для текста по умолчанию используется черный цвет. См. также Назначение цветов меткам и Пример — несколько полей для цвета.
См. также Назначение цветов меткам и Пример — несколько полей для цвета.
Категориальные палитры
Когда вы перетаскиваете поле с дискретными значениями (обычно измерение) в поле Цвет на карточке Метки, Tableau использует категориальную палитру и назначает цвет каждому значению поля. Палитры категорий содержат различные цвета, подходящие для полей со значениями, которые не имеют собственного порядка, например отделы или способы доставки.
Чтобы изменить цвета значений поля, щелкните в правом верхнем углу цветовой легенды.В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
| Настольная версия Tableau | Веб-версия |
Изменение цвета значения
Щелкните элемент слева в разделе «Выбрать элемент данных».

Выберите новый цвет в палитре справа. В Tableau Desktop вы можете навести курсор на образец, чтобы определить цвет.
Повторите для всех значений, которые вы хотите изменить.
В Tableau Desktop нажмите OK, чтобы закрыть диалоговое окно «Редактировать цвета».В Tableau Server или Tableau Online просто закройте диалоговое окно.
Выберите другую палитру
В раскрывающемся списке «Выбрать цветовую палитру» в диалоговом окне «Редактировать цвета» представлены цветовые палитры, которые можно использовать для отдельных полей. Список содержит как категориальные, так и порядковые палитры.
В верхней части списка находятся категориальные палитры, такие как Tableau 10 . Как отмечалось выше, категориальные палитры подходят для дискретных полей без внутреннего порядка.
Как отмечалось выше, категориальные палитры подходят для дискретных полей без внутреннего порядка.
Внизу списка находятся порядковые палитры, такие как Оранжевый . Порядковые палитры содержат ряд связанных цветов и подходят для полей, имеющих связанный порядок, например даты или числа.
После выбора палитры нажмите «Назначить палитру», чтобы автоматически назначить новые цвета палитры элементам в поле.
Чтобы вернуться к автоматической палитре и назначениям цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».
Количественные палитры
Когда вы перетаскиваете поле с непрерывными значениями на карточку Метки (обычно меру), Tableau отображает количественную легенду с непрерывным диапазоном цветов.
Вы можете изменить цвета, используемые в диапазоне, распределении цвета и других свойствах. Чтобы изменить цвета, щелкните в правом верхнем углу легенды цвета.В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
Чтобы изменить цвета, щелкните в правом верхнем углу легенды цвета.В Tableau Desktop выберите «Редактировать цвета» в контекстном меню. В Tableau Server или Tableau Online диалоговое окно «Редактировать цвета» открывается автоматически.
Если для поля есть как отрицательные, так и положительные значения, диапазон значений по умолчанию будет использовать два цветовых диапазона, а диалоговое окно «Редактировать цвета» для поля будет иметь квадратную цветовую рамку на обоих концах диапазона. Это известно как расходящаяся палитра.
| Настольная версия Tableau | Веб-версия |
Диалоговое окно «Редактировать цвета» для расходящейся палитры
Если все значения либо положительные, либо отрицательные, диапазон значений по умолчанию будет использовать один цветовой диапазон, а диалоговое окно «Редактировать цвета» для поля имеет квадратное цветовое поле только в правом конце диапазона. Это известно как последовательная палитра.
Это известно как последовательная палитра.
| Настольная версия Tableau | Веб-версия |
Диалоговое окно «Редактировать цвета» для последовательной палитры
Вы можете указать, использует ли Tableau расходящуюся или последовательную палитру для непрерывного поля в Color, а также настроить диапазон цветов для значений поля.
В раскрывающемся списке «Палитра» представлен ряд цветовых палитр, из которых можно выбирать. Для непрерывных полей доступно два типа количественных палитр:
Для непрерывных полей доступно два типа количественных палитр:
Все палитры с Diverging в названии являются расходящими количественными палитрами — например, Orange-Blue Diverging . Вы можете выбрать расходящуюся палитру для любого непрерывного поля — диапазон значений не обязательно должен содержать как положительные, так и отрицательные числа.
Чтобы изменить цвета для расходящейся палитры, щелкните один из квадратных цветовых полей на любом конце спектра палитры. В зависимости от того, создаете ли вы в Tableau Desktop или в Интернете, выполните одно из следующих действий:
В Tableau Desktop в диалоговом окне конфигурации цвета (которое является частью операционной системы вашего компьютера) выберите цвет из палитры цветов или введите пользовательские значения.
В Tableau Server или Tableau Online введите пользовательское шестнадцатеричное значение в поле «Пользовательский цвет».
 Если значение недействительно, никакие изменения не вносятся.
Если значение недействительно, никакие изменения не вносятся.
Все остальные палитры являются последовательными количественными палитрами. Чтобы изменить цвета для последовательной палитры, щелкните квадратное поле цвета в правом конце спектра палитры, чтобы либо открыть диалоговое окно конфигурации цвета (Tableau Desktop), либо ввести пользовательское шестнадцатеричное значение в поле «Пользовательский цвет» (Tableau Server или Табло онлайн).
Опции для количественных палитр
Следующие параметры доступны в диалоговом окне «Редактировать цвета» для непрерывного поля.
Примечание : параметры различаются там, где указано для Tableau Server и Tableau Online.
Ступенчатый цвет
Выберите Stepped Color, чтобы сгруппировать значения в однородные ячейки, где каждая ячейка связана с цветом. Используйте элемент управления вращением, чтобы указать, сколько шагов (бинов) нужно создать. Например, для диапазона значений от 0 до 100 можно указать пять шагов для сортировки значений по пяти интервалам (0–20, 20–40 и т. д.).
Используйте элемент управления вращением, чтобы указать, сколько шагов (бинов) нужно создать. Например, для диапазона значений от 0 до 100 можно указать пять шагов для сортировки значений по пяти интервалам (0–20, 20–40 и т. д.).
| Настольная версия Tableau | Веб-версия |
Если выбрана расходящаяся цветовая палитра,
Точка перехода палитры между цветами показана на цветовой шкале маленькой черной галочкой. При нечетном числе шагов метка ставится в
середина переходного шага. Когда количество шагов четное,
метка ставится на границе между ступенями, где меняется цвет.
При нечетном числе шагов метка ставится в
середина переходного шага. Когда количество шагов четное,
метка ставится на границе между ступенями, где меняется цвет.
Перевернутый
Выберите Обратный, чтобы инвертировать порядок цветов в диапазоне. Например, если вы хотите, чтобы более низкие значения имели более темную интенсивность в последовательной палитре, переверните палитру. Для расходящейся палитры обращение цветовой палитры означает замену двух цветов в палитре в дополнение к инвертированию оттенков в каждом цветовом диапазоне.
Использовать полный цветовой диапазон
При расходящейся (двухцветной) палитре можно выбрать «Использовать полный цветовой диапазон». Tableau присваивает как начальному, так и конечному номеру полную интенсивность для обоих цветовых диапазонов. Таким образом, если диапазон составляет от -10 до 100, цвет, представляющий отрицательные числа, будет меняться в оттенке намного быстрее, чем цвет, представляющий положительные числа. Если вы не выберете «Использовать полный цветовой диапазон», Tableau присваивает интенсивность цвета, как если бы диапазон значений был от -100 до 100, так что изменение оттенка одинаково по обе стороны от нуля.Это означает, что на отрицательной стороне будет гораздо меньше изменений, где фактические значения варьируются только от -10 до 0, чем на положительной стороне, где значения варьируются от 0 до 100.
Если вы не выберете «Использовать полный цветовой диапазон», Tableau присваивает интенсивность цвета, как если бы диапазон значений был от -100 до 100, так что изменение оттенка одинаково по обе стороны от нуля.Это означает, что на отрицательной стороне будет гораздо меньше изменений, где фактические значения варьируются только от -10 до 0, чем на положительной стороне, где значения варьируются от 0 до 100.
На изображении слева ниже показана красно-зеленая расходящаяся цветовая палитра для значений от -858 до 72 986. Без использования полного цветового диапазона -858 (связанное с маленькой рамкой в правом нижнем углу диаграммы) отображается серым цветом, потому что -858 составляет всего около 1% от отрицательной стороны, а 72 986 — от положительной.Когда используется полный цветовой диапазон, как на изображении справа, -858 отображается как темно-красный цвет, интенсивность которого равна максимальному положительному значению.
Включить итоги
Выберите «Включить итоги», чтобы включить итоги, промежуточные итоги и общие итоги в цветовую кодировку. Этот параметр применяется только в том случае, если в представление включены итоговые значения.
Этот параметр применяется только в том случае, если в представление включены итоговые значения.
Ограничение цветового диапазона
В Tableau Desktop, когда вы нажимаете «Дополнительно» в диалоговом окне «Редактировать цвета», вы можете указать начальное, конечное и центральное значения для диапазона, установив флажок и введя новое значение в поле, и цветовая шкала соответствующим образом скорректированы.
Начальное значение — это нижняя граница диапазона, конечное значение — это верхняя граница, а центральное значение — это место, где нейтральный цвет находится на расходящейся цветовой палитре.
Примечание . Этот параметр в настоящее время недоступен в Tableau Server или Tableau Online.
Сброс цветового диапазона
Чтобы вернуться к автоматической палитре и назначениям цветов по умолчанию, нажмите «Сброс» в диалоговом окне «Редактировать цвета».
Примечание . Если вы находитесь в режиме веб-разработки и нажимаете «Сброс», цветовая палитра возвращается к настройкам по умолчанию. Все параметры, установленные в разделе «Дополнительно», также будут сброшены. Чтобы отменить это действие, вы можете нажать «Отменить» в верхнем меню. Если ваши изменения уже были сохранены, вы должны изменить дополнительные параметры в Tableau Desktop и повторно опубликовать представление.
Настройка цветовых эффектов
Щелкните раскрывающийся список «Цвет» на карточке «Метки», чтобы настроить дополнительные параметры цвета, не связанные с фактически отображаемыми цветами.
| Настольная версия Tableau | Веб-версия |
Непрозрачность
Измените непрозрачность меток, перемещая ползунок.
Регулировка непрозрачности особенно полезна при работе с плотными точечными диаграммами или при просмотре данных, наложенных на карту или фоновое изображение. При перемещении ползунка влево метки становятся более прозрачными.
Обозначить границы
По умолчанию Tableau отображает все метки без рамки. Вы можете включить границы меток для всех типов меток, кроме текста, линии и формы. В раскрывающемся списке Цвет выберите цвет границы метки.
| Настольная версия Tableau | Веб-версия |
Границы могут быть полезны для визуального разделения близко расположенных меток. Например, на представлениях ниже показана диаграмма рассеяния с включенными (слева) и выключенными (справа) границами меток. Когда границы включены, метки легче различить в областях, где они плотно сгруппированы.
Например, на представлениях ниже показана диаграмма рассеяния с включенными (слева) и выключенными (справа) границами меток. Когда границы включены, метки легче различить в областях, где они плотно сгруппированы.
Примечание: Вы также можете использовать параметр непрозрачности чтобы показать плотность следов.
При просмотре большого количества небольших меток с цветовой кодировкой обычно лучше оставить границы меток отключенными.В противном случае границы могут доминировать в представлении, что затрудняет просмотр цветовой кодировки.
Например, представленные ниже представления показывают полосы, сегментированные большим количеством элементов измерения с цветовой кодировкой. При включенных границах меток (справа) некоторые более узкие метки трудно определить по цвету. При отключенных границах (слева) метки легко различимы.
Ореолы метки
Чтобы сделать метки более заметными на фоне изображения или карты, окружите каждую метку сплошным контрастным цветом, называемым ореолом. Гало метки доступны, если у вас есть фоновое изображение или фоновая карта. В раскрывающемся списке Цвет выберите цвет ореола метки.
Гало метки доступны, если у вас есть фоновое изображение или фоновая карта. В раскрывающемся списке Цвет выберите цвет ореола метки.
Маркеры
В Tableau Desktop, когда вы используете тип метки «Линия», вы можете добавить эффект маркера, чтобы показать или скрыть точки вдоль линии. Вы можете показать выбранные точки, все точки или ни одной точки. В раскрывающемся списке «Цвет» выберите маркер в разделе «Эффекты».
Примечание . Этот параметр в настоящее время недоступен в Tableau Server или Tableau Online.
Руководство по созданию цветовых схем
Введение
Цветовые схемы — это комбинации или комбинации цветов, используемые в иллюстрациях и дизайне. При использовании в дизайне цветовые схемы в основном используются для описания локальных цветов (цветов объектов или материалов при нейтральном освещении). Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Между тем, цветовые схемы в иллюстрациях используются для выражения настроения или атмосферы. На все локальные цвета иллюстрации влияют окружающие цвета. Например, серо-голубая юбка Риен на дизайне ее персонажа (слева) кажется темно-бирюзовой на иллюстрации (справа), потому что на нее повлиял зеленый окружающий свет.
Цифровые художники наделены тысячами цветов, доступных одним щелчком мыши. И не забывайте о всемогущих корректирующих слоях, которые, как мы все думаем, могут решить любую проблему с цветом.Хотя рекомендуется использовать эти удобные функции для повышения эффективности, на самом деле есть правила, которым нужно следовать и игнорировать. Здесь я объясню некоторые базовые знания о цветах, которые помогут вам выбрать лучшие цветовые схемы для вашего искусства.
Использование
Использование гармоничных цветовых схем поможет нам создать приятное цветовое сочетание. Цветовые схемы также могут помочь нам передать определенное настроение зрителю.
Чувствуете ли вы разное настроение в этих одинаковых комиксах?
Теория цвета
Теория цвета посвящена пониманию того, как работают цветовые комбинации и почему цвета не всегда такие, какими мы их воспринимаем.
При близком расположении цвета взаимодействуют друг с другом. Некоторые из них дополняют друг друга, некоторые делают другие цвета более яркими, в то время как некоторые цвета плохо сочетаются друг с другом, в результате чего оба цвета кажутся тусклыми. Теория цвета показывает нам, что в цветовом круге есть определенные цветовые сочетания, которые могут гармонично сочетаться в художественном произведении или дизайне. Ниже приведен знакомый рисунок, показывающий гармоничные сочетания цветов, основанные на теории цвета.
Глядя на этот рисунок, гармоничные цветовые сочетания кажутся довольно ограниченными.
Но не забывайте, что цветовые схемы состоят не только из комбинаций оттенков , но и из комбинаций различных значений и интенсивностей . Эти три переменные известны как три свойства цвета .
Эти три переменные известны как три свойства цвета .
HUE — традиционное «название» цвета, например, «синий» или «желтый». Оттенки в спектре традиционно перечислены как ROYGBIV (красный, оранжевый, желтый, зеленый, синий, индиго, фиолетовый)
ИНТЕНСИВНОСТЬ относится к чистоте оттенка.Мы также называем это насыщенностью или цветностью .
ЗНАЧЕНИЕ — степень светлоты или темноты. Каждый цвет имеет значение, например. красный цвет с высоким значением будет отображаться как ярко-красный или розовый (если он менее интенсивный)
Теперь с этими тремя переменными появляется бесконечная возможность создания различных цветовых схем. Но есть ли на самом деле?
Вот несколько цветовых схем, которые я использовал в своей иллюстрации с различными гармоничными цветовыми сочетаниями, основанными на приведенной выше теории цвета.
Как видите, помимо различных цветовых комбинаций, я также играл с интенсивностью и значениями цвета. Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
Но есть определенные правила, которым я всегда следую, играя с этими переменными. Можете ли вы увидеть закономерность, прежде чем я упомяну об этом?
#1 Это необязательно, но я всегда подбираю цветовую схему на основе их уровня значений. Таким образом, легче применить цвета к иллюстрации или дизайну.Например, темные акцентные цвета используются для линейного изображения, а светлые цвета используются для неба, источников света или, ну, бликов.
#2 Я склонен (но не всегда) уменьшать интенсивность/насыщенность каждый раз, когда цвет становится светлее или темнее. Таким образом, полутоновые цвета — это в основном самые насыщенные цвета в моих цветовых схемах.
#3 Наконец, это главное правило цвета, это закон, а не выбор:
«Если изменить значение, сдвиньте температуру (оттенок)!»
Чтобы понять этот закон цвета, давайте попробуем составить аналогичную цветовую схему!
●Начнем с зеленого цвета в полутонах (значение 50%).
● Цвета рядом с ним будут иметь более высокие и более низкие значения
●Здесь показано положение зеленого цвета на цветовом круге и шкале оттенков. Основываясь на законе цвета, если есть изменение значения, мы должны сместить температуру/оттенок. Но в каком направлении?
● В каком бы направлении ни смещался оттенок, убедитесь, что направления света и тени противоположны друг другу. Если вы сместите оттенок для более высокого значения вправо, обязательно сдвиньте оттенок для более низкого значения влево, и наоборот.
● Это оставляет нам два варианта: более теплый свет с более холодной тенью ИЛИ более холодный свет с более теплой тенью .
давайте выберем более теплый свет с более прохладной тенью на этот раз. От полутона до увеличьте значение, одновременно смещая оттенок вправо (цветовой круг) или в сторону желтого (на ползунке оттенка), и у нас получится светлый полутон . Уменьшите интенсивность для естественного вида.
Уменьшите интенсивность для естественного вида.
● Сделайте то же самое, чтобы получить светлый тон и светлый оттенок цвет
● Из полутона уменьшите значение, сдвинув оттенок влево, и у нас получится темный полутон .
●Проделайте все остальное таким же образом, пока не получите полную цветовую схему.
●Сдвиг значения, интенсивности и оттенка, как показано на цветовом круге CSP:
● Это сравнение цветовой схемы с более теплым и холодным светом с одним и тем же полутоном цвета . Цветовые схемы с более холодным светом больше подходят для темных помещений.
●Дополнительные цвета: Просто замените один цвет дополнительным цветом в этой аналогичной цветовой схеме, и получится хорошая дополнительная цветовая схема.Дополнением к зеленому является пурпурный.
● Пробелы значений: я использую постоянные промежутки значений для шага за шагом выше, но не стесняйтесь добавлять вариации промежутков, чтобы получить другое настроение.
НАКОНЕЧНИКИ
#1 Используйте цветовой круг RYB при выборе цветовой схемы. Теорию цвета лучше всего использовать с традиционным цветовым кругом RYB. Большинство цветовых кругов в программах для рисования — RGB.
Цвета RYB создаются путем смешивания трех основных цветов: красного, желтого и синего.Этот цветовой круг используется в традиционной живописи для смешивания цветов.
RGB цветов создаются путем смешивания красного, зеленого и синего света, эти цвета часто используются в лампах, мониторах и телевизорах.
Цвета CMYK основаны на смешении цветов, производимом красками, используемыми в цифровой печати.
#2 Не используйте цвета (оттенки) в равных количествах; выберите цвет в качестве основного цвета, а другие — в качестве акцентов или дополнительных цветов.
Образцы:
#3 Воспринимайте цвета как голоса в комнате, если все они громкие и много, это не будет гармонично.Пусть успокаивают с низкой насыщенностью (тихие голоса). Или пусть будет один громкий голос, а остальные приглушены.
Заключение
Пока вы придерживаетесь основных законов цвета, вы сможете создавать любые красивые цветовые схемы для своего искусства. Развлекайся!
Энн Маулина — художница комиксов из Индонезии. Ее комиксы — Raruurien (www.raruurien.com) и Varunair. Она также иногда работает внештатным художником по концептам игр.Она имеет степень бакалавра в области дизайна визуальных коммуникаций, что дает ей большое преимущество в художественных и дизайнерских проектах. Ей нравится создавать искусство, исследуя динамические и гармоничные цвета. Вы можете найти ее по телефону:
Как выбрать фирменные цвета плюс 10 примеров для обучения
От желтого шлема строителя до безупречного платья невесты цвета быстро передают важную информацию. Их сильное и непосредственное влияние делает цветовые палитры важнейшим компонентом усилий по брендингу любого бизнеса.
Их сильное и непосредственное влияние делает цветовые палитры важнейшим компонентом усилий по брендингу любого бизнеса.
Цветовая схема, которую вы соберете для своего бренда, будет играть ключевую роль в различных маркетинговых активах — от способа создания собственного логотипа до дизайна веб-сайта и многого другого. Последовательное использование фирменных цветов на всех платформах может привести к единому внешнему виду вашей компании, что сделает ее запоминающейся и узнаваемой.
Чтобы помочь вашему бизнесу выделиться с помощью правильных фирменных цветов, это полное руководство охватывает все, от того, что представляют собой фирменные цвета, до пошагового процесса выбора собственных цветов.Мы также выбрали и проанализировали 10 примеров успешных цветов бренда для вашего вдохновения:
Как выбрать цвета вашего бренда
Создайте индивидуальность вашего бренда
Изучите значения цветов
- 5 В поисках вдохновения
5
5
Выберите основной цвет
Выберите дополнительные цвета
Выберите нейтральные цвета
Протестируйте цвета вашего бренда
Что такое фирменные цвета?
Фирменные цвета представляют собой палитру из пяти-десяти цветов, которые используются для представления определенной компании. Последовательное и стратегическое применение цветов бренда может повысить узнаваемость и узнаваемость бренда.
Последовательное и стратегическое применение цветов бренда может повысить узнаваемость и узнаваемость бренда.
Некоторые из основных применений цветов бренда включают: логотип компании, цветовую схему веб-сайта, каналы социальных сетей, дизайн визитных карточек, а также печатную и цифровую рекламу. Для предприятий, работающих как обычные, цвета бренда также могут применяться к дизайну магазина, униформе персонала, упаковке продукта и многому другому.
01. Определите индивидуальность вашего бренда
Цвета вашего бренда отражают индивидуальность вашего бренда.Поэтому ваша цветовая палитра должна соответствовать вашим ценностям и сообщениям, которые вы хотите передать.
Для этого вам необходимо сначала определить свой бренд. Рекомендуемая практика для этого — составить список прилагательных, описывающих характер вашей компании, как если бы вы говорили о человеке. Спросите себя, как бы вы хотели, чтобы бренд воспринимался, и что отличает его от конкурентов.
Следующий спектр черт идентичности бренда является ключевым для создания бренда и может помочь вам легче определить ядро вашего бренда:
02.
 Изучите значения цветов
Изучите значения цветовТеперь, когда вы определили индивидуальность своего бренда, пришло время выбрать цвета, чтобы он сиял. При этом стоит изучить принципы цветовой психологии для общих значений цвета.
Однако важно также отметить, что цвет — это не точная наука, и не существует уравнения, позволяющего точно определить, какой цвет что означает. Здесь на помощь приходят цветовые сочетания, поскольку они помогают создать образ, вызывающий определенные чувства благодаря их сочетанию.
Чтобы понять это, подумайте о разнице в значении синего цвета, когда он сочетается с золотым, вызывающим понятия королевской власти и роскоши, в отличие от того же синего, но в сочетании с розовым, который кажется более игривым.
Цвета могут означать разные вещи в зависимости от цветов, с которыми они сочетаются, а также от контекста и культурных коннотаций. Однако существуют четкие тенденции в использовании цвета в зависимости от отрасли. Чтобы помочь вам выбрать правильную цветовую палитру для вашего бизнеса, вот краткая разбивка цветов популярных брендов по нескольким основным отраслям:
Еда: Многие предприятия общественного питания и рестораны выбирают теплые цвета, которые привлекают внимание и пробуждают аппетит.
 такие как красный, оранжевый и желтый.Другие продовольственные бренды выбирают зеленый цвет, чтобы продвигать связь с питанием и благополучием, или синий и розовый для сладостей и десертов.
такие как красный, оранжевый и желтый.Другие продовольственные бренды выбирают зеленый цвет, чтобы продвигать связь с питанием и благополучием, или синий и розовый для сладостей и десертов.
Здоровье и благополучие: Большинство компаний, занимающихся здоровьем и благополучием, выбирают синий цвет для обозначения чистоты, надежности и ответственности. Другими популярными вариантами являются зеленый, олицетворяющий природу и здоровье, и оранжевый, который может вызывать идеи жизненной силы и энергии.
Мода и красота: В индустрии моды и красоты черный цвет часто используется для придания изысканности и гламура, а теплые цвета, такие как красный, оранжевый и розовый, — для страсти, уверенности и азарта.
Высокие технологии: Технологические компании чаще всего выбирают синий цвет, который символизирует доверие, интеллект и эффективность. Дополнительные цвета: оранжевый, дружественный и оптимистичный, и фиолетовый, означающий качество и креативность.

03. Поиск вдохновения
В качестве последнего шага перед созданием фирменных цветов оглянитесь вокруг в поисках вдохновения. Просмотрите палитры ваших конкурентов и попытайтесь понять, что заставляет их работать хорошо.Подумайте о том, что вы можете узнать из их выбора цвета, и о том, как вы можете выделиться среди конкурентов.
Другим замечательным источником вдохновения являются онлайн-генераторы цветовых палитр, где вы можете найти идеи для интересных цветовых сочетаний и завораживающих оттенков.
Чтобы воплотить ваши творческие идеи, мы собрали 10 успешных цветов бренда и проанализировали, что нам в них нравится. Прокрутите вниз до конца статьи, чтобы полюбоваться красивыми цветами.
04. Выберите основной цвет
Основной цвет вашего бренда, или основной цвет, больше всего ассоциируется с вашим брендом. Подумайте о подписи Tiffany’s Blue или Pinterest red.
В качестве основного цвета найдите единственный цвет, который наилучшим образом соответствует вашему бизнесу на основе цветовых значений. Вы можете экспериментировать с различными оттенками и оттенками цвета, который вы задумали, переходя от насыщенного и темного к мягкому и пастельному или даже к яркому неону, чтобы найти идеальный образ.
Вы можете экспериментировать с различными оттенками и оттенками цвета, который вы задумали, переходя от насыщенного и темного к мягкому и пастельному или даже к яркому неону, чтобы найти идеальный образ.
05. Выберите вторичные цвета
Когда у вас будет основной цвет, выберите от двух до четырех цветов, которые будут сочетаться с ним. Эти цвета будут дополнять ваш основной цвет и могут появляться рядом с ним или независимо друг от друга. Вторичные цвета бренда могут иметь несколько разных направлений:
Аналогичная цветовая схема: Это близкие варианты вашего основного цвета. Это означает, что если ваш основной цвет — ярко-красный, вы можете добавить другие теплые цвета (например, оранжевый и желтый), принадлежащие к тому же цветовому семейству.Аналогичные цветовые схемы обычно гармоничны и приятны внешне.
Монохроматическая цветовая схема: Это различные оттенки и оттенки вашего основного цвета. Например, если ваш основной цвет — синий, вашими дополнительными цветами могут быть светло-синий и темно-синий.
 Монохроматические цветовые схемы могут усилить и улучшить ваш основной цвет.
Монохроматические цветовые схемы могут усилить и улучшить ваш основной цвет.Контрастные цветовые схемы: Контрастные цвета — это либо дополнительные цвета (расположенные напротив друг друга на цветовом круге), либо набор красочных, одинаково ярких оттенков.Эта цветовая схема может помочь цветам вашего бренда выделиться и, как правило, создает забавный и современный вид.
06. Выбирайте нейтральные цвета
При выборе фирменных цветов легко сосредоточиться на основных цветах и не обращать внимания на нейтральные. Тем не менее, нейтральные цвета важны, поскольку они отвечают за большую часть вашего общения (например, цвет вашего письменного текста) и будут отображаться на фоне большинства ваших ресурсов.
Нейтральные цвета обычно белые или черные, часто в сочетании с несколькими оттенками серого.
07. Проверьте фирменные цвета
После того, как вы выбрали цвета, поместите их все вместе и протестируйте в нескольких различных комбинациях, чтобы убедиться, что они дополняют друг друга и передают идею, к которой вы стремились.
Чтобы сделать ваш веб-сайт доступным, вы также должны протестировать свою палитру, чтобы убедиться, что они четко читаются вместе. Существует множество онлайн-ресурсов и плагинов для браузеров, которые проверяют цветовой контраст на доступность. Мы рекомендуем два таких инструмента, как Contrast Checker и Color Contrast Analyzer.
10 вдохновляющих цветов бренда, которые работают
1. Starbucks
Фирменные цвета Starbucks основаны на семействе зеленых в сочетании с четырьмя нейтральными цветами. Их основной цвет — это цвет логотипа Siren — культовый оттенок, известный как «Зеленый Starbucks».
Расширенная цветовая палитра сочетает в себе этот основной зеленый цвет, намекающий на богатое наследие бренда, с другими «свежими и привлекательными» оттенками. К ним относятся акцентный зеленый и два второстепенных зеленых.
2. Instagram
Цвета бренда Instagram представляют собой градиент от синего до желтого с широким спектром пурпурных, розовых и оранжевых оттенков между ними. Этот градиент представляет собой переосмысление радуги бренда из его более раннего скевоморфного логотипа.
Этот градиент представляет собой переосмысление радуги бренда из его более раннего скевоморфного логотипа.
Этот богатый цветовой спектр призван вызывать ощущение «тепла и энергии». Это также дань важности цвета в фильтрах приложения, загрузках сообщества и многом другом.
3. Slack
Цветовая палитра Slack столь же утонченная, сколь и игривая.Он имеет четыре основных цвета — белый, черный и два оттенка баклажанового фиолетового. Сопровождающие их синий, зеленый, желтый и красный цвета служат акцентными цветами.
В случае Slack акцентные цвета занимают центральное место в логотипе, а не его основной баклажан. Собираясь вместе, чтобы сформировать октоторп, четыре цвета напоминают о командной работе и сотрудничестве.
04. The Guardian
The Guardian больше всего ассоциируется с темно-синим и ярко-желтым оттенками.Тем не менее, для такой богатой контентом платформы цвета играют не только роль бренда. Они также служат инструментом навигации, различая типы редакционного контента.
Они также служат инструментом навигации, различая типы редакционного контента.
Например, красным цветом отмечены новостные статьи, оранжевым — авторские статьи, а коричневым — культурные темы. Каждый из этих цветов представлен в нескольких вариантах, в зависимости от их применения: темный, основной, пастельный и блеклый. Они обеспечивают гибкость в использовании цвета.
05. Google
У Google один из тех вечных логотипов, которые мы все знаем наизусть.Как и сам дизайн, четыре цвета логотипа (синий, красный, желтый и зеленый) являются синонимами компании. Это основные цвета бренда, наряду с белым, который также преобладает в интерфейсах Google.
Дополнительные цвета Google являются более темными версиями основных цветов. За ними следуют третичные светло-голубой и светло-зеленый, а также диапазон серых, которые служат нейтральными цветами при передаче информации, например, в письменном тексте.
06. Lyft
Lyft хорошо известен своим фирменным розовым цветом. Удивительно, но основная палитра бренда состоит из белого цвета в качестве основного, за ним следует черный и только потом Lyft Pink. Это соотношение предназначено для того, чтобы придать розовому цвету большее значение, выделяя его в то время, когда он используется.
Удивительно, но основная палитра бренда состоит из белого цвета в качестве основного, за ним следует черный и только потом Lyft Pink. Это соотношение предназначено для того, чтобы придать розовому цвету большее значение, выделяя его в то время, когда он используется.
Вторичная палитра бренда гораздо шире и включает 40 различных цветов — от зеленого и желтого до синего и оранжевого. Они используются для поддержки основных цветов бренда и отходят на второй план при создании фирменного стиля.
07. Dell
Цвета бренда Dell разделены на три уровня. Первый уровень включает в себя основные цвета компании, с фирменным синим цветом Dell в качестве основного цвета, создающим «яркое и энергичное» ощущение. Три оттенка синего служат основой для остальной части палитры.
Второй уровень состоит из трех акцентных цветов (фиолетовый, ягодный и оранжевый) и пяти нейтральных (белый и несколько оттенков серого). Последним является третий уровень, который имеет три дополнительных акцентных цвета. Исключением из этой палитры является черный цвет, который можно использовать для текста или логотипа, но не как элемент дизайна.
Исключением из этой палитры является черный цвет, который можно использовать для текста или логотипа, но не как элемент дизайна.
08. Dropbox
Основные цвета Dropbox — синий, черный и белый. Но это еще не все, так как основное внимание здесь уделяется универсальности различных цветовых комбинаций. Dropbox может похвастаться 18 фирменными цветами, которые дают в общей сложности 32 различных сочетания.
Богатый цветовой спектр Dropbox предназначен для создания уникальных сочетаний, которые хорошо сочетаются друг с другом, что приводит к «интересным и часто необычным сочетаниям.Этот уникальный визуальный язык достигается за счет динамических вариаций смешивания и сопоставления, а не за счет унификации и стандартизации.
09. Mastercard
Логотип Mastercard состоит из двух перекрывающихся кругов, одного красного и другого желтого, которые вместе дают ярко-оранжевый оттенок. Этот же оранжевый также является основным цветом компании, сопровождаемым двумя оттенками серого (светлым и темным) в качестве фоновых цветов.


 js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша)
js by Gregor Aisch (Осваиваем мульти-цветные цветовые шкалы с chroma.js от Грегора Эйша)
 ),
),

 Если значение недействительно, никакие изменения не вносятся.
Если значение недействительно, никакие изменения не вносятся. такие как красный, оранжевый и желтый.Другие продовольственные бренды выбирают зеленый цвет, чтобы продвигать связь с питанием и благополучием, или синий и розовый для сладостей и десертов.
такие как красный, оранжевый и желтый.Другие продовольственные бренды выбирают зеленый цвет, чтобы продвигать связь с питанием и благополучием, или синий и розовый для сладостей и десертов.
 Монохроматические цветовые схемы могут усилить и улучшить ваш основной цвет.
Монохроматические цветовые схемы могут усилить и улучшить ваш основной цвет.