Цветовые схемы и палитры. Их значение и применение в веб-дизайне
Согласно COLOURLovers, первая цветовая палитра, существует уже более 300 лет, и была разработана Исааком Ньютоном. Хотя, другие цветовые диаграммы, существовали еще до того времени. Базовый дизайн развивался с течением времени, но концепция оставалась той же, практически любая комбинация цветов из палитры, будет сочетаться.
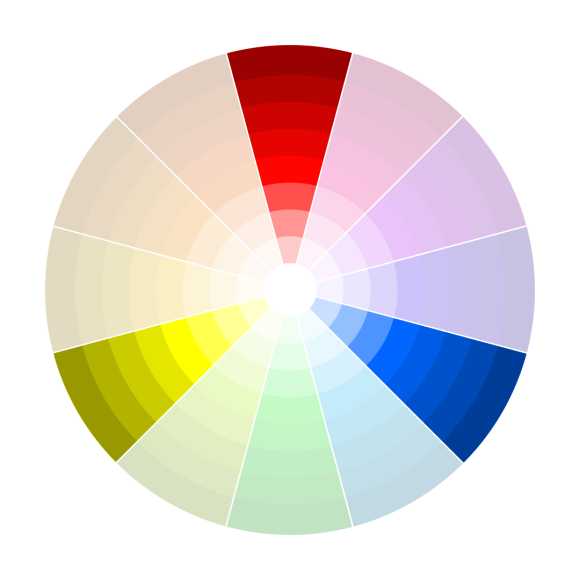
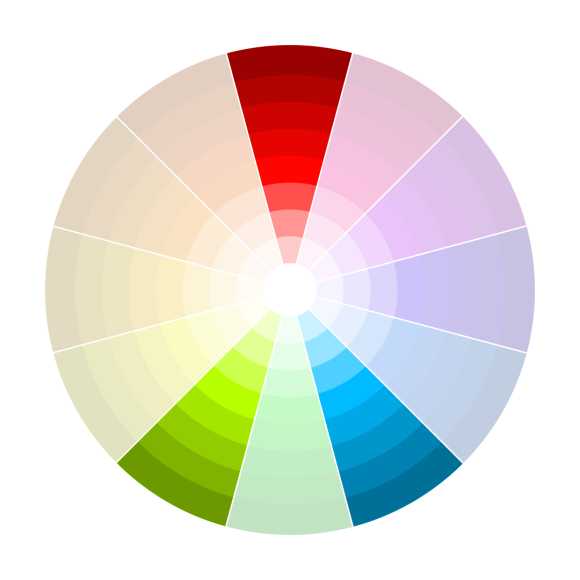
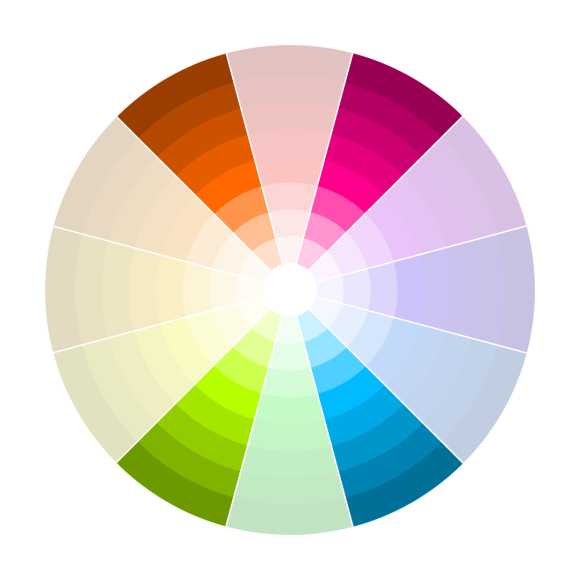
Основная цветовая палитра состоит из 12 цветов, которые могут быть объединены различными способами для создания разнообразных эффектов. Цвета могут дополнять друг друга, а также создавать хаос. Цвета делятся на категории теплых и прохладных. Теплые цвета, яркие и энергичные, припадают на колесе от красного до синего и до зеленого. Холодные цвета, которые варьируются от красного до оранжевого и желто-зеленого, считаются успокаивающими. Белый, черный и серый, являются нейтральными и берут на себя свойства окружающих цветов.
Расширенные цветовые схемы
Расширенные цветовые палитры построены на этом дизайне и добавляют равное количество вариантов цвета вокруг колеса. Некоторые палитры, также включают оттенки и тона каждого цвета. Оттенок – это вариант цвета, который достигается путем добавления в него белого. Тени – это затемнение каждого оттенка путем добавления черного цвета. Добавление серого к цвету, создает другой тон.
Разновидности цвета
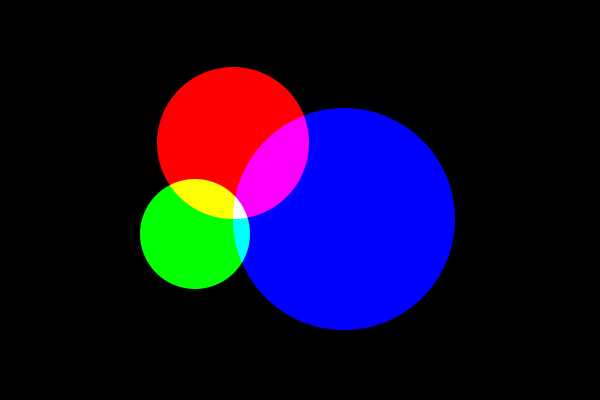
Принцип цветовой палитры, начинается с трех основных цветов – красного, желтого и синего. Цвета равноудалены на колесе. Основные цвета являются основой для всех других, любой цвет можно сделать с помощью комбинации основных.
Вторичные цвета создаются путем смешения двух основных цветов из цветового круга. Результатами будут оранжевый, зеленый и фиолетовый цвета.
Последняя группа оттенков, третичные цвета, созданы на основе смешивания первичного и вторичного цветов. У каждого цвет есть названия из двух слов, такие как: красно-оранжевый, сине-фиолетовые или сине-зеленый.
Цветовые схемы, как правило, создаются путем выбора и объединения двух, трех или четырёх цветов в палитре. Каждая цветовая палитра может быть создана из чистого цвета, оттенка, тени или тона. Сочетайте оттенок с оттенком, тон и тоном, и так далее для лучшего цветового отображения.
Дополнительная цветовая схема
Дополнительная цветовая схема
Цвета с противоположных позиций на цветовом круге, считаются дополнительными. Красный и зеленый, желтый и фиолетовый, синий и желто-оранжевый цвета дополняют друг друга.
Использование дополнительных цветов, создает высокую контрастность в ваших проектах, особенно когда для каждого используется чистый оттенок. Дополнительная цветовая гамма, отлично подходит для небольшого цветового выделение элементов, но может быть трудной в использование. Избегайте использования дополнительных гамм для больших проектов, или в качестве основы для вашего веб-сайта, также избегайте текста в дополнительных цветах.
Несколько других типов дополнительных цветовых гамм, совмещают двухцветное сопряжение с дополнительными цветами для четырех-оттеночных палитр. Расколотая дополнительная гамма, использует цвет, дополнения и два цвета рядом с ним. Двойная дополнительная гамма, использует два цвета расположенных бок о бок на колесе, и пару противоположных цветов.
Аналоговая цветовая схема
Аналоговая цветовая схема
Аналоговая цветовая схема, использует соседние цвета из цветового колеса. В результате получаются визуально приятные и успокаивающие цвета. Один из цветов, в таких цветовых схемах, используется в качестве доминирующего цвета. Выберите второй цвет для поддержки доминирующего оттенка, и третий для использования в качестве акцента.
Триадные и тетрадные цветовые схемы
Триадная цветовая схема
Триадная цветовая схема, использует три цвета на одинаковом расстоянии друг от друга, на цветовом круге. Это схема, является одной из самых популярных среди дизайнеров. Триадные цветовые схемы, создают ощущение равенства и безопасности, из-за использования различных оттенков.
У триадных цветовых схем есть тенденция, быть довольно яркими. Балансируйте цвет, выбрав доминирующий оттенок и два других триадные цвета в качестве акцентов.
Тетрадная (прямоугольная) цветовая схема
Тетрадная (или прямоугольная) цветовая схема использует комбинацию из четырёх цветов и крайне похожа на триадную, так как очень живая, и содержит один доминирующий цвет. Расположение цветов происходит от двух наборов дополнительных цветов, то есть четыре тона не одинаково расположенных вокруг цветового круга. Прямоугольная схема может использовать комбинацию красного и зеленого с красно-оранжевым и сине-зеленым. Следите за тем, как теплые и холодные цвета используются в этой схеме для создания желаемого эффекта.
Во многом, как триадная схема, тетрадная цветовая схема использует четыре цвета, но цвета распределены равномерно по цветовому кругу. Опять же, один оттенок должен быть доминирующим, а другие три акцентными.
Другие цветовые схемы
В дополнение к основным цветовым схемам, существует еще несколько других, которые широко используются.
Монохроматическая цветовая схема
Одной из самых популярных и современных цветовых схем, является монохроматическая гамма. Каждый цвет, используемый в палитре, является оттенком, тоном или тенью одного цвета.
Нейтральная цветовая схема
Нейтральная цветовая гамма, использовать только оттенки коричневого и бежевого цвета. Вы можете «нейтрализовать» любой цвет, смешав его, с его дополнением.
Ахроматическая цветовая схема
Ахроматические схемы, созданы с помощью оттенков черного, белого и серого.
Цвета могут быть сложными
Хотя, все может и показаться довольно простым, но цвет это больше, чем просто комбинирование цветов из различных цветовых схем. Цвет может задать настроение или диктовать личность вашего сайта. Подумайте о том, как вы используете каждый цвет, в качестве фона, акцента, для текста, и только затем играйте с различными схемами. Не забывайте о том, как полутонами и оттенками можно добиться разных “эффектов” в нужных местах.
Высоких конверсий!
16-03-2016
lpgenerator.ru
Цветовые схемы в веб-дизайне: шесть советов для начинающих
Те из нас, кто в детстве ходил в художественную школу, вероятно помнят первые уроки по смешиванию цветов. Это потрясающее чувство, когда из смешения двух цветов рождается третий, не менее красивый. Следующей обычно приходит мысль о том, что если смешать все цвета, получится еще красивее! А потом приходит осознание того, что если объединить все имеющиеся в распоряжении оттенки, получится что-то неопределенное и грязное.
Годы спустя начинающие веб-дизайнеры сталкиваются с похожей проблемой. Кто-то использует слишком много цветов, кто-то просто неправильно их сочетает, в итоге иногда вновь получается нечто неопределенное.
В Интернете много увлекательной информации о теории цвета. Можно многое узнать об оттенках, тонах, насыщенности, яркости, а также об аналогичных, монохроматических, триадных, комплиментарных и сложных цветовых схемах.

Однако без применения этих знаний на практике, вы можете так и не приблизиться к умению создавать эффективные цветовые схемы для веба. Нужно пробовать, ошибаться и подбирать правильные решения, чтобы все прочитанное было осознанно и понято.
Но все же существуют некие «правила техники безопасности», которые помогут начать работать с цветами. В самом начале вам совсем необязательно полностью знать теорию цвета. Скорее вам нужно сдвинуться с мертвой точки, действуя не столько по теории, сколько по «шаблонам».
В этой статье вы найдете свод принципов, следуя которым, вы сможете постичь работу с цветом в веб-дизайне. Это не правила, и в будущем вы создадите множество цветовых схем, не имеющих отношения к сегодняшним рекомендациям. Они станут скорее отправной точкой, руководством по безопасности, которое не даст вам произвести на свет что-то невнятное и грязное.
1. Цветовая схема — это холст, а не картина
Одно из основных принципов создания сайта состоит в том, что сколько времени вы бы не провели за рождением великолепного веб-дизайна, его предназначение — играть роль второй скрипки, подчеркивающей главную звезду шоу: контент. Ваша цветовая схема не должна делать дизайн «громче» контента. Дизайн должен быть фоном, который выводит на первый план содержание сайта.

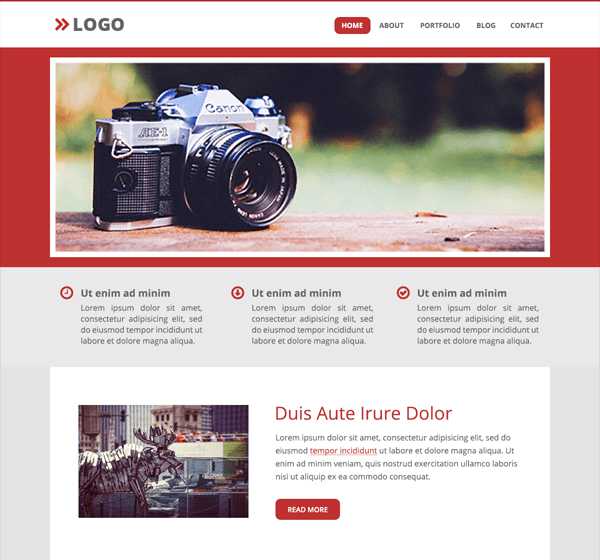
Нежная цветовая схема позволяет изображениям выделиться и привлечь внимание

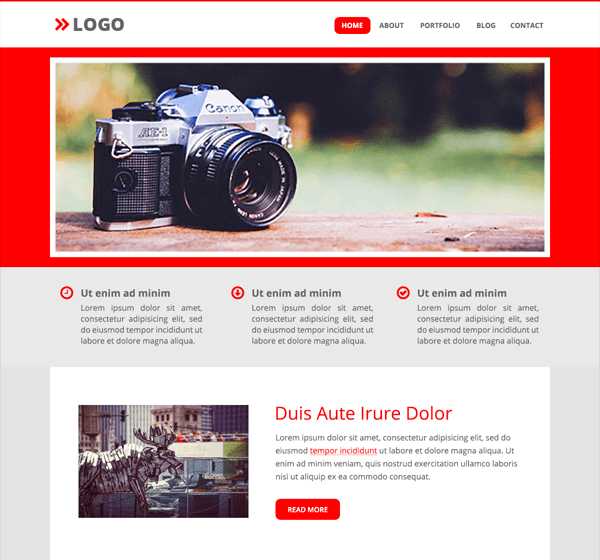
Яркая цветовая схема отвлекает от изображения. Не смейтесь — такие примеры действительно встречаются в Интернете.
Часто процесс создания веб-дизайна проходит в изолированной среде, в таких программа как Photoshop или Sketch. Такая работа может отлично смотреться в нарисованном, но не сверстанном шаблоне. В виде шаблона, без заполненного контента, она может нравиться заказчику, но на практике дизайн вполне может просто отвлекать пользователя от содержимого. На самом деле, разработка веб-дизайна так плотно связана с контентом, что многие работы высокого качества, кажутся просто пустыми в незаполненном виде.
Отличная практика — примерять контент, который будет на сайте в программах, в которых вы работаете или прямо в коде, так, чтобы вы могли видеть результат как он будет на живом сайте. Это особенно полезно, если вам предстоит использовать изображения в особом стиле, и вам нужно убедиться, что все будет гармонично работать вместе. Представьте себе, что контент сайта — уникальная личность, для которой нужно подобрать подобающий костюм.
2. Начните с оттенков серого
Количество цветов, которые вы можете выбрать для вашего фона и текста, бесконечны. Тем не менее, автор статьи рекомендует начать с освоения самой простой цветовой схемы: белого и/или светло-серого фона и темно-серого текста.
Если вы обратите внимание на подборки популярных веб-сайтов, шаблонов или тем, то заметите что многие из них используют как раз такое сочетание цветов, и это не зря. С помощью этой комбинации вы практически гарантированно обеспечите читаемость текста, и выделите текст и картинки, составляющие контент.
Посмотрите пример такой цветовой схемы:

Избегайте угольно черного цвета для текста, так как темно-серый читается немного лучше. Старайтесь варьировать между #333333 и #666666.
Для фона чистый белый цвет #FFFFFF является самым безопасным решением с точки зрения читабельности текста. Для других фоновых элементов используйте оттенки от #CCCCCC.
Еще раз напомним, это не правила, которым нужно следовать, а просто общие принципы, с которых можно начинать работу.
3. Выберите только один цвет для выделений
Чаще всего проблемы с цветовыми схемами начинаются, когда цветов становится слишком много. Чем больше цветов вы используете, тем сложнее становится держать их под контролем. Для начала просто добавьте один дополнительный цвет к базе из оттенков серого. Используйте этот новый цвет для выделения важных элементов, таких как ссылки, заголовки, меню, кнопки и т. д. Это может любой цвет, который вам только захочется выбрать.
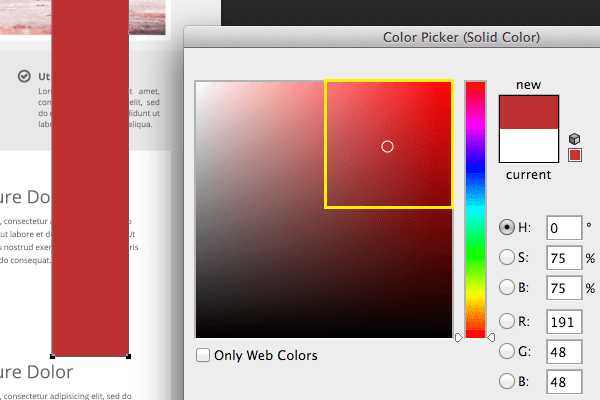
Выбирайте новый цвет на фоне старых, чтобы сразу видеть как элементы будут смотреться вместе. Установите курсор выбора цвета примерно в центре правого верхнего квадрата карты цвета.

Теперь двигайте бегунок, выбирая оттенок, который вам кажется наиболее удачным.
На этом моменте вы работаете с тремя основными цветами: фоном, текстом и цветом для выделения. В будущем вы можете и даже должны использовать более одного цвета для выделения, но сейчас думайте о процессе как о жонглировании. Вы уже жонглируете тремя кеглями, освойтесь в них, а когда почувствуете себя уверенно, добавляйте следующие.
Вы только что выучили:
Вы только что выучили как выбирать оттенок («hue»). Когда вы перемещаете бегунок цвета, вы можете заметить, как меняется параметр «H» в окне выбора цвета.
«H» — это стандартное обозначение оттенка. Когда вы выбрали цвет, число в графе «H» обозначает его оттенок.
4. Если сомневаетесь, используйте синий
Если у вас возникли сомнения на счет того какой цвет использовать для выделения, выбирайте синий! Серьезно. Синий часто является наиболее гибким в работе, и соответственно подойдет наибольшему количеству типов сайтов. Такие цвета как фиолетовый или желтый могут быть очень приятными, однако с ними легко съехать в чрезмерную броскость, или уйти не в том направлении.
С синим же цветом вы можете делать почти что угодно, при этом не рискуя слишком отдалиться от правильного пути. Если вы не знаете с чего начать обучение или какой цвет использовать в проекте, просто остановите выбор на синем. Вы можете варьировать от сапфирного (оттенок/hue 235) до цвета морской волны и оставаться при этом на «безопасной территории».

К примеру, для макета ниже мы использовали оттенок 205. Если вы определились с оттенком для выделения, добавляйте его в ваш дизайн туда, куда считаете уместным. Если вы решили выделить этим цветом кнопку, не забудьте сменить и цвет текста. В нашем примере, мы заменили темно-серый на белый.

5. Добавьте вариацию цвета
Вы уже выбрали оттенок вашего цвета. Не перемещайте больше бегунок. Теперь нам нужно выбрать еще один цвет. Чтобы не усложнять, мы будем подбирать вариацию уже выбранного цвета для выделения.
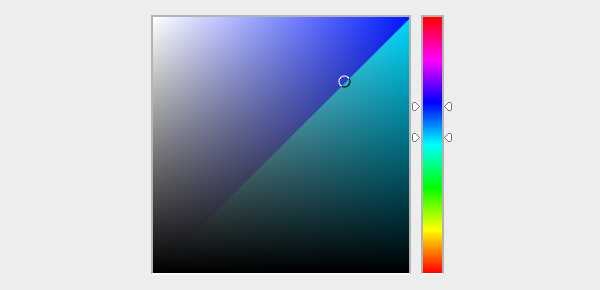
Чтобы выбрать цветовую вариацию, перемещайте по карте цвета круглый курсор.

Используйте эту вариацию для таких элементов как:
Состояние кнопки при наведении курсора
Рамки
Светлый текст на фоне цвета выделения
Градиенты
Эффекты света и тени
6. Держитесь подальше от правого верхнего угла
В верхнем правом углу цветовой карты место обитания ярких тонов. Цвета в этой области как гоночные автомобили Формулы 1: они могут выглядеть удивительно заманчиво, но требуется много опыта, чтобы управлять ими на должном уровне. Не имея соответствующего опыта, можно попасть в аварию, поэтому пока ограничьтесь менее броскими тонами.
Именно поэтому в первой главе этой статьи, мы разместили курсор в центре правого верхнего квадрата карты цветов. Вы стартовали с относительно приглушенных оттенков.
Чтобы показать что бывает при выборе слишком ярких цветов, сначала просто выберем другой оттенок (hue), не двигая курсор на карте цветов.

Все еще смотрится неплохо. А теперь переместим курсор в правый верхний угол:

Ужасно. Если вы не хотите выжечь сетчатку вашим посетителям, выбирайте более приглушенные цвета и держитесь подальше от правого верхнего угла.
Вы только что выучили:
В последних двух разделах вы научились применять несколько различных аспектов теории цвета. Вы узнали, как работать с:
Насыщенностью и яркостью
Когда вы перемещаете курсор по карте цветов, меняются параметры «S» и «B», которые означают Saturation/Насыщенность и Brightness/Яркость соответственно. Также обратите внимание что параметр оттенка (hue — «H») остается неизменным.
Насыщенность и бледность
Насыщенность определяет то как ярко выражается цвет. Например, представьте: «Моя рубашка была пропитана/насыщена пролитым красным вином». В обычных селекторах цвета насыщенность определяется тем, как много белого цвета смешивается с вашим базовым оттенком. Чем меньше белого, тем более насыщен цвет.
Когда вы перемещаете курсор на цветовой карте вправо, количество белого в цвете уменьшается, это значит что увеличивается насыщенность и растет значение параметра «S» (Saturation — Насыщенность). Когда курсор перемещается влево, белого становится больше, цвет теряет насыщенность и значение параметра «S» падает.
Насыщенность в стандартном цветовом селекторе
Яркость и приглушенность
Яркость определяет как много черного цвета в вашем оттенке. Чем меньше черного — тем выше яркость.
Когда вы перемещаете курсор на карте цветов вверх, вы снижаете количество черного в цвете, тем самым повышая яркость, и увеличивая значение параметра «B» (Brightness — Яркость). Когда вы перемещаете курсор вниз, количество черного увеличивается, цвет становится более приглушенным, и параметр «B» снижается.

Тона
Когда вы добавляете серый цвет к вашему оттенку, это называется созданием тона. Когда вы уводите курсор на карте цветов вниз и влево, вы увеличиваете присутствие в цвете и белого и черного (что в совокупности дает серый цвет). Так вы создаете новый тон. Так что технически, когда значения насыщенности и яркости меньше 100%, это всегда тон.
Монохромные цветовые схемы
Чтобы создать монохромную цветовую схему, вам нужно взять один основной оттенок и пополнить его вариациями, меняя яркость,насыщенность и создавая тона. Так что выбирая один цвет для выделения и собирая его вариации, вы создаете монохромную цветовую схему.
Что дальше?
Продолжайте практиковаться в монохромных схемах на основе оттенков серого, пока не будете чувствовать себя уверенно. Пробуйте различные оттенки, экспериментируйте, следите за изменениями насыщенности и яркости.
Когда вы почувствуете себя уверенно, добавьте еще один цвет для выделения особых объектов. Для начала попробуйте сочетать синий и оранжевый — с ними легче работать в паре. Затем попробуйте зеленый и синий, это второе по простоте сочетание. Оба этих варианта любят клиенты и пользователи.
Лучшее что вы можете сделать для понимания цветовых схем для веба — установить расширение для браузера типа Colorzilla, и с его помощью изучать хорошие работы опытных веб-дизайнеров. Когда вам будет попадаться сайт в классной цветовой гамме, изучите цвета, которые там использованы. Обращайте внимание на то, какие параметры насыщенности и яркости лучше всего работают вместе. Также смотрите какие цвета лучше сочетаются друг с другом.
Автор статьи Kezz Bracey
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
15 генераторов по подбору цвета
Подбор цвета — это ответственный момент в работе любого дизайнера. Эксперименты с цветом порой дают неожиданные результаты. Цвет может объединять значимые элементы дизайна, помогать выделять значимые части, таким образом цвет может помогать выстраивать композицию. Известно значение цвета и в психологии — влияние на настроение, на работоспособность, душевное равновесие. Для творчества необходима подпитка, поиск идей, нестандартных решений. Чувство цвета поможет определиться с выбором. Однако возможности дизайнера, который постоянно ищет что-то новое, не безграничны. В этом случае на помощь приходят онлайн сервисы по подбору сочетания цветов. Здесь можно найти неплохие варианты.
Необходимо уметь пользоваться этими сервисами подбора цвета. В этом вам помогут знания, а именно как пользоваться цветовым кругом для сочетания цвета. Здесь на примерах и с картинками подробно изложены все цветовые схемы.
В подборке нашего сайта я выделила 2 категории подобных сервисов — русскоязычные и англоязычные.
Русские сервисы сочетания цветов
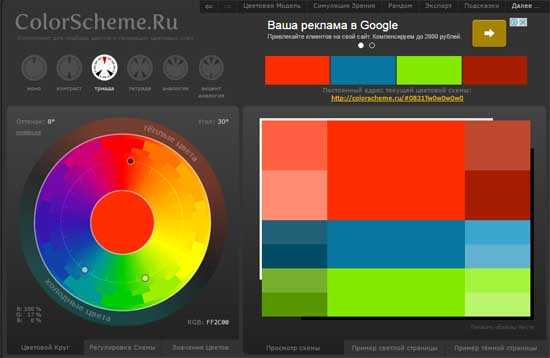
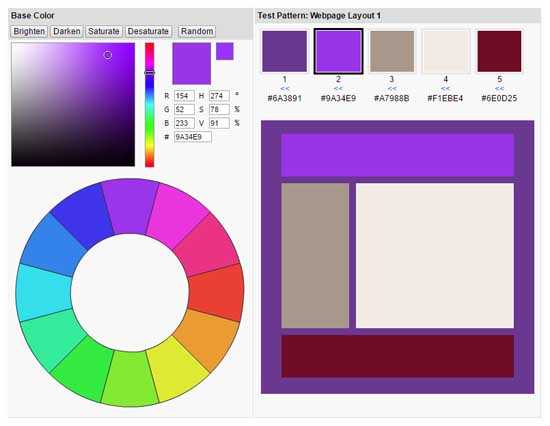
- colorscheme — цветовой круг онлайн. Это инструмент для подбора и генерации цветовых схем. Вы можете выбрать один и вариантов сочетания цвета. Вы можете посмотреть шаблон дизайна страницы в выбранном сочетании цветов. Интересно также и то, что вы можете «посмотреть» на вашу палитру глазами других людей, имеющих некоторые отклонения в цветовосприятии.

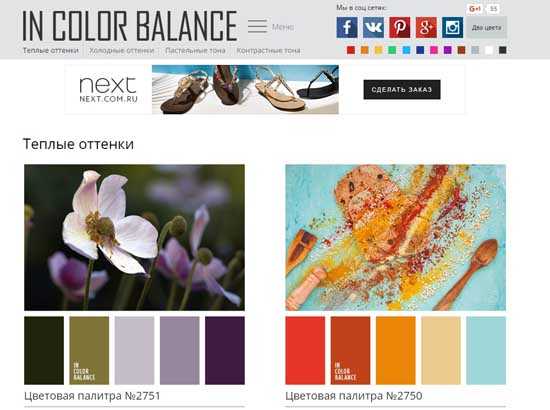
- In colour balance — всевозможные цветовые палитры, выделенные из лучших образцов фото.

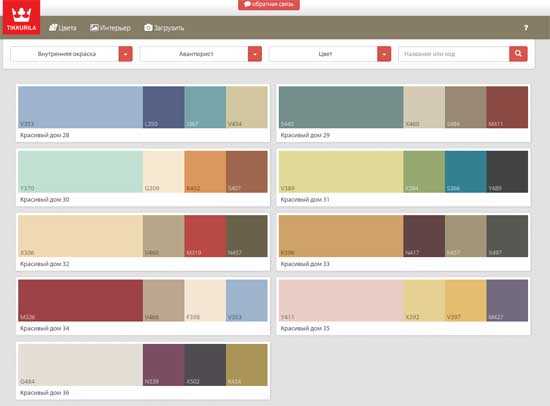
- colorup.tikkurila — помощь в поиске удачной цветовой схеме для интерьера, а также палитры для внешней отделки. Пригодится для работы дизайнерам интерьеров, архитекторам.

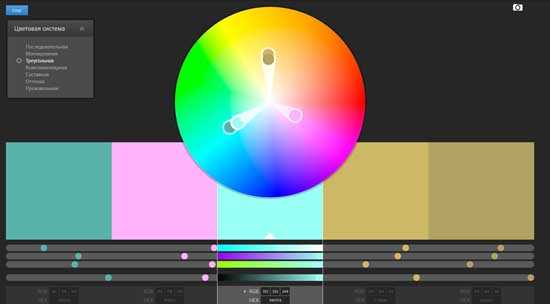
- Color Adobe — сайт этот, конечно же не русский, но с поддержкой русского языка, и он будет понятен русскоговорящим, поэтому я и отнесла его сэту группу. Очень удобный подбор цвета. Изменяйте положение указателя на цветовой круге и выбирайте схему по определенной цветовой системе.

- Генератор цветовых схем

Англоязычные сайты по подбору цвета
Не смотря на то, что эти сайты зарубежные, пользоваться ими несложно даже без знаний языка, так как генераторы интуитивно понятны. В обзоре я буду делать акценты на основные моменты их использования.
- Random Material Generator — название генератора указывает на случайность выбора цветовой палитры. Нажмите на кнопку «Generate different random combination» для генерации цветовой схемы.
- Material Mixer — позволяет смешать и посмотреть сочетания двух цветов.
- Colorhunter — готовые цветовые решения.

- Palette Generation — генерация оттенков цвета.
- Material Palette — выберите 2 цвета, и вы увидите еще цвета, которые подходят для вашего дизайна.

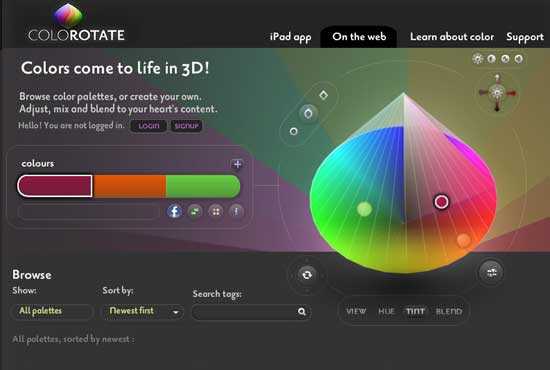
- Colorotate — воспользуйся конусом для создания собственной цветовой схемы. Чтобы пользоваться сайтом, разрешите загрузку Adobe Flash алеера в вашем браузере.

- Colorblender — Вам нужно определить алгоритм сочетания цвета и, перемещая ползунки, выберите сочетания цвета по RGB. Если вы затрудняетесь, то на этой же странице вы найдете ссылку на полную таблицу сочетания цвета.
- Colorspire — еще один простой цветовой круг, который поможет вам выбрать базовые цветовые сочетания, подобрать светлые, темные оттенки и т.д.

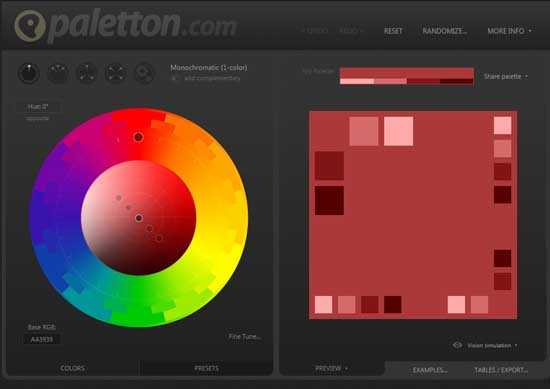
- Paletton — подбор сочетания цветов в зависимости от разных цветовых систем.

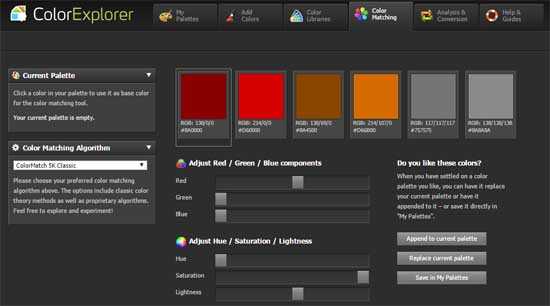
- Colorexplorer — двигайте ползунки и выбирайте схему!

vgrafike.ru
Пять бесплатных инструментов для выбора цветовой схемы сайта / Habr
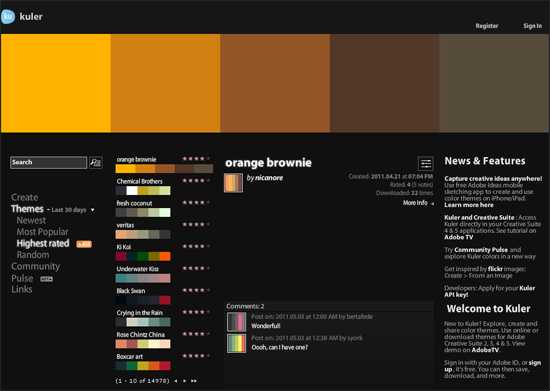
Один из самых важных факторов при создании уникального и узнаваемого дизайна — цвет. Грамотный выбор цветовой схемы может определить успех или провал сайта. Когда посетитель бросает первый взгляд на веб-страницу, то выбранные вами цвета посылают ему мгновенное сообщение об этой странице. К счастью, существует много инструментов, которые помогут выбрать правильную цветовую схему. Вот пять лучших из них.1. Kuler

Kuler от компании Adobe давно признан лучшим помощником профессионального веб-дизайнера. В отличие от конкурентов, здесь есть обширное коммьюнити и можно делиться созданными палитрами или брать чужие цветовые схемы и модифицировать под свои нужды. Для общения в сообществе нужно зарегистрироваться и получить Adobe ID. Цвета в Kuler представляются в различных форматах, включая RGB, CMYK, LAB и HSV.
2. Color Palette Generator

Вдохновение может возникнуть под влиянием самого неожиданного повода. Например, вы можете наткнуться на красивую фотографию с привлекательной цветовой гаммой. Этот генератор цветовой палитры создан как раз для обработки таких фотографий. Загружаете файлы в форматах JPG или PNG — и получаете подробную раскладку по ключевым цветам. Независимо от того, какую реакцию вы пытаетесь вызвать у ваших посетителей, генератор цветовой палитры поможет создать уникальный внешний вид для любого веб-сайта.
3. Contrast-A

Отдельные цвета никогда не висят в вакууме, и каждый оттенок воздействует на окружающие. Инструмент Contrast-A применяет сугубо технический подход к конфигурации палитры, предоставляя подробную информацию о соотношение канала яркости (Luminance Ratio) и отличиях в яркости и цвете. Это идеальный инструмент, если нужно создать минималистский сайт с небольшим количеством цветов, которые дополняют друг друга.
4. ColorZilla
Этот популярный плагин для Firefox позволяет прямо в браузере определить значения отдельных цветов и измерить разницу между ними. Есть «браузер цветовых схем» для выбора отдельных цветов из заранее подобранных наборов. Простой в использовании и чрезвычайно многофункциональный, плагин ColorZilla — словно швейцарский армейский нож среди расширений браузера для веб-дизайнеров и художников.
5. Colorotate

В отличие от большинства других генераторов цветовых схем типа «цветового колеса», Colorotate показывает палитру на трёхмерном конусе. Как и Kuler, пользователи могут сохранять и редактировать свои цветовые схемы, а также просматривать палитры, сделанные другими дизайнерами. Инструмент интегрирован с популярными дизайнерскими программами Adobe Fireworks и Photoshop.
____________
Когда речь идёт об эффективном веб-дизайне, то говорят об интуитивном пользовательском интерфейсе и макетах, однако цветовые схемы имеют такое же большое значение, а то и бóльшее. Перечисленные здесь инструменты должны направить вас в верном направлении, чтобы выбрать отличную цветовую палитру для сайта с первой попытки. В интернете можно найти и другие полезные инструменты, но именно с этих вы можете начать подбор идеального арсенала, который соответствует вашему персональному стилю. Удачи и счастливого дизайна!
habr.com
Цветовые схемы | Мастер-класс «Понимание цвета» ч.3 – Skill Up Design
Цветовые гармонии имеют отношение к выбору сочетающихся цветов. Имеется ввиду, что какие-то краски подходят лучше друг другу, чем другие.
Существуют даже схемы взаимодополнительных цветов, цветовые гармонии, — они по-разному называются.
Мы поговорим о 6 популярных и распространенных цветовых гармониях, которые никогда не подводят.
Они основаны на определенных понятиях и вы сразу же сможете применять их в своих работах.
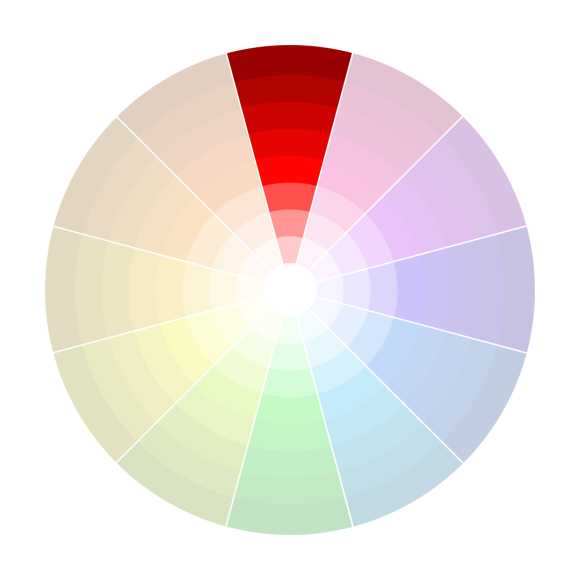
— Вероятно, самая простая схема, с которой можно начать, потому что здесь во всей картине задействован только один цвет;
— Она подходит для одиночных объектов, потому что тогда зритель обращает внимание на детали изображения и при этом вы можете менять насыщенность и яркость;
— С её помощью вы можете создать очень особенную атмосферу, что очень хорошо видно здесь.
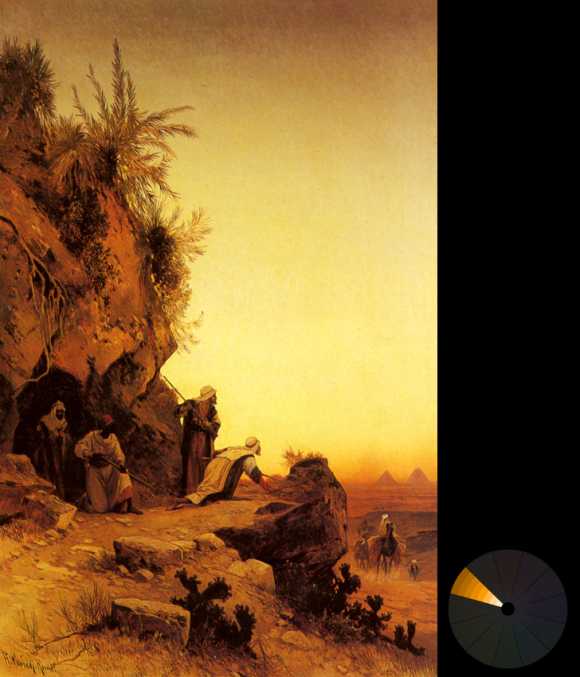
 Тут наш взгляд притягивают силуэты скал и людей, и вы сосредоточены скорее на истории, чем на цветах, очень круто.
Тут наш взгляд притягивают силуэты скал и людей, и вы сосредоточены скорее на истории, чем на цветах, очень круто.
Эта картина, за исключением жёлтой луны наверху, вся исполнена в красных тонах, что создаёт очень специфический атмосферный эффект.
Это изображение странное, пугающее, и в нём использован только один цвет — жёлтый. Очень интересный эффект. Отличная работа.
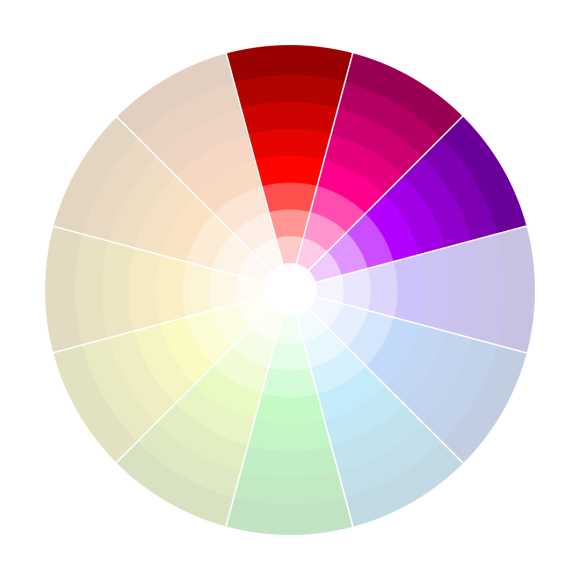
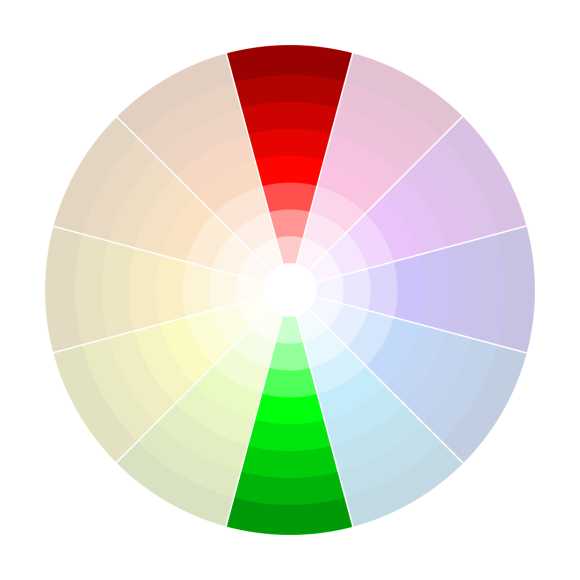
Она классическая. Здесь берутся цвета расположенные рядом друг с другом в круговой схеме. Эта гармония хороша тем, что приятна глазу и создаёт спокойное, расслабленное настроение. В основном, это происходит потому, что такое сочетание часто встречается в природе. Например, зеленые деревья, голубое небо и т.п., это весьма распространенные цвета.

Вот несколько примеров:
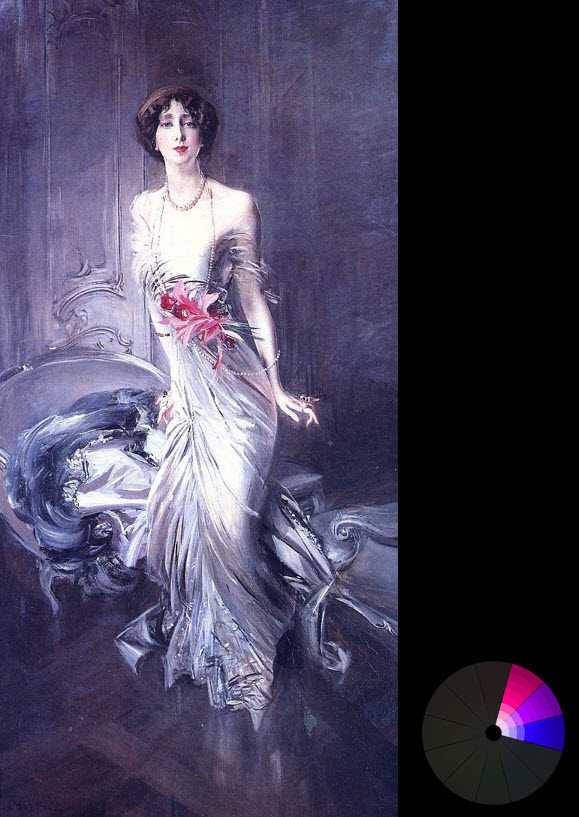
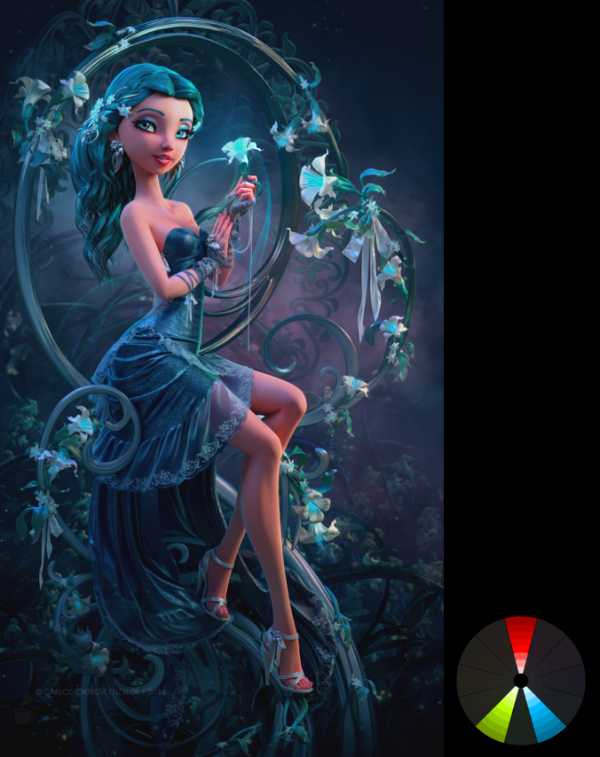
А) Вначале может показаться, что это монохромное изображение, из-за обилия фиолетового цвета на заднем фоне. Но здесь, вы можете видеть накидку на кресле и конечно нельзя не заметить этот выделяющийся розовый цветок на женщине. Отличная работа с данной цветовой схемой.
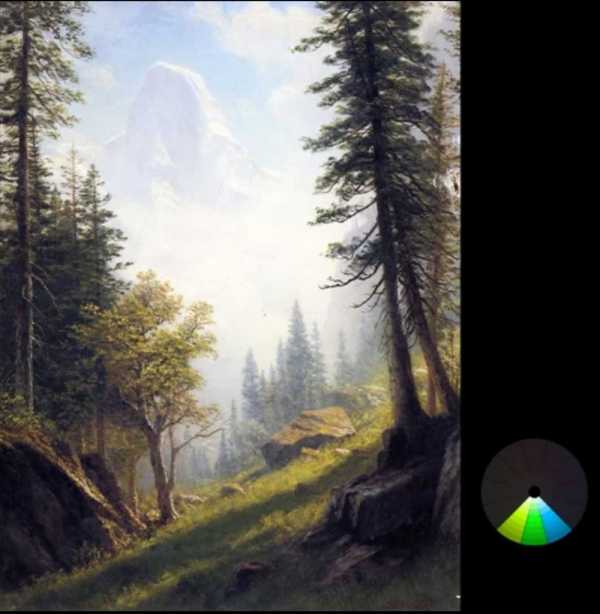
Б) Здесь у нас пример с природным пейзажем. В тени темно-зеленая трава, на втором плане дерево со светло-щелёной листвой, а вверху картины прекрасное голубое небо.
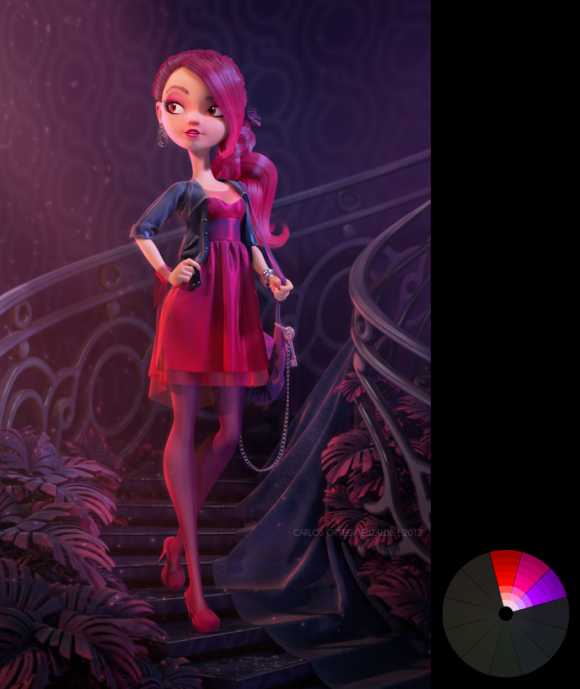
В) Данное изображение является отличным примером, оно невероятно выразительное. На девушке чудесное красное платье, а все остальное выполнено в розовых и фиолетовых тонах.
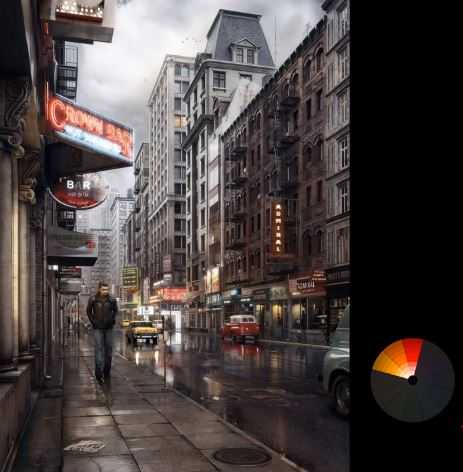
Г) На этом примере всё, кроме редких объектов, где использован голубой, применены желтый, оранжевый и красный цвета. Если вы обратите внимание на задний фон, то увидите желтые таки, оранжевые вывески, красный автомобиль и т.д. Получается отличный эффект.
Наверное, одна из самых сложных в использовании. Она образуется сочетанием цветов, равномерно удалённых друг от друга в круговой схеме.

Она идеально подходит для мультфильмов и каких-то неправдоподобных картин, потому что может создавать весьма живое настроение.
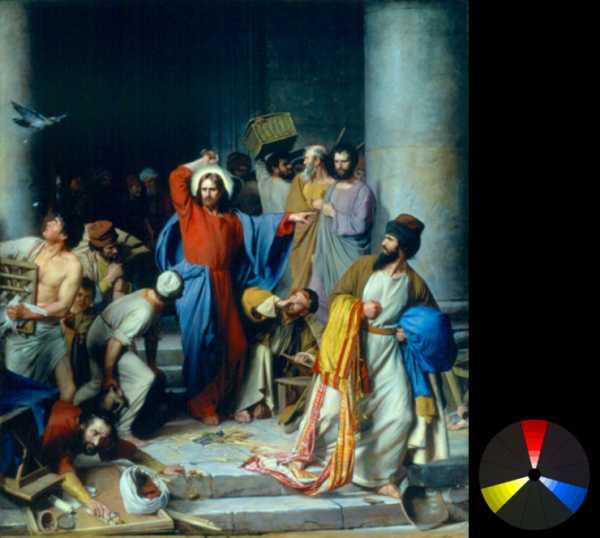
А) Может быть это не самый удачный пример после всего, что я сказал, но здесь вы снова видите Иисуса в ярко красно-синем одеянии. Ещё здесь используется жёлтый и синий, чтобы подчеркнуть другие элементы. В результате мы имеем очень приятное изображение.
Б) Вот это — отличный пример. И, кстати, совсем необязательно, чтобы на картине были основные цвета.
Как я сказал, триадная схема задействует цвета, находящиеся на равном расстоянии друг от друга в круге.
Здесь у нас преимущественно оранжевый, зеленый цвета и оттенки голубого. Как видите, эффект превосходный — создаётся очень веселое и приятное настроение.
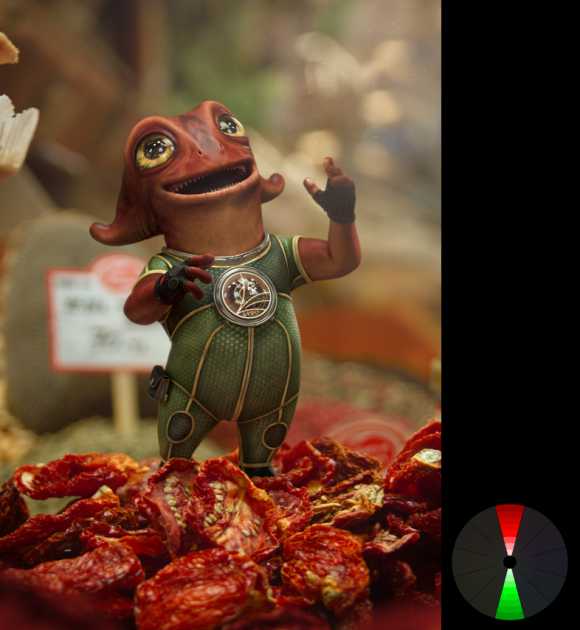
Я уверен вы о ней уже слышали. В этой схеме используются цвета находящиеся друг на против друга в цветовом круге.
Это очень популярная гармония в мире искусства и не только сегодня. В истории есть множество примеров использования данной схемы, она просто естественным образом приятна глазу.
Цвета, расположенные друг напротив друга в круге, очень хорошо смотрятся рядом. Но многие люди игнорируют тот факт, что эти цвета не должны применяться в равной степени.
Т.е. в картине не должно быть 50% зелёного и 50% красного, одна краска обязательно должна доминировать. И обычно это должен быть более слабый цвет, в данном случае если вы используете красный зелёный цвета, то зелёного должно быть чуть больше, т.е. основная часть картины должна быть выполнена в зелёном тоне с красными элементами.
Например, вы берёте ненасыщенный зелёный и вставляете яркие участки красного.
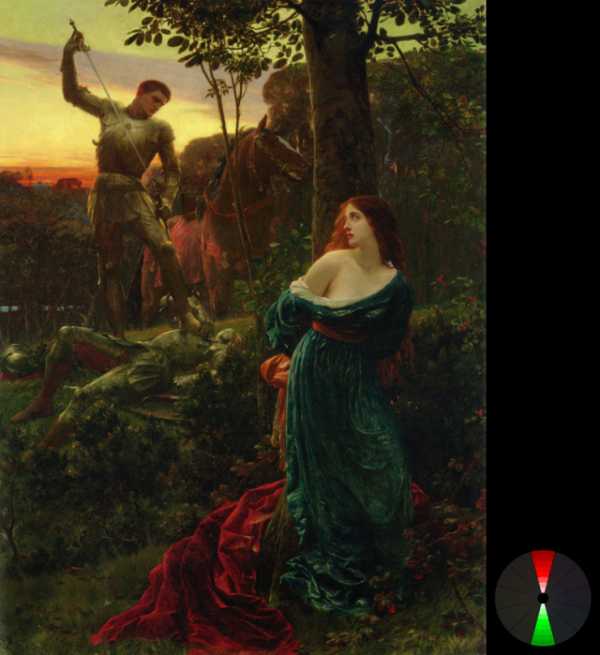
Посмотрим на некоторые примеры:
А) Девушка, по-моему, похожа на персонаж мультфильма «Brave» («Храбрая сердцем»).
Здесь много зелёного: на девушке красивое зелёное платье, внизу зелёная трава, конечно же, тут у нас красная накидка, рыжие волосы, красный закат, всё это создаёт прекрасную картину.
Б) Здесь немного сложнее заметить комплементарную схему, потому что картина выглядит более монохромной.
Тут очень много жёлтого практически во всём.
Но если обратите внимание на задний фон, то увидите фиолетовые краски, так что, это — комплиментарная гармония.
В) Этот пример я очень люблю. Он великолепно показывает удачное использование тёплых и холодных тонов, которые являются естественно комплементарными.
Их можно так же применять для создания особого настроения картины. Если вы хотите, чтобы определённая часть изображения выглядела малоподвижной, тогда используйте синеватые и прохладные цвета. Для создания притягательной, приятной атмосферы, берите тёплые тона, такие как оранжевый, красный.
Г) Эта картина была довольно долгое время популярна в сообществе CG (компьютерной графики). Создал её Тони Братинцевич. Здесь использованы красный и зелёный цвета и вышло просто отлично. Очень мощный эффект.
Д) Тут у нас абсолютно очевидный пример. Полагаю, такая комплементарная схема, где используются красный и зеленый цвета, очень популярна.
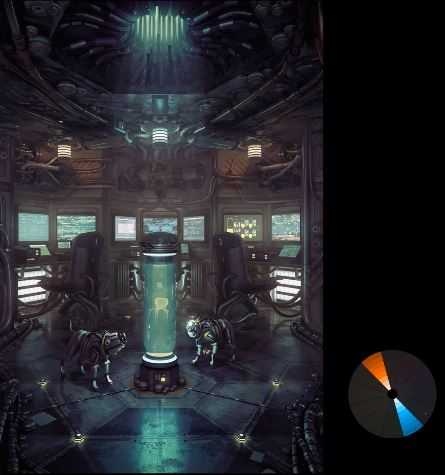
Е) Этот пример уже был. Здесь по большей части взят водно-голубой цвет, а на заднем фоне видны участки тёплого оранжевого цвета, особенно там на экранах.
Фактически, здесь больше нет никаких других цветов, и это довольно интересно.
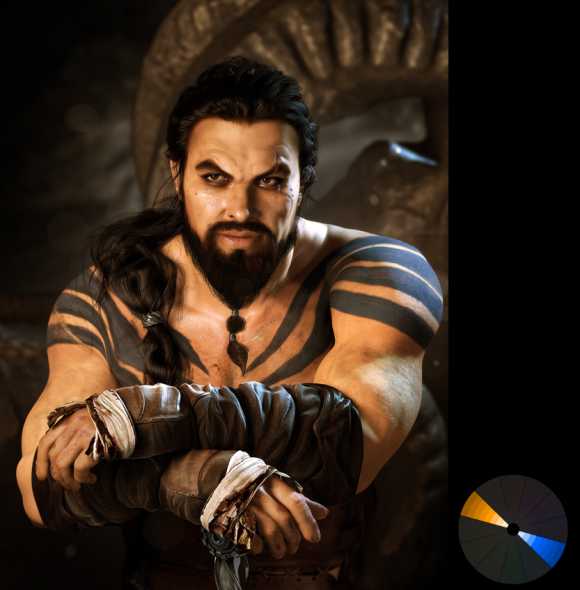
Ж) Мне нравится это изображение Дрого из «Game of Thrones» («Игры престолов»). Здесь явное преобладание жёлтого: оранжевых и жёлтых красок.
Вы вероятно думаете, а где же синий? Ну, он на левом плече создаётся освещением сзади. Я бы сказал, что без добавления этого синего тона, данное изображение не было бы столь выразительным. Несмотря на то, что синий цвет здесь не такой явный, он помогает уравновесить достаточно большое количество жёлтого.
Она довольно похожа на предыдущую схему с использованием противолежащих цветов. Однако здесь вы берёте 2 соседних цвета от противолежащего. Это даёт вам больше творческой свободы, вместо двух цветов, вы получаете три.

Обычно эта схема даёт возможность создать более живую и радостную атмосферу.
Вот примеры:
А) Очень люблю эту картину.
Замечательно использование фиолетовой краски в цветах. Здесь — жёлтые цветы, естественно, имеются зеленые растения и желтый задний фон.
В принципе, здесь всего три цвета, и эффект от этого потрясающий, смотреть на эту картину — это просто удовольствие.
Б) Здесь у нас оранжевые деревья, ярко-зеленая лужайка, и, конечно, прекрасное синее небо. Эти три цвета отлично сочетаются вместе и очень подходят друг другу.
И даже, несмотря на высокую насыщенность, здесь есть неяркие, практически лишённые насыщенности, элементы, как, например, те деревья на заднем фоне. Там очень низкая насыщенность. На переднем плане здесь оранжевые деревья на синем фоне, а эти цвета по природе комплементарные, они очень хорошо сочетаются друг с другом.
Плюс ко всему, на траве есть тёмные участки.
В) На этому примере все не так очевидно.
Но вы точно можете увидеть желтый цвет на самом роботе и, конечно, голубое небо.
Вы разумеется зададитесь вопросом, — где же оранжевый?
Так вот, он использован для заката на заднем фоне. Очень тонкий момент, но опять же, это даёт вам больше свободы в сравнении с использованием двух цветов.
Г) Этот рисунок я очень люблю за цвета. Выглядит, будто здесь 2 цвета, но, на самом деле, их 3.
Синий цвет у нас тут в платье, волосах, а на растениях, особенно вон там, где тычинки, использован цвет морской волны.
Задний фон здесь такой зеленоватый, там даже есть что-то фиолетовое, я этого даже не замечал раньше. В общем это хороший пример использования сплит-комплементарной схемы.
Д) Здесь вы опять можете подумать, что это всего лишь комплементарная схема, где используется только синий и оранжевый (в книге). Но, если вы посмотрите на её волосы, то увидите, что они рыжие, здесь очень интересный оттенок красного.
Он и в занавесках слева, и в волосах девушки. Отличное использование трёх цветов.
Е) Очень люблю это изображение, в нём великолепно использованы цвета. Они отлично подходят для мультяшных сцен: очень насыщенные, живые, — очень радостно на них смотреть.
Здесь жёлтые бананы, розовый цветок в волосах девушки, очень яркий, зеленые деревья и её платье.
Вы можете возразить, что здесь ещё есть и голубой цвет — в небе и море, – но я бы сказал, что в них очень много зеленого, это скорее зеленоватый цвет морской волны.
В общем, результат говорит сам за себя — картина чудесная, живая. Просто великолепное использование сплит-комплементарной схемы.

Это, в принципе, так же комплементарная схема, только удвоенная. Здесь используются две пары противолежащих цветов, и неважно, где именно они находятся в цветовом круге. Просто выбираются две пары цветов.
Эта гамма очень хороша для переднего и заднего фона. Я бы не советовал применять её для микса в каком-то определённом участке, это сложно объяснить, я покажу вам на примерах. Но, в частности, при использовании данной схемы для переднего плана, нам нужна одна пара, а чтобы уравновесить изображение, вы берёте вторую пару для заднего.
Никогда не используйте по 25% каждого цвета! Как я уже говорил про комплементарную гамму, там нельзя брать каждого цвета по 50%, то же самое и здесь. Если вы возьмёте каждой краски по 25%, изображение будет выглядеть отвратительно, это будет хаос.
Здесь вы должны использовать как основной самый слабый цвет, а остальные, поярче, вкраплять участками.
Эта схема сложна, однако результат получается весьма впечатляющим.
Рассмотрим примеры:
А) Посмотрите на этот пример, здесь использована схема переднего и заднего планов.
На переднем плане использованы зеленый и красный цвета как пара, на заднем плане (это не так чётко видно) использована другая пара — фиолетовый и желтый.
Б) Обратите внимание на этот пример.
Вы бы не подумали, что здесь использована двойная комплементарная гамма, но посмотрите повнимательнее, и вы её заметите.
У нас тут имеется красновато-оранжевое здание — вот вам и красный. Далее мы видим желтый, он обозначен в виде света, исходящего из решётки ближайшего здания, и зданиях на заднем плане, синий цвет у нас в небе, и остаётся зеленый — он находится в воде. Очень-очень низкая насыщенность зеленого, получился довольно темный цвет. Отлично использовано!
Также у нас тут есть участки с зелеными растениями и виноградной лозой.
В) Это великолепный пример. Естественно, главный цвет в этом изображении, куда притягивается все наше внимание, это красный (красная шапка). В противовес ему у нас зеленая куртка или толстовка.
Посмотрите на цветовой круг, вы видите, что это пары цветов: красный и зеленый. Где же желтый и синий? Они на заднем фоне. В основном, там синий с вкраплениями жёлтого, такой эффект светового желтого букета.
Вновь здесь схема переднего и заднего планов. Мы собираем в пары цвета для переднего плана и заднего фона. В результате получается отличное изображение.
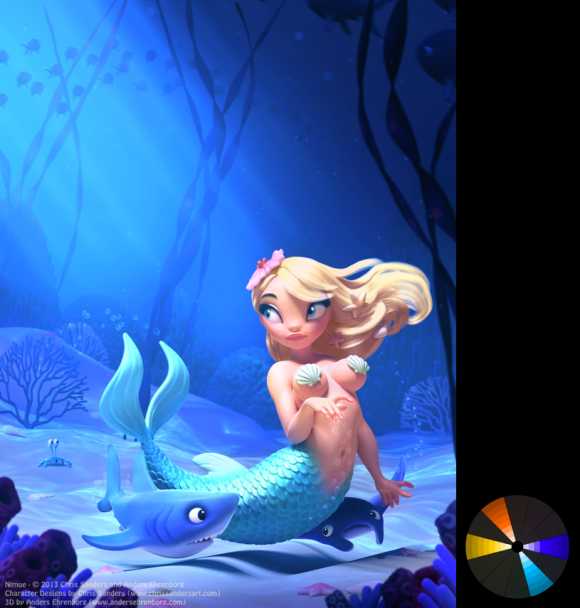
Г) В конце рассмотрим этот рисунок. Вы, наверное, и не подумали бы, что здесь использовано 4 цвета, но, опять же, они там есть.
Ну, во-первых, здесь много синего, но вы сразу можете заметить разницу: здесь и цвет морской волны, и светло-зеленый, и глубокий, темно-синий.
Итак, здесь у нас два разных оттенка синего.
Далее здесь есть прекрасные белокурые волосы, можно сказать, желтые. Этот цвет замечательно сочетается с этим глубоким синим — отлично дополняя друг друга цвета.
Кожа русалки тёплого оранжевого цвета, плюс к этому её губы — розовые. Эти краски очень хорошо сочетаются с цветом её хвоста (цвет морской волны). Здесь отлично подобраны цвета.
Яркие, броские, — что всегда подходит таким неправдоподобным персонажам, например, из мультфильмов.
На этом всё. Подведём итоги:
Мы также говорили о цветовых гармониях, их шесть:
Вот, собственно, и всё, ребят. Я бы хотел добавить ещё одно замечание. И это — не парьтесь. Цвета — это прикольно. Они могут заставить вас помучиться, если вы пытаетесь эксперементировать, играть с ними, чтобы вышло удачно.
Порой нужно много практики, чтобы развить своё видение и начать применять хорошо сочетающиеся цвета именно для вашей картины. Особенно это касается 3D изображений, где много разных оттенков, ретуши, баланса и тому подобных вещей. Иногда это может испортить ваш рисунок. Просто получайте удовольствие от работы.
Это может быть весело, если вы не заморачиваетесь, а просто получаете удовольствие от процесса изучения цветов. Если вам нужны комментарии к этой презентации, вы можете найти их так же на сайте Blendergure.com, там же вы найдёте некоторые ресурсы: сайты, где вы можете больше узнать о цветовых схемах; программы, которые помогут вам развить видение этих схем.
Текст и изображения взяты из видео на YouTube канале «MAUZER696»:
skillupdesign.ru
28 лучших инструментов для подбора цветовых схем
07.06.16 13.7KПодборка цвета – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Colour
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Он позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Инструмент доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация представляет собой перевод статьи «The 28 best tools for choosing a colour scheme» , подготовленной дружной командой проекта Интернет-технологии.ру
Еще не голосовали
рейтинг из
ХорошоПлохо
Ваш голос принят
www.internet-technologies.ru
Как правильно выбрать цветовую схему для сайта?
18.08.16 28.2KЗадача выбора цветовой схемы для сайта может показаться невыполнимой, особенно, если вы не разбираетесь и не очень хорошо ориентируетесь в цветовых сочетаниях:
Если все пойдет хорошо, ваш сайт будет выглядеть гармонично. Если нет, вы получите картину в стиле фильма ужасов!
Если вы вообще откажитесь от использования цвета на вашем сайте, он будет выглядеть невзрачно и быстро забудется. Если вы переборщите с цветом, сайт будет казаться безвкусным.
Нужно правильно подобрать шаблон и цветовую палитру будущего сайта. Две эти задачи могут оказаться едва ли не самыми сложными при создании сайта.
Знание всего нескольких правил позволит сделать выбор цветовых решений не таким тяжелым.
Прочитав эту статью, вы узнаете, как:
- Выбрать наиболее подходящий цвет для сайта и личного бренда;
- Как сочетать тона для достижения гармоничной цветовой гаммы;
- Выбрать наиболее удачный фоновый цвет;
- Использовать цветовые акценты только там, где нужно.
Если я попрошу вас подумать о Кока-Коле, что первым придет вам на ум? Скорее всего, в вашем воображении всплывёт красный логотип Кока-Колы:
Довольно сложно думать об этом напитке, и не ассоциировать его с красным цветом. Красный настолько прочно связан с брендом, что так же важен, как и сам знаменитый напиток.
Красный в цветовой схеме несет в себе два важных послания:
- Ярко-красные этикетки сильно выделяются на фоне остальных на прилавках с газировкой.
- Каждый цвет вызывает определенные эмоции. Когда мы видим красный, у нас на подсознательном уровне возникает чувство возбуждения, любви и страсти. Именно эти чувства Кока-Кола хочет вызвать своими напитками:
Если вы выберете правильное цветовое оформление для своего сайта, вы не только сделаете его визуально привлекательным, но и создадите запоминающийся бренд.
85% покупателей признают, что основной причиной покупки товара явился его цвет.
Узнаваемость бренда увеличивается на 80% при использовании цвета.
При разработке дизайна сайта нужно:
- Выбрать преобладающего цвета для вашего бренда;
- Выбрать несколько акцентных оттенков для создания цветовой схемы;
- Выбор фонового цвета для создания законченного дизайна.
Преобладающий цвет вашего бренда красный, как у Кока-колы? Он поможет вызвать у посетителей ресурса нужные эмоции, провоцирует у людей чувство возбуждения, любви и страсти.
Этот цвет – первое, что должно приходить людям на ум, когда они думают о вашей компании. Если у вас уже есть логотип, убедитесь, что он содержит основной цвет вашего бренда.
Крупные компании не случайно выбирают ту или иную цветовую схему для сайта. Это осознанный выбор, являющийся частью брендинга и маркетинга.
Каждый цвет привлекает свою группу покупателей, и даже может повлиять на их выбор:
Красно-оранжевый, черный и ярко-синий привлекают импульсивных покупателей. Такие цветовые решения зачастую можно встретить в сетях быстрого питания, магазинах одежды и на дешевых распродажах.
Тёмно-синий и бирюзовый привлекают покупателей с ограниченной суммой денег. Эти цвета можно встретить в банках и больших универмагах.
Малиновый, лазурный и розовый привлекают классических покупателей. Распространены в магазинах одежды.
Чтобы привлечь нужных вам покупателей, используйте комбинации различных цветов.
Мы специально создали наглядную инфографику подбора цветовых схем, чтобы вам было проще выбрать преобладающий цвет для вашего бренда:
Зеленый олицетворяет богатство, здоровье, спокойствие и природу. Этот цвет легче всего воспринимается глазами и, как следствие, расслабляет. Зелёный цвет стоит на втором месте среди самых любимых и для мужчин, и для женщин.
Желтый – символ молодости, оптимизма и жизнерадостности. Часто используется, чтобы привлечь внимание. Также желтый может вызвать напряжение, так что используйте его в небольших количествах.
Оранжевый ассоциируется с дружелюбностью, восторгом и творчеством. Стимулирует в людях активность. Например, побуждает купить продукт или подписаться на рассылку. Этот цвет привлекает импульсивных покупателей.
Красный символизирует страсть, волнение, энергию и опасность. Часто используется, чтобы создать в восприятии людей срочную необходимость покупки. Вызывает сильные эмоциональные реакции. В ресторанах используется для поднятия аппетита.
Розовый – женственный, сладкий, невинный и романтичный. Часто используется в предложении частных услуг и товаров для девочек и женщин.
Фиолетовый – символ величия, богатства, успеха и мудрости. Часто присутствует в косметике. Влияет на людей успокаивающе.
Синий – показатель надежности, безопасности, стабильности, умиротворенности и спокойствия. Часто применяется банками и крупным компаниями. Синий цвет наиболее приятен как мужчинам, так и женщинам.
Серый в цветовой схеме олицетворяет нейтральность, простоту, спокойствие и логичность. Он ассоциируется с технологиями, производством, аккуратностью, контролем, компетентностью и даже опытностью.
Чёрный – цвет влияния, роскоши, опытности и элегантности. Часто используется для продвижения товаров класса люкс и ассоциируется с профессионализмом, силой и аккуратностью.
Ваша целевая аудитория – молодые и энергичные покупатели? Или более опытные люди с солидным заработком? Ваш продукт (сервис) нацелен в большей степени на мужчин или на женщин? Подходит ли он только для определенной возрастной группы?
Не каждый цвет подходит для представления вашего бизнеса. Например, если вы продаете коврики для йоги, фиолетовый (богатство и величие) и черный (сила и роскошь) – не самые лучшие варианты. Вам подойдет зеленый (здоровье, умиротворенность), серый (простота, спокойствие), синий (покой, спокойствие), или может быть даже красный (страсть, энергия).
На кого преимущественно рассчитан ваш сайт, на мужчин или на женщин? А может и на тех, и на других?
Яркие и приглушенные цветовые схемы для сайта
Мужчины предпочитают яркие цвета, а женщины приглушенные.
Эксперимент показал, что в целом мужчины и женщины одинаково реагируют на светлые и темные оттенки. Но выяснилось, что женщины больше тяготеют к приглушенным оттенкам, а мужчины — к ярким.
Ахроматические цвета
Как правило, мужчинам больше чем женщинам нравятся ахроматические цвета. Ахроматические цвета – это белый, черный и все оттенки серого.
Светлые и темные оттенки
Женщинам больше нравятся светлые оттенки. Причиной этого является их усиленное восприятие определённых цветов.
Женщины
Наиболее предпочтительные цвета: синий, фиолетовый, зеленый.
Наименее предпочтительные цвета: оранжевый, коричневый, серый.
Мужчины
Наиболее предпочтительные цвета: синий, зеленый, черный.
Наименее предпочтительные цвета: коричневый, оранжевый, фиолетовый.
Комбинируя и используя цвета, которые больше нравятся мужчинам, женщинам, или и тем, и другим, можно влиять на их подсознательное восприятие бренда.
Согласно результатам исследований цветовых схем, и мужчинам, и женщинам, нравятся зеленый и синий. И тем, и другим, не по душе оранжевый и коричневый. Если вы хотите привлечь внимание и мужчин, и женщин, нужно использовать в качестве главного цвета синий или зеленый.
Выбор цвета вашего бренда или продукта также может зависеть от того, какое впечатление на других хотят произвести ваши клиенты.
Часто люди покупают определенные товары или услуги, чтобы произвести конкретное впечатление на других.
Многие решения являются отражением того, что человек думает о себе, и как хочет выглядеть в глазах других. Это то, что будет приходить на ум другим людям при мыслях об этом человеке:
Так что если вы хотите, чтобы ваш продукт покупали люди, которые любят природу – используйте зеленый в цветовой схеме HTML. Хотите привлечь людей, чувствующих себя молодыми и уверенными в себе? Используйте желтый. Если вас интересуют люди, которым хочется выглядеть солидно и богато, используйте черный.
Теперь ясно?
Подумайте об идеальном представителе целевой аудитории. Каким он хочет казаться другим людям?
Да, это затрагивает психологию. Но вам необходимо в этом разбираться, чтобы создать успешный бренд.
Теперь, когда вы определились с главным цветом своего сайта, вам нужно понять, как правильно его использовать. Цвет привлекает много внимания, так что не нужно пытаться использовать его везде, где только можно.
Используйте преобладающий цвет только в тех местах, на которые хотите обратить внимание пользователей, либо побудить их на определенное действие.
Например, позвонить по телефонному номеру, заполнить форму, подписаться на обновления и т.п.
Преобладающий цвет должен бросаться в глаза, выделяя те детали, на которые вы хотите обратить внимание пользователей:
Где использовать преобладающий цвет на сайте?
- Логотип;
- Вкладки меню;
- Кнопка «Позвонить»;
- Важная информация;
- Заголовки и названия;
- Кнопки.
Чтобы ваш дизайн был более интересным и профессиональным, нужно использовать акцентные готовые цветовые схемы для сайта. Ими можно выделять стоящие внимания части вашего сайта: цитаты, кнопки или подзаголовки.
Многие боятся использовать сразу несколько цветов, потому что не всегда интуитивно понятно, хорошо ли они сочетаются. Люди думают, что для того, чтобы научиться их сочетать, надо не только досконально изучить теорию цвета, но и наделать множество ошибок.
Существует более легкий путь, доступный каждому. Это программа по подбору цветов, которая поможет подобрать цветовые схемы точно так же, как это делают профессионалы!
Как только вы определились с преобладающим цветом, нет ничего проще, чем подобрать акцентные цвета с помощью таких программ, как Adobe Color CC Tool:
Вот короткая инструкция, которая покажет вам, как создать цветовую схему одним из двух способов:
- На основе преобладающего цвета
Шаг 1. Для начала узнайте код вашего преобладающего цвета. Например, на сайте ColorPicker.com. Код цвета указан в прямоугольнике прямо над квадратом с цветовой палитрой.
Скопировав код с ColorPicker.com, вставьте его в поле «НЕХ» инструмента Adobe Color. Убедитесь, что вы вставили код в колонку посередине:
Вставьте код преобладающего цвета вашего сайта в прямоугольник ПОСЕРЕДИНЕ.
Как только вы зададите цвет, Adobe Color отобразит его на экране вместе с другими комплементарными цветами.
Шаг 2. В левой верхней стороне вы увидите прямоугольник со следующими цветовыми схемами:
- Последовательная;
- Монохромная;
- Треугольная;
- Комплементарная;
- Составная;
- Оттенки.
Выберите цветовую схему
Поэкспериментируйте с разными цветовыми схемами, чтобы понять, какая из них подходит именно вам. Все цвета, предложенные программой, хорошо сочетаются друг с другом.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета.
Важно не перемещать короткий указатель, расположенный посередине, чтобы ваш преобладающий цвет оставался постоянным:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
CMS и конструкторы сайтов позволяют вставить цветовые коды (HEX) для выделения любой части вашего сайта:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы для сайта.
- На основе понравившейся фотографии
Порой проще искать цветовые решения на просторах интернета и вдохновляться ими.
Вы можете загрузить любую понравившуюся фотографию в Adobe Color и программа автоматически сгенерирует цветовую схему, созданную на ее основе.
Шаг 1. Загрузите фотографию:
Нажмите на значок камеры, чтобы загрузить изображение.
Шаг 2. Выберите одно из пяти цветовых настроений:
- Красочное;
- Яркое;
- Приглушенное;
- Насыщенное;
- Темное.
Поэкспериментируйте с цветовыми настроениями, чтобы понять, какое вам ближе:
Выберите цветовое настроение.
Шаг 3. Сделайте цветовую схему еще продуманнее, перемещая один из указателей цвета по изображению:
Перемещайте указатели, если хотите выбрать другие комплементарные цвета.
Шаг 4. Предложенная цветовая палитра расположена под изображением. Вот как можно подобрать цветовую схему для вашего веб-дизайна.
Чтобы увидеть коды (HEX) цветов, нажмите на цветное колесико, расположенное в правом верхнем углу:
Нажмите на цветное колесико, чтобы увидеть коды цветов:
Скопируйте цветовые коды (HEX) для вашей цветовой схемы.
Где размещать вспомогательные цвета
Детали сайта, выделенные вспомогательными цветами, не являются основными акцентами. Но они все равно выделяются. Например, вспомогательными цветами можно выделять подзаголовки, дополнительные кнопки, диалоговые окна, заливать фон и т.д.
Выбирайте один или два дополнительных цвета. Если их будет больше, пользователям будет сложно сфокусироваться на чем-то одном:
Где использовать вспомогательные цвета на вашем сайте?
- Активная кнопка меню;
- Подзаголовки;
- Выделение второстепенной информации.
- Выбор фонового цвета
Вам когда-нибудь приходилось красить стены в своем доме?
Если да, значит, у вас есть какой-то опыт, и вы знаете, что подбор цветовых схем – дело нелегкое.
Цвет должен быть достаточно спокойным, чтобы вы могли находиться в комнате часами и цвет на вас не давил. В то же время, вы не хотите, чтобы цвет был скучным, и комната выглядела больничной.
Выбор фонового цвета для вашего сайта не сильно отличается от выбора краски для вашей комнаты!
Как правильно выбрать цвет фона
Если бы вы выбирали краску для современного магазина одежды и для загородного дома, то выбрали бы один и тот же цвет?
Очевидно – нет. Эти два помещения служат для разных целей.
Например, для магазина одежды лучше использовать яркие тона, чтобы привлечь внимание покупателей к стеллажам с одеждой. Нужно, чтобы цвет стен контрастировал с цветом полок с одеждой, и покупатели, войдя в магазин, сразу понимали, на что обратить свое внимание.
И для сравнения: приезжая в свой загородный дом, вы наверняка планируете расслабиться. Вы хотите, чтобы цвет стен и устройство дома оказывало успокоительный и расслабляющий эффект.
Фоновый цвет вашего сайта зависит от того, на что вы хотите обратить внимание пользователей.
Проще говоря, фоновый цвет напрямую зависит от цели, которую вы преследуете, создавая сайт.
Замечали ли вы, что информационные ресурсы и интернет-магазины часто используют белые или нейтральные цветовые схемы для сайта?
Это все потому, что целью данных ресурсов является продвижение идей или продуктов.
В таких случаях центром внимания должны являться продукты или услуги, а не дизайн сайта. Фоновый цвет является всего лишь основой для того, чтобы сделать контент более наглядным и читаемым.
Для информационных ресурсов и интернет-коммерции лучше всего использовать светлый фон, яркие преобладающий и вспомогательные цвета. Яркость преобладающего и акцентных цветов гарантирует уникальность сайта, и позволяет выделить детали. В то же время, нейтральный фон в цветовой схеме для сайта продаж помогает пользователю фокусироваться только на контенте или продуктах.
При создании корпоративного ресурса преследуется одна цель – продвижение товаров или услуг.
В зависимости от того, какова цель вашего сайта, фоновый цвет должен отличаться.
Если вы хотите создать запоминающийся образ компании, используйте для фона различные оттенки преобладающего цвета или цвета бренда.
Все потому, что цвет напрямую влияет на узнаваемость бренда (помните пример про Кока-Колу?) Когда вы используете различные оттенки цвета своего бренда в качестве фона, вы усиливаете его и делаете более запоминающимся для клиентов.
Если преобладающий цвет вашего сайта вызывающий, то его использование в качестве фона может негативно повлиять на восприятие пользователей. В таких случаях, используйте оттенки с наименьшей интенсивностью:
Если вашей целью является привлечение внимания к сервису или к портфолио с вашими работами, используйте белый или нейтральный цвет фона.
Как и в случае с информационными ресурсами, не нужно перегружать сайт и отвлекать внимание пользователей от контента, который вы хотите донести. Использовав белый или светлый фон в цветовой схеме для сайта, вы заострите внимание на контенте:
Если вы собираетесь создать сайт, связанной с творчеством (мода, дизайн, ресторанный бизнес, красота и т.д.), для вас нет никаких ограничений.
Для сайтов такого типа не существует правил использования фонового цвета. Вы можете сделать панель меню черной, чтобы добавить драматизма. Или создать фон, используя все цвета радуги, чтобы взбодрить посетителей ресурса:
Старайтесь всегда придерживаться одного правила: никогда не выбирайте такой фоновый цвет, который сделает затруднительным прочтение текста на нем.
Идеальный фоновый цвет позволяет контенту выделяться и гармонично сочетается с преобладающим и вспомогательными цветами. Правильный фоновый цвет делает нахождение пользователей на сайте приятным.
Если вы сомневаетесь, используйте белый или светло-серый фон. Возможно, они не самые вдохновляющие, но вы будете уверены, что ваш контент четко виден.
Не стоит руководствоваться персональными пристрастиями или чутьем при выборе цветовой схемы для сайта.
Используйте цвета, которые нравятся вашей потенциальной аудитории, и тогда ресурс надолго засядет у людей в памяти. Это выделит вас среди конкурентов.
Выбор цветовой палитры ни в коем случае не должен быть случайным. Это набор действий, которые необходимо предпринять:
- Выбрать для сайта правильный преобладающий цвет;
- Выбрать для преобладающего цвета правильные вспомогательные цвета;
- Выбрать соответствующий фоновый цвет.
Следуя трем рекомендациям, описанным выше, вы сможете создать достойную цветовую схему для своего сайта, даже не являясь профессионалом в дизайне.
Данная публикация представляет собой перевод статьи «How to Choose a Good Color Scheme For Your Website» , подготовленной дружной командой проекта Интернет-технологии.ру
Еще не голосовали
рейтинг из
ХорошоПлохо
Ваш голос принят
www.internet-technologies.ru