Наложение узора в Photoshop | Free-site-master
Немногие начинающие пользователи Adobe Photoshop знают о том, какие потенциальные возможности скрыты в недрах этой программы.
Сегодня я хотел бы поделиться с Вами одним из таких секретов, а именно — использованию узоров в Фотошоп.
Я расскажу Вам (а кое-что даже покажу) что такое узоры в Photoshop, зачем они нужны, как ими пользоваться, а в следующей статье Вы узнаете, как сделать узор для Фотошопа самому и как установить готовые узоры в Фотошоп.
Эти знания помогут Вам научиться использовать в своей работе приемы узорной заливки, наложения узора в стилях стоя и рисования с использованием инструмента «Узорный штамп».
Ну что ж, приступим.
1. Что такое узоры в Фотошоп и зачем они нужны.
Узоры в Photoshop это фоновые изображения, которые можно использовать для заливки областей, содержимого слоев и масок.
Вся прелесть их использования заключается в том, что это фоновое изображение тиражируется (повторяется) до тех пор, пока не заполнит весь элемент, на который оно накладывается.
Этот инструмент очень хорошо подходит для создания фонов.
Простой пример: нужно закрасить фон кнопки диагональными параллельными линиями. Что будем делать? Рисовать отдельно линию, потом ее копировать и размножать? А потом обрезать получившееся изображение по контуру кнопки? Это слишком сложно и главное — долго.
Можно просто применить к изображению кнопки узор, состоящий из нескольких пикселей. И этот узор размножится и закрасит всю Вашу кнопку четко по контуру.
Или же нужно, например, наложить на какой-нибудь элемент текстуру какого-нибудь материала. Ткани, например. Применяем к изображению элемента узор текстуры ткани — и все!
2. Как использовать узоры в Фотошоп?
В Photoshop есть три основных способа применения узора к элементу.
Первый способ — заливка узором.
Наверняка каждый уже пробовал заливать содержимое слоя или выделения каким-нибудь цветом. А ведь можно заливать не только цветом, а и узором.
Смотрим коротенький видеоурок:
Вся прелесть использования заливки узором в том, что мы можем делать каждую заливку в новом слое. А это в дальнейшем дает возможность применения к каждому слою своих дополнительных стилей.
Второй способ — применение стиля слоя «Наложение узора».
При использовании этого способа у нас нет возможности в дальнейшем применить к заливке другие стили (так как узор сам и есть элемент стиля слоя), но зато появляются дополнительные параметры наложения узора.
Смотрим урок:
Как видите, этот способ тоже очень интересен, особенно своими возможностями по перемещению фрагментов узора и масштабированием. Но самое главное, что в любой момент мы можем вернуться и переделать, если нам что-нибудь не понравилось.
Третий способ применения узоров — использование инструмента «Узорный штамп».
Принцип использования узорного штампа очень прост. Рисовать кистью каждый умеет. Так вот, узорный штамп — это та же самая кисть, только рисует она не цветом, а выбранным узором.
Смотрим, как это происходит:
Итак, мы с Вами разобрались в том, что такое узоры для Фотошопа и как их использовать.
Как создать узор самому и как установить на компьютер узор, скачанный из интернета, читайте в следующей статье.
Чтобы не пропустить выход новых статей, рекомендую подписаться на обновления блога.
free-site-master.ru
Как в Фотошопе сделать узор-заливку слоя.
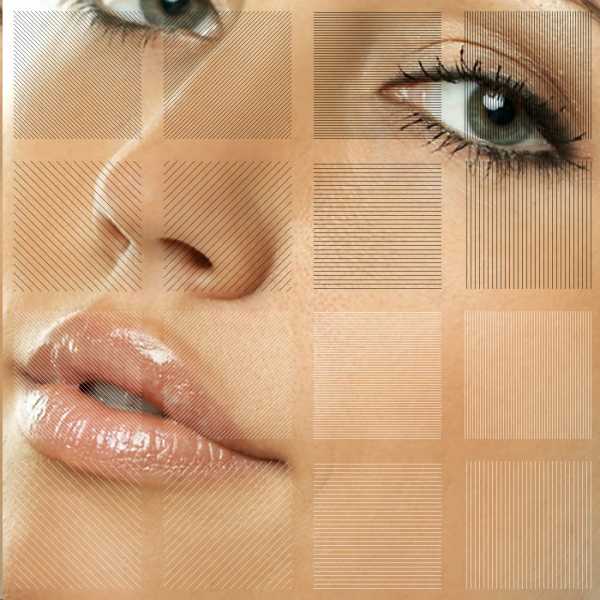
Узор Фотошоп, шаблон проектирования или паттерн – один из способов заливки слоя. При помощи такого метода заливки можно создавать различные «структурные» фоны. В зависимости от масштаба сохранённого узора и размера изготавливаемой картинки залитый узором фон выглядит в каждом случае по разному. На основе сохранённых узоров создаются стили. Это более сложные заливки с применением различных эффектов.Для создания узора лучше всего использовать Текстуры (Фактуры) в сети их много, а выглядят они вот так. Смотреть. В принципе вы можете сделать текстурное фото из любого изображения будь то шерсть домашнего любимца или дверца вашего шкафа. Главное что бы изображение было достаточно чётким и не крошечного размера. По установившейся традиции фото для изготовления узоров имеют квадратную форму. Если на фото имеется симметричный рисунок соответственно узор получится бесшовным и более симпатичным. Хотя по правде говоря я использую и прямоугольные, вертикальные и горизонтальные узоры. Как я уже не раз говорил вам в Фотошопе нет чётких правил и принципов обработки. Чем больше вы экспериментируете, тем шире будут ваши познания.

Вот такая картинка. Можно не изменяя её определить как узор, а можно немного изменить используя один или несколько фильтров. Как вам захочется. Например сделав вот так. Фильтр – Имитация -Неоновый свет.

Поэкспериментировав вдоволь и найдя «свой» узор сохраним его в библиотеку узоров. Делается это совершенно просто. Откройте меню РЕДАКТИРОВАНИЕ -ОПРЕДЕЛИТЬ УЗОР. Дайте имя новому узору и сохраните. Размер преобразуемого в узор фото должен быть разумным. От 100х 100 пикс. до 1000 х 1000 пикс. Теперь при просмотре образцов узора в библиотеке ваш узор будет на месте.

Создам новый документ с белым фоном и залью фон добавленным в библиотеку узором.

Или вот так
А можно залить и написанный текст. Например вот так.

На этой картинке все заливки сплошные узоры в том числе и фон.
В общем используя различные Текстуры можно изготовить бесчисленное множество узоров и заполнить ими библиотеки размещая узоры по цвету, стилю и масштабу. Если это только будет вам нужно. В основном большие библиотеки определённых узоров и стилей держат наготове веб-дизайнеры и крутые «мастера фотошопа». Ну а мы узоры можем сделать и по необходимости.
Как обычно статья не является прямым указанием к беспрекословному исполнению, а написана в целях ознакомления с возможностями тех или иных инструментов графического редактора Фотошоп. Удачи! 🙂
photoshophomeless.blogspot.com
Как раскрашивать повторяющиеся узоры в Фотошоп
В предыдущем уроке мы изучили основы создания и применения простых повторяющихся узоров в программе Photoshop. Мы разработали отдельный мотив, воспользовавшись инструментом «Овальная область» и фильтром «Сдвиг», и далее сохранили его как узор. Впоследствии мы выбрали этот новый узор и заполнили им слой, где узор повторялся столько раз, сколько было нужно, чтобы заполнить всю область. Данный урок является продолжением предыдущего урока, поэтому, возможно, вам захочется завершить предыдущий урок, где мы создали и добавили наш узор «Круги», если вы этого еще не сделали.
Основной недостаток созданного нами узора – это то, что он недостаточно интересный и содержательный. Причина, во многом, заключается в том, что у нас нарисован черный узор на белом фоне. В этом уроке, мы рассмотрим, как улучшить узор с помощью цветов и градиентов! Как и ранее, я буду работать в версии программы Photoshop CS5, однако любая недавняя версия программы также подойдет
Вот как выглядел наш узор до сих пор:

Черные круги на белом фоне. Неособенноинтересно.
Добавляем цвета
Давайте начнем с замены белого фона на цветной. Мы могли бы воспользоваться командой «Выполнить заливку» (Fill), чтобы заполнить цветом задний фон, но я предлагаю применить более гибкий способ, воспользовавшись слоем-заливкой (немного позже я объясню, что имеется в виду под словами «более гибкий»). Для начала на панели слоев кликните по слою заднего фона, чтобы его выбрать:

Кликните по слою заднего фона, чтобы сделать его активным
Выбрав слой заднего фона, кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев:

Кликните по значку «Создать новый корректирующий слой или слой-заливку»
Из появившегося списка выберите в верхней части пункт «Цвет» (Solid Color):
В верхней части списка выберите пункт «Цвет»
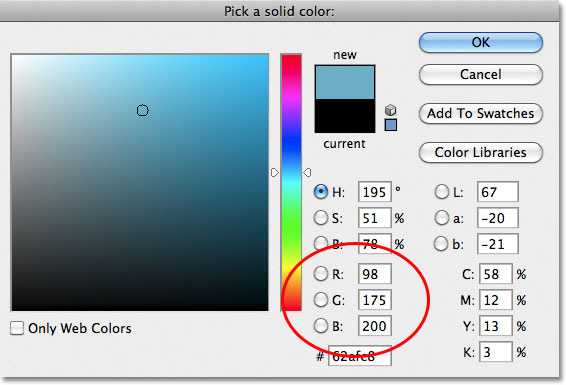
Как только вы выберите пункт «Цвет», программа откроет Палитру цветов, где вы сможете выбрать нужный цвет. Этот цвет станет новым цветом заднего фона в вашем узоре. Я собираюсь выбрать голубой цвет. Конечно, вы можете выбрать любой цвет на свое усмотрение, но если вы используете те же цвета, что и я, посмотрите на параметры R, G и B (сокращенно от Красный (Red), Зеленый (Green) и Синий (Blue)) в нижней части Палитры цветов и введите следующие значения: 98 для R, 175 для G и 200 для B:

В Палитре цветов выберите нужный цвет в качестве нового цвета заднего фона
Нажмите ОК, чтобы закрыть Палитру цветов, и если вы теперь посмотрите на ваш узор в окне документа, то увидите, что белый задний фон стал нового цвета:

Белый задний фон изменился на голубой
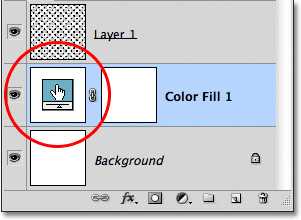
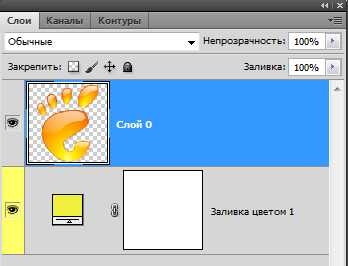
Если мы посмотрим на панель слоев, то сможем увидеть, что произошло. Программа Photoshop добавила новый слой-заливку под названием «Заливка цветом 1» (Color Fill 1) и расположила его между слоем с белым задним фоном и слоем с черным узором (Слой 1). Причина, по которой мы сначала выбрали слой заднего фона, а потом добавили слой-заливку, заключается в том, что программа добавляет новые слои прямо над выбранным слоем, а нам и нужно было, чтобы слой-заливка появился выше заднего фона, но ниже слоя с узором. Круги остались черными, потому что они расположены выше слоя с заливкой, который на них не влияет:

Слой-заливка теперь закрывает в документе слой с белым задним фоном
Мы можем использовать еще один слой-заливку, чтобы добавить другой цвет к узору с кругами. На этот раз нам нужно добавить слой-заливку выше слоя с узором, поэтому кликните по Слою 1 (Layer 1) для его активации:

Кликните по Слою 1, чтобы сделать его активным.
Затем еще раз кликните по значку «Создать новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer) в нижней части панели слоев и выберите из списка пункт «Цвет» (Solid Color), как мы делали до этого. Программа снова откроет Палитру цветов, где мы сможем выбрать нужный цвет. На этот раз я выберу светло-голубой цвет, указав 216 для R, 231 для G и 239 для B:

Выберите светло-голубой цвет или любой другой на ваше усмотрение
Нажмите ОК для закрытия Палитры цветов, и наши повторяющиеся круги теперь станут светло-голубого цвета:

Документ после добавления слоя-заливки выше узора с кругами
Подождите-ка, а что случилось? Где наши круги? Где наш цвет заднего фона, который мы только что добавили? Почему всё стало светло-голубым? Если мы посмотрим на панель слоев, то сможем понять, что произошло. Проблема в том, что программа в точности исполнила все наши команды: добавила слой-заливку цветом под названием «Заливка цветом 2» (Color Fill 2), заполнив его светло-голубым цветом, который мы выбрали в Палитре цветов, и разместив выше слоя с кругами:

Новый слой-заливка появился выше остальных слоев
Поскольку слой-заливка располагается выше остальных слоев на панели слоев, он блокирует видимость других слоев, поэтому мы видим на экране только светло-голубой цвет. Нам нужно как-то передать программе, что мы хотим, чтобы новый слой-заливка влиял только на узор в виде кругов на Слое 1 под ним. В действительности, это можно сделать с помощью обтравочной маски.
Убедитесь, что на панели слоев активен слой «Заливка цветом 2» (активные слои подсвечены голубым цветом. Кликните по слою, чтобы его выбрать, если по каким-то причинам он не активен). Перейдите в раздел «Слои» (Layer) в строке меню в верхней части экрана и выберите пункт «Создать обтравочную маску» (Create Clipping Mask):
Выбираем «Слои» > «Создать обтравочную маску»
После этого слой «Заливка цветом 2» переместится на панели слоев немного вправо. Это будет означать, что он «подрезан» под содержимое нижележащего слоя, влияя теперь только на Слой 1 с узором из кругов:

Слой, сдвинутый вправо, означает, что он «обрезан» нижележащим слоем
В окне документа мы увидим теперь желаемый результат. Черные круги стали светло-голубыми на более темном фоне:

Тот же самый черно-белый узор, но теперь в цвете
Изменяем цвета
Ранее я уже упоминал, что слои-заливки предоставляют нам большую гибкость в работе с цветом по сравнению с заливкой слоя с помощью команды «Выполнить заливку». Причина заключается в том, что при работе со слоем-заливкой мы можем изменить его цвет в любое время! Для того чтобы изменить цвет слоя-заливки, дважды кликните по его миниатюре на панели слоев. Давайте изменим цвет заднего фона. Дважды кликните кнопкой мыши по миниатюре слоя «Заливка цветом 1» (Color Fill 1), который располагается выше слоя заднего фона:

Дважды кликаем кнопкой мыши по миниатюре слоя «Заливка цветом 1»
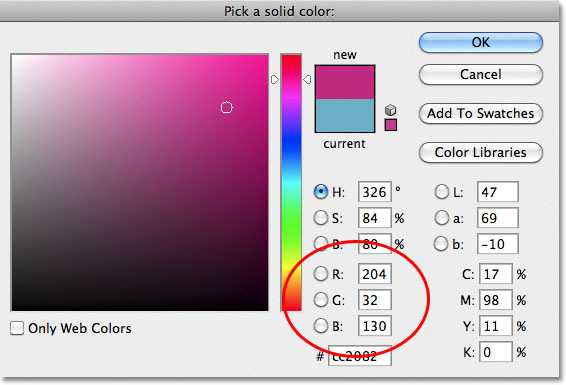
В результате вновь откроется Палитра цветов, где мы сможем выбрать другой цвет. На этот раз я выберу вишневый цвет, введя следующие значения: 204 для R, 32 для G и 130 для B:

Выбираем для заднего фона новый цвет
Нажмите ОК для закрытия Палитры цветов, и цвет заднего фона тотчас изменится на новый:

Цвет заднего фона с легкостью изменился
Изменить цвет кругов так же легко. Дважды кликните по миниатюре слоя «Заливка цветом 2» (Color Fill 2):

Дважды кликаем по миниатюре слоя «Заливка цветом 2»
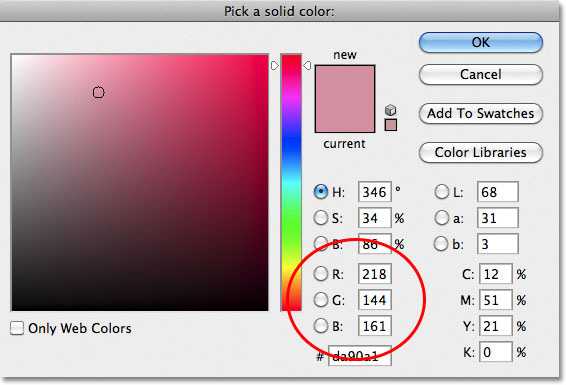
В результате вновь откроется Палитра цветов, где мы сможем выбрать новый цвет. Я выберу светло-розовый оттенок, введя 218 для R, 144 для G и 161 для B:

Выбираем новый цвет для узора с кругами
Нажмите ОК для закрытия Палитры цветов, и снова документ немедленно обновится, на этот раз появится новый цвет для кругов:

И для заднего фона, и для узора с кругами цвета были изменены
Добавляем градиентную заливку к повторяющемуся узору
Мы также можем добавить к нашим узорам градиентную заливку, и шаги будут очень похожими. В действительности, отличие будет одно – вместо добавления слоя-заливки цветом, мы добавим слой-заливку градиентом! Я удалю два слоя с заливкой цветом, которые я добавил до этого, кликнув по каждому из них и переместив их на значок мусорной корзины в нижней части панели слоев:

Удаляем слои-заливки цветом
Удалив слои с заливкой, мы опять получим черно-белый узор:

Исходные черные круги на белом фоне
Давайте раскрасим наши круги с помощью градиентной заливки. Сначала кликните по Слою 1 для его выбора, чтобы слой с заливкой градиентом в будущем расположимся над выбранным слоем:

Выбираем Слой 1
Помните, что произошло, когда мы добавили слой-заливку цветом над узором в виде кругов? Весь документ заполнился выбранным нами цветом, и только обтравочная маска помогла нам решить эту проблему. Для слоя с заливкой градиентом нам также понадобится обтравочная маска, но на этот раз мы воспользуемся клавишной комбинацией. Выбрав Слой 1, нажмите и удержите клавишу Alt (Win) / Option (Mac) и далее кликните по значку «Добавить новый корректирующий слой или слой-заливку» (New Fill or Adjustment Layer):
Кликаем по значку «Добавить новый корректирующий слой или слой-заливку»
Выберите из появившегося списка слой-заливку «Градиент» (Gradient)
Выбираем из списка пункт «Градиент»
В результате нажатия на значок «Добавить новый корректирующий слой или слой-заливку» при удержанной клавише Alt (Win) / Option (Mac) программа откроет диалоговое окно «Новый слой» (New Layer), где мы сможем задать определенные параметры для нашего слоя-заливки градиентом перед его добавлением. Параметр, который нас интересует в данный момент, называется «Использовать предыдущий слой для создания обтравочной маски» (Use Previous Layer to Create Clipping Mask). Поставьте галочку в окошке параметра для его выбора. В результате слой-заливка градиентом автоматически «прикрепится» к нижележащему слою, и нам самим не придется позже это делать:
Выбираем параметр «Использовать предыдущий слой для создания обтравочной маски»
Нажмите ОК для закрытия диалогового окна «Новый слой». Далее откроется диалоговое окно «Градиентная заливка» (Gradient Fill), где мы сможем выбрать нужный градиент. Кликните по миниатюре предварительного просмотра градиента:

Кликаем по миниатюре предварительного просмотра градиента
В результате откроется Редактор градиентов. В верхней части диалогового окна, в разделе «Наборы» (Presets), находится перечень миниатюр готовых градиентов, из которых можно выбрать нужный. Просто кликните по миниатюре для выбора градиента. Каждый раз при выборе градиента в окне документа будет отображаться его внешний вид. Например, если вы хотите что-нибудь яркое и красочное, попробуйте выбрать спектральный градиент, нажав на его миниатюру:

Кликаем по миниатюре градиента «Спектр» для его выбора
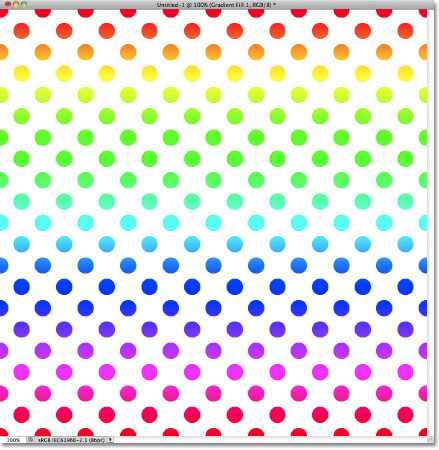
В окне документа мы можем увидеть, как выглядит спектральный градиент. Обратите внимание, что благодаря выбранному нами параметру «Использовать предыдущий слой для создания обтравочной маски» в диалоговом окне «Новый слой» градиентная заливка коснулась только кругов:

Спектральный градиент раскрасил наши черные круги во все цвета радуги
По умолчанию, изначально в программе представлено не так много градиентов, из которых мы можем выбрать нужный. Однако также доступны и другие наборы градиентов. Чтобы их найти, кликните по значку в виде маленькой стрелки над миниатюрами градиентов:
Кликаем по значку в виде маленькой стрелки
В результате нажатия на стрелку откроется меню, содержащее перечень дополнительных наборов градиентов, которые можно загрузить. Очевидно, что мы с вами не будем рассматривать каждый из этих наборов, поскольку вы это можете сделать сами, но в качестве примера, давайте выберем набор «Гармонизированные цвета 2» (Color Harmonies 2):
Выбираем набор градиентов «Гармонизированные цвета 2»
Как только вы выберите набор градиентов, программа спросит у вас, хотите ли вы заменить текущие градиенты новым набором или просто добавить новые градиенты к существующим. Выберите команду «Добавить» (Append):
Добавляем новые градиенты к существующим с помощью команды «Добавить»
Новые градиенты появятся в Редакторе градиентов в области предварительного просмотра градиентов после списка существующих. Так же, как и в случае с исходными градиентами, вы можете выбирать градиенты и предварительно просматривать их, кликнув по их миниатюре. Я нажму на градиент «Синий, Желтый, Розовый» (Blue, Yellow, Pink), чтобы его выбрать:

Кликаем по миниатюре градиента «Синий, Желтый, Розовый»
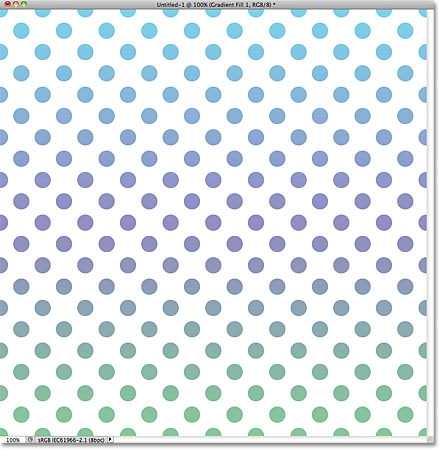
Узор с кругами теперь окрасится в более приглушенные цвета нового градиента:

Новый градиент придаст узору менее яркий вид
Как только вы найдете градиент, подходящий для вашего повторяющегося узора, нажмите ОК для закрытия Редактора градиентов и далее нажмите ОК для выхода из диалогового окна «Градиентная заливка»
Изменяем градиентную заливку
вернуться назад и изменить наш градиент. Взглянув на панель слоев, мы увидим, что наш слой-заливка градиентом, которому программа дала название «Градиентная заливка 1» (Gradient Fill 1), расположен выше слоя с узором на Слое 1. Обратите внимание, что слой сдвинут вправо, свидетельствуя о том, что он прикреплен к Слою 1 под ним. Для того чтобы изменить градиент, дважды кликните по миниатюре слоя с заливкой градиентом:

Дважды кликаем по миниатюре слоя с заливкой градиентом
В результате откроется диалоговое окно «Градиентная заливка». Чтобы изменить градиент, кликните, как мы делали ранее, по миниатюре предварительного просмотра градиента:

Снова кликаем по миниатюре предварительного просмотра градиента
В результате опять откроется Редактор градиентов, где мы сможем или выбрать из доступных градиентов, или загрузить различные дополнительные наборы градиентов. Я кликну по значку в виде маленькой стрелки, чтобы открыть меню с перечнем других наборов градиентов, и на этот раз выберу из списка набор «Пастель» (Pastels):
Выбираем набор градиентов «Пастель»
Я добавлю эти новые градиенты к существующим, выбрав команду «Добавить» (Append), и миниатюры новых градиентов появятся в области предварительного просмотра в Редакторе градиентов. На этот раз я выберу градиент «Зеленый, Лиловый, Голубой» (Green, Purple, Blue):

Нажимаем на миниатюру градиента «Зеленый, Лиловый, Голубой»
Выбрав новой градиент, я нажму ОК для закрытия Редактора градиентов и далее нажму ОК для закрытия диалогового окна «Градиентная заливка». Круги изменили цвет в соответствии с новой градиентной заливкой:

С помощью слоев-заливки градиентом очень легко изменять градиенты
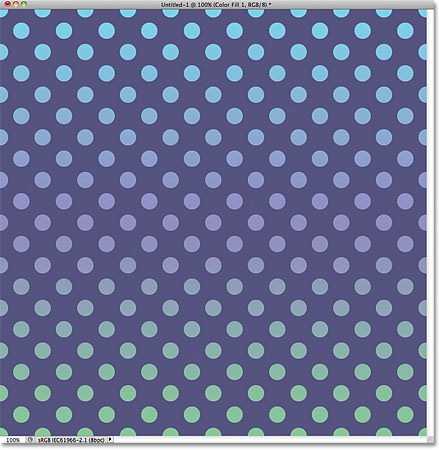
Конечно, нам не нужно оставлять задний фон белым. В моем случае, я повторил шаги, рассмотренные нами в начале урока, и добавил слой-заливку цветом выше слоя с задним фоном. В качестве нового цвета для заднего фона, я выбрал в Палитре цветов фиолетовый цвет (R:85, G:80, B:129):

Слой-заливка градиентом раскрасил узор, в то время как слой-заливка цветом залил задний фон
Ниже можно увидеть результат совместного применения слоя-заливки градиентом к узору с кругами и слоя-заливки цветом к заднему фону:

Итоговойрезультат
В этом уроке мы с вами рассмотрели, как легко раскрашивать повторяющиеся узоры цветом и градиентной заливкой. Далее мы изучим, как создавать необычные и интересные повторяющиеся узоры с помощью произвольных фигур в программе Photoshop!
Автор: Steve Patterson
photoshop-master.ru
Повторяющиеся бесшовные узоры в Photoshop
Шаг 3. Создаём выделенную область в документе
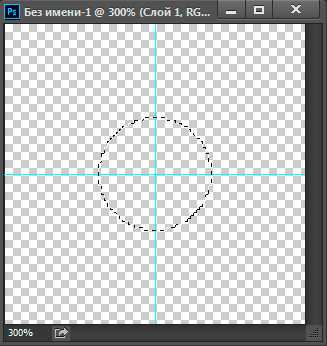
Берём инструмент «Овальная область» (Elliptical Marquee Tool). Наводим курсор мыши точно в центр документа на перекрестье направляющих, зажимаем клавиши Shift+Alt, зажимаем левую клавишу мыши и тащим курсор от центра в любую сторону, чтобы получилась примерно такая окружность:

О точном размере не волнуйтесь, размер мы подгоним позднее.
Шаг 4. Заливаем выделение
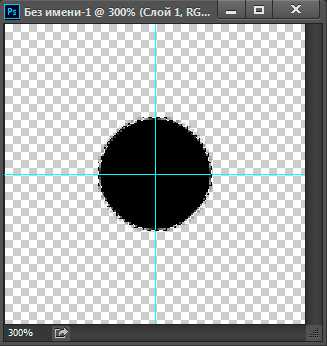
Теперь необходимо заполнить выделение чёрным цветом. Для этого нажимаем клавишу D (после чего цвета в панели цветов становятся по умолчанию, чёрным и белым), затем нажимаем комбинацию Alt+Delete, выделение заполняется основным цветом, в нашем случае, чёрным. Документ должен выглядеть так:

Снимаем выделение, нажав Ctrl+D. Края круга выглядят рубленными,т.к. документ увеличен на 300%.
Шаг 5. Клонируем слой
Клонируйте слой с чёрным кругом,нажав Ctrl+J.
Шаг 6. Смещаем копию
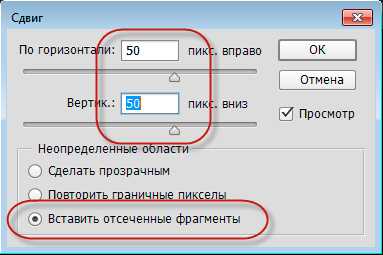
Откройте диалоговое окно Фильтр —> Другое —> Сдвиг (Filter —> Other —> Offset) и задайте сдвиг 50 пикселей по вертикали или горизонтали и не забудьте поставить галку у опции «Вставить отсечённые фрагменты» (Wrap Around):

Нажмите кнопку OK, чтобы закрыть диалоговое окна. Документ выглядит так:

Шаг 7. Определяем документ, как узор
Идём по вкладке главного меню Редактирование —> Определить узор (Edit —> Define Pattern). Откроется окно, где введите имя новому узору и нажмите ОК:
Готово! Мы сохранили наш документ в качестве основы узора.
Теперь давайте попробуем применить его в новом документе. Документ с кружками можно закрыть, он нам больше не нужен.
Шаг 8. Создаём новый документ и добавляем новый слой
Создаём новый документ размером, например, 700 на 700 пикселей с белым фоном. Создаём новый пустой слой в документе, нажав Ctrl+Shift+Alt+N.
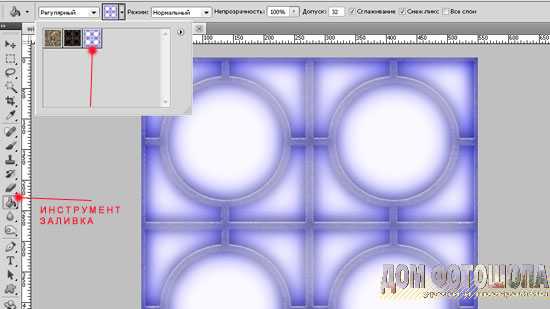
Шаг 9. Заполняем документ узором
Пройдите по вкладке главного меню Редактирование —> Выполнить заливку (Edit —> Fill). В диалоговом окне выберите «Регулярный» (Pattern), а затем свой узор:

После чего нажмите ОК. Photoshop зальёт узором всю площадь документа:

Узор готов. В следующем материале рассмотрим, как добавить цвета и градиенты к узорам Photoshop.
rugraphics.ru
Действие «Заливка цветом» в фотошопе
Одно из наиболее распространенных действий, которые вы будете совершать с новым слоем, это его заливка цветом. Если вы скрыли исходный фон своего изображения или добавили интересный эффект к границам рисунка, например, вы можете сделать их еще более пикантными, добавив фон, окрашенный сплошным цветом, фотошоп предлагает несколько различных способов решения этой задачи:
Залить цветом существующий слой. После того, как вы создадите новый слой, выберите команду меню «Редактирование — Выполнить заливку». В раскрывающемся списке «Использовать» появившегося диалогового окна «Заполнить» выберите цвет, а затем нажмите кнопку ОК. Вы также можете залить основным цветом, нажав сочетание клавиш Alt+Backspace.

Создать слой заливку. Если вы не уверены, какой цвет хотите использовать, выберите команду меню «Новый слой-заливка» и укажите вариант «Цвет». Задайте слою имя в появившемся диалоговом окне и нажмите кнопку ОК. Программа фотошоп отобразит диалоговое окно «Палитра цветов», чтобы вы могли выбрать желаемый цвет заливки. Если вы решите изменить цвет, дважды щелкните мышью по миниатюре и вновь откроется диалоговое окно, чтобы вы могли выбрать новый цвет или захватить его из самого изображения. Слои-заливки создаются уже с собственными масками, и поэтому при необходимости будет очень легко скрыть часть слоя.

Примечание
Перетаскивание нового слоя-заливки вниз списка, позволяет создать сплошной фон изображения. Если вы хотите изменить цвет, дважды щелкните мышью по миниатюре, чтобы открыть диалоговое окно «Палитра цветов».
Если вам нужно нечто креативное, можно захватить цвета из изображения, перемещая по нему указатель мыши при открытом диалоговом окне (указатель мыши примет вид пипетки). Щелкните мышью для выбора нужного цвета, а затем нажмите кнопку ОК.
Наконец, если по какой-то причине вам требуется скрыть часть нового цвета (скажем, для создания эффекты выцветания), рисуйте по присоединенному слою-маске.
Одним из многих преимуществ использования слоев-заливок в том, что, в отличие от обычных слоев, они заполняют цветом весь слой, даже если вы увеличиваете холст. Их можно применять не только для создания сплошного фона, но и для заполнения градиентом или повторяющимся узором.
Заметили ошибку в тексте — выделите ее и нажмите Ctrl + Enter. Спасибо!
psand.ru
Как сделать заливку в Фотошопе
Фотошоп — графический редактор, позволяющий корректировать недостатки, выявленные на изображении. Именно он оснащён достаточным количеством различных возможностей и функций, благодаря которым обработка фотографий сопровождается не только высокой эффективностью, но и проявлением дизайнерами своих творческих способностей.
В Фотошопе можно изменять заливку отдельных предметов, что благоприятствует более высокой цветовой насыщенности изображения. К сожалению, те, кто только стоит у истоков дизайнерского мастерства, кто начинает осваивать практические возможности графического редактора, не владеют даже простыми навыками корректировки фото, поэтому активно желают знать, как сделать заливку в Фотошопе.

Разновидности заливки
Заливка в Фотошопе представляет собой процесс изменения цвета определённой области. Для выполнения таких задач в графическом редакторе можно использовать две функции: «Заливка» и «Градиент».

Наиболее используемые инструменты для замены цвета элемента — заливка и градиент
Чтобы откорректированная фотография сопровождалась высоким уровнем эстетики, пользователь должен заранее прочувствовать разницу между этими двумя функциями. Также ему важно разобраться, в каких конкретно случаях каждая из этих двух функций будет более эффективной.
Однако первые шаги начинающего графического дизайнера сопровождаются совершенно простым, но очень важным вопросом, не что такое заливка в Фотошопе, а где находится она, как вызвать нужные функции.
Отличительные особенности типов заливки
Запустив графический редактор, пользователь первоначально должен внимательно осмотреть панель меню, чтобы впоследствии было совершенно несложно ориентироваться в ней и запускать необходимые функции.
С левой стороны, на боковой панели легко отыскать пиктограмму с изображением наклонённого ведра, из которого вытекает капля. Кликнув по данной пиктограмме правой клавишей мышки, появляется дополнительное окно, в котором предлагается выбрать тип заливки.
Первую позицию в списке выбора занимает непосредственно инструмент «Градиент», а вторую — «Заливка».

Используйте инструмент, отвечающий вашим задачам
Графический дизайнер обязан понимать не только, как выполнить заливку в Фотошопе, но и отличительные особенности этих двух инструментов, чтобы безошибочно определять, какой тип заливки в конкретном случае лучше всего использовать.
Инструмент «Заливка» успешно применяется, когда необходимо изменить цвет какого-либо предмета, области, фона. Также этот инструмент позволяет добавлять геометрические фигуры, узоры, наносить фантастические рисунки, абстракцию.
Инструмент «Градиент» необходим, когда очень хочется залить область не одним, а сразу несколькими цветными оттенками, при этом стирая резкие границы между ними. Также опытные дизайнеры используют такой инструмент, чтобы чётко прорисовать границы какого-либо фрагмента на изображении.
После работы с любым инструментом можно вызвать дополнительное меню настройки, в котором выбрать желаемые параметры заливок.

Выберите предпочтительную цветовую гамму и проведите курсором мыши с зажатой левой клавишей для заливки градиентом
Как изменить цвет при помощи заливки
Процесс цветовой корректировки изображений, когда изменяется основной цвет фона или какого-то предмета, в принципе не сопровождается особенными сложностями. Начинающий дизайнер, выяснив, где заливка в Фотошопе cs6 находится, может смело приступать к первому практическому опыту. Достаточно сделать корректировку нескольких фото, следуя рекомендациям опытных графических дизайнеров, как станет понятна каждая деталь, и процесс улучшения изображения станет восприниматься уже иначе, сопровождаясь креативностью и повышенным интересом.
Рекомендации, как поменять заливку
Пользователь должен первоначально определиться, в какой конкретно области планируется изменять цвет, то есть выполнять заливку. Эту область необходимо выделить, воспользовавшись некоторыми инструментами типа «Лассо» или «Прямоугольная область».
После выделения желаемой области можно кликнуть правой клавишей мышки и в развернувшемся окне выбрать пункт «Выполнить заливку» или же сразу активировать на панели меню режим заливки.
Теперь появляется дополнительная панель, позволяющая внести изменения в параметры соответствующего инструмента. В частности, область может быть залита ровным однотонным цветовым слоем, а также к ней можно применить орнамент с несколькими цветовыми оттенками.
На горизонтальной панели настроек следует выбрать основной цвет, а затем сразу перейти к выбору желаемого узора. На этой же панели можно воспользоваться и другими предложениями. В частности, можно сделать заливку непрозрачной, а также воспользоваться режимом близости цветовых оттенков.

Если запустить такую функцию, как «Сглаживание», то будет осуществлён плавный переход от закрашенной области к незакрашенной.
Достаточно интересно разобраться и с тем, как заливать в Фотошопе cs6 определённые области при помощи инструмента «Градиент». Первоначально точно также следует выделить область, над которой планируется поработать. После этого активировать инструмент «Градиент».
В настройках инструмента следует выбрать основной цвет и цвет, при помощи которого планируется окрасить отдельные части фона.
Теперь, воспользовавшись левой клавишей мыши, следует нарисовать произвольной длины прямую линию, выступающую в качестве границы цветового перехода. Однако важно понимать, что чем длиннее будет данная линия, тем менее заметным будет цветовой переход.
После завершения этой процедуры можно вновь прибегнуть к изменениям настройки залитой области, регулируя уровень прозрачности, стиль и метод наложения.
Применяя различные типы заливки, всевозможные инструменты, можно существенно преобразовать исходное изображение. Следует отметить, что результативность также зависит во многом от того, какая версия Фотошопа инсталлирована на компьютере. Опытные графические дизайнеры всегда отслеживают появление обновлений, выход новой версии графического редактора. В частности, Adobe Photoshop cs6 оснащён большими возможностями, нежели Фотошоп предыдущих версий.
Итак, имея в распоряжении Adobe Photoshop, ознакомившись с рекомендациями опытных графических дизайнеров, несложно научиться осуществлять самостоятельную корректировку изображений, в том числе применять заливку. Цифровая обработка фотографий, рисунков, изображений для многих выступает в качестве увлекательного процесса, в котором достаточно ярко раскрываются творческие способности дизайнера и его креативное мышление.
nastroyvse.ru
Как залить фон в Фотошопе: быстро и самостоятельно
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.

Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
Создайте новый документ через меню «Файл» — «Создать».

В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».

Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.

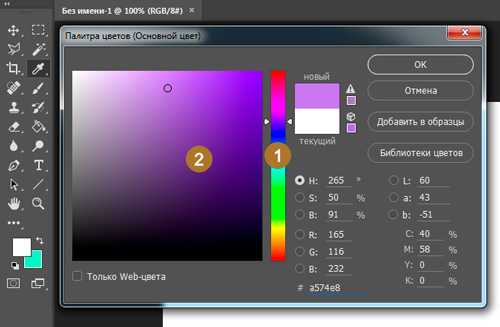
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.

Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
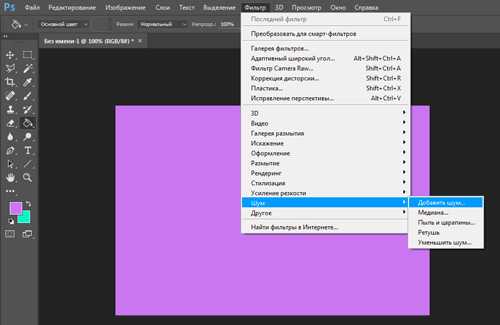
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
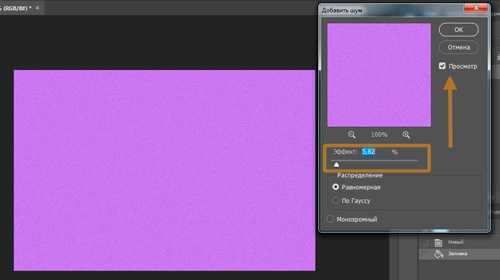
Выберите «Шум», а затем «Добавить шум».

Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.

Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.

Полезный совет для новичков
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.

Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала

Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
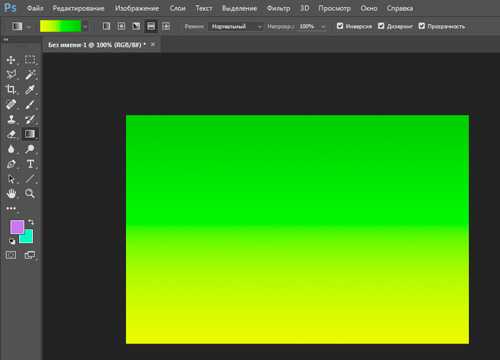
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».

На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.

Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.

Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.

После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.

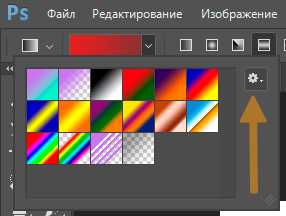
Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.

Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.

Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.

Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.

От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.

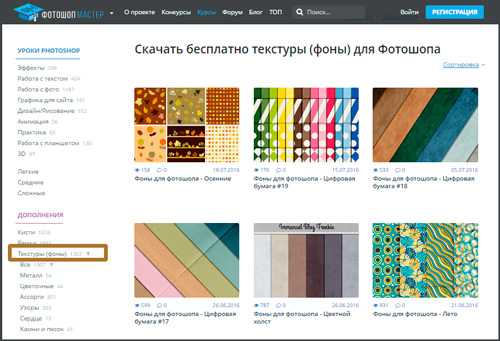
Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок

Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
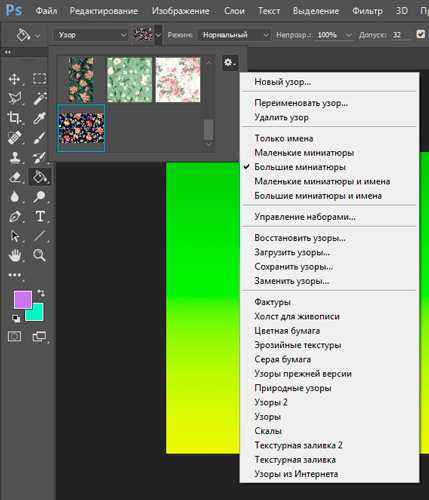
Снова выберите инструмент «Заливка».

В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.
Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.

Один щелчок по фону и узор расположится на рисунке.

Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.

Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.

Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — Телескоп для телефона.
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».

Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
start-luck.ru
