Составляем цветовую палитру по фото
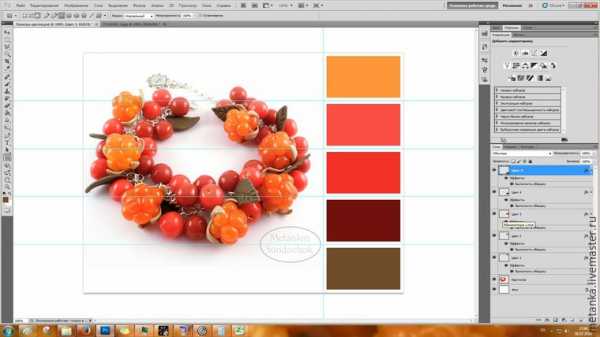
Сегодня мы поговорим о том, как сделать палитру по фотографии и зачем вообще это нужно. Рассказывать буду на примере браслета «Карельские самоцветы» с ягодками.

Для начала, ЗАЧЕМ?
Мои покупательницы часто говорят «Очень красиво, только вот с чем надеть?» Для этого и создана палитра — можно наглядно увидеть, из каких цветов складывается украшение и выбрать одежду или аксессуары в тон.
Такие палитры, на мой взгляд, будут полезны не только бижутерных дел мастерам, но и тем, кто делает аксессуары — сумочки, шляпки, палантины. И даже кукольникам — как подобрать куколке одежду, фон, который ей пойдет? В какую бумагу завернуть подарок, преподносимый с дизайнерской открыткой?
Да и просто цветовая раскладка придаст яркости и привлекательности фотографии 🙂
А теперь — к делу. Как сделать палитру по фото?
Часть 1. Шаблон.
Работать будем с Фотошопом (Photoshop).
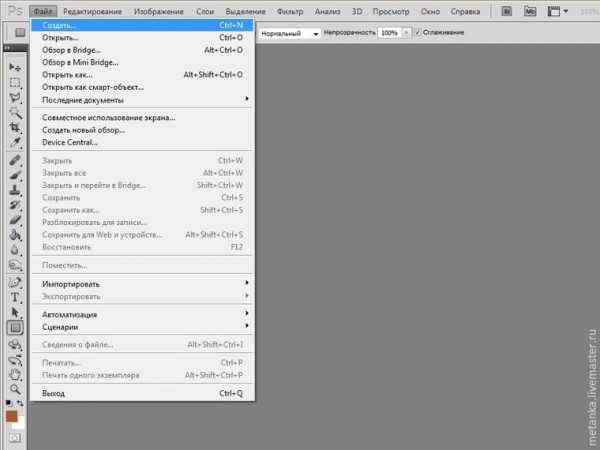
Шаг первый. Создание документа.
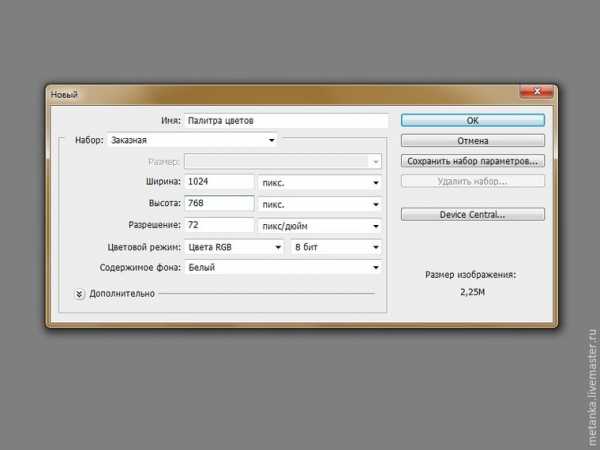
Создаем новый документ с заданными параметрами:


Пишем название, ставим размер кадра 1024*768 — это самый правильный формат фото для Ярмарки Мастеров. Так фото не теряет в качестве и отлично смотрится. 72пикс/дюйм — вполне достаточно для поставленной задачи.
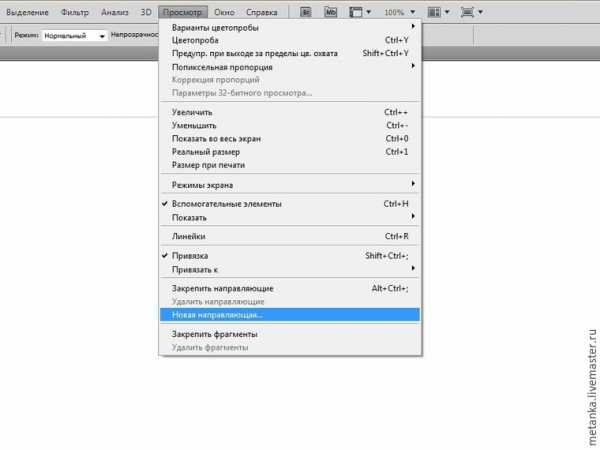
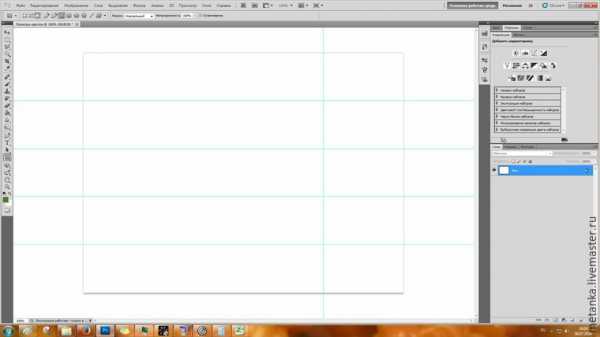
Шаг второй. Направляющие.
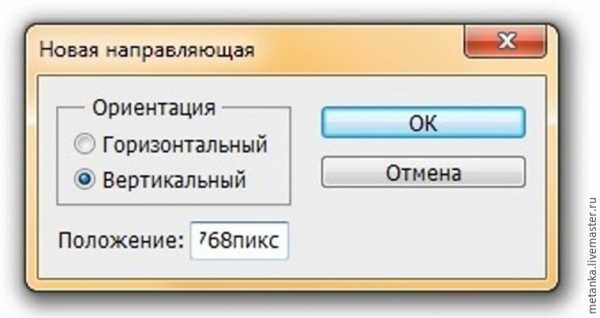
Выбираем меню «Просмотр — Новая направляющая». Указываем вертикальную направляющую на расстоянии 768пикс., отгораживая место для картинки от места для палитры


Обратите внимание, что по умолчанию размер ставится в см, а нам нужны именно пикселы, поэтому дописываем их вручную.
Дальше делаем горизонтальные направляющие, которые поделят правую часть на нужное количество цветов. У меня это пять, так что горизонтальные направляющие у меня на отметках:
153 — 307 — 460 — 614пикс.
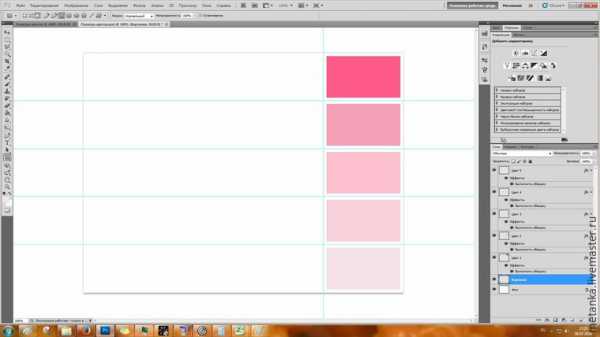
Должно получиться примерно так:

Шаг третий — заготавливаем слои.
Для создания нового слоя нажимаем Ctrl+Shift+N
Нам понадобятся такие:
1. Фон (просто белая подложка, он у нас уже есть) — на случай, если картинку надо будет подвинуть.
2. Картинка. Этот слой можно не создавать, а просто запомнить, что на этом месте должна оказаться картинка.
3. Слои по числу цветов палитры (у меня их пять).
4. Слой с логотипом (если нужен).

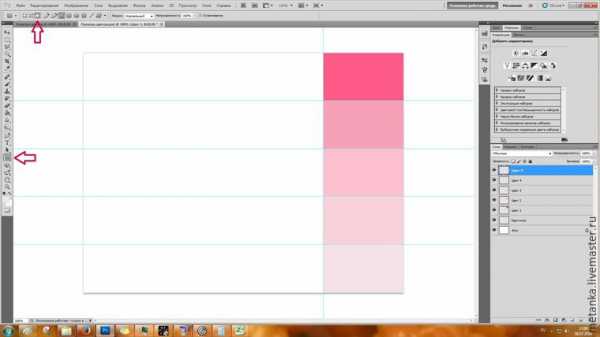
Обозначать цвета мы будем с помощью инструмента «Прямоугольник», настройка — фигура с заливкой (стрелочкой я показала, куда нажать) Каждый цвет располагается на своем слое и «Цепляется» за направляющие. Для этого они и нужны.
Я для наглядности сделала пять оттенков розового:

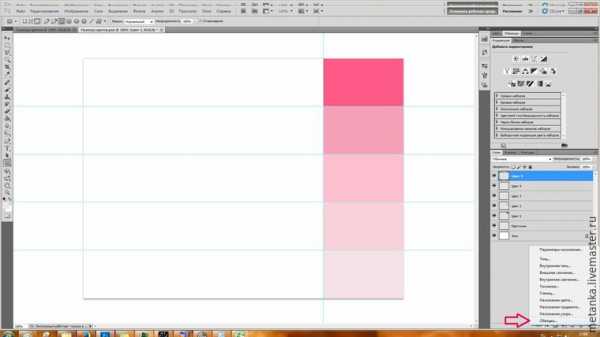
Можно оставить заготовку в таком виде, но мне больше нравится, когда каждый цвет отделен от соседнего. Для этого используем эффект «Обводка». Для этого справа снизу (под слоями) ищем кнопку «fx» и в выпадающем меню выбираем обводку:

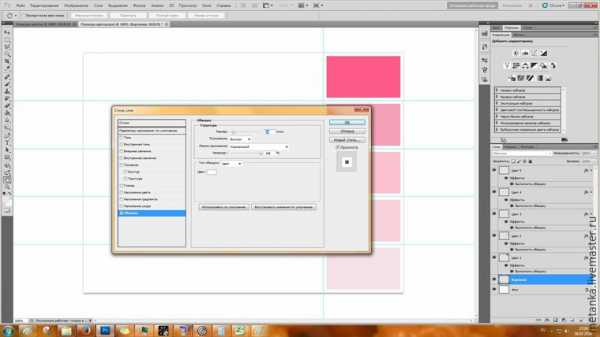
Настраиваем обводку под свои нужды: Положение «Внутри», режим наложения «Нормальный, цвет — белый, толщина 10пикс.

Повторяем со всеми слоями. Шаблон готов.

Сохраняем его как документ Фотошоп — .PSD. Этот шаблон пригодится и для других картинок И переходим к самому интересному — составлению палитры под конкретное изделие 🙂
Чать вторая. Создание палитры.
Выбираем картинку, для которой будет создаваться палитра. Открываем ее в Фотошопе (Файл — Открыть). Я выбрала картинку с морошково-брусничным браслетом.
У меня картинка сохранена в размере 1024*768, этот размер немного велик, весь браслет не поместится в окошко для картинки, но мы это сейчас исправим.
Нажимаем Ctrl+A, Ctrl+C, переходим на вкладку с шаблоном палитры, выбираем слой «Картинка» и нажимаем Ctrl+V.
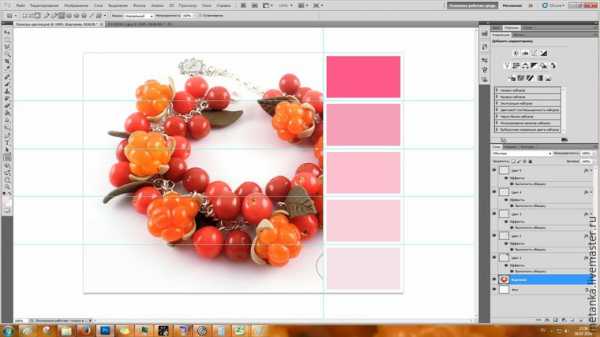
У меня получилось так:

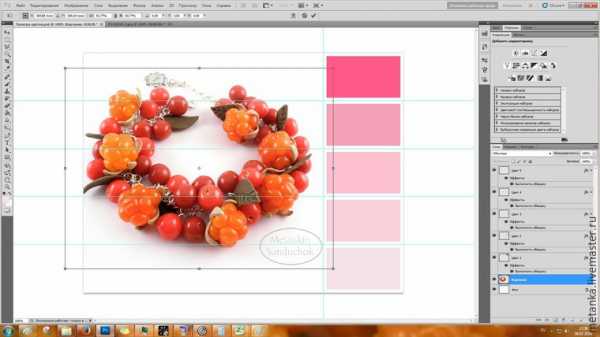
Чтобы подправить размер картинки нажимаем Ctrl+T, и, удерживая Shift (чтобы не перекосились пропорции), уменьшаем картинку до нужного размера и ставим на нужное место, вот так:

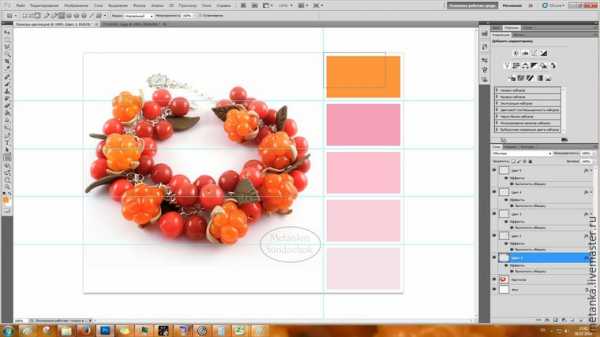
А теперь начинается самое интересное — подбор цветов. Для этого выбираем слой с цветом (например, слой Цвет-1), выбираем инструмент «Прямоугольник», зажимаем Alt (появляется пипетка), кликаем на цвете, который нравится, отпускаем Alt и рисуем прямоугольник на месте цвета 1. Выглядит это примерно так:

Потом переходим на слой «Цвет-2», выбираем второй оттенок и так далее.
Вот что у меня в итоге получилось:

Сохраняем в формате .JPG (JPEG) и радуемся результату 🙂 Направляющие при сохранении пропадут.
Такая палитра поможет покупателю понять, с какой одеждой лучше носить это украшение, какими цветами поддержать его или к каким цветам подбирать контраст. А так же, такая палитра просто освежает картинку и делает ее еще более привлекательной 🙂
А теперь — два вопроса, которые у меня бы обязательно возникли:
1. Почему бы не объединить слои с цветами в один?
Потому, что инструмент «Обводка» работает по контуру слоя. И аккуратных промежутков между цветами уже не получится.
2. Почему «Прямоугольник», а не «Заливка»?
Потому, что при многократном применении (не нравится цвет — залили снова, долго использовали шаблон и т. д.) — заливка выползает за контуры фигуры и смотрится очень неопрятно
Спасибо всем, кто дочитал до конца, я старалась написать максимально подробно, чтобы лишних вопросов ни у кого не возникло 🙂
www.livemaster.ru
Цветовые палитры красивых фотографий / Фотоподборки / Funtema — развлекательная сеть
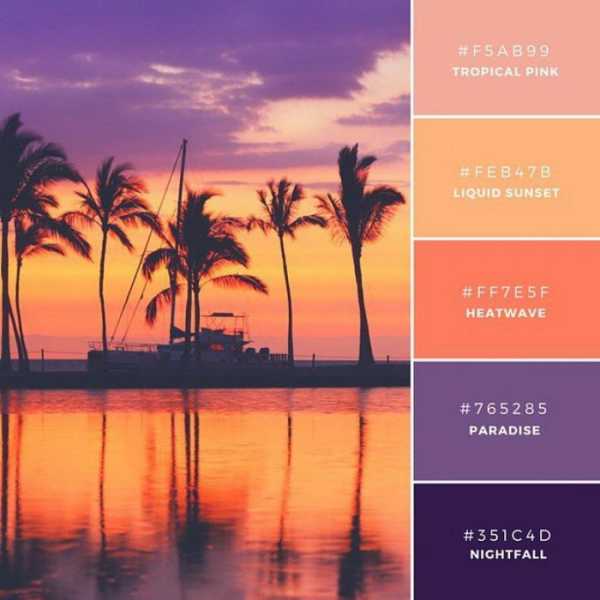
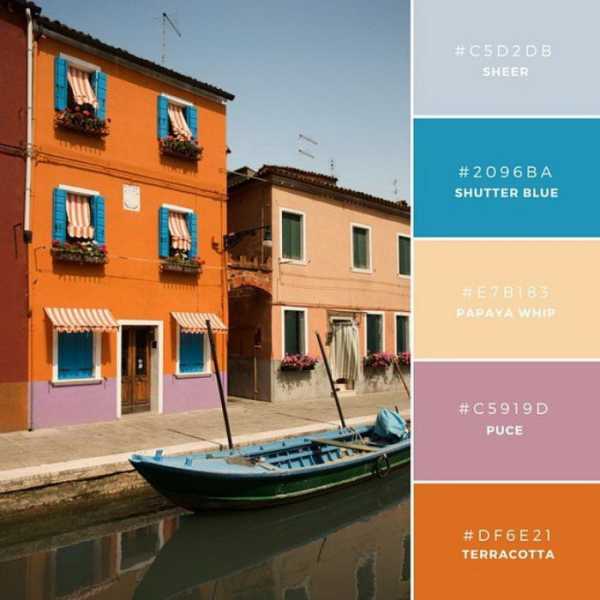
Разложение стильных снимков по цветам.
Художница и графический дизайнер Поппи Пэк (Poppie Pack) размещает на сайте Canva палитры цветов фотографий. С помощью таких подборок можно наглядно увидеть, какие сочетания цветов дают стильные образы, а какие — нет.















funtema.ru
4 лучших онлайн инструмента — Блог о визуальной грамотности
Цвет широко используется в дизайне, — он позволяет «оживить» содержание — создать смысловую связь элементов, наполнить работу эмоциями и настроением. Начинающие дизайнеры берут случайные цвета, но есть способы использовать цвет более осмысленно. Рассмотрим 4 таких способа, организованных по принципу от простого к сложному.
1. Использовать известную гамму
На сайте brandcolors.net собрано более 500 сочетаний цветов известных брендов. Яндекс, Google, Burger King используют одну палитру во всех своих продуктах. Эти бренды и их цвета знакомы и любимы многими. Наберите название в строке поиска или полистайте страницу, нажмите на нужный бренд и цвет: его код скопируется в буфер обмена.
 Цветовые палитры, используемые известными брендами, на сайте brandcolors.net
Цветовые палитры, используемые известными брендами, на сайте brandcolors.net2. Выбрать готовую профессиональную палитру
Самый простой способ — взять готовое сочетание цветов. Не обязательно каждый раз изобретать велосипед, ведь гармоничные сочетания известны давно. Зайдите на colordrop.io и выбирайте. На сайте сотни профессиональных 4-цветных палитр. Выбрав нужную, нажмите и скопируйте коды цветов с панели, открывшейся справа.
 Выбор цвета на colordrop.io
Выбор цвета на colordrop.ioКроме этого, сервис содержит готовую подборку из 24 цветов плоского дизайна. Нажмите слева под названием «Flat Colours» и берите код понравившегося оттенка.
 Плоские цвета на colordrop.io
Плоские цвета на colordrop.io3. Определить палитру цветов понравившейся фотографии или картинки
Этот способ чуть сложнее. Но и эффектнее.
- На сайте coolors.co в верхней панели слева найдите значок фотоаппарата, нажмите на него. Откроется окно загрузки изображения.
- Можно выбрать фото или картинку с понравившейся цветовой гаммой с компьютера или скопировать ссылку в пустую графу.
- Сервис определит сочетание цветов (внизу под загруженной картинкой).
- Изменять отдельные цвета этой палитры можно, отмечая их и выбирая точку на фото, с которой нужно взять цвет.
- Кнопка «Collage» сохраняет получившуюся палитру с кодами цветов на компьютере.
- Кнопка «Auto» генерирует новые сочетания на основе того же фото.
- Нажмите «Ок» и перейдете на главную страницу сайта для дальнейшей работы с палитрой.
 Функция collage на сайте coolors.co
Функция collage на сайте coolors.coГлавная страница сайта не менее функциональна. Здесь можно подобрать оттенки отдельных цветов или собрать новую палитру, заменив отдельные цвета.
4. Создать свою цветовую гамму онлайн
Загрузив фото на тот же сайт coolors.co, можно не только определить код цвета, но и создать собственные сочетания. Для этого нажмите пробел — сервис автоматически создает сочетание из 5-ти цветов.
На каждом цвете 4 значка-кнопки:
- Alternative shades — Оттенки цвета (темнее и светлее),
- Drag (Передвинуть цвет вправо или влево по палитре),
- Adjust (Настроить тон, насыщенность, яркость и др.),
- Lock (зафиксировать цвет).
Собранную таким образом палитру можно сохранить в pdf, png файлах, отправить ссылкой и др.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка…
Похожее
vizual.club
Эксперименты от Google: подбор палитры по фото
Google уже давно вышел за рамки простого поисковика. Сейчас это целая корпорация, которая занимает вопросами веб-дизайна, безопасности программирования и ещё десятком-другим проблем и поиска решений для них. Новая фишка от ребят из Силиконовой долины – платформа Experiments with Google. Здесь сторонние разработчики и члены команды предлагают свои необычные, “экспериментальные” идеи на суд сообщества.
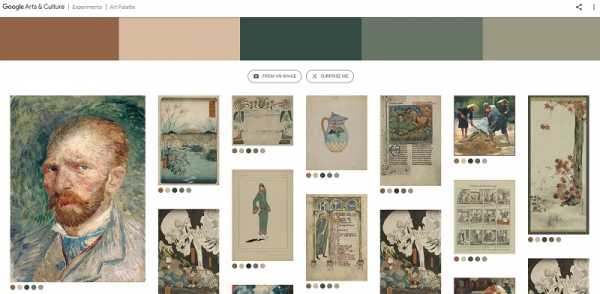
Одним из крутейших инструментов для дизайнеров должен стать Art Palette, разработанная Simon Doury и Etienne Ferrier. Art Palette работает как поисковая система, которая находит произведения искусства на основе выбранной цветовой палитры. Используя этот инструмент, вы можете исследовать, как те же самые пять цветов из “Ирисов” Ван Гога могут быть связаны с иранским фолиантом 16-го века или кувшинками Моне.
Как утверждают сами создатели, такой инструмент будет полезен не только ценителям искусства и художникам, но и дизайнерам – веб-дизайнерам или ребятам, занимающимся интерьером.
Как это работает?
Для начала переходим на сайт Art Palette.

Можем выбрать, чтобы система нас удивила – Surprise Me – или предоставим изображение сами. Можно и фото сделать – но я слишком красив для Google-экспериментов 🙂 НА изображении отмечается 5 точек, которые и создадут основу будущей палитры. Меняйте и выставляйте её как хотите.

Полученные результаты выдают вам палитру, максимально приближённую к вашим цветам. Вверху вы можете в режиме “лайв” изменить любой из пяти основных цветов.

Когда полные совпадения закончатся, система предложит близкие по оттенку палитры. Про каждое изображение можно получить детальную информацию или же создать новую палитру, отталкиваясь от новой картины.
Такое разнообразие цветов и оттенков поможет вам развивать и свою “палитру” – порой гораздо проще увидеть, как это работает у других, чем пытаться дойти до всего самому.
Читайте также:
Основы рисования: правила цветовой палитры в живописи
5 новых сайтов, которые облегчат жизнь художнику
Google решает проблему нарушения авторских прав
say-hi.me
Палитры, вдохновленные известными картинами
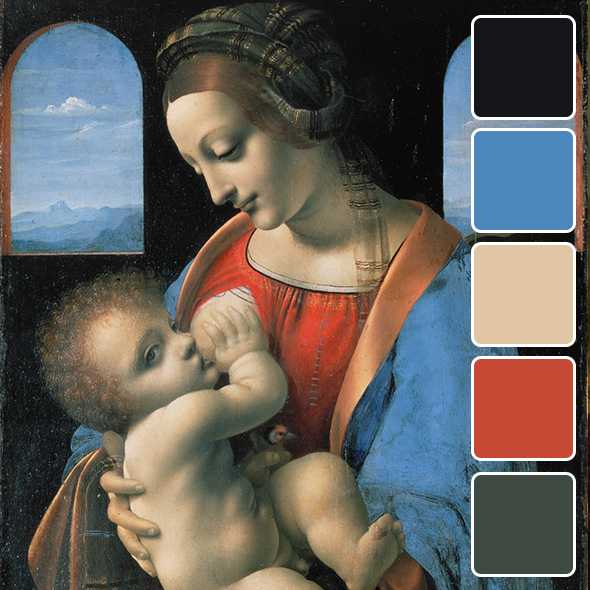
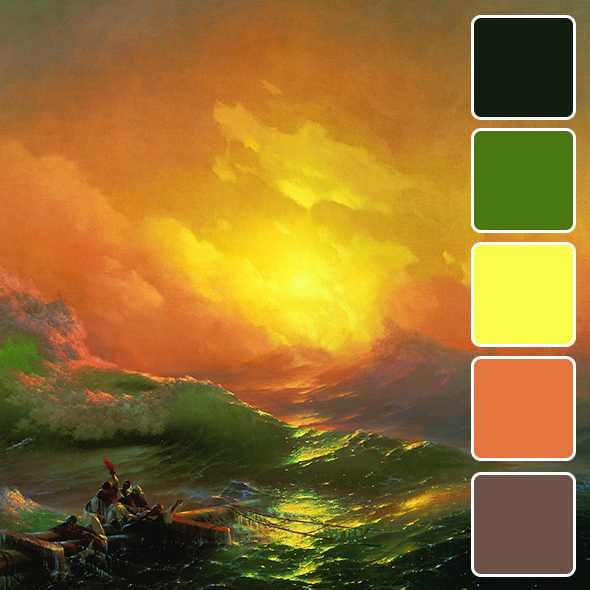
Шедевры мирового искусства могут служить не только вдохновением, но и ценным источников цветовых комбинаций. Сегодня мы собрали палитры, которые были составлены с известнейших картин, которые будоражат умы не одного поколения. Прикоснитесь к прекрасному, и выберите световую схему для вашей новой работы, которую составили Ван Гог, Леонардо да Винчи, Сальвадор Дали и другие гении.
Мона Лиза. Леонардо да Винчи

Мадонна Литта. Леонардо да Винчи

Тайная вечеря. Леонардо да Винчи

Девятый вал. Иван Айвазовский

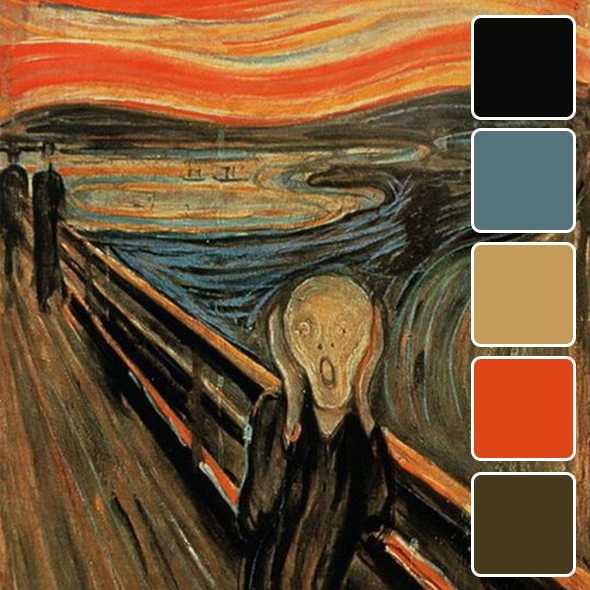
Крик. Эдвард Мунк

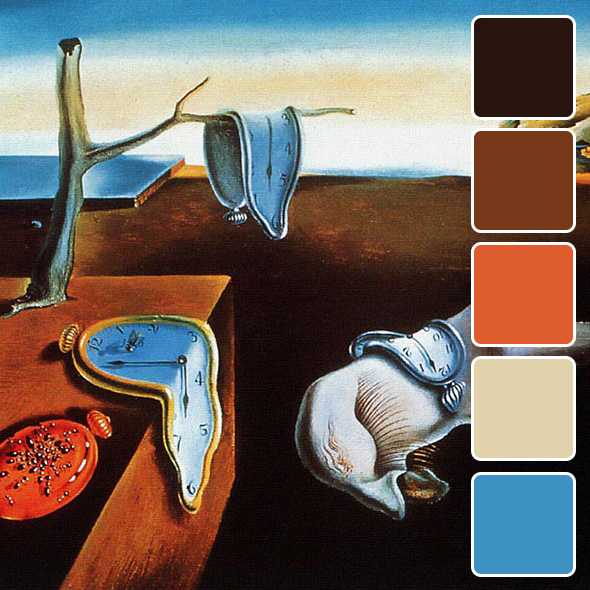
Постоянство памяти. Сальвадор Дали

Звёздная ночь. Винсент Ван Гог

Подсолнухи. Винсент Ван Гог

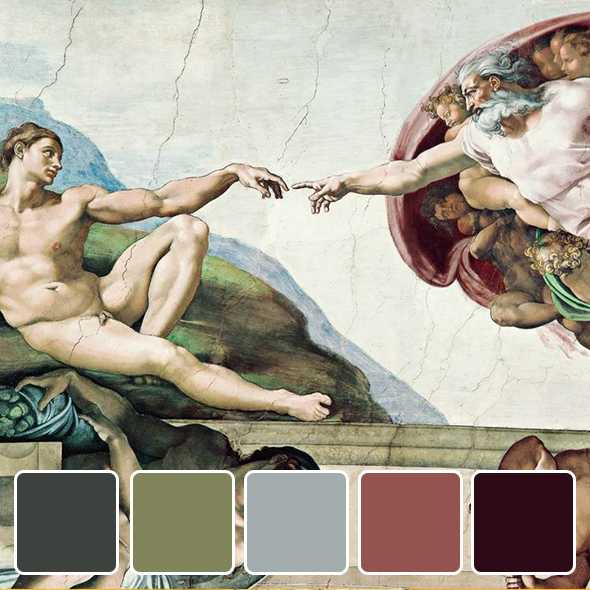
Сотворение Адама. Микеланджело

Купание красного коня. Кузьма Петров-Водкин

Боярыня Морозова. Василий Суриков

Кто мы? Поль Гоген

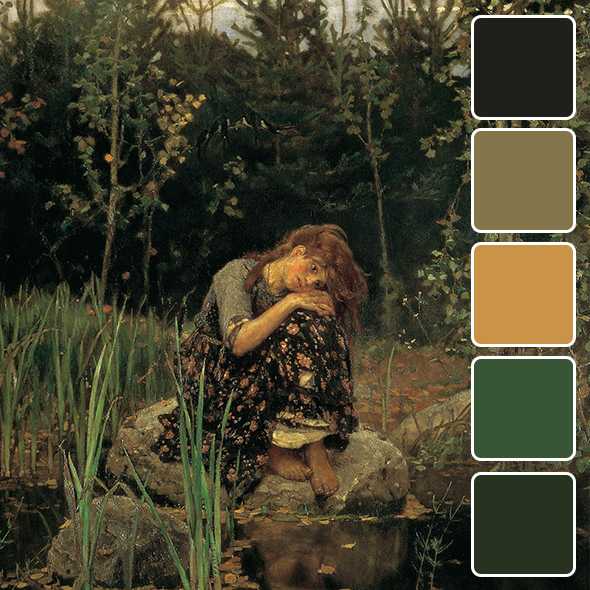
Аленушка. Виктор Васнецов

Царевна-Лебедь. Михаил Врубель

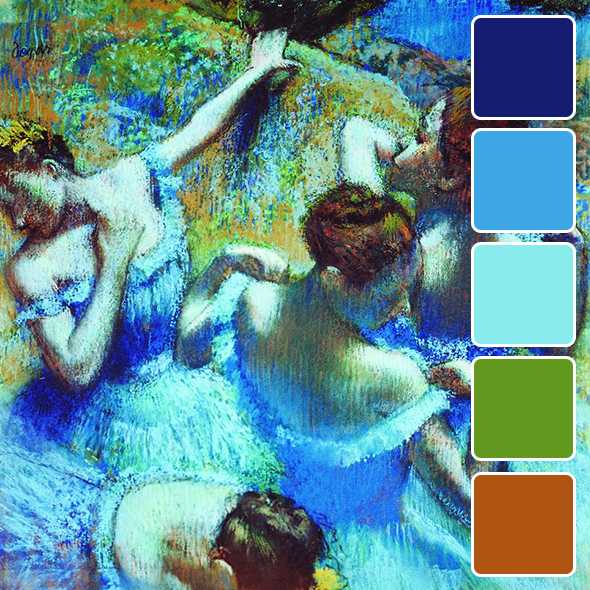
Голубые танцовщицы. Эдгар Дега

Девушка с жемчужной серёжкой. Ян Вермеер

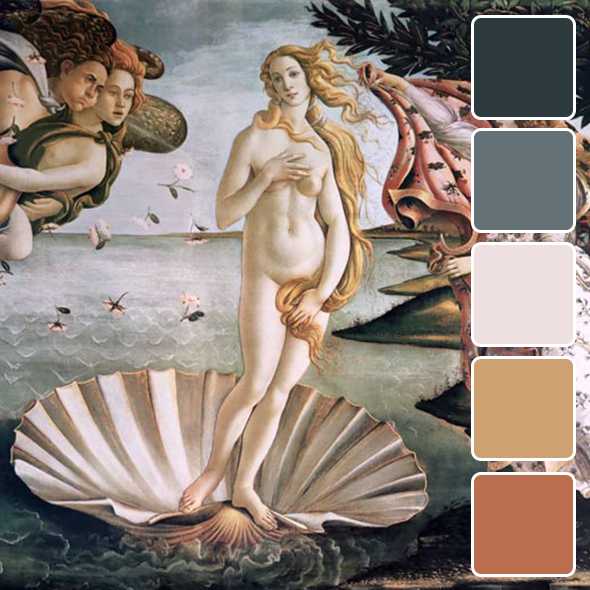
Рождение Венеры. Сандро Боттичелли

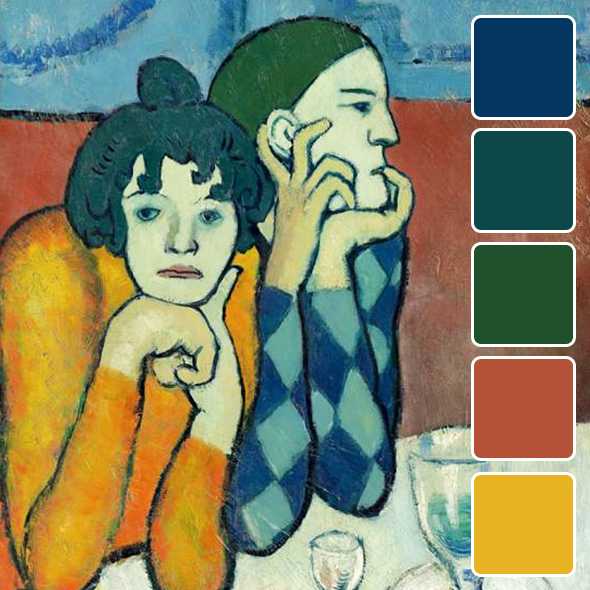
Арлекин и его подружка. Пабло Пикассо

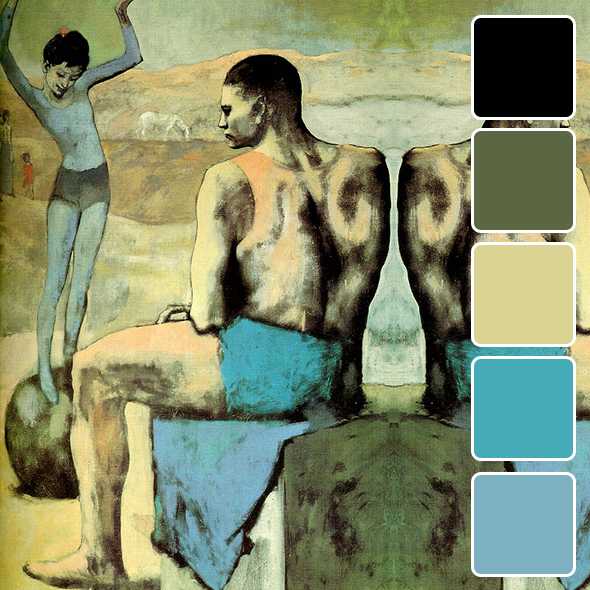
Девочка на шаре. Пабло Пикассо

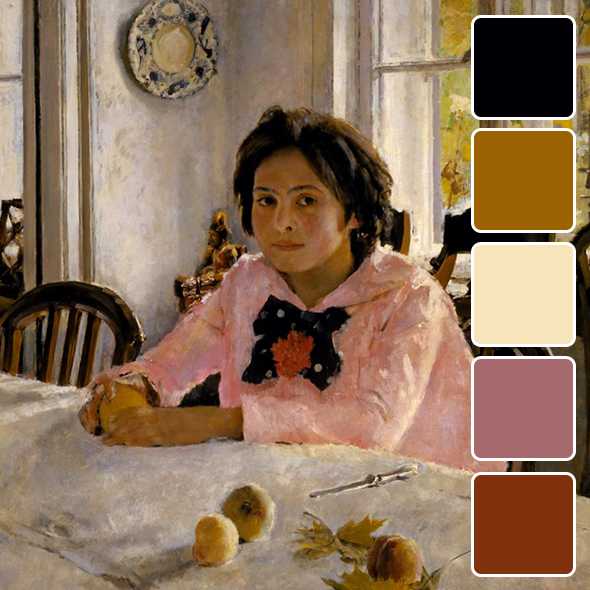
Девочка с персиками. Валентин Серов

Автор подборки — Дежурка
Смотрите также:
www.dejurka.ru
обзор – онлайн генераторы цветовых палитр: tin_liva

–––––––––––––––––––––
идея цветотерапии (в сообществе) зацепила и меня, пока что еще только в таком виде – странным боком. до реализации заданных палитр в пг и участии в флэшмобе руки пока не дошли.
погуляла по сети выискивая места где самому можно сделать палитру от понравившейся картинки.
вылилось это в 21 пункт, многомыслей и многосидеть у компютера… больше порядка в букмарках и страшного рецидива – безпамятной влюбленности в цвет.
I
первый вариант – для тех кто дружит с фотошопом, конечно он родимый. в нем можно создать себе заготовок на любое количество цветов и любое размещение палитры относительно к картинке, тыкать пипеткой в картинку, регулировать цвет разными способами и заполнять поля цвета.
второй – самый простой способ – поиск в сети, там мильены палитр. особо в пинтересте.
не зря там лидирует палитры Джессики ака Design Seeds – очень красивые и выверенные и на любой вкус. отличаются еще и тем что цвета в палитрах гармонично воспринимается и без вдохновительной картины – отдельно сами по себе – талант + образование, опыт и подход.
ее сайт design-seeds.com – много интересного к слову, в том числе про этику и авторское право.
будучи художником, она как раз не пользуется генераторами палитр и даже не вытаскивает цвета фотошопной пипеткой. почему – цытата из ее сайта:
– i do not support or endorse using palette generating software to create color palettes. computer programs cannot create what the human eye, skill, and intuition can. if you would like to see this illustrated, please check out «generating color»
и пост, в котором очень наглядно показано что можно делать самому и что выдает неодушевленный генератор: ссылка
тут-то и можно было бы закончить поиск онлайн генераторов и пост о них…:) потому как под ее сказанным я могу лишь написать жежешно-слэнговое «+ сто тыщ»
––––––––––––––––––––––––––––––––––––––––
II
но если продолжить, то уж выложу то что нашлось и проверилось. авось пригодится.
не каждому уже за плечами такой опыт, как у Джессики. да и в каком нибудь проекте, нам как полимерщикам, они таки могут сгодиться как вспомогательный инструмент. или послужить интерактивной игрой в пути освоения теории цвета. опять учитываем, что большинство из генераторов предусмотрены для мира компютерного и цвет смешивается в глине иначе. не один генератор незаменит опыт приобретенный хотя бы по заданиям Maggie Maggio в настоящей п-глине к слову у нее написано про то какие разные бывают получаются противоположные цвета в зависимости от системы в которой он показан.
для демонстрации использовала одну и ту же картинку (она не моя, из пинтереста, изначальный автор не находится по ссылкам), чтобы лучше было видно как цепляет цвета каждый из них.
дополнительные возможности генераторов какие появляются при наличии акаунта не проверяла, но видимо их есть.
почти все ресурсы имеют какое то ограничение в размере закачиваемого файла, то ли в весе, то ли в пикселях.
редко кто из них выдает палитру «на руки» в виде отдельного файла, возможно такие опции появляется если иметь акаунт.
большинство из них имеет ограниченное количество цветов на исходной палитре, но некоторые весьма богаты.
картинки туда можно либо загружать либо по ссылке, либо и так и эдак.
–––––––––––––––––––––
01. Aminus3
ссылка на ресурс
image – upload
colors – 6, 7, 8..
видимо зависит от цветности картинки. если цвета мало, может его не зацепить вообще. или цепляет цвета странно, помогает слегка подрезать фото и/или загрузить по новой – выдаст совсем другую палитру
––––––––––––––
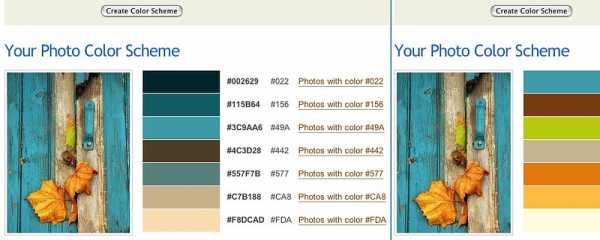
02. DeGraeve.com
ссылка на ресурс
image – url
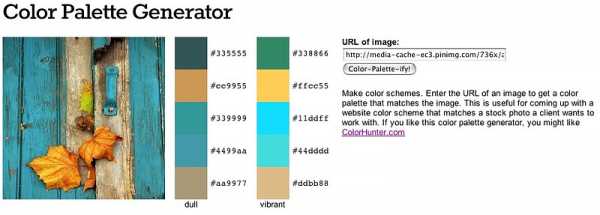
colors – две палитры по 5, одна приглушенная, вторая яркая
предлагает: больше ничего и не предлагает

–––––––––––––––––––––
03. Colr
ссылка на ресурс
image – upload, url
имхо страшно неудобный
–––––––––––––––––––––
04. Patorjkссылка на ресурс
image – upload
colors – 4×10
предлагает: color palette of the image, complimentary color palette of the image, Adjust the Hue:
–––––––––––––––––––––
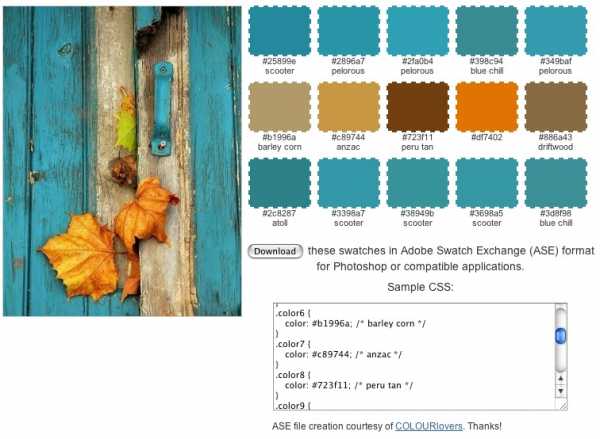
ссылка на ресурс
image – upload, url – Flickr, Facebook – из своего акаунта
colors – 15
предлагает: скачать палитру как сватчи для фотошопа и еще Sample CSS
–––––––––––––––––––––
06. Color Hunterссылка на ресурс
image – upload
colors – 5
предлагает: два варианта – ярче и тусклее; найти другие палитры в которых какой то один из цветов присутствует
–––––––––––––––––––––
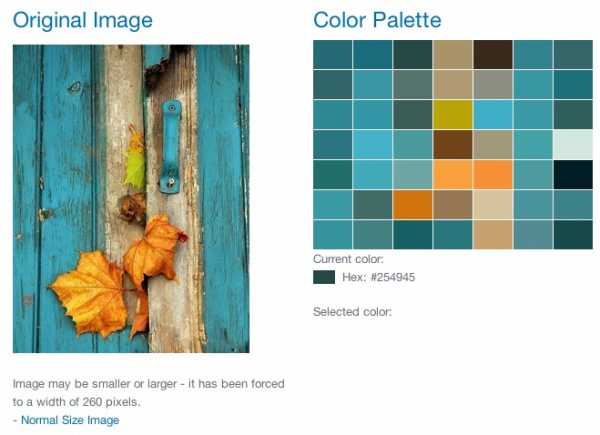
ссылка на ресурс
image – upload
colors – 7х7=49 из них можно самому в другой программе набрать палитру меньше числом
–––––––––––––––––––––
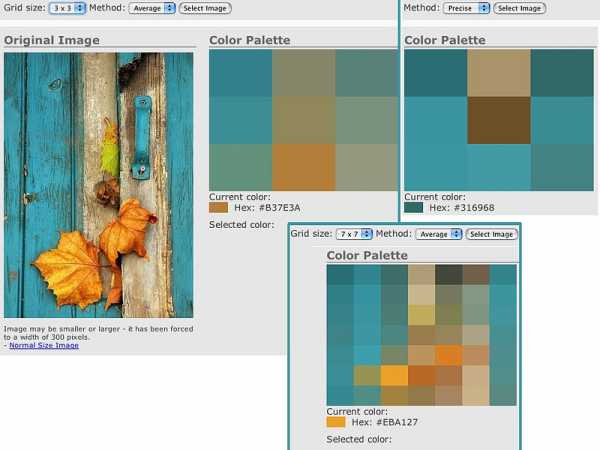
08. jrm.ccссылка на ресурс
image – upload
colors – 3×3=9, 5×5=25, 7×7=49; в каждом 2 метода цвета – Average, Precise

–––––––––––––––––––––
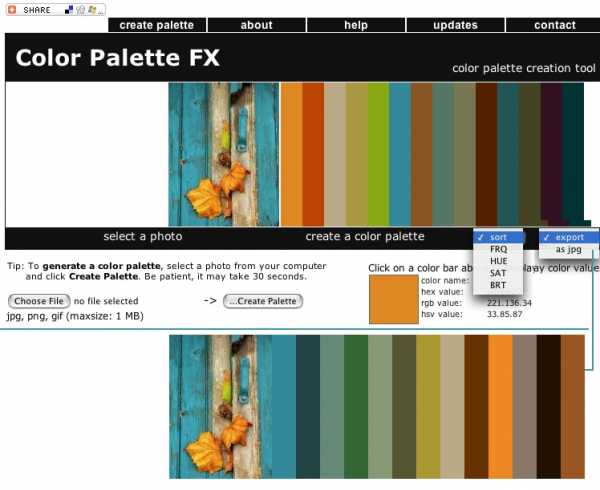
ссылка на ресурс
image – upload
colors – довольно много, около 15 (но бывало, получала и всего два (!) цвета и системное сообщение, что картинка слишком малоцветная, хотя в ней было неск. десятков серого, чуток желтого и крапинка красного:))
предлагает: сортировать цвета по 4 признакам; экспорт палитры в .jpg
–––––––––––––––––––––
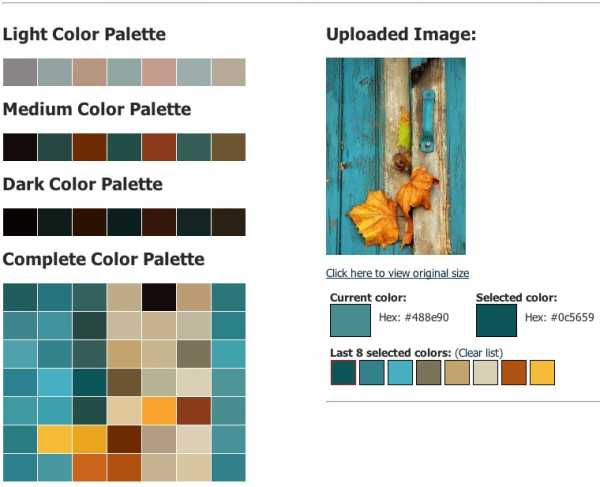
10. cssdrive.comссылка на ресурс
image – upload, url
colors – 3×7+49 – три палитры – светлая, средняя, темная + полная
из них можно составить отдельную палитру в максимум 8 цветов, можно меньше:)
предлагает: сохранить как фотошоп сватчи (что весьма круто) и css стайлшиит
вообще он вовсе не для полимерщиков;) а для других зверей, коих наверно среди полимерщиков есть достаточно.
–––––––––––––––––––––
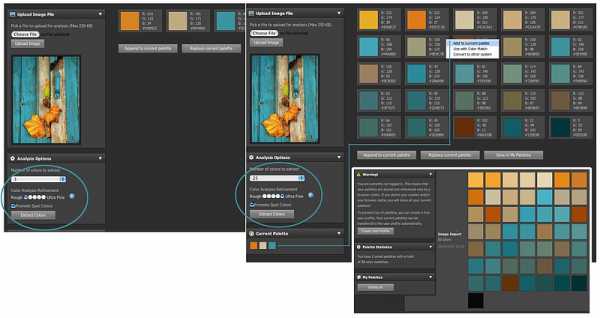
ссылка на ресурс
image – upload
colors – 3, 4, 5, 6, 8, 10, 15, 25, 50 + в каждом числе по 5 позиций от rough до ultra fine
предлагает: сотворить из предлагаемых цветов отдельную палитру из желаемого количества цветов. или же сделать скриншот и потом уже комбинировать по нраву.
сохранить палитры, идти дальше и редактировать, сортировать цвета в палитре по разным признакам (но компютерным глазом ессно) и добавлять дополнительные цвета которых нет на исходной картине.
вобщем – впечатлил меня:)
–––––––––––––––––––––
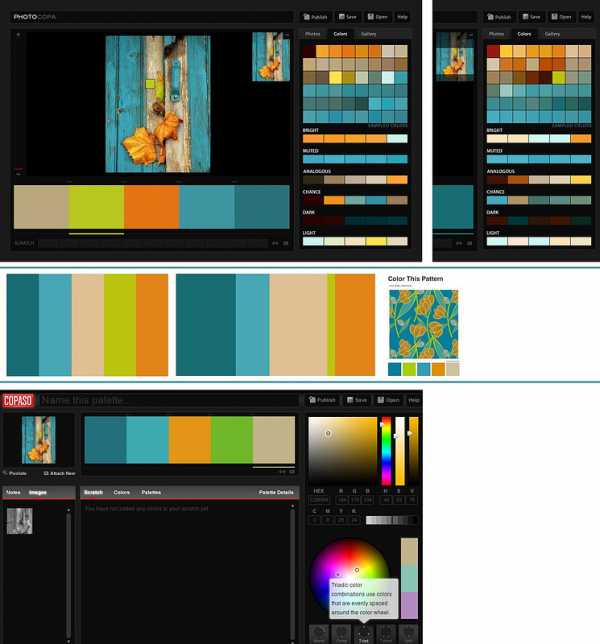
ну и самый известный, а может и лучший ресурс:12. COLOURlovers
ссылка на ресурс, все tools
image – url
colors – 5х5 + 6х8, 5 – составляемая палитра,
цвет можно выбрать из самой картинки «пипеткой», если автоматически предложенные цвета не по нраву, также настраивать их.
предлагает: разные возможности – нужно изучать tools
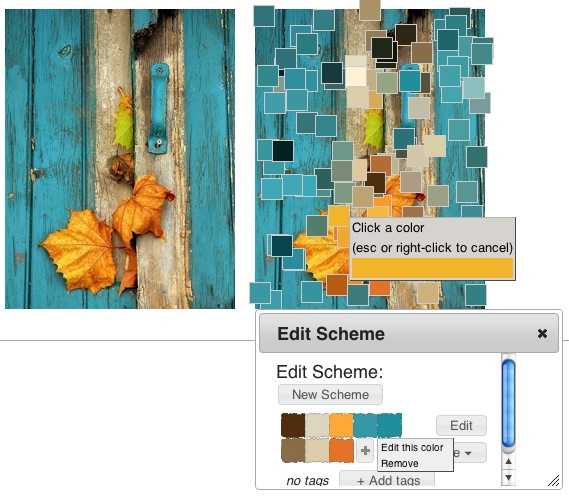
в photocopa можно делать кадровку картинки – приблизить, отдалить
в отличие от других, выбраные цвета можно передвигать – менять местами
посмотреть отдельно палитру без картинки
перейти к паттернам (узорам) самому создавать их, разукрашивать, опробовать как цвета себя поведут в узоре (многие порой пишут – цвета такие вкусные были а как сделал кейн и ужал, всё, хоть сминай в кучу, некрасиво)

ну и еще куча вкусных возможностей, я там пока не разобралась во всем что к чему, если тут среди нас есть давно там живущие, кто хочет поделиться своим тамошним опытом, буду рада.
тут кажется пришлось завести акаунт, уже не помню почему, то ли иначе не получилось, то ли ресурс приглянулся.
–––––––––––––––––––––
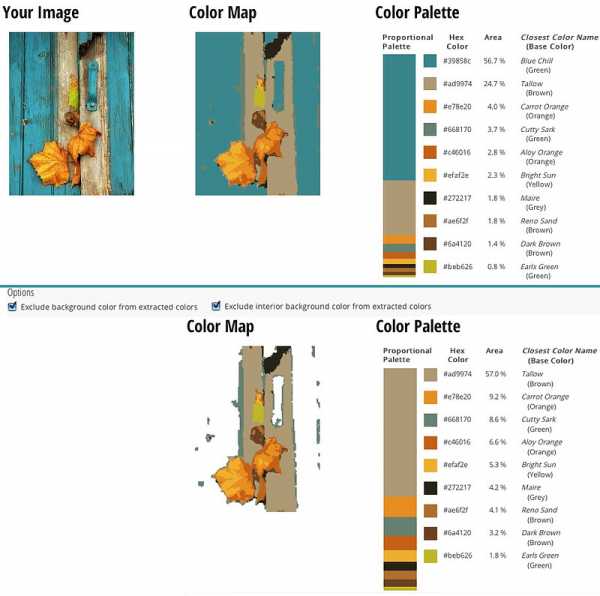
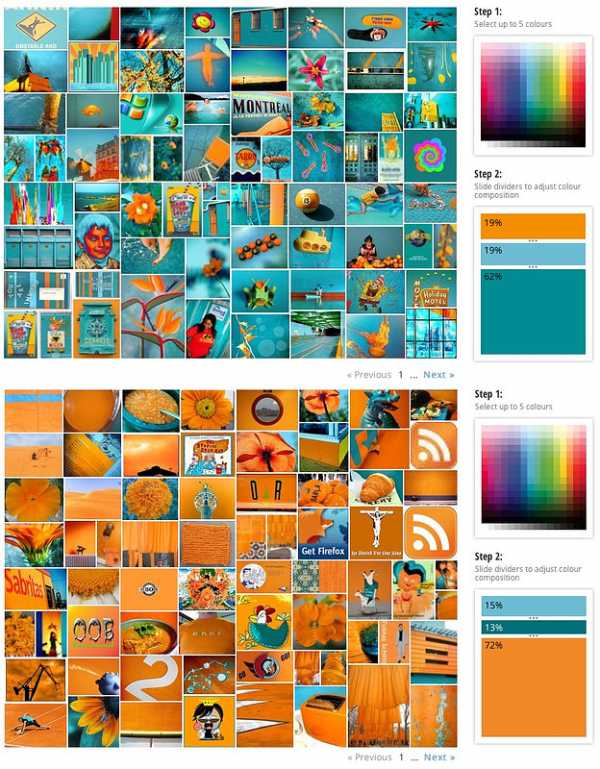
13. TinEye Labs – Color Extractionссылка на ресурс
image – upload, url
colors – цвета выдает палитрой с названиями и пропорционально, даже в процентах:)
дополнительная опция – исключить из палитры цвет бэкграунда

предлагает: далее искать в фликре картинки по выданной палитре или по отдельному цвету, следовательно:
14. TinEye Labs – Multicolr Search Lab
ссылка на ресурс
тут обратное – подбор картинок из Фликра по заданным цветам. тоже бывает полезно. а то может сочетание цвета и нравится а интересно же как они совместно смотрится. опять же пропорции пользуемых цветов – наглядно
–––––––––––––––––––––
пока уже писала всё это, внезапно нашлась и такая онлайн штука – типа наподобии фотошопа, только онлайн.
(тут видимо случился виток и возвращаемся к тому что человек иначе чем компютер видит и осознает цвет и их соотношение. (правда, моя палитра тут не ахти какое художество, уж не закидывайте помидорами:))
15. pixlr
ссылка на ресурс
полюбится видимо тем, кто дружен с фотошопом и больше любит создавать палитру сами, чем то что выдает просто генератор. но вместе с тем там все же не мало возни как в любой ручной работе
статья, поясняющая как с ним обращаться на английском.
image – upload, url, create, open from library, скачать на «yоur mobile device»
colors – 10х16=160 from image + зацепка цвета пипеткой по картине, + настройка цвета по HSL, RGB, WEB
предлагает: много опций по сохранению палитры или же загрузка (см скрин)

–––––––––––––––––––––
на этом почти всё.
дополнительная картинка на тему – цветная распечатка могла бы помочь для проектов. (например кейнов, полосок, для экструдера, мало ли еще чего…
16. 
––––––––––––––––––––––––––––––––––––––––
и, чтобы два раза не вставать:)
еще парочка ресурсов (знакомых наверно)
кому жалко тренироваться на больших объемах материала, или вдруг засомневался – можно заранее (приблизительно, потому что это все таки не глина а компютер) прикинуть переходы цвета – вкусные будут или не очень. возможно в переходе объявятся цвета вовсе неожиданные, поглядеть – усилит они или помешает задуманному цветовому настроению.
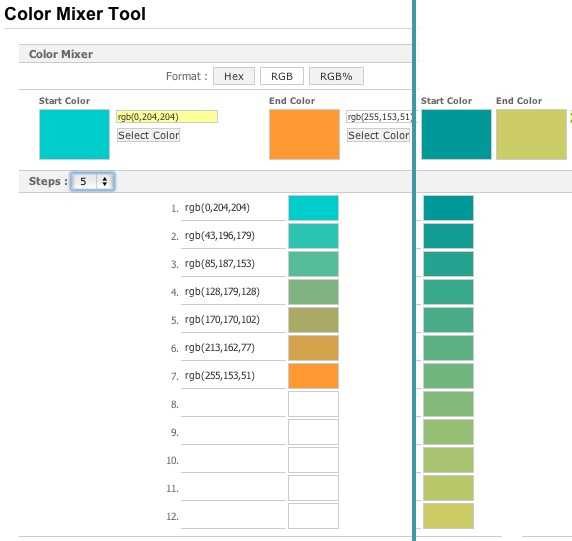
17. Design-lib – Color MIxer tool – Blend Color
ссылка на ресурс
градации от одного промежуточного шага до десяти
–––––––––––––––––––––
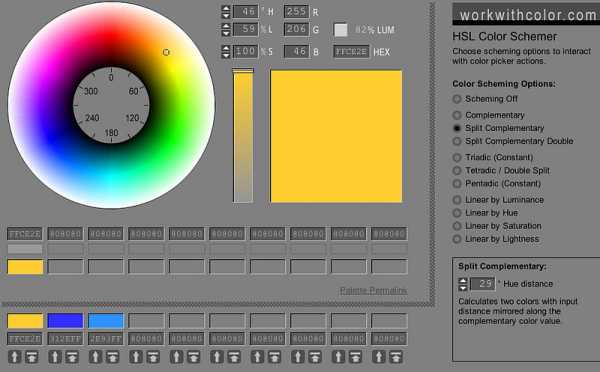
ссылка на ресурс
много быстрых опций по цветовым схемам и дополнительных шагов

–––––––––––––––––––––
19. Colormunkiссылка на ресурс
просто посмотреть гармоничные возможные сочетания для цвета

–––––––––––––––––––––
ссылка на ресурс
быстро, красиво все вариации схем, кучка опций. + как это видят (одним словом если) «дальтоники». весьма любопытно. к сожалению – не по картинке. а может есть и такие сайты, где можно картинки так преобразовать?
–––––––––––––––––––––
и самый последний – возможно небезинтересный вариант работы с палитрами для девушек:) или для делаюших украшения. к стилю;)
21. paletly
ссылка на ресурс
без акаунта он мне ничего не позволил, за то нашлась схожая гамма, ее скрин вот:

––––––––––––––––––––––––––––––––––––––––
на этом у меня всё.:)
ну, хоть самой будет где почитать, коли забуду:)
tin-liva.livejournal.com
Картинки «Палитра цветов» (44 фото) ⭐ Забавник
Подборка картинок со всевозможными палитрами цветов. Цветовая палитра – это набор цветов и их оттенков, которые

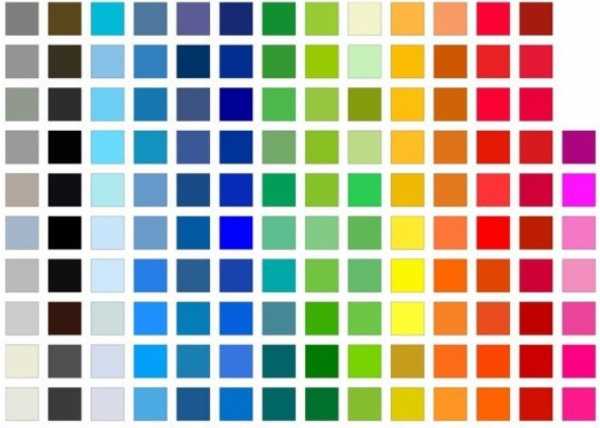
Палитра цветов
Палитра цветов



Палитра цветов лака для ногтей

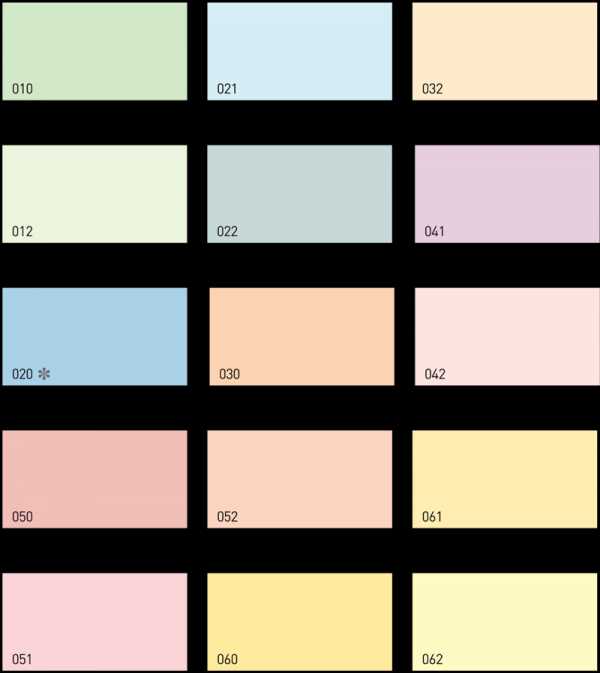
Палитра цветов



Палитра цветов



Палитра цветов

Палитра цветов в круге

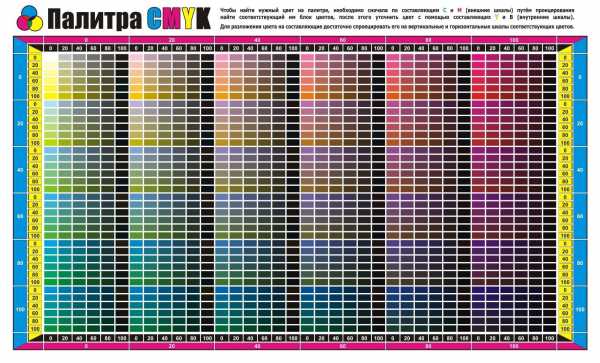
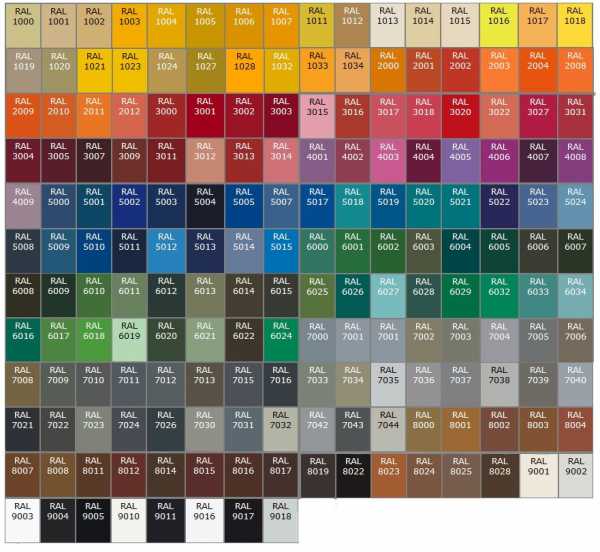
Каталог цветов

Палитра цветов



Палитра цветов

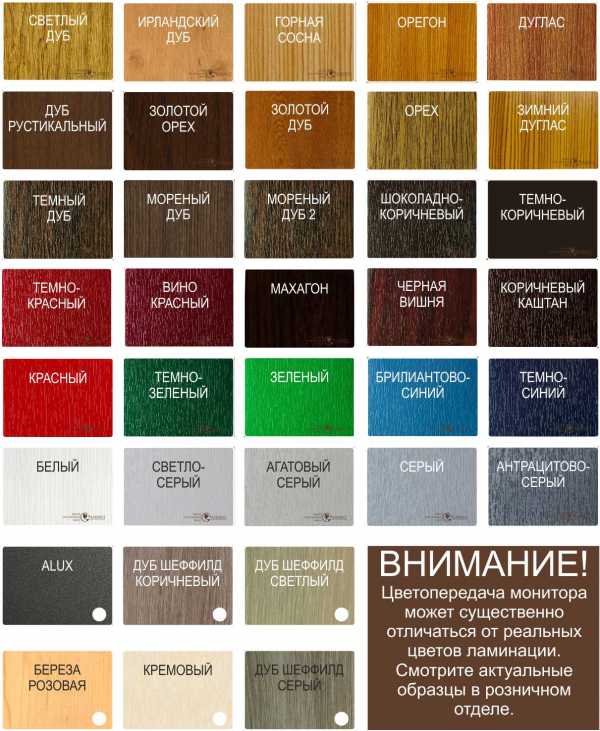
Палитра цветов ламинации


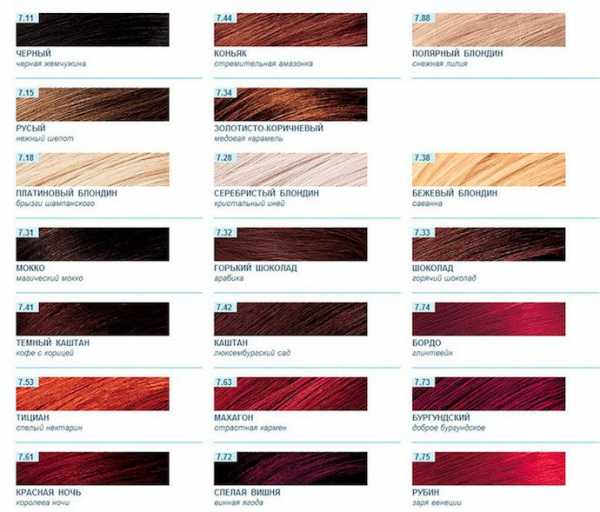
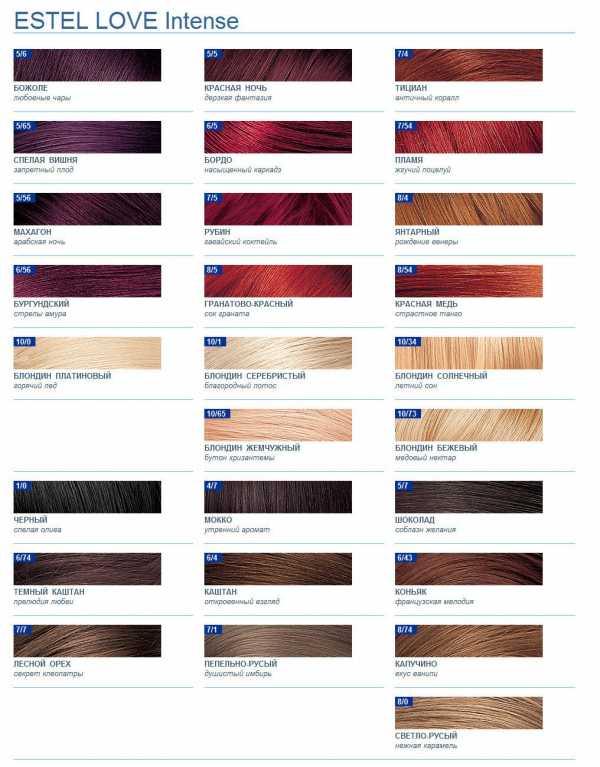
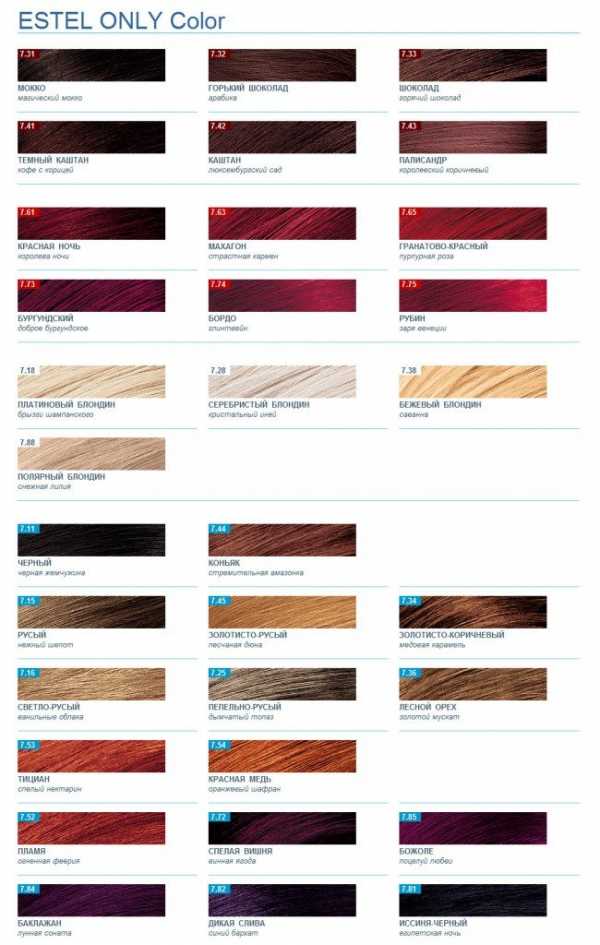
Палитра цветов для волос


Палитра цветов

Палитра цветов для волос

Палитра цветов

Палитра цветов

Палитра цветов волос


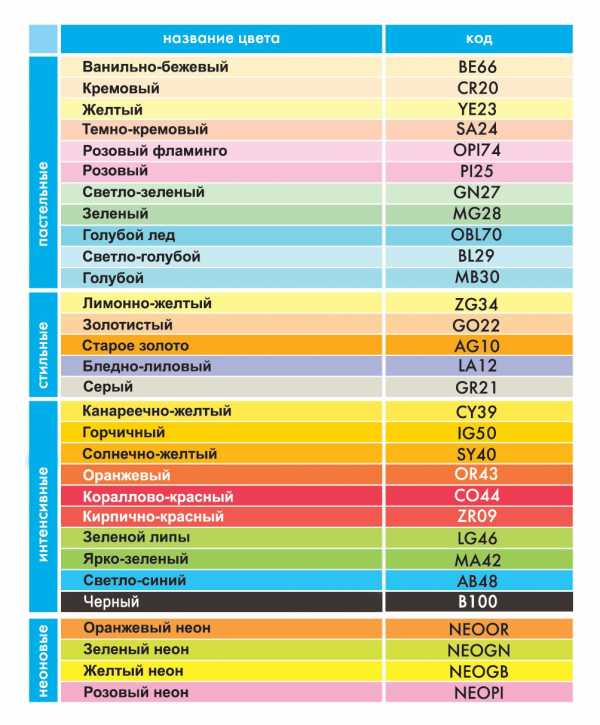
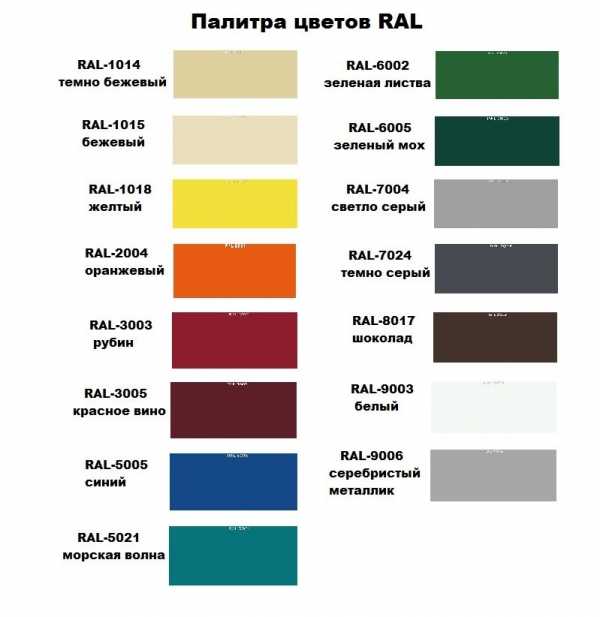
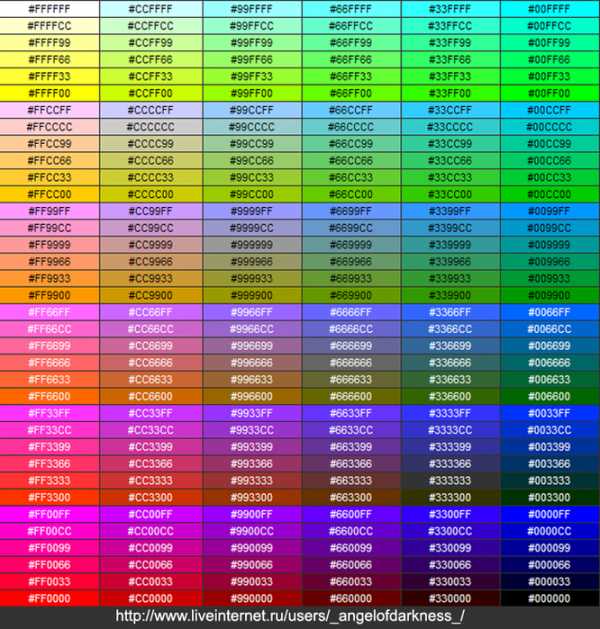
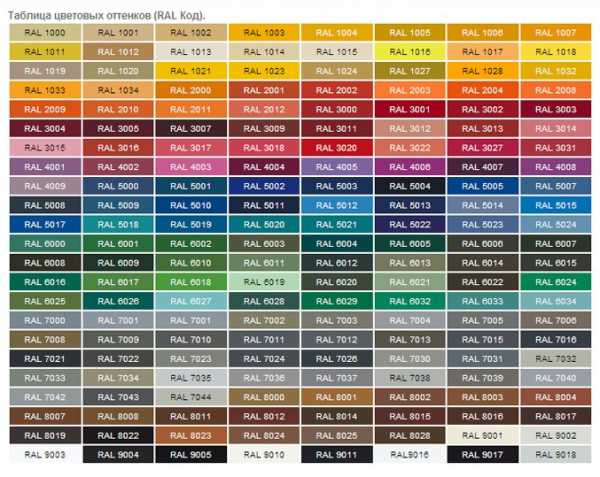
Палитра цветов и название


Палитра цветов ковролин

Палитра цветов лак для ногтей

Палитра цветов краски для волос


Палитра цветов

Палитра цветов краски для волос


Палитра цветов краски для волос


Палитра цветовых оттенков

Палитра цветов


Палитра цветов краска для волос

zabavnik.club
