Интерактивная схема — БГД
Выбрать
Авторучки, карандаши, фломастеры, точилки, ластики, мелки, циркули, ножницы.Аксессуары, кожгалантерея и товары для путешествийБезалкогольные напиткиБельевой трикотажБелье, купальники и домашняя одеждаБумага цветная, альбомы для эскизов.Бытовая техникаВазы из стеклаВазы из хрусталяВерхняя одежда женскаяВерхняя одежда мужская ВизитницыГалантереяГалерея Высокой Моды Женская одежда и аксессуарыГалерея Высокой Моды Мужская одежда и аксессуарыГалстуки, бабочки, запонки, зажимы для галстуковГоловные уборыДекоративные тарелки из фарфораДеликатесы мясные и икраДеревяные подносыДипломаты Домашняя обувьДомашняя обувь для детейДорожные сумкиЕжедневники, блокноты, записные книжки ЭлектротоварыЖенские сумкиЗажимы для купюрЗонтыИгровые наборы Игрушки для малышейИгрушки, конструкторы и настольные игрыИзделия из стеклаИзделия из хрусталяИзделия из шерсти и пухаИнтерактивная игрушкаКанцелярские товарыКлеенкиКниги, буклеты, открытки по Санкт-ПетербургаКовры Конструкторы и настольные игрыКосметические товары КофеКошелькиКуклыКухонная утварьМахровые полотенца и халатыМахровые халатыМашины, модели авто, радиоуправляемые машины и вертолеты, машинки для малышейМебельно-декоративные тканиМикрокалькуляторыМороженноеМужские костюмыМужские сумки Музыкальные инструментыМягкие игрушкиНаборы для творчестваНаборы для творчества, краски, кисти, пластилин.
- Авторучки, карандаши, фломастеры, точилки, ластики, мелки, циркули, ножницы.

- Аксессуары, кожгалантерея и товары для путешествий
- Безалкогольные напитки
- Бельевой трикотаж
- Белье, купальники и домашняя одежда
- Бумага цветная, альбомы для эскизов.
- Бытовая техника
- Вазы из стекла
- Вазы из хрусталя
- Верхняя одежда женская
- Верхняя одежда мужская
- Визитницы
- Галантерея
- Галерея Высокой Моды Женская одежда и аксессуары
- Галерея Высокой Моды Мужская одежда и аксессуары
- Галстуки, бабочки, запонки, зажимы для галстуков
- Головные уборы
- Декоративные тарелки из фарфора
- Деликатесы мясные и икра
- Деревяные подносы
- Дипломаты
- Домашняя обувь
- Домашняя обувь для детей
- Дорожные сумки
- Ежедневники, блокноты, записные книжки
- Электротовары
- Женские сумки
- Зажимы для купюр
- Зонты
- Игровые наборы
- Игрушки для малышей
- Игрушки, конструкторы и настольные игры
- Изделия из стекла
- Изделия из хрусталя
- Изделия из шерсти и пуха
- Интерактивная игрушка
- Канцелярские товары
- Клеенки
- Книги, буклеты, открытки по Санкт-Петербурга
- Ковры
- Конструкторы и настольные игры
- Косметические товары
- Кофе
- Кошельки
- Куклы
- Кухонная утварь
- Махровые полотенца и халаты
- Махровые халаты
- Машины, модели авто, радиоуправляемые машины и вертолеты, машинки для малышей
- Мебельно-декоративные ткани
- Микрокалькуляторы
- Мороженное
- Мужские костюмы
- Мужские сумки
- Музыкальные инструменты
- Мягкие игрушки
- Наборы для творчества
- Наборы для творчества, краски, кисти, пластилин.

- Нарядная одежда для мальчиков
- Обложки для документов
- Обувь детская
- Обувь женская
- Обувь мужская
- Одежда детская
- Одежда для дома и отдыха
- Одежда женская
- Одежда мужская
- Очки
- Пазлы и 3D Пазлы
- Перчатки
- Пивные кружки
- Пластмассовая игрушка
- Платки, шарфы, палантины
- Пледы и покрывала
- Повседневная одежда для девочек
- Повседневная одежда для мальчиков
- Подушки, одеяла
- Поздравительные открытки
- Портмоне
- Портфели
- Постельное белье, подушки, одеяла, пледы
- Посуда
- Посуда керамическая
- Посуда костяной фарфор
- Профессиональные художественные товары
- Резиновые игрушки
- Ремни
- Рюкзаки
- Свето-товары люстры, лампы, торшеры
- Скатерти, столовое белье
- Сковороды
- Сорочки для мальчиков
- Средства по уходу за обувью и обувная фурнитура
- Статуэтки
- Столовые наборы, столовые приборы
- Сувениры
- Товары бытовой химии
- Товары гигиены
- Товары для ванной комнаты
- Товары для интерьера, шторы
- Товары для новорожденных
- Товары для творчества и хобби
- Товары для школы
- Товары хозяйственные
- Трикотажные и швейные изделия для детей
- Фарфор
- Фарфоровые изделия
- Фильтры для воды
- Фототовары и оптические приборы
- Хрусталь
- Чай и кофе
- Часы
- Чемоданы и дорожные сумки
- Чулочно-носочные изделия
- Чулочно-носочные изделия для детей
- Шапки, шарфы, варежки, перчатки
- Шарфы
- Школьная форма
- Шоколад и конфеты, алкоголь
- Шторы
- Ювелирные изделия
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}Найо Марш — Цветная схема читать онлайн
Цветная схема
Действующие лица
Джеймс Акрингтон — доктор медицины.
Барбара Клейр — его племянница.
Миссис Клейр — его сестра.
Полковник Эдвард Клейр — его зять.
Саймон Клейр — его племянник.
Хайа — горничная отеля в местечке Wai-ata-tapu.
Джеффри Гонт — приезжая знаменитость.
Дикон Белл — его секретарь.
Альфред Колли — его слуга.
Морис Квестинг — бизнесмен.
Руа Те Каху — вождь племени те раравас.
Герберт Смит — подсобный рабочий отеля в местечке Wai-ata-tapu.
Эру Саул — маори-полукровка.
Септимус Фоллс.
Те Папа (миссис Те Папа) — принцесса племени те раравас.
Уэбли — сержант полиции городка Хэрпун.
Шеф полиции.
Глава 1
Семья Клейров и доктор Акрингтон
Когда доктор Акрингтон в понедельник тринадцатого января, прихрамывая, вошел в Хэрпун-клуб, его настроение было на редкость мерзким. Цепь последних событий сначала вызвала у этого джентльмена раздражение, а позже буквально привела в бешенство. Прошедшая ночь выдалась для него почти бессонной. Вряд ли осознавая причину, он затеял ссору со своей сестрой по весьма туманным вопросам относительно целительного воздействия на человеческий организм грязевых ванн и способа приготовления яичницы. Затем доктор попросил принести газету за прошлый четверг, как оказалось, только для того, чтобы обнаружить, что она уже использована в качестве оберточной бумаги для ленча мистера Мориса Квестинга. Обвиненная в этом проступке племянница Акрингтона Барбара разразилась своим очередным приступом нервного смеха и принесла усеянную жирными пятнами газету, которая вдобавок отвратительно воняла луком. Смяв грязную бумагу и гневно тряхнув ею перед лицом девушки, доктор ударился седалищным нервом о стол.
Вряд ли осознавая причину, он затеял ссору со своей сестрой по весьма туманным вопросам относительно целительного воздействия на человеческий организм грязевых ванн и способа приготовления яичницы. Затем доктор попросил принести газету за прошлый четверг, как оказалось, только для того, чтобы обнаружить, что она уже использована в качестве оберточной бумаги для ленча мистера Мориса Квестинга. Обвиненная в этом проступке племянница Акрингтона Барбара разразилась своим очередным приступом нервного смеха и принесла усеянную жирными пятнами газету, которая вдобавок отвратительно воняла луком. Смяв грязную бумагу и гневно тряхнув ею перед лицом девушки, доктор ударился седалищным нервом о стол.
Ослепший от боли, побелевший от ярости, он проковылял к себе в комнату, разделся, принял душ, завернулся в халат и направился к самому горячему термическому бассейну, где нашел наслаждающегося мистера Квестинга, вокруг непривлекательных очертаний тела которого поднимались пузырьки газа. Купальщик виновато улыбнулся и заявил, что собирается полежать в воде еще минут двадцать, после чего указал на менее горячий, но зато незанятый бассейн. Доктор Акрингтон остановился на образовавшейся из застывшей голубоватой грязи насыпи и начал такую ссору, какую только мог обрушить на голого улыбающегося противника, не произнесшего ни одного слова в ответ на самые изощренные оскорбления. Потом он вернулся к себе в комнату, оделся, не нашел достойной кандидатуры для срыва своей злобы и безжалостно погнал автомобиль по узенькой дорожке вверх от «Горячих источников» Wai-ata-tapu к шоссе на Хэрпун. После отъезда доктора осталась вполне соответствующая его настроению атмосфера, особенно если учесть, что воздух, как всегда, был пронизан серными испарениями.
Доктор Акрингтон остановился на образовавшейся из застывшей голубоватой грязи насыпи и начал такую ссору, какую только мог обрушить на голого улыбающегося противника, не произнесшего ни одного слова в ответ на самые изощренные оскорбления. Потом он вернулся к себе в комнату, оделся, не нашел достойной кандидатуры для срыва своей злобы и безжалостно погнал автомобиль по узенькой дорожке вверх от «Горячих источников» Wai-ata-tapu к шоссе на Хэрпун. После отъезда доктора осталась вполне соответствующая его настроению атмосфера, особенно если учесть, что воздух, как всегда, был пронизан серными испарениями.
Прибыв в клуб, Акрингтон взял свою корреспонденцию и удалился в библиотеку. Окна выходили прямо на Хэрпунский залив, чьи воды сейчас, летним утром, были сплошь покрыты мелкой рябью, но, несмотря на это, в них почти безупречно отражались небо, белый песок и темная краснота цветущих в это время года на острове Северном в Новой Зеландии деревьев. Потоки раскаленного воздуха поднимались от набережной перед клубом, из-за чего очертания деревьев, гор, бухт выглядели немного дрожащими, словно удивительно первобытный ландшафт на самом деле пока еще только принимал определенные формы, а не являлся окончательным творением природы. Вид был чудесным, но доктор Акрингтон не стал вникать в его суть, а лишь заметил, что день, видимо, выдастся ужасно жарким, и принялся за письма. Лишь одно из них оказалось достойным его внимания.
Вид был чудесным, но доктор Акрингтон не стал вникать в его суть, а лишь заметил, что день, видимо, выдастся ужасно жарким, и принялся за письма. Лишь одно из них оказалось достойным его внимания.
Доктор расправил перед собой на столике послание и пробежал глазами строки, слегка посвистывая сквозь зубы. Вот что он прочитал:
«Окленд.
Уважаемый доктор Акрингтон.
Осмеливаюсь обратиться к Вам за советом по одному весьма любопытному делу, касающемуся моего пациента. Это не кто иной, как наша приезжая знаменитость, всем известный Джеффри Гонт. Вы, вероятно, знаете, что он прибыл в Австралию со своей шекспировской труппой незадолго до начала войны, остался там и продолжал играть спектакли, щедро передавая деньги со всех сборов в патриотический фонд. После окончательного расформирования труппы актер приехал в Новую Зеландию, где, о чем вам скорее всего неизвестно (я хорошо помню о Вашем отношении к радио), сделал в эфире несколько замечательных пропагандистских передач. Около четырех недель назад Гонт обратился ко мне за консультацией, пожаловавшись на бессонницу, острые боли в суставах, потерю аппетита и глубокую депрессию. Он спросил также о моем мнении насчет возможности приступить к активной службе. Актер хочет вернуться в Англию, но лишь в том случае, если сможет быть там полезным. Я поставил диагноз — ревматизм и расстройство нервной системы, предложил простенькую диету, после чего сказал, что не считаю его пригодным для какой-либо военной службы. Кажется, теперь у Гонта есть идея написать свою автобиографию. Подобные ему люди всегда занимаются этим. Я предположил, что он мог бы совместить литературные занятия с гидротерапией и отдыхом в полном покое. Появился вариант поездки в Роторуа, но Гонт никогда об этом месте не слышал. Кроме того, ему ужасно надоели охотники на львов и газетчики, а обстановка туристического отеля просто невыносима.
Около четырех недель назад Гонт обратился ко мне за консультацией, пожаловавшись на бессонницу, острые боли в суставах, потерю аппетита и глубокую депрессию. Он спросил также о моем мнении насчет возможности приступить к активной службе. Актер хочет вернуться в Англию, но лишь в том случае, если сможет быть там полезным. Я поставил диагноз — ревматизм и расстройство нервной системы, предложил простенькую диету, после чего сказал, что не считаю его пригодным для какой-либо военной службы. Кажется, теперь у Гонта есть идея написать свою автобиографию. Подобные ему люди всегда занимаются этим. Я предположил, что он мог бы совместить литературные занятия с гидротерапией и отдыхом в полном покое. Появился вариант поездки в Роторуа, но Гонт никогда об этом месте не слышал. Кроме того, ему ужасно надоели охотники на львов и газетчики, а обстановка туристического отеля просто невыносима.
Вы, наверное, догадаетесь, к чему я клоню.
Мне известно, что Вы живете в Wai-ata-tapu, а курортом с его минеральными водами и подземными источниками управляет Ваша сестра или ее муж. Я слышал, насколько Вы заняты своими научными исследованиями, следовательно, полагаю, местечко вполне пригодно для спокойной работы. Не будете ли Вы так любезны сообщить, подойдет ли оно, на Ваш взгляд, моему пациенту, и смогут ли полковник и миссис Клейр принять у себя постояльца на полтора месяца или немногим больше? Я знаю, что Вы в настоящее время не занимаетесь практикой, поэтому моя последняя просьба будет самой огромной нескромностью. Не осмотрите ли Вы, как опытный профессионал, мистера Гонта? Он очень интересная личность и, смею надеяться, покажется Вам экстраординарным пациентом. Должен совершенно искренне добавить, я был бы очень горд направить знаменитого актера к столь выдающемуся медицинскому консультанту.
Я слышал, насколько Вы заняты своими научными исследованиями, следовательно, полагаю, местечко вполне пригодно для спокойной работы. Не будете ли Вы так любезны сообщить, подойдет ли оно, на Ваш взгляд, моему пациенту, и смогут ли полковник и миссис Клейр принять у себя постояльца на полтора месяца или немногим больше? Я знаю, что Вы в настоящее время не занимаетесь практикой, поэтому моя последняя просьба будет самой огромной нескромностью. Не осмотрите ли Вы, как опытный профессионал, мистера Гонта? Он очень интересная личность и, смею надеяться, покажется Вам экстраординарным пациентом. Должен совершенно искренне добавить, я был бы очень горд направить знаменитого актера к столь выдающемуся медицинскому консультанту.
У Гонта есть секретарь и слуга, для которых, насколько я понимаю, тоже потребуется пристанище.
Простите, пожалуйста, за мое, я боюсь, чересчур подробное и скучное послание.
Читать дальшеСоздание схемы линий Московского метро 3.0
Прозрачная схема
Рассказывает Людвиг Быстроновский
Вот вагон «Русич». В нем много больших окон, нет широких простенков, для размещения бумажной схемы очень мало места. У двери поместится небольшая вертикальная схема, над окнами — небольшая горизонтальная.
В нем много больших окон, нет широких простенков, для размещения бумажной схемы очень мало места. У двери поместится небольшая вертикальная схема, над окнами — небольшая горизонтальная.
Но бумажных схем мало. Два места последней надежды для людей, одержимых идеей того, что Нужно Больше Схем, — широкая гармошка в середине вагона и окна.
Нюансы оконной схемы в том, что пассажир не может подойти близко и поводить пальцем по стеклу — мешают те, кто сидит; еще за окном бывает светло и темно, и читаться инфа должна на любом фоне. Естественно, заливать фон плашкой нельзя — все-таки дыра в стене вагона нужна в первую очередь для того, чтобы две армии пассажиров (внутри и снаружи) могли хорошенько подготовиться и устроить зрелищную битву. В общем, сложная дизайнерская задача, а не ковыряние в носу.
Вот образец 2010 года:
Проблема этой дизайн-попытки в том, что обводка очень сильно затрудняет чтение — картинка на стекле поможет, если человек забыл название вон той красной станции, но почти бесполезна, если он не знает схемы и хочет найти, например, где находится станция «Мерзляково» (если кто-то не из Москвы и попытается это сделать, то сломает глаза).
Фоточки с первой примерки. Тогда в студию еще не завезли заказанный вагон «Русич», поэтому примеряться идем в метро. Схему сделали не специального размера, а взяли один из существующих форматов, чтобы посмотреть для начала, как пойдет.
Технология проста: побрызгал водичкой, прилепил.
На этой фотке, кстати, видна изнанка: на прозрачную основу сначала наносится белый слой, а потом сверху на него ложится цветная краска.
Самой заметной на этой схеме вышла река: она настолько забивает линии и названия, что пассажиры просто физически не могут на это смотреть. Следующие по степени крутизны — белые соединительные кругляши.
И пульверизатор в руке Егора, и палец Марка как бы говорят нам: обратите внимание на белые заполненные точки внутри переходов.
Смотрим, делаем выводы, уходим.
Пока готовится следующий файл для окна, файл основной схемы пересобирается по-новому — без белых технических объектов (синяя плашка для иллюстрации прозрачности).
Для проверки разных предположений — несколько файлов и пленок — устраиваем дополнительные примерки.
1. Версия со всем фаршем:
2. Версия только с русским и без остального фарша:
3. Здесь примечательна прозрачная река:
5. На этой фотке внимания заслуживают белые контуры вокруг линий. Цветной слой здесь такой же, как белый:
6. Здесь цветной слой в файле больше, чем белая подложка: получается, что цвет запечатывает даже торцы белой подложки. Линиям от этого хорошо, а тексту нет — линии так и оставим, только выбивку пересадок сделаем больше, чтобы не залипали.
9. Серый тест «Бауманской» лучше видно на открытых перегонах и так же хорошо в тоннеле. Есть мысль сделать белые буквы сероватыми, потому что белый на открытых участках метро плохо различим на фоне домов, зелени и бетона.
12. Круги выбиты для того, чтобы не залипали при контровом освещении:
13. Снова речка:
Итог примерки: в целом хорошо. Есть мысль сделать белые буквы сероватыми, потому что белый на открытых участках метро плохо различим на фоне домов зелени и бетона.
Есть мысль сделать белые буквы сероватыми, потому что белый на открытых участках метро плохо различим на фоне домов зелени и бетона.
Подшаманиваем файл и еще раз проверяем в депо (надо проверить, чтобы не было пузырей и разводов). Английский решаем вовсе убрать, он нечитаемый везде. ЖД и автобусы тоже убираем. Прозрачная речка — клевая, оставим, ее только на станциях и на открытых перегонах видно.
А как мы наклейки будем делать на прозрачную схему, когда новые станции откроются?
Пара идей:
1. Первое, что пришло на ум, — стирать старые части растворителем и поверх клеить новые наклейки. Херово, наверное, будет.
2. Или не рисовать строящиеся станции вовсе, но оставить место под них, чтобы потом сверху бомбануть. Только здесь проблемы с пеньками возникнут на конечных.
3. Вырезать старый кусок и вклеить новый.
Пока второй вариант нравится больше всего.
В студии достаточно серьезно рассматривался вариант с размещением пленки прямо на сознательных пассажирах, но в итоге эта тема не прижилась. Но еще предстоит попробовать людей с рекламными щитами-бутербродами, конечно.
Но еще предстоит попробовать людей с рекламными щитами-бутербродами, конечно.
От постановки задачи движемся к проверке решений. На этот раз проверяем то, как смотрится схема, когда за ней темнота тоннеля.
Очередную примерку разделили на две части, потому что в рабочий день неохота толкаться с пассажирами — у нас пока четыре цветопробы, нужно много места и мало сочувствующих советчиков (когда людям не нравится кегль или цвет ветки на схеме, которую при них примеряют, они обычно вызывают милицию, а нам некогда). Отправляемся ночью на кольцевую, там у вагонов двери такие же, как и у тех, для которых проектируем; днем поведение схемы на просвет можно позырить на стеклах прямо в студии; когда получим ответы на основные вопросы, поедем днем в метро примерять один самый жизнеспособный вариант.
Проверяем несколько вещей.
* * *
Первая — формат.
Иногда на двери будет реклама, и можно делать схему в ширину рекламного модуля (мельче, но аккуратнее):
Если забить на рекламу и делать крупно (но есть опасение, что будет неаккуратно):
Оказывается, что на несвязность с рекламой можно смело забить, крупная версия выглядит в жизни приятнее в сто раз:
youtube.com/embed/Cf25gF_7eJ4″ frameborder=»0″ allowfullscreen=»»/>
Только надо будет ее уменьшить на сантиметр, чтобы клеить было удобнее.
Интересно, что на мониторе маленькая смотрелась классно, а большая — хуже. В жизни оказалось все наоборот на первой же секунде сравнительной примерки:
Та же фотка, но с подписанной иконкой-сайленс:
Кроме формата, проверяем линии будущих станций. Строящиеся ветки исполнили в двух вариантах. На одном — прозрачным пунктиром без подложки (так же, без белой подложки, печатается река):
На этой фотке предлагается найти «Парк Победы» на желтой ветке (она пока еще 8-я, но будет 8А), и под ней тоже идет еле видный желтый пунктир. Еле виден он потому, что под ним подложки нет. Под всеми остальными линиями — есть.
Вот вариант пунктира с белой подложкой. Для сравнения достаточно попробовать найти ту же желтую ветку:
Непрозрачная версия с белой подложкой побеждает. Но не только потому, что линии видно норм, но и потому, что они заклеиваются хорошо.
* * *
Второе — наклейки.
Наклейки смотрятся заебись. Мы их специально не приглаживаем, чтобы легче было снять, поэтому края хорошо заметны. Если разгладить наклейку так, чтобы снять было тяжело, то разницу очень тяжело заметить.
Красная внизу:
Этот вариант называется «факап» из-за единицы и засечки на конечной «Тропарево». Обходим тем, что делаем как на желтых «Раменках» на той же фотке — номер ветки переезжает к последней строящейся на ней станции. Засечку у построенной станции на готовящейся к продолжению ветке, скорее всего, будем делать обычную.
Наклейка на желтой внизу (вот тут приглаживаем пальцем верх наклейки, и почти сливается, но потом тратим, чертыхаясь, пару минут, чтобы хоть как-то подцепить и отодрать):
Подцепить и отодрать нужно, чтобы проверить разные варианты того, как печатать буквы.
Вот наклейка, на которой не повторяется название «Парк Победы» — название остается с основной схемы. Заслуживает внимания серая надпись «Минская», которая закрывается потом белой на наклейке:
А вот вариант, где «Парк Победы» продублирован на наклейке. Так делать не будем:
Так делать не будем:
А вот Марк сдает экзамен на то, мог бы он работать младшим расклейщиком и хуячить как придется. Экзамен сдан:
Даже такая чудовищная неаккуратность не приводит к чудовищным последствиям.
* * *
Когда схема 3.0 с МКЖД утверждена, наступает время подготовки прозрачной схемы. Для начала схема полностью перекрашивается в белый цвет (кроме реки).
Никакой полупрозрачности — все тени, плашки под текстом и пересадки делаем вырубкой. Сверху кладем второй слой, который раскрашиваем:
Цветной слой делаем чуть шире белого. Иначе при печати белая краска будет выступать по краям.
После редакторской проверки отдаем в печать.
Часть 5
Схемы подключения RGB ленты | Ledcountry.ru
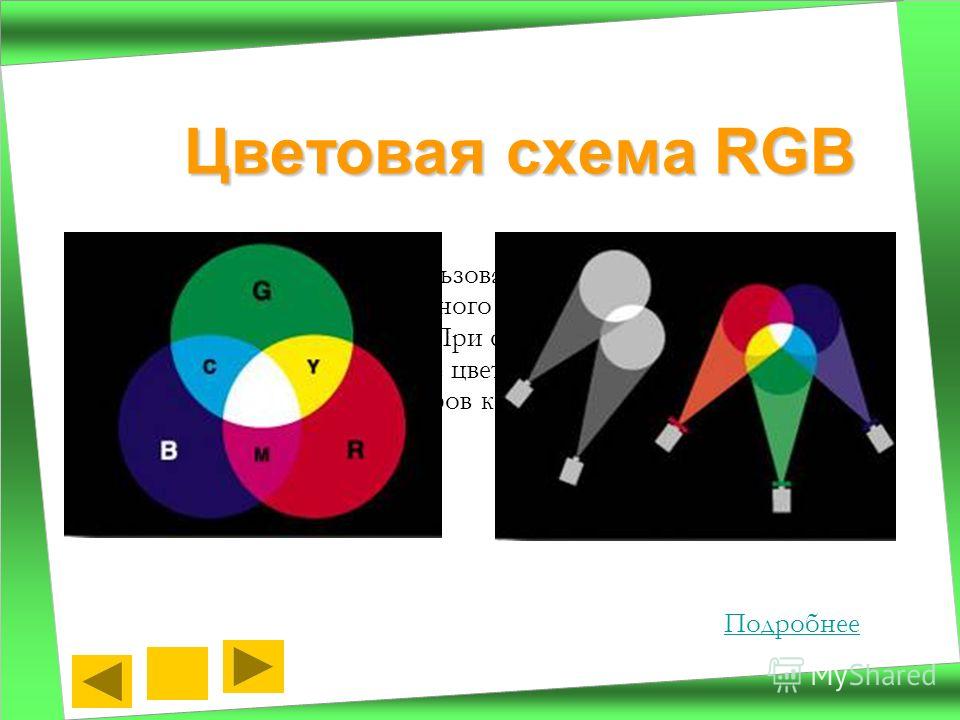
Подключение RGB ленты: важные нюансы эксплуатации, элементы в системе, рекомендации по установке в домашних условиях
Если вы решили оформить домашний интерьер с помощью светодиодной ленты разных цветов, вам необходимо ответить на множество вопросов, например, по поводу подбора контроллера, прочих элементов в цепи, или как подключить светодиодную разноцветную ленту RGB. Почему при подключении данной модификации осветительного оборудования возникает так много сложностей? Потому что одноцветные модели присоединяются исключительно к блоку питания при подключении, а вот для многоцветных агрегатов потребуется дополнительное приобретение контроллера и усилителя. Ниже мы рассмотрим основные моменты, которые необходимо знать каждому покупателю, желающему осуществить отделку с помощью ленты RGB.
Почему при подключении данной модификации осветительного оборудования возникает так много сложностей? Потому что одноцветные модели присоединяются исключительно к блоку питания при подключении, а вот для многоцветных агрегатов потребуется дополнительное приобретение контроллера и усилителя. Ниже мы рассмотрим основные моменты, которые необходимо знать каждому покупателю, желающему осуществить отделку с помощью ленты RGB.
Основные элементы, необходимые для подключения RGB ленты светодиодной
Выполнить установку любой модели RGB-ленты самостоятельно возможно после того, как вы сможете определить, насколько она будет протяженной. Именно от этого параметра будет зависеть подходящее устройство для цепи оборудования и подбираться схема. Покупать контроллер требуется исходя от характеристик светового оборудования – они должны соответствовать. Если говорить об элементах системы, то вам потребуется приобрести:
- Саму ленту RGB.
- Контроллер, подходящий к разноцветной диодной ленте.

- Блок питания.
- Усилительный механизм.
Для чего нужен каждый из представленных элементов? Блок питания требуется для того чтобы преобразовывать стандартное напряжение 220 вольт в сети в напряжение, необходимое светодиодной полосе. Его уровень может составлять от 6 и выше вольт. Подключить контроллер к светодиодной ленте необходимо, чтобы осуществлять цветовое свечение диодов. Усилитель потребуется в том случае, если вы желаете осуществить подключение RGB ленты, длина которой будет больше, чем пять метров, одновременно.
Поэтапный алгоритм и схема подключения светодиодной ленты RGB
Если вы хотите самостоятельно подключить RGB светодиодную ленту, вам необходимо воспользоваться следующим алгоритмом:
- Подготовка поверхности. Локация, где предполагается размещение ленты, необходимо выровнять и обезжирить с помощью растворителя. Желательно, чтобы этот материал хорошо проводил тепло, чтобы лента не нагревалась слишком сильно.
 Если вы решили отдать предпочтение стальной или алюминиевой поверхности, рекомендуется уберечь ее электроизолятором.
Если вы решили отдать предпочтение стальной или алюминиевой поверхности, рекомендуется уберечь ее электроизолятором. - Монтировать ленту на поверхность. Для этого нужно просто ее приклеить. Одна из сторон изделия для освещения самоклеющаяся, поэтому вам потребуется ликвидировать защитную пленку и аккуратно наклеить изделие на подобранное место. Важно помнить: степень изгиба не должна быть больше 1,5-2 см. Иначе системе может быть нанесен непоправимый вред при эксплуатации, сильно уменьшится срок ее работы. Если вам требуется отрезать участок изделия, выполняйте работу по пунктиру, указанному компанией-производителем. Соединить два участка ленты между собой можно воспользовавшись паяльником либо коннектором.
- Соберите систему. Соедините RGB ленту с контроллером — сделать это также можно с помощью паяльника или коннектора, исходя из модели последнего. Проведите шнуры к блоку питания: плюсу соответствует алый цвет, а минусу – темный.
 Подключение шнуров к контролирующему механизму должно выполняться соответственно цветам, которые обозначаются в аббревиатуре.
Подключение шнуров к контролирующему механизму должно выполняться соответственно цветам, которые обозначаются в аббревиатуре.
Можно ли подключить RGB ленту без контроллера? Да, однако, в этом случае должен быть использован пульт дистанционного управления.
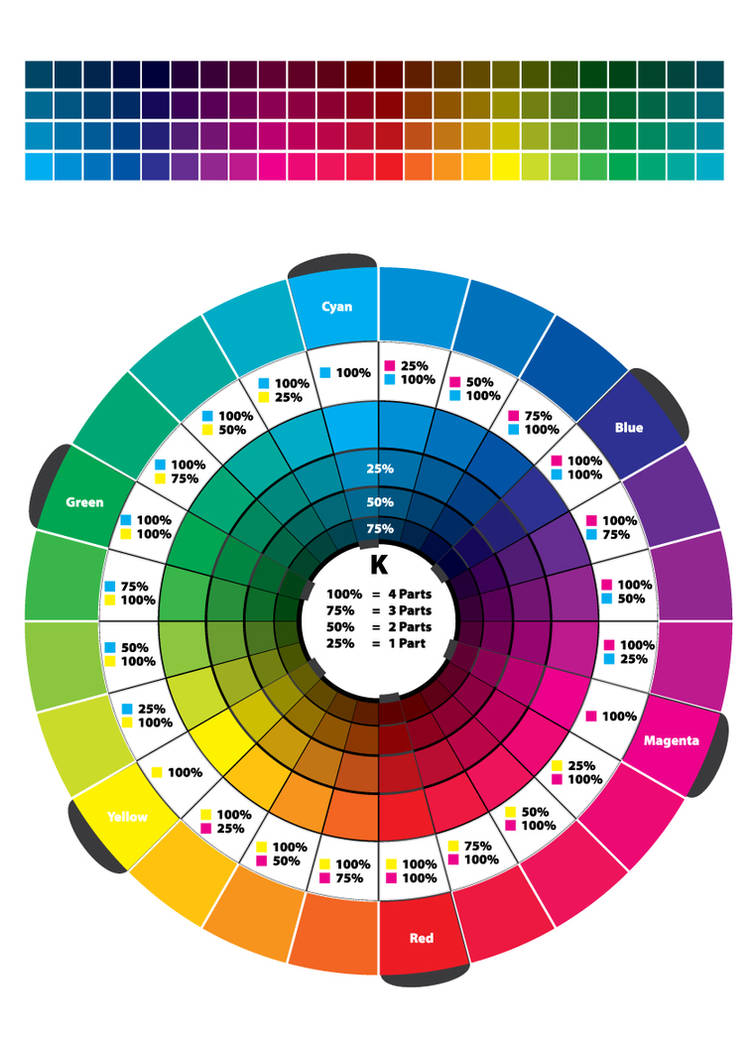
Схемы подключения
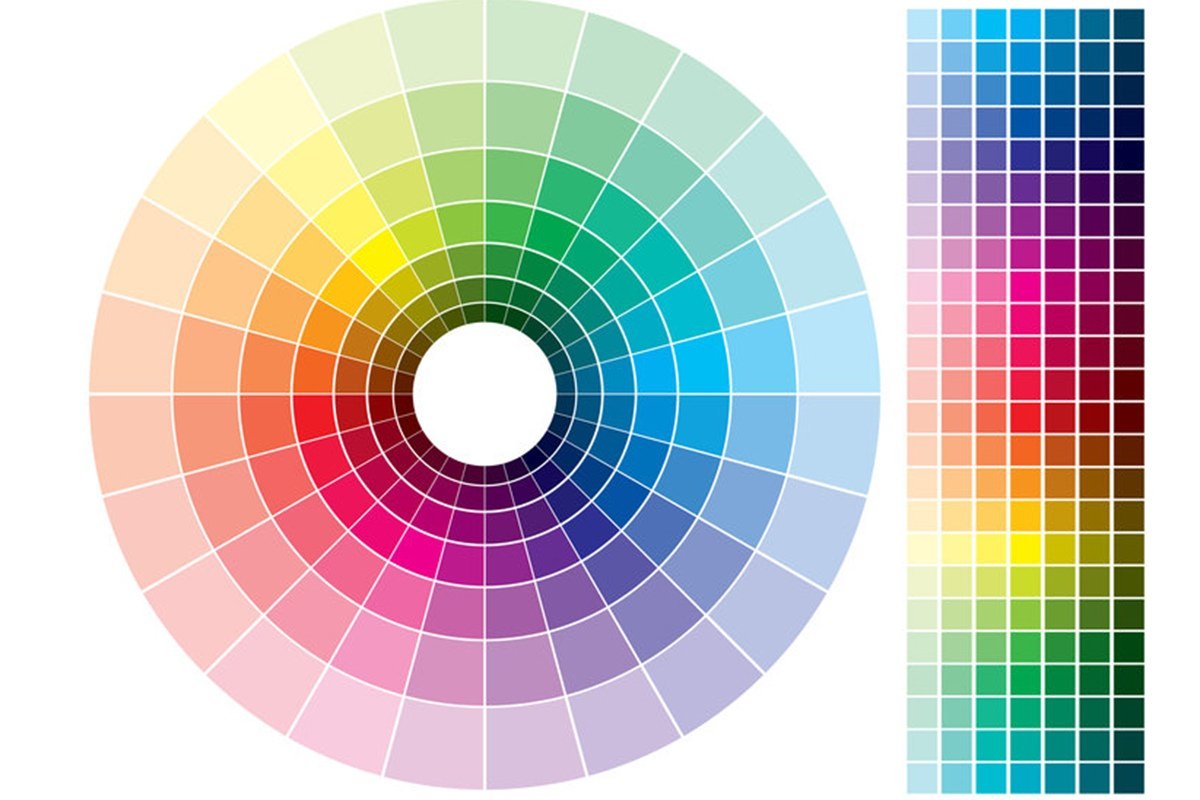
Цветовая схема — HiSoUR История культуры
В теории цвета цветовая схема — это выбор цветов, используемых в дизайне для ряда носителей. Например, использование «ахроматического» белого фона с черным текстом является примером базовой и общепринятой цветовой схемы в веб-дизайне.
Цветовые схемы используются для создания стиля и привлекательности. Цвета, которые создают эстетическое ощущение при использовании вместе, обычно будут сочетаться друг с другом в цветовых схемах. Основная цветовая схема будет использовать два цвета, которые выглядят привлекательно вместе. Более продвинутые цветовые схемы включают несколько связанных цветов в комбинации «Аналогичные», например, текст с такими цветами, как красный, желтый и оранжевый, расположенные вместе на черном фоне в журнале. Добавление светло-голубого цвета создает цветовую схему «Accented Analogous».
Более продвинутые цветовые схемы включают несколько связанных цветов в комбинации «Аналогичные», например, текст с такими цветами, как красный, желтый и оранжевый, расположенные вместе на черном фоне в журнале. Добавление светло-голубого цвета создает цветовую схему «Accented Analogous».
Цветовые схемы могут содержать разные «монохромные» оттенки одного цвета; например, цветовая схема, которая смешивает разные оттенки зеленого, от очень светлого (белого), до очень нейтрального (серого), до очень темного (черного).
Использование цветовой схемы фразы может также и обычно ссылаться на выбор и использование цветов, используемых вне типичных эстетических сред и контекста, хотя их все еще можно использовать для чисто эстетического эффекта, а также по чисто практическим соображениям. Обычно это относится к цветовым узорам и конструкциям, которые видны на транспортных средствах, особенно тех, которые используются в вооруженных силах, когда речь идет о цветовых узорах и конструкциях, используемых для идентификации друга или врага, идентификации конкретных воинских частей или камуфляжа.
Цветовая схема в маркетинге называется торговой одеждой и иногда может быть защищена авторским правом, равно как и розовый цвет стекловолокна Owens-Corning.
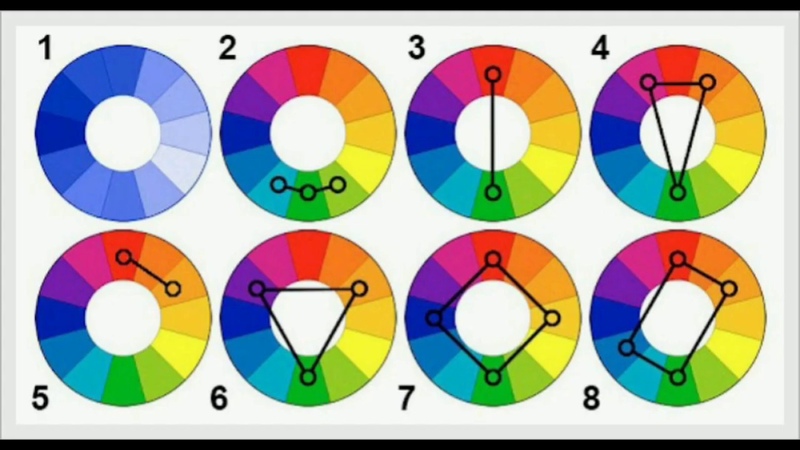
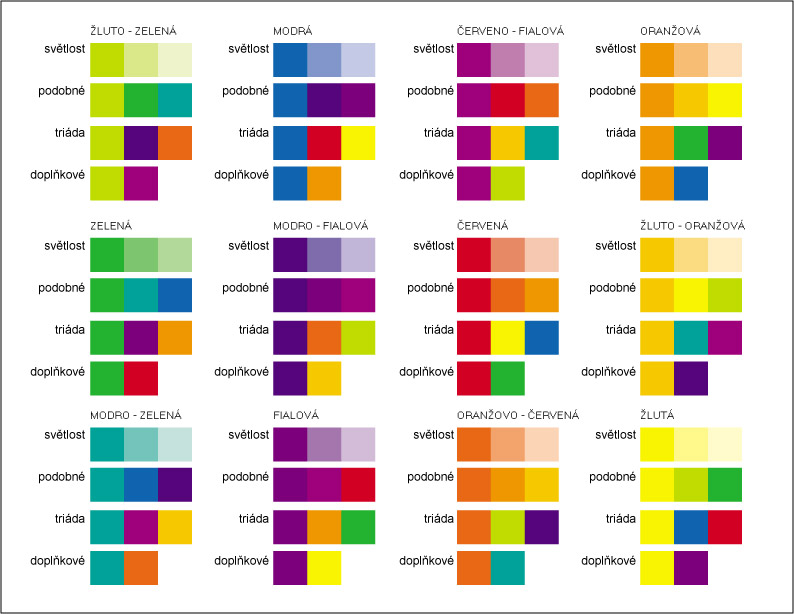
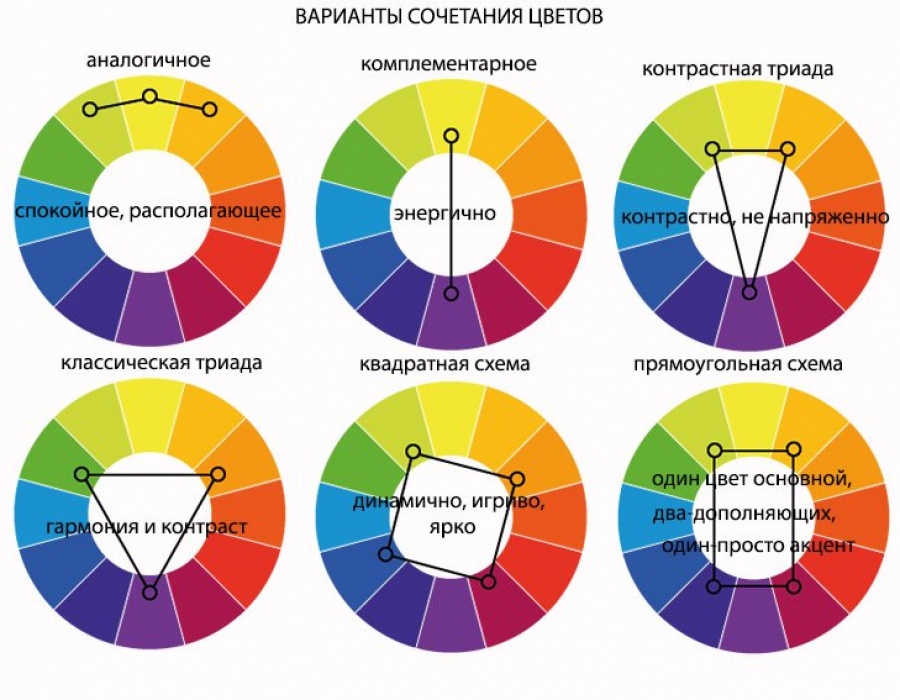
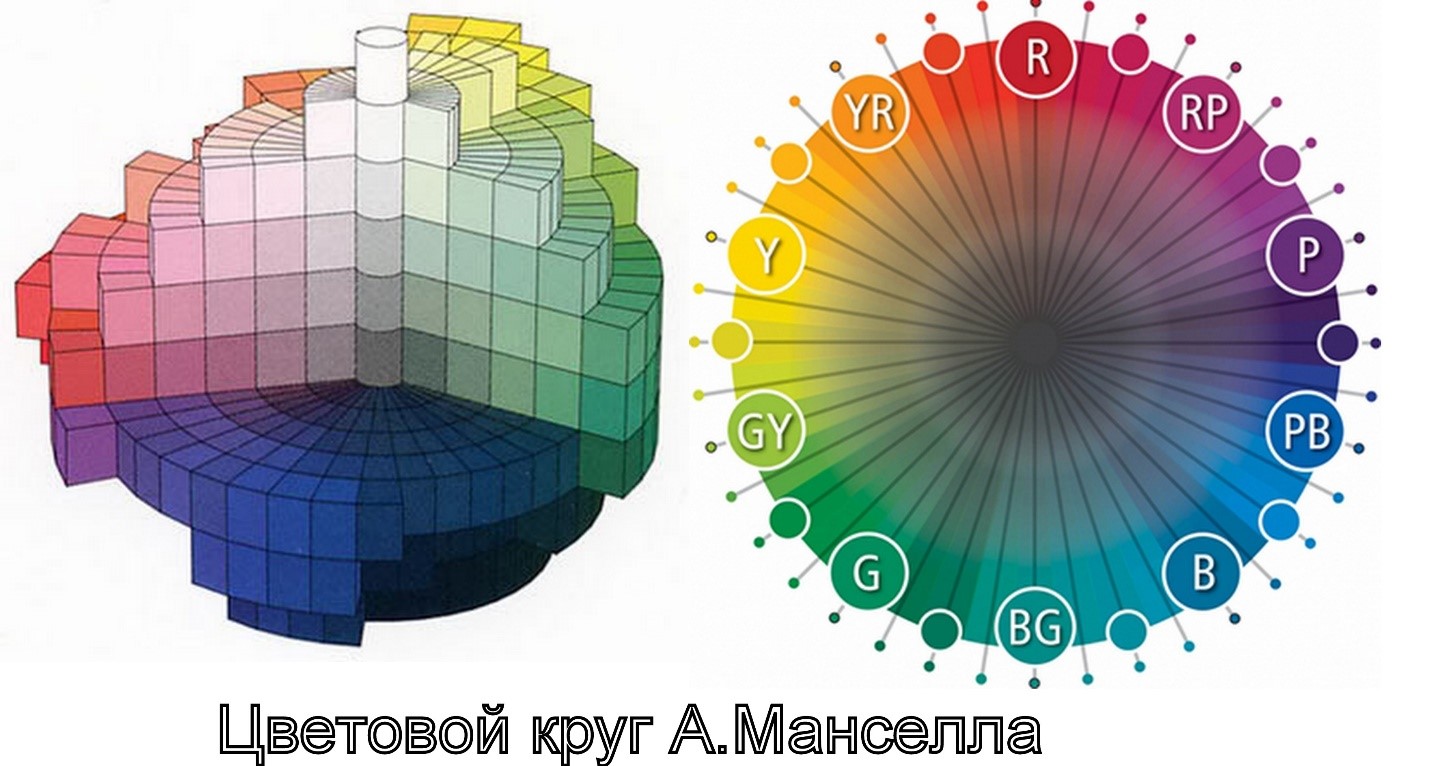
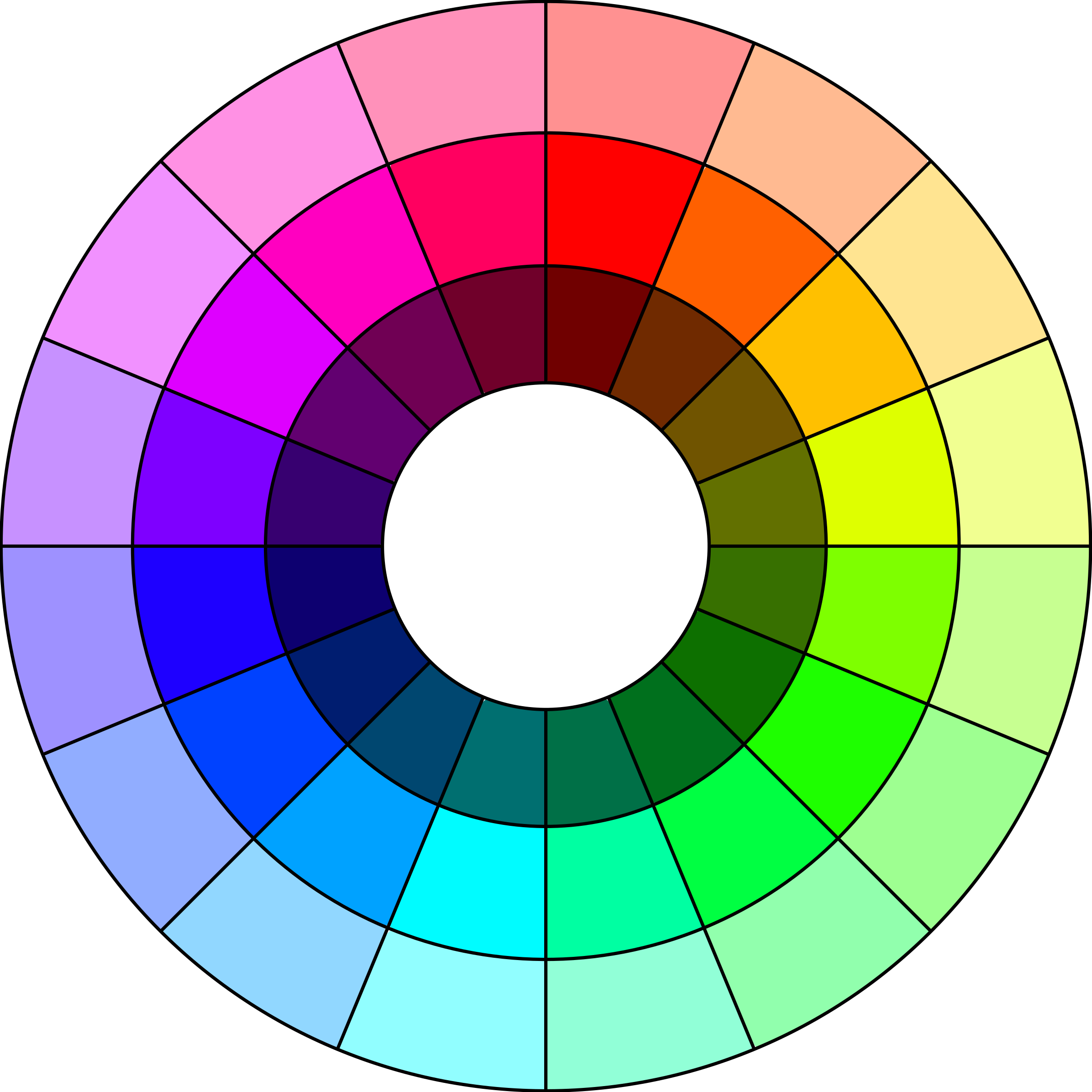
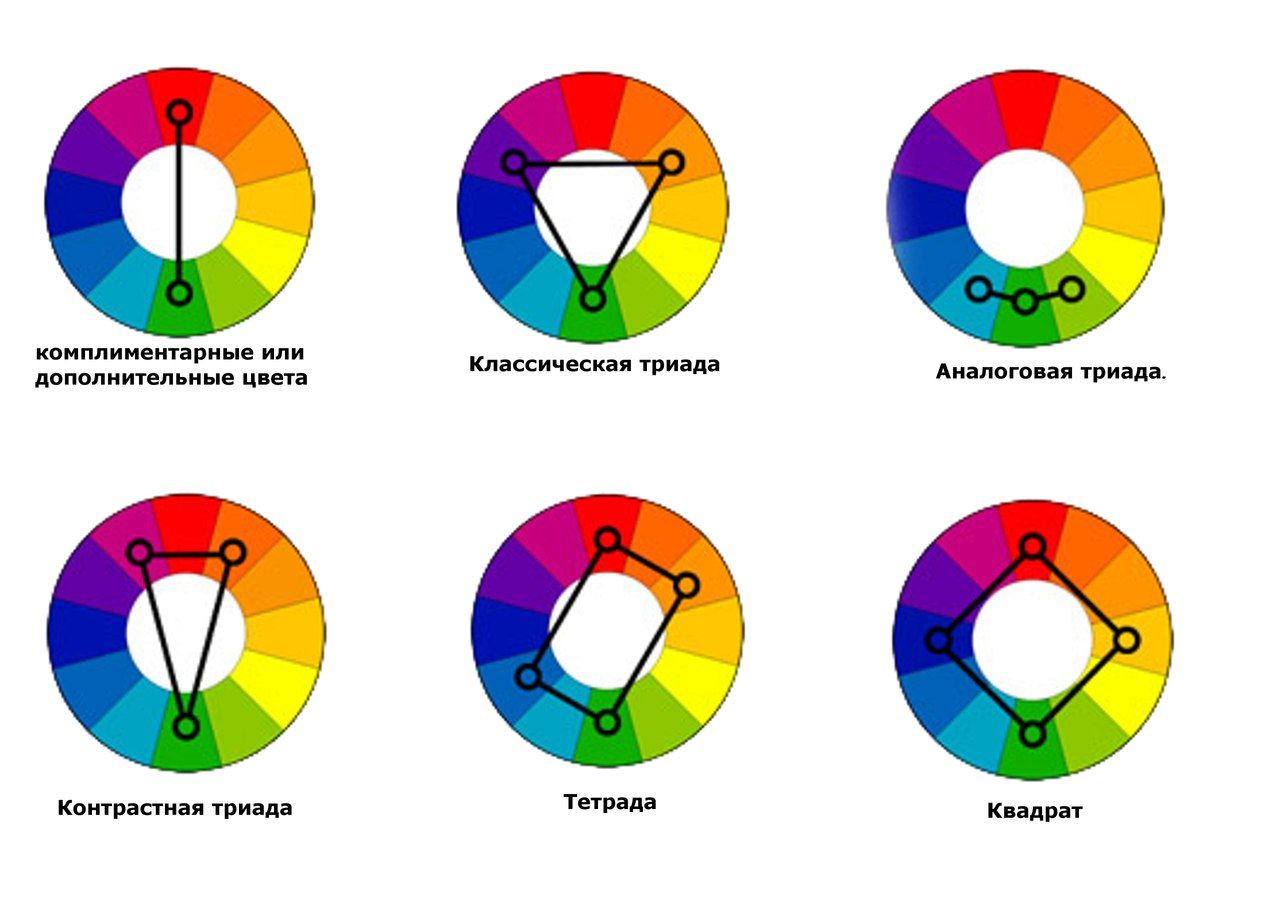
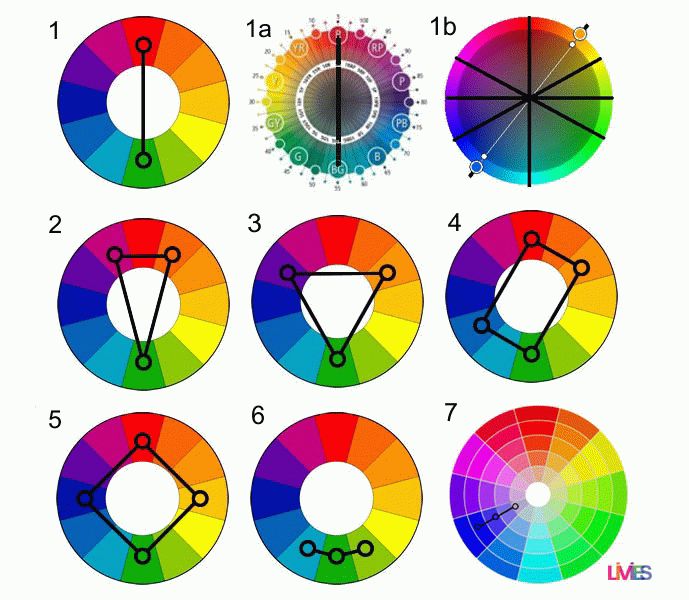
Цветовые схемы часто описываются с точки зрения логических сочетаний цветов на цветовом круге. Используются различные типы схем.
Список цветовых схем
Монохроматические цвета
Монохроматические цвета — это все цвета (оттенки, оттенки и оттенки) одного оттенка. Монохроматические цветовые схемы получены из одного базового оттенка и расширены с использованием его оттенков, тонов и оттенков (т. Е. Оттенка, измененного добавлением черного, серого (черного + белого) и белого. В результате энергия больше тонкий и мирный из-за отсутствия контраста оттенка.
Дополнительные цвета
Для смешивания цветного света цветное колесо Ньютона часто используется для описания дополнительных цветов, которые являются цветами, которые уменьшают оттенок друг друга, чтобы получить светлую смесь ахроматической (белой, серой или черной). Ньютон предложил в качестве гипотезы, что цвета, противоположные друг другу на круге оттенков, компенсируют оттенок друг друга; эта концепция была продемонстрирована более подробно в XIX веке.
Ньютон предложил в качестве гипотезы, что цвета, противоположные друг другу на круге оттенков, компенсируют оттенок друг друга; эта концепция была продемонстрирована более подробно в XIX веке.
Ключевым предположением в оттенке Ньютона было то, что «огненные» или максимальные насыщенные оттенки расположены на внешней окружности круга, а ахроматический белый — в центре. Тогда насыщение смеси двух спектральных оттенков было предсказано прямой между ними; смесь трех цветов была предсказана «центром тяжести» или центром трех треугольных точек и т. д.
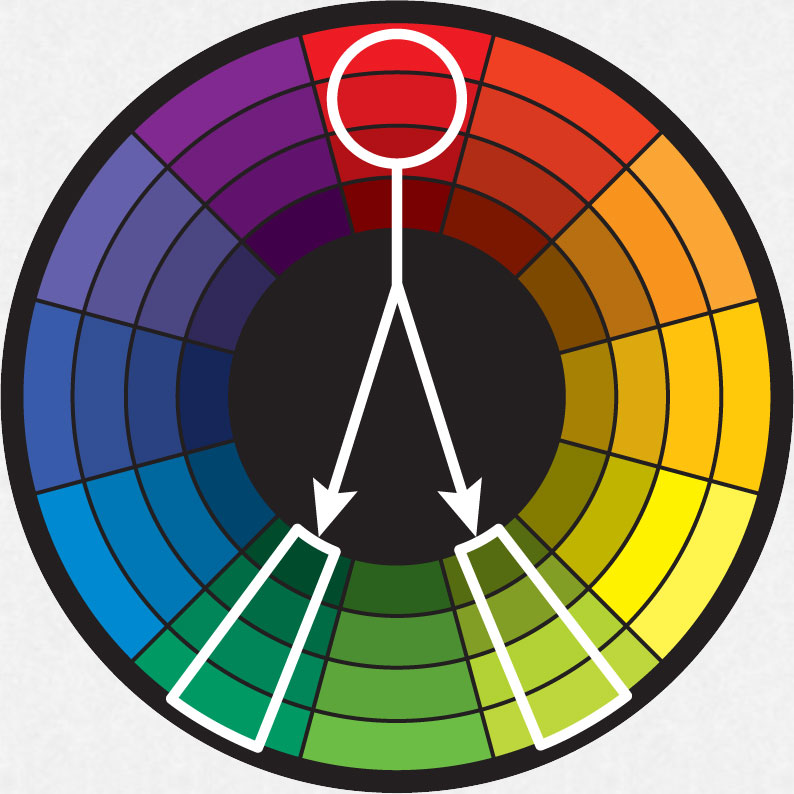
Сплит-комплементарная Цветовая схема сплит-комплементарной (также называемой «составной гармонией») является разновидностью дополнительной цветовой схемы. В дополнение к базовому цвету, он использует два «аналогичных» цвета, смежных с его дополнением. Сплит-комплементарная цветовая схема имеет такой же сильный визуальный контраст, как и дополнительная цветовая схема, но имеет меньшее давление.
Ахроматические цвета
Любой цвет, который не имеет сильного хроматического содержания, считается «ненасыщенным, ахроматическим или почти нейтральным». Чистые ахроматические цвета включают черный, белый и все оттенки серого; Близкие нейтралы включают коричневые, загар, пастели и более темные цвета. Близкие нейтралы могут иметь любой оттенок или легкость.
Чистые ахроматические цвета включают черный, белый и все оттенки серого; Близкие нейтралы включают коричневые, загар, пастели и более темные цвета. Близкие нейтралы могут иметь любой оттенок или легкость.
Нейтралы получают путем смешивания чистых цветов с белым, черным или серым цветом или путем смешивания двух дополнительных цветов. В теории цвета нейтральные цвета — это цвета, легко изменяемые смежными более насыщенными цветами, и они, по-видимому, приобретают оттенок, дополняющий насыщенный цвет. Серая стенка рядом с ярко-красным диваном будет отчетливо зеленоватым.
Известно, что черные и белые хорошо сочетаются с любыми другими цветами; черный уменьшает кажущуюся насыщенность или яркость цветов в паре с ним, а белый показывает все оттенки равным эффектом.
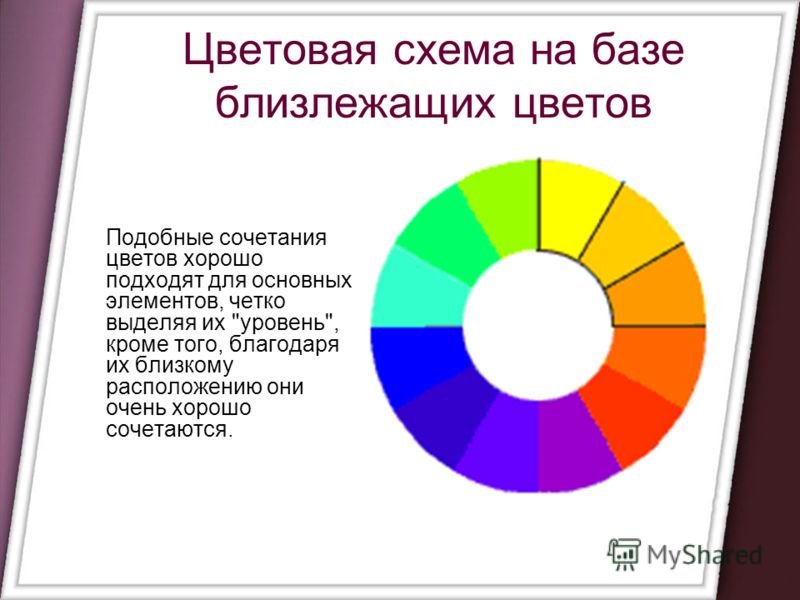
Аналогичные цвета
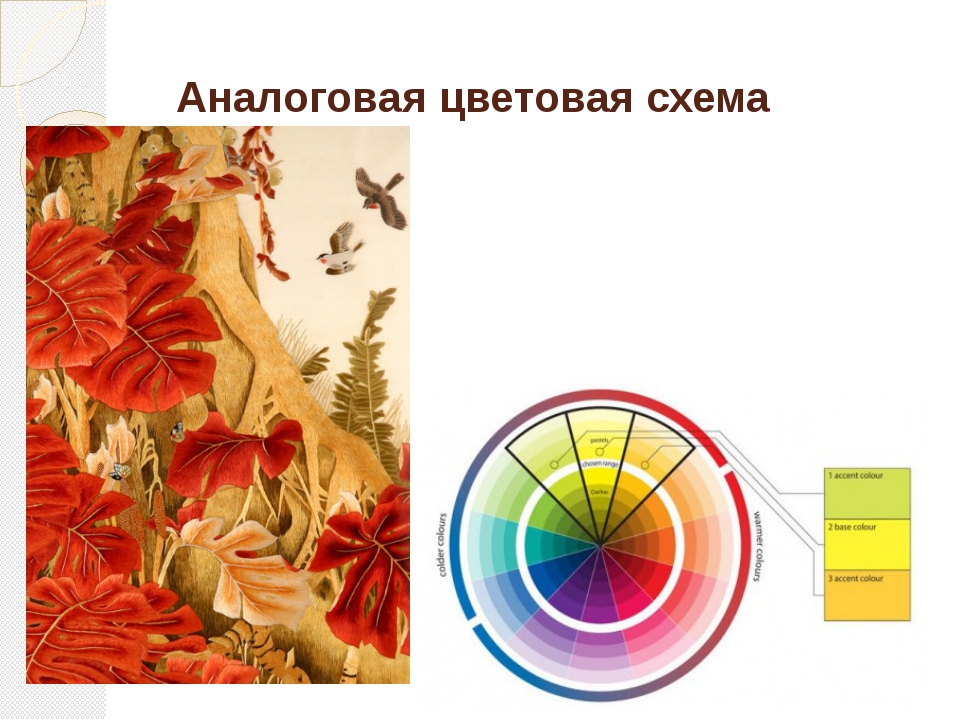
Аналогичная цветовая схема (также называемая цветовой гаммой Dominance Harmony) представляет собой группы цветов, которые смежны друг с другом на цветовом круге, причем один из них является доминирующим цветом, который имеет тенденцию быть основным или вторичным цветом, а два с обеих сторон дополняют друг друга, что имеют тенденцию быть третичными.
Термин «аналогичный» относится к аналогии или соответствует чему-то в частности. Аналогичная цветовая схема создает богатый монохроматический вид. Его лучше всего использовать с теплыми или прохладными цветами, создавая внешний вид, который имеет определенную температуру, а также правильную цветовую гармонию. Хотя это верно, схема также не имеет контраста и менее динамична, чем дополнительные схемы.
Красный, красно-оранжевый, оранжевый, желто-оранжевый — один из примеров набора аналогичных цветов.
Акцентированные аналогичные
Ударная аналогичная дополнительная схема использует связанные оттенки, расположенные рядом с цветным колесом с оттенком, прямо противоположным этим. Это прямое дополнение становится цветом акцента, используемым для создания доминирующей цветовой группировки трех одинаковых цветов, акцентированных с прямым дополнением (или близким дополнением) одного из них. Дополнительный цвет акцента создает интересный контраст с доминирующей цветовой группировкой. Эта схема часто используется для нанесения теплого акцентированного цвета с помощью прохладного аналогичного цветового поддона или прохладного цвета акцента с теплым поддоном.
Эта схема часто используется для нанесения теплого акцентированного цвета с помощью прохладного аналогичного цветового поддона или прохладного цвета акцента с теплым поддоном.
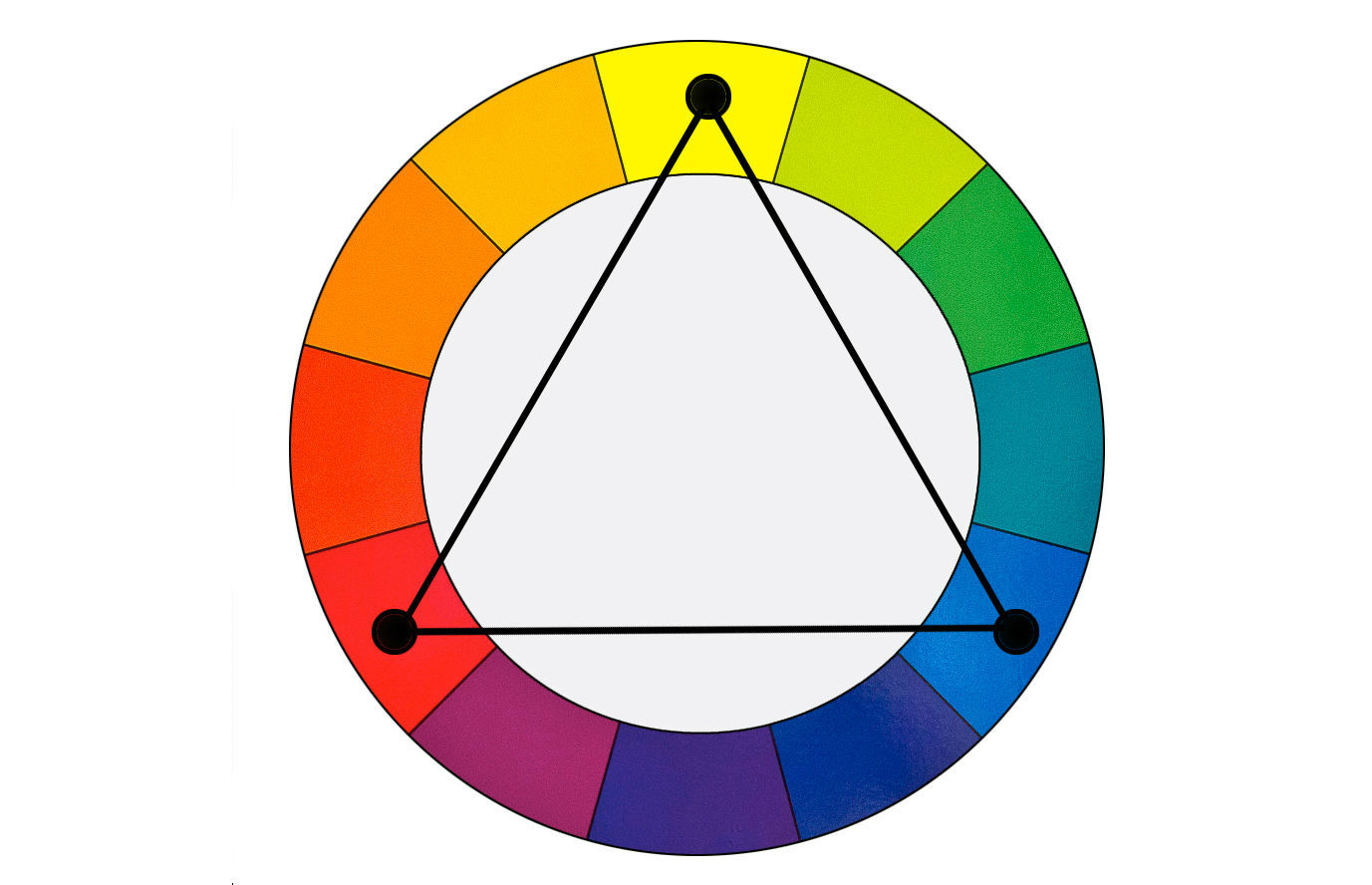
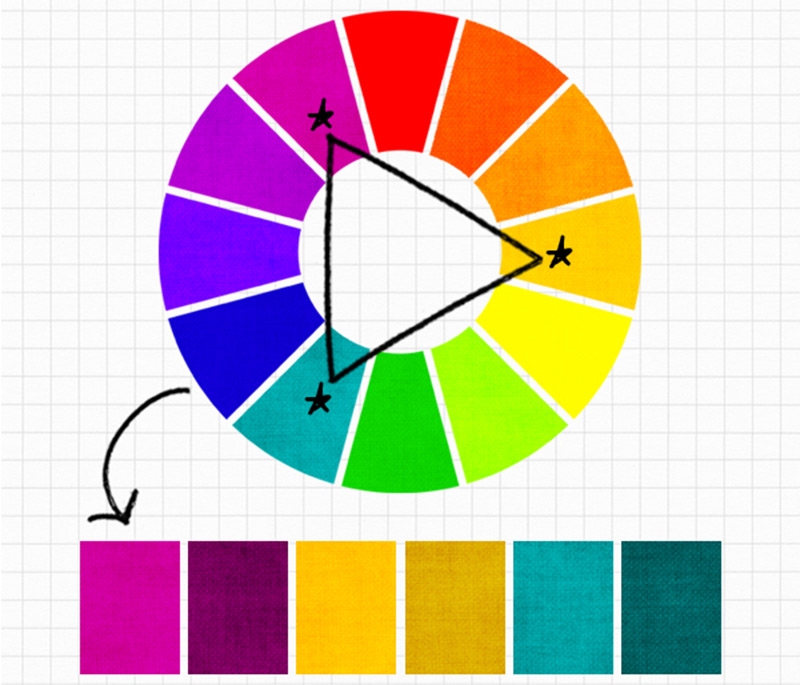
Триадические цвета
В трехдиапазонной цветовой схеме используются три цвета, равномерно распределенные вокруг цветового круга. Самый простой способ разместить их на колесе — это использовать треугольник равных сторон. Триадические цветовые схемы, как правило, довольно яркие, даже при использовании бледных или ненасыщенных вариантов оттенков, обеспечивают более высокую степень контрастности и в то же время сохраняют цветовую гармонию. Эта схема очень популярна среди художников, потому что она предлагает сильный визуальный контраст, сохраняя баланс и насыщенность цвета. Триадическая схема не так контрастирует, как дополнительная схема, но легче балансировать и гармонировать с этими цветами.
Основные цвета — пример триадной цветовой схемы.
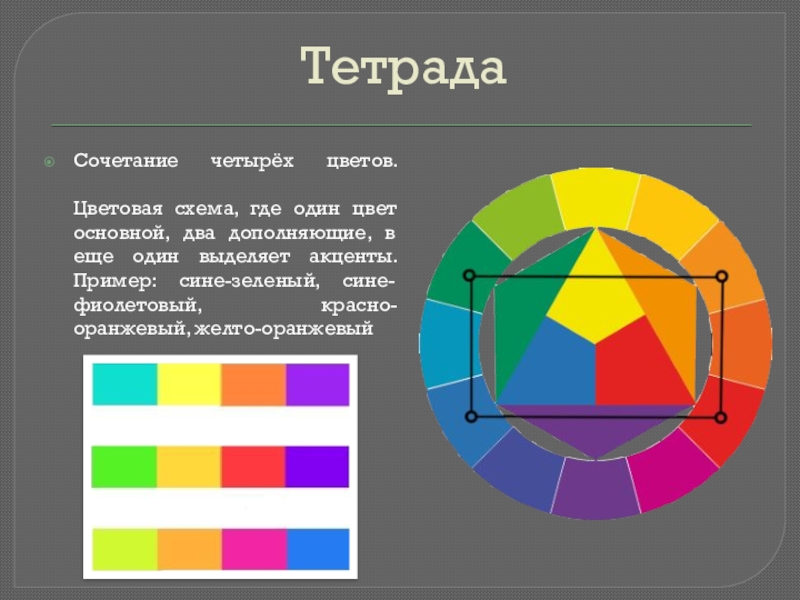
Тетрадические цвета
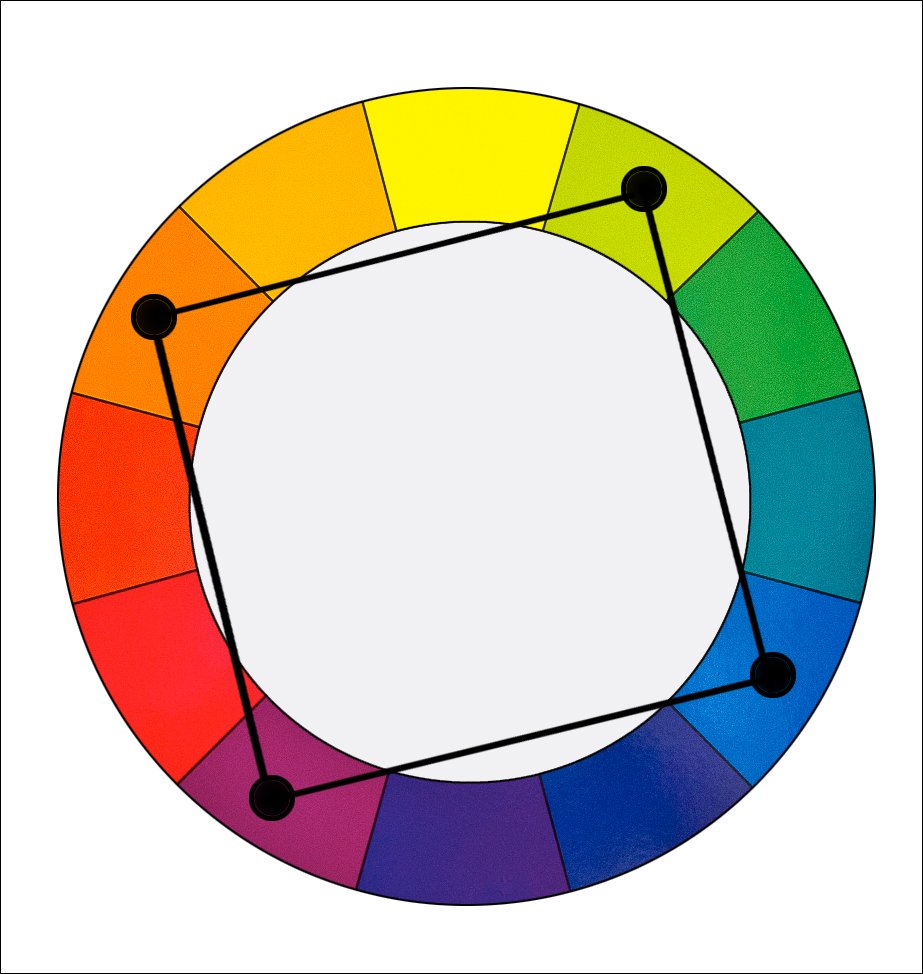
Схема тетрадической (двойной взаимодополняющей) цвета является самой богатой из всех схем, поскольку она использует четыре цвета, расположенных в двух дополнительных цветовых парах. Эта схема трудно согласовать и требует, чтобы цвет был доминирующим или подчинял цвета; если все четыре цвета используются в равных количествах, схема может выглядеть несбалансированной.
Эта схема трудно согласовать и требует, чтобы цвет был доминирующим или подчинял цвета; если все четыре цвета используются в равных количествах, схема может выглядеть несбалансированной.
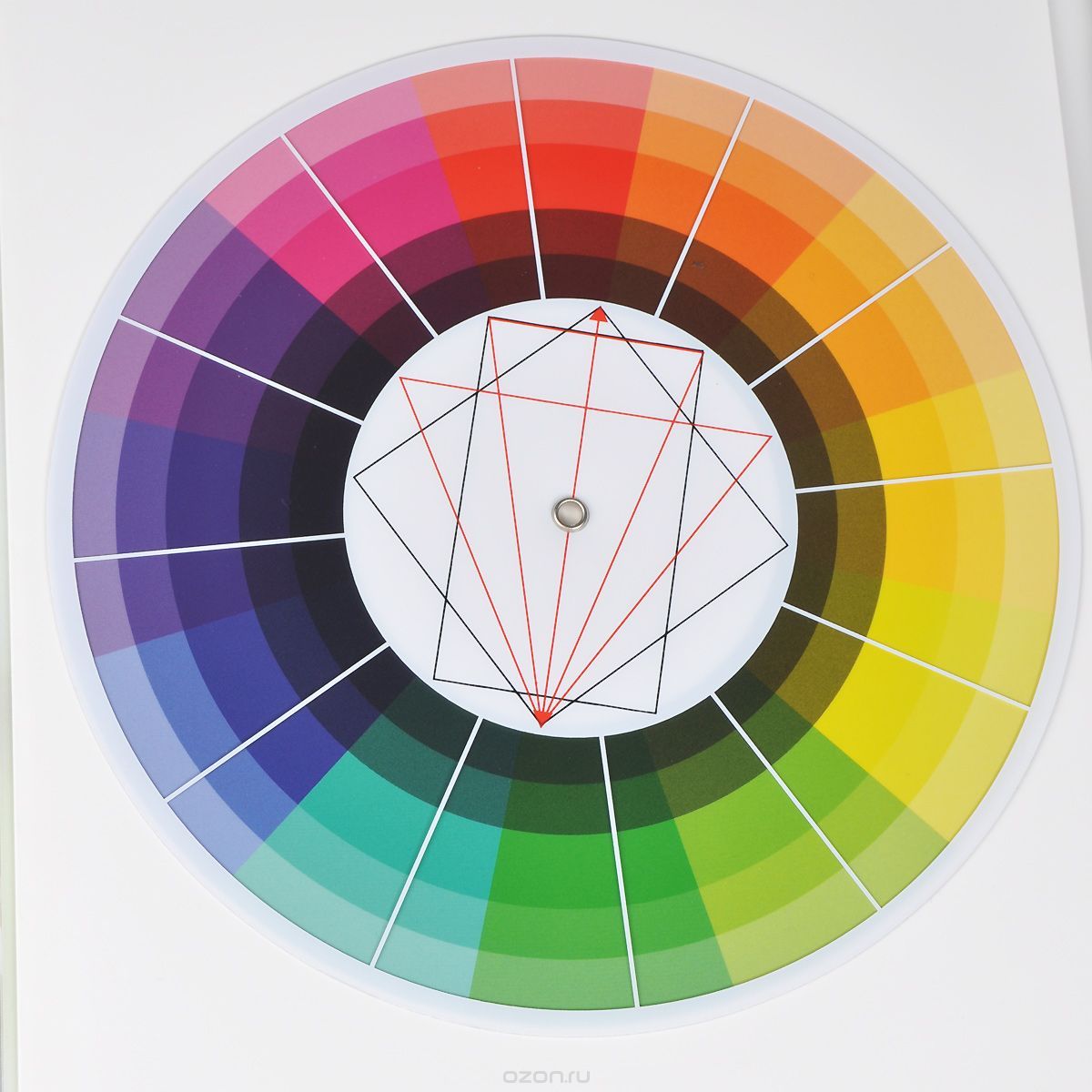
Прямоугольник
Цветовая схема прямоугольника использует четыре цвета, разделенных на две дополнительные пары и предлагает множество возможностей для изменения. Цветовые схемы прямоугольника работают лучше всего, когда доминирует один цвет.
Квадрат
Квадратная цветовая схема похожа на прямоугольник, но со всеми четырьмя цветами равномерно распределены вокруг цветового круга. Квадратные цветовые схемы лучше всего работают, когда все цвета равномерно сбалансированы.
Полихроматические цвета
Термин полихроматический означает несколько цветов.
Он используется для описания света, который имеет более одного цвета, что также означает, что он содержит излучение более одной длины волны. Изучение полихроматики особенно полезно при производстве дифракционных решеток.
Поделиться ссылкой:
- Нажмите, чтобы поделиться на Twitter (Открывается в новом окне)
- Нажмите здесь, чтобы поделиться контентом на Facebook.
 (Открывается в новом окне)
(Открывается в новом окне) - Нажмите, чтобы поделиться записями на Pinterest (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Tumblr (Открывается в новом окне)
- Нажмите, чтобы поделиться на LinkedIn (Открывается в новом окне)
- Нажмите, чтобы поделиться в WhatsApp (Открывается в новом окне)
- Нажмите, чтобы поделиться в Skype (Открывается в новом окне)
- Нажмите, чтобы поделиться в Telegram (Открывается в новом окне)
- Нажмите, чтобы поделиться на Reddit (Открывается в новом окне)
- Нажмите, чтобы поделиться записями на Pocket (Открывается в новом окне)
Как появилась знаменитая схема лондонского метро
- Джонатан Глэнси
- BBC Culture
Автор фото, TfL Maps
Карта лондонской подземки выглядит как электрическая схема, изображенная кистью художника-абстракциониста. Но для своего времени эта схема была революционной и послужила примером для многих подражаний. Корреспондент BBC Culture рассказывает ее историю.
Но для своего времени эта схема была революционной и послужила примером для многих подражаний. Корреспондент BBC Culture рассказывает ее историю.
Первый участок лондонского метро открылся в 1863 году, и в последующие десятилетия появился целый букет схем столичной подземки — на них была изображена нестройная сеть линий, принадлежащих разным частным компаниям, и ни одна из этих карт не была похожа на современную схему, которую так любят туристы и сами лондонцы.
Тот факт, что до появления в 1931 году знаменитой «диаграммы» Гарри Бека (которая стала прообразом современной карты) существовало так много разных схем метро, подчеркивает серьезность проблемы, на решение которой ушли долгие годы и немалая толика изобретательности.
Дизайнеру нужно было полноценно и наглядно представить ветки, которые в центре города переплетались в плотную паутину, но при этом проходили и по окраинам, где еще в начале XIX века были фермы и сады, и даже достигали отдаленных деревень в графстве Миддлсекс. А разместить это все нужно было на одном листе, причем такого формата, чтобы его можно было легко сложить и спрятать в карман.
А разместить это все нужно было на одном листе, причем такого формата, чтобы его можно было легко сложить и спрятать в карман.
Размер имеет значение
Размеры лондонского метрополитена затрудняли процесс составления его схемы. В центре города есть станции, отстоящие друг от друга всего на 200 метров (к примеру, Ковент-гарден и Лестер-сквер), а вот Кингс-кросс и Фаррингдон разделяют почти два километра.
За пределами Лондона линии метро достигали Верни-джанкшн и деревни Брилл в графстве Бакингемшир — от Бейкер-стрит до этих мест примерно 80 километров. В то время схемы метро рисовались как обычные карты, и бытовало убеждение, что расстояния на них нужно передавать в точном масштабе.
Но к 1930 году стало ясно, что карта, географически верно отражающая всю сеть лондонского метрополитена, получается слишком большой и ей неудобно пользоваться — особенно в людской толчее на переполненных платформах станций. Поэтому на схемах метро того времени как правило были показаны только линии в центре Лондона, а участки на окраинах просто терялись за границей карты, будто их рисовал древний картограф, склонный обозначать неизвестные ему страны картинками драконов и монстров с песьими головами.
Многие из этих ранних схем, нарисованных художниками, крайне милы, и в наши дни за ними охотятся коллекционеры. Но они не отличались полнотой и приносили мало практической пользы.
Карта или картина?
В 1931 году Гарри Бек, молодой чертежник, работавший с 1925 года в управлении сигнализации лондонского метрополитена, придумал решение проблемы. Он разработал схему, которая стала не только полезным подспорьем для лондонцев и гостей столицы, но и заметным явлением в мире дизайна. Современные схемы по-прежнему составляются на ее основе.
Но когда Бек впервые показал свою «диаграмму» руководству метрополитена, начальники отнеслись к ней с подозрением. Его творение представляло собой наложенные на сетку линии, идущие горизонтально, вертикально или под углом в 45 градусов. Географические привязки на карте были условными, и она напоминала гибрид электрической схемы и картины кисти Мондриана, одного из основоположников абстрактной живописи.
Автор фото, TfL from the London Transport Museum collection
Подпись к фото,Схема лондонского метро Гарри Бека, 1931 г.
По ней нельзя было оценить расстояния между станциями и их точное географическое местоположение, но Бек счел, что это неважно. Пассажирам, решил он, в первую очередь нужно знать, как добраться от одной станции до другой по самому удобному маршруту и где нужно пересаживаться с ветки на ветку.
В 1933 году лондонский метрополитен, городские автобусы, трамвай, троллейбусы, речные трамваи и пригородные автобусы компании Green Line объединились в одну общественную компанию — Лондонское управление пассажирского транспорта. В воздухе запахло модернизацией, и транспортное руководство решило проверить, как широкая публика воспримет «диаграмму» Бека.
В 1932 году на нескольких станциях был распространен ее пробный тираж в 500 экземпляров. А в 1933 году было напечатано 700 тысяч копий, и они разлетелись с такой скоростью, что уже в течение месяца пришлось заказывать дополнительный тираж.
Та первая схема, тем не менее, имела свои недостатки. Беку не удалось включить в нее ни самый западный участок линии Дистрикт (зеленой), ни отрезок линии Метрополитен (лиловой) за Рикмансвортом.
По мере дальнейшей работы над картой ему удалось решить эту задачу. Последняя версия схемы Бека была выпущена в 1960 году, после чего его отношения с лондонским транспортным управлением испортились. Дизайном карты занялся Гарольд Хатчинсон, отвечавший в управлении за связи с общественностью.
Бек считал схему своим детищем и не желал, чтобы в нее вносили изменения посторонние люди. Он ввязался в долгую юридическую тяжбу с транспортными властями, которую, правда, в итоге забросил в 1965 году. Он продолжал работу над улучшением схемы в частном порядке (равно как и работу над своим давним проектом карты парижского метро) до самой смерти в 1974 году.
С 1986 года схемой занимается большой дизайнерский коллектив, имена отдельных участников которого неизвестны широкой публике. Но Бек по-прежнему упоминается как автор идеи. Его схема давно стала глобальным феноменом: по ее принципу были созданы многочисленные карты метро разных городов мира, не говоря уж о том, что ее печатают на многочисленных футболках, кружках и других сувенирах.
Но Бек по-прежнему упоминается как автор идеи. Его схема давно стала глобальным феноменом: по ее принципу были созданы многочисленные карты метро разных городов мира, не говоря уж о том, что ее печатают на многочисленных футболках, кружках и других сувенирах.
А это значит, что как только в схему вносятся важные изменения, то их сразу все замечают. За годы существования на карту было добавлено несколько линий, в том числе Доклендское легкое метро, сеть Лондонской надземки, скоростная пригородная ветка Crossrail и даже канатная дорога Emirates Air Line, соединяющая северный Гринвич и район Королевских доков.
А в 2009 году с карты неожиданно исчезла Темза, которая долгое время была ее центральным элементом. Публика пришла в негодование, пресса по всему миру разразилась недоуменными статьями.
Реку вернули уже через несколько месяцев, но коллекционеры схем метро (а их немало) ценят карту без Темзы так же, как филателисты — марки времен недолгого царствования короля Эдуарда VIII.
Автор фото, The Great Bear 1992Simon PattersonVictoria Albert Museum
Подпись к фото,Работа Саймона Паттерсона «Большая Медведица» — схема метро, на которой названия станций заменены именами художников, исследователей, ученых, святых, актеров, политиков и писателей
В 2006 году схема Бека заняла второе место на конкурсе истории британского дизайна, организованного телевидением Би-би-си. Более 200 тысяч зрителей выбирали лучшие образцы из таких заслуженных претендентов, как первый автомобиль Mini, Jaguar E-Type и обложка альбома Sergeant Pepper’s Lonely Hearts Club Band.
Схема Бека в этом состязании уступила лишь «Конкорду» — возможно, самому красивому самолету в истории.
Изначальная карта Бека и ее последующие варианты вдохновили многих художников. В 1986 году Дэвид Бут создал плакат «Галерея Тейт для Подземки», на котором ветки метро были изображены линиями выдавленной из тюбиков краски. С 1992 года в галерее Тейт Модерн выставлялась работа Саймона Паттерсона «Большая Медведица» — схема метро, на которой названия станций заменены именами художников, исследователей, ученых, святых, актеров, политиков и писателей.
Креативное применение схеме Бека нашли не только художники. Поколения детей и туристов, пытающихся не скучать во время поездок, творчески переводили названия станций на иностранные языки.
В русском получается немало забавных вариантов: Лающий Бок (Barkingside), Черные Фраеры (Blackfriars), Убивай и Жги (Kilburn) или, скажем, Сделай Ветчину Зеленой (Turnham Green).
Немало есть и людей, сумевших запомнить все станции на карте — их помогает укладывать в памяти графическая ясность схемы, ее яркие цвета и бесподобный шрифт Johnston.
Схема Бека ярко впечатала свой уникальный образ Лондона в память многих миллионов людей. С момента ее создания прошло уже больше 80 лет, но она до сих пор остается эталоном, по которому меряются новые карты метро.
Палитра— Дизайнер цветовых схем
Влюблен в цвета, с 2002 года.
- Приложение Paletton
- Colorpedia
- О компании Paletton
- О компании Paletton
Paletton. com — это дизайнерский инструмент цвета, предназначенный для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он использует классическую теорию цвета с древним художественным цветовым кругом RYB для создания цветовых палитр от одного до четырех оттенков, каждая из пяти разных оттенков.Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
com — это дизайнерский инструмент цвета, предназначенный для создания цветовых комбинаций, которые хорошо сочетаются друг с другом. Он использует классическую теорию цвета с древним художественным цветовым кругом RYB для создания цветовых палитр от одного до четырех оттенков, каждая из пяти разных оттенков.Можно выбрать различные стили предварительного просмотра, чтобы проверить и просмотреть цвета в комбинациях, доступно множество примеров, чтобы увидеть палитру, используемую в дизайне веб-сайта, дизайне пользовательского интерфейса или в произвольно нарисованном изображении. Предварительный просмотр ткани Tartan также доступен для тех, кто интересуется текстилем и дизайном интерьера.
Этот инструмент палитры использует различные цветовые модели для объединения смежных цветов и / или дополнительных цветов к основному оттенку. Выбирайте модели от монохромных до трехцветных или четырехцветных наборов цветов, с дополнением или без него (противоположный оттенок), наслаждайтесь даже режимом свободного стиля. Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создайте случайные палитры. Уникальный фильтр симуляции зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра).Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ. Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Подробнее о цветах в Colorpedia.
Поиграйте с яркостью и насыщенностью палитры, выберите из предустановленных предустановок или создайте случайные палитры. Уникальный фильтр симуляции зрения имитирует палитру, которую видят люди с различной слабостью зрения, дальтонизмом, различными вариантами дальтонизма (протанопия, дейтеранопия, тританопия, протаномалия, дейтераномалия, тританомалия, дисхроматопсия или ахроматопсия), а также несколько гамма-симуляций (симуляция слишком яркого дисплея или слишком темной печати), обесцвечивания, преобразования оттенков серого или веб-цветов (устаревшая 216-цветная палитра).Палитру можно экспортировать во множество различных форматов (HTML, CSS, LESS, XML, текст, изображение PNG, палитра образцов Photoshop ACO или формат палитры GIMP GPL) для раскрашивания ваших работ. Проверьте цветовой контраст всех цветовых пар, используемых в палитре, и проверьте, соответствует ли цветовой контраст требованиям WCAG. Подробнее о цветах в Colorpedia.
Paletton является преемником предыдущего приложения Color Scheme Designer 3, которым с 2009 года пользовались почти 20 миллионов посетителей (в то время как первая версия была опубликована в 2002 году), как профессиональных дизайнеров, так и любителей, интересующихся дизайном, дизайном мобильных или настольных приложений или веб-дизайном. дизайн интерьера, мода или обустройство дома и переделки.Полная история Paletton в Colorpedia.
дизайн интерьера, мода или обустройство дома и переделки.Полная история Paletton в Colorpedia.
Javascript не обнаружен. Для этого приложения требуется Javascript.
Полное руководство по цветовым кругам и цветовым схемам
Когда вы просматриваете ленту новостей, что привлекает ваше внимание? Скорее всего, это видео с YouTube, картинки, анимированные GIF-файлы и другой визуальный контент, верно?
Хотя текстовое содержимое всегда важно при поиске ответов на вопрос, создание визуальных элементов, таких как инфографика, диаграммы, графики, анимированные GIF-файлы и другие изображения, которыми можно поделиться, может творить чудеса, привлекая внимание читателей и улучшая вашу статью или отчет.
Я знаю, о чем вы можете подумать: «Я не знаю, как создавать потрясающие визуальные эффекты. Я не креативен».
Привет. Я Бетани, и я первая скажу вам, что я не артистична от природы. И все же я нашел силы в визуализации данных в HubSpot, где я провел большую часть своих дней, создавая инфографику и другие визуальные эффекты для сообщений в блогах.
Итак, хотя я бы не сказал, что я от природы, артист, я научился создавать привлекательный визуальный контент. Вы тоже можете.
И вы можете сделать это, изучив теорию цвета. Считайте это своим вводным курсом, и мы рассмотрим следующие темы:
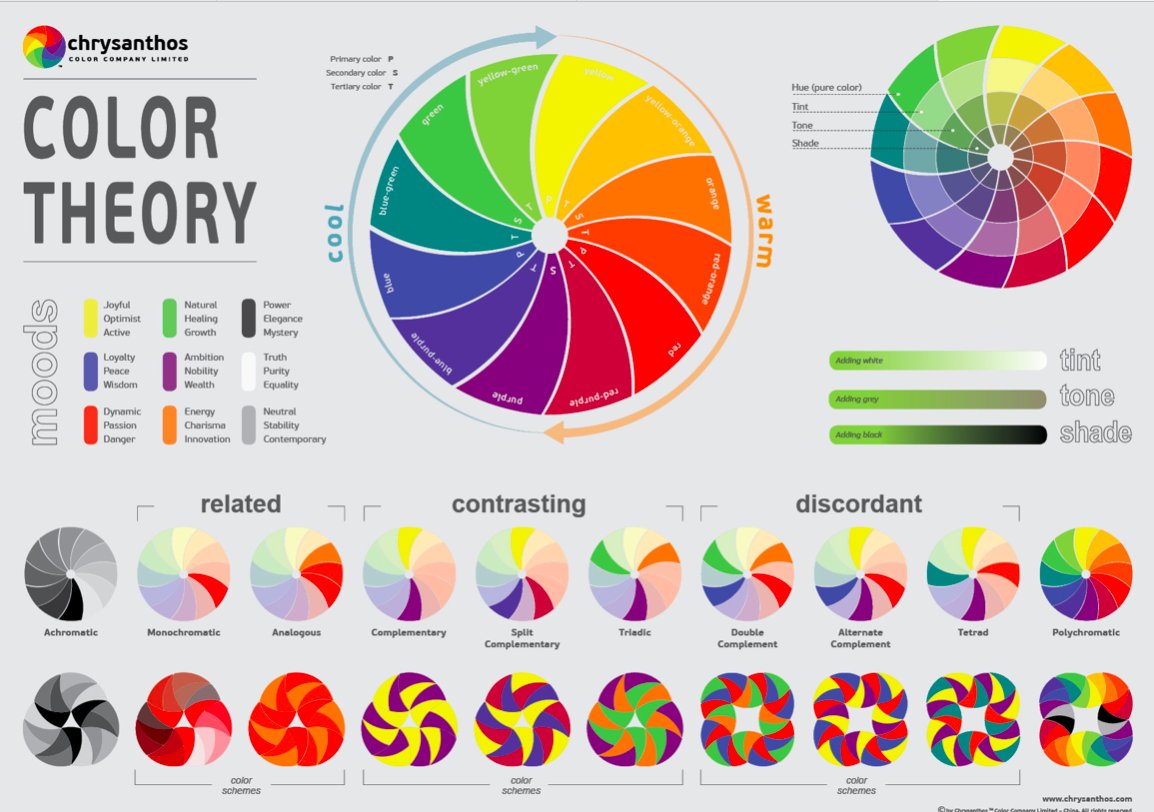
Что такое теория цвета?
Теория цвета является основой основных правил и рекомендаций, касающихся цвета и его использования для создания эстетически приятных визуальных эффектов. Понимая основы теории цвета, вы можете начать анализировать логическую структуру цвета для себя, чтобы создавать и использовать цветовые палитры более стратегически.Результат означает пробуждение определенной эмоции, атмосферы или эстетики.
Почему теория цвета важна в веб-дизайне?
Цвет является важным аспектом, если не самым важным аспектом дизайна, и может влиять на значение текста, то, как пользователи перемещаются по определенному макету, и на то, что они чувствуют при этом. Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Понимая теорию цвета, вы сможете более целенаправленно создавать впечатляющие визуальные эффекты.
Хотя существует множество инструментов, которые помогут даже самым нехудожественным из нас создавать привлекательные визуальные эффекты, для задач графического дизайна требуется немного больше базовых знаний о принципах дизайна.
Возьмем, к примеру, выбор правильной цветовой комбинации. Сначала это может показаться простым, но когда вы смотрите на цветовое колесо, вам захочется, чтобы у вас была некоторая информация о том, на что вы смотрите. Понимание того, как цвета работают вместе, как они влияют на настроение и эмоции, а также как они меняют внешний вид вашего веб-сайта, имеет решающее значение, чтобы помочь вам выделиться из толпы — по правильным причинам.
От эффективных призывов к действию до конверсии продаж и маркетинговых усилий — правильный выбор цвета может выделить определенные разделы вашего веб-сайта, упростить навигацию для пользователей или дать им ощущение знакомства с первого момента, когда они переходят по ссылке.
Но недостаточно просто выбирать цвета и надеяться на лучшее — от теории цвета до настроений и схем, поиска правильных цветовых кодов HTML и определения доступных в Интернете цветов для продуктов и веб-сайтов. Чем больше вы знаете об использовании цвета, тем больше лучше ваши шансы на успех.
Прочтите руководство нашего дизайнера по теории цвета, цветовым кругам и цветовым схемам для вашего сайта.
Теория цвета 101
Давайте сначала вернемся к уроку рисования в средней школе, чтобы обсудить основы цвета.
Помните, что слышали о первичных, вторичных и третичных цветах? Они очень важны, если вы хотите понять все остальное о цвете.
Основные цвета
Основные цвета — это те цвета, которые нельзя создать, комбинируя два или более других цвета вместе. Они очень похожи на простые числа, которые нельзя получить, умножив два других числа и вместе.
Есть три основных цвета:
Считайте основные цвета своими родительскими цветами, закрепляя ваш дизайн в общей цветовой схеме. Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них буквально через минуту).
Любой один из этих цветов или их комбинация могут стать опорой для вашего бренда, когда вы перейдете к изучению других оттенков, тонов и оттенков (мы поговорим о них буквально через минуту).
При разработке или даже рисовании основными цветами не ограничивайтесь только тремя основными цветами, перечисленными выше. Например, оранжевый не является основным цветом, но бренды, безусловно, могут использовать оранжевый в качестве основного цвета (поскольку мы в HubSpot это хорошо знаем).
Знание того, какие основные цвета создают оранжевого, — это ваш билет к определению цветов, которые могут хорошо сочетаться с оранжевым — с учетом правильного оттенка, тона или оттенка.Это подводит нас к следующему типу цвета …
Дополнительные цвета
Вторичные цвета — это цвета, которые образуются путем комбинирования любых двух из трех основных цветов, перечисленных выше. Ознакомьтесь с моделью теории цвета выше — посмотрите, как каждый вторичный цвет поддерживается двумя из трех основных цветов?
Есть три вторичных цвета: оранжевый , фиолетовый и зеленый . Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
Вы можете создать каждый, используя два из трех основных цветов. Вот общие правила создания вторичного цвета:
- Красный + желтый = Оранжевый
- Синий + Красный = Фиолетовый
- желтый + синий = зеленый
Имейте в виду, что указанные выше цветовые смеси работают только в том случае, если вы используете чистейшую форму каждого основного цвета.Эта чистая форма известна как оттенок цвета , и вы увидите, как эти оттенки сравниваются с вариантами под каждым цветом в цветовом круге ниже.
Третичные цвета
Третичные цвета создаются при смешивании основного цвета со второстепенным.
С этого момента цвет становится немного сложнее, и если вы хотите узнать, как эксперты выбирают цвет в своем дизайне, вы должны сначала понять все остальные компоненты цвета.
Наиболее важным компонентом третичных цветов является то, что не каждый основной цвет может совпадать со второстепенным цветом для создания третичного цвета. Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Например, красный не может гармонично сочетаться с зеленым, а синий не может гармонично сочетаться с оранжевым — обе смеси приведут к слегка коричневому цвету (если, конечно, это не то, что вы ищете).
Вместо этого, третичные цвета создаются, когда основной цвет смешивается со второстепенным цветом, который находится рядом с ним на цветовом круге ниже. Этому требованию соответствуют шесть третичных цветов:
- Красный + фиолетовый = Красно-фиолетовый (пурпурный)
- красный + оранжевый = красно-оранжевый (киноварь)
- Синий + фиолетовый = Сине-фиолетовый (фиолетовый)
- Синий + зеленый = Сине-зеленый (бирюзовый)
- желтый + оранжевый = желто-оранжевый (янтарный)
- Желтый + зеленый = Желто-зеленый (зеленовато-желтый)
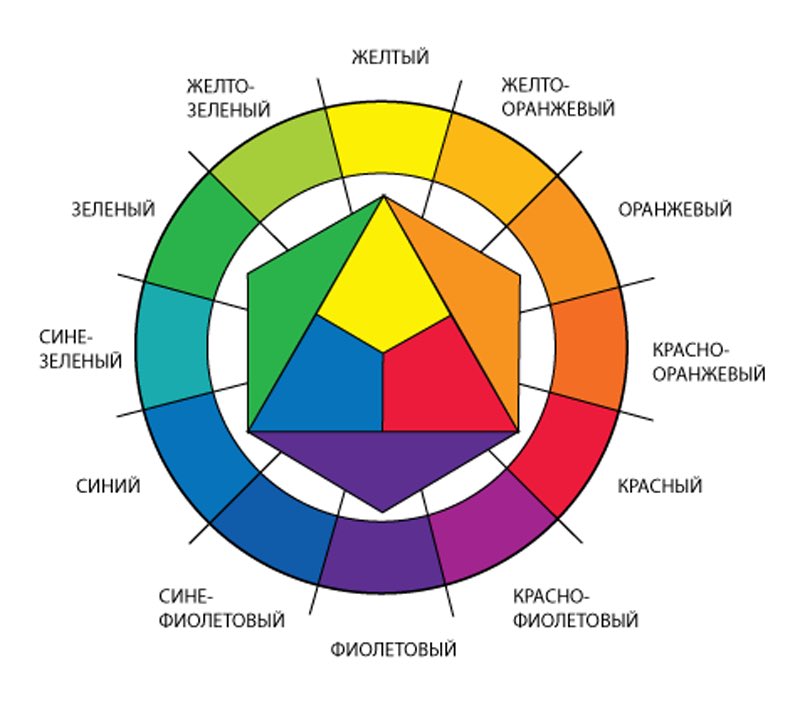
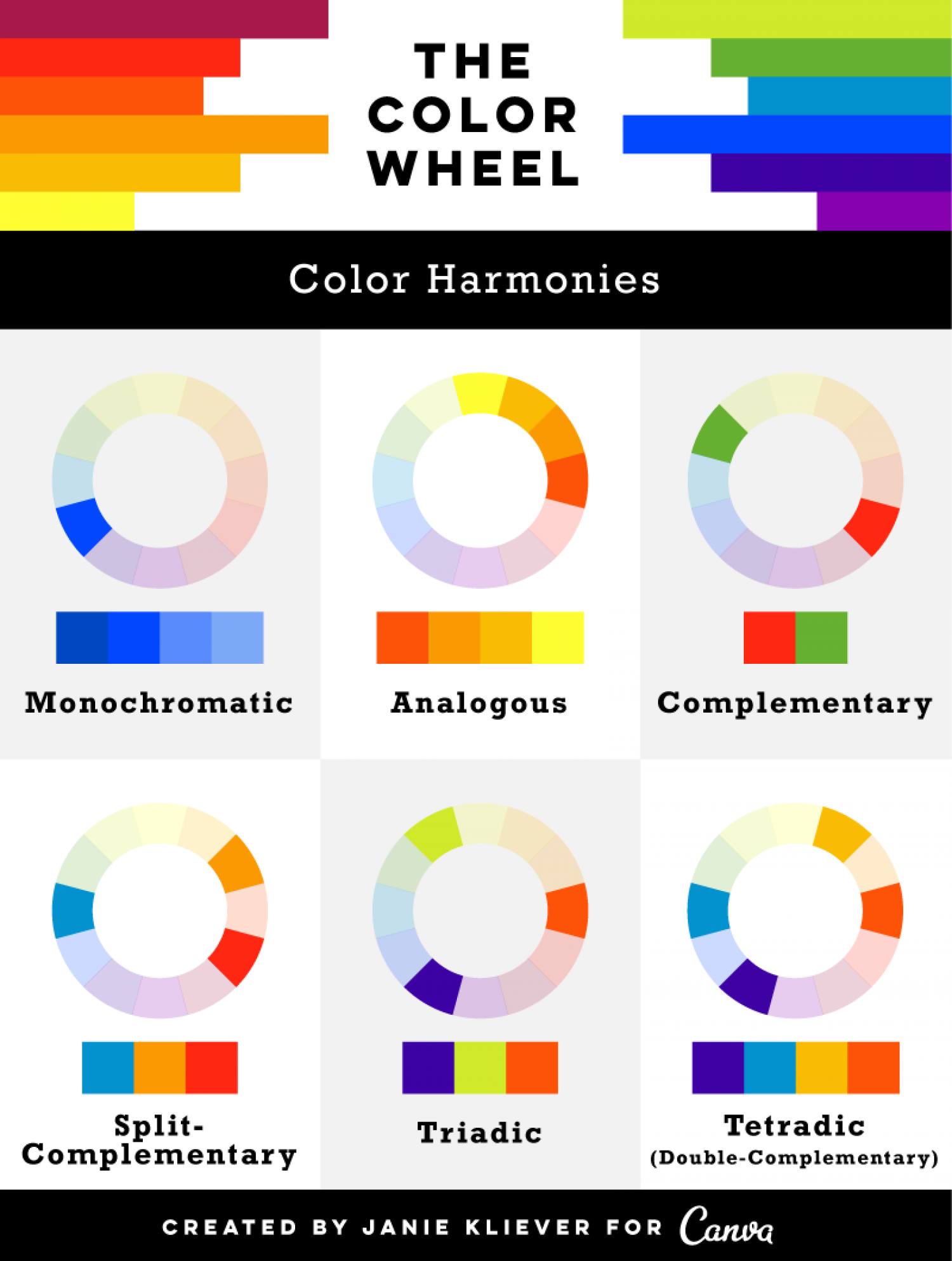
Колесо теории цвета
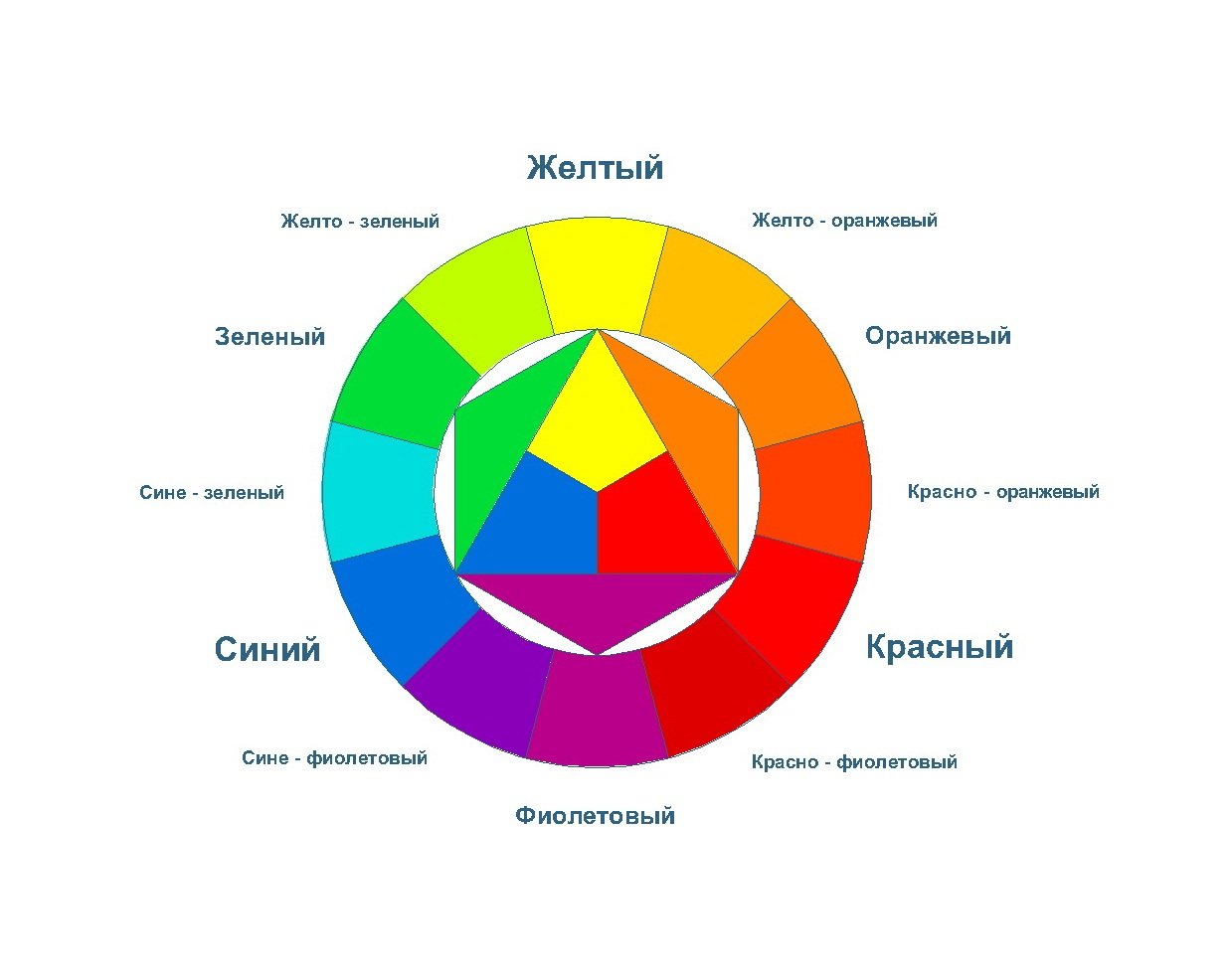
Хорошо, отлично.Итак, теперь вы знаете, что такое «основные» цвета, но мы оба знаем, что выбор цветовых комбинаций, особенно на компьютере, включает в себя гораздо более широкий диапазон, чем 12 основных цветов.
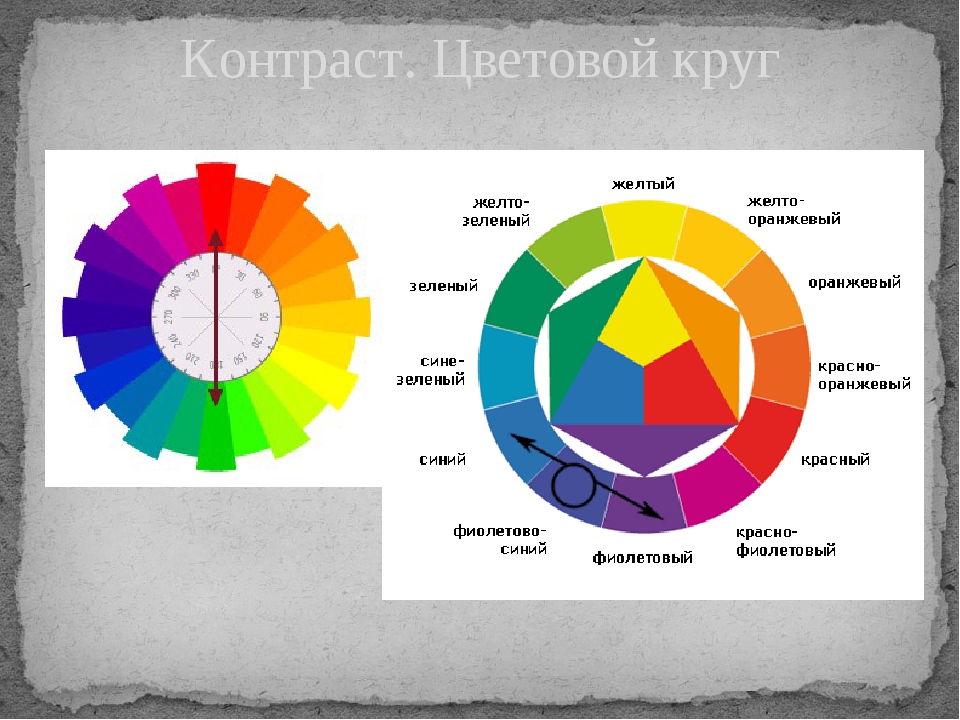
Это стимул, стоящий за цветовым кругом, круговой диаграммой, которая отображает каждый первичный, вторичный и третичный цвет, а также их соответствующие оттенки, оттенки, тона и оттенки. Визуализация цветов таким образом помогает вам выбирать цветовые схемы, показывая, как каждый цвет соотносится с цветом, который идет рядом с ним на шкале цветов радуги.(Как вы, наверное, знаете, цвета радуги по порядку: красный , оранжевый , желтый , зеленый , синий , индиго и фиолетовый .)
При выборе цветов для цветовой схемы цветовое колесо дает вам возможность создавать более яркие, светлые, мягкие и темные цвета, смешивая белый, черный и серый с исходными цветами. Эти смеси создают варианты цвета, описанные ниже:
оттенок
Оттенок в значительной степени является синонимом того, что мы на самом деле имели в виду, когда произносили слово «цвет». «Все основные и второстепенные цвета, например, являются« оттенками ».
«Все основные и второстепенные цвета, например, являются« оттенками ».
Оттенки важно помнить при объединении двух основных цветов для создания вторичного цвета. Если вы не используете оттенки двух основных цветов, которые смешиваете вместе, вы не создадите оттенок вторичного цвета. Это потому, что в оттенке меньше всего других цветов. Смешивая два основных цвета, которые несут в себе другие оттенки, тона и оттенки, вы технически добавляете в смесь более двух цветов, делая окончательный цвет зависимым от совместимости более чем двух цветов.
Если бы вы, например, смешали оттенки красного и синего, вы бы получили фиолетовый, не так ли? Но смешайте оттенок красного цвета с оттенком синего, и вы получите взамен слегка окрашенный фиолетовый.
оттенок
Вы можете узнать термин «оттенок», потому что он довольно часто используется для обозначения светлых и темных версий одного и того же оттенка. Но на самом деле оттенок — это технически цвет, который вы получаете, когда добавляете черный к любому заданному оттенку. Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Различные «оттенки» просто указывают на то, сколько черного вы добавляете.
Тонировка
Оттенок — это противоположность оттенка, но люди не часто различают оттенок цвета и оттенок цвета. Когда вы добавляете белый цвет к цвету, вы получаете другой оттенок. Итак, цвет может иметь разные оттенки и оттенки.
Тон (или насыщенность)
Вы также можете добавить к цвету как белый, так и черный цвет, чтобы создать тон. Тон и насыщенность по сути означают одно и то же, но большинство людей будут использовать насыщенность, если говорят о цветах, создаваемых для цифровых изображений.Тон будет чаще использовать для рисования.
Рассмотрев основы, давайте погрузимся в нечто более сложное — например, аддитивную и субтрактивную теорию цвета.
Аддитивная и субтрактивная теория цвета
Если вы когда-либо играли с цветом в какой-либо компьютерной программе, вы, вероятно, видели модуль, который перечислял цвета RGB или CMYK с некоторыми числами рядом с буквами.
Вы когда-нибудь задумывались, что означают эти буквы?
CMYK
CMYK означает голубой, пурпурный, желтый, ключевой (черный).Это также те цвета, которые указаны на ваших чернильных картриджах для вашего принтера. Это не совпадение.
CMYK — это субтрактивная цветовая модель . Это называется так, потому что вам нужно отнять цвета от , чтобы получить белый цвет. Это означает, что верно обратное — чем больше цветов вы добавляете, тем ближе вы становитесь к черному. Непонятно, правда?
Подумайте о печати на листе бумаги. Когда вы впервые кладете лист в принтер, вы обычно печатаете на белом листе бумаги.Добавляя цвет, вы блокируете прохождение белых волн.
Затем, предположим, вы должны вставить распечатанный лист бумаги обратно в принтер и снова что-то напечатать на нем. Вы заметите, что области, которые были напечатаны дважды, будут иметь цвета, близкие к черному.
Мне легче думать о CMYK с точки зрения соответствующих ему чисел. CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
CMYK работает по шкале от 0 до 100. Если C = 100, M = 100, Y = 100 и K = 100, вы получите черный цвет. Но если все четыре цвета равны 0, вы получите настоящий белый цвет.
RGB
Цветовые моделиRGB, с другой стороны, разработаны для электронных дисплеев, в том числе компьютеров.
RGB означает красный, зеленый, синий и основан на аддитивной цветовой модели световых волн. Это означает, что чем больше цвета вы добавите , , тем ближе вы подойдете к белому. Для компьютеров RGB создается с использованием шкалы от 0 до 255. Таким образом, черный цвет будет R = 0, G = 0 и B = 0. Белый цвет будет R = 255, G = 255 и B = 255.
Когда вы создаете цвет на компьютере, ваш цветовой модуль обычно отображает числа как RGB, так и CMYK.На практике вы можете использовать любой из них для поиска цветов, а другая цветовая модель будет соответствующим образом адаптироваться.
Однако многие веб-программы предоставляют только значения RGB или HEX-код (код, присвоенный цвету для CSS и HTML). Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, лучший выбор для выбора цвета.
Итак, если вы разрабатываете цифровые изображения или для веб-дизайна, RGB, вероятно, лучший выбор для выбора цвета.
Вы всегда можете преобразовать дизайн в CMYK и внести коррективы, если это когда-нибудь понадобится для печатных материалов.
Значение цвета
Наряду с разным визуальным воздействием разные цвета также несут разную эмоциональную символику.
- Красный — обычно ассоциируется с силой, страстью или энергией и может способствовать активным действиям на вашем сайте
- Апельсин — радость и энтузиазм, что делает его хорошим выбором для позитивных сообщений
- Желтый — счастье и интеллект, но не злоупотребляйте
- Зеленый — часто связанный с ростом или амбициями, зеленый может помочь создать ощущение, что ваш бренд находится на подъеме
- Синий — спокойствие и уверенность, в зависимости от оттенка — более светлые оттенки дарят ощущение умиротворения, более темные цвета более уверенные
- Purple — роскошь или творчество, особенно при осознанном и экономном использовании на вашем сайте
- Черный — сила и загадка, и с помощью этого цвета можно создать необходимое негативное пространство
- Белый — безопасность и невинность, что делает его отличным выбором для оптимизации вашего сайта
Стоит отметить? Разные аудитории могут по-разному воспринимать цвета. Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
Перечисленные выше значения являются общими для североамериканской аудитории, но если ваш бренд перемещается в другие части мира, рекомендуется изучить, как пользователи будут воспринимать определенные цвета. Например, в то время как красный цвет обычно символизирует страсть или силу в Соединенных Штатах, в Южной Африке он считается цветом траура.
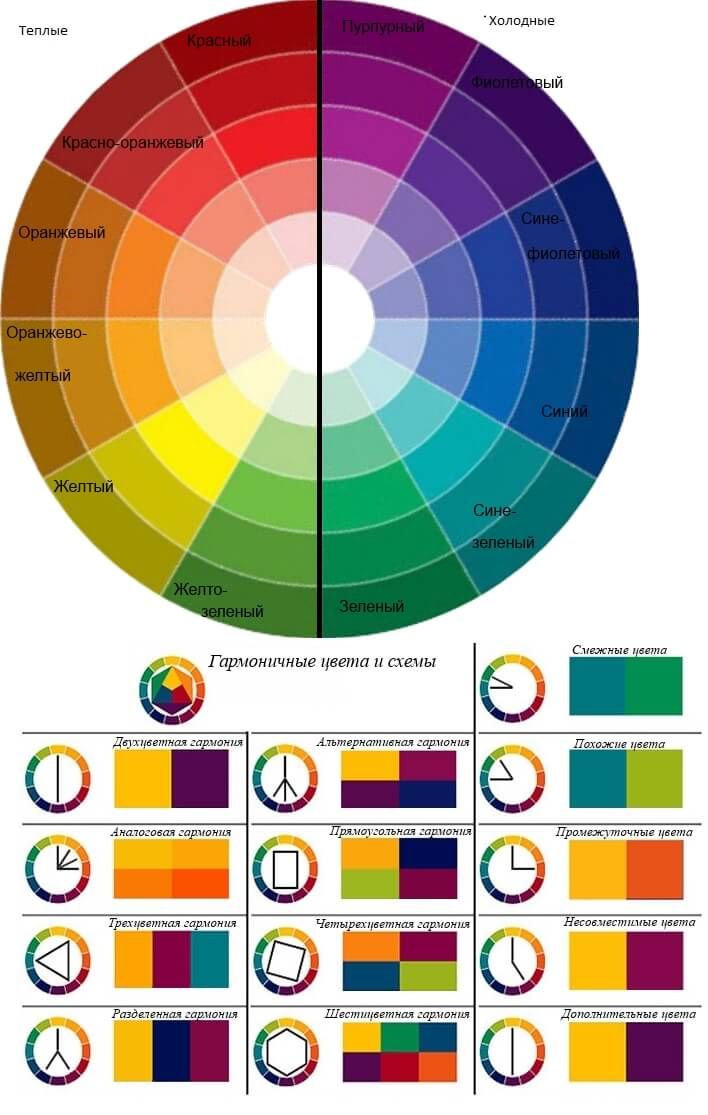
Хотя можно создать свой веб-сайт, используя комбинацию всех цветов под радугой, есть вероятность, что конечный продукт будет выглядеть не лучшим образом. К счастью, специалисты по цвету и дизайнеры определили семь распространенных цветовых схем, которые помогут ускорить ваш творческий процесс.
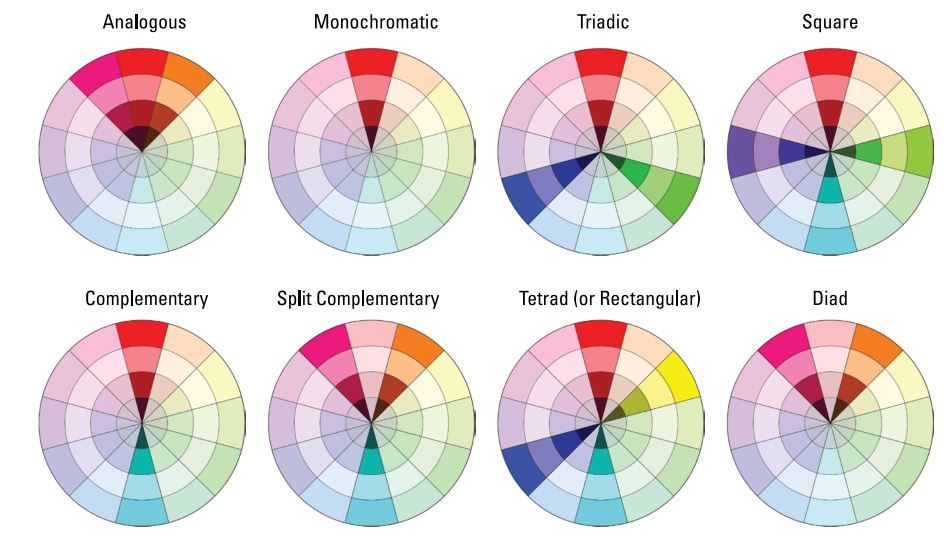
Какие есть семь цветовых схем?
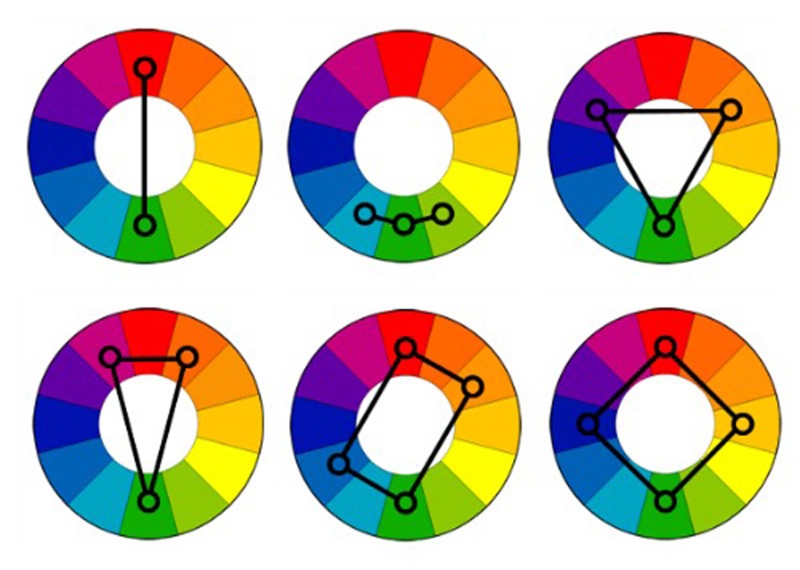
Семь основных цветовых схем: монохроматическая, аналогичная, дополнительная, дополнительная, триадная, квадратная и прямоугольная (или тетрадная).
Разберем каждую подробнее.
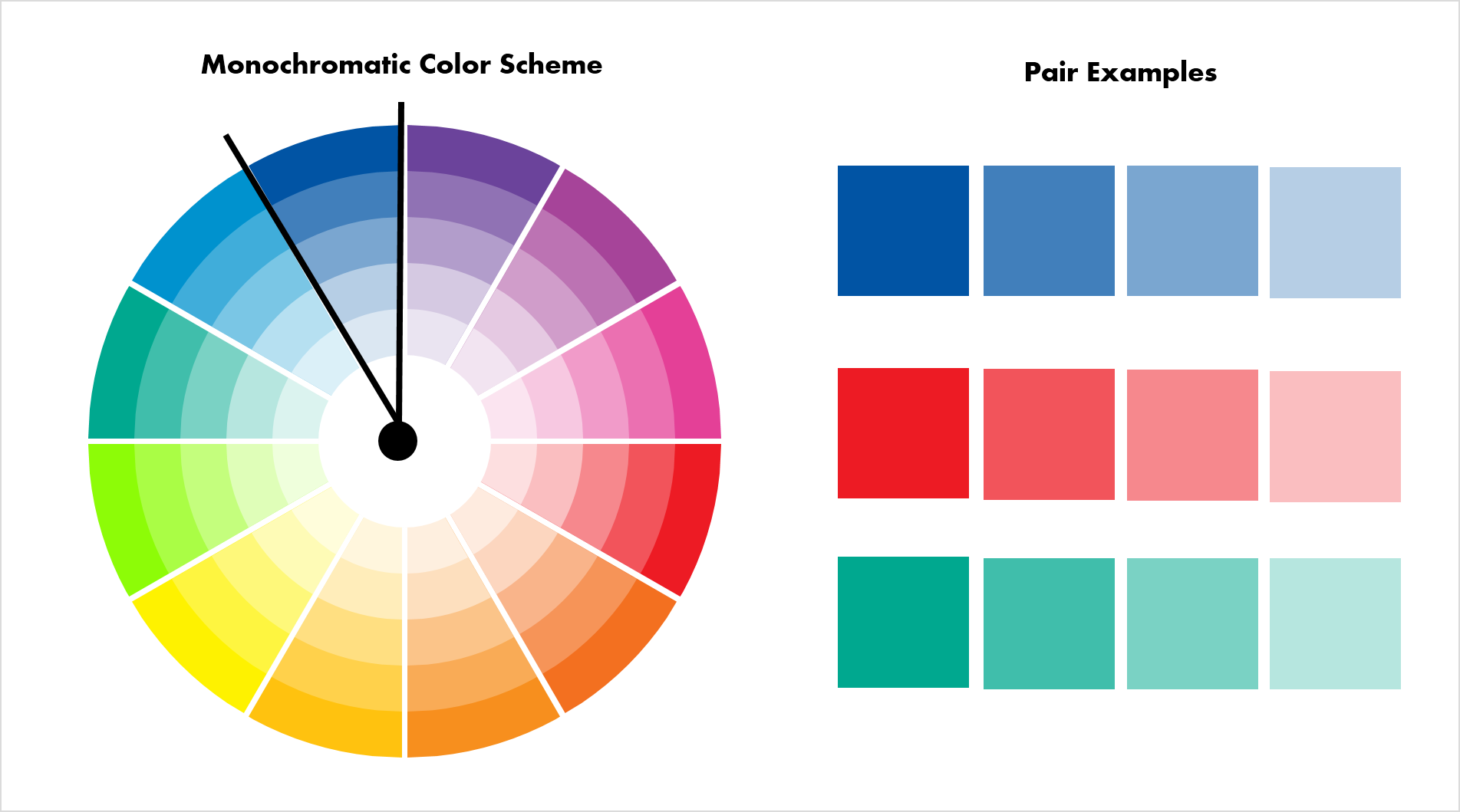
1. Монохромный
В монохроматических цветовых схемах используется один цвет с различными оттенками и оттенками для создания единообразного внешнего вида. Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Хотя ему не хватает цветового контраста, он часто выглядит очень чистым и отполированным.Это также позволяет вам легко изменять темноту и яркость ваших цветов.
Монохромные цветовые схемы часто используются для диаграмм и графиков, когда в создании высокой контрастности нет необходимости.
Обратите внимание на все монохромные цвета, которые подпадают под красный оттенок, основной цвет.
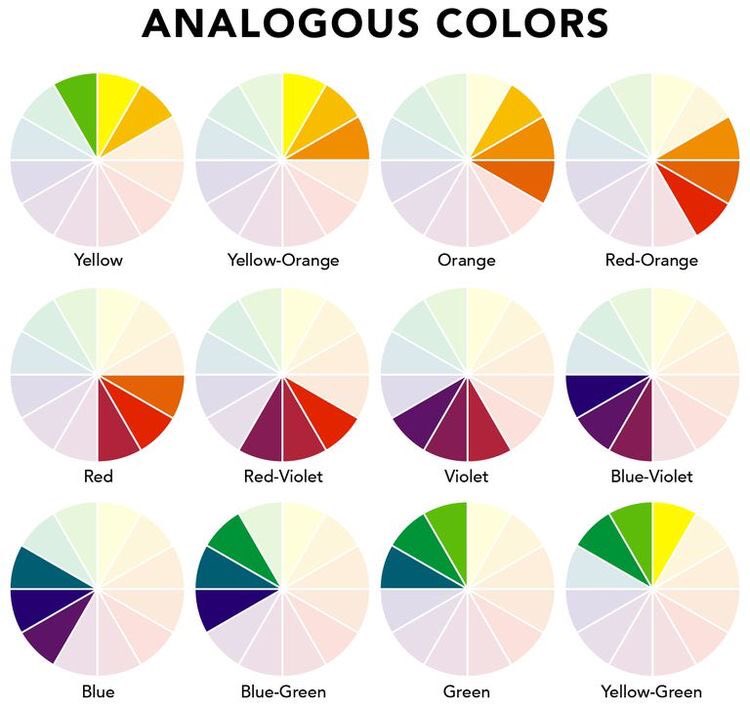
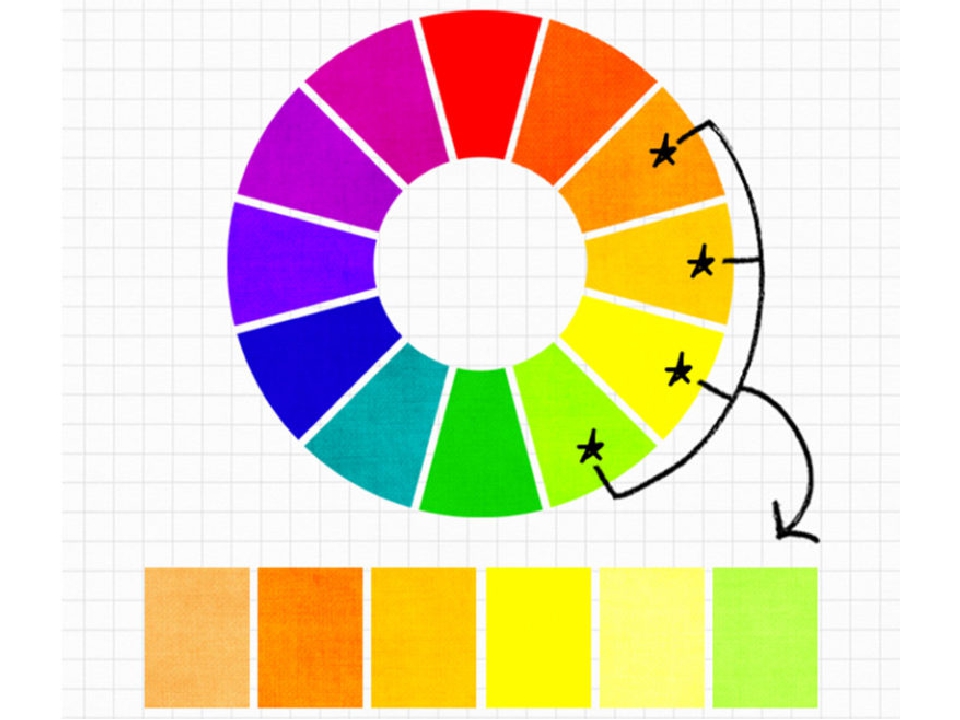
2. Аналог
Аналогичные цветовые схемы образуются путем сочетания одного основного цвета с двумя цветами непосредственно рядом с ним на цветовом круге. Вы также можете добавить два дополнительных цвета (которые находятся рядом с двумя внешними цветами), если хотите использовать пятицветную схему вместо трех цветов.
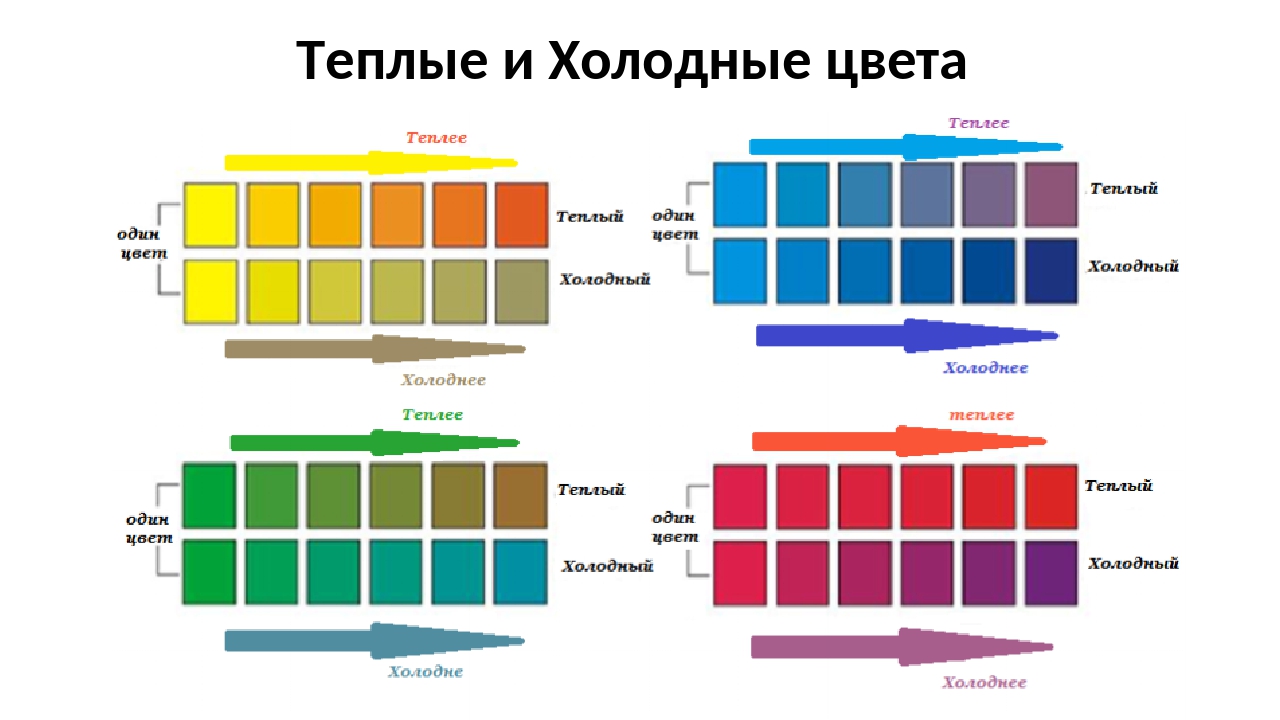
Аналогичные структуры не создают темы с высококонтрастными цветами, поэтому они обычно используются для создания более мягкого и менее контрастного дизайна. Например, вы можете использовать аналогичную структуру для создания цветовой схемы с осенними или весенними цветами.
Эта цветовая схема отлично подходит для создания более теплых (красный, оранжевый и желтый) или более холодных (пурпурный, синий и зеленый) цветовых палитр, как показано ниже.
Аналогичные схемы часто используются для создания изображений, а не инфографики или гистограмм, поскольку все элементы прекрасно сочетаются друг с другом.
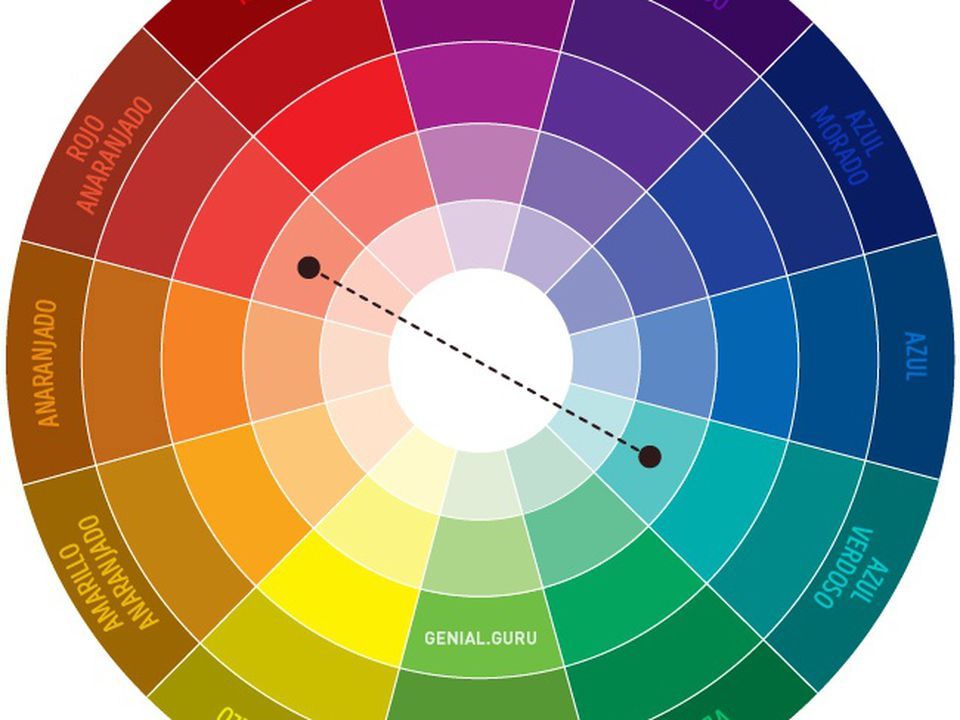
3. Дополнительные
Вы, возможно, догадались, но дополнительная цветовая схема основана на использовании двух цветов, расположенных прямо напротив друг друга на цветовом круге, и соответствующих оттенках этих цветов.
Дополнительная цветовая схема обеспечивает максимальный цветовой контраст. Из-за этого вы должны быть осторожны с тем, как использовать дополнительные цвета в схеме.
Лучше всего использовать преимущественно один цвет, а второй цвет использовать в качестве акцентов в своем дизайне.Дополнительная цветовая схема также отлично подходит для диаграмм и графиков. Высокая контрастность помогает выделить важные моменты и выводы.
4. Дополнительный разделенный
Разделенная дополнительная схема включает один доминирующий цвет и два цвета, непосредственно смежные с дополнительным доминирующим цветом. Это создает более тонкую цветовую палитру, чем дополнительная цветовая схема, при этом сохраняя преимущества контрастных цветов.
Разделенную дополнительную цветовую схему трудно сбалансировать, потому что, в отличие от аналоговых или монохроматических цветовых схем, все используемые цвета обеспечивают контраст (аналогично дополнительной схеме).
Положительным и отрицательным аспектом раздельной дополнительной цветовой модели является то, что вы можете использовать любые два цвета в схеме и получить отличный контраст … но это также означает, что также может быть сложно найти правильный баланс между цветами. В результате вы можете немного поиграть с этим, чтобы найти правильную комбинацию контраста.
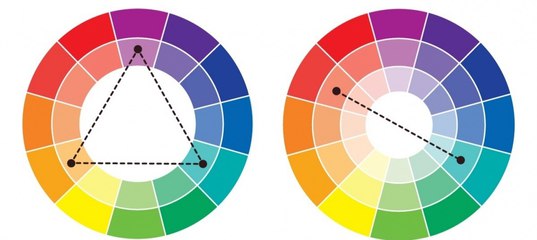
5. Триада
Триадические цветовые схемы предлагают высококонтрастные цветовые схемы, сохраняя при этом тот же оттенок. Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются в линиях вокруг цветового круга.
Триадные цветовые схемы создаются путем выбора трех цветов, которые равномерно размещаются в линиях вокруг цветового круга.
Triad полезны для создания высокого контраста между каждым цветом в дизайне, но они также могут показаться подавляющими, если все ваши цвета выбраны в одной точке на линии вокруг цветового круга.
Чтобы приглушить некоторые из ваших цветов в триадной схеме, вы можете выбрать один доминирующий цвет и экономно использовать другие или просто приглушить два других цвета, выбрав более мягкий оттенок.
Трехмерная цветовая схема отлично смотрится в графике, такой как гистограммы или круговые диаграммы, потому что она обеспечивает контраст, необходимый для сравнения.
6. Площадь
В квадратной цветовой схеме используются четыре цвета, равноудаленные друг от друга на цветовом круге, для создания квадрата или ромба. Хотя эта равномерно распределенная цветовая схема обеспечивает существенный контраст вашему дизайну, рекомендуется выбрать один доминирующий цвет, а не пытаться сбалансировать все четыре.
Источник изображения
Цветовые схемыSquare отлично подходят для создания интереса к вашему веб-дизайну.Не уверен, где начать? Выберите свой любимый цвет и работайте оттуда, чтобы увидеть, подходит ли эта схема вашему бренду или веб-сайту. Также неплохо попробовать квадратные схемы на черном и белом фоне, чтобы найти лучшее.
Источник изображения
7. Прямоугольник
Прямоугольник, также называемый четырехугольной цветовой схемой, похож на квадратный, но предлагает более тонкий подход к выбору цвета.
Источник изображения
Как вы можете видеть на диаграмме выше, в то время как синие и красные оттенки довольно жирные, зеленый и оранжевый на другой стороне прямоугольника более приглушены, что, в свою очередь, помогает более смелым оттенкам выделяться.
Источник изображения
Независимо от того, какую цветовую схему вы выберете, помните, что нужно вашей графике. Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Если вам нужно создать контраст, выберите цветовую схему, которая даст вам это. С другой стороны, если вам просто нужно найти лучшие «версии» определенных цветов, поиграйте с монохромной цветовой схемой, чтобы найти идеальные оттенки и оттенки.
Помните, что если вы создаете цветовую схему с пятью цветами, это не значит, что вы должны использовать все пять.Иногда просто выбор двух цветов из цветовой схемы выглядит намного лучше, чем объединение всех пяти цветов в одном изображении.
Как выбрать цветовую схему
- Сделайте ставку на удобство использования в первую очередь. Используйте естественное вдохновение.
- Задайте настроение своей цветовой гамме.
- Учитывайте цветовой контекст.
- Обратитесь к своему цветовому кругу.
- Используйте правило 60-30-10.
- Составьте несколько эскизов.
1.
 В первую очередь сделайте ставку на удобство работы с пользователем.
В первую очередь сделайте ставку на удобство работы с пользователем.Прежде чем добавлять цвет на свой веб-сайт, приложение, продукт или упаковку, нанесите базовый дизайн в оттенки серого.
Это позволяет вам сосредоточиться на самом важном: опыте пользователя. Вместо того, чтобы сосредотачиваться на цветовой схеме всего сайта или оттенке определенных кнопок или ссылок, убедитесь, что все работает так, как должно. Убедитесь, что ссылки не разорваны, страницы продуктов обновлены, а подписка по электронной почте готова к работе.
Вот почему: даже самого красивого веб-сайта или продукта с идеальным выбором цветов будет недостаточно, чтобы удержать посетителей, если они не могут найти то, что ищут.
2. Используйте естественное вдохновение.
Когда работа на вашем сайте станет стабильной, пора начинать выбирать цвета.
Не уверены, что хорошо выглядит? Взгляни на улицу. Природа — лучший пример дополняющих друг друга цветов: от зеленых стеблей и ярких цветков цветущих растений до лазурного неба и белых облаков. Вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
Вы не ошибетесь, извлекая контекст из естественных цветов и сочетаний.
3. Задайте настроение своей цветовой гамме.
Имея в виду несколько вариантов цвета, подумайте о том, какое настроение вы хотите создать с помощью цветовой схемы. Если ваши приоритеты — страсть и энергия, больше склоняйтесь к красному или более яркому желтому. Если вы хотите создать ощущение умиротворения или умиротворения, склоняйтесь к более светлым синим и зеленым тонам.
Также стоит думать негативно. Это связано с тем, что негативное пространство — в черном или белом цвете — может помочь уберечь ваш дизайн от чрезмерного загромождения цвета.
4. Учитывайте цветовой контекст.
Также стоит учесть, как цвета воспринимаются на контрасте.
На изображении ниже середина каждого из кругов одинакового размера, формы и цвета. Единственное, что меняется — это цвет фона.
Тем не менее, средние круги кажутся мягче или ярче в зависимости от контрастного цвета за ними. Вы даже можете заметить движение или изменение глубины всего за одно изменение цвета.
Вы даже можете заметить движение или изменение глубины всего за одно изменение цвета.
Это потому, что то, как мы используем два цвета вместе, меняет то, как мы их воспринимаем.Итак, когда вы выбираете цвета для своего графического дизайна, подумайте о том, какой контраст вы хотите во всем дизайне.
Например, если вы создаете простую гистограмму, хотите ли вы темный фон с темными полосами? Возможно нет. Скорее всего, вы захотите создать контраст между вашими полосами и самим фоном, поскольку вы хотите, чтобы ваши зрители фокусировались на полосах, а не на фоне.
5. Обратитесь к своему цветовому кругу.
Далее рассмотрите свой цветовой круг и схемы, упомянутые выше.Выберите несколько различных цветовых комбинаций, используя такие схемы, как монохромный, дополнительный и триадный, чтобы увидеть, что выделяется.
Здесь цель состоит не в том, чтобы с первого раза подобрать нужные цвета и создать идеальный дизайн, а в том, чтобы понять, какая схема естественным образом перекликается с вашим личным восприятием и внешним видом вашего сайта.
Вы также можете обнаружить, что выбранные вами схемы, которые хорошо выглядят в теории, не подходят для дизайна вашего сайта. Это часть процесса — метод проб и ошибок поможет вам найти цветовую палитру, которая подчеркивает ваш контент и улучшает взаимодействие с пользователем.
6. Используйте правило 60-30-10.
Правило 60-30-10, которое часто используется в домашнем дизайне, также полезно для дизайна веб-сайтов или приложений. Идея состоит в том, чтобы использовать три цвета: основной цвет для 60% вашего дизайна, вторичный цвет для 30% вашего дизайна и акцентный цвет для последних 10%.
Хотя это не точные цифры, они помогают создать ощущение пропорции и баланса на вашем сайте, предоставляя основной цвет с дополнительными и акцентными цветами, которые работают вместе.
7.Создавайте несколько дизайнов.
Создайте и примените несколько цветовых дизайнов к своему веб-сайту и посмотрите, какой из них выделяется. Затем сделайте шаг назад, подождите несколько дней и снова проверьте, не изменились ли ваши избранные.
Вот почему: в то время как многие дизайнеры придерживаются видения того, что они хотят видеть и что хорошо выглядит, готовый продукт на цифровых экранах часто отличается физическим цветовым колесом — то, что казалось идеальным дополнением или идеальным цветовым акцентом, может закончиться выглядит унылым или устаревшим.
Не бойтесь набирать, проверять, снова набрасывать черновики и выбрасывать то, что не работает — цвет, как и создание веб-сайтов, является постоянно развивающимся видом искусства.
Проще говоря? Практика ведет к совершенству. Чем больше вы играете с цветом и практикуете дизайн, тем лучше у вас получается. Никто не создает свой шедевр с первого раза.
Цветные инструменты
Было много теории и практической информации, чтобы понять, какие цвета лучше всего сочетаются и почему. Но когда дело доходит до фактического выбора цветов во время проектирования, всегда полезно иметь инструменты, которые помогут вам выполнять работу быстро и легко.
К счастью, есть ряд инструментов, которые помогут вам найти и выбрать цвета для ваших дизайнов.
Adobe Color
Один из моих любимых цветных инструментов, которые я использую при разработке чего-либо — будь то инфографика или просто круговая диаграмма — это Adobe Color (ранее Adobe Kuler).
Этот бесплатный онлайн-инструмент позволяет быстро создавать цветовые схемы на основе цветовых структур, которые были объяснены ранее в этом посте. После того, как вы выбрали цвета в схеме, которые вам нужны, вы можете скопировать и вставить коды HEX или RGB в любую программу, которую вы используете.
Он также содержит сотни готовых цветовых схем, которые вы можете изучить и использовать в своих проектах. Если вы являетесь пользователем Adobe, вы можете легко сохранить свои темы в своей учетной записи.
Руководство по цветам Illustrator
Я провожу много времени в Adobe Illustrator, и одна из моих наиболее часто используемых функций — это руководство по цвету. Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Цветовая шкала позволяет вам выбрать один цвет и автоматически сгенерирует для вас пятицветную схему. Это также даст вам ряд оттенков и оттенков для каждого цвета в схеме.
Если вы переключите основной цвет, цветовая шкала переключит соответствующие цвета в этой схеме. Итак, если вы выбрали дополнительную цветовую схему с основным синим цветом, как только вы переключите свой основной цвет на красный, дополнительный цвет также переключится с оранжевого на зеленый.
Как и Adobe Color, в справочнике цветов есть несколько предустановленных режимов для выбора нужной цветовой схемы. Это поможет вам выбрать правильный стиль цветовой схемы в программе, которую вы уже используете.
После того, как вы создали нужную цветовую схему, вы можете сохранить эту схему в модуле «Цветовые темы» для использования в вашем проекте или в будущем.
Руководства по предустановленным цветам
Если вы не являетесь пользователем Adobe, вероятно, вы хотя бы раз использовали продукты Microsoft Office. Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Во всех продуктах Office есть предустановленные цвета, которые вы можете использовать и экспериментировать для создания цветовых схем. В PowerPoint также есть несколько предустановок цветовой схемы, которые вы можете использовать, чтобы вдохновить вас на создание своего дизайна.
Расположение цветовых схем в PowerPoint будет зависеть от того, какую версию вы используете, но как только вы найдете цветовые «темы» своего документа, вы можете открыть настройки и найти коды RGB и HEX для используемых цветов.
Затем вы можете скопировать и вставить эти коды для использования в любой программе, которую вы используете для проектирования.
В поисках правильной цветовой схемы
Я знаю, что в этом посте много теории. Но когда дело доходит до выбора цветов, понимание теории, лежащей в основе цвета, может творить чудеса в том, как вы на самом деле используете цвет.Это может упростить создание фирменных визуальных элементов, особенно при использовании шаблонов дизайна, где вы можете настраивать цвета.
15 дизайнерских приемов для выбора идеальной цветовой палитры
Выберите цвет, любой цвет
Выберите цветовую схему из самого большого узора в пространстве
Если у вас есть узорчатая обивка, красочный ковер или большое произведение искусства, выбирайте понравившиеся цвета из узора. Для нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Для нейтрального цвета краски для стен обратите внимание на белый и бежевый узор.
Украшать от темного к светлому, вертикально
Настоящий «поваренный» способ сделать любое пространство красивым без особого риска, говорит дизайнер Марк МакКоли, — это использовать более темные значения цвета для пола, средние значения цвета для стен и значения света для потолка.«Любое внутреннее пространство копирует внешний мир», — говорит он. «Внешняя среда, как правило, темнее под нашими ногами (сама земля), имеет среднюю ценность, если смотреть прямо перед собой (здания / деревья), и светлее в небе».
Начните с формальных помещений дома
В частности, гостиная, столовая и прихожая.Сначала выберите цветовую схему для этих областей, а затем выберите один цвет из схемы. Например, возьмите красный диван и смягчите его (скажем, до бордового), чтобы сделать акцент в более приватных помещениях, таких как кабинет, офис или спальня.
Используйте цветовое колесо
В целом, аналогичные цветовые схемы — цвета рядом друг с другом на цветовом круге, такие как синий и зеленый — являются более случайными и расслабляющими и лучше всего подходят для неформальных или частных пространств. Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Это хорошая стратегия для спальни, где хочется отдохнуть и восстановить силы.
Ориентируйтесь на свою одежду
Большинство людей покупают одежду тех цветов, которые им нравятся, и в которых они хорошо выглядят.Точно так же вы должны украсить свою комнату цветами, которые вам льстят. Если вам нравится деним, подумайте о темно-синем диване или, если вы выглядите (и чувствуете!) Наиболее энергично в ярко-желтых тонах, попробуйте смешать несколько цитрусовых акцентов с подушками или аксессуарами.
Назад к черному
Дизайнер Марк Макколи советует добавить немного черного в каждую комнату.«Черный цвет проясняет остальные цвета в комнате», — говорит он. Для небольшой популярности попробуйте черный абажур или черную вазу; для большего эффекта покрасьте базовые шкафы вашей кухни в яркий оттенок.
Идти с серыми
Используйте самые современные нейтральные серые цвета в интерьере любого стиля. Подобное хамелеону качество серого позволяет цвету казаться теплым или прохладным и красиво сочетаться как с пастельными, так и с яркими цветами, такими как ярко-розовый, зеленый Келли или цитрусовые оттенки.
Подобное хамелеону качество серого позволяет цвету казаться теплым или прохладным и красиво сочетаться как с пастельными, так и с яркими цветами, такими как ярко-розовый, зеленый Келли или цитрусовые оттенки.
Используйте правило 60-30-10.
«При оформлении помещения разделите цвета на составляющие: 60 процентов доминирующего цвета (стены), 30 процентов второстепенного цвета (обивка) и 10 процентов акцентного цвета (аксессуары)», — советует дизайнер Марк МакКоли. «Работает каждый раз!» он говорит. «Это соотношение гарантирует, что цвета будут правильно сбалансированы, а поп-музыки будет достаточно для интереса».
«Работает каждый раз!» он говорит. «Это соотношение гарантирует, что цвета будут правильно сбалансированы, а поп-музыки будет достаточно для интереса».
Сделайте небольшие пространства популярными
Если в вашем доме маленькая комната, не красьте ее в белый цвет, чтобы она казалась больше.Вместо этого сделайте его более привлекательным, выбрав понравившийся цвет. Пусть ваши большие комнаты расширяются светом, а маленькие комнаты окутывают вас.
Контраст теплого и холодного
Дизайнер Брайан Диттмар доказывает, что нейтральные оттенки никогда не должны быть скучными в этой шикарной спальне, в которой холодный серый сочетается с теплыми медовыми оттенками. Хотя общий эффект успокаивает, противопоставление этих двух противоположностей создает достаточно напряжения, чтобы разбудить сонное пространство.
Хотя общий эффект успокаивает, противопоставление этих двух противоположностей создает достаточно напряжения, чтобы разбудить сонное пространство.
Положитесь на вечное сочетание
Всегда шикарный, черный + белый — это динамичный дуэт, который никогда не выходит из моды.Здесь дизайнер Тоби Фэйрли доказывает, что два цвета, подчеркнутые небольшим количеством металлического золота, — это все, что вам нужно для создания захватывающей цветовой истории.
Создайте монохромный образ
Сделайте акцент на своем любимом цвете, заполнив небольшое пространство, например, ванную комнату, именно этим оттенком. Здесь дизайнер Джудит Балис создала жизнерадостную ванную комнату в консервативном цвете Kelly Green. Этот насыщенный оттенок, гармонирующий с белыми стенами и полом, привлекает внимание, но не подавляет.
Здесь дизайнер Джудит Балис создала жизнерадостную ванную комнату в консервативном цвете Kelly Green. Этот насыщенный оттенок, гармонирующий с белыми стенами и полом, привлекает внимание, но не подавляет.
Следуйте правилу трех
Продемонстрируйте свой личный стиль
Если вы украсите честно, другие люди оценят это, потому что это вы, даже если они никогда не украсили бы свой собственный дом таким же образом. Это означает, что если вы хотите сделать каждую комнату в своем доме красной, белой и синей, сделайте это. Вы можете сделать так, чтобы любой цвет хорошо смотрелся, если он действительно соответствует вашему личному стилю.
Это означает, что если вы хотите сделать каждую комнату в своем доме красной, белой и синей, сделайте это. Вы можете сделать так, чтобы любой цвет хорошо смотрелся, если он действительно соответствует вашему личному стилю.
Неуважительная история искусства и поп-культуры в цветовых палитрах: Янг, Эдит, Файн, Захари: 9781616899929: Amazon.com: Книги
— Эмма Штрауб, автор книги «Все взрослые здесь» и владелица книги «Волшебство», Бруклин, Нью-Йорк «Это история искусства, на которую смотрят через идиосинкразию, любознательность и сугубо личную призму.Я смеялся, читая эту книгу, и одно можно сказать наверняка: я никогда больше не буду смотреть на картины (или костюмы для фигурного катания, если на то пошло) таким же образом ».
— Люк Эдвард Холл, художник, дизайнер и обозреватель
«Цветовая схема — как и сама Эдит Янг — абсолютно восхитительна. История искусства всегда меня пугала: что, если я ошибаюсь? Что, если я неправильно это интерпретирую? Что делать, если я этого не понимаю? Color Scheme отгоняет всю эту ерунду и приглашает вас на званый обед. (Кстати говоря, у меня есть скрытое подозрение, что, прочитав эту книгу, я стану гораздо более интересным человеком, с которым можно будет сидеть рядом на званых обедах.) »
(Кстати говоря, у меня есть скрытое подозрение, что, прочитав эту книгу, я стану гораздо более интересным человеком, с которым можно будет сидеть рядом на званых обедах.) »
— Амелия Даймонд, соавтор Body Talk
« Моя первая работа после увольнения. колледж был скромным помощником грозного редактора моды Дайаны Вриланд в Harper’s Bazaar. Я слышал ежедневные заявления о цвете, которые Эдит упоминает в своей увлекательной книге. Как это захватывающе смотреть и изучать цвет, где бы мы его ни находили, и осознавать, что этот ранее абстрактный и упускаемый из виду аспект нашей жизни на самом деле является источником силы и радости повсюду вокруг нас, повсюду.Эта книга — отличный сюрприз, и я ее очень рекомендую ».
— Али МакГроу, актриса, История любви
«[В] Цветовой схеме Эдит Янг цветовая палитра становится средством изучения истории искусства, популярной культуры и собственного профессионального и художественного развития художника …. Основное очарование. ..это искусство и методология Янга, но письмо, временами и юмористическое, и сложное, заставит вас остаться ».
— Brooklyn Rail
«Цвет окружает нас во всем, что мы видим, но мы редко задумываемся, насколько он повлиял на нашу визуальную культуру.В книге «Цветовая схема » автор Эдит Янг исследует историю 40 цветовых палитр с оригинальностью и юмором, заставляя нас переосмыслить то, как мы видим окружающий мир. Исследует ли она оттенки розового румянца или красочные концертные костюмы Принца, Янг предлагает нам еще раз взглянуть на цвет ».
— My Modern Met ,
« Визуально приятная палитра цветов и произведений искусства ».
— Библиотечный журнал. ,
« Color Scheme действует как книга журнального столика (благодаря своему блестящему, чистому и идеально минималистичному / максимальному дизайну), так и исторический пересказ знаковых моментов цветовой палитры в истории поп-культуры — от рубашек Pete Davidson’s Weekend Update до Костюмы Тони Хардинг для фигурного катания.Это остроумно, причудливо, и его будет очень приятно пролистать, когда вашему мозгу понадобится эстетически приятный перерыв »
— SELF ,
Цветовые схемы — ArcGIS Pro | Документация
Цветовая схема — это ряд связанных цвета, которые можно применить
в набор пространственных объектов, растров, графических элементов или компонентов символов. Цветовые схемы содержат не менее двух цветов; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
Цветовые схемы содержат не менее двух цветов; переход между парами цветов может быть либо непрерывным градиентом, либо дискретной границей без перехода от одного цвета к другому.
ArcGIS Pro различает пять типов цветовых схем. В дополнение к непрерывным и дискретным, цветовые схемы также могут быть случайными, в которых множество цветов, находящихся между двумя определенными цветами в цветовом пространстве HSV, составляют схему в случайном порядке. Различные типы цветовых схем можно комбинировать для создания сложных наборов цветов, которые называются составными цветовыми схемами. Вы также можете хранить цветовые схемы в стилях для повторного использования или обмена. ArcGIS Pro включает свои цветовые схемы по умолчанию в цветовых моделях RGB и CMYK.
Подробнее о стилях.
Вы можете изменять или создавать собственные цветовые схемы в редакторе цветовых схем, расположенном на панели «Символы». Дополнительные сведения см. В разделе Работа с цветовыми схемами.
Наследие:
Цветовые схемы называются цветовыми рамками в ArcMap, ArcScene и ArcGlobe.
Сплошные цветовые схемы
Непрерывные цветовые схемы показывают плавную градацию двух или более цветовых точек. Каждая цветовая точка определяется цветом, его прозрачностью и положением в схеме, определяемым как процент от общей длины схемы слева направо.Остановка всегда находится в каждой конечной точке в позициях 0 процентов и 100 процентов; в цвет и прозрачность этих двух стопов можно изменить, но их позиции не могут. Остановка — это конкретная точка, в которой происходит слияние двух соседних цвета в градиенте заканчивается. Вы можете перемещать стопы в непрерывной цветовой схеме, щелкая и перетаскивая их относительные положения.
Сегменты между остановками цвета также определяют внешний вид
цветовое решение. Сегменты цветовой схемы имеют два свойства: Алгоритм определяет путь, пройденный через цветовое пространство между
два стоп-цвета (HSV или CIE Lab), а полярное направление определяет направление, в котором проходит цветовое колесо для
вариации оттенка (кратчайший или самый длинный путь).
Алгоритмы цветового пространства
Внешний вид сегментов в непрерывной цветовой схеме определяется свойством Algorithm, которое вычисляет промежуточные цвета между двумя окружающими цветовыми ограничителями.
HSV (оттенок, насыщенность и значение) представляет собой линейный переход через цветовое пространство между парами значений: линейный путь от оттенка цвет 1 к оттенку цвета 2, линейный путь от насыщенности цвет 1 до насыщенности цвета 2 и линейный путь от значения цвета 1 к значению цвета 2.Показаны все промежуточные цвета, поэтому не всегда является наиболее подходящим алгоритмом для количественного рендеринга.
Когда сегмент использует алгоритм HSV, свойство полярного направления определяет, будет ли путь от оттенка цвета 1 к оттенку цвета 2 следует кратчайшее направление вокруг цветового круга (по умолчанию) или самый длинный. Используйте раскрывающееся меню «Полярное направление», чтобы сделать свой выбор.
 Когда одна или обе остановки цвета на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), настройка полярного направления не действует, потому что нет оттенков для смешивания.Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в цветовой прогрессии. По этой причине цветовые схемы HSV, проходящие через цвета с низким оттенком, могут отличаться от своих аналогов цветовой шкалы в предыдущих версиях ArcGIS.
Когда одна или обе остановки цвета на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), настройка полярного направления не действует, потому что нет оттенков для смешивания.Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в цветовой прогрессии. По этой причине цветовые схемы HSV, проходящие через цвета с низким оттенком, могут отличаться от своих аналогов цветовой шкалы в предыдущих версиях ArcGIS.Алгоритм CIELab смешивает два цвета без пересечения промежуточного цветового пространства, что приводит к более плавному прогрессия от цвета 1 к цвету 2, чем алгоритм HSV производит.Во многих случаях это дает плавную схему между двумя цветами, но промежуточные значения цвета могут быть серым (низкая насыщенность), если есть большая разница между двумя цветами. Полярное направление недоступно для CIELab сегменты, поскольку этот алгоритм всегда следует прямым путем в цветовом пространстве.

Линейный алгоритм смешивает два цвета с линейным обходом значений цветового канала цвета 1 и цвета 2. Не подразумевая обходное цветовое пространство, алгоритм работает непосредственно со значениями каналов указанных цветов.Используйте линейную рампу для интерполяции между плавным переходом необработанных значений цвета для остановок, которые, как известно, являются шагами, эквивалентными с точки зрения восприятия. Полярное направление недоступно для линейных сегментов, поскольку алгоритм всегда следует прямым путем через цветовое пространство.
Дискретные цветовые схемы
Дискретные цветовые схемы состоят из двух или более сплошных блоков цветов без градаций между ними. Дискретные цветовые схемы можно использовать для создания последовательных или расходящихся цветовых схем.Блоки являются синонимами цветовых остановок в непрерывных цветовых схемах, но они имеют только свойства цвета и прозрачности. В дискретных цветовых схемах нет концепции сегмента цветовой схемы и нет ограничений на количество блоков. Однако, как правило, обычно используется диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Однако, как правило, обычно используется диапазон от трех до девяти цветов, особенно при использовании монохроматических цветовых схем.
Случайные цветовые схемы
Случайные цветовые схемы не содержат остановки цвета, сегменты или блоки.Они определены исключительно по минимальному и максимальному цвету HSV. Схема составлена из дискретных оттенков. которые генерируются случайным образом, так что их настройки H (оттенок), S (насыщенность) и V (значение) находятся между значения H, S и V минимального и максимального цветов, соответственно. Единое значение прозрачности применяется ко всему схема.
Случайные цветовые схемы не включают какие-либо выбираемые компоненты вдоль предварительный просмотр схемы. Внешний вид цветовой схемы определяется значениями HSV, указанными как минимум и максимум. из двух палитр цветов.Эти значения можно изменить в редакторе цветовой схемы.
Хотя ArcGIS Pro объявляет каждое значение HSV случайным, два или более цвета могут выглядеть очень похожими. Обычно неподготовленный человеческий глаз может различить до восьми разных оттенков одного цвета. При обозначении больших наборов данных случайными цветовыми схемами цвета с аналогичными значениями HSV, вероятно, будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Обычно неподготовленный человеческий глаз может различить до восьми разных оттенков одного цвета. При обозначении больших наборов данных случайными цветовыми схемами цвета с аналогичными значениями HSV, вероятно, будут неразличимы. Эффект может быть преувеличен, если цвета напечатаны или минимальные или максимальные значения цвета изменены в редакторе цветовой схемы.
Составные цветовые схемы
Составные цветовые схемы состоят из любых комбинация двух или более непрерывных или дискретных подсхемы. Подсхемы идентичны их автономным аналоги, за исключением того, что сплошные цветовые схемы в составной Цветовая схема содержит всего две остановки. Составная цветовая схема может содержать до 20 подсхем, но не может содержат другую составную цветовую схему.
Двумерные цветовые схемы
Двумерные цветовые схемы предназначены для использования только с символами двумерных цветов.Они комбинируют значения цветов двух дискретных цветовых схем, чтобы создать многоклассовую цветовую сетку. Размер сетки всегда 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, двумерные цветовые схемы можно вращать, но их последовательный порядок не может быть изменен динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Размер сетки всегда 2 на 2, 3 на 3 или 4 на 4. В отличие от дискретных цветовых схем, двумерные цветовые схемы можно вращать, но их последовательный порядок не может быть изменен динамически. Отдельные цвета можно редактировать, форматируя цветовую схему.
Связанные темы
Отзыв по этой теме?
13 лучших генераторов цветовой палитры на 2021 год
Когда вы выбираете цвет для дизайн-проекта или проходите полное обновление бренда, огромное количество вариантов может показаться ошеломляющим.
Если вы не хотите увязнуть в тени, есть несколько полезных генераторов цветовой палитры, которые могут сделать процесс выбора цвета удовлетворительным и даже увлекательным.
После того, как вы сузили свой выбор цвета до нескольких оттенков, которые хорошо сочетаются друг с другом, добавить их в свои дизайны Venngage просто и легко с помощью My Brand Kit. Импортируйте новые фирменные цвета в инфографику, презентации и другие элементы дизайна одним щелчком мыши.
УЗНАТЬ БОЛЬШЕ О МЕСТОРОЖДЕНИИ
Давайте рассмотрим, что вам нужно знать о цветовых палитрах и о том, как работают наши любимые генераторы цветовых палитр.
Нажмите, чтобы прыгнуть вперед:
Что такое палитра цветов?
Цветовая палитра — это набор цветов и оттенков, используемых художником или дизайнером. В домашнем дизайне термин «цветовая палитра» относится ко всем тканям, краскам и другим цветам, используемым в комнате. В графическом дизайне и брендинге этот термин чаще всего используется для обозначения точных оттенков цветов, составляющих идентичность бренда.
«Цветовая палитра» иногда используется как синонимы слов «тема» и «схема».Все они ссылаются на одно и то же: на набор цветов.
Хотите узнать больше о цветах? Вот все, что вам нужно знать о цветах… менее чем за 3 минуты:
youtube.com/embed/XJ74pxrhcQc» frameborder=»0″ align=»center» allowfullscreen=»allowfullscreen»/>Как подобрать цветовую палитру
Выбор цветовой палитры для вашего бренда может быть непростым делом, потому что сразу возникает несколько проблем, включая индивидуальность вашего бренда, для каких активов будет использоваться цветовая палитра, какие оттенки используются другими игроками в вашей отрасли и более.
Вот несколько советов, которые помогут вам сузить цветовую палитру, подходящую для вашей организации:
Определите индивидуальность вашего брендаНаука о цвете охватывает не только то, как цвета работают вместе, но и как они воздействуют на людей. Разные цвета напоминают о разных чертах, и важно понимать, как вы планируете позиционировать свою организацию на рынке.
Большинство исследователей сходятся во мнении, что холодные цвета вызывают чувство доверия и преданности, в то время как теплые цвета вызывают в уме энергию и волнение. Ознакомьтесь с таблицей выше, чтобы увидеть цвета, связанные с прилагательными, которые описывают ваш идеальный бренд.
Ознакомьтесь с таблицей выше, чтобы увидеть цвета, связанные с прилагательными, которые описывают ваш идеальный бренд.
Выберите основной цвет
Есть причина, по которой люди избегают носить красные рубашки перед Target. Цвет настолько ассоциируется с продавцом, что вы рискуете принять его за сотрудника. Определите один цвет, который больше всего связан с вашим брендом, и сделайте его доминирующим в вашем логотипе и во всех других аспектах вашего бренда.
Разветвление (если хотите)
Некоторые из самых узнаваемых мировых брендов, такие как Target, Netflix и Spotify, используют один жирный цвет практически для всего, что они делают.Это помогло этим компаниям создать узнаваемый бренд.
Но другие бренды используют несколько оттенков одного и того же цвета, цвета, которые дополняют их основной оттенок, или те, которые обеспечивают сильный контраст, что может сделать бренд элегантным и современным.
Хотите узнать больше о брендинге и выборе цветов? Прочтите сообщение в нашем блоге:
Вернуться к содержанию
Сколько цветов должно быть в цветовой палитре?
В целом, когда речь идет о фирменных цветах, лучше меньше, да лучше. Если у вас их слишком много, вы рискуете запутать ситуацию, когда дело доходит до укрепления идентичности вашего бренда. Непонятность для потребителей, особенно для новых компаний или тех, которые проводят ребрендинг, может означать, что ваша инициатива по брендингу потерпит неудачу.
Если у вас их слишком много, вы рискуете запутать ситуацию, когда дело доходит до укрепления идентичности вашего бренда. Непонятность для потребителей, особенно для новых компаний или тех, которые проводят ребрендинг, может означать, что ваша инициатива по брендингу потерпит неудачу.
Тем не менее, выбор нескольких цветов, которые хорошо смотрятся вместе, — это одновременно искусство и наука. Вот несколько терминов, которые вам необходимо знать при работе с генераторами цветовой палитры, которые мы подробно рассмотрим в следующем разделе:
- Монохромный: Один цвет или оттенки одного цвета
- Аналог: Рядом друг с другом на цветовом круге
- Дополнительные: На цветовом круге друг напротив друга
- Раздельный дополнительный цвет: Один основной цвет и два дополнительных цвета, которые соседствуют с дополнительным основным цветом
- Triadic: Три цвета, которые находятся на одинаковом расстоянии друг от друга на цветовом круге
- Тетрадик: Всего четыре цвета, две пары дополнительных цветов
Вернуться к содержанию
Лучшие генераторы цветовой палитры
Готовы приступить к разработке цветовой палитры вашего бренда? Ознакомьтесь с 13 лучшими генераторами цветовой палитры.
- Охладители
- Adobe Color
- Палетон
- Colormind
- Color Hunt
- ColorSpace
- BrandColors
- ColourLovers
- Кудри
- Папка бренда
- ColorHexa
- Material.io
- ColorLisa
Охладители
Инструмент для просмотра цветовой палитры Coolors
Coolors — это интуитивно понятный и надежный генератор цветовой палитры, который позволяет вам исследовать палитры на основе ключевых слов, генерировать собственную цветовую палитру из загруженного изображения, видеть, как ваши выборы выглядят для людей с дальтонизмом, создавать градиенты и многое другое.
Этот бесплатный инструмент с поддержкой рекламы доступен в Интернете, но он также доступен в виде приложения для iOS, расширения Adobe и расширения Chrome. Пользователи могут видеть HEX-коды, а также значения цветов RGB и CYMK для каждого из выбранных ими оттенков, чтобы быть уверенными, что они используют правильный цвет.
Вернуться к списку лучших генераторов цветовой палитры
Adobe Color
Программа проверки доступности Adobe Color
Adobe Color — еще один выдающийся инструмент, хотя он более технический, чем Coolors.Тем не менее, бесплатный инструмент позволяет всем пользователям, независимо от того, имеют ли они подписку на продукты Adobe или нет, извлекать темы из изображений, создавать цветовые палитры или создавать градиенты из загруженных изображений.
Пользователи также могут убедиться, что их выбор цвета облегчит дальтонизм, а также проверить, смогут ли их оттенки служить фоном для текста. То, что оттенки хорошо смотрятся в паре друг с другом, не всегда означает, что они будут хорошей комбинацией для текста.
Вернуться к списку лучших генераторов цветовой палитры
Палетон
Инструмент для создания цветов палитры
Paletton выглядит устрашающе, потому что интерфейс довольно техничный, и, действительно, бесплатный генератор цветовой палитры поддерживается наукой о цвете. Отрегулируйте расстояние цветового круга, чтобы выбрать оттенки, похожие на ваш основной цвет или противоположные на цветовом круге.
Отрегулируйте расстояние цветового круга, чтобы выбрать оттенки, похожие на ваш основной цвет или противоположные на цветовом круге.
Пользователи могут выбирать из предустановок, которые генерируют монохроматические, смежные или дополнительные с трехцветными и четырехцветными вариантами, или они могут изменять индивидуальный выбор, чтобы увидеть, как меняются оттенки. Он не такой интуитивно понятный, как некоторые другие варианты в этом списке, но если вам нужен простой, научно обоснованный генератор цветовой палитры, это ваш лучший выбор.
Вернуться к списку лучших генераторов цветовой палитры
Colormind
Имитатор цветовой палитры Colormind
Colormind уникален среди генераторов цветовых палитр в этом списке, потому что он позволяет вам создать цветовую палитру и посмотреть, как она будет выглядеть применительно к веб-сайту.Хотя он был создан веб-разработчиками и для них, имитация внешнего вида веб-сайта — отличный способ определить, будет ли ваша цветовая схема работать, прежде чем вы увидите ее в действии.
Попросите бесплатную систему с искусственным интеллектом сгенерировать цветовые схемы или зафиксируйте пару ваших лучших решений и заполните пробелы оттуда. Как только вы увидите понравившийся вам цвет, зафиксируйте его на палитре и измените порядок, чтобы увидеть, как система изменяет образец веб-сайта.
Оживите: Как только вы найдете цветовую палитру, которая работает для вашего бренда, загрузите ее в Venngage’s My Brand Kit, чтобы вы могли применить ее ко всем своим дизайнерским ресурсам всего за несколько кликов.
Вернуться к списку лучших генераторов цветовой палитры
Color Hunt
ColorHunt самые популярные палитры
Color Hunt — это бесплатная библиотека цветовых палитр, созданная художниками, которая позволяет вам переключаться между новыми, модными или случайными вариантами. Хотя вы можете создать свою собственную четырехцветную палитру, самым большим преимуществом Color Hunt является огромное количество уже созданных цветовых палитр, которые могут вас вдохновить.
Скопируйте значения HEX для цветов, которые вам нравятся, или создайте изображение, которое вы можете использовать, чтобы поделиться с коллегами, чтобы получить поддержку от всей команды.
Вернуться к списку лучших генераторов цветовой палитры
ColorSpace
Палитры пространства цветов
ColorSpace — это простой, интуитивно понятный инструмент, который позволяет вам вводить или выбирать оттенок на цветовом круге и прокручивать различные палитры. Варианты включают градиенты, дополнительные, контрастные и многое другое.
Этот бесплатный инструмент явно предназначен для веб-разработчиков. Но художники и дизайнеры всех мастей могут извлечь выгоду из молниеносной генерации палитры ColorSpace.Хотя он не позволяет интенсивно настраивать другие параметры, есть кое-что, что нужно сказать для предотвращения паралича анализа.
Вернуться к списку лучших генераторов цветовой палитры
Цвета брендаОфициальная галерея палитр BrandColors
BrandColors — это больше инструмент для исследования цвета, чем генератор истинной цветовой палитры. Но он особенно полезен для организаций, разрабатывающих свой бренд, потому что этот бесплатный инструмент показывает официальные цвета бренда для сотен компаний, спортивных команд и других организаций.
Но он особенно полезен для организаций, разрабатывающих свой бренд, потому что этот бесплатный инструмент показывает официальные цвета бренда для сотен компаний, спортивных команд и других организаций.
Прокрутите список вариантов или найдите подходящие бренды. Это полезно для тех, кто хочет избежать конфликта с конкурентом, а также для тех, кто хочет найти цвет, похожий на один в палитре другого бренда. Выберите цветовые коды оттенков, которые вы хотите имитировать (или избегать), или поделитесь ссылкой на палитру со своими коллегами.
Вернуться к списку лучших генераторов цветовой палитры
ColourLovers
Построитель цветовой палитры ColourLovers
ColourLovers — это творческое сообщество, в котором художники делятся созданными цветовыми палитрами, а также узорами и другими элементами дизайна.Вы также можете читать сообщения в блогах по темам, связанным с дизайном, в дополнение к изучению цветовых схем.
Бесплатный генератор цветовой палитры в ColourLovers довольно технический и не идеален для начинающих. Но вы можете исследовать цвета, их сравнение и контраст, пока не доберетесь до идеального сочетания. Базовая версия генератора более проста в использовании, но вы не сможете автоматически создавать дополнительные или контрастные оттенки.
Но вы можете исследовать цвета, их сравнение и контраст, пока не доберетесь до идеального сочетания. Базовая версия генератора более проста в использовании, но вы не сможете автоматически создавать дополнительные или контрастные оттенки.
Не знаете, сколько цветов использовать? Мы можем помочь вам определить, сколько цветов и какие цветовые семейства подходят для вашего бренда.
Вернуться к списку лучших генераторов цветовой палитры
Калрс
Галерея цветов Culrs
Culrs — это бесплатная, простая в использовании библиотека цветовых палитр. Вы не сможете полностью настроить свою цветовую палитру, но это отличный способ вдохновиться монохроматическими, контрастными или дополнительными схемами, подтвержденными наукой.
Изучите цветовую семью, выбрав монохромные палитры, или смешайте их, найдя холодные и теплые оттенки, которые хорошо сочетаются или выделяются друг на друге.Когда вы найдете нужный цвет, просто скопируйте шестнадцатеричный код, щелкнув по нему.
Вернуться к списку лучших генераторов цветовой палитры
Папка бренда
Инструмент для извлечения цветов из папки бренда и палитра из реальной жизни
Инструмент цветовой палитрыBrandfolder извлекает цветовую схему из изображения, включая загруженные файлы или изображения из Интернета. Несмотря на то, что он не допускает особых настроек, этот бесплатный инструмент является одним из лучших в распознавании цветов на изображениях.
Как вы можете видеть на скриншотах выше, мы загрузили изображение шлема Seattle Seahawks, и экстрактор почти полностью поразил фирменные цвета команды.Это означает, что ИИ экстрактора хорошо обучен находить доминирующие цвета, а не просто случайные.
Вернуться к списку лучших генераторов цветовой палитры
ЦветHexa
Цветная информационная панель ColorHexa
ColorHexa — это бесплатный инструмент без излишеств для создания градиентов, цветовых кодов, цветовых схем и предварительного просмотра текста. Система автоматически генерирует все элементы, поэтому единственный вариант настройки — это цвет, который вы выбираете в начале.
Система автоматически генерирует все элементы, поэтому единственный вариант настройки — это цвет, который вы выбираете в начале.
Тем не менее, система быстро генерирует палитры, которые могут помочь вам увидеть, какие оттенки хорошо сочетаются с введенным вами цветом. Это также полезный инструмент для преобразования цвета из одной системы, например значений HEX, в другую, например RGB или CMYK.
Вернуться к списку лучших генераторов цветовой палитры
Material.io
Симулятор доступности Material Design
Material Design — это система, созданная Google, чтобы помочь разработчикам, дизайнерам и другим людям создавать приложения для устройств Android.Цветовой инструмент Material.io довольно технический, но это также отличный способ увидеть, как выбранная вами цветовая схема будет отображаться на устройстве Android.
Выберите цвет или введите значение цвета, и система автоматически сгенерирует дополнительную палитру. Выберите для прокрутки различные пользовательские интерфейсы или посмотрите, насколько разборчивым будет текст на выбранной вами палитре.
Вернуться к списку лучших генераторов цветовой палитры
ColorLisa
Color Цветовая палитра тезки Лизы, шедевр Да Винчи
Color Lisa — это уникальный бесплатный инструмент, который каталогизирует основные цветовые схемы, используемые в некоторых из самых известных произведений искусства в истории человечества.Это не генератор цветовой палитры, но он обязательно вдохновит вас цветом.
Большой поклонник Джексона Поллока? А может, Баския больше тебе на скорость? Выберите художника и пролистайте палитры, созданные на основе его самых известных работ. Новые работы добавляются регулярно, поэтому не беспокойтесь, если вашего любимого произведения искусства еще нет.
Набор My Brand Kit от Venngage — идеальный способ упорядочить вашу новую цветовую палитру и другие элементы фирменного стиля и обеспечить их правильное применение ко всему, что создает ваша команда.
Вернуться к содержанию
FAQ по генераторам цветовой палитры
У вас есть еще вопросы о генераторах цветовой палитры? У нас есть ответы.
Что такое генератор цветовой палитры?
Генератор цветовой палитры — это онлайн-инструмент, который генерирует случайную цветовую палитру или позволяет пользователям генерировать набор цветов, которые хорошо сочетаются с заданным оттенком.
Где я могу найти цветовую палитру?
Пользователи могут загружать изображения из Интернета или своих устройств для извлечения цветовых палитр с помощью нескольких генераторов цветовых палитр, включая Coolors, Adobe Color и Brandfolder.
Как вы используете генератор цветовой палитры?
Некоторые цветовые палитры генерируют случайные или загруженные палитры оттенков, которые хорошо сочетаются друг с другом, в то время как некоторые позволяют пользователям выбрать несколько цветов, чтобы зафиксировать их, и найти оттенки, которые дополняют или контрастируют с ними.
Как найти лучшую цветовую палитру?
Прежде чем выбирать основной цвет и дополнительные оттенки, чтобы завершить цветовую палитру, вам необходимо рассмотреть индивидуальность вашего бренда. После того, как вы выбрали цветовую семью, используйте Coolors, Adobe Color или ColorSpace, чтобы строить оттуда.
После того, как вы выбрали цветовую семью, используйте Coolors, Adobe Color или ColorSpace, чтобы строить оттуда.
Вкратце: генераторы цветовой палитры — незаменимые инструменты в использовании искусства и науки для усиления идентичности вашего бренда.
Имея бизнес-аккаунт, пользователи Venngage могут загружать элементы своего бренда в My Brand Kit Venngage одним щелчком мыши:
Как только вы найдете идеальные цвета, которые оживят ваш бренд, добавьте их автоматически через свой веб-сайт или загрузите их в свой бренд Venngage Brand Kit, чтобы вся ваша инфографика, презентации и другие средства визуального дизайна усилили эту идентичность.
НАЧАТЬ СОЗДАТЬ БЕСПЛАТНО
Цветовых схем веб-сайта, которые выглядят потрясающе: 30 цветовых палитр
Почему цветовые схемы веб-сайтов так важны?
Все, каждая маленькая деталь, которая является частью дизайна вашего веб-сайта, важна и так или иначе влияет на восприятие пользователем. Одна из вещей, которую легко упускать из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Одна из вещей, которую легко упускать из виду, — это цветовая схема, потому что люди часто ее недооценивают.
Выбор правильных цветовых схем для веб-сайта может показаться не таким уж сложным, но он может помочь вам в этом.Крутые цветовые схемы заставят пользователя чувствовать себя более желанным и комфортным на вашем веб-сайте, одновременно улучшая общий пользовательский опыт.
Для Amelia , нашего плагина бронирования WordPress, мы выбрали спокойную нейтральную синюю цветовую схему с яркими акцентами. Позже вы узнаете почему.
Важность использования правильной цветовой схемы веб-сайтаЛучшая цветовая палитра сайта — та, которая вам поможет:
- Привлечь внимание пользователя;
- Привлечь вашу целевую аудиторию;
- Превратите посетителей в клиентов;
- Распространение сарафанного радио;
- Заинтересуйте посетителей своим брендом
На сегодняшнем конкурентном рынке существует множество предприятий, и главное — каким-то образом выделиться из общей массы, если вы хотите превратить посетителей в клиентов.
Имея это в виду, вы должны знать, что все элементы на веб-сайте влияют на окончательное решение посетителя. Если вы хотите помочь им перейти черту между посетителями и покупателями, вам нужно подумать обо всем, особенно о цветовой схеме веб-сайта.
Советы по цветовым схемам веб-сайта Определите продукт / услугу, которую вы продаетеВсе сводится к продукту или услуге, которые вы продаете, и вы должны выбирать красивые цвета, которые хорошо сочетаются с продуктом.
Например, если вы продаете экологические товары, логичным вариантом будет выбор зеленой цветовой схемы, а не, например, красной цветовой палитры. Цветовая схема веб-сайта должна быть вдохновлена продуктом или услугой.
Знайте свою целевую аудиторию Хорошая цветовая схема веб-сайта — это та, которую хочет видеть ваша целевая аудитория. Современная цветовая палитра подойдет более молодой аудитории, в то время как более нейтральная цветовая палитра может быть лучше для пожилых людей.
Еще нужно помнить, что яркая цветовая схема веб-сайта, полная ярких цветов, может вызвать утомление глаз и отпугнуть посетителей.
Выбор цвета фонаПри выборе цветовой схемы веб-сайта имейте в виду, что цвет фона предназначен для того, чтобы продвинуть основную часть страницы вперед и сосредоточить внимание на содержании.
Сделайте текст чернымЧтение черного текста доставляет удовольствие глазам, и люди привыкли к нему.Вы можете проявить немного творчества и поиграть с этим, но нет необходимости слишком сильно отклоняться от того, что, как мы все знаем, работает.
Что говорит нам каждый цвет?Разные цвета имеют разное значение, если мы привыкли видеть их в определенных контекстах. Вот некоторые из самых популярных цветов и истории, стоящие за ними:
- Красный — это цвет, вызывающий сильные эмоции. Это мощный цвет, который часто используется с элементами призыва к действию, такими как «Купите сейчас», «Зарезервируйте сейчас» и т.
 Д.Он легко заметен, но его следует использовать осторожно, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты.
Д.Он легко заметен, но его следует использовать осторожно, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты. - Orange часто используется на веб-сайтах, которые продвигают или продают продукты питания. Это теплая цветовая палитра, которая способствует развитию творческих способностей и позитивного мышления, и она особенно популярна среди молодого поколения.
- Желтый часто является частью современных цветовых схем, и, хотя его можно включить практически на любой веб-сайт, он особенно интересен детям.Однако имейте в виду, что это не должен быть доминирующий цвет, так как он может утомлять глаза. Вместо этого его следует использовать в качестве акцентного цвета, чтобы выделить определенные элементы и добавить индивидуальности дизайну веб-сайта.
- Зеленый цвет часто ассоциируется с природой, туризмом, экологическими «зелеными» продуктами и т. Д. Но история зеленого цвета выходит за рамки этого.
 Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.
Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов. - Синий — консервативный цвет, который расслабляет нервную систему и вызывает доверие. Его можно легко разместить практически на любом веб-сайте. Однако следует иметь в виду, что его нельзя использовать для текста, поскольку это не стандартный цвет для чтения человеческим глазом.
- Черный — один из самых полезных цветов в дизайне веб-сайтов, особенно когда речь идет о тексте. Также это связано с искусством и фотографией. Он отлично работает, особенно когда у вас есть яркий акцентный цвет.
- Purple используется в религиозных и туристических местах.
Вызов эмоциональной реакции аудитории может привести ко многим вещам, одна из которых — совершение покупки. Лучший пример того, как это работает, — это то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию.Короче говоря, если вы можете заинтересовать потенциального клиента своим продуктом или услугой, у вас гораздо больше шансов продать их.
Лучший пример того, как это работает, — это то, как детские бренды используют выбор цвета, чтобы заинтересовать свою целевую аудиторию.Короче говоря, если вы можете заинтересовать потенциального клиента своим продуктом или услугой, у вас гораздо больше шансов продать их.
Для создания ажиотажа в веб-дизайне часто используются современные цвета и яркие оттенки. Например, красные цветовые схемы с большей вероятностью вызовут эмоциональный отклик, чем простая серая цветовая палитра или черно-белый веб-сайт. Имейте это в виду, выбирая цвета для своего проекта веб-дизайна.
Цветовая схема веб-сайта, повышающая настроение брендаРаньше мы говорили о том, что нужно помнить о целевой аудитории при выборе лучших цветов для веб-сайта.Однако есть некоторые цвета, которые можно легко включить в цветовую схему любого веб-сайта, поскольку они нравятся всем.
Зеленая цветовая схема, бирюзовая цветовая схема, голубая цветовая палитра и темно-синяя цветовая палитра — вот некоторые из примеров цветов, которые нравятся всем поколениям и аудитории.
Если ваша цель — создать более профессиональный веб-сайт для бизнеса, вам следует избегать слишком ярких и ярких цветов.Использование цветовой схемы веб-сайта, которая добавляет достоверности, является лучшим вариантом в подобных случаях.
Подумайте об использовании винтажных цветов как части цветовой палитры ретро, мягкой цветовой палитре с нежными тонами или цветовой палитре землистых тонов как части теплой цветовой схемы.
Если вы собираетесь использовать темную цветовую палитру в веб-дизайне, не забудьте добавить мягкое прикосновение к более светлому цвету, чтобы веб-сайт казался менее холодным и добавлял индивидуальности.
Цветовые схемы веб-сайта, повышающие доверие Несмотря на то, что существует множество отличных цветовых комбинаций, которые можно использовать, если ваша первая цель — добиться того, чтобы бренд считался надежным и стабильным, используйте синий цвет.
Синий, как часть цветовой схемы веб-сайта, повышает чувство доверия. Неслучайно около 53% корпоративных брендов в Америке используют синий цвет как часть своего логотипа.
Подумайте о своей отраслиВы можете использовать множество вариантов цветовой схемы веб-сайта, но всегда помните о своей отрасли и связанных с ней цветах.
Зеленый для экологически чистых брендовЭто может показаться очевидным, но мы все равно должны упомянуть об этом.Если вы разрабатываете экологически чистый бренд, для вас нет лучшей цветовой схемы, чем зеленая.
Синий для водыХотя вода технически не голубая, первая ассоциация всех, когда дело касается океана, — это синий цвет. Если ваш бренд имеет какое-либо отношение к воде, используйте разные оттенки синего в своей цветовой схеме, чтобы создать эффект волны, который все ожидают увидеть.
Синий для финансов Когда дело доходит до финансов, вы хотите, чтобы ваш бренд считался стабильным и заслуживающим доверия, поэтому вам следует использовать синий цвет в цветовой схеме своего веб-сайта.
Использование красного цвета в цветовой гамме бренда и веб-сайта очень популярно среди розничных продавцов; 59% розничных торговцев имеют красный цвет в логотипе . Причина в том, что этот цвет легко вызывает волнение и вызывает у покупателей желание совершить покупку.
Отличные цветовые схемы для веб-сайтов BAUNFIREBAUNFIRE — ведущее агентство цифрового веб-дизайна в Сан-Хосе, Калифорния.Их творческая команда веб-дизайнеров, интерактивных разработчиков и маркетологов предоставляет услуги брендинга, графического дизайна и корпоративных веб-сайтов для ведущих технологических компаний, брендов и стартапов. У них довольно яркая цветовая схема сайта, которую легко воспроизвести.
Дело Matter — это платформа обратной связи для профессионалов, которые хотят реализовать свои карьерные устремления.
Kaiten помогает людям визуализировать свой процесс с помощью нескольких досок, отслеживать эффективность и принимать обоснованные решения.
ZendeskПредставляем Zendesk Sunshine, открытую гибкую платформу CRM. Sunshine построен на AWS и позволяет легко подключать и понимать все данные своих клиентов, где бы они ни находились.
Сумасшедшая малышкаCrazybaby Air 1S — настоящие беспроводные наушники, предназначенные для занятий спортом, предлагающие бескомпромиссное качество звука Hi-Fi, которое поможет вам расслабиться, пока вы не потеете.
TakeShapeБеззаботная CMS, GraphQL API и генератор статических сайтов с отличной цветовой схемой, которые помогут вам в реализации ваших проектов.
Пара Представляем коллекцию колец на заказ, соответствующих настоящему моменту. Но для вас это не имеет большого значения. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
Но для вас это не имеет большого значения. Цветовая схема его веб-сайта, мягко говоря, прекрасна.
Никакой ерунды по анимации и моушн-дизайну в After Effects. Цветовая гамма его веб-сайта насыщена яркими красками.
ковчегИх дебютный проект ARK в декабре — разделить счастье с как можно большим количеством людей.Они верят, что счастье реально только тогда, когда им делятся.
ЛюстонИз любви к минималистичным формам и резким деталям бренд lūstone был создан с миссией по созданию стильных кожаных сумок и аксессуаров для австралийского рынка.
СеттерSetter управляет всем вашим домом и проектами, чтобы вы могли вернуться к жизни.
Агены Это 45 дизайнеров, разработчиков и креативщиков. Они превращают идеи в продукты и впечатления, которые нравятся людям.
Они превращают идеи в продукты и впечатления, которые нравятся людям.
Предприниматели, владельцы бизнеса, руководители некоммерческих организаций. Все они любят вводить новшества и бросать вызов статус-кво.
МистреттаОбозначение той неповторимой и индивидуальной искры, которая освещает красоту каждой женщины. Это ключ к нашему творчеству в Mistretta Coiffure, изысканной и эксклюзивной «лаборатории тенденций», где формы и цвета сочетаются, чтобы создать уникальный и личный эстетический опыт.
Забрать с помощью WeTransferCollect by WeTransfer — лучший способ систематизировать ваши идеи. Сохраняйте контент из своих приложений и собирайте его для своих друзей, своей команды или только для себя.
Синдикат ICO Попасть в хорошие ICO становится все труднее. Нет больше, вступайте в Синдикат ICO.
Нет больше, вступайте в Синдикат ICO.
TONIK + наполняет мощные декларации * Я ЕСМЬ * (мантры) успокаивающей атмосферой.Каждая мантра доставляется в виде небольшой повторяющейся дозы (микродозирование).
ИпификацияBenefit Vantage Limited — Ваш надежный партнер в области мобильных технологий. Поскольку технологии постоянно нарушают нормы, особенно в мобильном мире, мы здесь, чтобы помочь вам пройти через вашу успешную цифровую трансформацию и добиться успеха в мобильном бизнесе.
фиксаторЭто многопрофильная команда с проверенной репутацией.Им нравится объединять усилия с коллегами-стратегами, дизайнерами и новаторами для создания приложений, которые радуют пользователей и превосходят ожидания.
Рыболовный палец Это команда креативщиков, которая не любит ничего, кроме создания невероятных историй. Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
Они специализируются на брендинге, анимации и Интернете; уникальное сочетание наших навыков для создания волшебных цифровых впечатлений.
BarkBox — отличный пример сайта, использующего симпатичную цветовую палитру, которая заставляет посетителей чувствовать себя желанными и комфортными.Успокаивающие оттенки розового повторяются на всей странице, поскольку они красиво контрастируют с оттенками синего, используемыми как в дизайне веб-сайта, так и в логотипе бренда.
Красный — лучший выбор, когда дело доходит до выбора цвета элементов призыва к действию. Это, естественно, вызывает ажиотаж и побуждает посетителей совершить покупку. Вы часто найдете его на розничных веб-сайтах, особенно когда речь идет об элементах, которые должны немедленно привлечь внимание посетителя.
Северный Рубин Nordic Ruby, конференция в Стокгольме, использует красивую сине-оранжевую цветовую схему веб-сайта, которая добавляет определенную элегантность и изысканность общему дизайну.
Если есть веб-сайт, на котором можно было бы получить выгоду от использования сине-желтой цветовой схемы, то это веб-сайт под названием LemonStand. Тем не менее, им удалось красиво включить этот яркий цвет в палитру, не делая ее слишком подавляющей и разрушительной.
К сожалению, LemonStand был закрыт 5 июня 2019 г., перейдя по этой ссылке, вы сможете узнать больше об альтернативах LemonStand, которые могут вам подойти.
Монетный дворПоскольку Mint — это веб-сайт, посвященный финансам, неудивительно, что мы можем увидеть здесь много синих и зеленых оттенков. Однако, добавив в смесь мягких оттенков коричневого, они создали прекрасную землистую цветовую палитру веб-сайта, которая одновременно успокаивает и вызывает доверие.
Одопод Odopod решил использовать простые цветные шаблоны, но они добавили индивидуальности, добавив градиент на главную страницу, а также большую типографику.
Одна из передовых практик в дизайне веб-сайтов — зарезервировать определенный цвет для призывов к действию и не использовать их где-либо еще на веб-сайте. Fiverr тоже сделал это, и в их случае зеленый цвет появляется только в элементах призыва к действию.
AhrefsAhrefs создал то, что можно назвать либеральной цветовой палитрой, креативной и интересной, но при этом легкой для восприятия.
Millo.coMillo.co использует цветовую палитру своего веб-сайта, чтобы вы выглядели именно там, где должны. Это простая цветовая палитра и интуитивно понятный дизайн.
Ткацкий станок Лучшие цветовые палитры — это часто палитры, которые успокаивают посетителей.Loom прекрасно справился с этим, использовав голубой цвет в сочетании с оттенком лосося. Он также использует разные цвета для призывов к действию, что делает дизайн еще более интересным и интуитивно понятным.
Coolors — это сверхбыстрый генератор цвета, который предоставляется бесплатно и обязательно поможет вам выбрать правильную цветовую схему. Ключевые особенности:
- Быстро и просто — достаточно нажать клавишу пробела, чтобы создать красивые цветовые схемы, которые идеально сочетаются друг с другом
- Экспорт и совместное использование — Экспортируйте свои схемы в различные удобные форматы, такие как PNG, PDF, SCSS, SVG, или копируйте постоянные URL-адреса
- Изображение в цвета — выберите начальные цвета из изображений и автоматически получите идеальное сочетание Коллекция палитр
- — Создайте свой профиль и сохраните все свои цветовые схемы в порядке с именами и тегами
- Регулировка и уточнение — точная настройка цветов путем регулировки температуры, оттенка, насыщенности, яркости и т. Д.
- Цвета в облаке — войдите в свою учетную запись и получайте доступ к своим творениям везде
Mudcube — это генератор палитры, который переводит цветовое колесо в 3D, где вы можете вращать сферу, чтобы получить идеальные цвета. Он поставляется с 10 предустановками гармонии, 9 предустановками видения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля.Вы можете загрузить свои палитры в файлах .AI или .ACO
Он поставляется с 10 предустановками гармонии, 9 предустановками видения и 3 предустановками квантования. В нем также есть выбор тем из раскрывающегося меню, если вы не хотите создавать их с нуля.Вы можете загрузить свои палитры в файлах .AI или .ACO
Это средство выбора цветовой схемы для тех, кто не хочет тратить слишком много времени, играя с цветовым кругом и доводя цвета до совершенства вручную. Этот инструмент позволяет вам выбрать цвет по вашему выбору в селекторе, а приложение сделает все остальное за вас.
Вы можете экспериментировать с различными гармониями, такими как полная информация HEX, HSL и RGB. Эти значения CMYK, RGB и т. Д.поможет вам найти конкретный цвет по образцу и при щелчке по образцу. он будет добавлен в вашу палитру.
SpyColor.com SpyColor.com — очень полезный инструмент для получения информации о цвете и преобразования цветов. Все, что вам нужно сделать, это ввести все, что придет в голову, и результаты поиска предложат вам лучшие результаты.
Вы можете ввести название цвета, например, Amaranth Purple, и вы получите прекрасный выбор пурпурных цветовых схем на выбор.
ColorZillaColorZilla — замечательный продвинутый инструмент для создания удивительной цветовой палитры CSS. Расширенные функции включают:
- Пипетка — получить цвет любого пикселя на странице
- Расширенная палитра цветов (аналогична Photoshop)
- Окончательный генератор градиентов CSS
- Webpage Color Analyzer — получите цветовую палитру для любого сайта
- Palette Viewer с 7 предустановленными палитрами
- Цвет История недавно выбранных цветов
Colormind — это уникальный инструмент, который использует цветовые стили из фильмов, произведений искусства и фотографий для создания цветовой палитры.Если никакие цвета не заблокированы, он создает случайные цветовые схемы веб-сайта. Если, с другой стороны, вы имеете в виду определенный начальный цвет, все, что вам нужно сделать, это зафиксировать этот цвет и позволить генератору сделать остальную работу.
ColorHexa — отличный инструмент для дизайнеров, который позволяет вам ввести значение цвета в строку поиска, а затем отобразить информацию, связанную с цветовыми схемами, альтернативами, оттенками, тонами и т. Д.
ПоддонPalettable — это удивительный генератор цветовых сочетаний, который создает палитру, используя знания тысяч дизайнеров.Он имеет полноэкранный дисплей, который помогает вам лучше видеть, как выбранные вами цвета дополняют друг друга. В дополнение к этому он предлагает вам различные цвета, которые можно настроить по своему вкусу.
Цвета холста Canvas colors — это удивительный инструмент для получения информации о цвете, который позволит вам узнать все, от значения цветов по вашему выбору до лучших цветовых сочетаний. Он поставляется с сотнями готовых цветовых комбинаций, которые включают описание каждого цвета и цветов, с которыми он хорошо сочетается.
Когда вы открываете Colordot, весь ваш экран будет окрашен в выбранный вами цвет, который вы можете легко настроить или изменить, просто перемещая курсор. Как только вы найдете цвет, который вам больше всего нравится, вы можете сохранить его, просто щелкнув по нему. Этот инструмент также представлен в виде приложения для iPhone.
Палитра материаловВ палитре материалов вы должны выбрать любые два цвета из заданных плиток, и приложение затем создаст для вас цветовую палитру.Эти цветовые схемы веб-сайта можно легко загрузить или опубликовать в Твиттере.
COLOURlovers COLOURlovers — это творческое сообщество, в котором люди со всего мира создают и делятся цветами, палитрами, узорами и обсуждают последние тенденции в мире цветов. Вы можете легко присоединиться к сообществу и поделиться своими собственными проектами и наслаждаться всем остальным пользовательским контентом. Членство бесплатное, и все здесь сделано в духе любви.
Членство бесплатное, и все здесь сделано в духе любви.
Pictaculous — это генератор цветовой палитры, предоставленный MailChimp, который позволяет создавать цветовую палитру из изображений или фотографий PNG, JPG или GIF.По сути, все, что вам нужно, — это загрузить изображение по вашему выбору, а приложение сделает все остальное. Затем приложение создает для вас файл образцов Adobe, который поможет вам быстро и легко загрузить цветовую палитру.
ColorexplorerColorexplorer был создан Кимом Дженсеном как забавный небольшой побочный проект и оказался весьма полезным и популярным. Все дело в изучении цветов и различных комбинаций для создания самых уникальных и красивых цветовых схем веб-сайта.
Он поставляется с множеством полезных инструментов, таких как инструменты для загрузки файлов CSS и HTML, оценки и работы с цветами с существующего веб-сайта, инструменты сопоставления с большим количеством алгоритмов сопоставления, расширенный инструмент выбора, инструменты преобразования цветов и многое другое. .
.
цветов в Интернете — Color Wizard — это приложение для подбора цветов для всех, кто хочет создавать новые дизайны с красивыми цветовыми схемами веб-сайтов.Все, что вам нужно сделать, это ввести шестнадцатеричное значение вашего цвета или выбрать цвет из раскрывающегося списка, и приложение затем обработает его и вернет диапазон совпадающих цветов.
Этот инструмент также поставляется с уникальным инструментом под названием Contrast Analyzer, который позволяет узнать, соответствуют ли два цвета правилам доступности, определенным консорциумом W3.
Цветовые комбинации Color Combos — это создание идеальных цветовых комбинаций для цветовых схем вашего нового веб-сайта.Он был разработан специально для веб-разработчиков, чтобы помочь им быстро выбрать и протестировать различные цветовые комбинации и палитры. Этот инструмент включает в себя комбинированную библиотеку, комбинированный тестер, комбинированный редактор и тестер цвета шрифта.
COPASO от COLOURlovers — это продвинутый инструмент, который поможет вам быстро и легко создать желаемые цветовые схемы. Однако имейте в виду, что вы должны войти в систему, чтобы сохранить выбранную вами палитру. Этот инструмент имеет множество опций для создания цветовых палитр в виде предустановленных триадических, тетрадных, дополнительных и разделенных дополнительных цветов.
Цветной блендерРабота с Color Blender включает в себя несколько простых шагов:
- Выберите формат значения цвета, введите два допустимых значения цвета CSS в выбранном вами формате и укажите количество средних точек, которые вы хотите видеть. Палитра покажет введенные вами цвета, а также запрошенное количество цветов средней точки и значения этих цветов.
- При щелчке по квадрату на экране «водопад» будет введено соответствующее значение для любого выделенного входа.
- Переключение между форматами значений преобразует любые имеющиеся значения.

- «Очистить» удаляет все значения и цвета, но не изменяет формат текущего значения.
- URL-адрес страницы обновляется при каждом изменении, поэтому вы можете поделиться или добавить в закладки цвета, этапы наложения и формат значений, отображаемых в данный момент.
- Если вы хотите использовать Color Blender для автономного использования, просто просмотрите исходный код и сохраните его на жестком диске.
Colllor — полезный генератор для создания красивых цветовых схем веб-сайтов и красивых цветовых палитр с помощью всего нескольких простых щелчков мышью.Особенностью, которая выделяется, является инструмент, который помогает вам найти точное значение более темных оттенков любого цвета, что очень полезно для создания профессиональной цветовой палитры для веб-сайта.
Проверь мои цвета Джованни Скала создал Check my Colors, имея в виду одну простую идею — увидеть смесь цветов переднего и заднего плана всех элементов DOM и решить, обеспечивают ли они достаточный контраст при просмотре человеком, страдающим дефицитом цвета.
Colr.org — отличный инструмент для творческих профессионалов, которым нравится экспериментировать со своими цветами и проверять все возможные комбинации. Одна из замечательных особенностей этого инструмента — то, что он позволяет вам видеть диапазон цветов, доступных в изображении по вашему выбору.
COLRDCOLRD — отличный инструмент, который не только позволяет вам создавать крутые цветовые фоны, цветовые схемы приложений и красивые цветовые палитры, но также позволяет вам поделиться своим вдохновением со всем миром.Этот инструмент предоставляет множество красивых узоров, градиентов и изображений, которые помогут вам создавать самые уникальные дизайны.
Генератор палитры DeGraeve Еще один отличный инструмент для создания цветовых схем веб-сайтов — DeGraeve Palette Generator. Это веб-инструмент, который не только очень полезен, но и совершенно бесплатен. Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, относящуюся к рассматриваемому изображению.
Все, что вам нужно сделать, это вставить URL-адрес онлайн-изображения по вашему выбору, и генератор затем создаст цветовую комбинацию, относящуюся к рассматриваемому изображению.
PHOTOCOPA — еще один отличный инструмент от COLOURlovers, который поможет вам создавать прекрасные цветовые палитры для веб-сайтов, вдохновленных изображениями. Чтобы создать лучшие цветовые схемы веб-сайта с помощью этого инструмента, вам нужно будет загрузить фотографию из Интернета, а затем сохранить ее в галерее в качестве источника вдохновения для других пользователей.
ЦветColorion — это инструмент с 3 основными параметрами: основные цвета, кнопки градиента и изображение для палитры материалов.Это поможет вам создать прекрасные цветовые палитры для профессиональных веб-сайтов всего за несколько простых шагов.
Завершение мыслей о цветовых схемах сайта Цвета и их различные оттенки играют очень важную роль в веб-дизайне. Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Правильные цветовые схемы веб-сайта не только помогут вам дольше удерживать посетителей, но также могут повлиять на их действия и превратить посетителей в клиентов.
Выбирайте цветовые палитры с умом, учитывая отрасль, в которой вы работаете, а также целевую аудиторию.Поиграйте с инструментами цвета и посмотрите, какая из цветовых схем веб-сайта лучше всего подходит для вашего дизайна.
Если вам понравилась эта статья о цветовых схемах веб-сайта, вам следует ознакомиться с этой статьей о пастельной цветовой палитре.
Мы также писали о нескольких связанных темах, например о синих веб-сайтах и примерах желтой цветовой палитры.
.




 Если вы решили отдать предпочтение стальной или алюминиевой поверхности, рекомендуется уберечь ее электроизолятором.
Если вы решили отдать предпочтение стальной или алюминиевой поверхности, рекомендуется уберечь ее электроизолятором. Подключение шнуров к контролирующему механизму должно выполняться соответственно цветам, которые обозначаются в аббревиатуре.
Подключение шнуров к контролирующему механизму должно выполняться соответственно цветам, которые обозначаются в аббревиатуре. (Открывается в новом окне)
(Открывается в новом окне) Когда одна или обе остановки цвета на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), настройка полярного направления не действует, потому что нет оттенков для смешивания.Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в цветовой прогрессии. По этой причине цветовые схемы HSV, проходящие через цвета с низким оттенком, могут отличаться от своих аналогов цветовой шкалы в предыдущих версиях ArcGIS.
Когда одна или обе остановки цвета на любом конце сегмента не имеют компонента оттенка (белый, серый и черный), настройка полярного направления не действует, потому что нет оттенков для смешивания.Когда присутствует небольшое значение оттенка, при изменении полярного направления можно увидеть некоторую дифференциацию в цветовой прогрессии. По этой причине цветовые схемы HSV, проходящие через цвета с низким оттенком, могут отличаться от своих аналогов цветовой шкалы в предыдущих версиях ArcGIS.
 Д.Он легко заметен, но его следует использовать осторожно, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты.
Д.Он легко заметен, но его следует использовать осторожно, потому что он может быть немного подавляющим, если у вас полностью красные веб-сайты. Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.
Зеленый часто является частью лучших цветовых схем, потому что он приятен для человеческого глаза, символизирует богатство и процветание и является одним из самых модных цветов.