Как красиво написать на меловой доске в кафе?
В интерьерах общественных заведений довольно популярна меловая доска. Она используется в качестве места для заметок, штендера с объявлениями или целого материала для отделки стены, пола или потолка. Надписями на них можно не только преобразить дизайн помещения, но и привлечь внимание гостей к предстоящим программам, акционным блюдам, уникальным предложениям. Но как перенести на меловые доски красивые изображения? Предлагаем ознакомиться с основными рекомендациями, которые помогут создать стильный элемент декора для кафе, ресторана и других общественных заведений.
Выбираем инструмент
На чёрной доске лучше всего выглядят надписи мелом. Но простыми кусочками писать не очень удобно: они крошатся, пачкают и сушат пальцы. Современные производители предлагают карандаши, маркеры, краски разных цветов, с использованием которых меловая доска превращается в настоящее произведение искусства, а процесс создания предмета интерьера максимально упрощается.
Выбор инструмента зависит от желаемого конечного результата. Каждый вариант имеет свои особенности и нюансы:
- маркер — отличное решение для небольших изображений, нанесения тонких и чётких линий. Таким инструментом удобно работать на напольных или настенных поверхностях. Но некоторые маркеры плохо стираются. Перед использованием протестируйте инструменты на незаметном уголке меловой доски;
- карандаш используется для мелких деталей и узоров. При наличии больших полотен на изображение таким инструментом уйдёт много времени. Но если для записи заказа используется меловая менюшница, карандаш — незаменимое решение для работы;
- краски — идеальны для рисования на крупных полотнах и закрашивания трафаретов. Такой инструмент можно создать самостоятельно. Необходимо измельчить мел и смешать с гелем для рук до получения жидкой массы.
Для рисования обычными инструментами можно приобрести специальные металлические или пластиковые держатели, позволяющие не пачкать руки и делающие процесс творчества удобнее.
Что рисовать
На меловой доске для ресторана, бара или других заведений отображаются разные творческие идеи. На полотнах можно записывать афоризмы и цитаты, пожелания, рецепты напитков и блюд, уникальные акции для посетителей, послания. Стены в барах и пабах часто расписываются шрифтами и узорами, которые сочетаются со стилистическим решением заведения.
Создать изображение, которое будет выглядеть аккуратно, не навредит общей картине, без специального образования и опыта — непростая задача. Чтобы надпись была красивой, рекомендуется найти заготовку в интернете или разработать её в редакторе, сочетая шрифты и размеры.
Способы рисования
На напольных или настенных полотнах, для штендеров с объявлениями используются трафареты. Заготовки позволяют переносить на доски крупные надписи или повторяющиеся детали (цены, логотип, название общественного заведения). Трафареты можно заказать в полиграфической фирме или сделать самостоятельно, создав надпись в графическом редакторе, распечатав её и приклеив на плотный картон. Для работы с такими заготовками лучше использовать меловые краски или маркеры. Данный способ позволит создавать аккуратные, красивые надписи. Если какой-то элемент не получился, нужно подправить его границы, достаточно вытереть место влажной губкой или подправить ватной палочкой.
Второй способ рисования на меловой доске — копирка. Это предоставляет больше возможностей для творчества, но повышает затраты средств на инструменты и времени на реализацию. Для работы необходимы готовые надписи, клейкая лента, графит. Из меловых продуктов лучше использовать тонкий мелок, карандаш и маркер.
Задняя поверхность изображения штрихуется графитом. Лист с готовой надписью приклеивается скотчем к настенному или настольному полотну. Карандашом необходимо пройтись по контуру. После отклеивания листа на доске останутся границы, которые затем нужно обвести меловым маркером и закрасить. С помощью мокрой ватной палочки поправляются границы элементов целостной картины.
Меловые доски — незаменимые предметы интерьера для гостиницы, кафе или ресторана, позволяющие регулярно обновлять дизайн помещения, привлекать внимание клиентов скидками, развлекательными программами, пожеланиями. Заказать изделия можно в компании ARKWood. Оригинальная менюшница, штендер для творчества и объявлений, маленькие доски для записи заказов — в каталоге представлен широкий ассортимент товаров, чтобы подчеркнуть оригинальность стиля и создать уникальную атмосферу в помещении.
arkwood.ru
Надпись на доске — Path of Exile Wiki
Надпись на доске — это предметы, основанные на знаниях истории Рекласта, найденные в Перекрёстке.
Надпись на доске I
Я не спала. Никто не смыкал глаз. Вот уже три дня, с начала черной бури на севере. С тех пор, как появились кошмары.
Ночные страхи ужасны и жестоки. Они нашептывают, искушают, обманывают. Они угрожают и обещают дикие дары в обмен на еще более дикие дела.
Мой муж Дионисий пошел в Аликлы за врачом и лекарством. Он должен был вернуться еще вчера. Я боюсь за него. За всех нас.
Танис
Надпись на доске II
С прихода черной бури прошло чуть больше недели.
Мой муж не вернулся. Болезнь расползается по нашей деревне. Многие умерли, а выжившие… изменились.
Раньше это были наши друзья и соседи. Теперь они, шатаясь, бродят в ночи. Изломанные, нелепые, с огнем безумия в глазах.
Танис
Надпись на доске III
В ночь черной бури стояла полная луна. И она снова полная.
Они пришли за мной. Пришли за моими дочерьми. Бактий окликнул их, пока остальные прятались и шептались в темноте. Корина вышла им навстречу и помахала рукой. Так ей велели кошмары.
Мой дядя пытался ее удержать. Бактий разбил ему голову кузнечным молотом. Я подперла дверь и закрыла окна, но они вопили громче обезьян и не щадя себя ломились внутрь.
У меня не было выбора. Я схватила двух младших дочерей, мы спустились в погреб и убежали к мельнице через подземный ход.
Теперь нам осталось только прятаться и надеяться. Боже, помоги нам.
Танис
Надпись на доске IV
С начала кошмара миновало три луны. Наверное, я одна продолжаю смотреть на Лунарис и помнить ее имя. Скоро я исчезну, а она продолжит свой путь в одиночестве.
Мой муж вернулся и охотится за мной. Мой мертвый муж охотится… за мной. С ним Корина и мой дядя. Трупы встают, ходят, едят. Мои девочки… они тоже ходят… и едят.
Бог забыл про нас. Лунарис мне свидетель. Сегодня я возвращаюсь к семье.
Танис
Надпись мелом на доске фотошоп. Надпись мелом на доске
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь. Сегодня мы с вами будем создавать шикарный типографический эффект при помощи подручных средств и электронных инструментов. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.
Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.
Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник, чтобы заполнить пустое пространство в правом верхнем углу.
Выделите третью группу текста и в меню выберите Effect > Apply Free Distort/Эффект>Применить произвольное искажение, чтобы применить эффект с теми же параметрами, что мы выбрали ранее.
Временно измените цвет текста, чтобы вам было удобнее подогнать третью группу под размеры первой.
Откройте палитру Appearance/Оформление и кликните по по эффекту Free Distort/Произвольное искажение. Переместите верхнюю левую точку так, чтобы создать параллель прямоугольнику. Затем переместите нижнюю правую точку обратно на оригинальную позицию.
Вы можете дублировать любые элементы, нарисованные ранее, и отражать их, чтобы добиться симметричного дизайна и заполнить пустые места.
Масштабируйте следующую группу слов, чтобы она совпала по ширине с нашим дизайном. Расположите группу так, чтобы между ней и предыдущим текстом было такое же расстояние как между остальными элементами.
Завершаем концепт последним словом, масштабированным и выровненным по остальным элементам. При помощи узких прямоугольников сделайте дизайн интереснее.
Нарисуйте прямоугольник вокруг работы. Укажите ему отсутствие заливки и обводку в 7pt. Копируйте (CMD/Ctrl+C) прямоугольник, затем вставьте копию на передний план (CMD/Ctrl+F). Удерживая ALT, масштабируйте копию, сделав ее меньше. Снизьте толщину обводки до 2pt.
Выделите одно из самых больших слов, копируйте его (CMD/Ctrl+C), затем укажите объекту тонкую белую обводку с закругленными углами и выравнивание внутрь.
В меню выберите Object > Expand Appearance/Объект>Разобрать оформление, затем кликните по группе правой кнопкой и выберите Ungroup/Рагруппировать, чтобы разбить группу на отдельные символы.
Поочередно выделяйте каждую букву и нажимайте кнопку Minus Front/Минус в палитре Pathfinder/Обработка контура. После этого у вас должны остаться только внутренние части букв.
Сгруппируйте все что осталось, смените для них цвет обводки на белый, затем нажмите CMD/Ctrl+B, чтобы вставить на задний план ранее скопированный текст.
Где-нибудь в документе нарисуйте маленький черный квадрат. Нажмите CMD/Ctrl+C и CMD/Ctrl+F, чтобы создать копию, затем уменьшите копию в половину оригинала (включите Smart Guides/Быстрые направляющие, чтобы сделать все точно). Укажите меньшей фигуре белый цвет заливки, выделите оба объекта и перетащите их в палитру Swatches/Образцы.
Примените этот образец к внутренним фрагментам букв, чтобы придать им крутой винтажный стиль.
Используйте этот прием, чтобы оформить при желании и другой текст, также сделайте последние штрихи для завершения дизайна.
Выделите все элементы типографики, сгруппируйте их и снизьте opacity/непрозрачность примерно до 15%.
Распечатайте работу. Дизайн должен быть еле виден на бумаге, благодаря сниженной непрозрачности. Теперь найдите старый добрый карандаш.
Небольшими штрихами начинайте аккуратно обрисовывать работу. Этот шаг позволит нам сделать из электронного эффекта работу в стиле выполнения от руки.
После того как вы обвели всю работу, отсканируйте ее. Работа выглядит так же, как созданная в Illustrator, но теперь она выглядит как нарисованная от руки из-за неточных, неэлектронных штрихов. Кто же знает что вы ее обрисовывали? Мы никому не расскажем)
Откройте отсканированную работу в Adobe Photoshop и в меню выберите Image > Adjustments > Invert/Изображение>Коррекция >Инвертировать. После этого выберите в меню Image > Adjustments > Desaturate/Изображение>Коррекция>Обесцветить, чтобы убрать цветность из работы.
В меню выберите Image > Adjustments > Levels/Изображение>Коррекция>Уровни и переместите бегунок светлых оттенков к началу гистограммы.
В этом уроке Фотошоп показано, как создать зелёную доску и надписи на ней, сделанные мелом.
Шаг 1
Создайте новый документ в
www.cok24.ru
Пишем текст на классной доске в Фотошоп / Фотошоп-мастер
От автора: В последнее время я часто наблюдаю использование этого эффекта для текста в средствах массовой информации. Он используется и в моушн графике, и в презентациях современных технологий и для воссоздания винтажного стиля. Я решил использовать этот классный эффект на классной доске, не используя пыль от мела вокруг самой надписи.
Скачать архив с материалами к уроку
Результат урока

Шаг 1
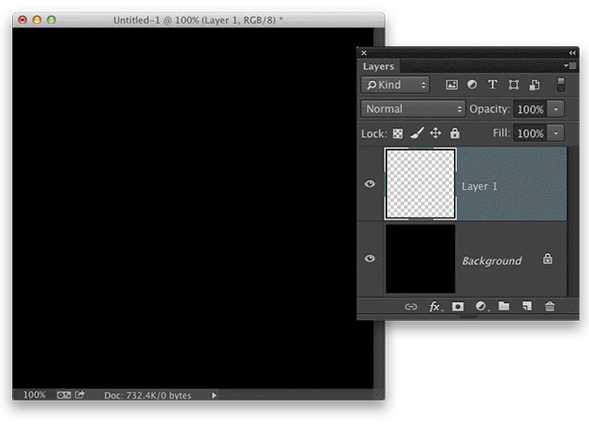
Создайте новый документ. Для этого перейдите в меню Файл – Создать (File – New) и в диалоговом окне ведите значения для документа – 5х5 дюймов, с разрешением 100 пикселей на дюйм.
Нажмите клавишу D, чтобы установить цвет переднего плана на черный, а затем используйте комбинацию клавиш Alt-Backspace, чтобы заполнить этот новый документ цветом переднего плана — то есть чёрным.
Теперь нажмите на иконку Создать новый слой (Create a new layer) в нижней части панели слоев, чтобы создать новый пустой слой.

Шаг 2
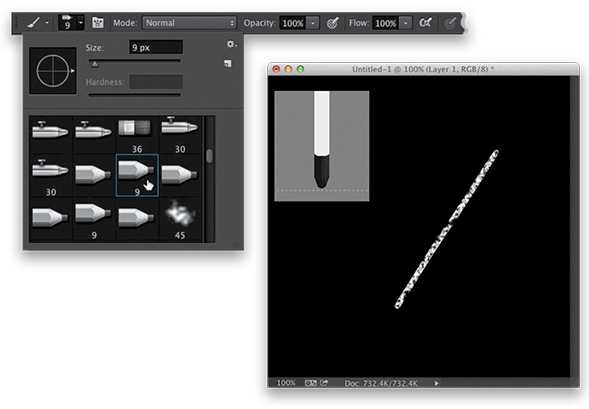
Активируйте инструмент Кисть (Brush tool), в верхней панели параметров раскройте список кистей и найдите кисточку Карандаш (Crayon), как показано на скриншоте ниже. Нажмите клавишу X, чтобы изменить цвет переднего плана на белый, а затем нарисуйте линию, чтобы увидеть, как работает кисть и как она выглядит. В следующем шаге мы откорректируем настройки выбранной кисти для более реалистичного отображения эффекта.

Шаг 3
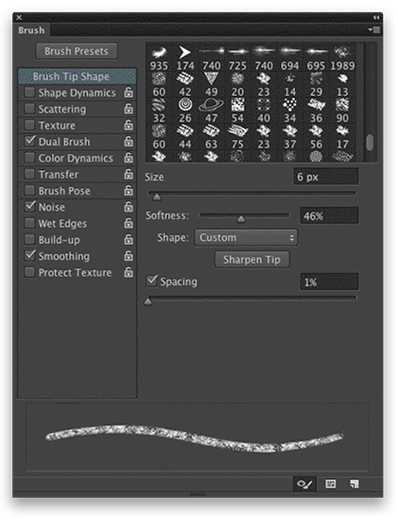
Чтобы открыть окно настроек кисти, пройдите в меню Окно — Кисть (Window – Brush) или просто нажмите клавишу F5. Для начала, выключите флажок на вкладке Текстура (Texture) которая находится в списке на левой стороне панели. Затем нажмите на вкладку Двойная кисть (Dual Brush), чтобы получить доступ к этим опциям. В открывшемся окне настроек прокрутите вниз список, найдите и выберите кисть Spatter 27 pixels как показано на скриншоте ниже. Поставьте флажок в чекбоксе Обе оси (Both Axes) и подкорректируйте немного такие настройки: Интервалы (Spacing ) и Рассеивание (Scatter).

Шаг 4
В окне настроек кисти нажмите на самую верхнюю вкладку Форма отпечатка кисти (Brush Tip Shape). Здесь настройте Кегль (Size) со значением 6 пикс., затем настройте Сглаживание (Softness) 45% и уменьшите Интервалы (Spacing ) до 1%.
Кроме того, убедитесь, что в левой части панели окна настроек кисти стоят флажки на вкладках Шум (Noise) и Сглаживание (Smoothing).

Шаг 5
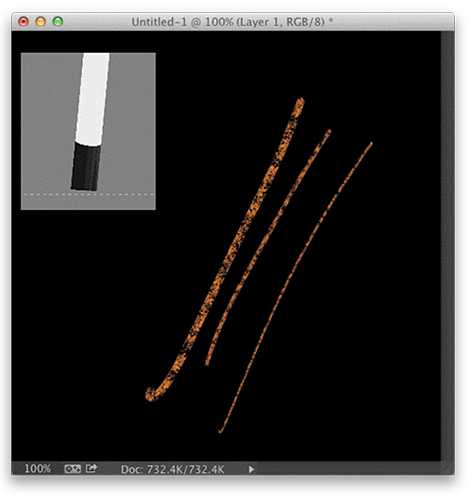
Теперь, выберите цвет переднего плана на панели инструментов, любой который вы хотите, и попробуйте сделать несколько штрихов новой, настроенной кистью. В окне предварительного просмотра, в верхнем левом углу документа, вы можете видеть, что маленькая кисточка на превью повторяет ваши движения и показывает угол кисти.
Кроме того, в этом превью вам будет видно, как «изнашивается» кончик кисти при её использовании, как будто вы пользуетесь реальным мелом или карандашом. Для того чтобы восстановить острый кончик, снова зайдите в настройки кисти и на вкладке Форма отпечатка кисти (Brush Tip Shape) нажмите кнопку Острый кончик (Sharpen Tip). После этого вы увидите на превью кисти, что кончик снова стал острым.

Шаг 6
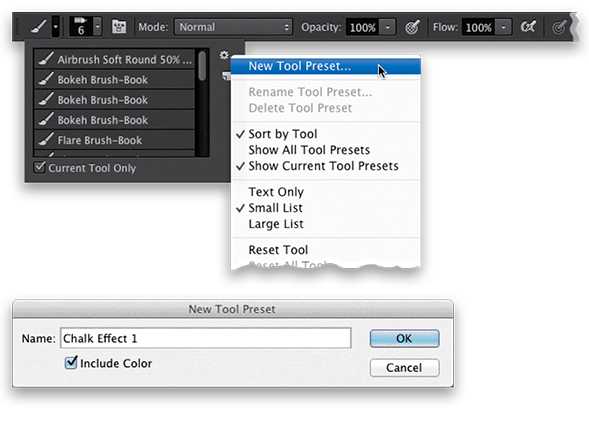
Для того чтобы использовать настроенную кисть неоднократно, сохраним её. Для этого в верхней панели параметров, щёлкните по окошку выбора кистей и в правом верхнем углу нажмите иконку шестерёнки. В настройках выберите опцию Новый набор параметров кисти (New Tool Preset). В появившемся диалоговом окне, дайте название для этой кисти и нажмите кнопку ОК.

Шаг 7
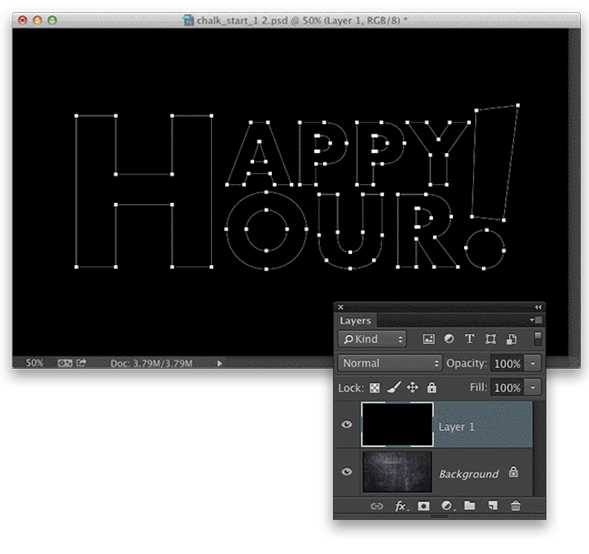
Так как автор не предоставляет исходник с текстурой школьной доски, найдите подобную текстуру или используйте альтернативный вариант из архива. Откройте текстуру в фотошопе и сверху создайте чёрный слой. Он будет временным для лучшей видимости контуров надписи.
Теперь, выше всех слоёв напишите понравившимся шрифтом текст, с которым вы будете дальше работать. Нажмите на текстовом слое правой кнопкой мыши и выберите опцию Создать рабочий контур (Create Work Path). При желании немного исказите контуры, сдвигая некоторые опорные точки с помощью инструмента белая стрелка Выделение узла (Direct Selection tool).

Шаг 8
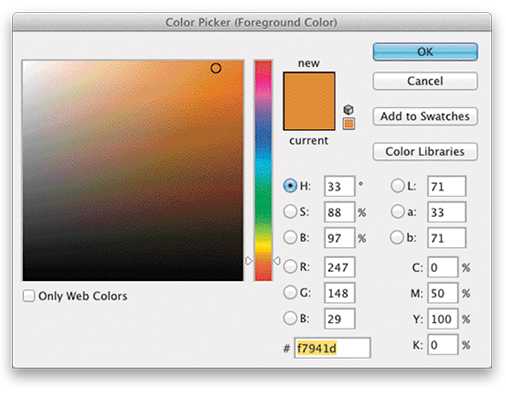
Кликните по иконке цвета переднего плана в панели инструментов и в появившемся окне установите цвет R: 247, G: 148, B: 29 (#f7941d), а затем нажмите кнопку ОК.

Шаг 9
Теперь удалите слой с чёрной заливкой и текстовый слой или просто отключите их видимость (контуры должны остаться). Затем нажмите на иконку Создать новый слой (Create a new layer) в нижней части панели слоев, чтобы создать новый пустой слой выше фонового слоя с текстурой школьной доски.
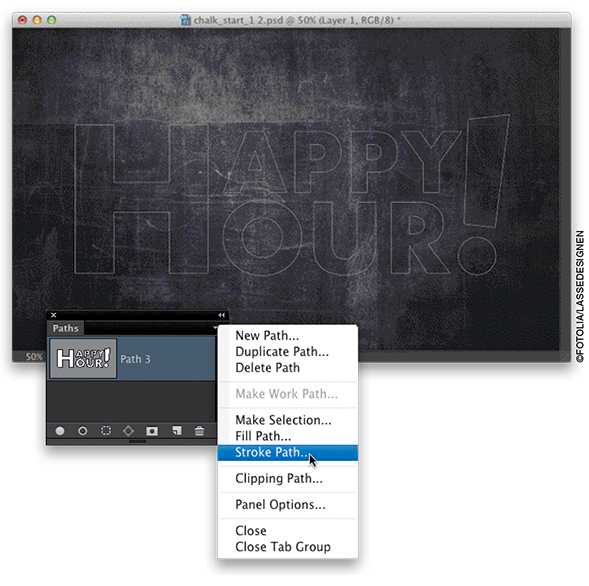
Откройте палитру Контуры (Paths). Если она у вас не видима в рабочей области программы, то активируйте её через меню Окно – Контуры ( Window – Paths). Выделите слой с контуром вашей надписи, раскройте настройки панели в верхнем правом углу палитры и выберите опцию Выполнить обводку контура (Stroke Path).

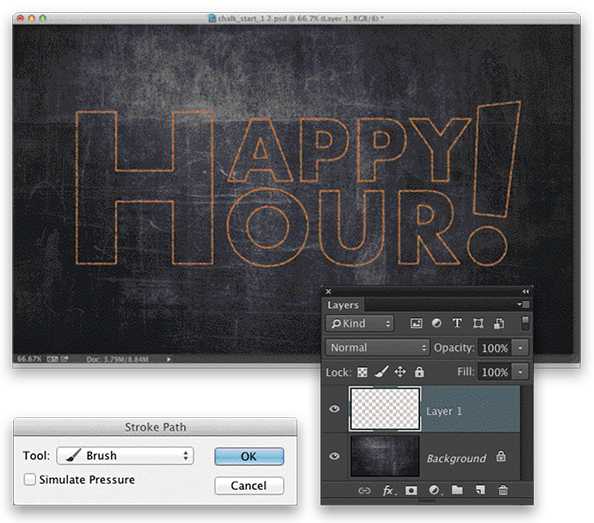
Шаг 10
Когда появится диалоговое окно обводки контура, выберите из выпадающего меню инструмент Кисть (Brush) и убедитесь, что в чекбоксе снят флажок с опции Имитировать нажим (Simulate Pressure). Для подтверждения выбранных опций нажмите ОК. Ниже на скриншоте вы можете увидеть, как настроенная ранее кисть сделает обводку с эффектом мела по контуру букв.

Шаг 11
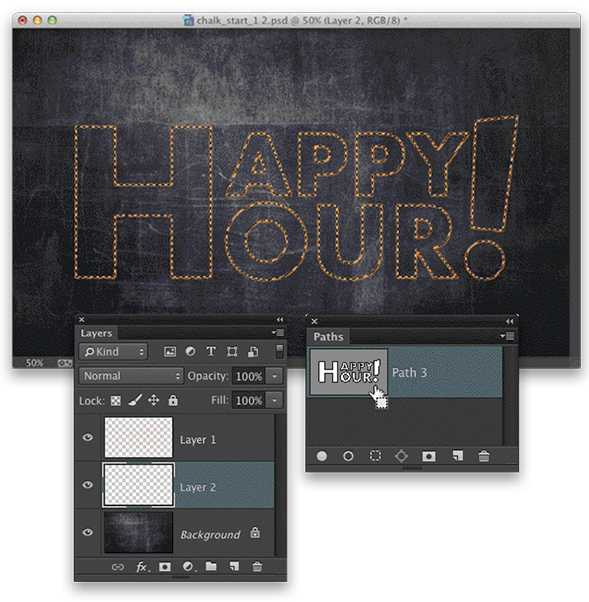
Вернитесь в палитру слоёв и создайте новый пустой слой выше слоя с текстурой доски. Теперь откройте палитру Контуры (Paths), зажмите, удерживая клавишу Ctrl, и кликните по миниатюре слоя с контуром для того, чтобы загрузить выделение текста.

Шаг 12
Активируйте инструмент Кисть (Brush), увеличьте размер кисти на несколько пикселей, используя клавишу] (правая, квадратная скобка), и начните закрашивать внутри букв. Выделение, которое вы загрузили чуть ранее, при закрашивании не будет вам давать выходить за пределы букв. Если хотите, намерено пропускайте области, рисуя так, чтобы это было похоже на реальный мел, некоторые области рисуйте непрерывно пока не заполните всю надпись.

Шаг 13
После того как вы закончите закрашивать буквы, внизу палитры слоёв нажмите на иконку fx чтобы открыть окно стилей слоя. В появившемся меню выберите опцию Параметры наложения (Blending Options). В диалоговом окне стилей слоя, в блоке Наложить если (Blend If) зажмите и удерживайте клавишу Alt и кликните по чёрному слайдеру Подлежащего слоя (Underlying Layer). Перетащите разделённую часть слайдера вправо и установите на значении около 50. Это позволит проявить некоторые тёмные области фонового слоя в слишком закрашенных областях букв. Для подтверждения действий нажмите кнопку ОК и снимите выделение комбинацией клавиш Ctrl+D.

Шаг 14
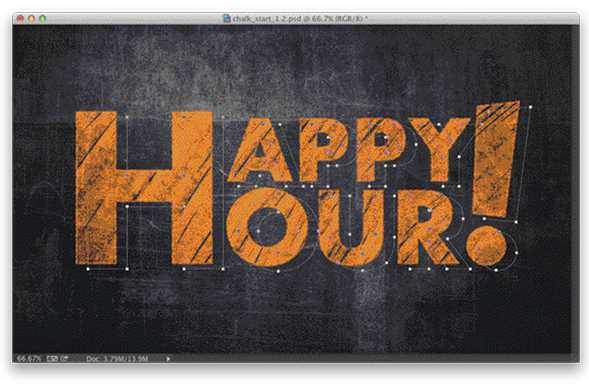
В левой панели выберите инструмент чёрная стрелка Выделение контура (Path Selection tool) и снова откройте палитру Контуры (Paths). Кликните по слою с контуром, чтобы сделать его активным. Затем инструментом чёрная стрелка выделите контур, просто проведя с зажатой мышкой вокруг надписи, образуя рамку выделения. Таким образом у вас выделится весь контур с опорными точками.
С помощью стрелок на клавиатуре сдвиньте контур несколько вправо и вниз, как показано на скриншоте ниже.

Шаг 15
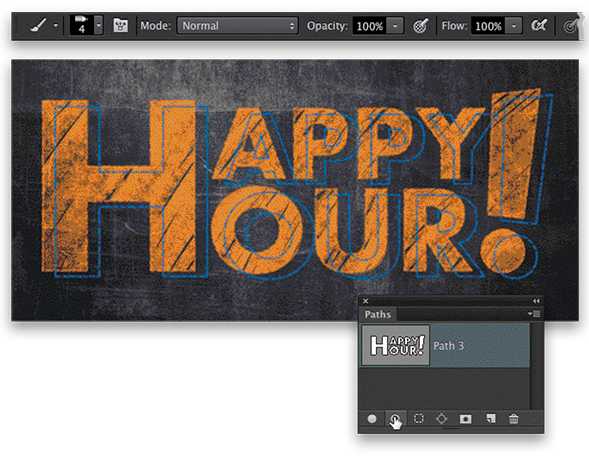
Вернитесь к инструменту Кисть (Brush) и на верхней панели параметров установите размер кисти около 4 пикс. Кликните по иконке цвета переднего плана в панели инструментов и в появившемся окне выберите светло-голубой цвет. Создайте еще один новый слой в палитре слоев, а затем нажмите на иконку Выполнить обводку контура кистью (Stroke Path with Brush) в палитре Контуры (Path). Для того чтобы сделать обводку плотнее вы можете нажать на эту иконку несколько раз.

Шаг 16
Чтобы снять выделение контура, щёлкните мышкой в пустой области палитры ниже самого слоя с контуром. Теперь активируйте инструмент Ластик (Eraser tool) и сотрите голубые лини там, где они перекрывают оранжевые области букв и в некоторых других местах. Смотрите как это показано на скриншоте ниже. Это создаст интересную линию тени с некоторой глубиной и с таким же эффектом мелка.

Шаг 17
Теперь в диалоговом окне стилей слоя снова используйте опции блока Наложить если (Blend If) и отрегулируйте настройки, как вы это делали ранее для оранжевого текста.

Шаг 18
В палитре слоёв выделите все три слоя касающиеся надписи, нажмите правой кнопкой мыши на одном из них и выберите опцию Преобразовать в смарт объект (Convert to Smart Object)

Шаг 19
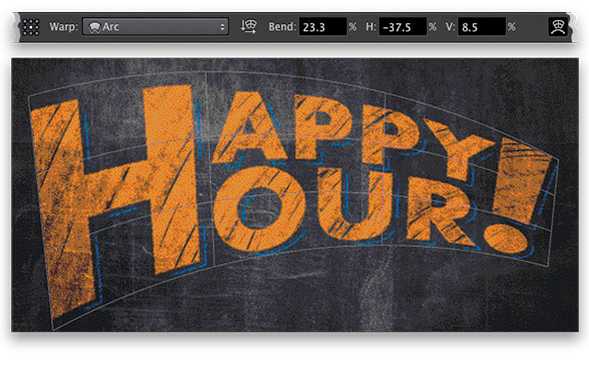
Теперь перейдите в меню Редактирование — Трансформирование — Деформация (Edit — Transform — Warp). В верхней панели параметров, в настройках опции Деформация (Warp) выберите вариант Аркой (Arc) и установите такие настройки:
Изгиб (Bend) примерно 23%,
По горизонтали (H) -37.5%,
По вертикали (V) 8.5%
После введения настроек нажмите клавишу Enter для применения трансформации. Текст примет вид дуги, что придаст ему больше динамики.

Ниже на скриншоте вы можете увидеть итоговое изображение. Для более интересного вида, автор перетащил смарт объект с надписью в изображение с доской и добавил пару слов, созданных в том же стиле с помощью методов из урока.
Вы можете скачать исходники со школьными досками на нашем сайте:

Автор: Corey Barker
photoshop-master.ru
Надпись мелом на доске фотошоп. Надпись мелом на доске
В Фотошопе. Инструментом Crop Tool (C) обрежьте изображение, чтобы избавиться от закругленных углов и чёрного фона.
Перейдите к коррекции Levels (Image ? Adjustments ? Levels) и измените значения, как показано ниже. Это сделает поверхность доски темнее.
Шаг 2
Загрузите в общую библиотеку шрифт «Blokletters », перейдите в меню Window ? Character и настройте шрифт, как показано ниже. Напишите «Back to School» на доске. Надпись должна состоять из двух слоёв. Смотрите на второй скриншот ниже.
Шаг 3
Выберите инструмент Brush Tool (B), откройте палитру кистей (Window ? Brush) и настройте, как показано ниже.
Шаг 4
Скройте текстовые слои, кликнув на иконке глаза.
Кликните правой кнопкой на текстовом слое и выберите пункт Create Work Path.
Выберите инструмент Direct Selection Tool, установите основной цвет на белый и создайте новый слой поверх остальных. Назовите его «Chalk».
Кликните правой кнопкой мыши на контуре и выберите пункт Stroke Path.
В появившемся окне выберите Brush. Это значит, что контур будет обведён кистью, которую мы настроили ранее.
В результате Вы увидите меловую надпись. Нажмите Enter, чтобы избавиться от контура. Имейте в виду, что в зависимости от размера шрифта, размер кисти может быть разным.
Шаг 5
Для обводки каждой буквы нужно создавать контур и выделять его инструментом Direct Selection Tool.
Прежде чем выполнять обводку, задайте основной цвет на панели инструментов. Не нажимайте Enter до тех пор, пока не обведёте все буквы.
Я использовал следующие цвета:
S — #f5989d
c — #fff799
h — #bd8cbf
o — #fdbd89
o — #79bcde
После того, как грифельная краска стала популярна в интерьерном дизайне, во многих домах можно встретить различные элементы, — от табличек до целых стен, — на которых можно писать мелом. В этом посте мы расскажем, как сделать грифельную доску красивым элементом декора, а не просто местом для заметок и детского творчества.
Чем писать
Ответ на этот вопрос кажется очевидным — конечно же мелом! Однако производители проявили фантазию: кроме мела разного размера и цвета существуют меловые карандаши, меловые маркеры и даже меловые краски. Выбор инструментария очень важен для конечного результата.
Маркер — идеален для небольших надписей и тонких четких линий, но надписи получаются без характерной текстуры мела. Его удобнее и приятнее держать в руках. Если покупаете такой, учтите, что не все маркеры одинаково хорошо стираются — лучше поэкспериментировать на менее заметном участке.
Меловую краску можно сделать своими руками, потерев на мелкой терке обычный мелок и смешав получившийся порошок с санитарным гелем для рук до консистенции сиропа. Краска незаменима для закрашивания трафаретов и больших участков.
Обычные мелки тоже можно сделать приятнее: разнообразные держатели мелков, которые сейчас совсем несложно найти и купить, не будут оставлять сухость на пальцах.
Что изобразить
На грифельной поверхности можно просто рисовать, импровизируя, записывать свои мысли и рецепты или оставлять послания домочадцам. Однако такое творчество может выглядеть небрежно и не служить на пользу интерьера. Часто эталоном оформления грифельной стены становятся кафе — стены в современных заведениях расписаны красивыми шрифтами в разных сочетаниях и дополнены рисунками.
Сделать красивый леттеринг на доске от руки человеку без специального образования и опыта практически невозможно, поэтому прост
sds-us.ru
Как красиво писать мелом на доске. Надпись мелом на доске
Типографика, нарисованная мелом очень популярна. Однако далеко не все хорошо управляются мелом, да и школьную доску не в каждом доме найдешь. Сегодня мы с вами будем создавать шикарный типографический эффект при помощи подручных средств и электронных инструментов. Для начала мы создадим сам концепт в Illustrator, затем при помощи интересной технике превратим работу в рисунок мелом.
Изюминка этого урока в том, что мы скомбинируем работу за компьютером и рисование руками. Конечно, есть способ сделать все в графических редакторах, однако добиться столь реалистичного эффекта, как в нашем уроке, удастся вряд ли.
Итак, начнем. Откройте Adobe Illustrator и создайте концепт, который хотите превратить в рисунок мелом. На этом этапе мы будем пользоваться благами ПО, которое позволяет нам применять и отменять действия, в то время как в реальной жизни, от штрихов так просто не избавиться. Введите ваш текст и выберите любимый шрифт.
Конвертируйте текст в кривые при помощи комбинации клавиш CMD/Ctrl+Shift+O, затем кликните правой кнопкой по тексту и выберите Ungroup/Разгруппировать, чтобы разделить надпись на отдельные буквы.
Растяните выделение поверх каждого слова или группы слов и нажимайте CMD/Ctrl+G, чтобы сгруппировать их.
Выделите первую группу слов и в меню выберите Effect > Distort & Transform > Free Distort/Эффект>Исказить и трансформировать>Произвольное искажение. Поднимите нижнюю правую точку выше, чтобы исказить группу текста.
Вообще-то подобное искажение текста обычно нежелательно, являясь своеобразной дизайнерской бестактностью, но в нашем случае работа будет практически рукописной, поэтому мы можем себе это позволить. Масштабируйте текст по вертикали, чтобы ужать его немного.
Возьмемся за следующую группу из нашего текста. Выделите ее и в меню выберите Object > Transform > Shear/Объект>Трансформировать>Наклон. Укажите угол, совпадающий с углом скоса предыдущей группы.
Нарисуйте тонкий прямоугольник под текстом и примените к нему трансформацию Shear/Наклон, повторив угол наклона текста. Дублируйте прямоугольник и обрамите им вторую группу текста. Инструментом Pen/Перо нарисуйте треугольник,
bepeza.ru
