Цвета Pantone — Онлайн каталог Pantone. Таблица Пантонов по CMYK и RGB — ColorScheme.Ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Цветовая модель Пантон, система Pantone Matching System — это широко используемая стандартизованная система идентификации и подбора цвета, общепризнанный международный стандарт в издательском деле и офсетном производстве.
Идея стандартизации цвета в том, чтобы независимо от используемого оборудования позволить дизайнерам точно воспроизвести нужный цвет, лишь указав его номер. С середины XX века компания выпускает каталоги эталонных цветов (цветовые веера Pantone, пантонники). Каждый цвет из каталога имеет свой код идентификации и пропорции составляющих его базовых красок.
Цвет в каталога Pantone — нанесённая в один прокат готовая краска, предварительно смешанная из базовых цветов в точно заданной пропорции.
Таблица цветов Pantone
В таблице представлен Pantone Color Bridge Coated Process. Данный каталог цветов содержит лишь ближайшие CMYK и RGB аналоги к смесевым цветам. Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
Далеко не каждый цвет из палитры Pantone возможно передать триадными красками, — цветовой диапазон смесевых цветов Pantone гораздо шире, чем у триадных красок CMYK.
| Образец | Цвет Pantone | C | M | Y | K | HTML | R | G | B |
|---|---|---|---|---|---|---|---|---|---|
| PANTONE 100 | 0 | 0 | 56 | 0 | #FCEA76 | 252 | 234 | 118 | |
| PANTONE 101 | 0 | 0 | 68 | 0 | #FCE85F | 252 | 232 | 95 | |
| PANTONE 102 | 0 | 0 | 95 | 0 | #FEE500 | 254 | 229 | 0 | |
| PANTONE 103 | 5 | 5 | 100 | 16 | #D0BC00 | 208 | 188 | 0 | |
| PANTONE 104 | 7 | 13 | 100 | 28 | #BBA30D | 187 | 163 | 13 | |
| PANTONE 105 | 13 | 18 | 88 | 45 | #998730 | 153 | 135 | 48 | |
| PANTONE 106 | 0 | 0 | 75 | 0 | #FCE85D | 252 | 232 | 93 | |
| PANTONE 107 | 0 | 0 | 92 | 0 | #FDE724 | 253 | 231 | 36 | |
| PANTONE 108 | 0 | 5 | 98 | 0 | #F9DA00 | 249 | 218 | 0 | |
| PANTONE 109 | 0 | 9 | 100 | 0 | #F8D500 | 248 | 213 | 0 | |
| PANTONE 110 | 2 | 22 | 100 | 8 | #DBB216 | 219 | 178 | 22 | |
| PANTONE 111 | 8 | 21 | 100 | 28 | #B69920 | 182 | 153 | 32 | |
| PANTONE 112 | 10 | 20 | 100 | 40 | #A48C1A | 164 | 140 | 26 | |
| PANTONE 113 | 0 | 2 | 83 | 0 | #FAE34E | 250 | 227 | 78 | |
| PANTONE 114 | 0 | 4 | 87 | 0 | #F9DE45 | 249 | 222 | 69 | |
| PANTONE 115 | 0 | 6 | 87 | 0 | #F8DB46 | 248 | 219 | 70 | |
| PANTONE 116 | 0 | 14 | 100 | 0 | #F5CB08 | 245 | 203 | 8 | |
| PANTONE 117 | 6 | 27 | 100 | 12 | #CDA31F | 205 | 163 | 31 | |
| PANTONE 118 | 7 | 28 | 100 | 30 | #B48F1F | 180 | 143 | 31 | |
| PANTONE 119 | 17 | 22 | 100 | 47 | #937F20 | 147 | 127 | 32 | |
| PANTONE 120 | 0 | 5 | 64 | 0 | #F7DD76 | 247 | 221 | 118 | |
| PANTONE 121 | 0 | 8 | 70 | 0 | #F6D86F | 246 | 216 | 111 | |
| PANTONE 122 | 0 | 11 | 80 | 0 | #F5D258 | 245 | 210 | 88 | |
| PANTONE 123 | 0 | 19 | 89 | 0 | #F2C541 | 242 | 197 | 65 | |
| PANTONE 124 | 0 | 30 | 100 | 0 | #EDB220 | 237 | 178 | 32 | |
| PANTONE 125 | 6 | 32 | 100 | 24 | #BB9121 | 187 | 145 | 33 | |
| PANTONE 126 | 11 | 31 | 100 | 36 | #A7861D | 167 | 134 | 29 | |
| PANTONE 127 | 0 | 4 | 62 | 0 | #FAE17B | 250 | 225 | 123 | |
| PANTONE 128 | 0 | 7 | 75 | 0 | #F8D962 | 248 | 217 | 98 | |
| PANTONE 129 | 0 | 11 | 78 | 0 | #F6D15A | 246 | 209 | 90 | |
| PANTONE 130 | 0 | 32 | 100 | 0 | #EDAC1A | 237 | 172 | 26 | |
| PANTONE 131 | 2 | 39 | 100 | 10 | #D0941F | 208 | 148 | 31 | |
| PANTONE 132 | 9 | 38 | 100 | 32 | #AB7F20 | 171 | 127 | 32 | |
| PANTONE 133 | 19 | 37 | 100 | 59 | #775F1F | 119 | 95 | 31 | |
| PANTONE 134 | 0 | 12 | 60 | 0 | #F5D27A | 245 | 210 | 122 | |
| PANTONE 135 | 0 | 21 | 76 | 0 | #F1C15C | 241 | 193 | 92 | |
| PANTONE 136 | 0 | 28 | 87 | 0 | #EFB646 | 239 | 182 | 70 | |
| PANTONE 137 | 0 | 41 | 100 | 0 | #EAA124 | 234 | 161 | 36 | |
| PANTONE 138 | 0 | 52 | 100 | 0 | #E68C28 | 230 | 140 | 40 | |
| PANTONE 139 | 7 | 49 | 100 | 25 | #B27827 | 178 | 120 | 39 | |
| PANTONE 140 | 19 | 49 | 100 | 54 | #7D5A25 | 125 | 90 | 37 | |
| PANTONE 141 | 0 | 16 | 65 | 0 | #F5CD66 | 245 | 205 | 102 | |
| PANTONE 142 | 0 | 24 | 78 | 0 | #F2BF4C | 242 | 191 | 76 | |
| PANTONE 143 | 0 | 32 | 87 | 0 | #F0B336 | 240 | 179 | 54 | |
| PANTONE 144 | 0 | 51 | 100 | 0 | #EA961C | 234 | 150 | 28 | |
| PANTONE 145 | 4 | 53 | 100 | 8 | #D08921 | 208 | 137 | 33 | |
| PANTONE 146 | 7 | 50 | 100 | 34 | #A97620 | 169 | 118 | 32 | |
| PANTONE 147 | 19 | 38 | 90 | 58 | #786428 | 120 | 100 | 40 | |
| PANTONE 148 | 0 | 17 | 43 | 0 | #F4D199 | 244 | 209 | 153 | |
| PANTONE 149 | 0 | 24 | 51 | 0 | #F2C688 | 242 | 198 | 136 | |
| PANTONE 150 | 0 | 41 | 78 | 0 | #EDAA50 | 237 | 170 | 80 | |
| PANTONE 151 | 0 | 60 | 100 | 0 | #E88D21 | 232 | 141 | 33 | |
| PANTONE 152 | 0 | 66 | 100 | 0 | #E68523 | 230 | 133 | 35 | |
| PANTONE 153 | 5 | 64 | 100 | 17 | #C17723 | 193 | 119 | 35 | |
| PANTONE 154 | 8 | 66 | 100 | 41 | #9D6120 | 157 | 97 | 32 | |
| PANTONE 155 | 0 | 12 | 34 | 0 | #F5D7A5 | 245 | 215 | 165 | |
| PANTONE 156 | 0 | 23 | 49 | 0 | #F1C382 | 241 | 195 | 130 | |
| PANTONE 157 | 0 | 42 | 74 | 0 | #EBA344 | 235 | 163 | 68 | |
| PANTONE 158 | 0 | 62 | 95 | 0 | #E47E1A | 228 | 126 | 26 | |
| PANTONE 159 | 1 | 72 | 100 | 7 | #D0651E | 208 | 101 | 30 | |
| PANTONE 160 | 6 | 71 | 100 | 31 | #AB5A20 | 171 | 90 | 32 | |
| PANTONE 161 | 16 | 67 | 100 | 71 | #66401D | 102 | 64 | 29 | |
| PANTONE 162 | 0 | 25 | 35 | 0 | #F0C4A0 | 240 | 196 | 160 | |
| PANTONE 163 | 0 | 44 | 52 | 0 | #EBA677 | 235 | 166 | 119 | |
| PANTONE 164 | 0 | 59 | 80 | 0 | #E68A48 | 230 | 138 | 72 | |
| PANTONE 165 | 0 | 70 | 100 | 0 | #E37828 | 227 | 120 | 40 | |
| PANTONE 166 | 0 | 76 | 100 | 0 | #E06C2A | 224 | 108 | 42 | |
| PANTONE 167 | 5 | 77 | 100 | 15 | #BB5D29 | 187 | 93 | 41 | |
| PANTONE 168 | 12 | 80 | 100 | 60 | #6F3B20 | 111 | 59 | 32 | |
| PANTONE 169 | 0 | 30 | 26 | 0 | #EEBCA8 | 238 | 188 | 168 | |
| PANTONE 170 | 0 | 48 | 50 | 0 | #E89C77 | 232 | 156 | 119 | |
| PANTONE 171 | 0 | 61 | 72 | 0 | #E4834E | 228 | 131 | 78 | |
| PANTONE 172 | 0 | 73 | 87 | 0 | #E06E37 | 224 | 110 | 55 | |
| PANTONE 173 | 0 | 82 | 94 | 2 | #D7572B | 215 | 87 | 43 | |
| PANTONE 174 | 8 | 86 | 100 | 36 | #9C4124 | 156 | 65 | 36 | |
| PANTONE 175 | 18 | 79 | 78 | 56 | #77402E | 119 | 64 | 46 | |
| PANTONE 176 | 0 | 35 | 18 | 0 | #EDB9B4 | 237 | 185 | 180 | |
| PANTONE 177 | 0 | 54 | 38 | 0 | #E7948A | 231 | 148 | 138 | |
| PANTONE 178 | 0 | 70 | 58 | 0 | #E27865 | 226 | 120 | 101 | |
| PANTONE 179 | 0 | 87 | 85 | 0 | #DD5143 | 221 | 81 | 67 | |
| PANTONE 180 | 3 | 91 | 86 | 12 | #C1433C | 193 | 67 | 60 | |
| PANTONE 181 | 21 | 93 | 88 | 50 | #80352F | 128 | 53 | 47 | |
| PANTONE 182 | 0 | 31 | 8 | 0 | #ECBEC5 | 236 | 190 | 197 | |
| PANTONE 183 | 0 | 49 | 17 | 0 | #E79CA6 | 231 | 156 | 166 | |
| PANTONE 184 | 0 | 73 | 32 | 0 | #DF6B7C | 223 | 107 | 124 | |
| PANTONE 185 | 0 | 93 | 79 | 0 | #D93740 | 217 | 55 | 64 | |
| PANTONE 186 | 2 | 100 | 85 | 6 | #C92A39 | 201 | 42 | 57 | |
| PANTONE 187 | 7 | 100 | 82 | 26 | #AC2B37 | 172 | 43 | 55 | |
| PANTONE 188 | 16 | 100 | 65 | 58 | #7D2935 | 125 | 41 | 53 | |
| PANTONE 189 | 0 | 39 | 10 | 0 | #EBB3BC | 235 | 179 | 188 | |
| PANTONE 190 | 0 | 56 | 18 | 0 | #E58F9E | 229 | 143 | 158 | |
| PANTONE 191 | 0 | 79 | 36 | 0 | #DE6276 | 222 | 98 | 118 | |
| PANTONE 192 | 0 | 94 | 64 | 0 | #DB3B50 | 219 | 59 | 80 | |
| PANTONE 193 | 2 | 99 | 62 | 11 | #C32E4C | 195 | 46 | 76 | |
| PANTONE 194 | 8 | 100 | 55 | 37 | #9D2945 | 157 | 41 | 69 | |
| PANTONE 195 | 19 | 90 | 50 | 55 | #7E3545 | 126 | 53 | 69 | |
| PANTONE 196 | 0 | 23 | 6 | 0 | #EFCAD0 | 239 | 202 | 208 | |
| PANTONE 197 | 0 | 46 | 12 | 0 | #E8A1B0 | 232 | 161 | 176 | |
| PANTONE 198 | 0 | 82 | 37 | 0 | #DC5672 | 220 | 86 | 114 | |
| PANTONE 199 | 0 | 100 | 72 | 0 | #D82949 | 216 | 41 | 73 |
| 102 | Абрикос | Серебристо-светло оранжевый | + | |
| 602 | Авантюрин | Серебристо-чёрный | – | |
| 204 | Айсберг | Белая двухслойная | + | |
| 243 | Акапулько | Ярко-жёлтый | – | |
| 460 | Аквамарин | Серебристый сине-зелёный | – | |
| 503 | Аккорд | Серебристо-коричневый | + | |
| 309 | Аллигатор | Оливково-зелёный | + | |
| 1018 | Алмазное серебро | (ИЖ) Серебристый | + | |
| 205 | Альпийский снег | Белый металлик | + | |
| 660 | Альтаир | Серебристый светло-серый | + | |
| 355 | Амазонка | Ярко-зелёный | – | |
| 145 | Аметист | Серебристый фиолетовый | + | |
| 371 | Амулет | Серебристо-тёмно-зелёный | + | |
| 425 | Андриатика | Голубой | – | |
| 125 | Антарес | Тёмно-вишнёвый | + | |
| 277 | Антилопа | Серебристо-бежевый | + | |
| 286 | Апатия | Серебристый оранжевый | + | |
| 305 | Аспарагус | Серебристо-зелёный | + | |
| 490 | Астероид | Тёмно-сине-зелёный | + | |
| 440 | Атлантика | Светло-синий | – | |
| 1158 | Аустер | (GM) Светло-серый | + | |
| 421 | Афалина | Серебристо-зелёно-голубой | + | |
| 218 | Аэлита | Бежевый | + | |
| 645 | Базальт | Серо-чёрный | + | |
| 107 | Баклажан | Тёмно-фиолетовый | – | |
| 420 | Балтика | Тёмно-сине-зелёный | – | |
| 353 | Бальзам | Зелёный | – | |
| 273 | Бархан | Бежевый | – | |
| 235 | Бежевый | Бежевый | – | |
| 240 | Белое облако | Белый | – | |
| 201 | Белый | Белый | – | |
| 302 | Бергамот | Серебристо-зелёный | + | |
| 633 | Борнео | Серебристо-тёмно серый | + | |
| 451 | Боровница | Серебристо-серо-синий | + | |
| 480 | Бриз | Зелёно-голубой | – | |
| 262 | Бронзовый век | Бежево-коричневый | + | |
| 117 | Бургундия | Красный металлик | + | |
| 388 | Вавилон | Металлик серо-бежевый | + | |
| 464 | Валентина | Серо-фиолетовый | – | |
| 310 | Валюта | Серо-зелёный | + | |
| 191 | Венера | Тёмно-красный | + | |
| 655 | Викинг | Тёмно-серый | + | |
| 129 | Виктория | Серебристый ярко-красный | + | |
| 132 | Вишнёвый сад | Тёмно-серебристо-красный | – | |
| 127 | Вишня | Тёмно-бордовый | – | |
| 313 | Водолей | Серо-зелёный | + | |
| 488 | Галактика | Тёмно-фиолетовый | + | |
| 423 | Гейзер | Серо-голубой | + | |
| 481 | Голубой | Голубой | – | |
| 180 | Гранат | Тёмно-бордовый | – | |
| 682 | Гранта | Серо-синий | + | |
| 150 | Дефиле | Серебристо-серо-коричневый | – | |
| 285 | Джем | Оранжево-коричневый | + | |
| 424 | Дипломат | Синий | + | |
| 502 | Дыня | Серебристо-жёлтый | + | |
| 321 | Дюшес | Серебристо-молочно-зелёный | + | |
| 203 | Жасмин | Бело-жёлтый | – | |
| 200 | Жёлтый-такси | Ярко-жёлтый | – | |
| 230 | Жемчуг | Серебристо-бело-молочный | + | |
| 627 | Жимолость | Серо-синий | + | |
| 307 | Защитный | Зелёный | – | |
| 257 | Звёздная Пыль | Бежево-сиреневый | + | |
| 307 | Зелёный сад | Тёмно-зелёный | – | |
| 963 | Зелёный | Зелёный | + | |
| 1012 | Зелёный Авокадо | (ИЖ) Тёмно-зелёный | – | |
| 1901 | Золотая звезда | (GM) Бежево-золотистый | + | |
| 331 | Золотой лист | Золотистый тёмно-зелёный | + | |
| 245 | Золотая Нива | Серебристо-жёлто-зелёный | + | |
| 109 | Золотисто-бежевый | (ИЖ) Золотисто-бежевый | + | |
| 347 | Золото Инков | Золотистый тёмно-зелёный | + | |
| 311 | Игуана | Серебристо-ярко-зелёный | + | |
| 515 | Изабелла | Тёмно-филетовый | + | |
| 385 | Изумруд | Серебристо-зелёный | + | |
| 441 | Индиго | Тёмно-синий | – | |
| 406 | Ирис | Фиолетовый | – | |
| 128 | Искра | Красный | + | |
| 113 | Каберне | Тёмно-вишнёвый | – | |
| 358 | Кайман | Тёмно-зелёный | + | |
| 104 | Калина | Ярко-красный | + | |
| 190 | Калифорнийский Мак | Золотисто-красный | + | |
| 453 | Капри | Тёмно-сине-зелёный | + | |
| 212 | Капучино | Светлый серо-бежевый | – | |
| 101 | Кардинал | Ярко-красный | – | |
| 118 | Кармен | Красный | – | |
| 630 | Кварц | Тёмно-серый | + | |
| 352 | Кедр | Серо-зелёный | – | |
| 381 | Кентавр | Тёмно-зелёный | + | |
| 322 | Колумбийская зелень | Золотисто-оливковый | + | |
| 116 | Коралл | Серебристый тёмно-красный | + | |
| 790 | Кориандр | Золотисто-коричневый | + | |
| 798 | Корица | Коричневый | + | |
| 370 | Корсика | Серебристый болотно-зелёный | + | |
| 665 | Космос | Чёрный | + | |
| 1017 | Красный перец | (ИЖ) Серебристо-вишнёвый | + | |
| 1013 | Красный Порту | (ИЖ) Вишнёвый | – | |
| 281 | Кристалл | Светло-серый | + | |
| 171 | Кубок | Красный | – | |
| 435 | Ла-манш | Серебристо-фиолетовый | + | |
| 675 | Лаванда | Серебристо-коричневый | – | |
| 487 | Лагуна | Серебристо-синий | + | |
| 411 | Ладога | Серебристо-голубой | + | |
| 445 | Лазурит | Фиолетово-синий | + | |
| 498 | Лазурно-синий | Серебристый тёмно-синий | + | |
| 489 | Лазурь | Синий | – | |
| 560 | Ламинария | Зелёный | – | |
| 221 | Ледниковый | Белый | – | |
| 413 | Ледяной | Голубой | + | |
| 495 | Лунный Свет | Светло-голубой | + | |
| 410 | Магеллан | Тёмно-синий | – | |
| 133 | Магия | Серебристо-ярко-фиолетовый | + | |
| 119 | Магма | Оранжевый | + | |
| 120 | Майя | Серебристый тёмно-бордовый | + | |
| 121 | Мальборо | Красный металлик | + | |
| 428 | Медео | Голубой | – | |
| 234 | Медовый | Желто-золотой | + | |
| 317 | Меридиан | Зелёный | – | |
| 1014 | Мерцающий синий | (ИЖ) Серебристо-тёмно-синий | + | |
| 217 | Миндаль | Серебристо-бежево-розовый | + | |
| 280 | Мираж | Серебристый-желто-зелёный | + | |
| 606 | Млечный Путь | Серебристо-серо-графитовый | + | |
| 626 | Мокрый асфальт | Серебристый стальной | + | |
| 403 | Монте-карло | Ярко-синий | – | |
| 325 | Морская Пучина | Тёмно-зелёный | – | |
| 458 | Мулен Руж | Ярко-фиолетовый | – | |
| 377 | Мурена | Сине-зелёный | – | |
| 426 | Мускари | Мускари | + | |
| 620 | Мускат | Серебристо-серо-золотистый | + | |
| 223 | Нарцисс | Жёлтый | – | |
| 304 | Наутилус | Тёмно-зелёный | – | |
| 239 | Невада | Серебристо-серо-бежевый | + | |
| 628 | Нептун | Серебристо-тёмно-серо-синий | + | |
| 368 | Несси | Тёмно-зелёный | – | |
| 270 | Нефертити | Серебристый-бежевый | + | |
| 383 | Ниагара | Серебристо-серо-голубоватый | + | |
| 328 | Ницца | Сине-зелёный | + | |
| 497 | Одиссей | Серо-синий | + | |
| 1001 | Озеро Тахо | (УАЗ) Тёмно-серо-зелёный | + | |
| 449 | Океан | Тёмно-синий | – | |
| 345 | Оливин | Золотисто-зелёный | + | |
| 340 | Оливковый | Желто-зелёный | – | |
| 1121 | Олимпия | (GM) Ярко-синий | + | |
| 419 | Опал | Серебристо-голубоватый | + | |
| 632 | Орион | Средне-стальной | + | |
| 643 | Орхидея | Серебристо-бежевый | + | |
| 308 | Осока | Зелено-голубой | + | |
| 387 | Папирус | Серебристо-серо-зеленоватый | + | |
| 152 | Паприка | Серебристо-красно-оранжевый | + | |
| 429 | Персей | Тёмно-синий | + | |
| 404 | Петергоф | Серо-зеленоватый | – | |
| 795 | Пирано | Красно-коричневый | + | |
| 417 | Пицунда | Зелено-синий | – | |
| 691 | Платина | Серебристо-бежевый | + | |
| 615 | Полюс Мира | Серо-коричневый | + | |
| 192 | Портвейн | Тёмно-вишнёвый металлик | + | |
| 406 | Посейдон | Тёмно-синий | + | |
| 222 | Премьер | Ярко-жёлтый | – | |
| 342 | Прерия | Серебристо-серо-зелёный | + | |
| 605 | Престиж | Серебристо-тёмно-синий | + | |
| 276 | Приз | Серебристо-бежевый | + | |
| 210 | Примула | Светло-жёлтый | – | |
| 448 | Рапсодия | Серебристо-ярко-синий | + | |
| 412 | Регата | Серебристо-тёмно-синий | + | |
| 122 | Реклама | Ярко-красный | – | |
| 499 | Ривьера | Сине-фиолетовый | + | |
| 610 | Рислинг | Серебристо-бледно-серый | + | |
| 1002 | Ричмо | (УАЗ) Тёмно-коричневый | + | |
| 391 | Робин Гуд | Тёмно-зелёный | + | |
| 182 | Романс | Тёмно-красный | – | |
| 110 | Рубин | Красный | – | |
| 442 | Садко | Тёмно-голубой | – | |
| 1005 | Салатовый | Салатовый | + | |
| 452 | Сан-тропе | Ярко-синий | + | |
| 670 | Сандал | Бежево-красный | + | |
| 446 | Сапфир | Серебристый сине-фиолетовый | + | |
| 215 | Сафари | Светло-бежевый | – | |
| 671 | Светло-серый | Светло-серый | – | |
| 301 | Серебристая ива | Серебристый-зеленовато-серый | + | |
| 640 | Серебристый | Серебристый | + | |
| 236 | Серо-бежевый | Серо-бежевый | – | |
| 233 | Серо-белый | Серо-белый | – | |
| 427 | Серо-голубой | Серо-голубой | – | |
| 373 | Серо-зелёный | Серо-зелёный | – | |
| 1019 | Серое олово | (ИЖ) Серый серебристый | + | |
| 242 | Серый базальт | Серо-бежевый | + | |
| 1011 | Синий калипсо | (ИЖ) Тёмно-синий | – | |
| 447 | Синяя полночь | Синий | – | |
| 422 | Сирень | Светло-фиолетовый | – | |
| 483 | Сириус | Серо-синий | + | |
| 478 | Слива | Серебристо-ярко-синий | + | |
| 295 | Сливочно-белый | Сливочно-белый | – | |
| 207 | Слоновая Кость | Бежево-жёлтый | – | |
| 690 | Снежная Королева | Серебристый | + | |
| 202 | Снежно-белый | Снежно-белый | – | |
| 650 | Совиньон | Серебристо-серый | + | |
| 791 | Солярис | Тёмно коричневый | – | |
| 360 | Сочи | Серебристо-серо-зеленоватый | + | |
| 399 | Табачный | Серебристый коричнево-зелёный | + | |
| 206 | Талая Вода | Светло-серый | + | |
| 509 | Тёмно-бежевый | Тёмно-бежевый | – | |
| 793 | Тёмно-коричневый | Тёмно-коричневый | – | |
| 625 | Тёмно-серый | Тёмно-серый | – | |
| 456 | Тёмно-синий | Тёмно-синий | – | |
| 466 | Тёмно-синий | Оттенок тёмно-синего | – | |
| 631 | Тополиный пух | Серый | + | |
| 170 | Торнадо | Красный | – | |
| 100 | Триумф | Серебристо-красный | + | |
| 475 | Тундра | Серебристо-зеленоватый | + | |
| 1020 | Ультрамарин | (ИЖ) Сине-зелёный | – | |
| 123 | Успех | Оранжевый | – | |
| 1115 | Феерия | (GM) Ярко-красный | + | |
| 622 | Феникс | Чёрный | + | |
| 416 | Фея | Серебристо-сиреневый | + | |
| 105 | Франкония | Тёмно-вишнёво-малиновый | + | |
| 430 | Фрегат | Цвет морской волны | – | |
| 363 | Цунами | Тёмно-зелёный | + | |
| 228 | Чайная Роза | Светло-жёлтый | – | |
| 408 | Чароит | Серебристый тёмно-фиолетовый | + | |
| 162 | Черешня | Тёмно-алый | – | |
| 672 | Чёрная Пантера | Чёрный, двойная эмаль | – | |
| 482 | Черника | Тёмно-синий | + | |
| 601 | Чёрный | Чёрный | – | |
| 603 | Чёрный | Оттенок чёрного | – | |
| 1021 | Чёрный графит | (ИЖ) Серебристо-серо-графитовый | + | |
| 513 | Чёрный жемчуг | Серебристо-коричневый | + | |
| 651 | Чёрный трюфель | Чёрный | + | |
| 637 | Чёрный шоколад | Тёмно-коричневый | + | |
| 415 | Электрон | Тёмно-серый | + | |
| 290 | Южный крест | Серо-бежевый | + | |
| 473 | Юпитер | Серебристо-голубоватый | + | |
| 140 | Яшма | Тёмно-вишнёвый | – |
Интерьерное сочетание цветов, онлайн подбор программами
Выбор цвета и цветовых сочетаний будет определять настроение и ощущение от вашего дизайна. Ошибки здесь быть не должно. К счастью, существует целый ряд компьютерных программ, готовых таблиц и схем, предлагающих гармоничное сочетание цветов и облегчающих процесс подбора.
Ошибки здесь быть не должно. К счастью, существует целый ряд компьютерных программ, готовых таблиц и схем, предлагающих гармоничное сочетание цветов и облегчающих процесс подбора.
Расскажу о бесплатных ресурсах, которыми пользуюсь сама при подборе цветовой гаммы. Готовое сочетание цветов, онлайн подбор разных вариантов, новые визуальные образы – все это возможно совершенно бесплатно при поддержке ведущих дизайнеров и художников.
Источник вдохновения
Я считаю, что внезапно стать успешным колористом или дизайнером по цвету – невозможно. Но можно понемногу приучить глаза и голову видеть и воспринимать цвет, сочетания цветов, замечать оттенки.
Именно таким источником вдохновения является бесплатный онлайн ресурс IN COLOR BALANCE ( https://color.romanuke.com/ ). Здесь создана отменная коллекция невероятно красивых фото . К каждой фотографии добавлена подборка цветов, составляющих цветовую композицию.
Можно бесконечно наслаждаться виртуозной работой авторов проекта над созданием цветовых сочетаний, подсказанных природой. Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
Обращаю внимание, что это не просто компьютерный подбор цветов, а собранная вручную палитра на основе природной гаммы.
На этом же сайте можно заказать печатные версии цветовых схем в отличном качестве.
Кради как художник
Это название известной книги Остина Клеона (https://austinkleon.com/steal/) . Основная мысль – ваш личный творческий подход к уже придуманным кем-то идеям, это тоже творчество. Оно дает прекрасные результаты.
Поэтому, почему бы не воспользоваться цветовой гаммой, которая уже придумана и используется с успехом крупными компаниями для своего продвижения.
Бесплатная программа BrandColors ( https://brandcolors.net/) предлагает более 500 цветовых схем, которые используют в своих логотипах известные мировые бренды. Тут же для вашего удобства приведены точные hex коды каждого цвета.
Плюсы и минусы использования цветовых сочетаний, приведенных на этом ресурсе.
— Вся работа по безупречному подбору цветов уже сделана профессиональными дизайнерами
— Цветовые сочетания прочно ассоциируются с уже известными компаниями, но не с вами
— Подходит только для графического дизайна, использование такой схемы в интерьере – это уже ваше творчество.
Выбор готовой палитры
Бесплатный онлайн подбор цветов, все палитры уже готовы, вы только выбираете. В программе ColorDrop (https://colordrop.io/ ) представлены очень удобные 4-х цветные палитры для различных целей. Палитры составлены специалистами по цветовому оформлению. Цвета обозначены в различных кодах, что дает больше возможности для подбора в компьютерной графике, художественной краски, строительной краски, цвета ткани, отделки, полиграфии.
В программе также есть конвертор цветового кода, позволяющий точно перекодировать выбранный цвет, или сочетание.
Кроме этого, здесь имеется палитра плоских цветов. Выбрав нужный вам цвет, например цвет обивки любимого дивана, вы сразу получите несколько палитр, содержащих этот оттенок.
Составление собственной палитры по фото
Если у вас есть фото интерьера, цветовую гамму которого вы хотите воспроизвести у себя дома, то сделать это просто. Загружаете любимое фото в программу COOLORS ( https://coolors.co/ ), которая быстро сгенерирует цветовую карту по изображению.
Нажимаете значок фотоаппарата, в окно грузите фото, или указываете ссылку, если фото размещено в интернете. После того, как фото появится на экране, визиром уточняете точки, откуда брать образец цвета.
Программа предоставляет много возможностей, для корректировки палитры вручную. По сути это вполне профессиональный дизайнерский инструмент.
— Alternative shades – оттенки цвета
— Drag – передвинуть цвет вправо или влево по палитре
— Adjust – настроить тон, насыщенность и яркость
— Lock – зафиксировать цвет.
В результате получаете нужную вам палитру с цветами в кодировке hex, по этим кодам можно подбирать цвет краски и не бояться, что изображение на мониторе не точно передает цвет, который вам нужен в реальности.
В заключении скажу, что профессиональные дизайнеры всегда делают много выкрасок в интерьере, кропотливо отбирают образцы. В общем, работают с физическими окрашенными объектами в конкретном помещении с учетом различного освещения.
Напишите, была ли вам полезна эта статья. Что еще о работе с цветом в интерьере вам нужно узнать, чтобы использовать в своем доме. С удовольствием поделюсь с вами своим опытом.
Подбор цвета для сайта онлайн. 5 супер полезных сервисов — Digital-студия Лантана
Если Вы только задумались о создании сайта для продвижения своего личного бренда или бренда своей компании, то Вам потребуется сделать подбор цвета для сайта.
Подбор цветов является одной из важнейших задач предпринимателя, поскольку цвета оказывают сильное влияние на людей: одни цвета привлекают, а другие, наоборот, отталкивают.
Существует целая теория цветов, соблюдение принципов которых, будет гарантировать сочетаемость всех цветов на вашем сайте. К счастью, Вам не придется во всем этом разбираться. Можно просто воспользоваться уже готовыми сервисами. В этом случае Вы точно не ошибетесь с выбором цветов для сайта.
Итак, представляем 5 супер полезных сервисов онлайн, которые помогут подобрать цвета для Вашего бренда.
Несмотря на то, что сайт на английском языке, разобраться с ним проще простого. Нажимайте пробел и получайте бесконечное количество сочетаемых цветов. Получаемые цвета можно копировать в буфер обмена для дальнейшего использования в ваших приложениях.
Второй очень популярный сервис — Adobe Color СС. Работа с сервисом — одно удовольствие: одним нажатием на кнопку мыши Вы получите великолепные цветовые сочетания. В выпадающем списке “Изменить сочетание Color” доступны все возможные варианты формирования сочетаний согласно теории цветов.
Данный веб-инструмент тоже довольно популярен среди дизайнеров. Для того, что бы начать пользоваться Paletton достаточно просто выбрать нужный цвет, а генератор цветов сам подберёт для вас все необходимые цвета и оттенки в монохромной палитре. На верху цветовой палитры имеются кнопки, которые позволяют выбрать различные цветовые схемы. Система поддерживается разработчиками и постоянно совершенствуется.
Еще один инструмент для формирования цветовой палитры.
Данный инструмент также имеет множество настроек, которые позволяют выбрать абсолютно любое сочетание.
Заключение
Данные сервисы могут быть полезны не только для подбора цвета для сайта, но и для брошюр, буклетов, маркетинг-китов и многих для других целей, даже для выбора одежды.
Если Вам понравилась подборка, поделитесь, пожалуйста, в соцсетях, мы будем благодарны.
Подборка цветовой гаммы — 28 лучших инструментов
Подбор цветовой палитры – один из важнейших этапов в процессе создания хорошего дизайна.
Чтобы облегчить вам задачу, мы решили составить подборку, состоящую из лучших сервисов для создания цветовых схем. Они помогут сэкономить время, и при этом получить достойный результат.
Компания Adobe переименовала свой проект Kuler в Color
Вы можете быть знакомы с этим инструментом по его прежнему названию — Adobe Kuler. Однако совсем недавно компания Adobe переименовала одно из своих популярных веб-приложений в Adobe Colour CC.
Адоб колор онлайн позволяет подбирать, создавать и сохранять различные цветовые схемы, в каждой из которых может присутствовать до пяти цветов. Adobe color online доступен как в браузерной, так и в настольной версии. Если вы используете настольную версию adobe color cc онлайн, то вы сможете экспортировать цветовую схему прямо в Photoshop, Illustrator и InDesign.
Не знаете как подобрать сочетание цветов онлайн? Если вы не уверены по поводу вашей цветовой схемы, то у Mudcude есть собственная галерея готовых ресурсов
Mudcube Colour Sphere – очень удобный миниатюрный ресурс для дизайнеров, который не только предлагает hex-коды выбранных цветов, но и позволяет создавать цветовые схемы для собственных проектов. Также стоит отметить, что в Mudcube имеется собственная галерея готовых ресурсов, которые также можно использовать.
Check my Colours разработан специально для оценки и подборки комбинации фона и основного цвета для всех DOM-элементов. А также для того, чтобы выяснить, достаточно ли элементы гармоничны между собой. Все тесты основаны на алгоритмах, рекомендованных World Wide Web Consortium (W3C).
Приложение поможет узнать RGB, HEX, а также HSLA-значения выбранных цветов
iOS-инструмент The Color App позволит легко и просто определять цвета при помощи большой цветовой палитры. Он позволяет узнать RGB, HEX и HSLA-значения цветов, а также создавать собственные цветовые схемы для сайта.
Color Hunter формирует цветовую схему на основе выбранного изображения
Это очень удобный инструмент, особенно если необходимо найти какой-то конкретный цвет. Выберите изображение и загрузите его в Color Hunter. Инструмент создаст цветовую палитру на основе выбранного изображения. Это отличный метод создания собственных цветовых схем.
Если вам нужно получить конкретный цвет, просто введите HEX-значение в URL
На этом сайте используется база данных, состоящая из 10 миллионов изображений, доступных бесплатно по лицензионному соглашению Creative Commons, которые создатели тщательно отобрали с Flickr. Их можно использовать для генерации соответствующих цветовых схем.
Их можно использовать для генерации соответствующих цветовых схем.
Color позволяет находить идеальные цвета, перемещая курсор мыши
Удобное миниатюрное веб-приложение. Наведите курсор мыши на экран, и определите нужный цвет, затем прокрутите немного, чтобы подобрать оттенок. После чего инструмент выдаст все необходимые HEX-коды, которые можно использовать в собственных проектах. Один из самых простых в использовании инструментов.
Бесплатный генератор цветовых схем, который предоставляет информацию о цвете, а также позволяет конвертировать его в любые схемы (RGB, CMYK и другие). Здесь доступны различные форматы цветовых схем, включая триадные, монохромные и другие.
На Designspiration можно выбрать до пяти оттенков при помощи удобной палитры на всю страницу, которая поможет без труда найти именно те цветовые схемы HTML, которые вы ищете. После этого сайт сгенерирует страницу со всеми изображениями из базы данных, в которых используется похожая цветовая комбинация. Также будут предоставлены HEX-значения, которые можно использовать в собственных проектах. А изображения можно сохранять в коллекциях на сайте.
Один из самых продуманных веб-инструментов, который предлагает множество функций, связанных с дизайном, настройкой и аналитикой цветовых схем. Здесь представлены инструменты, которые помогут определить WCAG-валидность цветовых схем, а также сгенерировать собственные цветовые палитры.
Небольшой удобный инструмент для генерирования комбинации цветов на основе одного выбранного оттенка. Вставьте Hex-значение цвета, а инструмент предоставит набор подходящих цветов, которые можно будет использовать вместе с основным.
COLOURlovers представляет собой сообщество для обмена цветовыми схемами. Здесь можно черпать вдохновение из цветовых наборов других пользователей, а также создавать собственные и делиться ими.
Этот онлайн-инструмент предлагает интересные способы генерирования цветовых схем, позволяя настраивать их яркость и регулировать контраст. Здесь можно создать несколько популярных математических моделей цветовых схем, включая монохромную.
Один из инструментов с сайта COLOURlovers. Но COPASO достоин отдельного внимания, так как представляет собой невероятное решение «все в одном», и позволяет легко генерировать готовые цветовые схемы для сайта. Здесь представлено множество инструментов для подбора цвета, и все они размещаются в удобном и простом интерфейсе. Кроме этого к палитрам можно добавлять заметки, загружать изображения и т.п.
Colourmod представляет собой программное обеспечение, которое позволяет выбирать отдельные цвета из области виджетов, независимо от того, используете ли вы Mac или Konfabulator на Windows. Это не совсем простой инструмент для работы с цветовыми палитрами, однако он поможет быстро и просто определять цвета без необходимости загружать тяжеловесные программы.
ColorZilla доступен как для Chrome, так и для Firefox
Этот проект начинался как плагин для Firefox, однако сегодня он также доступен и для Google Chrome. ColorZilla представляет собой расширение, которое включает в себя несколько инструментов, предназначенных для работы с цветом, среди которых палитра, генератор css-градиентов и пипетка.
Удобный онлайн-инструмент для подбора цветовых схем от создателей Colormunki. С его помощью можно без труда создавать привлекательные цветовые палитры из образцов на основе Pantone с использованием нескольких методик.
Colr.org позволяет установить диапазон цветов любого изображения
Этот инструмент позволяет провести подробный анализ цветов изображения, который обычно автоматизирован в других инструментах. Это позволит выбрать наиболее подходящий цвет. Мы рекомендуем познакомиться с этим инструментом, хотя его интерфейс не настолько продуман, как в других приложениях.
Этот удобный инструмент создает цветовые палитры из любого изображения. Вставьте адрес изображения, которое хотите проанализировать, и сервис автоматически сгенерирует трехмерный график с информацией по использованным цветам. Хотя это приложение не совсем подходит для подбора цветовой схемы для сайта, но с его помощью можно изучить изображения и их цветовые характеристики.
ColorBlender генерирует палитру из пяти сочетающихся цветов
Один из простейших инструментов, который позволяет настраивать цветность и в режиме реального времени получать пять сочетающихся между собой цветов. Сгенерированную палитру можно скачать в Photoshop или Illustrator в виде EPS-файла.
GrayBit позволяет анализировать сайты, чтобы понять, как бы они выглядели в градации серого
Этот инструмент поможет увидеть, как ваш сайт смотрится в серых тонах. Отличный сервис, который позволит выявить проблемные по контрасту места.
Инструмент, который можно использовать в качестве источника вдохновения или для обмена цветовыми схемами. Конечно, этот ресурс не поможет с генерированием схем, но его обязательно следует взять на заметку.
Изображения можно фильтровать по цветовому балансу и яркости
Иногда проверить будет ли цветовая схема сочетаться легче всего путем просмотра стоковых картинок. Практически все основные стоковые ресурсы предлагают подобные инструменты, однако Shutterstock Spectrum имеет очень удобный интерфейс. После использования слайдера для определения цвета вы сможете указать ключевые слова, которые позволят определить тему снимков. Кроме этого можно отфильтровать изображения по цветовому балансу и яркости.
Может показаться, что этот инструмент уже давно устарел. Однако вы все равно сможете эффективно использовать его для создания готовых цветовых схем для сайта и привлекательных паттернов.
Colors on the Web принимает отдельные цвета в HEX или RGB, и выдает цветовые схемы, основанные на различных математических вычислениях. Подобный механизм используется и в Kuler. Этот веб-инструмент не будет работать на iPad или iPhone из-за использования технологии Flash.
Этот инструмент позволяет загружать изображения и генерировать цветовые схемы из используемых в них цветов. Проект совмещает в себе и другие инструменты, предлагая одновременно функционал Kuler и Colourlovers.
Необычный инструмент для создания цветовых схем, отвечающих требованиям WCAG. Сервис позволяет симулировать дальтонизм, плохое зрение, а также клиническую слепоту. Кроме этого здесь представлено множество ссылок на очень полезные ресурсы и инструкции.
Инструмент предлагает схожий с Kuler функционал, но при этом красиво визуализирует цветовые палитры, а также позволяет генерировать более пяти цветов в одной схеме. Его можно напрямую интегрировать в некоторые приложения Creative Suite. Этот инструмент также доступен в виде приложения для iPad, предлагая отличную интеграцию с Photoshop, где он может выступать в роли панели цветов.
Данная публикация является переводом статьи «The 28 best tools for choosing a colour scheme» , подготовленная редакцией проекта.
Цветовой круг онлайн — Mecolor.ru
Независимо от того, какая перед вами задача, будь то создание логотипа, дизайн интерьера или веб-сайта – приходится искать сочетание цветов и делать подбор. Для этих целей отлично подойдет цветовой круг онлайн, с возможностью выбора различных цветов, их сохранения, а также копирования кодов в формате RGB или HEX. С помощью данного инструмента, вы можете подобрать базовые цвета и выбрать цветовую гармонию из нескольких цветов.
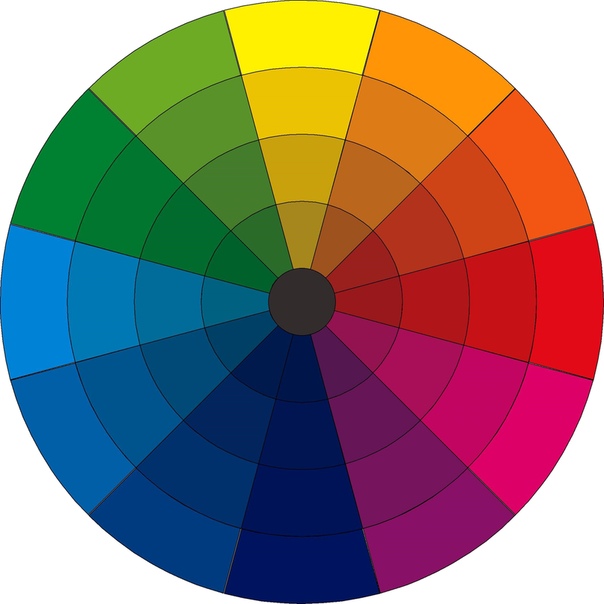
Для того, чтобы воспользоваться цветовым кругом, вам нужно щелкнуть мышкой на нужном оттенке и далее с помощью горизонтальной каретки выбрать необходимый цвет. После этого вы можете его сохранить и продолжить выбор других цветов. Цветовой круг – это диаграмма, представляющая отношения между цветами.
Данная диаграмма, показывающая цвета спектра, первоначально создана Исааком Ньютоном в 1666 году, созданный им цветовой круг сегодня служит для множества целей и задач. Художники используют его для определения смешиваемых цветов, а дизайнеры выбирают те цвета, которые имеют хорошее сочетание. Все цветовой круг строится на базовых трех цветах – красный, синий, зеленый (Red, Blue, Green или RGB), также в нем присутствуют такие дополнительные цвета, как оранжевый, зеленый и фиолетовый цвета.
Разработка цветовой схемы с помощью круга
Дизайнеры часто начинают проект с разработки цветовой схемы, а именно набора цветов, который будет являться основным в работе. Как правило, основной набор состоит из 1 или 2 цветов, вокруг которых будут построены и использованы вспомогательные цвета.
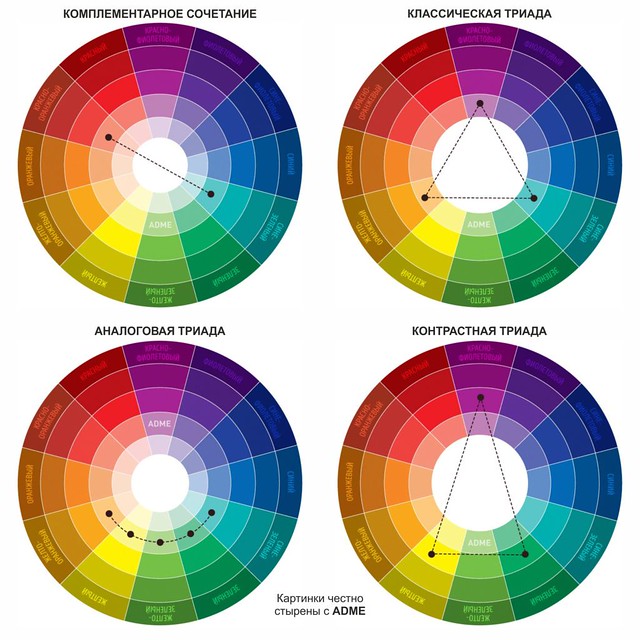
Как выбрать цвета, которые действительно сочетаются? Используйте цветовое колесо, чтобы определить гармоничные цветовые комбинации. Следующие цветовые гармонии основаны на геометрических отношениях на цветовом круге:
- Дополнительные цветовые схемы используют два противоположных цвета на цветовом круге.
- Монохроматические цветовые схемы используют три разных значения одного цвета.
- Аналогичные цветовые схемы используют три смежных цвета на цветовом круге.
- Сплит-дополнения используют цвет и два смежных третичных цвета его дополнения.
- Триадные цветовые схемы используют три равномерно распределенных цвета на цветовом круге.
- В тетрадных цветовых схемах используются две взаимодополняющие пары.
Выбор правильных цветов требует большого творческого подхода и экспериментов. Имейте в виду, что разные цветовые гармонии дают разные эффекты и влияют на восприятие человека. Например, аналогичные цвета похожие по оттенку, создают плавный переход от одного цвета к другому.
Дополнительные цвета противоположны друг другу на цветовом круге, поэтому они создают сильный контраст. Монохроматические цветовые схемы могут быть тонкими и сложно-построенными. Экспериментируйте с разными цветами и оттенками для того, чтобы достичь желаемого эффекта.
Подбор цвета кровли, фасада и забора по каталогу RAL ☛ СТэП
Интерактивный подбор цвета
Нажми на иконку цвета — изменится цвет материалов.
| *Экран Вашего компьютера может давать цветовое искажение, поэтому возможно отличие от действительных цветов. |
Типовые цветовые решения
Лучшие цвета для крыши. Металлочерепица RAL
Лучшие цвета для стены
Лучшие цвета для забора
Крыша и фасад
Самые популярные сочетания цветов
Постоянно в наличии материалы шестнадцати основных оттенков, которые наиболее востребованы на рынке.
Какой цвет подойдет больше вашему дому?
Подбор цвета крыши — задача не из простых. Ведь очень хочется, что бы коттедж ежедневно радовал взгляд. Радовал своим внешним видом вас и ваших соседей, а также органично вписывался в общий дизайн близлежащих домов и построек. Как известно всем, крыша является пятым фасадом, и ее часто видно в общей композиции дома. Поэтому подбор цвета является важной задачей при строительстве или облицовке частного дома. Ведь необходимо сделать так, чтобы все цвета гармонировали друг с другом. Лучше всего на частном доме смотрится крыша темных тонов, стены светлых тонов, а забор — «под цвет крыши». Это является одним из самых гармоничных сочетаний. Светлый фасад привлекает свежестью и выглядит более престижно и богато. В интерактивном подборе цвета достаточно выбрать иконку с нужным вам цветом. Цвет стены или крыши поменяются и упростят вам задачу подбора цвета вашего дома. После подбора цвета забора, крыши или фасада вам достаточно сообщить менеджеру понравившийся вам цвет по каталогу Ral. Менеджер уже точно будет знать выбранный вами цвет, что исключит случайность подмены цвета. Пожалуйста, используйте интерактивный подбор цвета для вашего дома на нашем сайте.
33 красивых цветовых сочетания для вашего следующего дизайна
Создаете ли вы новый бренд с нуля или создаете новый интересный продукт, цвет может оказать огромное влияние на его общее послание и эффективность. Определенные цветовые сочетания могут привлечь наше внимание, вызвать эмоции и, в конечном итоге, надолго заявить о себе.
В этом руководстве мы рассмотрим несколько отличных цветовых схем, которые помогут вашему бренду оказать большое влияние.
Комбинирование цветов на цветовом круге: краткий обзор
—
Ключ к успешному сочетанию цветов — понимание того, как разные цвета взаимодействуют друг с другом.Овладение цветовым кругом и цветовыми гармониями (что работает, что нет и как цвет передает информацию) поможет вам комбинировать цвета, создавать лучший бренд и грамотно общаться с вашими дизайнерами и печатниками.
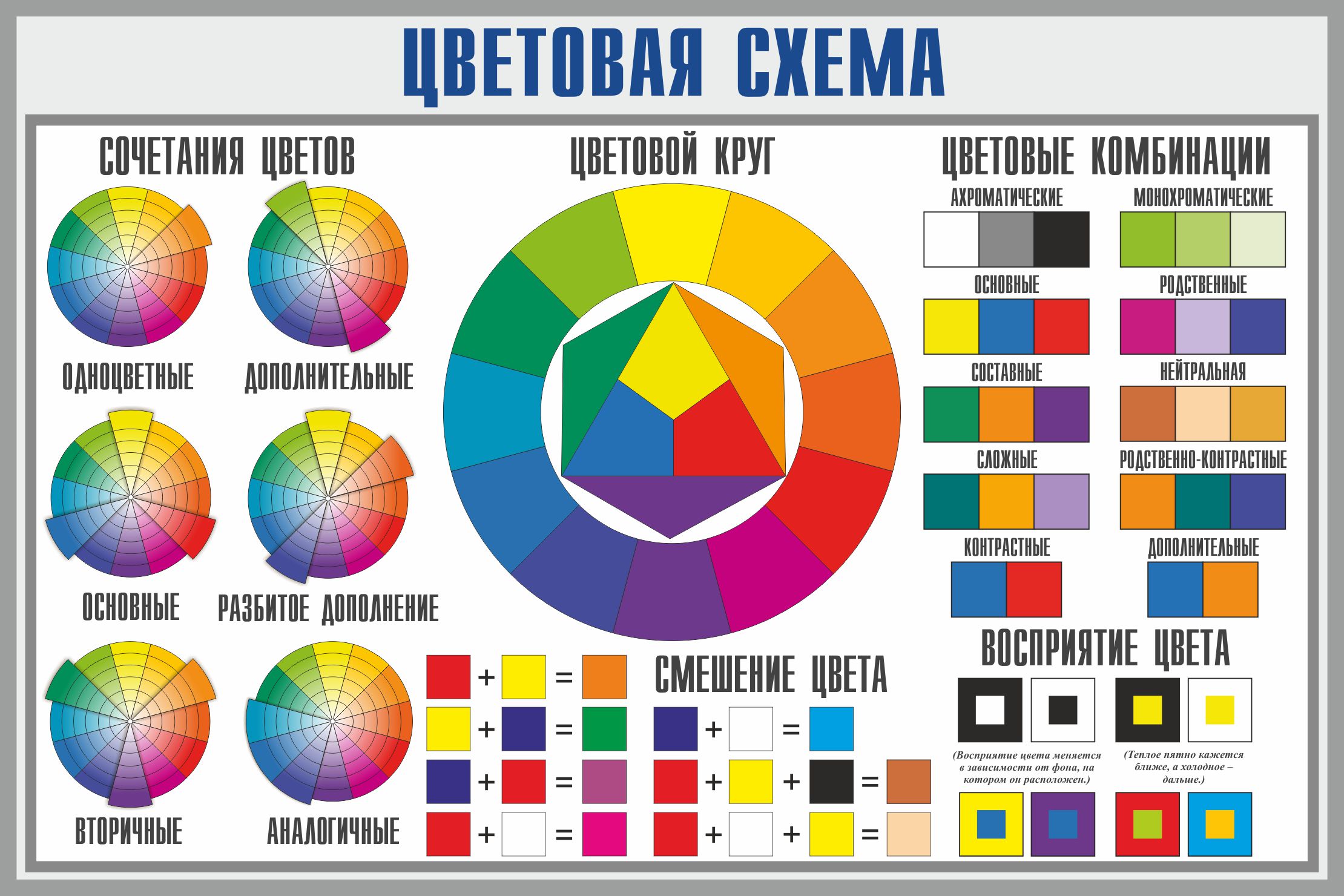
Понимание того, как цвета взаимодействуют и их отношения на цветовом круге, важно для успешного сочетания цветов.Цветовой круг состоит из трех основных цветов (красный, желтый, синий), трех вторичных цветов (цветов, созданных при смешивании основных цветов: зеленого, оранжевого, фиолетового) и шести третичных цветов (цветов, созданных из основных цветов). и вторичные цвета, такие как сине-зеленый или красно-фиолетовый).
Проведите линию через центр колеса, и вы отделите теплые цвета (красный, оранжевый, желтый) от холодных цветов (синий, зеленый, фиолетовый).
Теплые цвета ассоциируются с энергией, яркостью и действием, а холодные цвета часто ассоциируются со спокойствием, умиротворением и безмятежностью. Когда вы узнаете, что у цвета есть температура, вы можете понять, как их использование может повлиять на ваше сообщение.
Когда цвета работают вместе, они создают цветовую схему или цветовую комбинацию.
Дополнительные цвета противоположны на цветовом круге. Поскольку между двумя цветами есть резкий контраст, они действительно могут сделать изображения яркими, но чрезмерное их использование может утомить.
Аналогичные цвета располагаются рядом друг с другом на цветовом круге. При создании аналогичной цветовой схемы один цвет будет преобладать, один поддерживать, а другой — акцентировать.
Триадные цвета равномерно распределены по цветовому кругу и имеют тенденцию быть очень яркими и динамичными.Они создают визуальный контраст и гармонию, выделяют каждый предмет и делают общий образ ярким.
Используя цветовое колесо, вы можете создавать всевозможные великолепные цветовые схемы. Все дело в том, чтобы подобрать правильное сочетание цветов для подходящего случая.
33 красивых цветовых сочетания для вашего следующего дизайна
—
1. Розовый и изюм
Разработка логотипа: merci dsgn, шестнадцатеричный код: # e52165 и # 0d1137
.Высокий контраст между этими двумя цветами создает яркую динамичную энергию.Ярко-розовый цвет вызывает веселье и юность с оттенком женственности.
2. Красный, морская пена, нефрит и фиолетовый
Дизайн: Mad PepperШестнадцатеричный код: # d72631, # a2d5c6, # 077b8a и # 5c3c92
Эта комбинация, основанная на триаде, представляет приглушенные цветочные цвета, которые вызывают умиротворение и обновление с винтажным чутьем.
3. Желтый, пурпурный, голубой и черный
Дизайн обложки книги Стивена.Шестнадцатеричный код: # e2d810, # d9138a, # 12a4d9 и # 322e2f
Почти каждый проект печати основан на этих четырех цветах чернил.Вместе они могут составить любой цвет, который только можно вообразить. По отдельности они создают яркую, современную и полную жизни цветовую схему.
4. Горчично-черный
Дизайн упаковки НаталиноШестнадцатеричный код: # f3ca20 и # 000000
Сочетание желтого и черного создает ощущение мужественности, современности и доступности. Это сочетание также имеет культурный оттенок значения «опасность» или «предупреждение».
5. Пурпурный, золотарник, бирюза и кирпич
Дизайн упаковки разработан Холли Макалистер.Шестнадцатеричный код: # cf1578, # e8d21d, # 039fbe и # b20238
.Эта разноцветная комбинация объединяет в одной палитре много индивидуальности.Желтый цвет, как наиболее заметный цвет, указывает на дружелюбие и доступность, в то время как акцентные цвета добавляют тон игривости и зрелости.
6. Оттенки розового и коричневого
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e75874, # be1558, # fbcbc9 и # 322514
Pink — современный, молодой и роскошный, а сочетание различных оттенков придает дизайну еще больше движения и глубины. Сочетание розового с темно-коричневым добавляет важный уровень контраста и серьезности.
7. Золото, уголь и серый цвет
Дизайн упаковки выполнен ananana14Шестнадцатеричный код: # ef9d10f, # 3b4d61 и # 6b7b8c
Идеальное сочетание солнечного света и серьезности. Золото олицетворяет природу и жизнерадостность, которое прекрасно сочетается с двумя разными оттенками черного и серого, которые добавляют слой зрелости.
8. Темно-синий, миндальный, красно-оранжевый и манговый.
Дизайн фирменного стиля — ложка lancerШестнадцатеричный код: # 1e3d59, # f5f0e1, # ff6e40, # ffc13b
На фоне нейтрального миндаля эта цветовая гамма темно-синего в сочетании с огненными акцентами придает надежности и энергичности.
9. Желто-коричневый, глубокий бирюзовый и черный
Дизайн этикетки: merci dsgn, шестнадцатеричный код: # ecc19c, # 1e847f, # 000000
На основе натурального мужского загара эта комбинация выводит бирюзу на первый план, чтобы продемонстрировать ее универсальность как цвет, пробуждающий природу и возрождение.
10. Темно-синий, охра, жженая сиена и светло-серая
Дизайн упаковки Mad pepperШестнадцатеричный код: # 26495c, # c4a35a, # c66b3d, # e5e5dc
Нейтральный фон помогает естественным цветам этой землистой схемы проявиться на их упаковке.
11. Лиловато-лиловый, сапфировый и синяя пудра
Дизайн упаковки разработан ananana14Шестнадцатеричный код: # d9a5b3, # 1868ae, # c6d7eb
Вместе богатый лиловый и нежный пудрово-синий цвет этой цветовой комбинации воплощают в себе женственность. Яркий сапфир добавляет второй слой современного шика.
12. Синий, бордовый и индиго
Веб-дизайн: MithumШестнадцатеричный код: # 408ec6, # 7a2048, # 1e2761
Являясь центральным цветом этой цветовой схемы, синий символизирует доверие и ответственность.По мере того, как градиент движется к индиго и темно-бордовому, мы испытываем крайнюю страсть.
13. Малина и оттенки синего
Дизайн плаката Яна ДугласаШестнадцатеричный код: # 8a307f, # 79a7d3, # 6883bc
Подобно палитре выше, надежный синий составляет основу этой комбинации, а розовато-пурпурная малина добавляет роскошной женственности.
14. Глубокий сосново-зеленый, оранжевый и светло-персиковый
Разработка логотипа VulcanШестнадцатеричный код: # 1d3c45, # d2601a, # fff1e1
Оранжевый, как один из наименее используемых цветов бренда, действительно выделяется из толпы.Этот цвет бодрит и бодрит. Светло-персиковый оттенок добавляет немного молодости, а глубокие акценты сосново-зеленого цвета создают тепло и естественный комфорт.
15. Морская пена, лосось и флот
Дизайн — ложка lancerШестнадцатеричный код: # aed6dc, # ff9a8d, # 4a536b
Идеальная пляжная палитра. Это пастельное сочетание морской пены, лосося и темно-синего цвета демонстрирует любимые всеми прибрежные цвета и вызывает умиротворение и тепло, которые исходят от дня, проведенного на берегу океана.
16.Руж, зеленый и пурпурный
Дизайн обложки книги Яна ДугласаШестнадцатеричный код: # da68a0, # 77c593, # ed3572
Яркая женственность, богатая роскошь и акцент смелой жизни. Это блестящее сочетание всего в трех простых цветах оживит любой простой черно-белый дизайн.
17. Бирюзовый, коралловый, бирюзовый и серый
Дизайн: sheva ™Шестнадцатеричный код: # 316879, # f47a60, # 7fe7dc, # ced7d8
Эта бесплатная комбинация сочетает умиротворение сине-зеленых оттенков с небольшими всплесками коралловой страсти.Элегантный серый цвет завершает палитру.
18. Фуксия, сепия, ярко-розовый и темно-фиолетовый
Дизайн Душана Клепича. DK ™Шестнадцатеричный код: # d902ee, # ffd79d, # f162ff, # 320d3e
Яркое тепло оживляет закат в золотой час в этой потрясающей комбинации. Три оттенка розового и фиолетового вызывают роскошь, а акцент сепии добавляет винтажной дружелюбности.
19. Светло-розовый, шалфейный, небесно-голубой и виноградный
Упаковка кофе от Дарьи В.Шестнадцатеричный код: # ffcce7, # daf2dc, # 81b7d2, # 4d5198
Еще одна прекрасная тропическая палитра: эти четыре цвета напоминают о лучшем из пляжной жизни.Их пастельные оттенки сохраняют их индивидуальность молодой, современной и беззаботной.
20. Бежевый, черно-коричневый и коричневый
Дизайн этикетки: GiocovisionШестнадцатеричный код: # ddc3a5, # 201e20, # e0a96d
Три оттенка коричневого цвета сочетаются в винтажной палитре, одновременно классической и серьезной, а также теплой и гостеприимной.
21. Сепия, бирюзовый, бежевый и шалфейный
Дизайн упаковки Томас МиляускасШестнадцатеричный код: # edca82, # 097770, # e0cdbe, # a9c0a6
Идеально подходит для продуктов питания или ресторана. Эта органическая цветовая гамма сочетает в себе четыре пастельных землистых тона, подчеркивающих природу и окружающую среду.
22. Желто-зеленый, оливковый и лесной зеленый
Можно спроектировать с помощью cynemesШестнадцатеричный код: # e1dd72, # a8c66c, # 1b6535
Эти три оттенка зеленого — идеальная палитра для этого напитка с мятой и лаймом. Вместе они образуют блестящую смесь азарта и молодости.
23. Пурпурный, желтый и пурпурный
Дизайн плаката LitlastШестнадцатеричный код: d13ca4, # ffea04, # fe3a9e
Модерн: проверка. Янг: проверьте. Жирный: чек, чек, чек.Эта динамичная цветовая комбинация не требует больших усилий, чтобы произвести мгновенное первое впечатление.
24. Горчица, шалфей и зеленый лес
Дизайн упаковки Мартиса ЛюпусаШестнадцатеричный код: # e3b448, # cbd18f, # 3a6b35
Эти три грубых тона намекают на дерево, деревья и листья — те же естественные цвета в самом продукте.
25. Бежевый, шиферный и хаки
Дизайн этикетки Аги АмриШестнадцатеричный код: # f6ead4, # a2a595, # b4a284
Два дополнительных оттенка коричневого худого мужского.Акцент серого цвета хаки добавляет нотку элегантности и зрелости.
26. Бирюза и фиолетовый
Дизайн ANAMOLLYШестнадцатеричный код: # 79cbb8, # 500472
Холодные тона не обязательно должны означать приглушенные тона. Эта бирюзово-фиолетовая комбинация создает контрастное волнение.
27. Светло-розовый, зеленый и морская пена
Разработка логотипа svart inkШестнадцатеричный код: # f5beb4, # 9bc472, # cbf6db
Триада мягких оттенков: это сочетание натурального зеленого и синего цветов с женственным розовым акцентом, создающее ощущение безмятежности, тепла и роскоши.
28. Алый, светло-оливковый и светло-бирюзовый
Дизайн обложки альбома NevergohungryШестнадцатеричный код: # b85042, # e7e8d1, # a7beae
Чрезвычайно приглушенный взгляд на основные цвета, эта комбинация добавляет много серого, чтобы сохранить индивидуальность палитры серьезной и загадочной.
29. Красный, желтый, голубой и ярко-фиолетовый
3D-дизайн Pinch StudioШестнадцатеричный код: # d71b3b, # e8d71e, # 16acea, # 4203c9
Эта палитра — праздник! С удобными для детей основными цветами вы получите комбинацию, полную радости, юности и оптимизма.
30. Оливковый, бежево-коричневый
Дизайн упаковки YokaonaШестнадцатеричный код: # 829079, # ede6b9, # b9925e
Красивое сочетание коричневого предлагает серьезный профессионализм. Оливковое масло дает намек на природу. Вместе это цветовая схема, которая передает обоснованную зрелость.
31. Оттенки синего и зеленого
Веб-дизайн: DSKYШестнадцатеричный код: # 1fbfb8, # 05716c, # 1978a5, # 031163
Эта комбинация холодных оттенков, наполненная яркими, естественными цветами, по-прежнему позволяет передать ощущение движения и жизни благодаря высокой контрастности.
32. Бирюзовый, горчичный и черный
Дизайн этикетки _fra_Шестнадцатеричный код: # 7fc3c0, # cfb845, # 141414
Это классическое сочетание холодных и теплых тонов вызывает умиротворение и бодрость. Черный цвет добавляет смелый современный акцент.
33. Персик, лосось и чирок
Иллюстрация felipe_charriaШестнадцатеричный код: # efb5a3, # f57e7e, # 315f72
Лосось и персик — два оттенка, которые идеально дополняют друг друга. Акцент бирюзового цвета обеспечивает второй уровень глубины.
Создайте свой бренд с помощью комбинаций летучих цветов
—
От теории цвета до классических комбинаций — мы рассмотрели отличные цветовые схемы из разных уголков спектра. Будь то гладкая и простая или острая и эклектичная, правильная цветовая палитра будет поддерживать ваш бренд во всех отношениях, делая его узнаваемым и культовым.
Идите вперед, погонитесь за радугой.
Нужно что-то оформленное?
Наши дизайнеры могут создать для вас что угодно.
24 цветовых сочетания логотипа для вдохновения вашего следующего дизайна логотипа
Каждому бренду нужна палитра цветов для своего логотипа. Даже если у вас черно-белый или несколько оттенков серого, это цветовая палитра. Бренды используют цветовые комбинации логотипов, чтобы выразить свою сущность. Цвет работает на первичном уровне, сигнализируя об определенных эмоциях в мозгу зрителя. Прежде чем кто-либо даже внимательно изучит логотип или услышит название вашей компании, они сделают вывод, кто вы и чем занимаетесь, на основе цветовой палитры вашего логотипа.
Иллюстрация VladanlandВ цветовых сочетаниях логотипа отдельные цвета работают вместе, чтобы сделать бренды запоминающимися. Когда вы разрабатываете логотип, цвета, которые вы выбираете, имеют решающее значение для его успеха и, соответственно, успеха вашего бренда. Вот все, что вам нужно знать о сочетании цветов логотипов.
Что делает цвет?
–
Цвет вызывает эмоции. Основываясь на культуре, традициях и даже нашей собственной эволюции, каждый цвет имеет глубокие психологические ассоциации.Например, желтый цвет вызывает дружелюбие, а коричневый — более грубый и естественный.
Дизайн логотипа зеленым в синемМы только что отправили вам бесплатную электронную книгу с логотипом.
Цвета — труженики. Они рассказывают истории, передают настроение, сообщают цены и объединяют идеи.
С эстетической точки зрения цвет может играть множество различных ролей в дизайне логотипа. Вы можете использовать цвет для улучшения элементов дизайна или для задания тона, вы можете сделать цвет фокусом или оставить его на заднем плане.
Иногда использование черного цвета может сделать другие цвета в логотипе яркими. В других логотипах главное событие — черный.
Цвета делают все — и делают это в одно мгновение. Вот почему так важно изучить все варианты цвета и выбрать правильную комбинацию для вашего логотипа. Узнайте больше об основах теории цвета здесь.
Сколько цветов логотипа мне нужно?
–
Не существует установленного правила того, сколько цветов вы должны использовать в своем логотипе. Вам может понадобиться всего один или два.Сколько цветов вам нужно, зависит от того, что ваш логотип говорит о вашем бренде.
В большинстве логотипов используются два или три разных цвета. Как правило, это один основной цвет и один или два акцентных цвета, чтобы придать логотипу более объемный вид и показать всю индивидуальность бренда.
Вы видели отличные логотипы, в которых используется только один цвет. Иногда все, что вам нужно, это буквально один цвет или несколько разных оттенков одного цвета. В других случаях имеет смысл использовать более широкую цветовую палитру, чтобы визуально рассказать историю вашего бренда.
24 вдохновляющих цветовых сочетания логотипа
—
Смелые сочетания цветов логотипа
Сильно насыщенные оттенки — лучший способ добавить энергии и жизни вашему логотипу и создать идеальный смелый бренд.
Красный, оранжевый и черный
Красный цвет так популярен для логотипов спортивных команд не просто так — он полон энергии! Хочешь кричать цветом? Сочетайте ярко-оранжевый и ярко-красный.
Синий и золотой
Тем не менее, теплые цвета — не единственные смелые цвета.Высококонтрастный логотип часто бывает жирным, как логотип, который противопоставляет яркое золото ледяному синему.
Дизайн логотипа J_IvanПурпурно-желтый
Еще одна бесплатная цветовая комбинация, фиолетовый и желтый создают отличную яркую и красочную команду.
Яркий логотип от bo_radЦветовые сочетания логотипа «Look alike»
Некоторые бренды выбирают сочетания цветов, которые буквально выглядят как вещи. Популярным способом использования подобных цветов является придание абстрактным формам определенных цветов, которые сигнализируют о том, что они представляют для зрителя, например, синие волнистые линии для обозначения воды или точки телесного цвета для обозначения людей.
Темно-оранжевый, бирюзовый и темно-синий
Яркий красновато-оранжевый в сочетании с оттенками синего, такими как бирюзовый и синий, — это дополнительная цветовая комбинация, которая обязательно выделится. Он мгновенно пробуждает воспоминания о море и закатах и одновременно теплый и освежающий.
Умный, минималистичный дизайн логотипа с дополнительными цветами от GarsonНатуральный зеленый и коричневый
Буквальное сочетание цветов также может использоваться для обозначения того, что делает бренд, когда его название не дает этого ясно, вот почему вы видите так много логотипов зеленых садов и ландшафтов.
Минималистичный и естественный дизайн логотипа LeehaaОранжевый, желтый и красный
Этот яркий трехцветный градиент теплых цветов идеально передает закаты, жару или огонь.
Logo by bo_radМирные цветовые сочетания логотипа
Приглушите более яркие цвета, добавив белый к чистому оттенку, создав приглушенную пастельную вариацию, известную как оттенок. Серый и синий тоже отлично подходят.
Темно-синий и светло-розовый
Это сочетание подчеркивает спокойный свет рассвета.И теплые, и холодные цвета могут быть частью мирной цветовой палитры, где ключом является использование цветов, которые сочетаются друг с другом, а не высокой контрастности.
Дизайн логотипа Mad pepperОттенки зеленого и синего
Сочетание различных оттенков зеленого и синего в вашем логотипе оказывает успокаивающее, успокаивающее действие и отлично подходит для брендов, которые хотят успокоить своих клиентов.
Дизайн логотипа casignСветло-фиолетовый и бежевый
Фиолетовый — идеальный образ безмятежности. Если вы ищете идеальный основной цвет для создания умиротворенной палитры, вы не ошибетесь с фиолетовым.
Дизайн логотипа MonGE DesignsЕстественные цветовые комбинации логотипа
Запечатлейте волшебство природы с помощью цветовых схем, которые вызывают красоту Земли. Земляные тона, вдохновленные лесом и садом, отлично работают, но не бойтесь исследовать дальше! Например, сочетание жженой сиены и желтого может создать палитру природы, вдохновленную жаркой пустыней, а темно-синий с оттенками серебра и белого может напоминать путешествие по Полярному кругу. Если вы хотите, чтобы ваш логотип выглядел как определенная естественная обстановка, сделайте снимок этой обстановки и выберите наиболее яркие цвета.
Традиционные землистые тона
Дизайн логотипа olimpioНетрадиционные природные тона
Earthy не обязательно должно быть скучным! Попробуйте использовать в своем логотипе менее «традиционные» земные тона. Розовый, красный и желтый цвета могут найти баланс между динамичностью и приземленностью.
Разработка логотипа thisisremedyСиний, зеленый и коричневый
Поднимите свою шляпу, чтобы очистить небо и кристально чистые океаны, добавив прохладный синий цвет в свой логотип. Соедините его с зеленым, чтобы получилось идеальное сочетание.
Дизайн логотипа nevergohungryВеселые сочетания цветов логотипа
Причудливый + красочный = веселье.Если вы не уверены, что ваша цветовая схема кричит «весело», спросите себя, не найдете ли вы эти цвета в кондитерской. Яркие, теплые, контрастные цвета доставляют массу удовольствия, равно как и неоновые и «неестественные» цвета, такие как розовый, фиолетовый и зеленый лайм.
зеленый, розовый и желтый
Для забавного логотипа отлично сочетаются зеленый, розовый и желтый цвета. Создавайте индивидуальную цветовую комбинацию, выбирая интересные оттенки, например, мятный оттенок зеленого или коралловый оттенок розового.
Разработка логотипа bayuRIPРадуга
Обычно логотипы имеют один цвет и несколько акцентов.Что ж, не все логотипы типичны. Сделайте свое развлечение более ярким, используя цветную радугу. Просто убедитесь, что вы используете правильные оттенки и количество каждого цвета, чтобы ваш логотип не выглядел слишком громоздким.
Красочный радужный логотип The BluebirdКрасно-зеленый
Благодаря сочетанию мощной энергии и естественного спокойствия красный и зеленый дополняют друг друга, создавая веселую и беззаботную атмосферу.
Дизайн логотипа Mr. VРозовый и бирюзовый
Розовый и бирюзовый — идеальное сочетание цветов логотипа.Выберите эту пару, если вы стремитесь к смелости, яркости и веселью.
Logo by bo_radСиний, зеленый и желтый
Желтый — это самый забавный цвет, и благодаря этой яркой комбинации он остается впереди и в центре. Синие и зеленые акценты уравновешивают его, создавая веселую, естественную и заслуживающую доверия цветовую схему.
Логотип Cross the LimeСерьезные сочетания цветов логотипа
Если вы занимаетесь финансами, юриспруденцией, медициной — все, что серьезно, является важным аргументом в пользу продажи — ваша идеальная цветовая схема — это такая, в которой используются нейтральные и глубокие оттенки, которые говорят о том, насколько серьезно зрители должны относиться к вашему бренду.
Черно-белый с акцентами
А если сомневаетесь, черный всегда в моде. Добавьте темные акценты для яркого всплеска цвета. Думайте малиновый вместо вишневого, темно-синий вместо бирюзы.
Разработка логотипа C1kСиний и черный
Серьезные цветовые схемы выделены жирным шрифтом, но они более смелые, чем прямые. Это сочетание синего и черного вызывает динамичный характер бренда, которому доверяют.
Дизайн логотипа Душана Клепича DKКоричневый, бежевый и черный
Коричневые и бежевые тона создают отчетливо винтажный вид, что мгновенно придает достоверность вашему логотипу.Используйте разные оттенки, чтобы добавить глубины и деталей.
Дизайн логотипа widakkСерый, коричневый и золотой
Это сочетание трех приглушенных цветов напоминает о высококлассных профессиональных услугах. Вместе с четкими линиями форм у вас получился логотип в слегка серьезном тоне.
Разработка логотипа Fancy BeeЦветовые комбинации на основе аудитории
Иногда задача цветовой палитры — показать, что бренд предназначен для определенной аудитории. Использование цветов, адаптированных к этой группе людей, может выделить бренд среди конкурентов.
Основные цвета
Яркие основные цвета, подобные этим, часто означают, что бренд предназначен для детей.
Дизайн логотипа KreatanKPink and blue
Мягкие пастельные тона обычно используются в детских товарах.
Разработка логотипа GoodEnergyТемно-синий, бело-желтый
Темно-синий традиционно считается мужским цветом, поэтому, если ваш бренд в основном предназначен для мужчин, подумайте о синем. Сочетайте темно-синий с желтым и белым, чтобы создать спортивный и динамичный образ.
Дизайн логотипа nevergohungryРумяно-розовый, серый и желтый
Если вы ищете более женственную цветовую комбинацию, сочетайте мягкие теплые цвета с нейтральными.Румяно-розовый и солнечный желтый отлично сочетаются с серым, создавая игривый, но элегантный образ.
Разработка логотипа ananana14Креативные способы использования цветовой комбинации вашего логотипа
—
После того, как вы выбрали цветовую палитру, вам нужно сделать следующий выбор — как создать с ее помощью логотип. Будет ли один цвет основным элементом логотипа, в то время как другие будут контрастировать с фоном? Или каждый цвет будет представлен одинаково, возможно, присвоив каждой букве в названии вашего бренда свой собственный цвет или объединяя их в узор, в котором все они получат одинаковое время воспроизведения.
Градиенты
Градиенты — это простой способ отобразить всю цветовую палитру. Градиенты плавные и безмятежные. Они легко переходят от одного цвета к другому, создавая красивые промежуточные оттенки при переходе по палитре. Ваш градиентный логотип может быть тонким, перемещаться между двумя довольно близкими цветами, или это может быть радуга, переходя от одного смелого цвета к другому и встречая множество других по пути.
Разработка логотипа Subqi StdGeometry
Когда вы используете геометрический узор в своем логотипе, вы получаете возможность еще больше подчеркнуть индивидуальность вашего бренда, выбрав подходящие формы.Мы рассмотрим психологию формы более подробно в нашем руководстве по идентичности бренда, но вот краткая версия: круглые формы, такие как круги и овалы, обычно кажутся более теплыми, дружелюбными и снисходительными, в то время как прямые линии и острые углы кажутся сильными, эффективными и серьезными.
Разработка логотипа Ade GКнижка-раскраска
Другой способ использовать вашу цветовую палитру — использовать ее для раскрашивания вашего логотипа. Представьте, что вы ребенок с книжкой-раскраской, а ваша палитра — это набор карандашей. У вас есть только пара цветных карандашей, так что вы должны использовать их творчески, чтобы воплотить свой логотип в жизнь.
Разработка логотипа ananana14А теперь приступайте к разработке!
–
Подбирать цветовые комбинации логотипа — это работа, но это увлекательная работа. Поиграйте с цветами и комбинациями, чтобы найти идеальную палитру, и не бойтесь искать вдохновения у других брендов в вашей отрасли или спрашивать отзывы. Один из эффективных способов определить, какие цвета должны быть в вашей палитре, — это использовать наш генератор цветов логотипа, чтобы сопоставить идентичность вашего бренда с цветовой схемой логотипа.
Нужна помощь в выборе идеального сочетания цветов для представления вашего бренда? Наше дизайнерское сообщество тебя поймает! Поработайте с дизайнером, и он предложит вам свежие идеи для цветовых сочетаний логотипов, так что у вас будет широкий выбор.
Хотите узнать больше о дизайне логотипов? Ознакомьтесь с нашей статьей о том, как создать логотип.
Хотите логотип с идеальным сочетанием цветов?
Работайте с нашими талантливыми дизайнерами, чтобы это произошло.
75 Привлекающих внимание цветовых комбинаций на 2021 год
Одно из первых действий, которое вам следует сделать, если вы хотите активизировать свою творческую игру, — это уверенно выбирать цветовые комбинации. Знание того, какие цвета сочетаются друг с другом, само по себе является навыком и может оказать положительное влияние на все сферы вашей жизни.
Начнем с дела. Как только вы поймете, что означают разные цвета и теорию цвета, вы увидите, как они могут влиять на восприятие. Затем вы можете использовать это в своих интересах. Если вы хотите, чтобы ваша аудитория что-то почувствовала, цвет может помочь в этом. И это остается неизменным, выбираете ли вы цвета для флаера, фотографии, дизайна визитной карточки или выбираете идеальную цветовую комбинацию для логотипа или вашего веб-сайта.
Представьте, что вы находитесь в начале процесса разработки продукта и хотите выбрать правильную цветовую комбинацию, которая вдохновит вашу аудиторию — или заставит их почувствовать себя счастливыми или спокойными.Использование правильных цветовых сочетаний может укрепить ваши намерения. Брендам необходимо подумать о цветовых сочетаниях во многих областях, таких как логотипы, веб-сайты, маркетинговые материалы, товары и социальные сети. Недостаточно работать только с одним цветом, настоящая магия заключается в том, чтобы знать, какие 2 или 3 цвета сочетаются друг с другом, и иметь возможность подобрать убедительные цветовые комбинации. Обеспечьте единообразие бренда, задокументировав, какие цвета и комбинации следует использовать людям. Документируйте часто используемые цвета и шестнадцатеричные коды во внутренней вики.
Этот пост призван привлечь ваше внимание к ряду идей цветовой палитры, которые могут подойти для ваших нужд. Просто просмотрите идеи цветовой палитры и прочтите сопроводительные примечания, чтобы решить, подходит ли вам эта цветовая палитра.
Ключевым моментом является знание того, какие сочетания цветов работают
Знание цвета может помочь вам сделать лучший выбор в отношении покупки одежды, обуви, украшения вашего дома и даже повседневного общения! В общем, жизнь может быть проще, если знать, какой цвет с чем сочетается.
В этом блоге мы рассмотрим 75 лучших цветовых комбинаций на 2021 год. Чтобы вдохновить вас, мы рассмотрим популярные идеи цветовых схем, какие цвета сочетаются друг с другом, и предложим практические способы их использования. Мы надеемся, что вы найдете какие-то идеи цветовой палитры, которые вам понравятся.
Интересные цвета можно сделать еще больше, если правильно подобрать цвета. Цветовой контраст может вызывать у людей сильные чувства, поэтому очень важен правильный выбор цвета.
Поэтому мы составили несколько лучших цветовых комбинаций, чтобы вы могли любоваться ими.Одни яркие цвета, другие приглушенные, вы обязательно найдете то, что вам понравится.
Цветовые комбинации, в которых используются два цвета
Создаете ли вы логотип, раскрашиваете свой дом или добавляете текст к видео, скорее всего, вы будете иметь дело с более чем одним цветом. Или, если вы планируете использовать много разных цветов, проще всего начать с двух, взятых оттуда. Во многих случаях использование только двух цветов может быть столь же эффективным, как и большая палитра.Вот некоторые из лучших двухцветных сочетаний цветов.
Живой коралл (# FC766AFF) и Тихоокеанское побережье (# 5B84B1FF)
Цвет года по версии Pantone 2019 года — живой коралл. Это живой, питательный цвет с оттенком молодости. В сочетании с освежающим синим цветом Тихоокеанского побережья он вызывает образы дна океана и яркого морского дна, заполненного кораллами.
Тихоокеанское побережье глубокое, но не властное, и дополняет тонкий тон живого коралла.Нетипичный для большинства оттенков синего, в нем есть почти определенная теплота. Это только усиливает спокойную, но энергичную атмосферу живого коралла.
Динамические цветовые комбинации, подобные этой, можно использовать в самых разных местах, такова ее ненавязчивая природа. На него приятно смотреть, и он может создать непринужденную атмосферу, где бы он ни появлялся.
Ультрафиолетовый (# 5F4B8BFF) и Цветущий георгин (# E69A8DFF)
Мы не можем говорить о трендовых цветах, не имея ультрафиолетового в верхней части списка.Этот яркий, смелый оттенок стал цветом Pantone 2018 года и продолжал занимать видное место в 2019 году.
Пурпурный — сильный и мощный цвет с позитивными коннотациями, такими как магия, роскошь и творчество. Для такого привлекающего внимание цвета он все еще на удивление необычен. В моде и интерьерах его обычно используют экономно, но если когда-либо было время сходить с ума от фиолетового, то это сейчас.
Purple хорошо подходит для маркетинга, потому что он такой яркий и сразу бросается в глаза.Это одна из причин, почему мы выбрали его в качестве основного цвета бренда! Он также очень универсален и хорошо сочетается со многими другими цветами, такими как зеленый, красный и оранжевый. Но для действительно крутой цветовой комбинации попробуйте сочетать ее с этим теплым розовым / телесным цветом. Этот конкретный оттенок сложен и сдержан и уравновешивает насыщенный и насыщенный фиолетовый.
Бирюза (# 42EADDFF) и теплый песок (# CDB599FF)
Что может быть лучше яркого всплеска бирюзы? Это такой освежающий цвет, который вызывает в воображении образы тропических вод и солнечного неба.Бирюза также уникальна тем, что ей удается быть безмятежной и идиллической, а также яркой и драматичной.
Для многих бирюза — это цвет лета, поэтому его сочетание с мягким песочным оттенком создает естественный гармоничный баланс. Этот нейтральный цвет сам по себе не принесет никаких призов, но в сочетании с бирюзой он становится теплым и золотистым. Вы почти можете почувствовать запах соленого морского бриза!
Это естественное и молодое сочетание цветов может быть использовано для вдохновляющего общения.Крепко попрощайтесь с темными зимними днями с этими великолепными цветами!
Черный (# 000000FF) и белый (#FFFFFFFF)
Когда дело доходит до классических цветовых сочетаний, нет ничего более вневременного, чем черный и белый. Но вне времени не означает застой. Глядя на прогнозы тенденций 2021 года, мы видим, что черно-белое изображение будет огромным.
Комбинация работает, потому что создает максимальный баланс. Черный — сильный и доминирующий, а белый — мирный и чистый.С тональной точки зрения они являются полярными противоположностями, но именно этот контраст делает черный и белый так эффективными вместе.
По отдельности они могут подавлять в больших дозах, но при размещении рядом два цвета усиливают друг друга. С визуальной точки зрения черный становится темнее, а белый выделяется. Результаты чистые, четкие и современные. Черно-белый цвет популярен во всех областях дизайна. Графические дизайнеры и маркетологи используют его для передачи мощных и четких сообщений, и он является основной частью индустрии моды.
Черно-белый цвет часто используется в дизайне интерьера, когда желаемый эффект — современный и четкий. Добавьте основные или неоновые цвета к черному и белому, чтобы получить эффектный эффект.
Синий (# 00A4CCFF) и оранжевый (# F95700FF)
Классическое сочетание синего и оранжевого никогда не перестает вдохновлять; это еще один хороший пример притяжения противоположностей. Холодные тона синего подчеркивают тепло, излучаемое оранжевым. Это сочетание часто встречается и в природе, оно должно быть приятным и знакомым человеческому глазу.
С точки зрения коммуникации, сочетание синего и оранжевого цветов использовалось в бесчисленных плакатах, рекламных объявлениях и кампаниях на протяжении многих лет. Это очень эффективный метод привлечь внимание аудитории.
Чаще всего используется жирным шрифтом, чтобы привлечь внимание. Тенденция этого года заключается в изменении насыщенности любого оттенка. Это пастельное сочетание синего и оранжевого не умаляет его эффекта. Энергия этого кроваво-оранжевого оттенка идеально оттеняет мягкий синий порошок.Синий широко используется для обозначения бизнеса и всегда эффективен в маркетинге и продвижении, но популярность оранжевого цвета показывает, что вы не боитесь выделиться.
Sailor Blue (# 00203FFF) и Mint (# ADEFD1FF)
Есть старая поговорка, согласно которой синий и зеленый нельзя рассматривать без промежуточного цвета! Хотя это часто верно, из каждого правила есть исключения — военно-морской флот и мята — одно из них.
Это удивительно крутое цветовое сочетание, потому что оно неожиданное.Этот мятный сорбет свежий, яркий и очень модный. Пастель была заметна в течение некоторого времени и не подает никаких признаков уменьшения. Чернильный темно-синий цвет — глубокий, насыщенный и почти мужской. Когда они сходятся, результат получается интересным и элегантным.
Технически тона должны противоречить друг другу, но на самом деле приглушенный насыщенный темно-синий цвет дает прочную основу для живой мяты. Более темный оттенок действует как якорь, но не резкий. Эта палитра была бы замечательной, когда ее носили вместе, или как цветовую схему гостиной или спальни.Цвета также особенно хорошо работают при использовании в типографике.
Серый (# 606060FF) и известковый пунш (# D6ED17FF)
Забудьте о оранжевом — серый определенно новый черный. Продажи серых кухонь, автомобилей и одежды резко выросли в последние годы, потому что это такой адаптивный нейтральный. Серый может быть теплым или холодным, твердым или мягким, он исключительно универсален и лестен.
Традиционно серый имеет репутацию плоского или унылого, и бывают случаи, когда это все еще применимо (нимбослоистые облака, я смотрю на вас!).Но статус серого в последнее время повысился, и теперь он стал синонимом изысканности.
Чтобы добавить немного индивидуальности и уверенности, сочетайте глубокий оттенок серого с энергичным всплеском лайма. Этот пикантный оттенок — важный тренд 2021 года, но использовать его следует осторожно! Лаймовый зеленый цвет сам по себе может быть ярким, но его также можно носить с чем-нибудь светлее карамельного оттенка кожи. Но при правильном применении он делает поразительное заявление. Эта яркая цветовая комбинация — наш личный фаворит в Мастере дизайна!
Помидор черри (# ED2B33FF) и Роза Восторга (# D85A7FFF)
Еще одна комбинация, бросающая вызов правилам, — это красный помидор и темно-розовый.Красный и розовый иногда могут быть привлекательной комбинацией, и не в лучшем смысле этого слова! Но это может сработать — главное, чтобы добиться правильного баланса тонов.
Эта пара успешна, потому что ни одна из них не борется за внимание. Они близки по насыщенности — или на непрофессиональном жаргоне — по интенсивности оттенка. Если бы один или оба были ярче, они бы столкнулись.
Красный и розовый также представляют собой монохромную цветовую схему, которая дополняет палитру. Монохроматический означает, что они существуют в одной цветовой семье.К базовому оттенку можно добавить белый, серый или черный, в данном случае красный. Смешивая их вместе, можно получить самые разные оттенки, оттенки и тона, например, розовый.
Прелесть этой пары в том, что два отдельных оттенка стильные и современные. Яркий оранжево-красный оттеняет пурпурный оттенок розового. Включите белый цвет, чтобы он был четким.
Зеленый лес (# 2C5F2D) и зеленый мох (# 97BC62FF)
По мере того, как мы продвигаемся в цифровую эпоху, мы все больше стараемся оставаться на ногах в реальном мире.По мере роста стресса и давления все больше внимания, чем когда-либо, уделяется естественным, полезным и здоровым аспектам жизни. В 2017 году цвет года Pantone был назван Greenery, и он действительно отразил это движение.
Зелень: светлая, ярко-зеленая трава, действительно посеяла семена для развития этого года. Цветовая комбинация, популярная в этом году, показывает, как зеленый превратился в нечто более резкое и темное. Угрюмый Forest Green может казаться почти черным в некоторых источниках света, но его подчеркивают изысканные тона Moss Green.
Этот зеленый на зеленом попадает в ту же категорию, что и монохроматическая цветовая схема выше, но с ним намного легче работать (особенно с естественными тонами). Для оформления интерьера такое сочетание хорошо смотрится рядом с деревом. В моде это выглядит дорого, особенно с металликами (для дополнительных модных очков используйте розовое золото!). Зеленый также нейтрален в гендерном отношении и подходит к большинству тонов кожи и цветов волос.
Королевский синий (# 00539CFF) и персиковый (# EEA47FFF)
Royal Blue и персик — это версия классического синего и белого в этом году (и не дальше миллиона миль от бирюзы и песка).
Royal Blue в основном синий, поэтому он прочный и прочный. Но в силу своей смелости он еще и игрив. Возрождается понятие игривости. Поскольку концепция творчества становится все более заметной в нашей жизни, от нашей архитектуры до наших бизнес-стратегий, игривость теперь стала общепринятой. Это также отсылка к 80-м годам, которые переживают возрождение графического дизайна.
Тенденция к пастели возникла раньше, и хотя розовый и сиреневый до сих пор были наиболее заметными, теперь в центре внимания персик.Вместе они действительно сочетаются, чтобы создать суперсовременную отделку.
Электрический синий лимонад (# 0063B2FF) и аквамарин (# 9CC3D5FF)
Дуэт электрик синего лимонада и аквамарина может придать вашему дизайну профессиональный или повседневный вид, в зависимости от того, как вы его создаете.
Яркий электрический синий лимонад становится более расслабленным и приятным в сочетании с более мягким аквамарином.
Blue вызывает доверие и профессионализм, поэтому он широко используется в цветовых сочетаниях, которые используются для логотипов предприятий и веб-сайтов.Темно-синий привносит изысканность и интеллект, а голубой — источник честности и ясности.
(# D198C5FF) и кремовое золото (# E0C568FF)
Орхидея — поразительный оттенок розового, который условно переходит в пурпурный. Он девчачий и веселый, но немного более зрелый, чем некоторые другие розовые.
Cream Gold — роскошный и теплый, с жидкой золотой текстурой, манящей для глаз. Орхидея прекрасно усиливает этот эффект, плавно покрывая Cream Gold.
Комбинация, придающая дизайну определенную элегантность. Розовый и золотой цвет гармонично сочетаются с его стилем, что делает его очень популярным для свадеб и помолвок.
Черный (# 101820FF) и ярко-желтый (# FEE715FF)
Вероятно, одна из самых распространенных контрастных цветовых комбинаций, черный и желтый используется во многих различных ситуациях. Благодаря его значимости, вы найдете его на многих знаках опасности, чтобы предупредить людей об опасности.
Желтый, как известно, стимулирует умственную деятельность, и в сочетании с глубиной черного он идеально подходит для создания контраста, который упрощает чтение и понимание.
Черный — загадочный цвет, олицетворяющий неизвестное, но Blazing Yellow кажется более гостеприимным и близким.
Бледно-зеленый (# CBCE91FF) и розовый жевательная резинка (# EA738DFF)
Бледно-зеленый и жевательная резинка могут быть удивительно эффектной цветовой комбинацией. Яркая жевательная резинка идеально контрастирует с нежным бледно-зеленым.
Контраст между двумя цветами — вот что отличает их друг от друга в сочетании. В розовом и зеленом есть что-то неожиданное, что действительно бросается в глаза.Несмотря на различие во внешнем виде, они великолепно дополняют друг друга.
Вы можете заполнить большую часть вашего дизайна бледно-зеленым и использовать жевательную резинку, чтобы заполнить точки. Даже при использовании в небольших количествах Bubblegum все равно остается заметным.
Медная монета (# B1624EFF) и состаренная медь (# 5CC8D7FF)
Мерцающий коричневый цвет меди со временем превращается в бирюзовый. С медной монетой и состаренной медью два спектра меди могут преодолеть разрыв за годы, чтобы сформировать потрясающую комбинацию.
Вы можете сделать свои новые дизайны особенно винтажными с помощью правильной настройки. Aged Copper — это, конечно же, бирюзовый оттенок, поэтому он легко передает ощущение свежести, спокойствия и безмятежности.
Copper Coin полезна и безопасна, но ее подобная монете текстура также напоминает нам о деньгах, трубах и других медных предметах.
Небесно-голубой (# 89ABE3FF) и белый (# FCF6F5FF)
Небесно-голубая цветовая палитра с северным белым оттенком. Расслабляющая и умиротворяющая комбинация небесно-голубого и белого цветов вызывает ассоциации с пушистыми облаками, проходящими через чистое голубое небо.Небесно-голубой — цвет открытости, честности и респектабельности.
Чистый белый оттенок только усиливает ощущение, которое он создает. Есть несколько цветов, которые плохо сочетаются с белым, и Sky Blue — лучший из них.
Это профессионально, изысканно и в то же время непринужденно. Это сочетание цветов не требует особого внимания и поэтому редко выглядит неуместным.
Темно-цитроновый (# E3CD81FF) и холодный серый (# B1B3B3FF)
Dusky Citron и Cool Grey представляют собой альтернативную версию классической комбинации золотого и серебряного цветов.Dusky Citron — красивый бледный оттенок золота, излучающий класс и изысканность.
Цитрон — это крупный желто-золотой цитрусовый плод, который был одним из первых фруктов этого рода. Цитрусовые известны тем, что освежают и утоляют жажду, что помогает придать этой комбинации стимулирующий эффект, недоступный более сильному золоту и серебру.
Холодный серый выполняет здесь роль серебра, и хотя это, по сути, ваш стандартный серый цвет, в нем достаточно нежного серебристого оттенка, чтобы создать ощущение изящества и элегантности.
Черный (# 101820FF) и оранжевый (# F2AA4CFF)
Сильный черный цвет сочетается с веселым и позитивным оттенком оранжевого. Темные и светлые цвета могут хорошо работать, если их правильно смешать, и немногие из них смотрятся вместе, как черный и оранжевый. Оранжевый действует как прожектор в кромешной тьме ночи.
Это смелая и привлекательная цветовая комбинация, источающая современный стиль. Черный цвет искренен и практичен, а оранжевый полон творчества и изобилия.
Подобно черному и желтому, черный и оранжевый часто используются в придорожных знаках, чтобы сделать их более заметными и разборчивыми.
Коричневый сахар (# A07855FF) и бежевый (# D4B996FF)
Brown Sugar и бежевый — восхитительное сочетание цветов; предусмотрены уютные коричневые кожаные диваны, а стены выкрашены в спокойный бежевый оттенок. Это одна из тех цветовых комбинаций, которые идеально подходят для создания дизайна интерьера, в котором вам будет комфортно и тепло.
Он расслаблен, обнадеживает и источает определенную зрелость, которую трудно воспроизвести. Коричневый — это, как правило, здоровый и устойчивый цвет, а бежевый — надежный и спокойный, поэтому, естественно, это два цвета, которые хорошо сочетаются друг с другом.
Легко представить, что коричневый сахар — это внешнее покрытие плитки шоколада, а затем он кусает плитку, обнажая восхитительный бежевый цвет внутри.
Турецкое море (# 195190FF) и серебро (# A2A2A1FF)
Откройте для себя удивительное подводное сокровище в виде серебра, погруженное в Турецкое море. Серебро, возможно, не самый вероятный вариант цветового сочетания с синим, но в данном случае он отлично работает.
Что касается цветовых сочетаний, связанных с бизнесом, Турецкое море и серебро могут оказаться в числе лучших.Гарантированный профессионализм, который приносит синий, дополняется стильным оттенком серебра.
Синий и серебристый также являются символами провидения и доверия, и именно с ними компании хотят, чтобы их клиенты ассоциировали их.
Королевский фиолетовый (# 603F83FF) и Ice Flow (# C7D3D4FF)
Нейтрализуйте мощный Королевский Пурпур леденящим ледяным потоком. Пурпурный — это цвет, который часто ассоциируется с королевской властью, амбициями и властью. Сочетание его с заземленным серым, как у Ice Flow, создает хороший баланс в композиции.
Любой цвет под названием Ice Flow обязательно будет несколько арктическим по своему характеру, и, как и следует из названия, Ice Flow прохладный и сдержанный. Сам по себе его можно легко назвать тускло-серым, но наряду с Royal Purple он привносит гораздо больше.
Можно сказать, что практичность серого создает основу для пурпурного, чтобы он мог свободно бродить и дать волю своему безграничному воображению, создавая потрясающие творения.
Островной зеленый (# 2BAE66FF) и белый (# FCF6F5FF)
Идиллическое сочетание зеленого и белого цветов — чистое, четкое и очень гибкое.Когда зеленый цвет смешивается с белым, на первый план выходят его положительные коннотации. Примеры этого — рост, обновление и экологическая осведомленность.
Island Green очень практичен и, как и большинство других зелени, ассоциируется с природой, что также можно увидеть в чистом белом цвете. В некоторых странах темно-зеленый цвет считается признаком богатства.
Сочетание зеленого и белого создает настоящее ощущение цветовой гармонии.
Розовая соль (# FAD0C9FF) и угольно-серый (# 6E6E6DFF)
Розовый и серый — возможно, не одна из ваших классических цветовых комбинаций, но они создают поразительный контраст.Серьезный Charcoal Grey наполняется новой жизнью энергичной Pink Salt. Это отличный пример того, как молодой цвет может творить чудеса в сочетании с явно более зрелым.
Pink — игривый и неторопливый, серый — деловой и профессиональный. Такой цвет, как угольно-серый, можно было бы обвинить в том, что он тусклый, если смотреть на него в одиночку, но в сочетании с розовой солью он вырастает в росте.
Такой цвет, как Pink Salt, мгновенно делает цветовую комбинацию более доступной и приятной.Принято чувствовать себя более комфортно, используя яркие и приветливые цветовые комбинации, а не скучные и скучные.
Черный (# 2D2926FF) и Помидор черри (# E94B3CFF)
Помидоры черри имеют красивое интенсивное красное сияние, которое исходит от дизайна. Это мощное свечение подчеркнуто включением черного цвета.
Красный и черный всегда были хорошей комбинацией, и независимо от того, какой оттенок красного вы используете, он должен удобно сочетаться с черным.В этой цветовой комбинации присутствует свирепая, мощная атмосфера, поэтому неудивительно, что Таргариены из Игры престолов используют красный и черный в качестве своих цветов!
Если вы планируете создать яркий дизайн, показывающий, что вы серьезно относитесь к делу, поэкспериментируйте с такой цветовой схемой, как красный и черный.
Манго-мохито (# DAA03DFF) и террариумный мох (# 616247FF)
Как и напиток, в честь которого назван этот цвет, Mango Mojito — это восхитительный, приятный оттенок желто-золотого. Террариумный мох — земляной, зелено-коричневый цвет, и, хотя изначально вы могли не подумать, что это два цвета, которые сочетаются друг с другом, они прекрасно смотрятся бок о бок.
Желтый и зеленый — два цвета, олицетворяющие жизнь и рост. В этом освежающем цветовом сочетании мы находим новую энергию. При смешивании они образуют сочный салатовый оттенок. Кроме того, желтый и зеленый аналогичны на цветовом круге.
Компания может использовать эти цвета на своем логотипе, чтобы подчеркнуть свою заботу об окружающей среде, а также показать, что они творческие и веселые.
Космическая вишня (# 9
FF) и белая (# FCF6F5FF)
Перламутрово-белый цвет потрясающе сочетается с темно-красным цветом Space Cherry.Неслучайно красный и белый — стандартное сочетание цветов для самых разных спортивных команд и предприятий.
Он может выглядеть потрясающе при использовании на стенах вашего дома, где белый цвет приобретает дополнительное сияние рядом с вишнево-красными стенами.
Белый цвет придает сбалансированности сильному и возбуждающему красному цвету и придает ему легкость.
Хантер Грин (# 435E55FF) и Малиновый (# D64161FF)
Hunter Green — восхитительно глубокий цвет, который заставляет задуматься о пышном и обширном лесу.Малина — это восхитительно фруктовый контраст, который помогает создать цветовую комбинацию с естественным, полезным вкусом.
Зеленый символизирует чистую жизнь и здоровье, а в сочетании с малиной вы получаете бодрящий всплеск страсти и игривости.
Поскольку малина — разновидность розово-красного цвета, с точки зрения цветовой психологии, она может принимать самые разные значения. Эта цветовая комбинация может быть фантастической для рекламы товаров для здоровья или продуктов органического производства.
Бледно-зеленый (# CBCE91FF) и пурпурный сапфир (# 76528BFF)
Чтобы создать цветовую гармонию, вам не придется искать дальше, чем бледно-зеленый и пурпурный сапфир. Зеленый и фиолетовый — чрезвычайно дополняющие друг друга цвета, даже несмотря на то, что они так сильно контрастируют.
Контраст действительно впечатляющий, и его можно увидеть во многих садах. Фиолетовые цветы могут выглядеть совершенно потрясающе среди зеленого моря.
И фиолетовый, и зеленый — положительные цвета, которые наполняют комнату или композицию повышенной жизненной силой и энергией.
Розовый (#FAEBEFFF) и темно-синий (# 333D79FF)
Здесь мы видим очень нежный бледно-розовый цвет в сочетании с надежным оттенком темно-синего. Контраст, очевидно, очень заметен, но два цвета великолепно дополняют друг друга.
Это очень нейтральная цветовая комбинация, поскольку ее можно использовать в самых разных случаях. Например, розовый и синий — это два цвета, которые подходят друг другу, когда дело касается одежды. Темно-синий цвет играет роль скромной половины наряда, в то время как розовый привлекает внимание.
Розовый сам по себе может иметь множество интерпретаций. Более светлые оттенки розового, такие как этот, можно рассматривать как нежные и умиротворяющие, а более яркие розовые можно считать символом сладости.
Ярко-красный (# F93822FF) и кибер-желтый (# FDD20EFF)
Выделитесь из толпы с помощью цветовой схемы «Ярко-красный» и «Кибер-желтый». Такое цветовое сочетание может быть действительно эффективным для рекламы и создания рекламных плакатов.
Глаз сначала видит желтые, и это помогает усилить эффект сообщения, которое вы пытаетесь донести.Это побуждает к быстрому принятию решений и побуждает зрителя к действию. Ярко-красный цвет также заставляет задуматься, вдохновляя на движение. Также считается, что желтый и красный усиливают чувство голода, поэтому многие бренды продуктов питания используют его на своей упаковке.
В конечном счете, сочетание красного и желтого цветов очень завораживает. Он вырывается из конструкции и атакует чувства. Даже сами по себе красный и желтый не являются цветами, которые легко игнорировать.
Сладкая кукуруза (# F2EDD7FF) и ирис (# 755139FF)
Toffee мгновенно передает образы множества вкусных ирисок, но отложите это на минуту и рассмотрите более сдержанный Sweet Corn.Его нежный белый оттенок придает этой цветовой комбинации восхитительную текстуру.
Подумайте, например, о шоколаде и молоке. Один может показаться роскошным и приятным, а другой — здоровым и стабильным. Это одна из тех цветовых комбинаций, которые соответствуют сценариям из реальной жизни.
Ириска сама по себе была бы слишком темной и скучной, но в сочетании со сладкой кукурузой она получает огромный подъем.
Темно-зеленый (# 006B38FF) и черный (# 101820FF)
Темно-зеленый и черный — это сочетание цветов, которое выглядит сильным и эффектным.Это уверенная и уверенная смесь, символизирующая жизнеспособность и определенную степень зрелости.
Используя более темный зеленый цвет, вы можете почти смешать его с черным. Хотя это одна из самых темных цветовых комбинаций, она все же может ярко сиять, если есть возможность.
При использовании на одежде он может придать образу стильный и скромный вид. Однако, если бы вы использовали эту цветовую комбинацию в комнате, она могла бы показаться слишком мрачной.
Оранжевый (# F95700FF) и белый (#FFFFFFFF)
Из-за того, что оранжевый — такой яркий, яркий цвет, его сочетание с нейтральным цветом, таким как белый, может привести к выдающейся цветовой комбинации.
Здесь также подойдет более светлый оттенок оранжевого, но если вы действительно хотите показать свою забавную сторону, используйте этот яркий оттенок оранжевого. Яркий оранжевый цвет может вызвать разногласия, так же как многие люди скажут, что любят его, как и те, кто его ненавидит.
Если вы выберете этот оттенок оранжевого, лучше всего выложиться на полную! Не стесняйтесь наносить его на стены, одежду и дизайн.
Золото Осины (# FFD662FF) и Синяя Принцесса (# 00539CFF)
Aspen Gold — великолепный оттенок желто-золотого, который скрашивает дизайн, как поле нарциссов.Princess Blue сродни изящной бабочке Морфо, которая нежно приземляется на свои лепестки за нектаром.
Желтый и синий — два цвета, которые отлично сочетаются друг с другом. Aspen Gold приносит тепло и оптимизм, вдохновляя нас чувствовать себя позитивно и смотреть в будущее с новой надеждой. Princess Blue успокаивает бескрайний желтый цвет и добавляет в этот микс ответственности и умиротворения.
Представьте себе вечернее небо, все еще синее, но пронизанное множеством золотых звезд, выходящих из своих укрытий.Такого эффекта можно добиться с помощью некоторых оттенков Princess Blue и Aspen Gold. Желтый действительно выделяется на фоне темно-синего.
Соя (# D7C49EFF) и Eclipse (# 343148FF)
Соя — очень гибкий нейтральный оттенок, который можно смешивать практически с любым цветом на цветовом круге. Ночное затмение полностью контрастирует с соей, но действует как отличный компаньон для нее.
Эти цвета могут стать отличным выбором для внутренней стены дома и иметь вневременной вид, который гарантирует, что они не выйдут из моды в ближайшее время.
Они не заставят кого-то воскликнуть «Вау!», Но они безопасны и надежны и не будут выглядеть неуместными в большинстве сценариев.
дыня (# FFA177FF) и румяна (# F5C7B8FF)
Теплая и модная комбинация цветов, дыни и румян выглядит так, будто они вышли прямо из набора для макияжа.
Теплые тона приветливы и доступны, поощряя взаимодействие и заинтересованность со стороны тех, кто смотрит на цвета. Смесь оранжевого и розового довольно часто встречается в растительном мире.
Оранжевые и розовые цветы создают уютную, успокаивающую атмосферу. Эту атмосферу можно воспроизвести на внутренних стенах или на предметах одежды.
Розово-розовый (# DF6589FF) и фиолетовый (# 3C1053FF)
Rose Pink — привлекательный спутник этого уверенного оттенка фиолетового. Розовый и фиолетовый близки друг к другу на цветовом круге, и эта общность гарантирует, что это два цвета, которые хорошо сочетаются друг с другом.
Они оба являются более темными оттенками своих соответствующих цветов, и это меняет их восприятие.Пурпурный и розовый в данном случае можно рассматривать как символы творчества и мудрости.
Естественно, у людей розовый и фиолетовый ассоциируются как одна из классических женских цветовых комбинаций. Он широко использовался в кампаниях, посвященных женскому здоровью, например, осведомленности о раке груди.
Мягко-желтый (# FFE77AFF) и зеленовато-зеленый (# 2C5F2DFF)
Представьте себе мерцающее желтое летнее солнце, освещающее вечнозеленый лес. Вот что вы получите с брызгами Mellow Yellow и Green Green.
Он похож на комбинацию цветов манго-мохито и террариумного мха, но намного светлее и мягче. Эта комбинация эффективна для создания теплой, гостеприимной ауры.
Зеленовато-зеленый, как следует из названия, символизирует рост и природу. Mellow Yellow полон счастья и безграничной радости.
Fiesta (# DD4132FF) и Jester Red (# 9E1030FF)
Позвольте себе развлечься и развлечься с помощью Fiesta и Jester Red. Как следует из названия, красно-оранжевый Fiesta — идеальный цвет для вечеринок.
Что касается одежды, то Fiesta и Jester Red составляют великолепную комбинацию. В некоторых случаях разные оттенки оранжевого и красного могут противоречить друг другу, но вместе эти два цвета выглядят потрясающе.
Jester Red и Fiesta могут даже работать как двухцветный дизайн, который очень медленно сливается воедино.
Сахарная пудра (# F1F4FFFF) и серебряная (# A2A2A1FF)
Сахарная пудра — это потрясающе белая алебастровая пудра, которая великолепно сочетается с острым и изысканным серебристым оттенком. Это минималистское цветовое сочетание, которое становится все более популярным в дизайне интерьеров.
Silver — это разумный выбор цвета, который ассоциируется с современными технологиями, промышленностью и элегантностью. С этими модными ассоциациями неудивительно, что их можно встретить на стенах стольких домов.
Сахарная пудра и серебро — это прохладные расслабляющие цвета, создающие атмосферу изысканности и эффективности.
Лимонный тоник (# FCF951FF) и Пурпурный (# 422057FF)
Смешайте этот глубокий фиолетовый с небольшим количеством лимонного тоника, чтобы создать удивительный взрыв цвета.Чистая яркость этого цветового сочетания делает его превосходным для использования рекламы или сообщений в социальных сетях, требующих внимания.
Новый бренд может использовать подобные сочетания цветов, чтобы быть свежими и захватывающими. Это не цветовая комбинация, которая может затеряться в толпе.
Легендарная баскетбольная команда «Лос-Анджелес Лейкерс» гордится тем, что выступает за желтый и фиолетовый цвета. Они используют эти два цвета на своих рубашках с 1967 года.
Бирюзовый (# 4B878BFF) и огненно-красный (# D01C1FFF)
Горячий рев пламени сопровождается прохладным и нежным чирком.Это контрастное сочетание, но, тем не менее, одно из классических цветовых сочетаний.
Красный и зеленый вызывают образы Рождества и семей, собирающихся у открытого очага. Мы думаем о венках, свисающих с дверей, и о красиво украшенных рождественских елках, стоящих высоко в гостиных.
Тем не менее, бирюзовый и огненно-красный могут хорошо выглядеть в другое время года. Красные листья, падающие на зеленую траву, — это пример того, как комбинация может также напоминать о захватывающих сценах природы.
Небулезность (# 1C1C1BFF) и Розовый тысячелистник (# CE4A7EFF)
Попробуйте Nebulosity и Pink Yarrow, чтобы добавить в свой дизайн одну из самых контрастных цветовых комбинаций. Nebulosity — это смелое погружение в бескрайнюю черную бездну, а Pink Yarrow — полная противоположность, разрываясь во всей своей беззастенчивой розовой славе.
При использовании этой цветовой комбинации для одежды не стоит переусердствовать, так как слишком много розового и черного потенциально может выглядеть безвкусно. Однако в графическом дизайне это может выглядеть потрясающе.
Розовый сам по себе иногда может казаться слишком девчачьим, но вместе с черным он становится более тонким, чем нужно.
Голубой Атолл (# 00B1D2FF) и Ярко-желтый (# FDDB27FF)
Обратите внимание на эту электрическую летнюю цветовую комбинацию. Яркий желтый шокирует чувства рядом с таким же электрическим Голубым Атоллом.
Это одна из тех цветовых комбинаций, которые идеально подходят для вечеринок и повседневных мероприятий. Это помогает вызвать волнение и наполняет дизайн целеустремленностью и энергией.
Он может сделать комнату активной и живой, но будьте осторожны: она может быть слишком яркой для того, чтобы расслабиться в небольшом пространстве.
Желто-зеленый (# 79C000FF) и оранжевый (# FF7F41FF)
Две трети ирландского триколора сочетаются здесь, чтобы создать одну из тех цветовых комбинаций, которые мгновенно влияют на чувства. Оранжевый — громкий, а салатовый — интенсивный, но они могут хорошо сочетаться друг с другом.
Это несколько тропическая атмосфера, созданная из зеленого и оранжевого, напоминающая апельсиновое дерево.Яркие цвета очень модны в этом году, и из-за этого популярность зеленого и оранжевого лайма может повыситься.
Если сочетание лимонно-зеленого и оранжевого цветов вам не по вкусу, его можно компенсировать нейтральной отделкой.
Золото инков (# BD7F37FF) и Алый мудрец (# A13941FF)
Золото обычно является символом богатства и роскоши, и из-за этого его редко используют сдержанно. Тем не менее, Inca Gold — это приглушенный оттенок золота, который создает более скромную атмосферу.Scarlet Sage усиливает визуальный эффект этого комбо своим гладким красным оттенком.
Если вы хотите, чтобы комбинация золота и красного была менее роскошной, чем обычно, то это лучший вариант. Оба цвета теплые на душе и оживят любую комнату или предмет одежды, в котором они представлены.
Красный и золотой также умудряются быть привлекательными и элегантными в некотором старомодном стиле, излучающем класс и изысканность.
Бледно-сиреневый (# E3C9CEFF) и салатовый (# 9FC131FF)
Если вы ищете несколько альтернативных цветовых сочетаний, бледно-лиловый и салатовый могут быть хорошим решением.
Бледно-сиреневый — молодой и мягкий, в то время как этот оттенок зеленого кажется здоровым и бодрым. Сирень передает нежность и делает комнату более расслабляющей. Очень важно, чтобы здесь использовался бледно-розовый цвет, так как и ярко-розовый, и зеленый могут выглядеть как украшение.
Зеленый лайм дополняет цветовую комбинацию, добавляя освежающий винтажный аромат. Если смотреть вместе, бледно-сиреневый и зеленый лайм создают восхитительную цветовую схему в стиле ретро.
Темно-синий (# 00239CFF) и красный (# E10600FF)
Синий встречается здесь с красным в столкновении воды и огня.Спокойствие, надежность и безопасность синего цвета в сочетании с изменчивостью, страстью и опасностью красного создают мощный микс.
Это сочетание цветов, которое доказало свою надежность на протяжении многих лет. Оба цвета хорошо сочетаются в логотипах многих известных компаний и организаций, таких как Pepsi, Domino’s Pizza, NFL и MLB.
Он также присутствует в флаге США, Великобритании, России, Австралии и Голландии.Хотя общим знаменателем здесь может быть включение белого наряду с красным и синим, это, несомненно, очень эффективная цветовая комбинация.
Согласование трех цветов
Наличие разнообразных цветовых идей может быть чрезвычайно полезным, когда вы пытаетесь выглядеть стильно в той области, в которой вам нужен цвет. Тем не менее, чем больше цветов вы добавите, тем больше шансов, что он пойдет не так.
В данном случае фраза «Хорошие вещи бывают тройками» звучит правдоподобно, поскольку существует фантастический набор цветовых комбинаций на выбор.Сочетание трех цветов позволяет создавать яркие логотипы, потрясающий дизайн интерьера, великолепные платья и многое другое.
Живой коралл (# FC766AFF), Грозовой серый (# B0B8B4FF) и Лесной биом (# 184A45FF)
Темные облака Грозового Серого создают великолепное укрытие, когда парят над живым кораллом и лесным биомом. Это освежающая смесь цветов, обладающая пышной и привлекательной эстетикой.
Эта цветовая комбинация смелая, но мягкая и немного сдержанная. Это была бы фантастическая цветовая схема для веб-сайта, поскольку она выглядит современно и с ней легко взаимодействовать.
Живой коралл, как обычно, очень оживляет цветовое сочетание. Серый и зеленый сами по себе будут иметь совершенно другое ощущение.
Blazing Orange (# FFA351FF), Buff Orange (# FFBE7BFF) и желтый крем (# EED971FF)
Поднимите энергию с помощью этой яркой цветовой комбинации. Blazing Orange — это такой же яркий цвет, как и они, и он превосходно дополняется более скромными оттенками Buff Orange и Yellow Cream.
Три цвета, расположенные рядом друг с другом, могут образовывать потрясающий градиент, создавая великолепный летний образ.
Это теплая, веселая цветовая комбинация, которая привнесет дополнительную яркость в интерьер дома. Это дает чувство подъема, которое заставляет вас чувствовать себя более комфортно и непринужденно в окружении.
зеленый полынь (# 567572FF), марсала (# 964F4CFF) и серый гранит (# 696667FF)
Марсала, цвет года по версии Pantone 2015 года, представлен здесь вместе с полынно-зеленым и гранитно-серым.
Марсала — теплый универсальный оттенок цвета, который можно использовать по-разному.Будь то дизайн интерьера, мода или косметика, Marsala удается быть стильным во всех смыслах.
Sagebrush Green и Granite Grey создают потрясающий контраст с теплом марсалы с их прохладными землистыми оттенками.
красный (# DA291CFF), норвежский синий (# 56A8CBFF) и светло-зеленый (# 53A567FF)
Красный, зеленый и синий — это то, что многие считают тремя из четырех основных цветов, но они также создают превосходную цветовую комбинацию.
Google добился большого успеха, используя эти три цвета как часть своего бренда, и цветовая гармония, которую они достигают, часто не имеет себе равных.
С красным у вас есть триггер внимания, чтобы привлечь людей, с Norse Blue вы получаете спокойствие и сосредоточенность, а со светло-зеленым вы получаете привлекательного, но не властного посредника.
Светло-фиолетовый (# D7A9E3FF), голубой (# 8BBEE8FF) и светло-зеленый (# A8D5BAFF)
Следите за атакой легкой бригады, поскольку светло-фиолетовый, голубой и светло-зеленый цвета занимают центральное место. Эти стильные оттенки создают великолепную цветовую комбинацию, которая может быть яркой и яркой, но не навязчивой и яркой.
В сочетании они создают великолепный ансамбль мягких доступных цветов. Вы можете потенциально создать очень расслабляющее, модное внутреннее пространство, используя эту цветовую комбинацию.
В этих цветах есть что-то очень умиротворяющее, что помогает им легко взаимодействовать. Они тоже немного детские, что сделает их отличным выбором для украшения детской комнаты.
Зеленая трава (# 7DB46CFF), Самое светлое небо (# E7EBE0FF) и Клируотер (# ABD6DFFF)
Нежно мягкое светлое небо расположено между пышной зеленью травы и освежающей чистой водой.Мы можем представить себе изображение кристально чистой воды озера, плещущейся по зеленому берегу, с открытым небом, простирающимся далеко вдаль над ним.
Это одна из тех бодрящих чистых цветовых комбинаций, на которые приятно и безобидно смотреть. Это трио может красиво смотреться в интерьере вашего дома и своей веселой атмосферой поможет вызвать улыбку на лицах ваших гостей.
Зеленый, белый и синий — все они создают ауру чистоты и спокойствия и гарантируют, что они легко сочетаются друг с другом.
Сияющий желтый (# F9A12EFF), живой коралл (# FC766AFF) и фиолетовый (# 9B4A97FF)
Сочетание сияющего желтого, живого коралла и пурпурного заставляет вас почувствовать тепло и жаркое, просто взглянув на него! Как будто перед вашими глазами садится яркое летнее солнце.
Он вселяет оптимизм в будущее и дает чувство игривого самовыражения, которое может улучшить любой дизайн, в котором он присутствует.
Radiant Yellow напоминает манго или другие сочные тропические фрукты и представляет собой действительно сильный оттенок желтого.Наряду с живым кораллом и пурпуром он создает действительно современную цветовую комбинацию.
теплый серый (# A59C94FF), малиновый (# AE0E36FF) и малиновый (# D32E5EFF)
Слова «теплый» и «серый» — не те, которые вы обычно ассоциируете друг с другом, но уникальный теплый серый бросает вызов правилам.
За более темным внешним видом скрывается почти коричневый оттенок, в результате получается серый цвет, который выглядит гораздо более гостеприимным и дружелюбным, чем обычно.
Crimson и Raspberry усиливают теплый серый цвет своей яркой окраской.Если смотреть вместе, это трио — одна из самых культивируемых цветовых комбинаций.
Белый (# FCF6F5FF), Pink Lady (# EDC2D8FF) и Sky Blue (# 8ABAD3FF)
Белый здесь сочетается с нежными цветами Pink Lady и Sky Blue. Это мягкое женственное сочетание цветов символизирует новую жизнь и молодость.
Чистая палитра, подобная этой, может полностью восстановить силы. Это почти аромат, который выходит за пределы страницы или экрана. Сочетание белого, Pink Lady и Sky Blue может создать потрясающий дизайн интерьера и отлично смотрится на одежде.
Из-за легкости и невинности его часто используют как символ чистоты. Это видно по цветовой гамме Evian, который продает воду как натуральный продукт.
Живой коралл (# FC766AFF), пряное яблоко (# 783937FF) и персик (# F1AC88FF)
Цвет года 2019 снова представлен здесь вместе с великолепным пряным яблоком и спокойным персиком.
Это нежная, заботливая цветовая комбинация, которая станет интересной палитрой для сайтов социальных сетей, таких как Instagram.
Уютность трех цветов также делает их подходящими для гостиной. Коричневый и персиковый — два цвета, которые действительно способствуют созданию здоровой и здоровой атмосферы.
Лимонная вербена (# F6EA7BFF), Orange Pop (# FFBA52FF) и Aurora Pink (# E683A9FF)
Оцените восхитительно фруктовую комбинацию цветов вербены, апельсина и розового аврора. Это одна из тех цветовых комбинаций, которые отлично подходят для летней обстановки.
Он также напоминает некоторые из часто используемых цветов маркеров, что свидетельствует о его привлекательном характере.В зависимости от того, как она используется, эта цветовая комбинация может быть как яркой, так и мягкой.
Желтый, оранжевый и розовый могут стать отличной темой для вашей свадьбы. Это весело, ярко и беззаботно, и ваш большой день будет наполнен весельем.
Красный (# F65058FF), желтый (# FBDE44FF) и темно-синий (# 28334AFF)
В этой цветовой схеме мы видим классическое первичное сочетание красного, желтого и синего. Хотя здесь используется темно-синий вместо более традиционного синего, легко понять, почему это одна из самых популярных цветовых комбинаций.
На румынском флаге изображены все три цвета, которые символизируют братство, справедливость и свободу. Однако эти цвета можно использовать в самых разных дизайнах, и они могут иметь множество различных значений.
Каждый цвет в этой комбинации хорошо дополняет другие, и ни один из них не затмевает другой.
Tanager Turquoise (# 95DBE5FF), Teal Blue (# 078282FF) и Kelly Green (# 339E66FF)
Tanager Turquoise, Teal Blue и Kelly Green в сочетании создают прохладную, свежую цветовую комбинацию.
По сути, это смесь небесно-голубого, водно-зеленого и лиственного цветов, которые являются цветами некоторых ключевых компонентов окружающей нас природы. В результате эта цветовая комбинация является отличным выбором для дизайна, заботящегося об окружающей среде.
Зеленый — один из лучших вариантов для использования в качестве цвета фона. Мы так привыкли видеть зеленый цвет в окружающем нас мире, и поэтому это одна из самых ненавязчивых цветовых комбинаций, которые вы можете найти.
Виндзорское вино (# 643E46FF), алое (# BA0020FF) и ярко-красное (# EE2737FF)
Эта горячая цветовая комбинация придает огненную теплоту любому холсту, на котором она используется.
Глубокое вино Windsor Wine — стильный и элегантный компаньон более молодым и ярким винам Scarlet и Bright Red. Холодным зимним днем посещение комнаты, оформленной в этих трех цветах, несомненно, поднимет настроение.
Красный имеет эффект фокусировки, и мы склонны лучше концентрироваться, когда вокруг нас красный.Многие бренды используют разные оттенки красного в своих логотипах или призывах к действию, чтобы привлечь внимание людей.
Нокаут-розовый (# FF3EA5FF), безопасный желтый (# EDFF00FF) и неожиданный (# 00A4CCFF)
В 2021 году популярность ярких цветов будет продолжать расти, а Knockout Pink, Safety Yellow и Out of the Blue — одни из самых ярких цветовых комбинаций, которые вы, вероятно, увидите.
Неоновые вывески, стробоскопы, светящаяся краска; диско-лихорадка по-настоящему захватила эту цветовую палитру.Если вы хотите создать дизайн, полный энергии и требующий внимания, то это сочетание цветов вам подойдет.
Однако некоторые цветовые комбинации подходят не для каждой ситуации, и если вы решите использовать эти цвета в интерьере своего дома, вам может быть трудно заснуть!
Билет тупика (# E95C20FF), зеленый (# 006747FF) и коричневый (# 4F2C1DFF)
Здесь мы видим совершенно землистую и естественную подборку цветов. Тупик назван в честь клюва знаменитой островной птицы, и с такими яркими и яркими цветовыми сочетаниями, как этот, вы почти можете представить себе тупика, вьющегося в гнездо на коричневом утесе, усеянном пышной зеленой растительностью.
Puffin’s Bill — типичный оранжевый оттенок, который излучает позитив и энтузиазм, привнося много тепла в эту цветовую комбинацию.
Коричневый и зеленый — два из самых естественных цветов, и их символика роста и обновления действительно проявляется здесь.
Danger Red (# D9514EFF), башмак (# 2A2B2DFF) и Blue Blossom (# 2DA8D8FF)
Когда сочетаются красный и черный, они часто представляют злодея или какого-либо врага. Однако в этой цветовой комбинации Danger Red и Tap Shoe укрощены присутствием Blue Blossom.
Blue Blossom предлагает успокаивающего, умиротворяющего компаньона и полностью меняет динамику цветовой комбинации.
В зависимости от того, как вы его используете, голубой может действительно выделяться на красном и черном фоне. Такой заметный контраст может быть фантастическим для создания эффективных призывов к действию.
Четыре цвета, которые сочетаются друг с другом
Иногда вам может понадобиться более двух или трех цветов в вашей цветовой комбинации. Вот здесь и вступают в игру эти смеси четырех цветов.Эти замысловатые цветовые схемы идеально подходят для самых разных целей, от тем для социальных сетей до дизайна интерьера.
Ярко-фиолетовый (# 963CBDFF), живой коралл (# FF6F61FF), яркий розовый (# C5299BFF) и бархатцы (# FEAE51FF)
Эта цветовая комбинация — превосходная палитра для использования в социальных сетях. Он теплый, яркий и обладает юношеской атмосферой.
Присутствие Живого Коралла гарантирует, что это также одна из самых модных цветовых комбинаций. Эти цвета вызывают веселье и радость при просмотре.
Яркость этих цветов будет отличной для привлечения внимания в социальных сетях, где в этом году в моде будут привлекательные цвета.
Белый (# FCF6F5FF), ванильный крем (# F0E1B9FF), щегол (# F3DB74FF) и алый шалфей (# A13941FF)
Сделайте свой день ярче и украсьте свой дизайн яркими красками этих цветов. Это одна из тех цветовых комбинаций, которые мгновенно вызывают в памяти изображения теплого летнего утра.
Он излучает приятную летнюю энергию, что делает его идеальным для создания сезонных дизайнов в это время года.Щегол, ванильный крем и белый цвет действуют как своего рода градиент, и смешивание этих трех цветов с сильным красным создает восхитительный контраст.
Использование этой цветовой комбинации в вашем доме может создать бодрящую ауру, которая поднимает настроение и способствует комфорту.
Deep Blue (# 2460A7FF), Northern Sky (# 85B3D1FF), Baby Blue (# B3C7D6FF) и Coffee (# D9B48FFF)
Эта синяя цветовая палитра с землисто-коричневым кофейным цветом имеет успокаивающий характер и может использоваться в самых разных сценариях.Цветовая гармония здесь проявляется в сочетании нескольких оттенков синего и бодрящего вкуса кофе. Представьте, как пар выходит из свежего капучино, когда вы ложитесь и смотрите, как набегают волны.
Эта приглушенная цветовая схема чрезвычайно гибкая и может использоваться во многих различных ситуациях. Вместо того, чтобы бомбардировать чувства, он их успокаивает.
Хотя яркие цвета будут очень популярны в 2021 году, несомненно, будет встречное движение, в котором будут использоваться и более приглушенные цветовые комбинации.
Хабаньеро Голд (# FFD653FF), Дижон (# DDB65DFF), Мед (# EEB238FF) и Каштан (# 6E4C1EFF)
Насладитесь этой изысканной цветовой смесью, в которой сочетаются золото Гаваньеро, дижон, мед и каштан.
Роскошный Хабаньеро Голд — подходящий спутник жизни радушного и жизнерадостного Меда. Не все золотые и желтые цвета подходят друг другу, но такое сочетание цветов создает потрясающий летний образ. Дижон и Каштан оказывают некоторую обнадеживающую поддержку своим более энергичным партнерам.
Это цветовое сочетание также можно считать осенним оттенком, напоминающим падающие листья с лиственного дерева. Золото часто считается цветом богатства и изобилия, но оно также может быть обнадеживающим и иногда ассоциируется с мудростью.
Дельфиниум синий (# 669DB3FF), белый (# F0F6F7FF), атмосферный (# A89C94FF) и огненный коралл (# FF4F58FF)
Delphinium Blue, белый, Atmosphere и Fiery Coral создают чистую, современную цветовую комбинацию.
Поскольку «Живые кораллы» продолжат пользоваться огромной популярностью в 2021 году, другие оттенки кораллов также могут стать более популярными. Fiery Coral немного темнее, чем Living Coral, но такой же живой.
Темно-зеленый (# 0A5E2AFF), светло-зеленый (# 6DAC4FFF), звездно-белый (# EFEFE8FF) и красный (# FE0000FF)
Светло-зеленый и звездно-белый образуют барьер между гармоничным темно-зеленым и ярким красным.
Красный цвет отлично сочетается с зеленью в этой цветовой комбинации.Размещение этого красного на зеленом фоне гарантирует, что любое сообщение, которое вы хотите передать, будет легко видно.
Heineken и Carlsberg — два популярных бренда, которые используют похожие цветовые комбинации в своей рекламе.
Нежно-розовый (# FFDDE2FF), персиково-янтарный (# FAA094FF), юкка (# 9ED9CCFF) и зеленый арбор (# 008C76FF)
Когда дело доходит до расслабляющих цветовых комбинаций, этот выбор освежающих розовых и зеленых оттенков попадает в нужную ноту. Это спокойно, но при этом заряжает энергией.
Soft Pink и Peach Amber — два очень привлекательных и доступных цвета, которые дополняются спокойным бирюзовым цветом Yucca и более темным Arbor Green.
Эта цветовая комбинация может создать отчетливо женственное ощущение в любом пространстве, где она используется.
Пурпурный (# 93385FFF), Сиреневый (# 9F6B99FF), Петуния (# 4F3466FF) и Баклажан Блеск (# 301728FF)
Откройте для себя множество оттенков фиолетового с этой яркой цветовой комбинацией. Aubergine Gleam предлагает насыщенный темный оттенок, который хорошо сочетается с более светлой петунией.Комбинируя все четыре цвета вместе в дизайне, можно создать действительно красивый градиент.
Эту восходящую серию пурпурных можно использовать для создания волнующих дизайнов, которые требуют внимания. С помощью этой палитры можно оживить ночные сцены.
Несмотря на свою яркую природу, эти пурпурные цвета могут быть отличными и для менее энергичной обстановки. Подумайте об изысканной разноцветной ткани или о мирном дизайне в галактической тематике.
Белый (# F1F3FFFF), светло-розовый (# F7CED7FF), розовый (# F99FC9FF) и темно-розовый (# EF6079FF)
Создайте крутой градиент с белым, светло-розовым, розовым и темно-розовым.Различные оттенки розового и белого соединяются вместе, образуя красивую женственную цветовую комбинацию.
Розовые не слишком громкие, поэтому они не выглядят слишком девчачьими и сохраняют определенный элемент изысканности и зрелости.
В соответствии с выражением «щекочущий розовый» эта цветовая комбинация создает атмосферу счастья и радости везде, где она используется.
Голубое небо (# ABD1C9FF), Elation (# DFDCE5FF), Nugget (# DBB04AFF) и Celestial (# 97B3D0FF)
Эти четыре цвета, входящие в палитру оборотней от Sherwin-Williams, создают стильную и стильную комбинацию.Приглушенные пастельные тона и глубокий синий цвет вдохновлены целительной энергией и спиритизмом.
Каждый цвет нежно дополняет друг друга, создавая умиротворяющую атмосферу в комнате или дизайне. Цвета оборотней ненавязчивы и создают приятную ауру.
Они не оскорбляют чувства, и их нельзя обвинить в яркости. Elation — превосходный нейтральный вариант, который легко комбинируется с множеством разных цветов.
Актуальные цветовые палитры на 2021 год
После того, как 2021 год оказался нестабильным и неудачным, мы, вероятно, увидим последствия этого тяжелого года для многих.Учитывая, насколько тяжелым и тревожным это было время для многих, мы, вероятно, увидим цветовые тенденции в 2021 году, которые попытаются противодействовать настроению с помощью множества теплых безмятежных цветовых оттенков, а также пастельных цветовых палитр, чтобы создать спокойствие в доме и внутри брендов. . Мы, вероятно, увидим более яркие цвета, которые появятся на сцене, чтобы добавить немного бодрости в нашу жизнь. Так что сочетание теплых и успокаивающих палитр с приятным ярким цветом также привлекает внимание.
Готовы составить свою собственную цветовую палитру?
Теперь, когда вы прочитали наш список из 75 самых крутых цветовых комбинаций на 2021 год, пора решить, как вы собираетесь использовать эти цветовые схемы!
Возможно, вы пытаетесь создать логотип бренда, переделать веб-сайт, создать сообщение в социальной сети, выбрать новое платье или покрасить стену.Что бы вы ни создавали, мы надеемся, что этот список вдохновил вас на выбор наиболее подходящих цветов.Обязательно попробуйте эти цветовые комбинации в настраиваемом шаблоне в мастере дизайна. Все, что вам нужно сделать, это скопировать сопровождающий шестнадцатеричный код в настраиваемую цветовую палитру в приложении, и ваш шаблон будет немедленно преобразован. Добавляйте текст в свои дизайны, чтобы создавать потрясающий брендированный контент.
Если у вас есть какие-либо вопросы об этих цветовых комбинациях или вы хотите поделиться своими мыслями, обязательно напишите нам в Твиттере @getdesignwizard.
Как выбрать свою эстетическую цветовую палитру [2021]
Глава 6
Цветовые схемы веб-сайта
В этой главе я сосредоточусь на цветовых схемах веб-сайтов. По этой причине я сначала объясню вам, что это такое. А затем я расскажу о том, где использовать цветовые схемы вашего веб-сайта, цвета кнопок CTA, которые преобразуются, и как использовать цвета кнопок CTA для преобразования.
После этого я покажу вам, как отслеживать и контролировать поведение пользователей с помощью цветовых схем вашего веб-сайта.Я расскажу вам все об оптимизации коэффициента конверсии с учетом поведения пользователей и о том, как улучшить UX с помощью цветовых схем вашего сайта.
В заключение этой главы я расскажу о примерах личных веб-сайтов и цветовых палитрах, а также о примерах бизнес-сайтов и цветовых палитрах. Готовый?
Какие цветовые схемы у веб-сайта?
Цветовые схемы веб-сайта относятся к комбинации цветов, которые вы используете на своем сайте. Обычно используют три основных цвета и их вариации. Если есть цвет, который вы используете в своем логотипе или цвет, который представляет ваш бренд, вы должны включить его в цветовую схему своего веб-сайта.
Цветовая схема вашего веб-сайта представляет ваш бренд. Итак, найдите время, чтобы принять правильное решение. То, как другие видят вас и что они думают о вас, может зависеть от выбранных вами цветов. Помните, что многие решения о покупке зависят только от цвета.
Источник: Томми ХилфигерТогда вам должно быть интересно, какие цвета лучше всего подходят для веб-сайта? Что ж, вы должны попробовать использовать те цвета, которые преобразуются больше всего. Тем не менее, есть и другие факторы, которые следует учитывать.Прежде чем выбирать цвета для своего веб-сайта, очень важно провести некоторое исследование и принять во внимание, какие эмоции вызывают цвета.
Следует обратить внимание и на предпочтения вашей аудитории. И не забудьте проверить своих конкурентов. Не следует использовать одну и ту же цветовую схему веб-сайта, чтобы вас не перепутали с ними.
Кажется, что цвета вашего сайта имеют большое значение. Вы должны выбрать основной, дополнительный и акцентный цвета, а также цвет фона и цвета текста.Кроме того, очень важно применять правило 60-30-10 в своей цветовой комбинации.
То есть 60% пространства вашего веб-сайта должно быть отведено под основной цвет, а 30% — под цвет, имеющий контрастирующий эффект (вторичный или третичный цвет). Остальные 10% пространства предназначены для вашего акцентного цвета, чтобы выделить важную информацию.
Выбрать цветовую схему вашего сайта совсем не просто. Вот почему вам может понадобиться немного вдохновения. Итак, какие цветовые сочетания лучше всего подходят для веб-сайта? Их много; это будет зависеть от вашего бренда, отрасли, сообщения, которое вы хотите донести, и т. д.
Вот некоторые типичные комбинации цветовой схемы веб-сайта: ваш основной цвет + белый + серый, желтый + зеленый + коричневый, зеленый + синий, красный + желтый + синий и т. Д.
Где использовать цветовые схемы вашего сайта?
После того, как вы изучили цвета своей отрасли и своих конкурентов, вы, вероятно, выбрали бы цветовую схему своего волшебного веб-сайта. Помните, что ваш выбор должен быть оригинальным, а не копией того, что делают ваши конкуренты.
У вас, вероятно, уже есть выбранные вами цвета.Но где их использовать? И какой процент будет работать лучше всего? Помните правило 60-30-10, о котором я упоминал ранее. Не следует использовать одинаковое количество каждого цвета, так как создать контраст будет сложнее.
Что касается того, где их использовать, ваш основной цвет должен использоваться для привлечения внимания пользователей к чрезвычайно важному контенту. В то время как второстепенные цвета нужно использовать для менее важных деталей, но все же актуальных.
Основной цвет на вашем сайте
Основные цвета — это те, которые можно использовать для выделения важной информации.Ваш основной цвет поможет вам привлечь внимание зрителей, чтобы вы могли направлять их по своему веб-сайту.
Вы можете использовать свой основной цвет всякий раз, когда есть что-то, что вы не хотите, чтобы ваши зрители пропустили, например важный CTA. Тем не менее, вам не следует слишком много использовать основной цвет, иначе он перестанет вызывать ожидаемый эффект. Я имею в виду, привлечь внимание вашей аудитории.
Источник: Home24- Логотип.
- Заголовок и заголовки.
- Призыв к действию.
- Заголовок.
- Выделите поле с важной информацией.
- Гиперссылки.
- Иконки.
- Графики.
Дополнительные / акцентные цвета на вашем сайте
С другой стороны, чаще используются второстепенные или акцентные цвета, потому что вы можете использовать их для выделения второстепенной информации. Например, вы можете использовать их, чтобы подчеркнуть актуальность вспомогательного контента, такого как отзыв или вторичный призыв к действию.
Источник: Carhartt- Субтитры и подзаголовки.
- Призыв к действию.
- Выделите поле вторичной информации.
- Нижний колонтитул.
- Иконки.
- Графики.
Цвета кнопок с призывом к действию, которые конвертируют
Есть тысяча причин, почему цвет вашей кнопки CTA имеет значение. Среди многих других из-за лидогенерации и решений о покупке. Но какой цвет вы должны выбрать для своих призывов к действию?
Что ж, если вы хотите, чтобы ваши кнопки CTA генерировали больше потенциальных клиентов и влияли на решения о покупке, ваши CTA должны выделяться на фоне остальной части веб-страницы.Большой контраст с фоном — это здорово.
Но если вам удастся выделить его, чтобы он контрастировал со всем остальным, вы, несомненно, увеличите его видимость. Таким образом, это повлияет на ваши лиды.
Источник: РонкатоОчень известный способ создать контраст в ваших призывах к действию — выбрать дополнительные или триадные цвета. Таким образом вы убедитесь, что ваша кнопка CTA отличается от остальных.
Неудивительно, что вы должны использовать цвета бренда в своих призывах к действию или, по крайней мере, цвета, с которыми ваша аудитория отождествляет себя.Например, если вы выберете розовый цвет для кнопки CTA на веб-сайте, аудитория которого в основном мужчины, это может быть не очень полезно. Таким образом, это не принесет много лидов.
Еще один аспект, который следует учитывать, — это последовательное использование цветов. То есть постарайтесь не вводить пользователей в заблуждение. Если вы используете один и тот же цвет для CTA, а не для интерактивных элементов, ваши CTA, несомненно, будут менее продуктивными.
И последнее, но не менее важное: выберите цвет, который сделает ваш CTA более заметным. Не используйте тот же цвет для кнопок CTA и других элементов на вашем веб-сайте.
Важное примечание:
Если вы добавите ощущение срочности в свои призывы к действию, они станут значительно более эффективными. Так что попробовать стоит. Помните, что то, что работает для некоторых веб-сайтов, не должно работать для всех сайтов. Итак, проводите A / B-тест, пока не найдете то, что вам подходит.
Лучшие и худшие цвета CTA
Какие цвета являются лучшими и худшими для кнопок CTA, остается предметом обсуждения. Тем не менее, большинство маркетологов согласны с тем, что лучшие цвета для ваших призывов к действию — это те, которые, несомненно, контрастируют с остальными цветами вашего веб-сайта.
Я имею в виду, какие цвета лучшие или худшие, зависит от веб-сайта и цветов, используемых на этом сайте. Например, если вы использовали зеленый цвет для фона своего сайта, зеленый цвет не подойдет для вашего призыва к действию. Почему? Потому что не было бы такого большого контраста.
Источник: Джек и ДжонсМногие исследователи говорят, что лучшие цвета для кнопок CTA — красный, зеленый и оранжевый. Вы можете подумать, а почему именно эти трое? Что ж, это правда, что они привлекают внимание пользователей и легко контрастируют со многими другими цветами.
Red выделяется на большинстве веб-сайтов. Кроме того, красный — это цвет, который вызывает волнение и создает срочность.
Зеленый не только оказывает успокаивающее действие, но и ассоциируется с «маневренностью» при вождении. Таким образом, это тоже хороший вариант.
Оранжевый — теплый и волнующий цвет. Это также связано с энергией. Таким образом, он призывает людей к быстрым действиям.
Источник: Том ФордЧто касается худших цветов для ваших призывов к действию, стоит упомянуть черный, белый и коричневый.Любой из этих трех цветов — не лучший вариант. Вообще говоря, потому что они не выделяются на большинстве веб-сайтов.
Действительно, черный цвет темный и мрачный, поэтому его сложно выделить на большинстве фонов веб-сайтов.
Точно так же белый цвет слишком светлый. Сложно, потому что бросается в глаза на большинстве фонов. Более того, как цвет CTA, он ужасен, потому что белый не передает много эмоций и не создает ощущения срочности.
Многие люди не любят коричневый цвет.Многие думают, что это скучный и некрасивый цвет. Таким образом, это не мотивирует обычного покупателя нажимать на призывы к действию.
Совет:
Чтобы улучшить конверсию с помощью кнопок с призывом к действию, вам необходимо сообщить посетителям вашего сайта следующие логические шаги. Другими словами, чем конкретнее ваше сообщение с призывом к действию, тем больше конверсий вы получите с ним.
Цвета имеют значение, но важно и то, что вы говорите. Итак, вам нужно будет найти идеальную комбинацию, если вы хотите, чтобы ваши кнопки CTA были более эффективными и успешными.
Как выбрать цвета кнопки CTA для конвертации?
Как я уже упоминал выше, цвета оказывают сильное психологическое влияние на ваши процессы принятия решений. Таким образом, выбор правильных цветов кнопок CTA влияет на ваши коэффициенты конверсии и пользовательский опыт.
Ознакомьтесь с этими важными советами по выбору цвета кнопок CTA:
1. Используйте контрастный цвет на основных кнопках CTA, чтобы выделиться по сравнению с фоном
Неудивительно, что вам следует выбирать цвет CTA, который выделяется на остальной части вашей веб-страницы.Вам также нужно будет прояснить, что ваша кнопка CTA интерактивна, иначе она будет менее мощной.
Думайте о своих кнопках CTA как о том, чем они являются. Они должны быть как-то прямоугольными и с границами. Чтобы они выглядели интерактивными, они должны иметь форму кнопки. И затем, чем более контрастный эффект они создают, тем эффективнее они будут.
2. Подберите цвет, соответствующий вашему бренду
Неудивительно, что цвет вашей кнопки CTA должен соответствовать цветам вашего бренда.Если вы выберете цвет CTA, который не подходит к цветам вашего бренда, ваш CTA не будет таким эффективным.
Или, что еще хуже, вы можете сбить с толку посетителей своего веб-сайта, и они не поймут, что ваш призыв к действию является следующим логическим шагом. Таким образом, это сильно повлияет на ваш CTR.
3. Стратегически добавьте пустое пространство
Нельзя недооценивать важность белого пространства. Правда в том, что пустое пространство актуально, потому что оно вызывает успокаивающий эффект среди пользователей веб-сайта.
Действительно, если вы решите добавить белую область вокруг кнопок CTA, вы заметите увеличение количества кликов.
Если вы используете правильное количество белого пространства на своем сайте, это повлияет на эффективность ваших CTA. Как? Потому что правильное использование белого сделает ваши кнопки CTA более заметными.
Чем более заметны ваши призывы к действию, тем они более продуктивны. Белый помогает сделать веб-сайты не только надежными в долгосрочной перспективе, но и более успешными.
Тем не менее, где использовать белый цвет и в какой степени он будет зависеть от вашего веб-сайта, его цветовой схемы и любых других элементов, которые на нем могут быть.Хотя использование белого, несомненно, увеличивает успех ваших призывов к действию. Не бойтесь его использовать!
4. Используйте дополнительные кнопки CTA
Большинство веб-сайтов используют только одну кнопку CTA. Таким образом, если сайт использует правильные цвета, его кнопка CTA будет выделяться на фоне остального контента. Однако на некоторых веб-страницах необходимо использовать два призыва к действию, поскольку на них есть больше вещей, которые они хотят выделить.
Проблема в том, что во втором сценарии с двумя CTA оба они не могут быть одинаково важными.Это вызовет большую нерешительность, и многие пользователи не будут нажимать на них, поскольку не будут знать, что им делать.
Итак, если вы используете несколько CTA (не используйте больше двух), один должен быть более заметным, чем другой. Таким образом, большинство пользователей будут нажимать на более заметный призыв к действию.
Другая тактика, которая обычно хорошо работает, — сделать текст вторичного или приглушенного CTA неудобным, например «Да, я хочу больше X, пожалуйста» (основной CTA) или «Нет, у меня достаточно X» (приглушенный CTA).
Большинству людей никогда не бывает достаточно X, если то, что вы предлагаете, разумно.Таким образом, очевидным щелчком будет вариант «Да».
5. Не забывайте учитывать размер кнопок CTA
.Наконец, очень важно учитывать размер кнопки CTA. Если ваша кнопка слишком маленькая, она не будет достаточно заметна для пользователей вашего сайта. Тем не менее, если ваша кнопка слишком большая, это будет раздражать или единственное, что ваши пользователи будут воспринимать на вашем веб-сайте.
Итак, вам следует искать достаточно большой размер по сравнению с остальными элементами на вашем веб-сайте. Но размер кнопки не мешает посетителям вашего сайта.
Кроме того, не забудьте оптимизировать кнопки призыва к действию на своем веб-сайте как для настольных, так и для мобильных пользователей. В настоящее время большинство людей просматривают Интернет со своих мобильных телефонов, и размеры кнопок различаются.
Например, кнопки на мобильном устройстве должны быть достаточно большими, чтобы на них можно было нажимать большим пальцем.
Важное примечание:
Чем проще и короче ваше CTA-сообщение, тем лучше. Таким образом, вы всегда должны стараться, чтобы ваши призывы к действию были простыми. Более того, полезные слова делают ваши призывы к действию более привлекательными и вызывают ощущение срочности, необходимое для повышения их эффективности.
Не забывайте использовать первое лицо в своих призывах к действию. Если вы это сделаете, вы заметите, что они более привлекательны для вашей аудитории и более личны. Таким образом, это повышает доверие и вызывает волнение из-за того, что они владеют действием, которое они только что собираются предпринять.
Отслеживание и мониторинг поведения пользователей с помощью цветовых схем веб-сайта
Когда все готово и ваш веб-сайт уже работает, важно отслеживать и наблюдать за поведением своей аудитории. Понимание поведения посетителей вашего сайта необходимо для оптимизации вашего сайта.
Но каково поведение пользователей? Что ж, это означает привлечь ваше внимание к своей аудитории и попытаться узнать их получше. Вам нужно сосредоточить свое внимание на том, как они взаимодействуют с вашим сайтом.
Вы должны знать, где они нажимают и где пытаются щелкнуть, но ссылки нет. Что касается ваших призывов к действию, проверьте, эффективны ли они, A / B протестируйте различные варианты, играя с цветами, глаголами действий и т. Д.
Вы должны понимать поведение своих пользователей. А затем внесите необходимые изменения, чтобы сделать их путешествие по вашему сайту более приятным.
Важность понимания поведения пользователей на веб-сайте
Нет никаких сомнений в том, что если вы знаете, как цветовые схемы вашего веб-сайта влияют на ваших пользователей, вы сможете использовать эти данные для улучшения дизайна своего веб-сайта. Таким образом, ваши конверсии.
Но с чего начать? Во-первых, вы должны придумать те цветовые схемы, которые, как вы знаете, понравятся большей части вашей аудитории и соответствуют идентичности вашего бренда. И тогда вам просто нужно набраться терпения и наблюдать.
Когда вы замечаете, что что-то можно улучшить, не бойтесь изменить это, если это соответствует предпочтениям ваших пользователей.
Что такое Lucky Orange
от Lucky Orange
Действительно, вы можете использовать такие инструменты, как Lucky Orange, которые сделают вашу жизнь намного проще. Он предлагает такие функции, как записи посетителей, тепловые карты, чат, опросы посетителей, информационные панели и т. Д. По довольно разумной цене.
Кроме того, с этой задачей вам может помочь Google Analytics, причем совершенно бесплатно. С помощью этого инструмента вы сможете проверять такие показатели, как активные пользователи, когорты, события, специальные параметры и многое другое.
Независимо от того, решите ли вы использовать одно или другое, важно следить за тем, что происходит, и принимать во внимание поведение пользователей. Таким образом, вы не только сможете оптимизировать цветовые схемы своего веб-сайта, но также добьетесь успеха и получите больше потенциальных клиентов.
Запись сеанса
Источник: HotjarЗапись сеанса — это ресурс, который маркетологи используют для записи сеансов посетителей своего веб-сайта. Информация, которую вы можете получить из записей сеанса, чрезвычайно ценна.Он может показать вам, возникают ли у ваших посетителей какие-либо проблемы при просмотре вашего веб-сайта.
Эта функция дает вам данные о том, когда ваши пользователи прокручивают, нажимают на ваши CTA, взаимодействуют с элементами вашего веб-сайта и т. Д. Например, если ваши пользователи не взаимодействуют с вашими призывами к действию, вы можете попробовать изменить цвет, сообщение или размер и проверить, эффективнее ли это.
В любом случае, записи сеансов помогут вам улучшить ваш UX и не дать посетителям покидать ваш сайт.Вы также можете использовать его для анализа коэффициентов конверсии и многих других аспектов.
Записи сеансамогут предоставить вам множество данных, которые вы впоследствии сможете проанализировать и использовать в своих интересах. Без сомнения, это отнимает много времени, но стоит затраченных усилий.
Тепловая карта
Аналогичным образом тепловые карты очень важны для понимания поведения пользователей. На тепловой карте используется цветовое кодирование, чтобы показать, как посетители взаимодействуют с вашим сайтом. Он учитывает клики, то, насколько ваши пользователи прокручены вниз, и многое другое.
Среди его преимуществ стоит упомянуть, что тепловые карты не только обеспечивают простой для понимания анализ поведения пользователей, но и более наглядны, чем другие отчеты. Таким образом, они широко используются из-за легкости понимания.
Тем не менее, если вы не хотите, чтобы они вводили в заблуждение, вам придется подождать, пока не наберется достаточно данных для интерпретации. Они не учитывают, сколько времени люди тратят на одно действие, а только то, где они нажимают. Итак, информация, которую они предоставляют, является приблизительной.Тем не менее, все еще очень полезно для понимания поведения пользователей.
Оптимизация коэффициента конверсии с учетом поведения пользователя
Оптимизация коэффициента конверсии (CRO) — это процедура, с помощью которой вы улучшаете свой веб-сайт в соответствии с поведением пользователей вашего веб-сайта. Это процесс оптимизации. Итак, вы должны выполнить это.
Действительно, такой процесс CRO, несомненно, будет выгоден не только вам, но и вашей аудитории. Он заключается в улучшении вашего веб-сайта в соответствии с поведением его пользователей.Тогда ваши пользователи и ваша аудитория получат лучший путь.
Что такое оптимизация коэффициента конверсии (CRO) в цифровом маркетинге?
by Fountain
Вам следует оптимизировать домашнюю страницу и целевые страницы. Также важно обращать внимание на ваши CTA, навигацию по вашему веб-сайту, его формы и время загрузки вашего сайта.
Если вы улучшите свой веб-сайт в соответствии с тем, как с ним взаимодействуют пользователи, вы повысите рентабельность инвестиций и улучшите UX.Это означает, что если вы персонализируете свой сайт в соответствии с предпочтениями пользователей, у них будет больше шансов вернуться. А также больше конверсий.
Ниже перечислены ключевые функции для оптимизации цветовых схем веб-сайта:
A / B-тест цветов кнопок CTA
Если вы хотите узнать, какие цвета лучше всего подходят для кнопок с призывом к действию, нет другого выхода, кроме как запустить A / B-тест, чтобы проверить их влияние на вашу аудиторию. Цвет ваших призывов к действию будет по-разному влиять на людей из-за цвета фона вашего сайта и цвета других элементов.
Но стоит проверить, какие цвета призыва к действию более убедительно влияют на вашу аудиторию. Помните, что сообщение, которое вы пишете в своих призывах к действию, тоже имеет значение. Если вы проведете A / B-тестирование эффективности вашей кнопки CTA, вам придется сменить один цвет на другой. А затем используйте тот, у которого больше CTR.
A / B-тест размеров кнопок CTA
Точно так же вы можете поэкспериментировать с размерами ваших CTA. Какой размер подойдет лучше всего? Как и цвет, это будет зависеть от остальных элементов, которые у вас есть.Если остальные элементы не очень большие, вы можете использовать более крупный призыв к действию, чтобы он был более заметным.
Но, если на вашем сайте уже слишком много элементов значительного размера, изменение размера CTA может оказаться не таким эффективным. Что критично для CTA, так это то, что он контрастирует с остальными элементами.
Вы должны быть осторожны с размером ваших CTA, так как они должны быть оптимизированы как для мобильных, так и для настольных пользователей, иначе ваши конверсии сильно пострадают.
A / B-тест ваших изображений
Изображения необходимы на веб-сайте. Большинство людей запоминают изображения намного лучше, чем текст. Так что выбирать их придется с умом. Не забывайте, что изображениями на вашем сайте вы также посылаете сообщение своей аудитории.
Таким образом, они будут судить о вас по идее, которую вы им доносите. Изображения бывает сложно оптимизировать. Вы должны учитывать множество элементов. Например, вам нужно комбинировать цветовые схемы вашего веб-сайта с цветами ваших изображений или наоборот.
Размер изображения, качество, количество изображений и т. Д. — вот аспекты, на которые вы должны обратить внимание. Следовательно, A / B-тестирование с вашими изображениями намного сложнее, чем с CTA.
Тем не менее, это необходимо. Но помните, что нельзя менять все сразу. Лучше внести небольшие изменения в соответствии с предпочтениями вашей аудитории и посмотреть, как это пойдет.
A / B-тест ваших ссылок на места, по которым люди нажимают
Что такое A / B-тестирование и как его использовать
от GrowthLab
Вы должны проверить, правильно ли работают ваши существующие ссылки, и направить людей туда, куда вы хотите, чтобы они переходили.Кроме того, вы должны знать, переходят ли люди в места, где нет ссылки, но они верят, что она есть.
Что это вам говорит? Посетители вашего сайта считают, что вы должны разместить там ссылку. Если это ваш случай, вам нужно их выслушать и создать там соответствующую ссылку.
То же верно и для тех ссылок, которые ваша аудитория не использует. Если посетители вашего веб-сайта не обращают внимания на ваши ссылки, это потому, что они не нужны там, где вы их разместили.Или, может быть, ваши ссылки недостаточно видны или имеют неправильный цвет.
Итак, вам нужно будет следить за тем, как люди взаимодействуют с вашими ссылками. А затем A / B-тест для внесения необходимых изменений. Таким образом, ваш сайт, несомненно, получит больше кликов.
Как улучшить взаимодействие с пользователем с помощью цветовых схем веб-сайта?
Пользовательский опыт веб-сайта — это то, что посетители вашего сайта чувствуют, когда они просматривают ваш сайт. Таким образом, вы должны обратить на это внимание. Идея состоит в том, что чем лучше воспринимаются ваши пользователи, тем больше времени они проводят на вашем веб-сайте.
Более того, если вы не убедите свою аудиторию с самого начала, они не вернутся на ваш сайт. Или, что еще хуже, они отказались бы от этого, не взаимодействуя с вами. Итак, вы должны сделать их опыт как можно более приятным.
Если ваш UX достаточно хорош, они, вероятно, загрузят файл, подпишутся на ваш информационный бюллетень, купят продукт, позвонят по телефону, нажмут на ваши CTA и т. Д. Хотя, если ваш сайт не предлагает отличного UX, вы потеряете перспективы, клиентов, деньги и т. д.
Если вы хотите, чтобы посетители вашего веб-сайта взаимодействовали с вашим сайтом, вы должны предложить им что-то ценное. Очень важно, чтобы вы предоставляли им высококачественный контент, грамотно размещенные призывы к действию, привлекательные и актуальные изображения и т. Д.
Есть много вещей, на которых вы должны сосредоточиться, чтобы улучшить взаимодействие с пользователем:
Убедитесь в единообразии используемых цветов
Цвета, которые вы используете, должны быть одинаковыми. В основном потому, что, если нет регулярности в том, как вы используете цвета, вы запутаете пользователей.
Итак, если вы не хотите, чтобы они чувствовали себя потерянными или отправляли им неправильное сообщение, вы должны последовательно использовать цвета веб-сайта.
Вы должны использовать одни и те же цвета для одних и тех же функций, потому что они должны вызывать одни и те же эмоции. Если вы всегда используете красный цвет для заголовков и черный для подзаголовков, вам следует и дальше так делать.
Допустим, вы решили использовать черный цвет для заголовков и красный для подзаголовков; вы, несомненно, запутаете пользователей вашего сайта, поскольку они привыкли видеть все наоборот.
Кроме того, эмоции, вызываемые красным, отличаются от эмоций, вызываемых черным. Итак, если вы замените одно на другое, ваша аудитория будет по-другому чувствовать, когда они будут взаимодействовать с вашим сайтом.
Использовать пробел; это твой лучший союзник
Настоятельно рекомендуется, если не обязательно, использовать белый цвет на вашем веб-сайте. Хотя белый цвет не вызывает быстрых реакций, он действительно хорошо сочетается с большинством цветов. Белый, смешанный с другими цветами, делает второй более заметным.
Действительно, белый цвет не только выделяет другие цвета, но также делает текст вашей веб-страницы более разборчивым. То есть, если ваш фон белый, а текст любого другого цвета, кроме, может быть, желтого, цвет текста будет легко читаться.
Поскольку белый цвет создает впечатление, что на нем много пустого места, если вы разместите что-то на белом фоне, это поможет пользователям сосредоточить свое внимание на содержании. Так что нет никаких сомнений в том, что белые — могущественный союзник.
Большинство маркетологов также используют его, чтобы сделать свои призывы к действию более заметными. Какого бы цвета ни были ваши призывы к действию, они, вероятно, будут сильно контрастировать с белым.
Проверьте читаемость своего сайта
Читаемость важна. Вам необходимо проверить удобочитаемость вашего контента и убедиться, что его легко читать и понимать. Но вы также должны проверить читаемость ваших цветов. Некоторые цвета легче читать друг над другом.
По идее, чем больше контраст, тем лучше.Тем не менее, убедитесь, что это не раздражает глаз. Существуют инструменты для анализа цветового контраста, которые вы можете использовать для проверки читабельности вашего сайта.
Не бойтесь выделять цвета ссылок и текста на фоне. Таким образом, вы скажете своим пользователям, что они являются ключевым контентом, и вы хотите подчеркнуть их.
Будьте осторожны с цветами гиперссылок
Вы должны последовательно использовать цвета ваших гиперссылок. Цвета, которые вы используете, должны быть подходящими.Например, синий подчеркнутый текст обычно связан с гиперссылками.
Итак, если вы используете синий в качестве цвета текста, но этот текст не является интерактивным, ваши пользователи, несомненно, будут разочарованы, поскольку они попытаются щелкнуть что-то, что не является интерактивным.
То же самое и с красным. Считается, что этот цвет сообщает о предупреждении. У большинства это ассоциируется именно с этим. Таким образом, нет смысла использовать его для передачи чего-то приятного, не имеющего отношения к предупреждениям, сигналам тревоги, предостережениям и т. Д.
Кроме того, люди ожидают, что вы измените цвет посещенных ссылок. Представьте, что у вас есть несколько ссылок; ваши посетители будут признательны, если узнают, какие из них они уже нажимали.
Вам нужно изменить цвета ваших CTA из-за зависания пользовательского интерфейса. Если пользователи вашего веб-сайта намерены нажать на кнопку, вы должны сделать ее видимой. Неважно, сделаете ли вы его темнее или светлее. Что нужно, так это чтобы он показывал контраст.
Все больше и больше людей выходят в Интернет со своих мобильных телефонов.Так что будьте осторожны с мобильным дизайном своего сайта. Очень важно сделать гиперссылки доступными для просмотра на всех устройствах.
Выделите кнопку с призывом к действию
Ваша главная и самая важная кнопка CTA должна выделяться над сгибом. Учитывая, что от этого зависят ваши конверсии, вы должны придать ему актуальность, которой он заслуживает.
Что касается вашего вторичного CTA, то он тоже должен быть видимым. Тем не менее, основной призыв к действию должен быть ярче и заметнее. Обычно другого цвета.
Нет сомнений в том, что ваш основной призыв к действию должен быть заметным и контрастировать с остальной частью вашей веб-страницы. Так что окружить его белым — отличная идея. Белый — это цвет, который обеспечивает высокий контраст по сравнению с остальными цветами. Таким образом, он просто идеально подходит для того, чтобы сделать ваш основной призыв к действию более мощным.
Неудивительно, что здесь должна быть иерархия. Если на вашем сайте более одного призыва к действию, оба они не могут быть одинаково важными. Если вы это сделаете, они будут соревноваться друг с другом.И вы потеряете клиентов.
Итак, вы должны сделать одно не только более актуальным, но и более привлекательным, чем другое. Таким образом, большинство кликов пойдет на ваш основной призыв к действию.
Примеры персональных веб-сайтов и цветовые палитры
Персональные веб-сайты — это те, которые люди, например юристы, архитекторы, программисты, писатели и т. Д., Используют для демонстрации своей работы. У некоторых людей или семей также есть личный веб-сайт, на котором они могут поделиться своим жизненным опытом.
В наши дни многие люди также используют личные веб-сайты, чтобы показать свою квалификацию, историю работы, навыки и опыт.Многие из них включают резюме на свои личные веб-сайты, чтобы повысить доверие.
Кроме того, личные сайты, как правило, создаются владельцем сайта. Так что в целом они не очень сложные. Кроме того, содержание и дизайн этих сайтов могут меняться чаще, чем бизнес-сайтов.
Что касается примеров личных веб-сайтов, вы можете просмотреть эту ссылку «Персональные сайты». Там вы легко заметите, что на личных веб-сайтах используются очень разные цветовые палитры.Некоторые люди используют насыщенные цвета на своих личных сайтах, а другие предпочитают использовать остальные.
Точно так же нейтральные цвета, то есть черный, белый и серый, довольно популярны среди личных веб-сайтов. Все зависит от того, что вы хотите донести до своего сайта. Не забывайте о цветовой психологии и чувствах, которые вызывают цвета, чтобы выбрать цветовую схему вашего сайта.
Вот список хорошо продуманных личных сайтов:
- Данило де Марко
Как вы можете видеть на изображении выше, на веб-сайте Данило Де Марко используется неоново-зеленый цвет и палитра серых, которые являются ключевыми, чтобы подчеркнуть важность зеленого и его символическое значение.
Этот сайт является прекрасным примером личных веб-сайтов, поскольку неоново-зеленый цвет и его типографика, несомненно, привлекают внимание аудитории Данило Де Марко.
Как только вы пролистаете сайт, вы увидите его проекты. Я имею в виду, что есть зеленая зона, а сразу после нее — изображения его предыдущей работы.
- Алекс Вандерлит
На этом сайте портфолио Алекса выделено черным цветом. Как вы можете видеть на изображении, на этом веб-сайте для привлечения внимания используются несколько ухудшенных цветов.
Более того, насыщенный синий цвет тоже используется, но только на мелких элементах, чтобы он не раздражал глаз, но привлекал внимание.
- Владимир Груев
На сайте Владимира Груева используется квадратная цветовая схема. На этом сайте все цвета ненасыщенные, кроме синего. Более того, ненасыщенные цвета используются на больших площадях.
Действительно, преобладающий цвет этого сайта — ненасыщенный розовый.Черный и розовый служат вспомогательными цветами для остальных цветов на этом сайте.
Стоит отметить, что цвет играет важную роль здесь, на этом веб-сайте, поскольку на нем почти нет белых пятен.
- Владим Тюрин
Этот последний пример личных веб-сайтов отображает аналогичную цветовую палитру. Красный — преобладающий цвет, хотя он не используется на больших площадях. Таким образом, это не так бросается в глаза и не раздражает глаз.
Фон этого сайта использует ненасыщенный оранжевый цвет, который больше подходит для большей площади. И черный используется только для того, чтобы выделить мелкие детали на фоне.
Примеры бизнес-сайтов и цветовые палитры
Деловые веб-сайты — это веб-сайты, которые предприятия и организации используют для рекламы своих товаров и услуг в Интернете. В настоящее время люди могут покупать или арендовать услуги прямо на бизнес-сайтах. Вы даже можете скачать брошюры и другие материалы.
Неудивительно, что бизнес-сайты чаще всего разрабатываются профессиональными разработчиками и веб-дизайнерами. Так. на создание бизнес-сайта уходит больше времени.
Более того, эти сайты не часто меняют содержание и дизайн из-за единообразия. Как вы знаете, последовательность — ключ к узнаваемости бренда.
Вы можете найти примеры этого типа веб-сайтов по следующей ссылке Бизнес-сайты. Надеюсь, они послужат вам вдохновением.Компаниям требуется больше времени, чтобы выбрать цветовую схему. Многие люди используют цвета, которые обычно ассоциируются с их отраслью.
Например, большинство экологически чистых брендов используют зеленый цвет в цветовой гамме своих веб-сайтов. Однако те, кто занимается финансами, обычно используют синий цвет. В то же время в рознице чаще встречается красный цвет. Деловые веб-сайты должны выбирать цветовую схему, которая помогает им поддерживать интерес аудитории.
Тем не менее, не все бизнес-сайты включают цвета в цветовую схему своих сайтов только потому, что они обычно связаны с их отраслью.Все зависит от того, какое сообщение вы хотите отправить своей аудитории. Существует огромное количество цветовых схем для бизнес-сайтов.
Вот список хорошо продуманных бизнес-сайтов:
- Ferrumpipe
Ferrumpipe используется палитра дополнительных цветов (зеленый-оранжевый) вместе с монохромными (зеленый).
Кроме того, стоит отметить, что на этом сайте широко используется белый цвет, так как все его элементы имеют достаточно места.Преобладающий цвет — темно-зеленый.
- Oracle
Oracle используется раздельная дополнительная цветовая палитра. Более того, он использует цвета, которые напоминают вам о природе и земле, а также органические формы, чтобы проиллюстрировать эту тенденцию.
Это хорошо подобранная цветовая палитра для брендов, цель которых — ассоциироваться с природой, экологией и людьми.
- NBC
NBC используется монохромная цветовая палитра.Фактически, он использует только палитру, образованную оттенками серого. Два оттенка серого — это круто, так как они имеют синий цвет, а два других — черный.
Это отличный выбор цвета, учитывая, что бренд использует множество разнообразных цветов. Это помогает их аудитории сосредоточиться на изображениях их шоу. Черный фон относится к кино, как и к другим платформам, таким как Netflix или HBO.
- Samsung
На сайте Samsung используется монохромная цветовая палитра.В них используется только фирменный черный цвет и некоторые детали, выделенные серым.
Как видно из изображения выше, на этом веб-сайте делается акцент на фотографиях, и на нем много белого пространства.
- Группа сплайнов
На этом веб-сайте используются и красный, и черный цвета, чтобы вызвать драматический эффект, как только вы зайдете на их веб-сайт. Типографика большая и заглавными буквами, что делает сообщение более убедительным.
Хотя красный цвет играет важную роль и занимает много места, при прокрутке он поочередно меняется на черный, а затем на белый.
Кажется, они хотят передать ясное и сильное сообщение, поэтому они используют цвет вместе с большой топографией, чтобы помочь им. Несомненно, они отличаются от своих конкурентов.
И это все, что касается цветовых схем веб-сайта. Теперь вы знаете, как выбрать цветовую схему своего сайта. В следующей главе я расскажу о том, что такое генератор цветовой схемы, и приведу несколько примеров. Взгляните на них!
Инструменты комбинирования 25 цветов для дизайнеров
Цвет сложно получить правильно.Существует почти бесконечное количество комбинаций, но лишь некоторые из них действительно подходят для вашего проекта. Поскольку это так важно для успеха дизайна, стоит потратить немного времени на разработку палитры .
Есть много онлайн-инструментов, которые помогут в этом. Все они немного различаются, чтобы удовлетворить дизайнеров с разными предпочтениями в отношении того, как они работают. Мы собрали здесь 25 лучших из , с кратким обзором каждого, чтобы помочь вам решить, что попробовать.
Соответствие цветов веб-сайта
Color Match — это инструмент веб-сайта, который показывает, как выполнить подбор цветов, а также дает рекомендации по выбору наилучшего цвета. Он также отображает HTML-код для цвета, что экономит ваше время при проектировании.
Палитра цветов Тукан
В цветовых палитрах Toucan доступны различные инструменты, такие как редактор изображений, редактор цветов, аудиоредактор, редактор эффектов, векторный редактор и разметка изображений. Цветовые палитры тукана помогут вам добавить цвета в ваш дизайн.
Мастер цвета
Color Wizard — очень крутой инструмент, вы отправляете свой собственный базовый цвет, и он автоматически возвращает соответствующие цвета для выбранного вами.
Инструмент Цвет
Color Tool предназначен для отображения цветовых комбинаций, изменения стилей CSS и отображения множества мощных и уникальных инструментов цвета и шрифта. Это позволяет вам просматривать и экспериментировать с тысячами цветовых комбинаций.
Создатель цветовой палитры Slayeroffice
SlayerOffice Color Palette Creator показывает 10 оттенков основного цвета (расположены в верхнем левом углу), что очень удобно для монотонных дизайнов.
Pro от Colourlovers
Pro Color Palette включает в себя фотоинструмент для извлечения цветов из изображения, расширенный палитру цветов и колесо теории цвета, чтобы дать вам вдохновение, а также позволяет сохранять цвета, с которыми вы работали.
Pictaculous
Pictaculous прост в использовании; просто нажмите кнопку и загрузите свое изображение. Затем он автоматически создает для вас палитру на основе этого изображения.
Поддон Man
Palette Man уникальность в ее ограниченности.Это позволит вам выбрать цвет только из ограниченного набора веб-безопасных цветов. Затем это поможет вам выработать комбинации, используя другие из этой палитры.
Кулер
Adobe Kuler — это бесплатное веб-приложение для тем, которые могут вдохновить ваш дизайн. Независимо от того, что вы создаете, с Kuler вы можете быстро экспериментировать с цветовыми вариациями и просматривать тысячи из них.
Колур
Kolur — это простой инструмент для просмотра цветовых палитр. Дизайны, отображаемые в галерее, выходят за рамки обычных трех цветных точек и пытаются изобразить возможности в палитрах (как вы можете видеть на изображении выше!).
Мгновенные цветовые схемы
В схемах Instant Color используется интересный метод создания для вас соответствующих цветов; никакой теории цвета. Вместо этого он берет связанные изображения из Интернета и выбирает из них предлагаемые цвета.
Инструмент цветовой схемы Infobound
Infobound Color Schemer — это простой инструмент, который поможет вам поэкспериментировать с различными цветовыми схемами для вашего следующего веб-проекта или проекта печати. Любой, кто часто использует Photoshop, хорошо знает палитру цветов этого интерфейса!
Генератор шестнадцатеричных цветовых схем
Допустим, вы хотите использовать красный цвет в своем дизайне, но не знаете, что с ним будет работать. Просто выберите красный цвет, и генератор шестнадцатеричных цветовых схем автоматически предложит вам 3 подходящих цвета.
CSSDrive: генератор палитры изображений в цвета
CSSDrive — еще один инструмент для захвата цветов из изображений. У них также есть одна из самых больших галерей CSS, и нет причин, по которым вы не можете загрузить изображение из этой галереи, чтобы увидеть исходную палитру и то, как она использовалась.
Цветовое колесо от Colors On The Web
Цветовое колесо рандомизирует 6 миллионов цветов, просто поверните его, и вы получите три подходящие цветовые идеи для вашего дизайна.Это для тех случаев, когда на самом деле застряли в поисках идей!
Цветовой круг Калькулятор цветов
Color Wheel Калькулятор цветов помогает дизайнерам выбирать цвета HTML, RGB или CMYK и определять цветовые гармонии и схемы.
ColorToy 2.0
ColorToy 2.0 — это генератор и палитра цветовых схем на основе флэш-памяти. Он генерирует дополнительные цветовые схемы на основе введенных вами значений цвета или случайным образом (что намного веселее!).
Color Schemer Online, версия 2
Color Schemer Online v2 имеет 16 блоков, которые содержат подходящие цветовые идеи, просто выберите цвет, и он автоматически создаст подходящие цвета для вашего произведения искусства.
Дизайнер цветовых схем
Color Scheme Designer обеспечивает преобразование цветового пространства, улучшенный предварительный просмотр, улучшенную систему создания схем, уникальные идентификаторы схемы и постоянный URL-адрес схемы. Это множество замечательных функций, включая один из лучших интерфейсов в этом списке!
Генератор цветовой палитры от DeGraeve
Этот генератор цветовой палитры генерирует цветовую палитру на основе изображения; загрузите желаемое изображение, и оно получит цветовую схему для вашего произведения искусства.
Охотник за цветом
Color Hunter — это галерея палитр, в которой палитра отображается рядом с изображением, из которого она была получена. Это отличный способ просмотра, потому что вы можете увидеть как схему, так и отличный пример того, что она может произвести!
Цветовой обозреватель
ColorExplorer — это бесплатный набор инструментов, который включает подбор цветов и библиотеки цветов. Он хорошо проработан и имеет еще один фантастический интерфейс.
Цветовые комбинации
С помощью цветовых комбинаций вы можете найти идеальное сочетание цветов для вашего дизайна.Он позволяет выбрать и протестировать цветовую комбинацию сайта.
Тестер цветовых комбинаций
Что мне нравится в тестере цветовых комбинаций, так это то, что он заполняет экран вашими превью. Большинство других дают цвета в очень маленьких коробках.
Ежедневная цветовая схема
Ежедневная цветовая схема также известна как ежедневный цветной ресурс, потому что каждый день они приносят вам новую цветовую схему. Это похоже на ежедневное вдохновение из галереи дизайна, но только для цветов! (NB — этот сайт давно не обновлялся, но мы подумали, что идея и дизайн достаточно крутые, чтобы их все равно стоило продемонстрировать!)
Заключение
Это наш список из 25 лучших.Есть ли что-то, что мы упустили? Какой инструмент вы используете для создания цветовых схем, , или вы просто экспериментируете со своим дизайном , пока не добьетесь нужного результата?
Понравился этот пост? Следите за мной в Твиттере!
21 лучшая цветовая комбинация, которую можно попробовать на своем веб-сайте [Руководство в закладках]
При планировании внешнего вида вашего нового бизнес-веб-сайта вы должны выбрать цвета, которые вы хотите использовать. Чтобы оказать положительное влияние на посетителей и увеличить продажи, ваша цветовая палитра должна укреплять ваш бренд, делать ваш сайт легким для чтения и навигации и, прежде всего, хорошо выглядеть.
Но найти цвета, которые «хорошо смотрятся» вместе, не так просто, как кажется. Многие факторы влияют на то, как мы обрабатываем цвет на визуальном и эмоциональном уровне. Это затрудняет создание эффективной и оригинальной цветовой схемы веб-сайта с нуля, даже если у нас есть некоторое интуитивное представление о том, какие цветовые комбинации работают хорошо, а какие нет.К счастью, вам не нужно изобретать цветовое колесо, чтобы создать отличный веб-сайт. В этом посте мы составили список из 21 лучшей цветовой комбинации, используемой в веб-дизайне, которую вы можете попробовать сами.Таким образом, вы можете пропустить дискуссии коллег о том, подходят ли и зеленый, и оранжевый цвет вашей домашней странице, и приблизиться на один шаг к запуску.
Лучшие цветовые схемы и комбинации для веб-сайтов
- Кораллово-красный и викинг
- Ист-Бэй, Мун Рейкер и Призрак
- Викинг и Карри
- Тан шкура, киноварь и Акапулько
- Боттичелли, Непал и Корабль Серый
- Персидский зеленый, Vista Blue, сиреневый и подсолнечный
- Желтые календулы, ледяной холод и синий Vista
- Специи, Тоскана, Яффо, Калико и желтый металл
- Alto, Mandys Pink, Chestnut Rose, Stiletto
- Swiss Coffee, Schooner, Pharlap и Mine Shaft
- Тюльпан и Пунга
- Лебединый пух, Монте-Карло и обсерватория
- Your Pink, Bittersweet и Alizarin Crimson
- Пампасы, твой розовый и Мелани
- Горный луг и магнолия
- Терракота, порох, Moon Raker, Акапулько и Манхэттен
- Сладко-горький, Космос, Нильский синий и Чайка
- Malibu, Aero Blue, Picton Blue и Boston Blue
- Белый навахо и яркий мандарин
- Dove Grey и Aero Blue
- Милано красный и черный жемчуг
Конечно, группа загадочных названий цветов бесполезна, если не увидеть их в действии.(Что такое «Фарлап»?)
Итак, для каждой схемы я привел наглядный пример. Все примеры взяты с веб-сайтов, известных своей визуальной привлекательностью. Не стесняйтесь использовать эти сайты в качестве вдохновения для своей цветовой палитры, макета и общей эстетики.
1. Кораллово-красный и викинг
Шестнадцатеричные коды: # F93943, # 7EB2DD
Источник изображения
2. Ист-Бэй, Мун Рейкер и Призрак
Шестнадцатеричные коды: # 424874, # DCD6F7, # CACFD6
Источник изображения
3.Викинг и Карри
Шестнадцатеричные коды: # 7EB2DD, # FFE8D4
Источник изображения
4. Желто-коричневая кожа, киноварь и Акапулько
Шестнадцатеричные коды: # F98866, # FF420E, # 80BD9E
Источник изображения
5. Непал, Шип Грей и Боттичелли
Шестнадцатеричные коды: # 90AFC5, # 3E363F, # C4DFE6,
Источник изображения
6. Персидский зеленый, вишнево-голубой, сиреневый и подсолнечный
Шестнадцатеричные коды: # 00A6A6, # 98DBC6, # F18D9E, # E6D72A
Источник изображения
7.Желтые календулы, ледяной холод и синий Vista
Шестнадцатеричные коды: # F6E278, # BCF4F5, # 98DBC6
Источник изображения
8. Специи, Тоскана, Яффо, Калико и желтый металл
Шестнадцатеричные коды: # 6E352C, # CF5230, # F59A44, # E3C598, # 6E612F
Источник изображения
9. Alto, Mandys Pink, Chestnut Rose и Stiletto
Шестнадцатеричные коды: # D9D9D9, # F5B3B4, # D15656, # 94353
Источник изображения
10. Swiss Coffee, Schooner, Pharlap и Mine Shaft
Шестнадцатеричные коды: # E1DCD9, # 8F8681, # A67F78, # 3E3C3C
Источник изображения
11.Тюльпанное дерево и пунга
Шестнадцатеричные коды: # F2AB39, # 563C16
Источник изображения
12. Лебединый пух, Монте-Карло и обсерватория
Шестнадцатеричные коды: # D1EDE1, # 7BC5AE, # 028C6A
Источник изображения
13. Ваш розовый, сладко-горький и ализариновый малиновый
Шестнадцатеричные коды: # FFC2C3, # FE7773, # EA3238
Источник изображения
14. Пампасы, твой розовый и Мелани
Шестнадцатеричные коды: #, F1EBE9, # FFC2C3, # E6CBDD
Источник изображения
15.Горный луг и магнолия
Шестнадцатеричные коды: # 1B998B, # F8F1FF
Источник изображения
16. Терракота, порох, Moon Raker, Акапулько и Манхэттен
Шестнадцатеричные коды: # E07A5F, # 3D405B, # DECDF5, # 81B29A, # F2CC8F
Источник изображения
17. Горько-сладкий, Космос, Нильский синий и Чайка
Шестнадцатеричные коды: # FE7773, # FFD8D8, # 194049, # 87CEEB
Источник изображения
18. Malibu, Aero Blue, Picton Blue и Boston Blue
Шестнадцатеричные коды: # 4DD7FF, # AEFFF1, # 32C3EE, # 3B8FA1
Источник изображения
19.Навахо Белый и Яркий Мандарин
Шестнадцатеричные коды: # FFE0AC, # FF8C8C
20. Голубино-серый и аэро-синий
Шестнадцатеричные коды: # 666666, # B5FFE9
Источник изображения
21. Милано красный и черный жемчуг
Шестнадцатеричные коды: # BA1200, # 031927
Источник изображения
Добавление цветного всплеска
На первый взгляд может показаться, что поиск правильной цветовой комбинации должен быть простым и интуитивно понятным. В конце концов, мы видим эффективное использование цвета повсюду, от дизайна бренда до искусства, развлечений и модной одежды.По правде говоря, все эти реальные проекты были тщательно спланированы, протестированы и, по крайней мере, частично вдохновлены проектами, появившимися ранее.
Создание идеального цветового дизайна для вашего веб-сайта — непростая задача. Но если придерживаться одной из предложенных мною схем, ваш сайт станет еще одним прекрасным примером качественного веб-дизайна в действии.
12 основных советов по выбору цветовой схемы веб-сайта
Знаете ли вы, что 85 процентов покупателей принимают решение о покупке товара на цвете?
Это правда.
Сначала я обнаружил, что этот показатель был потрясающим.
Но если учесть, насколько мы управляемы визуально, как люди, это имело смысл.
Визуальные стимулы направляют почти все, что мы делаем.
Так почему же все должно быть иначе, когда дело доходит до покупки?
И только подумайте о некоторых из крупнейших мировых брендов.
Большинство из них, как правило, имеют четкую цветовую схему, связанную с их фирменным стилем.
В «Макдоналдсе» — красно-желтый.
Для Dell он синий.
И так далее.
Цвет и брендинг
Как мы все знаем, создание прочного бренда жизненно важно.
Это ключевой ингредиент в построении доверия, в том, чтобы потребители чувствовали себя комфортно, и в создании долгосрочных защитников бренда.
А что является неотъемлемой частью бренда?
Его логотип.
Цветовая гамма, которую компания выбирает для своего логотипа, навсегда переплетается с ее фирменным стилем.
Согласно исследованию, «Цвет увеличивает узнаваемость бренда на 80 процентов».
Итак, я думаю, будет справедливо сказать, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда коррелирует со значением бренда .
Конечно, есть некоторый компромисс между причиной и следствием, но взгляните на эту статистику:
Ценные бренды заботятся о своих цветах. Много!
Если бы вы пошли путать с цветами существующего бренда, это полностью изменило бы восприятие этого бренда.
Взгляните на эти примеры с сайта TheLogoFactory.com
Вы можете мгновенно обнаружить искусственные логотипы, и вы почувствуете нечто иное, окружающее этот бренд!
Цветовая схема сайтаПодобно тому, как очень важно выбрать правильный цвет для логотипа вашего бренда, не менее важно выбрать правильную цветовую схему для вашего веб-сайта.
Вы не хотите выбирать цветовую схему наугад или основывать ее на том, «что вам нравится».
Конечно, вы хотите получить потрясающую эстетику и «сделать это популярным», но цветовая схема — это то, о чем вы хотите хорошенько подумать.
Почему?
«Люди подсознательно судят об окружающей среде или продукте в течение 90 секунд после первого просмотра. От 62 до 90 процентов этой оценки основано только на цвете ».
Если вы выберете правильную цветовую схему, которая естественным образом ориентирована на вашу демографию, вы уже выиграли половину битвы.
Теперь я хотел бы предложить 12 важных советов о том, как выбрать идеальную цветовую схему для веб-сайта, основываясь на исследованиях и моем личном опыте.
1. Понять, как цвет влияет на эмоцииПервое, что я рекомендую, — это ознакомиться с тем, как цвет влияет на человека на эмоциональном уровне.
Вот подробное описание того, как различные цвета кнопок с призывом к действию влияют на покупателей в Северной Америке.
Обратите внимание, что влияние цвета может варьироваться в зависимости от географического положения.
Например, цвет, который нравится американским покупателям, необязательно может понравиться покупателям из Индии.
Я также нашел Color Emotion Guide , в котором объясняются эмоции, которые мы связываем с цветами, и приводятся некоторые примеры брендов, использующих каждый цвет.
Я предлагаю потратить некоторое время на рассмотрение этих примеров и подумать о психологическом значении различных цветов.
2. Учитывайте общую демографиюТеперь я хочу, чтобы вы подумали о своей целевой демографической группе.
С кем вы пытаетесь связаться и продать?
Какие эмоции вы пытаетесь вызвать?
Это чрезвычайно важные вопросы, которые стоит задать себе.
Я рекомендую ознакомиться с этой информацией от Fast Company, которая объясняет эмоции и психологию, лежащие в основе общих цветов.
Учитывайте личность и эмоции вашей целевой аудитории.
Затем выберите лучший цвет, который будет основным цветом для цветовой схемы вашего веб-сайта.
Например, если вы компания, производящая экологически чистые продукты, лучше всего выбрать зеленый, потому что он ассоциируется с природой и здоровьем.
3. Учитывать полХотя это не относится ко всем, некоторые компании в основном обслуживают людей определенного пола.
Если вы одна из этих компаний, вам будет интересно узнать, какие цвета у мужчин и женщин самые любимые, а какие — нелюбимые.
Исследование, проведенное Джо Хэллоком Color Assignments , показало, что в среднем каждый пол имеет определенные цветовые предпочтения.
Вот о чем я.
Как видите, мужчинам очень нравится синий и не нравится коричневый и фиолетовый.
Женщины любят синий и фиолетовый и не любят коричневый и оранжевый.
Это еще один фактор, о котором следует помнить.
4. Рассмотрим возрастную группуЕсть кое-что, о чем следует подумать, что может быть неочевидно — возрастная группа.
Знаете ли вы, что цветовые предпочтения человека могут меняться с возрастом?
Согласно исследованию Джо Хэллока, это правда.
Вот любимые цвета людей по возрастным группам.
Вот наименее любимый цвет людей по возрастным группам.
Если в вашей демографической группе преобладает определенная возрастная группа, это тоже будет важным фактором.
5. Пройдите тест по цветамЕсли вам нужна небольшая помощь в выборе основного цвета, вы можете пройти тест от Grasshopper.
Вас спросят, например, «что лучше всего описывает ваших клиентов» и «какой тип продукта вы предлагаете».
Это быстро и легко (всего семь вопросов), но может указать вам правильное направление, если вы не знаете, в каком направлении двигаться.
6. Избавьтесь от предубежденийВот ошибка, которую я видел многие компании при выборе цветовой схемы.
И это на основании их личных предпочтений, а не психологии.
Если ваш любимый цвет — синий, очень заманчиво сделать его основным цветом.
Но если вы — косметическая компания, ориентированная на женщин, это будет ошибкой, и вам, как правило, лучше выбрать фиолетовый или розовый.
Это просто то, о чем нужно помнить, потому что вы не хотите, чтобы ваши личные предпочтения в конечном итоге приводили к затратам на ваши продажи и потенциально размывали ваш бренд со временем.
7. Решите, сколько цветов использоватьИтак, на этом этапе вы должны иметь в виду основной цвет.
А теперь пора выяснить, сколько всего цветов вы хотите использовать.
Хотя для этого не существует универсальной формулы, я хотел бы указать на то, что называется правилом 60-30-10.
Короче говоря, это правило используется для создания цветовой схемы в таких областях, как дизайн интерьера и мода, и включает разделение трех цветов на процентное соотношение для создания «идеальной гармонии».
Вот как все это ломается.
- 60 процентов доминирующего цвета
- 30 процентов вторичного цвета
- 10 процентов акцентного цвета
Это означает, что основной цвет будет составлять примерно 60 процентов пространства на вашем веб-сайте, вторичный цвет будет составлять 30 процентов, а цвет акцента будет составлять 10 процентов.
Если вам нужен пример правила 60-30-10, не ищите ничего, кроме Quick Sprout.
Обратите внимание, что зеленый является основным цветом, белый — второстепенным, а черный — основным.
Итак, когда все это сводится к минимуму, это означает, что идеальное количество цветов для использования было бы … барабанная дробь, пожалуйста!
Три.
Я не говорю, что вам нужно использовать три цвета, но это хорошее число, к которому нужно стремиться.
Использование более четырех цветов может сделать вещи сложными и совершенно уродливыми.
8. Выберите цветовую гаммуТеперь вам нужно определить, какой набор цветов вы хотите использовать.
Я не эксперт по дизайну, но одна вещь, которую вы определенно захотите достичь, — это контраст.
Лично я предпочитаю сайты со светлым фоном и более темными контрастами на переднем плане.
Это должно облегчить восприятие ваших посетителей и создать по крайней мере определенную эстетическую привлекательность.
Вот хороший пример.
Однако есть сайты, которые неплохо справляются с темным фоном.
Возьмем, к примеру, «Чудо-хлеб».
9. Проконсультируйтесь с цветовым кругомПомните, в классе рисования вы узнали о «цветовом круге»?
Что ж, это может быть огромным подспорьем при выборе цветовой схемы сайта.
Что вы хотите сделать, так это выбрать либо «аналогичные цвета», которые похожи и расположены рядом друг с другом на цветовом круге, либо «дополнительные цвета», которые находятся прямо напротив друг друга на цветовом круге.
Вот о чем я.
Один из возможных вариантов дополнительных цветов — желтый и фиолетовый.
Еще бы зеленый и оранжевый.
Один из вариантов аналогичных цветов — оранжевый и красный.
Другой будет зелено-синим.
10. Используйте вспомогательные средстваВот совет по оптимизации процесса.
Используйте такой инструмент, как Colorspire.
Это дает вам быстрый и простой способ протестировать различные цветовые комбинации, чтобы лучше понять, как они будут выглядеть на вашем веб-сайте.
Это поможет сэкономить много времени и поможет подобрать наиболее подходящую цветовую комбинацию.
Или, если Colorspire не по душе, я рекомендую взглянуть на этот список отличных инструментов для выбора цветовой схемы веб-сайта.
11. Примите участие в конкурсеВы также можете многому научиться у конкурентов в вашей отрасли.
Я рекомендую проверить как минимум три веб-сайта прямых конкурентов и поискать общие закономерности в их цветовой гамме.
Это должно дать вам представление о том, какие типы тонов они используют.
Оттуда у вас есть один из двух вариантов.
- Создайте аналогичную цветовую схему, подходящую для обычной формы
- Идите в противоположном направлении, чтобы выделиться из стаи
Я лично сторонник второго варианта, если вы хотите создать свой собственный бренд.
12. Сравните несколько различных цветовых схемВот в чем дело.
Вам не обязательно использовать первую цветовую схему, которую вы придумали.
На самом деле, это может быть очень ограничивающим фактором.
Я предлагаю придумать три или четыре разные цветовые схемы и сравнить каждую бок о бок.
Пусть ваши коллеги или деловые партнеры сделают то же самое, чтобы понять, что работает, а что нет.
Затем сузьте его, пока не найдете цветовую схему, подходящую для вашего бренда, до T.
ЗаключениеНе нужно быть всемирно известным художником, чтобы придумать работающую цветовую схему для веб-сайта.
Это просто вопрос понимания психологии цвета и эмоций, которые вызывают различные цвета.
Вы также захотите получить базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Путем экспериментов, проб и ошибок вы сможете найти оптимальную цветовую схему для веб-сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и может способствовать снижению показателя отказов, увеличению времени, проведенного на вашем сайте, и более высокому коэффициенту конверсии.
Все это может иметь огромное влияние на ваш бизнес.
Какие факторы вы учитываете при выборе цветовой схемы?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.

 Автоэмали/Автокраски и коды цветов автомобилей в удобном каталоге. Автомобильные цвета — ColorScheme.Ru
Автоэмали/Автокраски и коды цветов автомобилей в удобном каталоге. Автомобильные цвета — ColorScheme.Ru