Цветовой Круг Иттена для создания гармоничных цветовых комбинаций
Иттен, Йоханнес (Itten, Johannes) — выдающийся педагог, теоретик дизайна, художник.
Очень хорошо тем, кто уверен в своём чувстве цвета, и умело применяет своё чутьё на практике. Но не у всех эта уверенность есть. Как раз тем, кто не уверен в своём чувстве цветовой гармонии, хотя это чувство присуще каждому человеку, предлагаю в помощь цветовой круг Йоханнеса Иттена. Этот цветовой круг очень хорошо помогает подбирать гармоничные цветовые комбинации, состоящие из двух, трех, четырех и более цветов.
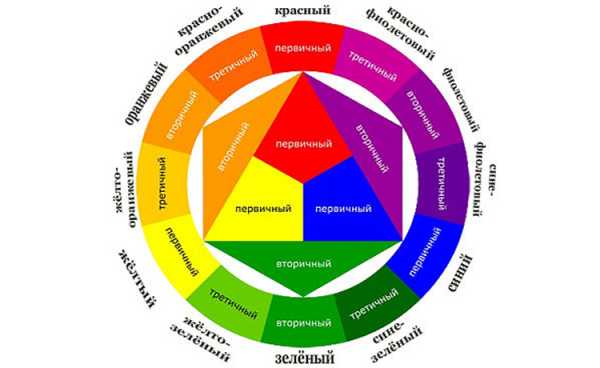
Круг Иттена разделен на 12 цветовых секторов. Всего содержится 3 основных первичных цвета — это синий, желтый, красный. Именно при их смешивании и получается всё многообразие цветового круга.
Следующие цвета цветового круга носят название составные или вторичного порядка, их тоже 3 — это фиолетовый, оранжевый и зелёный. Эти цвета получаются путём смешивания в равном соотношении цветов первого порядка.
Благодаря смешиванию цветов первичного и вторичного порядка получаем 6 цветов третичного порядка.

Существует несколько классических комбинаций цветов, подбираемых с помощью цветового круга Иттена.
Внутри каждого круга имеется фигура; линия, треугольники, прямоугольник, квадрат, шестиугольник, вращая фигуру, мы получаем нужную комбинацию сочетания цветов.
Комплиментарные (дополнительные) цвета
Комплиментарными, или дополнительными, контрастными, являются цвета, расположенные на противоположных сторонах цветового круга Иттена.

Классическая триада
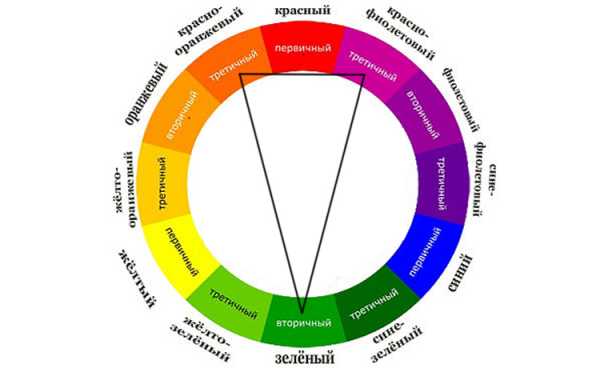
Классическую триаду образуют три равноудаленных по цветовому кругу Иттена цвета. Чтобы добиться гармоничности в триаде, возьмите один цвет за главный, а два других используйте для акцентов.

Аналоговая триада
Аналоговую цветовую схему образуют три соседних цвета в двенадцатисекторном цветовом круге. При использовании этой схемы, возможно выбрать один цвет главным, второй — поддерживающим, а третий использовать для акцентирования.

Контрастная триада
Контрастная триада — вариант комплиментарного сочетания цветов, только вместо противоположного цвета используются соседние для него цвета.

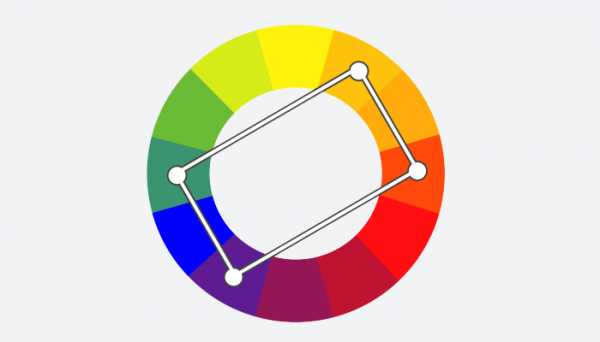
Прямоугольная схема
Прямоугольная схема состоит из четырех цветов, каждые два из которых — комплиментарные.
Эта схема дает, пожалуй, самое большое количество вариаций входящих в нее цветов. Чтобы проще было сбалансировать прямоугольную схему, один цвет надо выбрать доминирующим, остальные — вспомогательными.

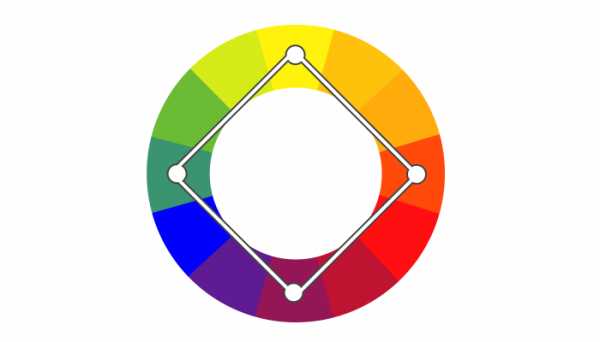
Квадратная схема
Квадратная схема практически повторяет прямоугольную схему, но цвета в ней равноудалённые по кругу. Здесь также стоит выбрать один доминирующий цвет.

Шестиугольная схема
Шестиугольная схема сочетания цветов более сложная, но тем не менее применяема. В двенадцатисекторный цветовой круг можно вместо треугольника или квадрата вписать и шестиугольник. И тогда гармоничное шестизвучие будет базироваться на трёх парах дополнительных цветов.

Однако вполне справедливо можно заметить, что для подбора гармоничных цветов, 12 цветового круга недостаточно. Вернее не то, что бы недостаточно, а просто это еще не всё. Просто в нашем круге получились насыщенные, яркие цвета. А мы ведь пользуемся разными оттенками этих цветов, а получаются они при добавлении белого или черного цветов. Так при добавлении белого цвета получим пастельные оттенки вплоть до практически белого и наоборот при добавлении черного цвета насыщенность будет увеличиваться. В итоге получается большой цветовой круг с множеством оттенков исходных цветов.

Цветовой круг Иттена делится на холодные и тёплые цвета. Мы видим, что жёлтый цвет — самый светлый, а фиолетовый — самый тёмный. Это значит, что эти два цвета образуют самый сильный контраст света и темноты. Под прямым углом к оси «жёлтый — фиолетовый» расположены «красно-оранжевый» и «сине-зелёный», которые являются двумя полюсами контраста холода и тепла. Жёлтый, жёлто-оранжевый, оранжевый, красно-оранжевый, красный и красно-фиолетовый принято называть тёплыми цветами, а жёлто-зелёный, зелёный, сине-зелёный, синий, сине-фиолетовый и фиолетовый — холодными. Красно-оранжевый, — самый теплейший, а сине-зелёный, — самый холодный цвет.
Вариации цветовых сочетаний:

Сильно теорией не увлекайтесь, дайте волю своей фантазии и смело импровизируйте!
Желаю вам радужного творчества!
www.livemaster.ru
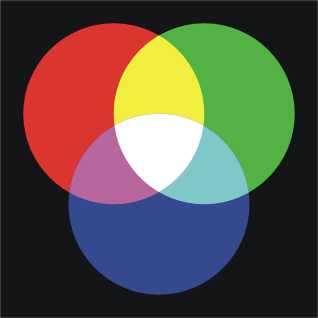
Типы схем цветаМир полон цветов. Их разнообразие и сочетания поражают. Хочется на экране монитора воспроизвести хотя бы часть этого великолепия. Но как это сделать? Ведь и монитор, и весь компьютер в целом – это цифровые системы, а цвет не описывается ни одним, ни двумя, ни вообще каким-либо разумным конечным числом параметров полностью. Однако есть методы, дающие весьма хорошее приближение. Эти методы исходят, как правило, из двух способов: аддитивного сочетания цветов и субтрактивного. На практике аддитивному способу соответствуют лучи, а субтрактивному — краски. И те, и другие схемы исходят из предпосылки, что так или иначе смешивая несколько базовых цветов, можно создать впечатление любого видимого цвета или его хорошего приближения. Аддитивные схемыАддитивные схемы легко иллюстрировать на примере лучей света. При сложении двух лучей, то есть если осветить белый предмет двумя лучами, цвет становиться светлее, ярче. Освещать надо именно белый предмет. Если осветить предмет синим лучом света, то он покажется синим. Если же красным, то он покажется красным. Если же обоими сразу, то цвет будет какой-то фиолетовый, но что самое главное, он будет светлее, чем каждый из цветов в отдельности. Итак, аддитивные схемы при смешении всех базовых цветов в равной пропорции дают оттенки серого цвета. Отсутствие составляющих означает чёрный цвет, а их максимальное количество – белый. Субтрактивные схемыСубтрактивные схемы легко иллюстрировать с помощью красок. При смешении двух красок мы получаем новую краску. Краски мы наносим на белый лист бумаги. Если смешать две краски, то результат будет насыщеннее и темнее. Итак, субтрактивные схемы при смешении всех базовых цветов дают оттенки серого цвета. Отсутствие составляющих означает белый цвет, а их максимальное количество – чёрный. RGBЭта аддитивная схема принята в большинстве световых аппаратных решений, включая мониторы. Базовыми являются 3 цвета: красный (Red), зелёный (Green) и синий (Blue).
Результат смешения основных компонентов вы можете наблюдать на рисунке 1. Нередко говорят о пространстве цветов RGB, понимая под координатами количество той или иной составляющей.
Каждый конкретный цвет в таком случае обозначается точкой в пространстве. Почему же именно красный, зелёный и синий? Основой человеческого зрения является сетка из сенсоров света, расположенная внутри нашего глаза. Эти сенсоры реагируют на волны различной длины, посылая мозгу комбинации электрических сигналов. Вопрос в том, как эти сенсоры посылают информацию. Разве информация это непосредственно длины волн? Человеческому зрению приходится работать быстро, чтобы справиться с потоком ежесекундно поступающих новых изображений. В удивительной конструкции этой системы используется гораздо более эффективный метод — метод “пакетной обработки” потока волн различной длины. В нашем мозгу видимый спектр разбивается на три доминирующие области – красную, зеленую и синюю, и по этим цветам затем вычисляется совокупная цветовая информация. Таким образом, схема RGB соответствует в некоторой степени методам восприятия цвета глазом. CMYKДля начала стоит сказать, что такая схема, как CMYK, обязана своим существованием чисто технологическим причинам. Есть субтрактивная схема CMY, в которой базовые цвета – это бирюзовый (Cyan), пурпурный (Magenta) и жёлтый (Yellow). Схема, в принципе, неплохая, и могла бы с успехом использоваться, если бы не одно досадное обстоятельство. Ну не дают краски при смешении чёрного цвета! Какой-то грязно-коричневый цвет выходит – а чёрный нет. Однако полноцветные картинки печатать все-таки надо. Поэтому придумали схему CMYK с добавленным четвёртым цветом – чёрным (blacK, буква B не используется во избежание путаницы с Blue из RGB). Схема абсолютно избыточна в том смысле, что разным числовым комбинациям количества базовых цветов нередко соответствует один и тот же видимый цвет. Но не всё так просто. На самом деле теперь CMY задают оттенок и часть темноты, а другая часть задается только K, который на оттенок, естественно, не влияет. При этом соотношение CMY + K подбирается так хитро, что получившаяся комбинация великолепно отображается существующими красками. Вы спросите, стоило ли столько возиться? Не легче ли сделать нормальные краски? Увы, нет. Пока эта задача не решена, и не приходится рассчитывать на ее решение в ближайшем будущем. Надо ли говорить, что данная схема используется исключительно в полиграфии и смежных с ней отраслях. На рисунке представлена схема CMY:
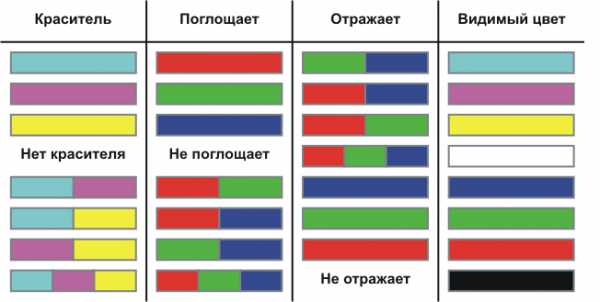
Что получается при смешении основных компонентов, вы можете наблюдать на рисунке. Нередко говорят о пространстве цветов CMY, понимая под координатами количество той или иной составляющей.
Каждый конкретный цвет в таком случае обозначается точкой в пространстве. Почему же были выбраны именно бирюзовый, пурпурный и жёлтый цвета? Дело в том, что в отличие от мониторов, которые сами излучают свет, принтеры, а вернее их распечатки, вынуждены пользоваться отражённым светом. В зависимости от того, какую часть света краска поглощает, а какую отражает, мы видим разные цвета. Если две краски смешать, то смесь будет поглощать все те цвета, которые поглощала первая краска, и все те, которые поглощала вторая, а отражаться будет то, что осталось. На рисунке 5 приведены различные варианты отражения от чистых красок и их смесей.
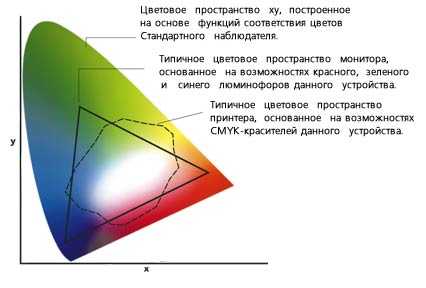
Цветовые схемы CIEОднако возникает вопрос: как все вышеперечисленные схемы согласуются с физиологией глаза человека? Ответ прост – практически никак. Хотя рецепторы глаза действительно воспринимают красный, зелёный и синий, есть некоторые особенности восприятия, не учитываемые ни схемой RGB, ни тем более CMY(K). Однако же в некоторых случаях предельно точное отображение цвета может оказаться необходимым. А уж при необходимости распознавания цвета имитация работы глаза должна быть максимально точной. В 1931 году комитет CIE (Commission Internationale d’Eclairage) утвердил несколько цветовых пространств, описывающих видимый спектр. Цветовые системы CIE подобны другим трехмерным моделям, рассмотренным нами выше, поскольку, для того, чтобы обнаружить положение цвета в цветовом пространстве, в них тоже используется три координаты. Однако, в отличие от описанных выше, пространства CIE не зависят от устройства, то есть диапазон цветов, которые можно определить в этих пространствах, не ограничивается изобразительными возможностями того или иного конкретного устройства или визуальным опытом определенного наблюдателя. XYZГлавное цветовое пространство CIE — это пространство CIE XYZ. Оно построено на основе зрительных возможностей так называемого “Стандартного Наблюдателя”, то есть гипотетического зрителя, возможности которого были тщательно изучены и зафиксированы в ходе проведенных комитетом CIE длительных исследований человеческого зрения. Комитет CIE провел множество экспериментов с огромным количеством людей, предлагая им сравнивать различные цвета, а затем с помощью совокупных данных этих экспериментов построил так называемые функции соответствия цветов (color matching functions) и универсальное цветовое пространство (universal color space), в котором был представлен диапазон видимых цветов, характерный для среднестатистического человека. Функции соответствия цветов — это значения каждой первичной составляющей света, которые должны присутствовать, чтобы человек со средним зрением мог воспринимать все цвета видимого спектра. Этим трем первичным составляющим были поставлены в соответствие координаты X, Y и Z. X, Y и Z не являются реально существующими цветами, но обладают одной важной особенностью. Любой цвет можно получить линейной комбинацией X, Y и Z с положительными коэффициентами. При этом координата Y равна яркости наблюдаемого цвета. Нередко вместо XYZ для обозначения только оттенка (без яркости) используют координаты x и y, где x = X/(X+Y+Z), y = Y/(X + Y + Z). Конечно, есть ещё координата z = Z/(X + Y + Z), но она используется редко. Заметим в любом случае, что x + y + z = 1. На рисунке 6 приведен так называемый цветовой треугольник xy, и выделена те его части, которые воспроизводятся устройствами цветного вывода.
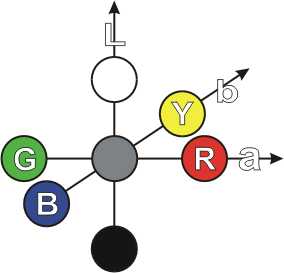
LabКонечной целью комитета CIE была разработка повторяемой системы стандартов цветопередачи для производителей красок, чернил, пигментов и других красителей. Самая важная функция этих стандартов — предоставить универсальную схему, в рамках которой можно было бы устанавливать соответствие цветов. В основу этой схемы легли Стандартный Наблюдатель и цветовое пространство XYZ, однако несбалансированная природа пространства XYZ, вызванная тем, что человек различает разницу между оттенками зелёного и жёлтого гораздо лучше, чем между оттенками красного и пурпурного, сделала эти стандарты трудными для четкой реализации. В результате CIE разработал более однородные цветовые шкалы – CIE Lab и CIE Luv. Из этих двух моделей более широко применяется модель CIE Lab. Хорошо сбалансированная структура цветового пространства Lab основана на той теории, что цвет не может быть одновременно зеленым и красным или желтым и синим. Следовательно, для описания красно-зеленого и желто-синего атрибутов можно воспользоваться одними и теми же значениями. Когда цвет представляется в пространстве CIE Lab, величина L обозначает яркость (luminosity), a — величину красно-зеленой составляющей, а b — величину желто-синей составляющей.
На рисунке 8 изображено видимое Стандартным Наблюдателем пространство Lab.
А на рисунке 9 — та его часть, которая доступна 4-х красочным типографским станкам.
Другие схемыЕсть и другие схемы, основанные на представлении цвета не как смеси базовых цветов, а функции параметров иного рода. Например, довольно популярна схема HSB, в которой параметрами являются оттенок (Hue), насыщенность (Saturation), и яркость (Lightness). Ее, как и предыдущие схемы, можно отобразить в пространстве, правда, уже не в виде куба, а в виде двух конусов.
Как конвертировать цвет из одной схемы в другую?Нередко можно слышать утверждения, что схемы RGB и CMYK только пересекаются. Другими словами есть такие RGB цвета, которые нельзя отобразить в CMYK и наоборот. Нередко можно слышать о цветопередаче принтера, монитора. Что же кроется за этими утверждениями? Дело в том, что ничто не идеально: ни краски в принтере, ни кинескоп в мониторе. Даже если на монитор поступает RGB сигнал 1:0:0 это не означает, что точка на мониторе будет действительно красной. Она будет весьма красной, но возможно ещё чуть-чуть зелёной или синей. Совсем чуть-чуть. Вы не заметите этого и скажете, что точка красная. Но если вы распечатаете на цветном принтере фотографию, которая весьма приятно выглядела на мониторе, вы можете быть разочарованы. Что же делать, если устройства отображают совсем не тот цвет, который их запросили отобразить? Как в таких условиях работать, если рисовать надо одно, а печатать другое? Каждое цветное устройство вывода имеет дефекты отображения цвета. Можно попытаться учитывать эти дефекты, пытаясь преобразовать исходный сигнал в такой, который с учётом дефекта даст правильный цвет. Это конечно не всегда возможно и иногда приходиться жертвовать оттенком или яркостью. Чем меньше этот дефект, то есть чем меньше разница между тем, что мы посылаем и тем, что рисуется, тем лучше устройство отображает цвет. Когда мы фотографию с экрана печатаем на принтере, мы имеем дело с ужасной ситуацией. Цвет преобразуется через два устройства и соответственно дважды искажается. Так как принтер это, как правило, CMYK-отображение цвета, а монитор это, как правило, RGB, то вследствие таких искажений и пошло мнение, что некоторые цвета RGB не отображаются на CMYK и наоборот. Более того, большинство устройств позволяют отображать не весь видимый набор цветов, а только его часть. И эти части у конкретных устройств могут лишь пересекаться, хотя к используемым ими цветовым схемам это не имеет отношения. Есть ещё одна причина, почему цветовые схемы на практике отображаются друг на друга не полностью или не однозначно. Дело в том, что параметры цветовых схем, как правило, хранятся с ограниченной точностью. В подавляющем большинстве случаев как целые числа. Так как перевод цвета из одной схемы в другую сопряжён не только со сложением и вычитанием приходится округлять числа и тем самым теряется исходный цвет. Когда это надо?Когда нам это может понадобиться — преобразовывать цвета? Естественно преобразования по всем правилам, через ICM API, не лучшим образом сказываются на производительности. Пользоваться такими преобразованиями надо по мере необходимости. Ниже приведён список случаев, когда настоятельно рекомендуется пользоваться ICM API.
В любом случае желательно дать пользователю возможность отключать использования ICM, так как:
Источники информацииБольшая Советская Энциклопедия, http://www.realcolor.ru, http://www.color.org |
www.ink-market.ru
Цветоведение
Введение в цветовой круг
Цветовой круг — основной инструмент для комбинирования цветов. Первую круговую цветовую схему разработал Исаак Ньютон в 1666 году.Цветовой круг спроектирован так, что сочетания любых цветов, выбранных из него будут хорошо смотреться вместе. На протяжении многих лет было сделано множество вариаций базового проекта, но самая распространенная версия представляет собой круг из 12 цветов.
Основные цвета
Цветовой круг построен на фундаменте трех цветов, красный, желтый и синий. Они называются основными цветами. Именно эти первые три цвета будут создавать остальные цвета на круге при смешивании. Ниже приведен пример простейшего цветового круга с использованием только основных цветов.

Вторичные цвета
Вторичные цвета — это цвета, которые создаются при смешении двух основных цветов. При смешивании желтого и синего создается зеленый, желтый и красный создает оранжевый, синий и красный создает фиолетовый. Ниже приведен пример цветового круга, с добавленными вторичными цветами на внешнем кольце.

Третичные цвета
Третичные цвета создаются при смешивании первичного и вторичного цвета или двух вторичных цветов вместе. Ниже приведен пример цветового круга с третичными цветами на внешнем кольце.
Цветовой круг не ограничивается двенадцатью цветами, поскольку за каждым из этих цветов имеется вереница разных оттенков. Их можно получить при добавлении белого, черного или серого. При этом цвета будут изменяться в сторону насыщенности, яркости и светлоты. Количество всевозможных сочетаний практически безгранично.


Цветовые Сочетания
Цветовая Гармония — основные приемы создания цветовых схем
Красный, синий и желтый являются основными цветами. Когда смешивается красный и желтый, получается оранжевый; смешать синий и желтый, получится зеленый цвет; при смешивании красного и синего, получится фиолетовый. Оранжевый, зеленый и фиолетовый являются вторичными цветами. Третичные цвета, как красно-фиолетовый и сине-фиолетовый получаются путем смешивания основных цветов с вторичным цветом.
Согласно теории цвета, гармоничные цветовые сочетания получаются из двух любых цветов, расположенных друг против друга на цветовом круге, любые три цвета, равномерно распределенные по цветовому кругу, образуя треугольник, или любые четыре цвета, образующие прямоугольник. Гармоничные сочетания цветов называются цветовыми схемами. Цветовые схемы остаются гармоничными вне зависимости от угла поворота.
Основные цветовые схемы
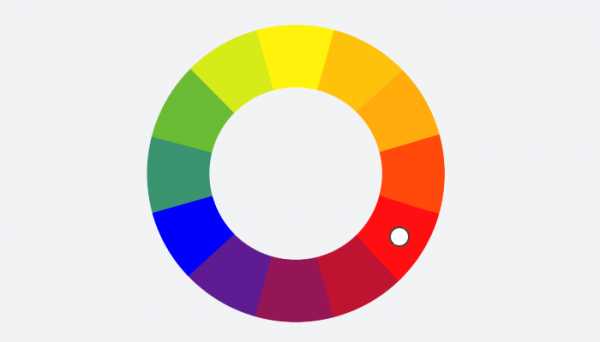
Комплементарные или дополнительные цвета
Комплементарными или дополнительными цветами являются любые два цвета, расположенные напротив друг друга на цветовом круге. Например, синий и оранжевый, красный и зеленый. Эти цвета создают высокий контраст, поэтому они используются, когда надо что-то выделить. В идеале, использовать один цвет как фон, а другой в качестве акцента. Поочередно можно использовать здесь и оттенки; легкий голубоватый оттенок, например, контрастирует с темно-оранжевым.

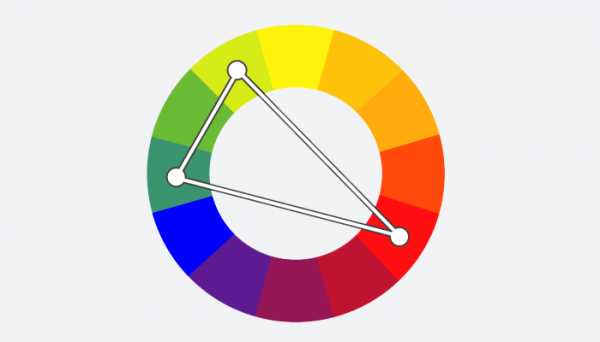
Классическая триада
Классическая триада это сочетание трех цветов, которые в равной степени отстоят друг от друга на цветовом круге. Например, красный, желтый и синий. Триадная схема также обладает высокой контрастностью, но более сбалансированной, чем дополнительные цвета. Принцип здесь состоит в том, что один цвет доминирует и акцентирует с двумя другими. Такая композиция выглядит живой даже при использовании бледных и ненасыщенных цветов.

Аналоговая триада
Аналоговая триада: сочетание от 2 до 5 (в идеале от 2 до 3) цветов, находящихся рядом друг с другом на цветовом круге. Примером могут служить сочетания приглушенных цветов: желто-оранжевый, желтый, желто-зеленый, зеленый, сине-зеленый.

Контрастная триада (сплит — дополнительных цветов)
Использование сплит — дополнительных цветов, дает высокую степень контрастности, но не настолько насыщенных, как дополнительный цвет. Сплит дополнительные цвета дают большую гармонию, чем использование прямого дополнительного цвета.

Тетрада — сочетание четырех цветов
Эта схема включает в себя один основной и два дополнительных цвета, плюс дополнительный цвет, который подчеркивает акценты. Пример: сине-зеленый, сине-фиолетовый, оранжево-красный, оранжево-желтый.
Это самая сложная схема. Она предлагает большее разнообразие цвета, чем какая-либо другая схема, но если все четыре цвета используются в равных количествах, то схема может выглядеть несбалансированной, поэтому нужно выбрать один цвет доминирующим. Надо избегать использования чистого цвета в равных количествах.

Квадрат
Сочетание 4 цветов, равноудаленных друг от друга на цветовом круге. Эти цвета отличаются друг от друга по тону, но также дополняют друг друга. Пример: фиолетовый, оранжево-красный, желтый, сине-зеленый.

Теплые и холодные цвета
В цветовом круге, есть еще одно разделение: теплые и холодные цвета. У каждого цвета своя цель передать эмоции. Теплые тона доставляют энергию и радость, в то время как холодные цвета передают спокойствие и мир. Разделение на цветовом круге дает представление о том, какие цвета теплые, а какие холодные.


Воспользуйтесь кнопками. Поделитесь с друзьями.
Основы Цветоведения в Живописи
Непонимание цвета и его гармоничных сочетаний – проблема №1 у начинающих (и даже у считающих себя опытными) живописцев.
Посмотреть
oformitelblok.ru
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветов
Применение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схему
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.
- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
2. Вдохновляйтесь природой
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
60% – ваш доминирующий оттенок, 30% – вторичный цвет и 10% – цвет для акцента. Этот метод позволяет глазу удобно перемещаться из одной фокусной точки в другую.4. Сначала дизайн в оттенках серого
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цвета
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Цвет этой собаки темно-серый, а не черный.Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контраст
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователей
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма. Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
- Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Зеленый, синий, фиолетовый
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
- Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
Розовый, Черный, Белый, Серый
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный. Вот почему он чаще всего используется только для текста и акцентов.
- Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступным
Доступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатора
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Как видит цвета человек с нормальным зрением и те же цвета человек с красно-зеленой цветовой слепотой (дейтеронопия и протанопия).Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текста
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Низкоконтрастный текст – это то, что может потенциально нарушить удобство использования многих приложений.Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.
Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнера
Чтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цвету
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble.com/colors и выберите нужный цвет.
Вы также можете указать для снимка минимальный процент содержания цвета (например, 30% синего).Укажите минимальный процент содержимого цветаMaterial Design
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Colorzilla
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.co
Coolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для Chrome
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров. Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
ux.pub
Как правильно сочетать цвета?: yatzenko

Прежде чем начать говорить о цвете и его роли в дизайне, давайте поймём, почему он так важен. Вы наверняка помните, как ещё несколько лет назад можно было найти сайты с вырвиглазной гаммой цветов. Единственное желание, которое вызывала такая странциа, бежать. Бежать подальше от экрана и выпить чего-то крепкого. Это, конечно, встречалось не на каждом углу, но увидеть подобное явление было вполне реально.
Цвет должен работать так, чтобы не только не спугнуть потенциального клиента, но и удержать его внимание максимально выгодным для вас образом. К примеру, при помощи контраста, обратить его внимание на ключевые элементы, формирующие ваше предложение: заголовки, изображения продукции, CTA-кнопки. И для того, чтобы делать это правильно, нужно изучить теорию цвета, ведь цвет здесь играет важную, если не решающую, роль. С помощью цвета можно также задавать настроение, которое в будущем будет ассоциироваться с вашим продуктом. Грамотная и гармоничная цветовая схема подскажет пользователю, что этот ресурс способен соответствовать его потребностям.
Цветовой круг. История развития
Цветовой круг — первое, с чем нужно ознакомится, ведь это главный инструмент для подбора цветовых схем.
Усложненный цветовой круг НьютонаПервым, кто пришел к идее создание цветового круга, был Ньютон. Разложив белый свет на все цвета спектра, он решил соединить их в том же порядке, в каком они предстали перед ним при разложении. Усложненный круг Ньютона отличается тем, что в нем добавлены переходные цвета, которые были получены через смешивание соседних.
Вторым стал цветовой круг Гёте. За основу были взяты три цвета — красный, желтый и синий, из которых получалось огромное количество новых цветов, плавно переходящие один в другой.
 Цветовой круг Гёте
Цветовой круг ГётеИттен же составил круг из 12 частей. Как и у Гёте, за основу Иттен взял три цвета, при смешивание которые, он получается три дополнительных (составных) — зеленый, оранжевый и фиолетовый. А далее составные цвета смешиваются с основными, таким образом, получаются третичные цвета.
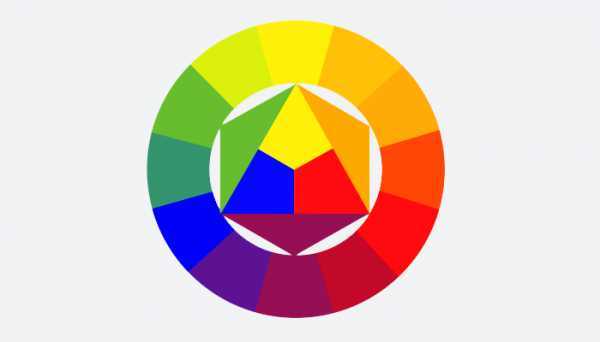
 Цветовой круг Иттена
Цветовой круг ИттенаЦветовой круг Иттена дополняют ахроматическими цветами — черным и белым, с помощью растяжек получая множество оттенков основных цветов круга — в качестве дополнительных секторов.
Наиболее современный цветовой круг — спектральный, история которого восходит к Вильгельму Освальду. В его основе лежат красный, зеленый и синий, но отсутствуют ахроматические цвета.
 Цветовой круг Освальда
Цветовой круг ОсвальдаСочетание цветов. Цветовые схемы.
Для изучения основ нам идеально подходит круг Иттена, он прост в понимании, а, следовательно, в освоении и последующем применении.
Всего существует 7 стандартных цветовых схем, которые были описаны самим Иттеном Иоханнесом в его книге «Искусство цвета» ещё несколько веков тому назад. Давайте перейдем к самим схемам.
Монохромная — вероятно, самая простая схема, с которой можно начать, потому что здесь задействован только один цвет. С её помощью вы можете создать очень особенную атмосферу, которая может быть как расслабляющей, так и гнетущей.
 Монохромная схема
Монохромная схемаАналогичная (аналоговая триада) — используются три соседних по кругу цвета. В результате получается мягкая и приятная цветовая схема, такое сочетание часто встречается в природе.
 Аналогичная схема (аналоговая триада)
Аналогичная схема (аналоговая триада)Дополнительная (комплементарное) — два противоположных цвета. Комплементарные цвета — контрастные. Данная цветовая схема весьма распространена в веб-дизайне, т.к. очень эффектно и удачно можно выделить основные элементы интерфейса. Главное, не применять рядом два противоположных по цветовому кругу шрифта =) А то глаза у пользователя очень быстро устанут от такой анархии.
 Дополнительная схема (комплементарное)
Дополнительная схема (комплементарное)Контрастная триада — к одному из цветов добавляют два соседних. В итоге мы имеем более спокойную альтернативу комплементарной цветовой схеме.
 Контрастная триада
Контрастная триадаКлассическая триада — три цвета равноудаленные на круге. Для веб-дизайна, рекомендуется использовать только один цвет в качестве основного, а с помощью других двух -расставлять акценты / смысловые нагрузки.
 Классическая триада
Классическая триадаПрямоугольная схема — используются две пары контрастных цветов. Для веб дизайна такую схему следует использовать крайне осторожно, выбирая только один цвет в качестве основного, а остальные — как вспомогательные. Тогда и дизайн будет выглядеть гармонично, и потенциальный покупатель на сайте будет чувствовать себя комфортно.
 Прямоугольная схема
Прямоугольная схемаКвадратная схема — еще один вариант прямоугольной схемы. Цвета располагаются на равном расстоянии друг от друга.
 Квадратная схема
Квадратная схемаЕсли хотите разобрать подробнее и закрепить материал — посмотрите это видео:
Подписывайтесь на нас в других социальных сетях:
Yandex.Zen — https://zen.yandex.ru/media/id/5ac098dff031731b9711ba45
Instagram — https://www.instagram.com/dotdesignblog
VK — https://vk.com/dotdesignblog
Twitter — https://twitter.com/dotdesignblog
Facebook — https://www.facebook.com/dotdesignblog
yatzenko.livejournal.com
Цвет для чайников. Обширное руководство для начинающих.
Эта статья основана на книге “Искусство цвета” Иоханнеса Иттена и еще бесчисленном количестве различных статей о теории цвета. Тут я попытался сделать “обезжиренную” версию этих знаний, для более легкого понимания материала. Статья подойдет не только дизайнерам, но и всем людям, которые хотят научится понимать и работать с цветом. В статье вы узнаете о физических свойствах цвета, почему мы воспринимаем его таким, что он может значить и как составлять гармоничные схемы.
1. Немного теории, для понимания основ.
Дисперсия света
Исаак Ньютон один из первых кто смог разложить белый солнечный свет на цветовой спектр — позднее это назвали “Дисперсией света”.
Опыт заключался в следующем: он пропускал солнечный свет через призму. В ней луч света расслаивался на цвета и выводился на экран.
Обложка альбома группы Pink Floyd “Dark Side of the Moon», отображающая дисперсию света.Цвета которые выводились называются спектральными или проще — чистые цвета. Это красный, оранжевый, желтый, зеленый, синий и фиолетовый.
Интересный факт, оказывается, количество цветов в радуге, зависит от страны проживания. Жители Китая считают, что в радуге пять цветов. Для жителей США типичным ответом будет шесть цветов, в то время как жители России насчитывают их семь (+голубой). На самом деле в радуге собран весь спектр, но мы можем увидеть только некоторые из них.
Если все эти цвета пропустить обратно через собирательную призму, то мы опять получим белый цвет.
Дополнительные цвета
Если мы соберем красный + оранжевый + желтый в один цвет, и зеленый + синий + фиолетовый в другой, а потом смешаем два получившихся цвета то получим белый.
(красный + оранжевый + желтый) + (зеленый + синий + фиолетовый) = белый
Даже если мы смешаем только отдельные противоположные цвета красный + зеленый, оранжевый + синий, желтый + фиолетовый то в результате получим белый.
Два цвета, объединение которых даёт нам белый цвет, называются дополнительными цветами.
Пример: Если мы удалим из спектра один цвет, к примеру красный и с помощью линзы соберем оставшееся цвета: оранжевый + жёлтый + зеленый + синий + фиолетовый, то результатом у нас будет зеленый цвет. Потому что зеленый является дополнительным цветом по отношению к удалённому нами красному. Почему именно такие соотношения “зеленый — красный” расписано ниже.
Вычитаемые цвета
Если перед лучом света поставить фильтр который пропускает только синий цвет, а за ним фильтр пропускающий только красный цвет, то оба фильтра вместе не пропустят свет и дадут чёрный цвет или темноту. Потому что синий фильтр пропускает только синий цвет, а красный фильтр в свою очередь поглощает все, кроме красного (который уже был поглощен синим фильтром).
Поглощаемые в физическом эксперименте цвета называются также вычитаемыми.
Параметры цвета
- Тон / Hue — это то, что мы имеем в виду, говоря «цвет». Синий, красный, зеленый, оранжевый, фиолетовый и тд.
- Насыщенность / Saturation — параметр цвета, характеризующий степень чистоты цветового тона.
- Яркость / Brightness — обозначает степень отличия цвета от белого или черного.
Что такое RGB, CMYK, HEX и чем они отличаются
RGB (Red, Green, Blue) — аддитивная (сложение) цветовая модель. Основные цвета которой красный, зеленый и синий. Это значит, что при сложении всех цветов у нас получится белый. Такая модель используется во всех электронных устройствах. Записывается в виде: rgb(0,0,0), каждый из цветов может варьироваться от 0 до 255 включительно, где (0,0,0) — черный цвет, (255,255,255) — белый. Дополнительно может добавляться четвертый параметр — аlpha канал, который означает насколько прозрачен цвет. Alpha канал может принимать значения от 0 до 1, к примеру rgba(31,104,2, 0.8).
HEX — это RGB в шестнадцатеричной системе. Выглядит таким образом #102945, первые две цифры отвечают за красный цвет, вторые за зеленый и третьи за синий. Каждый символ может принимать значения: 0,1,2,3,4,5,6,7,8,9,a,b,c,d,e,f. Где #000000 — черный цвет, а #ffffff — белый.
CMYK (Cyan, Magenta, Yellow, Key color) — субтрактивная (вычитание) схема формирования цвета. Состоит из голубого, пурпурного, жёлтого и ключевого — черного цвета. Эта модель используется в полиграфии при цветной печати. Бумага, как и все материалы, отражает свет, поэтому считают, какое количество света отразилось от поверхности. Несмотря на то, что чёрный цвет можно получать смешением в равной пропорции пурпурного, голубого и жёлтого красителей, по ряду причин (чистота цвета, переувлажнение бумаги, стоимость и др.) такой подход неудовлетворителен, поэтому используют отдельно черный цвет.
Почему мы видим цвета такими?
Световые волны сами по себе не имеют цвета. Цвет возникает лишь при восприятии этих волн человеческим глазом и мозгом.
Цвет предметов возникает, главным образом, в процессе поглощения волн. Желтый сыр выглядит желтым потому, что он поглощает все остальные цвета светового луча и отражает только желтый. Когда мы говорим: «этот сыр желтый», то мы на самом деле имеем в виду, что молекулярный состав поверхности сыра таков, что он поглощает все световые лучи, кроме желтого. Сыр сам по себе не имеет никакого цвета, цвет создаётся при его освещении.
Если красная бумага (поверхность, поглощающая все лучи кроме красного) освещается зелёным светом, то бумага покажется нам чёрной, потому что зелёный цвет не содержит лучей, отвечающих красному цвету, которые могли быть отражены нашей бумагой.
2. Как мы воспринимаем цвета. Психология цвета
Сам цвет не выражает нечего. Его содержание определяется контекстом. Значение цвета может быть определено только с помощью его отношения к другому цвету. Если изобразить светлую фигуру на белом фоне, и эту же фигуру на черном, то на белом фоне она кажется темнее, производя впечатление лёгкого нежного тепла. На чёрном же становится чрезвычайно светлым и приобретает холодный, агрессивный характер.
Согласно данным одного из исследований, персональные предпочтения, опыт, воспитание, культурные различия и контекст зачастую искажают эффект, который оказывают на нас отдельные цвета.
Пользователи не понимают нашего цветокодирования. Желтый значит «веселый» для вас, но для для других это может значить «не здоровый» или «блевотный». Каждый человек воспринимает цвета очень субъективно и зависит это только от его контекста. Он любит одни цвета, и ненавидит другие. И это в значительной степени непредсказуемо. Вы не сможете угадать.
Цвет не является вербальным или рациональным. Он контекстен и эмоционален. Цвет — сильный инструмент, но сам по себе он не имеет смысла.
Отличная статья про желтый цвет в кино, если вам хочется больше узнать на реальных примерах, о том как именно контекст влияет на значение цвета.
3. Цветовая гармония
Когда люди говорят о цветовой гармонии они полагаются исключительно на субъективные чувства, в то время как понятие цветовой гармонии является объективной закономерностью. Гармония — это равновесие, симметрия сил. Наши глаза требуют и поражают комплиментарные цвета (противоположные, дополнительные) создавая этим равновесие. Нейтральным цветом считается серый, наш глаз не создает с ним ни какого дополнительного цвета.
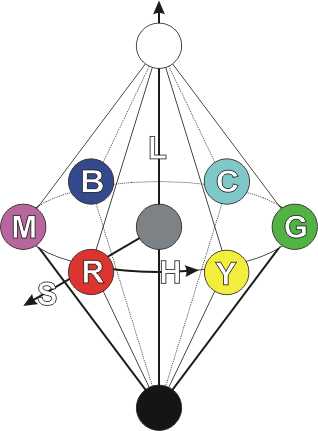
Для того что бы создавать гармоничные сочетания, были разработаны различные системы порядка цветов. Это цветовой круг и треугольники для цветов (изображение ниже). Противоположные цвета в этом круге являются дополнительными.
Цветовой круг по Иоханнесу Иттену (1961)Композиционные схемы
Для цветовой композиции важно количественное отношение цветов. Можно сделать общее заключение, что все пары дополнительных цветов, все сочетания цветов в двенадцатичастном цветовом круге, которые связаны друг с другом через равносторонние или равнобедренные треугольники, квадраты и прямоугольники, являются гармоничными. Эти фигуры можно вращать в пределах круга, все сочетания будут гармоничными.
Создание палитры
Большинство палитр имеет гораздо больше цветов, чем вам вообще когда-нибудь потребуется, особенно учитывая, что нам нужно добавить, в среднем, три нейтральных цвета к каждой схеме. Если вы попытаетесь добавить пять или больше нейтральных цветов, то получится бардак. Всё что вам нужно это два цвета:
- Основной цвет (его мы уже выбрали)
- Цветовой акцент (мы вернёмся к этому чуть позже)
- Белый (нейтральный)
- Темно-серый (нейтральный)
- Светло-серый (нейтральный, необязательно)
Как найти цветовой акцент
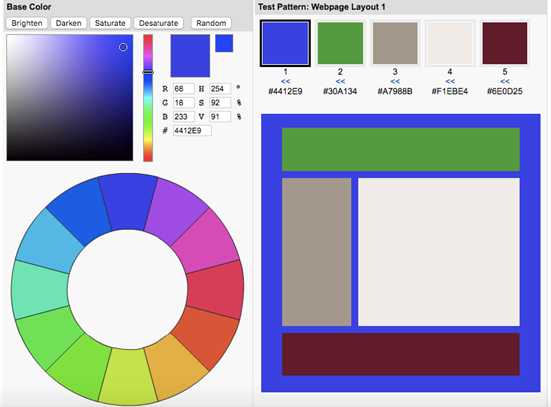
Перейдите на сайт Paletton, введите свой цвет в специальное поле (внизу слева). И выберете одну из цветовых схем. Если вам совершенно не нравится, что получается, можете нажать на кнопку “randomize” и выбрать другие похожие оттенки.
Как найти серые оттенки
Для большинства веб-проектов, я считаю нужным использовать всего два оттенка серого: светло серый и тёмно серый. И вам придётся использовать их много. Тёмный оттенок обычно используется для текста, а светлый, чтобы создавать границы со всем белым (обычно для фона).
Чтобы получить гармоничный серый цвет по методу Эрики, нам нужно выбрать два стандартных серых цвета. Затем выполните следующие действия:
- Создайте две формы и залейте их #424242 и #fafafa .
- Создайте слой-заливку поверх этих двух фигур.
- Измените её цвет на основной цвет.
- Установите режим смешивания на “Overlay”, а непрозрачность установите в промежутке от 5 до 40% .
- Откройте палитру и скопируйте получившиеся значения.
Цветовая схема готова!
Как применять цветовую схему
Для начала создайте дизайн с помощью серых блоков. Только потом начните его разрисовывать.
Основной цвет используется как на больших фигурах, так и на иконках.
Акцент, выгодно выделяется на фоне основного цвета. Он используется в очень малых областях — кнопках и иконках. Чем меньше вы используете этот цвет, тем больше он будет выделяться.
Тёмно серый цвет мы используем для текста, логотипов и очертания значков. (Не забудьте проработать цвета для иконок — это очень влияет на общую картину).
Белый и светло серый цвета используются как фон.
Вывод
Теперь, когда вы знакомы с основами, начните составлять собственные палитры и схемы, эксперементируйте и практикуйтесь и тогда, у вас все точно получится!
Полезные ссылки
- http://paletton.com/ — цветовой круг для составления палитр
- https://color.adobe.com/ru/create/color-wheel/ — цветовой круг для составления палитр
- https://coolors.co/ — отличный генератор случайных палитр
- http://colorhunt.co/ — подобранные цветовые палитры
- https://material.google.com/style/color.html — основные material цвета
- https://www.materialpalette.com/blue/yellow — составление material палитр на основе 2 цветов
- http://material.colorion.co/ — составленные палитры в стиле материал
- http://www.flatuicolorpicker.com/all — цвета в стиле flat
- http://swisscolors.net/ — подобранные цвета в швейцарском стиле
- http://www.gradients.io/ — приятные градиенты
- http://uigradients.com/ — подобранные градиенты
- http://hslpicker.com/ — удобный конвертер цветов
designpub.ru
12 важных советов по выбору цветовой схемы для сайта
А Вы знали, что 85% покупателей принимают решение о покупке продукта, основываясь на его цвете? Секретами выбора цветовых решений делится известный американский маркетолог – Нил Пател. Оригинал статьи взят с сайта neilpatel.com: 12 Essential Tips to Picking a Website Color Scheme
Рис. 1 85 % покупателей принимают решение о покупке продукта, основываясь на его цвете
Подумайте о крупнейших мировых брендах. У большинства из них, как правило, четкая цветовая схема, ассоциирующаяся с их фирменным стилем.
У McDonald’s это красный и желтый цвета.

Рис. 2. У всех крупных мировых брендов есть свой фирменный цвет
Для «Dell» – синий.
Рис. 3. У всех крупных мировых брендов есть свой фирменный цвет
И так далее.
Цвет и бренд
Мы все знаем, что работа над узнаваемостью бренда является жизненно необходимой.
Это ключевой ингредиент в налаживании доверия. Именно узнаваемость бренда позволяет потребителям чувствовать себя комфортно, превращая их в долгосрочных сторонников вашего продукта.
Что же является неотъемлемой частью узнаваемости бренда?
Это его логотип.
Цветовая схема, которую компания выбирает для своего логотипа, будет всегда ассоциироваться с ее фирменным стилем.
Согласно исследованиям цвет повышает узнаваемость бренда на 80 %.
Рис. 4. Цвет повышает узнаваемость бренда на 80 %
Поэтому я считаю справедливым утверждение, что цветовая схема очень важна.
Есть еще кое-что, о чем нужно помнить. Цвет бренда соотносится со стоимостью бренда.
Взгляните на следующие показатели:

Рис. 5. Статистика влияния цвета на стоимость продукции бренда
Дорогие бренды очень тщательно подходят к вопросу выбора цвета. Очень!
Если бы они не подходили к этому со всей ответственностью, восприятие бренда поменялось бы полностью.
Взгляните на следующие примеры с сайта TheLogoFactory.com

Рис. 6. Примеры экспериментов с цветами известных брендов с сайта TheLogoFactory.com
Вы мгновенно находите неправильные логотипы и чувствуете подвох!
Цветовая схема для веб-сайта
Крайне важно правильно выбрать цвет для логотипа своего бренда. Но выбор правильного цвета для веб-сайта играет не менее важную роль.
Нельзя выбирать цветовую схему наугад или обосновывать выбор словами «это выглядит круто».
Конечно, вы хотите позаботиться об эстетике и сделать так, чтобы цвет выделялся. Нужно хорошо обдумать цветовую схему.
Почему?
«Люди делают подсознательный вывод о продукте в течение 90 секунд после его первоначального осмотра. От 62 до 90 % этой оценки основывается исключительно на цвете».
Если вам удалось выбрать правильную цветовую схему, ориентированную на демографию вашей целевой аудитории, считайте, что вы уже выиграли половину битвы.
В следующей части статьи я хотел бы поделиться с вами 12 основными советами по выбору идеальной цветовой схемы на основе проведенных исследований и моего личного опыта.
1. Необходимо понимать, как цвет влияет на эмоции человека
Первое, что я рекомендую сделать, – это ознакомиться с информацией о том, как цвет влияет на людей на эмоциональном уровне.
Вот как различные цвета кнопки призыва к действию влияют на покупателей в Северной Америке.

Рис. 7. Как цвет кнопки призыва к действию влияет на покупателя из Северной Америки
Обратите внимание на то, что цвет зависит от географии.
Например, цвет, который нравится американским покупателям, не обязательно понравится покупателям из Индии.
Мне попалось вот такое руководство о цветах и эмоциях, ассоциирующихся с ними. Здесь также есть примеры нескольких брендов, которые используют определенный цвет.

Рис. 8. Руководство о цветах и эмоциях, ассоциирующихся с ними
Советую вам потратить какое-то время на изучение этого руководства и подумать о психологическом влиянии разнообразных цветов на человека.
2. Проанализируйте демографические данные своих потребителей
А теперь подумайте о своей целевой аудитории, а именно о демографических данных.
Какие эмоции вы хотели бы вызвать у потребителя?
Это крайне важные вопросы – их просто необходимо себе задать.
Посмотрите на следующие данные от компании Fast Company – они объясняют эмоции и психологию, связанную с цветом.

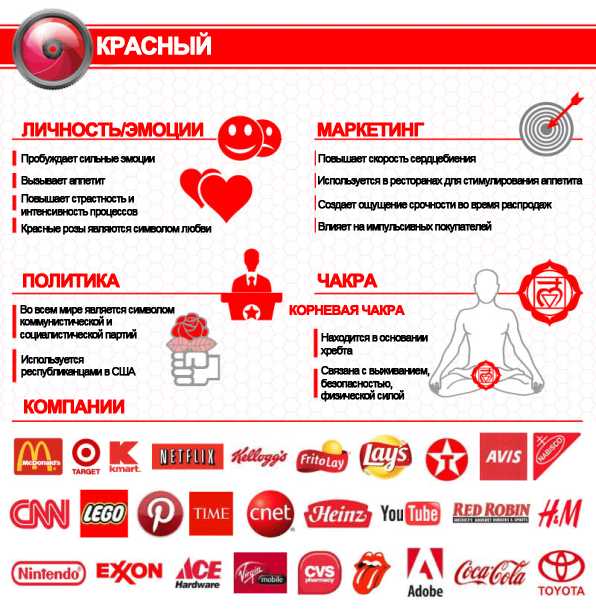
Рис. 9. Как на людей влияет красный цвет?

Рис. 10. Как на людей влияет желтый цвет?

Рис. 11. Как на людей влияет синий цвет?

Рис. 12. Как на людей влияет оранжевый цвет?

Рис. 13. Как на людей влияет зеленый цвет?

Рис. 14. Как на людей влияет фиолетовый цвет?
Подумайте об индивидуальности и эмоциях вашей целевой аудитории.
Затем выберите лучший цвет, который станет основной цветовой схемы вашего сайта.
Например, если вы выпускаете органические продукты питания, вам, очевидно, стоит выбрать зеленый цвет, потому что он ассоциируется с природой и здоровьем.
3. Принимайте во внимание пол потребителей
Это не подходит для всех компаний, но некоторые компании выпускают продукцию для определенного пола. Если вы занимаетесь именно таким бизнесом, вам стоит узнать, какие цвета больше всего любят, а какие не любят мужчины и женщины.
Согласно исследованию, проведенному компанией Colour Assignments Джо Хеллока, у каждого пола есть свои цветовые предпочтения.
Вот, что я имею в виду.

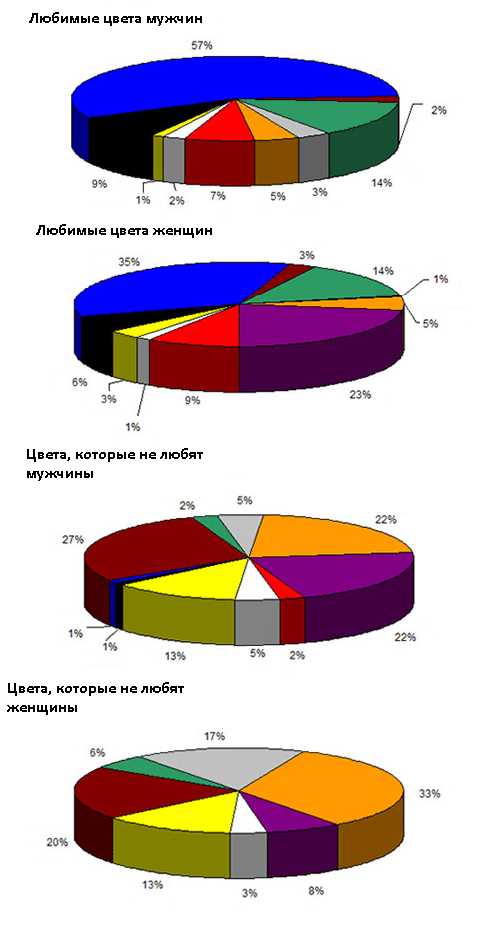
Рис. 15. Наиболее и наименее любимые цвета мужчин и женщин
Как видите, мужчинам очень нравится синий цвет и не нравятся коричневый и фиолетовый цвета.
Женщинам нравятся синий и фиолетовый и не нравятся коричневый и оранжевый цвета.
Помните об этом.
4. Подумайте о возрастных группах
Вот еще кое-что не очевидно, о чем стоит подумать – возрастная группа.
Знаете ли вы, что цветные предпочтения человека могут меняться с возрастом? Согласно исследованиям Джо Хэллока это действительно так.
Вот любимые цвета людей по возрастным группам.

Рис. 16. Любимые цвета людей по возрастным группам
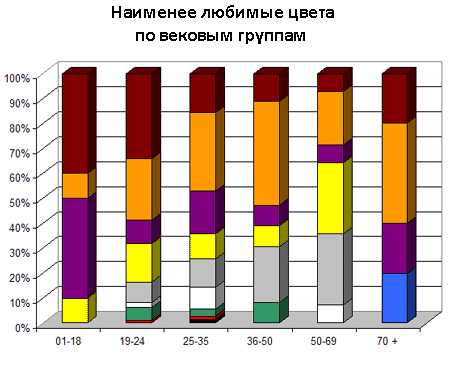
А вот наименее любимые цвета людей по возрастным группам.

Рис. 17. Наименее любимые цвета людей по возрастным группам
Если в демографии вашей целевой группы преобладает определенная возрастная группа, этот фактор стоит учитывать.
5. Пройдите цветовой тест
Если вам нужна небольшая помощь в выборе основного цвета, попробуйте пройти тест от Grasshopper.
Вам придется отвечать на вопросы вроде вот этого: «Что лучше всего характеризует ваших клиентов?», или «Какой продукт вы им предлагаете?».
Это быстрый и простой тест (всего семь вопросов), но он может направить вас, если вы не знаете, в каком направлении двигаться дальше.
6. Избавьтесь от предубеждений
Вот ошибка, которую совершают многие компании при выборе цветовой схемы.
Они основывают свой выбор на личных предпочтениях, а не на психологии.
Если ваш любимый цвет синий, использовать синий цвет в качестве основного – заманчивая перспектива.
Но если вы выпускаете косметику и ориентируетесь в первую очередь на женщин, такое решение будет ошибочным. Вам больше подойдет фиолетовый или розовый цвет.
Помните об этом. Нельзя, чтобы ваши личные предпочтения в конечном итоге негативно влияли на ваши продажи и бренд.
7. Решите, сколько цветов использовать
Итак, если вы прошли все предыдущие этапы, у вас должен быть основной цвет.
Теперь пришло время выяснить, сколько цветов стоит использовать всего.
Здесь нет единой формулы для всех, но существует правило 60-30-10.
Это правило используется для создания цветовых схем в дизайне интерьера и моде и предполагает разделение трех цветов на проценты для создания «идеальной гармонии».
Вот как это выглядит:
- 60 % принадлежит главному цвету;
- 30 % уходит на второй по важности цвет;
- 10 % – это акцентирующий цвет.
Это означает, что основной цвет должен занимать примерно 60 % пространства на веб-сайте, второй цвет – 30 %, а акцентирующий цвет – 10 %.
Если вам нужен пример, иллюстрирующий правило 60-30-10, зайдите на сайт QuickSprout.

Рис. 18. Пример правила 60-30-10 с сайта QuickSprout
Обратите внимание, что зеленый цвет является основным на сайте, белый – вторичным, а черный – акцентирующим цветом.
Когда вы все это совместите, вы поймете, что идеальное количество цветов… 3!
Я не утверждаю, что всегда обязательно нужно использовать всего три цвета, но это действительно оптимальное количество.
Использование более четырех и более цветов усложнит потребителю задачу и может даже изуродовать ваш сайт.
8. Выберите свой набор цветов
Теперь необходимо определиться с тем, какой именно набор цветов использовать.
Я не эксперт в сфере дизайна, но могу точно сказать, что вам стоит попытаться достичь контраста.
Лично я предпочитаю те сайты, где есть контраст светлого фона с более темным цветом на переднем плане.
Так проще глазам и это создает эффект эстетической привлекательности.
Вот хороший пример.

Рис. 19. Хороший пример контраста цвета на сайте
Хотя сайты с темным фоном тоже могут смотреться очень выигрышно.
Например, сайт бренда Wonder Bread.

Рис. 20. Пример более темного фона с сайта WonderBread
9. Изучите цветовое колесо
Помните, как на уроках рисования вам рассказывали о «цветовом колесе»?
Оно очень вам пригодится в выборе цветовой схемы сайта.
Стоит выбирать либо «аналогичные цвета», похожие друг на друга, находящиеся рядом на цветном колесе, либо «взаимодополняющие цвета», то есть цвета, находящиеся напротив друг друга.
Вот, о чем я говорю.

Рис. 21. Как выбирать цвета с помощью цветового колеса?
Один из вариантов сочетания взаимодополняющих цветов – это желтый и фиолетовый.
Еще один пример – сочетание зеленого и оранжевого.
Вариант сочетания аналогичных цветов – это оранжевый и красный.
Еще один – зеленый и синий.
10. Используйте вспомогательные инструменты
Во вам совет по оптимизации процесса.
Используйте вспомогательные инструменты, например Colorspire.

Рис. 22. Пример использования вспомогательных инструментов
Это быстрый и простой способ протестировать различные цветовые комбинации, чтобы вы лучше понимали, как они будут выглядеть на вашем сайте.
Это сэкономит вам время и поможет найти правильную комбинацию цветов.
Если вам не нравится Colorspire, я рекомендую вам продолжать поиски, чтобы найти правильный инструмент.
11. Изучите своих конкурентов
Вы можете многому научиться у конкурентов в своей отрасли.
Рекомендую вам посетить как минимум три веб-сайта своих непосредственных конкурентов и проанализировать их цветовую схему.
Это даст вам представление о том, какой стиль они используют.
Затем у вас есть два варианта.
- Создать аналогичную цветовую схему, традиционную и общепринятую.
- Двигаться в противоположном направлении, чтобы отличаться от большинства.
Лично я являюсь сторонником второго варианта – это более правильный путь, если вы хотите создать бренд, выделяющийся на фоне остальных.
12. Сравните несколько разных цветовых схем
Вот что.
Не обязательно останавливаться на первой же придуманной вами цветовой схеме.
На самом деле такая стратегия может оказаться ошибочной.
Предлагаю вам придумать три или четыре разные цветовые схемы и посмотреть на них в сравнении.
Попросите своих коллег или деловых партнеров оценить ваши цветовые схемы, чтобы понять, что работает, а что нет.
Затем сужайте выбор, пока не найдете ту цветовую схему, которая соответствует вашему бренду во всех отношениях.
Вывод
Не нужно быть всемирно известным художником, чтобы придумать эффективную цветовую схему сайта.
Это всего лишь вопрос понимания психологии цвета и эмоций, связанных с цветом.
Вам необходимо иметь базовое представление о правиле 60-30-10 и о том, как работает цветовое колесо.
Немного поэкспериментировав, вы сможете найти оптимальную цветовую схему для своего сайта.
В конечном итоге это позволит вам установить эмоциональную связь с большим количеством посетителей и предотвратить уход пользователей с сайта, увеличив проведенное ими время на вашем сайте, а это, в свою очередь, повысит уровень конверсии.
Все это, в конечном итоге, может оказать огромное влияние на ваш бизнес.
Источник: neilpatel.com
o-es.ru