Цвета, дополняющие друг друга — Мегаобучалка
Это первичные и вторичные цвета, противостоящие друг другу на цветовой схеме. Смешиваясь, они нейтрализуют друг друга. При составлении цвета бывает необходимо нейтрализовать смесь или очистить ее от теплого оттенка.
Знание взаимосвязей цветов подскажет вам выбор подходящего тона. Например, красный и зеленый при смешивании в равных количествах нейтрализуют друг друга, создавая коричневый. Нейтрализуют друг друга оранжевый и синий, желтый и фиолетовый.
Существуют различные способы использования сочетаний. Размещая дополняющие цвета рядом, вы создаете максимальный контраст.
Охарактеризуйте схему новой нормативной теории гармонических
Цветовых сочетаний?
Цветовая гармония
В теории цвета цветовой круг содержит в себе все цвета, видимые человеком, от фиолетового до красного. Цветовой круг показывает, как цвета связаны между собой, и позволяет определять по определенным правлам гармоничные сочетания этих цветов.
Черный, белый и серый не обозначены на цветовом круге, так как, строго говоря, они не являются цветами. Это нейтральные тона.
ЦВЕТОВЫЕ ГАРМОНИИ
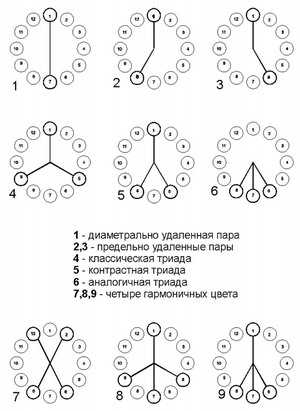
В цветовых схемах приведены гармоничные сочетание цветов. Заметьте, что цвета можно и нужно варьировать понасыщенности и светлоте (яркости). И кстати, часто встречающаяся еще одна гармония: по насыщенности. На картинке представлены возможные варианты цветовой гармонии.

Не применяйте цвета в равных количествах. Сделайте лучше один цвет фоном, а другой пусть будет просто акцентом на нем. Интересно, что дополнительные цвета при смешении дают серый цвет (три основных цвета, кстати, тоже). Поэтому, если вы примените их рядом и в больших количествах, то в глазах зрителя будет происходить смешение до серого!
Нормативные теории цветовой гармонии
Попытки построить нормативную теорию цветовой гармонии предпринимались на протяжении всего XIX века и позже. Непосредственно практического значения для художественной практики они не имели, однако научные споры вокруг них оказывали определенное воздействие на умы художников и, несомненно, способствовали развитию более рационального подхода к решению цветовой проблемы. Таким образом, можно утверждать, что эти попытки влияли на творческую практику опосредствованно. В настоящее время они имеют для нас прежде всего исторический и теоретический интерес, и целесообразным будет в данной работе вкратце остановиться на некоторых наиболее популярных из них.
В 1865 году художником Рудольфом Адамсом был изобретен «аппарат для определения гармонических цветовых сочетаний» — или, как он его еще называл, «хроматический аккордеон». Аппарат Адамса состоял из цветового круга, разделенного на 24 сектора, каждый из которых делился на шесть степеней по светлоте. С помощью пяти шаблонов, в которых симметрично были вырезаны 2, 3, 4, 6 и 8 соответствующих цветным секторам отверстий, можно было, накладывая и передвигая их, получать различные цветовые комбинации — так называемые «симметричные аккорды». В своем сочинении Адамс, однако, предупреждал, что эти аккорды не следует рассматривать как непременно гармоничные, что они могут производить различное воздействие и поэтому служат лишь основой для выбора определенного гармоничного сочетания. Важнейшим, основным законом всякой гармонии Адамс считал наибольшее многообразие составляющих частей, соединенных в «высшее единство».
Таблица 20. Цветовой аккордеон Адамса

Таблица 21. Деление цветового круга на большие, средние и малые интервалы

В качестве основных принципов цветовой гармонии он предлагал следующие:
1. В гармонии должны быть заметными, по крайней мере, первоначальные элементы многообразия цветовой области: красный, желтый и синий. Будь они неразличимы, как это было бы в черном, сером или белом цвете, то было бы единство без многообразия, то есть лишь количественное отношение красок.
2. Многообразие тонов должно достигаться также через разнообразие светлого и темного и через изменения в цвете.
3. Тона должны находиться в равновесии таким образом, чтобы ни один из них не выделялся. Этот момент охватывает качественные отношения и составляет цветовой ритм.
4. В больших комбинациях цвета должны по порядку следовать друг за другом так, чтобы естественная связь по степени их родства имела место, как в спектре или в радуге. В следовании тонов выражается движение мелодии цветового единства.
5. Чистые краски следует применять экономно из-за их яркости и лишь в тех частях, на которые глаз в первую очередь должен быть направлен.
В изложенных принципах заметны интересы художника-практика, и, несмотря на то, что отчасти они отражали сугубо формальный подход к проблеме цветовой гармонии, обусловленный господствующими эстетическими воззрениями, они содержат и ряд мыслей, имеющих ценность для живописной практики последующего времени.
Проблемой цветовой гармонии в XIX веке много занимался также Альберт Генри Менселл (1859-1918). Будучи непосредственно связанным с практикой живописи. Основной закон гармонизации он, прежде всего, видел в родственной сближенности цветов: «Простой и практически безошибочный ряд цветовых гармоний можно получить в пределах одного цветового тона.
Таким образом, он считал возможными однотонные гармонии, то есть гармонии, построенные в пределах одного цветового тона. Менселл считал также, что гармоническими могут быть и два соседних цвета, как, например, зеленый и зелено-желтый, красный и желто-красный и т. д., которые к тому же могут варьироваться по светлоте и насыщенности.
Немецкий физиолог Брюкке также рассматривал цвета, лежащие в цветовом круге в пределах малых интервалов, как гармоничные благодаря их сближенности по цветовому тону. Формулируя общие принципы гармонизации цвета, Брюкке одним из первых обратил внимание на необходимость точнее определятьцветовой тон, считая, что красный киноварный будет давать наилучшее сочетание с синим в том случае, если последний имеет оттенок лазури. Брюкке считал также необходимым учитывать и степень светлоты сопоставляемых цветов.
В своей теории Брюкке наряду с парными сочетаниями выделял также и триады. При этом он конкретизировал входящие в триаду цвета, обозначая их через названия красок. Так, он находил важной и действенной триаду, состоящую из красного (киноварь), синего (ультрамарин) и желтого (золото). К этим трем цветам он считал возможным добавлять цвета малых интервалов. Триада из пурпурно-красного, лазурного и желтого легко принимает другие цвета. Особо Брюкке выделял триаду: красный — зеленый — желтый, отмечая ее распространенность в средневековых художественных тканях. Триады у него представляют собой, в сущности, пары взаимодополнительных цветов, так как два цвета из трех всегда образуют промежуточный и дополнительный к третьему. Например, в триаде «красный, синий и желтый» последние два цвета в их смеси дают зеленый, который является дополнительным к красному.
megaobuchalka.ru
Дополнительные цвета
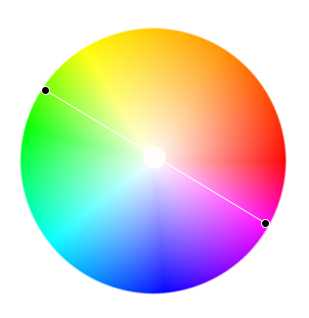
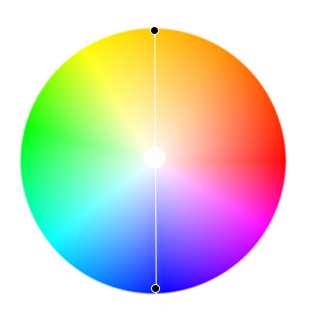
Дополнительные или комплементарные цвета расположены на противоположных концах цветового круга и образуют комплементарную цветовую схему. Каким образом цвета дополняют друг друга? Чтобы успешно применять на практике сочетание дополнительных цветов, нужно знать их свойства.
Контраст дополнительных цветов.
Из всех цветовых схем комплементарная обладает самым высоким контрастом и больше всего привлекает внимание. Когда дополнительные цвета расположены рядом, каждый из цветов усиливает противоположный, тем самым делая друг друга интенсивней и ярче. Этот эффект объясняется симультанным контрастом.






Хроматический контраст в чистом виде встречается редко, обычно цвета различаются по светлоте. Желтый пигмент самый светлый, фиолетовый — самый темный. В этом случае контраст дополнительных цветов усиливается за счет светлотного контраста.






Один из способов усилить насыщенность цвета или выделить его – расположить рядом дополнительный цвет.
Комплементарный контраст выглядит ярким, энергичным и активным, особенно если берутся чистые цвета.
Если нужно создать акцент на границах, то берутся дополнительные цвета одинаковые по светлоте и насыщенности.


Контраст дополнительных цветов сложно правильно применять на больших площадях: из-за высокой интенсивности он может выглядеть слишком резким и раздражающим. Например, в помещении, где люди проводят много времени, контраст комплементарных цветов будет быстро утомлять.
Гармония дополнительных цветов.
При наложении или смешивании дополнительные цвета нейтрализуют друг друга. Теоретики отмечали, что ахроматический цвет является цельным и законченным по своей природе, потому что не требует возникновения в глазах смотрящего другого цвета, не вызывает симультанного или последовательного контраста. Когда дополнительные цвета воспринимаются вместе, они уравновешивают друг друга, как бы дополняя до серого. Тем самым достигается баланс и устойчивость, и взгляд не устает от избытка одного тона.
Применение дополнительных цветов.
От светлоты, насыщенности комплементарных цветов, их расположения зависит характер цветовой гаммы.
Разбавленные цвета, правильные пропорции, плавные переходы делают контраст мягче и добавляют статичности.



Чистые цвета, четкие границы создают движение и динамичность.


Использование дополнительного цвета зависит от задачи – что либо выделить или наоборот нейтрализовать. Если нужно привлечь внимание к предмету или зрительно сделать его цвет более ярким, то комплементарный цвет располагают рядом, например как фон. Лучше всего фоновый цвет делать другой светлоты и менее насыщенным.


Чтобы оживить большие однотонные площади, используются яркие акценты дополнительных цветов. Такой смягченный контраст не утомляет, а при работе с акцентами легче соблюдать меру. В комплементарной цветовой схеме теплые оттенки от желтого до красного лучше всего смотрятся в чистых тонах. Сложнее всего работать с приглушенными теплыми оттенками, потому что они теряют свой характер.
Сильно насыщенные цвета одинаковой светлоты используются редко, потому что создают ощущение ряби в глазах и быстро утомляют.

Если какой-то цвет надо разбавить или сгладить, сделать менее насыщенным, к нему постепенно примешивают дополнительный.
Продолжение. Триадная цветовая гармония >>
Понравился материал? Поделись с друзьями!
www.photorepair.ru
Контраст дополнительных цветов — Искусство цвета (Иоханнес Иттен)
· Инструмент для подбора цветов и генерации цветовых схем ·
Искусство цвета
Иоханнес Иттен

Оглавление:
Мы называем два цвета дополнительными, если их пигменты, будучи смешанными, дают нейтральный серо-черный цвет. В физике два хроматических света, которые при смешивании дают белый свет, также считаются дополнительными. Два дополнительных цвета образуют странную пару. Они противоположны друг другу, но нуждаются один в другом. Расположенные рядом, они максимально возбуждают друг друга и взаимоуничтожаются при смешивании, образуя серо-черный тон, как огонь и вода. Каждый цвет имеет лишь один-единственный цвет, который является по отношению к нему дополнительным. В цветовом круге на рисунке 3 дополнительные цвета расположены диаметрально один другому. Они образуют следующие пары дополнительных цветов:
- желтый — фиолетовый
- желто-оранжевый — сине-фиолетовый
- оранжевый — синий
- красно-оранжевый — сине-зеленый
- красный — зеленый
- красно-фиолетовый — желто-зеленый.
Если мы проанализируем эти пары дополнительных цветов, то найдем, что в них всегда присутствуют все три основных цвета:
- желтый, красный и синий: желтый — фиолетовый = желтый, красный + синий;
- синий — оранжевый = синий, желтый + красный;
- красный — зеленый = красный, желтый + синий.
Подобно тому как смесь желтого, красного и синего дает серый, так и смесь двух дополнительных цветов также превращается в вариант серого цвета.
Можно вспомнить также опыт из раздела «Физика цвета», когда при исключении одного из цветов спектра все остальные цвета, будучи смешанными, давали его дополнительный цвет. Для каждого из цветов спектра сумма всех остальных образует его дополнительный цвет. Физиологически доказано, что как и явление остаточного изображения, так и симультанный контраст иллюстрируют удивительный и до сих пор необъяснимый факт появления в наших глазах при восприятии того или иного цвета одновременно и другого, уравновешивающего его дополнительного цвета, который в случае его реального отсутствия спонтанно генерируется в нашем сознании. Это явление весьма важно для всех практически работающих с цветом. В разделе «цветовая гармония» было установлено, что закон дополнительных цветов является основой композиционной гармонии, потому что при его соблюдении в глазах создается ощущение полного равновесия.
Дополнительные цвета, в их пропорционально правильном соотношении, придают произведению статически прочную основу воздействия. При этом каждый цвет остается неизменным в своей интенсивности. Впечатления, производимые дополнительными цветами, идентичны сущности собственно самого цвета. Эта статистическая сила воздействия дополнительных цветов играет особо важную роль для настенной живописи. Однако помимо этого каждая пара дополнительных цветов обладает и другими особенностями. Так, пара желтый — фиолетовый представляет собой не только контраст дополнительных цветов, но и сильный контраст светлого и темного. Красно-оранжевый — сине-зеленый это также не только пара дополнительных цветов, но одновременно и чрезвычайно сильный контраст холодного и теплого. Красный и дополнительный к нему зеленый равнозначны по своей светлоте. Чтобы яснее усвоить элементарную сущность контраста дополнительных цветов, приведем несколько следующих упражнений.

На рисунках 23-28 представлены три пары дополнительных цветов и их смеси, позволяющие получить серый тон. Цветовая градация полос, образованных при смешении каждой пары дополнительных цветов, определяется постепенным увеличением количества цвета, добавляемого к основному. При этом в центре каждого из этих рядов возникает тот нейтральный серый, который свидетельствует, что данная пара цветов является дополнительной. Если же этого серого не получается, то выбранные цвета не являются дополнительными. Рисунок 29 демонстрирует композицию из красного и зеленого и различных модуляций, возникающих при их смешении. Рисунок 30 составлен из квадратов, образованных смешением двух пар дополнительных цветов: оранжевого и синего и красно-оранжевого и сине-зеленого.
Во многих картинах, построенных на контрастах дополнительных цветов, эти цвета используются не только в их собственно контрастных качествах, но и составляют основу смесей, которые, наоборот, служат средством тонального выравнивания произведений.
Природа весьма часто демонстрирует нам подобное цветовое смешение. Его можно видеть на стеблях и листьях кустов красных роз пока еще не распустились бутоны. Красный цвет будущих роз смешивается здесь с зеленым цветом стеблей и листьев, вследствие чего возникают прекрасные красно-серые и зелено-серые оттенки.
С помощью двух дополнительных цветов можно получить особенно красивые серые цвета. Старые мастера добивались столь цветного серого, например, благодаря тому, что на основной цвет полосками накладывали противоположный ему или же покрывали первый цветовой слой тончайшим слоем дополнительного к нему цвета.
Пуантилисты добивались цветного серого другим способом. Они наносили чистые цвета мельчайшими точками рядом друг с другом, а появление собственно серого тона происходило уже в глазах зрителя.
Примерами использования контраста дополнительных цветов могут служить следующие картины: «Мадонна канцлера Ролена» Яна ван Эйка (1390-1441), Париж, Лувр; «Царь Соломон, встречающий царицу Савскую» в Ареццо и работа Поля Сезанна «Гора Сен-Виктор», Филадельфия, Музей искусства.
colorscheme.ru
7 уроков на примере популярных брендов
Пабло Пикассо однажды сказал: «Почему две краски, расположенные рядом, поют? Может ли кто-то объяснить это? Нет. Поэтому никто никогда не сможет научить рисовать».
Дамы и господа, Пикассо ошибался. На самом деле ответить на этот вопрос можно. А если быть точнее, можно понять, почему некоторые комбинации цветов выглядят гармонично, а другие — нет.
Очевидно, что «никто никогда не сможет научить рисовать» — выражение скорее философского толка, которое не должно восприниматься буквально. Великий художник, вероятно, хотел сказать, что нельзя научить кого-то чувству стиля или таланту художника и что существует какое-то врожденное, непостижимое свойство, присущее лишь единицам.
Из этого изречения также можно сделать вывод о том, что способность определять гармонирующие между собой цвета — врожденный талант, а не навык, которому можно научиться.
И снова с этим можно поспорить.
Если смотреть на проблему с научной точки зрения, определенно можно допустить существование генетической предрасположенности к искусству и дизайну, однако в контексте «правила 10 000 часов» такая предрасположенность перестает играть большую роль. Если кто-то не в курсе, «правило 10 000 часов» ― это концепция, согласно которой ключевая составляющая в освоении любого, даже самого сложного навыка — вовсе не талант, а около 10 000 часов, проведенных за практикой и совершенствованием этого навыка.
Разумеется, Пикассо был рожден с определенной предрасположенностью к рисованию, но причина, по которой он стал великим, кроется в другом: он просто много работал. И если практиковаться в умении подбирать гармонирующие цвета, этому тоже можно научиться.
Практика превыше всего
После того, как мы разнесли в пух суждение одного из величайших художников всех времен, давайте перейдем практике.
Ниже представлены цветовые палитры семи различных веб-сайтов, принадлежащих известным брендам. В каждом случае сначала будет представлена сама палитра и у вас будет возможность угадать, какой компании она принадлежит. Затем мы разберем теорию цвета и механизмы, стоящие за гармоничностью (или, в некоторых случаях, дисгармоничностью) каждой отдельно взятой страницы.
Урок 1. Разновидности цветовых моделей
Итак, начнем: как вы думаете, сайт какой известной компании может похвастаться следующим цветовым решением?
А теперь опуститесь ниже, чтобы проверить свой ответ!
Конечно же, за этой зелено-желто-красно-голубой палитрой скрывается не кто иной, как великий и могучий Google!
Даже если вы не обладаете глубокими познаниями в теории цвета, уже на таком простом примере можно понять, как устроены различные цветовые модели.
Во-первых, кто-то этого может и не знать, но три цвета из представленной палитры ― красный, синий и желтый — первичные цвета. То есть, другими словами, путем смешения именно этих трех цветов получаются все остальные. Так, например, оставшийся зеленый — вторичный цвет, который можно получить, смешав между собой желтый и синий.
Однако такое представление о создании цветов путем смешения работает лишь в рамках цветовой модели CMYK, главенствующей в мире живописи и печати. Каждая буква акронима CMYK указывает на один из ключевых цветов модели: Cyan (синеватый), Magenta (красноватый), Yellow (желтый), и Key («ключевой» — черный). То есть эта модель состоит из трех основных цветов и черного, который позволяет создавать более темные оттенки.
А вот дальше все немного сложнее: CMYK — субтрактивная модель. Другими словами, цвета создаются путем поглощения или «вычитания» из видимого спектра световых волн определенной длины. В результате непоглощенные волны отражаются, и отраженный свет — это те цвета, которые мы видим.
Так, например, в рамках этой модели зеленый объект воспринимается в первую очередь не как зеленый, а как объект, поглощающий весь видимый спектр, кроме зеленого.
В качестве примера для сравнения выше представлено изображение, где цвета были созданы не посредством CMYK, а при помощи RGB-модели (red, green, blue — красный, зеленый, синий), которая используется в компьютерах, телевизорах и других электронных устройствах. В отличие от CMYK, RGB — аддитивная модель, то есть красные, зеленые и синие световые волны комбинируются для создания всех остальных цветов.
В то время как в CMYK-модели зеленый цвет — вторичный, в рамках RGB-модели это один из первичных цветов. Да и в целом цветовая палитра Google вызывает ощущение чего-то базового. Как кубики на картинке выше.
Итак, мы разобрали разницу между двумя основными цветовыми моделями ― CMKY и RGB. Двигаемся дальше.
Урок 2. Тон, светлота и насыщенность
Сайту какой компании принадлежит эта цветовая палитра?
А теперь опуститесь ниже, чтобы проверить свой ответ.
Twitter — отличный пример одноцветной схемы. Вместо того чтобы воспринимать серый, темно-синий и голубой в этой палитре как отдельные цвета, думайте о них, как о разновидностях одного и того же тона.
Итак, разберем основную терминологию параметров цвета:
Тон. Это то, что мы имеем в виду, говоря «цвет»; указывает на длину световой волны. Тон — ключевая характеристика цвета, то, что, например, отличает синий от красного или зеленого.
Светлота. Обозначает степень отличия цвета от белого или черного. Так, например, по параметру светлоты между собой отличаются темно- и светло-синий.
Насыщенность. Термин указывает на интенсивность определенного тона. При нулевой насыщенности любой цвет представляет из себя серый. Ненасыщенные цвета, как правило, мягче и тусклее своих насыщенных собратьев.
Итак, вернемся к Twitter: возьмем голубой цвет логотипа в качестве отправной точки. Это наш основной тон. Использованный в кнопке справа темно-синий обладает теми же характеристиками тона, однако отличается меньшей светлотой и одновременно большей насыщенностью, в результате чего выделяется на фоне остальных. И это вполне логично: кнопка Tweet ― главная CTA-кнопка на странице.
Серый цвет иконки — тоже оттенок голубого, пусть и заметно менее насыщенный (около 20%).
Таким образом, цветовую палитру сайта Twitter можно назвать одноцветной. Все представленные цвета — фактически один и тот же тон и отличаются между собой лишь степенью светлоты и насыщенности.
Такая цветовая схема разительно отличается от многоцветной палитры Google, где все цвета первичные и отсутствует какой-то основной тон. Так почему же цветам страницы Google удается гармонично смотреться вместе? Дело в том, что все они имеют одинаково высокий уровень насыщенности.
Урок 3. Типы цветовых комбинаций
Итак, следующий ресурс вы вряд ли узнаете, но тем не менее он нам нужен.
Это страница компании UPS.
Если не угадали, ничего страшного: многие, вероятно, слышали об этой популярной в США курьерской компании, но мало кто из нас пользовался ее услугами. Так или иначе, основной цвет логотипа компании — коричневый. С одной стороны, может показаться неожиданным выбор серо-синего в качестве цвета верхней панели и других элементов, однако, нравится вам этот цвет или нет, поспорить с тем, что цветовая палитра сайта гармонична, не получится. Причина кроется в том, что основные цвета сайта (коричневый и серо-синий) — дополняют друг друга.
В рамках теории цвета взаимодополняющие, или комплементарные, цвета находятся на противоположных концах цветового круга и максимально контрастируют между собой. Когда два цвета оказываются рядом в композиции, они создают ощущение гармонии, при этом как бы усиливая друг друга.
Однако, посмотрев на цветовой круг в поисках наглядного подтверждения вышесказанного, вы наверняка спросите: «А где тут коричневый?»
Дело в том, что коричневый — всего лишь оттенок красно-рыжего (который присутствует в круге), отличающийся более низким параметром светлоты. Таким образом, чтобы найти цвет, комплементарный коричневому, нужно просто отыскать красно-оранжевый. А на противоположном конце круга вы обнаружите искомый синий.
Конечно, пары взаимодополняющих цветов — не единственные приятные глазу комбинации. Существуют и другие. Кратко перечислим основные:
- Аналогичные цвета (Analogous Colors) — это цвета, находящиеся рядом на цветовом круге.
- Триада цветов (Triadic colors) — три цвета, лежащие на окружности цветового круга на одинаковом друг от друга расстоянии.
- Расщепленные дополняющие цвета (Split Complementary Colors) — основной цвет и два других, находящихся на равном расстоянии от комплементарного ему цвета.
Главный урок заключается в том, что ключевые параметры цвета (тон, насыщенность и т. д.) — не единственные факторы, определяющие восприятие этого цвета. Поняв соотношение и взаиморасположение различных цветов в рамках цветового круга, можно научиться создавать более гармоничные схемы.
Урок 4. Восприятие цвета — восприятие бренда
Итак, мы постепенно переходим к теме связи цвета и эмоций. В качестве примера возьмем сайт еще одной компании, занимающейся доставкой писем и грузов.
Речь идет о FedEx.
Здесь перед нами пример одноцветной палитры. И хотя речь идет о компании, предоставляющей такой же спектр услуг, что и UPS, цветовые схемы двух сайтов совершенно различны: в то время как в палитре UPS преобладают земляные тона, в случае с FedEx компания предпочла придерживаться более строгого, делового стиля. Вдобавок к одноцветности, придающей странице лаконичный вид, важную роль играет выбор фиолетового в качестве основного. Дело в том, что в природе он встречается редко, поэтому его присутствие придает композиции налет искусственности.
Запомните: цветовая палитра бренда может повлиять на то, как клиенты будут воспринимать бренд и какие чувства у них будут возникать. Так, например, фиолетовый, как правило, ассоциируется с авторитетом и утонченностью.
Урок 5. Проблемы взаимодополнения
Рассмотрим еще один пример, на этот раз — известный в США новостной ресурс.
Итак, это сайт газеты Huffington Post. И что в первую очередь бросается в глаза?
Да — сайт зеленый. И тут мы затронем тему психологии цвета. Дело в том, что зеленый ассоциируется у людей с балансом, гармонией и уверенностью — определенно, неплохой выбор для новостного сайта.
Между тем этот зеленый заметно более темный и ненасыщенный, чем на всех рассмотренных ранее примерах. А это значит, что он также ассоциируется с богатством и властью.
Красный — самый эмоционально заряженный из всех цветов, и он связан с чувствами страсти, любви, ненависти и так далее. Поэтому неудивительно, что когда вы бросаете взгляд на страницу, то первым делом обращаете внимание на красную кнопку, призывающую подключиться к видеотрансляции. Еще одна причина, по которой кнопка так заметна, состоит в том, что красный комплементарен зеленому — цвету всей остальной страницы.
Интересно, что, как правило, дизайнерам советуют избегать сочетаний красного и зеленого, несмотря на то, что это взаимодополняющие цвета. Во-первых, дело в том, что такое сочетание часто создает у пользователя… новогоднее настроение. И если лендинг или сайт никак не связан с новогодними праздниками, то стоит всячески избегать этих ложных ассоциаций.
Вторая причина, по которой не стоит полагаться на такой контраст, состоит в том, что люди, страдающие цветовой слепотой, а именно ее самой распространенной формой ― дейтеранопией (пониженной чувствительностью к оттенкам зеленого), просто не смогут разобрать, что у вас там изображено. Еще одна проблема, возникающая при использовании красного и зеленого: они «соперничают» между собой и, выступая на фоне друг друга, воспринимаются как более яркие.
Дизайнеры сайта Huffington Post учли эту особенность и, во-первых, использовали очень умеренное количество красного, а во-вторых, взяли более темный и ненасыщенный зеленый, на фоне которого красный стал смотреться лучше.
Урок 6. Насыщенность и первичные цвета
Итак, переходим к следующей палитре.
Она принадлежит новостному ресурсу BuzzFeed.
Первые слова и фразы, которые приходят в голову при виде палитры сайта, — «яркий», «насыщенный», «кричащий»; она как бы говорит: «Остановись и посмотри на меня!». Очевидно, задача такой палитры — привлечь внимание. А что же с точки зрения теории цвета?
Для начала отметим, что в палитре BuzzFeed, так же как и Google, используются первичные цвета: красный, желтый и синий. Однако, в отличие от поискового гиганта, они здесь более светлые и насыщенные. Также, если не брать в расчет черный (который фактически является не цветом, а его полным отсутствием — поглощением всех цветовых волн), можно сказать, что на странице BuzzFeed использована триадная цветовая палитра.
Как говорилось ранее, с точки зрения психологии красный — самый эмоционально-заряженный цвет, поэтому неудивительно, что в логотипе сайта использован теплый, ярко-рыжий оттенок, исполняющий ту же функцию: активизацию чувства волнения и возбуждения.
Желтый, еще один ключевой для палитры цвет, связан с энергичностью и чувством счастья. Кстати о счастье: ряд желтых кругов с черным текстом внутри, расположенных вверху страницы, вероятно, неслучайно напоминает серию смайлов.
Синий в цветовой гамме сайта предназначен исключительно для ссылок и CTA-кнопок, и это крайне умное решение. Так как он связан с чувством спокойствия и доверия, ссылки и кнопки выступают в качестве приглашения, как бы говоря пользователю: «Не беспокойся, тут все такое яркое и сумасшедшее, а нам ты можешь доверять. Не бойся — нажимай».
Урок 7. Ненасыщенные цвета
Итак, последний пример.
Даже если не узнаете палитру, сайт вы узнаете наверняка.
Скорее всего, угадать сайт по представленной выше цветовой схеме вам не удалось. И действительно: если посмотреть на страницу, то можно увидеть там еще много других оттенков, особенно на боковой панели. Однако мы рассмотрим верхнюю панель, откуда и взяты присутствующие в диаграмме красный и желто-телесный.
Сравнив представленную палитру с палитрой сайта BuzzFeed, можно увидеть, что в обоих случаях используются одни и те же тона, а именно: желтый красный и голубой. При этом о схожести дизайна не может быть и речи! После всех представленных выше примеров вы уже, наверное, можете сами объяснить причину, но все же давайте разберем по порядку.
Во-первых, так же как и в случае с Twitter, на странице используется несколько оттенков «фирменного» голубого цвета Facebook разной светлоты. Такой шаг позволяет расставить акценты, сохранив общее стилистическое единообразие.
Однако ключевым параметром здесь является насыщенность: все основные цвета страницы — желтый, красный и голубой — характеризуются равномерно низким уровнем насыщенности. В результате весь интерфейс создает ощущение спокойствия и расслабленности. То есть, в то время как интерфейс BuzzFeed возбуждает психику, страница Facebook создает атмосферу уюта и комфорта.
Продолжая сравнение, мы видим, что два сайта очевидно различаются и количественным соотношением основных цветов композиции: тогда как на BuzzFeed синий — цвет спокойствия ― используется лишь в виде мелких вкраплений, на сайте Facebook в нем выполнена вся верхняя панель, которая задет настроение всей странице.
В конечном итоге дизайн Facebook, где преобладает мягкая, ненасыщенная синяя палитра, вызывает желание сесть и расслабиться. Вероятно, именно поэтому среднестатистический американец ежедневно проводит на этой странице около 40 минут — похоже, палитра делает свое дело.
Заключение
Создавая лендинг, стоит принимать во внимание огромное количество параметров, среди которых цветовая палитра — один из главных.
Хорошо продумайте, какие эмоции и чувства должна вызывать ваша посадочная страница у пользователя и на какие действия она должна его побуждать; учитесь у лидеров, экспериментируйте. Ну и, конечно, самое главное — тестируйте, тестируйте и снова тестируйте!
Высоких вам конверсий!
По материалам: blog.hubspot.com, Image source: Jane Hannah
21-03-2015
lpgenerator.ru
Теория цвета / Habr
Первое впечатление — это все. Пословица «По одежке встречают, по уму провожают» актуальна не только в жизни, но и в дизайне. Впечатление от дизайна состоит из множества факторов, и один из важнейших — это цвет.Понять, какие цвета сочетаются друг с другом не всегда просто, в этой статье описаны основы теории цвета, которые пригодятся при выборе цветовой схемы для дизайна сайта. Начнем с самого простого.
Основные цвета (Primary Colors)
Основные цвета палитры — красный, желтый и синий. Если говорить об основных цветах на экранах различных устройств — это RGB, красный, зеленый и синий.
Вторичные цвета (Secondary Colors)
Если равномерно смешать красный и желтый, желтый и синий, синий и красный получатся соответственно вторичные цвета — оранжевый, зеленый и фиолетовый. Сочетание этих цветов в проекте может придать дизайну контраст.
Третичные цвета (Tertiary Colors)
Третичный цвет получается если смешать основной и вторичный. Например, красный-фиолетовый, синий-фиолетовый, синий-зеленый, желтый-зеленый, красный-оранжевый, желтый-оранжевый.
Мы разобрались с основами «колеса цветов». С помощью него легко подбирать хорошо сочетающиеся цвета для дизайна. Перейдем к более сложным сочетаниям.
Дополняющие цвета (Complementary Colors)
Как понятно из схемы, дополняющие цвета противоположны друг другу на колесе. Придают дизайну больше контраста, но использовать их следует с осторожностью, иначе будет «вырви-глаз-дизайн»
Аналогичные цвета (Analogous Colors)
Располагаются рядом на колесе цветов. Соседние цвета создают ощущение разнообразия, например синий-зеленый или желтый-оранжевый.
Триады (Triads)
Используя триады на цветовом колесе можно добиться достаточного разнообразия, но в то же время хорошего баланса.
Расщепленные дополняющие цвета (Split Complementary Colors)
Такое сочетание цветов добавляет контраста и разнообразия дизайну.
Квадратная схема (Square Colors)
Такая схема хорошо работает при одном усиленном цвете и трех приглушенных.
Прямоугольная схема (Tetradic Colors)
Похожа на предыдущую схему, а точнее просто ее вариация.
Использование света и тени (Tints and Shades)
Придает дизайну объем и цветовое разнообразие.
Теплые и холодные цвета (Warm and Cool Colors)
Холодные и теплые цвета сами по себе являются классическими цветовыми схемами. Главное их отличие в восприятии человеком. Теплые цвета вызывают летние ассоциации: тепло, солнце, зеленые пейзажи, а холодные цвета ассоциируется с зимой: холод, снег, пасмурная погода.
Понимание теории цвета и грамотное использование ее на практике — это один из важнейших навыков хорошего дизайнера. Правильное сочетания цветов на сайте улучшает общее восприятие дизайна и может вызывать различные эмоции.
В дополнение могу посоветовать kuler — очень крутой сервис для подбора цветовых схем от Adobe.
Картинки колеса цветов отсюда.
PS shalaev добавил еще один отличный сервис — colorschemedesigner.com.
habr.com
Комплиментарные цвета — что вы о них не знали
Для начала — организационное объявление — напоминаю, что у нас есть платный разбор цветотипа http://color-harmony.livejournal.com/80272.html. С лета планирую добавить некоторые пункты к разбору, вторым блоком (принты, украшения, ткани итд). Немного изменятся и цены.А теперь — самое главное — сегодня хочу рассказать о теории цвета. Сегодня я расскажу вам страшную тайну. Есть одна уловка с комплиментарными цветами, которую знают далеко не все. Подавляющая часть имидж-консультантов о ней и вообще не слышали, поскольку изучению цвета отводят слишком мало времени. А то, о чем сегодня пойдет речь, будет сильным углублением в теорию цвета.
Вроде бы общеизвестно, что комплиментарные цвета — это те, которые находятся в цветовом круге друг напротив друга.
Комплиментарные цвета усиливают друг друга и при смешивании дают нейтральный серый цвет без оттенков.
Если пользоваться обычным 12 частным кругом Иттена, то, например, усилителем желтого будет фиолетовый
А теперь, давайте посмотрим, что больше усиливает яркость желтого? Фиолетовый или, может быть, сине-фиолетовый? Какая фотография кажется более устойчивой в цветовом плане? Где желтый смотрится выигрышнее?
Как Вы видите, оба сочетания могут быть в природе, а значит гармоничны. Но если говорить о цвете, который подчеркнет желтый, т.е, о том, который комплиментарен — то это сине-сиреневый.
Посмотрите еще раз
На самом деле, если смешать сиреневый и желтый, серого цвета не получится. И если смешать красный с зеленым — тоже не получится. А вот если смешать сине-сиреневый с желтым — то получится.
Почему так происходит?
Дело в том, что круг Иттена из 12 частей, который удобен для составления сочетаний нескольких цветов с помощью геометрических схем не работает для комплиментарных цветов. поскольку он… примерен, а не точен. Цветовой спектр непрерывен, его можно делить на много частей, но давайте посмотрим, какой цвет напротив желтого в непрерывном цветовом круге?
На рисунке выделен рыжий, но и желтый можно проследить — напротив него — сине-сиреневый. а напротив сиреневого уже — желто-зеленый.
Дело в том, что цветовое пространство от красного до желтого меньше, чем от зеленого до сиреневого -поскольку оранжевый цвет в плане пигментов и в плане излучения — это не самостоятельный цвет, а скорее просто смесь красного и желтого.
Самым точным представлением цвета считается трехмерное цветовое дерево Манселла. Посмотрите, в нем нет оранжевого, а цветов всего 10.
Манселл считал, что существует 5 основных цветов и 5 дополнительных, а точный цветовой круг должен выглядеть вот так.
И с точки зрения науки Манселл прав.
Пары комплиментарных цветов по Манселлу выглядят так:
красный — бирюзовый(«сине-зеленый»), красно-фиолетовый — зеленый, фиолетовый — желто-зеленый, сине-фиолетовый — желтый, синий — оранжевый («желто-красный»).
Пара синий — оранжевый совпадает у Манселла и у Иттена



Так выглядят комплиментарные по Манселлу цвета красный и бирюза — 
А вот зеленый и красно-фиолетовый

фиолетовый и желто-зеленый
И, наконец, сине-фиолетовый с желтым


Получаются более устойчивые и интересные сочетания, не так ли?
Ну и остается вопрос, почему же до сих пор основной круг для работы с цветом — круг Иттена, а не более точный круг Манселла.
Делто в том, что еще у самого Манселла был спор с одним исследователем цвета, преподавателем по имени Генри Байли (Henry Bailey). Генри согласился, что теоретически круг Манселла верен. Но посчитал, что крайне сложно учить цвету кого бы то ни было, исключая оранжевый цвет, логически сложнее объяснить цветовой круг из 10 частей. тем более, что психологически мы воспринимаем этот цвет как отдельный и очень сильный. Вероятно, исходя из похожих соображений (хотя утверждать не могу) в основном везде используется круг Иттена из 12 частей. Кроме того, круг Иттена удобен именно для построения геометрических сочетаний, которые получаются вполне гармоничны и интересны. единственное, с чем круг Иттена не может справиться — комплименты — искажение несколько заметно. Тут-то нам и понадобится круг Манселла. В остальных случаях я по устоявшейся традиции буду ссылаться на обычный 12 частный круг Иттена. Тем более, что основная терминология построена именно на 12 частном круге.
color-harmony.livejournal.com
Цветовой круг, дополнительные цвета в живописи и контраст между ними
Видео урок: цветовой круг, дополнительные цвета в живописи и контраст между ними, конспект
1. В живописи синий, желтый и красный называются основными, так как смешивая другие краски нельзя получить их, а вот смешивая основные цвета можно получить остальные.
2. Если постепенно подмешивать в жёлтый чуть-чуть красного, и каждый чуть более красный оттенок располагать рядом с предыдущим замесом, делая плавный переход от жёлтого к красному, а потом так же подмешивать к красному синий и к синему жёлтый, получится цветовой круг:

Цветовой круг и дополнительные цвета на нем
*Нарисовать его идеально на компьютере довольно проблематично в силу того, что мониторы могут передавать не все цвета.
3. Цвета, противоположные на цветовом круге называются дополнительными. Их смешение в нужных пропорциях дает серый цвет.
4. Наше зрение устроенно так, что если глаз видит цвета в окружении какого-то яркого цвета, то зрение придает этим цветам оттенок дополнительного к яркому цвета (синеву к цветам на фоне оранжевого и т.д.). Поэтому нейтрально серый в окружении оранжевого будет казаться нам синим.

*Некоторые утверждают, что эффект лучше заметен, если фокусироваться на одном сером квадарте и при этом стараться отметить для себя, какого цвета боковое зрение воспринимает соседний серый квадрат (не знаю, насколько это корректно). Кто-то старается одновременно увидеть два серых квадрата и сравнить их. Кто-то, наоборот, старается закрыть все остальные цветные квадраты и наблюдать эффект только на одном.
5. Если один дополнительный цвет лежит рядом с другим, то они придают друг другу ещё больше «силы» и создают особенно сильный контраст.
Следующий урок: как использовать дополнительные цвета на практике
К списку уроковПолный текст урока
Что такое дополнительные цвета обсуждается довольно часто, но в головах остается каша. Я постараюсь изложить это максимально просто и структурировано.
Что такое основные цвета
Жёлтый, красный и синий называются основными цветами.
Три цвета, которых в живописи достаточно, чтобы смешать другой нужный цвет. А вот из других красок жёлтый, красный и синий намешать не получится. Из них можно смешать все цвета, а вот их получить нельзя.
Это ограничение красок как материала. Теоретически можно было бы взять за основные другие цвета, например, красный, зелёный и синий. Так устроен монитор компьютера — все цвета на нём получаются из этих трёх. Но в красках к сожалению это не работает 🙁
Что такое цветовой круг

Цветовой круг это такая вот градация от жёлтого к жёлтому через все цвета радуги. Другими словами, это способ упорядочить все цвета.
Почему кому-то в голову пришло так их расположить? А вот почему: если взять основной жёлтый цвет, и начать кисточкой в него немного добавлять красного, то жёлтый будет всё более и более оранжевым, станет медно-оранжевым, а потом и вовсе пламенно-красным. Если в получившийся красный начать добавлять синий, то мы намешаем много разных фиолетовых цветов. А если в синие постепенно прибавлять жёлтый, то сначала получится цвет морской волны, а потом все более и более откровенный зелёный. И в итоге мы вернемся к жёлтому. Наверняка сначала кто-то намешал такой цветовой путь в виде полоски, а потом ему пришло в голову, что можно соединить её концы.
Что такое дополнительные цвета
И тут оказывается, что если взять и смешать цвета, которые находятся на круге строго на противоположной стороне, то получится не яркий сочный цвет, а серый.
Конечно это не так просто сделать, чтобы получить идеально серый серый надо соблюсти пропорции, но это можно сделать.
Например, жёлтый плюс фиолетовый получается серый. А жёлтый плюс синий — зелёный. А красный плюс зелёный — серый цвет.
Оптические иллюзии: яркий цвет как фон
Наш глаз работает так, что когда мы видим предмет очень яркого цвета, например фиолетовый, наш глаз словно думает: «Вау, настолько фиолетовый предмет, что все остальные предметы антифиолетовые». Поэтому если мы видим яркий фиолетовый окружающий пятнышко серого цвета, то этот серый нам кажется не серым, а слегка антифиолетовым. А какой цвет антифиолетовый? Это жёлтый, противоположный цвет на цветовом круге. И со всеми другими цветами окружающими этот яркий фиолетовый также происходит, в них добавляется чуток жёлтого.
Оптические иллюзии: вибрация цвета
А если мы возьмём два дополнительных цвета и положим их рядом, то наш глаз словно начнёт немного сходить с ума и метаться. «Ого-го-го, тут такой яркий красный и все цвета рядом с ним антикрасные, а тут такой яркий зеленый и рядом с ним все цвета антизелёные, вау-вау-вау!»
И тогда эти два дополнительных цвета как бы усиливают друг друга, и выглядят особенно ярко. Этот эффект и называется вибрацией цвета.
Помимо того, что Вы теперь знаете, как угадать результат смешения цветов, и то, как они будут смотреться рядом, есть и более тонкие применения знаний о цветовом круге в живописи.
К списку уроков
Цветовой круг, дополнительные цвета и их контраст в живописи2014-06-152017-09-08https://daniil-belov.com/wp-content/uploads/2015/11/Artist-Daniil-Belov-site-or.pngArtist Daniil Belovhttps://www.daniil-belov.com/wp-content/uploads/2014/06/tsvetovoj-krug-dopolnitelnye-tsveta-v-zhivopisi-i-ih-konrast-video-urok.jpg200px200px
www.daniil-belov.com
