10 кириллических шрифтов для DIY – DIY и мастер-классы
Подборка из 10 бесплатных кириллических шрифтов вдохновит вас на создание прекрасных и уникальных постеров, бирок и не только.
Нам уже немного надоели готовые постеры-мотиваторы и вырезанные из дерева буквы, но в очаровании им все-таки отказать сложно. Предлагаем отнестись к моде творчески, создав собственные плакаты именно с тем текстом, который вы хотите на них видеть. Предлагаем 10 бесплатных кириллических шрифтов, которые можно смело использовать в творчестве.
Docker Free Font
«Промышленный» шрифт с кириллическими символами и тремя начертаниями.

Наутилус
Современный рукописный шрифт с мягким контрастом.

Nord
Декоративный шрифт с поддержкой кириллицы.

Рукописный «хипстерский» шрифт.

Кириллический шрифт из трех начертаний с лигатурами.

Шрифт с бесплатными заглавными буквами.

Трафаретный шрифт.

Шрифт с нежными буквами из лепестков.

«Космический» шрифт содержит не только латинский, но и кириллический алфавит, цифры и основные символы.

Шрифт, напоминающий о 1920-х года и эпохе Ар-деко.

P. S. Все эти шрифты бесплатны для использования частными лицами, так что их смело можно применять для оформления собственного дома. Возможность же использовать их в коммерческих целях уточняйте на страницах шрифтов либо в прилагающихся к ним описаниях лицензий.
шрифты, надписи, fonts, декор, постерыkvartblog.ru
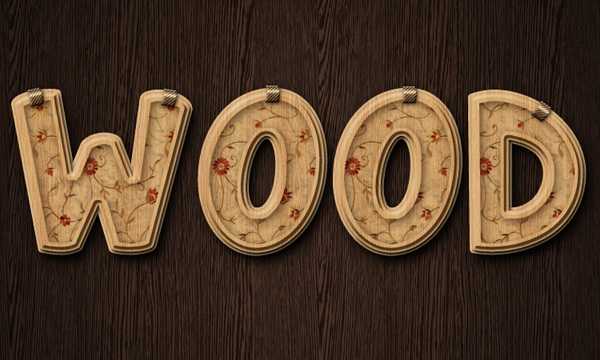
Создаем деревянный декорированный текст в Photoshop
В этом уроке мы создадим типографический эффект в Adobe Photoshop. Мы будем работать с текстурами и паттернами. Также много времени уделим работе со стилям слоев.
Финальный результат

Исходники
1. Текстура дерева
2. Шрифт Janda Manatee
3. Паттерны от Ransie3.
4. Цветочная ткань от sofi01.
5. Diagonal Noise паттерн от Christopher Burton.
6. Градиенты от ilnanny.
Шаг 1
Создайте новый документ размером 1152 x 864 px. Затем дублируйте слой фона.

Кликните дважды по названию слоя в палитре Layers (Слои), чтобы открыт окно Layer Style (Стили слоев). Примените следующие стили с настройками как на картинках ниже.
Gradient Overlay/Наложение Градиента:

Для градиента используйте два цвета: #ffffff и #3f3f3f.

Pattern Overlay/Перекрытие Узора:

Таким образом у нас получится темная текстура дерева.

Шаг 2
Создайте надпись, все заглавными буквами, используя шрифт “Janda Manatee”. Цвет текста — белый, размер — 250 pt, расстояние между буквами (Tracking) установите в 25.

Дважды дублируйте слой с текстом.

Шаг 3
Откройте файл ” VF_r03.jpg” из ” Patterns 21″. Затем в меню выберите Image -> Adjustments -> Levels / Изображение > Коррекция > Уровни, и укажите в параметре Gamma/Гамма значение 0.75.

Это действие немного затемнит паттерн. Вы можете увеличить значение параметра, чтобы сделать текстуру светлее, или уменьшить, чтобы еще сильнее затемнить.

Теперь зайдите в Edit -> Define Pattern / Редактировать > Определить узор, и введите имя для паттерна.

Шаг 4
Кликните дважды по оригинальному слою текста, чтобы указать ему стиль слоя Drop Shadow/ Тень. Укажите Distance/Расстояние в 10, и Spread/Размах в 10, а также Size/Размер в 29.

Так мы добавим обычную тень.

Шаг 5
Кликните дважды по первой копии текста и укажите следующие стили слоев, с параметрами как на картинках ниже:
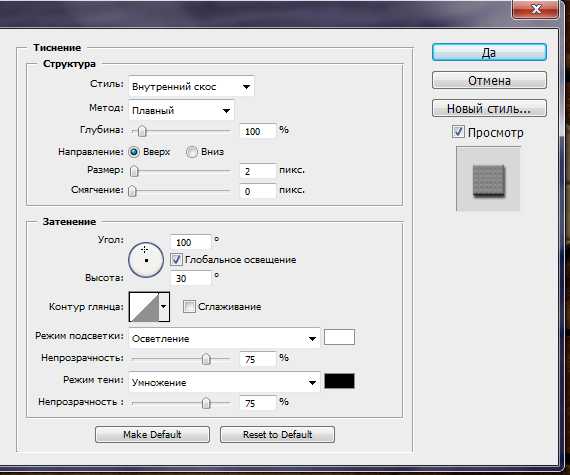
Bevel and Emboss/Тиснение, стиль:

Contour/Контур:

Stroke/Обводка:

Drop Shadow/Тень:

Должно получиться вот так:

Шаг 5
Кликните дважды по второй копии слоя с текстом и укажите следующие стили слоев:
Bevel and Emboss/Тиснение:

Contour/Контур:

Pattern Overlay/Перекрытие Узора:

Outer Glow/Внешнее Свечение:

Drop Shadow/Тень:

Вот что должно получиться в итоге:

Шаг 6
Удерживая Ctrl/Cmd кликните по слою с текстом, чтобы вызвать выделение по контуру букв.

В меню выберите Select -> Modify -> Contract / Выделение > Модификация > Сжать, и укажите значение 10.

Создайте новый слой поверх всего и назовите его “Pattern”. Залейте выделение белым цветом (Ctrl или Alt + Backspace). Снимите выделение (Ctrl/Cmd + D).

Смените параметр Fill/Заливка для слоя “Pattern” на 0%, затем дублируйте его. Назовите копию “Inner Shadow”.

Шаг 7
Дважды кликните по слою “Pattern”, чтобы применить к нему стиль слоя Pattern Overlay/Перекрытие Узора. Смените режим наложения (Blend Mode) на Multiply/Умножение, выберите паттерн “mary-rore.jpg” из “Floral Fabric Patterns” и смените Scale/Размер на 50%.

Вот что получится:

Кликните дважды по слою “Inner Shadow”, чтобы применить к нему стиль слоя Inner Shadow/Внутренняя тень. Смените цвет на #553c21, а размер на 13.

Результат:

Шаг 8
Смените первый цвет на #707070, возьмите инструмент Rectangle Tool/Прямоугольник, и нарисуйте прямоугольник размером 16 x 21 px в верхней части одной из букв.

Возьмите инструмент Add Anchor Point Tool/ «Перо+» (добавить опорную точку). Кликните по середине левой и правой стороны прямоугольника, добавляя таким образом точки.
Инструментом Direct Selection Tool / Прямое выделение, выделите две новые точки. При помощи стрелок на клавиатуре подвиньте точки на 2 пикселя правее (дважды нажмите по кнопке вправо).

Шаг 9
Кликните дважды по слою с новой фигурой, чтобы применить к нему следующие стили слоя:
Bevel and Emboss/Тиснение:

Texture/Текстура:

Gradient Overlay/Наложение градиента(выберите градиент “Brass 70″ из “RS_Metals.grd”):

Наша фигура стала похожа на металлическую.

Шаг 10
Дублируйте слой с фигурой, затем сделайте невидимым оригинал, нажав на иконку глаза слева от слоя. Теперь сделайте активным слой с копией фигуры и в меню выберите Layer -> Rasterize -> Layer Style/ Слой > Растрировать > Слой стиля. Так вы растрируете и фигуру и стиль слоя.

Примените к слою стиль Drop Shadow/Тень, указав Distance/Расстояние в 1.

Вот что должно получиться:

Дублируйте слой и инструментом Move Tool/Перемещение переместите фигуру на другую букву. Также вы можете ее поворачивать: Edit -> Transform -> Rotate/Редактировать >Трансформировать> Поворот.

Повторите то же и для остальных букв.
Финальный результат

Автор урока Rose
Перевод — Дежурка
Смотрите также:
www.dejurka.ru
Всё для фотошопа — Деревянный текст
Скачайте архив с материалами и откройте в фотошопе изображение с деревом. Создайте поверх него новый слой (Ctrl + Shift + N). Залейте его чёрным цветом (#000000). Мягким ластиком (Е) размером 1000px сотрите середину.

Измените режим наложения слоя чёрного цвета на Мягкий свет (Soft Light). Отключите на время видимость этого слоя.

Создайте ещё один слой и также залейте его чёрным цветом. Мягким ластиком размером 1200px сотрите середину так, чтобы чёрными оставались только края.

Уменьшите непрозрачность этого слоя до 50% и режим наложения как и у предыдущего измените на Мягкий свет.

Включаем видимость слоя. Смотрим, что получилось. Это будет основа для нашей дальнейшей работы.

Теперь займёмся самим текстом. Печатаем на одном слое цифры 2, 0 и 1. На другом — цифру 2. Шрифт — Nyala, размер — 800px.

Выбираем слой с цифрой 2 и инструментом Свободная трансформация (Ctrl + T) поворачиваем на 23-25 градусов.

Далее загружаем из скачанного архива два узора (Узор и Узор1) с расширением pat (о том, как установить дополнения в фотошоп читайте здесь.). Выбираем слой с цифрами 201 и кликаем в правом нижнем углу окна программы на иконку fx, чтобы добавить стили слоя. Выставляем настройки как в примерах ниже.
Тень

Тиснение

Тиснение — Контур

Перекрытие узора

Вот, что у нас должно получиться.

Аналогичные настройки задаём для слоя с цифрой 2. Смотрим результат. При желании можете ещё немного наклонить двойку.
— Совет: чтобы заново не вводить эти настройки, кликните по слою 201 правой кнопкой мыши и выберите пункт «Скопировать стиль слоя». Затем клик по слою 2 — «Вклеить стиль слоя».

Давайте теперь нарисуем гвоздики, которыми наш текст будет «прибит». Для этого создаём новый слой (Ctrl + Shift + N) поверх всех слоёв. Выбираем инструмент Кисть (В) размером в 20px и жёсткостью 100%. Рисуем первый кружок на только что созданном слое.

Кликаем по миниатюре слоя с кружком 2 раза, чтобы открыть окно Стиль слоя. Выставляем следующие настройки:
Тень

Тиснение

Тиснение — Текстура

Наложение цвета

Смотрим, что получилось.

Делаем 5 дубликатов слоя с гвоздиком (Ctrl + J). Всего должно быть 6 одинаковых слоёв. Инструментом Перемещение (V) располагаем их как Вам больше нравится.

Ну, и в завершение, давайте немного повысим резкость всего изображения. Комбинацией клавиш Ctrl + Shift + Alt + E создадим копию сведённого слоя. Применим для него фильтр Контурная резкость (Фильтр — Резкость — Контурная резкость) со следующими настройками:

На этом всё. Наш деревянный текст готов. До встречи в следующих уроках!
Зарегистрированные пользователи могут скачать архив с файлом PSD для этого урока из VIP-раздела.
{jcomments on}
style-ps.ru
